CSS1 〜インラインスタイルシートと文字の色〜
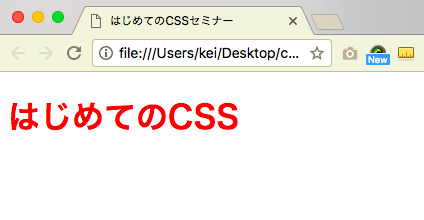
下記のWebページをインラインスタイルシート形式で作成してください。

スタイル調整をしていないHTMLコードは下記になります。下記コードを元にスタイルを調整していってください。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <h1>はじめてのCSS</h1> </body> </html> |
参考サイト
2-1. インラインスタイルシート | 初心者がはじめに覚えておきたいCSSの基本とよく使うプロパティ
事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson1」フォルダを作成します。

Atomを開きます。
そのままファイルをFile>Saveで先ほど作成したデスクトップ上のWebst8>css-lesson1フォルダにファイル名「lesson1.html」で保存します。
(Saveは上書き保存・Save Asは名前をつけて保存。初回保存時はどちらでも構いません。)

※MacはCommand+S、WindowsはControl+Sでも保存できます。
css-lesson1フォルダ内に「lesson1.html」が保存されていることを確認してください。

それでは、「lesson1.html」にAtomにHTML文とインラインスタイル形式でCSSを記述していってください。一通り記述できたら上書き保存して下さい。
「lesson1.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
インラインスタイルシート形式とは
インラインスタイルシート形式とは、<p style=”xxxx:xxxx;”> のようにHTMLタグの中に書き込んでいく形式です。
文字に関するCSSの設定
文字の色の設定は、colorです。赤色は「red」または「#ff0000」のいずれかで表現できます。
こたえ
作り方を下記に載せました。
css-lesson1
CSSレッスン1のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <h1 style="color:red;">はじめてのCSS</h1> </body> </html> |
