CSS2 〜内部スタイルシートと文字の色〜
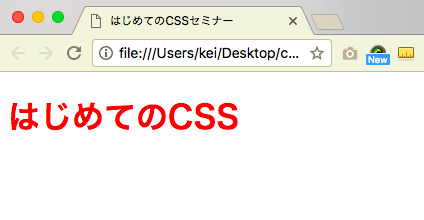
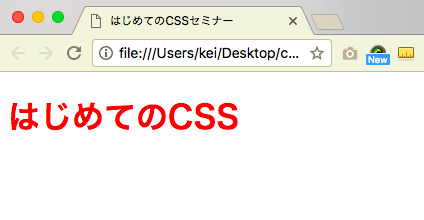
下記のWebページを内部スタイルシート形式で作成してください。

スタイル調整をしていないHTMLコードは下記になります。下記コードを元にスタイルを調整していってください。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <h1>はじめてのCSS</h1> </body> </html> |
参考サイト
2-2.内部スタイルシート | 初心者がはじめに覚えておきたいCSSの基本とよく使うプロパティ
事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson2」フォルダを作成します。

Atomを開きます。
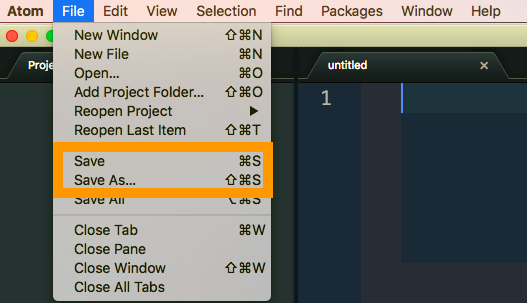
そのままファイルをFile>Saveで先ほど作成したデスクトップ上のWebst8>css-lesson2フォルダにファイル名「lesson2.html」で保存します。
(Saveは上書き保存・Save Asは名前をつけて保存。初回保存時はどちらでも構いません。)

※MacはCommand+S、WindowsはControl+Sでも保存できます。
css-lesson2フォルダ内に「lesson2.html」が保存されていることを確認してください。

それでは、Atomで「lesson2.html」にHTML文と内部スタイルシート形式でCSSを記述していってください。一通り記述できたら上書き保存して下さい。

「lesson2.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
内部スタイルシート形式とは
内部スタイルシート形式とはhtmlのheadタグの中にまとめてスタイルを記述する方法です。
具体的には、<head>タグの間に<style>タグを作ってその中にスタイルを記述します。
■使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> p{ color:red; } </style> </head> <body> <p>赤色になります</p> </body> </html> |
文字に関するCSSの設定
文字の色の設定は、colorです。赤色は「red」または「#ff0000」のいずれかで表現できます。
こたえ
作り方を下記に載せました。
css-lesson2
CSSレッスン2のソースコード
※class名で指定しているなど、指定の細かい仕方が違っていても、表示結果が同じであれば問題ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> h1{ color:red; } </style> </head> <body> <h1>はじめてのCSS</h1> </body> </html> |
