CSS10 〜横幅・高さのスタイル〜
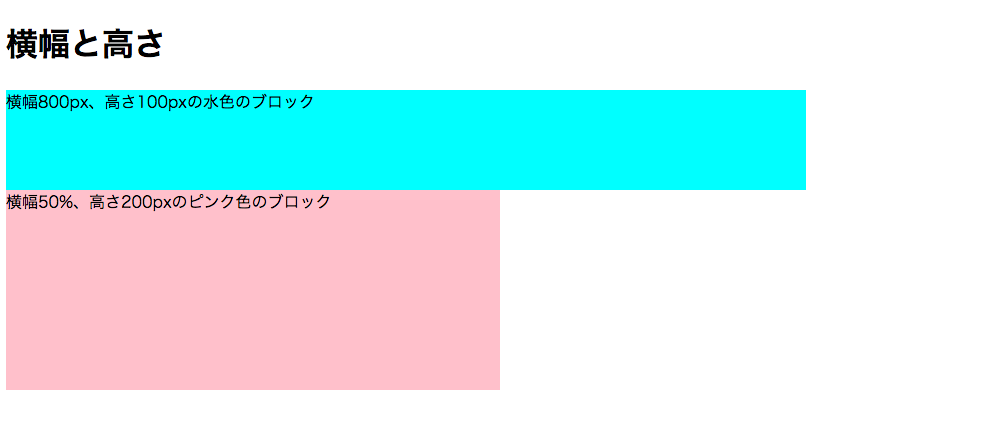
下記のWebページを内部スタイルシート形式で作成してください。
下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson10」フォルダを作成して、Atomで「lesson10.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson10.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .block-1{ } .block-2{ } </style> </head> <body> <h1>横幅と高さ</h1> <div class="block-1"> 横幅800px、高さ100pxの水色のブロック </div> <div class="block-2"> 横幅50%、高さ200pxのピンク色のブロック </div> </body> </html> |
一通り記述できたら上書き保存して「lesson10.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
横幅と高さに関するスタイル | 初心者がはじめに覚えておきたい CSS の基本とプロパティ一覧
今回は、divにつけたclassに対して、それぞれ「background-color」と「width」、「height」を設定します。
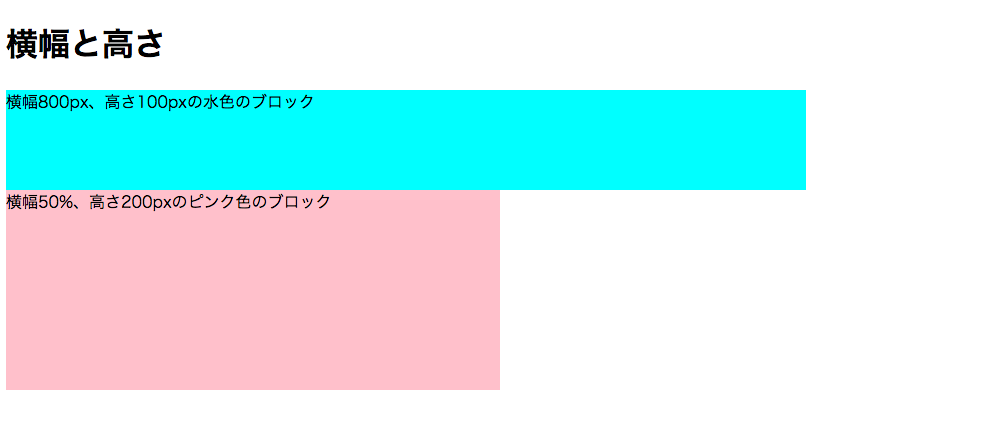
こたえ
作り方を下記に載せました。
css-lesson10
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .block-1{ background-color:aqua; width:800px; height:100px; } .block-2{ background-color:pink; width:50%; height:200px; } </style> </head> <body> <h1>横幅と高さ</h1> <div class="block-1"> 横幅800px、高さ100pxの水色のブロック </div> <div class="block-2"> 横幅50%、高さ200pxのピンク色のブロック </div> </body> </html> |
