CSS11 〜外部余白の設定〜
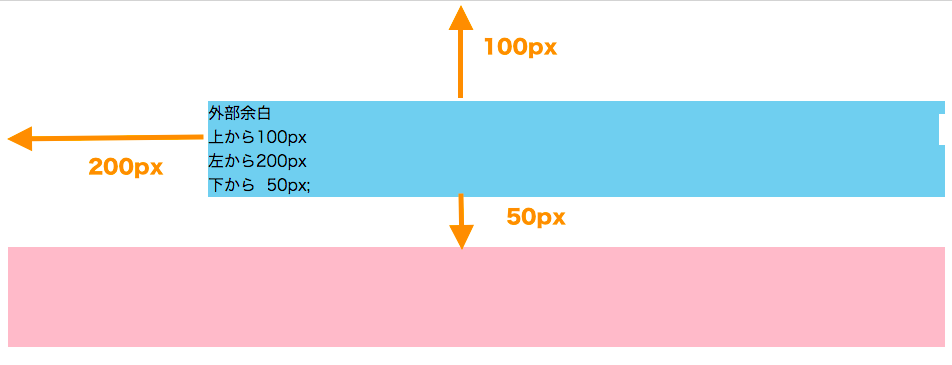
下記のWebページを内部スタイルシート形式で作成してください。
下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson11」フォルダを作成して、Atomで「lesson11.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson11.html」に内部スタイルシート形式でCSSを記述していってください。 sample1クラスに外部余白の設定を追記してあげましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; } .sample2{ background-color: pink; height:100px; } </style> </head> <body> <div class="sample1"> 外部余白 <br> 上から100px <br> 左から200px <br> 下から50px; </div> <div class="sample2"></div> </body> </html> |
一通り記述できたら上書き保存して「lesson11.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
外部余白margin | 初心者がはじめに覚えておきたい CSS の基本とプロパティ一覧
こたえ
作り方を下記に載せました。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; margin-top:100px; margin-left:200px; margin-bottom:50px; } .sample2{ background-color: pink; height:100px; } </style> </head> <body> <div class="sample1"> 外部余白 <br> 上から100px <br> 左から200px <br> 下から50px; </div> <div class="sample2"></div> </body> </html> |
上記では、margin-top:100px;margin-left:200px;のようにそれぞれ指定していますが、下記のように一つにまとめていても構いません。
margin:100px 0px 50px 200px (「margin:上 右 下 左」の順で設定されます。)
補足 marginの相殺
前述のソースコードのsample2クラスに下記のようにmargin-top:50pxを追記してあげましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; margin-top:100px; margin-left:200px; margin-bottom:50px; } .sample2{ background-color: pink; height:100px; margin-top:50px; } </style> </head> <body> <div class="sample1"> 外部余白 <br> 上から100px <br> 左から200px <br> 下から50px; </div> <div class="sample2"></div> </body> </html> |
水色のブロックとピンク色のブロックの余白は合計何pxになっているでしょうか??
■参考
marginの相殺
