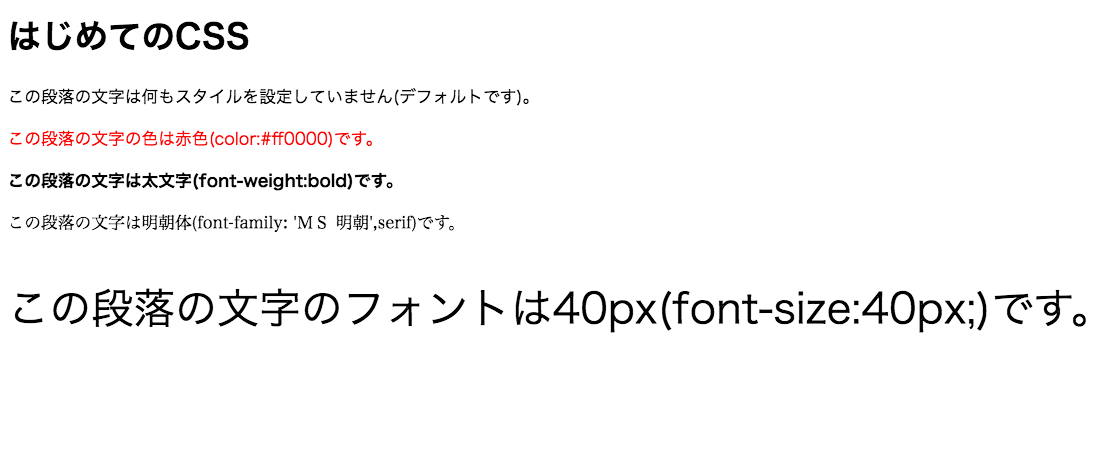
CSS4 〜色々な文字のスタイル〜
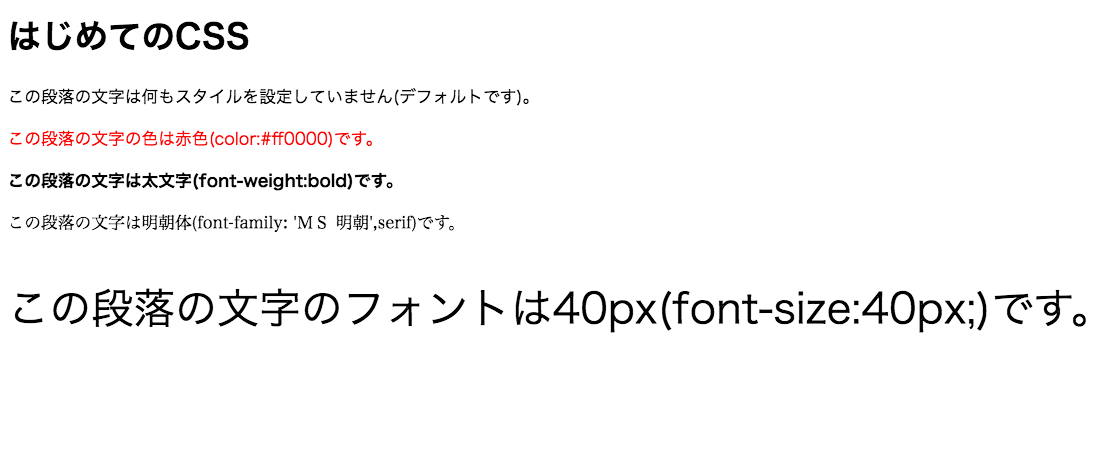
下記のWebページをインラインスタイルシート形式で作成してください。

以下はCSS無しのHTMLファイルです。下記をコピーしてスタイルをつけていってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <h1>はじめてのCSS</h1> <p>この段落の文字は何もスタイルを設定していません(デフォルトです)。</p> <p>この段落の文字の色は赤色(color:#ff0000)です。</p> <p>この段落の文字は太文字(font-weight:bold)です。</p> <p>この段落の文字は明朝体(font-family: 'MS 明朝',serif)です。</p> <p>この段落の文字のフォントは40px(font-size:40px;)です。</p> </body> </html> |
参考サイト
文字に関するスタイル | 初心者がはじめに覚えておきたいCSSの基本とよく使うプロパティ
事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson4」フォルダを作成します。

Atomを開きます。
そのままファイルをFile>Saveで先ほど作成したデスクトップ上のWebst8>css-lesson4フォルダにファイル名「lesson4.html」で保存します。
(Saveは上書き保存・Save Asは名前をつけて保存。初回保存時はどちらでも構いません。)

※MacはCommand+S、WindowsはControl+Sでも保存できます。
css-lesson4フォルダ内に「lesson4.html」が保存されていることを確認してください。

それでは、「lesson4.html」にAtomにHTML文とインラインスタイル形式でCSSを記述していってください。一通り記述できたら上書き保存して下さい。

「lesson4.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
インラインスタイルシート形式とは
インラインスタイルシート形式とは、<p style=”xxxx:xxxx;”> のようにHTMLタグの中に書き込んでいく形式です。
文字に関するCSSの設定
文字の色の設定は、colorです。赤色は「red」または「#ff0000」のいずれかで表現できます。
文字を太文字にする設定は、font-weightです。「bold」または「700」で表現できます。
文字のフォントタイプに関する設定は、font-familyです。明朝体のなかにも色々なタイプがありますが、ここでは、「’MS 明朝’,serif」を利用します。
(※)フォントタイプは少し複雑で複数記述することができます。
フォントタイプは例えば、WindowsにあるけどもMacにないフォントがあったり、、MacにはあるフォントだけれどもAndroidにはないフォント、
といったように端末によってまちまちです。
「’MS 明朝’,serif,…..」のように複数記述することで、「左から順番にフォントが閲覧している端末に適用し、なければ次に書いてあるフォントを適用する」といったような使い方をします。
ここでは、MS 明朝がある端末であればMS 明朝、MS明朝がないフォントの場合はserifを使うといった形になります。
文字の大きさに関する設定は、font-sizeで設定できます。単位はrem,em,%,pxなどありますが、ここではpxを指定してください。
(※)rem,em,%は比率で算出する方式です。
こたえ
作り方を下記に載せました。
css-lesson4
CSSレッスン4のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <h1>はじめてのCSS</h1> <p>この段落の文字は何もスタイルを設定していません(デフォルトです)。</p> <p style="color:#ff0000">この段落の文字の色は赤色(color:#ff0000)です。</p> <p style="font-weight:bold;">この段落の文字は太文字(font-weight:bold)です。</p> <p style="font-family: 'MS 明朝',serif;">この段落の文字は明朝体(font-family: 'MS 明朝',serif)です。</p> <p style="font-size:40px;">この段落の文字のフォントは40px(font-size:40px;)です。</p> </body> </html> |
