CSS5 〜class名でスタイルを指定〜
もくじ
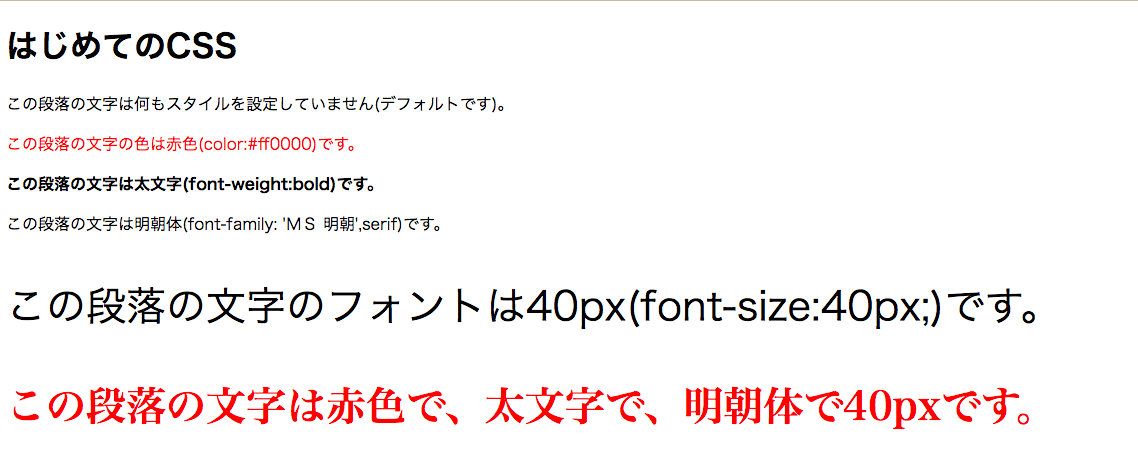
下記のWebページを内部スタイルシート形式で作成してください。なおclass名を使ってスタイルを設定してください。

参考サイト
(補足)HTMLにつけるid属性とclass属性について | CSSの基本と書き方・よく使うプロパティ
事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson5」フォルダを作成します。
Atomを開きます。
そのままファイルを先ほど作成したデスクトップ上のWebst8>css-lesson5フォルダにファイル名「lesson5.html」で保存します。
css-lesson5フォルダ内に「lesson5.html」が保存されていることを確認してください。
それでは、Atomで「lesson5.html」にHTML文と内部スタイルシート形式でCSSを記述していってください。一通り記述できたら上書き保存して下さい。

「lesson5.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
内部スタイルシート形式とは
内部スタイルシート形式とはhtmlのheadタグの中にまとめてスタイルを記述する方法です。
具体的には、<head>タグの間に<style>タグを作ってその中にスタイルを記述します。
■使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<head> <meta charset=”utf-8″> <title>はじめてのHTML</title> <style media=”screen”> h1{ color:green; } .blue-text{ color:blue; } </style> </head> <body> <h1>h1は緑色になります</h1> <p>この段落は普通の文字です。</p> <p class="blue-text">この段落は文字が青色になります。</p> </body> |
(上記の「media=”screen”」はあってもなくてもOKです)。
HTMLタグのid属性とclass属性
htmlの各タグには、下記のようにid属性とclass属性というものが設定できます。
例
<h1 id=”top-h” class=”blue-text”>
idやclassを設定することで、前述のCSSでレイアウト装飾する際に、
「class名がblue-textとついているタグは文字を青色にする」
などの指定ができるようになります。
なお、class名はclass=”blue-text bold-text”などのように複数設定することもできます。
本問題で命名するclass名は自由に命名いただいて構いません。
(※)idはHTMLファイル内で一意である必要があり、classは同じ名称のクラス名を複数のタグ設定できます。
文字に関するCSSの設定
文字の色の設定は、colorです。赤色は「red」または「#ff0000」のいずれかで表現できます。
文字を太文字にする設定は、font-weightです。「bold」または「700」で表現できます。
文字のフォントタイプに関する設定は、font-familyです。明朝体のなかにも色々なタイプがありますが、ここでは、「’MS 明朝’,serif」を利用します。
(※)フォントタイプは少し複雑で複数記述することができます。
フォントタイプは例えば、WindowsにあるけどもMacにないフォントがあったり、、MacにはあるフォントだけれどもAndroidにはないフォント、
といったように端末によってまちまちです。
そこで、、「’MS 明朝’,serif,…..」のように複数記述することで、「左から順番にフォントが閲覧している端末に適用し、なければ次に書いてあるフォントを適用する」といったような使い方をします。
ここでは、MS 明朝がある端末であればMS 明朝、MS明朝がないフォントの場合はserifを使うといった形になります。
文字の大きさに関する設定は、font-sizeで設定できます。単位はrem,em,%,pxなどありますが、ここではpxを指定してください。
(※)rem,em,%は比率で算出する方式です。
こたえ
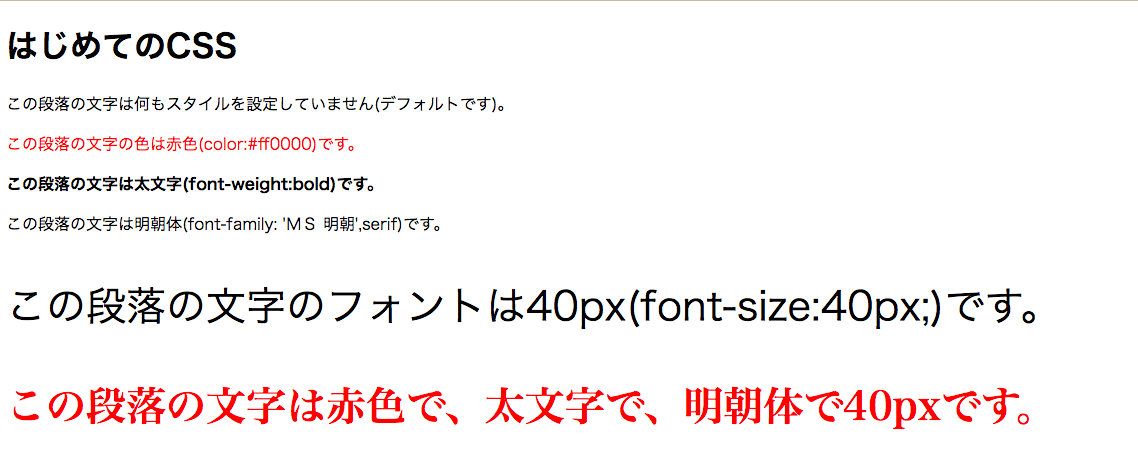
作り方を下記に載せました。
CSSレッスン2のソースコード
※答えとclass名や指定の細かい仕方が違っていても、表示結果が同じであれば問題ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .red-text{ color:#ff0000; } .bold-text{ font-weight: bold; } .mincho-text{ font-family: 'MS 明朝',serif; } .font-40{ font-size: 40px; } </style> </head> <body> <h1>はじめてのCSS</h1> <p>この段落の文字は何もスタイルを設定していません(デフォルトです)。</p> <p class="red-text">この段落の文字の色は赤色(color:#ff0000)です。</p> <p class="bold-text">この段落の文字は太文字(font-weight:bold)です。</p> <p class="mincho-text">この段落の文字は明朝体(font-family: 'MS 明朝',serif)です。</p> <p class="font-40">この段落の文字のフォントは40px(font-size:40px;)です。</p> <p class="red-text bold-text mincho-text font-40">この段落の文字は赤色で、太文字で、明朝体で40pxです。</p> </body> </html> |
