CSS7 〜横並びfloatの設定2〜
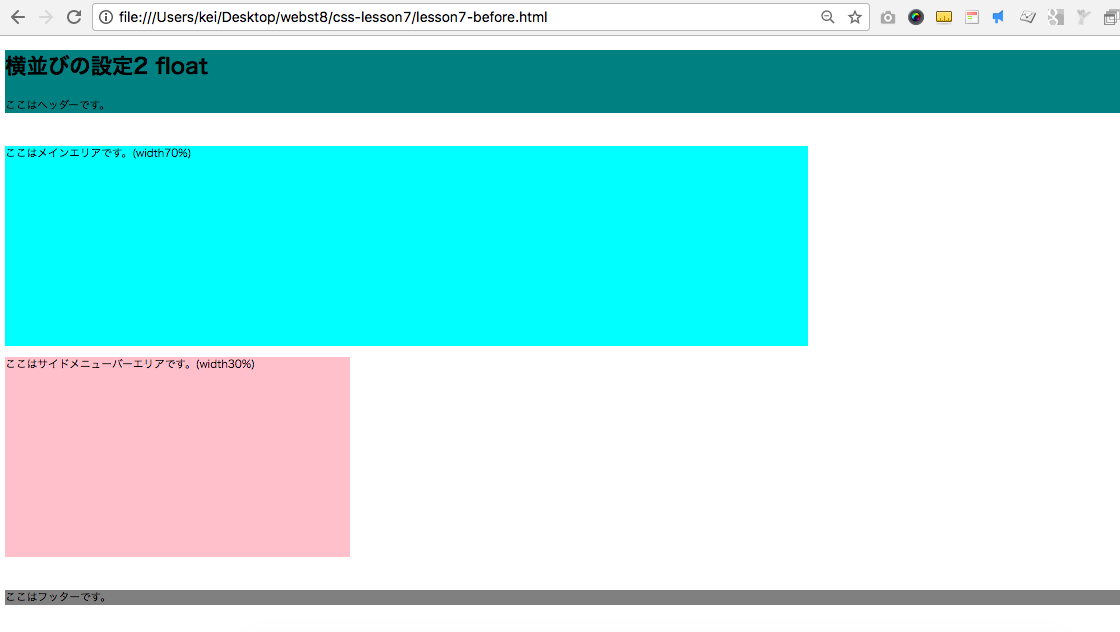
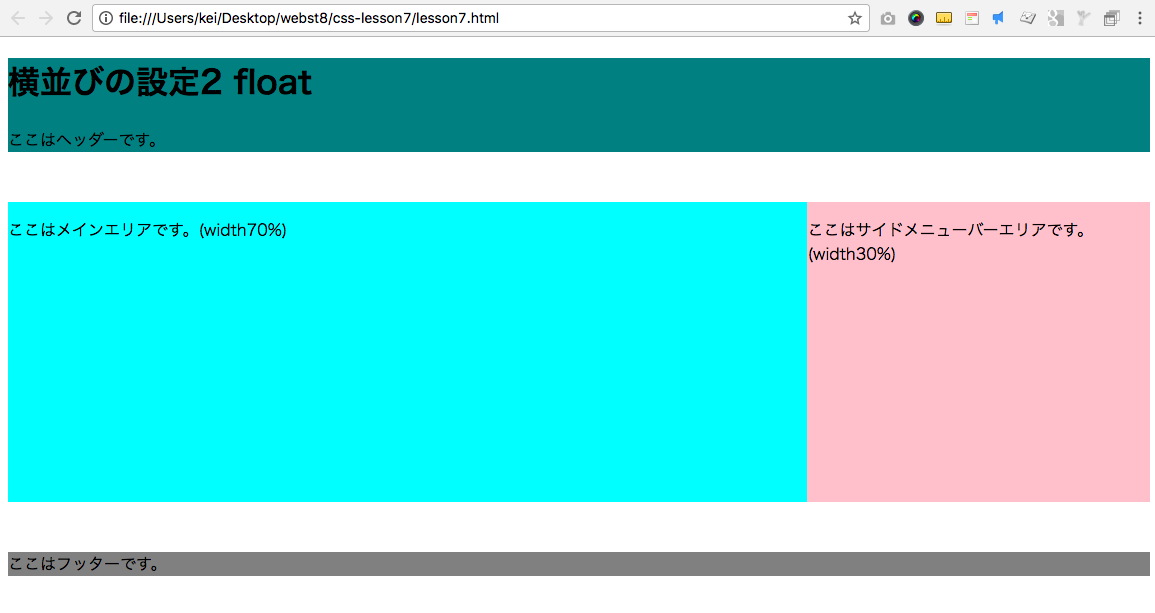
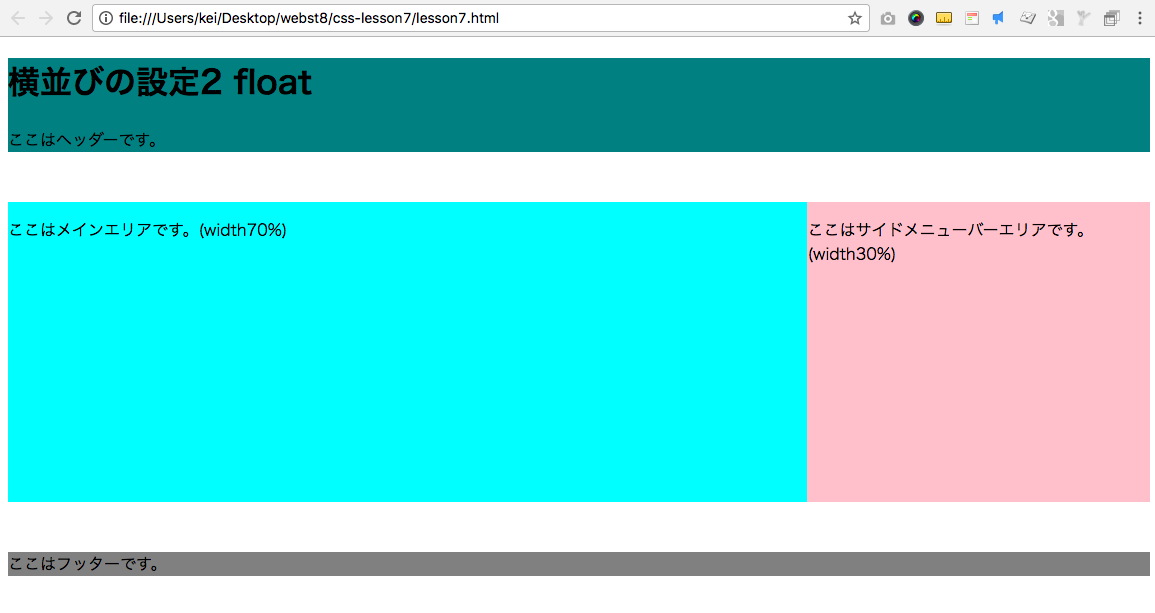
floatを利用して図1のHTMLを図2のように横並びにしてください
floatを利用して図1のように縦に並んでいるdivから、図2のようにメインメニューとサイドメニューを横並びにしてください。
図1のHTML

図2のHTML

図1のソースコードです。下記のHTMLソースコードを利用して横並びになったCSS設定を追加してください。
■HTMLソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <style media="screen"> header{ background:teal; margin-bottom:50px; } .main{ background:aqua; height:300px; width:70%; } .right-sidebar{ background:pink; width:30%; height:300px; } footer{ margin-top:50px; background:grey; } .clearfix{ } </style> <body> <header> <h1>横並びの設定2 float</h1> <p>ここはヘッダーです。</p> </header> <div class="main"> <p>ここはメインエリアです。(width70%)</p> </div> <div class="right-sidebar"> <p>ここはサイドメニューバーエリアです。(width30%)</p> </div> <div class="clearfix"></div> <footer> <p>ここはフッターです。</p> </footer> </body> </html> |
事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson7」フォルダを作成して、Atomで「lesson7.html」を新規作成して先ほどのソースコードを利用して作成してください。
CSSの設定後に「lesson7.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

参考
こたえ
CSSレッスン7のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <style media="screen"> header{ background:teal; margin-bottom:50px; } .main{ background:aqua; height:300px; width:70%; float: left; } .right-sidebar{ background:pink; width:30%; height:300px; float: left; } footer{ margin-top:50px; background:grey; } .clearfix{ clear: both; } </style> <body> <header> <h1>横並びの設定2 float</h1> <p>ここはヘッダーです。</p> </header> <div class="main"> <p>ここはメインエリアです。(width70%)</p> </div> <div class="right-sidebar"> <p>ここはサイドメニューバーエリアです。(width30%)</p> </div> <div class="clearfix"></div> <footer> <p>ここはフッターです。</p> </footer> </body> </html> |
補足
<div class=”clearfix”></div>を削除してfooterにclass=”clearfix”をつけた場合にどうなるかを確認して見てください。
