CSS8 〜枠線スタイル〜
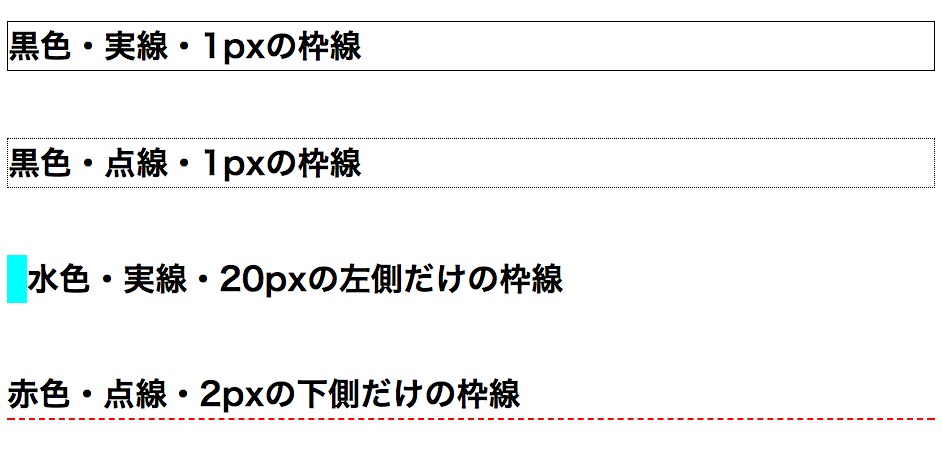
下記のWebページを内部スタイルシート形式で作成してください。
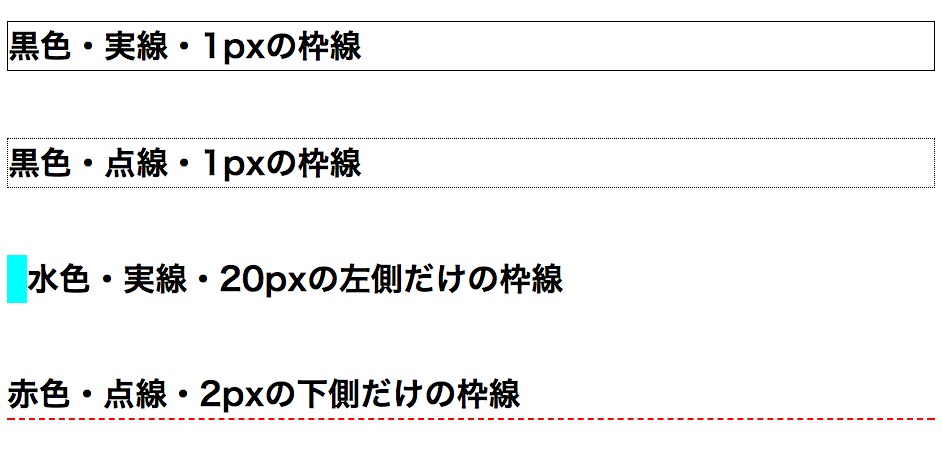
下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson8」フォルダを作成して、Atomで「lesson8.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson8.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <h1 class="border-1">黒色・実線・1pxの枠線</h1> <br> <h1 class="border-2">黒色・点線・1pxの枠線</h1> <br> <h1 class="border-3">水色・実線・20pxの左側だけの枠線</h1> <br> <h1 class="border-4">赤色・点線・2pxの下側だけの枠線</h1> <br> </body> </html> |
一通り記述できたら上書き保存して「lesson8.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
枠線に関するスタイル | 初心者がはじめに覚えておきたい CSS の基本とプロパティ一覧
こたえ
作り方を下記に載せました。
css-lesson8
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .border-1{ border:#000000 solid 1px; } .border-2{ border:#000000 dotted 1px; } .border-3{ border-left:aqua solid 20px; } .border-4{ border-bottom:red dashed 2px; } </style> </head> <body> <h1 class="border-1">黒色・実線・1pxの枠線</h1> <br> <h1 class="border-2">黒色・点線・1pxの枠線</h1> <br> <h1 class="border-3">水色・実線・20pxの左側だけの枠線</h1> <br> <h1 class="border-4">赤色・点線・2pxの下側だけの枠線</h1> <br> </body> </html> |
