WordPressブロックエディターの使い方
改めて投稿・固定ページの編集画面(エディター)の説明を詳しく説明していきます。
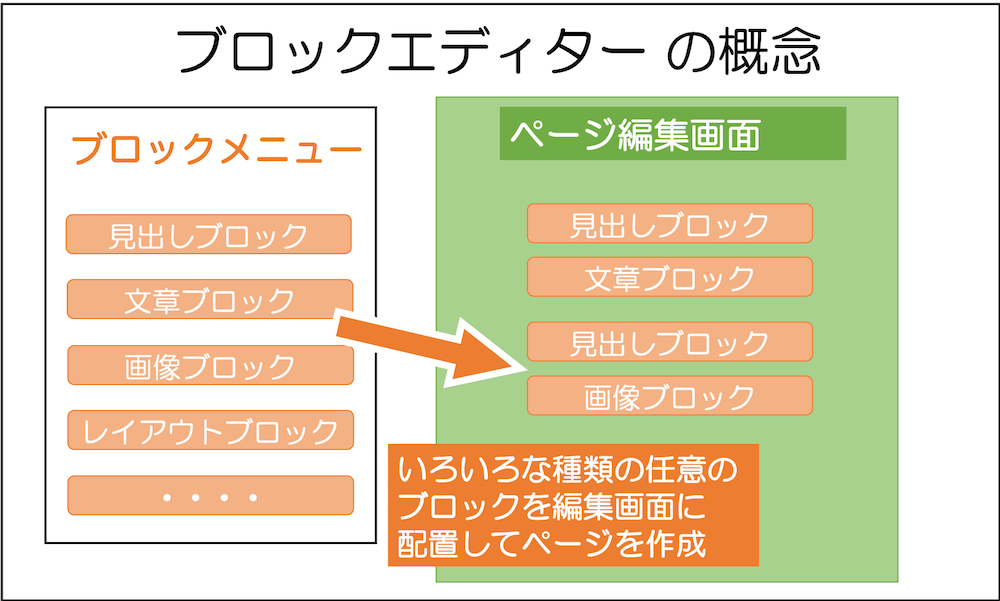
WordPressのエディターは、ブロックといわれる単位でコンテンツを作っていくブロックエディターが採用されています。

■WordPressブロックエディターの使い方(動画解説版)
注意点)古いエディター(クラシックエディター)について
2018年WordPress4.x系まではクラシックエディターと言われるWordのようなエディターが採用されていました。既存のWordPressや操作説明書などではまだ旧エディターであるクラシックエディターが使用されている場合もありますので注意しましょう。
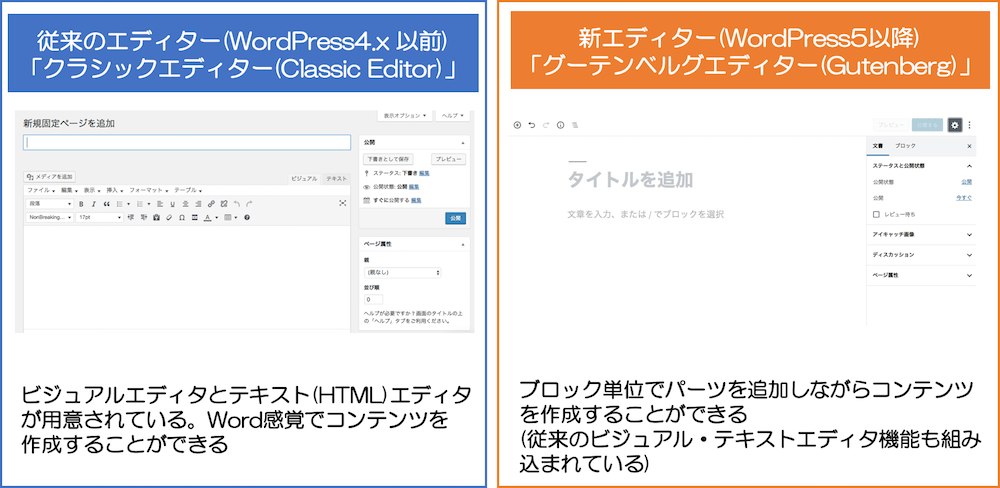
■従来のエディターと新しいエディターの違い

今から新しくWordPressを覚えるなら、ブロックエディターで覚えると良いでしょう。
旧エディターであるクラシックエディターの方をあえて利用したい場合は、プラグイン「Classic Editor」を利用することで従来のエディターに戻すことができます。
詳しくは下記の記事をご覧ください。
もくじ
段落ブロックを挿入する
まずは段落ブロックを挿入してみましょう。段落ブロックは通常エディター末尾でエンターボタンを押下することで追加されます。あるいは+ボタンから「段落」を選択して挿入することができます。
■段落ブロックの追加
また、段落で文章を書いている途中でShift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。※Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
■Shift+Enterによる改行と、Enterによる改行の違い
画像を挿入する
次に画像を挿入してみましょう。右下+ボタンを押して「画像」を選択、自分の好きな画像を選択します。必要に応じて右ツールバーから画像ブロックの設定もできます。
見出しを挿入する
次に見出しを挿入してみましょう。+ボタンを押して、「見出し」を選択します。文末の+から末尾に追加することもできますし、ブロック間の間にカーソルを合わせて表示される+からブロックを間に挿入することもできます。
なお、ブロックを選択すると、下記のようにブロックのすぐ上にツールバーが表示されます。見出しの場合は、見出しレベル(※)の変更やテキスト揃え、太字斜体などの設定ができます。また、右のメニューアイコンからブロック削除することもできます。
(※)見出しは本の章のようなものです。見出しは階層を持つことができます。h1が本のタイトルに相当して、H2は第1章・第2章、H3は第1-1章、第1-2章、H4は第1-1-1章、1-1-2章のような階層です。
また、見出しのブロックを選んだ状態で、右サイドバーから(表示されていない場合は、右上の設定アイコンを押して表示できます)、色やその他の設定ができます。
リストを挿入する
次に箇条書きを作るリストブロックです。リストのアイコンを選択すると、箇条書きを作ることができます。
なお、テーマやプラグインによっては、WordPress標準の設定以外に、各ブロックに対して設定できる項目が追加されている場合もあります。リスト以外のブロックでも同様にテーマによって追加の設定ができる場合があります。
(※)上記はLightning(VK ExUnit)を利用している例。いくつかのリストスタイルから設定を選択することができます。
2カラム(2列横並び)のレイアウトを作成する
デザイン>カラムを選択すると、2列や3列などの横並びのブロックを挿入することができます。カラムは後から比率を変えたり列数を変えたたりすることもできます。
■表示例(PCでは横並びでスマホの場合は縦に並びます)
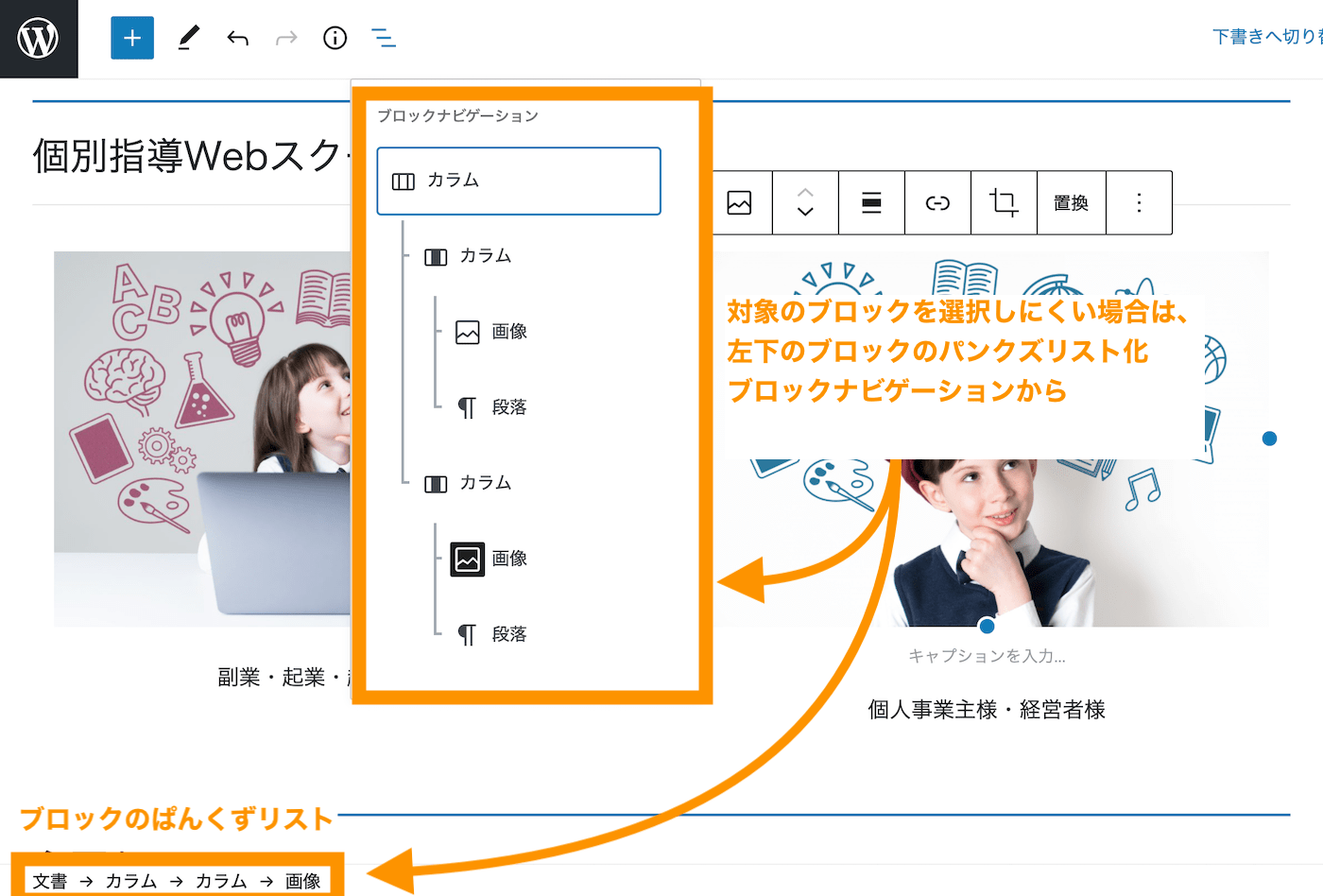
ブロックを選択しにくい時はブロックナビゲーションが便利
カラムブロックの中にブロックを入れたり、いくつもブロックを組み合わせていくと、対象のブロックをうまく選択できない場合があります。
左下に現在選択されているブロックがぱんくずリスト形式で表示されているのでそこから対象のブロックを選択することもできます。
また、対象近くのブロックを選択してから、上にあるアウトラインアイコンを選択するとブロックの階層構造を表示されて、選択したいブロックを選ぶことできます。

■ブロックナビゲーションを活用して複雑なブロックからピンポイントで対象ブロックを選択する
下書き保存・公開をする
ある程度ページを作成したら、保存しましょう。下書き保存を選択すると、下書き(公開していない)でページを保存することができます。
公開をする
ページを公開しても良い場合は、「公開」ボタンを押下して保存しましょう。ページが公開されて一般の人も閲覧できるようになります。
下書きに戻す
一度ページを公開してから再度下書きに戻したい場合は「下書きに戻す」ボタンを押下します。
ブロックの挿入・移動・削除
既存のブロックの間に新たにブロックを挿入したり、既存のブロックを移動したり、削除することもできます。
既存のブロックの間に挿入する
すでに作成したブロックとブロック境目にカーソルを合わせると、既存のブロックの間に新しいブロックを挿入することができます。
既存のブロックを移動する
既存のブロックの左側の矢印を選択すると、ブロックの順番を変更することができます。
SHIFTボタンを押しながら複数のブロックを選択した状態で矢印を選択すると、複数ブロックまとめて順番を変更することもできます。
また、↑↓アイコンをクリックしたままドラッグ&ドロップでブロックを任意の場所に移動することもできます。
既存のブロックを削除する
既存のブロックを削除したい場合は、既存のブロックを選択して、詳細設定アイコンを選択してブロックを削除をすることができます。
そのほかの色々なブロック
新しいエディターの基本的な使い方は前述の通りです。
利用できるブロックはこのほかにもたくさんあります。初期状態で、ブロックエディターでは、下記のブロック種類が用意されています。
| 項目 | 説明 |
|---|---|
| テキストブロック | 見出し、段落、リスト、テーブル(表)などのテキストベースのブロック |
| メディアブロック | 画像、ギャラリー、音声、動画などのメディア系ブロック |
| デザインブロック | カラム(列数定義)、区切り、スペーサーなどのレイアウト系のブロック |
| ウィジェットブロック | ショートコード、カスタムHTML、最新の記事、最新の記事などのウィジェット(パーツ)ブロック |
| 埋め込みブロック | Youtube、Twitter、Facebookなどの埋め込み系ブロック |

