WordPressでブロックエディターから旧クラシックエディター画面に戻したい・切り替えたい場合、プラグイン「Classic Editor」をインストールすればOKです。

本記事では、WordPress(ワードプレス)5.0からリリースされたブロックエディターから旧クラシックエディターに戻す方法や、ブロックエディターとの併用・切り替え方法を説明します。
この記事の対象者
- WordPressを久々に更新したらエディターが変わった・元に戻したい人
- WordPressを新規インストールしたけれど、何らかの理由で旧エディターに戻したい人
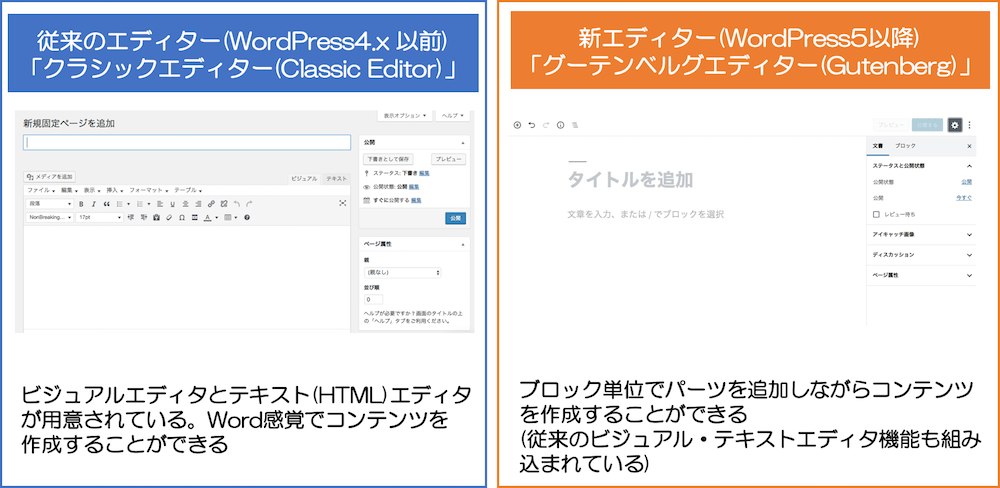
WordPressブロックエディターと旧エディターの違い
ブロックエディター(通称グーテンベルクエディター)とは、WordPress5.0から新しく追加されたエディターのことです。
旧クラシックエディター(ビジュアルエディターやテキストエディター)と違い、ブロック単位でコンテンツを作っていくエディターになります。

■WordPressブロックエディターの使い方(動画解説版)
合わせて読みたい記事
新しいエディター「ブロックエディター(グーテンベルク)」の使い方を覚えたい方は、「【総まとめ版】WordPressブロックエディターの使い方を徹底解説」をご覧ください。
なお、2024年6月時点でブロックエディターも約6年間経過し、ブロックエディターを利用することがほとんどとなりました。
今から新しくWordPressを覚えるのであれば、特に理由がない限りはブロックエディター(クーテンベルク)で覚えた方が無難です。
旧クラシックエディターに戻すプラグイン「Classic Editor」
ご利用のWordPressテーマ・プラグインが旧エディターを想定して作り込んでいる場合や旧エディターを使いたい場合は、「Classic Editor」というプラグインを利用することで旧エディターに戻すことができます。

Classic EditorはWordPressチームによって管理されている公式のプラグインです。以前の(classic)WordPressエディタを復元します。
Gutenberg未対応のプラグインやテーマを利用している場合は、Classic Editorを導入することで再度利用可能になります。
Classic Editorで旧エディターに戻す手順
ここでは、Classic Editorで元に戻す手順をご紹介します。
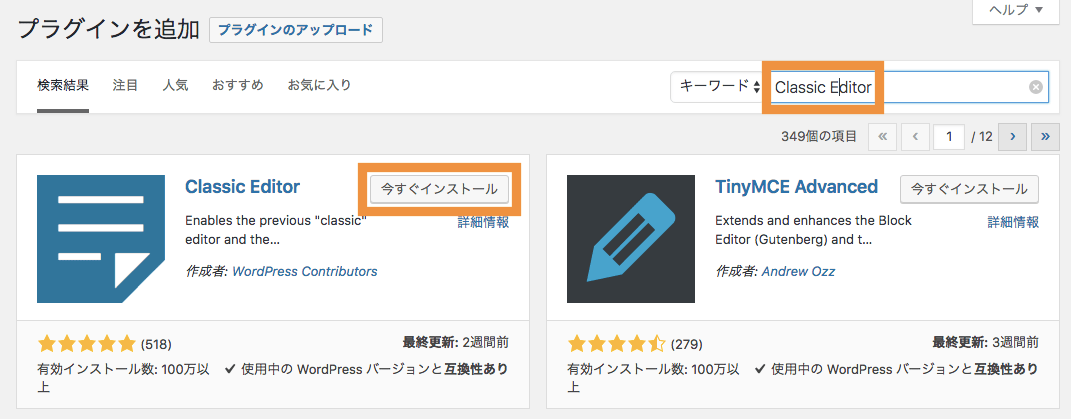
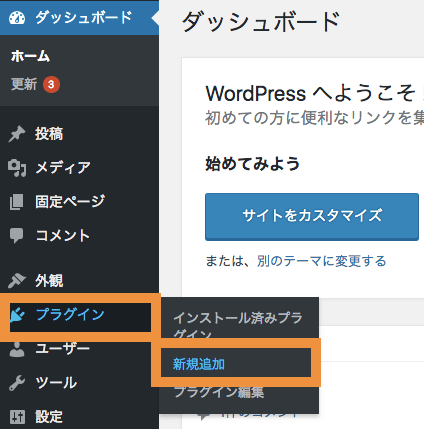
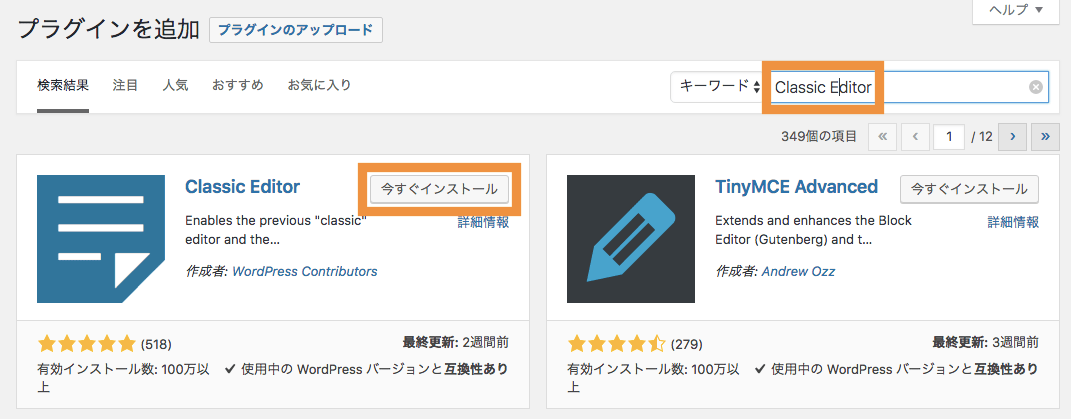
プラグイン>新規追加から「Classic Editor」を追加しましょう。

「Classic Editor」をインストールします。

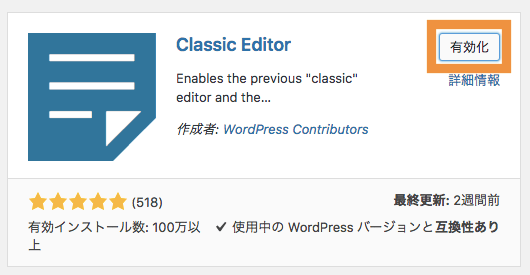
プラグイン「Classic Editor」を有効化します。

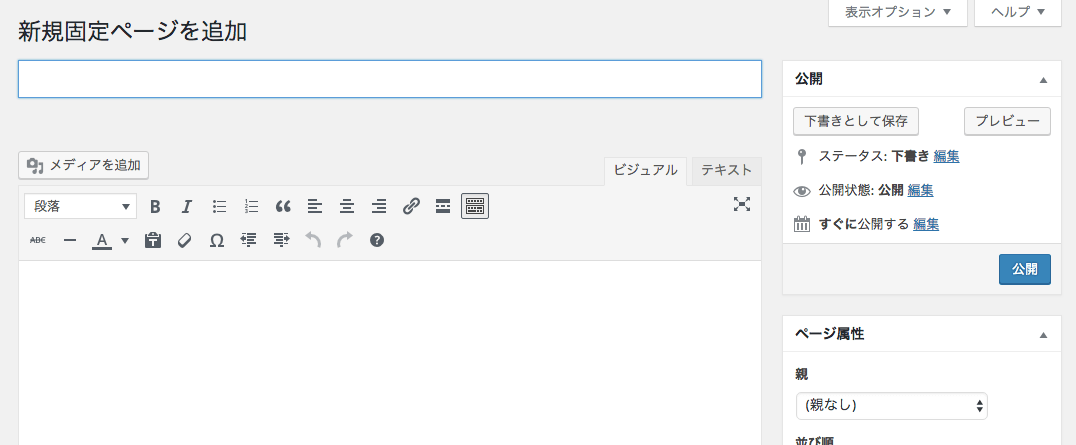
以上で設定完了です。固定ページや投稿の編集画面を開いて、元のエディターに戻って入ればOKです。

ブロックエディターと旧エディターとの併用・切り替え方
旧エディター(クラシックエディター)を新エディター(ブロックエディター)を併用することもできます。
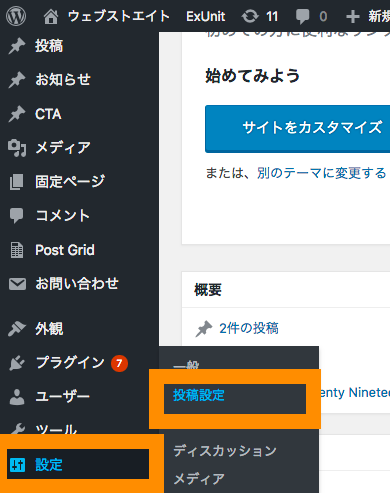
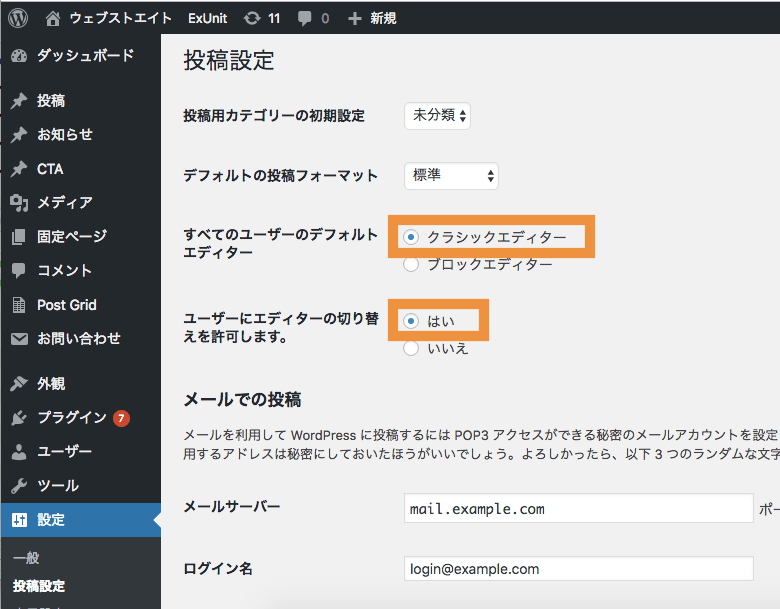
併用したい場合は、設定>投稿設定をクリックします。

「すべてのユーザーのデフォルトエディター」をここでは「クラシックエディター」にして、「ユーザーにエディターの切り替え許可をします」を「はい」にします。

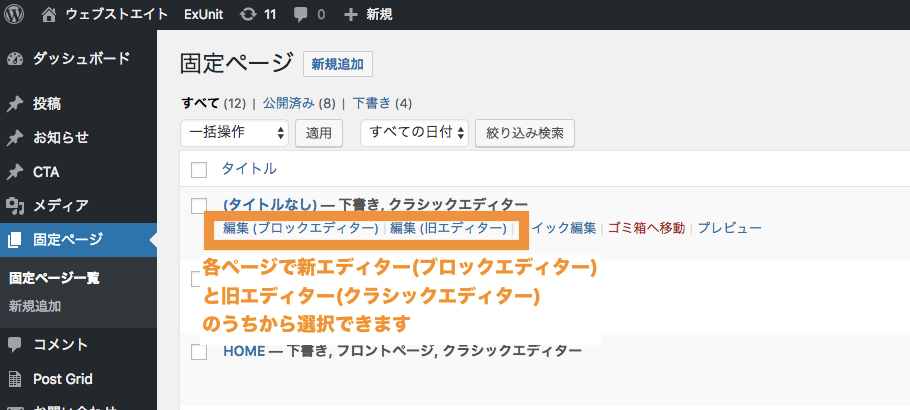
固定ページ一覧または投稿ページ一覧をみると、各ページの編集が新エディター(ブロックエディター)と旧エディター(クラシックエディター)から選択できるようになっています。

以上で設定は完了です。
Classic Editorは公式のWordPressプラグインですが、2024年6月時点で公式サイトを見る限り、下記のように記載しています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
「少なくとも2024年まで」の記述ですがこれまで「2021年まで」「2022年まで」...と延長に延長を重ねられてきているため、直近で終了の可能性は低いです。
ただし、将来ずっと続くとは限らないので留意しておきましょう。
旧クラシックエディターの使い方
エディター編集画面の見方とビジュアル・テキストの違い
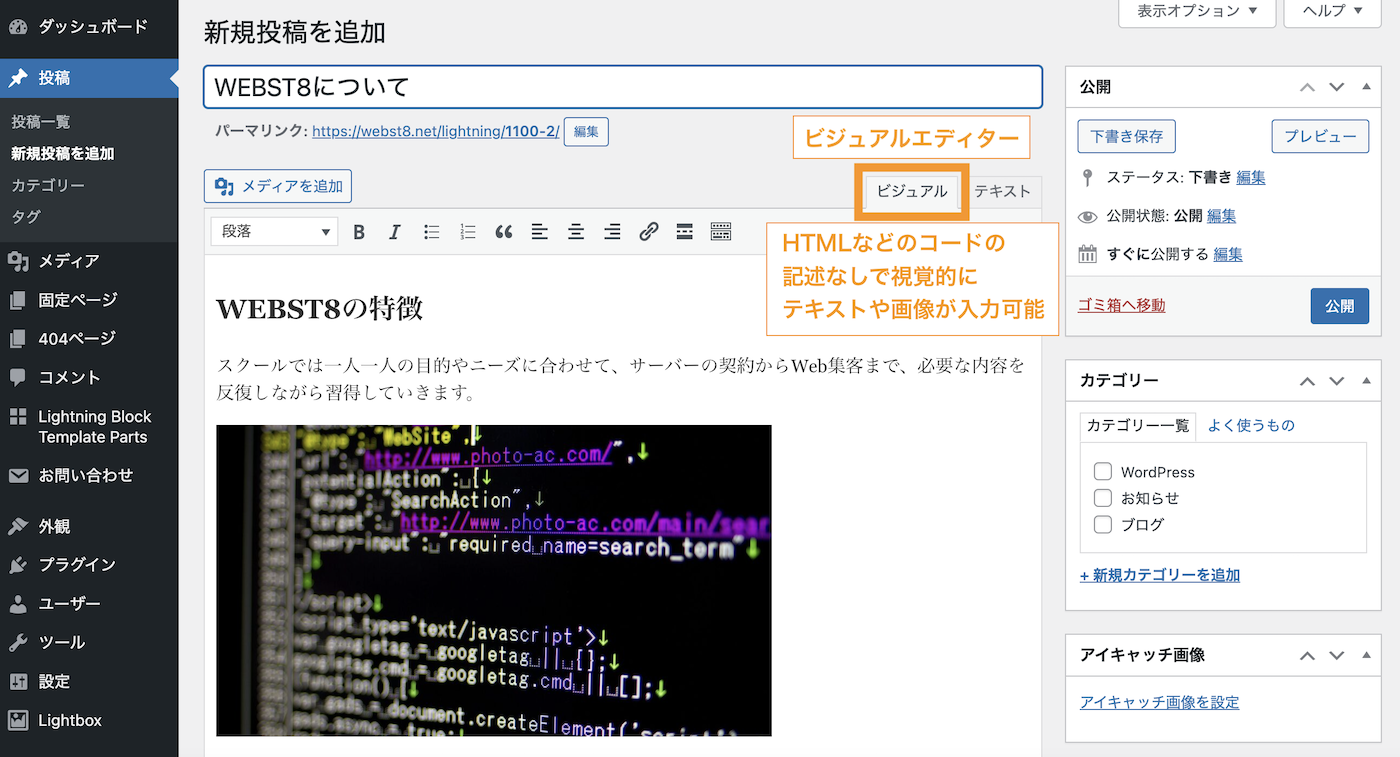
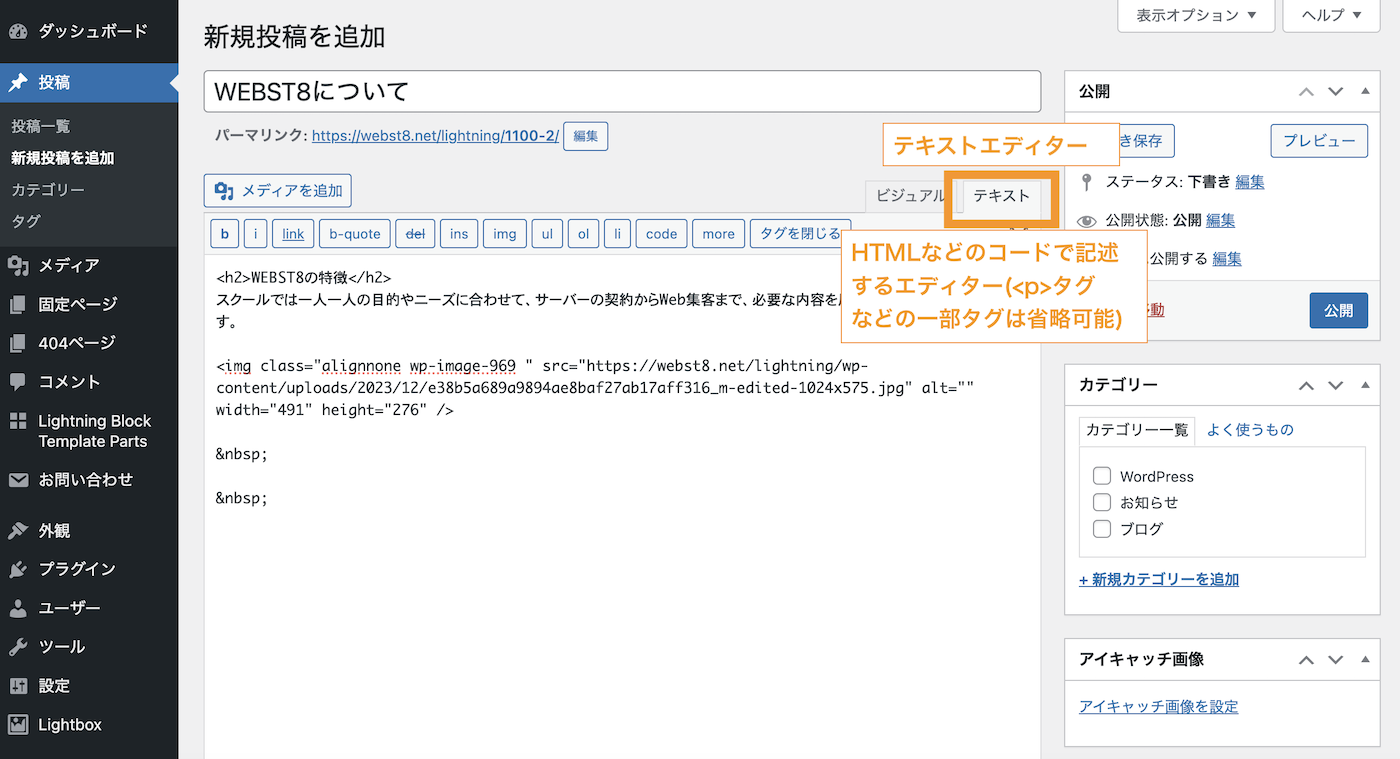
旧クラシックエディターでは視覚的に操作できるビジュアルエディターと、HTMLで記述するテキストエディターの二つの画面が用意されています。
■ビジュアルエディター(通常はこちらを利用)。HTMLの記述なしで視覚的にテキストや画像が入力可能

■テキストエディター。HTMLなどのコードで記述するエディター(<p>タグなどの一部タグは省略可能)

通常はビジュアルエディターを使い、HTMLコードなどを貼り付け・記述する際はテキストエディターに切り替えると良いでしょう。
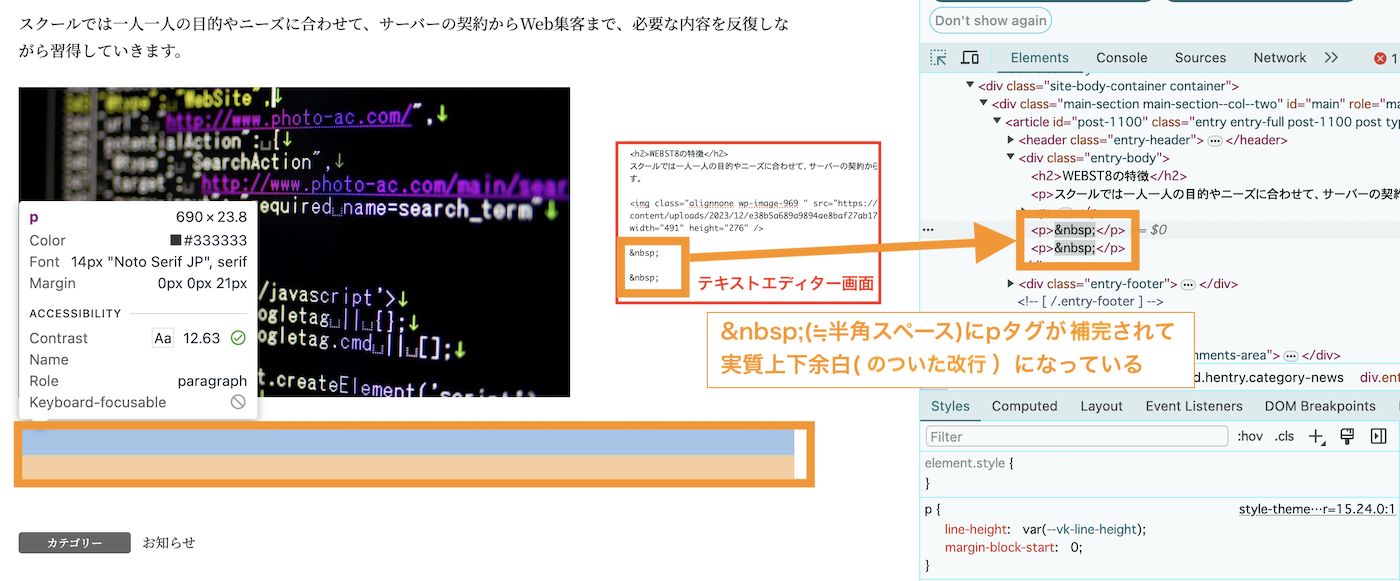
テキストエディターの は上下余白のついた改行になります
は半角スペースを表しますが、WordPressの場合は に対して自動でpタグを前後に補完するため、実質上下余白(のついた改行)になります。

ビジュアルエディターで編集して、テキストエディターに切り替えた際に が表示されているケースが多いですが、基本的にそのままにしておいて大丈夫です。
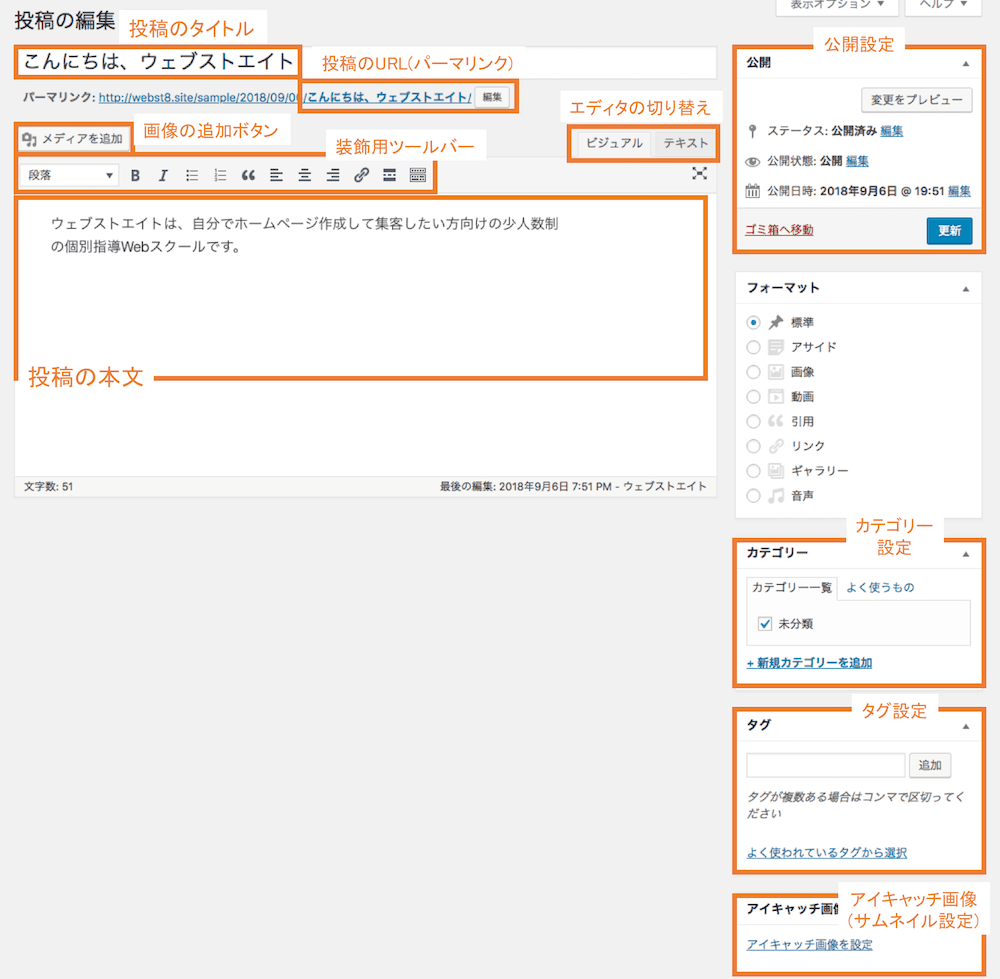
旧エディターの基本的な見方は下記の通り。

タイトル・本文を入力してページをプレビュー&公開する
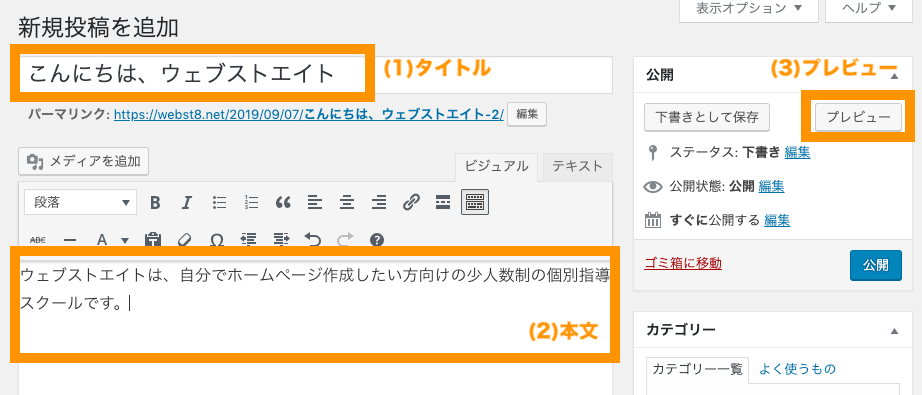
まずは、投稿または固定ページを新規追加し、タイトルと本文を入力してプレビュー確認・公開していきます。
ここではタイトルと本文を下記のように入力して「プレビュー」ボタンを押します。

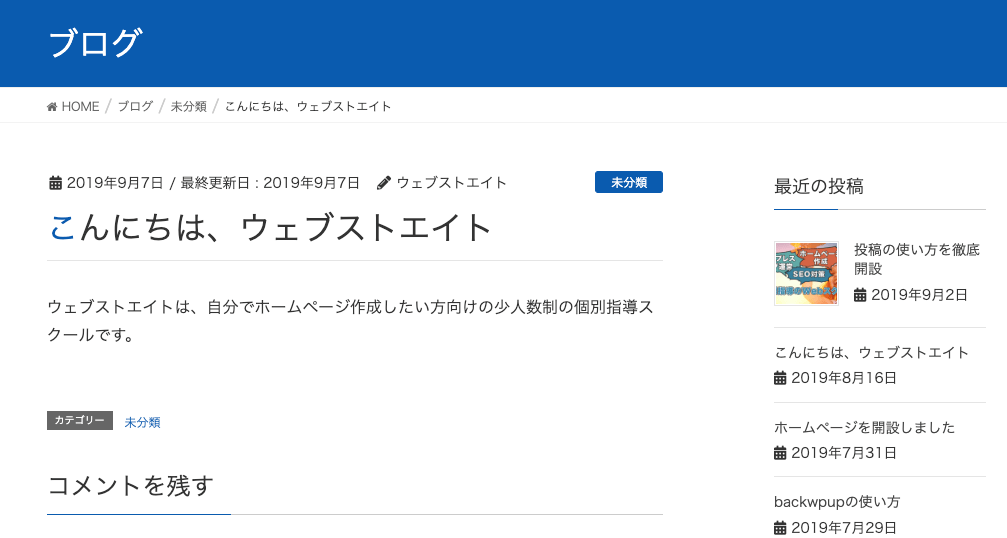
プレビュー画面が表示されます。

元の投稿画面で公開ボタンを押下すると一般公開できます。
旧クラシックエディターのより詳しい使い方は【旧エディタ】WordPressクラシックエディターの使い方をご参照ください。
まとめ
まとめです。今回はWordPressで「Classic Editor」を導入して旧エディターに戻す方法をご紹介しました。

今から新しくWordPressを覚えるなら、クラシックエディターではなくブロックエディターを使った方が無難でしょう。
ただし、従来のご利用のテーマがブロックエディターに対応していない場合や旧エディターが使いやすい場合は「Classic Editor」に戻して運用でき、ブロックエディターとの併用も可能です。
なお、ブロックエディターをご利用したい方は、「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




