今回は、Webサイトの好きな箇所に人気記事一覧を表示することができるプラグイン「WordPress Popular Posts」の使い方を紹介します。
「サイドバーや関連記事の下などに人気記事一覧を表示したい」といった方は、本記事を参考にプラグインの導入を検討されることをおすすめします。
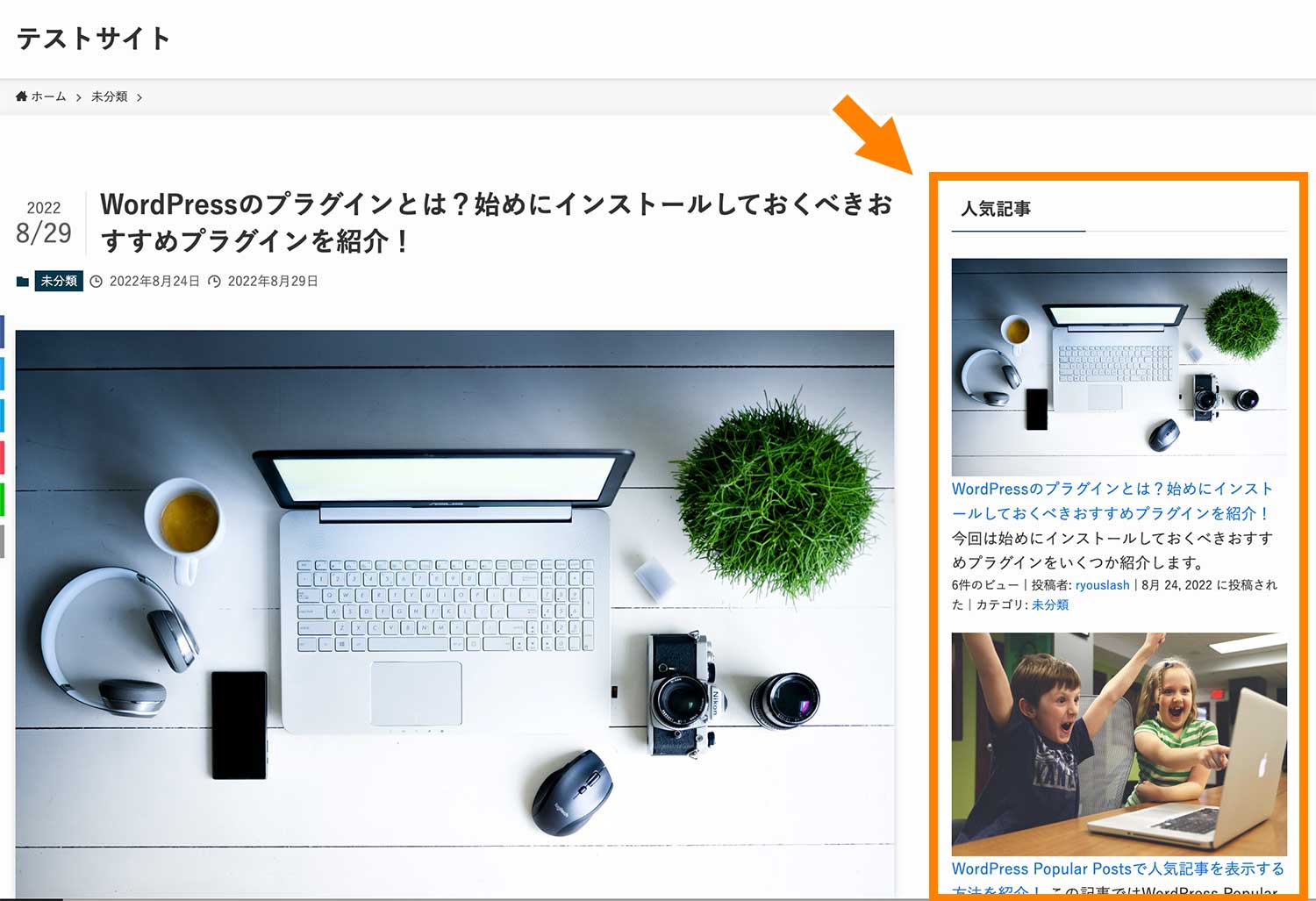
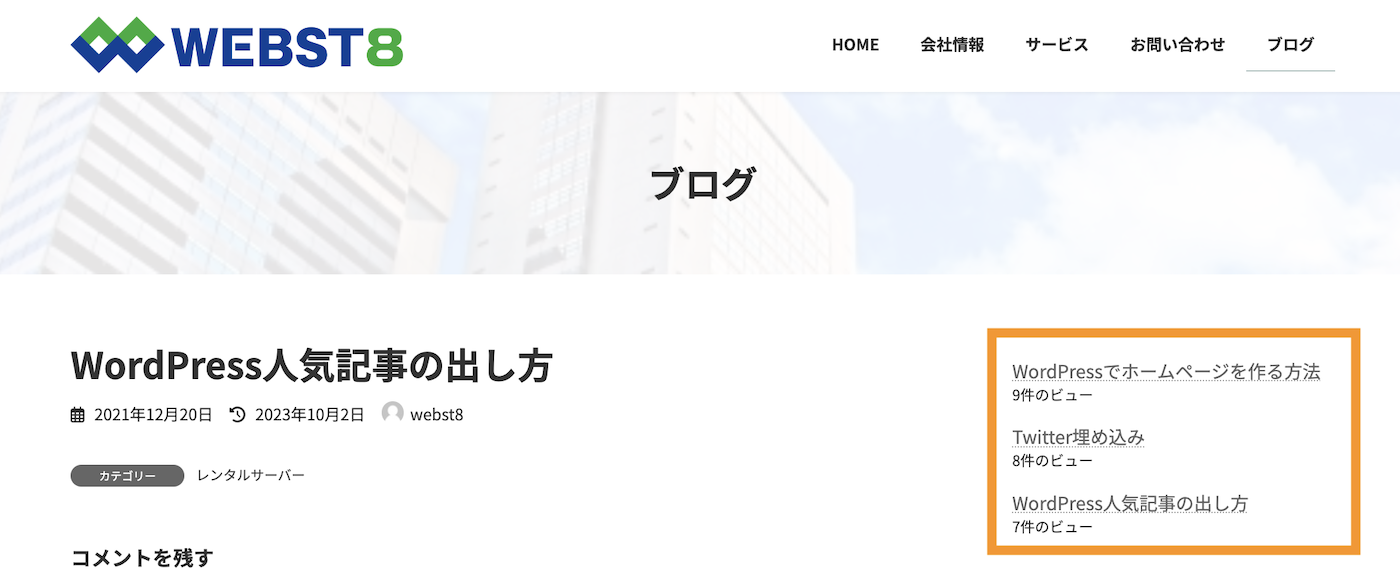
■(参考)WordPress Popular Postsを使って人気記事一覧を表示させている例

プラグインは便利ですが、古いプラグインやご利用のテーマやプラグインの組み合わせによっては、不具合を起こす場合もあります。本記事では特定の環境下での手順を示したものであり、ご利用の環境によっては本記事記載の手順以外の設定が必要になることもあります。そのため本番環境下へのプラグインの導入は、バックアップを取った上自己責任で実施をお願いいたします。
【WordPress Popular Posts】人気記事表示プラグイン

WordPress Popular Postsはサイト上に人気記事の一覧を表示することができるプラグインです。ウィジェットや固定ページや投稿ページなど好きな箇所に人気記事リストを表示させることができます。
また、表示できる人気記事リストのカスタマイズ性が高く、最大表示数やソート順の変更はもちろん、投稿タイプやタクソノミー、著者別にフィルターをかけて人気記事一覧を表示することも可能です。

■WordPress Popular Postsの特徴・できること
- ウィジェットやブロックを利用してサイト内の好きな箇所に人気記事一覧を表示することができる。
- 投稿タイプやタクソノミー、著者別にフィルターをかけて記事を表示させることができる
- 独自のレイアウトがいくつか用意されている
- 統計情報が確認できる
(参考)https://ja.wordpress.org/plugins/wordpress-popular-posts/
WordPress Popular Postsのインストール・初期設定
ここからは、WordPress Popular Postsのインストール・初期設定を行なっていきます。
WordPress Popular Postsをインストール
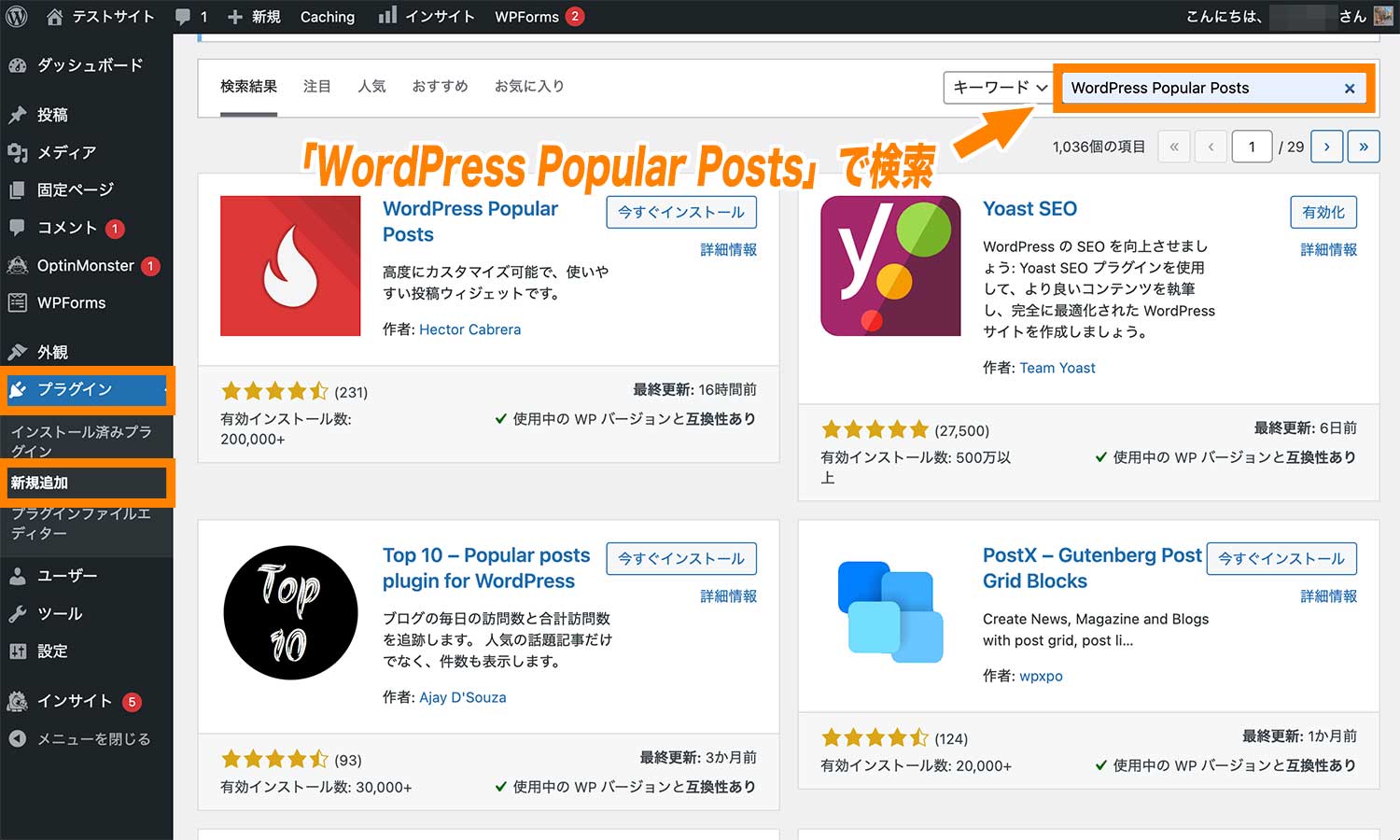
まず、WordPress Popular Postsのインストールしていきます。プラグイン>新規追加から、検索窓で「WordPress Popular Posts」と入力します。

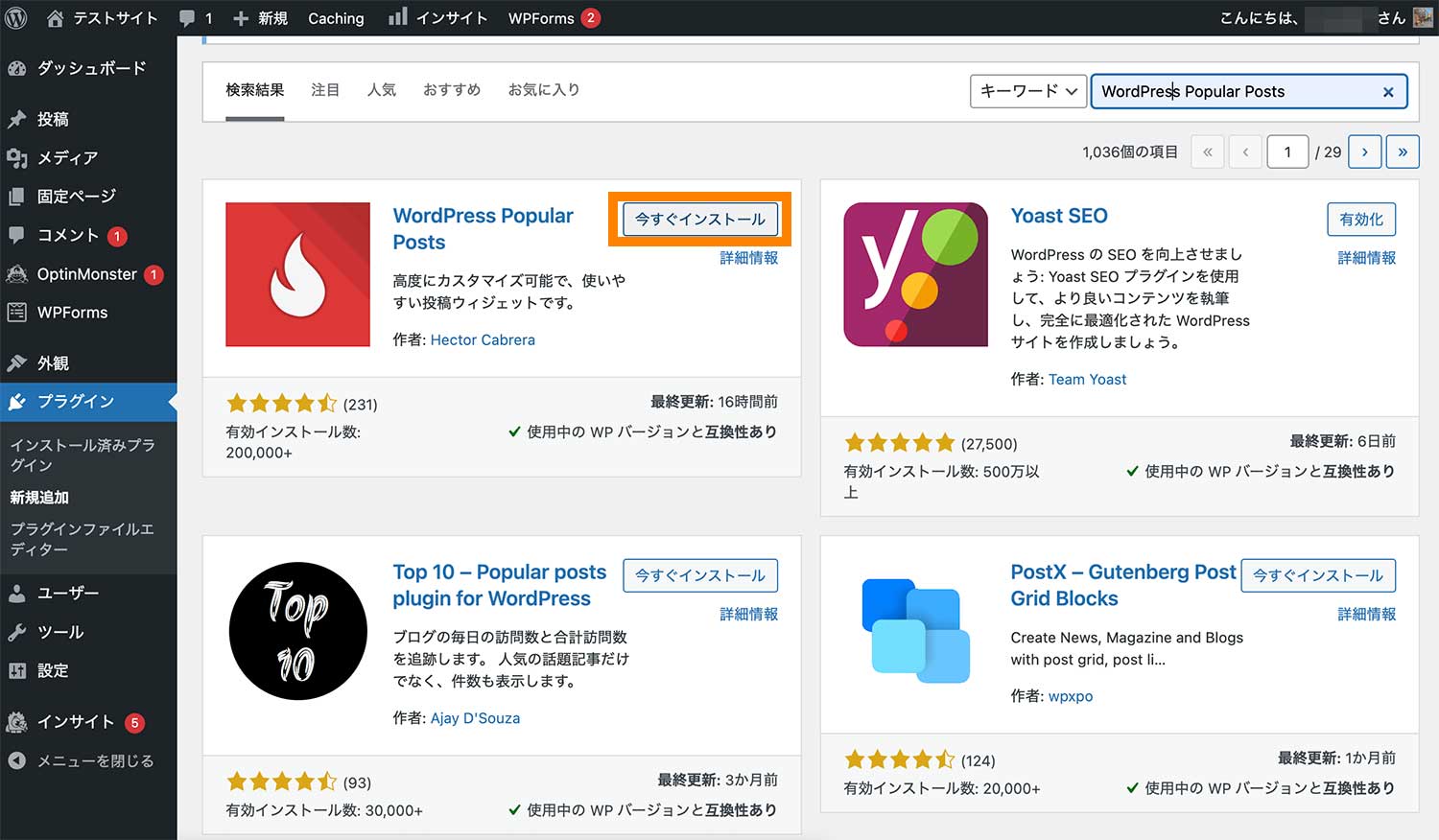
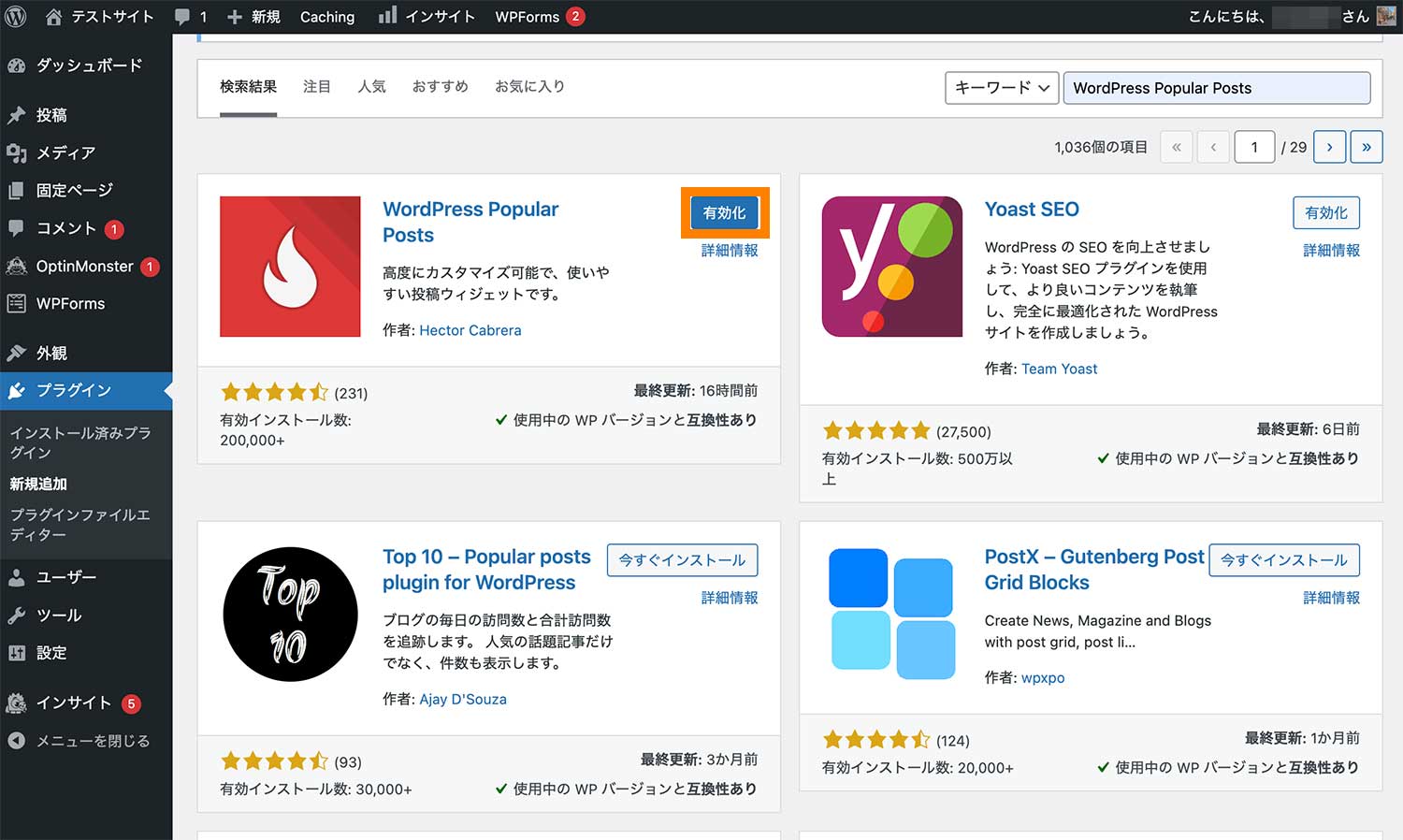
以下のプラグインが出てきたら「今すぐインストール」をクリックします。

「有効化」をクリックします。

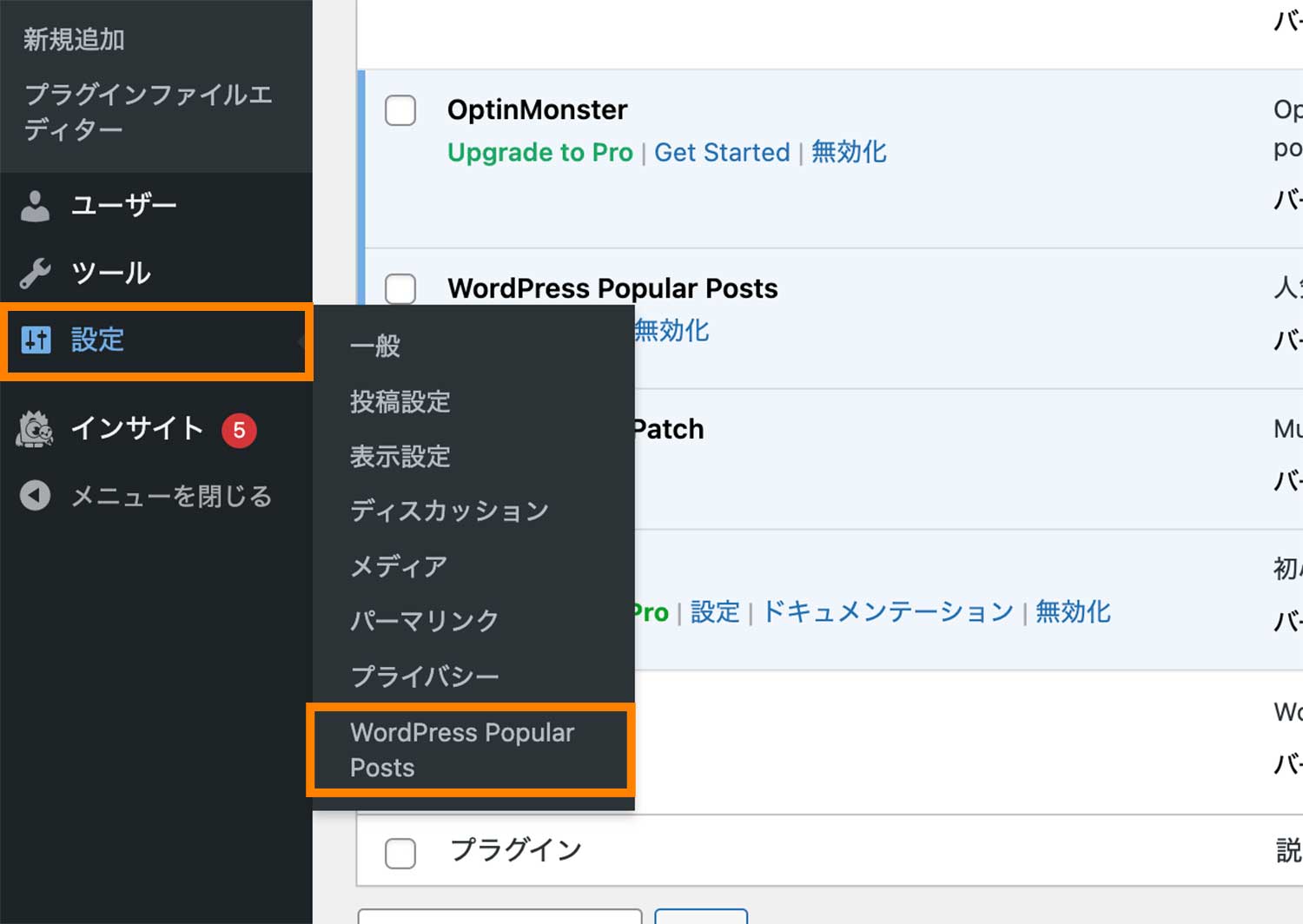
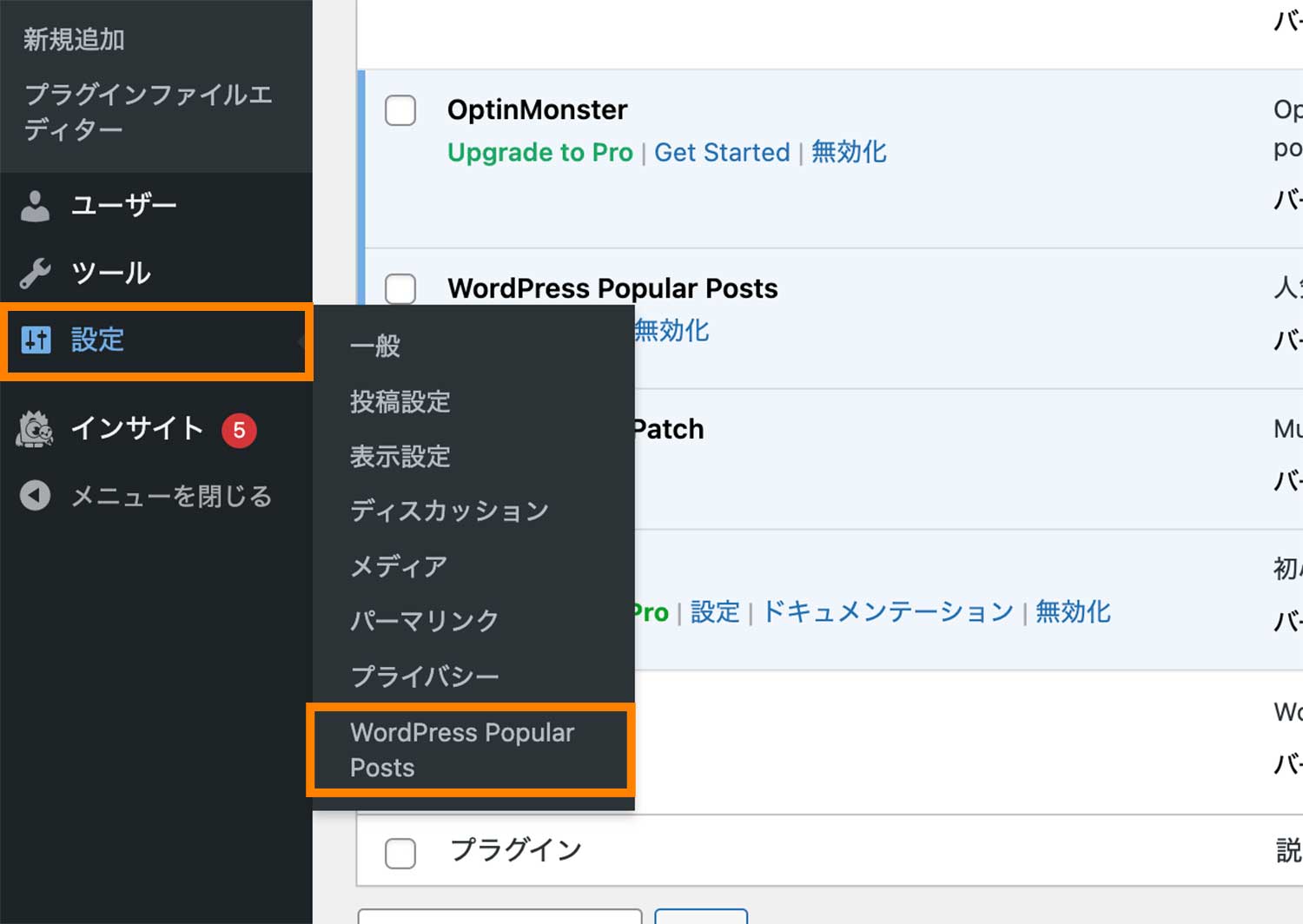
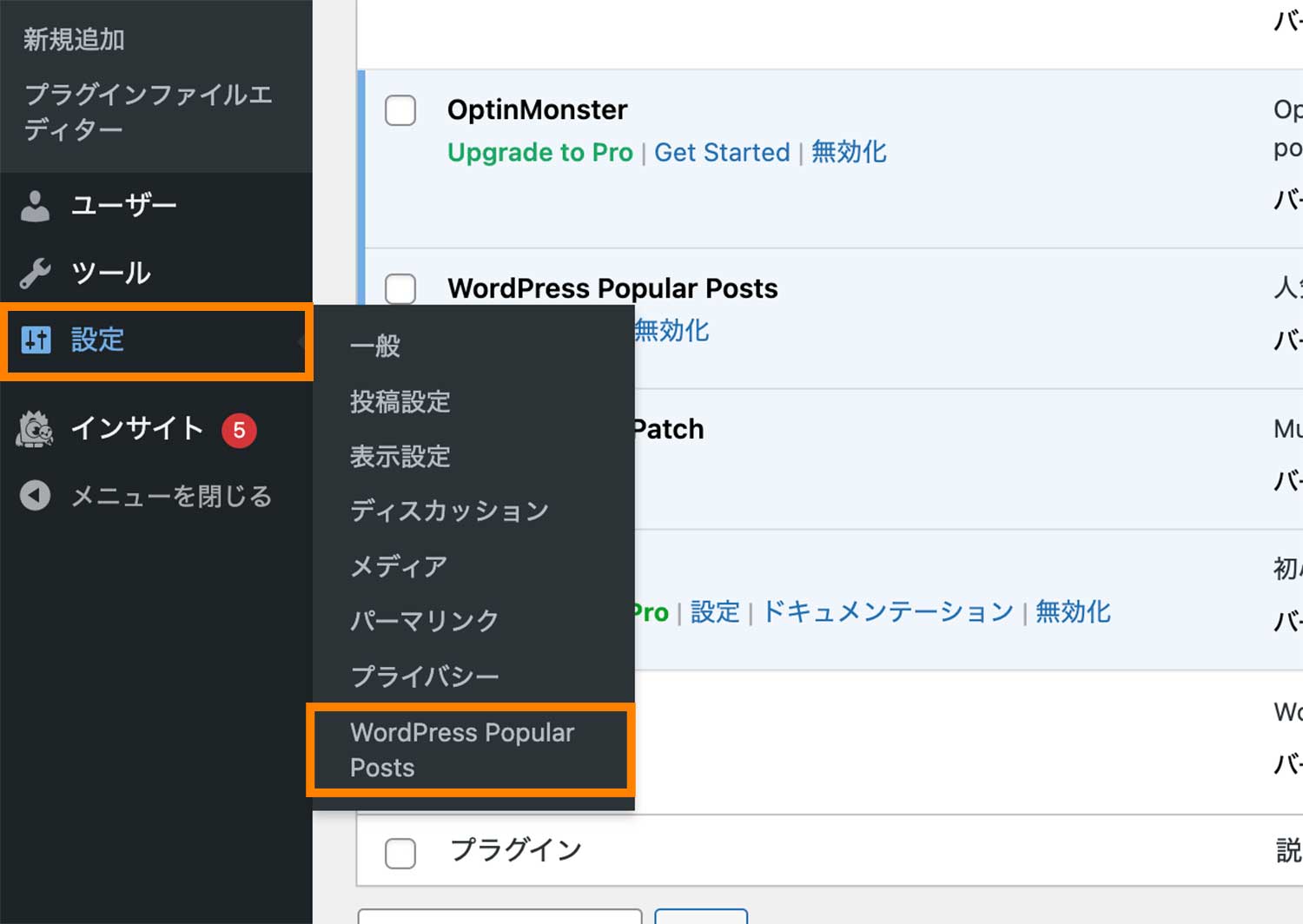
これでWordPress Popular Postsのインストールができました。管理画面の「設定」の中に「WordPress Popular Posts」という項目が追加されていることが確認できます。

WordPress Popular Postsの推奨パフォーマンス設定
初期状態では、サイトのアクセス数が多い場合に負荷が高い設定になっており、表示速度などに影響を与えるリスクがあります。
そこで、負荷が高くならないように、パフォーマンス設定を行います。
設定>WordPress Popular Postsをクリックします。

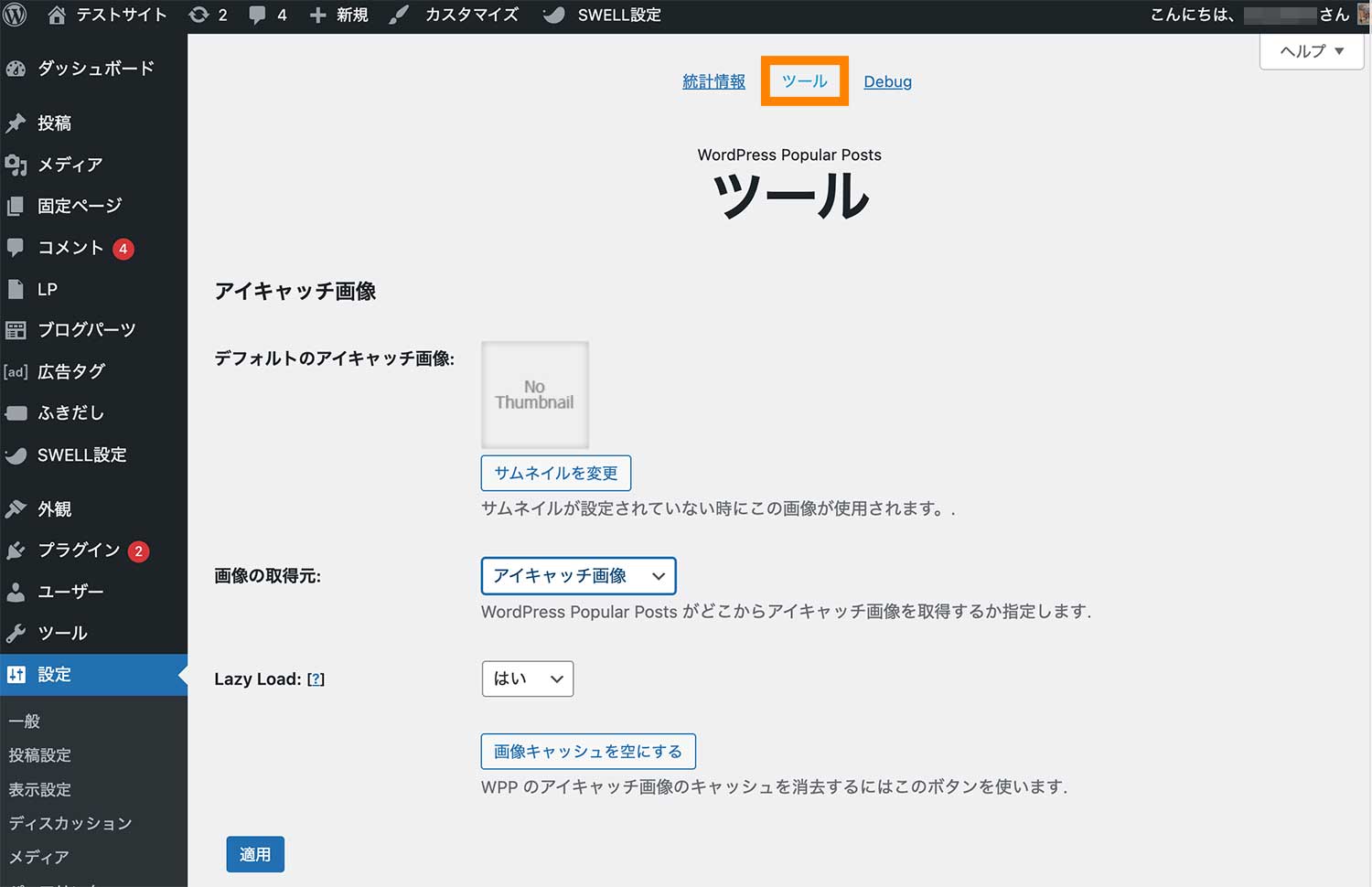
画面上部の「ツール」をクリックします。

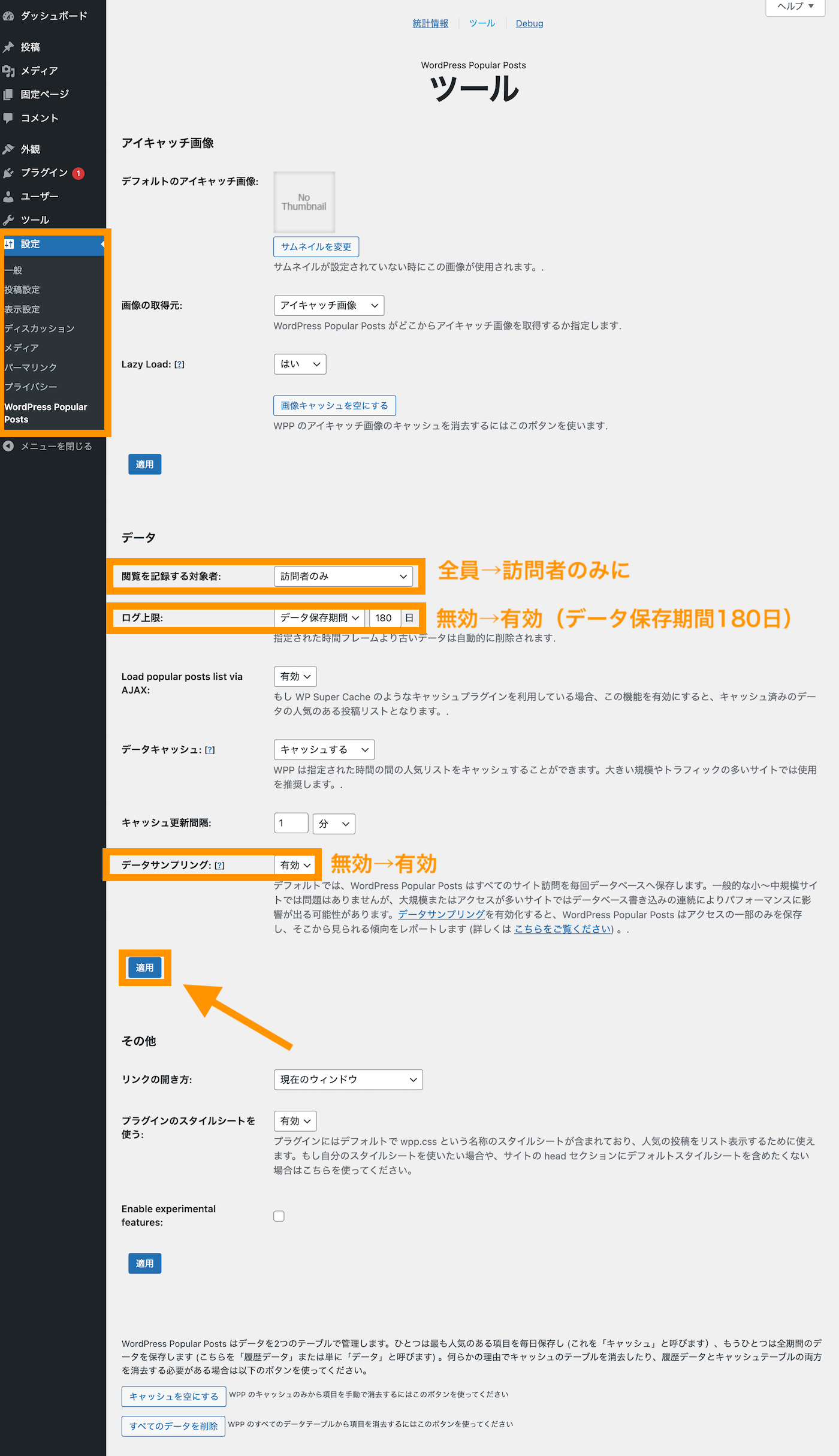
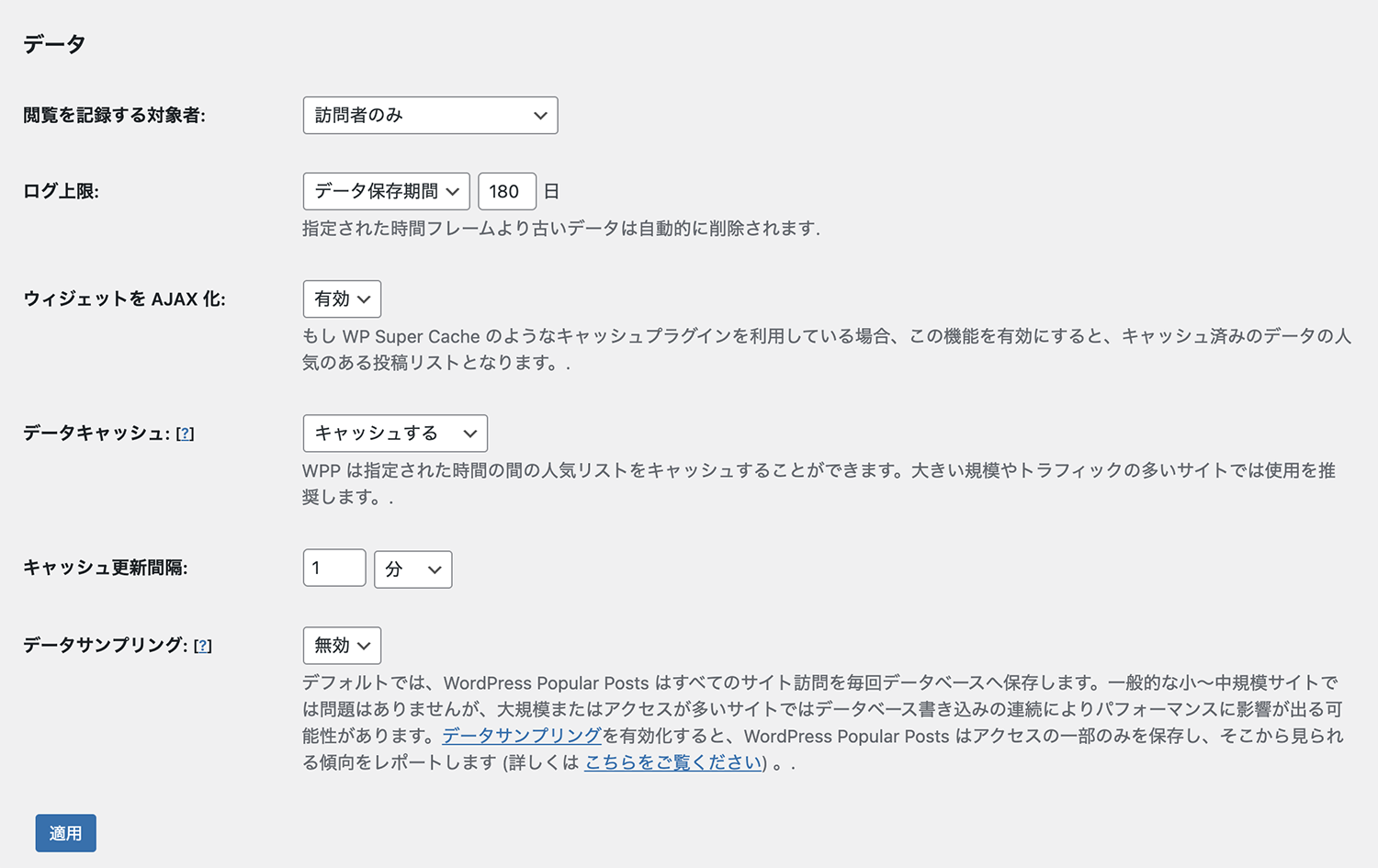
ツール設定が出てきますので以下の設定を行い適用ボタンをクリックします。

- 閲覧を記録する対象者:「訪問者のみ」
- ログ上限:無効→有効(データ保存期間:180日)
- データサンプリング:無効→有効
各項目の意味やその他の設定については後述の「WordPress Popular Postsのその他の設定」をご参照ください。
サイドバーに人気記事を表示する(新ウィジェットの場合)
プラグインのインストール・初期設定ができたら、WordPress Popular Postsを使ってサイドバーに人気記事を表示していきます。
WordPress Popular Postsブロックを追加する
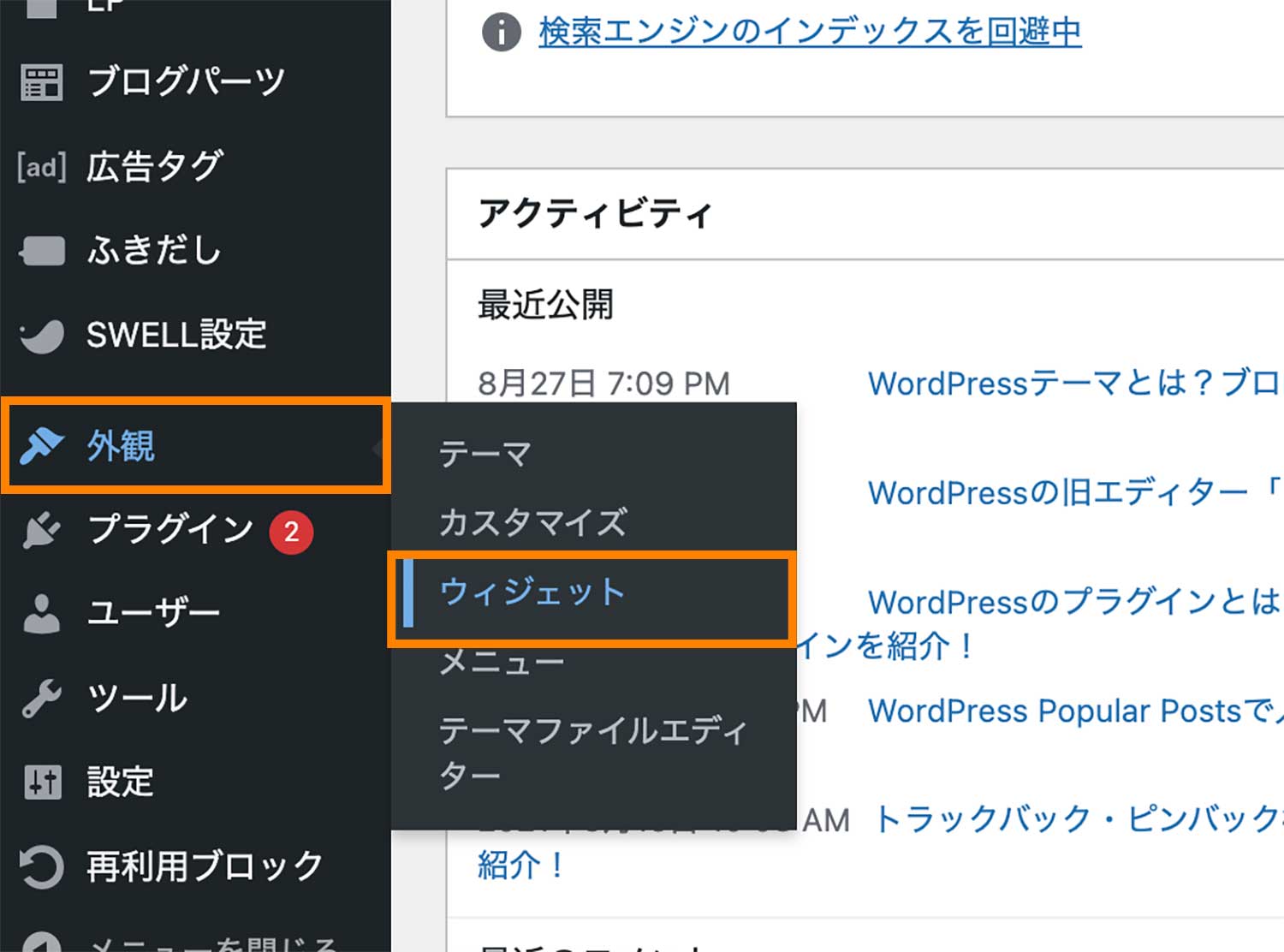
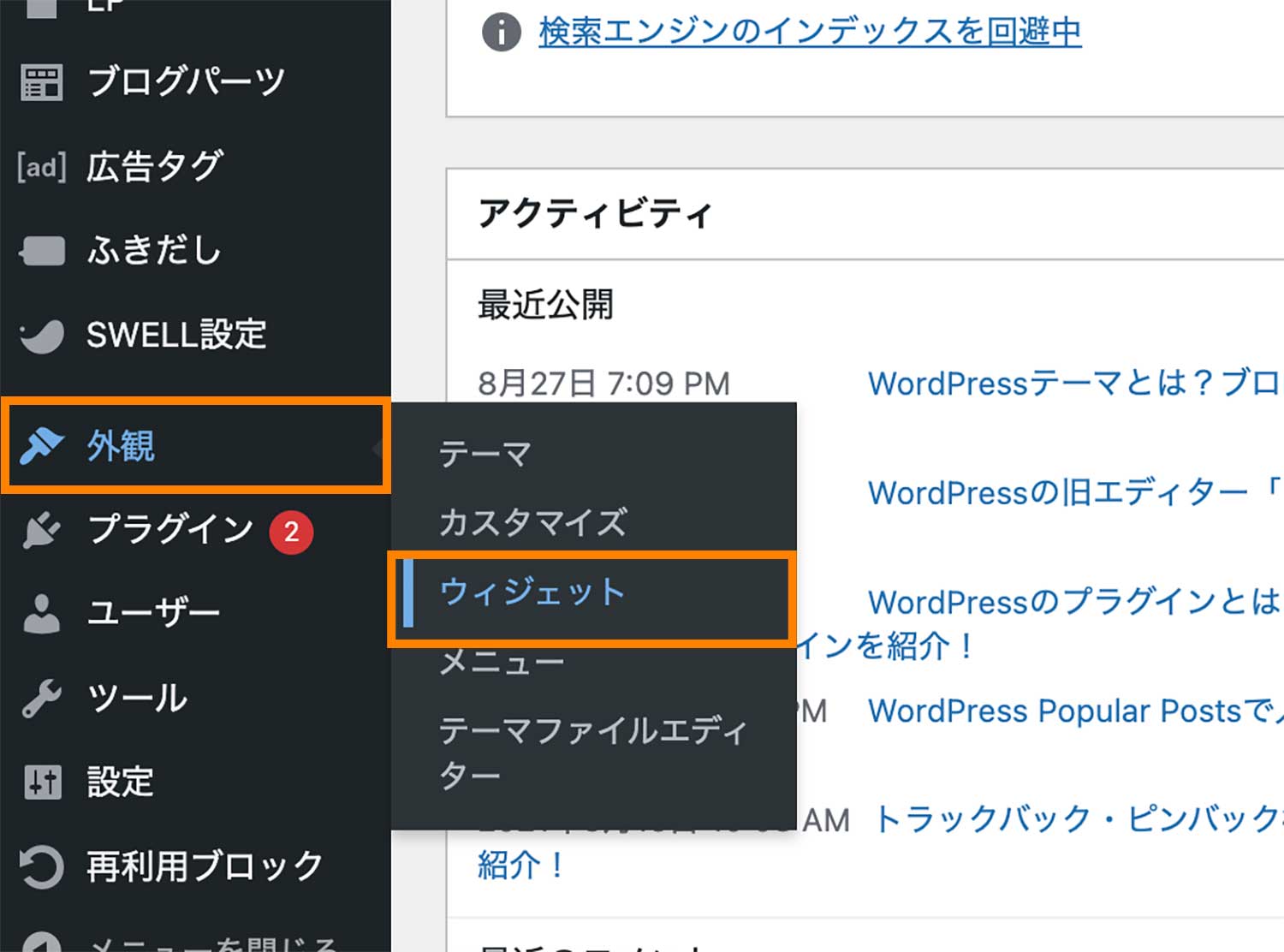
まずはウィジェットの設定画面を開きましょう。外観>ウィジェットをクリックします。

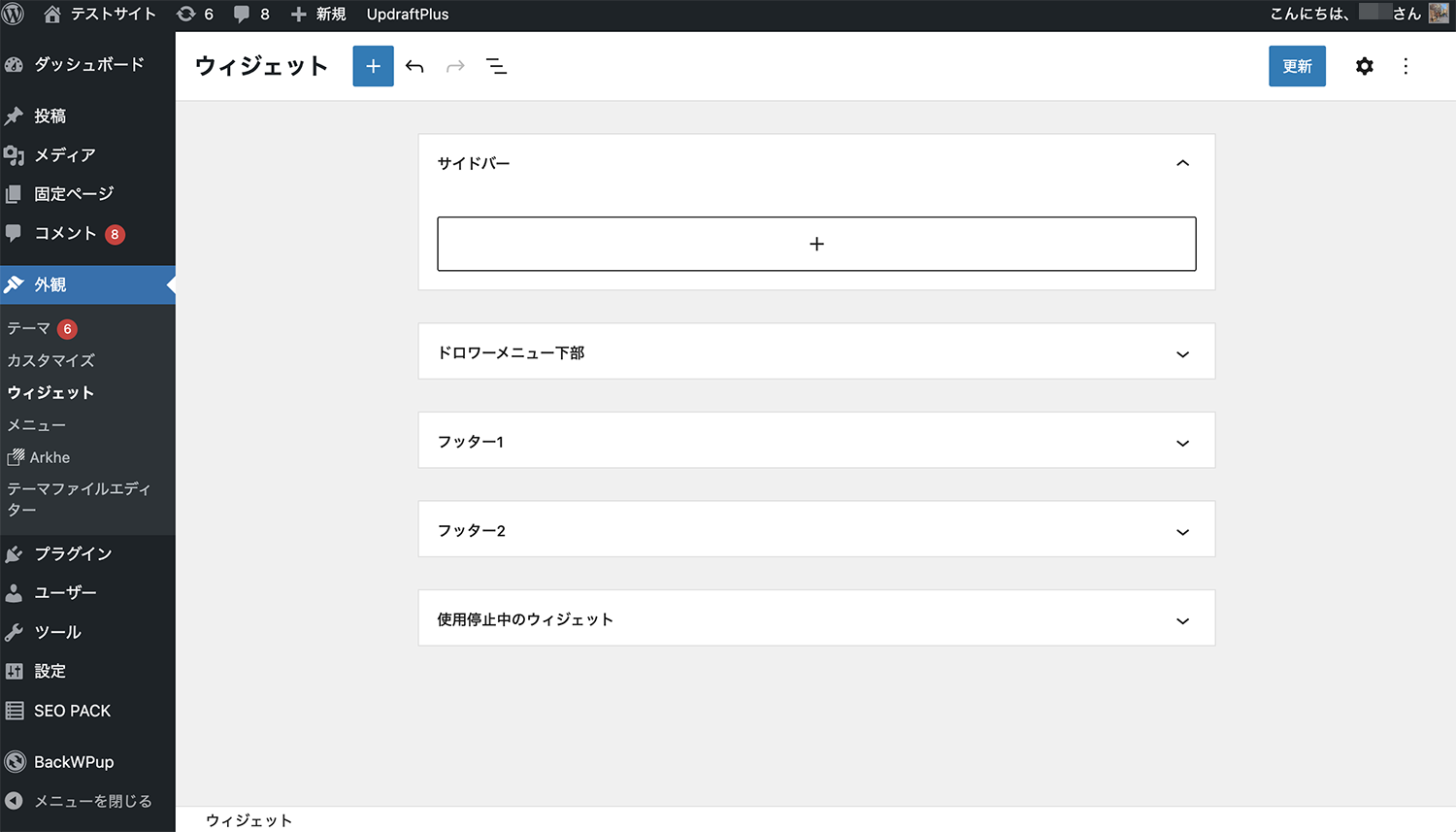
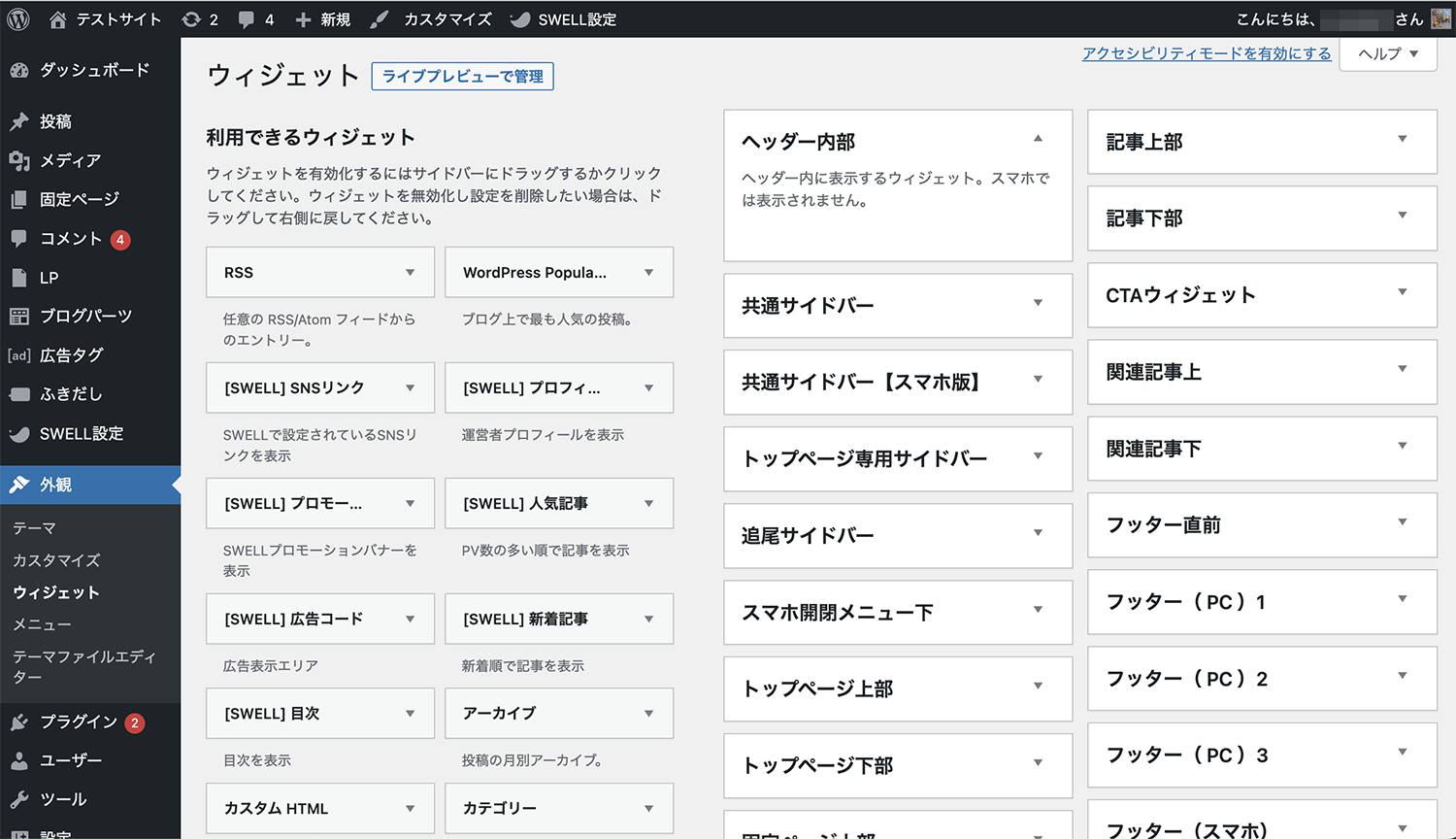
ウィジェット設定画面が表示されます。

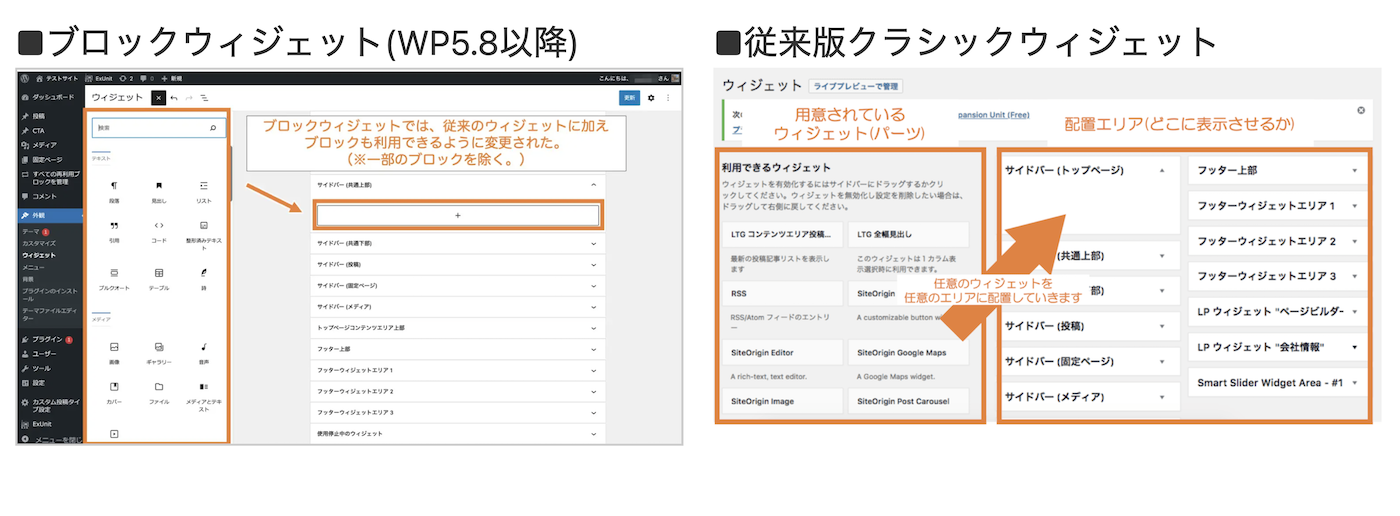
ウィジェットの画面が違う場合
なお、ここでは、新ウィジェット(ブロックウィジェット)での使い方を説明します。従来版のウィジェット(クラシックウィジェット)を利用している場合は後述の「サイドバーに人気記事を表示する(従来ウィジェットの場合)」をご参照ください。

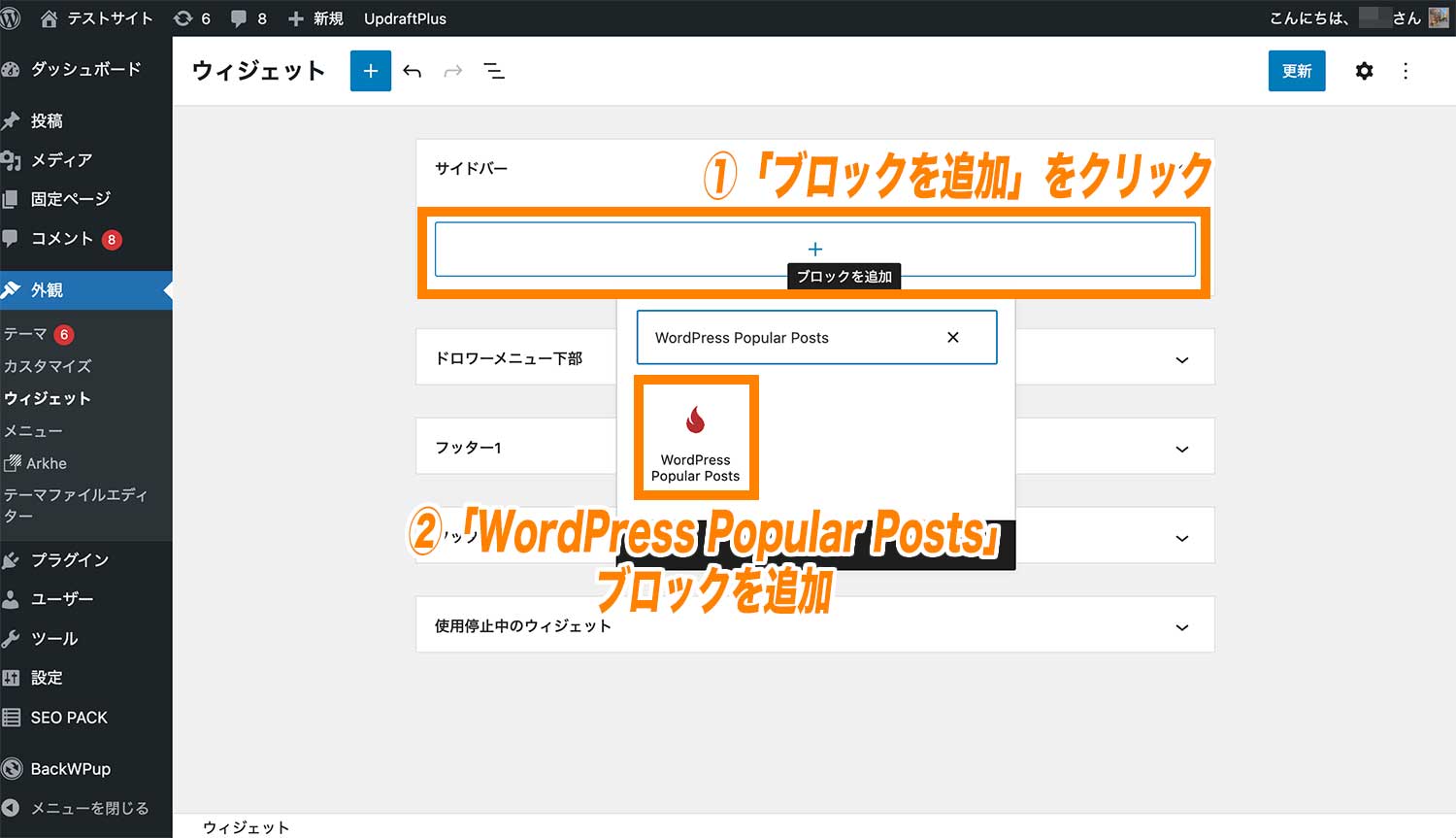
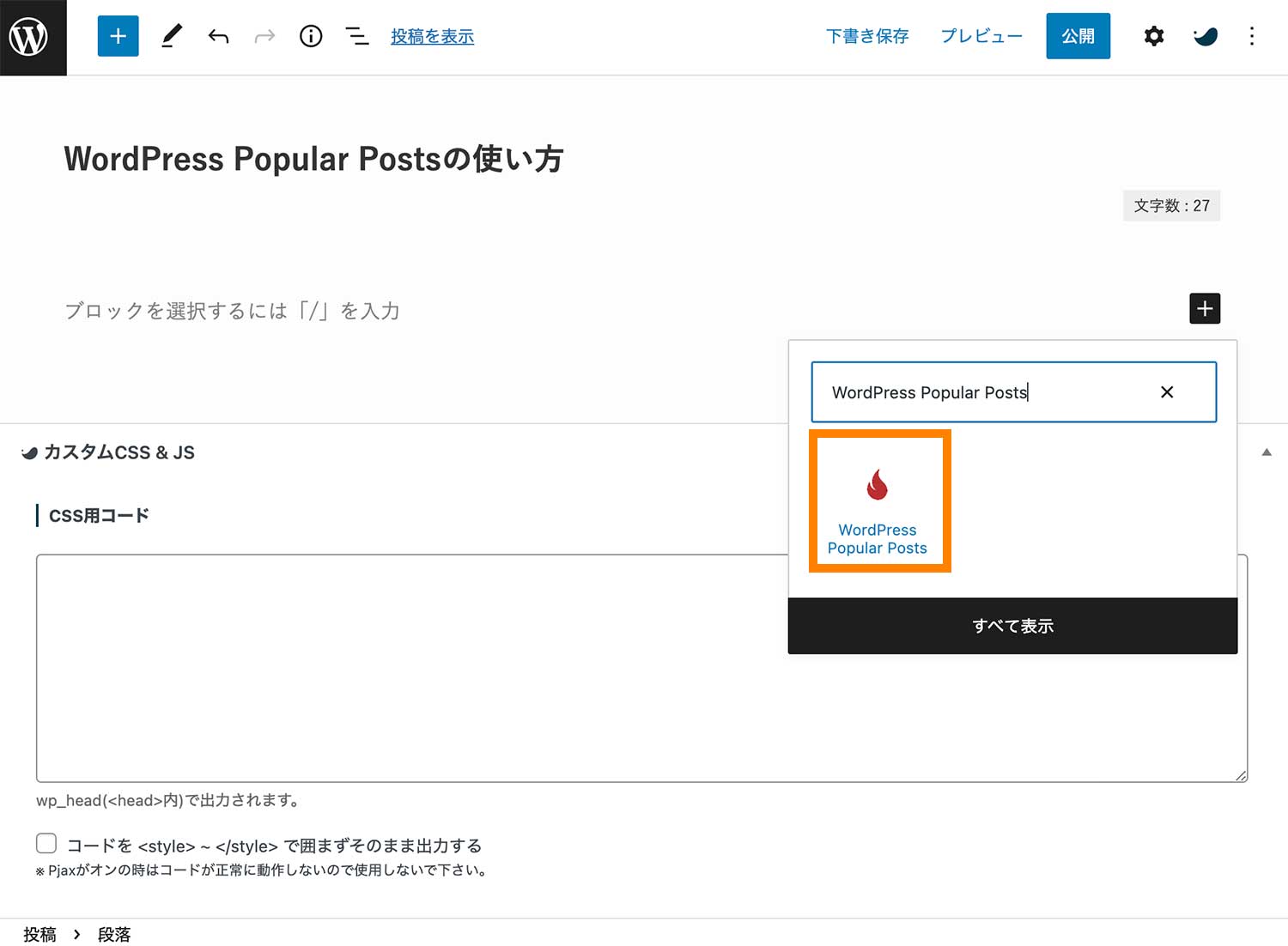
新ウィジェット画面の場合は「+(ブロックを追加)」をクリックし、検索窓で「WordPress Popular Posts」と検索してから、出てきたブロックを追加すればOKです。

WordPress Popular Postsが追加されるので、ここでは一旦このまま「更新」ボタンを押下します。

サイトを表示すると以下のような人気記事一覧リストを表示されていることが確認できます。ただし、味気ないデザインになので、ここからさらにサムネイルを表示したりなどデザインを変更していきます。

まだデータがありません。と表示される場合
設置直後は「まだデータがない」と表示されます。(スマホなどのWordPressにログインしていない端末で)何回か投稿記事にアクセスすると人気記事が表示されるようになります。

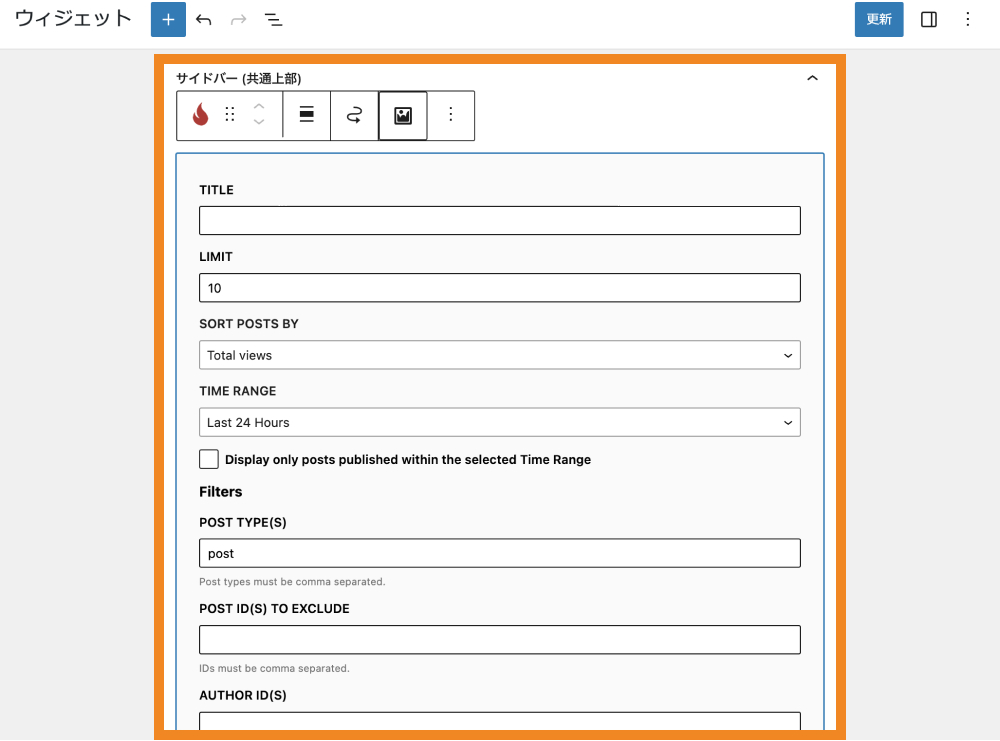
アイキャッチ画像の追加など表示設定を行いたい場合は、追加したウィジェットの隠しメニューを開いて、そこから各種設定を行っていきます。

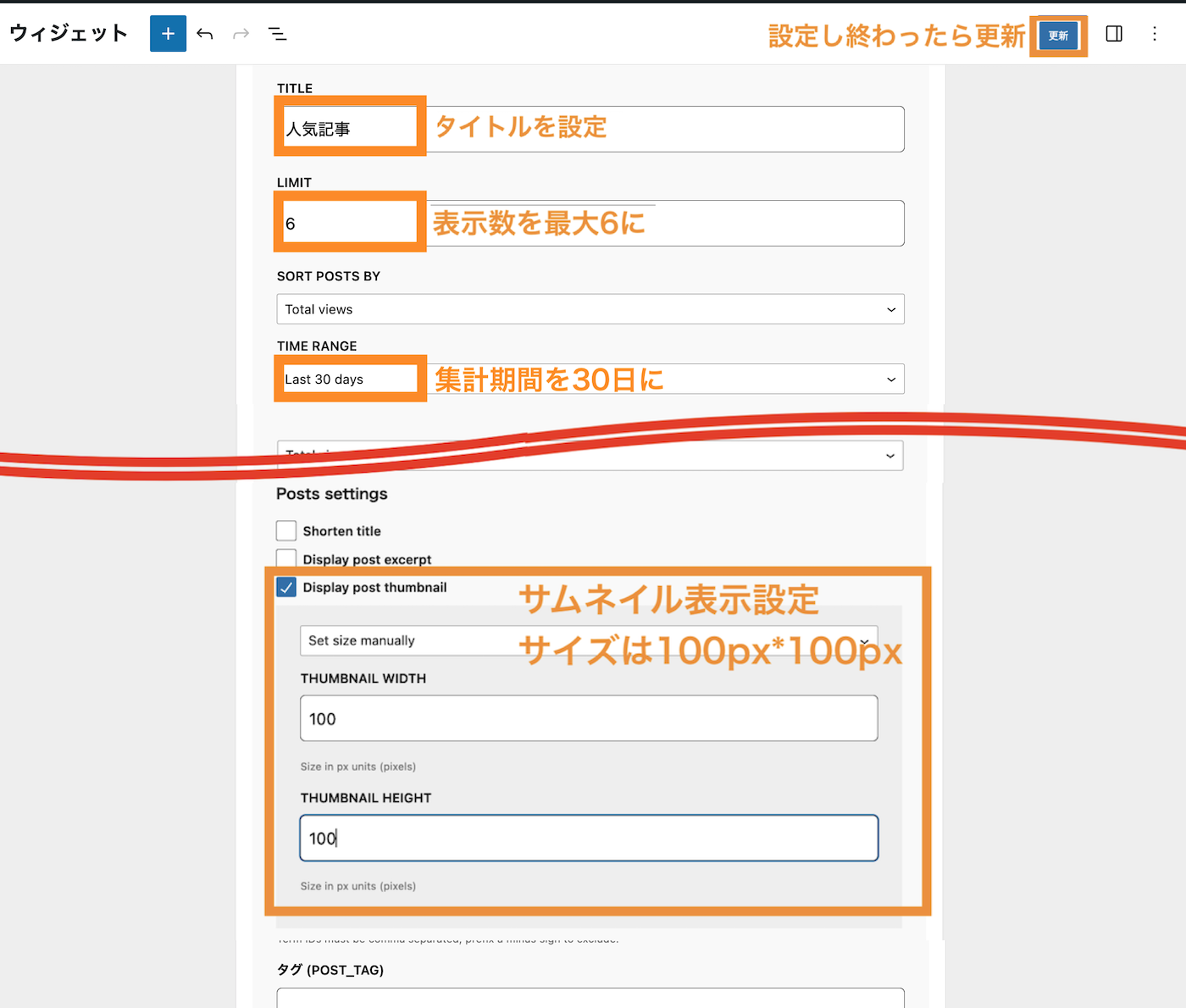
ここでは、下記のようにタイトルの設定、記事数の表示件数の設定、アイキャッチの設定を行います。

- TITLE:人気記事
- LIMIT:6(件)
- 集計期間30日(last 30 days)
- Display post thumbnail:チェック> Site Size manulally (100 * 100)
これで、人気記事一覧にタイトルやアイキャッチ画像が表示されました。

ウィジェットでできるその他の主な表示設定
ここからはWordPress Popular Postsブロックのその他の主な設定項目の意味について詳しく解説していきます。
※全員が本操作をする必要はありませんので、さらに細かい設定をしたい場合は参考にしてください。
基本設定

| タイトル | 人気記事一覧リストの上に表示されるタイトルを設定できる。 |
|---|---|
| 最大表示数 | 最大表示数を設定できる。 |
| ソート順 | ソート順を設定できる。(「コメント」「総閲覧数」「1日の平均閲覧数」の中から選択が可能。) |
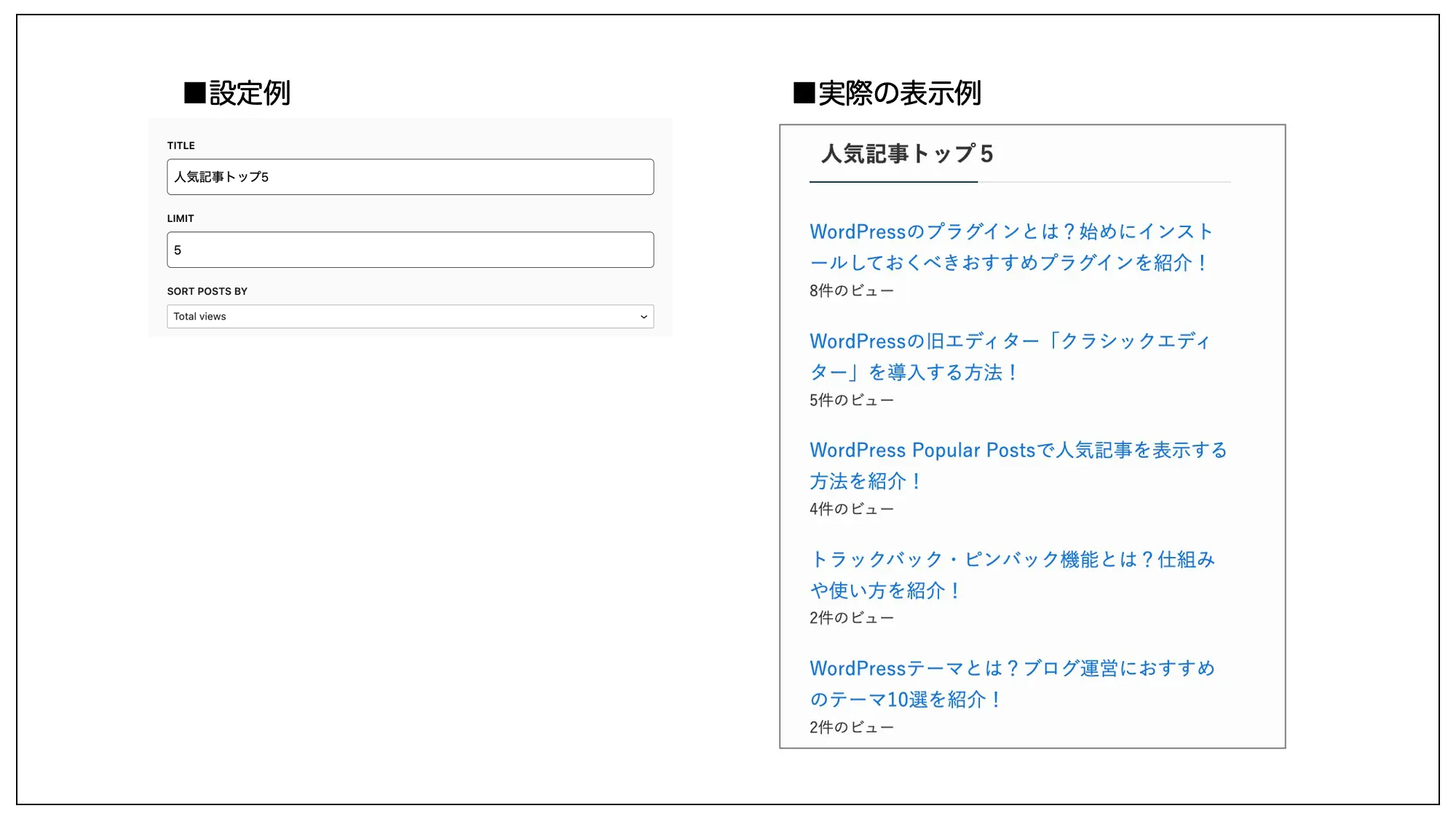
隠しメニュー内の1番上の項目では、記事一覧リスト上に表示されるタイトルや最大表示数といった基本的な設定ができます。
どんな記事一覧が表示されているかがユーザーに分かる様に、「人気記事一覧」や「よく読まれている記事」などのタイトルをつけておくのがおすすめです。
フィルター設定

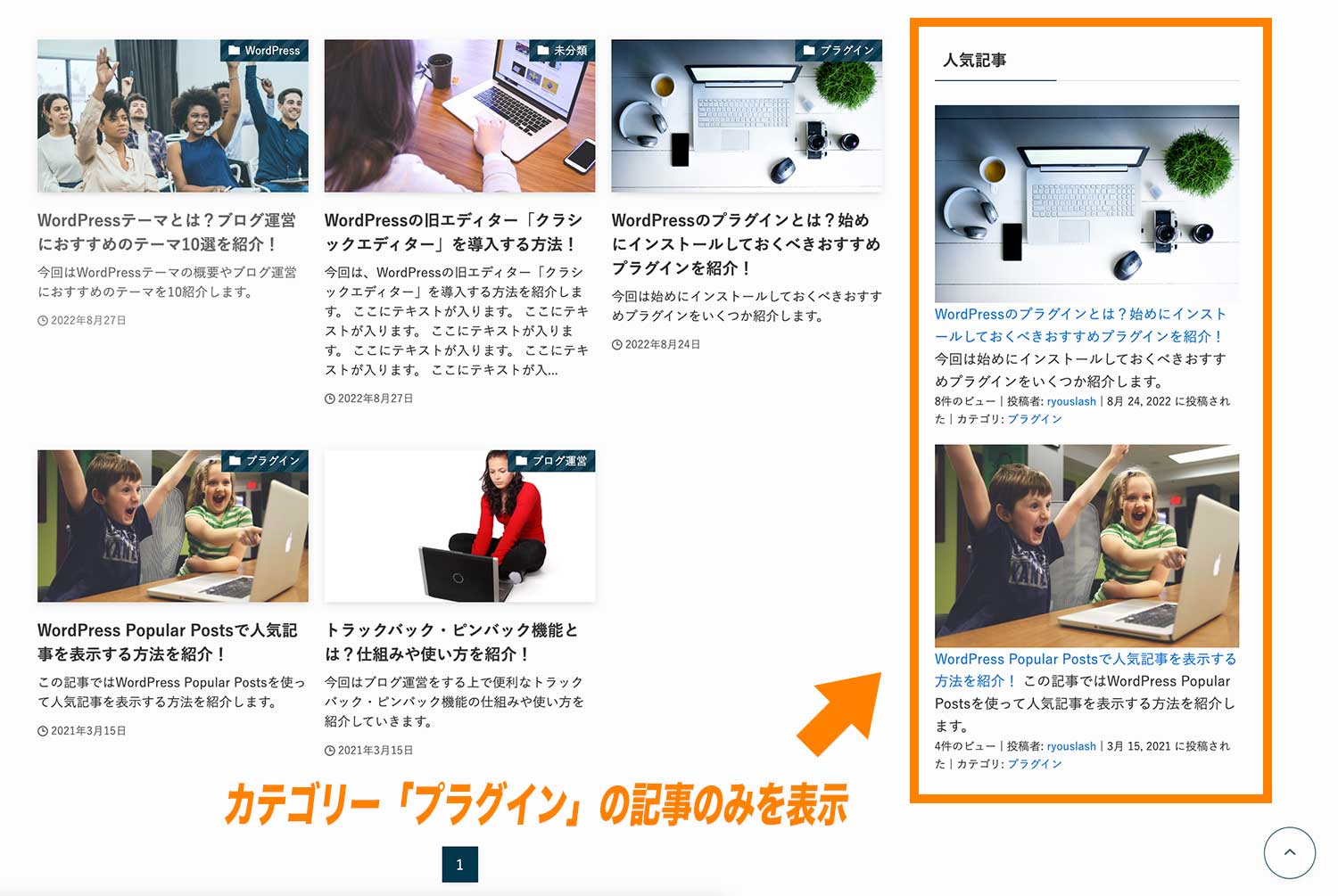
基本設定の下にあるフィルター設定では、フィルターをかけて、あるカテゴリーの記事のみを表示させたり除外したりすることができます。
| 時間の範囲 | 選択期間内に公開された投稿のみを表示できる。(「過去24時間」「過去1週間」「過去30日間」「全期間」「カスタム」の中から選択が可能。) |
|---|---|
| 投稿タイプ | 表示したい投稿タイプを指定できる。 |
| 除外する投稿 ID | 除外したい投稿のIDを入れることで、投稿一覧から除外することができる。(コンマ区切りにすることで複数の投稿の除外も可能。) |
| カテゴリー | カテゴリーIDを入れることで、そのカテゴリーの投稿のみを表示することができる。(コンマ区切りにすることで複数のカテゴリーの投稿を表示することが可能。また、IDの前にマイナス記号を付けてあげることで、そのカテゴリーの投稿を全て除外することができます。) |
| タグ | タグIDを入れることで、そのタグが付いた投稿のみを表示することができる。(コンマ区切りにすることで複数のタグの投稿を表示することが可能。また、IDの前にマイナス記号を付けてあげることで、そのタグの投稿を全て除外することができます。) |
| 投稿者 ID | 投稿者IDを入れることで、その投稿者が書いた投稿のみを表示することができる。 |
(参考)Reveal IDsプラグイン
カテゴリーやタグ、投稿者IDの確認方法ですが、これは「Reveal IDs」などのプラグインをインストール・有効化してあげることで、WordPressのダッシュボードから確認することが可能です。

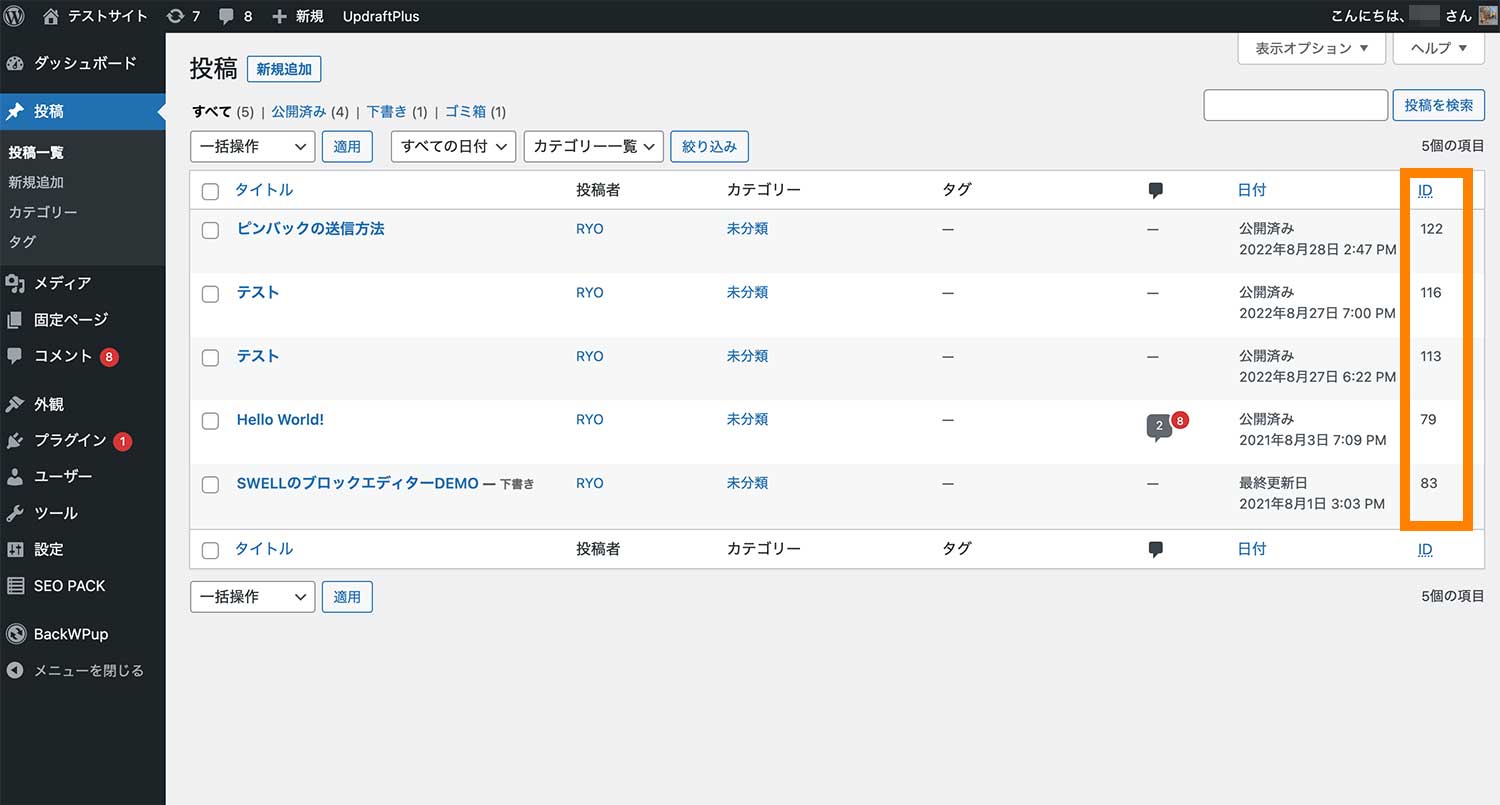
プラグインを有効化すると、各記事のIDは「投稿」→「投稿一覧」、カテゴリーのIDは「投稿」→「カテゴリー」、タグのIDは「投稿」→「タグ」、著者のIDは「ユーザー」→「ユーザー一覧」箇所で確認することができるようになります。
■(参考)各記事のIDは「投稿」→「投稿一覧」で確認することができる

投稿設定
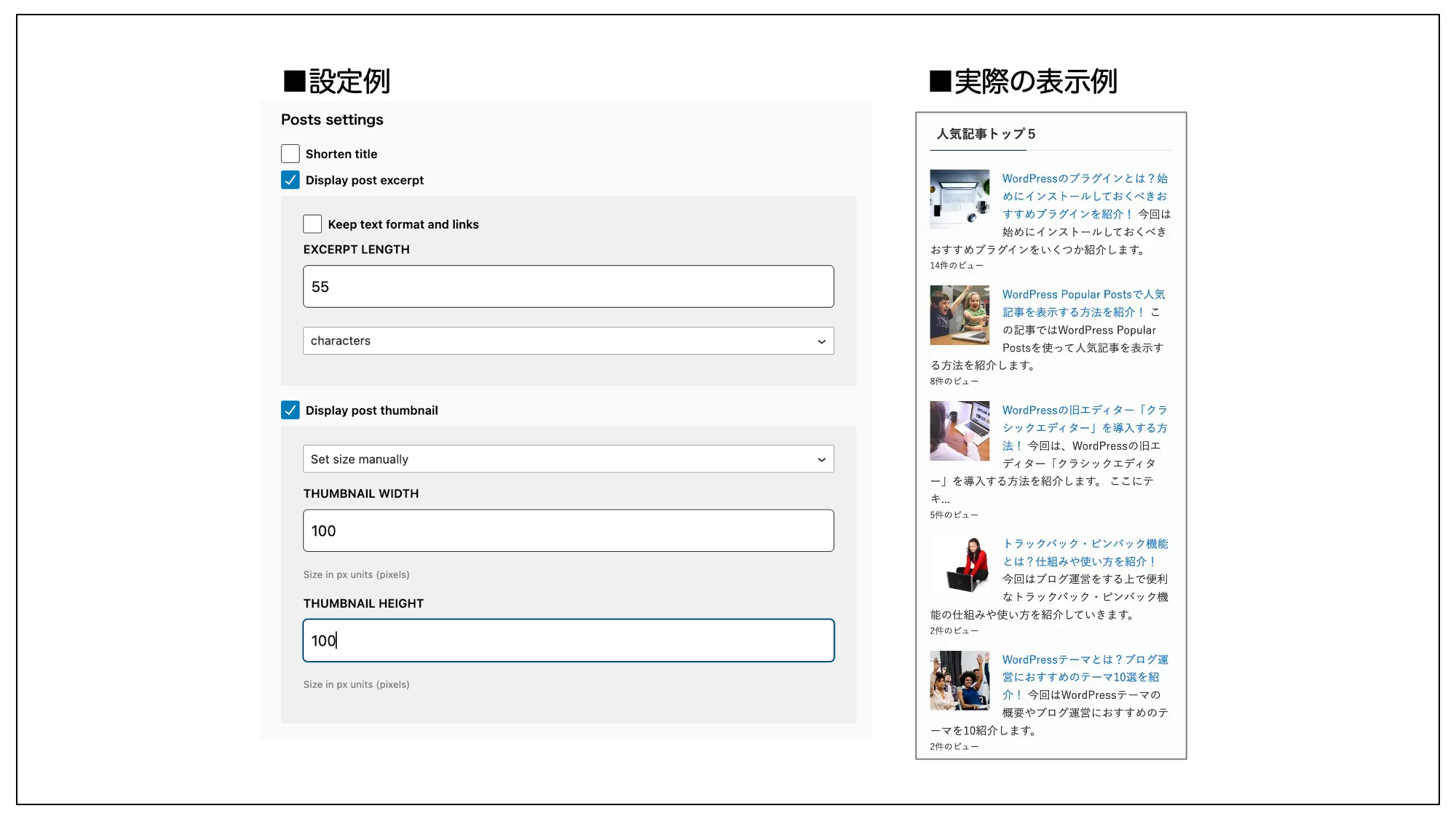
投稿設定では、人気記事リストの中に表示される「タイトル」や「抜粋」「アイキャッチ画像」といった情報の表示・非表示設定ができます。

| タイトルを短縮 | タイトルを短縮することができる。 |
|---|---|
| 抜粋を表示 | 投稿記事の抜粋を表示できる。 |
| アイキャッチ画像を表示 | アイキャッチ画像を表示できる。 |
いずれかの情報にチェックを入れてから保存をすると、タイトルの長さの上限や抜粋の長さ、アイキャッチ画像の大きさなどを細かく設定できる様になります。
統計タグの設定

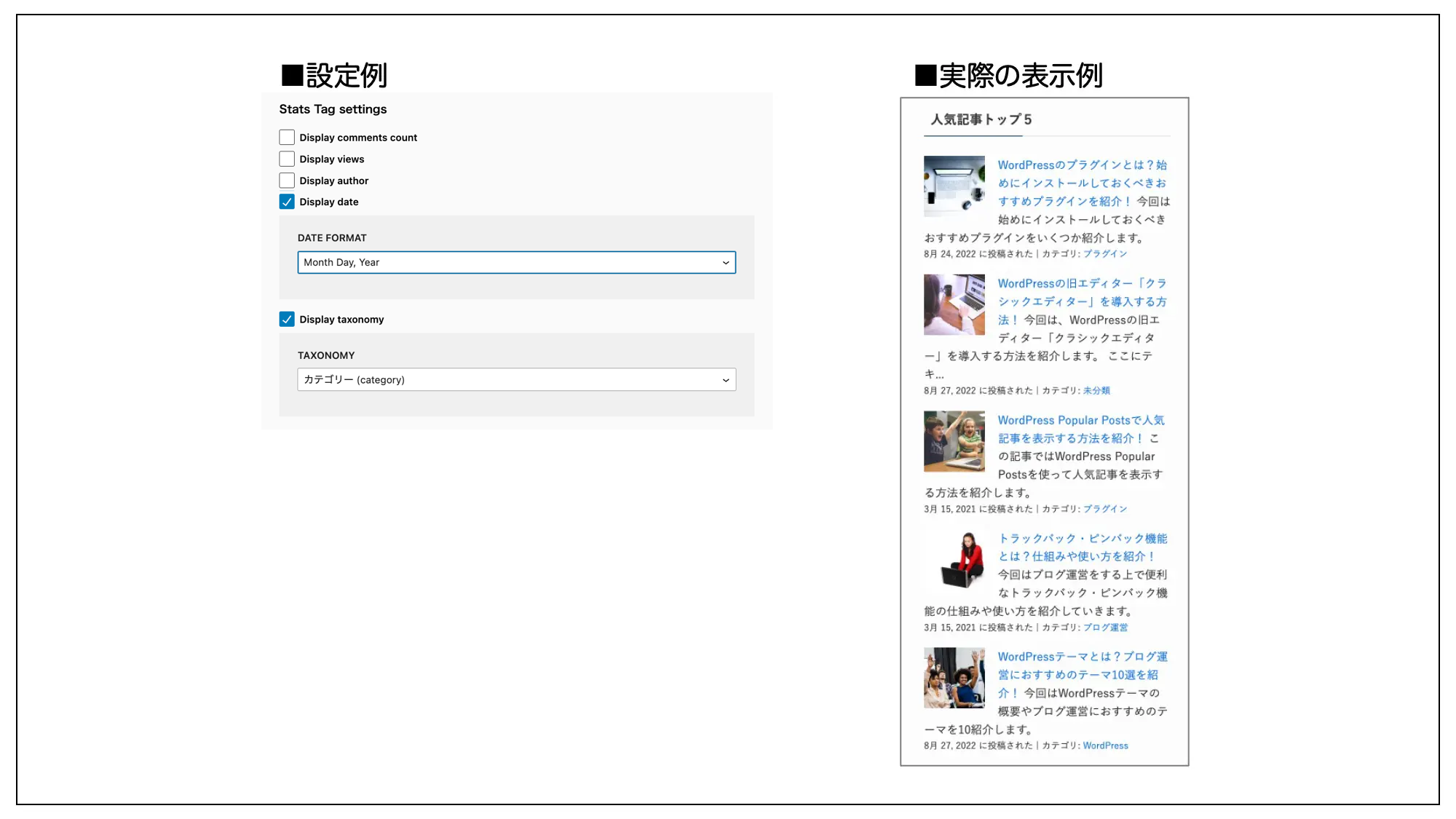
統計タグ設定では、コメント数や閲覧数、投稿者や日付、タクソノミーといった記事に関するデータの表示・非表示設定ができます。
| コメント数を表示 | コメント数を表示することができる。 |
|---|---|
| 閲覧数を表示 | 閲覧数を表示できる。 |
| 投稿者を表示 | 投稿者を表示できる。 |
| 日付を表示 | 記事の公開日を表示できる。 |
| タクソノミーを表示 | カテゴリーかタグのどちらかを表示することができる。 |
「日付を表示」「タクソノミーを表示」のどちらかにチェックが入っている状態で保存をすると、より詳細な設定をすることができる様になります。
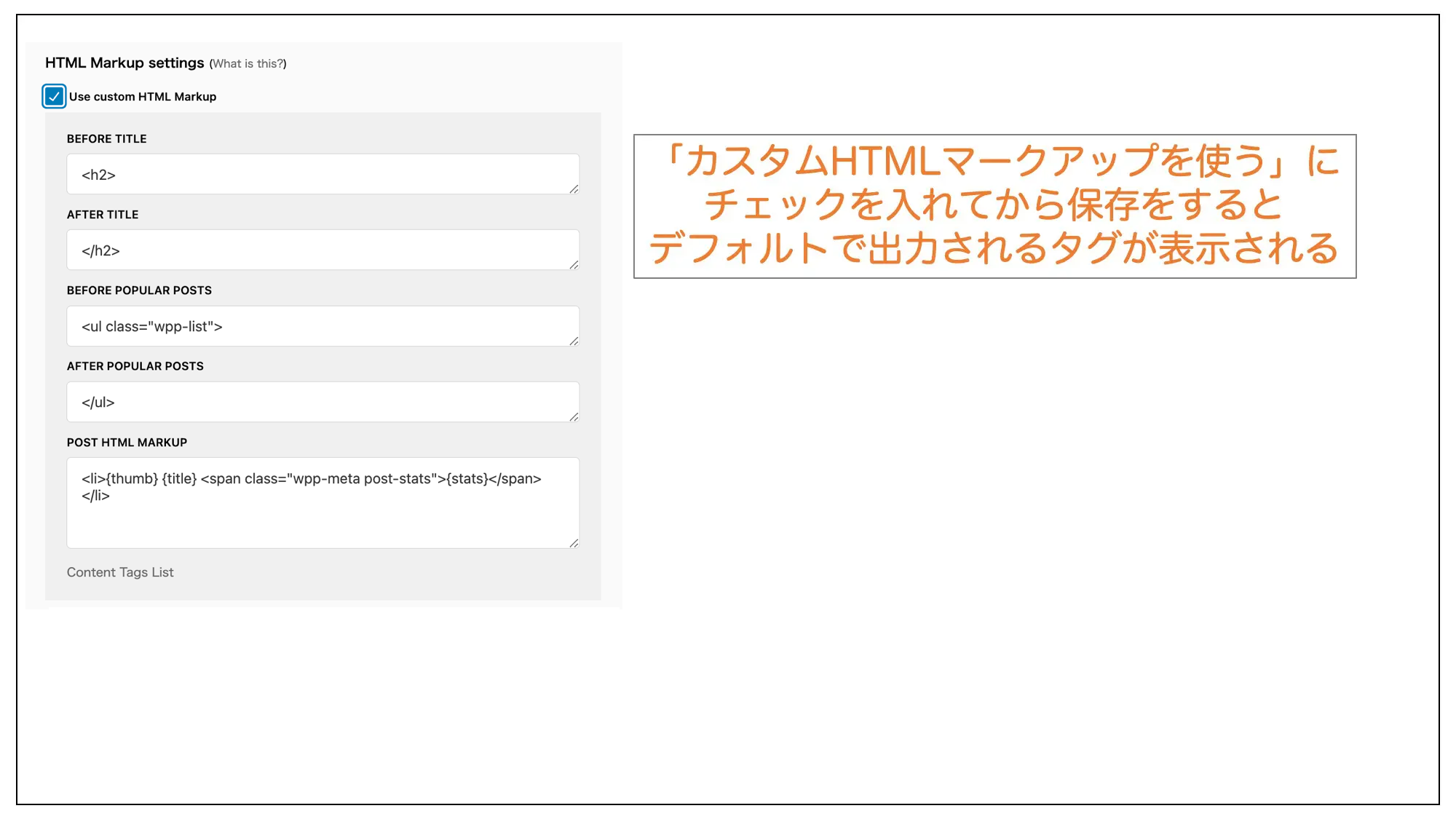
HTML マークアップ設定

HTMLマークアップ設定では、WordPress Popular Postsで出力されるタイトル前後のタグ(デフォルトではdivタグ)やリストタグ(デフォルトではulタグ)などを好きなタグに変更することができます。
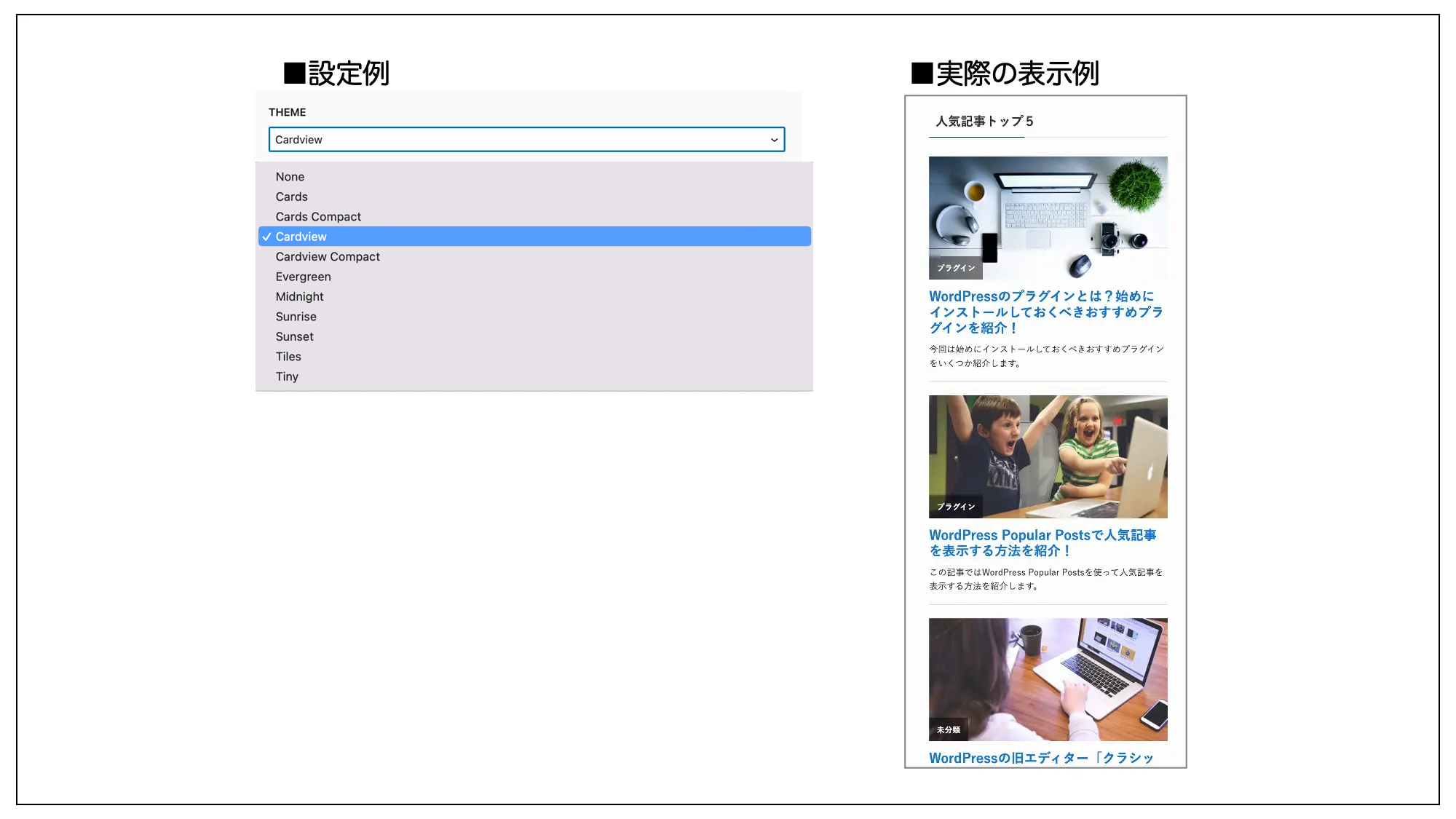
テーマ設定
テーマ設定では、あらかじめプラグインで準備されたスタイルを使って人気記事リストを表示させることができます。

■プラグインであらかじめ準備されているテーマ
- なし
- Cards
- Cards Compact
- Cardview
- Cardview Compact
- Evergreen
- Midnight
- Sunrise
- Sunset
- Tiles
- Tiny
なお、こちらで「なし」以外のテーマを設定していると「投稿設定」と「統計タグの設定」で設定している表示項目の内容は適用されなくなります。
サイドバーに人気記事を表示する(従来版ウィジェットの場合)
ここからは、従来版ウィジェット(クラシックウィジェット)での使い方をご紹介します。
まずはウィジェットの設定画面を開きます。外観>ウィジェットをクリックします。

ウィジェット設定画面が表示されます。

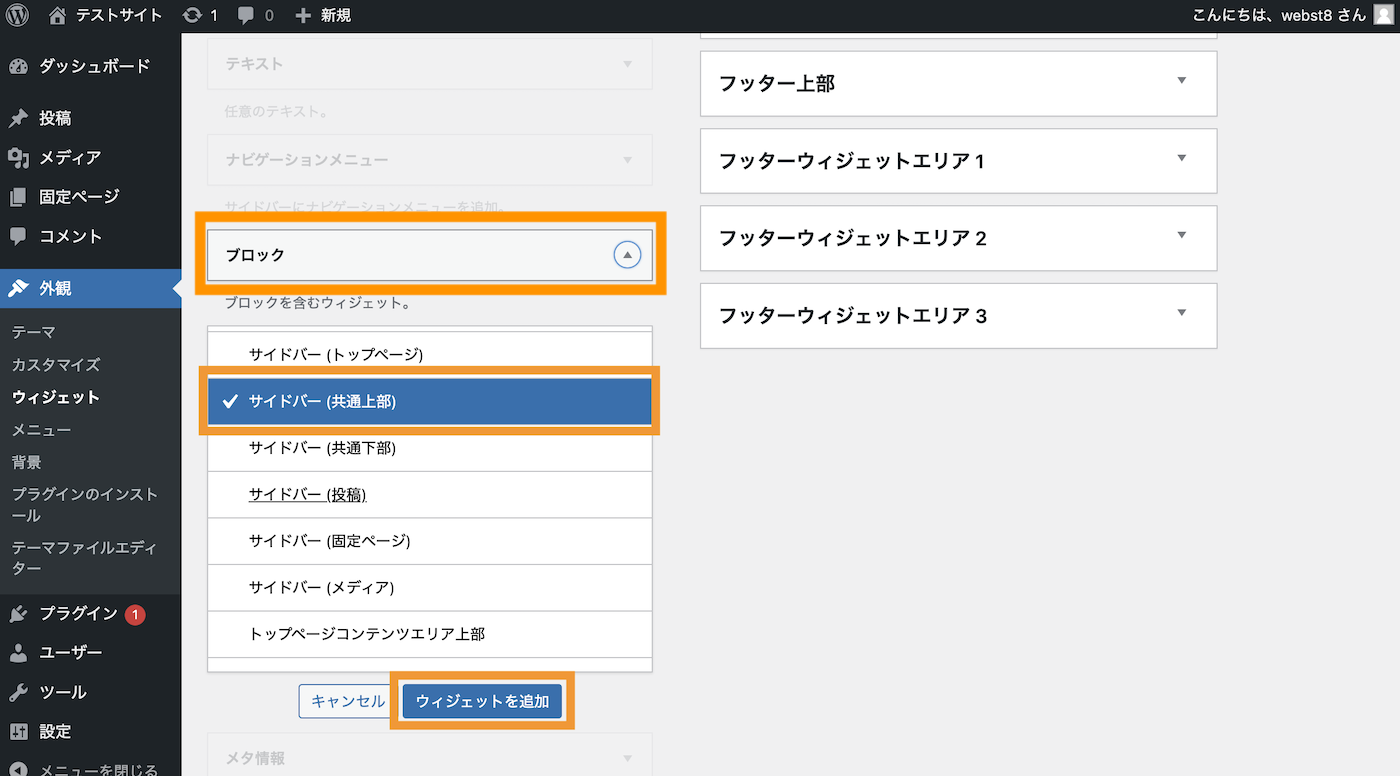
ウィジェットエリアが表示されたら次に、「ブロック」ウィジェットをサイドバーエリアに追加しましょう。

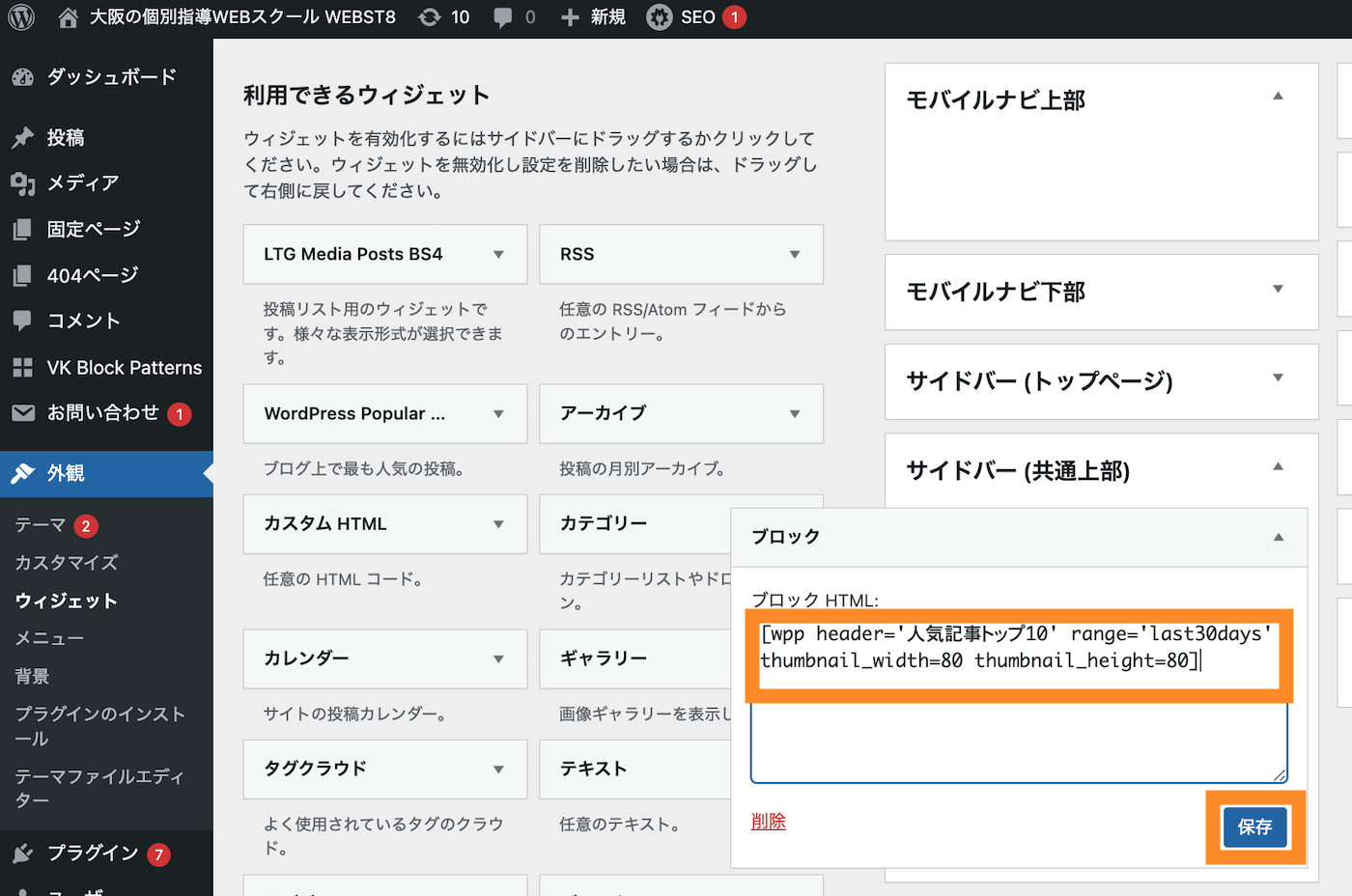
追加した「ブロック」の中に下記のようにショートコードを記載して保存します。
|
1 |
[wpp header='人気記事トップ10' range='last30days' thumbnail_width=80 thumbnail_height=80] |

以上で、サイドバー上に人気記事投稿が表示することができたはずです。

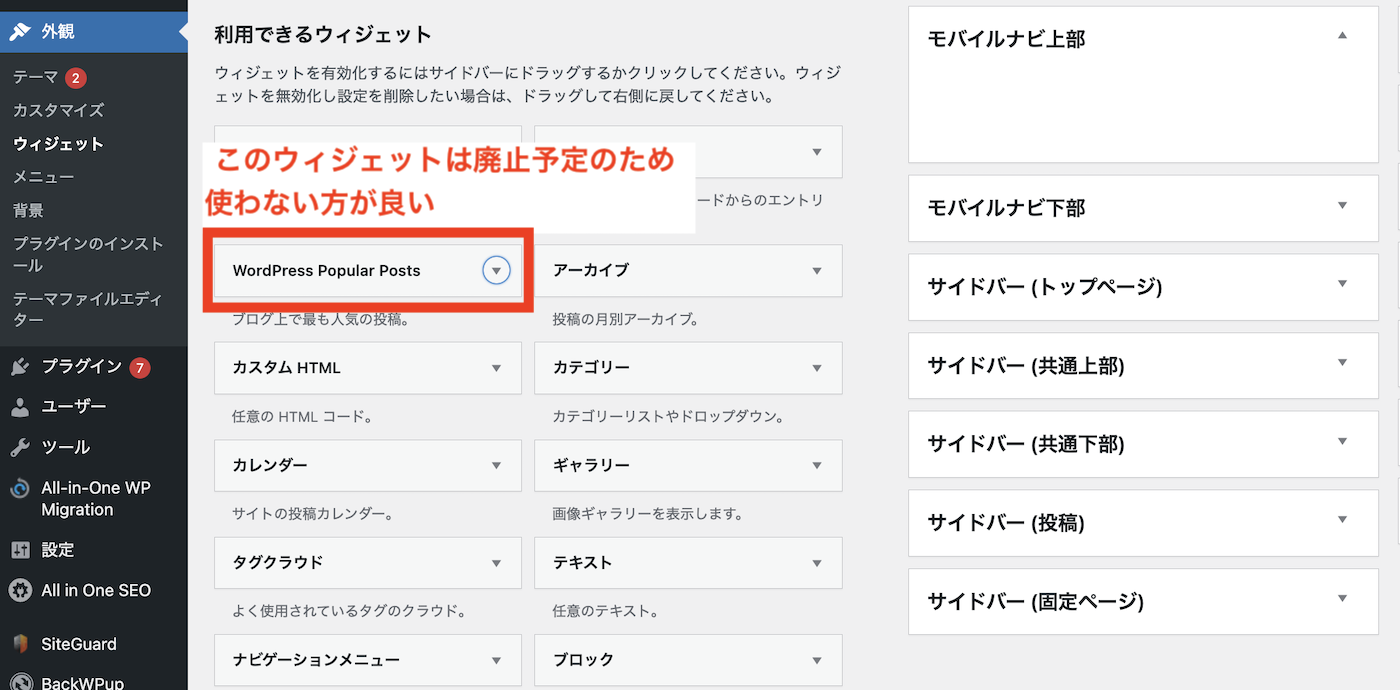
注意:バージョン7.0以降からはクラシックウィジェットの廃止が決定
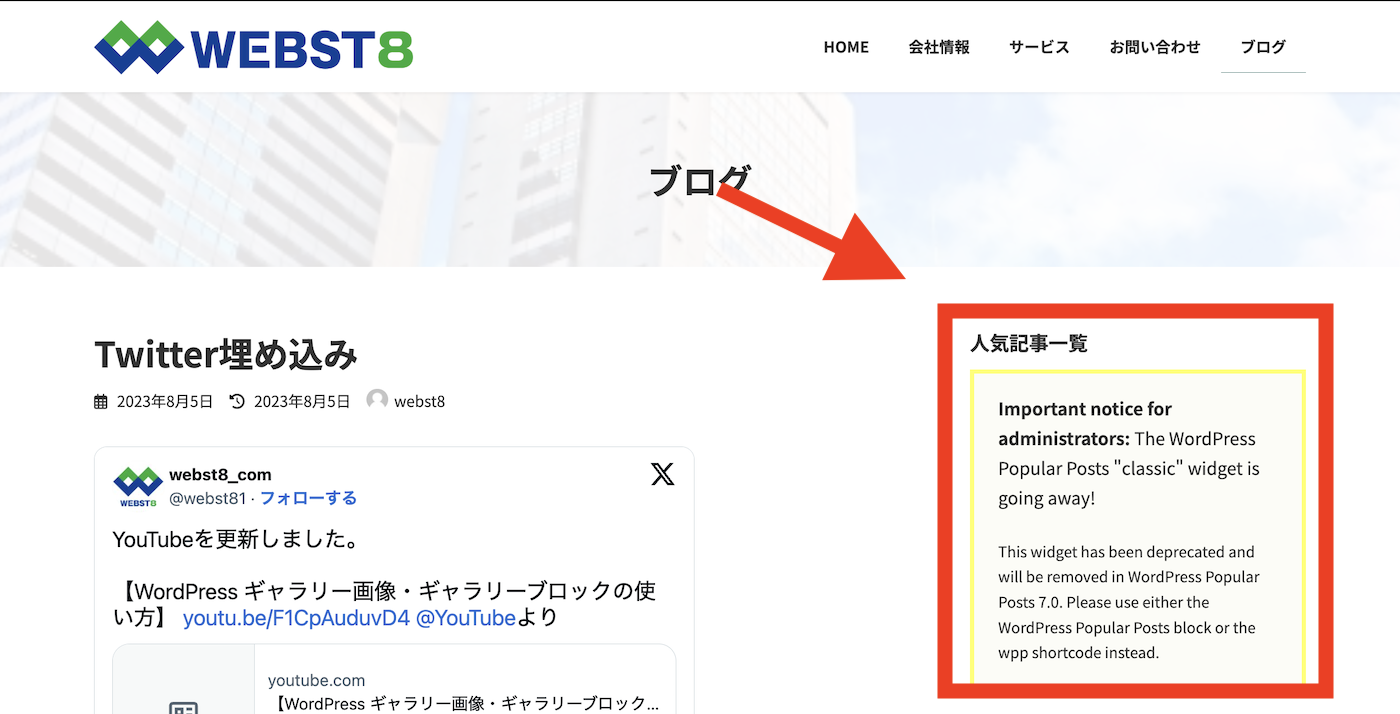
なお、2023年6月19日にリリースされたWordPress Popular Postsバージョン6.1.2から、クラシックウィジェットを使用して人気記事の一覧を表示させていると、以下のような注意喚起メッセージが表示されるようになっています。


参考記事:WordPress Popular Posts 6.1: Improved PHP 8.1 Support, “Classic” Widget Deprecated – Héctor Cabrera
▼原文
Important notice for administrators: The WordPress Popular Posts "classic" widget is going away!This widget has been deprecated and will be removed in WordPress Popular Posts 7.0. Please use either the WordPress Popular Posts block or the wpp shortcode instead.
▼日本語訳管理者への重要なお知らせ: WordPress Popular Posts の「クラシック」ウィジェットが廃止されます。このウィジェットはすでに非推奨となっており、WordPress Popular Posts 7.0で削除される予定です。代わりにWordPress Popular Postsブロックまたはwppショートコードを使用してください。
そのため、これからWordPress Popular Postsを利用する方はウィジェットブロックエディター(新ウィジェット)を利用するか、テーマの設定や何らかの理由で従来版エディターしか使用できないという場合は、wppショートコードを使って人気記事を表示させるようにしましょう。
このショートコードのオプションを利用してさらに表示設定をカスタマイズすることができます。
見出しタイトルや表示項目(例:サムネイル、抜粋文など)、表示記事数をカスタマイズしたい場合は、追加したショートコードにパラメーターを追加してあげます。
◾️WordPress Popular Postsで使用できるパラメーター例
| パラメーター | できること | 入れられる値 | デフォルト | 使用例 |
|---|---|---|---|---|
| header | 見出しタイトルの設定ができる。 | テキスト文字列 | なし | [wpp header='人気記事トップ10'] |
| limit | 表示させる人気記事数を設定できる。 | 正の整数 | 10 | [wpp limit=5] |
| range | データ集計期間を設定できる。 | last24hours, last7days, last30days, all, custom | last24hours | [wpp range='last7days'] |
| order_by | 何を基準に人気記事を分類するかを設定できる。 | comments, views, avg (for average views per day) | views | [wpp order_by='comments'] |
| post_type | 表示させる投稿タイプを設定できる。 | テキスト文字列 | post | [wpp post_type='my-custom-post-type'] |
| taxonomy | 指定したタクソノミーでフィルタリングができる。複数のタクソノミーを指定したい場合、タクソノミーとそれらのterm idを区切るためにセミコロン(;)が必要。 | テキスト文字列 | なし | [wpp taxonomy='post_tag' term_id='118, 75, 15']
[wpp taxonomy='category; post_tag' term_id='1, 55, -74; 118, 75, 15'] |
| term_id | 指定したterm idでフィルタリングができる。マイナスがついている場合は除外される。 | テキスト文字列 | なし | [wpp taxonomy='category' term_id='1, 55, -74'] |
| thumbnail_width | 設定すると、現在のサーバー構成で許可されていれば、投稿のサムネイルを表示できる。この属性ではサムネイルの幅を設定できる。 | 正の整数 | 0 | [wpp thumbnail_width=100 thumbnail_height=75] |
| thumbnail_height | 設定すると、現在のサーバー構成で許可されていれば、投稿のサムネイルを表示できる。この属性ではサムネイルの高さを設定できる。 | 正の整数 | 0 | [wpp thumbnail_width=100 thumbnail_height=75] |
| stats_views | 指定した期間にどれだけのビューがあったかどうかを表示できる。 | 1 (true), (0) false | 1 | [wpp stats_views=0] |
参考:2. Template tags · cabrerahector/wordpress-popular-posts Wiki · GitHub
(補足)固定ページや投稿ページ本文内に人気記事を表示する
ここまででウィジェット機能を利用して人気記事一覧をサイドバーに表示する方法を解説しましたが、固定ページや投稿ページ内に人気記事を表示することも可能です。

表示させたい項目やレイアウトに関する各種設定はウィジェット機能を使用する場合と同様なので、こちらも「ウィジェットで設定できる表示・レイアウトの変更方法」の内容を参考にして下さい。
WordPress Popular Postsのその他の設定
最後にordPress Popular Postsの基本設定について解説しまます。
※初期設定は、前述の「おすすめパフォーマンス設定」にてすでに済んでいるので、以下は特に必要なければ設定不要です。設定項目の意味を知りたい方は下記をご参照ください。
人気記事一覧リストに表示させたい項目やレイアウトの設定を行いたい場合は、追加したウィジェットの隠しメニューを開いて各種設定を行いましたが、それ以外の設定は管理画面の「設定」→「WordPress Popular Posts」画面の「ツール」タブ内から行なっていきます。


アイキャッチ画像の設定

アイキャッチ画像の設定では、デフォルト画像や画像の取得元などの設定をすることができます。
また、こちらから画像のキャッシュを空にすることも可能なので、「サムネイルの変更をしたのに、人気記事一覧の中では変更されていない」といった場合は、プラグインのキャッシュをクリアしてみると良いでしょう。
設定を変更したら「適用」をクリックしましょう。
| デフォルトのアイキャッチ画像 | 記事側でアイキャッチが設定されていない時に、この画像を使用することができる。 |
|---|---|
| 画像の取得元 | デフォルトアイキャッチ画像に使用する画像の取得元を選択できる。(「アイキャッチ画像」「本文中の最初の画像」「最初の添付ファイル」「カスタムフィールド」の中から選択が可能。) |
| Lazy Load | 「はい」にチェックを入れると、オフスクリーンのアイキャッチ画像に関しては、画像の読み込みを遅延させることができる。 |
| 画像キャッシュを空にする | WordPress Popular Postsのアイキャッチ画像のキャッシュを消去することができる。 |
データの設定

データの設定では、アクセス数をどのように記録・保存するかかを設定できます。
サイトのトラフィックの規模にもよりますが、アクセス数が大きくなる場合は、ここでの設定がサイトパフォーマンスやプラグインの統計制度に影響することがあります。
| 閲覧を記録する対象者 | 閲覧を記録する対象者を記録することができます。(「訪問者のみ」「ログイン中のユーザーのみ」「全員」から選択が可能。) 基本的に「訪問者のみ」にしておくと良いでしょう。 |
|---|---|
| ログ上限 | データの保存期間を設定できます。 180日など期限を設定しておきましょう。 |
| ウィジェットをAJAX化 | 「有効」にするとキャッシュプラグインを利用していても、アクセス数がカウントされないといった事態を防ぐことができます。 |
| データキャッシュ | データをキャッシュするかどうかの設定ができます。パフォーマンスを重視したい場合「キャッシュする」にしておくと良いでしょう。 |
| キャッシュ更新間隔 | キャッシュの更新間隔を設定できます。1分など間隔を設定しておきましょう。 |
| データサンプリング | 大規模なサイトでは、「有効」にしておくことで、サイトパフォーマンスの向上が期待できます。(※ただし、統計の制度に多少の影響が出る可能性があり。WordPress Popular Postsでは月間12.5万〜25万PV程度のウェブサイトに対して、サンプル率「100」を推奨している。) |
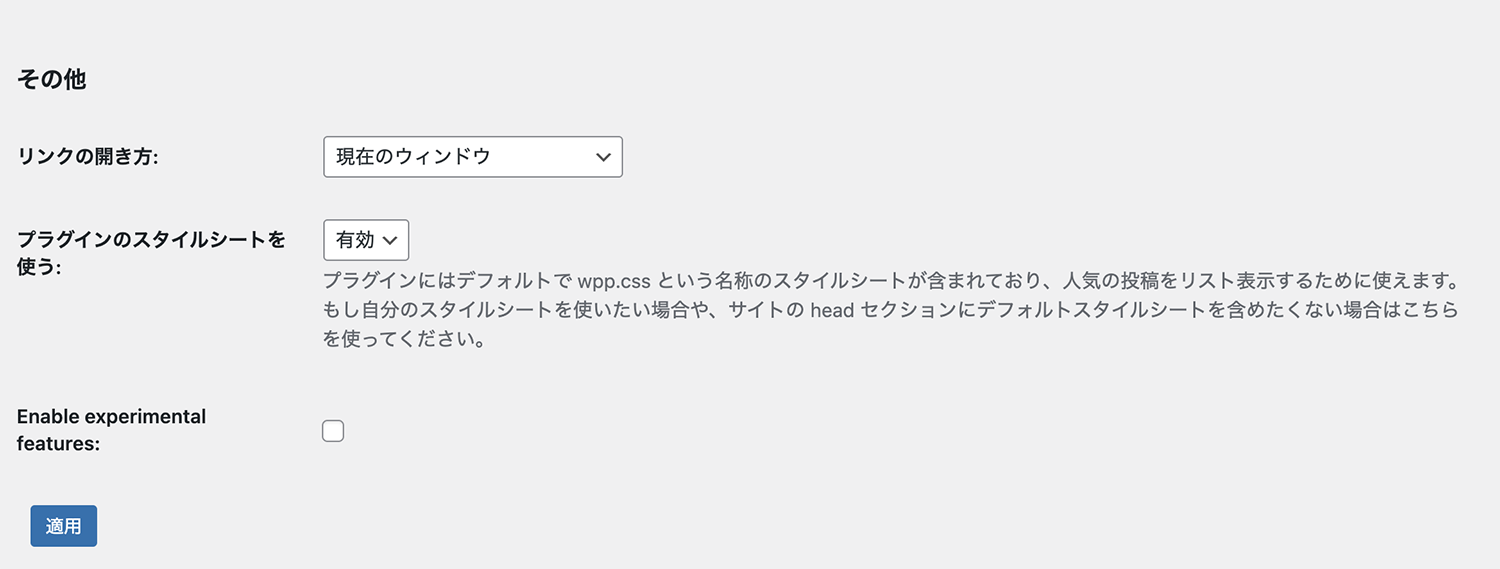
その他の設定

その他の設定項目では、リンクの開き方やプラグインのスタイルシートを使うかどうかの設定ができます。
自分で作ったスタイルシートを利用したい方は「無効」にすると良いですが、基本的には「有効」にしておくと良いでしょう。
| リンクの開き方 | 人気記事一覧リンクをクリックした時のリンクの開き方を設定できます。 |
|---|---|
| プラグインのスタイルシートを使う | プラグインのスタイルシートを使うかどうかを設定できます。 |
| Enable experimental features | 実験的な機能を使用できる様にするかどうかを設定できます。 |
まとめ・WordPress Popular Postsの使い方
まとめです。今回はWordPress Popular Postsを使ってサイドバーに人気記事を表示する方法について紹介しました。

■WordPress Popular Postsの特徴・できること
- ウィジェットやブロックを利用してサイト内の好きな箇所に人気記事一覧を表示することができる。
- 投稿タイプやタクソノミー、著者別にフィルターをかけて記事を表示させることができる
- 独自のレイアウトがいくつか用意されている
- 統計情報が確認できる
サイドバーに人気記事一覧を表示させているとサイトに訪れたユーザーの回遊率を上げることが期待できるので、興味がある方はぜひプラグインの導入を検討してみると良いでしょう。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



