CSS12 〜内部余白の設定〜
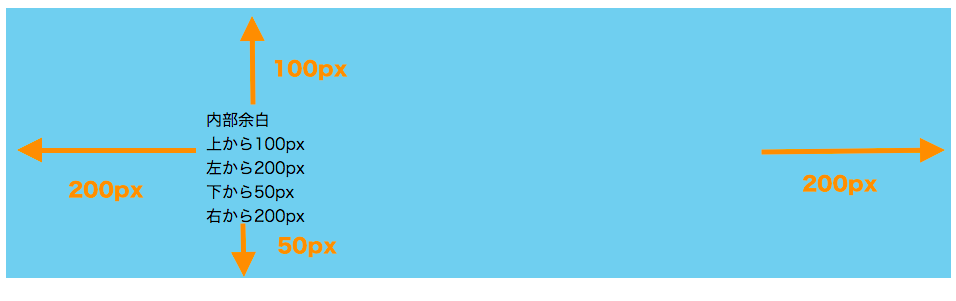
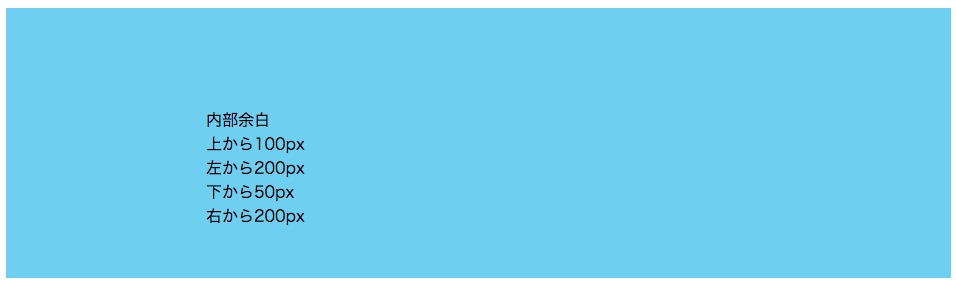
下記のWebページを内部スタイルシート形式で作成してください。
下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson12」フォルダを作成して、Atomで「lesson12.html」を新規作成します。
css-lesson12フォルダ内に「lesson12.html」が保存されていることを確認してください。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson12.html」に内部スタイルシート形式でCSSを記述していってください。 sample1クラスに内部余白の設定を追記してあげましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; } </style> </head> <body> <div class="sample1"> 内部余白 <br> 上から100px <br> 左から200px <br> 下から50px <br> 右から200px </div> </body> </html> |
一通り記述できたら上書き保存して「lesson11.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
内部余白padding | 初心者がはじめに覚えておきたい CSS の基本とプロパティ一覧
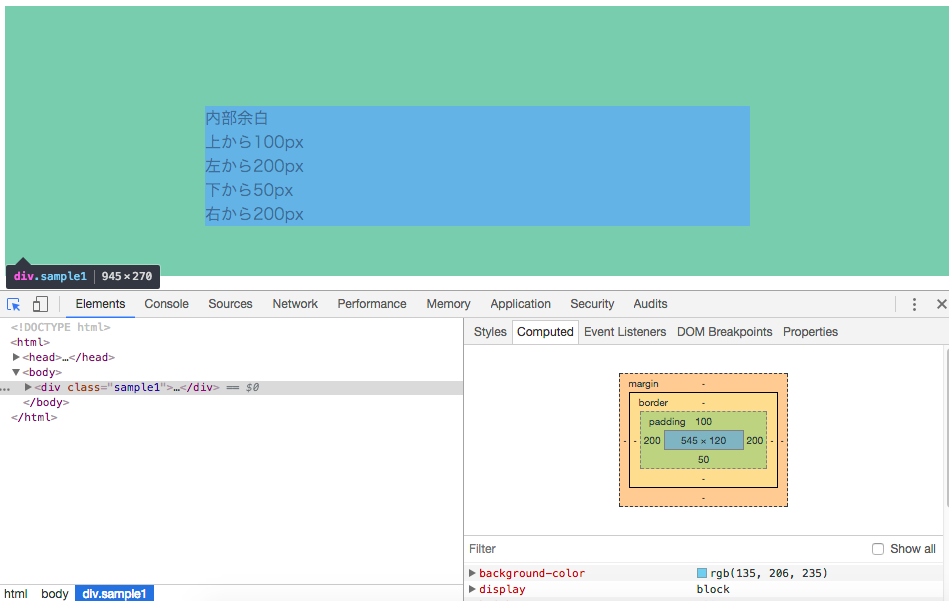
右側内部余白200pxがわかりづらいですが、Chromeの検証機能を利用すると分かりやすいです。
Chromeの検証機能はよく利用しますので、良いなあと思うウェブサイトを見つけたら、検証機能を使って見る習慣をつけておきましょう。

こたえ
作り方を下記に載せました。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; padding-top:100px; padding-left:200px; padding-bottom:50px; padding-right: 200px; } </style> </head> <body> <div class="sample1"> 内部余白 <br> 上から100px <br> 左から200px <br> 下から50px <br> 右から200px </div> </body> </html> |
上記では、padding-top:100px、のようにそれぞれ設定していますが下記のように記述しても構いません。
padding:100px 200px 50px 200px; (「padding:上 右 下 左 」となります。)
