CSS13 〜テキスト揃えの設定〜
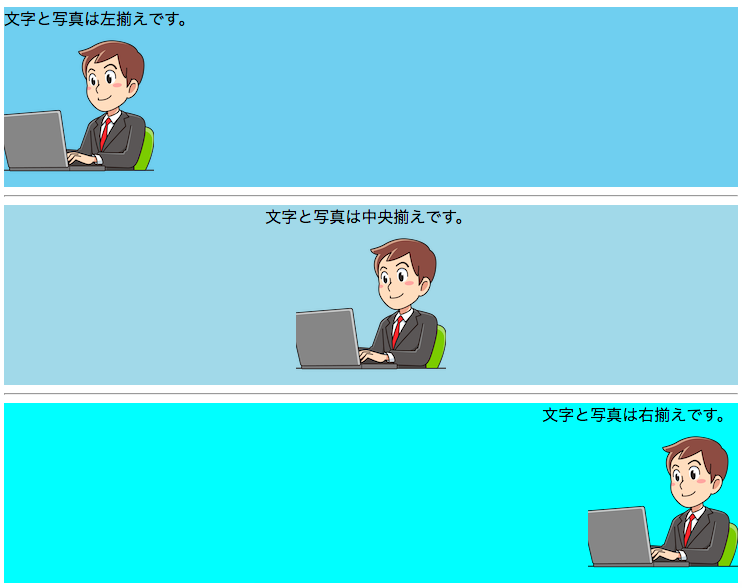
下記のWebページを内部スタイルシート形式で作成してください。
下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson13」フォルダを作成して、Atomで「lesson13.html」を新規作成します。
画像は下記を右クリック>名前をつけて画像を保存でダウンロードして利用してください。

以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson13.html」に内部スタイルシート形式でCSSを記述していってください。 各sampleクラスにテキスト揃えの設定を追記してあげましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; } .sample2{ background-color: lightblue; } .sample3{ background-color: aqua; } </style> </head> <body> <div class="sample1"> 文字と写真は左揃えです。 <br> <img src="images/boy.png" alt=""> </div> <hr> <div class="sample2"> 文字と写真は中央揃えです。 <br> <img src="images/boy.png" alt=""> </div> <hr> <div class="sample3"> 文字と写真は右揃えです。 <br> <img src="images/boy.png" alt=""> </div> </body> </html> |
一通り記述できたら上書き保存して「lesson13.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
水平方向の位置 text-align | CSSの基本とプロパティ一覧
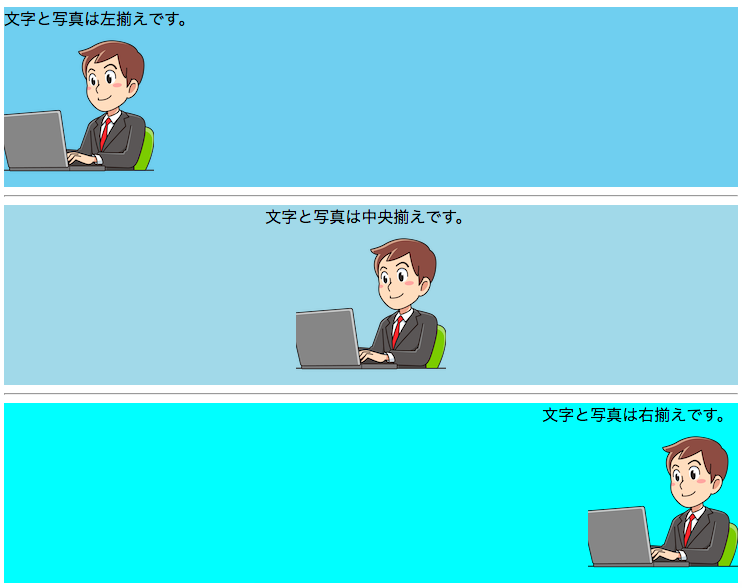
こたえ
作り方を下記に載せました。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ text-align: left; //左寄せは初期値なので記述していなくても良い background-color: skyblue; } .sample2{ text-align: center; background-color: lightblue; } .sample3{ text-align: right; background-color: aqua; } </style> </head> <body> <div class="sample1"> 文字と写真は左揃えです。 <br> <img src="images/boy.png" alt=""> </div> <hr> <div class="sample2"> 文字と写真は中央揃えです。 <br> <img src="images/boy.png" alt=""> </div> <hr> <div class="sample3"> 文字と写真は右揃えです。 <br> <img src="images/boy.png" alt=""> </div> </body> </html> |
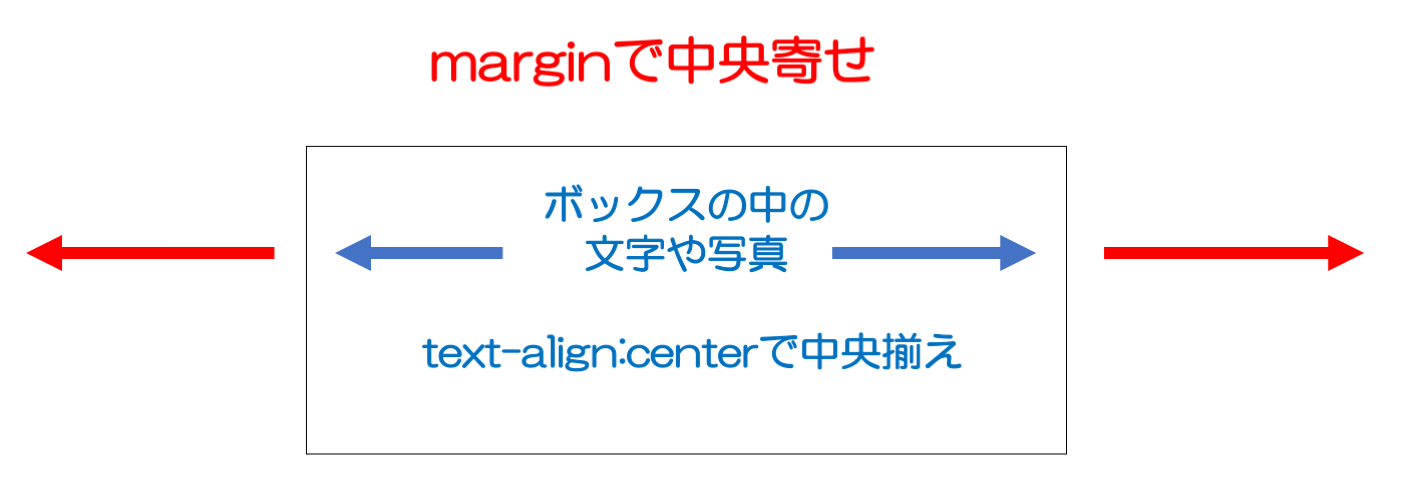
marginの中央寄せとテキスト揃えについて
marginの中央寄せとテキスト揃えの違いを理解しましょう。