CSS14 〜margin中央寄せと中央揃え〜
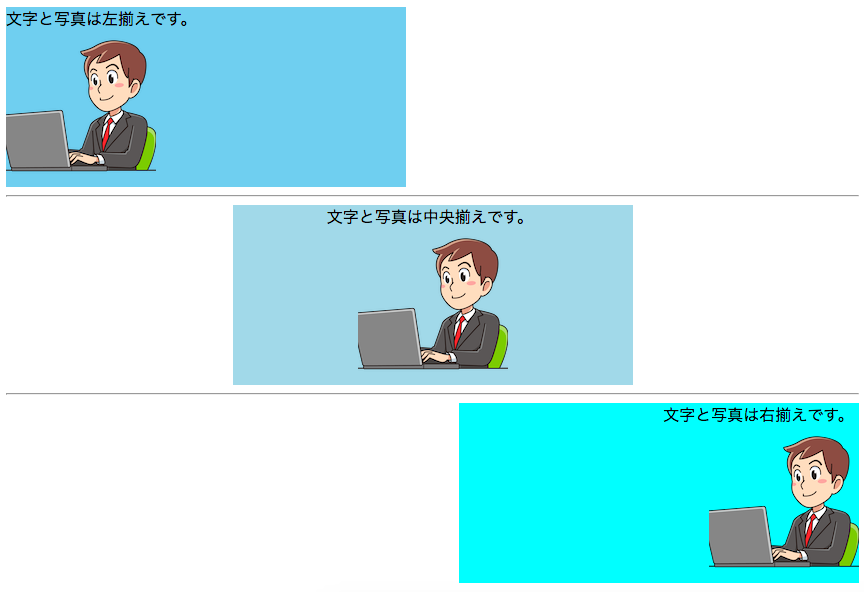
下記のWebページを内部スタイルシート形式で作成してください。
下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson14」フォルダを作成して、Atomで「lesson14.html」を新規作成します。
画像は下記を右クリック>名前をつけて画像を保存でダウンロードして利用してください。

以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson14.html」に内部スタイルシート形式でCSSを記述していってください。 各sampleクラスにテキスト揃えの設定を追記してあげましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; width: 400px; } .sample2{ background-color: lightblue; width: 400px; } .sample3{ background-color: aqua; width: 400px; } </style> </head> <body> <div class="sample1"> 文字と写真は左揃えです。 <br> <img src="images/boy.png" alt=""> </div> <hr> <div class="sample2"> 文字と写真は中央揃えです。 <br> <img src="images/boy.png" alt=""> </div> <hr> <div class="sample3"> 文字と写真は右揃えです。 <br> <img src="images/boy.png" alt=""> </div> </body> </html> |
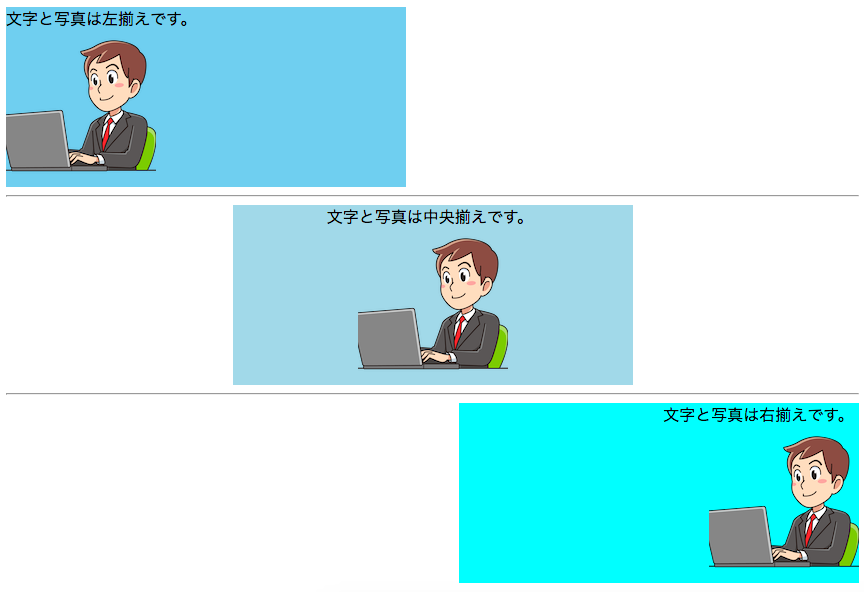
■上記CSS無し版の表示例

一通り記述できたら上書き保存して「lesson14.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
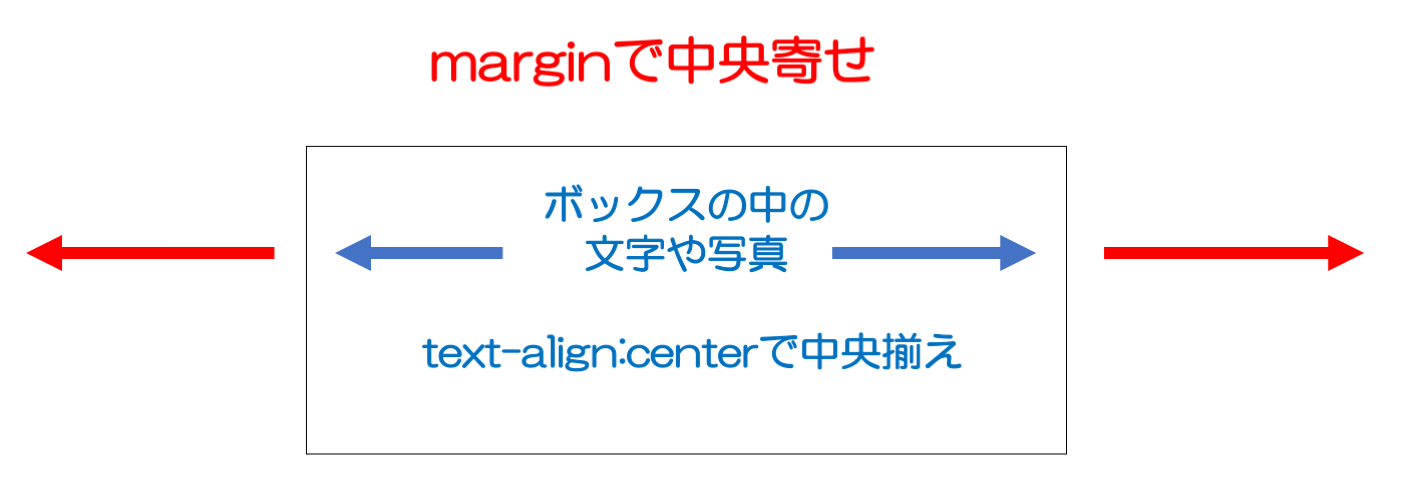
marginの中央寄せとテキスト揃えの違いを理解しましょう。

| 設定したい内容 | 設定値 |
|---|---|
| div要素を中央寄せ | margin-left:autoかつmargin-right:auto |
| div要素を真ん中寄せ | margin-left:autoかつmargin-right:0 |
marginの真ん中寄せとtext-alignの中央揃えの違い | 初心者がはじめに覚えておきたい CSS の基本とプロパティ一覧
こたえ
作り方を下記に載せました。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ text-align: left; background-color: skyblue; width: 400px; } .sample2{ text-align: center; background-color: lightblue; width: 400px; margin:0 auto; } .sample3{ text-align: right; background-color: aqua; width: 400px; margin:0 0 0 auto; } </style> </head> <body> <div class="sample1"> 文字と写真は左揃えです。 <br> <img src="images/boy.png" alt=""> </div> <hr> <div class="sample2"> 文字と写真は中央揃えです。 <br> <img src="images/boy.png" alt=""> </div> <hr> <div class="sample3"> 文字と写真は右揃えです。 <br> <img src="images/boy.png" alt=""> </div> </body> </html> |
