CSS15 〜 display・インライン・ブロック要素〜
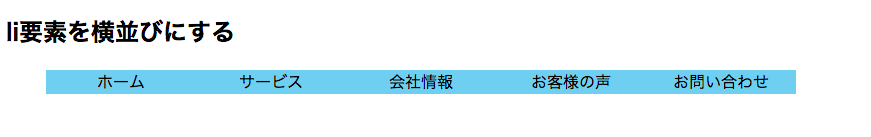
下記のWebページを内部スタイルシート形式で作成してください。
下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson15」フォルダを作成して、Atomで「lesson15.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson15.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1 a{ text-decoration: none; color: #000; } .sample1 li{ width: 150px; text-align: center; background: skyblue; } </style> </head> <body> <h2>li要素を横並びにする</h2> <ul class="sample1"> <li><a href="#">ホーム</a></li> <li><a href="#">サービス</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </body> </html> |
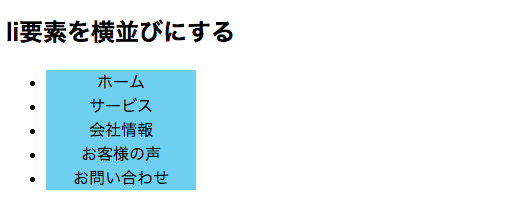
■上記CSS無し版の表示例

一通り記述できたら上書き保存して「lesson15.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
HTMLの各要素はインライン要素とブロックレベル要素に分類できることを確認しましょう。
代表的なブロックレベル要素とインライン要素
代表的なブロックレベル要素として以下のようなものがあります。
| 項目 | 主な要素 | 特徴 |
|---|---|---|
| ブロックレベル要素 |
|
ブロックレベル要素は各要素が一つのブロック(塊)で、以下のような特徴があります。
|
| インライン要素 |
|
代表的なインライン要素として以下のような特徴があります。
(※)ただし、img、input、textareaなどの一部のタグは幅高さや余白の設定が可能です。 |
CSSのdisplayプロパティを利用して上記の性質を変化させることができます。
- display:inline;指定した要素をインライン要素の性質にする(改行なし、幅・高さ・余白を指定できない)
- display:block;指定した要素をブロックレベル要素の性質にする(改行あり、幅・高さ・余白を指定できる)
- display:inline-block;指定した要素を中間の性質にする(改行がつかないが、幅・高さ・余白を指定できる)
- display:none;指定した要素を非表示にする
(他にも設定値はありますがここでは割愛します。)
詳細は下記をご参照ください。
表示に関するスタイル display
こたえ
作り方を下記に載せました。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1 a{ text-decoration: none; color: #000; } .sample1 li{ width: 150px; text-align: center; background: skyblue; display: inline-block; } </style> </head> <body> <h2>li要素を横並びにする</h2> <ul class="sample1"> <li><a href="#">ホーム</a></li> <li><a href="#">サービス</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </body> </html> |
補足 li要素の隙間をなくす
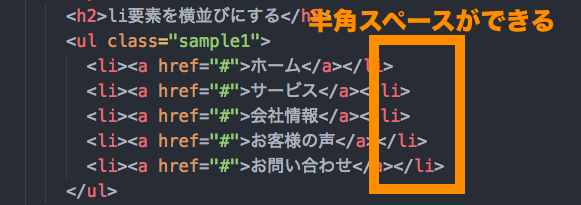
li要素をインラインブロックに変えたことにより、li要素間で隙間ができてしましました。

これを下記のように隙間をなくすにはどうすれば良いでしょうか。

原因はli要素を改行した際にul要素のフォントサイズ分半角スペース分の空白ができていることに起因します。

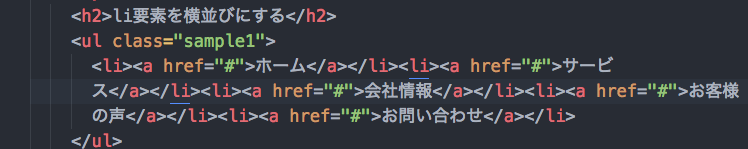
下記のようにli要素を詰めて記載すると隙間は無くなります。

しかし、視認性が悪くなるため、ul要素のフォントサイズを0に、li要素のフォントサイズを16px(通常の値)などに設定する方法がよく取られます。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1 a{ text-decoration: none; color: #000; } .sample1 li{ width: 150px; text-align: center; background: skyblue; display: inline-block; font-size: 16px; } .sample1{ font-size: 0px; } </style> </head> <body> <h2>li要素を横並びにする</h2> <ul class="sample1"> <li><a href="#">ホーム</a></li> <li><a href="#">サービス</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </body> </html> |
