wordpressでホームページを作成する際に、不動産の物件情報や、何らかの商品情報を掲載する際に、価格やエリアなど特定の入力項目を持たせたい場合があります。
WordPress標準では、タイトルや本文という入力項目以外ありませんが、WordPressでは、「カスタムフィールド」というものを使うことで入力項目を増やすことが出来ます。

本記事では、カスタムフィールドについてその意味や意味や使い方・出力方法について解説していきます。
カスタムフィールドとは
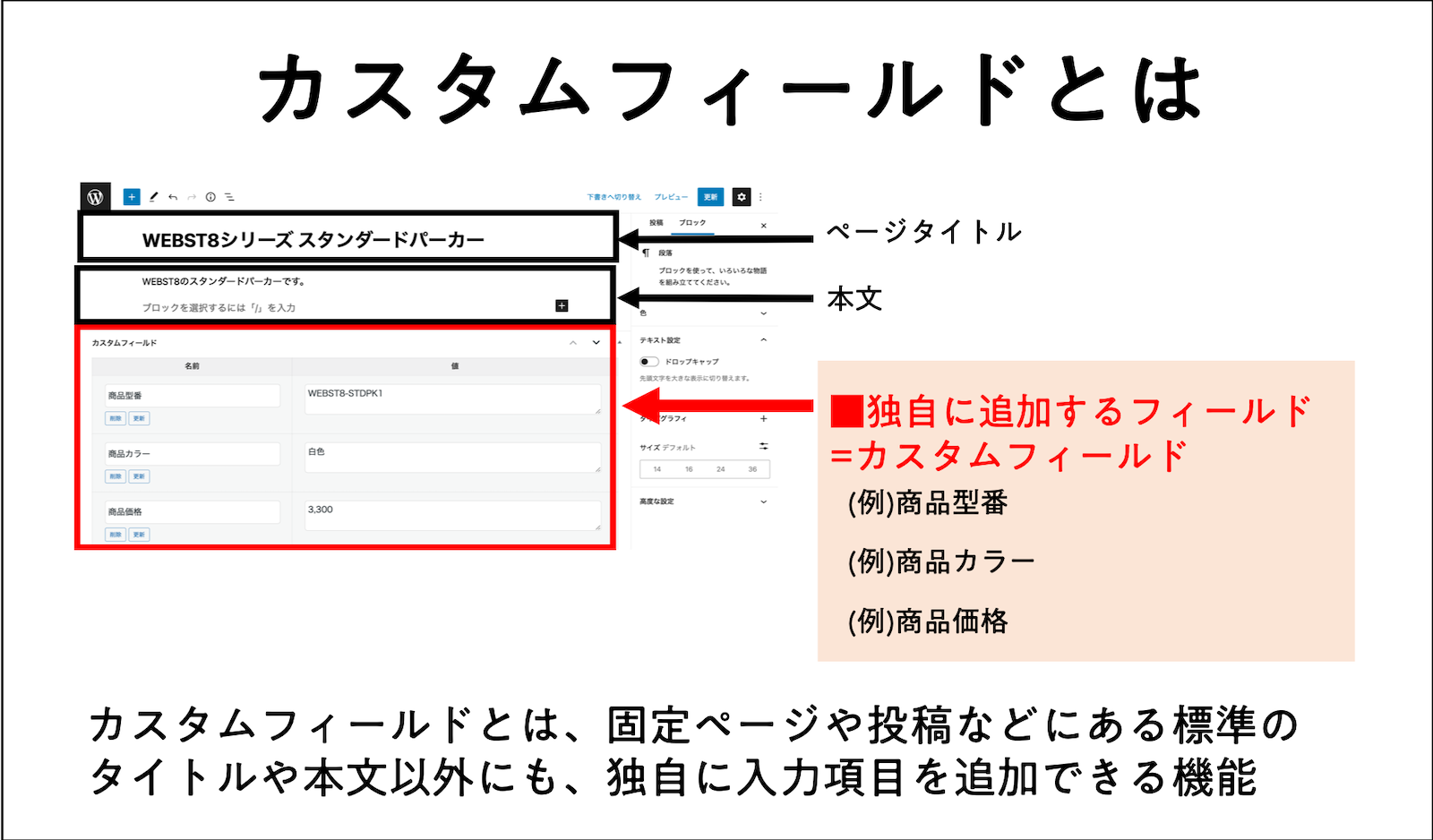
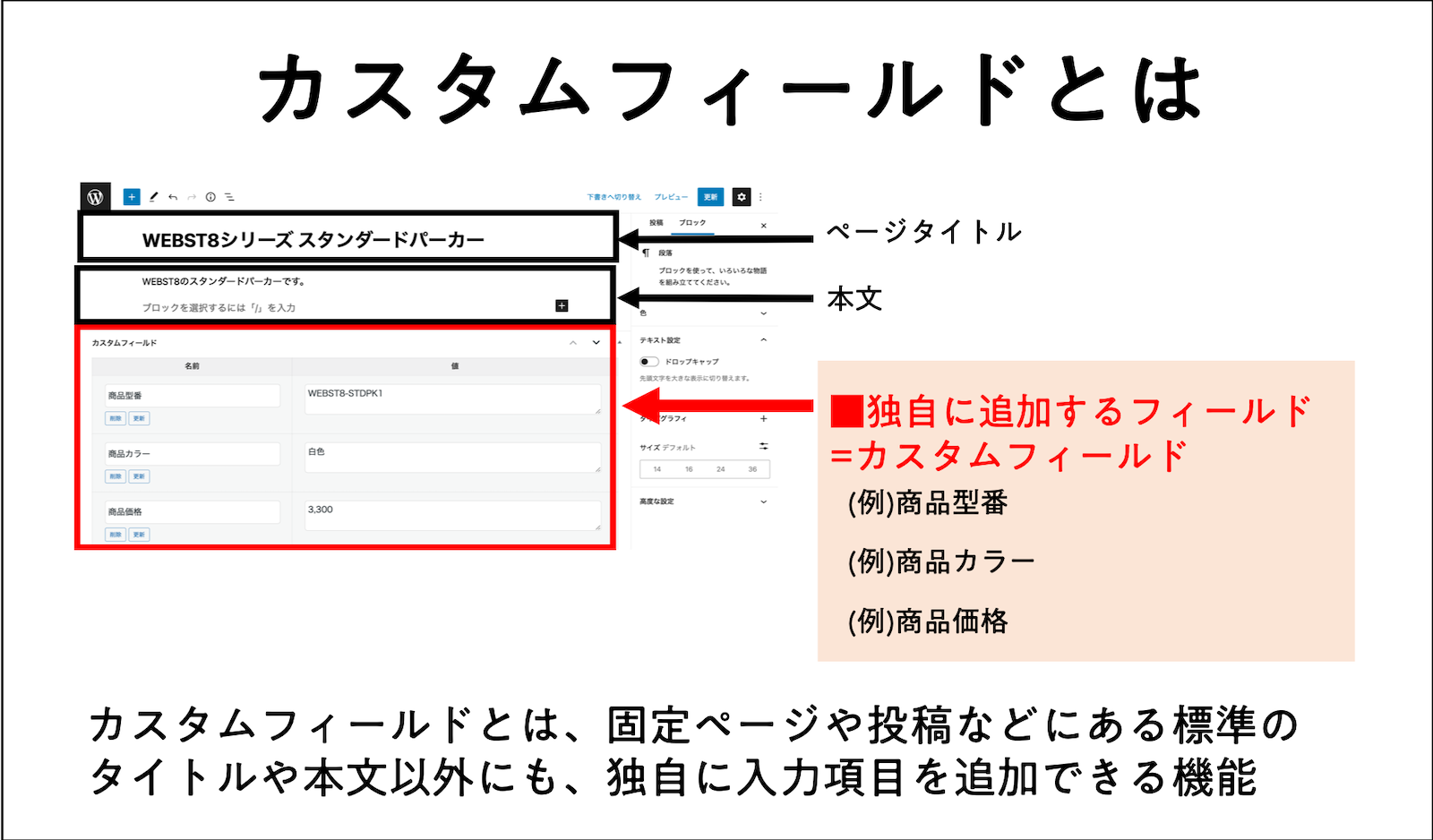
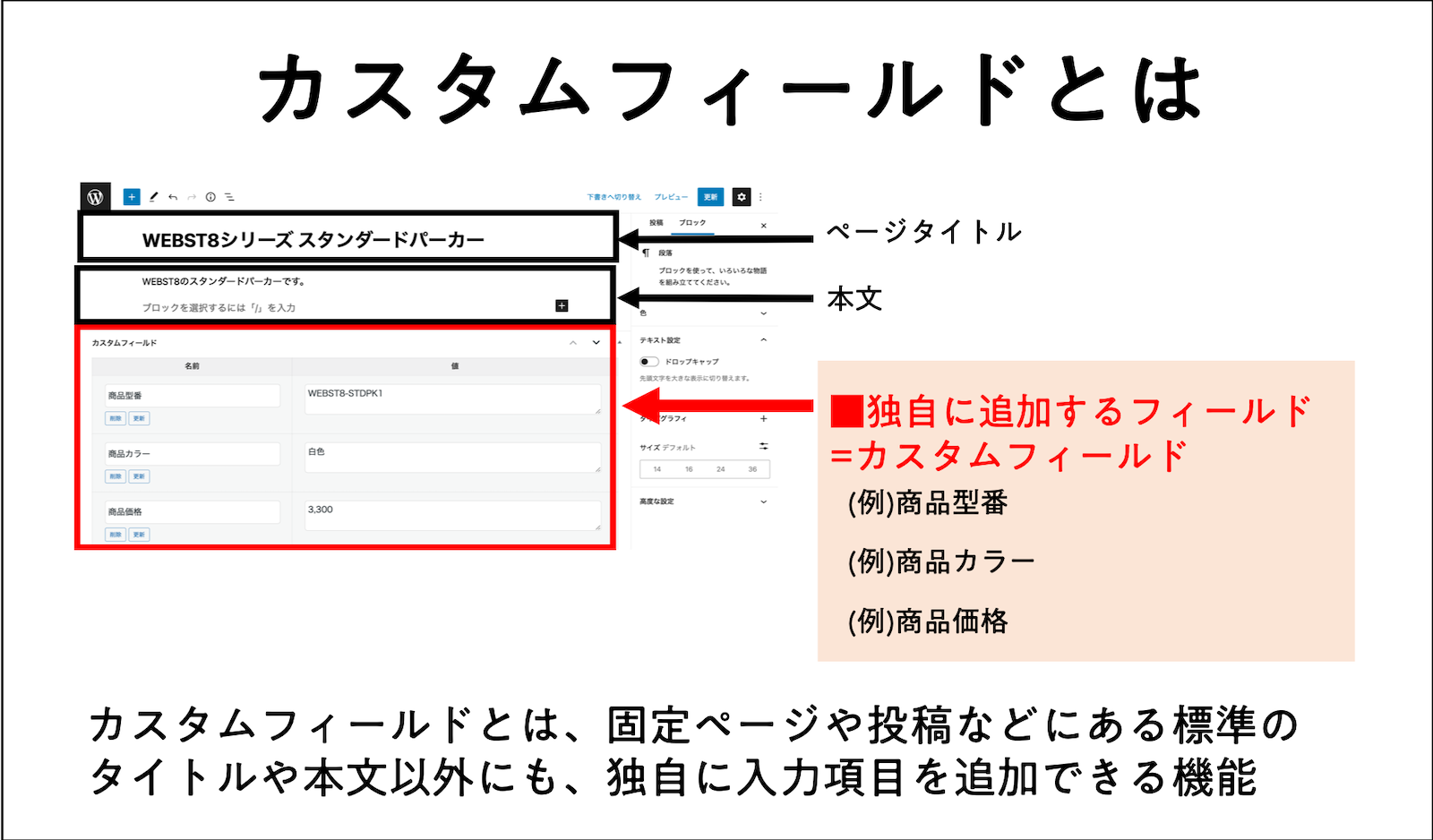
カスタムフィールドとは、固定ページや投稿などにある標準のタイトルや本文以外にも、独自に入力項目を追加できる機能です。

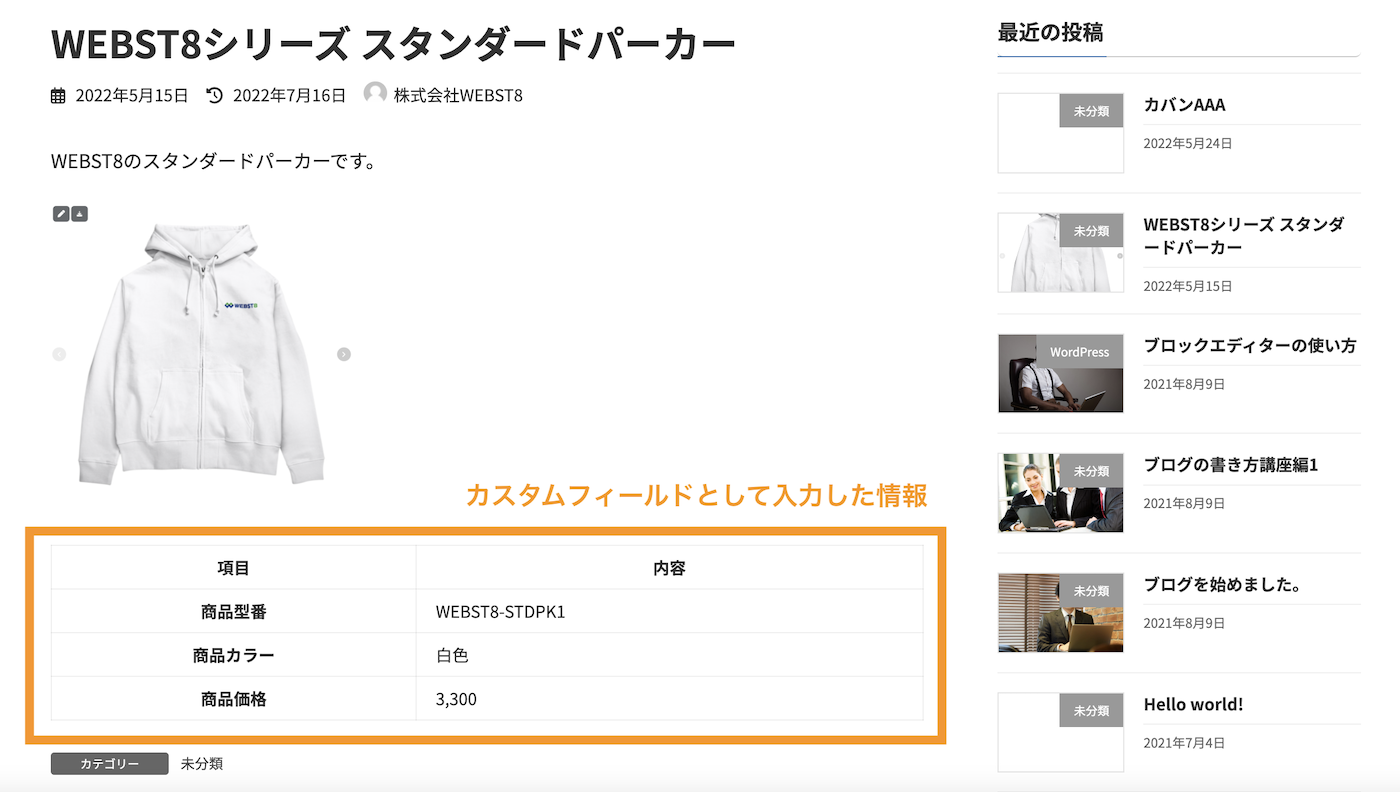
例えば、商品情報の本文以外に、商品価格や商品カラー、商品型番というカスタムフィールドを追加して、ページに出力することができます。

たとえば、不動産の物件情報や、料理レシピ、商品情報など、あらかじめ決まっている入力データがある場合にカスタムフィールドを使うと便利です。
(1)カスタムフィールドの入力項目を用意する

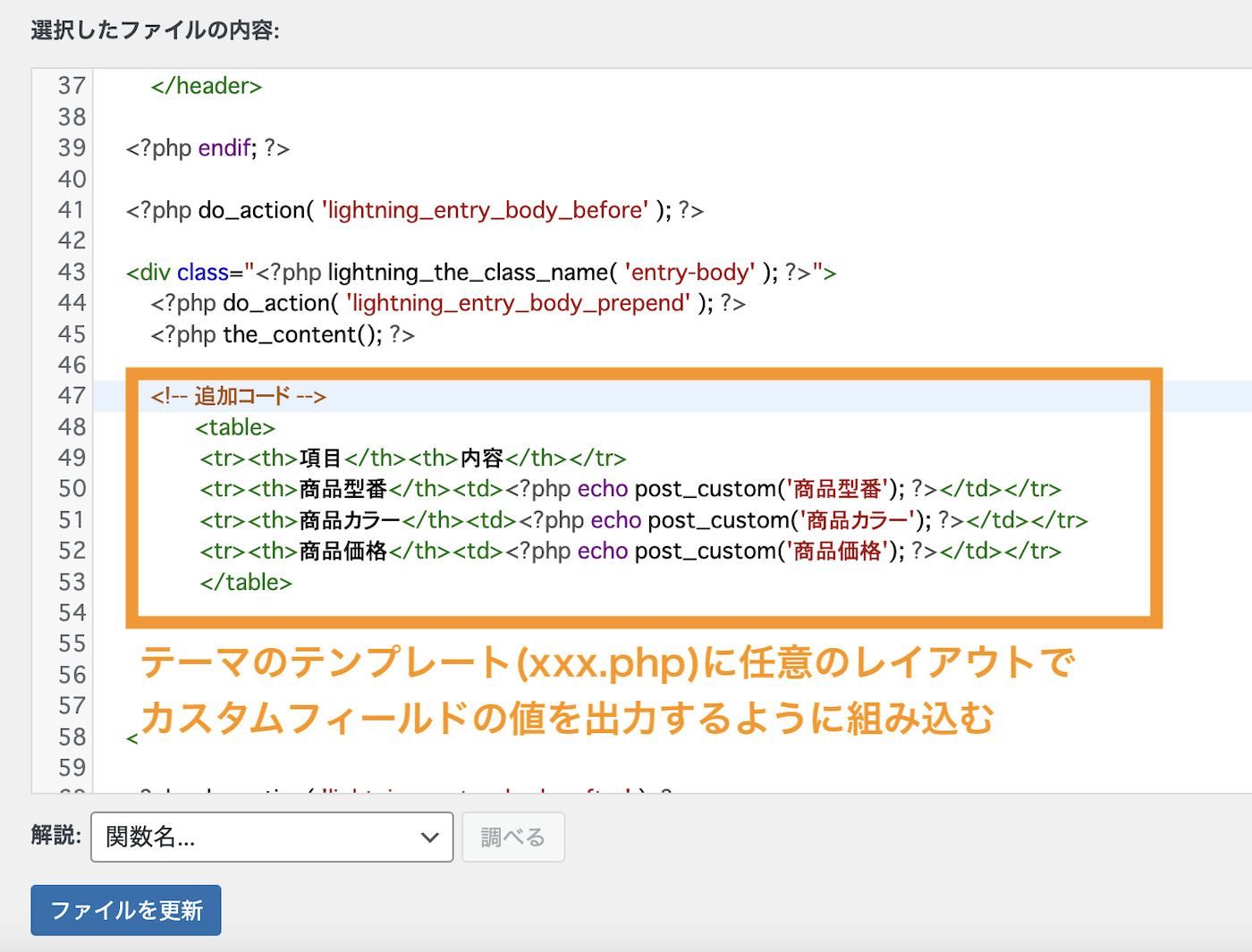
(2)テーマのテンプレートファイルに任意のレイアウトでカスタムフィールドの値を出力するように組み込む

(3)(1)で入力した項目が(2)のレイアウトで出力される

通常の本文に商品名や商品価格など全ての情報を入力していくことも可能ですが、カスタムフィールドを利用することで各項目を個別属性として扱い・出力することができます。
WordPress担当者は入力項目に情報を入力していけばあらかじめ決まったレイアウトでページが完成するので、入力漏れやレイアウト崩れを無くすことができます。
Advanced Custom Fieldsを利用したより高度なカスタムフィールド
今回ご紹介するWordPress標準のカスタムフィールドはテキストしか追加できませんが、実際には画像や文字数制限や必須設定など、より高度な設定をしたいシーンがよくあります。
「Advanced Custom Fields」というプラグインを利用すると、より高度なカスタムフィールドを運用することができます。
ここでは割愛しますが、Advanced Custom Fieldsの使い方については「Advanced Custom Fieldsの使い方・出力関数【WordPress カスタムフィールド】」をご参照ください。
カスタムフィールドの入力項目の準備
カスタムフィールドの入力項目は初期状態では表示されていませんので、カスタムフィールドの入力項目の表示の仕方から解説していきます。
カスタムフィールドの入力項目の準備
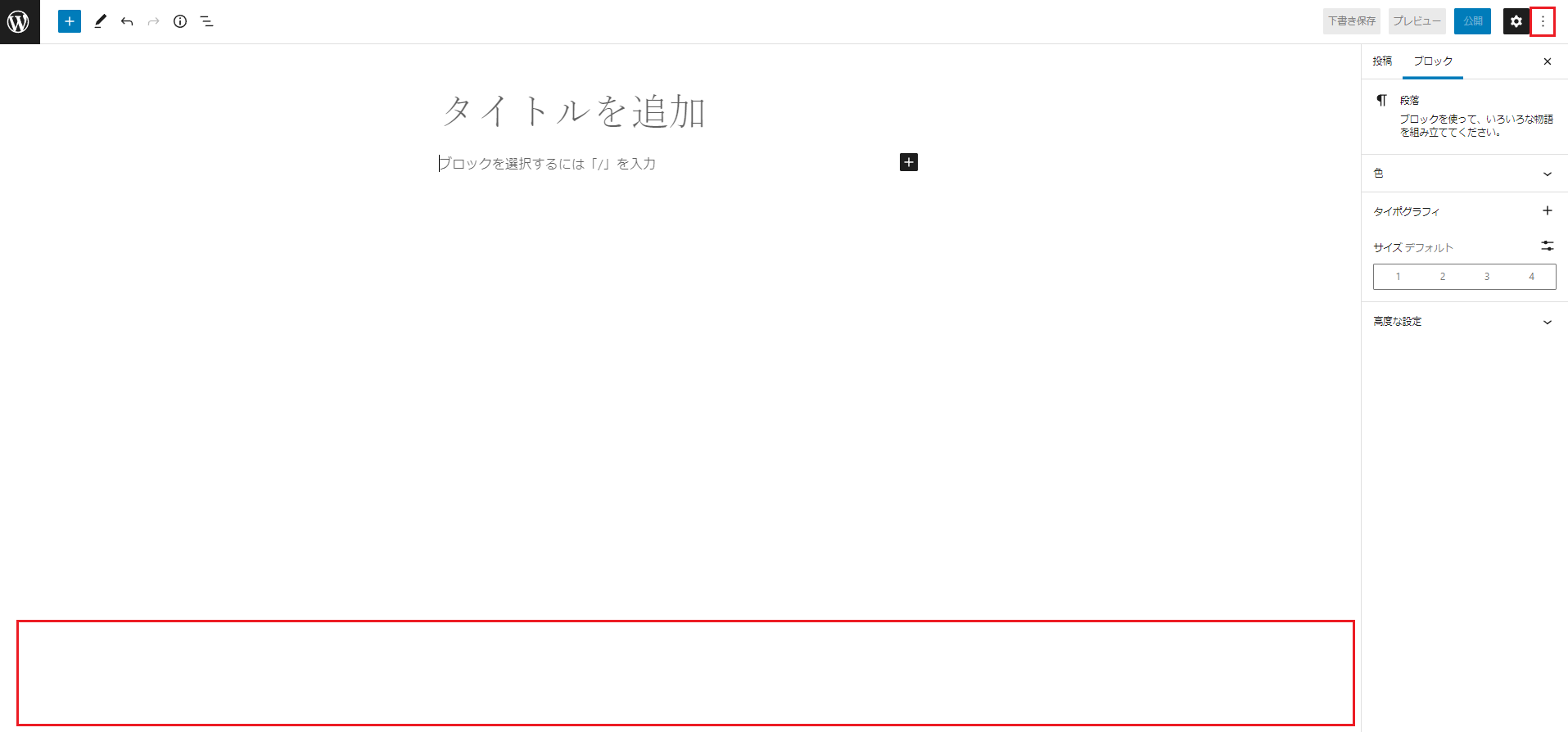
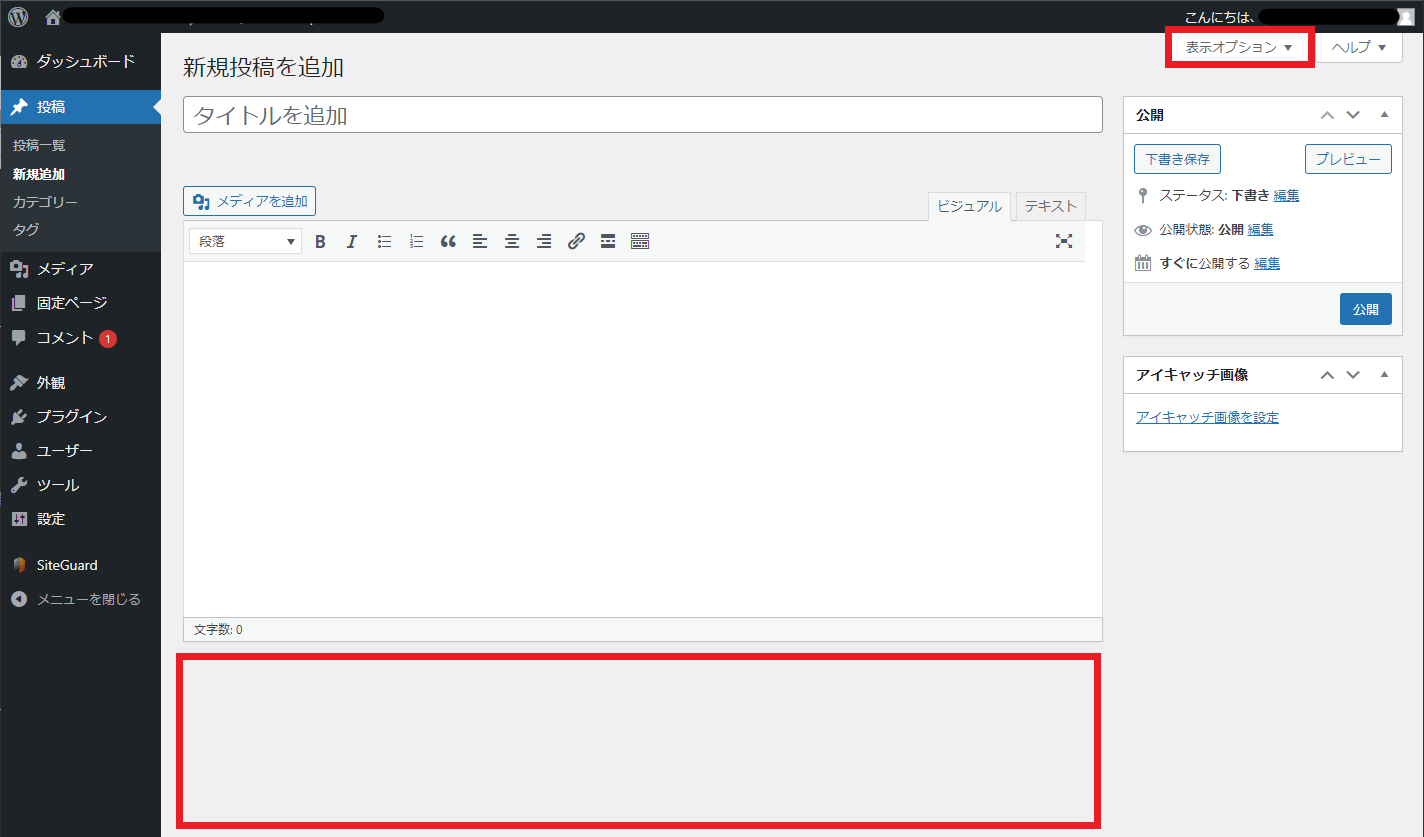
まずは下記のように新規の投稿画面を開きます。

初期の状態ではカスタムフィールドが表示されていないのが確認できると思います。
表示するためには、右上の縦の三点リーダを選択してください。歯車マークは設定画面の表示/非表示を変えるだけですので、間違えないようにしてください。

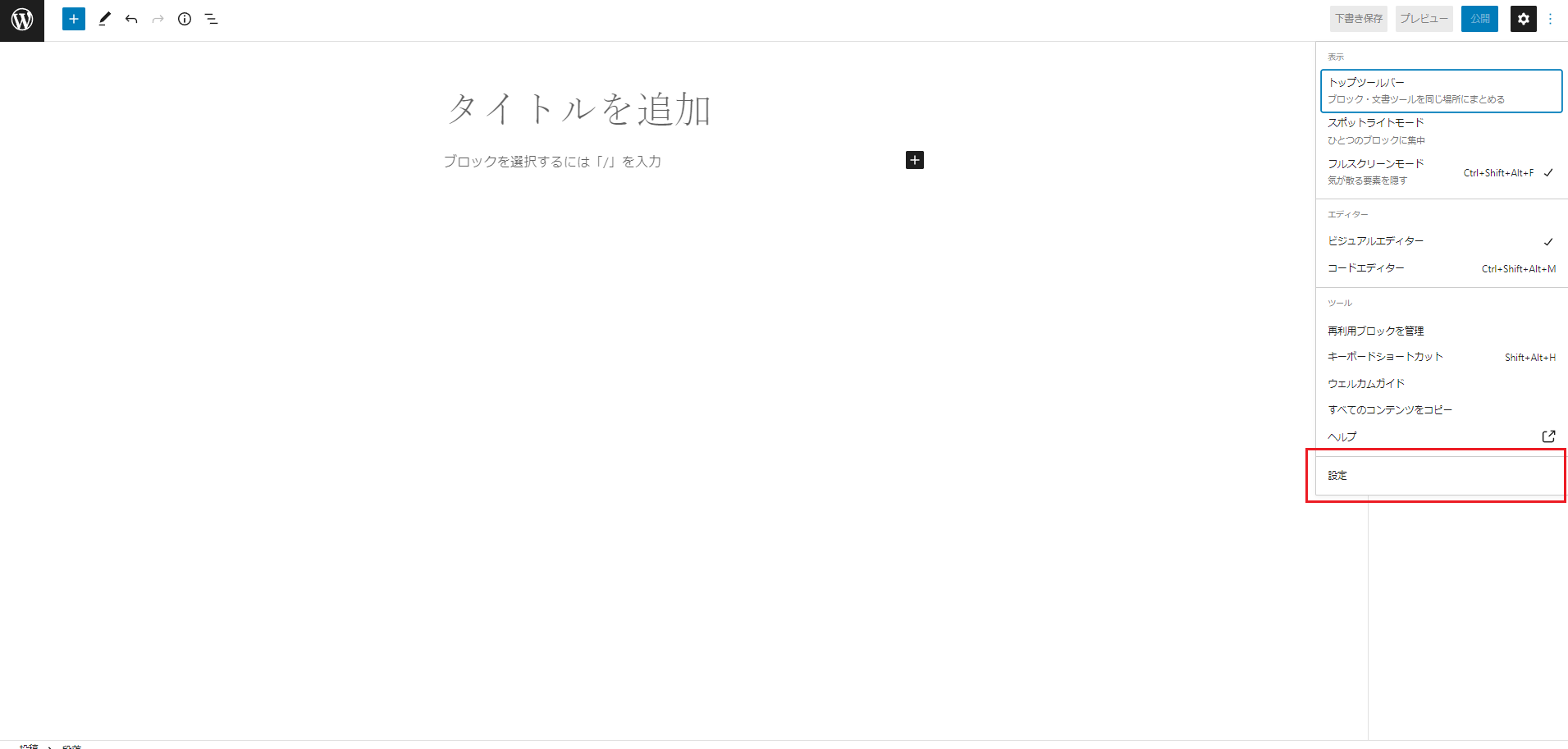
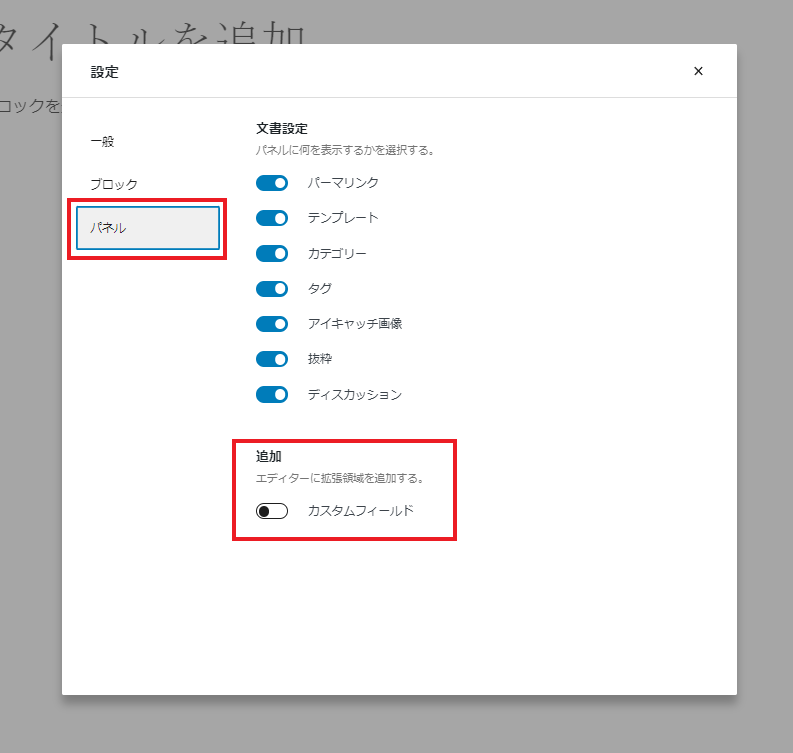
縦三点リーダを押すと、上記画面の様が画面が開くと思いますので、その一番下の「設定」という項目を選択してください。

設定画面の左の欄から「パネル」を選択し、その一番下の「カスタムフィールド」のスイッチをONにします。そして、リロードすると下記のようにカスタムフィールドが有効になります。

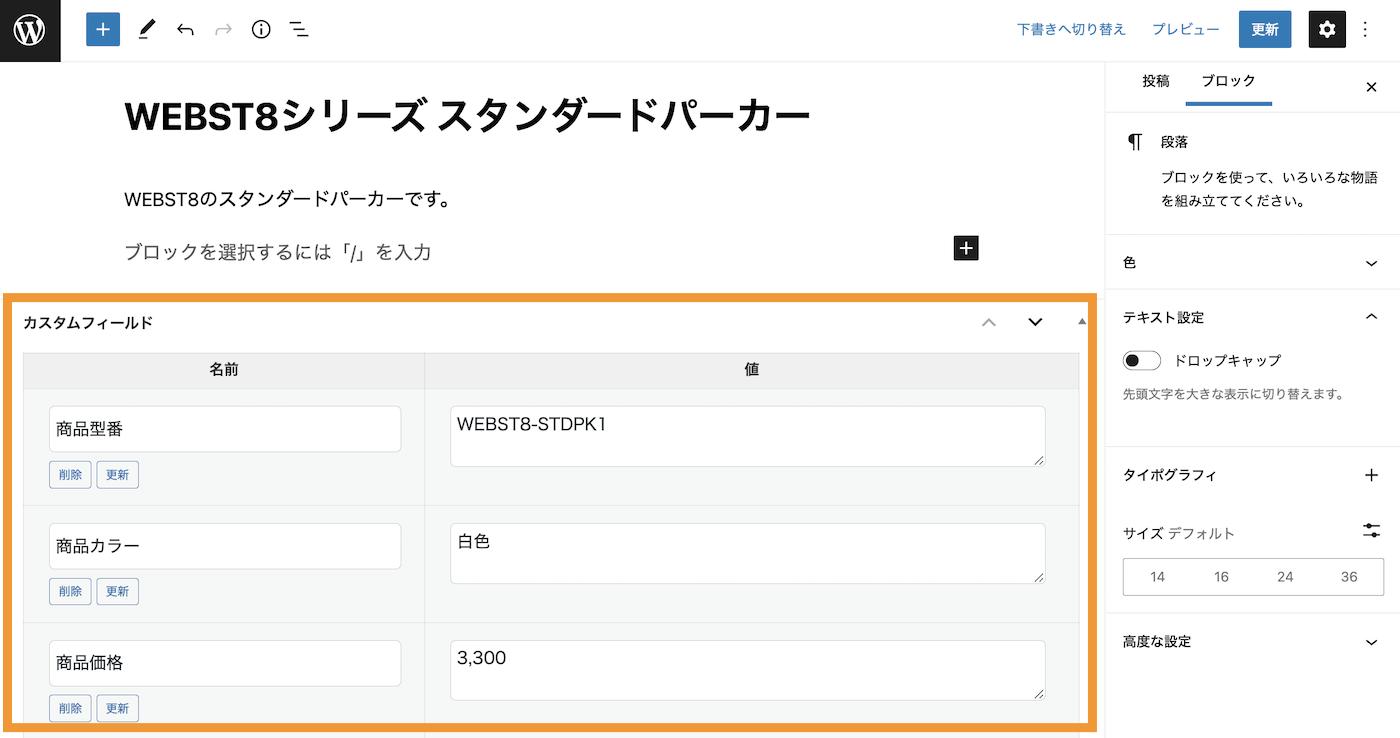
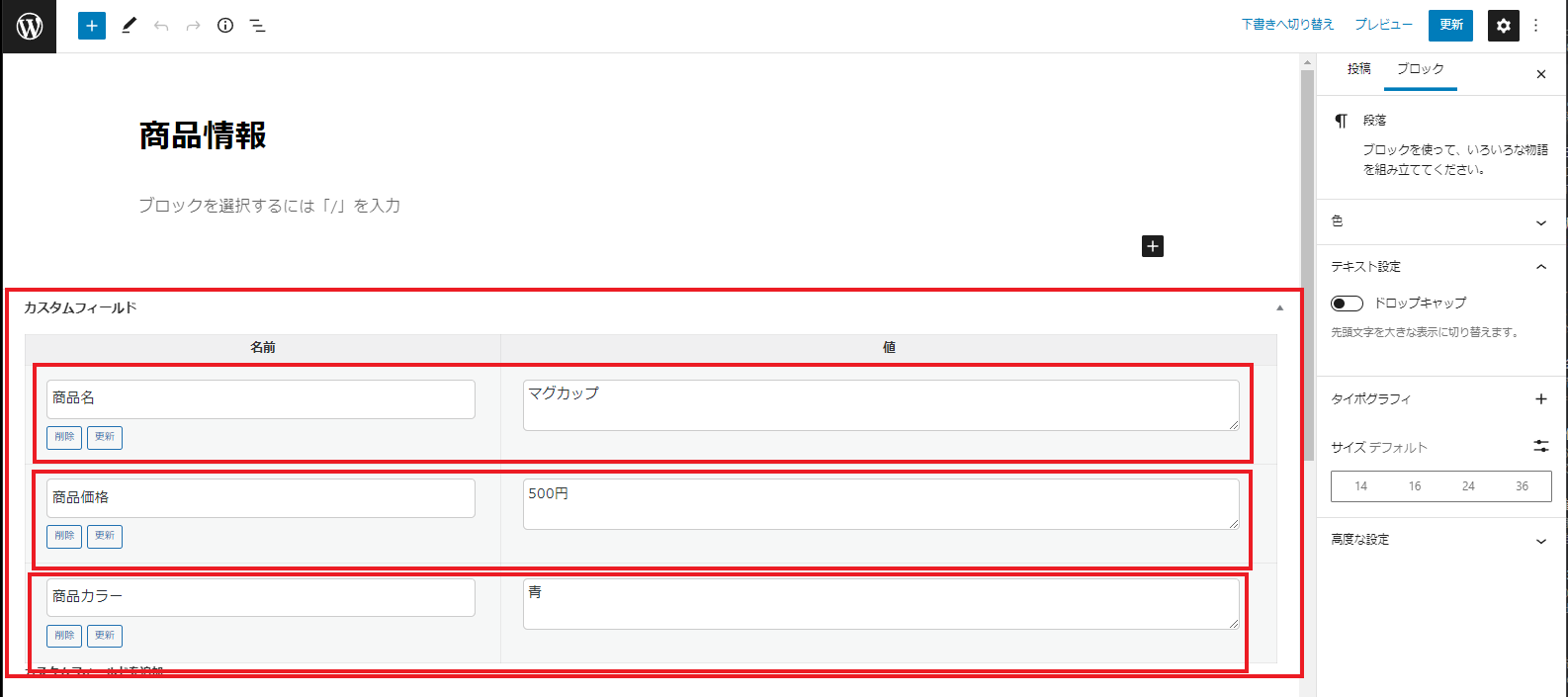
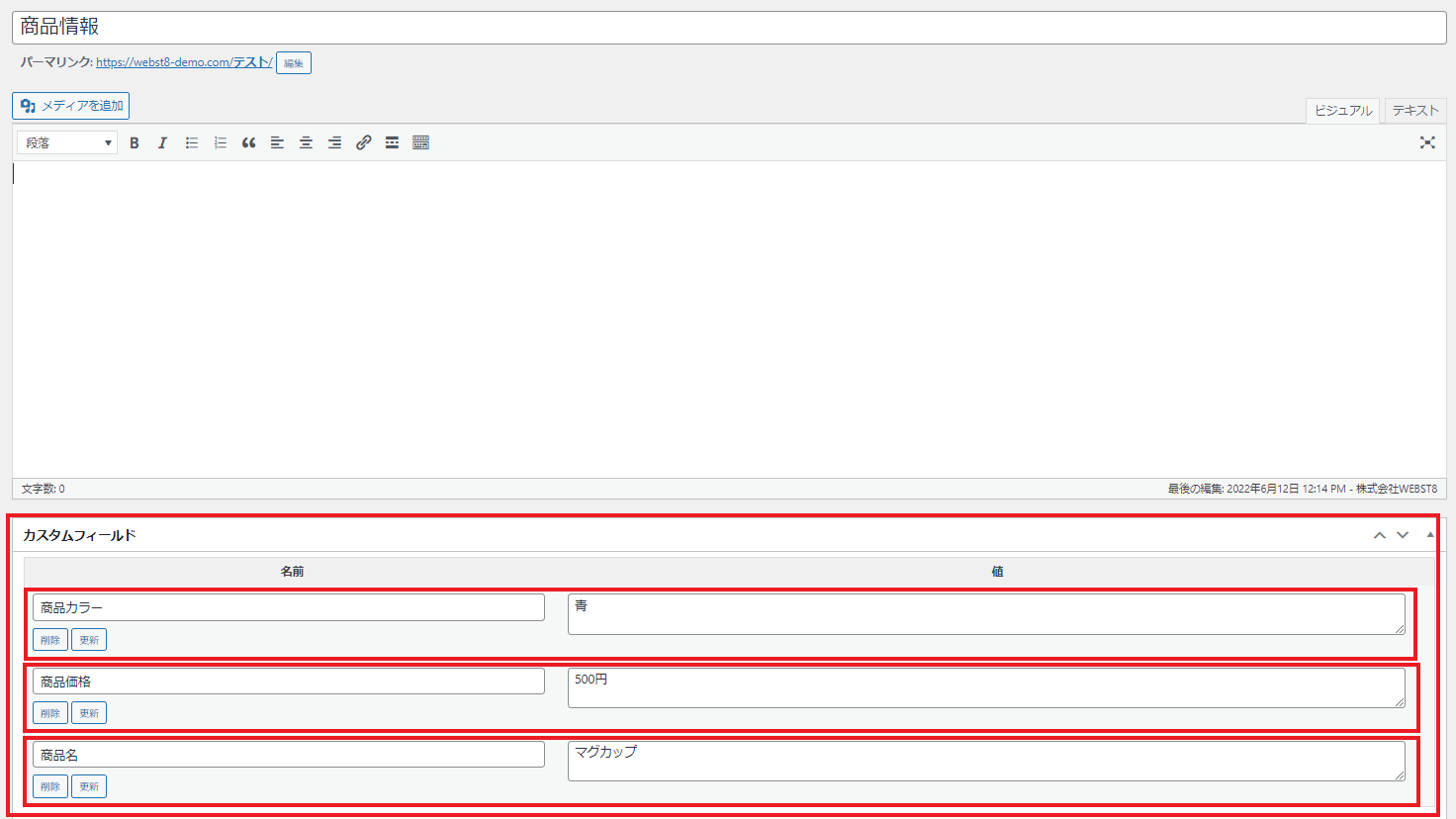
後は、「名前」という項目には、カスタムフィールドの名称、「値」という項目には表示したい内容を記載してください。
ここでは、「名前」に商品名、商品価格、商品カラーを、「値」にマグカップ、500円、青と入力しています。
旧エディター(クラシックエディタ)での入力項目の準備
クラシックエディタで編集している場合です。

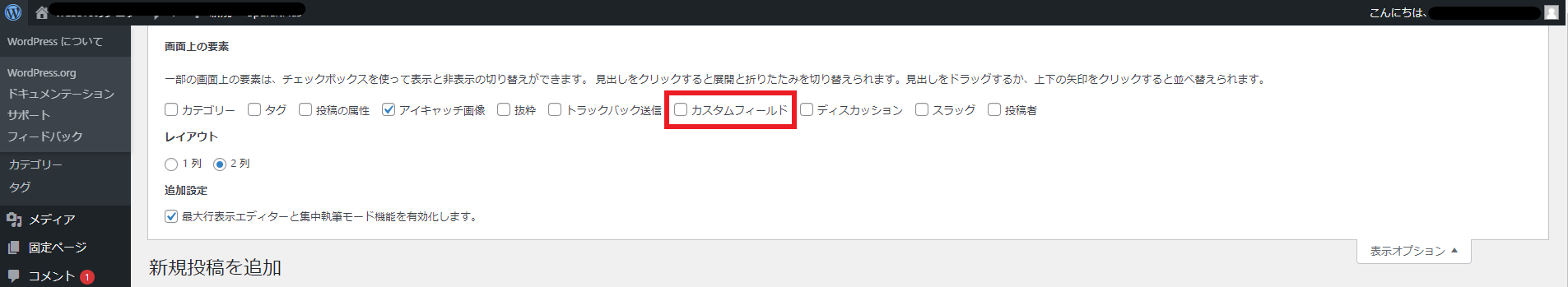
初期の状態ではカスタムフィールドは表示されていないので、表示させるために右上の「表示オプション」という項目を押してください。

「表示オプション」を押すと上記のような画面が開きます。カスタムフィールドの項目にチェックを入れて、閉じるとそれだけでカスタムフィールドの項目が表示されます。

後は新しいエディタと同様、表示したい内容を記載してください。
カスタムフィールドの表示の仕方
カスタムフィールドを入力するだけでは中身は出力・表示されません。
テーマのテンプレートファイル側で、カスタムフィールドを出力するように記述していく必要があります。
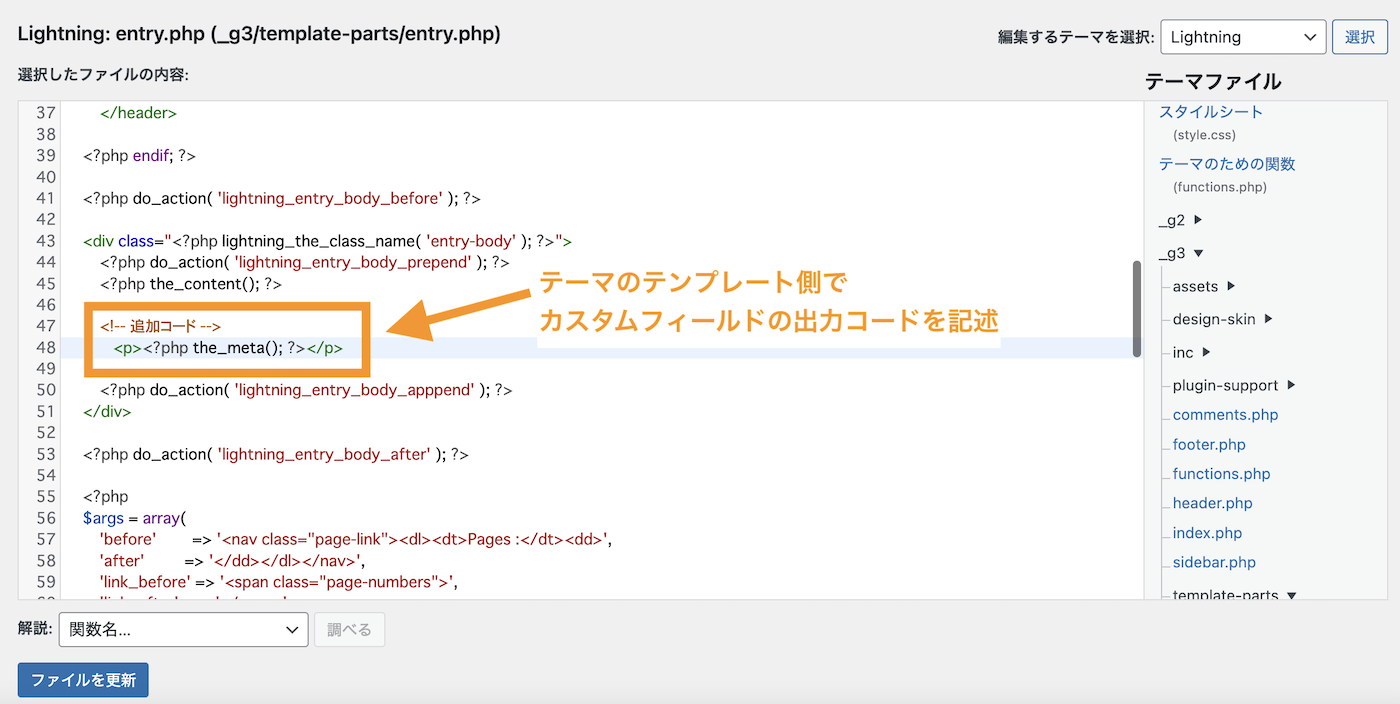
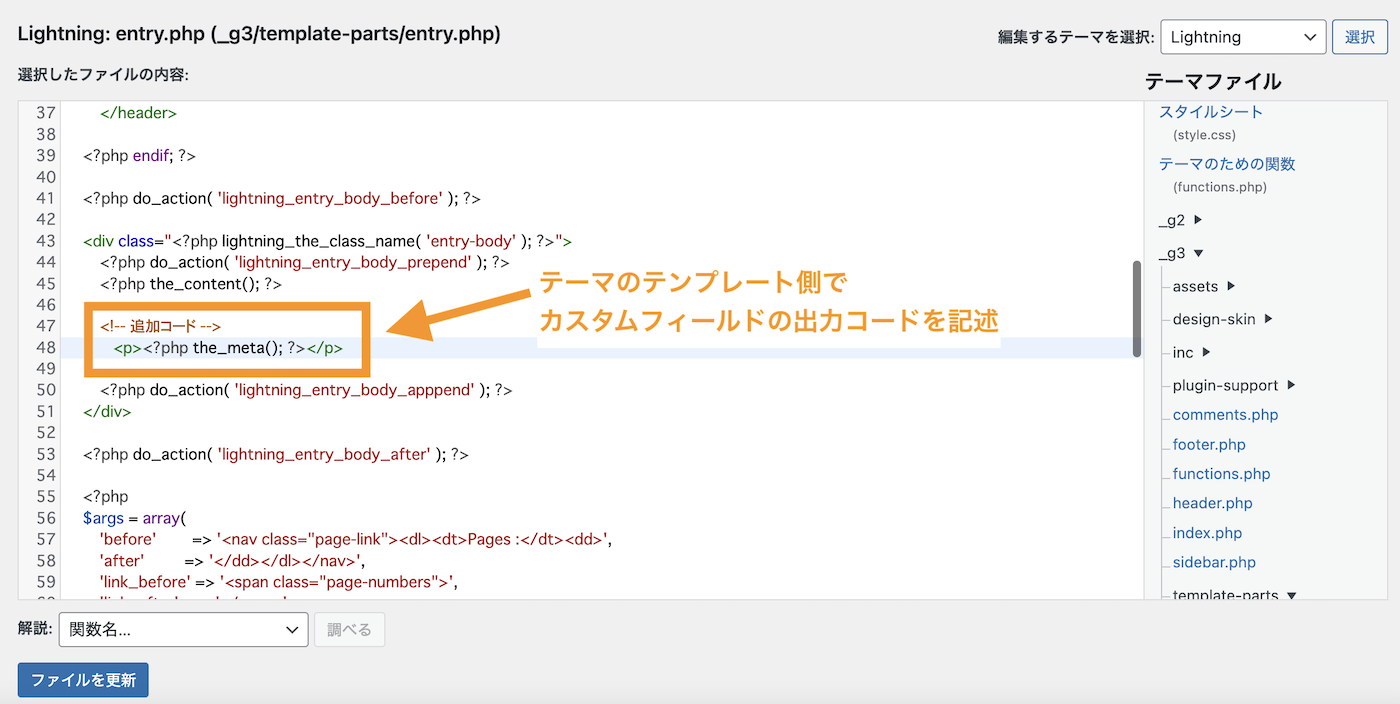
WordPressのテーマの中にあるテンプレートファイル(投稿なら通常single.php、カスタム投稿ならsingle-xxx.phpなど)を開き、カスタムフィールドを出力したい箇所に下記のように入力してみましょう。
|
1 |
<?php the_meta(); ?> |

※今回は、簡単のため、WordPress管理画面の外観>テーマファイルエディタから編集しています。
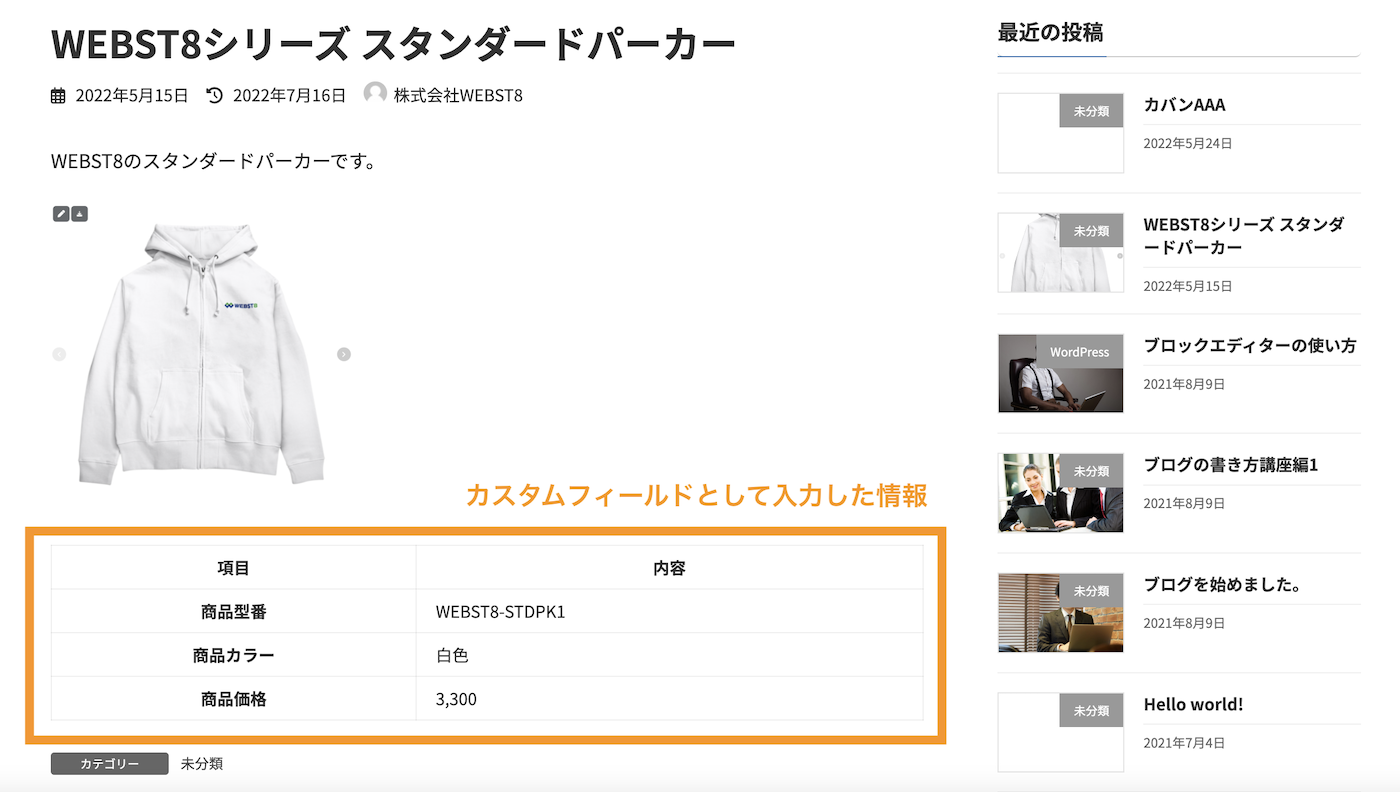
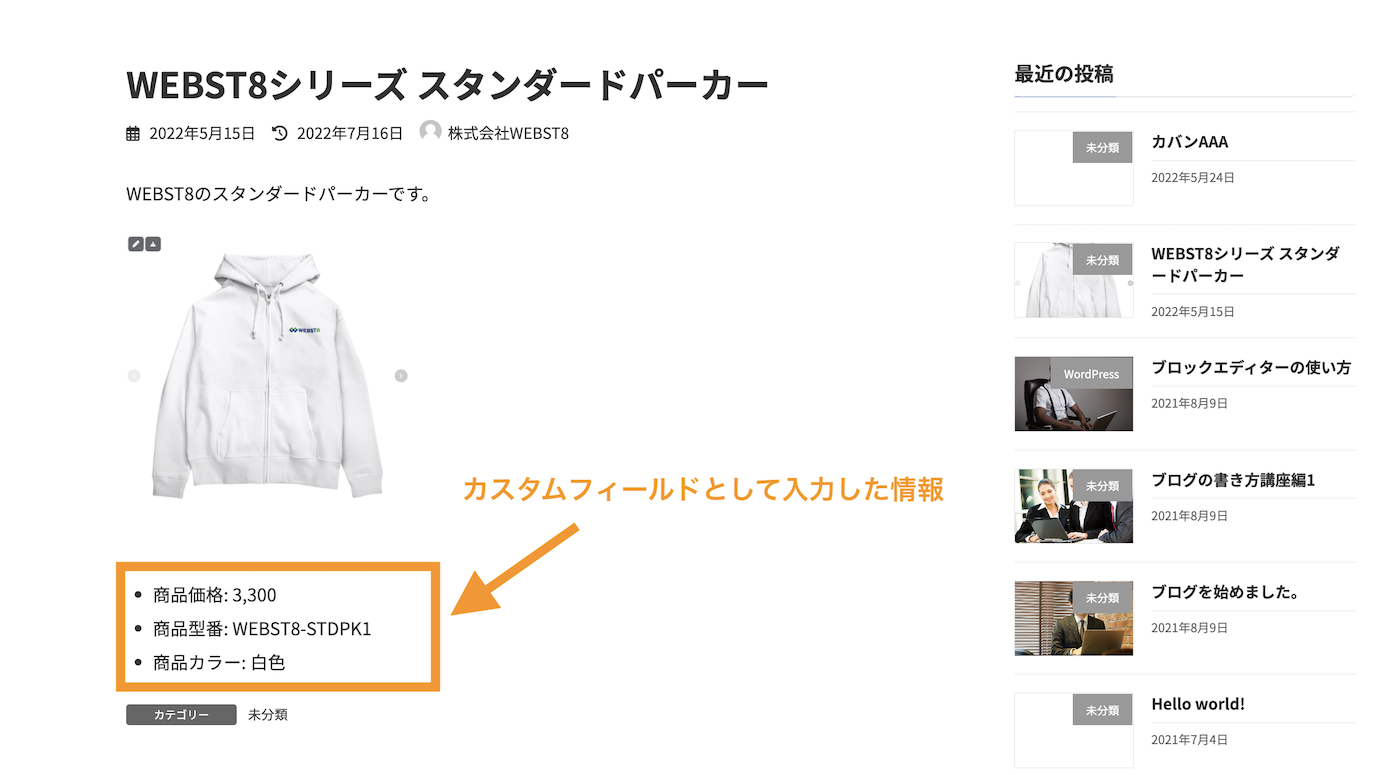
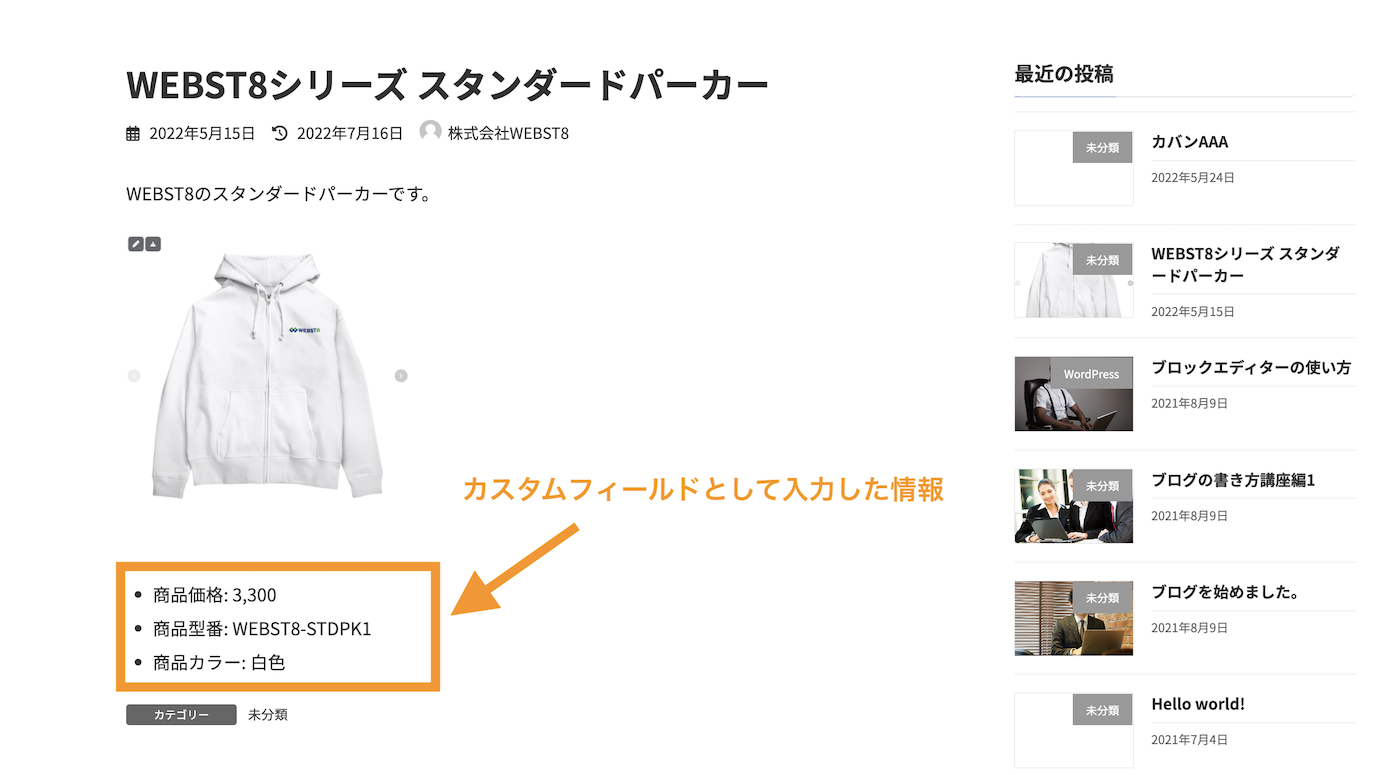
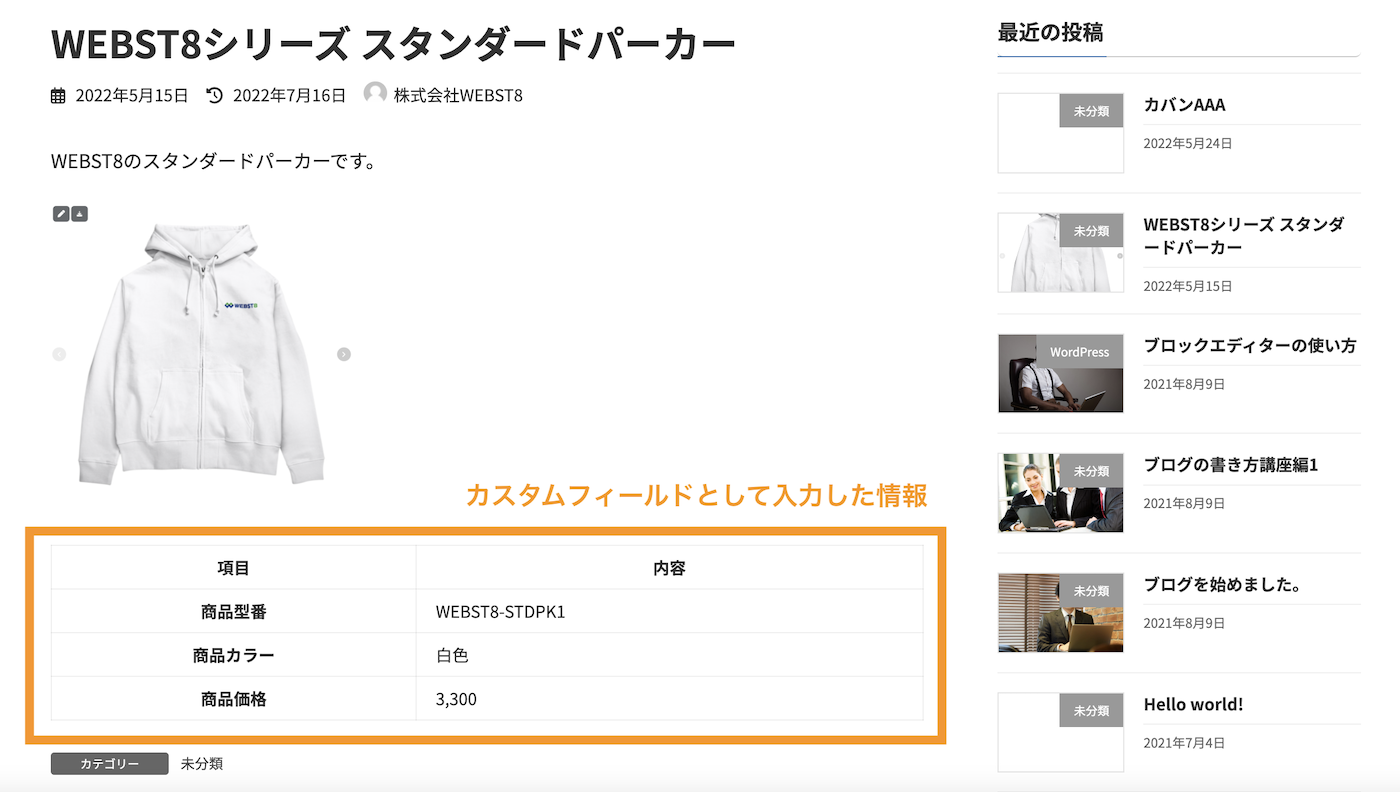
下記画面は、カスタムフィールドを入力したページを開いてみると、下記のように出力されていることがわかります。

ただし、上記で利用したthe_meta();は、リスト構造で簡易的に出力する方法です。個別に各項目を出力することもできるので後述します。
FTPを用いてテーマファイルを編集する
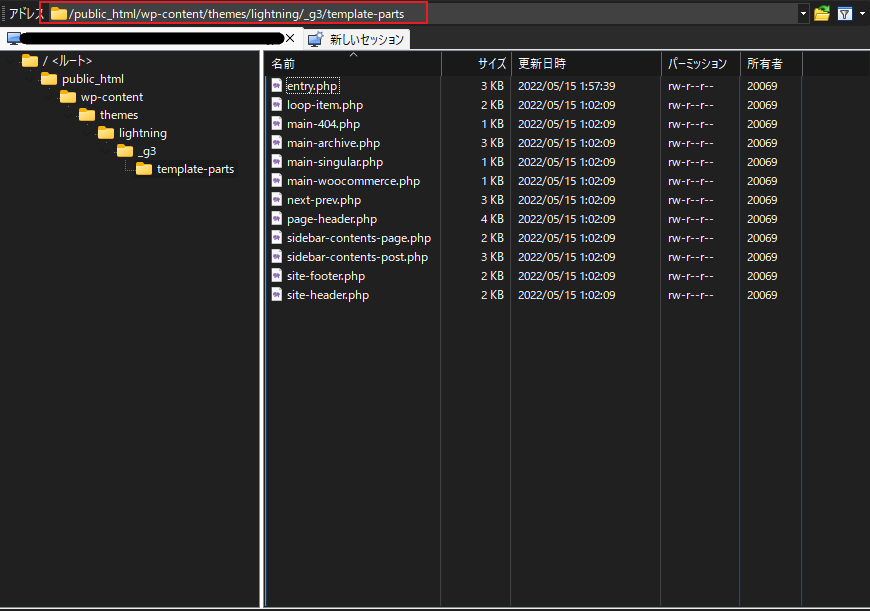
FTPを用いて編集する場合は、下記パスか画像を参照ください。
対象のファイルを開ければ、上記のコードを同じ様に記載いただければカスタムフィールドを出力できます。
ファイルパス

カスタムフィールド表示関数
先ほどは、簡易的に、<?php the_meta(); ?>という関数で表示しましたが、カスタムフィールドを表示する関数はいくつかあります。
ここでは、説明のため簡易的な使い方を中心に説明していきます。
各関数の詳細などについては「カスタムフィールドの使い方 | WordPress.org日本語版」をご参照ください。
the_meta関数
the_meta関数は、先の項目でも紹介した方法です。
|
1 |
<?php the_meta(); ?> |
the_meta()を利用すると、カスタムフィールドがリスト構造(ul、li)で一覧表示されます。引数も無いため手軽にカスタムフィールドの値を出力することが出来ます。

しかし、リストタグ(ulタグ)が自動で追加されてフィールドごとに個別に制御できないので、単純にカスタムフィールドの値を表示させたい場合以外は使い勝手が悪いかもしれません。

(参考)テンプレートタグ/the meta | wordpress codex
post_custom関数
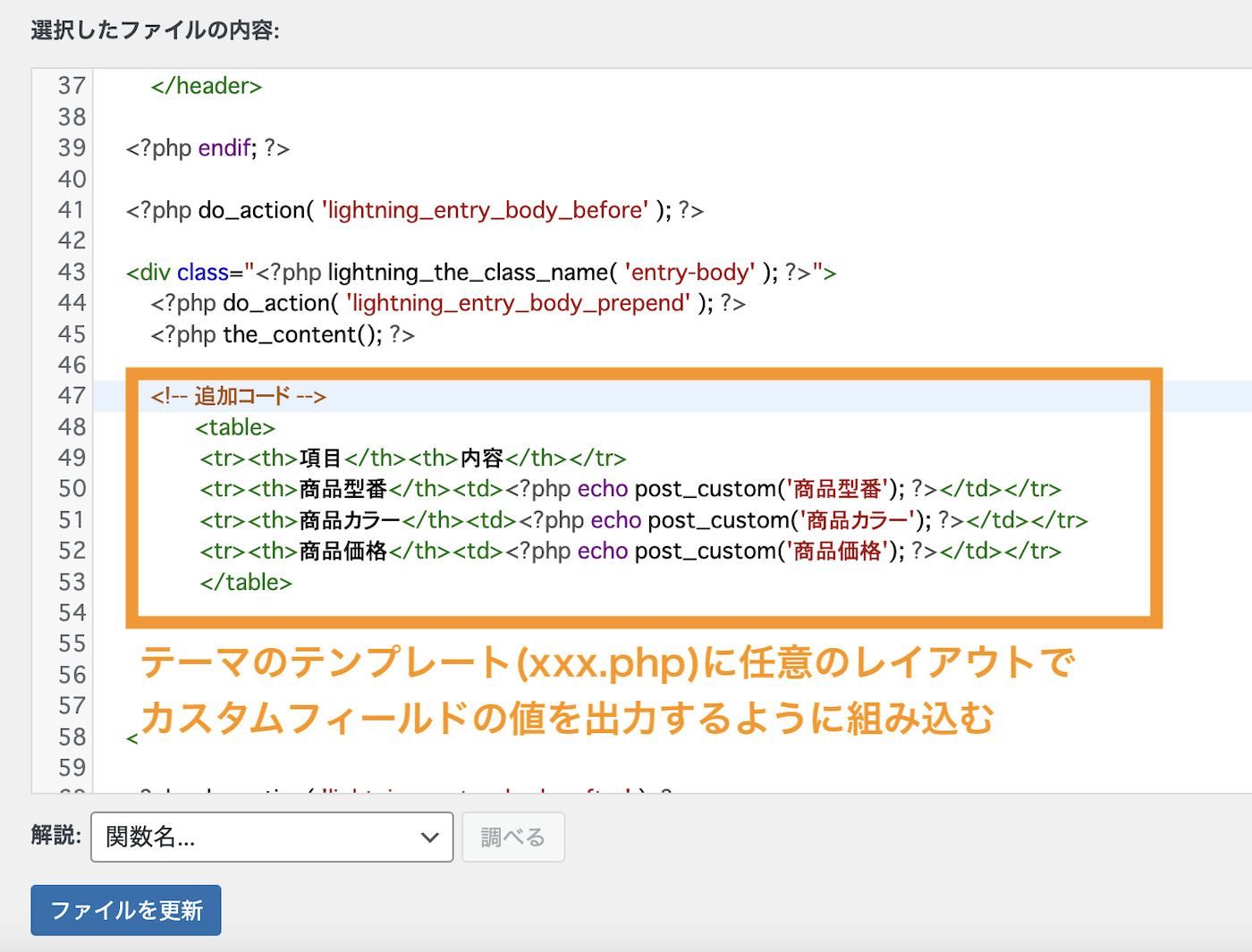
post_custom関数を利用すると、カスタムフィールドの名前を指定して個別に出力することが出来ます。
|
1 |
<?php echo post_custom('カスタムフィールドの「名前」'); ?> |
テーマのテンプレートファイルに任意のレイアウトでカスタムフィールドの値を出力するように組み込ます。

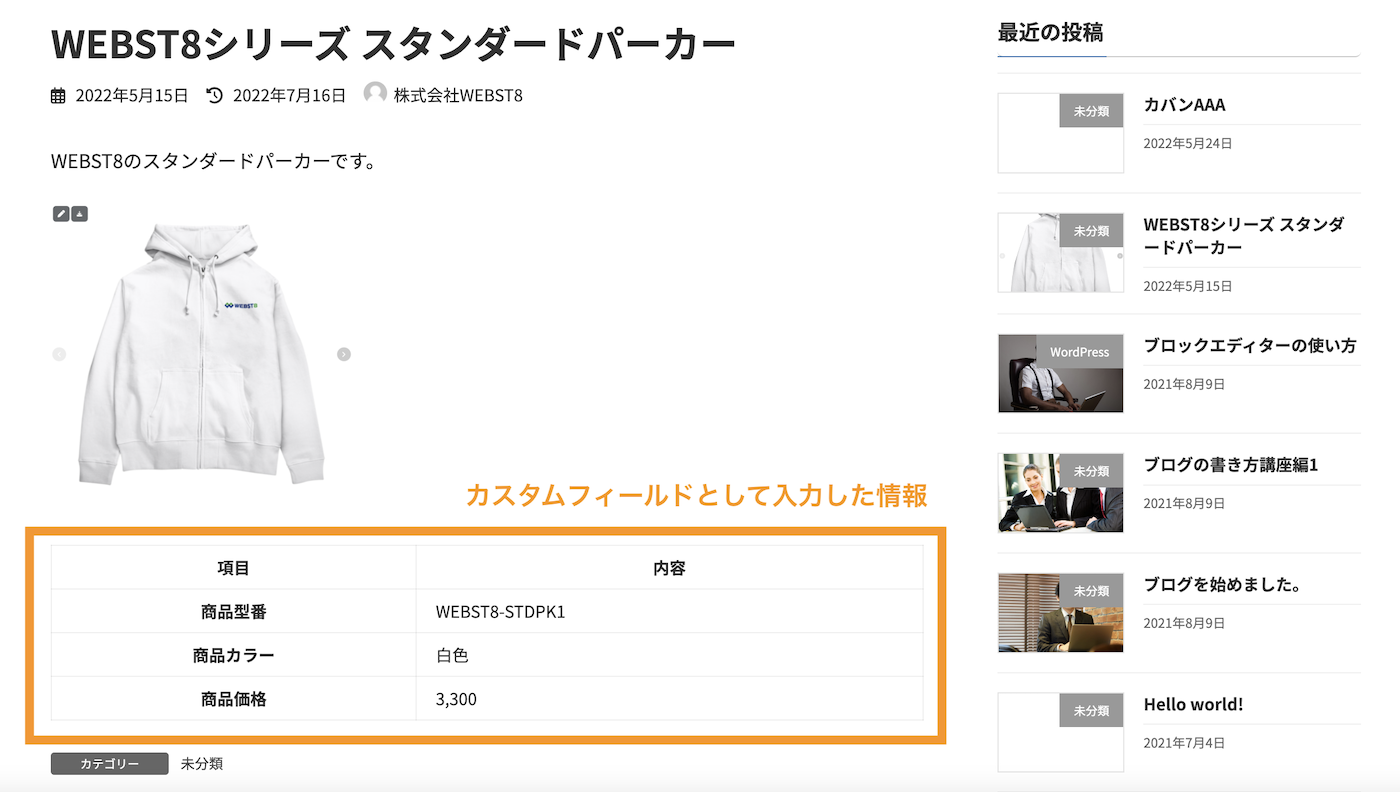
事前にtableタグの中に各フィールドを出力するよう組み込んでいるので、表として出力されました。

※表示したいカスタムフィールドの指定が出来るためthe_meta関数よりも使い勝手はいいですが、post_custom関数を使う場合は「echo」が必要になります。状況に応じてesc_htmlなどエスケープ処理して出力した方が安全です。
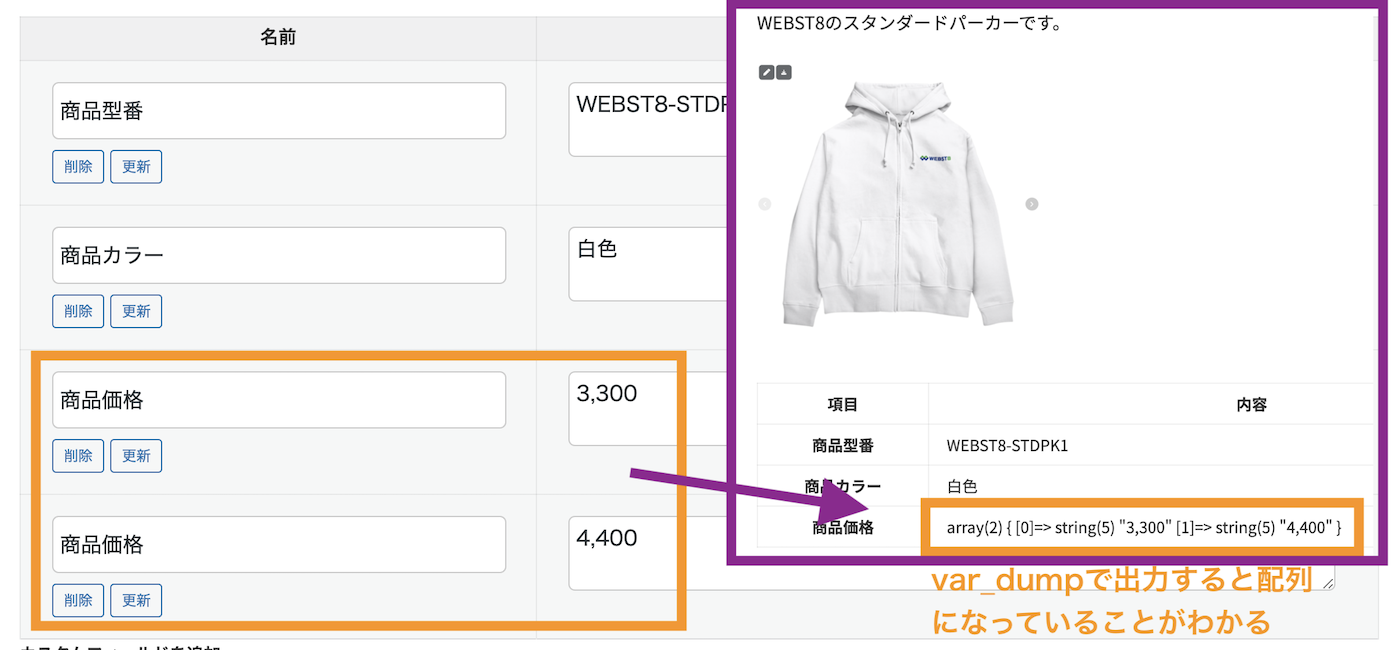
※なお、重複するカスタムフィールド名(キー)がある場合は配列を返します。

get_post_meta関数
get_post_meta関数は、投稿IDを指定して、任意のページのカスタムフィールドを取得・出力できます。
|
1 |
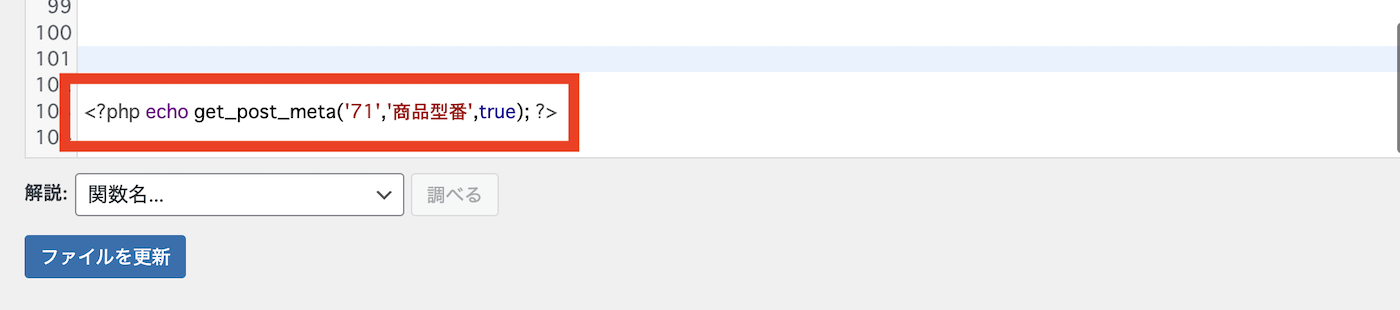
<?php echo get_post_meta('投稿のID','カスタムフィールドの「名前」','カスタムフィールドを配列で出力しないか(true/false)'); ?> |
1つ目の引数で投稿のIDを指定できるので、アーカイブページなど別ページから任意の投稿記事のカスタムフィールドの値を取得・出力させることができます。
2つ目の引数は先の関数と同じ様に、カスタムフィールドの名前を指定します。
3つ目の引数は、出力する際に配列として返すかどうかをtrue/falseで指定できます。初期値はfalseで、配列で出力されるため、foreach等でループ処理をする必要があります。
■アーカイブページなど別ページから任意の投稿のカスタムフィールドの値を取得・出力させることができます。

この他にもたくさんの関数がありますが、各関数の詳細などについては「カスタムフィールドの使い方 | WordPress.org日本語版」をご参照ください。
まとめ
今回のまとめです。今回は、WordPressのカスタムフィールドとは何か、簡単な使い方・出力方法について説明しました。
カスタムフィールドとは、固定ページや投稿などにある標準のタイトルや本文以外にも、独自に入力項目を追加できる機能です。

例えば、商品情報の本文以外に、商品価格や商品カラー、商品型番というカスタムフィールドを追加して、ページに出力することができます。

不動産の物件情報や、料理レシピ、商品情報など、あらかじめ決まっている入力データがある場合にカスタムフィールドを使うと便利ですので、ぜひ覚えておきましょう。
Advanced Custom Fieldsを利用したより高度なカスタムフィールド
今回ご紹介するWordPress標準のカスタムフィールドはテキストしか追加できませんが、実際には画像や文字数制限や必須設定など、より高度な設定をしたいシーンがよくあります。
「Advanced Custom Fields」というプラグインを利用すると、より高度なカスタムフィールドを運用することができます。
ここでは割愛しますが、Advanced Custom Fieldsの使い方については「Advanced Custom Fieldsの使い方・出力関数【WordPress カスタムフィールド】」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



