今回は、WordPress(ワードプレス)のContact Form 7(コンタクトフォーム)を利用していて、スパムメールに困っている人向けにGoogleのサービス「reCAPTCHA(v3)」を導入する方法をご紹介します。
reCAPTCHA(v3)のサイトは「https://www.google.com/recaptcha/admin」からアクセスください。
reCAPTCHAの有料化に関する注意事項
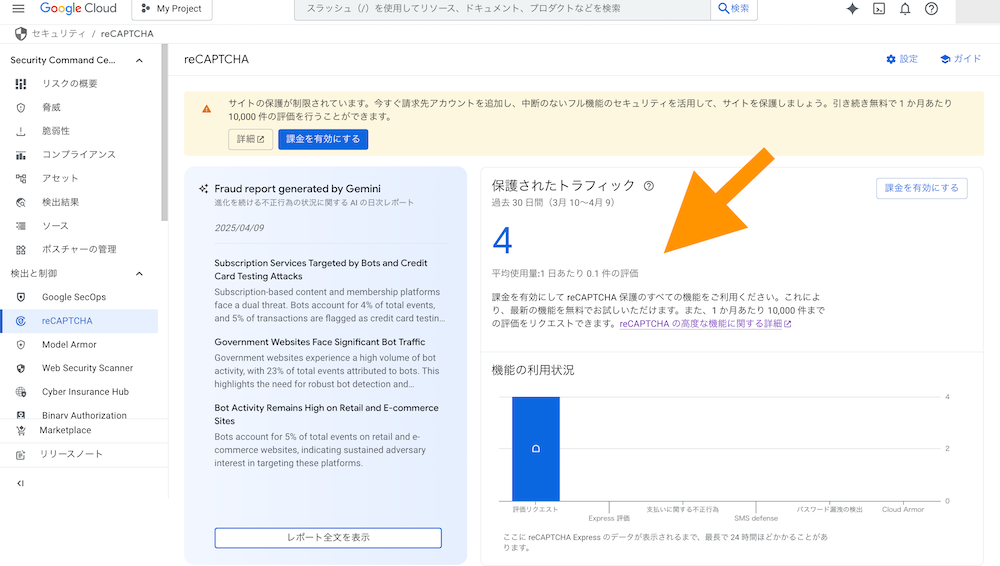
2025年3月現在、reCAPTCHAの10000件/月のスパム判定評価まで無料枠として利用できます。

Google reCAPTCHAの使用量
参考Contact Form 7でreCAPTCHAの上限を超えた際の挙動を知りたい
Google reCAPTCHAは今後さらに有料へ強化される方向になっているようで、Cloudflare Turnstileが今後代替手段として有力候補挙がっています)。
reCAPTCHAを利用される方は今後の仕様変更をウォッチしておく必要がありますので注意しましょう。
今回説明する上での前提条件
- WordPressにContact Form 7がインストール・有効化されていること
- Googleアカウントを既に持っていること(持っていない場合は新規作成してください)
■【無料スパム対策】Contact Form 7でreCAPTCHAを設定する方法(動画解説版)
reCAPTCHAはスパムなどからWebサイトを保護するGoogleのサービス

reCAPTCHA ( https://www.google.com/recaptcha/admin/ )とは、スパムメールなどの不正攻撃からWebサイトを保護するGoogleの無料サービスです。
reCAPTCHAには、いくつかバージョンがありますが、今回は、reCAPTCHAv3という「人目につかないバックグラウンドでスパムかどうかを判断して、サイトを保護する仕組み」を利用します。
なお、reCAPTCHAv2では画像認証をさせたりする方式もあります。
V2以前は、車や信号機などの画像を選択させたり「私はロボットではありません」のチェックを入れたりなどの方式で、やや利便性が下がる方式でしたが、v3ではそういったことがなくなり利便性を損なわずに保護することができるようになりました。
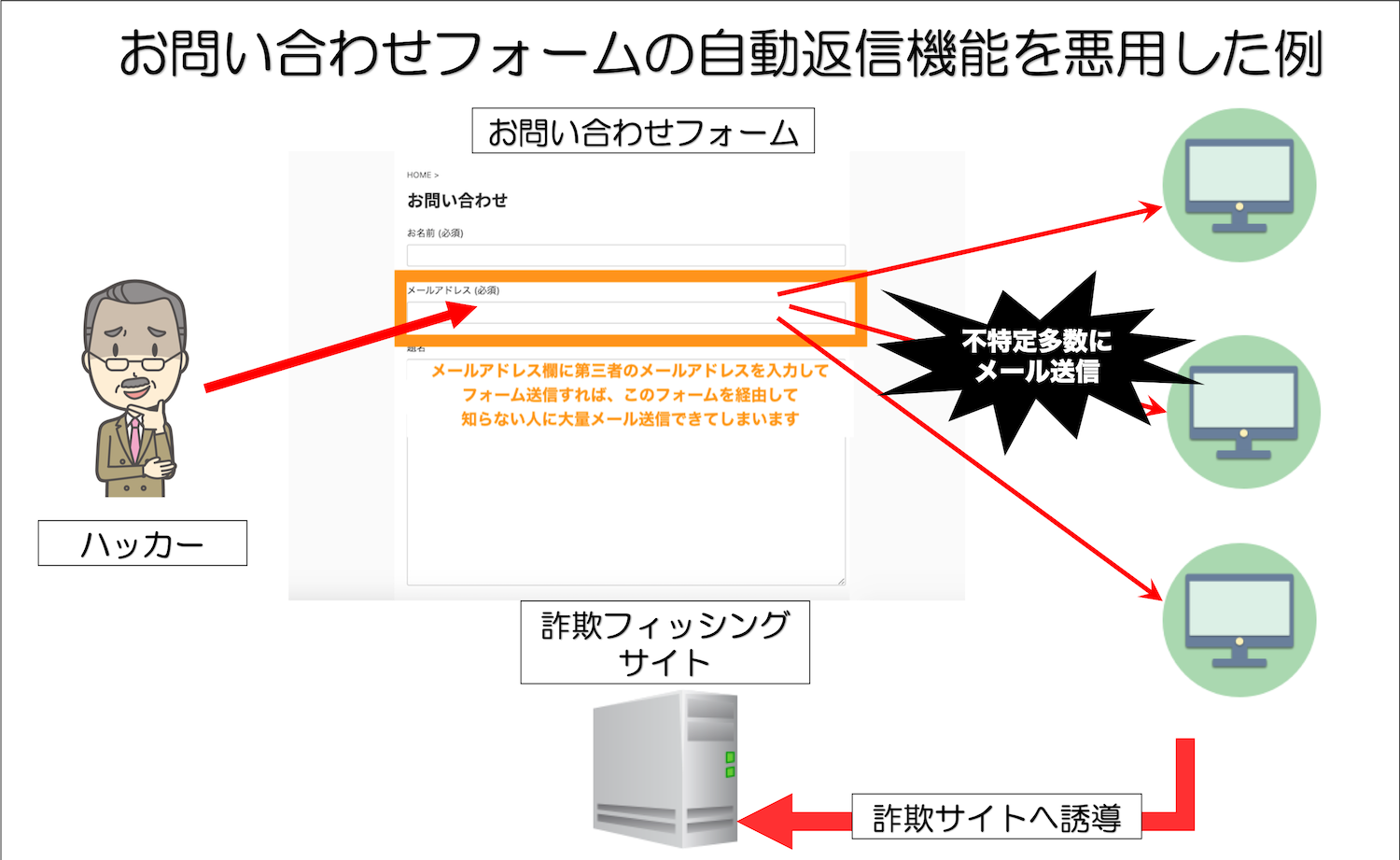
メールアドレス欄に他人のメールアドレスをランダムに入れて大量送信することで、自分のお問い合わせフォーム経由でいろいろな人に自動返信メールが届けられてしまいます。

これはプログラムの脆弱性というよりも、自動返信の仕様を悪用した不正利用です。最近特に多いようで、各レンタルサーバー会社から注意喚起のニュースが流れています。
お問い合わせフォームに自動返信機能をつけている場合は、特にGoogleのreCAPTCHAサービスなどと連携しておくようにしましょう。
【手順1】reCAPTCHA v3のAPIキーを取得する
まずは、GoogleのreCAPTCHAサービスページにアクセスして連携用のキー(Key)を取得する必要があります。
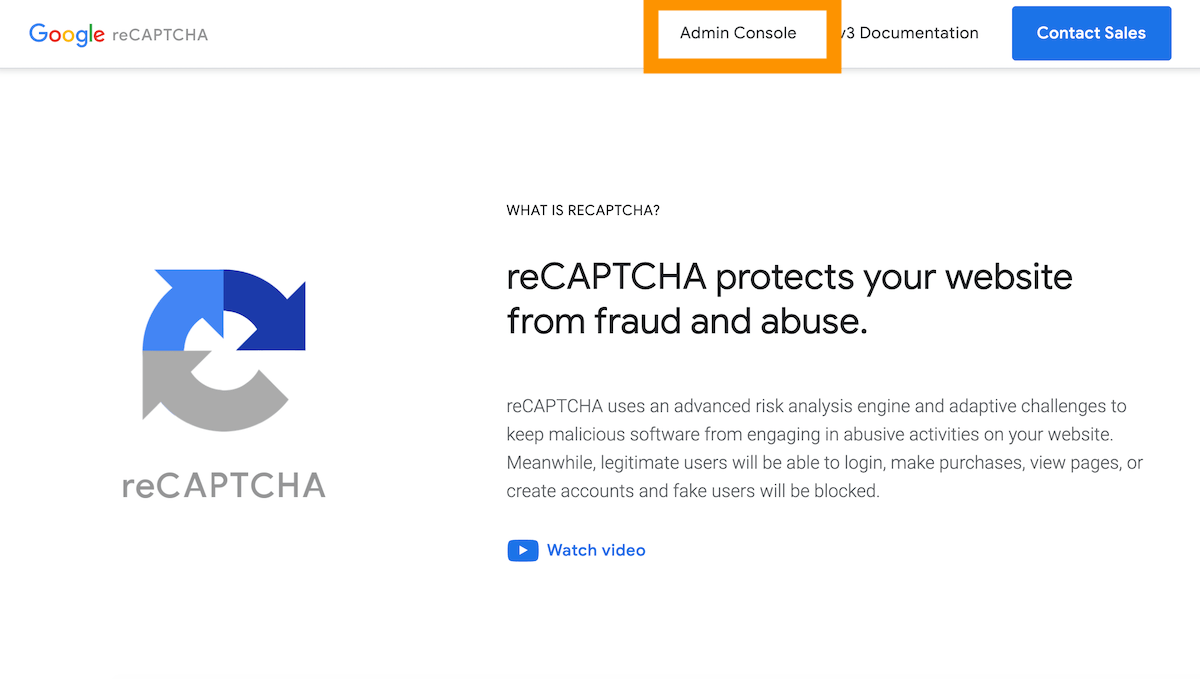
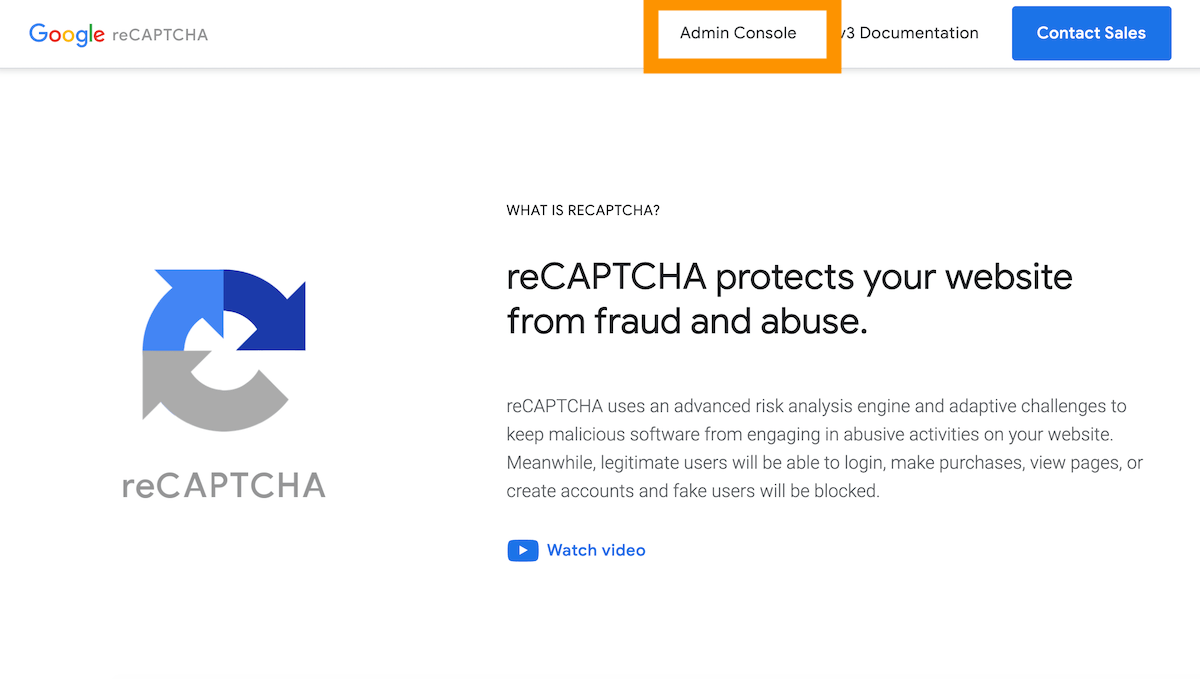
下記のURLにアクセスしましょう。
https://www.google.com/recaptcha/admin/
右上のAdmin Consoleボタンをクリックします。Googleにログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしてください。

下記のサイト登録画面が表示されます。サイト登録画面で必要項目を入力していきます。実装したいサイトのドメインを記入し、reCAPTCHA v3を選択していきます。
(reCAPTCHAv3と v2のAPIキーは別物になりますので、v2は選ばないようにしましょう。)

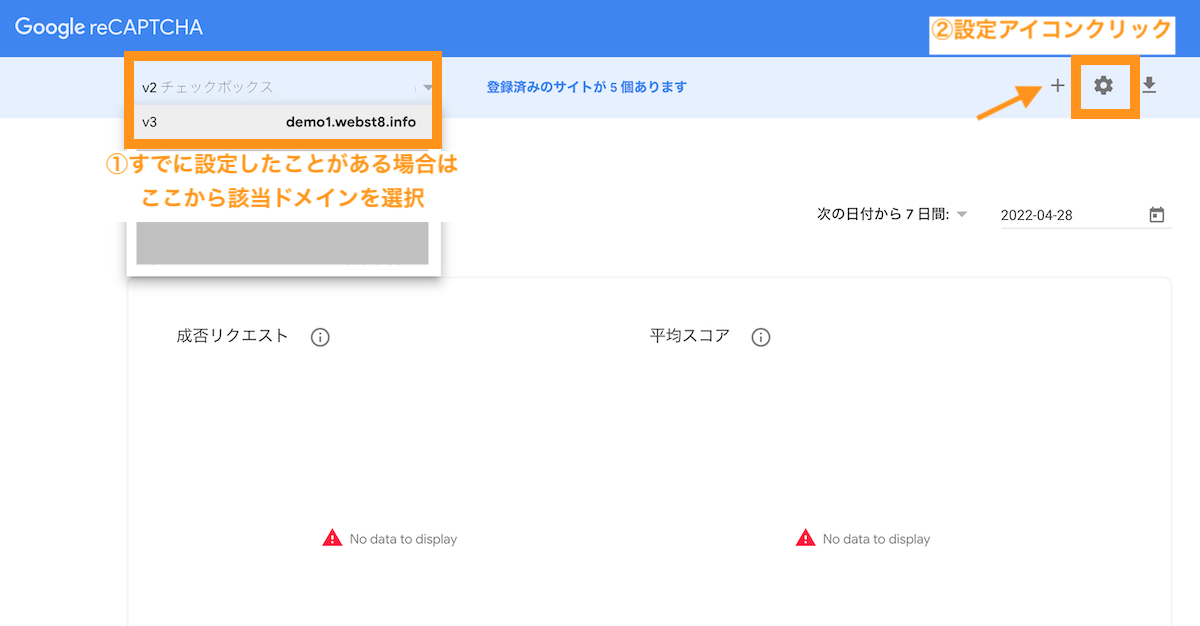
すでに過去設定したキーを再確認したい場合
過去発行したキーを再確認したい場合は、過去登録していたドメインを選択して、設定アイコンから過去発行したキーを確認することができます。

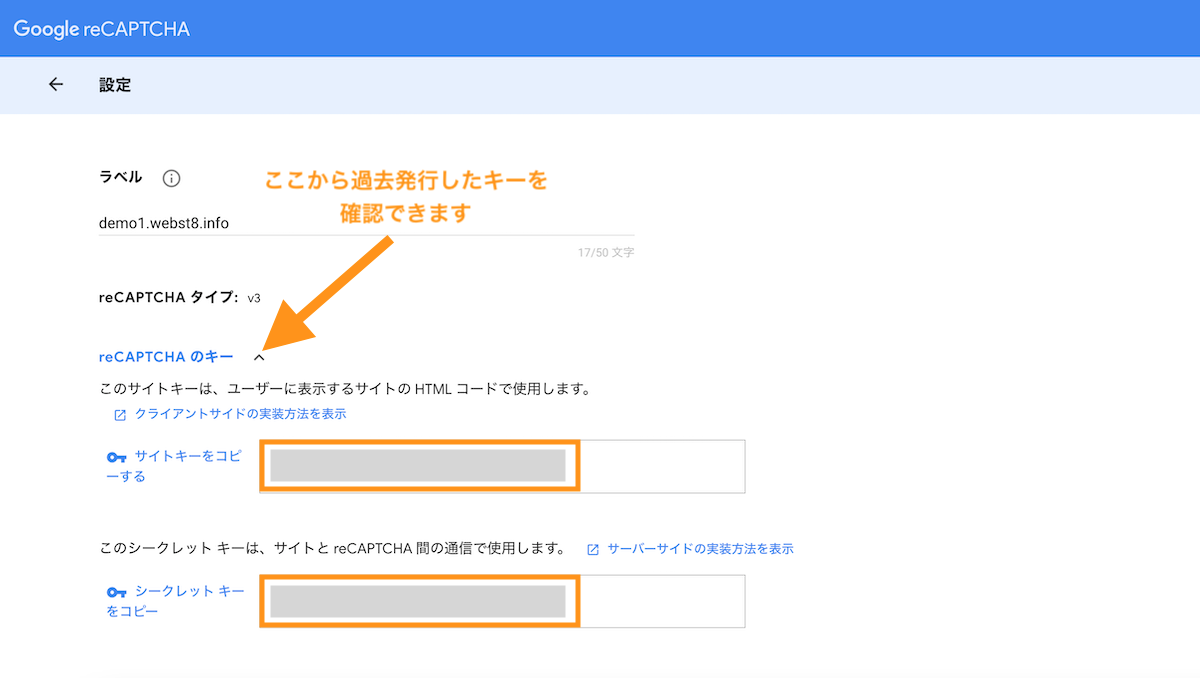
reCAPTCHA のキーをクリックして過去発行したキーを確認できます

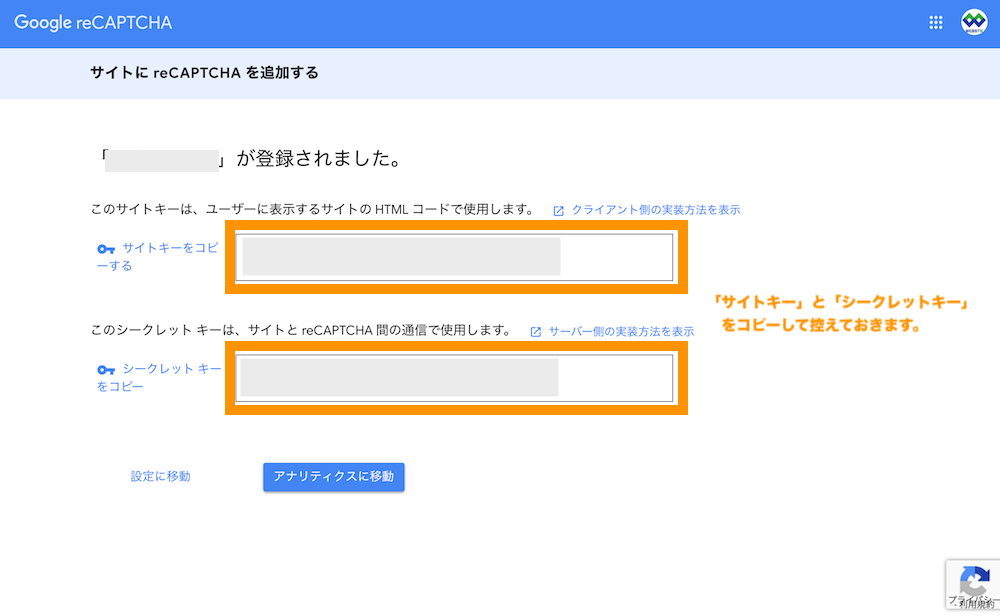
サイトキーとシークレットキーが発行されます。あとで両方利用しますので、コピーして控えておきましょう。

【手順2】Contact Form 7にreCAPTCHAを実装する
次に、Contact Form 7にreCAPTCHAを実装していきます。
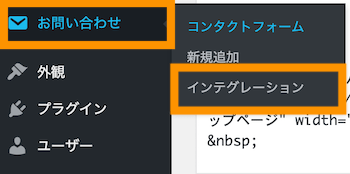
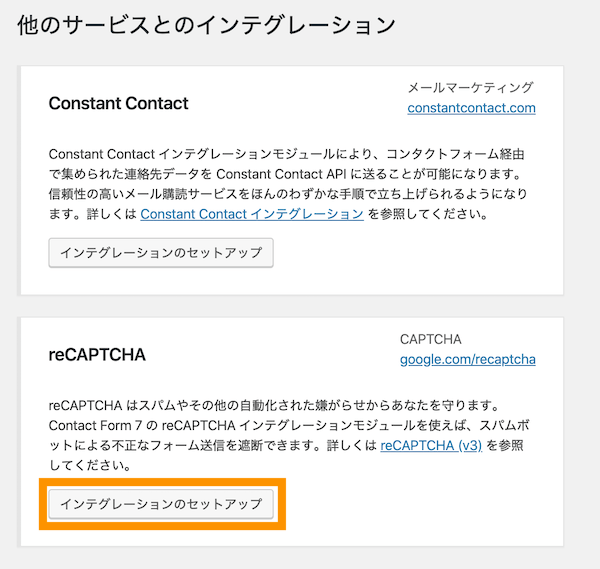
WordPressの管理画面から、お問い合わせ>インテグレーション を選択します。

インテグレーションのセットアップをクリックします。

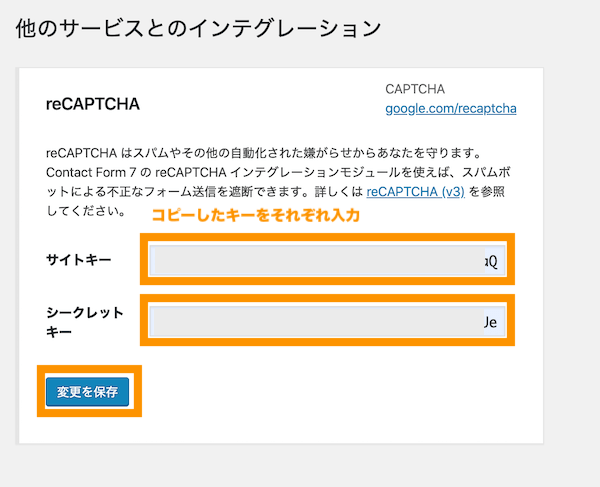
【手順1】でコピーした、サイトキーとシークレットキーをそれぞれ、下記の入力欄にコピーして「変更を保存」します。

サイトを開いた時にreCAPTCHAの保護マークが表示されていればOKです。

以上で、reCAPTCHA v3の実装は完了です。
Contact Form 7の公式サイトにも記載がありますので、下記も併せてご参照ください。
reCAPTCHA (v3) | Contact Form 7 [日本語]
【手順3(任意)】reCAPTCHAの保護マークを調整する
以下の操作は、任意の操作になります。必要に応じて実施してください。
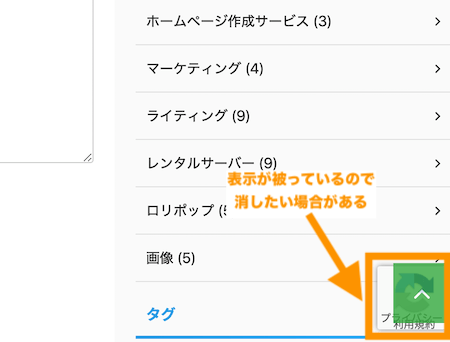
reCAPTCHA実装後、保護マークがサイトの右下に表示されるようになりますが、問い合わせページ以外にも表示されたり、他の要素とかぶって表示を消したい場合などもあると思います。

その場合は、下記の文言をサイトの見えるところに表示しておくことで、保護マークを非表示にすることができます。
|
1 2 3 |
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply. |
I'd like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
I'd like to hide the reCAPTCHA badge. What is allowed? | Google Developer より引用
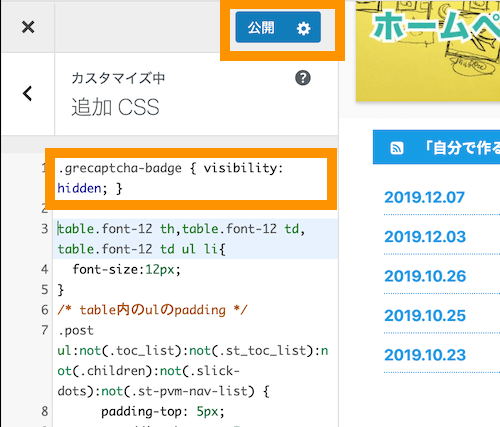
まずは、保護マークをCSSで非表示にする設定を行います。カスタマイズ>追加CSSまたは子テーマのcssで下記のCSSを追記します。
|
1 |
.grecaptcha-badge { visibility: hidden; } |
追加CSSに上記コードを貼り付けて公開します。

これで、保護マークが消えました。保護マークを消した代わりに、保護マークに相当する文章を表記する必要があります。ここでは、お問い合わせフォームと、フッターに下記の日本語訳したものを表示しておこうと思います。
|
1 |
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。 |
保護マークを消すのではなく位置をずらしたい場合
保護マークを消すのではなく位置をずらしたい場合は、CSSで位置をずらすことができます。
以下は下から80pxの位置にずらした例
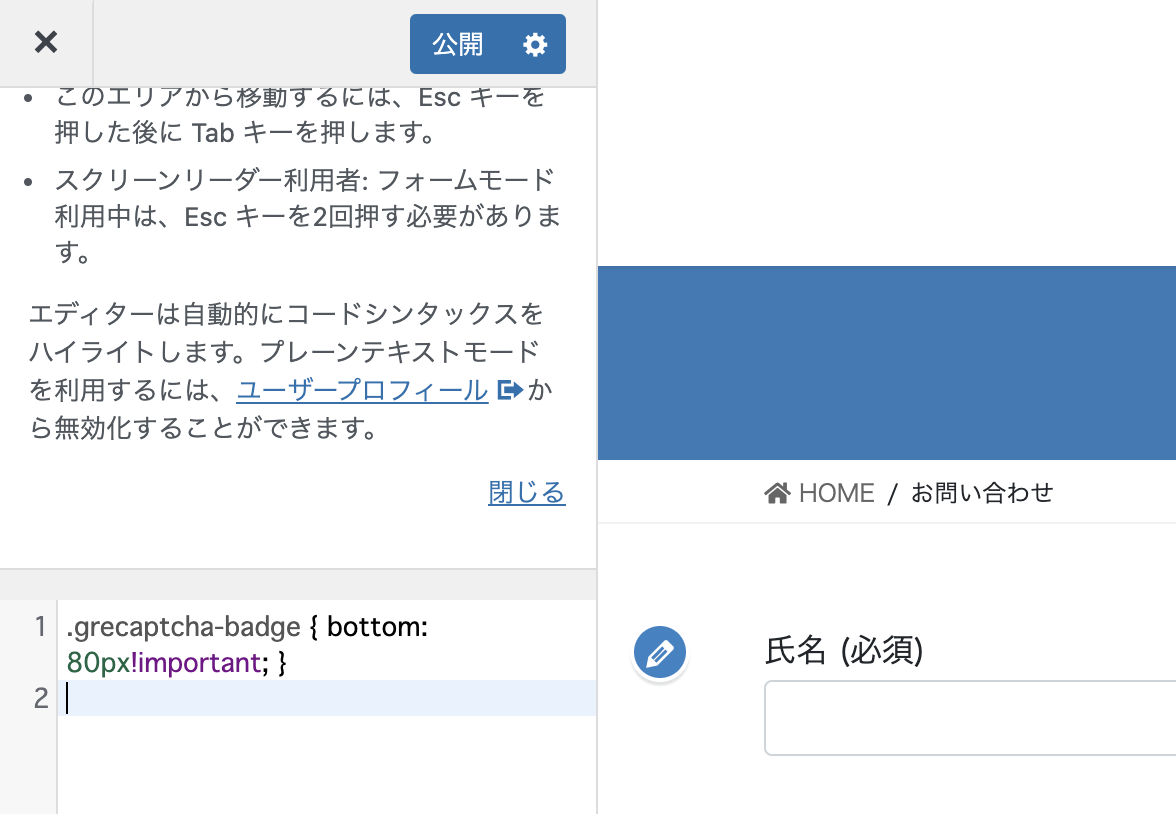
|
1 |
.grecaptcha-badge { bottom: 80px!important; } |

■recaptchaのプライバシーポリシーと利用規約の文言をお問い合わせページ用の固定ページに追加

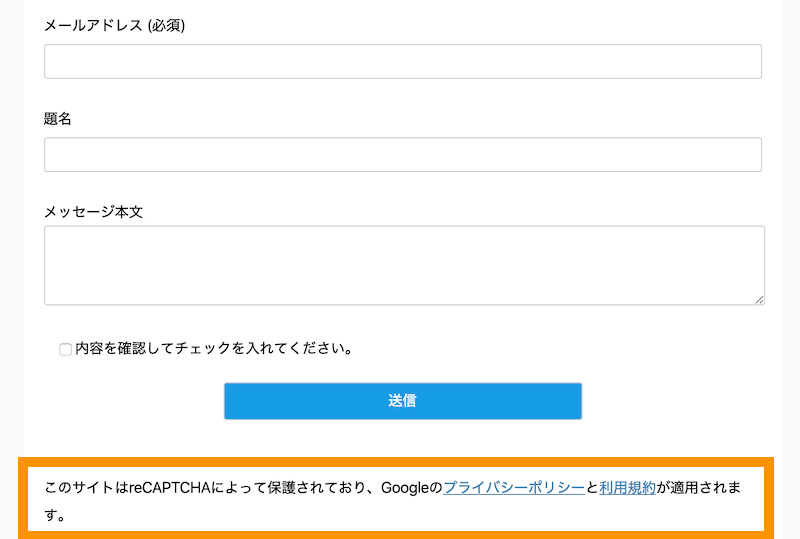
■お問い合わせページに文言が表示されている

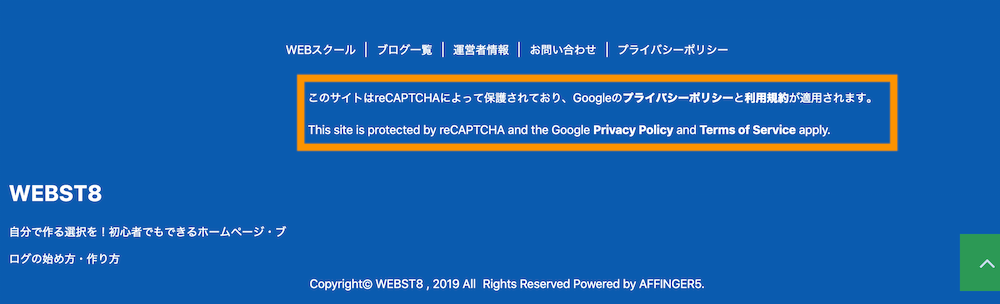
■フッターにも追記・表示させておきました

以上で、reCAPTCHAの保護マークを調整は完了です。
まとめ
まとめです。今回は、WordPressのContact Form 7(コンタクトフォーム)を利用していて、スパムメールに困っている人向けにGoogleのサービス「reCAPTCHA(v3)」を導入する方法をご紹介しました。
サイトを開設した当初はほとんどスパムメールは来ませんが、サイトを長く運営しているとどこかのタイミングでスパムメールが来るようになってきます。
そのまま放置していると不正利用の可能性も増えてくるため、スパムメールが来始めたら、早い目に対策しておきましょう。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




