今回は、Contact Form 7を利用してWordPressに「お問い合わせフォーム」を作成する方法を紹介します。

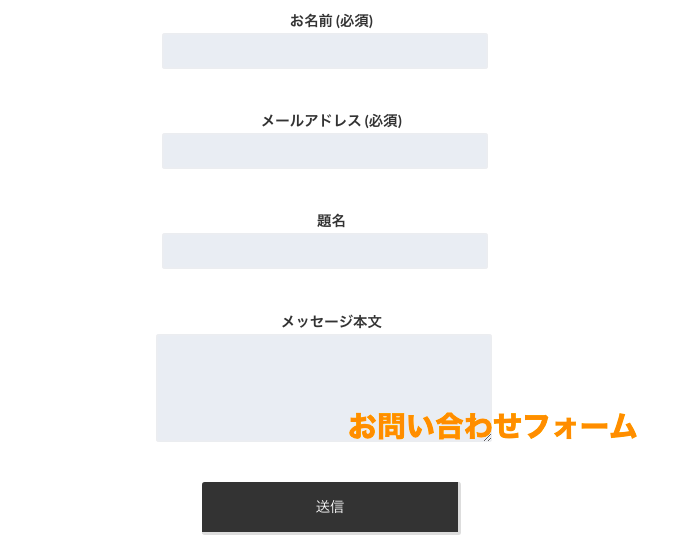
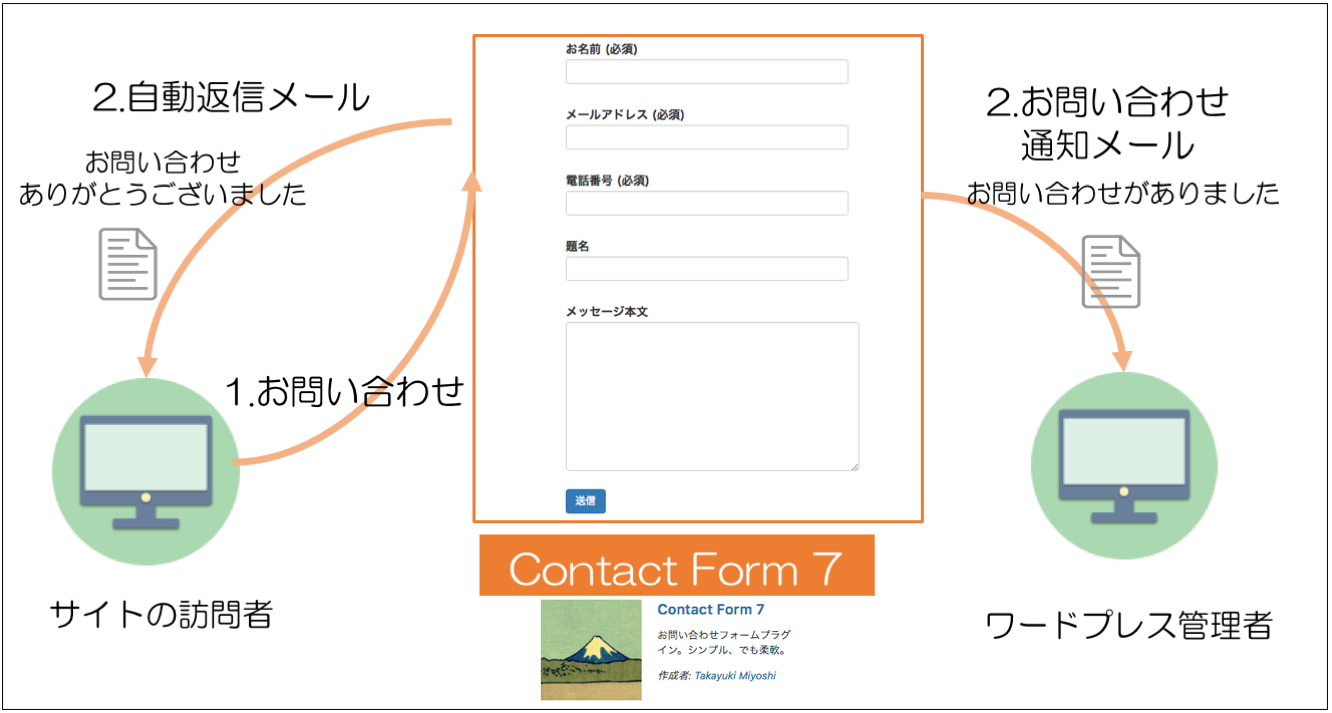
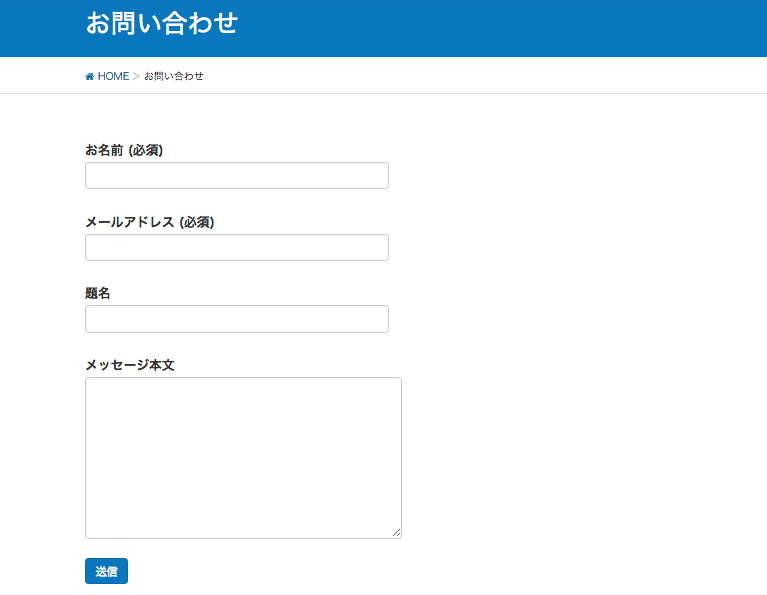
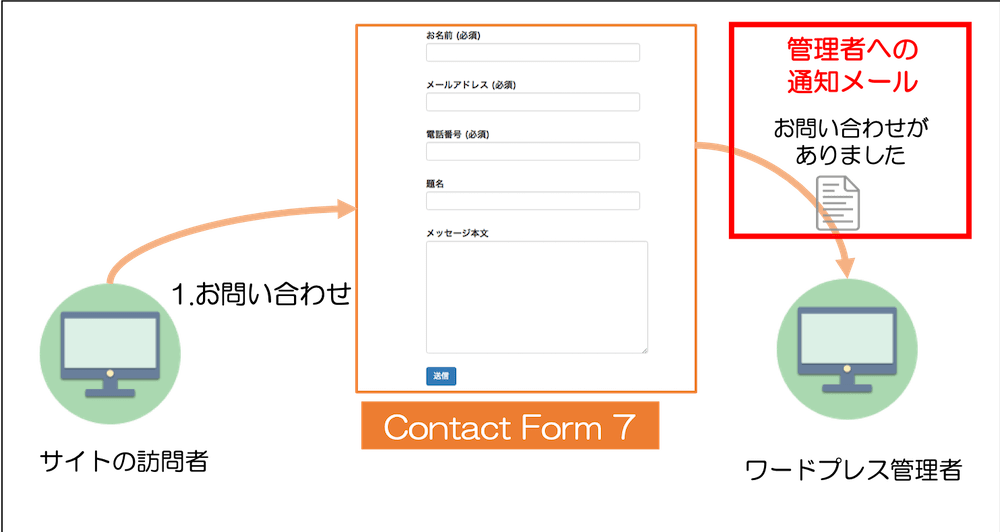
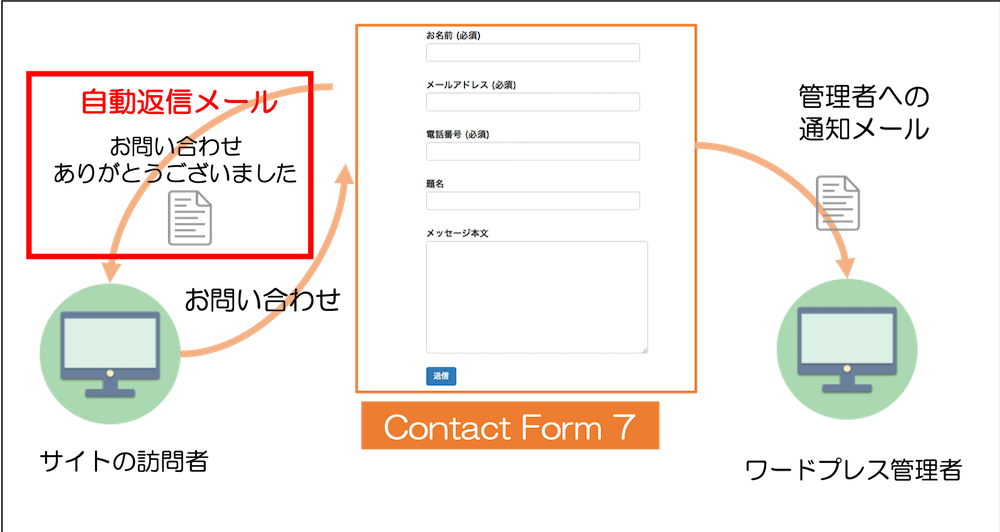
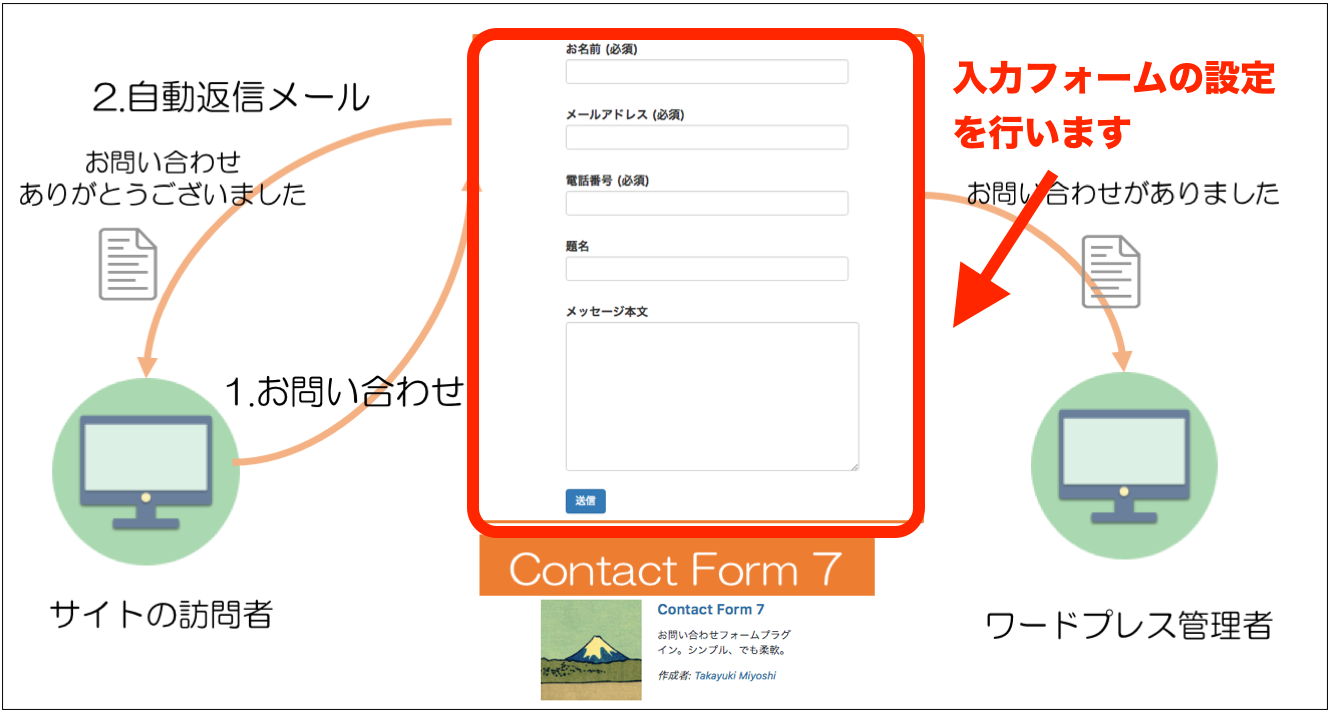
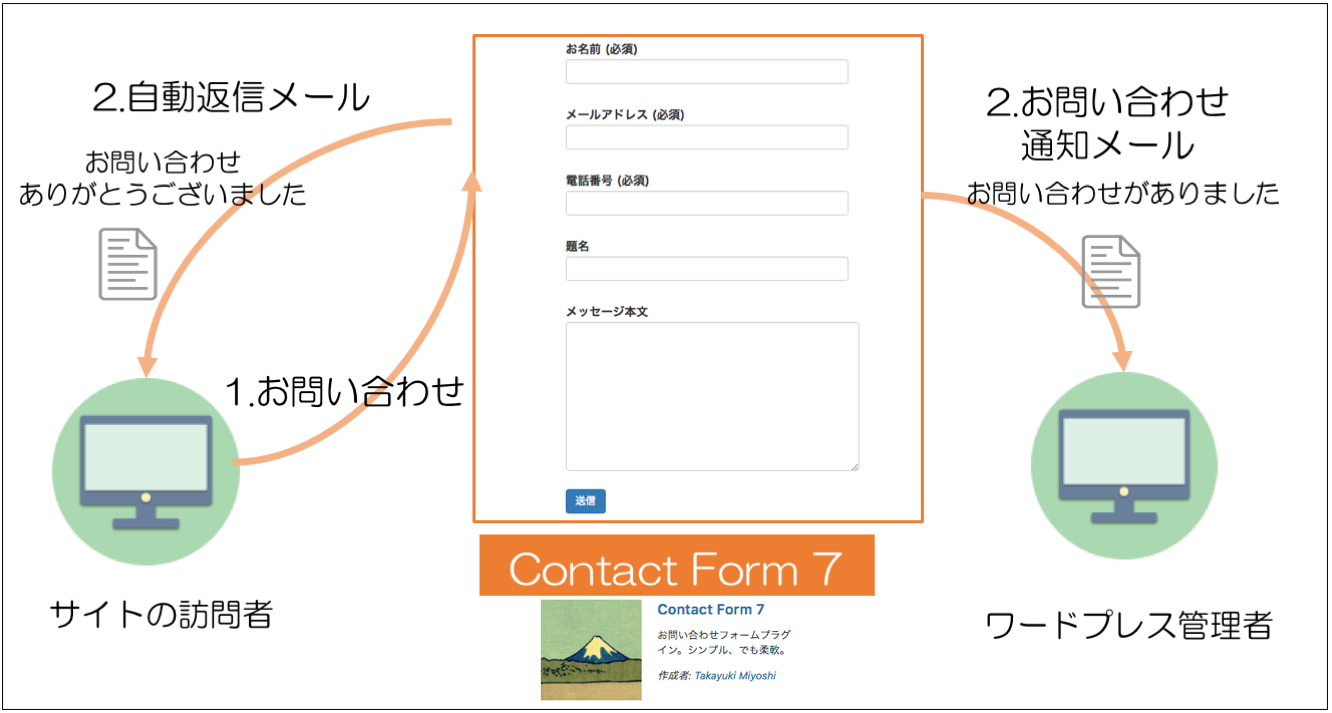
ここでは下記のようにお問い合わせフォームを作り、WordPress管理者へのメール通知と自動返信を行う設定について説明していきます。

■全体イメージ

メール通知と自動返信メールを設定する
■Contact Form 7の使い方・その1(動画解説版)
■Contact Form 7の使い方・その2(動画解説版)
■【無料スパム対策】Contact Form 7でreCAPTCHAを設定する方法(動画解説版)
【はじめに】お問い合わせフォーム「Contact Form 7」とは
「Contact Form 7」は、有名なWordPress問い合わせフォームプラグインです。作成者は日本人で、日本語のサイトがあり使い方など日本語で解説されています。

■Contact Form 7公式サイト
Contact Form 7 | WordPress のお問い合わせフォームプラグイン。シンプル、でも柔軟。 [日本語]
お問い合わせフォームの作成や自動メール返信機能などを簡単に設定して、記事にショートコードを貼り付けるだけで実装することができます。
- お問い合わせフォーム作成機能
- 自動メール返信機能
※確認画面表示機能はありません。
【ステップ1】Contact Form 7をインストール・有効化する
まずは、Contact Form 7をインストール・有効化していきましょう。
(※)本手順の事前準備として、はじめに「お問い合わせ」という本文なしの固定ページを作成しておいてください。

お問い合わせフォーム「Contact Form 7」をインストールしていきます。
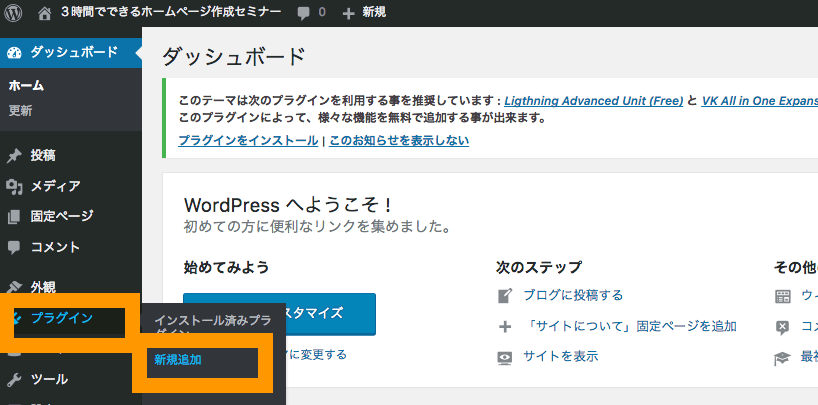
管理画面でプラグイン>新規追加を選択してください。

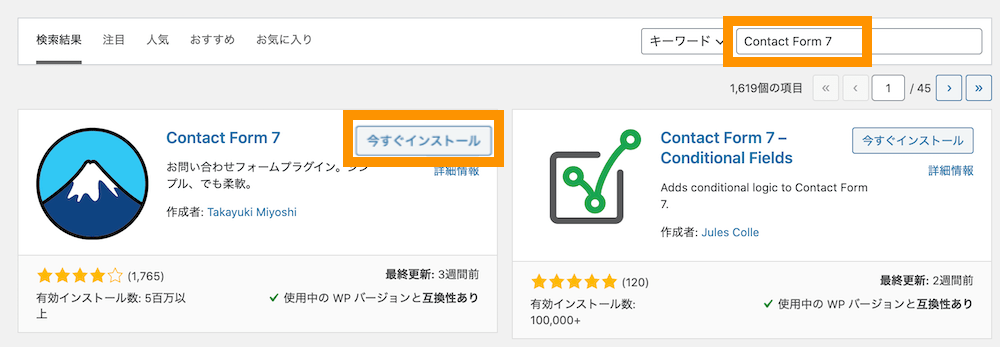
「Contact Form 7」と入力して検索します。富士山の絵が出てきている「Contact Form 7」をインストールします。

お問い合わせフォーム「ContactForm」を有効化します。

【ステップ2】お問い合わせフォームを作成する
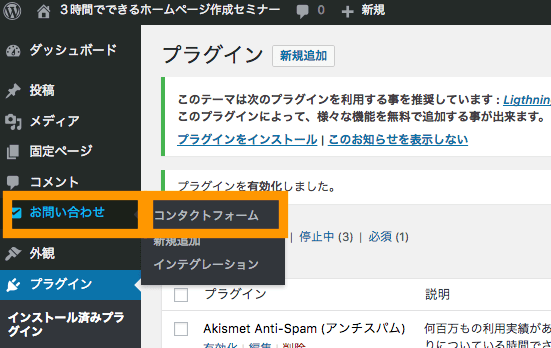
ContactForm7を有効化すると、左側の管理メニューに「お問い合わせ」が出現しています。コンタクトフォームを選択します。

お問い合わせが出現。コンタクトフォームを選択
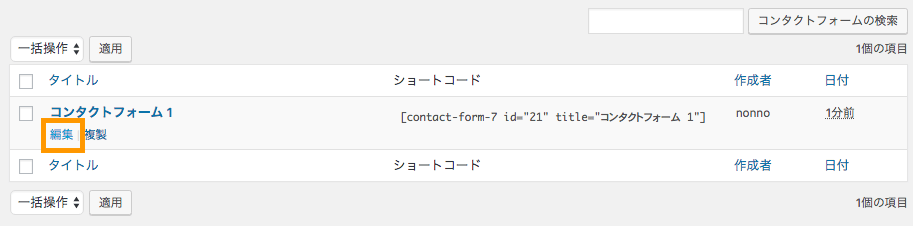
「コンタクトフォーム 1」の右側にある[]内のショートコードをコピーします。
![WordPress お問い合わせフォーム「ContactForm」 []内のショートコードをコピー](https://webst8.com/blog/wp-content/uploads/2017/06/contactform7-setting4.png)
[]内のショートコードをコピー
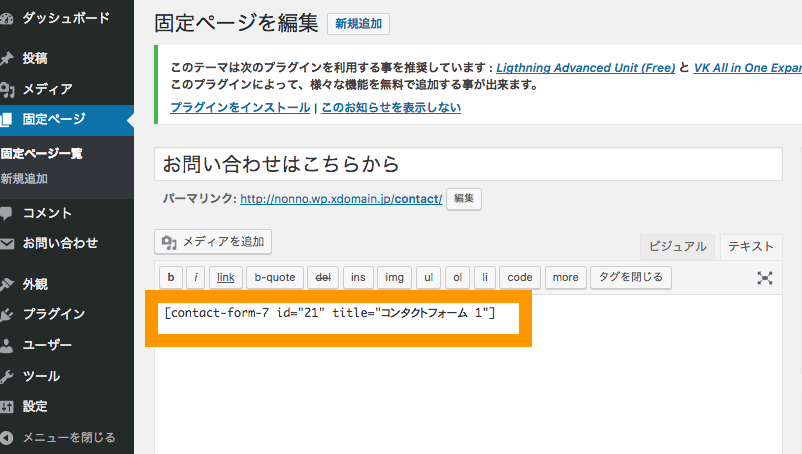
ここでは、事前に作成した固定ページ「お問い合わせ」に貼り付けています。ウィジェット>ショートコードから埋め込みます。
プレビューを表示してお問い合わせフォームが表示されていれば完了です。実際にフォームに入力して問い合わせしてみましょう。

初期状態では、ワードプレスインストール時に設定したメールアドレス宛に問い合わせ内容が通知されていればOKです。(届いていない場合は迷惑メールも確認してみてください)

【ステップ3】お問い合わせフォームのメール設定を行う
お問い合わせフォームのメール設定を行っていきます。
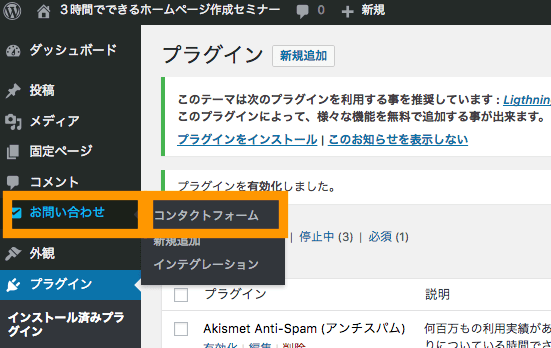
ダッシュボードの「お問い合わせ」>「コンタクトフォーム」を選択します。

お問い合わせが出現。コンタクトフォームを選択
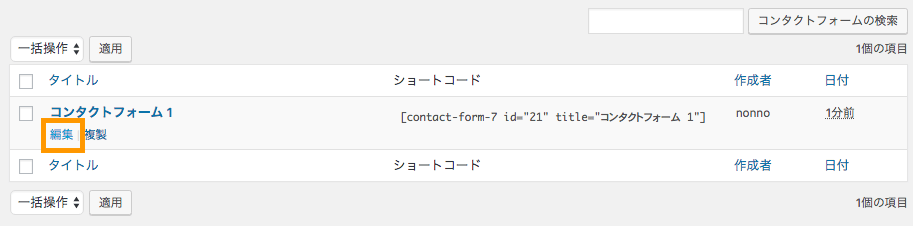
コンタクトフォームの設定画面から、「コンタクトフォーム 1」の編集ボタンを押下します。

編集でお問い合わせフォームの設定を行う
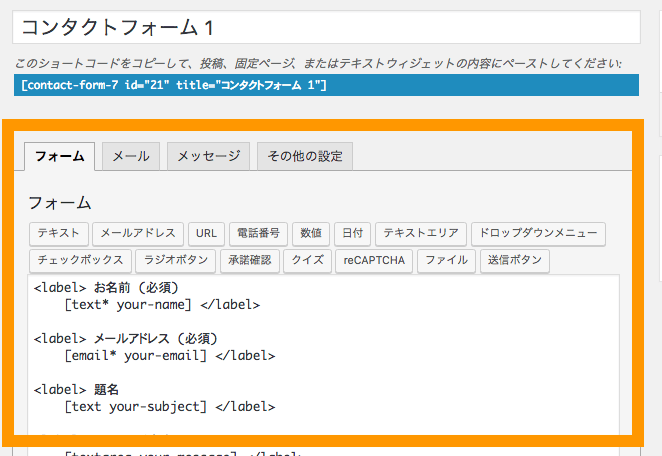
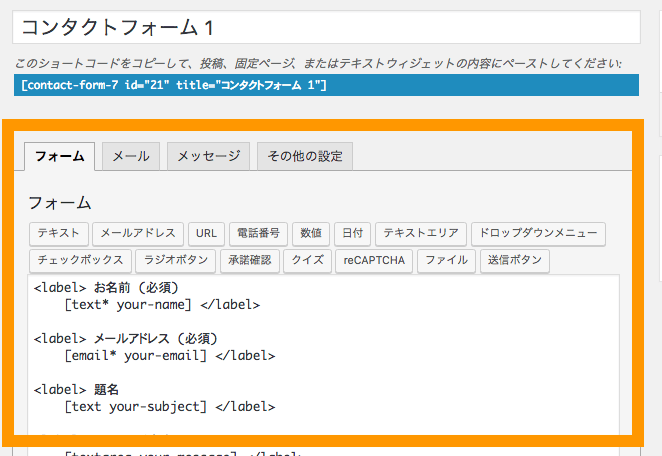
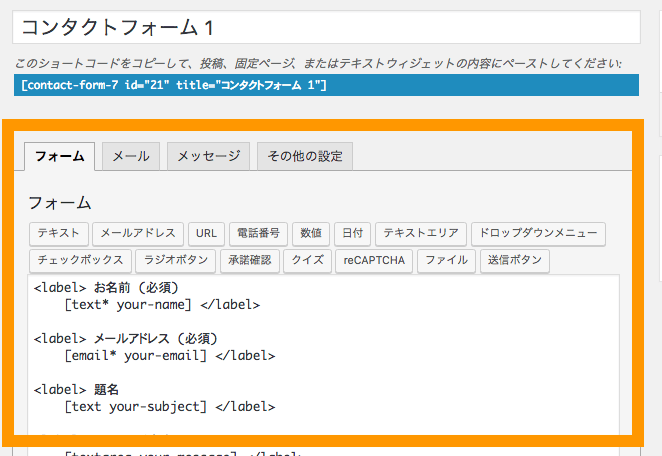
「コンタクトフォーム 1」の編集画面が表示されます。

お問い合わせフォームの設定画面
つづいて、メールの編集で管理者へのメール通知とサイト訪問者への自動返信メールの設定をする手順を説明していきます。
管理者への通知メールを設定する

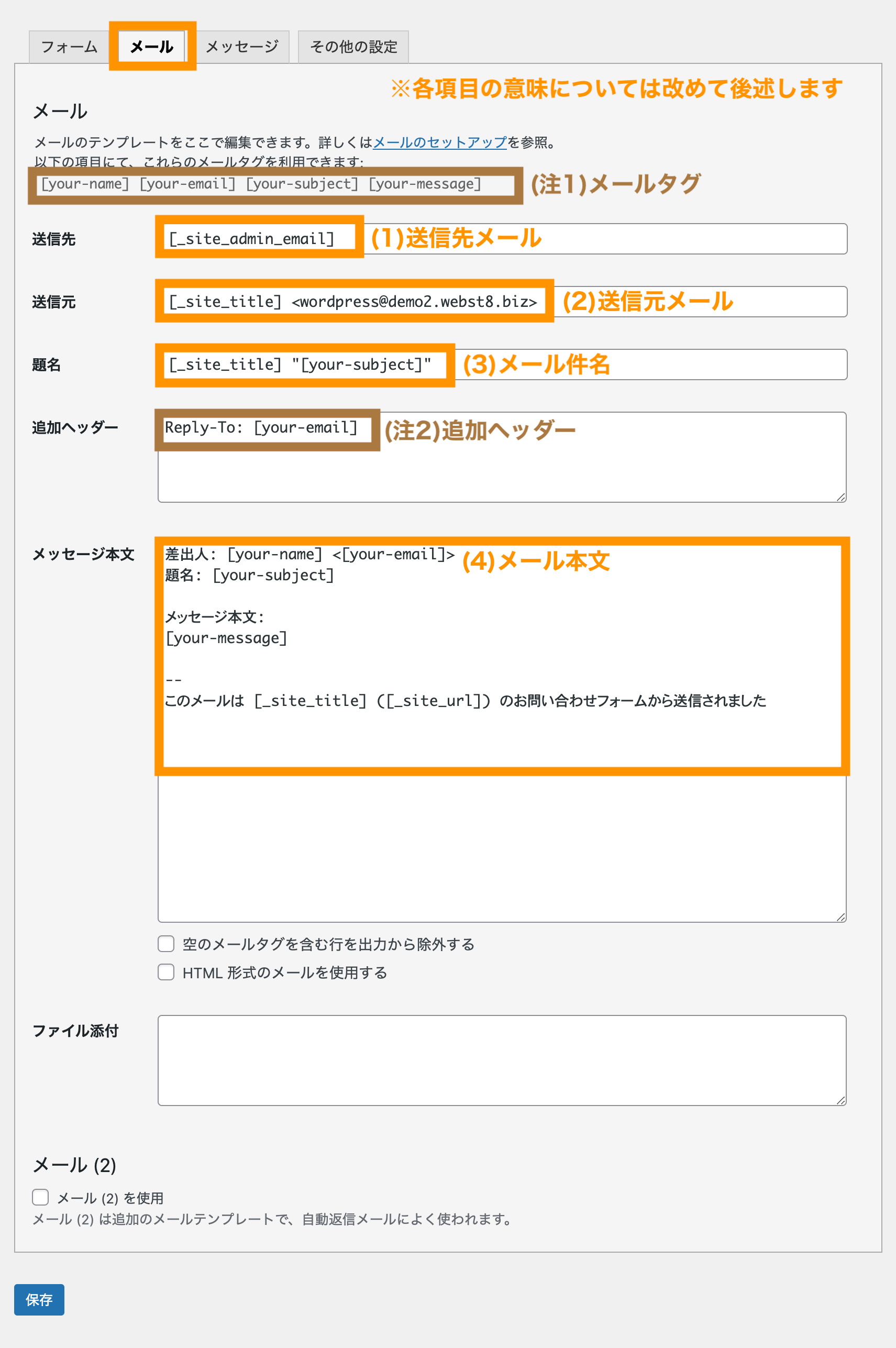
「メール」タブを開きます。メールの設定ができます。各項目の意味は後述の表にて説明します。

| 項目 | 意味 | ||
|---|---|---|---|
| (1)送信先メール | 管理者通知の送信先となるメールアドレス(TO)を設定します。初期値は、WordPressインストール時に入力したメールアドレスのショートコードが入っています。 ■通知メール(メール宛先) 必要に応じて、メールアドレスを変更しましょう。 |
||
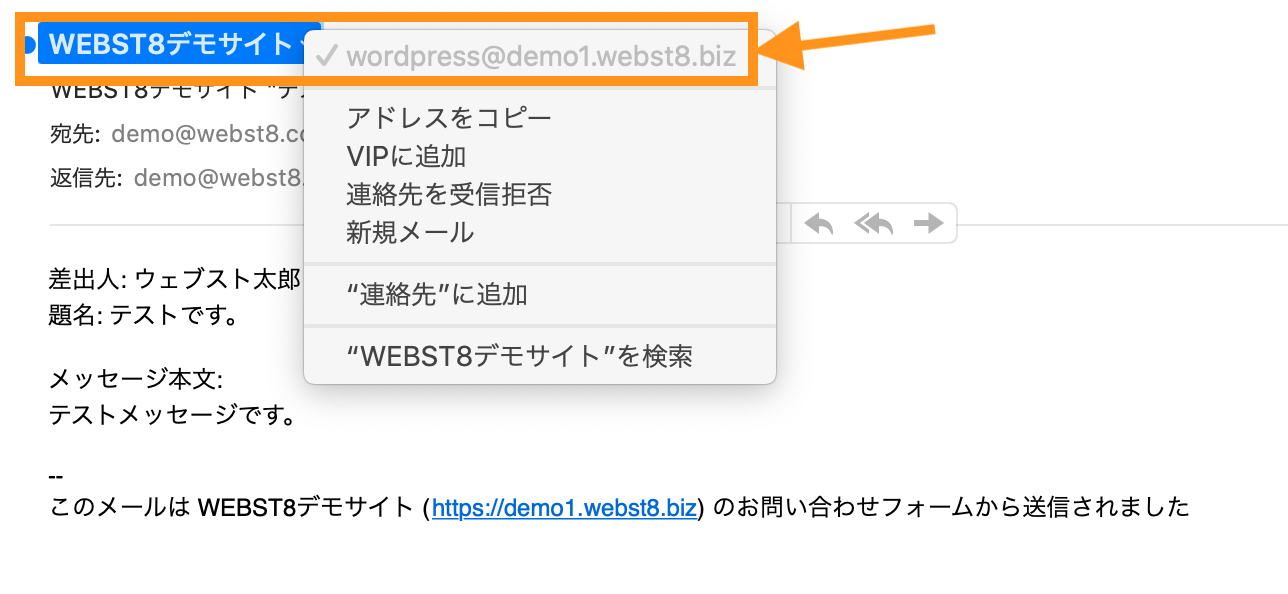
| (2)送信元メール | 管理者通知メールの送信元メールアドレス(FROM)を設定します。初期値は「wordpress@ドメイン名」になっています。 [_site_title]にはサイトタイトルが入り、送信元メールの表示名として扱われます。 ■送信元初期状態  ■通知メール(送信元FROM)  必要に応じて「info@ドメイン名やcontact@ドメイン名」などよくある名前に変更しましょう。あわせてレンタルサーバー側でもそのメールアドレスを発行しておきましょう。 (※)なお、送信元は、必ず「xxx@サイトドメイン名」である必要があります。webst8.netにWordPressをインストールしている場合は、xxx@webst8.netなどになります。
|
||
| (3)件名 ※変更推奨 |
管理者通知メールのメール件名を設定します。 [_site_title]にはサイトタイトルが入り、[your-subject]にはユーザーが問い合わせフォームに入力した題名が入ります。 ■件名の初期状態  ■通知メール(メール件名) 初期値はWordPressインストール時のタイトルになっているので「ホームページからの問い合わせ」などわかりやすい名前に変更しておきましょう。 ■件名変更後の状態 |
||
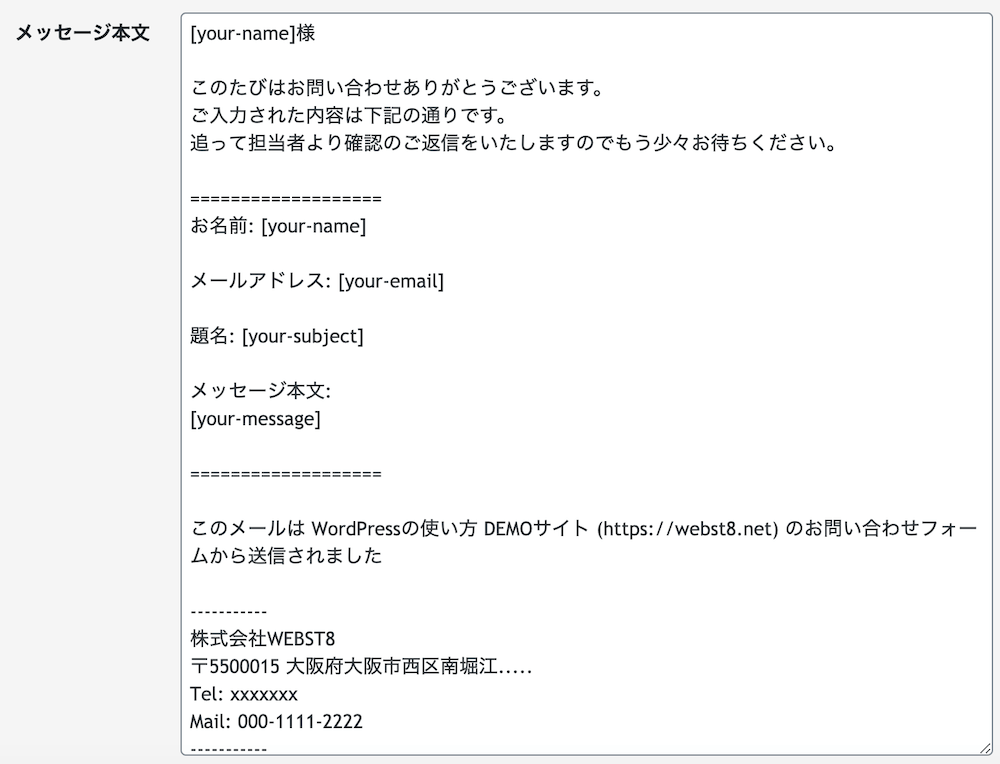
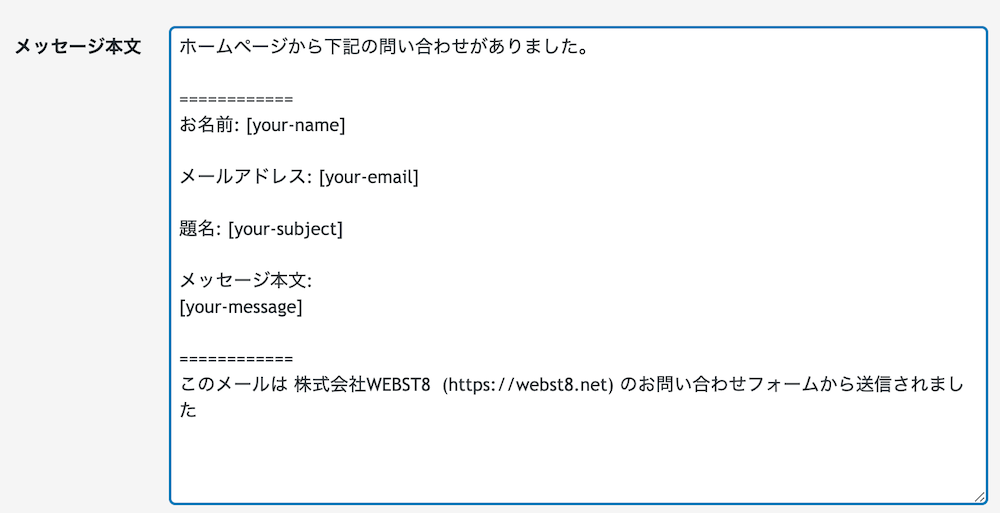
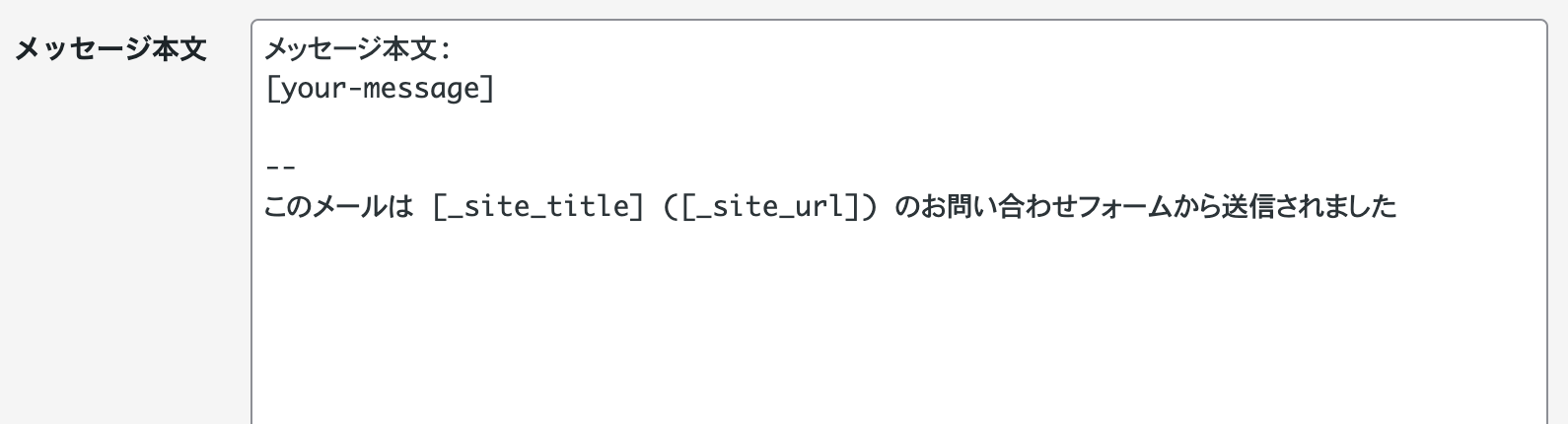
| (4)メール本文 ※変更推奨 |
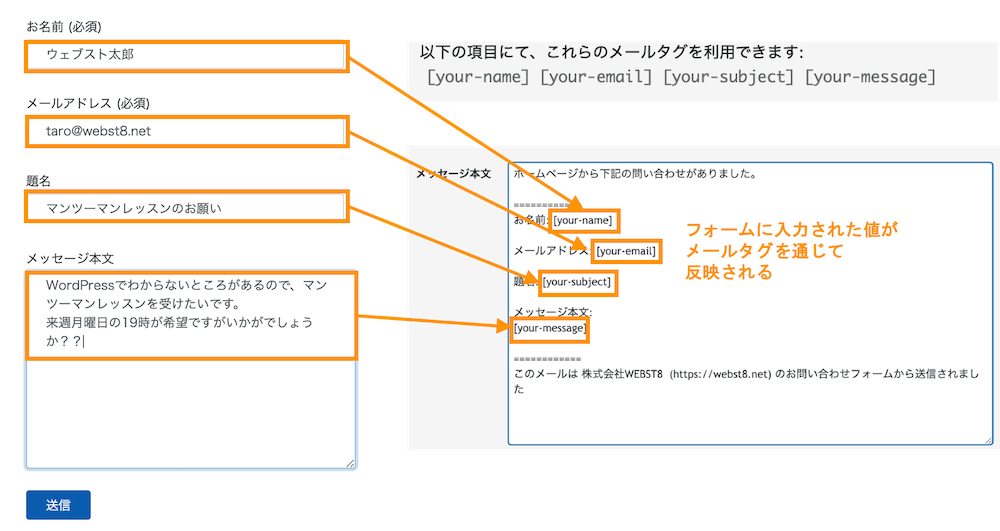
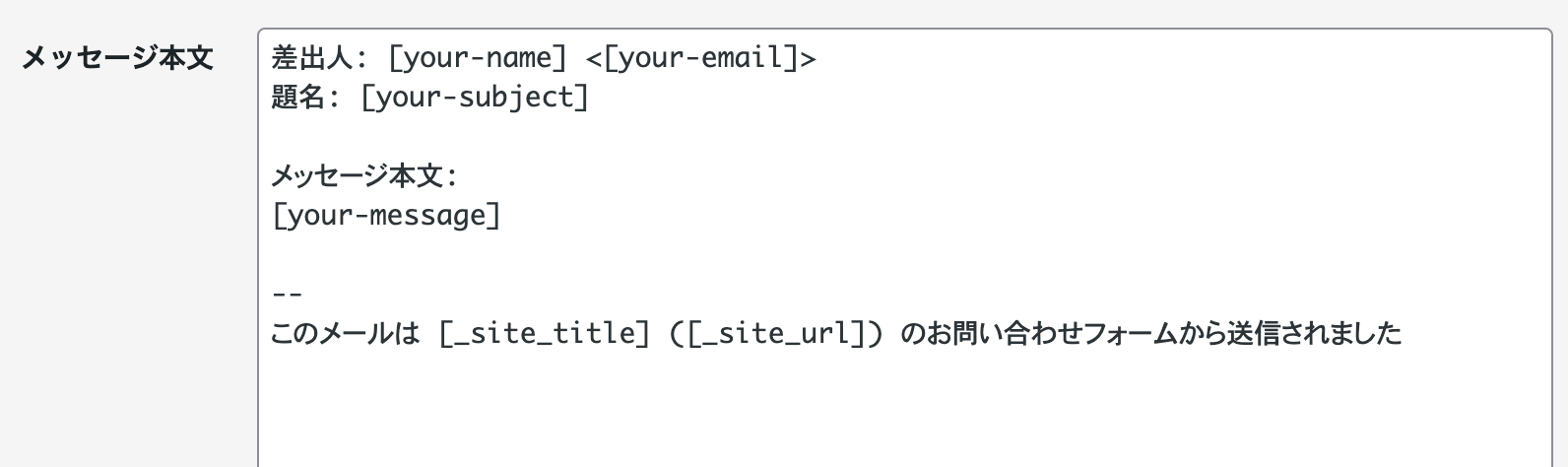
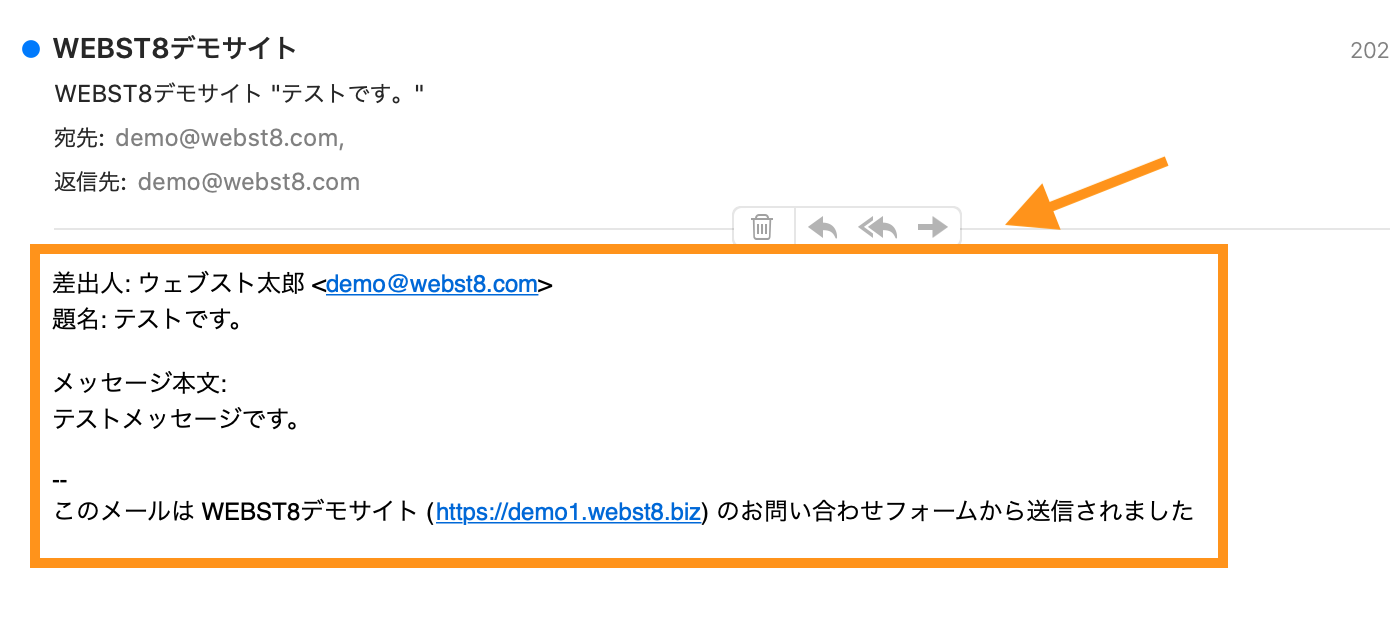
管理者通知メールのメール本文の設定をします。 初期状態は文言がやや不親切なので、ここでは、メッセージ本文をわかりやすいように変更してみます。 ■メール本文の初期状態  ■通知メール(メール本文)  ■メール本文を自然な文言に変更した状態 
|
||
| (※注1)メールタグ | 管理者メール通知と同様に、メールタグには、サイト訪問者がお問い合わせフォーム内に入力した値が反映されます。
たとえば、[your-name]にはサイト訪問者が入力した自分の名前、[your-subject]にはサイト訪問者が入力した題名が入ります。 |
||
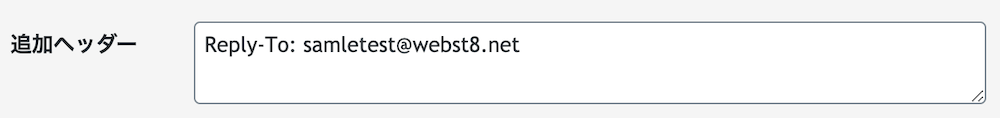
| (※注2)追加ヘッダー | 追加ヘッダー「Reply To」を設定すると、メール返信ボタンを押した際に宛先にReply Toにセットされたメールアドレスがセットされます。 基本はこのままでOKです。 
|
自動返信メールを設定する
つぎに、問い合わせしてくれたユーザーへの自動返信メールを設定していきます。

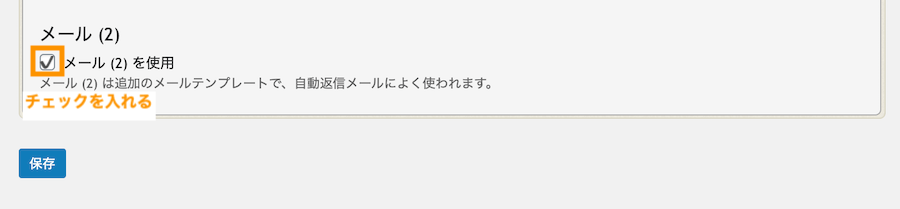
先ほどのメール設定の下部にある「メール(2)を使用」すると訪問者に対して自動返信メールをすることができます。

「メール(2)を使用」にチェックを入れると、自動返信のメール設定ができます。

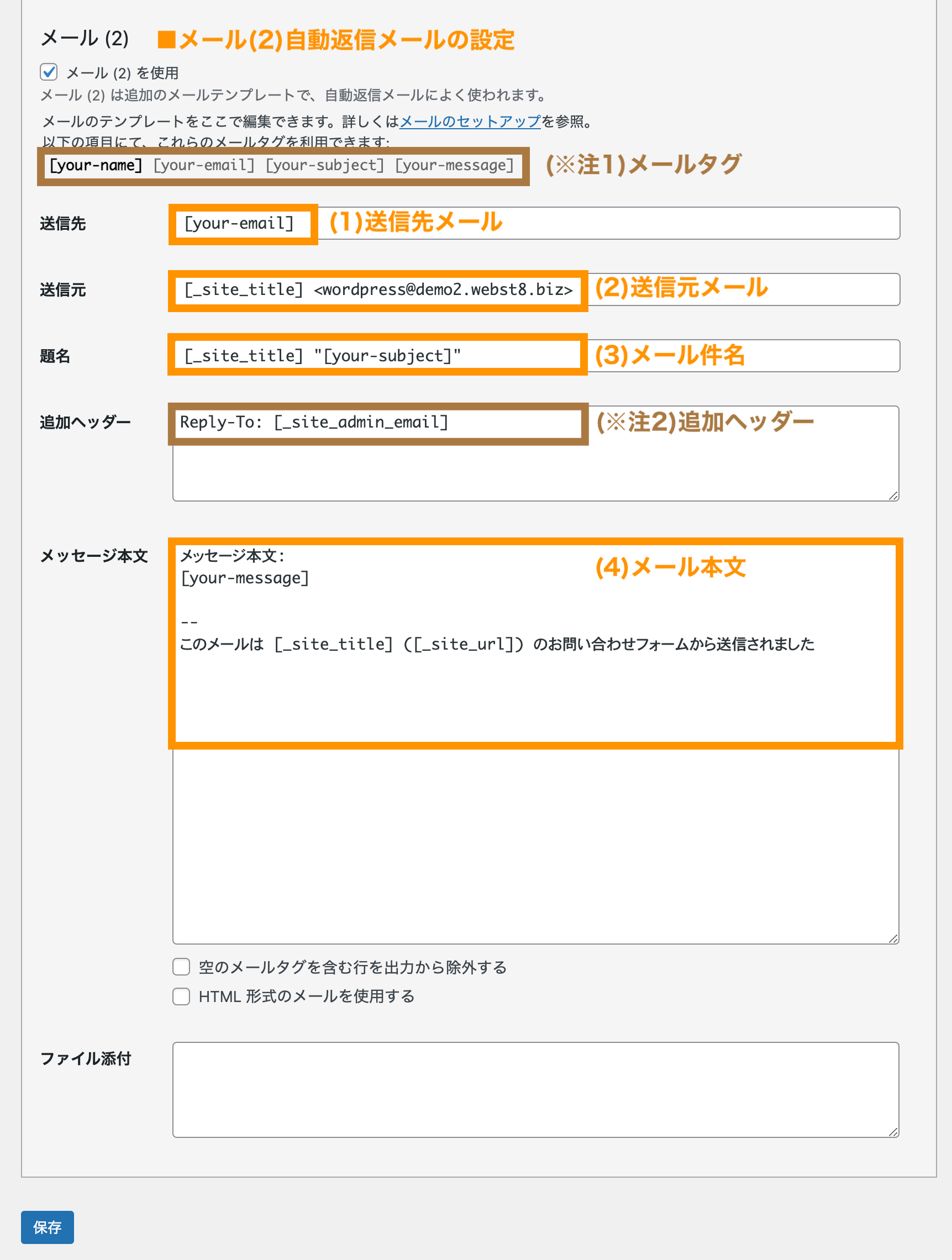
| 項目 | 意味 | ||
|---|---|---|---|
| (1)送信先メール | 自動返信先となるメールアドレスです。初期状態[your-mail]になっているので、そのままにしておきます。
|
||
| (2)送信元メール | 自動返信メール(サイト訪問者向け)の送信元メールアドレスを設定します。 初期値は「wordpress@ドメイン名」になっています。 ■送信元初期状態 必要に応じて「info@ドメイン名やcontact@ドメイン名」などよくある名前に変更しましょう。あわせてレンタルサーバー側でもそのメールアドレスを発行しておきましょう。 |
||
| (3)題名 ※変更推奨 |
自動返信メール(サイト訪問者向け)の送信するメール件名を設定します。 初期値はWordPressインストール時のタイトルになっているので「お問い合わせありがとうございました。」などわかりやすい名前に変更しておきましょう。 ■題名の初期状態 ■題名の変更後の状態 ※なお、[your-subject]で、サイト訪問者が入れた題名が件名に追記されます。 |
||
| (4)メール本文 ※変更推奨 |
自動返信メール(サイト訪問者向け)の送信メールの本文の設定をします。 初期状態は文言がやや不親切なので、ここでは、メッセージ本文をわかりやすいように変更してみます。 ■メール本文の初期状態 
■メール本文変更後の状態
|
||
| (※注1)メールタグ | メールタグには、サイト訪問者がお問い合わせフォーム内に入力した値が反映されます。
たとえば、[your-name]にはサイト訪問者が入力した自分の名前、[your-subject]にはサイト訪問者が入力した題名が入ります。 |
||
| (※注2)追加ヘッダー | 追加ヘッダー「Reply To」を設定すると、メール返信ボタンを押した際に宛先にReply Toにセットされたメールアドレスがセットされます。 「(2)送信元メール」でやり取りする場合は、下記を消しても構いません。「(2)送信元メール」で連絡やり取りしない場合は、返信用メールアドレスを設定します。 
|
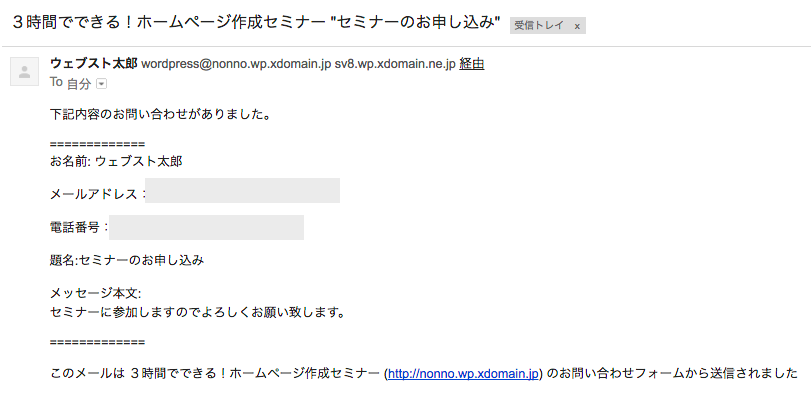
最後に実際にメールフォームに入力してメール通知のテストを行い、意図した通りに動作していれば完了です。
■管理者へのメール通知

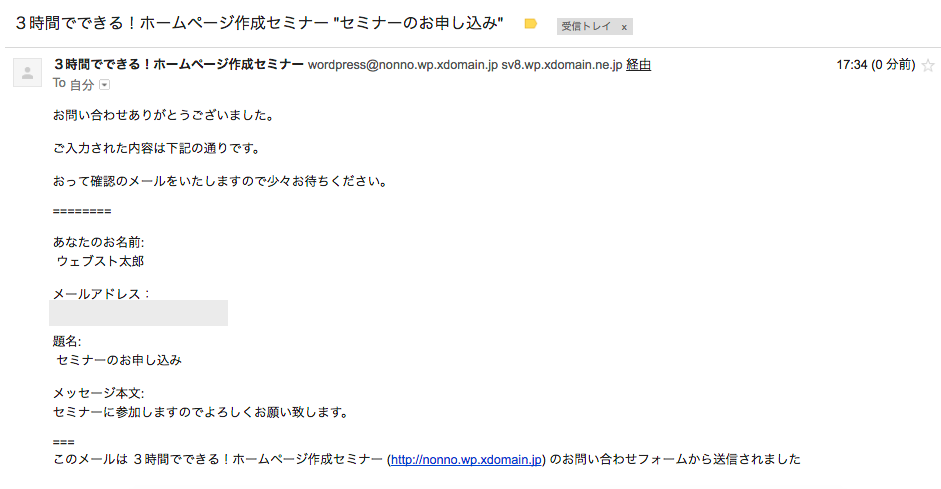
■サイト訪問者への自動返信メール

【ステップ4】入力フォームを追加・編集する
ここではお問い合わせフォームの入力項目を追加する方法を説明していきます。

フォーム部品を新規追加する(電話番号の場合)
ここでは、電話番号を例にフォーム部品を追加する方法をご紹介します。
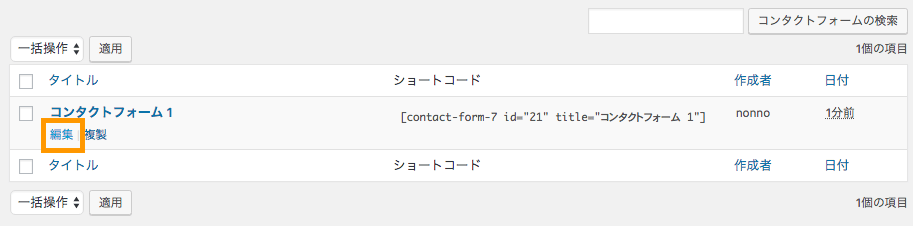
コンタクトフォームの設定画面から、「コンタクトフォーム 1」の編集ボタンを押下します。

編集でお問い合わせフォームの設定を行う
「コンタクトフォーム 1」の編集画面が表示されます。

お問い合わせフォームの設定画面
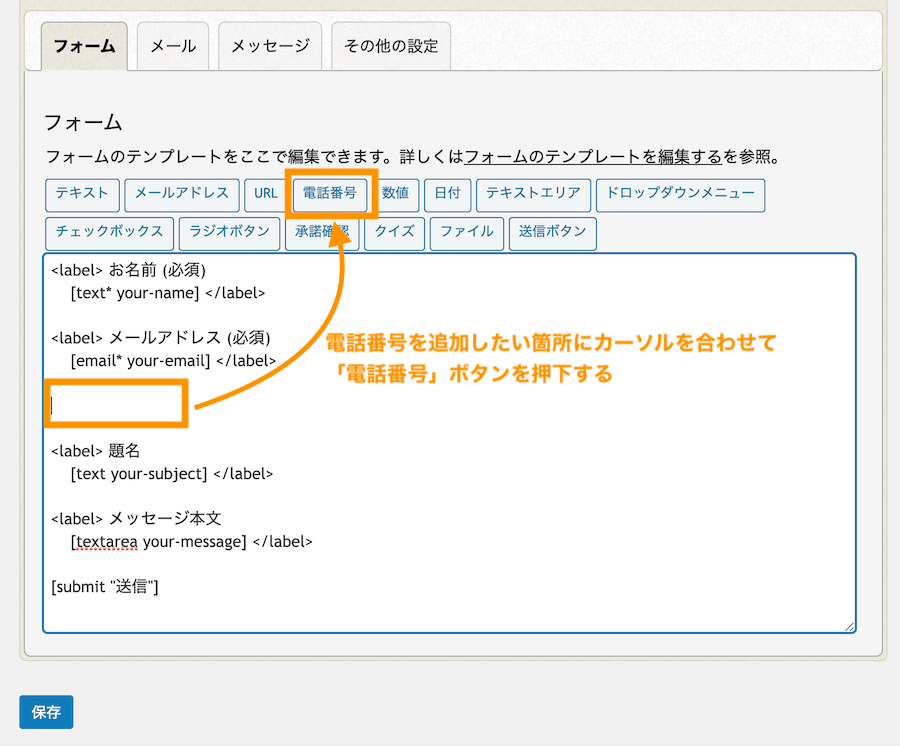
コンタクトフォーム1 のフォーム設定画面です。項目を追加したい位置にカーソルを合わせて、追加したいフォーム種類を追加します。ここでは例として電話番号を追加します。

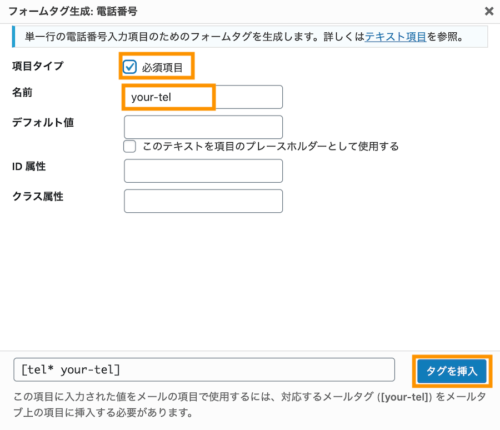
入力項目を必須にしたい場合は必須にチェックします。元々はtel-xxxのような番号ですが、ここではわかりやすい命名「your-tel」に変更して、「タグを挿入」ボタンを押下します。

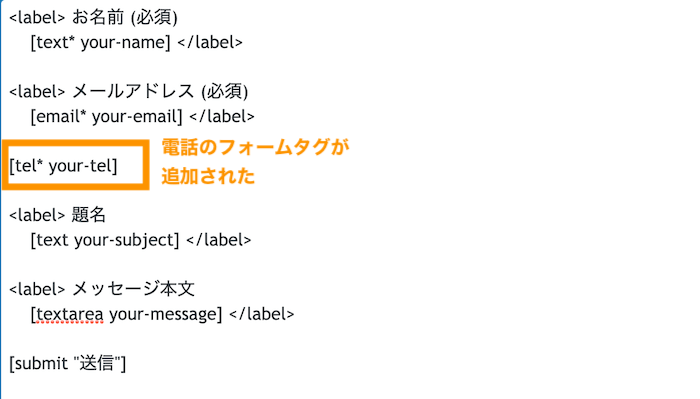
フォーム編集画面で電話番号のタグが追加されていることを確認します。

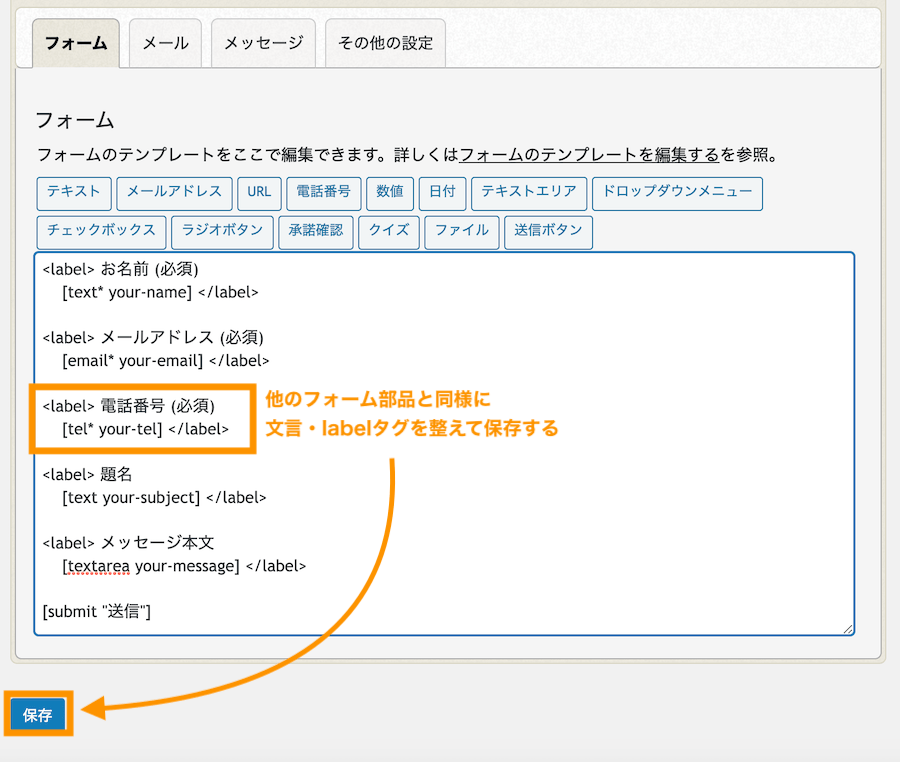
他の入力項目を参考にして、文言・labelタグを他の同様の形式にして保存してください。

まだ設定は終わっていません。つづいてメール設定で今回追加したメールタグ[your-tel]を追記していきます。
メール通知設定に追加したフォームタグを追記する
メールタグを開きます。先ほど追加した[your-tel]がメールタグとして利用できるようになっているのでコピーします。
![先ほど追加した[your-tel]がメールタグとして利用できるようになっている](https://webst8.com/blog/wp-content/uploads/2017/05/contact-form-7-form-add-tel-5.png)
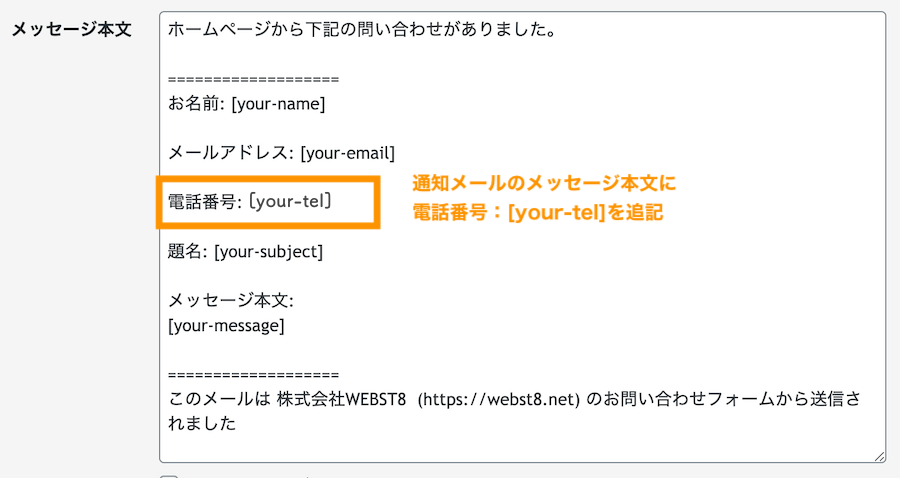
管理者通知メールのメッセージ本文を追加します。

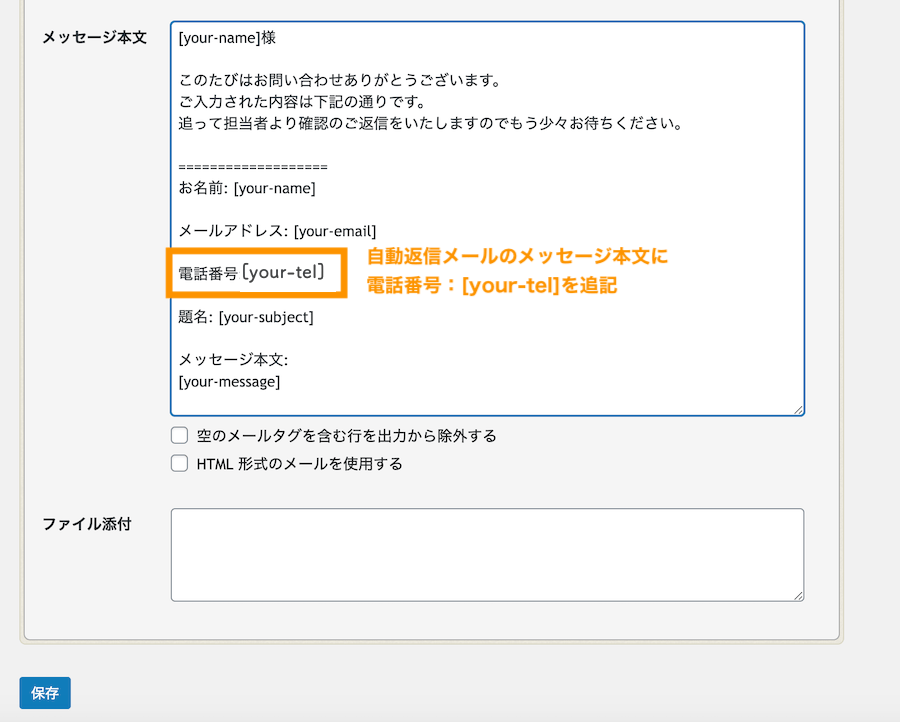
自動返信メールのメッセージ本文に追加します。

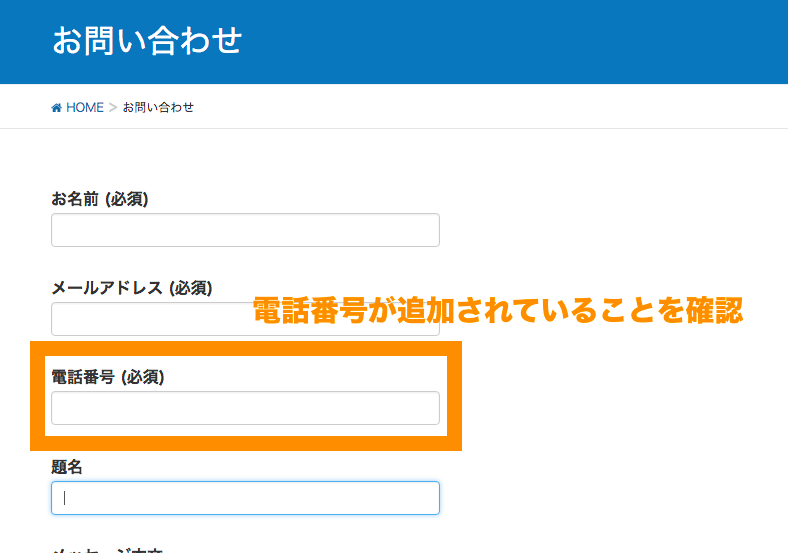
お問い合わせ画面を表示した際に電話番号が追加されていれば完了です。お問い合わせテストをして意図した通りのメール通知・本文になっているかを確認してください。

フォーム部品を新規追加する(チェックボックス・ラジオボタン の場合)
ここでは、他によく使うチェックボックス・ラジオボタンを例にフォーム部品を追加する方法をご紹介します。
コンタクトフォームの設定画面から、「コンタクトフォーム 1」の編集ボタンを押下します。

編集でお問い合わせフォームの設定を行う
「コンタクトフォーム 1」の編集画面が表示されます。

お問い合わせフォームの設定画面
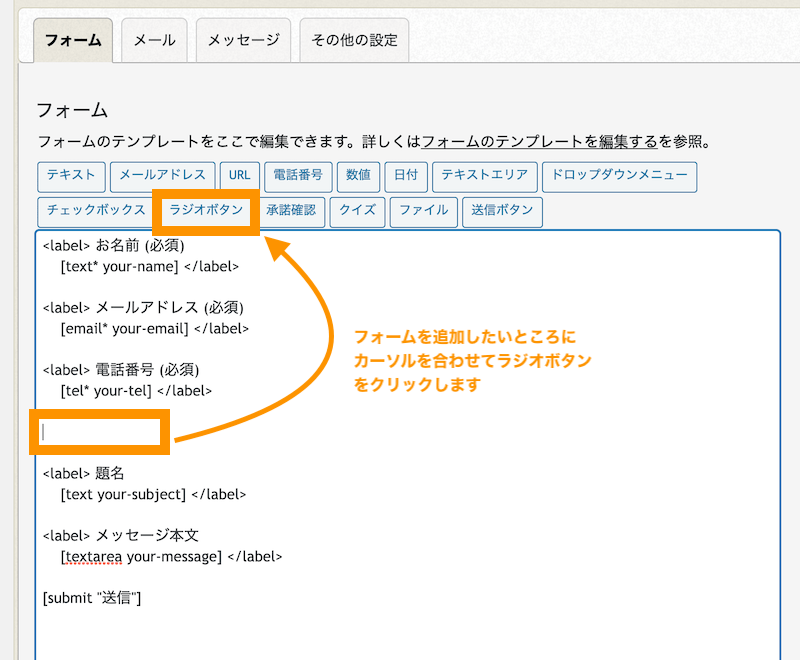
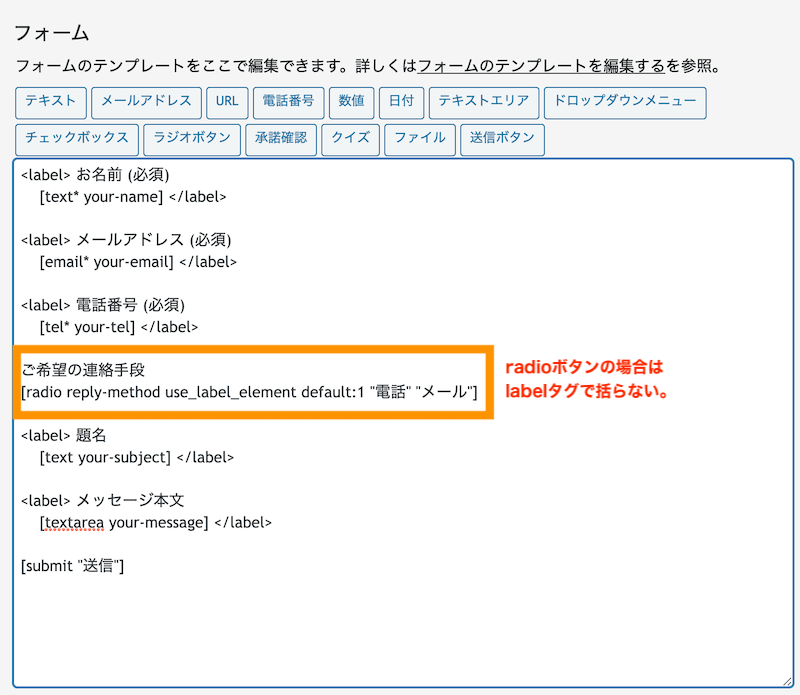
コンタクトフォーム1 のフォーム設定画面です。項目を追加したい位置にカーソルを合わせて、ラジオボタンを押下します。

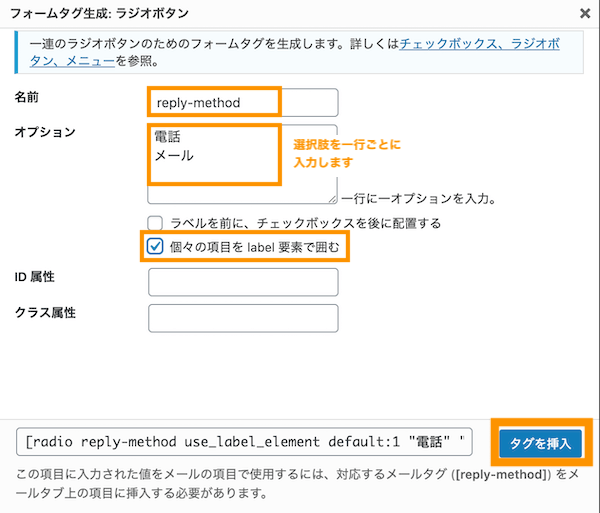
元々はradio-xxxのような番号ですが、ここではわかりやすい命名「reply-method(名前は任意)」に変更して選択肢を一行ごとに入力、「ここの項目をlabelで囲む」にチェックを入れて「タグを挿入」ボタンを押下します。

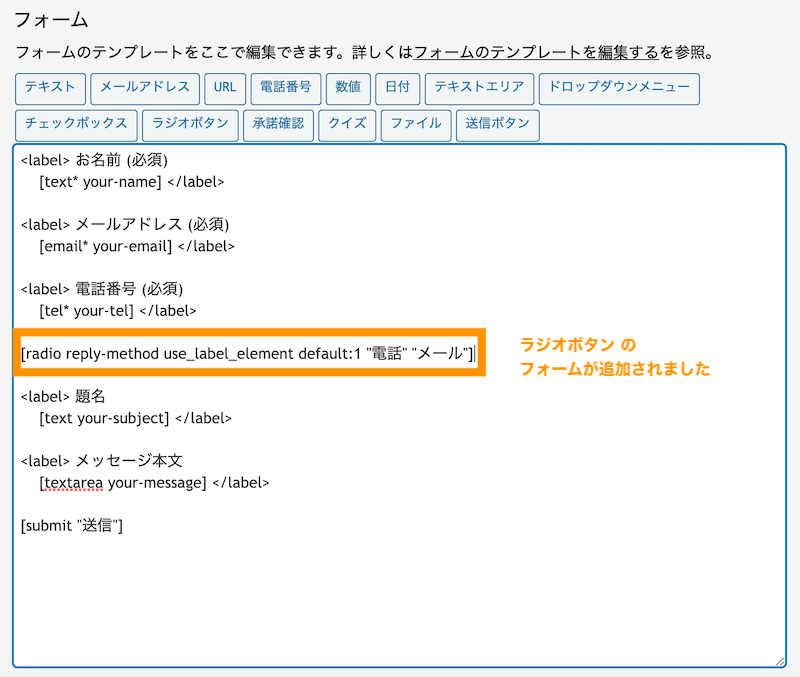
ラジオボタンのフォームが追加されました。

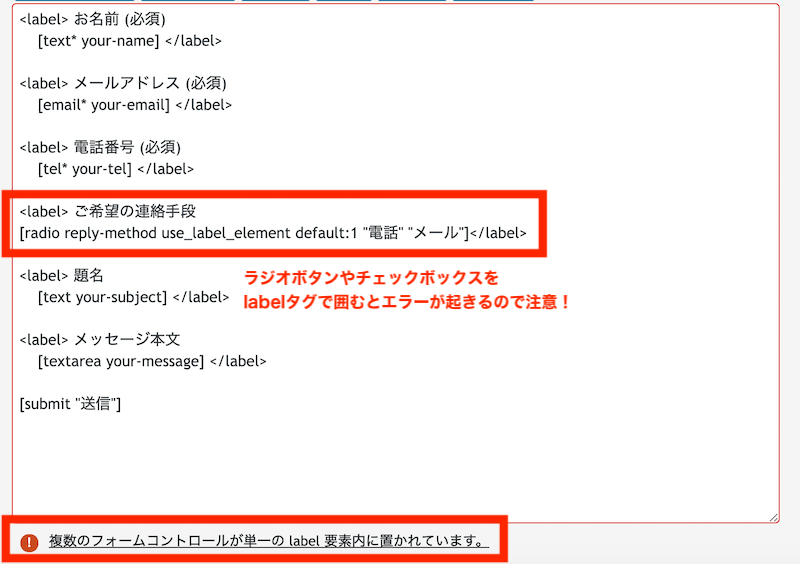
ラジオボタン用の任意の文言をフォーム部品上部に入力して「保存」ボタンを押下してください。なお、radioボタンの場合は labelタグで括ってはいけません。

※radioボタンの場合は labelタグで括ると保存時にエラーが起きます。(チェックボックスなども同様)

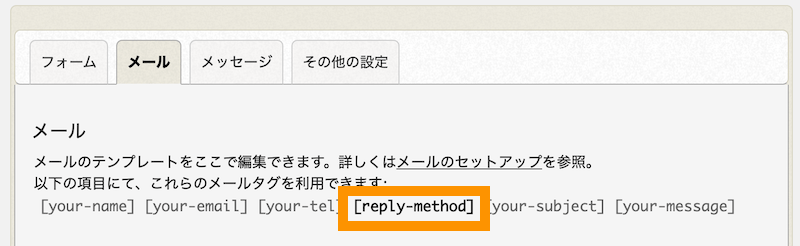
電話番号を追加した時と同様に今回追加したメールタグ[reply-method]をメールの本文に追記してください。
メールタグを開くと[reply-method]タグが追加されています。

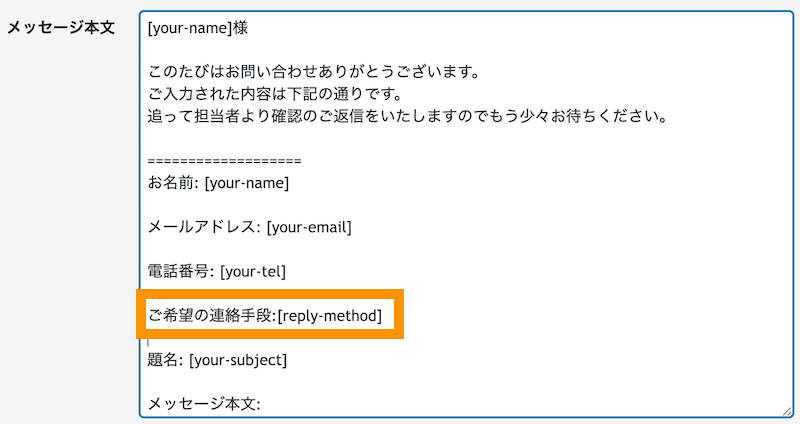
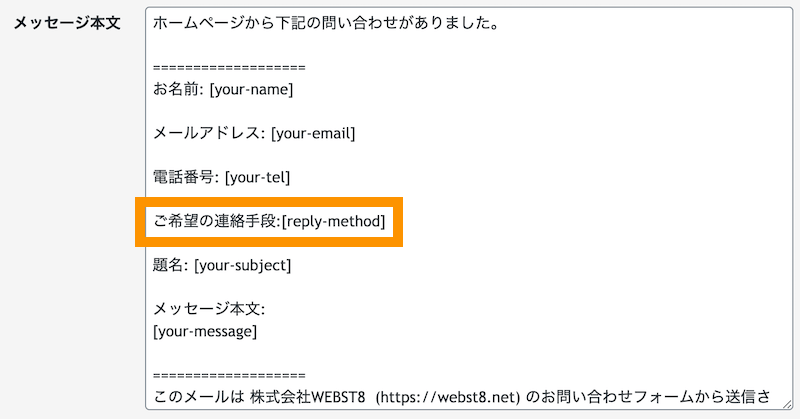
[reply-method]タグを管理者通知メール用のメッセージ本文に追記します。

[reply-method]タグを自動返信メール用のメッセージ本文に追記します。

以上で設定は完了です。
【スパム対策】reCAPTCHAをContact Form 7に実装する
お問い合わせフォームは、スパム攻撃の対象になりやすく、ある程度の期間サイトを運営していると急に海外からのスパムメールが頻繁にくるようになります。
スパムメールの対策として、Googleの無料サービスrecaptchaをContact Form 7実装しておく方法があります。

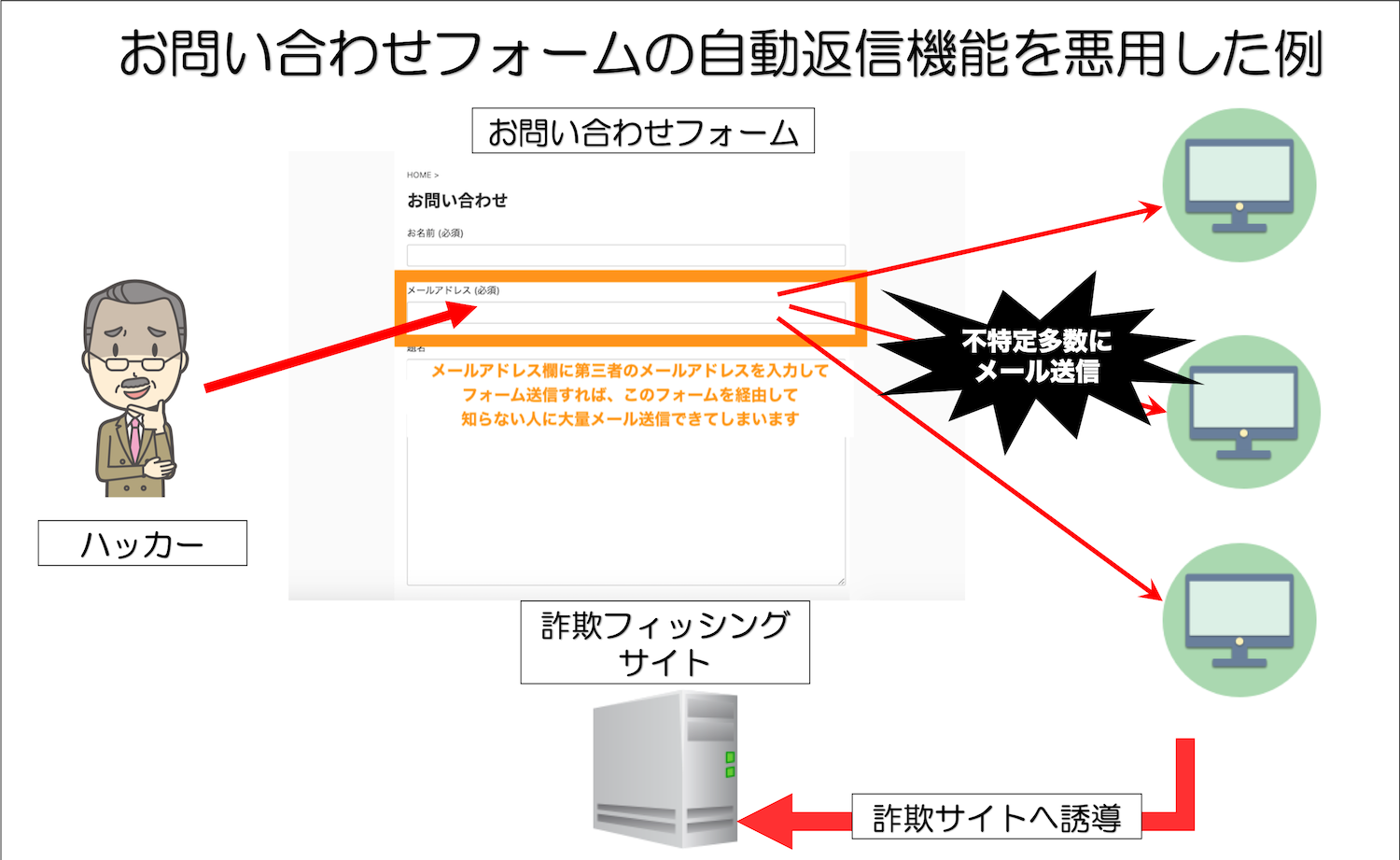
メールアドレス欄に他人のメールアドレスをランダムに入れて大量送信することで、自分のお問い合わせフォーム経由でいろいろな人に自動返信メールが届けられてしまいます。

これはプログラムの脆弱性というよりも、自動返信の仕様を悪用した不正利用です。最近特に多いようで、各レンタルサーバー会社から注意喚起のニュースが流れています。
お問い合わせフォームに自動返信機能をつけている場合は、特にGoogleのreCAPTCHAサービスなどと連携しておくようにしましょう。
(参考記事)【無料スパム対策】Contact Form 7でreCAPTCHAを設定する
reCAPTCHAには、いくつかバージョンがありますが、最新のバージョン「reCAPTCHAv3」を利用すると、「人目につかないバックグラウンドでGoogleがスパムかどうかを判断」して、サイトを保護してくれます。
reCAPTCHAの有料化に関する注意事項
2025年3月現在、reCAPTCHAの10000件/月のスパム判定評価まで無料枠として利用できます。
参考Contact Form 7でreCAPTCHAの上限を超えた際の挙動を知りたい
Google reCAPTCHAは今後さらに有料へ強化される方向になっているようで、Cloudflare Turnstileが今後代替手段として有力候補挙がっています)。
reCAPTCHAを利用される方は今後の仕様変更をウォッチしておく必要がありますので注意しましょう。
詳しい設定の仕方は「【無料スパム対策】Contact Form 7でreCAPTCHAを設定する」をご参照ください。
【補足】Contact Form 7とAnalyticsコンバージョンの設定方法
補足として、Contact Form 7とAnalyticsコンバージョンの設定方法を添付します。
(初心者の方は必ずしも設定しなくても問題ありません。)
つぎに、Contact Form 7とGoogle Analytics連携で、コンバージョン(目標)の設定方法を説明します。
下記のページをご参考ください。
フォーム送信を Google Analytics でトラッキングする
なお、以前はContact Form 7の編集画面でjavascriptのon_sent_ok のフックを使用する方法で設定できましたが、この機能は2017年中に廃止されました。現在はエラーで設定できなくなっていますのでご注意ください。
また、お問い合わせ後にサンクスページに飛ばしてコンバージョンを計測する方法もありますが、Contact Form 7の作者はこの方法は推奨していないようです(する必要はないという考え方のようです)。
サンクスページに飛ばしてコンバージョンを計測した場合は、下記を参考に設定することができます。
まとめ
今回は、Contact Form 7を利用してお問い合わせフォーム作成する方法を説明しました。

メール通知と自動返信メールを設定する
その他の細かい使い方や留意事項などは下記の公式サイトから確認することができます。
お問い合わせフォームを活用することで、サイト訪問者との連絡を円滑に行うことができるようになりますので、ぜひ活用してみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。