インスタグラムの最新のいくつかの写真をWordPressに表示させたいという方におすすめなのが「Instagram Feed(現在はSmash Balloon Social Photo Feedという名称に変更されました)」です。
Instagram Feedを使えば、自分のInstagramの投稿を簡単にWordPressに表示させることができます。
今回は初めてSmash Balloon Social Photo Feedを使う方のために、使い方をわかりやすく解説していきます。

本記事は2022年6月に更新した内容です。執筆時点とは異なるバージョンや環境の場合、記載内容と操作が異なる場合がありますのでご注意ください。
また、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。そのため、WordPressのバックアップを取った上自己責任で実施をお願いいたします。
前提条件とSmash Balloon Social Photo Feedの導入
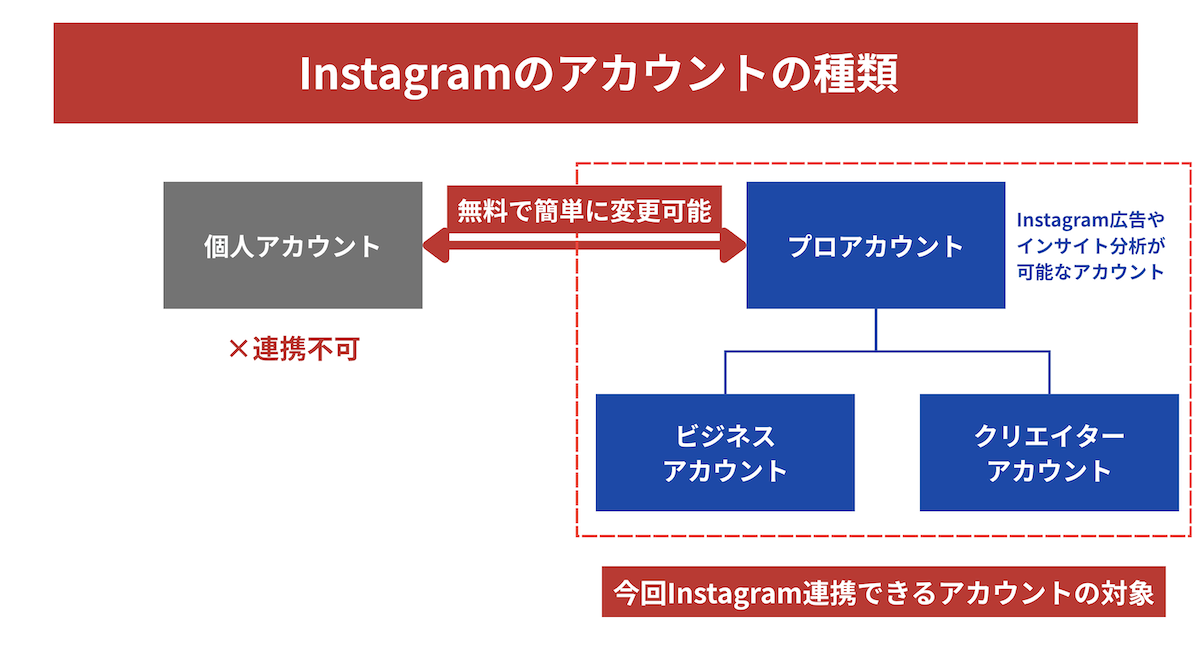
連携可能なインスタグラムアカウント種類はプロアカウントのみ
今回Smash Balloon SOcial Photo Feedと連携できるInstagramアカウントはプロフェッショナルアカウントになります。
プロフェッショナルアカウントはビジネスアカウントとクリエイターアカウントに細分化され、このどちらかのアカウントであれば連携できますが個人アカウントは設定できないため注意ください。


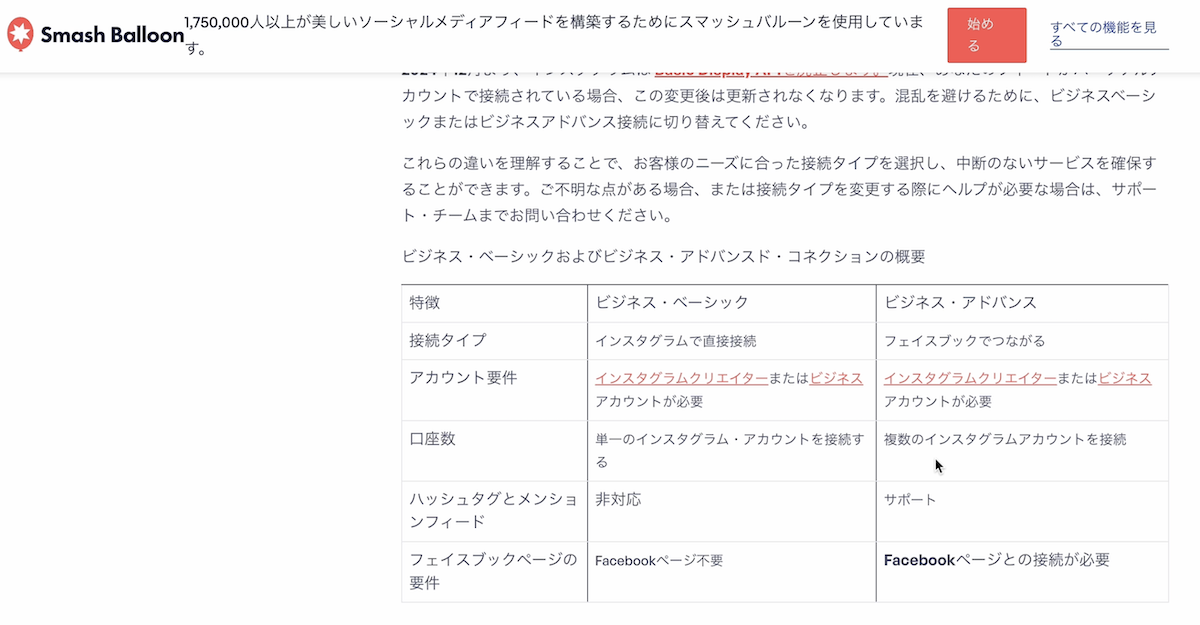
ビジネスベーシックとビジネスアドバンスドの違い
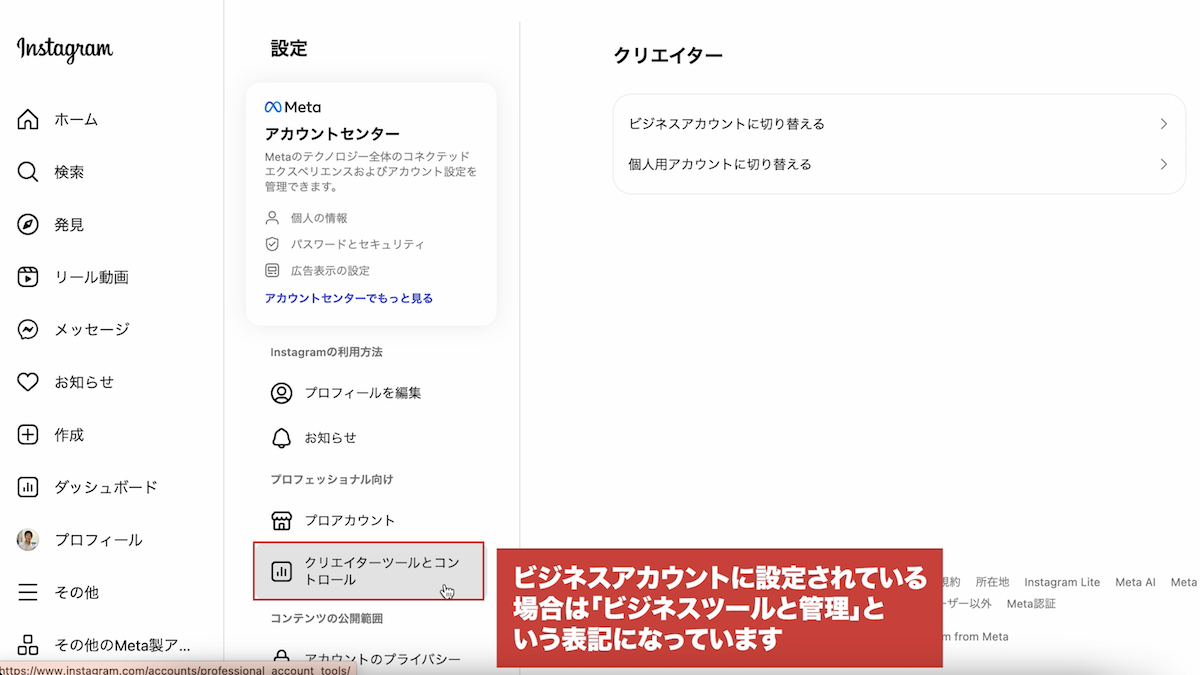
個人アカウントの場合は、Instagramアカウントの設定とアクティビティ>「アカウントの種類とツール」からプロアカウント(ビジネスアカウントかクリエイターアカウント)に無料で切り替えることができます。
また、以降の操作を行う前に、今操作しているWebブラウザ上で対象のインスタグラムアカウントにWebブラウザ上でログインしている状態にしておいてください。

※個人アカウントなどでログインしている鵜状態で以降の操作をすると、個人アカウントに接続しようとしてエラーが起きることがあります。
Smash Balloon Social Photo Feedのインストール
まずSmash Balloon Social Photo Feedをインストール・有効化します。
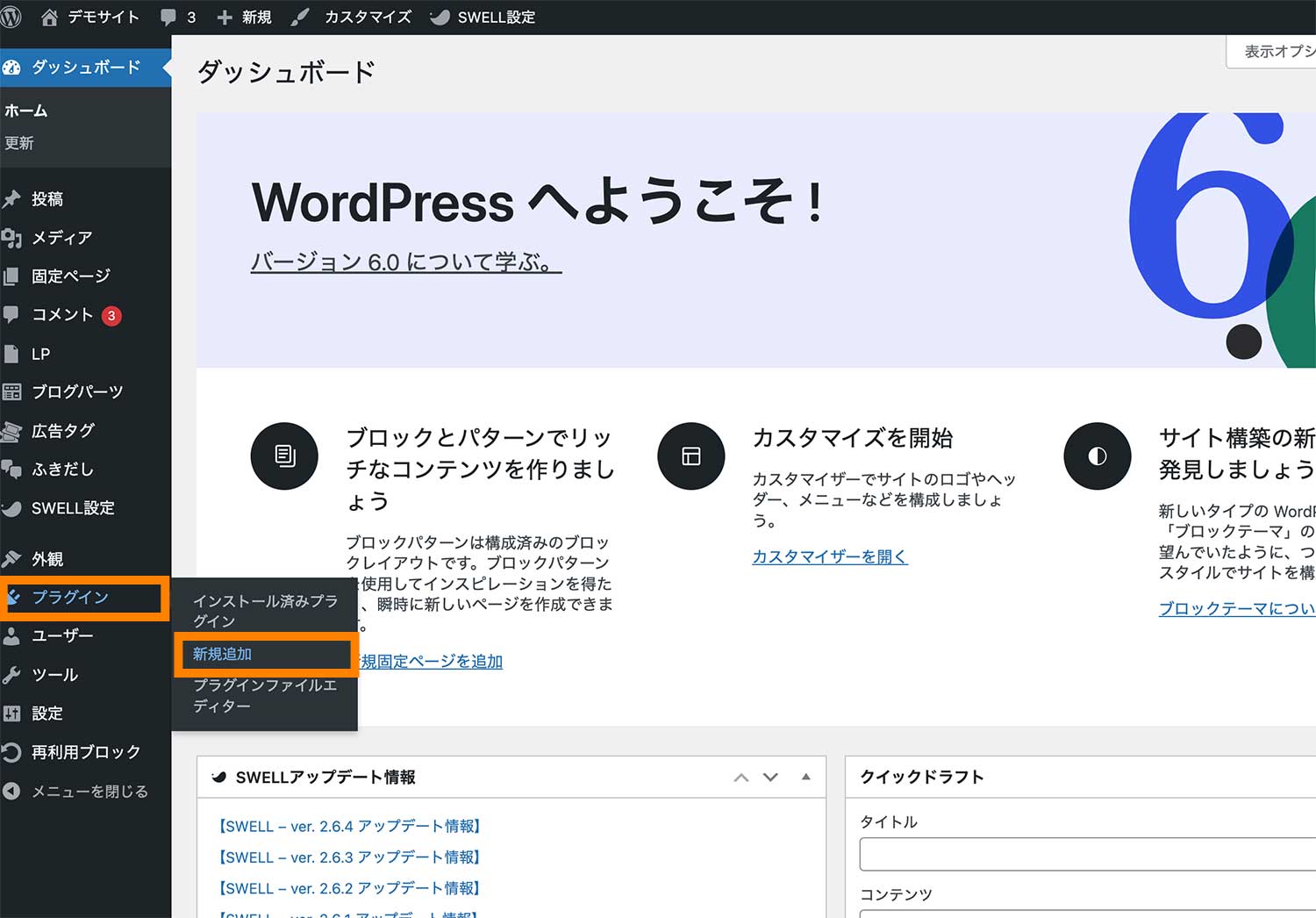
WordPressの管理画面で「プラグイン」→「新規追加」をクリックします。

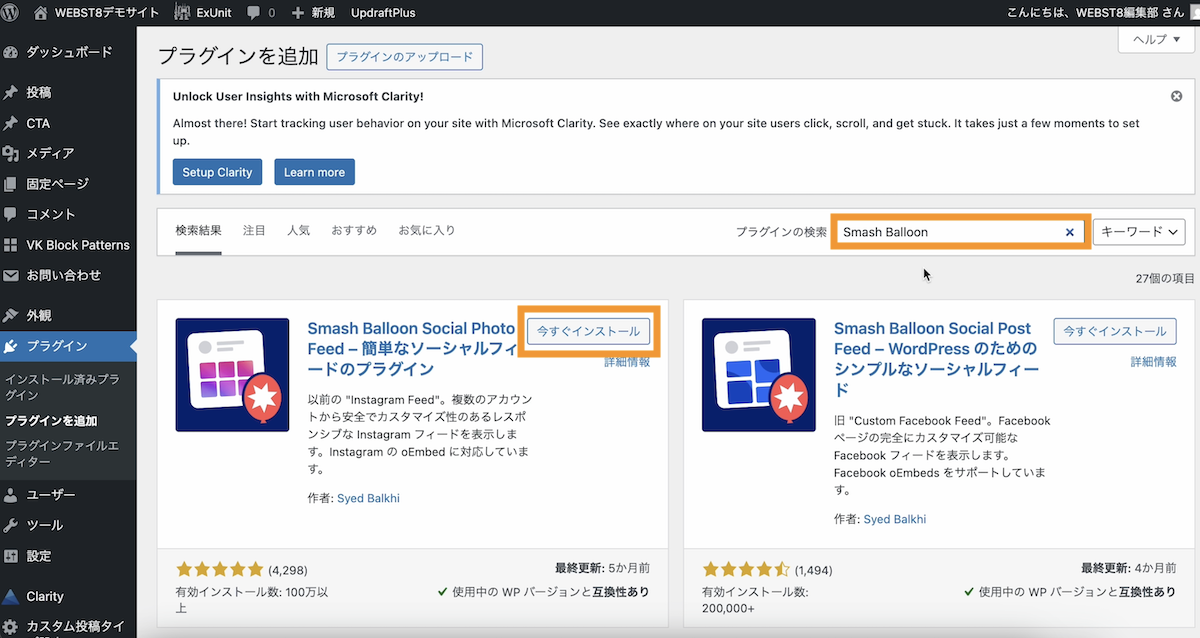
プラグインの新規追加画面で「Smash Balloon Social Photo Feed」と検索すると、以下のプラグインが出てくるので、こちらをインストールします。

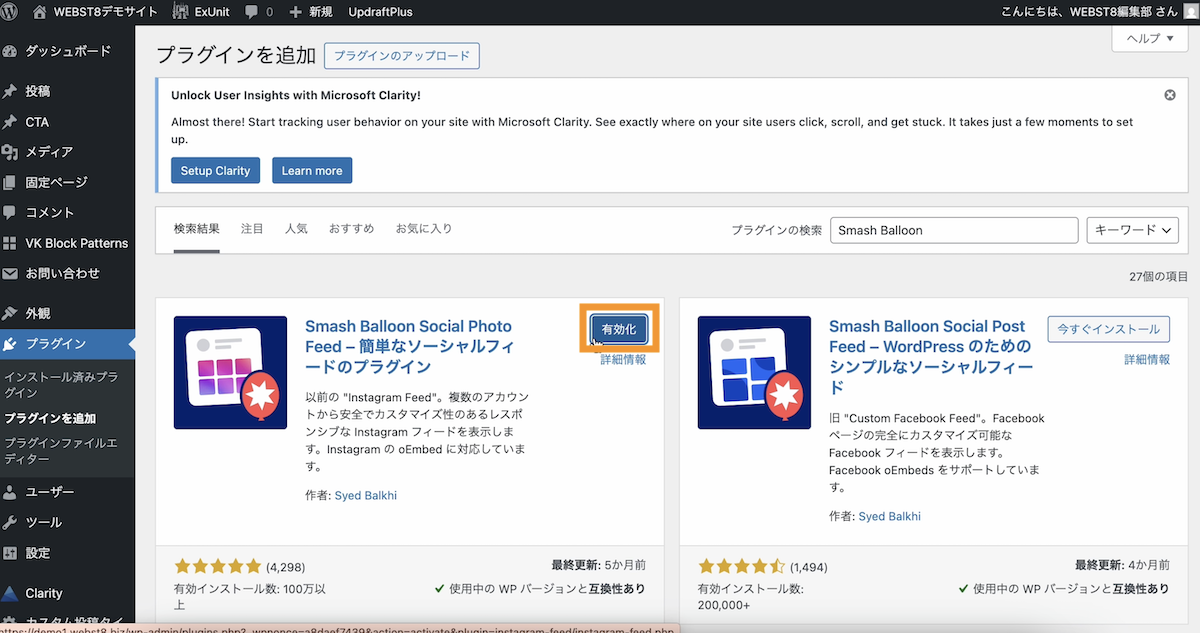
インストールが完了したら「有効化」をクリックします。

これでインストール・有効化の設定は完了です。
インスタグラムのフィードを表示させる方法
(STEP. 1) Instagramアカウントに接続する
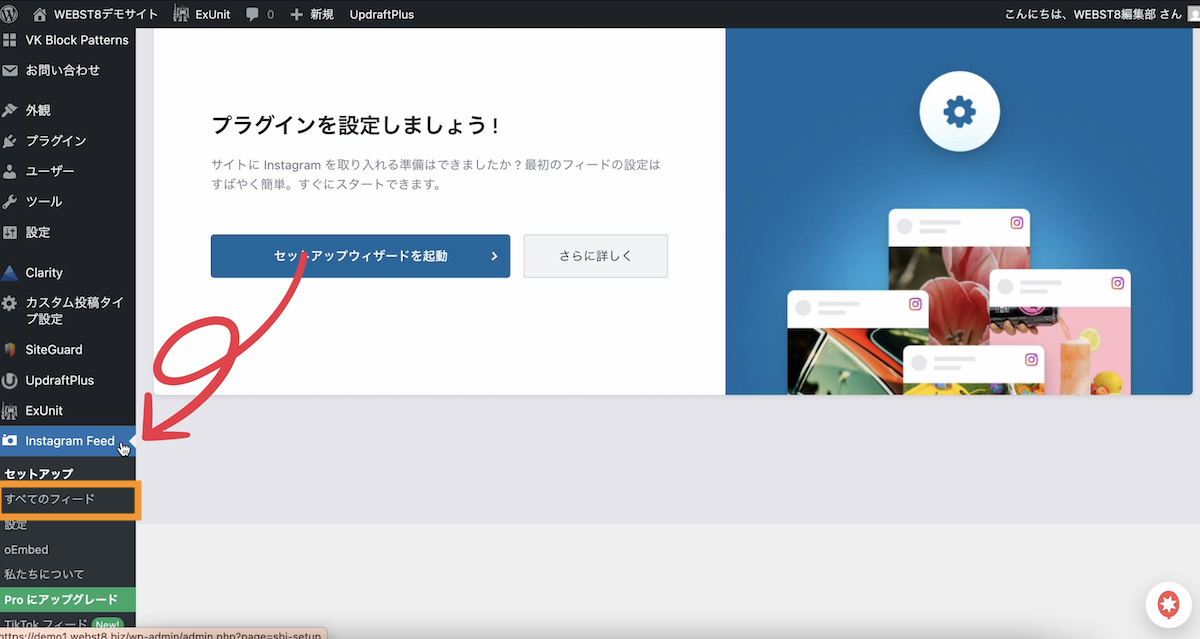
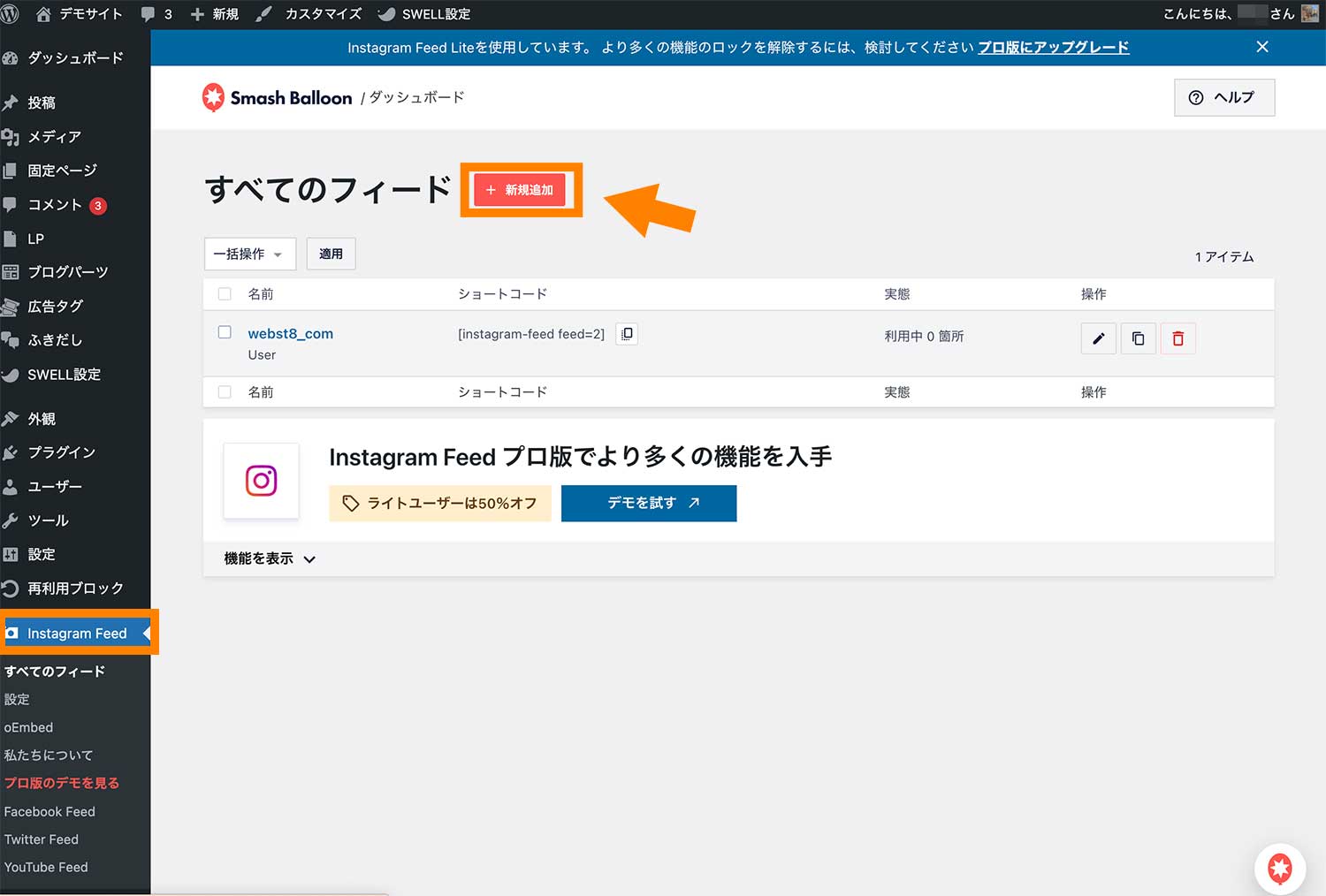
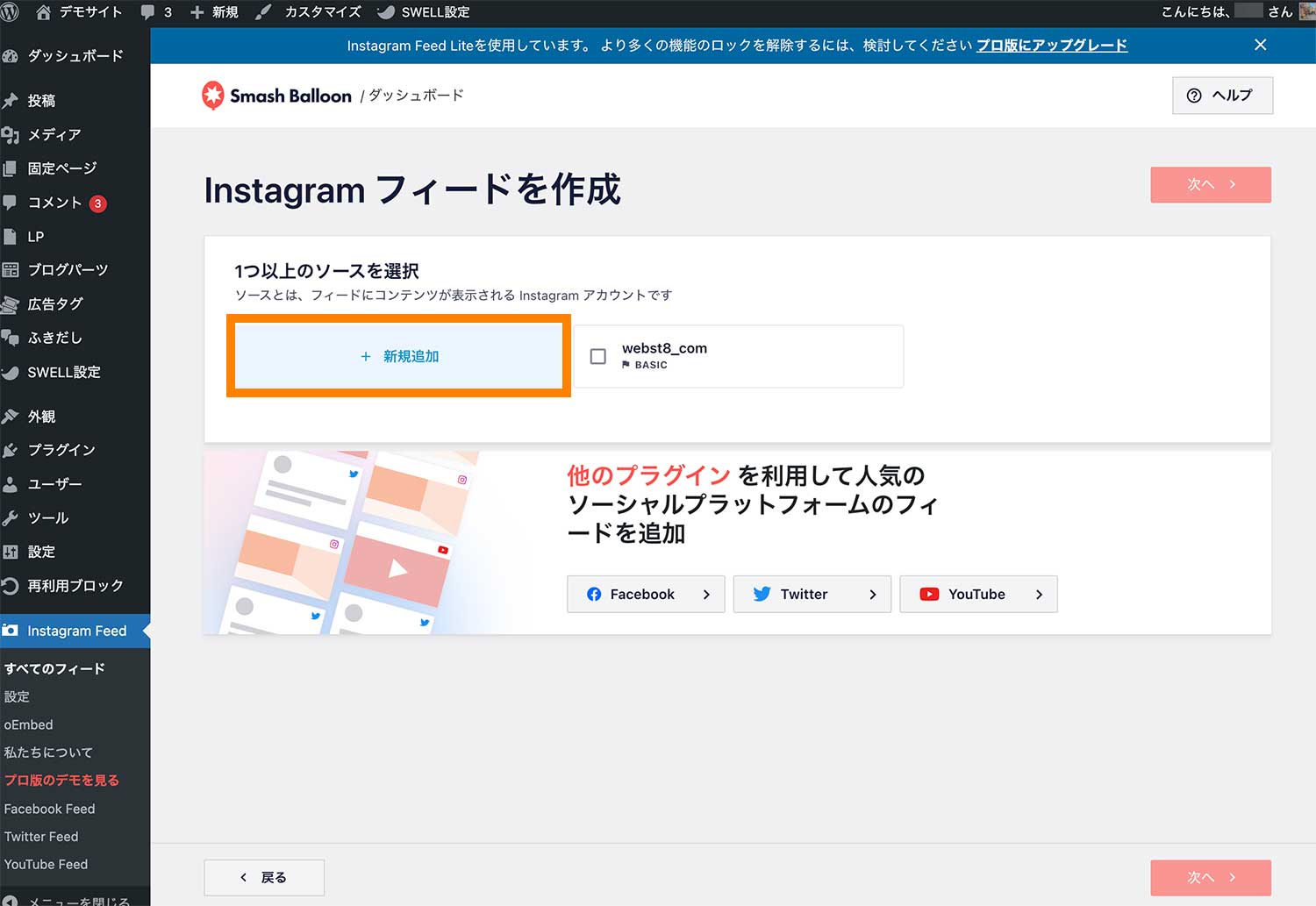
プラグインインストール直後はInstagram Feedのセットアップ画面に移動していますが、ここではいったんInstagram Feed>すべてのフィードに移動します。

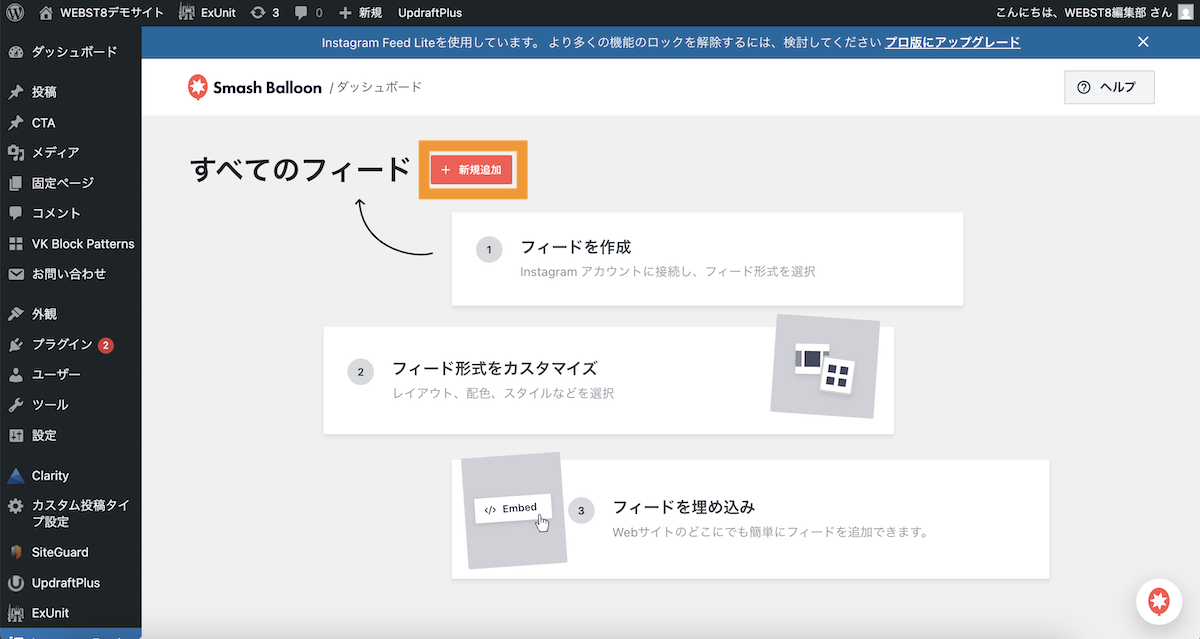
新規追加をクリックします。

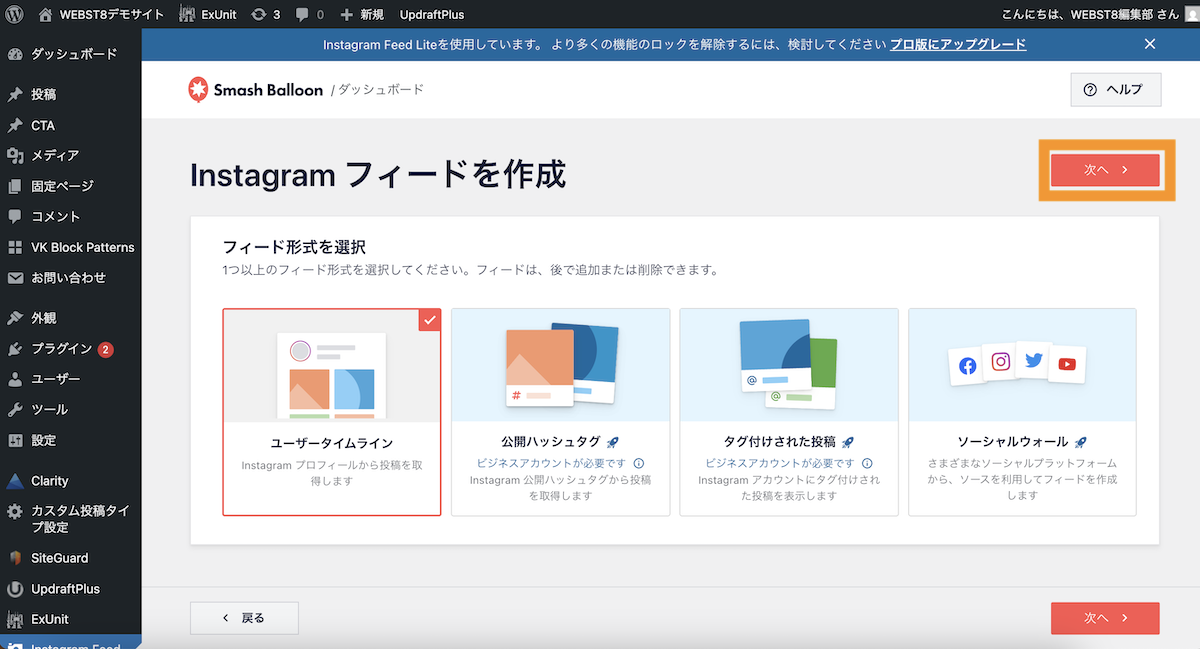
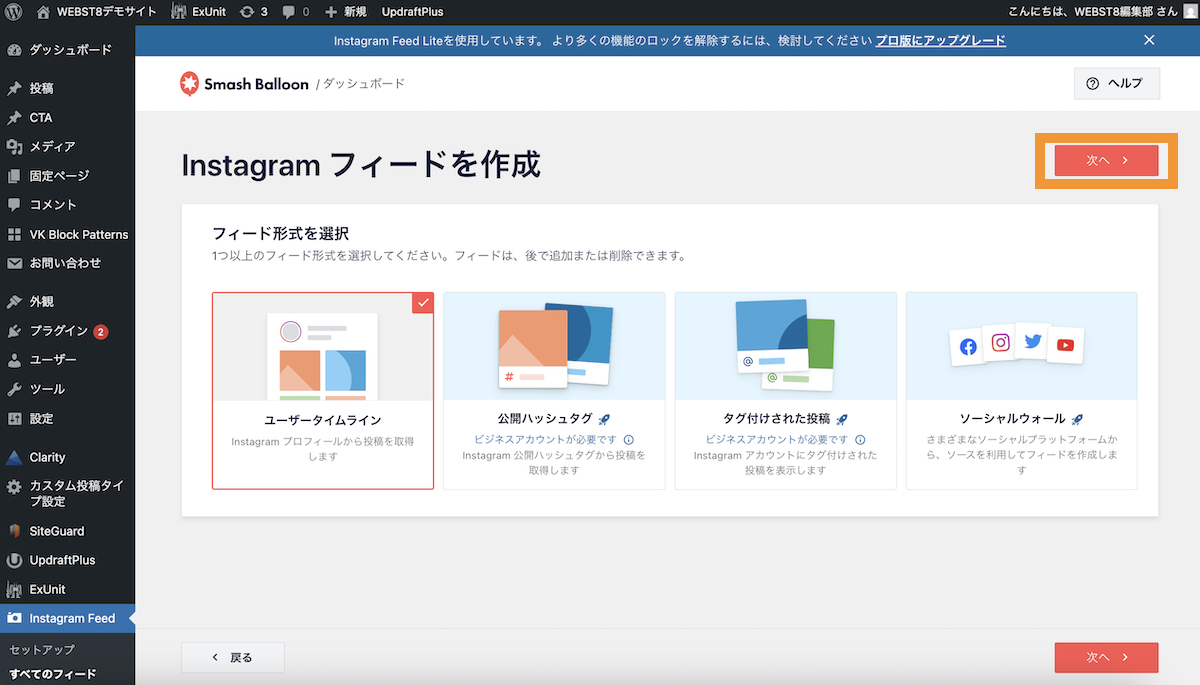
ユーザータイムラインが設定された状態で「次へ」をクリックします。

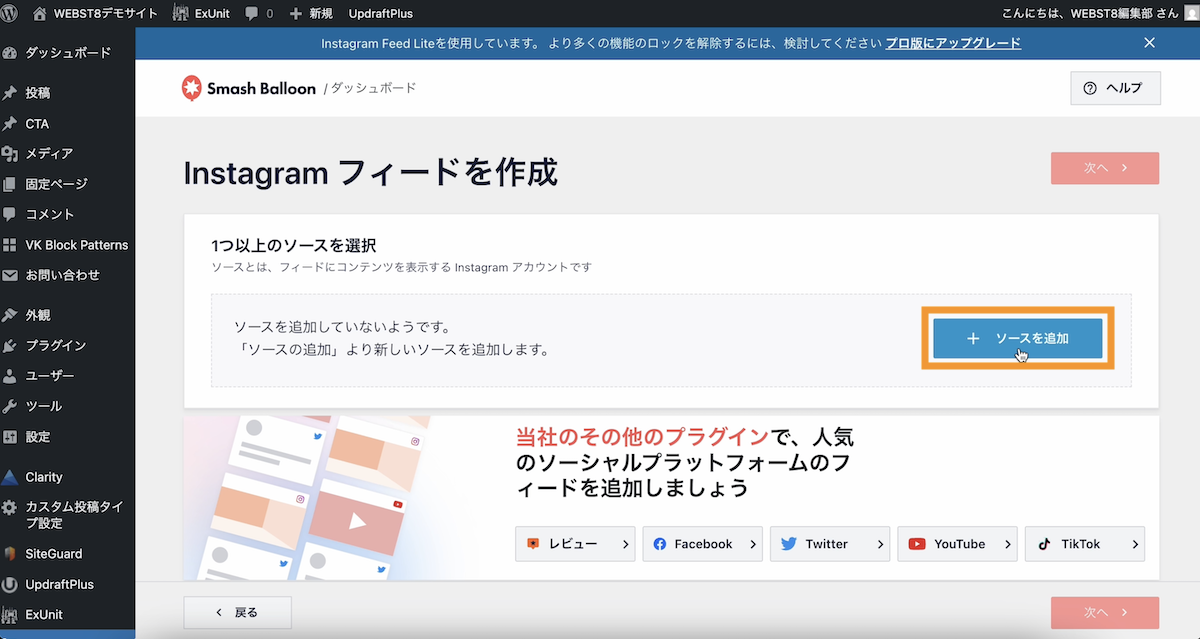
「+ ソースを追加」をクリックします。

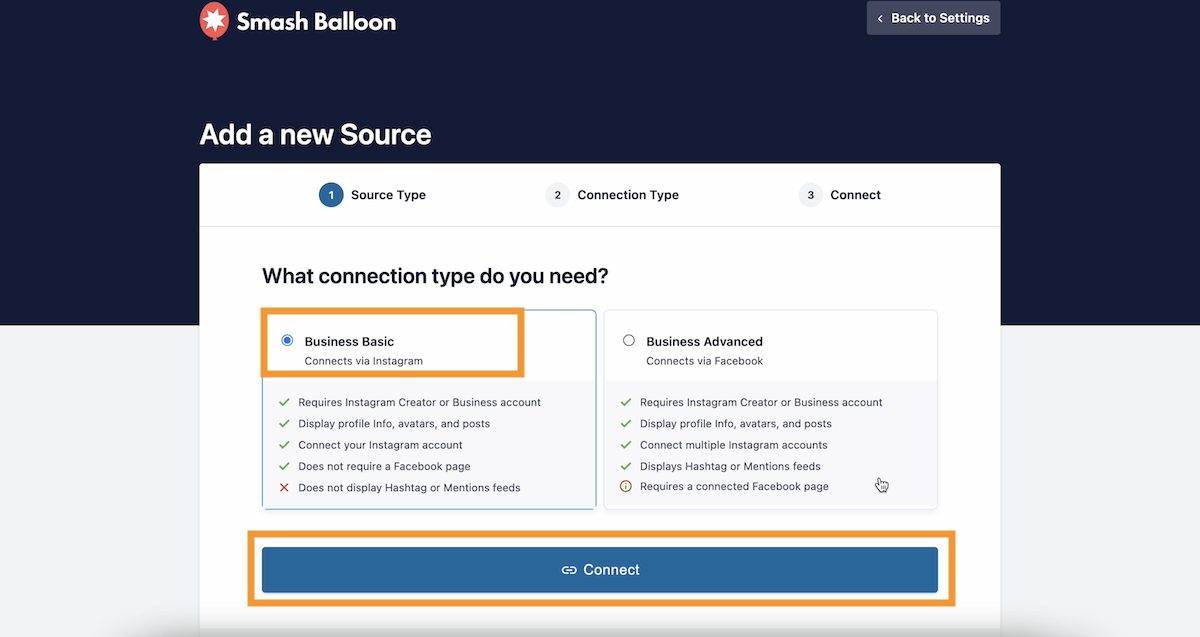
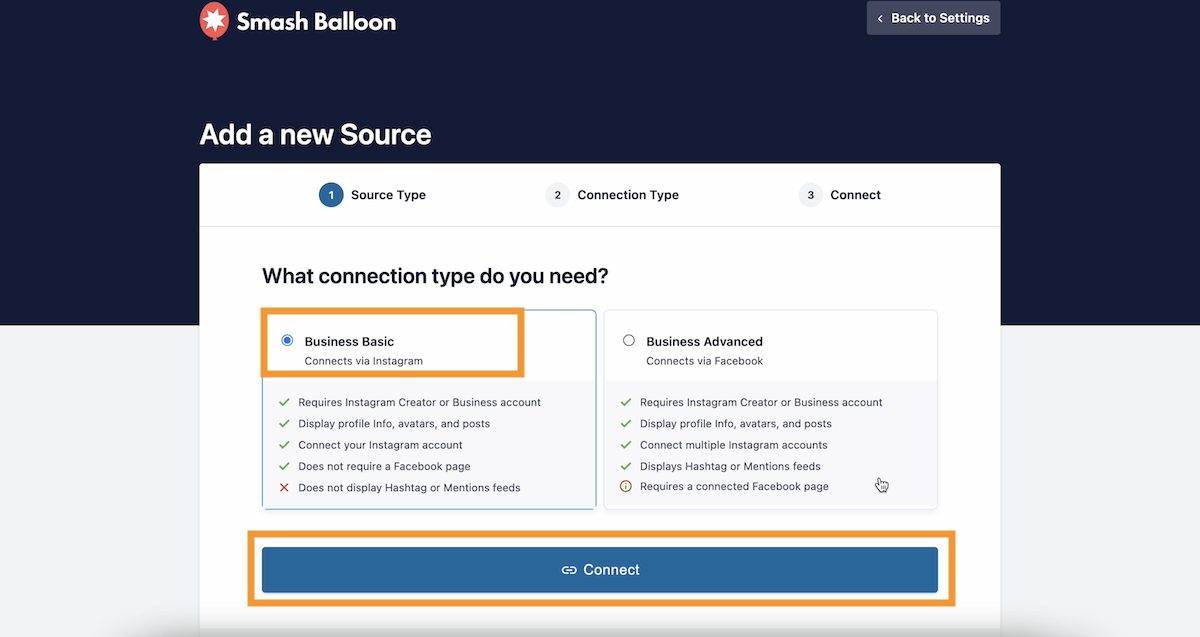
ここでアカウントタイプ「Business Basic」を選択して進みます。

(補足)「Business Basic」と「Business Advanced」の違いについて
通常はBusiness Basicを選択することがほとんどですが、もしFacebookページ経由で認証利用したい場合は、「Advanced」を選択しましょう。
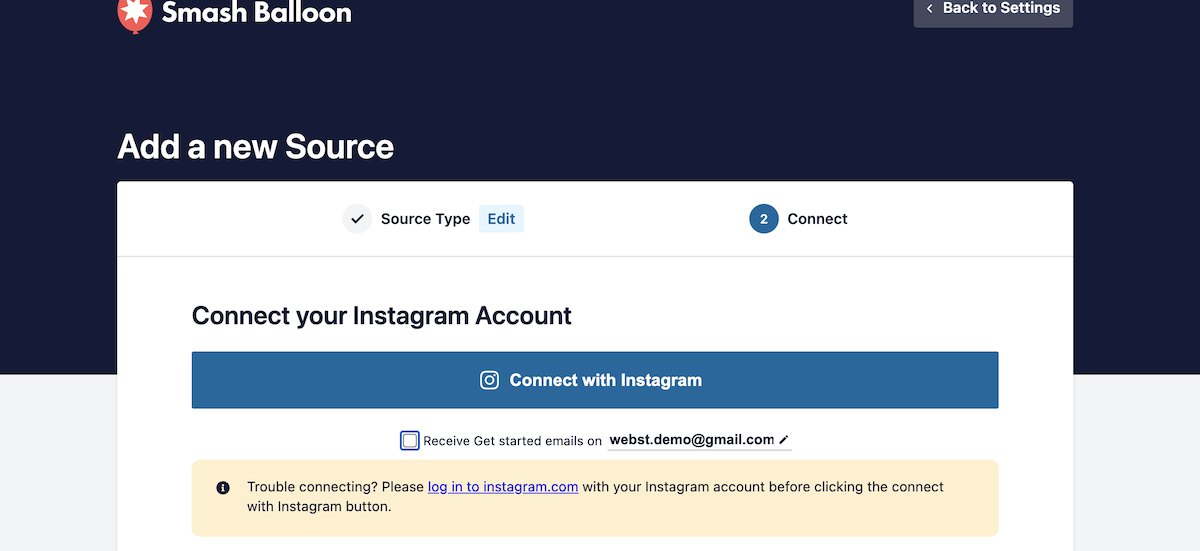
Connect With Instagramをクリックします。

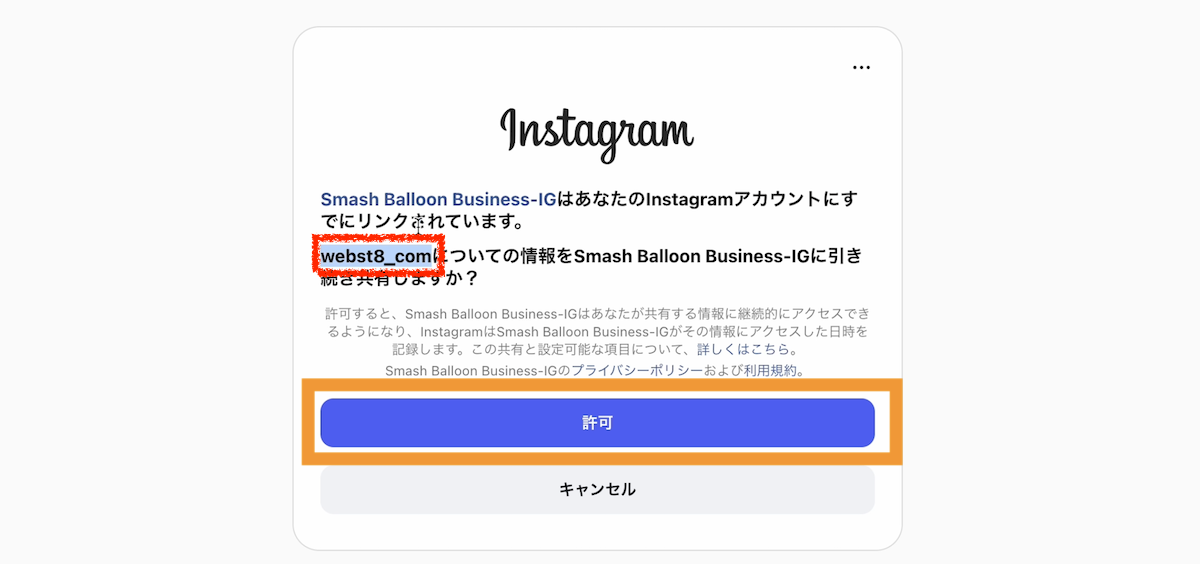
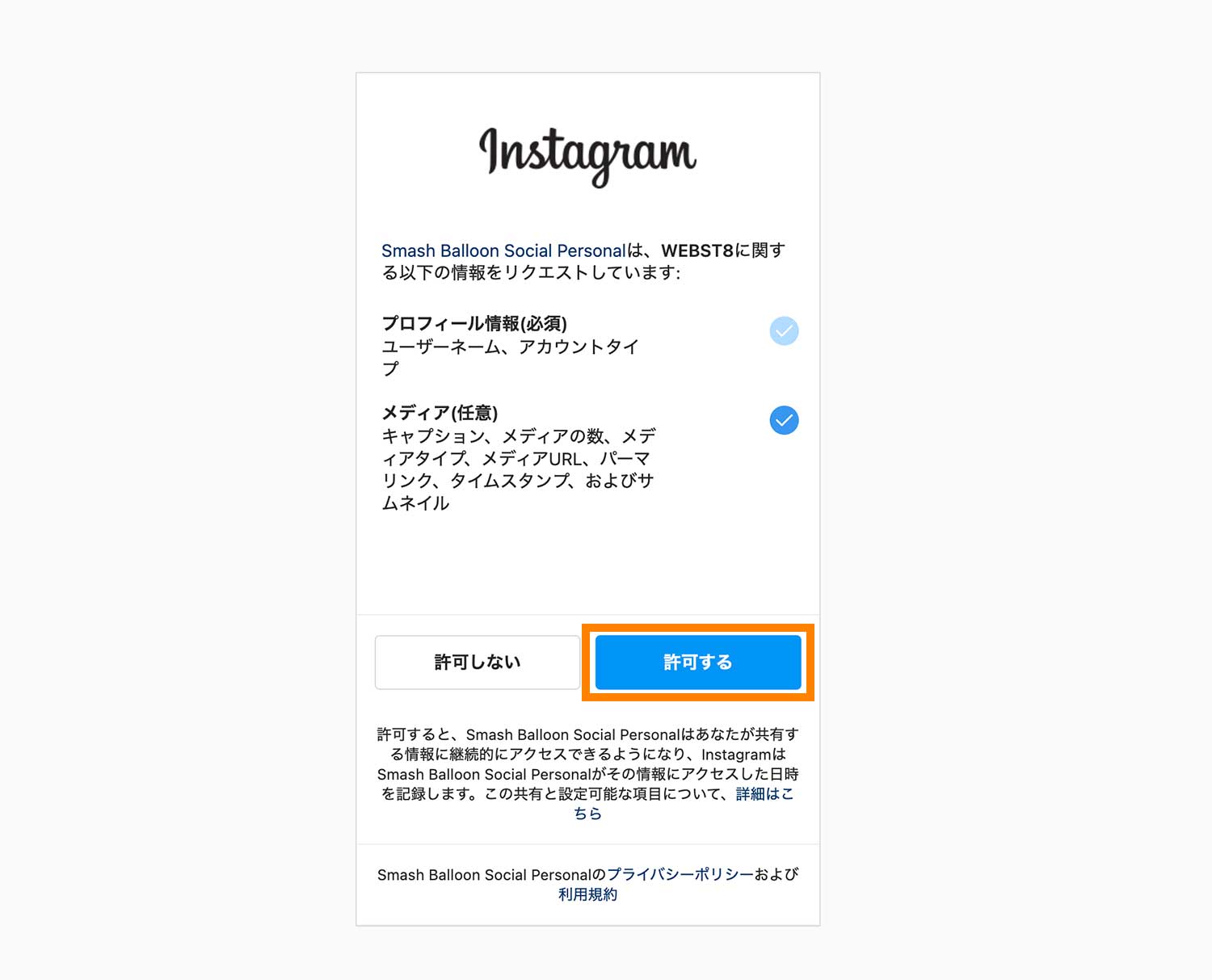
対象のアカウントであることを確認した上で許可をクリックします。

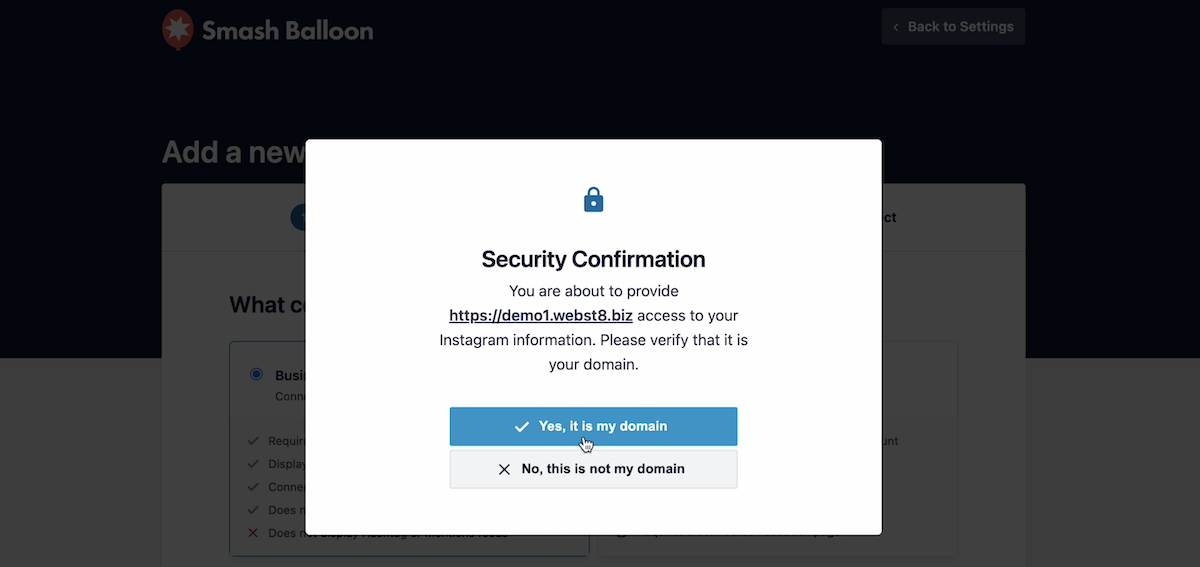
yes it is my domainをクリックします。

(補足)400 invalid error
400 invalid errorと表示されて接続できない場合、Instagramのアカウント種類が個人アカウントになっている可能性があります。
その場合プロフェッショナルアカウントに切り替えてから2,3時間程度経ってから再度試してみてください。

なお、プロフェッショナルアカウントなのにうまくいかない場合は、ビジネスアカウント・クリエイターアカウントを切り替えてから2,3時間程度試してみるとうまくいく場合があります。

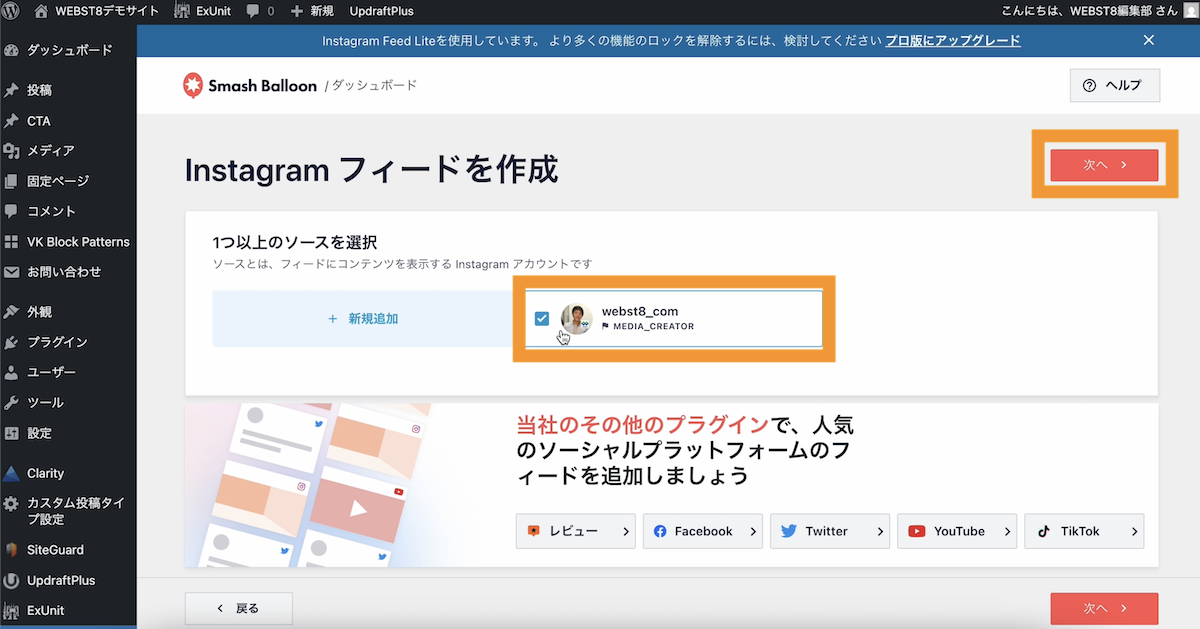
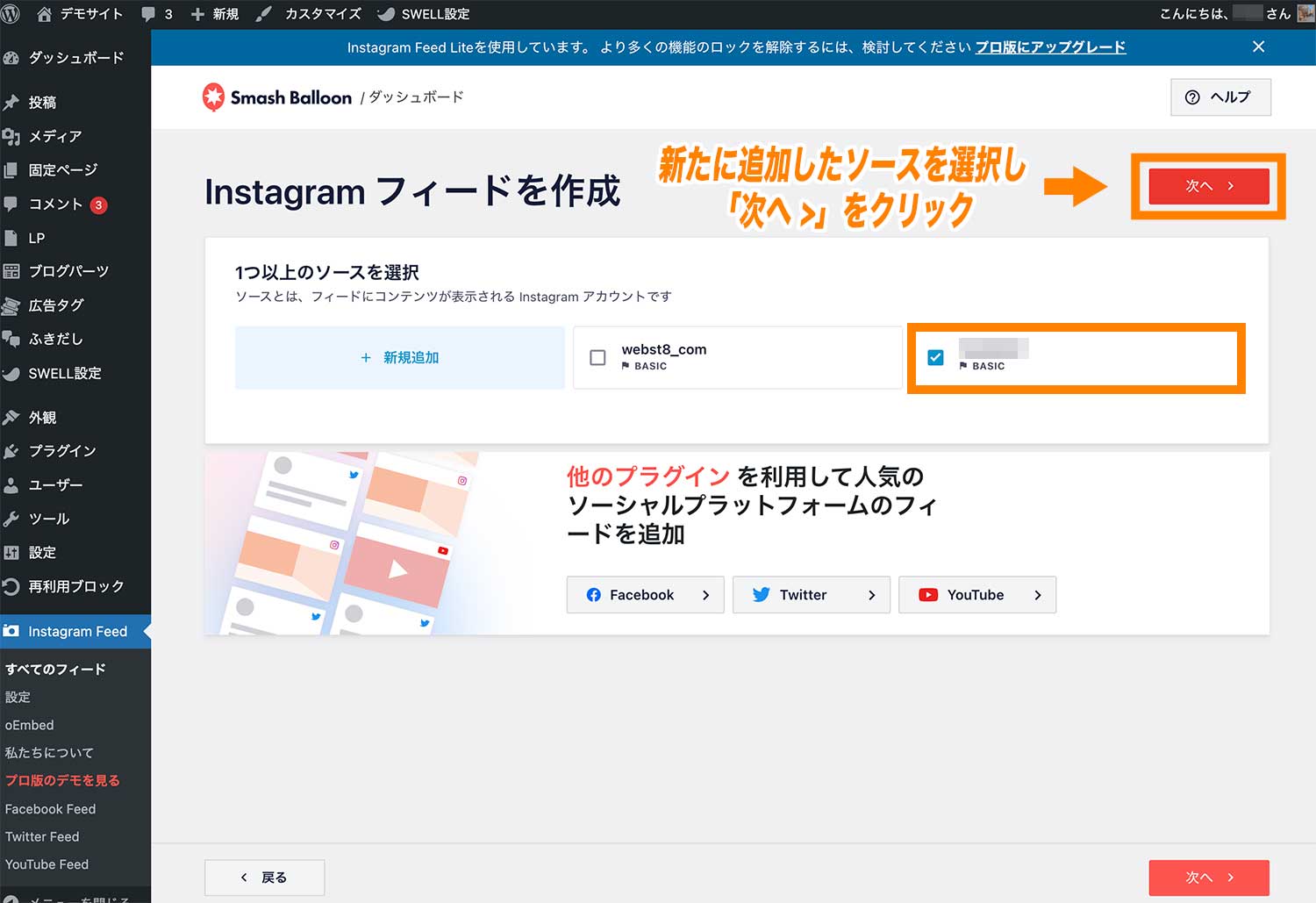
追加したソース(インスタグラムアカウント)が選択できるようになっているので、こちらを選択してから「次へ >」をクリックします。

以上でアカウントの接続設定は完了です。

(STEP. 2) Instagramフィードを表示させる
インスタグラムアカウントとの連携ができたら次に、インスタグラムフィードを表示させましょう。
インスタグラムフィードはショートコードを使うことで表示することが可能。なお使用するショートコードは「Instagram Feed」→「すべてのフィード」から確認することができます。

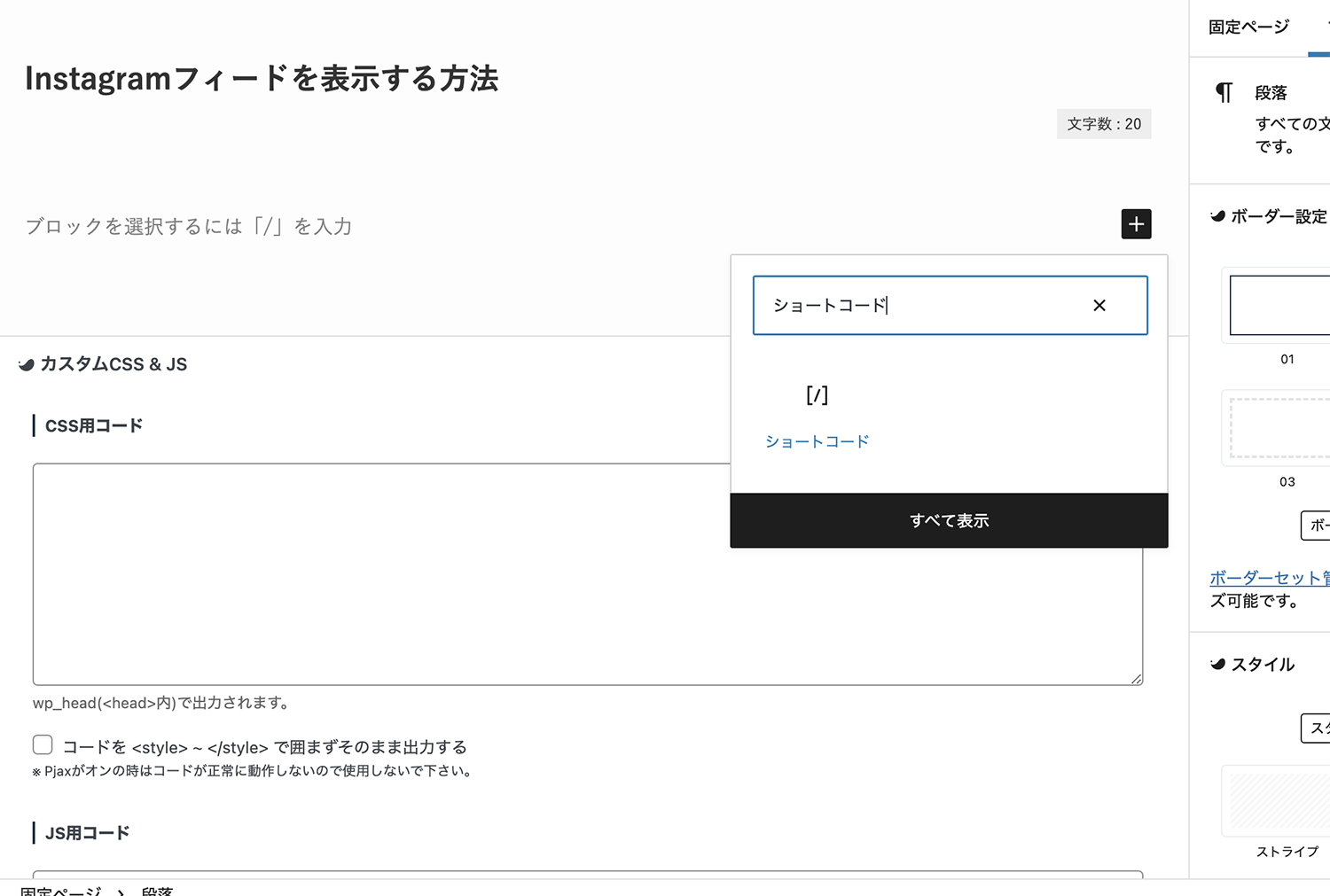
任意の固定ページ(または投稿)の編集画面を開いて、「+アイコン(ブロックを追加)」をクリックします。

「ブロックの検索」箇所で「ショートコード」と入力し、出てきたこちらのブロックを追加します。

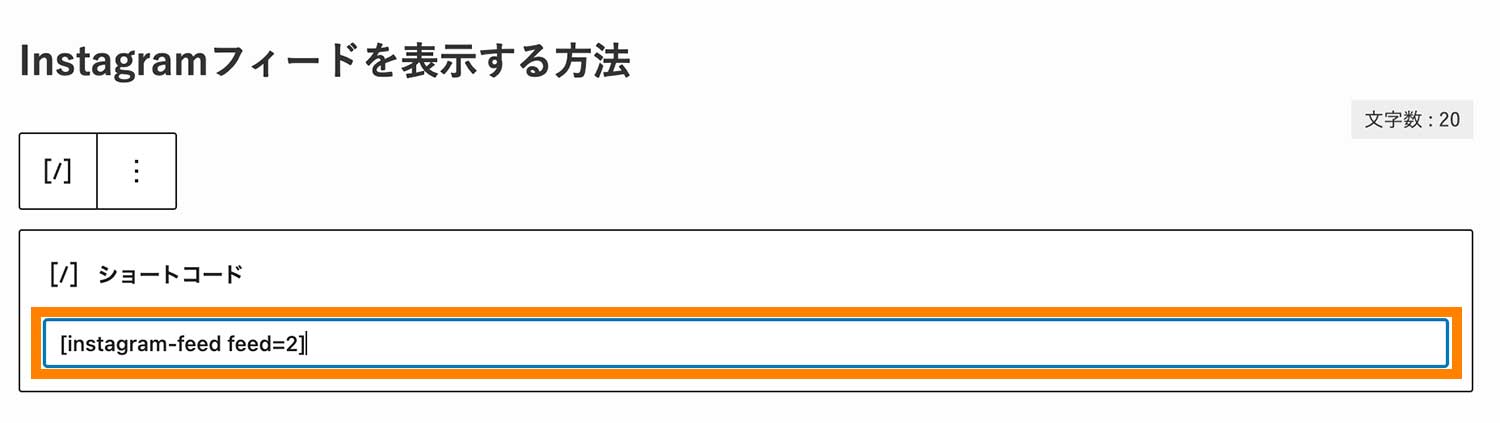
あとは追加したショートコードブロックの中に、「Instagram Feed」→「すべてのフィード」で確認したショートコードを貼り付けてあげればOKです。

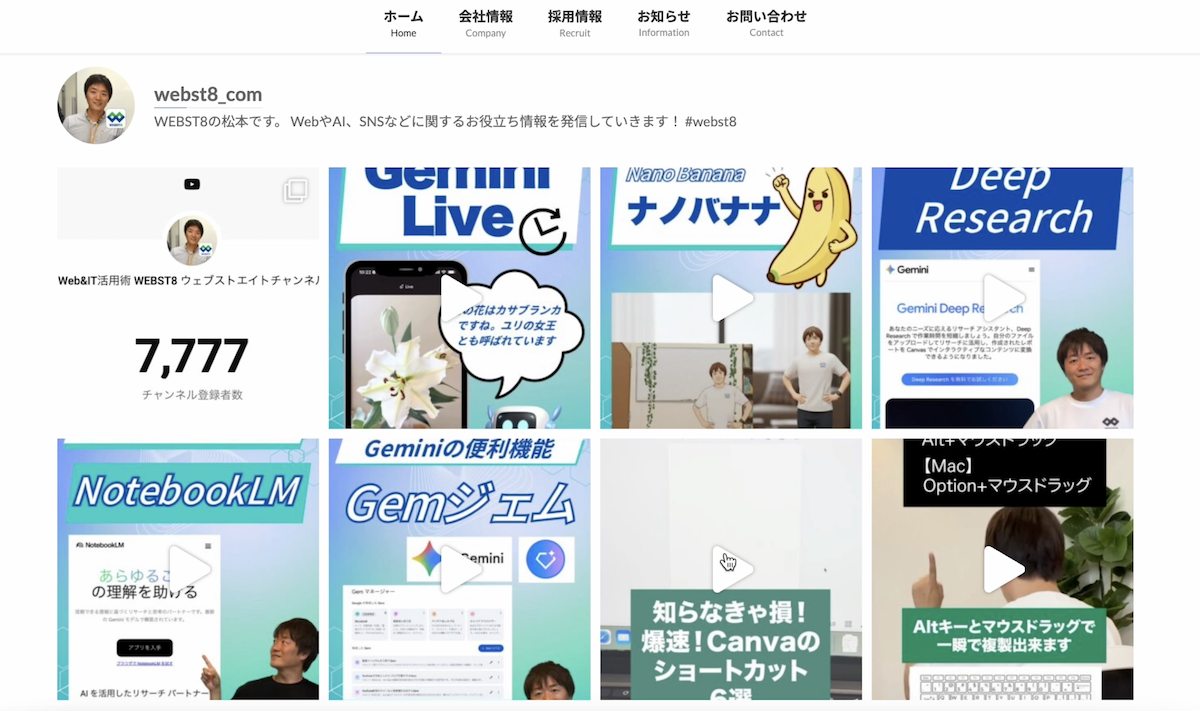
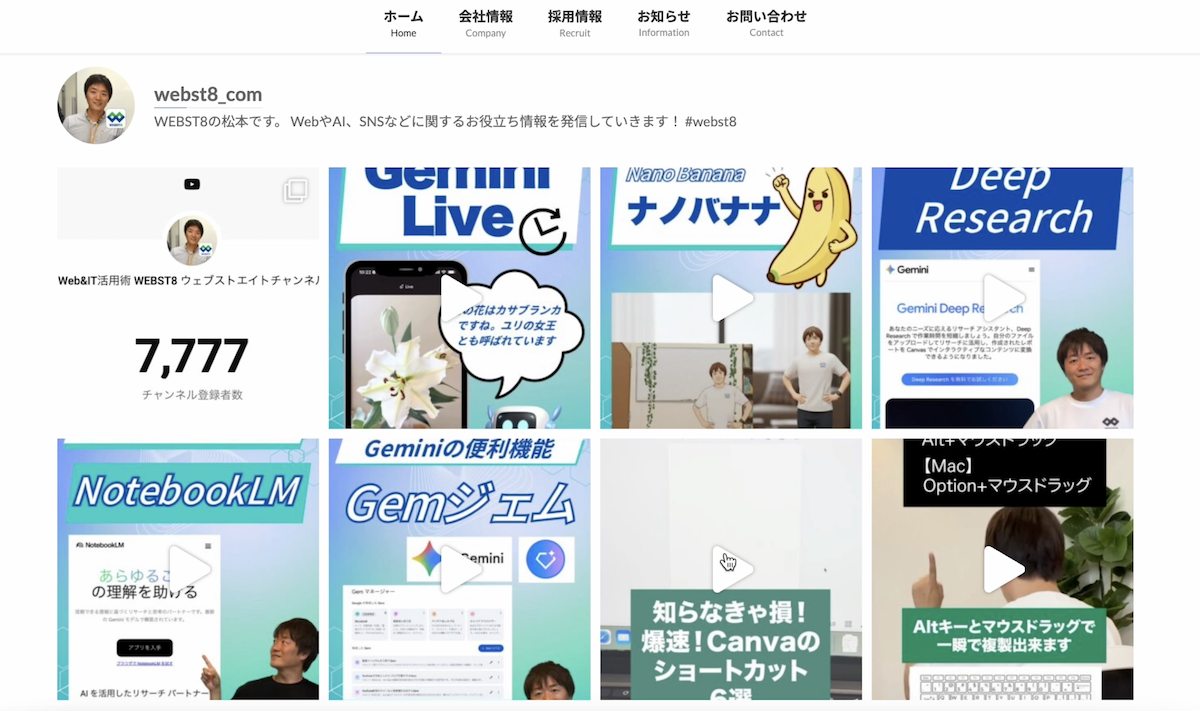
これでプレビュー画面を見てみると、以下のようにインスタグラムのフィードが表示されていることが確認できます。

ウィッジェットを利用してサイドバーまたはフッターに表示させる方法
なおインスタグラムフィードはウィジェットを利用してサイドバーやフッターに表示させることも可能です。
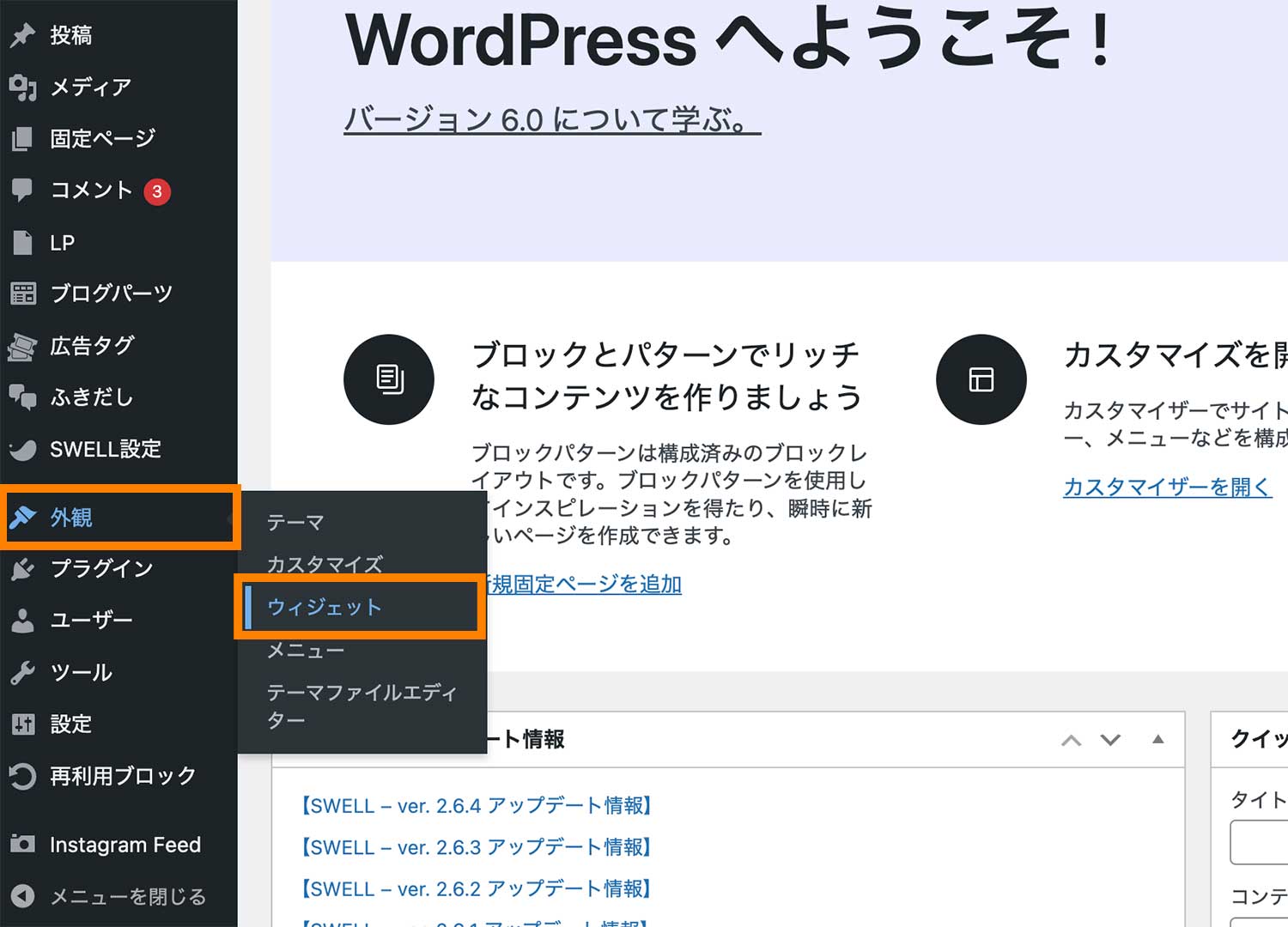
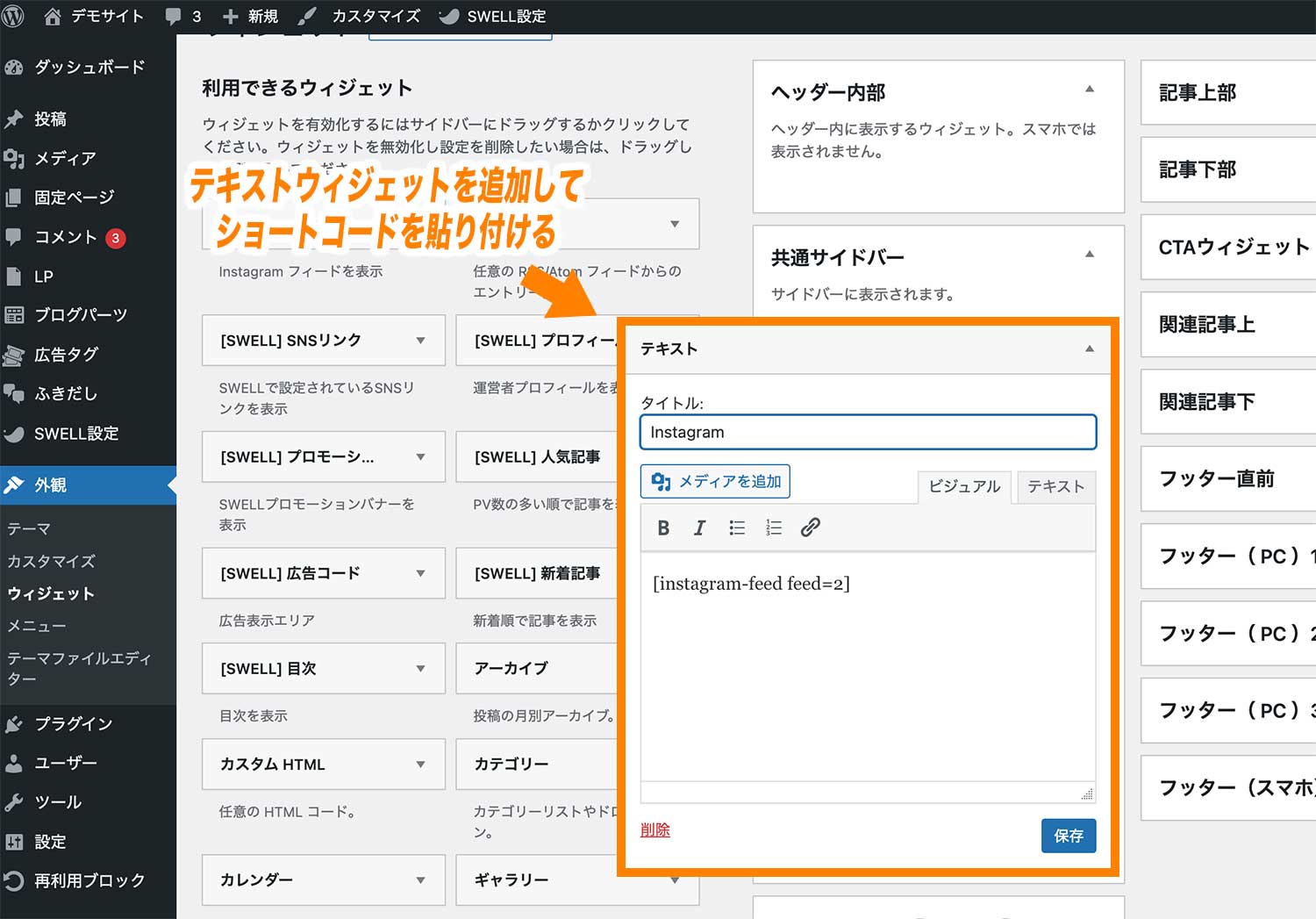
「外観」→「ウィジェット」をクリックします。

ここではサイドバーにインスタグラムフィードを表示したいので「共通サイドバー」エリアにテキストウィジェットを追加し、ショートコードを貼り付けて保存します。

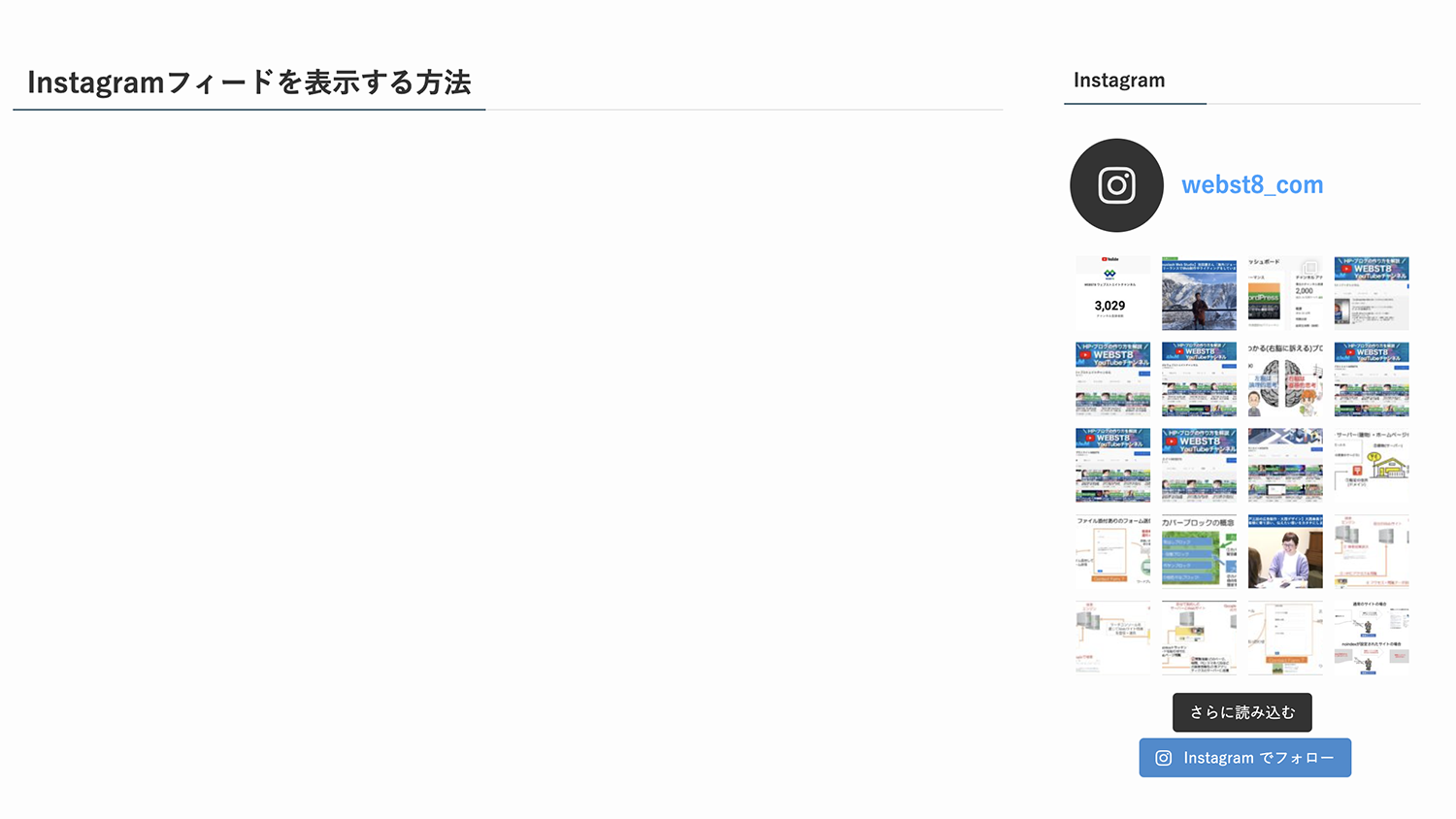
これで表示を確認すると、インスタグラムフィードがサイドバーに表示されていることが確認できるはずです。

Smash Balloon Social Photo Feedの設定を変更する
なおデフォルトで表示されているインスタグラムフィードの表示スタイルはカスタマイズをすることができます。
ここではSmash Balloon Social Photo Feedのデフォルト設定の変更方法について解説します。
■Smash Balloon Social Photo Feedで変更できる項目
- アバター画像を変更する
- 自己紹介文を追加する
- 表示させる投稿数の数・カラム数を変更する
- 背景色を変更する
- ボタンの文字列や色を変更する
アバター画像を変更する
まずはアバター画像を変更する方法です。
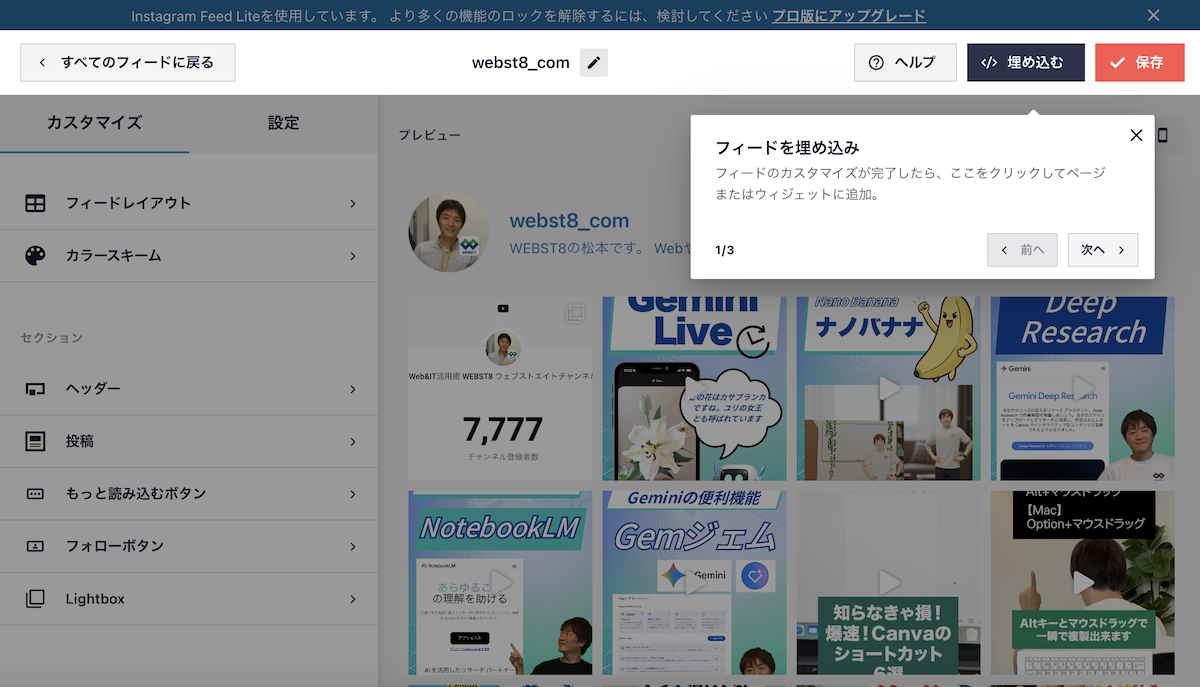
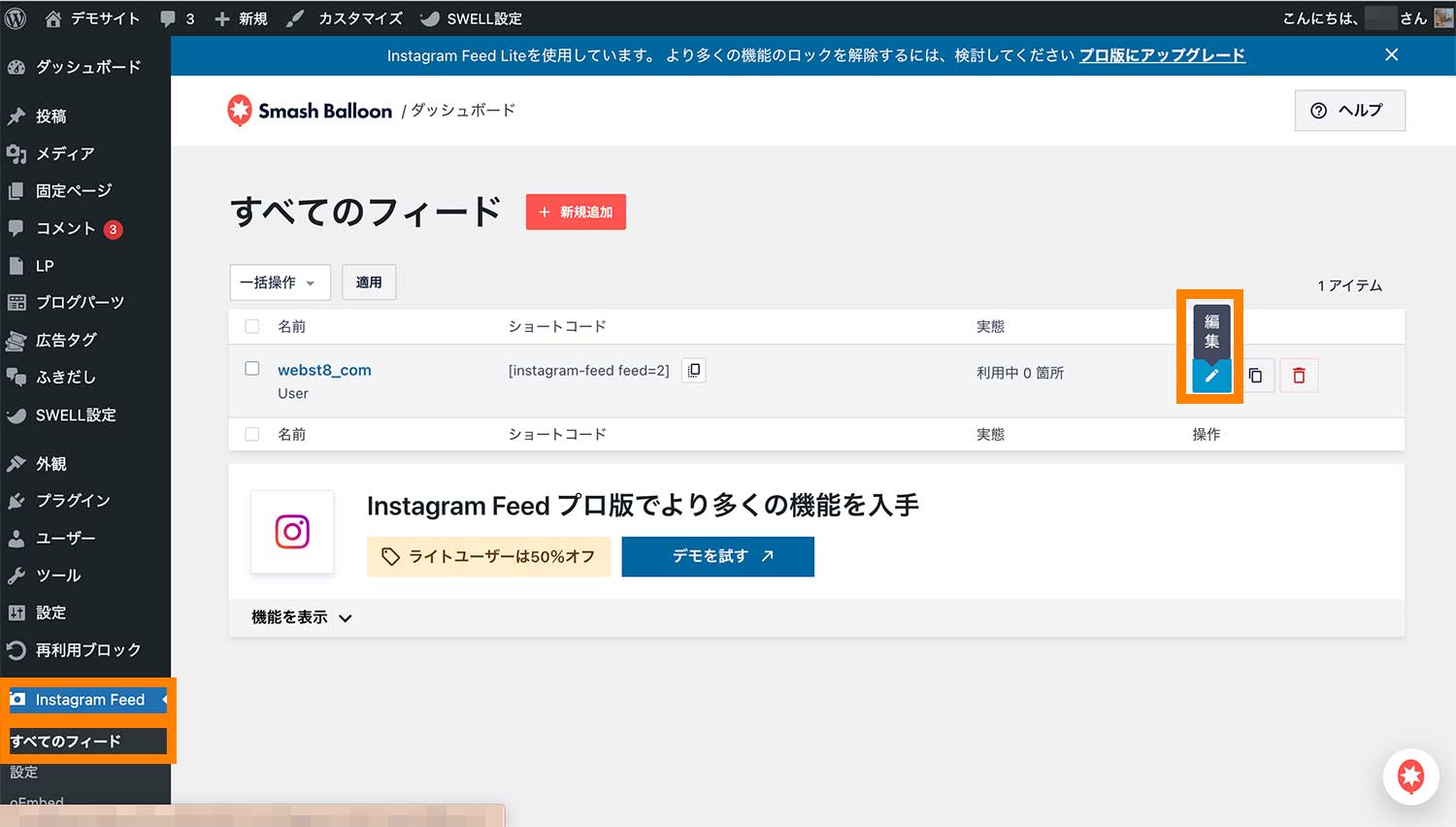
ダッシュボードの「Instagram Feed」→「すべてのフィード」で該当するインスタグラムアカウントの「編集」をクリックします。

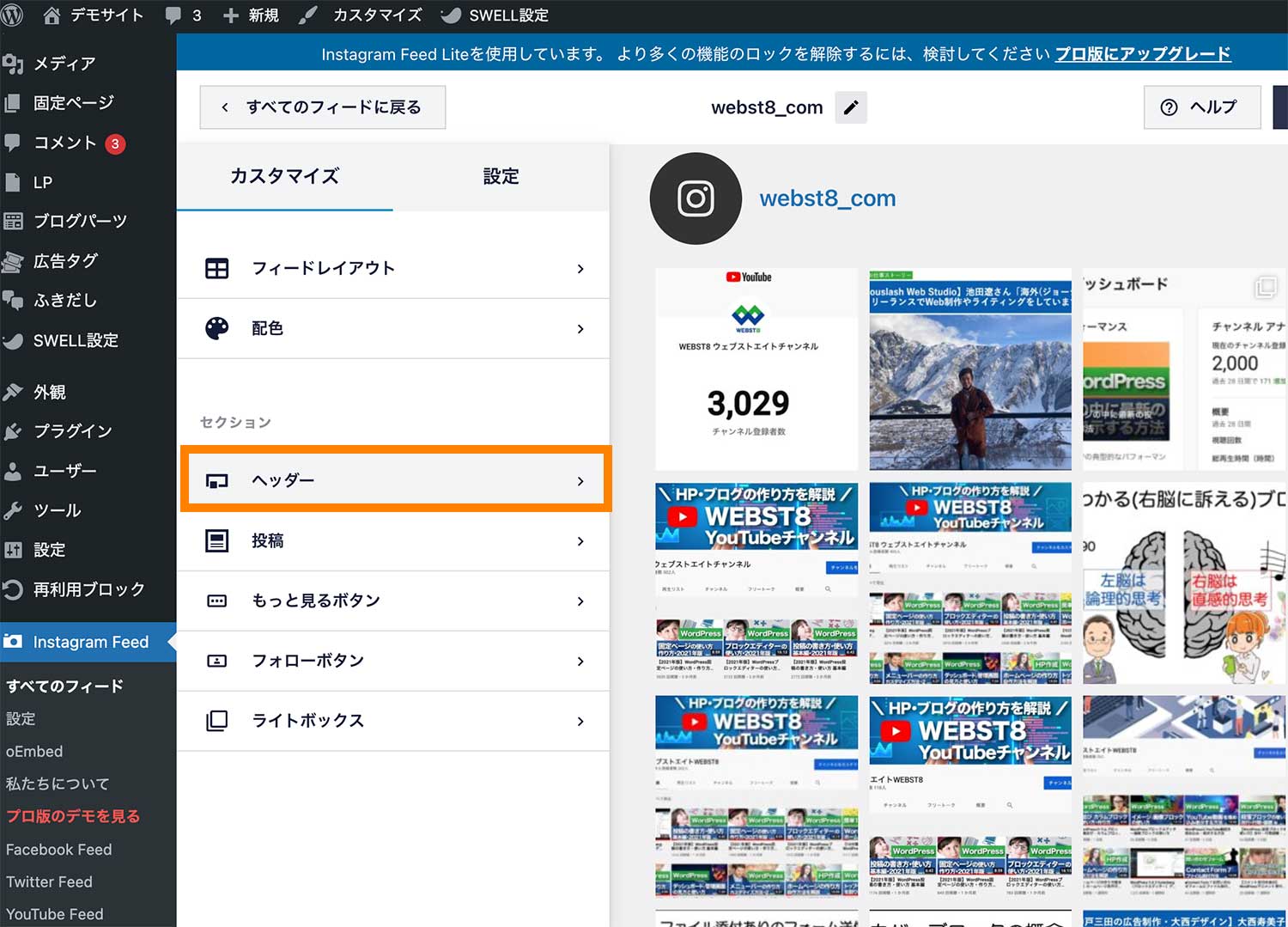
「ヘッダー」をクリックします。

ヘッダーをクリックすると、「カスタムアバターを使う」と書かれた項目があるので、ここで任意の画像を追加します。
![]()
これで右上の「保存」をクリックすると、プレビュー画面に表示されているアバター画像に変更されます。
![]()
自己紹介文を追加する
2つ目は自己紹介文を追加する方法です。
自己紹介文を追加するには「ヘッダー」の「自己紹介を表示」にチェックを入れた状態で、その下のテキストエリアに任意の自己紹介文を入力します。

これで右上の「保存」をクリックすると設定は完了です。
表示させる投稿数の数・カラム数を変更する
3つ目は表示させる投稿数の数やカラム数を変更する方法です。
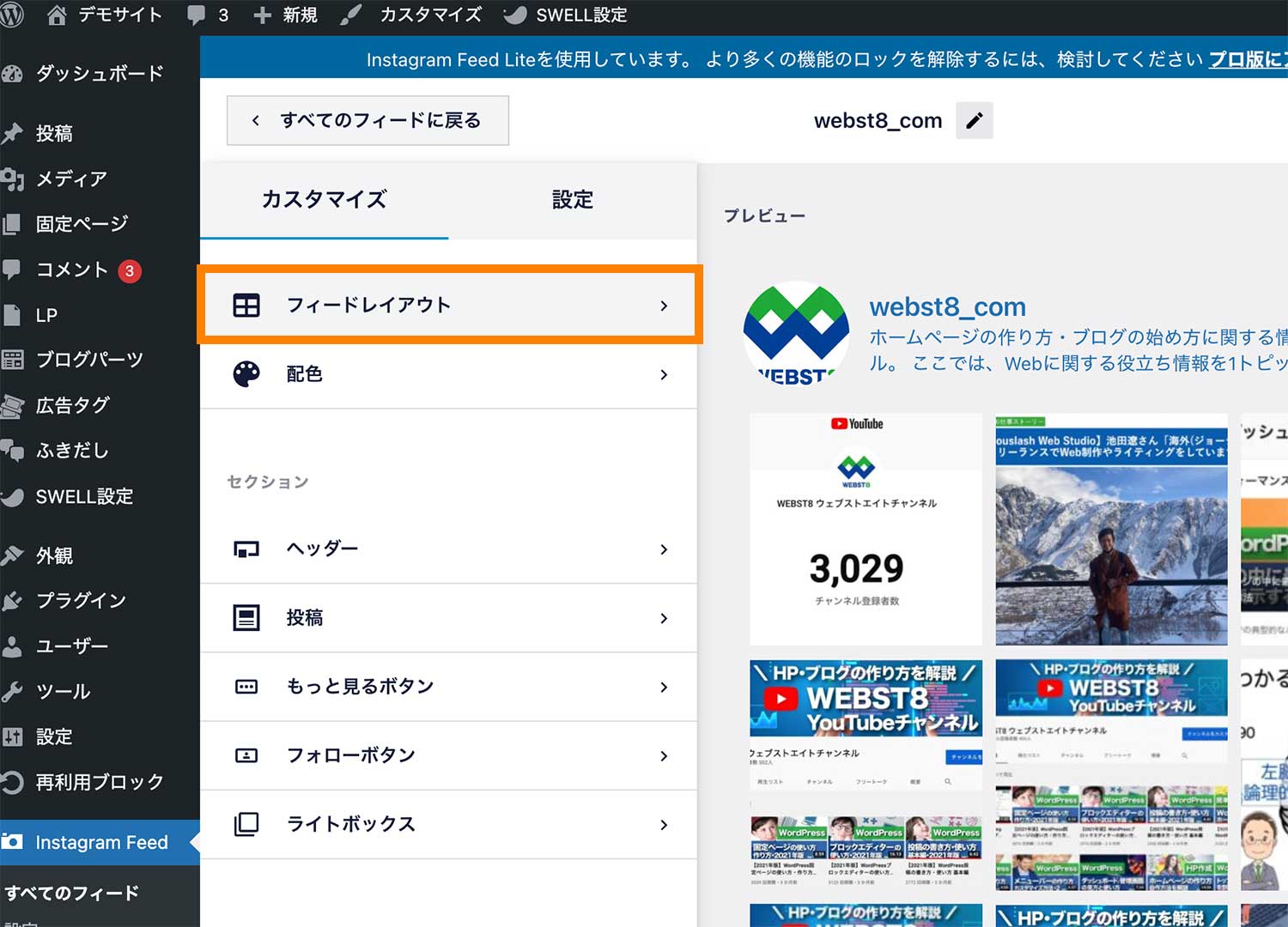
デスクトップの場合、デフォルトで「投稿数:20、カラム数:4」で設定されていますが、こちらは「フィードレイアウト」から変更することができます。


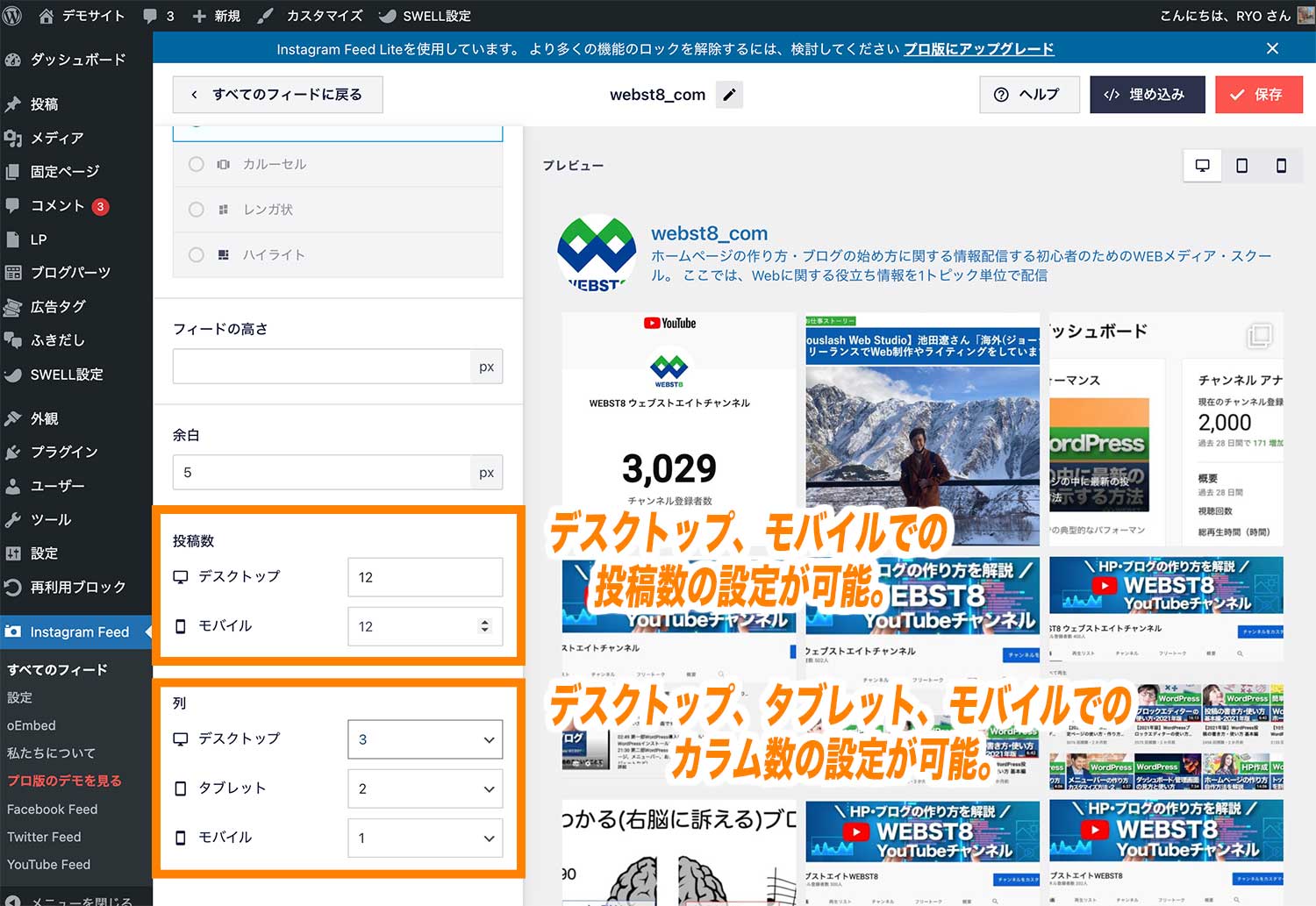
フィードレイアウトをクリックすると下の方に「投稿数」と「列」と書かれた項目があるので、ここからそれぞれの端末毎の投稿数やカラム数を設定することが可能です。


背景色を変更する
4つ目は背景色を変更する方法です。
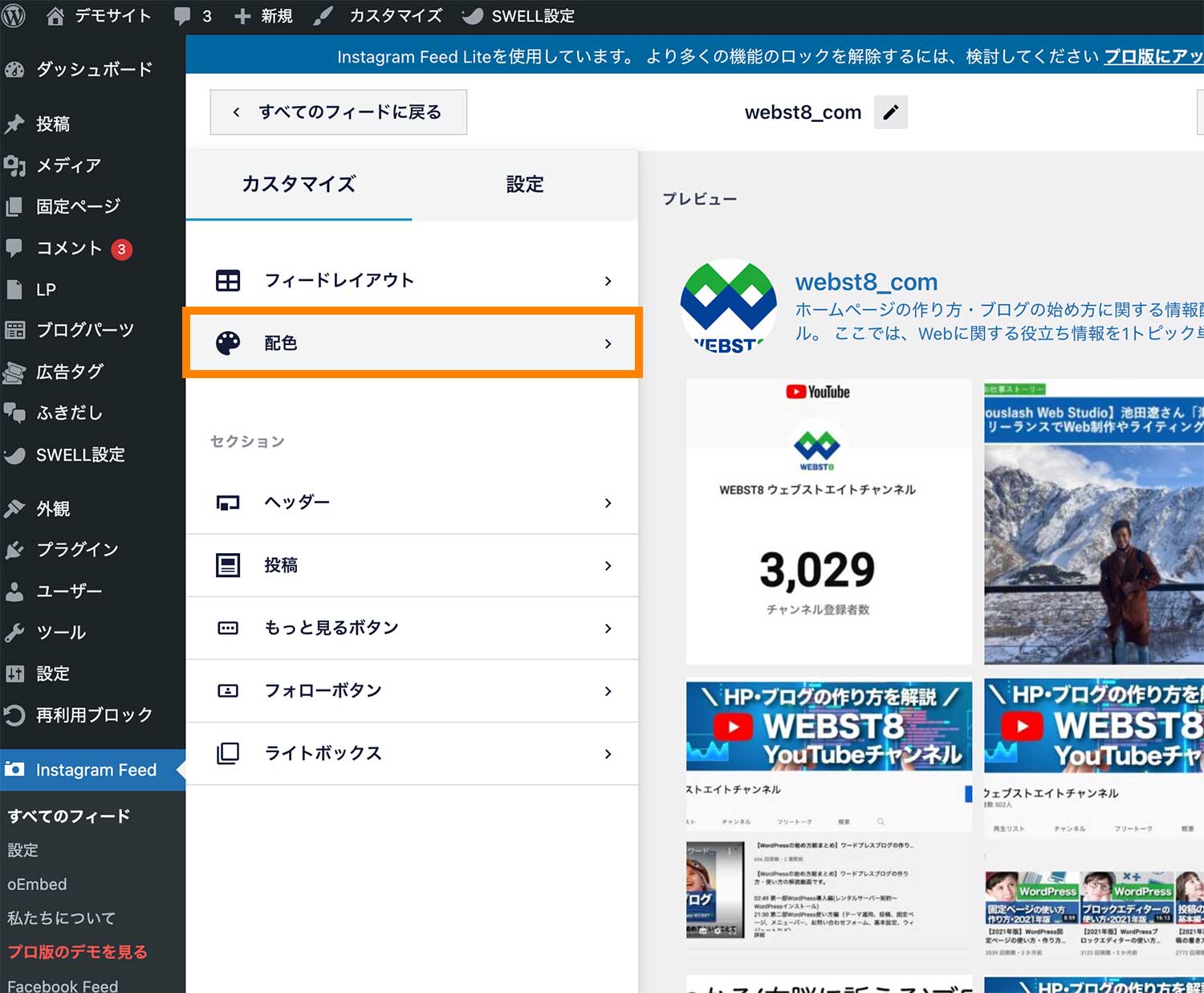
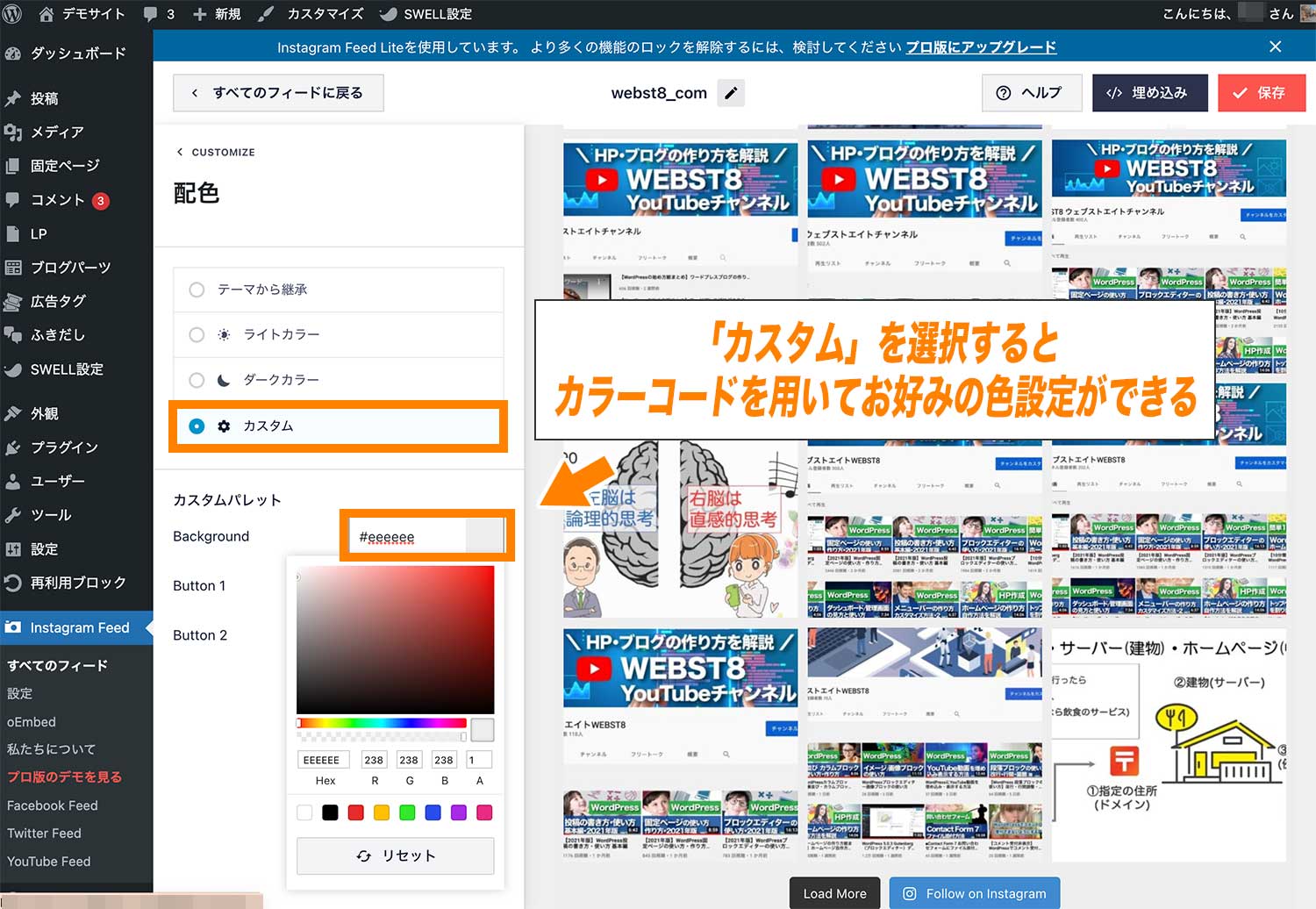
埋め込まれたインスタグラムフィードの背景色は「配色」から設定することができます。

ここで「カスタム」を選択してあげると、カラーコードを用いてお好みの色に変更してあげることが可能です。

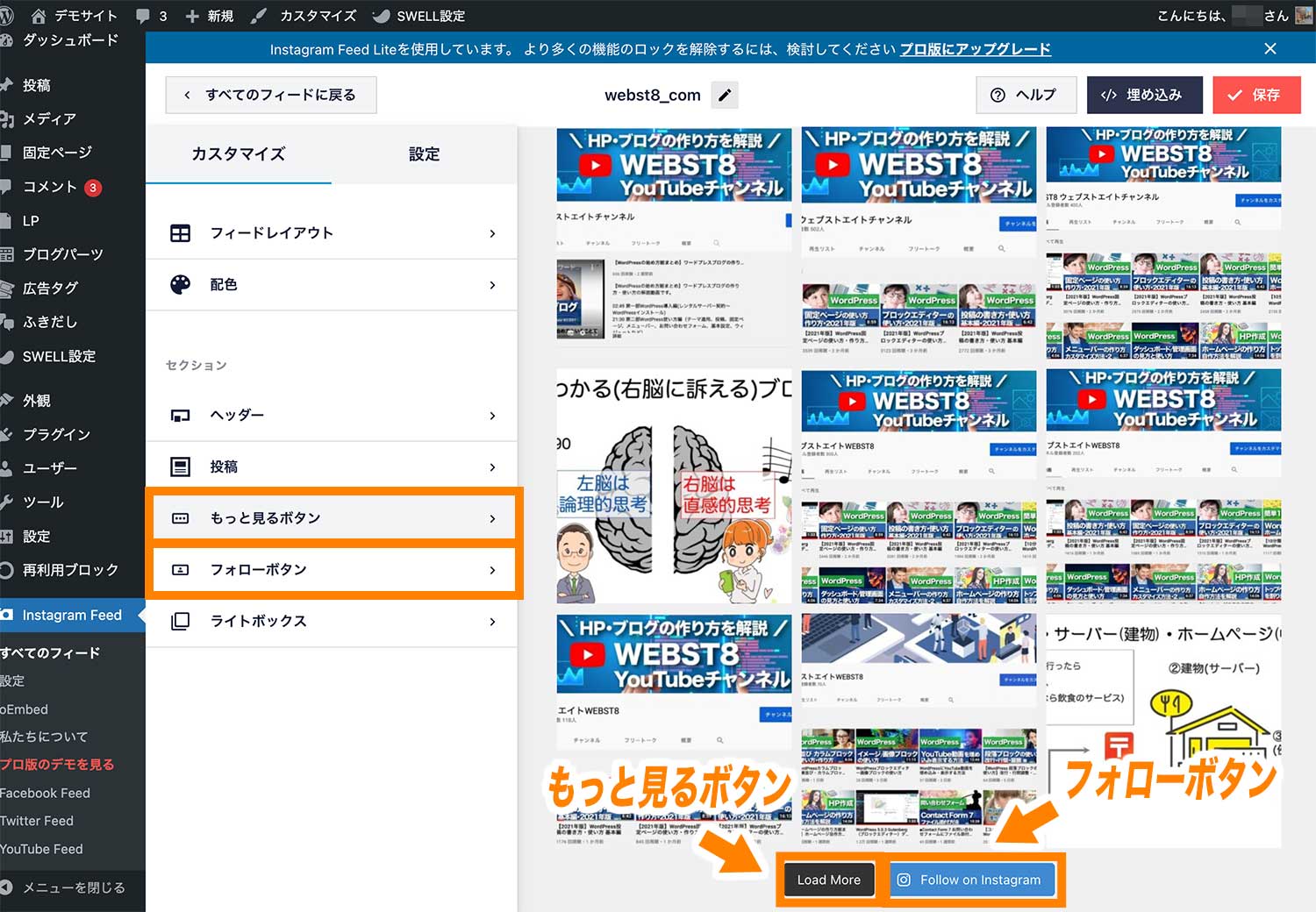
ボタンの文字列や色を変更する
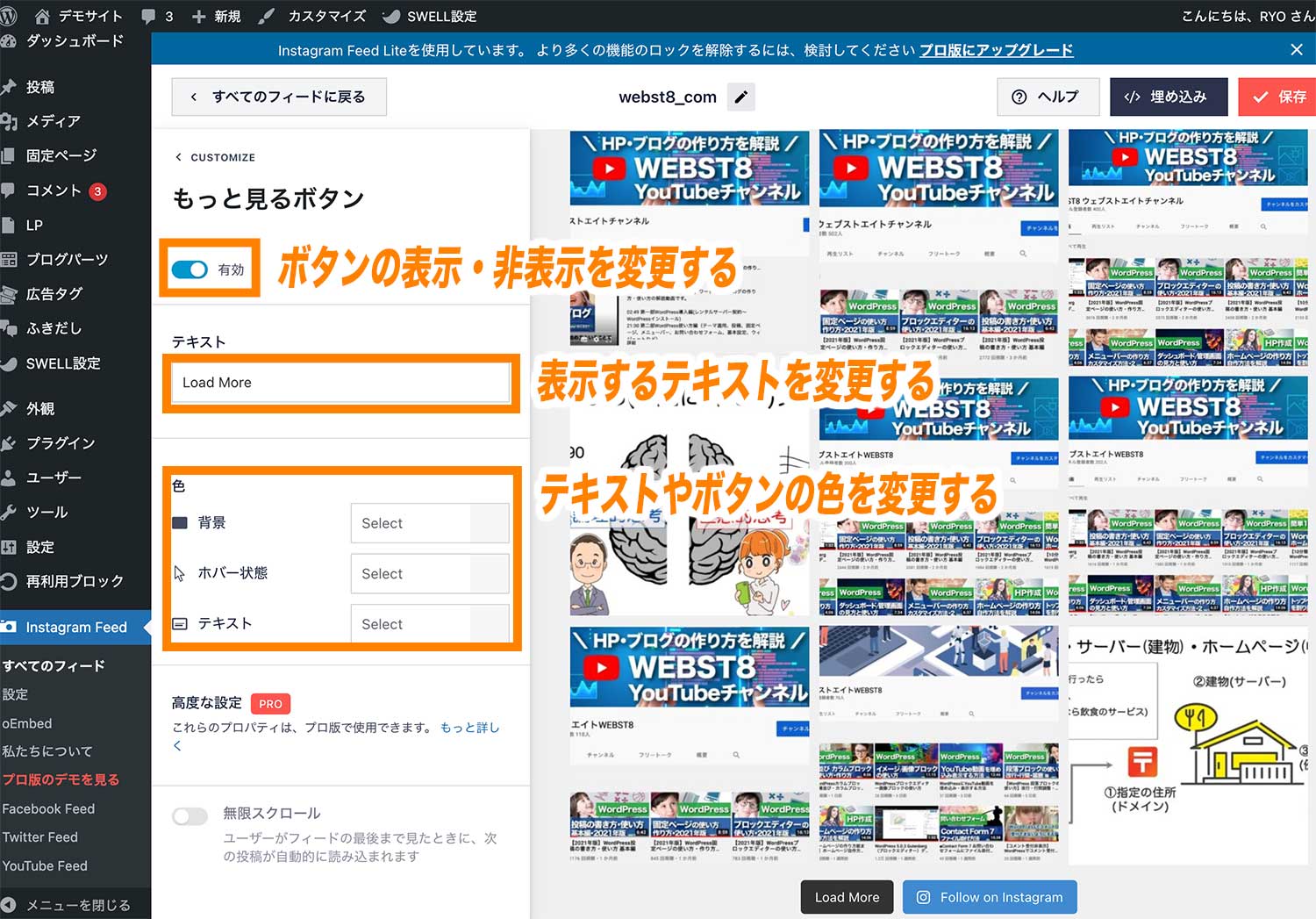
最後にボタンの文字列や色を変更する方法です。
デフォルトで表示されている「もっと見るボタン」や「フォローボタン」は、それぞれ設定項目の「もっと見るボタン」「フォローボタン」からテキストの色、背景色、表示・非表示の設定を行うことができます。


なお上の設定画面は「もっと見るボタン」をクリックした際の設定画面ですが、「フォローボタン」の設定画面でも同様の設定画面が表示されます。
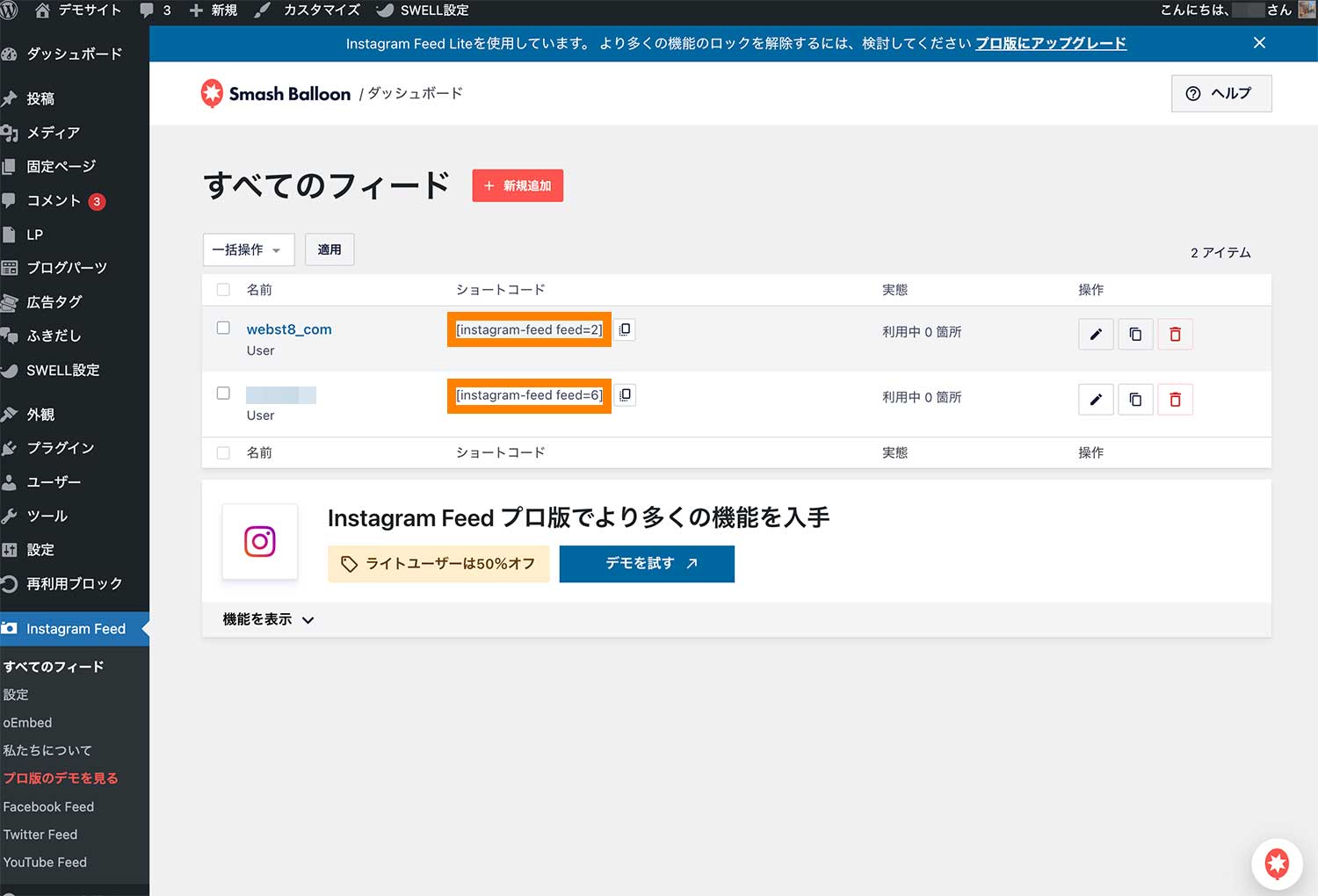
複数のInstagramアカウントのフィードを表示する方法
ここまででインスタグラムフィードの表示方法や表示スタイルのカスタマイズ方法について解説しましたが、場合によっては「複数のInstagramアカウントのフィードを表示したい」と思われる方もいるかもしれません。
そこで最後に複数のInstagramアカウントのフィードを表示する方法を紹介します。
まずは、1つ目のアカウントの設定をした時と同様「Instagram Feed」をクリックし、「+ 新規追加」をクリックします。

「次へ >」をクリックします。

「+ 新規追加」をクリックします。

「+ 新規追加」ボタンをクリックすると、初回と同様に以下の画面が出てくるので、ここでアカウントタイプ「Personal」を選択して「Receive Our Get Started emails」のチェックを外してから「Login with Instagram」をクリックします。

ここで追加したい新たなインスタグラムアカウントにログインし、「許可する」をクリックします。(※)ログイン画面が出ず1回目に接続したInstagramアカウントに自動接続される場合は、いったんPC上でInstagramをログアウトして再度試してみてください。

これで、新たにソース(インスタグラムアカウント)が追加されているので、こちらを選択してから「次へ >」をクリックします。

以上で新しいアカウントの追加接続の設定は完了です。1つ目と2つ目のアカウントのフィードは、異なるショートコードで使い分けられるようになっています。

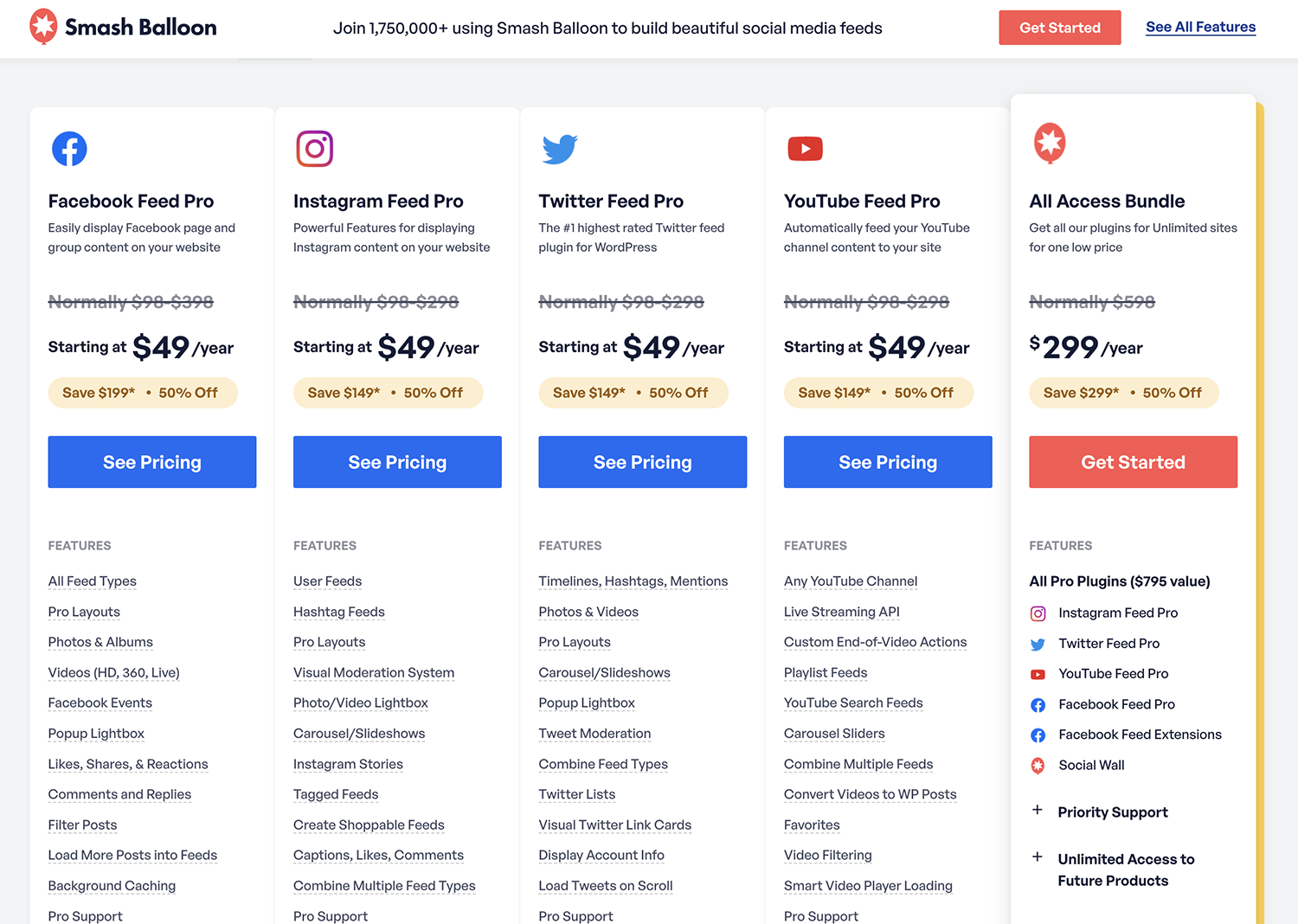
Smash Balloon Social Photo Feed 有料版について
Smash Balloon Social Photo Feed には有料版も存在します。
有料版では、「ハッシュタグフィードの表示」や「カルーセル、レンガ状といったレイアウトでのフィードの表示」、「ポップアップライトボックスで投稿を表示」といったより高度な設定ができるようになります。

有料版Smash Balloon Social Photo Feedの価格 ・・・・・ $98 / Year 〜
まとめ
まとめです。今回は、WordPressに簡単にインスタグラムフィードの埋め込みができるプラグイン「Smash Balloon Social Photo Feed(旧: Instagram Feed)」の使い方について紹介しました。
Instagramに力を入れている人はぜひ導入を検討してみて下さい。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。