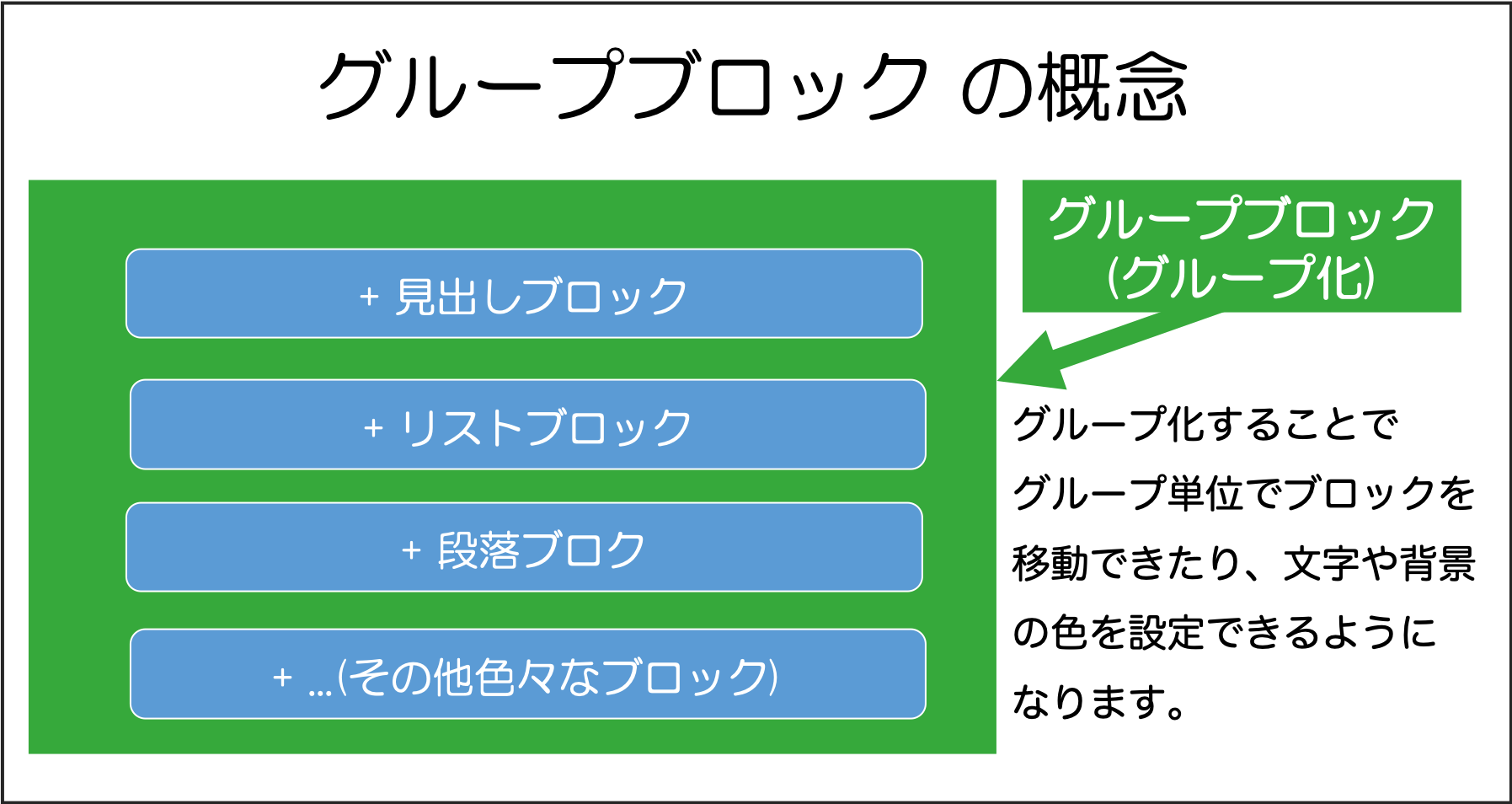
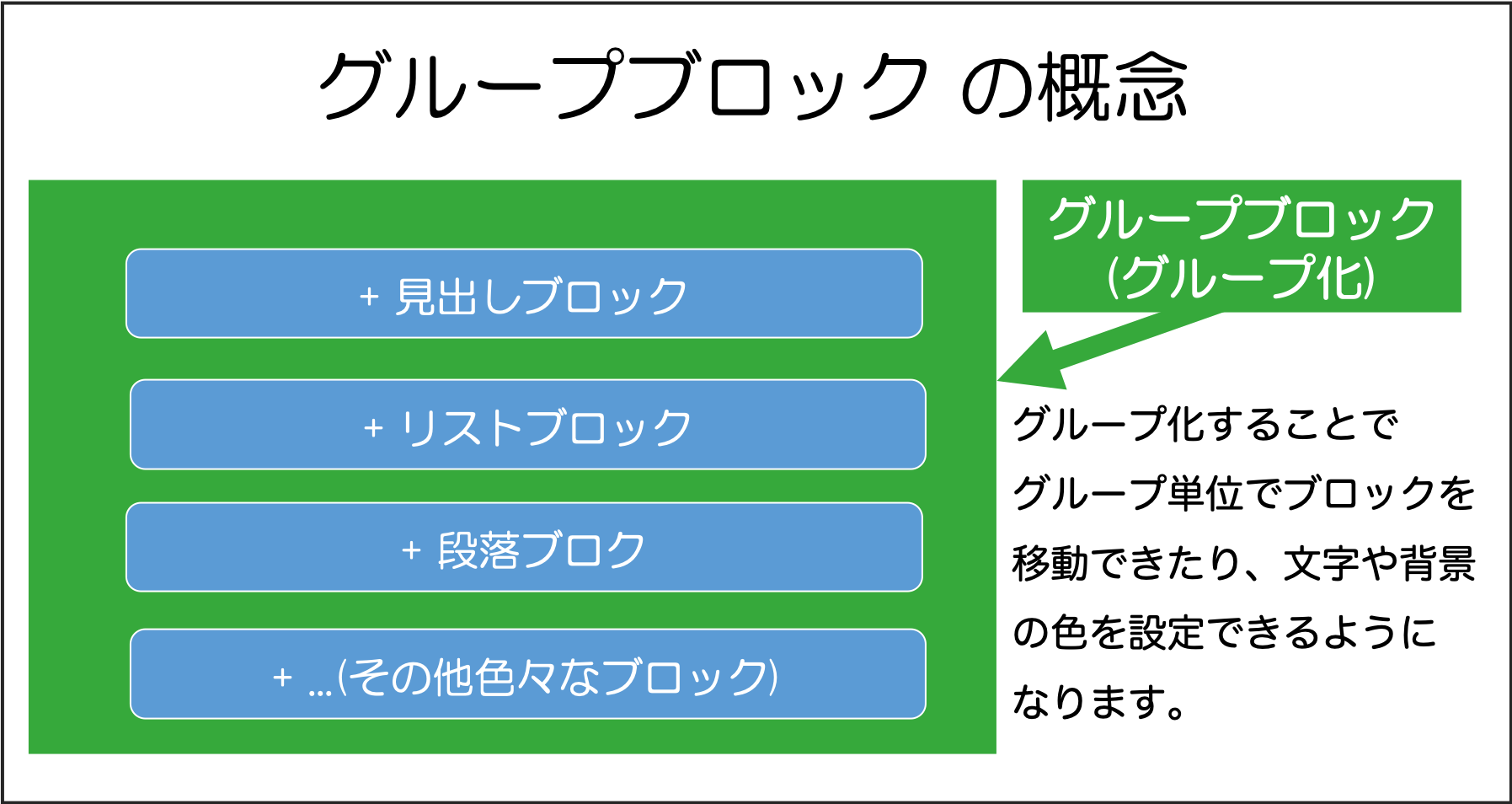
WordPressのブロックエディターではいくつかのブロックをまとめてグループ化(グルーピング)できます。
グループ化することで文字や背景の色や設定をグループ毎に設定できたり、グループ単位でブロックを移動できたりすることができます。
今回はブロッエディターでブロックをグループ化するやり方について説明します。

■WordPressブロックのグループ化が便利!グルーピングのやり方(動画解説版)
(※)本記事は2023年7月時点で更新した内容です。WordPress6.2.2+無料テーマLightningをベースとした環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。
(関連記事)ブロックエディターの使い方について
本記事では、グループ化のやり方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
ブロックをグループ化する方法
複数ブロックを選択してグループ化する
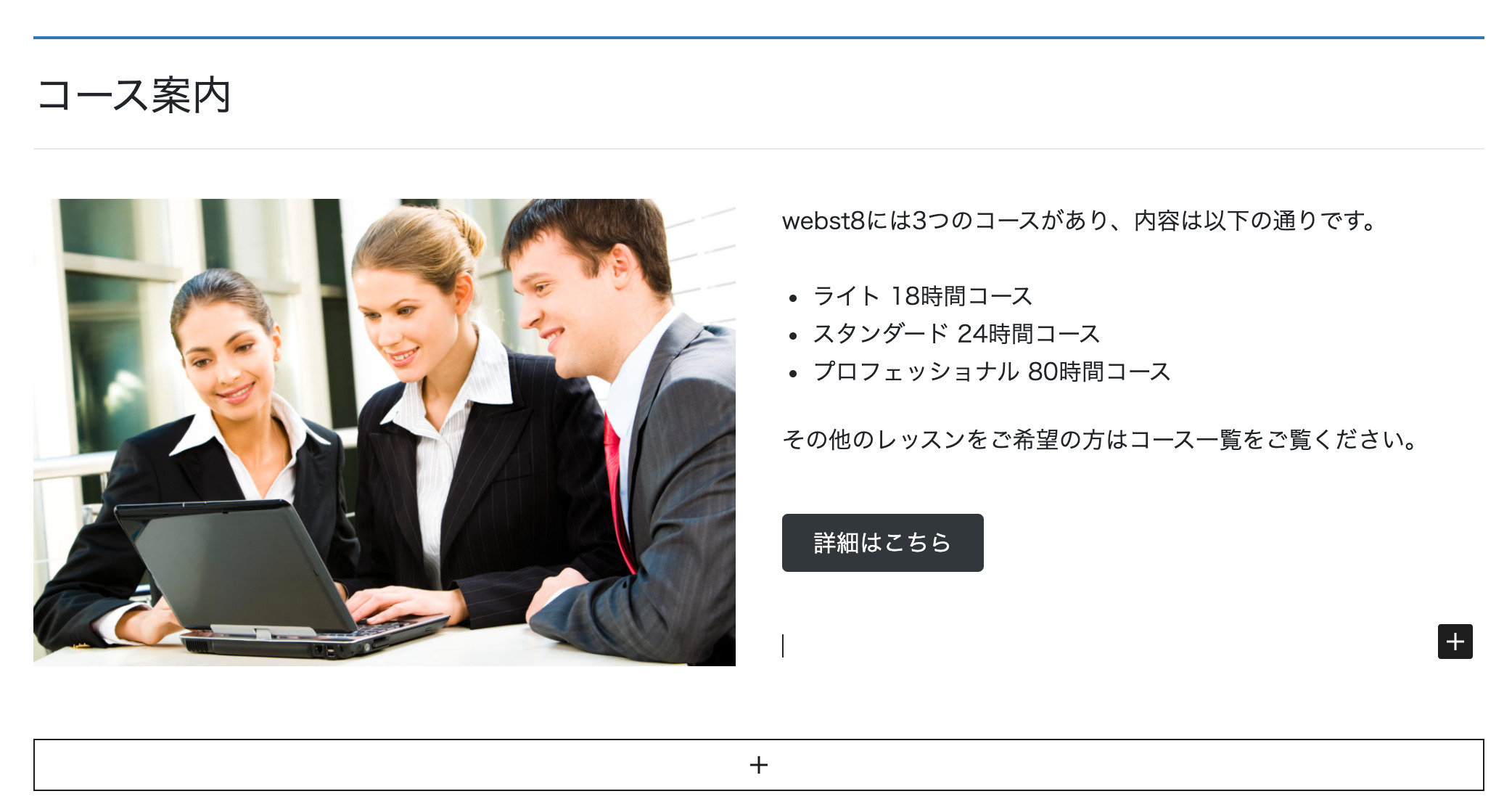
ここでは、事前に下記のようなブロック(見出しブロックとからブロック)を作成しておき、これらのブロックをグループ化するやり方を説明します。

グループ化したいブロックを全て選択して、左上のグループ化アイコンをクリックします。
![]()
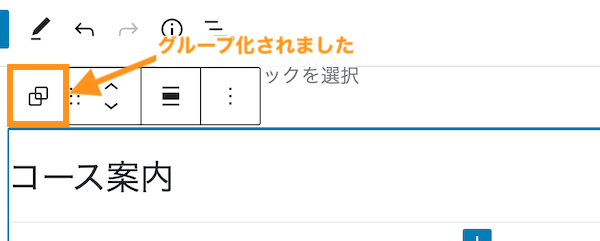
四角が重なったアイコンが出てきたら、グループ化が完了しています。

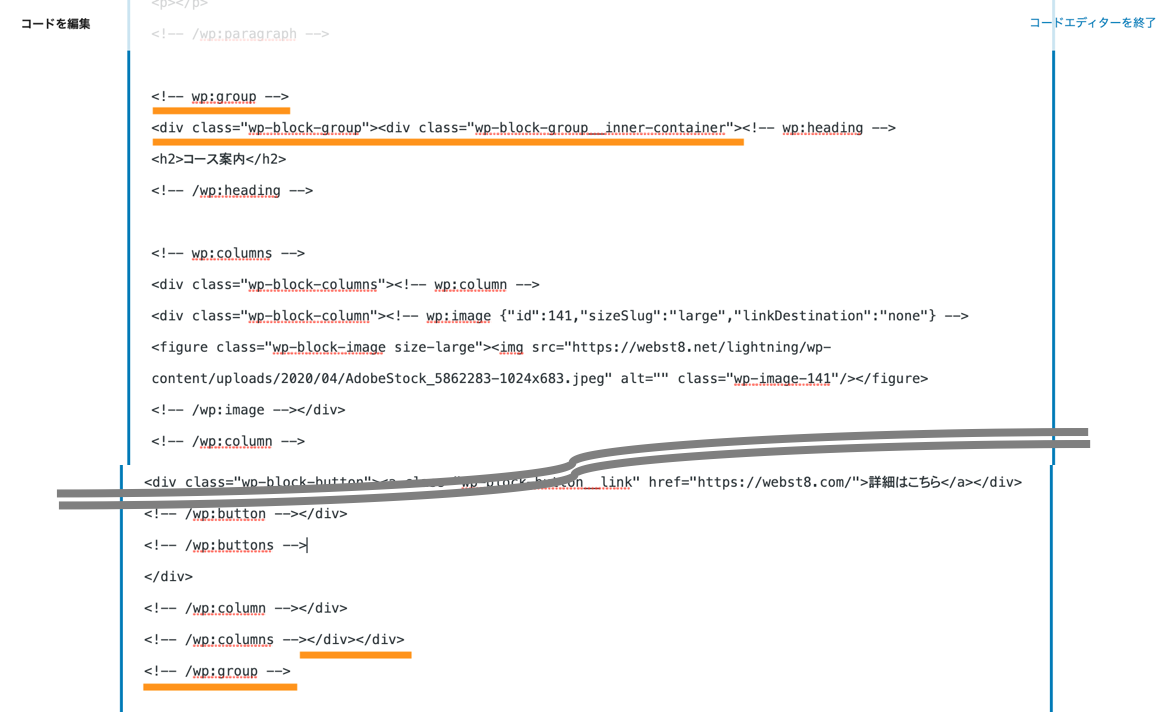
先ほどのブロックをコードエディタで見てみると、全体を囲うためのdiv要素がグループ化を設定していることがわかります。
■グループ化した後の状態

作成したグループを選択する
せっかくグループ化しても、「グループ」ブロックをうまく選択できない場合があります。
作成グループの中の任意のブロックを選択して、左下ナビゲーションの「グループ」をクリックするとグループブロックを選択できます。

グループブロックが選択されました。グループブロックに対して、ブロックの移動やコピー、装飾をすることができます。

(例)グループ単位でのブロックの移動

グループに文字色や背景色などを設定する方法
グループブロックに設定する内容で多いのが文字色や背景色の設定です。ここではグループブロックの主な設定項目をご説明します。
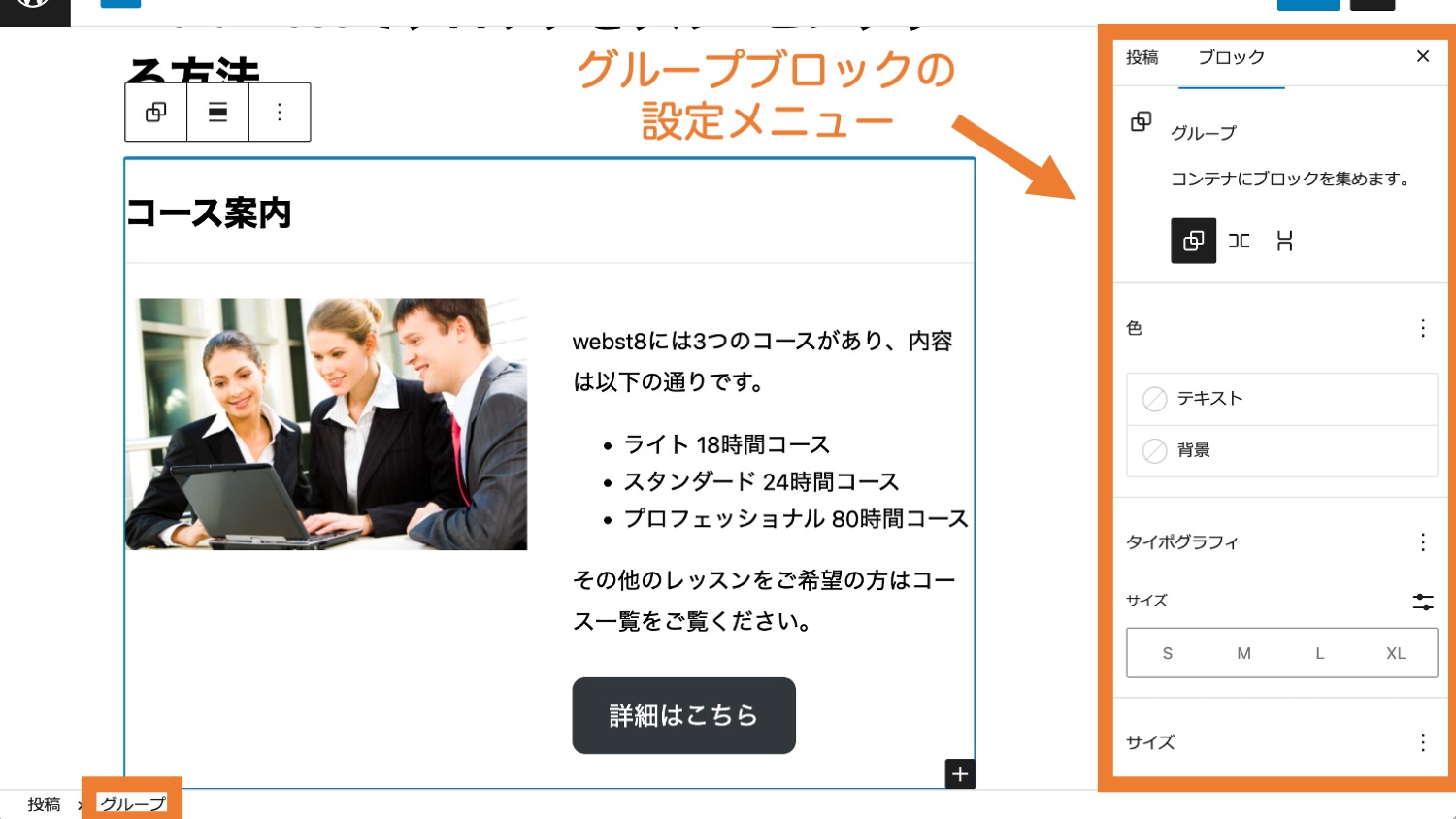
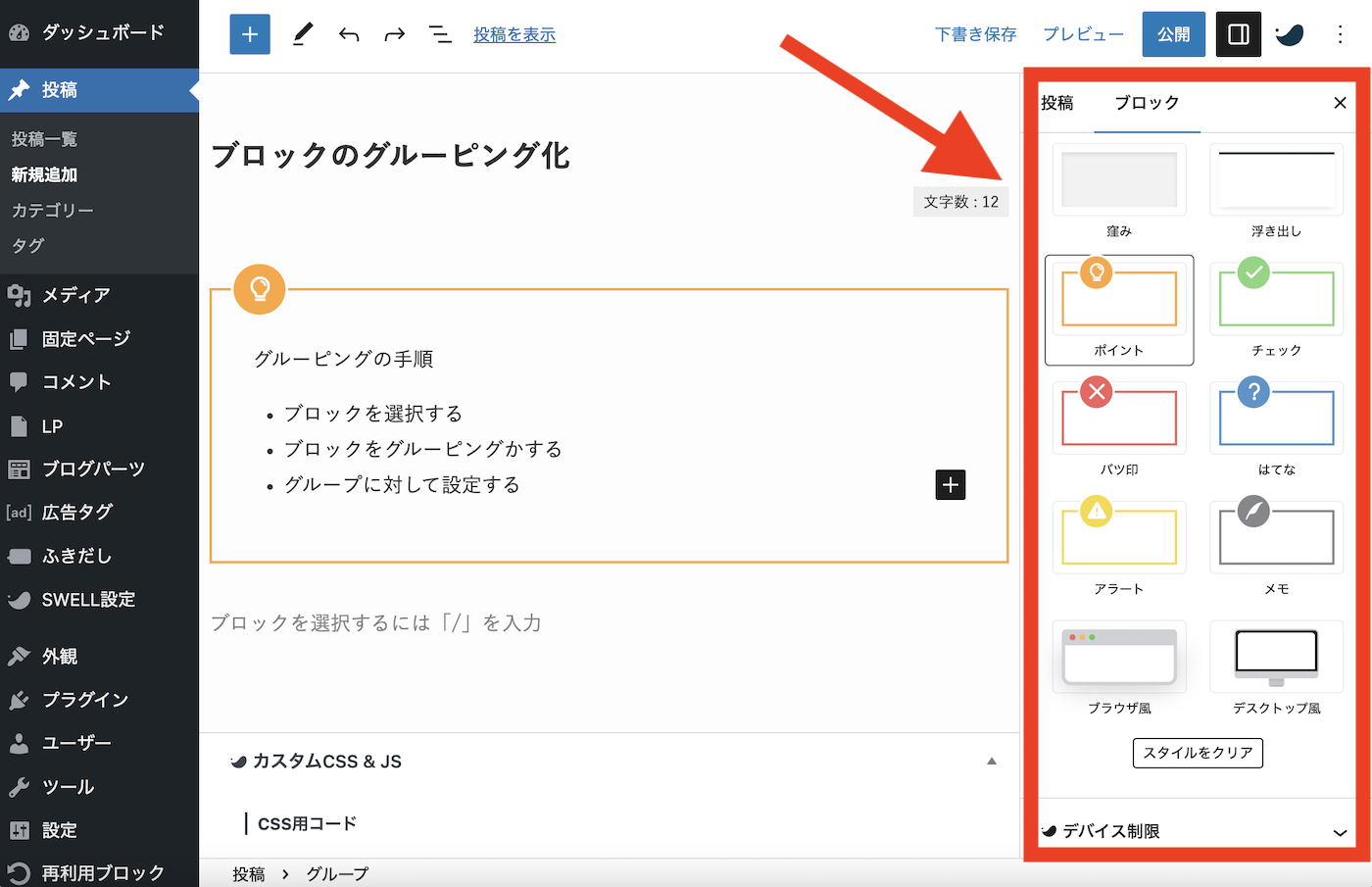
右上の設定アイコンを押下します。
![]()
右サイドバーにグループブロックに対してできる設定メニューが表示されます。

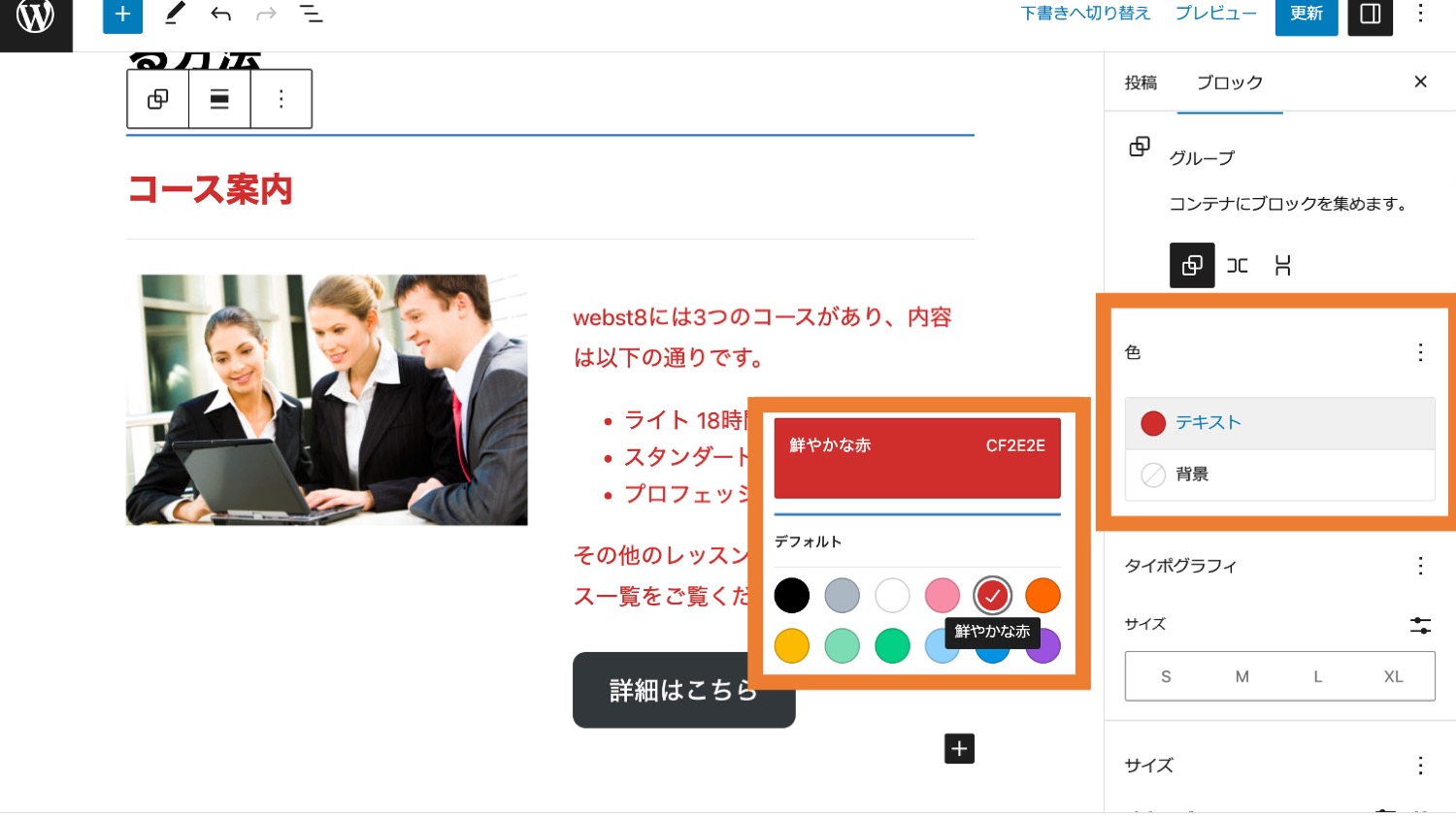
グループの設定>色設定で文字色を赤にすると、下記のようにグループの文字が赤くなります。

※個別ブロックに色設定している場合やCSSの設定によっては思うようにならないケースもあるのでご注意ください。
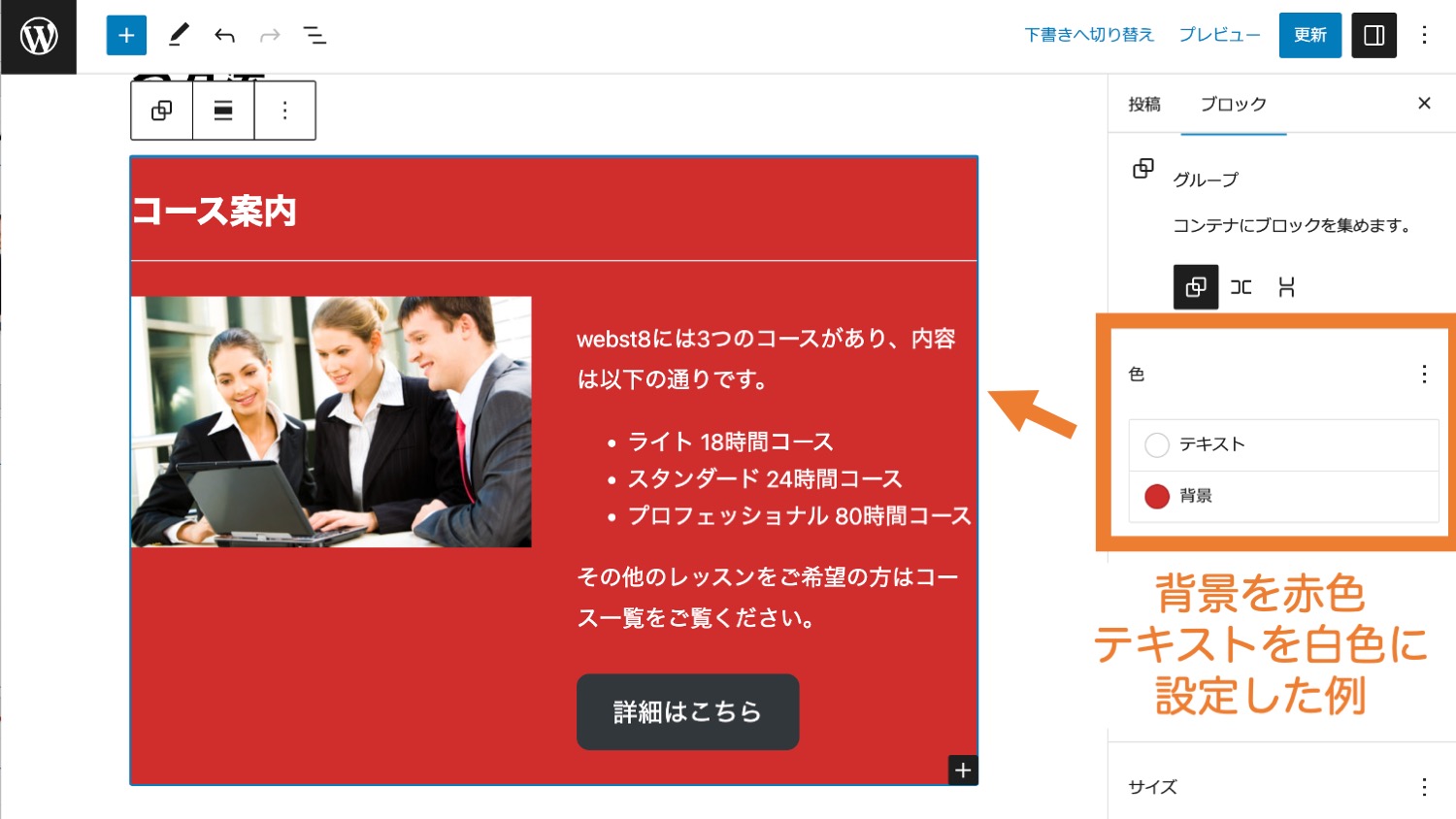
文字色を白、背景色を赤にした場合はグループの中が赤背景・白文字になります。

HTMLやCSSがわかる人は、グループブロックに対して、クラス名やID名を設定すると対象グループに対してCSSでカスタマイズすることもできます。

補足:テーマによっては、より柔軟なカスタマイズが可能
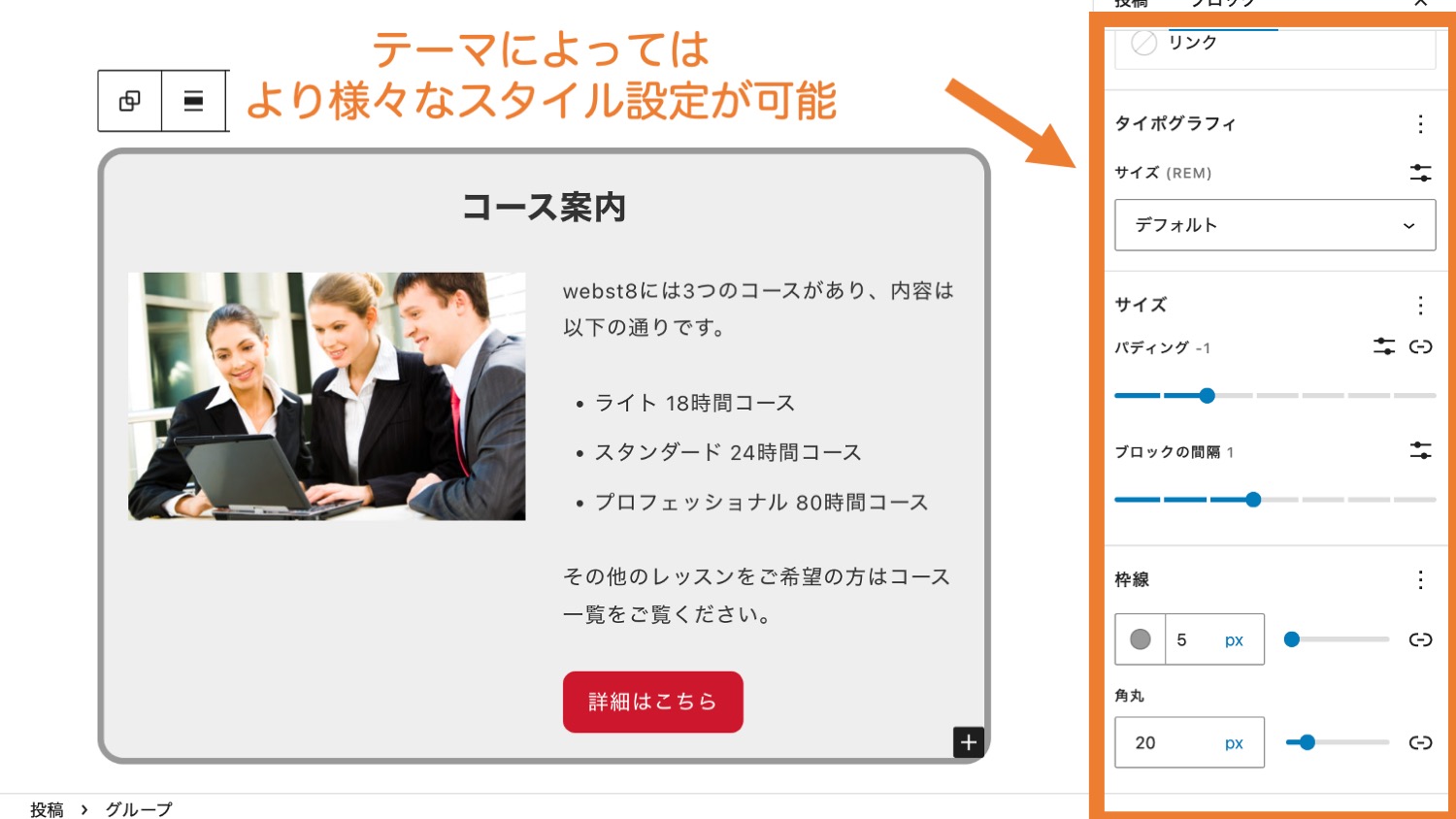
なお、テーマ(例: Snow Monkeyなど)によっては、グループブロック全体に枠線や角丸を設定したり、ブロック間の余白を設定したり、より柔軟なカスタマイズができます。

◾️テーマによって設定できる項目例
- グループ内のコンテンツ幅の設定
- グループブロックの枠線設定
- グループブロックの角丸設定
- ブロック間の間隔設定
など
上記の設定が使えると、グループブロックだけでも簡単におしゃれなカードデザインが作れるようになります。
Swellなどの有料テーマの場合
Swellなどの有料テーマによっては、グルーピング化した後で枠線や背景など独自の装飾をすることも可能です。
■有料テーマSwellの場合

(参考)WordPressテーマSWELLスウェル使用レビュー・評判は?
グループ化したブロックを横方向に並べる方向
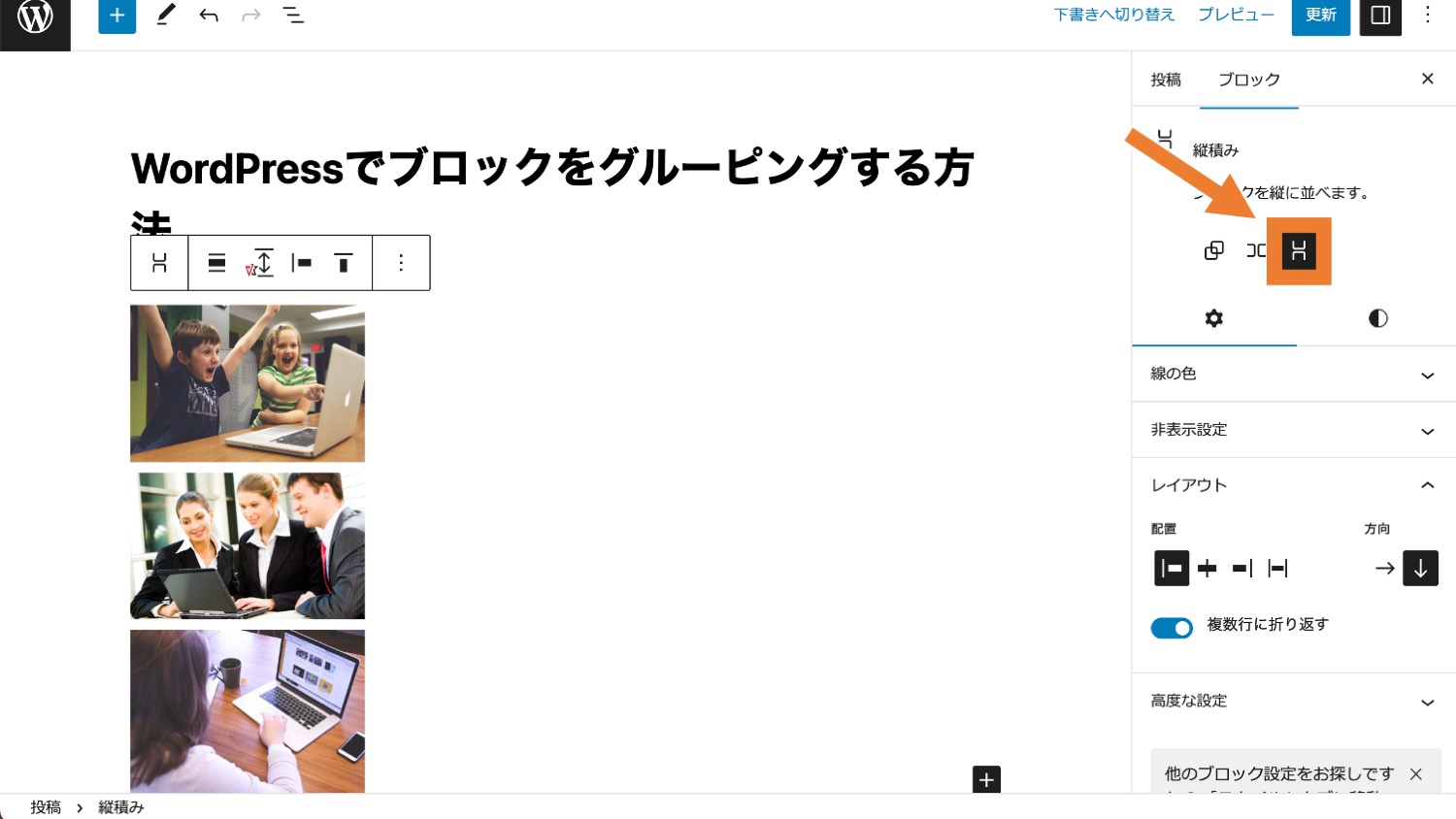
右サイドバーの「横並びに変換」をクリックすることで、縦方向に並んでグループ化されているブロックを横並びにすることができます。

通常アイテムを横並びにしたい場合、カラムブロックを使うことが多いですが、グループブロックを使ってアイテムを横並びにすると、横並びになったアイテムを中央寄せにしたり、等間隔を空けて配置したりといったレイアウト設定ができます。
また「縦積み」をクリックすることで、グループ化したアイテムを縦並びに並べることができます。見た目は、グループ化したはじめの状態と変わりませんが、縦積みにすることで、グループ全体の水平方向の配置が設定できます。

グループ化を解除する方法
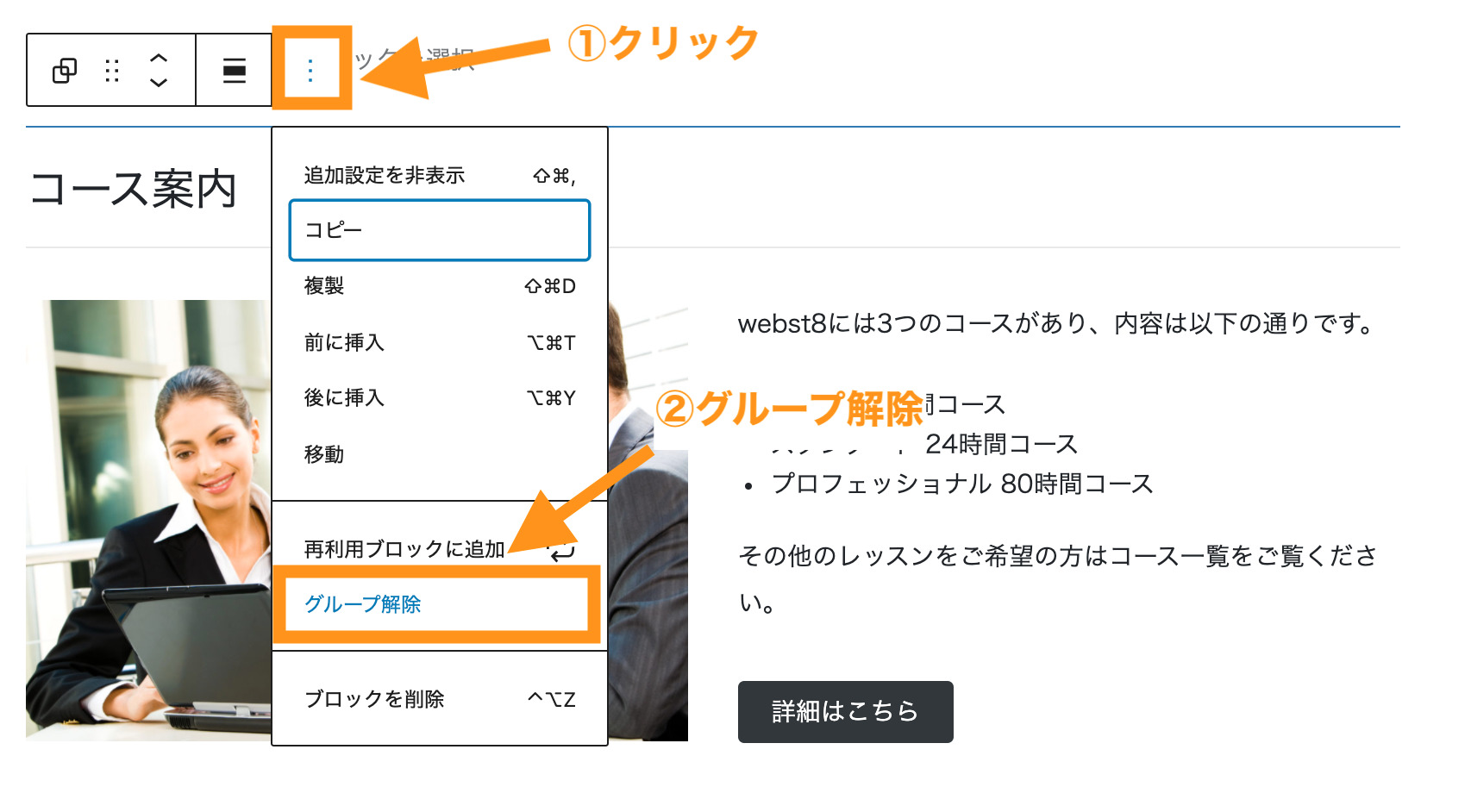
グループ化を解除する方法は、上ツールバーの「︙ 」をクリックし、グループ解除を選択します。

グループ化が解除されました。

まとめ
まとめです。今回は、今回はグループ化の方法から文字色や背景色の設定方法、グループ化の解除方法を説明しました。

ブロックをグループ化することで文字や背景の色をグループ毎に設定できたり、グループ単位でブロックを移動できたりすることができます。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




