WordPress(ワードプレス)の固定ページでは、ページ同士を階層化・親子関係を設定することができます。
ここでは、WordPress固定ページの親子関係の設定方法をご紹介します。

■WordPress固定ページで階層化・親子関係を設定する方法(動画解説版)
WordPress固定ページで親子関係を作成する
WordPressでは、固定ページ間で親子関係を設定することができます。
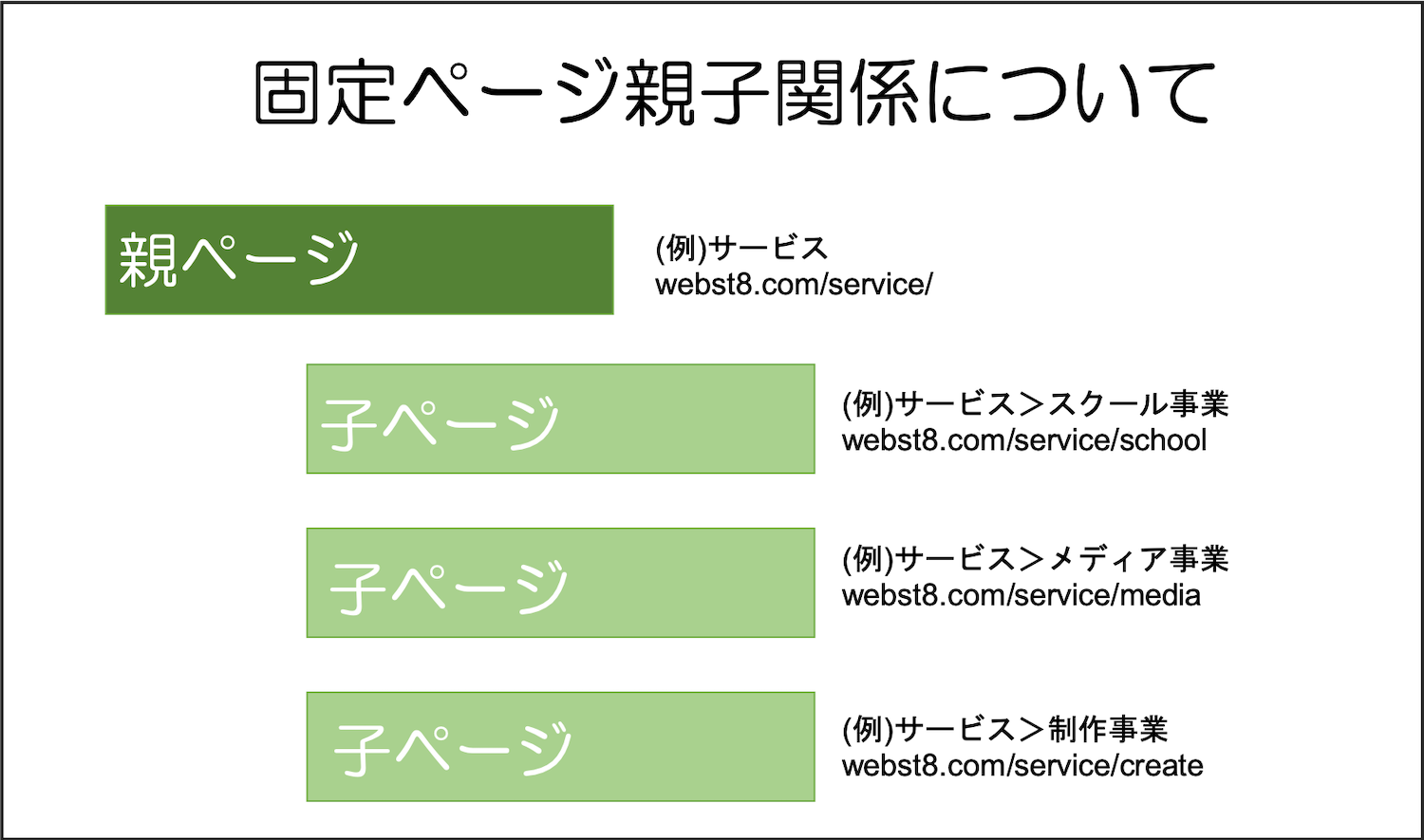
■親ページを指定する例
今回は下記の例で作成していきます。
- (親ページ)サービス
- (子ページ)スクール事業
- (子ページ)メディア事業
- (子ページ)制作事業
なお、固定ページの作り方・使い方全般については「【初心者向け】WordPress固定ページの作り方と編集方法」をご参照ください。
固定ページで親ページを作成する
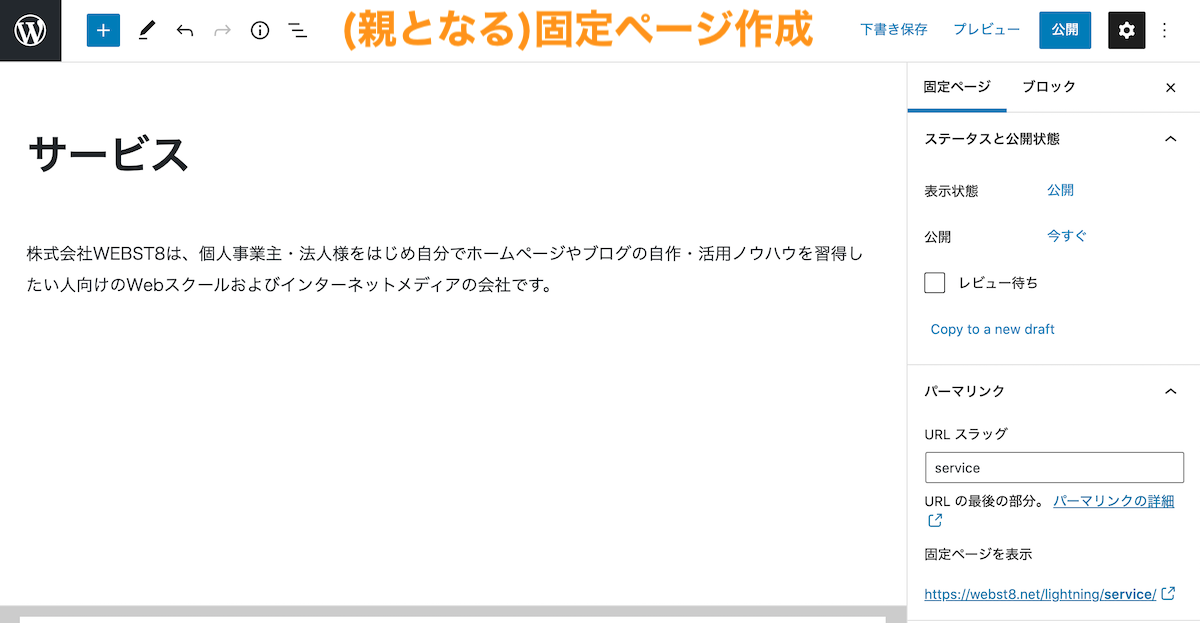
まずは親ページを作りましょう。特に特別な設定は不要です。下記例では、固定ページ>新規追加から「サービス」という親ページを作成しました。

固定ページで子ページを作成する
次に子ページを作成していきます。
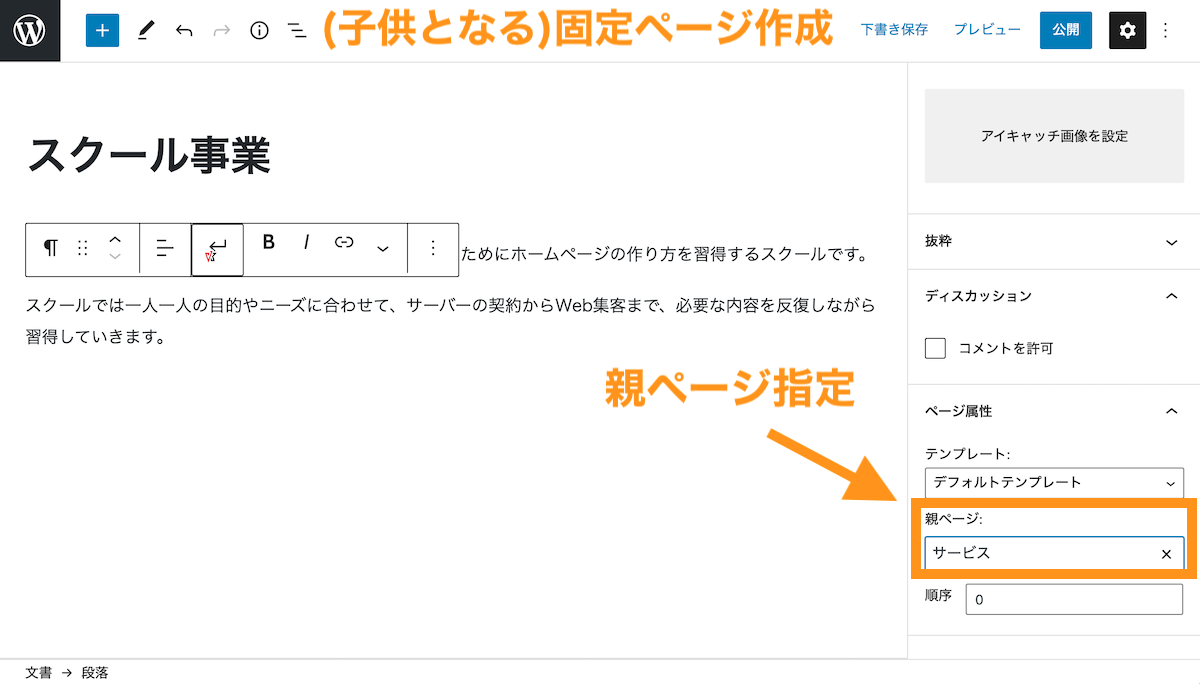
下記例では、固定ページ>新規追加から「スクール事業」という固定ページを作成しました。子ページでは、右メニューバーの親設定で先ほど作った親固定ページ「サービス」を指定します。

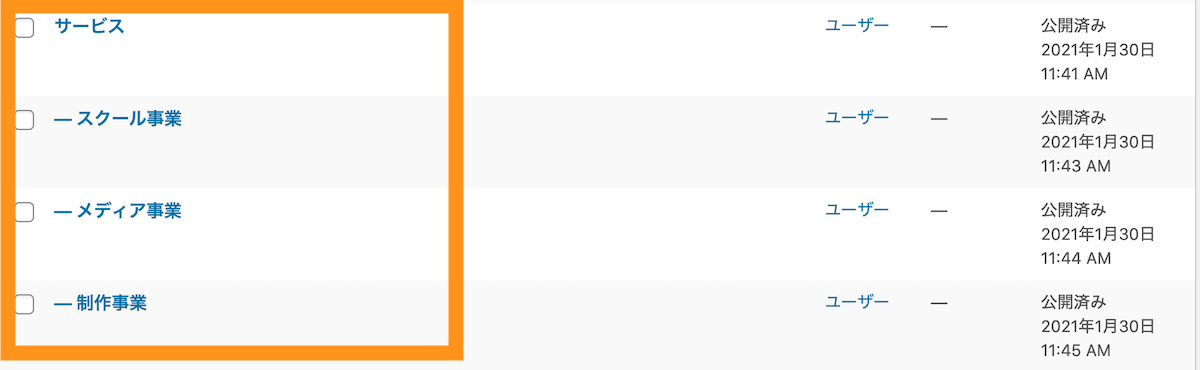
同様にして、他の子ページも作成してみてください。ここでは、スクール事業の他に「メディア事業」と「制作事業」という子ページを作成しました。管理画面の固定ページ一覧では下記のように子ページは親ページに紐づいて表示されるようになります。

固定ページで親子関係を設定してできること
次に、固定ページで親子関係を設定してできることをご紹介します。
まず、親子関係を設定していると、子ページのURLは「.../親ページのスラッグ(URL末尾)/子ページスラッグ」になります。

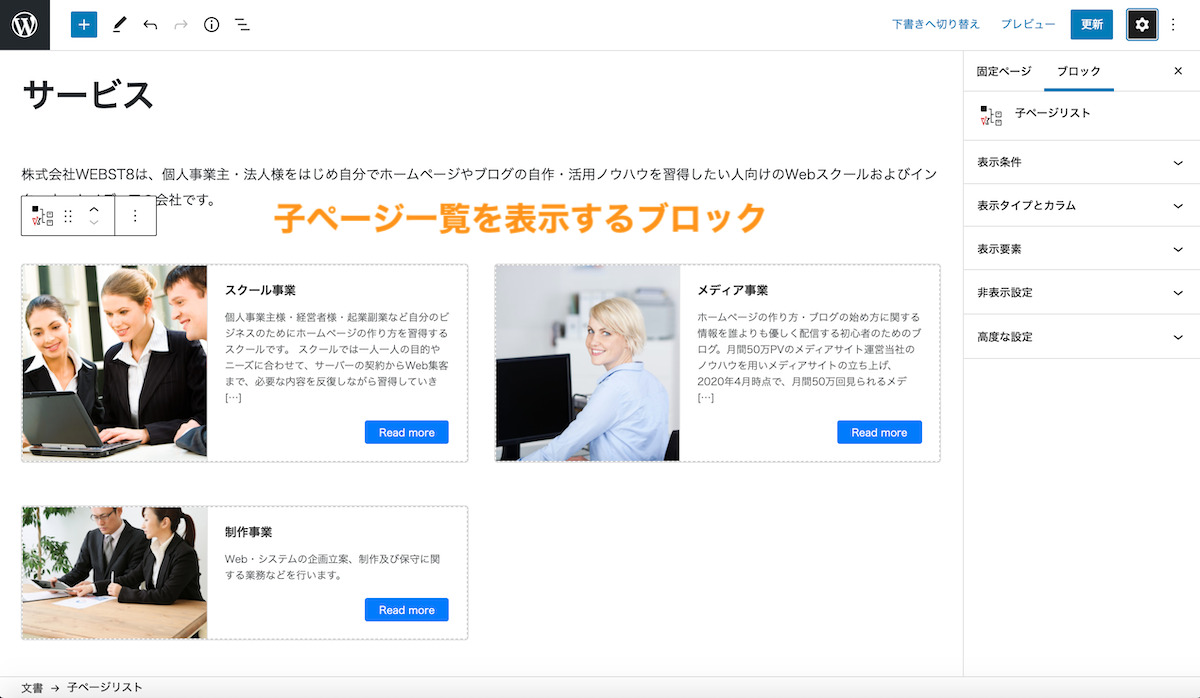
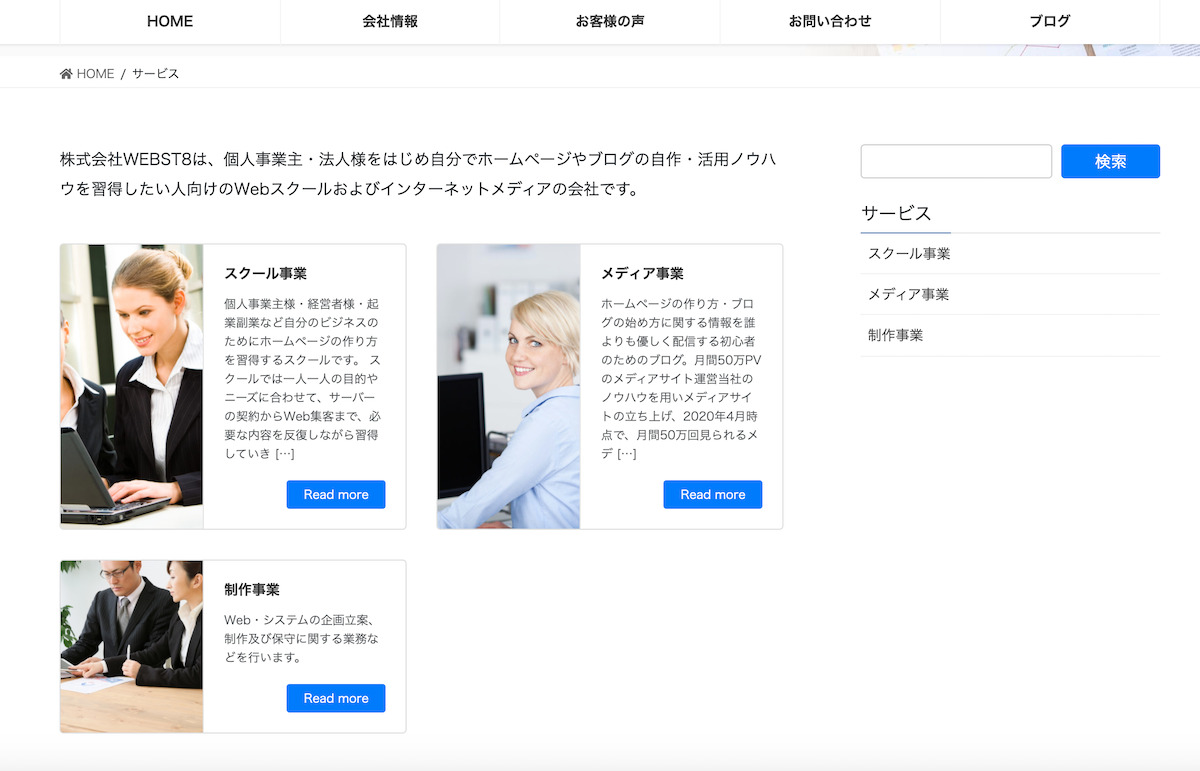
また、テーマやプラグインによっては、子ページ一覧を表示することも可能です。下記はLightning VK Blocksの子ページ一覧ブロックを利用した例です。

■親ページ「サービス」の表示例

メニューバーを設定する
最後に、メニューバーで親ページのサブメニューとして子ページを表示するようにしてみましょう。

なお、メニューバーの作り方の基本については「WordPressヘッダーメニューバーの作り方と設定方法」をご参照ください。
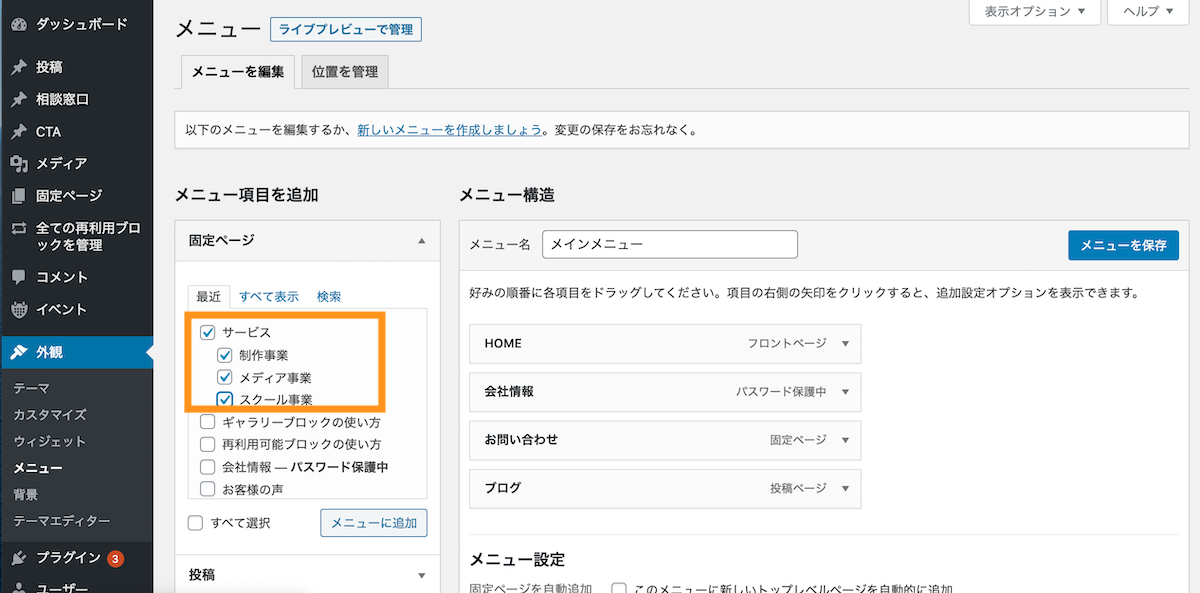
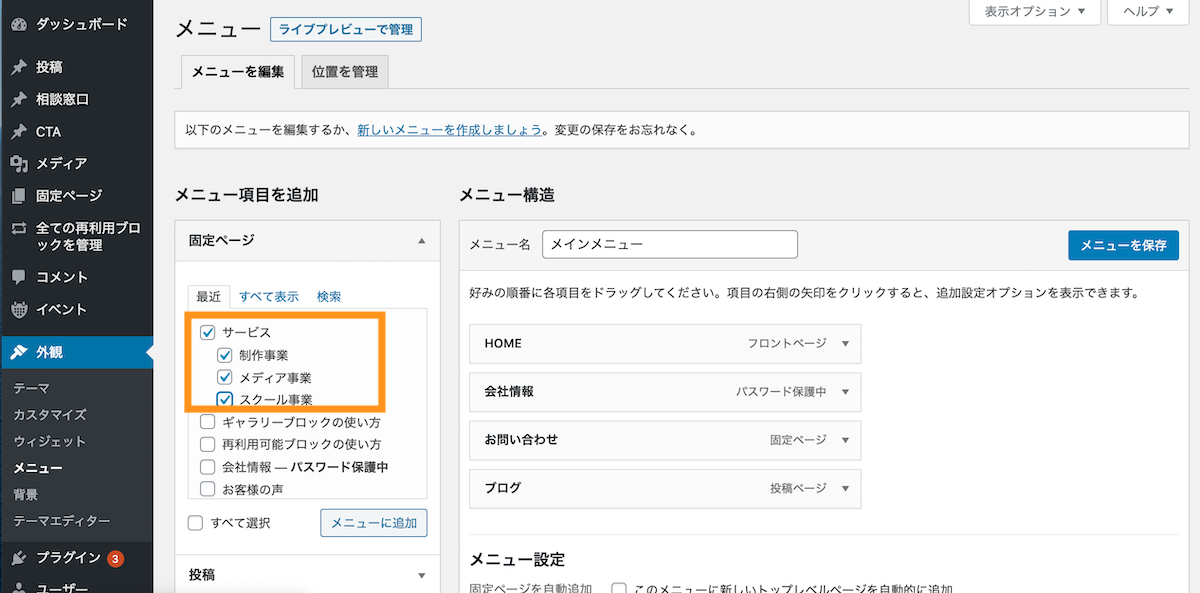
外観>メニューから先ほど作成した固定ページを追加します。

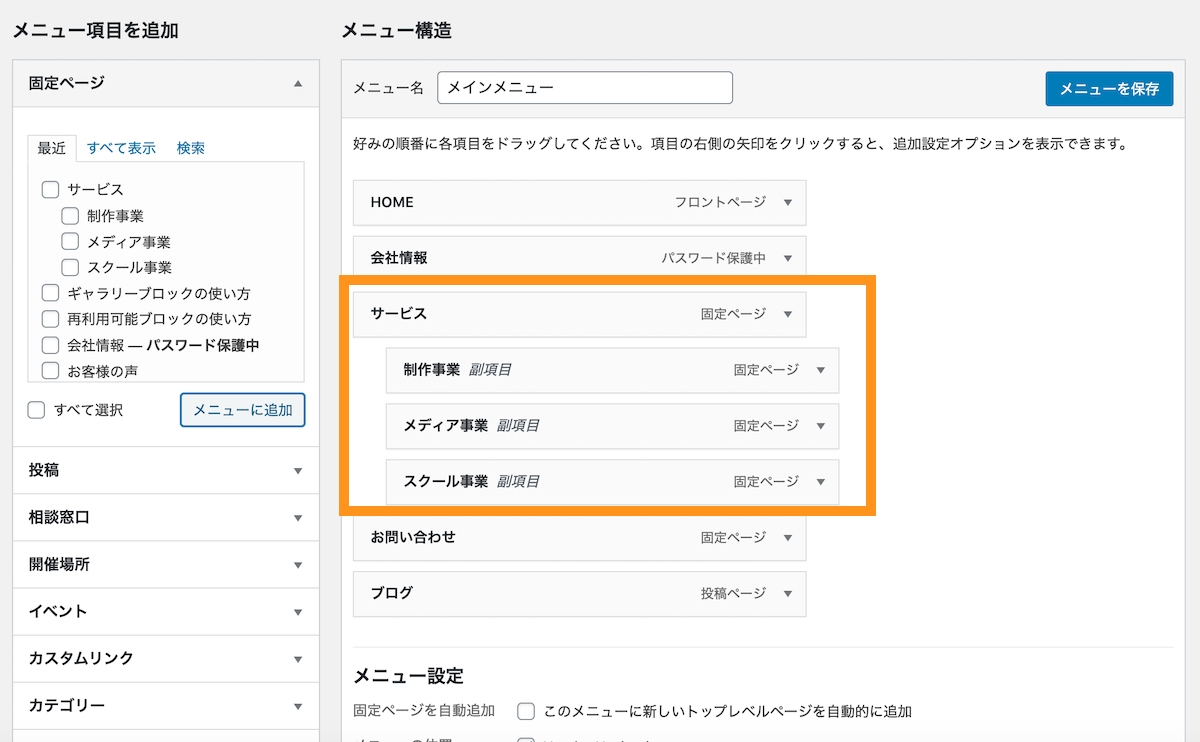
下記のように親ページの副項目として子ページを設定してみましょう。

メニューバー上でもメインメニューとサブメニューというような表示ができました。

まとめ
まとめです。今回は、固定ページでページ同士を階層化・親子関係を設定する方法をご紹介しました。
■WordPress固定ページで階層化・親子関係を設定する方法(動画解説版)
自分で触ってみないことにはなかなかわからないことも多いと思いますので、興味がある方はたくさん触ってみて覚えてください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
WordPressの基本的な使い方を「【初心者向け】WordPressの始め方・使い方徹底マニュアル」にまとめました。WordPressの使い方をしっかり覚えたい方はあわせてご参考ください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


