WordPress(ワードプレス)の固定ページでは、あらかじめ用意されている複数のレイアウトテンプレートからどれにするかを選択することができます。
固定ページのテンプレートの変更方法は、固定ページ右側にある「テンプレート」から変更できます。
テンプレート名や種類は適用しているテーマによって異なります。今回は、固定ページで1カラムレイアウトをする一般的な方法をご紹介します。
固定ページを1カラムレイアウトにする方法
1カラムレイアウトとは
1カラムレイアウトとはサイドバーがついていないレイアウトのことを指します。一方、右または左サイドのどちらかにサイドバーが付いているレイアウトを2カラムレイアウトと呼びます。

1カラムレイアウトにすると、情報量は少なくなりますが、ダイナミックなデザインに仕上げやすくなり、メインコンテンツに集中してもらえやすくなるというメリットがあります。
2カラムレイアウトと1カラムレイアウトの違いについては「2カラム型(サイドバーあり)と1カラム型の特徴・メリットデメリット」を合わせてご参照ください。
WordPressの多くのテーマでは、固定ページ(や投稿)でサイドバーありの2カラム、サイドバーなしのワンカラムレイアウトを選択することができます。
固定ページを1カラムレイアウトにする一般的な方法
固定ページを1カラムレイアウトにする一般的な方法をご紹介します。
今回は「Snow Monkey」テーマを例に、下記の2カラムレイアウトの固定ページを1カラムレイアウトにする方法をご紹介します。
(関連記事)WordPressテーマSnow Monkeyを使ってみた感想レビュー
■元々の状態(2カラムレイアウト・右サイドバーあり)

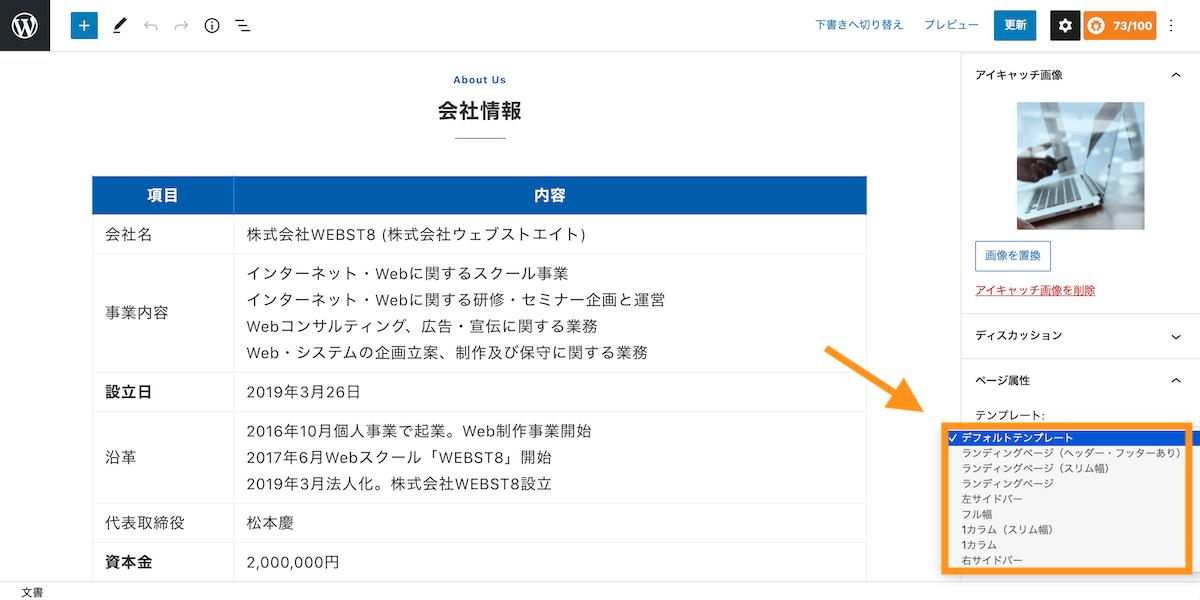
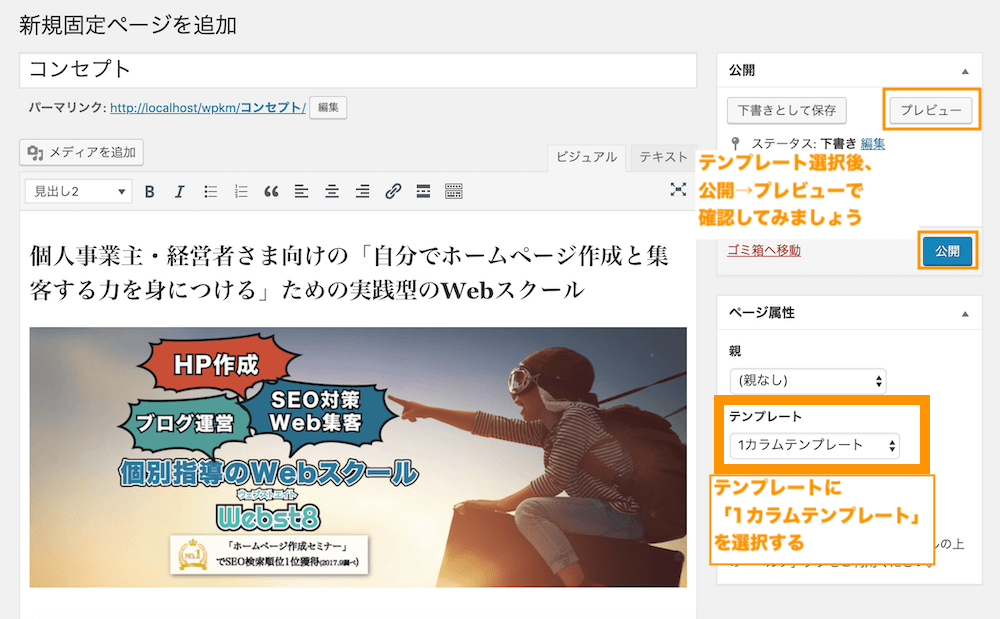
まず、固定ページ編集画面を開きます。右メニューの「ページ属性>テンプレート」にあるプルダウンメニューを選択します。※右メニューが表示されていない場合は、右上の「設定」アイコンをクリックしてください(1)。

ここでは、1カラムを選択します。※後述の章で説明しますが、ご利用のテーマによって用意されているテンプレート名や種類は異なります。

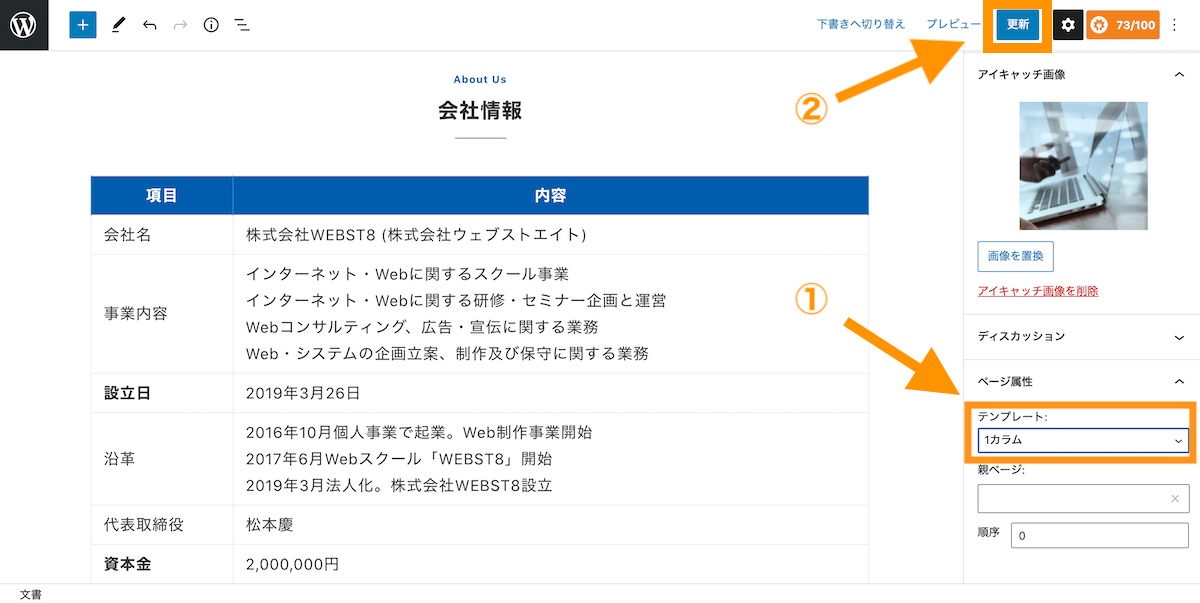
ここでは、1カラムを選択しました。「更新」ボタンまたは「下書き保存」ボタンを押下したのち、固定ページを表示してみてください。※更新ボタンを押さずプレビューボタンを押下すると変更が反映されていないことがあるので注意してください。

固定ページを表示して確認すると、1カラムレイアウトになっていることが確認できます。

以上で、固定ページの1カラムレイアウトの設定は完了です。
なお、テーマによっては外観>カスタマイズの中にあるテーマ設定項目から、テンプレートレイアウトの共通設定をすることができる場合があります。

テーマによってテンプレートの種類や設定箇所は異なります
先ほどは、Snow Monkeyというテーマを例にテンプレートを変更する方法をご紹介しましたが、ご利用のテーマによってテンプレートの用意されている種類・数や、設定箇所が変わる場合があります。
独自の設定項目が用意されている場合
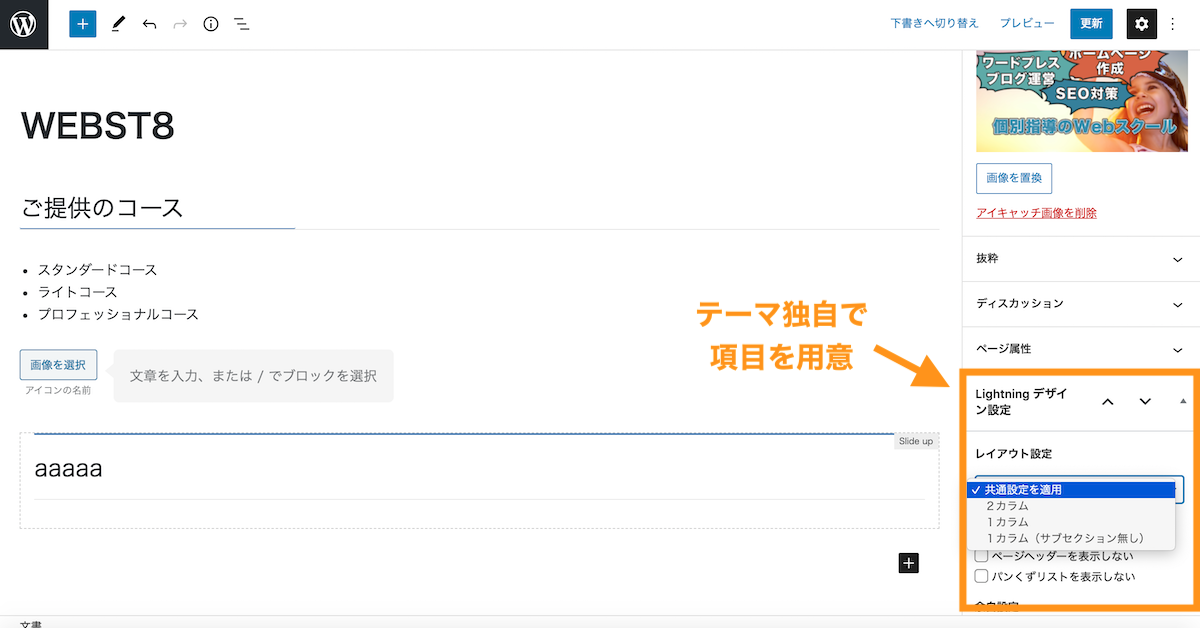
Lightning(ライトニング)の場合
■WordPress無料テーマ「Lightning」。Lightningデザイン設定>レイアウト設定という独自設定項目での設定が推奨されています。

(※)前述のページ属性からも設定できますが非推奨になっています。
(関連記事)【Lightning G3 Pro】無料版の違いやデメリットを解説
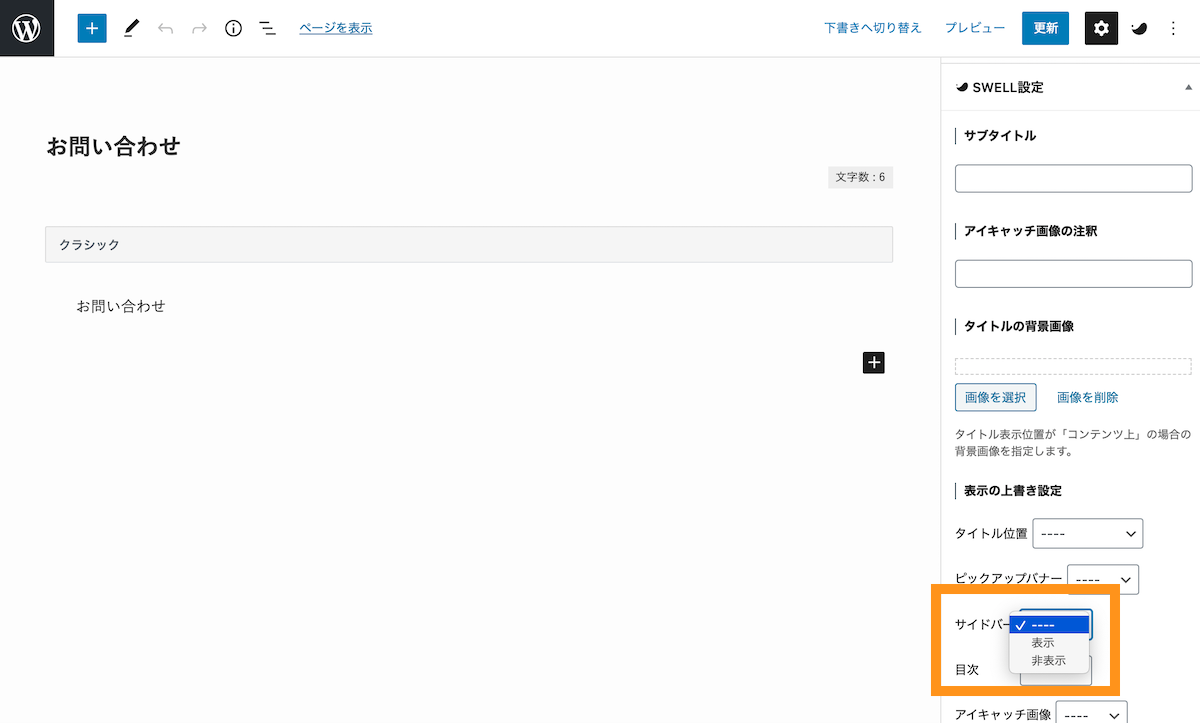
SWELL(スウェル)の場合
■WordPress有料テーマ「Swell(スウェル)」。SWELL設定という独自設定項目での設定が推奨されています。

(関連記事)WordPressテーマSWELLスウェルを使ってみた感想レビュー
テーマが複数テンプレート用意されていない場合
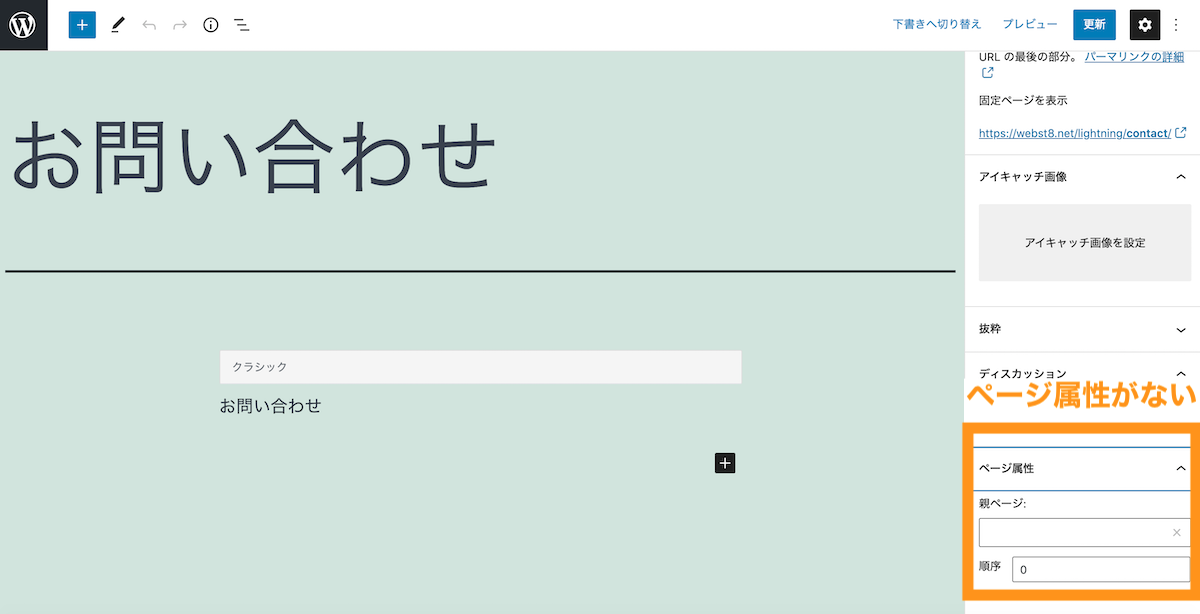
■WordPressデフォルトテーマ「Twenty Twenty One」。Twenty Twenty Oneでは、そもそも複数テンプレートは用意されていないので、表示項目がなく設定変更できません。

【補足】別の固定ページテンプレートを作成する
以下はWordPressのテーマ自作もしくはカスタマイズする中上級者の人向けの情報です。
固定ページは、「page.php」というテンプレートファイルがデフォルトテンプレートになります。今回ご紹介した複数テンプレートのように、テーマ側で独自に追加することもできます。
例題として、1カラムレイアウト(サイドバーがないテンプレート)を作成してみましょう。
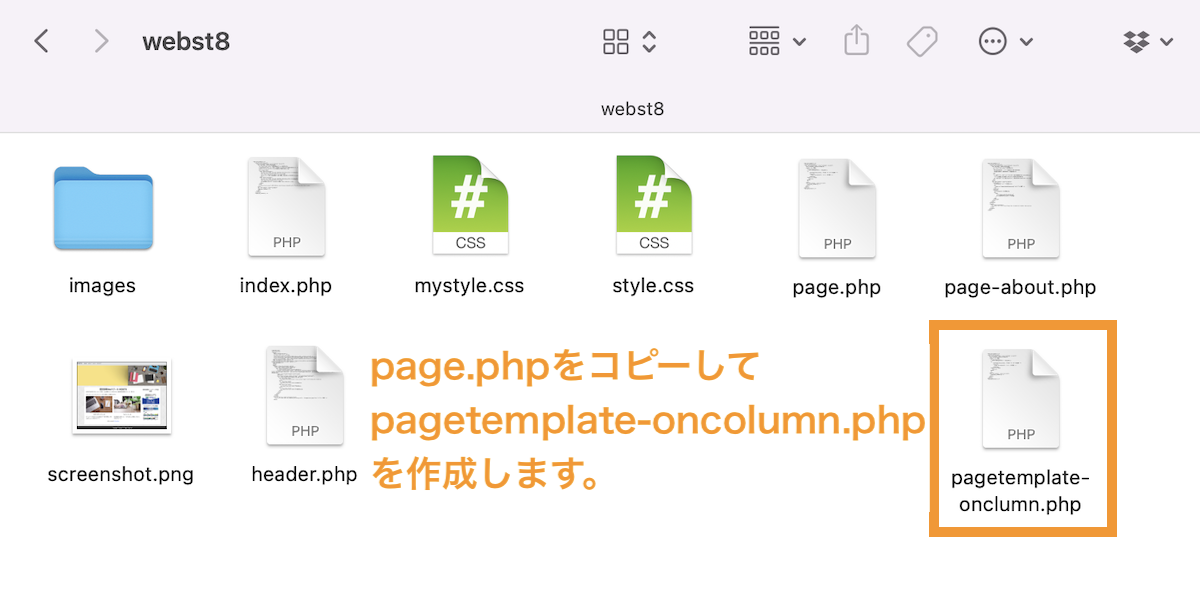
■ここで作成するファイル名(名前はなんでも構いません。管理しやすい名前がおすすめです。)は、「pagetemplate-onecolumn.php」にします。元になるテンプレートファイルの「page.php」をコピーして、「pagetemplate-onecolumn.php」を作成します。

ここでは、pagetemplate-onecolumn.phpを下記のように追記すればOKです。
|
1 2 3 4 5 6 7 8 |
<?php /** * Template Name: 1カラムテンプレート * Description: 1カラムレイアウト用のテンプレート */ ?> ..(page.phpの元々のコード。必要に応じて1カラムになるようにコードを書き換えてください).. |
■上記の解説
ファイル名の先頭にコメントアウトで、このテンプレートの名前を記述します。テンプレートの名前は「Template Name:」の後に続く形で記述します。また、「Description」の後に、テンプレートファイルの説明文を記載することも可能です。
これで、1カラムのテンプレートが作成できました。管理画面の固定ページで1カラムテンプレートを選択できるようになります。

以上で、固定ページの別テンプレートの作成方法は完了です。このテンプレートは固定ページの中で最も高い優先順位になります。
(関連記事)【テーマ自作】WordPress オリジナルテーマの作り方と基本
まとめ
まとめです。今回は、WordPress(ワードプレス)の固定ページで、テンプレートを選択して1カラムレイアウトにする方法をご紹介しました。
テンプレート名や種類は適用しているテーマによって異なります。ご利用のテーマによっては本手順以外に設定する場合もありますので、「テーマ名 1カラム」などで検索してみてくださいね。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



