今回は、WordPress(ワードプレス)のプラグインAddQuickTag(アドクイックタグ)にコードやタグを登録して、記事をらくらく装飾する方法を紹介します。

【はじめに】AddQuicktagとは装飾のお気に入り登録機能
AddQuicktagは、一言で言うと装飾のお気に入り登録機能です。
AddQuickTagを利用すると、あらかじめ任意のコードを登録することができ、記事内で簡単にコードを挿入することができるようになります。
たとえば、下記のように文章中にマーカーを入れる装飾をしたい場合、毎回HTML・CSSコードを入力したり大変ですね。
■表示例
文章の中にマーカーで印を入ります。
■上記のソースコード
|
1 |
文章の中に<span class="mark">マーカーで印を入ります。</span> |
下記のHTMLタグをあらかじめコードを登録して、必要な場所に簡単にコードを入力してくれるプラグインが「AddQuicktag」です。AddQuicktagを利用することで、投稿画面での作業の手間と時間を短縮することができます。
【STEP1】AddQuicktagを導入する
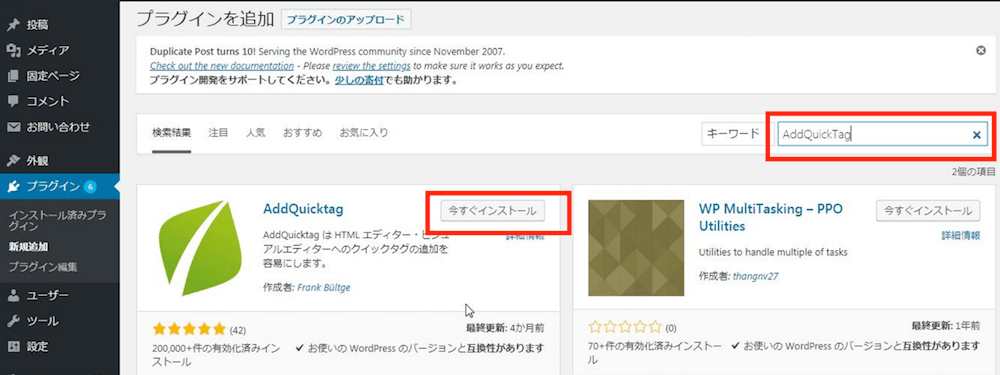
プラグイン>新規追加より、画面右上の検索ボックスに「AddQuicktag」で検索します。「AddQuicktag」が表示されますので、「今すぐインストール」をクリックします。

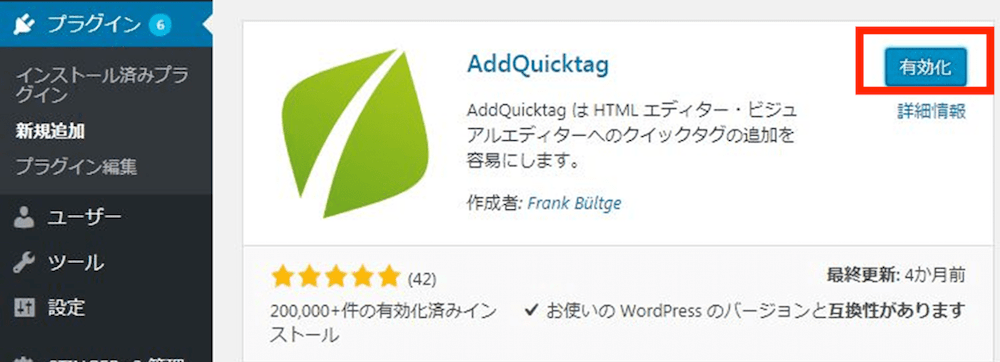
インストールが終わりましたら、「有効化」をクリックします。

【STEP2】AddQuicktagにコードを登録する
インストール後は、任意のコードをAddQuicktagに登録していきます。
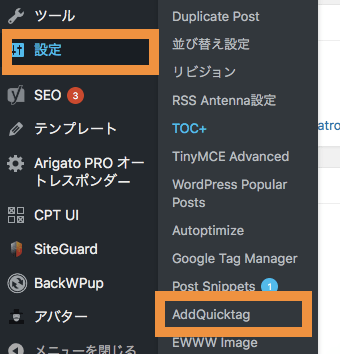
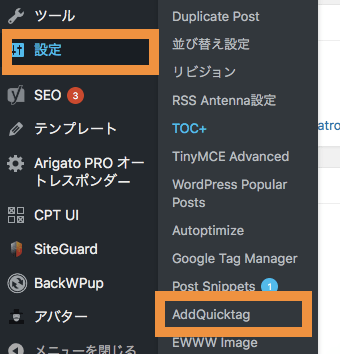
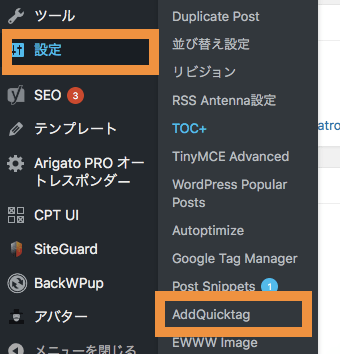
管理画面から「設定」を選択し、「AddQuicktag」をクリックします。

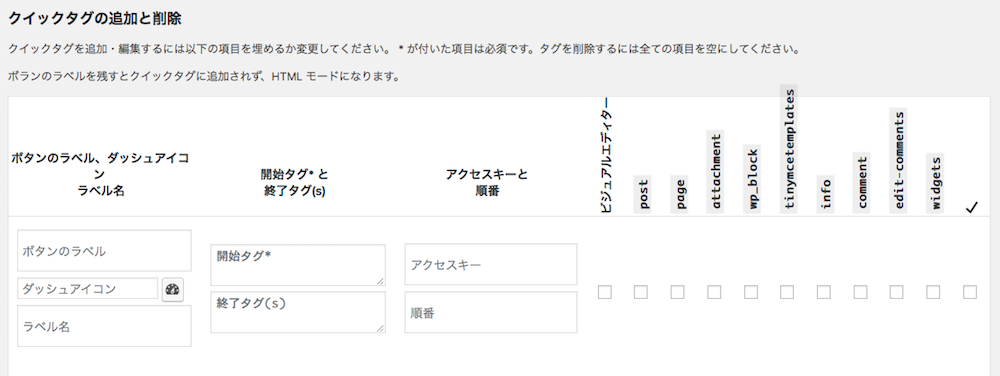
「AddQuicktag」の設定画面が表示されます。

ここでは、<span class="mark"></span>のタグをAddQuicktagに設定する例で説明します。
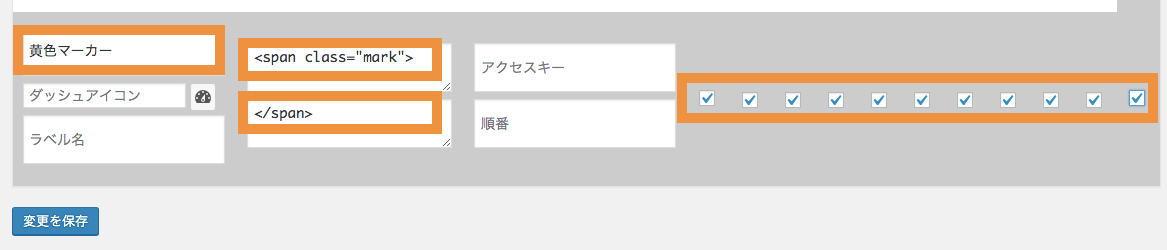
開始タグに、<span class="mark">を、終了タグに</span>を入力します。
ボタン名にはここでは「黄色マーカー」とわかるように命名します。右側のチェックボックスにすべてにチェックを入れて「変更を保存」をクリックします。

(※)なお、右端のチェックボックスにチェックを入れると全ての項目が一気にチェックされます。


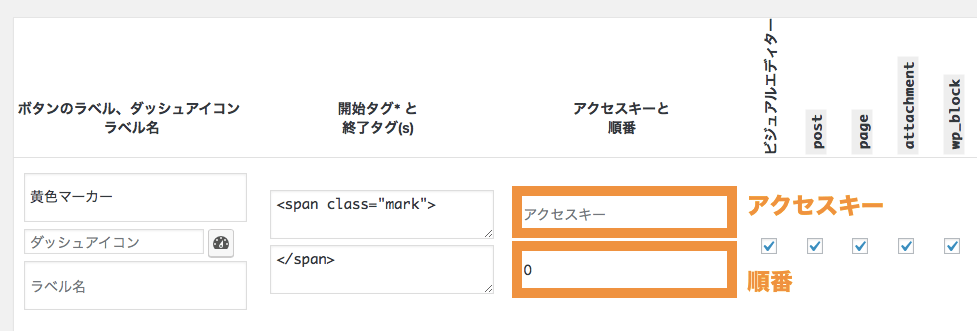
「アクセスキー」とは「ショートカットキー」のことで「ALT」ボタン+設定したアクセスキーボタンで「AddQuicktag」に登録したコードが入力されます。
「順番」は「AddQuicktag」のビジュアルエディタ、テキストエディタに表示される順番を設定することができます。設定しない場合は、登録した順に表示されます。
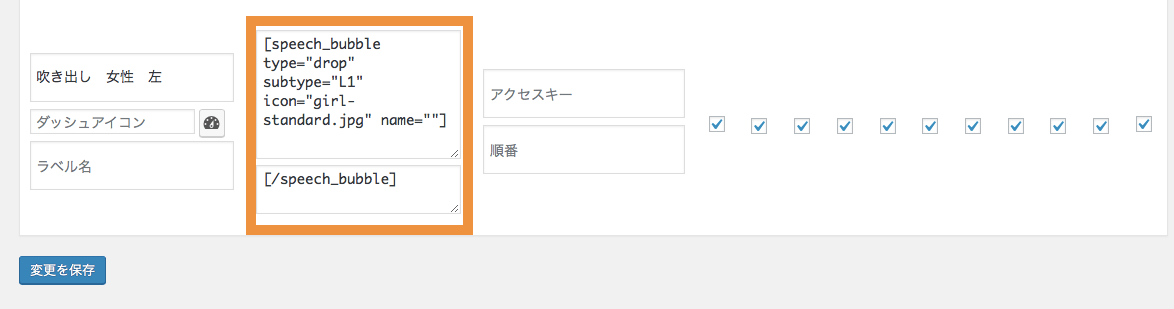
先ほどは、HTMLコードを挿入する例で説明しましたが、AddQuiktagは任意のショートコードを挿入することもできます。
下記は、SpeechBubble(吹き出しプラグイン)のコードをAddQuicktagに登録した例です。

同様にして、任意の文章を選択した状態でQuicktags>「吹き出し女性左」を選択してショートコードを挿入します。
【STEP3】AddQuickTagの基本的な使い方
前述の手順でAddQuickTagが登録できたら、投稿や固定ページで登録したAddQuickTagを使っていきましょう。
AddQuicktagをエディターで使用する方法(ブロックエディター版)
投稿(または固定ページ)>新規作成より、エディター画面を表示させます。
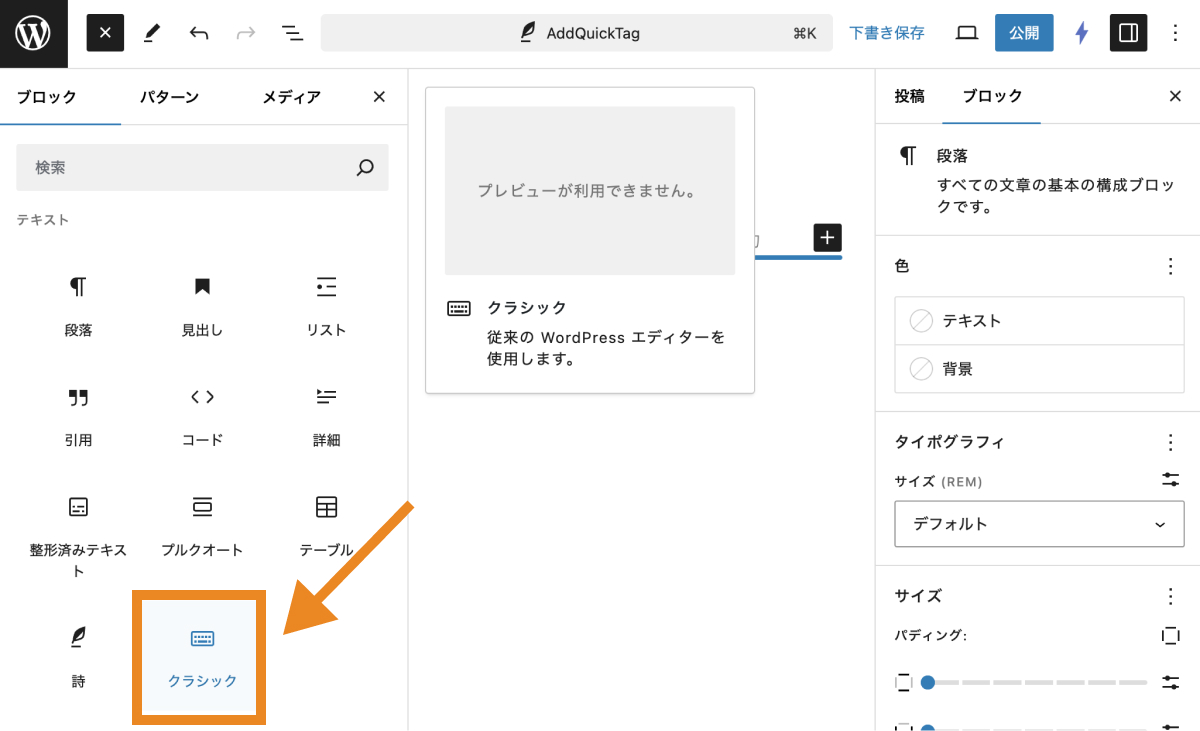
WordPress標準のブロックエディターをご利用の場合は、クラシックブロックを選択することで利用できます。

ブロックエディターの使い方については「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
なお、上記のようにマーカーの色を表示するためには、登録したタグに対して事前に下記のようなCSSを記述している必要があります。
|
1 2 3 4 5 |
.mark { background: #ffff99; padding: 2px 5px; margin: 0 3px; } |
CSSは「外観>カスタマイズ」の追加CSSから設定できます。
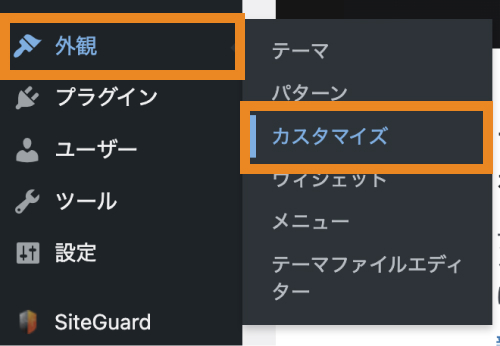
「外観>カスタマイズ」をクリックします。

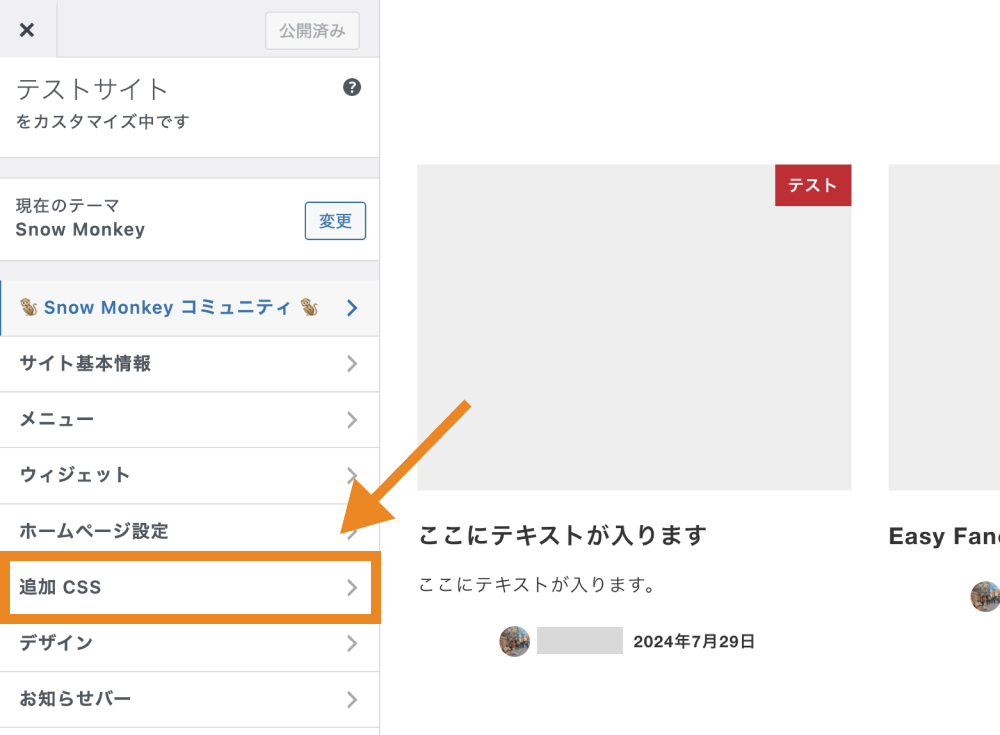
「追加CSS」をクリックします。

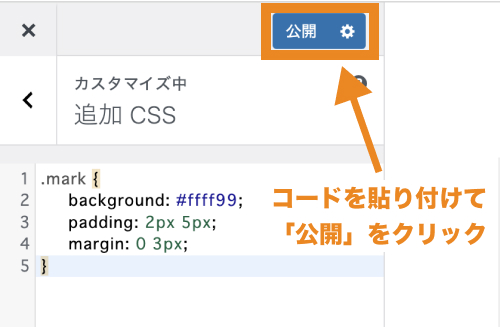
コードを貼り付けて、「公開」をクリックします。

「AddQuicktag」にあらかじめコードを登録しておけば、作業が楽になり記事を書くことに専念できます。
関連【WordPressの追加cssとは】設定箇所とCSS編集する方法
AddQuicktagをエディターで使用する方法(クラシックエディター版)
以前使われていた旧エディター(クラシックエディター)をご利用の場合は、エディターツールバーにQuicktagsというツールが増えています。
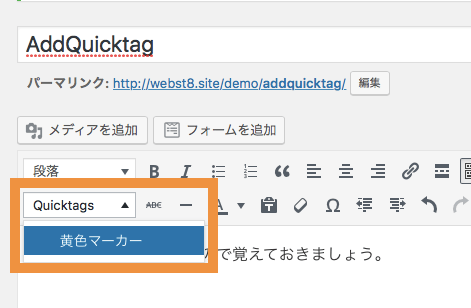
■ビジュアルエディター

(補足)クラシックエディターを使いたい方
ブロックエディターを利用していて従来のクラシックエディターを利用したい方は、「【Classic Editor】WordPressを旧エディターに戻す方法」を参考にClassic Editorプラグインをインストールして利用しましょう。
任意の文字を選択した状態でAddQuickタグを選択すると選択した範囲を囲むようにタグが設置されます。
(※)ご利用の環境によっては追加CSSなどでCSSを追加した場合、マーカーを引っ張ってもビジュアルエディター上では黄色くならない場合があるかもしれませんが、プレビューや公開してから実際に画面表示すると黄色くなっています。
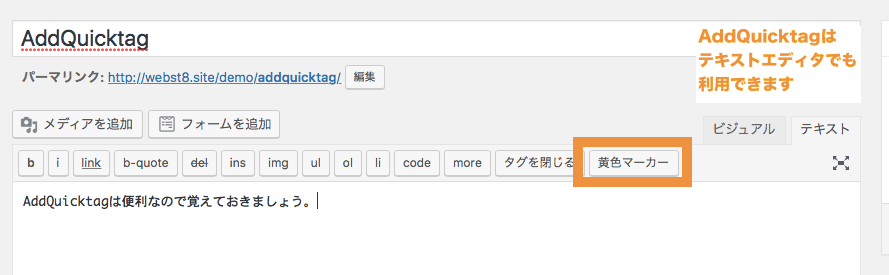
また、テキストエディターでも「黄色マーカー」というボタンが増えており、利用することができます。
■テキストエディターでもAddQuicktagのコードを利用できます。

【補足】AddQuicktagに登録したコードを削除する
補足として、AddQuicktagに登録したコードを削除する方法をご紹介します。
設定>AddQuickTagを選択します。

AddQuicktagに登録した既存のコードを削除するには、対象のコードの全ての項目を空にして保存することで削除できます。
【補足】AddQuick Tagに一括インポート・エクスポートする方法
Storkなどの有料テーマでは、AddQuickTag登録用にインポートファイルなどが用意されていることがあります。
参考[ショートコード] AddQuicktagの設定 - STORK19
インポートファイルを利用することで、複数のコードをAddQuickTagに一括登録できます。
(※)ファイルをインポートすると既存で登録しているコードが削除されるので注意してください。
ここでは、「STORK」を例に、AddQuickTagにコード類を一括登録する方法を説明していきます(Stork以外のテーマでは、ショートコードを登録しても利用できませんのでご注意ください。)
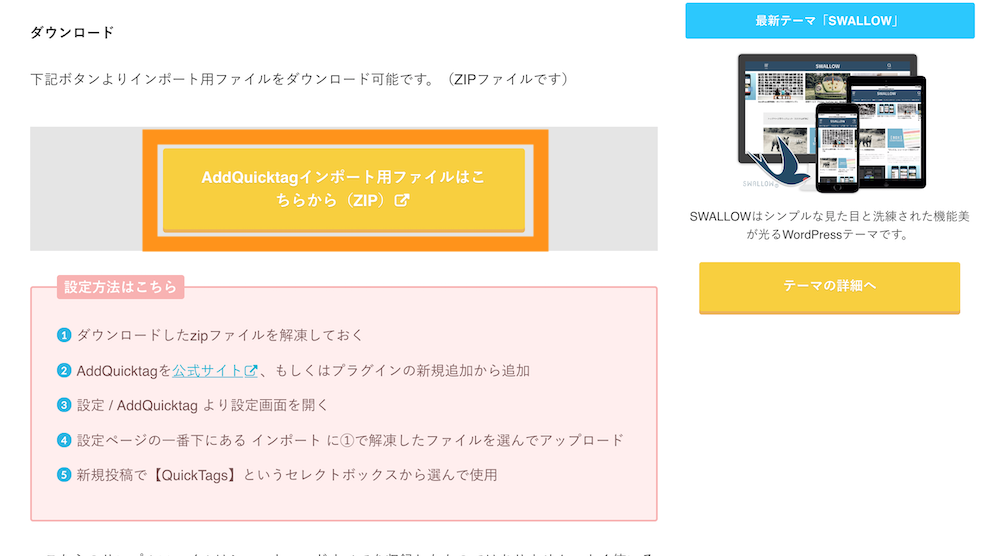
ストークのサイトに移動して、AddQuickTagインポート用ファイルをダウンロードします。

ダウンロードしたzipファイルを解凍します。。〜〜.jsonと言うファイルができます。

設定>AddQuicktagを選択します。

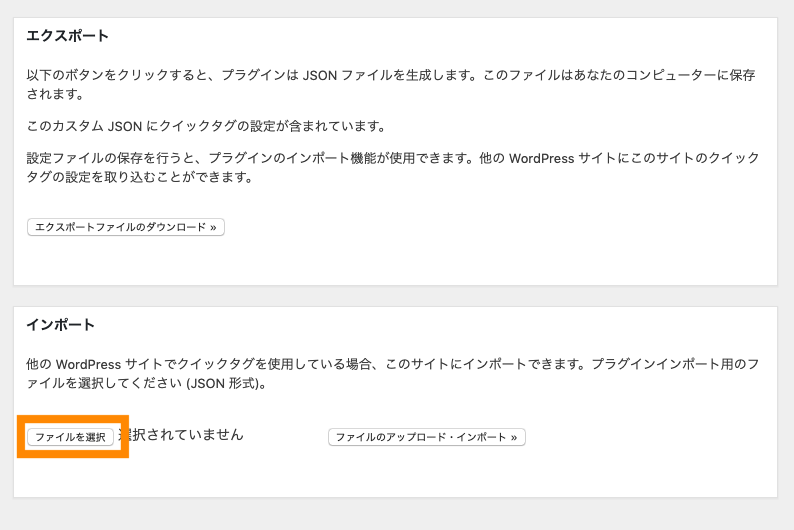
設定画面下部にファイルのインポート欄がありますので、先ほどダウンロード解凍した〜〜.jsonという名前のファイルを選択します。

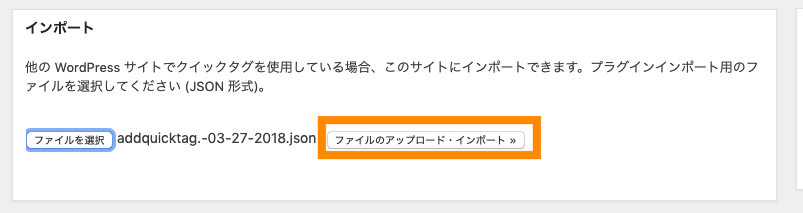
ファイルをアップロード・インポートボタンを押下します。

以上で完了です。ショートコード類がAddQuickTagに登録されました。
(※)ファイルをインポートすると既存で登録しているコードが削除されるので注意してください。
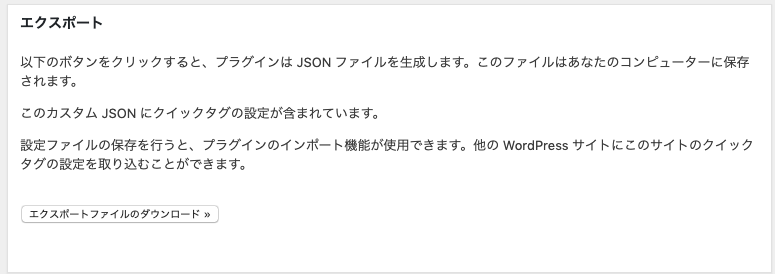
なお、WordPressに登録しているコードはエクスポートして別のWordPressに移植することもできます。

まとめ
まとめです。今回はAddQuicktagを利用してエディターにボタンを追加して、任意のコードを記事内に挿入する方法をご紹介しました。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







