今回は、WordPressのプラグイン TablePress(テーブルプレス)プラグインを利用して表を作成する方法を紹介します。
TablePressを利用すると、標準的な表に加えて並べ替えやフィルタリングなど便利な機能を表に追加することもできます。
あわせて読みたい記事
シンプルな表・テーブルが作成できれば十分な場合は「ブロックエディターのテーブルブロック」でも対応できます。
テーブルブロックの使い方については「【WordPressテーブルブロック】表の作り方・編集方法」をご参照ください。
【はじめに】TablePressは表作成のプラグイン
TablePress(テーブルプレス)は、表を作ることができるプラグインです。標準的な表に加えて並べ替えやフィルタリングなど便利な機能を表に追加することもできます。

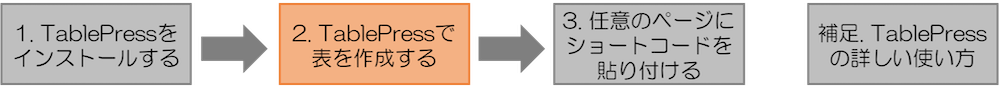
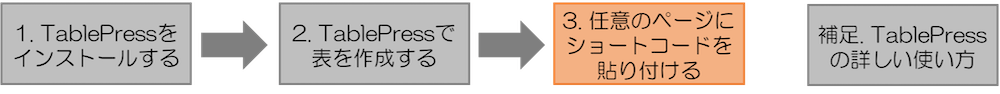
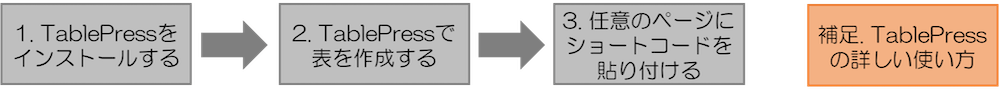
ここでは以下の4つの章立てにしてTablePressの使い方を説明していきたいと思います。
本記事でご紹介する項目
- TablePressのインストール
- TablePressで表を作成
- TablePressのショートコードに貼り付ける(ブロックエディター版/クラシックエディター版の2つで解説)
- TablePressの詳しい説明
TablePressで表・テーブルを作成する方法
【STEP1】TablePressをインストール・有効化する

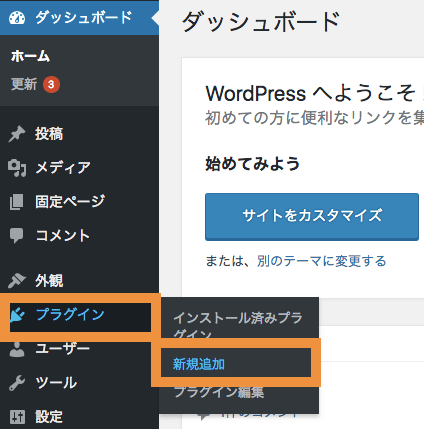
まずプラグイン「TablePress」をインストールしましょう。プラグイン>新規追加を選択します。

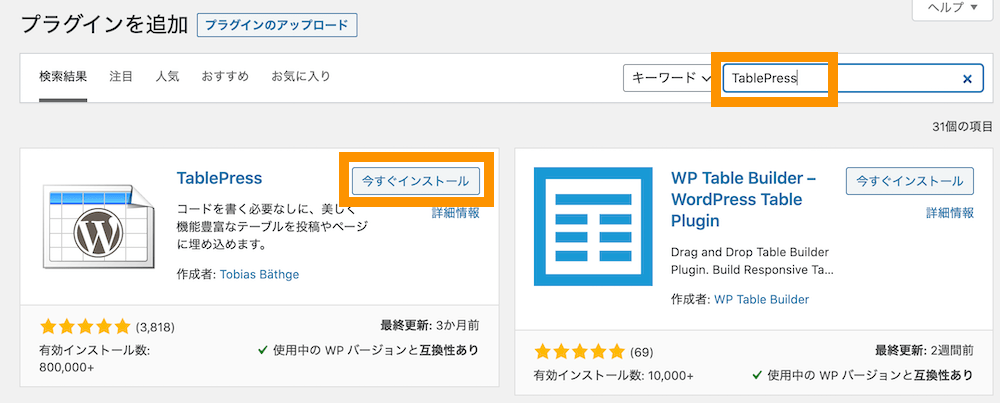
プラグインのインストール画面で、検索窓に「TablePress」と入力して、ヒットした「TablePress」を「今すぐインストール」をクリックします。

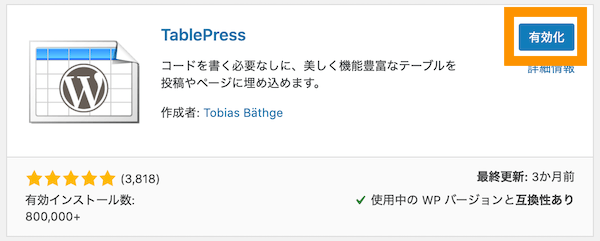
「TablePress」が表示されましたら、インストールが完了しましたら、「有効化」をクリックしてください。

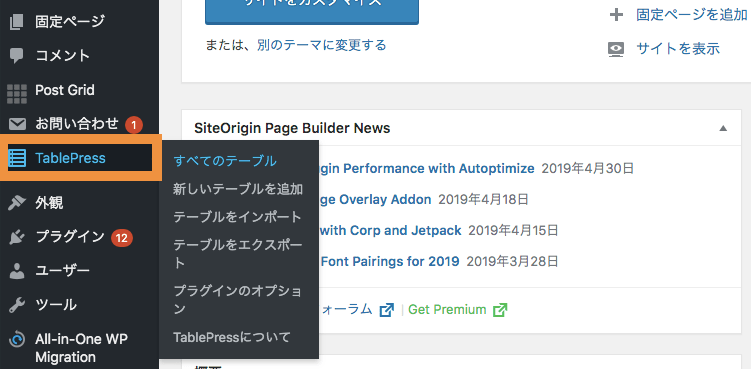
左のメニューバーにTablePressが表示されるようになりました。

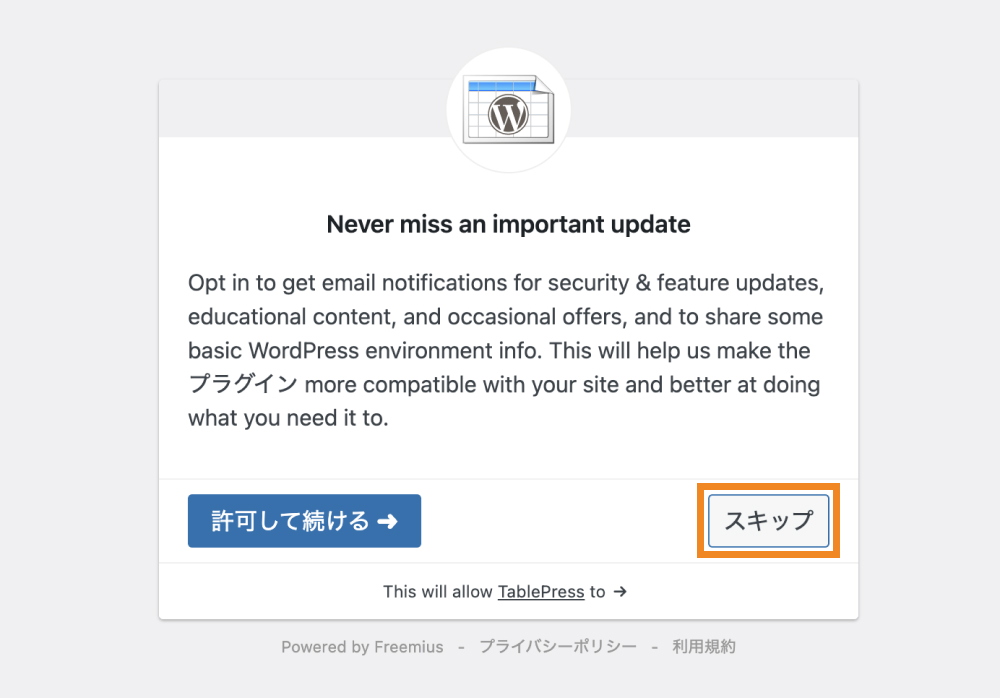
「プラグインや機能アップデートに関するメールを受信するか?」といった画面が表示された場合は、「スキップ」としておきましょう。以上でインストール作業は完了です。

【STEP2】TablePressでテーブルを作成する

次に、TablePressで表を作成していきます。
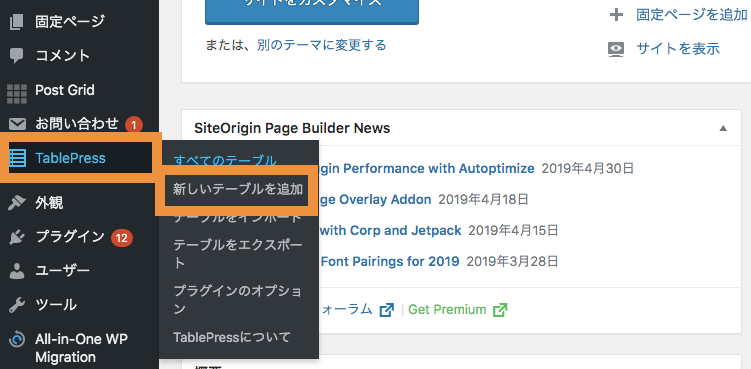
管理画面左側のメニューバーから「TablePress」>「新しいテーブルを追加」をクリックします。

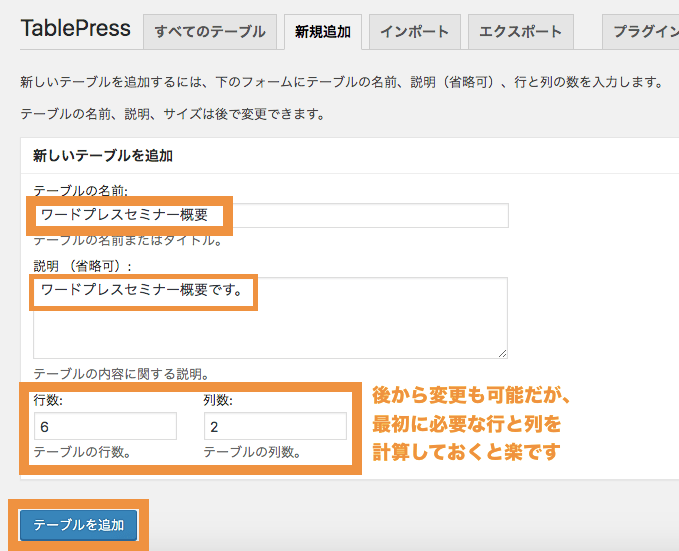
「テーブルの名前」と「説明(省略可)」、「行数」・「列数」を入力して「テーブルを追加」をクリックします。

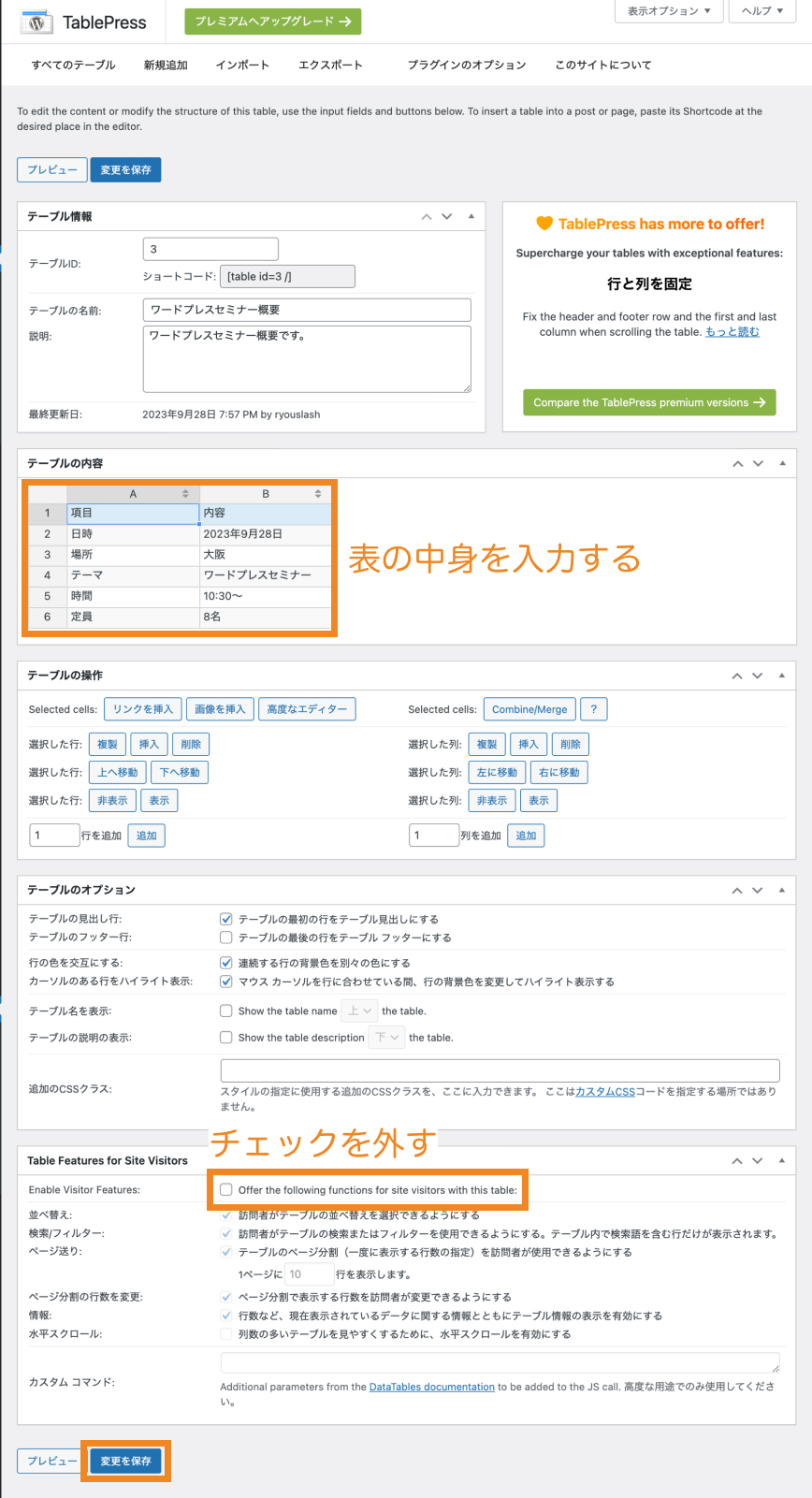
作成した表に値を入れていきましょう。
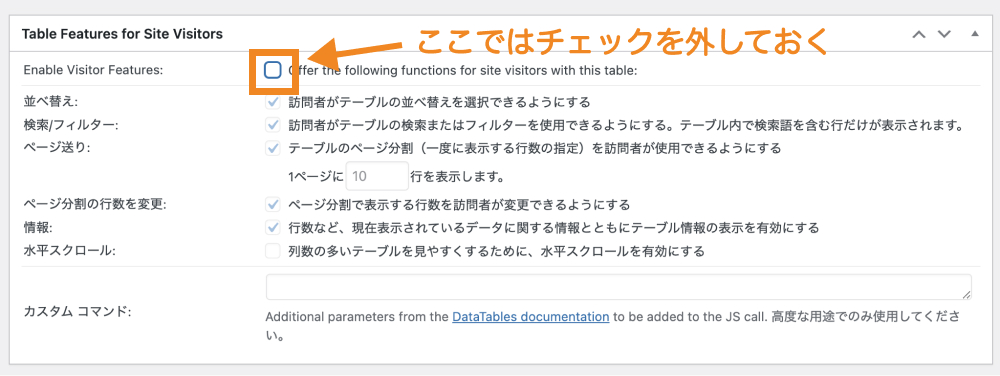
表に値を入れ終わったら、ページ下部にある「Enable Visitor Features(※後半で補足)」のチェックをオフにして、変更を保存ボタンを押下します。
■TablePress表を入力後に変更を保存

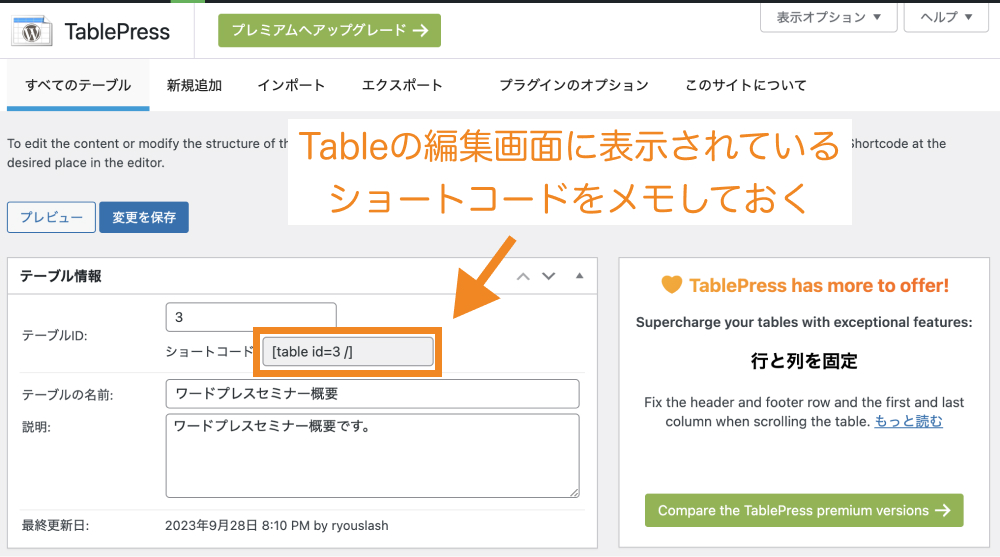
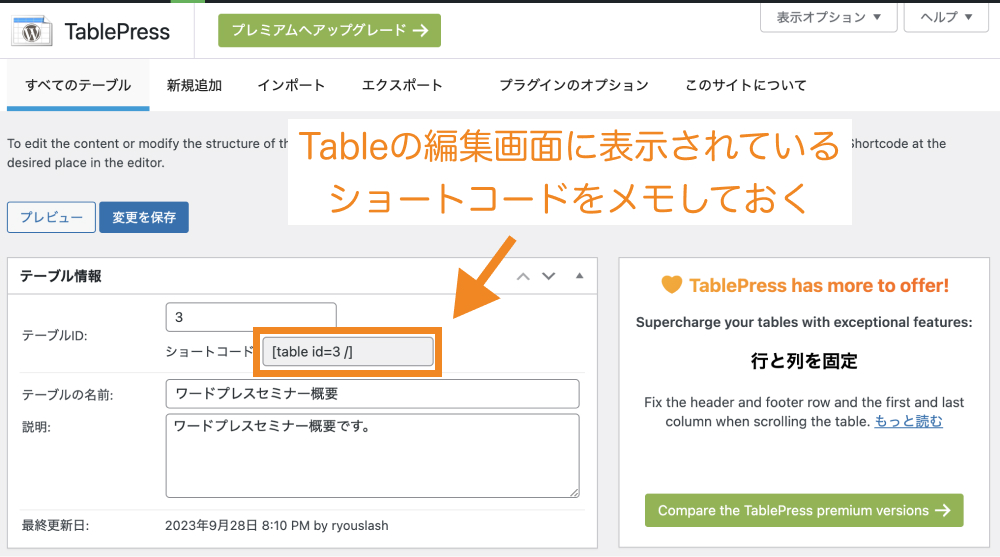
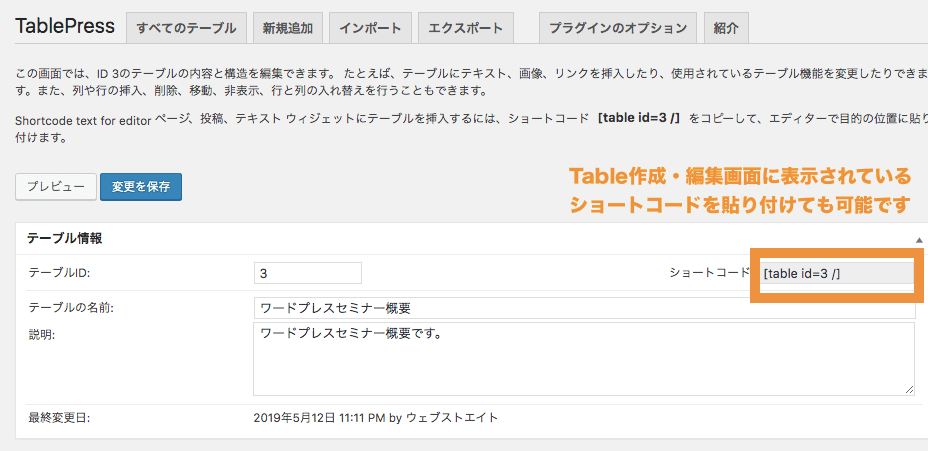
TablePressの編集画面でショートコードが表示されています。

【STEP3】記事に表を挿入する

最後に、TablePressで作成した表をページに挿入していきます。
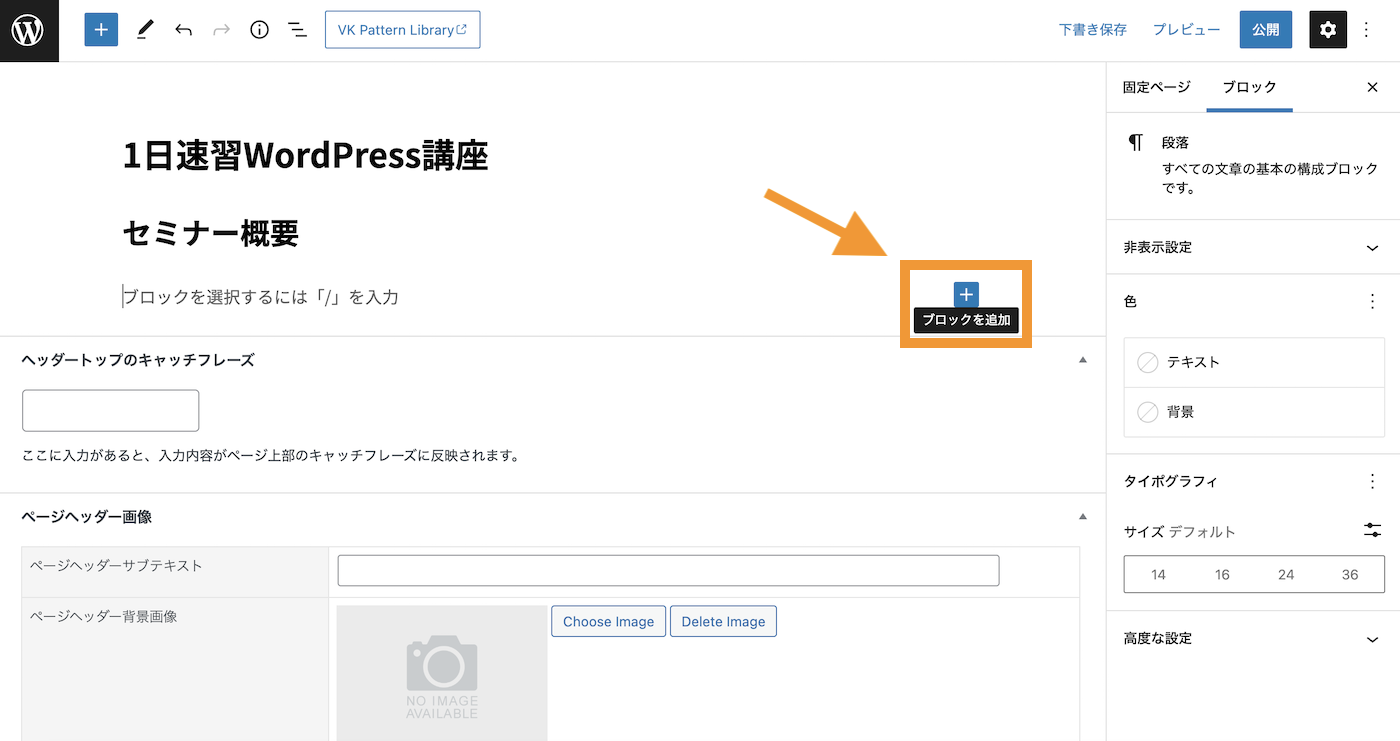
投稿(または固定ページ)>新規追加からページの編集画面を開きましょう。「+」ボタンを押してブロックを追加します。

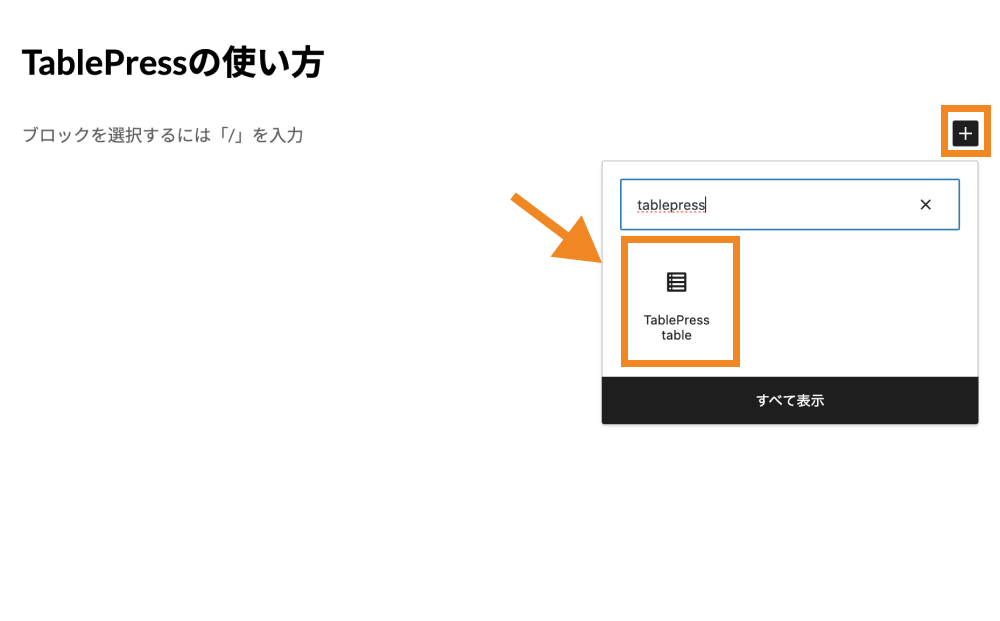
検索欄に「TablePress table」と入力してTablePress tableブロックを利用します。

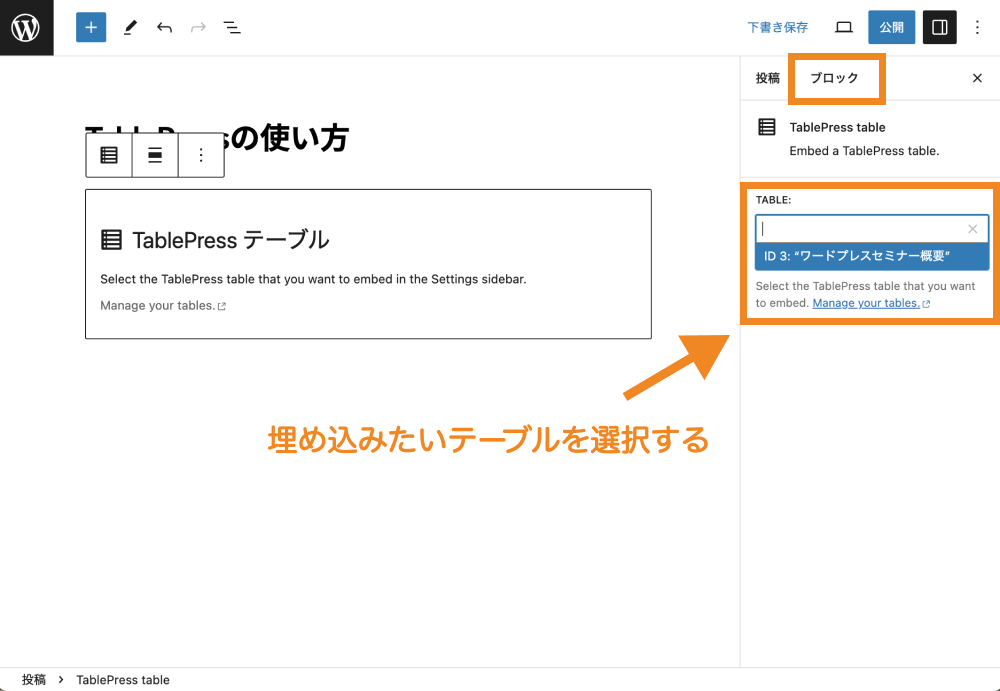
ブロックを追加すると右側のブロック設定画面から埋め込みたいテーブルを選択できるので、こちらで先ほど作成したテーブルを選択すればOKです。

プレビューで表示画面を確認してTablePressで作成した表が表示されていることを確認して完了です。

「TablePress table」ブロックを使って貼り付ける方法
ショートコードを利用して表を表示させることもできます。
TablePressの編集画面でショートコードが表示されていますので、ショートコードをコピーしておきます。

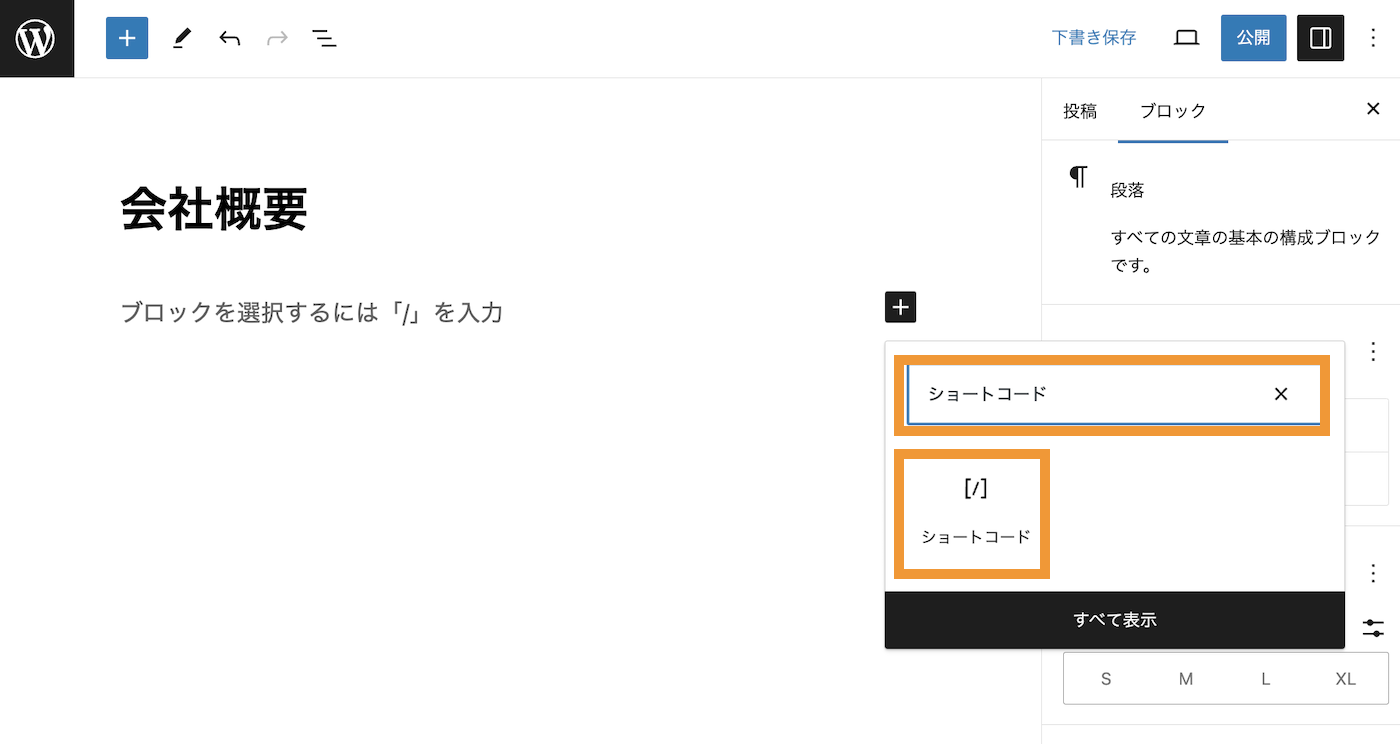
表を表示させたい投稿または固定ページ編集画面で、「ショートコード」と入力して「ショートコードブロック」を選択します。

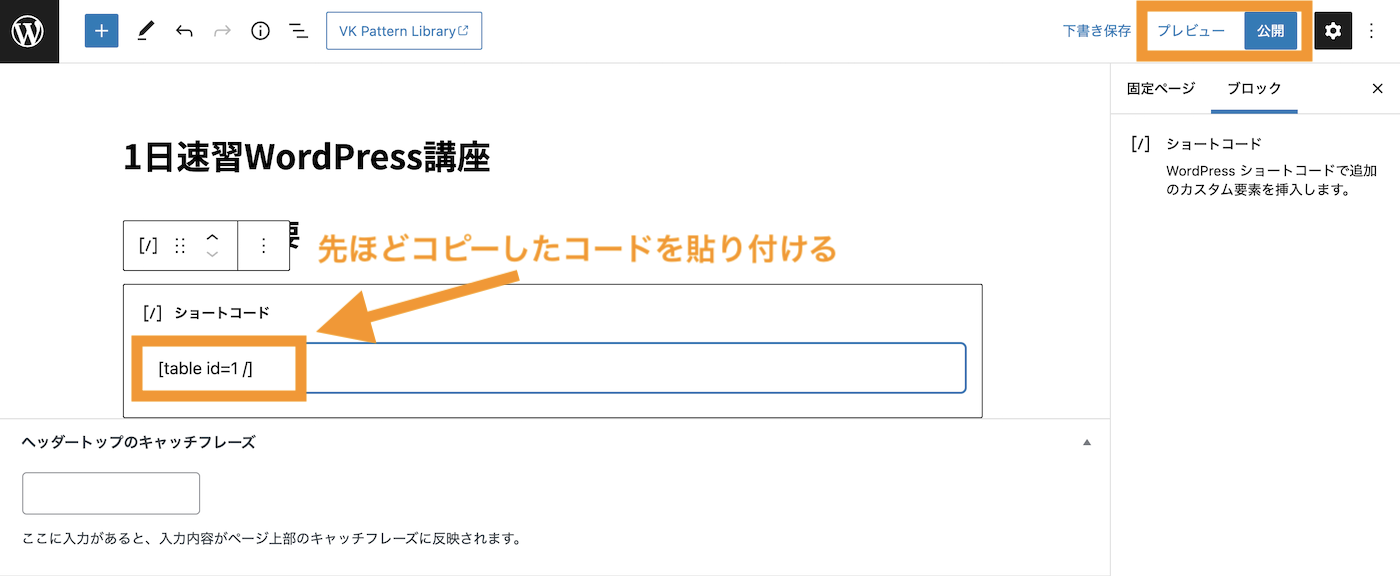
TablePressで作成した表のショートコードを貼り付けてプレビューで確認します。

あとは同様に作成した表が表示されていることを確認してみましょう。
(補足)クラシックエディター版で表を挿入する方法
旧エディター(クラシックエディター)をご利用している場合は、下記の方法で表を挿入できます。
エディターを開くとTablePressのアイコンが追加されています。TablePressのアイコンをクリックしてテーブルを挿入をクリックします。
![]()
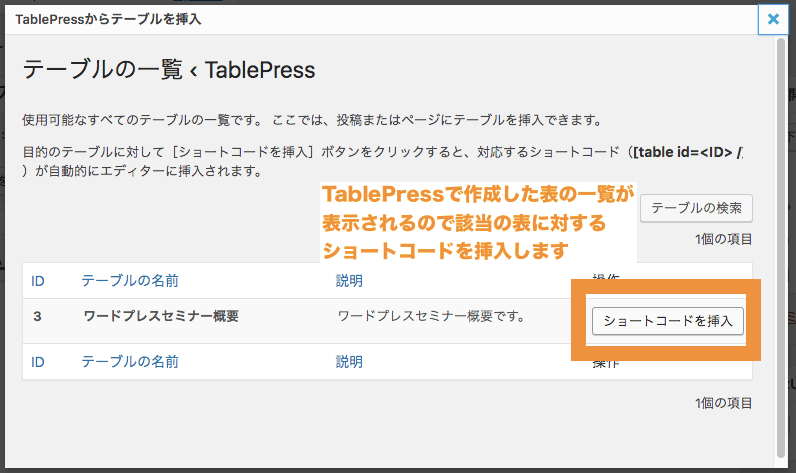
挿入する表の「ショートコードを挿入」をクリックします。

補足
TablePressの編集画面でショートコードが表示されていますので、直接ショートコードをコピー&ペースト貼り付けてもOKです。

TablePressの詳しい使い方

最後に、ここでは、TablePressでできる使い方の詳細や、色々な設定項目・オプションについて説明していきます。
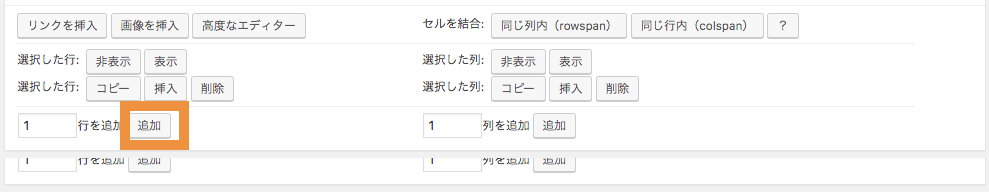
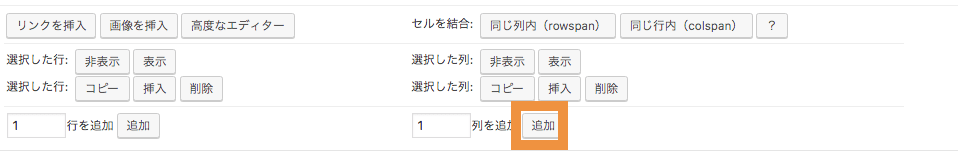
あとからテーブルに行・列を追加する
テーブルに行を追加するには、「1」行を追加の「追加」ボタンを押下します。

テーブルに列を追加するには、「1」列を追加の「追加」ボタンを押下します。

あとからテーブルの行・列を削除する
行や列を減らす場合は、削除したい行や列を選択し、「テーブル操作」からそれぞれ「選択した行」、「選択した列」の「削除」をクリックします。
削除されたら、「変更を保存」をクリックすれば、完了です。
セルを結合する
横や縦に並んだセルを結合したい場合は、Shiftを押しながら結合したいセルをクリックすることで複数選択し「Combine/Merge」をクリックします。
そうすると、横方向に連結した際は右側のセルに「#colspan#」、縦方向に連結した際は下側のセルに「#rowspan#」といったタグが入力され、セルが結合されます。
編集上のセルを伸び縮みさせる
表内の各セルが狭くて書きにくい場合は、A、B、C・・と書かれた列見出しの間、あるいは1、2、3・・・と書かれた行見出しの間にカーソルを合わせてクリックしながらドラッグすることで伸縮することができます。
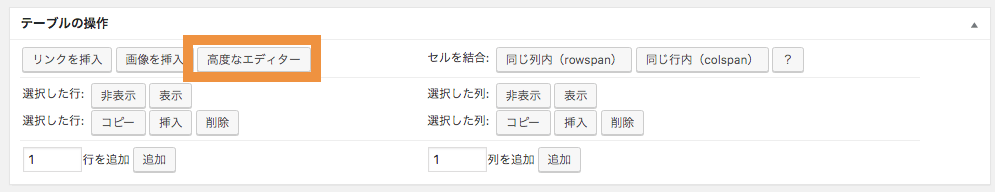
高度なエディターを利用する
高度なエディターボタンを押して、セル内に対して太字や画像挿入など簡単なエディターを利用することもできます。

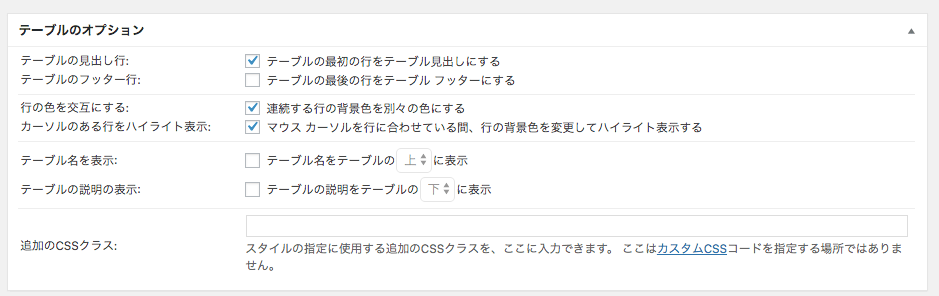
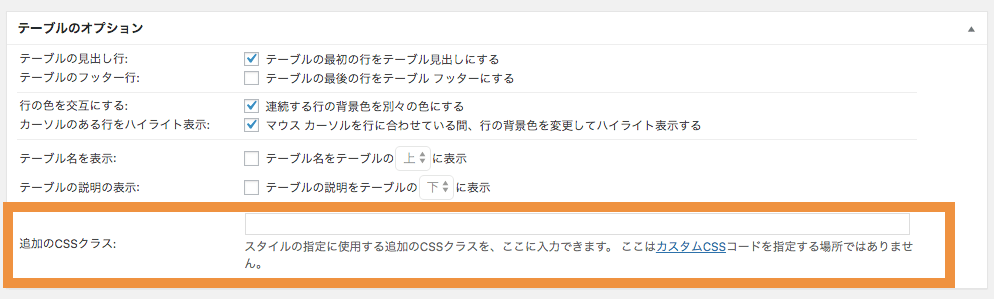
テーブルのオプションを利用する
テーブルの基本オプションを利用すると、見出しやフッター行、表示色など簡単な編集ができます。

| 項目 | 内容 |
|---|---|
| テーブルの見出し行 | 「テーブルの見出し行」にチェックを付けると、テーブルの最初の行をテーブル見出しにすることができます。 初期状態:ON |
| テーブルのフッター行 | 「テーブルのフッター行」にチェックを付けると、テーブルの最後の行をテーブルフッターにすることができます。(フッターにすることはあまりないので、使わないかもしれません。) |
| 行の色を交互にする | 「行の色を交互にする」チェックを付けると、連続する行の背景色を別々の色にすることができます。(付けた方が、見やすくなります。) 初期状態:ON |
| カーソルのある行をハイライト表示 | 「カーソルのある行をハイライト表示」チェックを付けると、マウス カーソルを行に合わせている間、行の背景色を変更してハイライト表示することができます。 初期状態:ON |
| テーブル名を表示 | 「テーブル名を表示」チェックを付けると、テーブル名をテーブルの上下(選択できる)に表示することができます。 |
| テーブルの説明の表示 | 「テーブルの説明の表示」チェックを付けると、テーブルの説明をテーブルの上下(選択できる)に表示することができます。 |
| 追加のCSSクラス | 「追加のCSSクラス」スタイルの指定に使用する追加のCSSクラス(カスタムCSSで保存したクラス名)を、ここに入力できます。 |
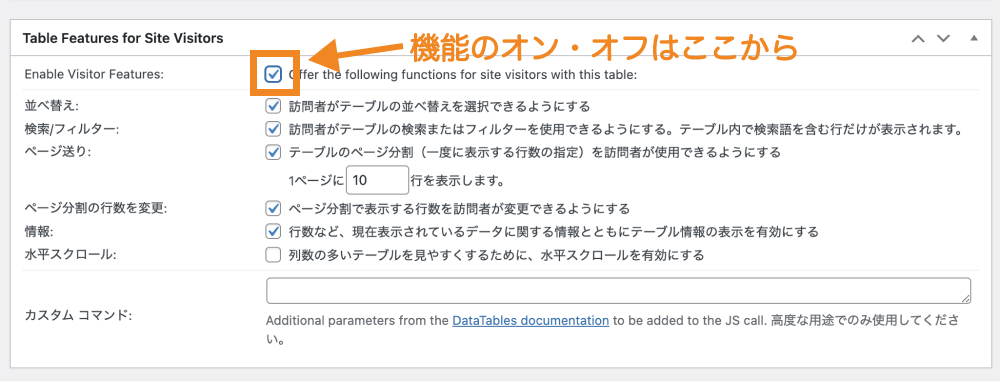
サイト訪問者向けのテーブル機能で並べ替え・フィルタ機能を設定する
「Table Features for Site Visitors」を利用すると、訪問者が、表を並べ変えたり、検索したりできるようにできます。
表の列数や行数が多い場合、並べ替えたりフィルタリングができるので便利です。

| 項目 | 内容 |
|---|---|
| Enable Visitor Features | 「Enable Visitor Features」 このテーブルで以下のサイト訪問者向け機能を使用するかどうかを決められます。 初期状態:ON |
| 並べ替え | 「並べ替え」チェックを付けると、訪問者がテーブルの並べ替えをすることができます。 初期状態:ON |
| 検索/フィルター | 「検索/フィルター」チェックを付けると、訪問者がテーブルの検索、フィルターを使用でき、テーブル内で検索語を含む行だけを表示することができます。 初期状態:ON |
| ページ送り | 「ページ送り」チェックを付けると、訪問者がテーブルのページ分割をできるようになります。 初期状態:ON |
| ページ分割の行数を変更 | 「ページ分割の行数を変更」チェックを付けると、ページ分割で表示する行数を訪問者が変更できます。 初期状態:ON |
| 情報 | 「情報」チェックを付けると、行数など、現在表示されているデータに関する情報とともにテーブル情報の表示を有効にすることができます。 初期状態:ON |
| 水平スクロール | 「水平スクロール」チェックを付けると、列数の多いテーブルを見やすくするために、水平スクロールを有効にできます。(スマホで見てもらう場合、必要ですのでチェックしておきましょう。) 初期状態:ON |
| カスタム コマンド | 高度な用途で使用するカスタムコマンドを追加することができます。 |
使わない場合は、チェックをはずしましょう。

テーブルを複製・エクスポートする
一度作成したテーブルは複製して再利用したり、エクスポートすることができます。
■テーブルを複製(コピー)して再利用する
■テーブルのエクスポート(CSV形式)
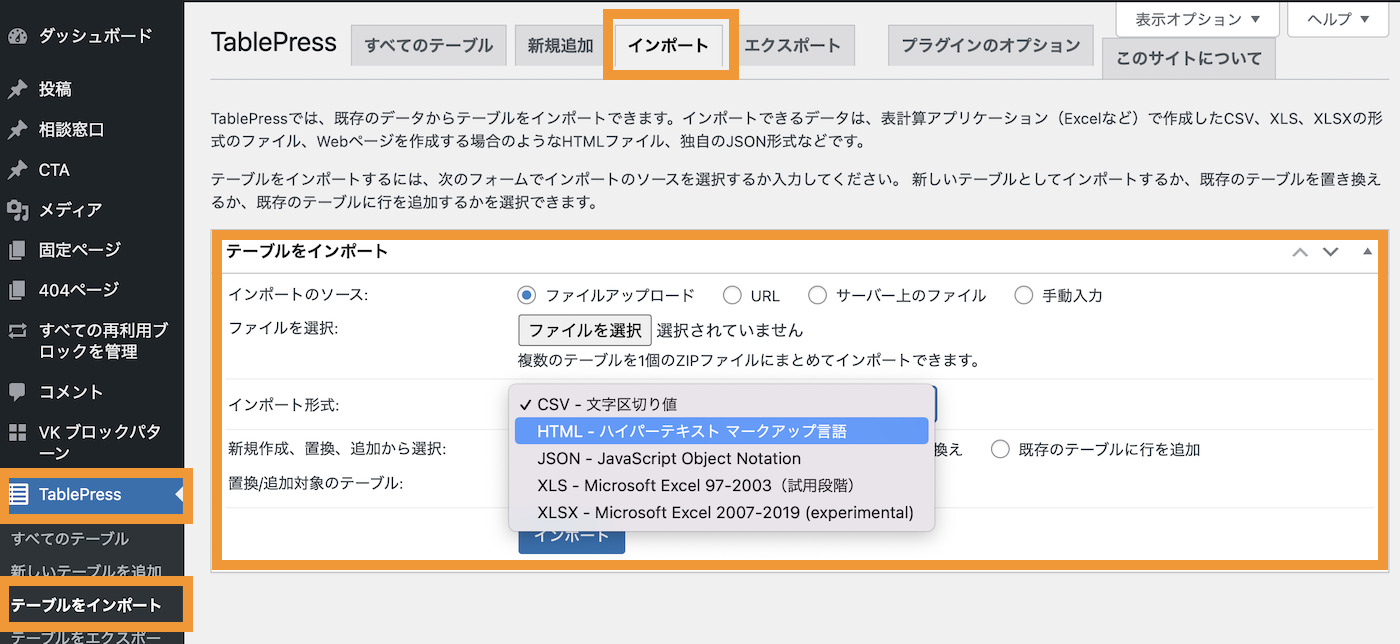
テーブルをインポートする
TablePress>インポートからCSV形式やHTML形式で作成した情報をテーブルとしてインポートすることができます。データ量が多い場合に、便利です。

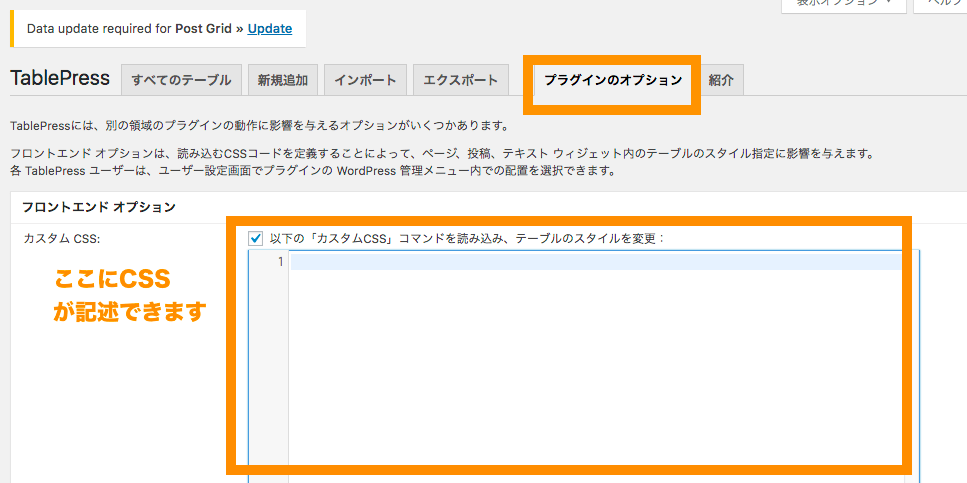
(補足)「カスタムCSS」で表のスタイルを調整する
CSSが使える方は、カスタムCSSで表のスタイルを調整することができます。
プラグインのオプションを開き、下記のボックスの中にCSSを入力して見た目を変えることができます。

表ごとに個別にCSSを適用したい場合、カスタムCSSでクラスを追加することで実現できます。

以下の記事ではCSSの勉強を始めた初心者の方向けに、CSSの基本や書き方、よく使うプロパティ一覧を解説しているので、興味がある方はこちらもご覧ください。
あわせて読みたい関連記事
【まとめ】テーブルプレスをうまく作って表を作ろう
まとめです。今回は、WordPressのプラグインTablePessを利用して表を作る方法をご紹介しました。
ホームページを作る際は色々な表などを作りたい場合も多いと思います。そういう場合「TablePress」は非常に役に立つプラグインです。
「カスタムCSS」のところは、CSSの知識が少し必要ですが、ネットにはCSSのサンプルがたくさん掲載されていますので、それらを参考にされると良いと思います。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






