ここ数年のWebブラウザのセキュリティ強化などによって、個人ブログなどのWebサイトでもSSL化がほぼ必須化してきました。
ロリポップでは無料で独自SSL(Let's Encrypt)を利用できます。
今回は、ロリポップで運用しているWordPressに常時SSLを設定する方法をご説明します。

ロリポップで常時SSLをWordPressに設定する方法
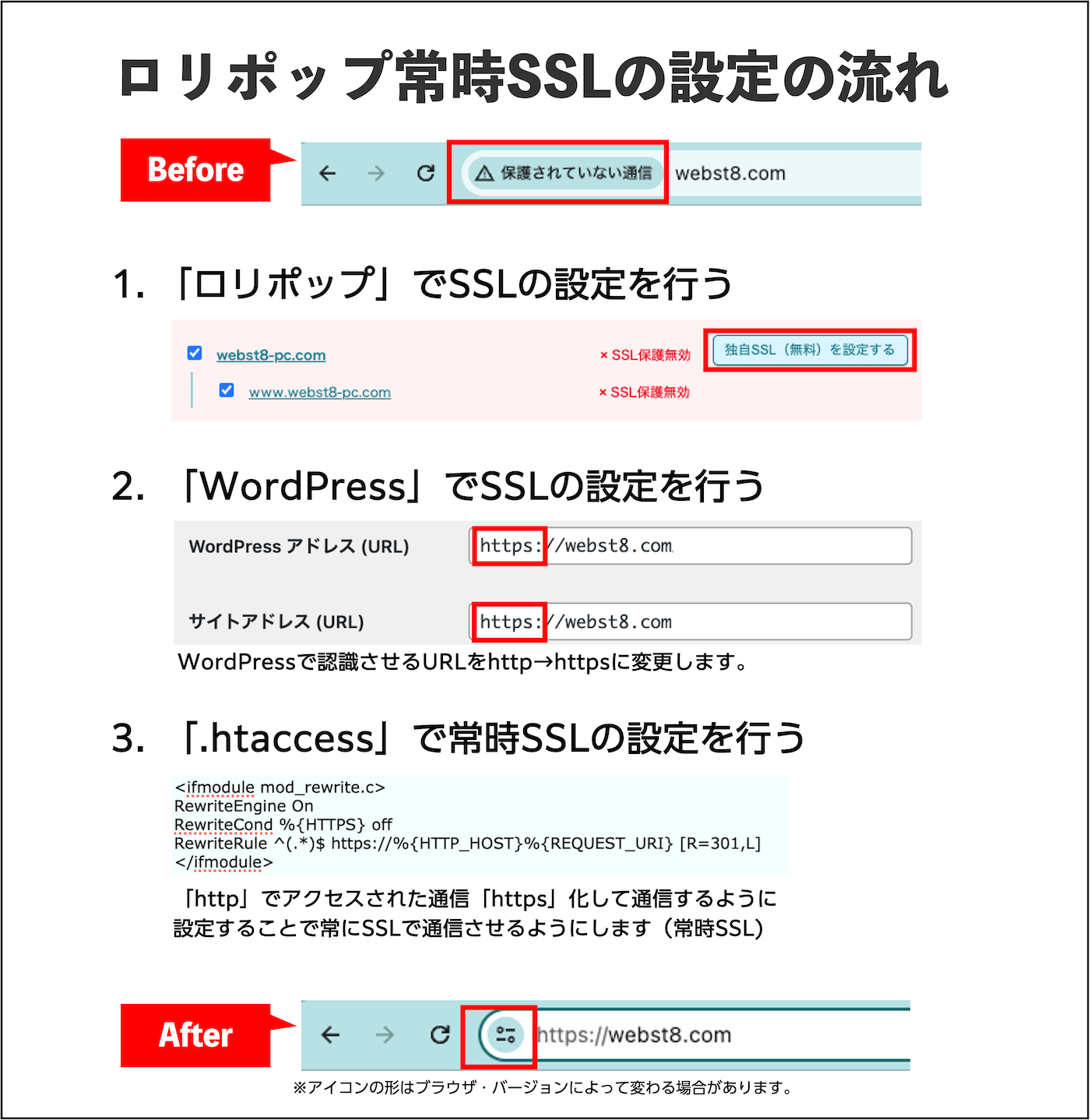
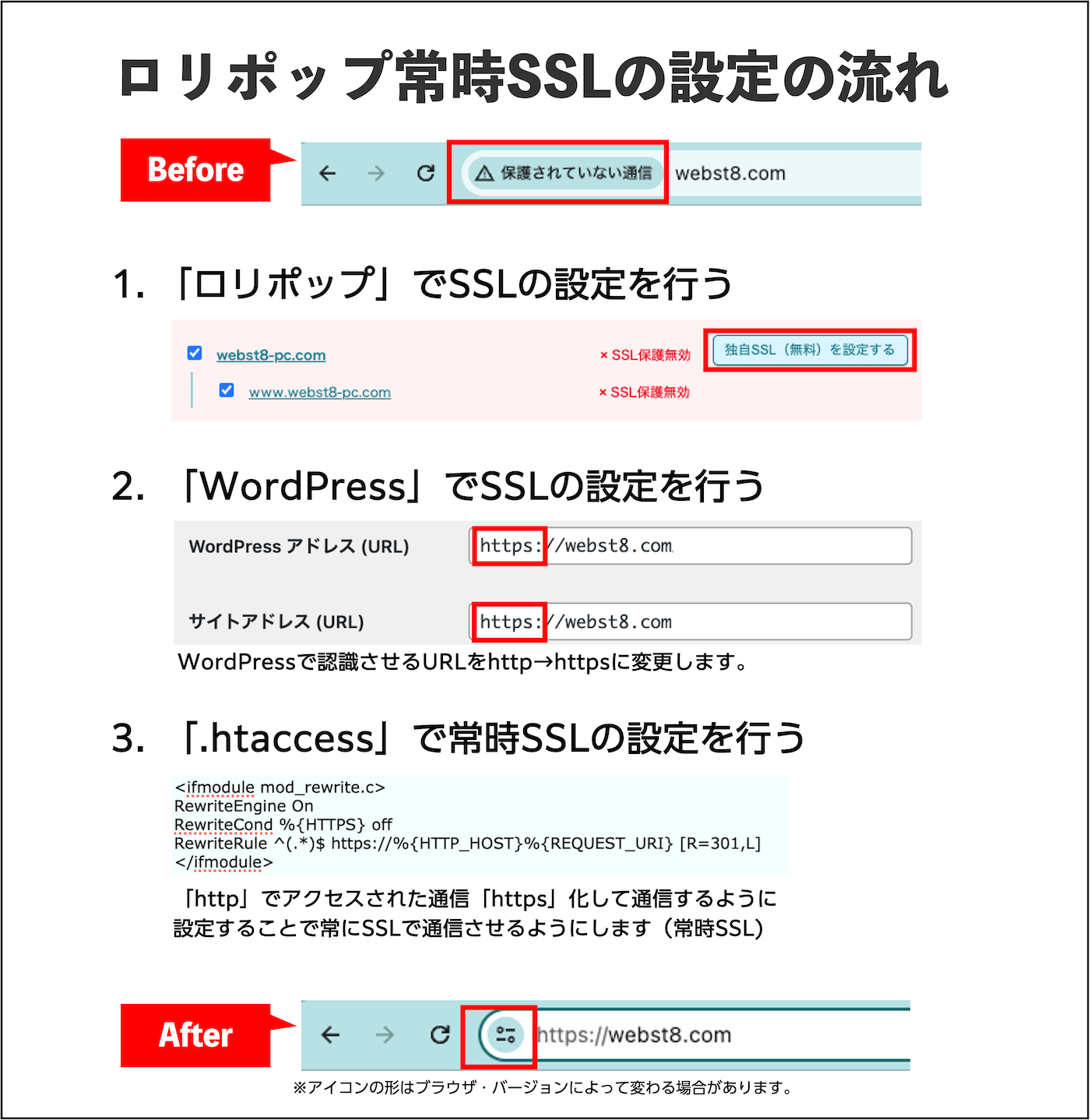
【概要】ロリポップで常時SSL化する流れ
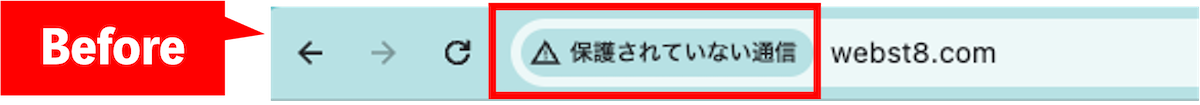
SSL化されていない状態では、ブラウザのアドレスバーに下記のように「保護されていない通信」と表示されています。

ロリポップでWordPressに常時SSLを設定手順は下記の通り。
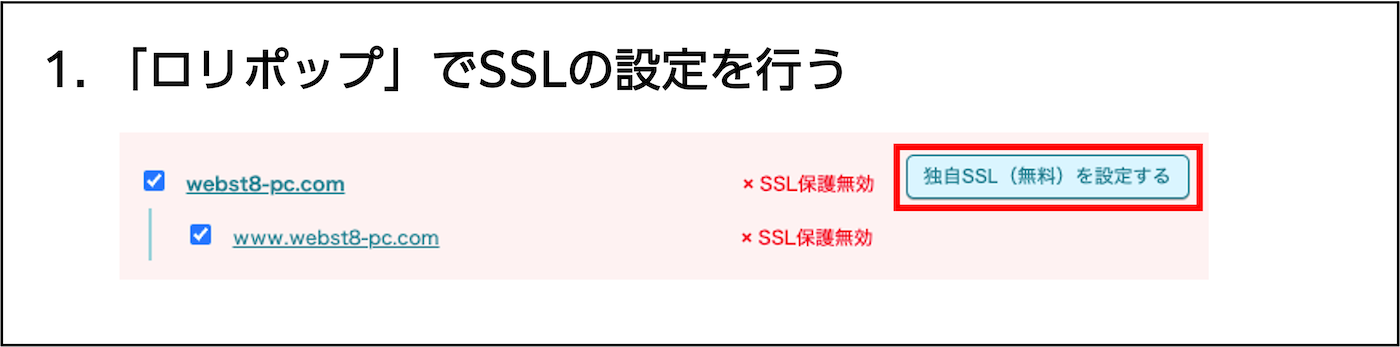
- 「ロリポップ」でSSLの設定を行う
- 「WordPress」でSSLの設定を行う(WordPressで認識させるアドレスをHTTPSにする)
- 「.htaccess」で常時SSLの設定を行う(※注)
- その他必要に応じてSSL化によって生じる調整作業
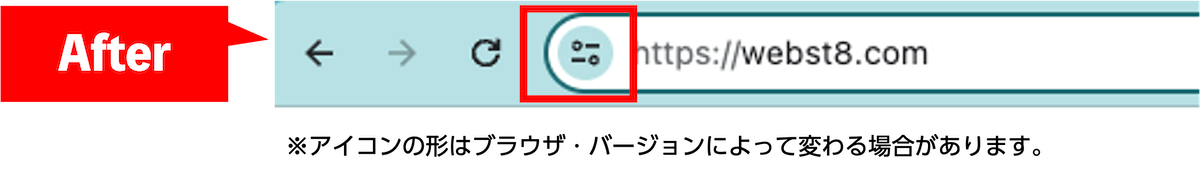
常時SSL化を実施すると、サイト内のどのページにアクセスしても下記のように鍵マークが表示されるようになります。

(※注)単純にSSL化のみ実施した場合は、httpでもhttpsでもどちらでもアクセスできる状態で不完全な状態です。そこで「http」でリクエストされたアクセスも「https」化して通信する設定を常時SSLといいます。
【手順1】ロリポップで独自SSLを設定する

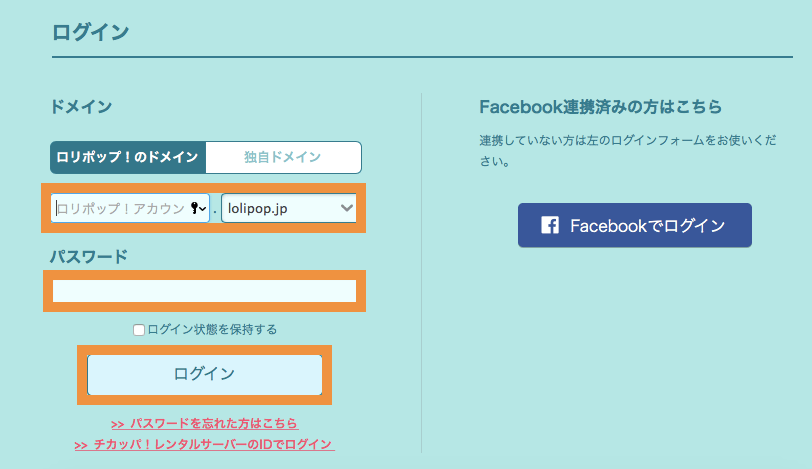
まずロリポップで独自SSLを設定します。ロリポップ公式サイトに移動して「ユーザー専用ページ」にログインします。

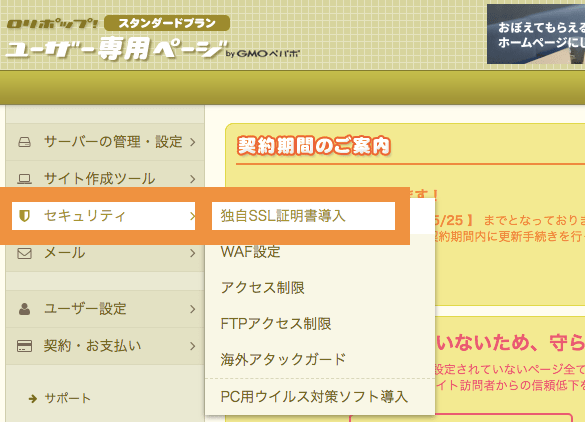
「セキュリティ」を選択し「独自SSL証明書導入」をクリックします。

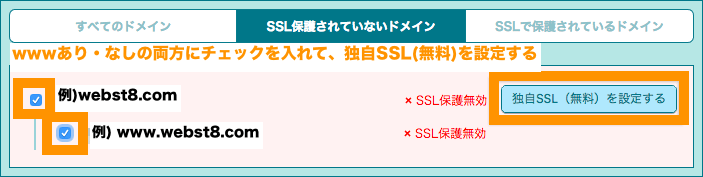
対象のドメイン(wwwありなし両方)にチェックを入れて、独自SSL(無料)を設定する」をクリックします。

(※)ロリポップの無料SSLは、一度設定すると解除できませんのでご注意ください。
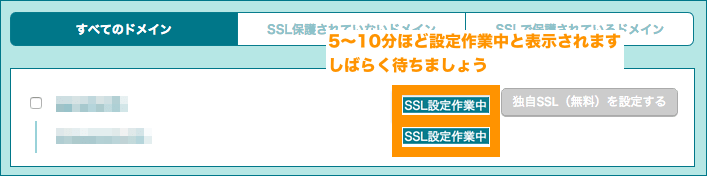
設定には5〜10分程度かかり、SSL設定作業中と表示されます。しばらく待ちましょう。

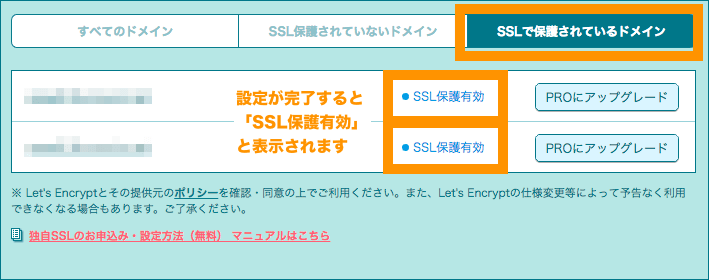
5〜10分後に更新ボタンを押してSSL保護有効と表示されれば設定完了です。

これでロリポップサーバーのSSL設定は完了です。
【手順2】WordPressでSSLの設定を行う

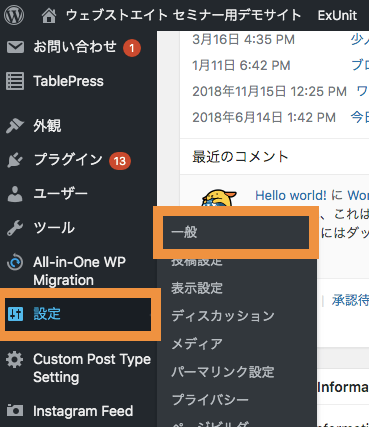
次に、WordPressでもSSLの設定を行います。ダッシュボードから「設定」を選択し「一般」をクリックします。

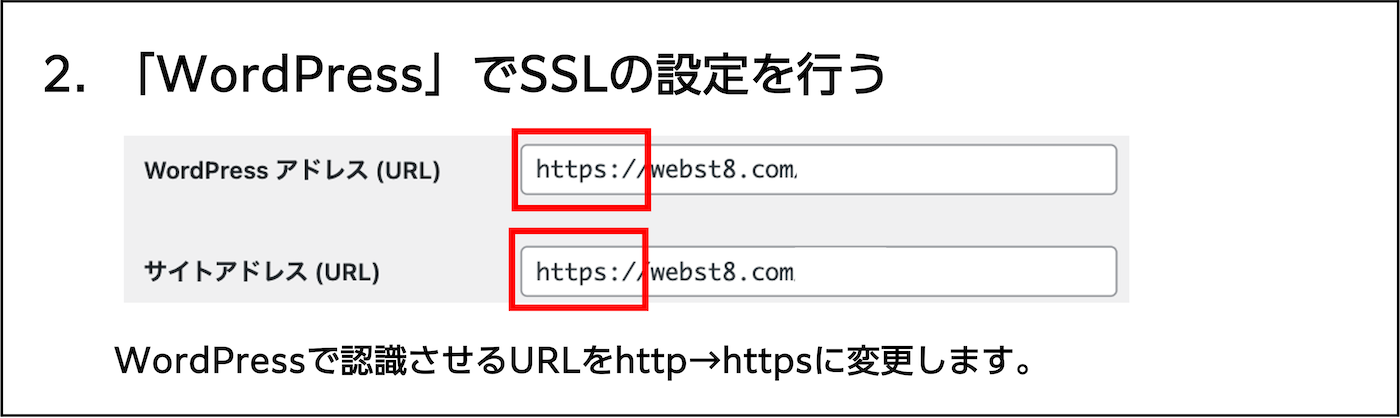
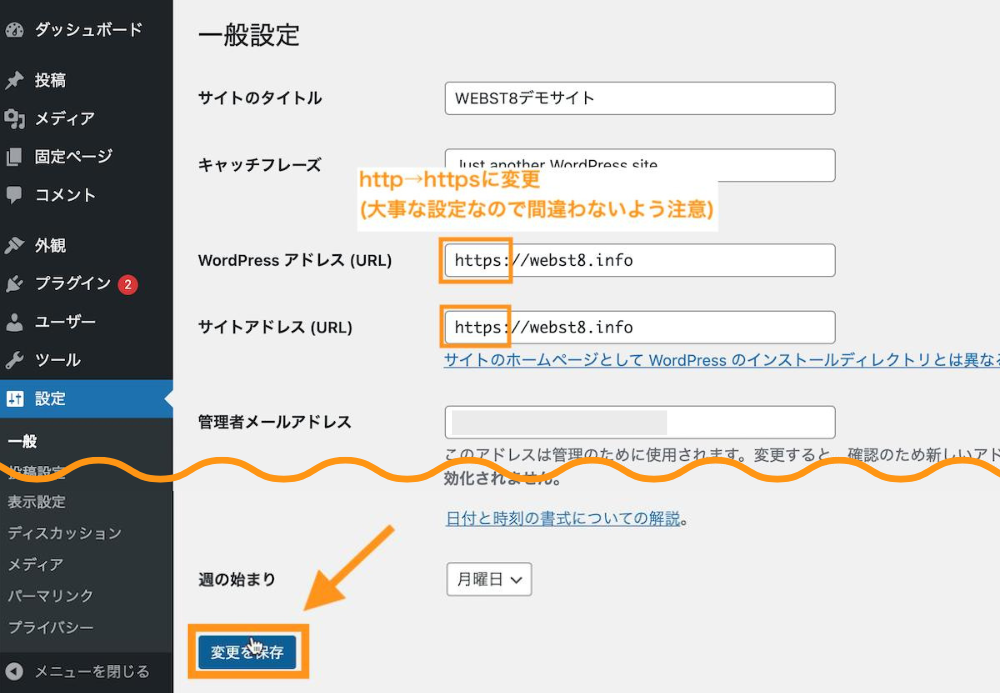
「WordPressアドレス(URL)」、「サイトアドレス(URL)」を「http://~」から「https://~」に変え、「変更を保存」をクリックします。(※)本操作で誤った内容を入力・保存すると、WordPressにアクセスできなくなる場合があるため、慎重に行いましょう。

一旦ログアウトされるので、再度ログインしましょう。

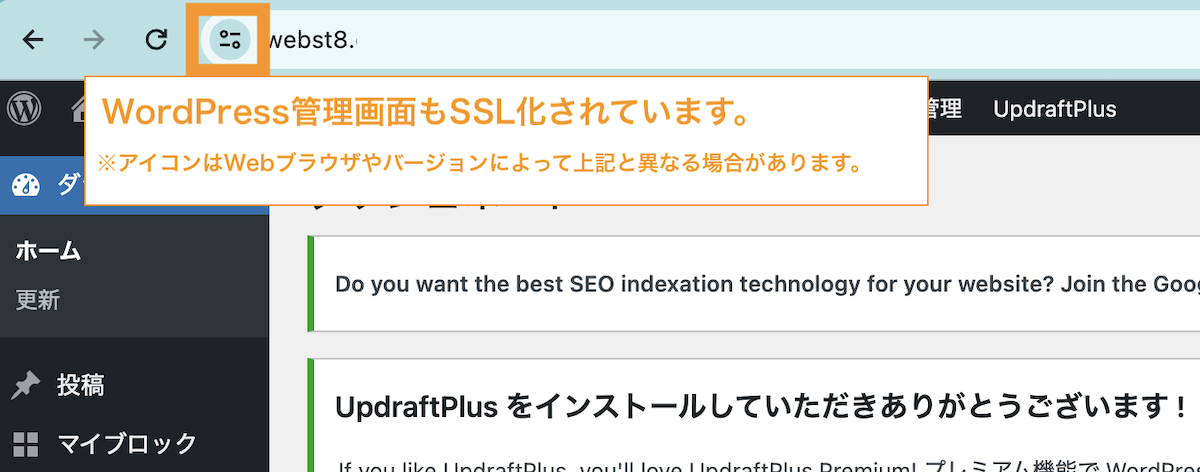
管理画面のアドレスがhttpsになっていることが確認できたらOKです。

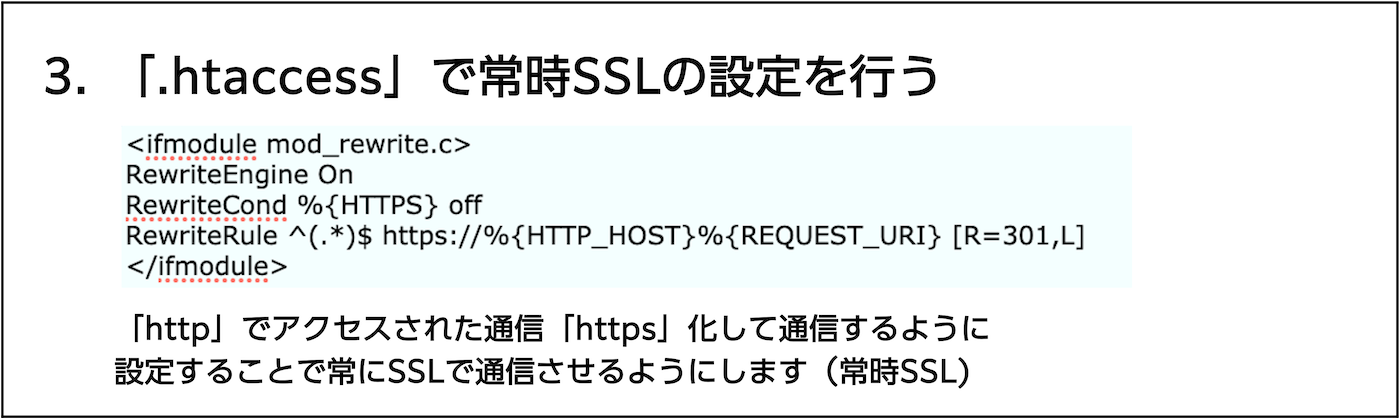
【手順3】「.htaccess」ファイルに常時SSLの設定を行う

最後に、常時SSLの設定を行なっていきます。
ここまでの設定だけでは、まだ「http」と「https」のURL両方にアクセスすることができる状態です。
そこで「http」のURLを「https」へ転送する設定を行っていきます(常時SSL)。設定を行うには、サーバー上にある「.htaccess」という重要なファイルを編集する必要があります。
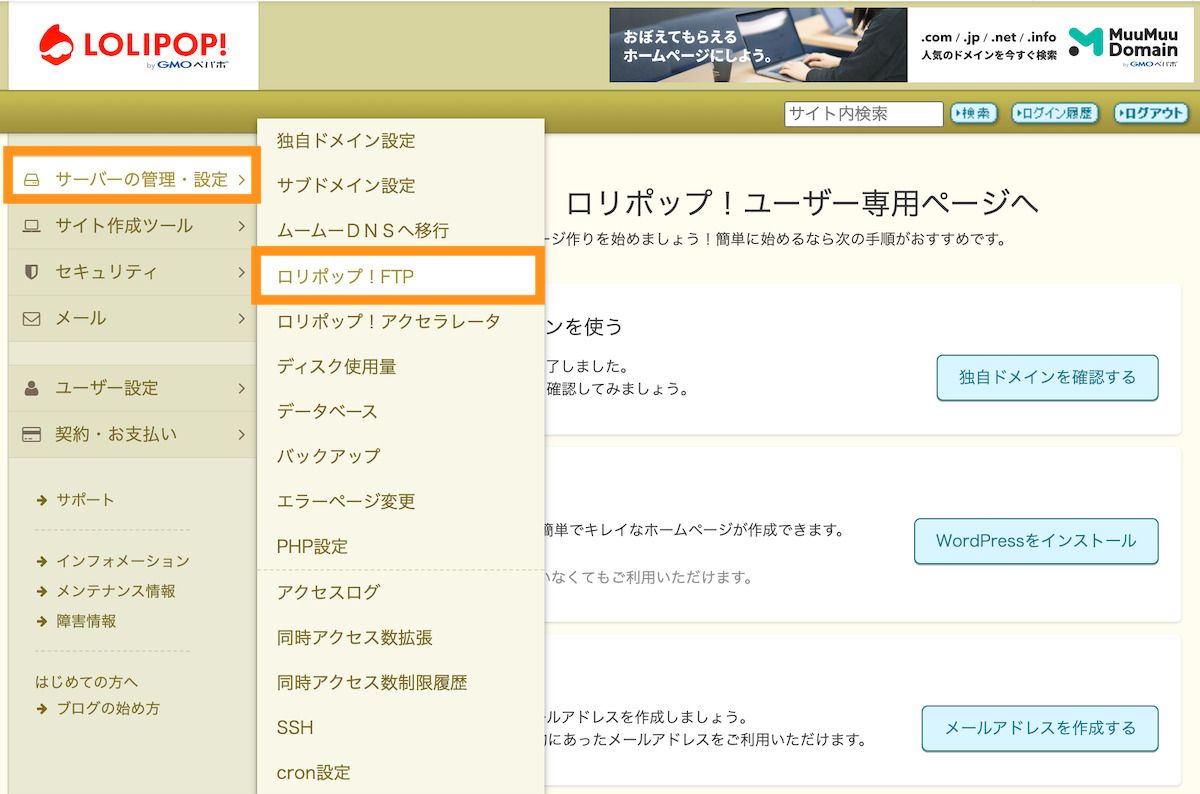
ここでは、ロリポップFTPを利用して、サーバー内の.htaccessを編集する方法を紹介します。サーバー管理>ロリポップ!FTPを選択します。

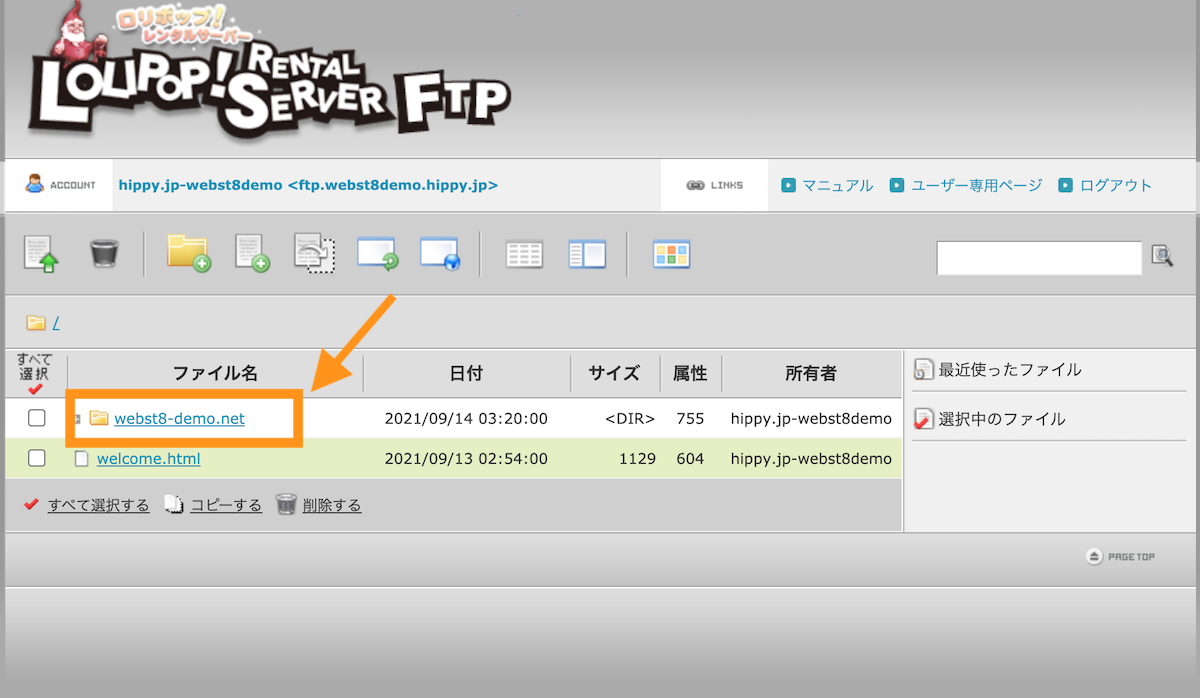
ロリポップFTPの画面が開きます。対象のドメイン用フォルダをクリックします。

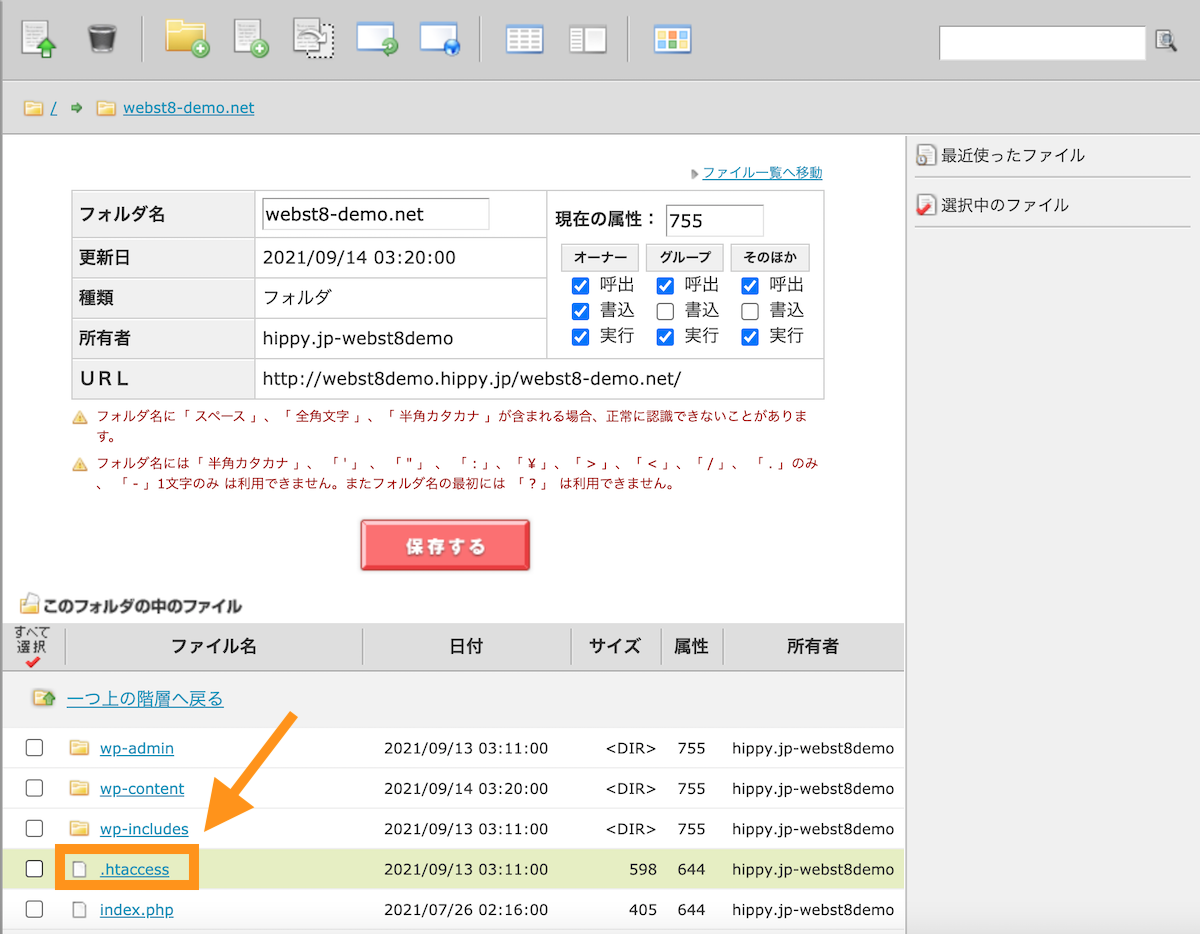
.htaccessをクリックします

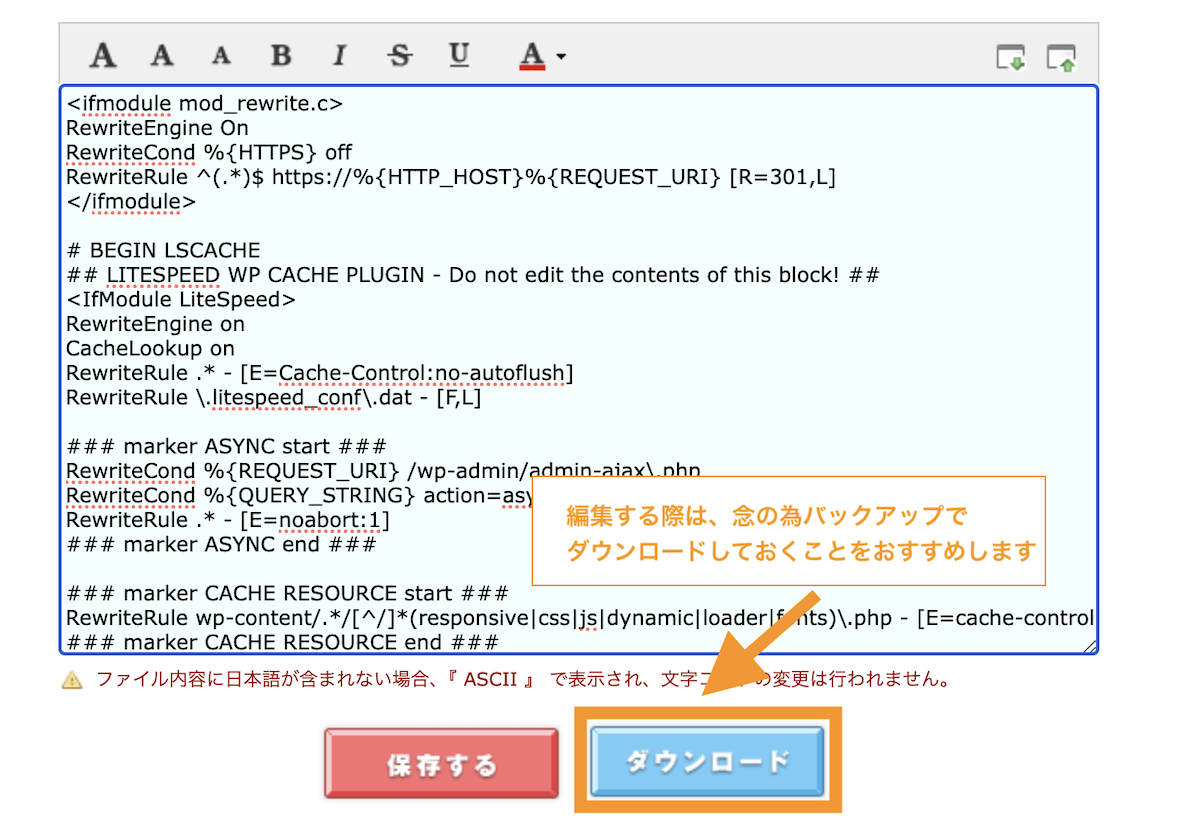
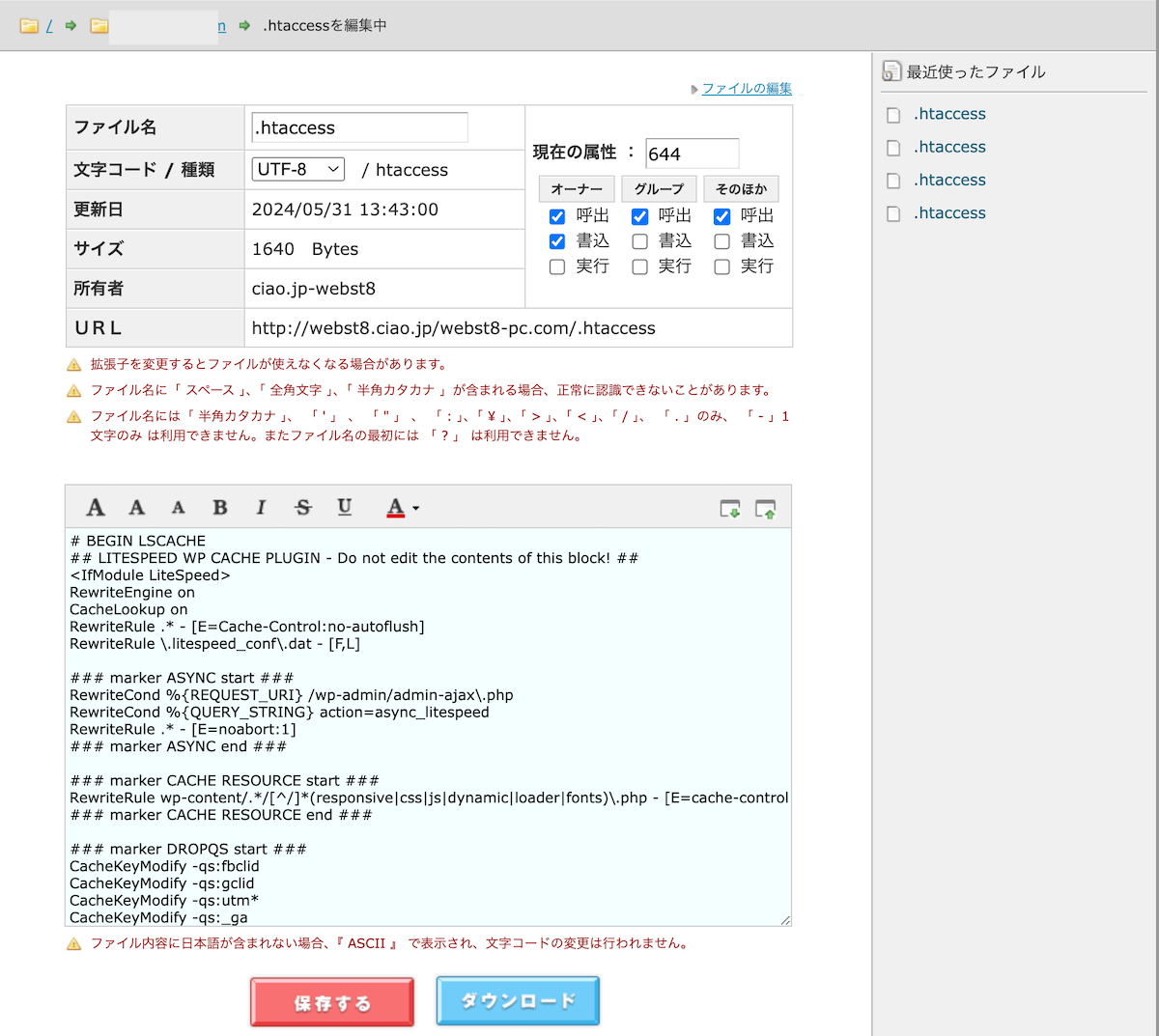
.htaccessの編集画面が表示されます。

.htaccessに書き加えるコードは、以下のとおりです。コピーしてください。
|
1 2 3 4 5 |
<ifmodule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </ifmodule> |
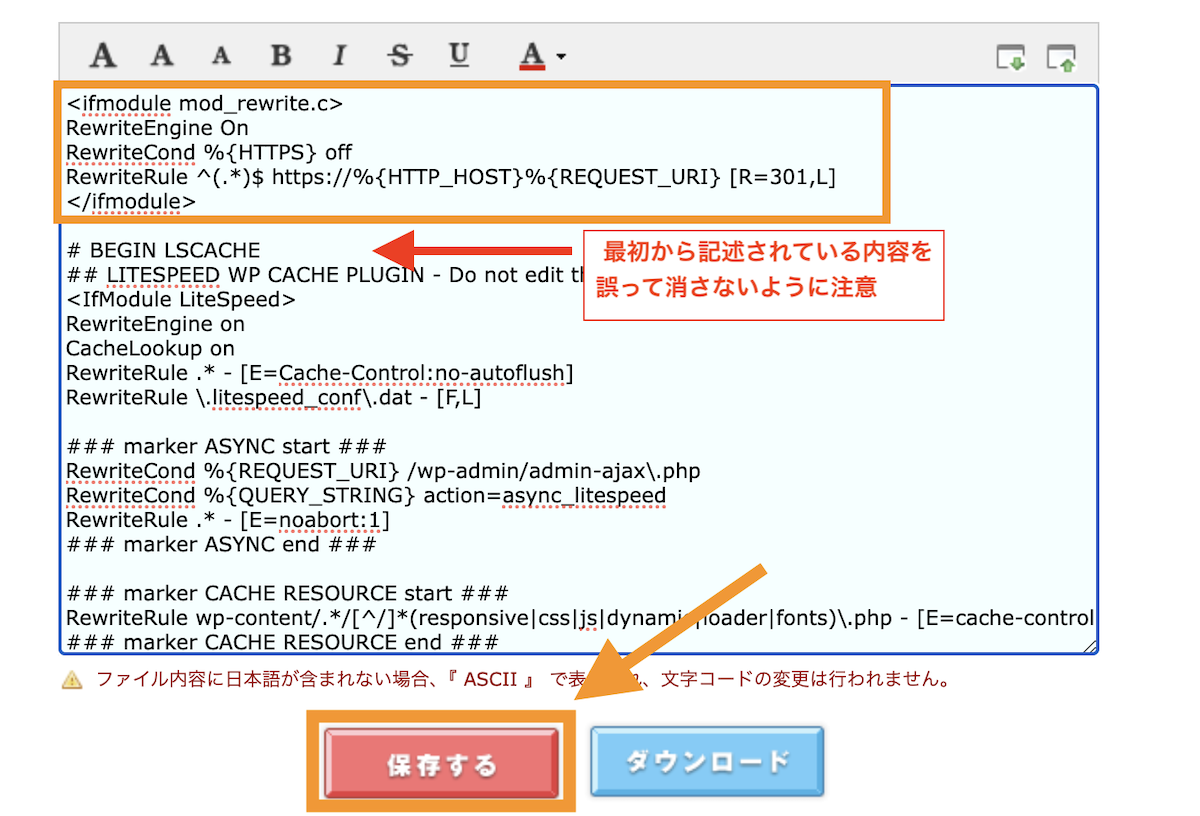
上記のコードをコピー後に.htaccessの編集画面の一番上に追記後、保存します。

最後に「http://自分のドメイン名」でアクセスしてみましょう。httpsにリダイレクトされて入れば完了です。
【必要に応じて】運用済みのWordPressに対して行う微調整

すでに稼働中のWebサイトをSSL化する場合は、必要に応じて上記以外の設定をする必要もあります。
- WordPressの場合)画像パスURLの置換
- Google Analyticsの設定
- Google Search Consoleの設定、など
画像パス(URL)の書き換え
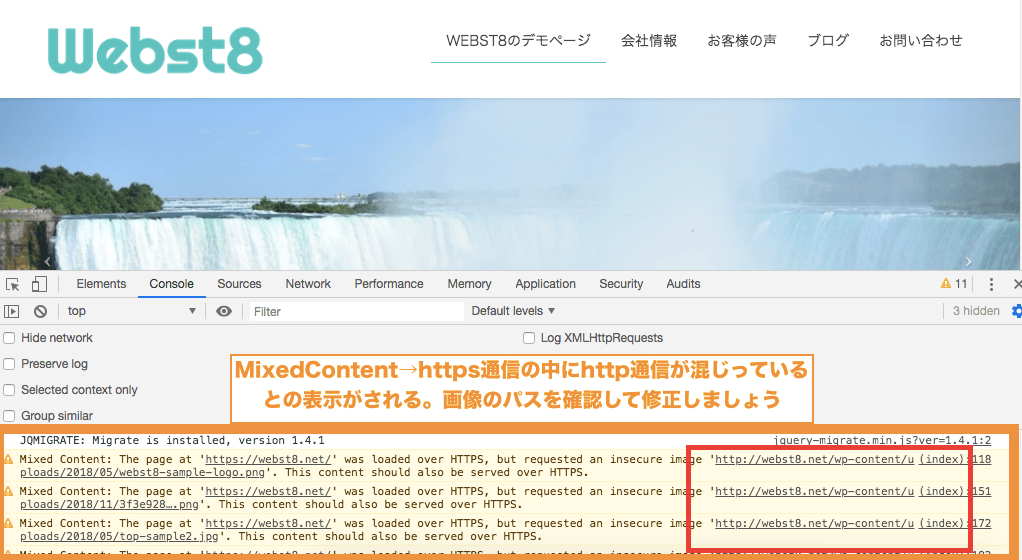
これまでの操作でSSL化を実施しましたが、Webページの中にhttpから始まる画像のパスがあると、下記のように完全ではないと表示されます。
おおよそのケースが、httpで始まる画像のパスがあることが原因なので検証ツールなどを利用して、画像のパスを確認してhttpsに修正しましょう。

WordPress上の文字列・URLを置換する方法はいくつかありますが、「Database Search and Replace Script in PHP」と言うツールを使って、画像URLを一括置換する方法を「【WordPress文字列一括置換】画像URLをhttpsに変更する方法」の記事に説明していますので合わせてご参考ください。
(※)なお、自作テーマや子テーマなどのカスタマイズによってPHPソースファイルで直接CSS・Javascriptファイルをhttp://〜読み込んでいる場合や、画像のURLがhttp://〜になっている場合は、テーマのPHPソースファイルもhttps://〜に修正する必要があります。
関連【テーマ自作】WordPress オリジナルテーマの作り方と基本
関連WordPressで子テーマを作成してカスタマイズする方法
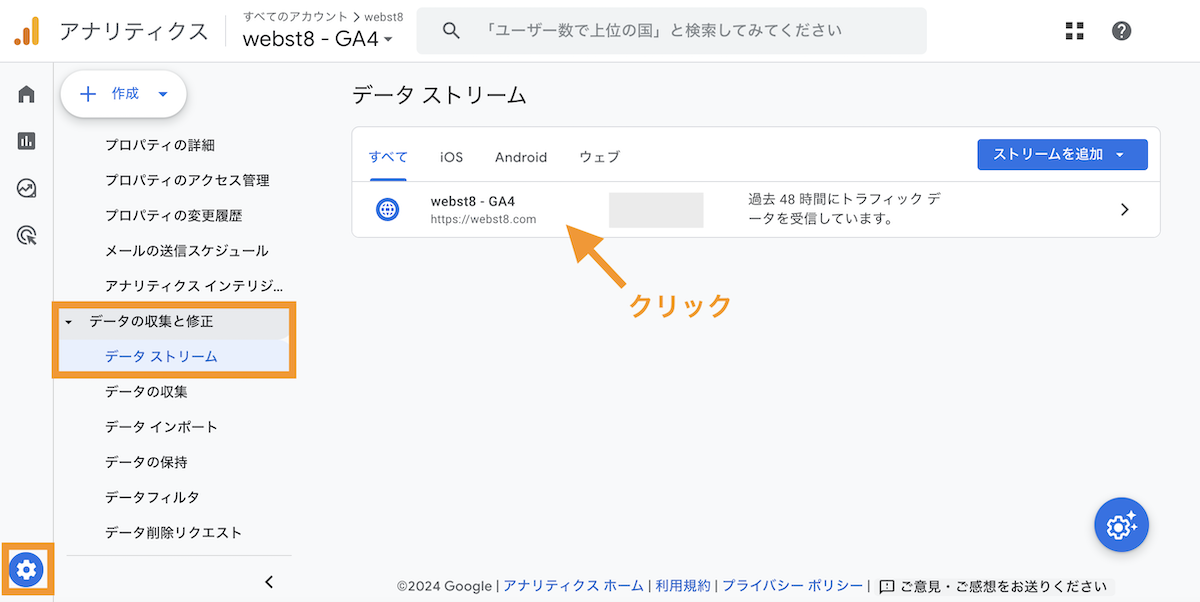
Googleアナリティクスの設定
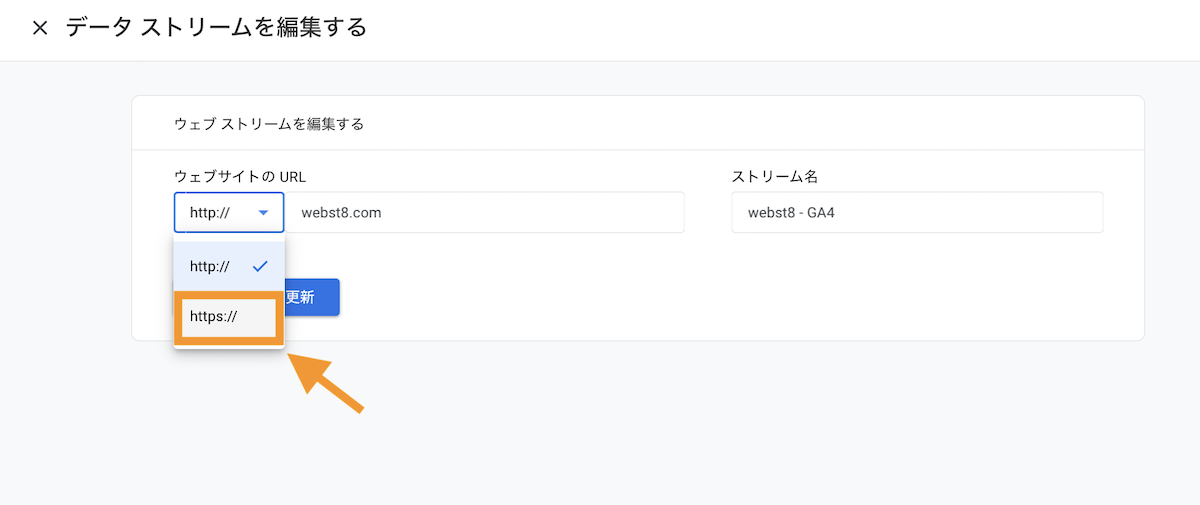
SSL化する以前に、Googleアナリティクスをすでに設定している場合は、Googleアナリティクスでhttp→httpsに変更してあげましょう。



関連【GA4対応】Googleアナリティクスの仕組み・見方と設定方法
Googleサーチコンソールの設定
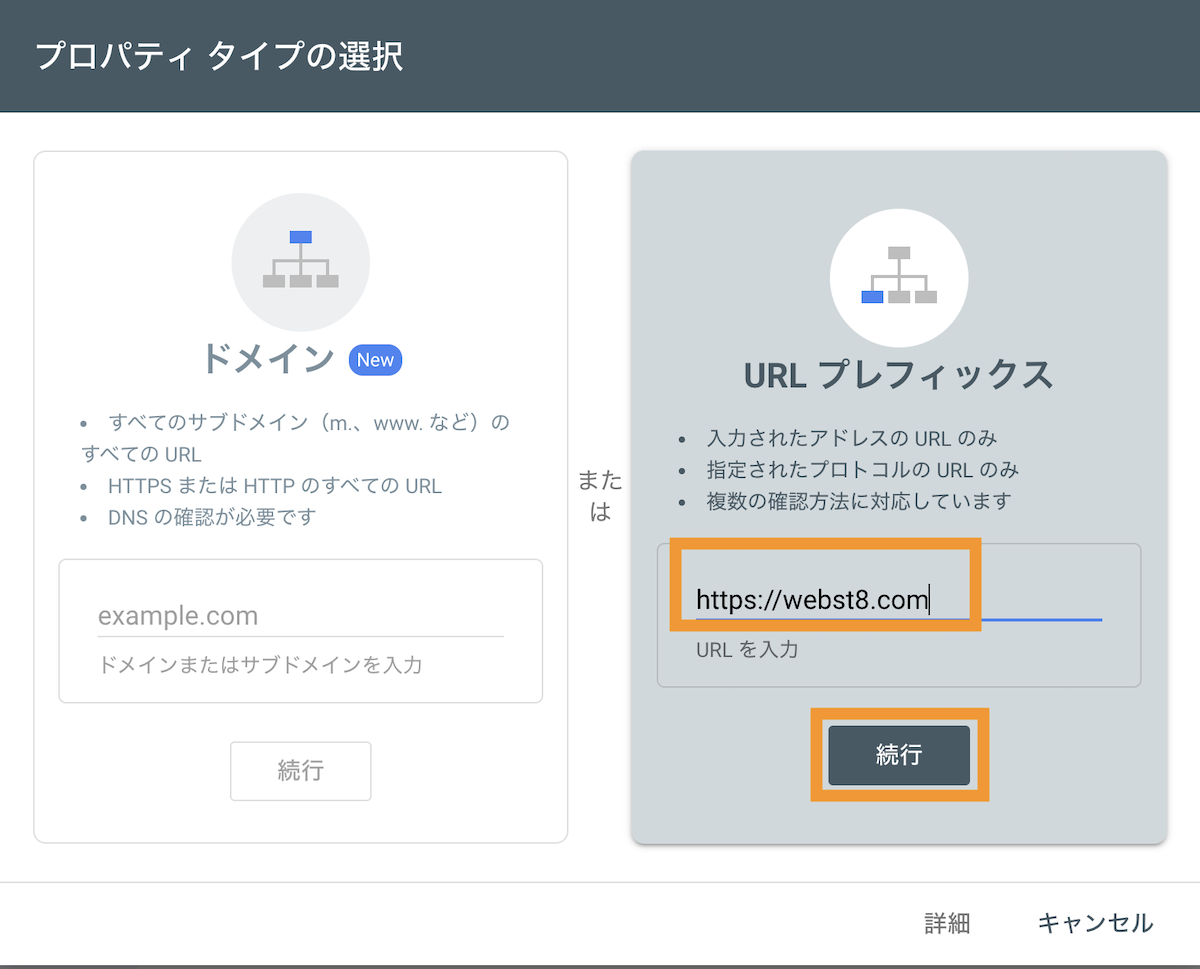
SSL化を実施する以前に、すでにhttp://〜でGoogleサーチコンソールを登録している場合は、「https://対象のドメイン」で新たに登録しておきましょう。

また、「https://ドメイン名」のプロパティに対してサイトマップも忘れずに登録しておきましょう。
(補足)SSL化(HTTPS)とは通信を暗号化する仕組み
SSL化とは
SSLとはSecure Sockets Layerの略で、インターネット上でデータを暗号化して送受信する仕組みを指します。
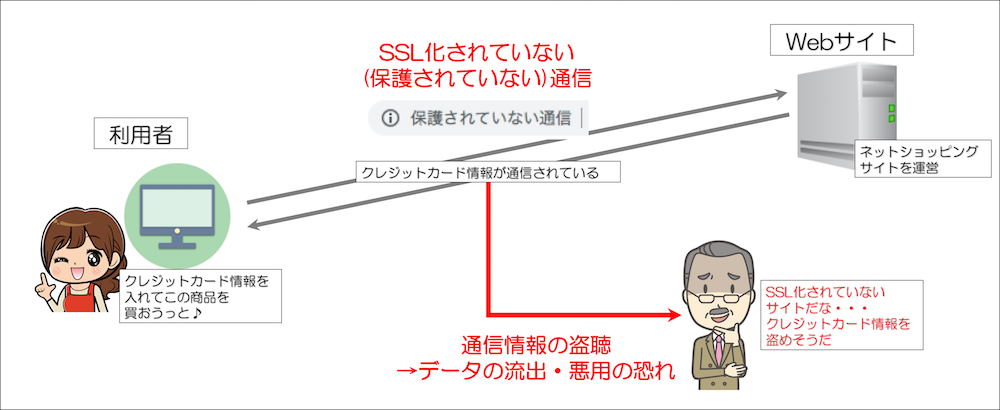
SSL化されていない場合
SSL化していない場合はインターネット通信は「http」通信で行われますが、通信データは平文(暗号化なしのテキストそのままの状態)で送信されています。悪意ある第三者が情報を盗聴したり書き換えたりすることができる危険な状態です。

SSL化されていない通信の場合は、アドレスの前に以下のマークと「保護されていない通信」と表示されます。
![]()
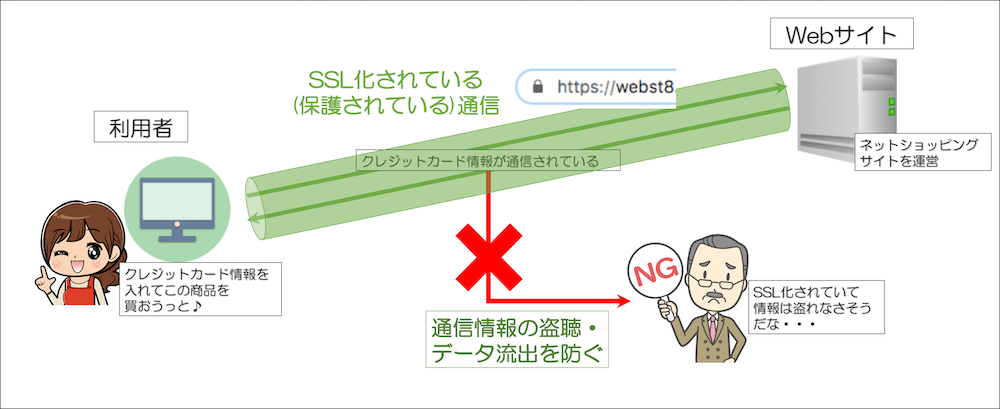
SSL化している場合
通信をSSL化(HTTPS)をすることで、通信データを保護し、クレジットカードのような他人に知られると悪用される重要な情報を守ります。

クリックすると下記のように警告表示され、利用者に不安を与えてしまう恐れもあります。

Webブラウザ上でも、WebサイトをSSL化すると、端末間の通信が暗号化されてHTTPS通信になりアドレスバーに鍵マークが表示されて安心感があります。
![]()
閲覧専用のブログやホームページでもSSL化は推奨です
個人のブログなど、訪問者が重要な情報を入力するような場面がないWebサイトはSSL化の必要がないように思われるかもしれません。
それでもSSL化はほぼスタンダードの技術になってきており、GoogleもSSLを推奨しています。ホームページ・ブログを始めたばかりの方も、最初からSSL化しておくことをお勧めします。
サイトのコンテンツを問わず、ユーザーによるウェブサイトへの接続を保護するために、HTTPS を導入することをおすすめします。
HTTPSでサイトを保護する | Google SearchConsoleヘルプ
SSLの機能について
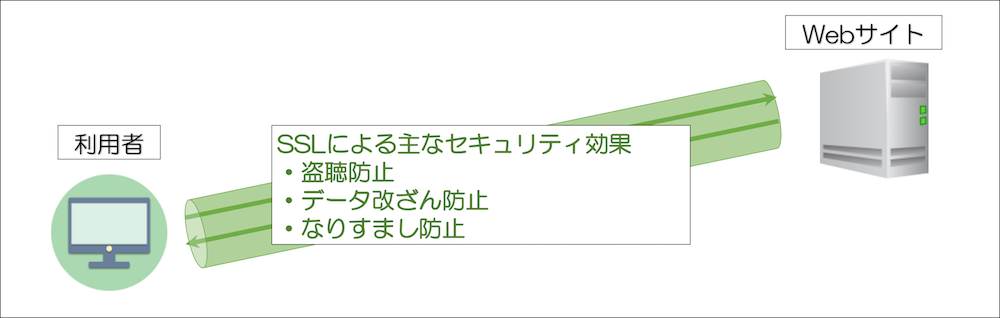
ここでは詳しい原理や解説は割愛しますが、SSLの機能は暗号化だけではなく、下記のような3つの特徴があります。
- 暗号化(盗み見を防止する)
- データの改ざん防止
- (2者間での)なりすまし防止

ロリポップ!が提供する無料の独自SSLは、ISRG(Internet Security Group)提供のLet's Encryptを使用しています。
この無料SSLの他にも、より信頼性の高い「企業認証SSL」「EV SSL」といった方式のSSLもあります。
「企業認証SSL」「EV SSL」は、企業・団体を対象としており、登記書類や電話などによる実在しているかどうかの審査があります。実際に実在している会社か証明しなければ、利用できませんのでなりすましなどを防ぐことができます。
まとめ
まとめです。今回はロリポップで運用中のWordPressで常時SSLを設定する方法をご説明しました。
ロリポップの独自SSL化の流れは下記の通りです。

- 「ロリポップ」でSSLの設定を行う
- 「WordPress」でSSLの設定を行う(WordPressで認識させるアドレスをHTTPSにする)
- 「.htaccess」で常時SSLの設定を行う(※注)
- その他必要に応じてSSL化によって生じる調整作業
これからWordPressを始める方は最初からSSL化しておきましょう。すでにWebサイト運用設置済みの方もなるべく早めにSSL化を検討しましょう。
なお、SSL化後のWordPressの基本的な使い方については「【総まとめ版】WordPress(ワードプレス)の使い方」をあわせてご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。