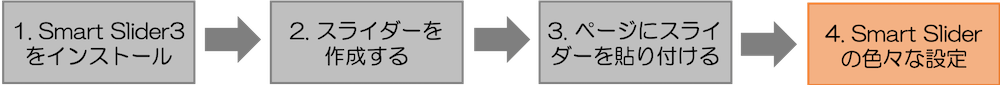
今回は、WordPressのプラグインSmart Slider 3(スマートスライダー3)を利用して、スライダー(スライドショー)を設定する方法をご紹介します。
■YouTube解説版はこちら(メンバーシップ限定動画)
 プラグインは、スマートフォンのアプリのように、好きな機能をWordPress本体に組み込むことができる機能です。プラグインは便利ですが、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。
プラグインは、スマートフォンのアプリのように、好きな機能をWordPress本体に組み込むことができる機能です。プラグインは便利ですが、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。
そのためすでに運用済みの本番環境で導入する場合は、事前にバックアップを取得しておく、必要に応じて検証環境を作って事前に試しておくなどが推奨されます。プラグインの導入は自己責任でお願いいたします。
Smart Sliderについて
プラグイン「Smart Slider」を使えば、Webサイトの固定ページや投稿記事にスライドショーを作成することができます。もちろん、レスポンシブ(スマートフォン)にも対応しています。

スライダー系のプラグインは有名なMetaSliderの他にいくつも存在しますが、SmartSliderは無料版でサムネイル付きのスライダーを作成でき、かつ豊富な機能・設定ができるため、おすすめのスライダー系プラグインです。
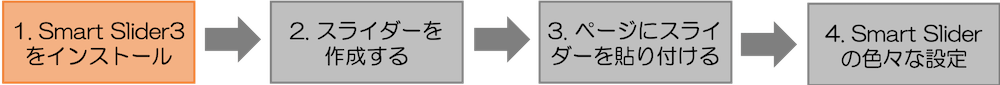
それではここからは、具体的なSmart Sliderの導入・使い方を説明していきます。
「Smart Slider3」のインストール

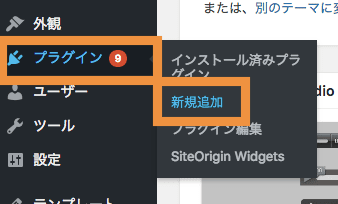
まずプラグイン「Smart Slider」をインストールしましょう。WordPress管理画面の「プラグイン」を選択し「新規追加」をクリックします。

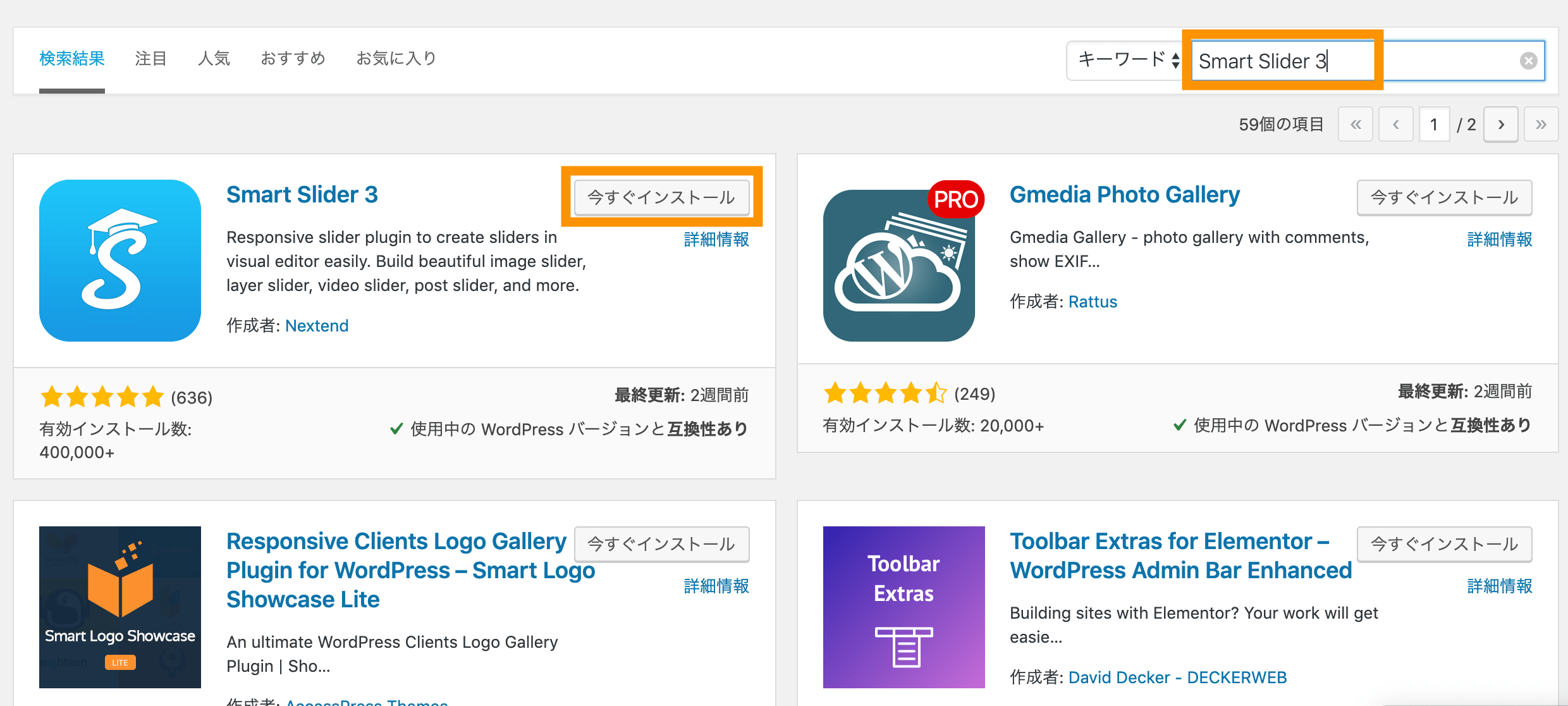
検索窓に「Smart Slider」と入力します。「Smart Slider 3」が表示されましたら、「今すぐインストール」をクリックします。

インストールが完了しましたら、「有効化」をクリックしてください。

以上で、Smart Slider 3のインストール作業は完了です。引き続きスライダーを作成していきます。
スライダーを作成する

次に、スライダーの作成方法を説明していきます。
管理画面の左下に「Smart Slider」をいう項目が増えていますので、選択します。

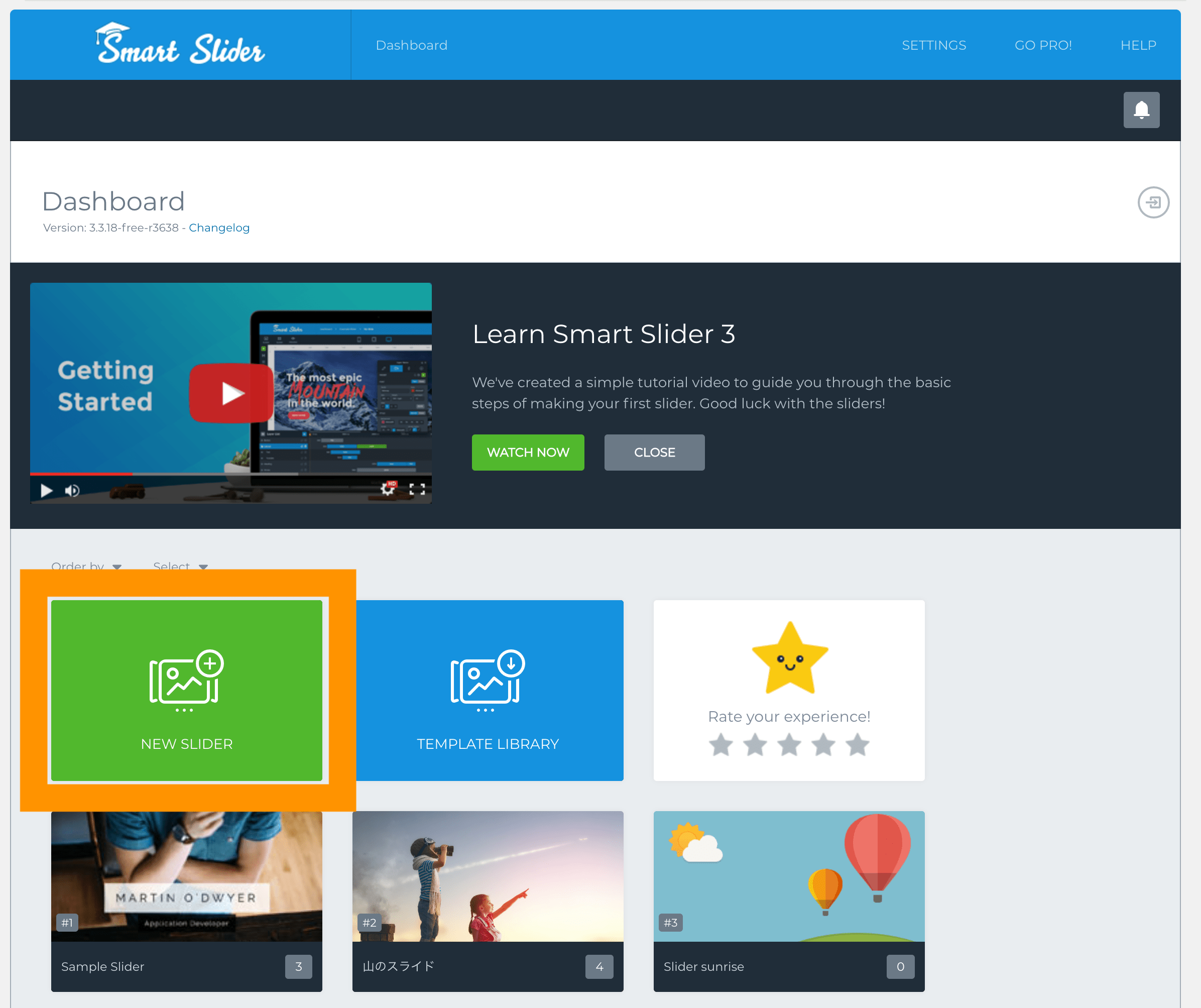
管理画面から「NEW SLIDER」をクリックします。

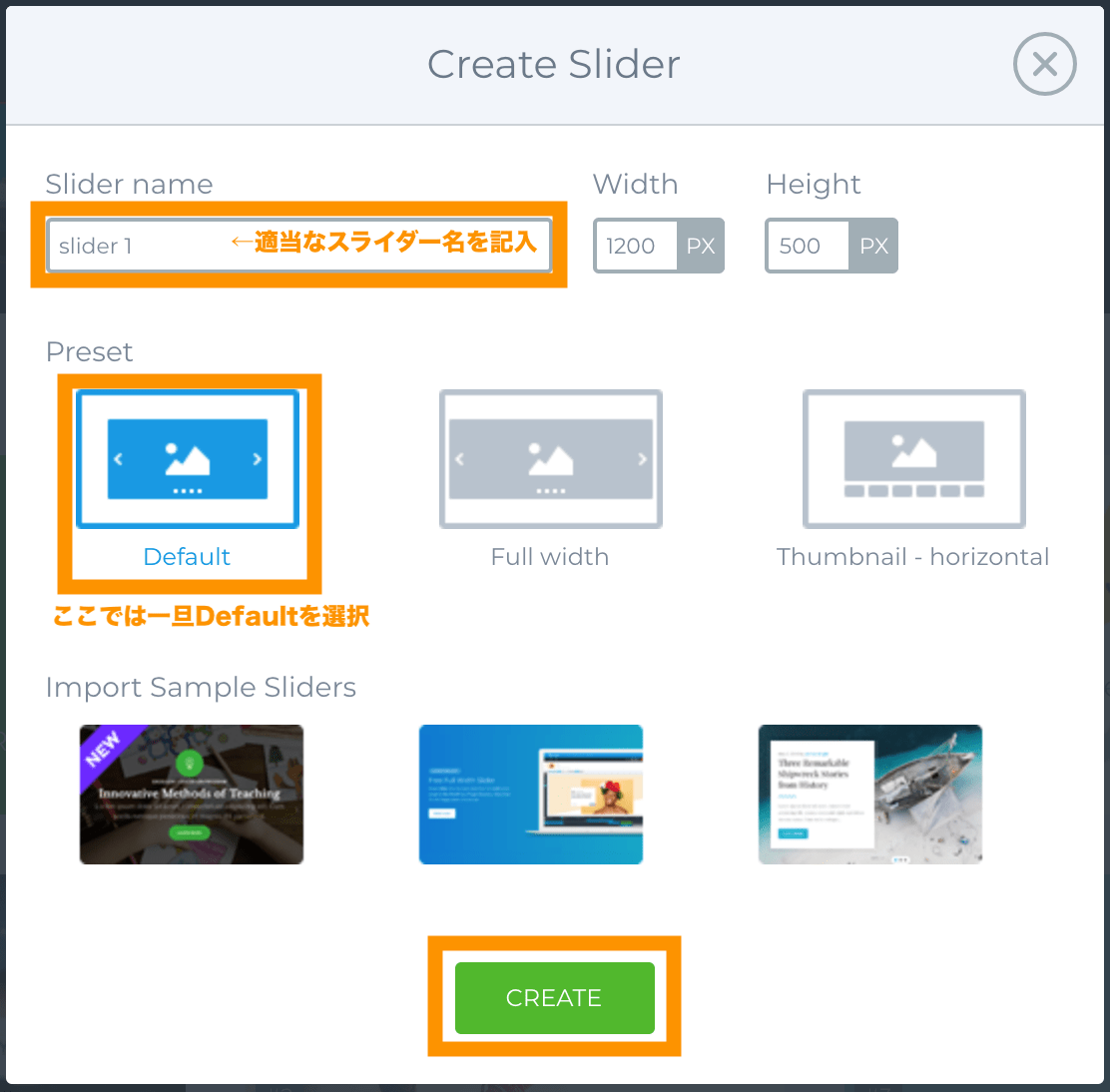
スライダーを作成していきます。今回「Slider Name」は「slider1」とし、Preset「Default」を選択し、「CREATE」をクリックします。

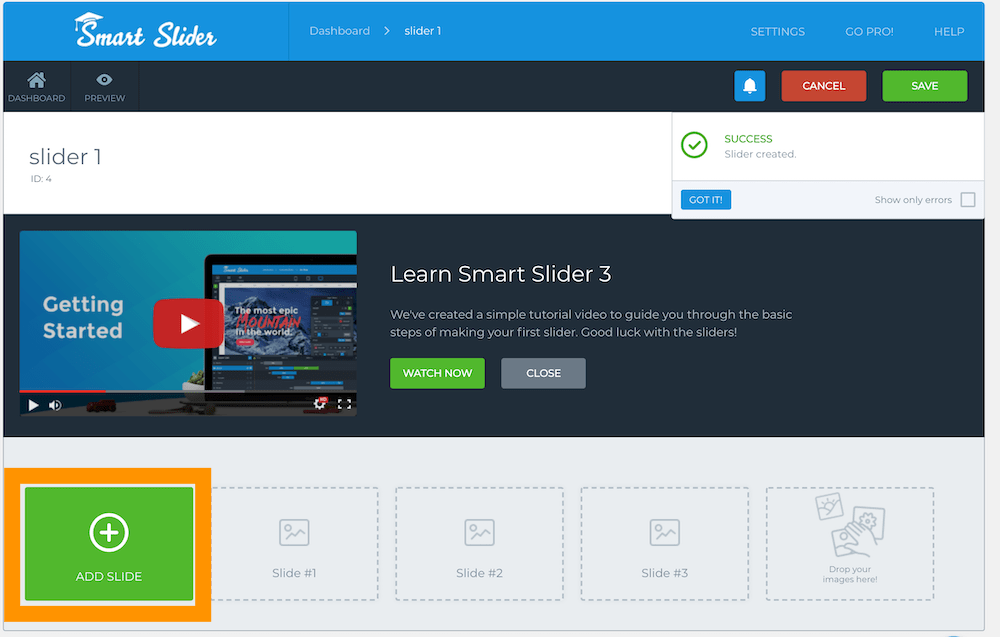
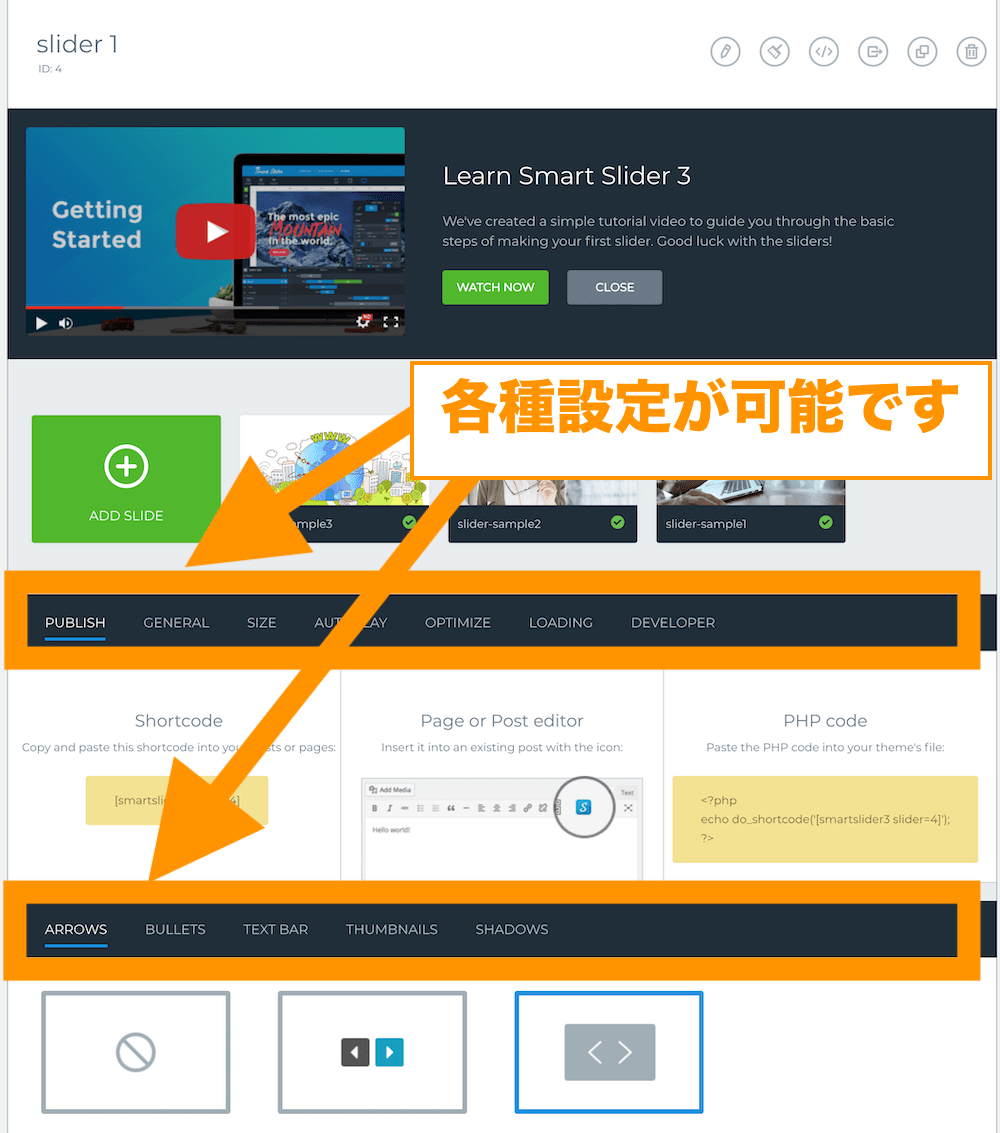
「slider1」と名前を付けたスライダーが表示されます。

「ADD SLIDE」→「Image」をクリック後、好きな画像を選択して、「SAVE」しましょう。

ページにスライダーを貼り付ける

次に固定ページや投稿ページなどのページにSmart Sliderを設置する手順を説明していきます。
クラシックエディター(ビジュアルエディタまたはテキストエディタ)の場合
固定ページ(または投稿ページ)の編集画面にある「SmartSlider」の青いアイコンをクリックします。
![]()
記事に掲載する「スライダー」を選択すると、該当のスライダーのショートコードが挿入されます。プレビューをみてスライダーが作成されていればOKです。
ブロックエディターにも対応しています
Smart Sliderはブロックエディター(グーテンベルグエディター)にも対応しています。ブロックエディターでSmart Sliderを利用することもできます。
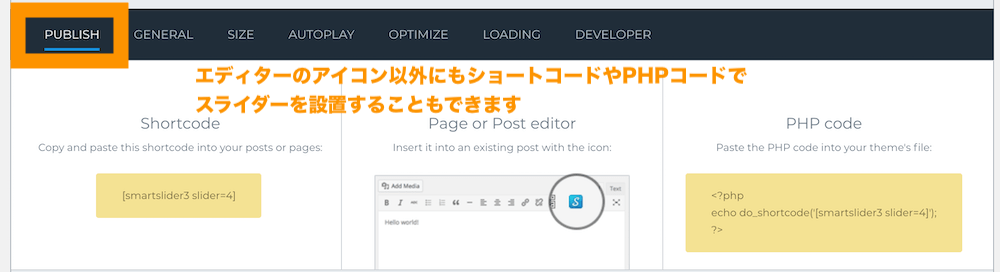
(補足)ショートコードやPHPコードを貼り付けても設置できます
エディターから選択する以外にも、スライダーの設定>PUBLISHからショートコードをコピーして利用することもできますし、テンプレートにPHPコードを直接書き込んでもスライダーを設置することができます。

Smart Slider スライダーの色々な設定

今までは、デフォルト(初期設定)でスライダーを設置する方法を説明しました。ただ、サイズの調整などをしていないため、画像が途中で切れて、見た目が少し不恰好になっています。
Smart Sliderでは、こういったスライドの微調整をすることもできます。ここからは、Smart Sliderのいろいろな設定方法を説明していきます。
SIZE設定
スライダーのサイズ設定は、頻繁に使う設定です。Smart Sliderから先ほどのスライダーを選択して編集画面を開けましょう。
Slider1の編集画面が表示されます。各種設定が可能です。

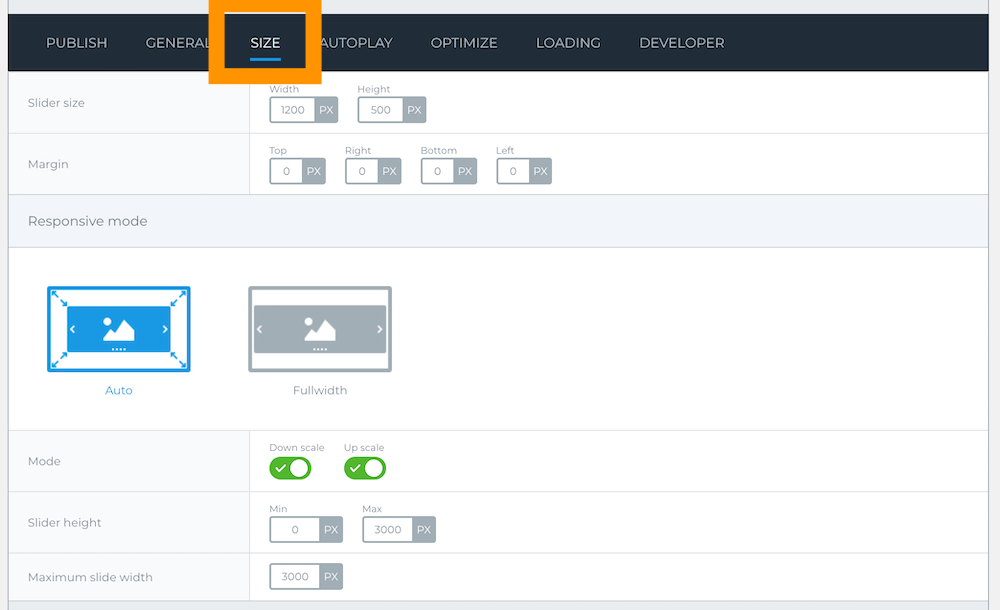
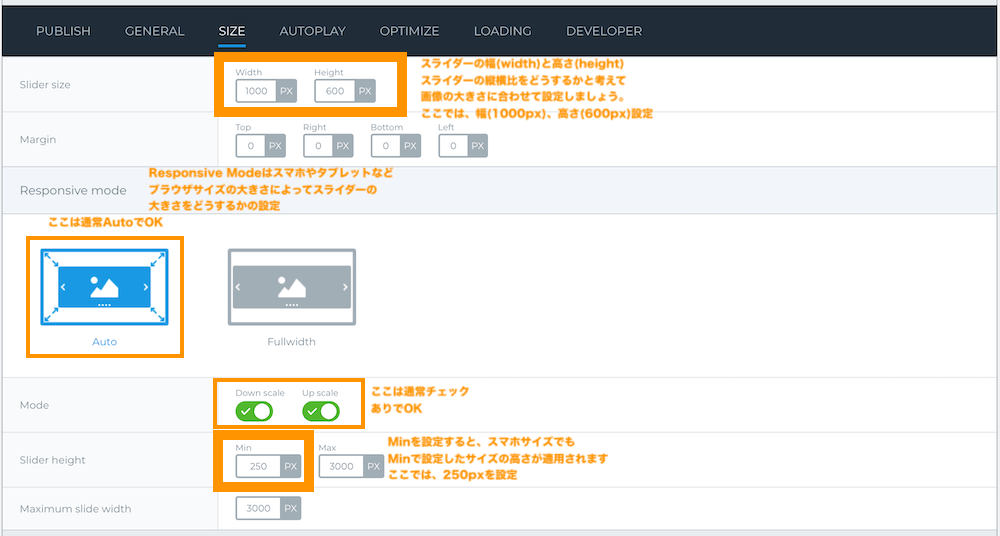
スライダーのサイズを調整していきます。スライダーのサイズは、管理画面「SIZE」から変更することができます。

ここでは、よく使う設定部分について説明します。
ここでは、Sizeを幅1000pxに高さを600pxにしました。各画像の縦横比率に合わせて各自試してみてください。
また、Slider HeightのMinを250pxにしました。この設定により、スマホなどの小さいサイズでもスライダーが高さ250px以上になります。

上記の設定をした時のスライダーを見てみましょう。スマートフォンでも良い具合の縦横比になっています。
なお、そのほかの項目も含めた設定の意味は下記の通りです。
| 設定項目 | 意味 |
|---|---|
| Sider size | スライダーの幅と高さを設定します。 |
| margin | スライダーの上下左右の空白を設定します。 |
| Responsive mode | 縦横比を保つか、横幅基準にサイズを決定するかを選択します。 |
| mode | 高さと幅の大きさの自動か手動の選択ができます。 |
| slider height | スライダーの高さの最小値と最大値を設定します。 |
| Maximum slide width | スライダーの幅の最大値を設定します。 |
TEXT BARの設定
「TEXT BAR」(テキストバー)デフォルトでは非表示で、有効にするとスライダーにタイトルや説明が表示されます。
テキストバーの設定をONにしてSAVEします。
スライダーにタイトルが表示されるようになりました。
サムネイルの設定
つづけて、便利な機能サムネイルについて説明していきます。
「THUMBNAILS」(サムネイル)デフォルトでは非表示になっています。サムネイルありに変更すると、スライダーにサムネイルの一覧を表示することができます。
■表示例
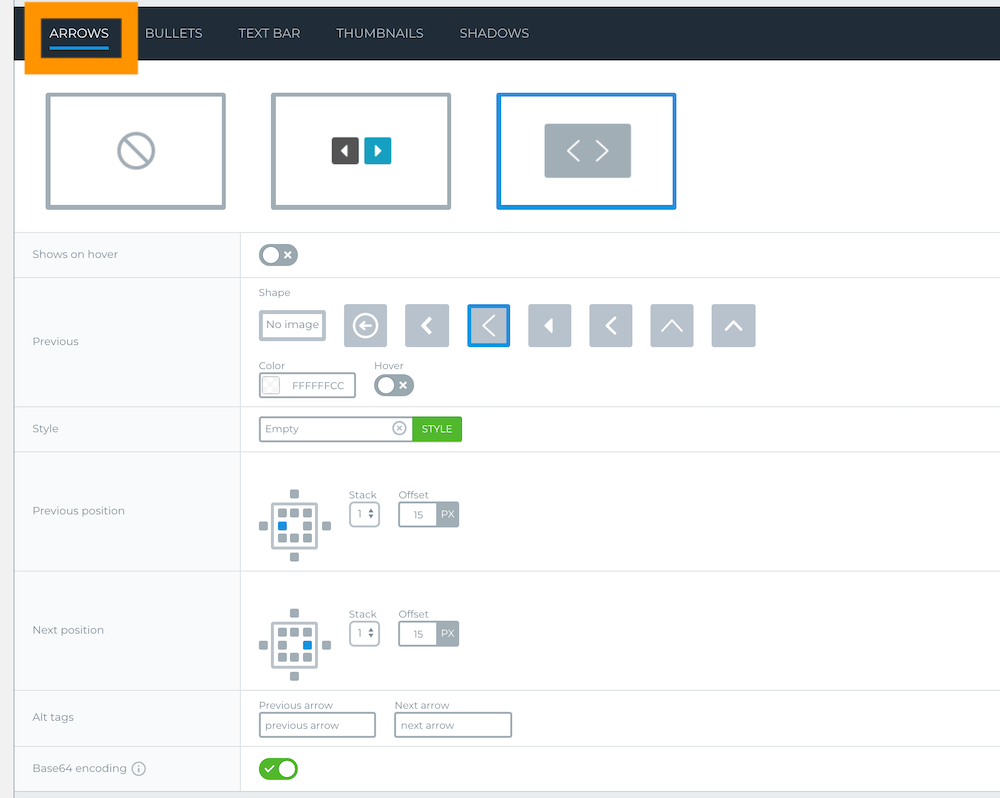
ARROWSの設定
「ARROWS」(アローズ)は、スライドの左右に表示する矢印が設定できます。
矢印は3つから選択でき、一番左側を選択した場合は、矢印は非表示となります。矢印のスタイル・形・色も変えることができます。

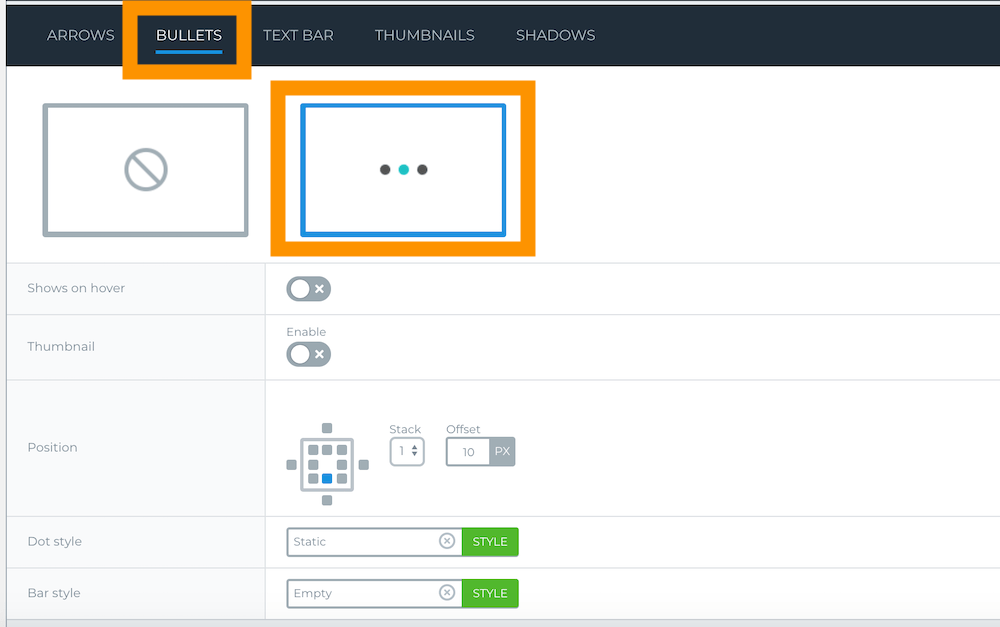
Bulletsの設定
「Bullets」(ビュレット)では、スライダーの上に、●を表示するかどうかを設定することができます。

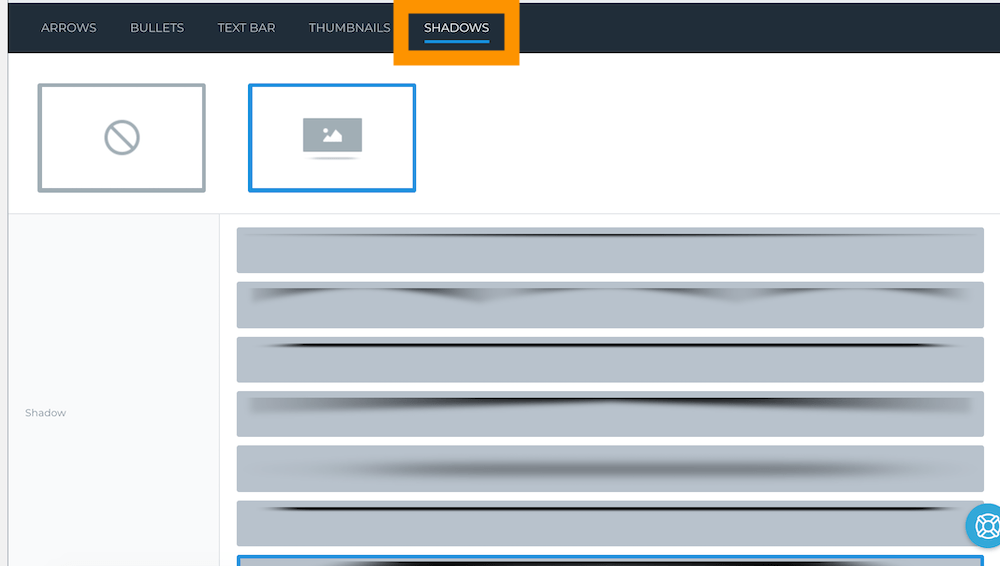
SHADOWSの設定
「SHADOWS」(シャドウズ)デフォルトでは非表示で、スライダーに影(7種類)を付けた表示ができます。

下記はSHADOWを設定した例です。スライダー下に影がつきました。

スライドの設定
スライドショーの設定を説明しましたが、各スライド(画像)に対してもいくつかの設定が可能です。
スライダーの設定画面で適当なスライド(画像)を選択するとスライドの設定画面が表示されます。Settingを選択してみましょう。
スライドで設定したタイトルや説明が表示されていることがわかります。
(本表示には、スライダーの設定でTEXT BARをONにしている必要があります。)
なお、そのほかの項目も含めた設定の意味は下記の通りです。
| 設定項目 | 意味 |
|---|---|
| Slide Title | スライドのタイトルです。(※注) |
| Description | スライドの概要です。(※注) |
| Thumbnail | スライダーに表示される画像です。 |
| Link | スライドをクリックしたときに遷移させるリンクです。 |
| Slide duration | スライダーの自動再生を有効にしたときの表示時間(単位:ミリ秒)。例えば表示時間「1000」にすると1秒間表示され、次のスライドに移ります。 |
| Maximum slide width | スライダーの幅の最大値を設定します。 |
(※注)表示するには、スライダーオプションでTEXT BARを有効にする必要があります。
上記の項目を入力したら、「SAVE」をクリックします。
まとめ SmartSliderを活用して魅力的なHPを作ろう
いかがでしたでしょうか。今回は、WordPressのプラグインSmart Sliderを利用してスライダー(スライドショー)を設定する方法をご紹介しました。
スライダー系のプラグインはほかにもたくさんありますが、無料版でサムネイルありのスライダーまで設定できるのは比較的少ないと思いますのでおすすめのプラグインです。
Smart Sliderを利用して魅力的なホームページを作成しましょう。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





