WordPressでトップページに固定ページの中身を表示させるには、WordPress管理画面で「設定>表示設定>ホームページの表示」から設定します。
本記事では、WordPress(ワードプレス)に任意の固定ページをトップページに割り当てる方法をご紹介します。


【設定方法】表示設定でトップページの表示を設定する
今回は、下記のように「HOMEを押したらトップページに」「ブログを押したら投稿一覧」を表示するようにします。
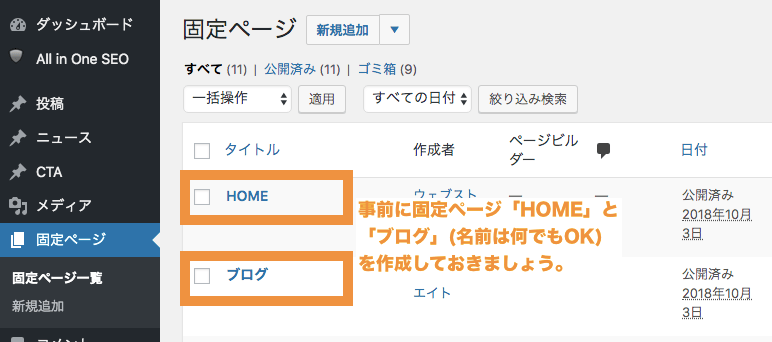
HOMEとブログ用の固定ページを事前に作成する
まず、事前準備として、トップページ用の固定ページ「HOME」を、投稿一覧ページ用の固定ページ「ブログ」を事前作成&公開しておきましょう。

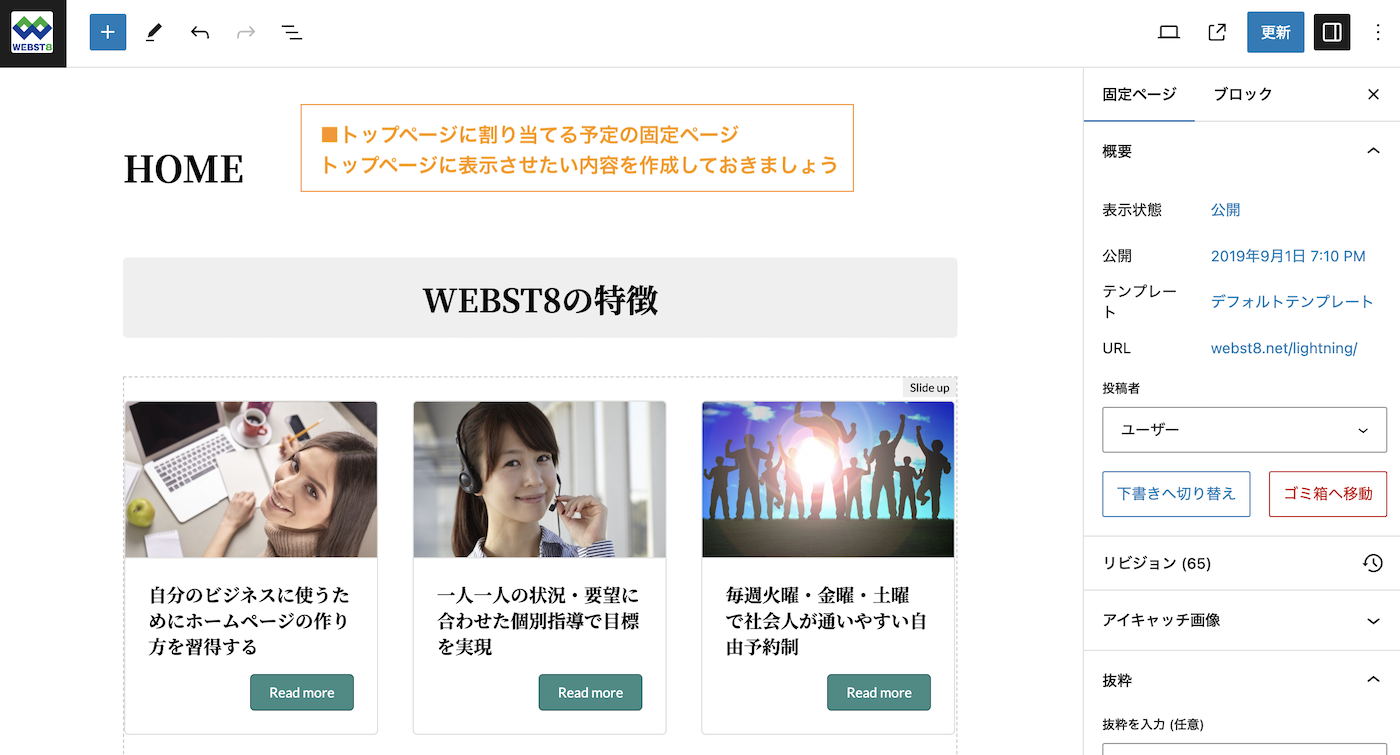
固定ページ「HOME」。トップページに表示させたい文言などを作成しておきましょう。

固定ページ「ブログ」。本文には何も記述しなくて大丈夫です。

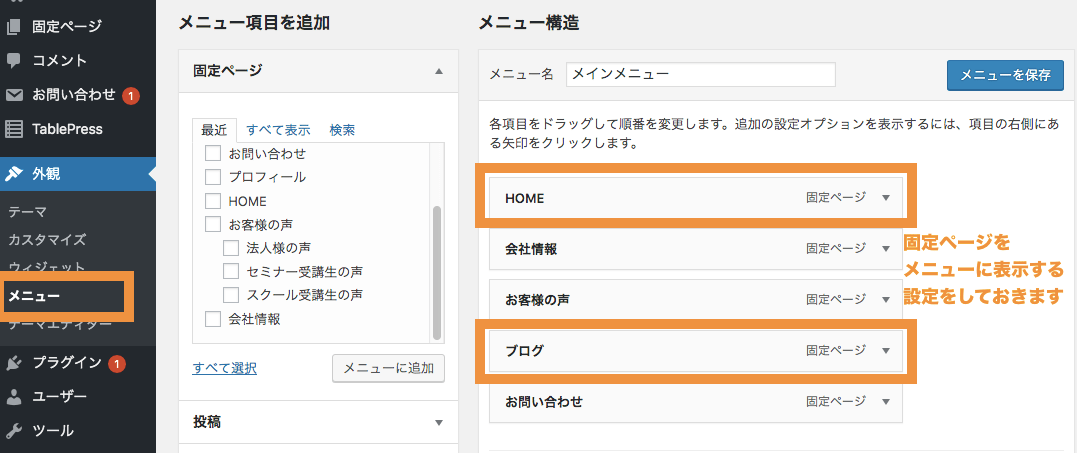
また、作成したHOMEとブログの固定ページを外観>メニューからメニューに表示するように設定しておきましょう。
外観>メニューで作成した固定ページ「HOME」と「ブログ」を表示する設定をしておきます。

関連【初心者向け】WordPress固定ページの作り方と編集方法
関連【WordPressヘッダーメニューバーの作り方と設定方法】
トップページに固定ページを割り当てる
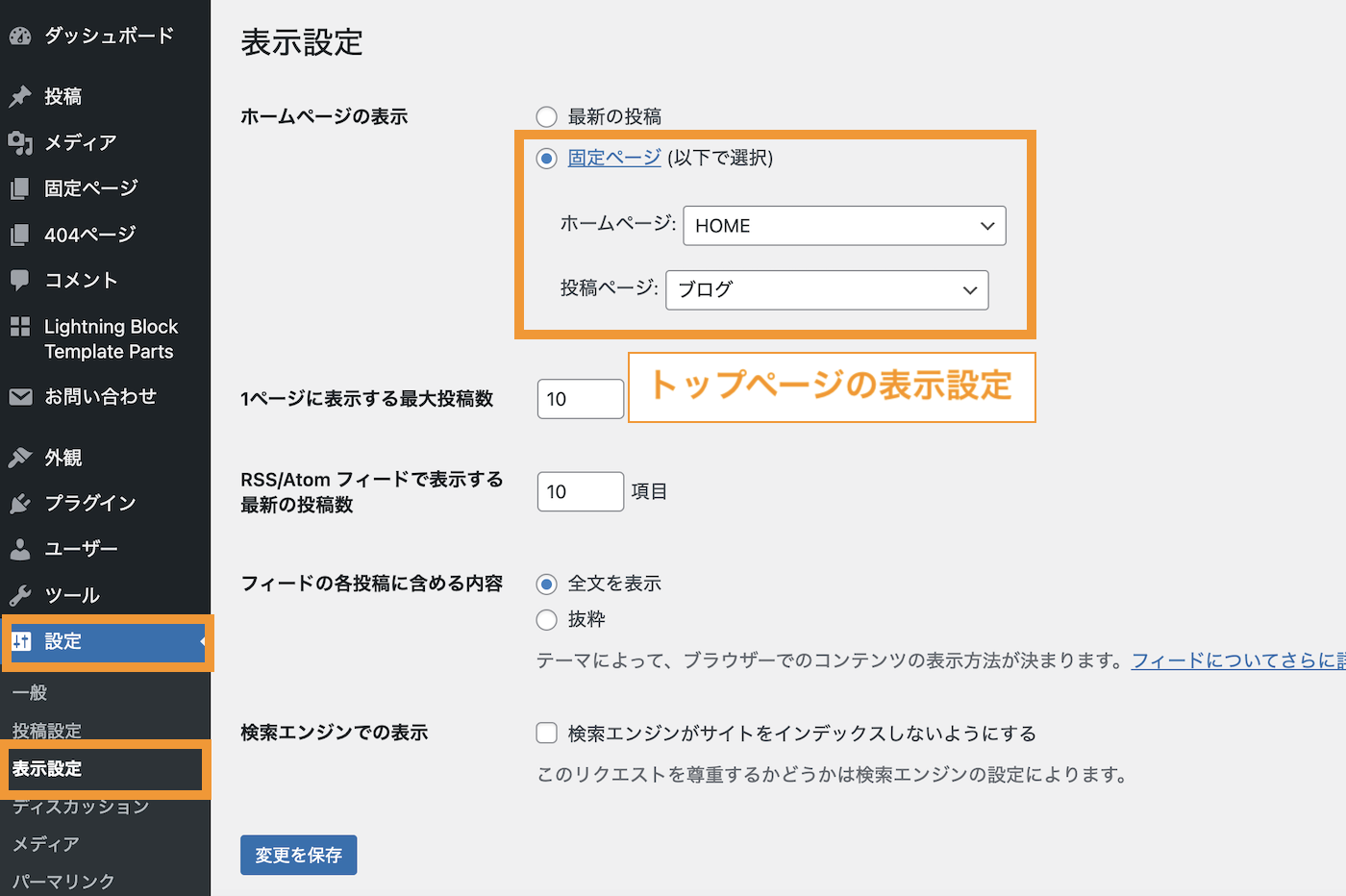
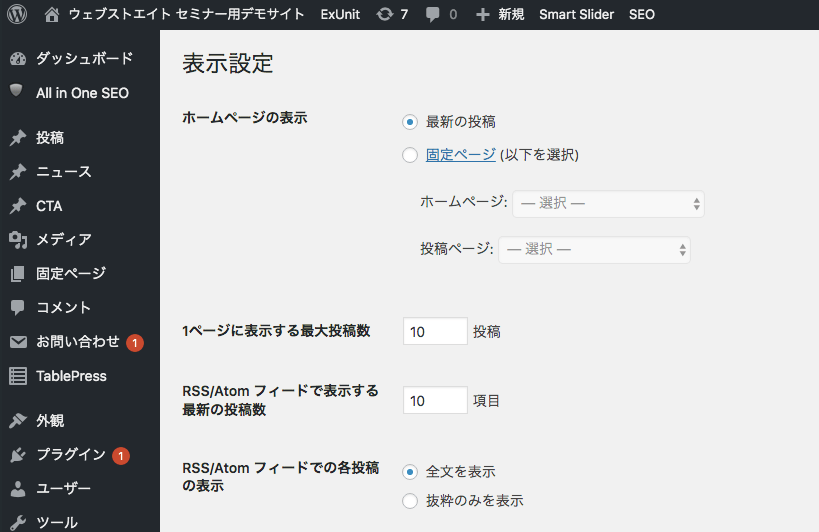
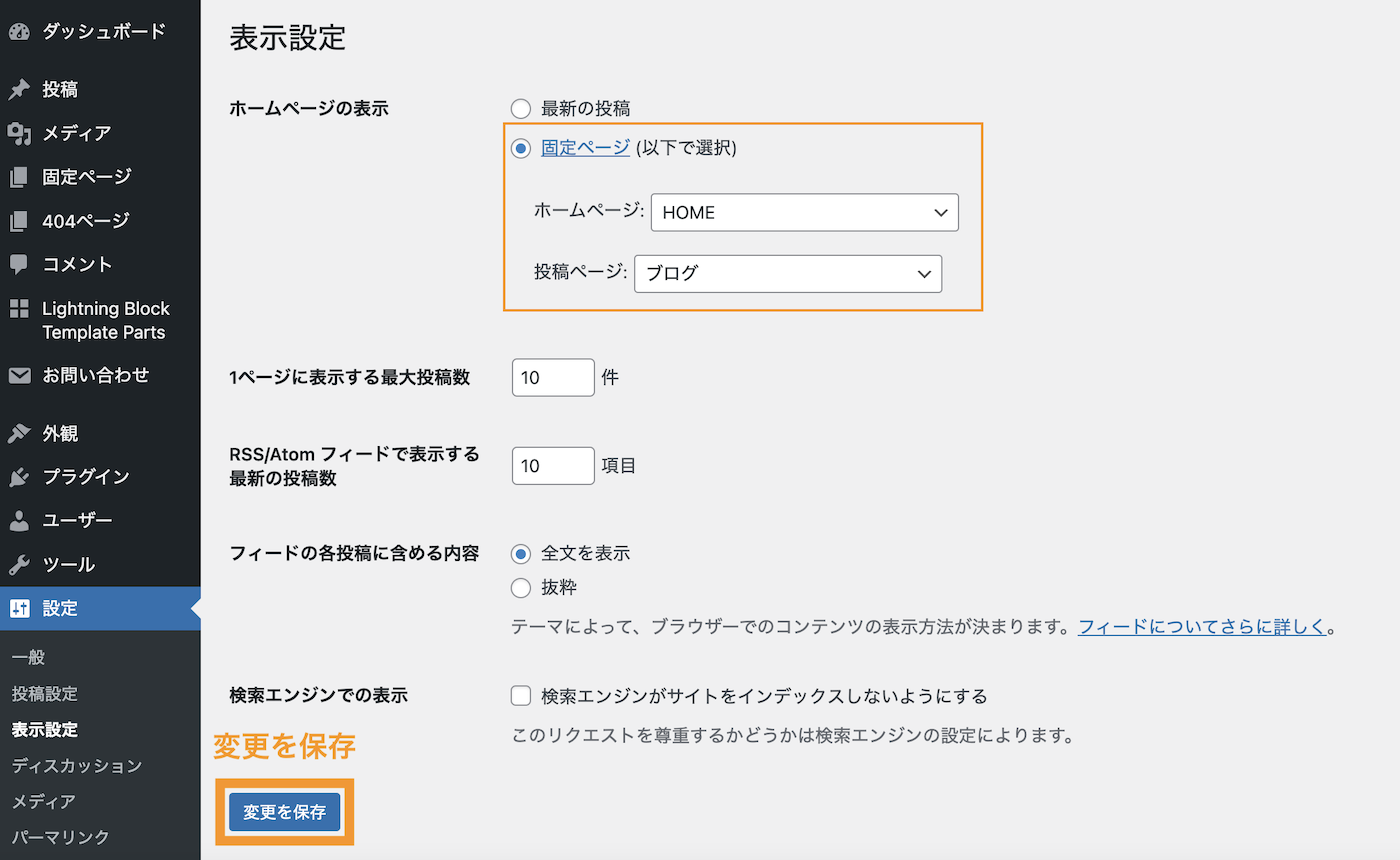
トップページに固定ページを割り当てていきます。WordPress管理画面で設定>表示設定を選択します。

表示設定が表示されます。

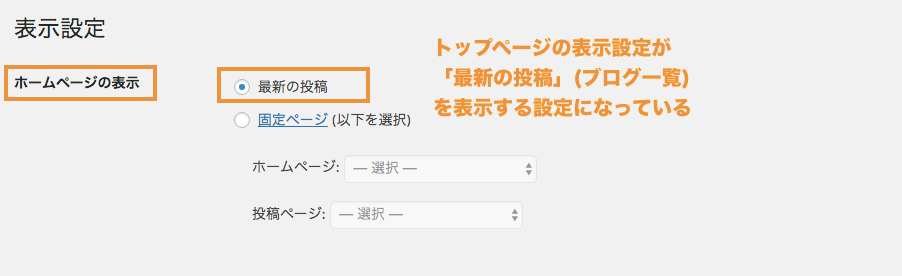
初期状態はトップページの表示が「最新の投稿」一覧が表示される設定になっています。

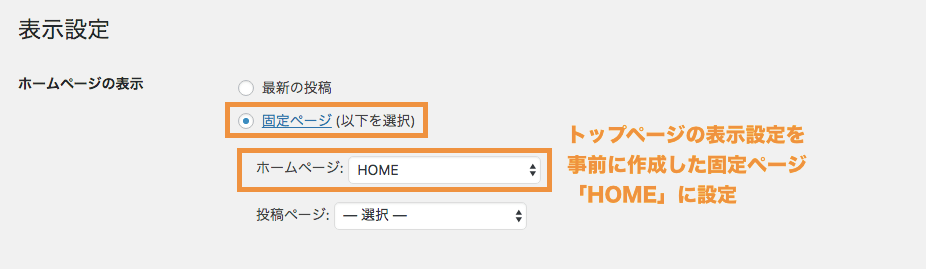
ホームページに事前に作成した固定ページ「HOME」を割り当てます。これでトップページにHOMEの中身が表示されるようになります。

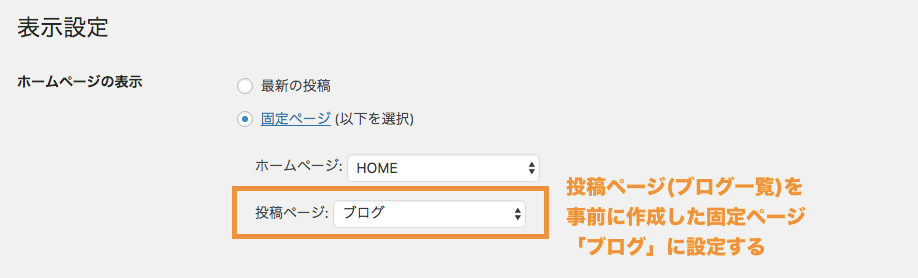
次に、元々トップページに表示されていた投稿一覧をブログという固定ページに割り当てます。「投稿ページ」に事前作成した「ブログ」を割り当てましょう。

設定が完了したら最後に変更を保存します。

■動画解説はこちら
以上で設定は完了です。トップページに「HOME」の内容が、「ブログ」にはブログ一覧が表示されて入れば完了です。
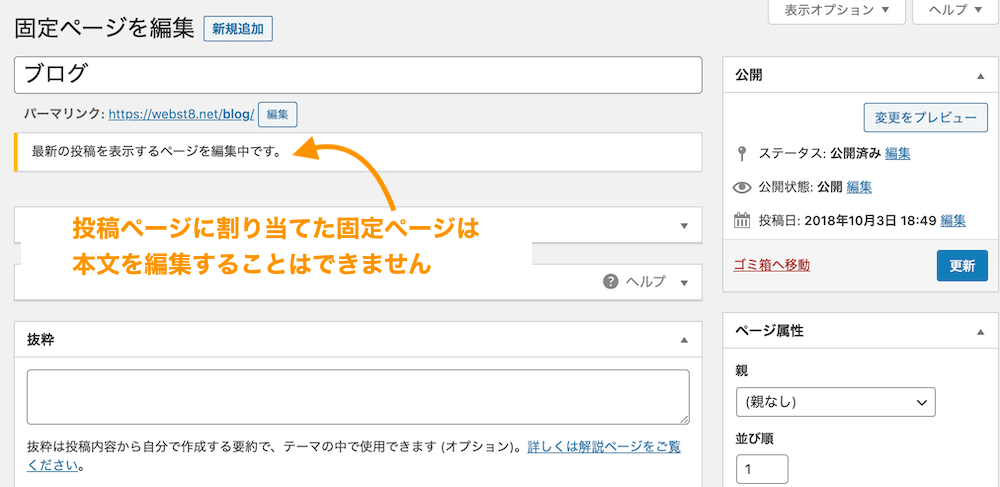
なお、固定ページ一覧を開くと、設定した固定ページに対してフロントページと投稿ページという表記がされていることがわかります。

投稿ページとして割り当てた固定ページは本文を編集することはできません(投稿ページに割り当てる前に記述していた本文情報も表示に反映されません)

トップページに投稿一覧の最新の数件を表示したい場合
ここまでの手順でトップページに固定ページを割り当て、ブログ一覧ページも設定することができました。

しかし、トップページに割り当てた固定ページの中にお知らせ的な形で最新の3〜5件ほど投稿一覧を見せたい場合もあります。
そういった場合は、「最新の投稿」ブロックを使ってあげると便利です。
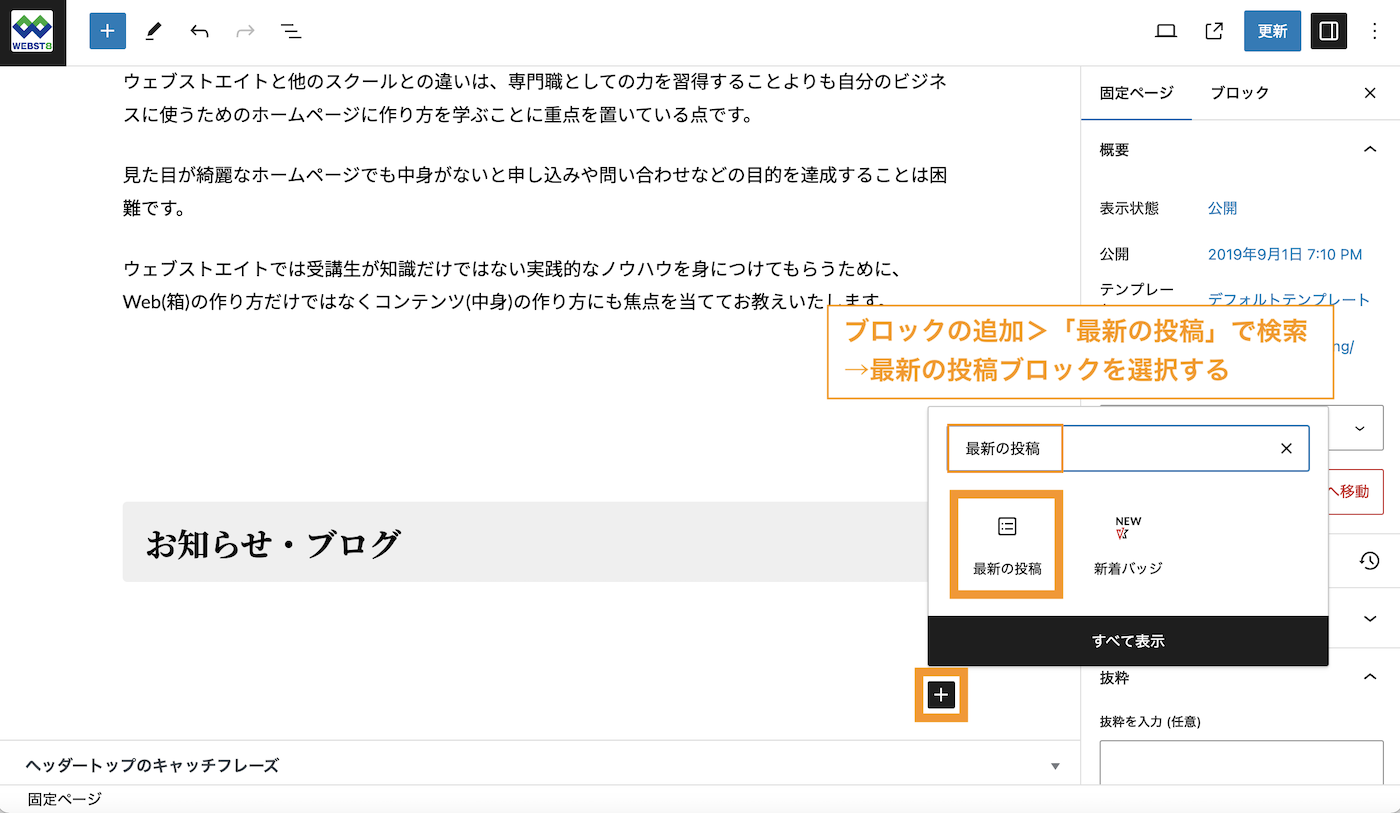
今回の例だと、トップページに割り当てた固定ページ「HOME」の編集画面の任意の箇所で、最新の投稿ブロックを挿入します。
ブロックの追加から、「最新の投稿」ブロックを選択します。

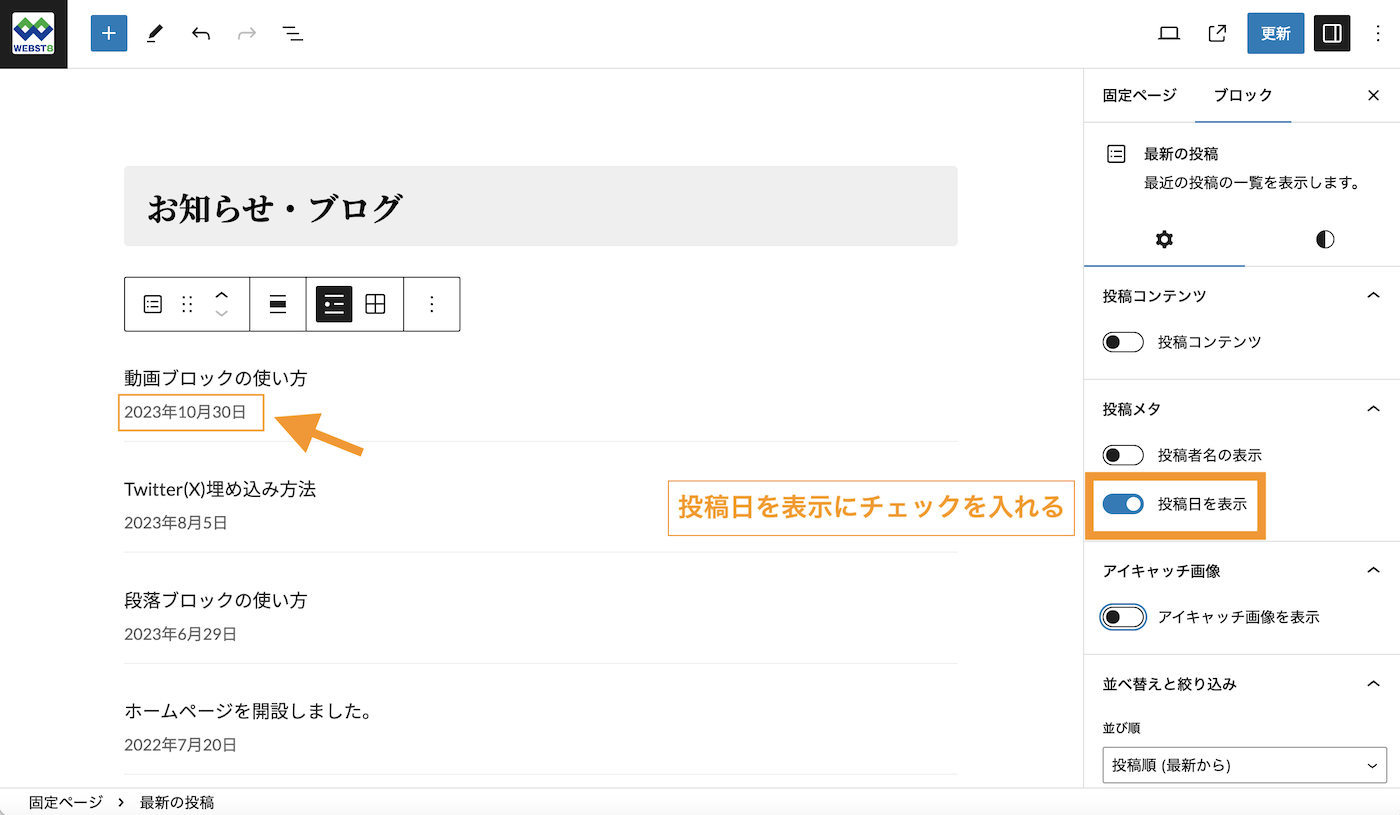
これで最新の投稿ブロックを追加できました。

ブロック>設定タブから投稿日にチェックを入れると投稿日が表示されます。ほかにもレイアウト調整や表示件数の設定が可能です。

詳しいやり方は「WordPress最新の投稿ブロックの使い方」をご参照ください。
設定してもトップページが変わらない場合は?
ほとんどのケースでは、上記手順でトップページに固定ページを割り当てることができますが、ご利用のテーマによっては本手順をしても反映されない場合があります。
理由は、WordPressではテンプレートの優先順位というものがあり、テーマによってはより優先順位の高い別テンプレートが適用される場合があるためです。
具体的にはテーマのファイルの中に「front-page.php(下記の優先順位1)」が存在する場合には、本手順で設定した固定ページ(下記の優先順位2)よりも優先順位が高いため設定が効きません。
■トップページ用テンプレートの優先順位です。
| 優先順位 | テンプレートファイル名 | 備考 |
|---|---|---|
| 1 | front-page.php | このファイルがある場合は、今回説明した設定が効かない ※front-page.phpを削除すると2のトップページの設定が効くようになりますが、テーマによって不具合起きる可能性あり(上級者向け) |
| 2 | フロントページに設定した固定ページ | 設定>表示設定でフロントページにいずれかの固定ページが設定されている必要がある |
| 3 | home.php | 設定>表示設定でフロントページに「最新の投稿」が設定されている場合 |
| 4 | index.php |
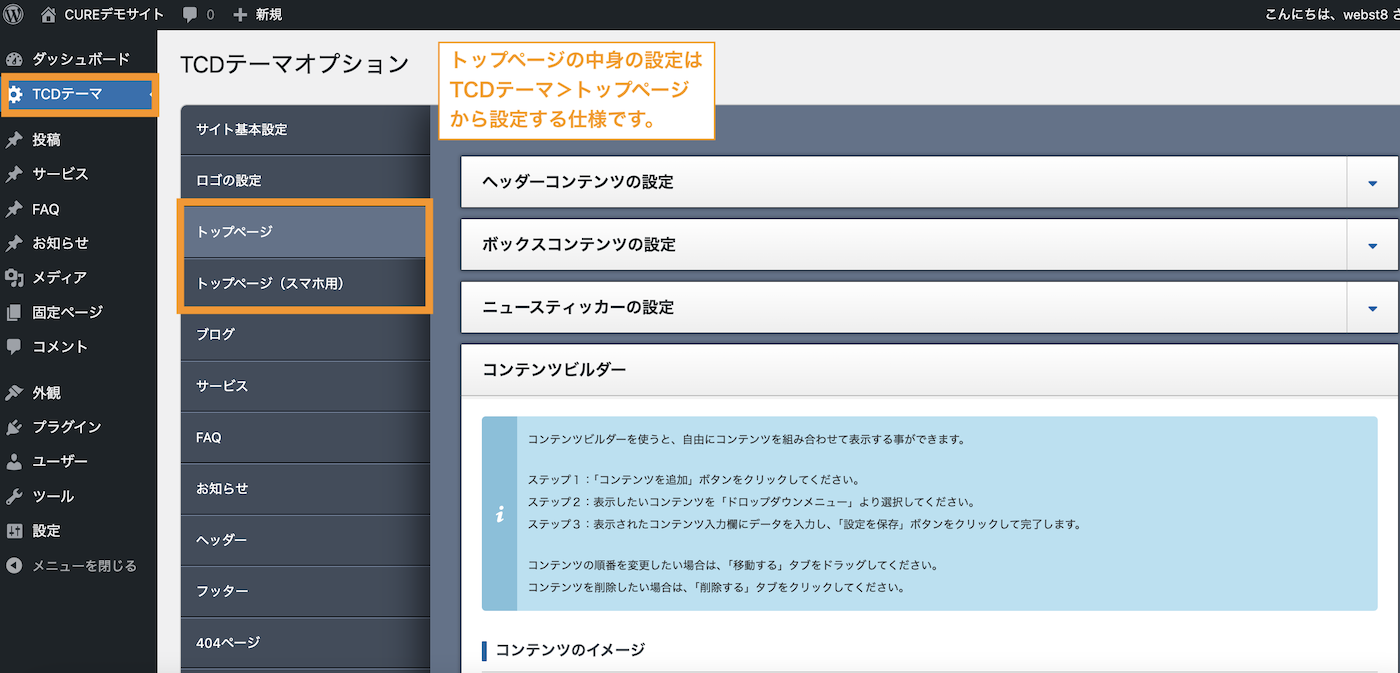
たとえば、有名なテーマシリーズのTCDのいくつかのテーマではfront-page.phpが設定されており、本設定が効きません。トップページはTCD設定から調整する形になります。

TCDテーマCURE
:
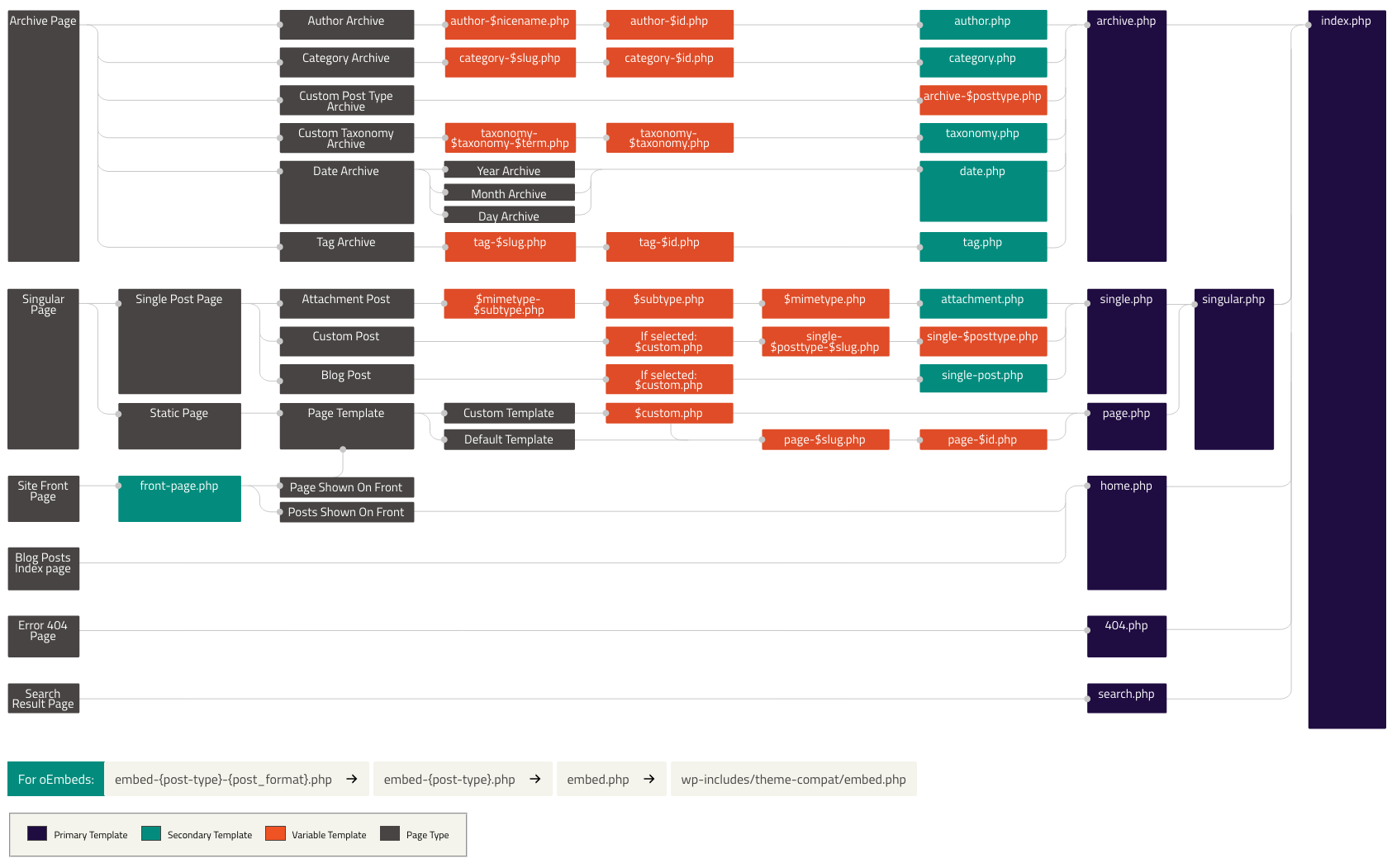
WordPressトップページの優先順位の全体像は下記になります。ご興味のある方は確認してみてください。

テンプレート階層 – WordPress.org 日本語より引用
関連【テーマ自作】WordPress オリジナルテーマの作り方と基本
ホームページ型サイトでトップページに固定ページを割り当てることが多い
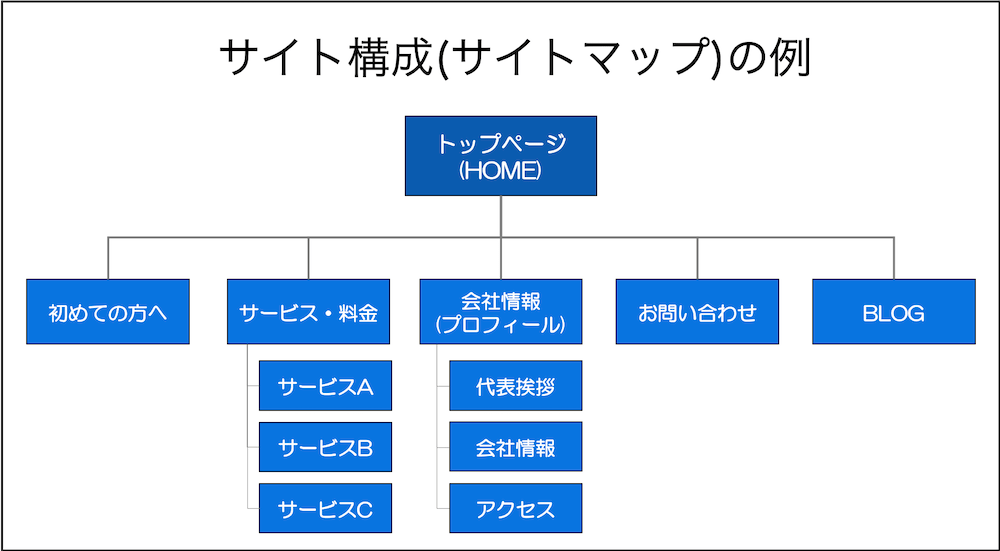
トップページに固定ページを割り当てた方が良いのは主にホームページ型サイトです。
下記のようにトップページと他の下層ページから構成されるケースが多いです。

トップページに盛り込むことが多いコンテンツ
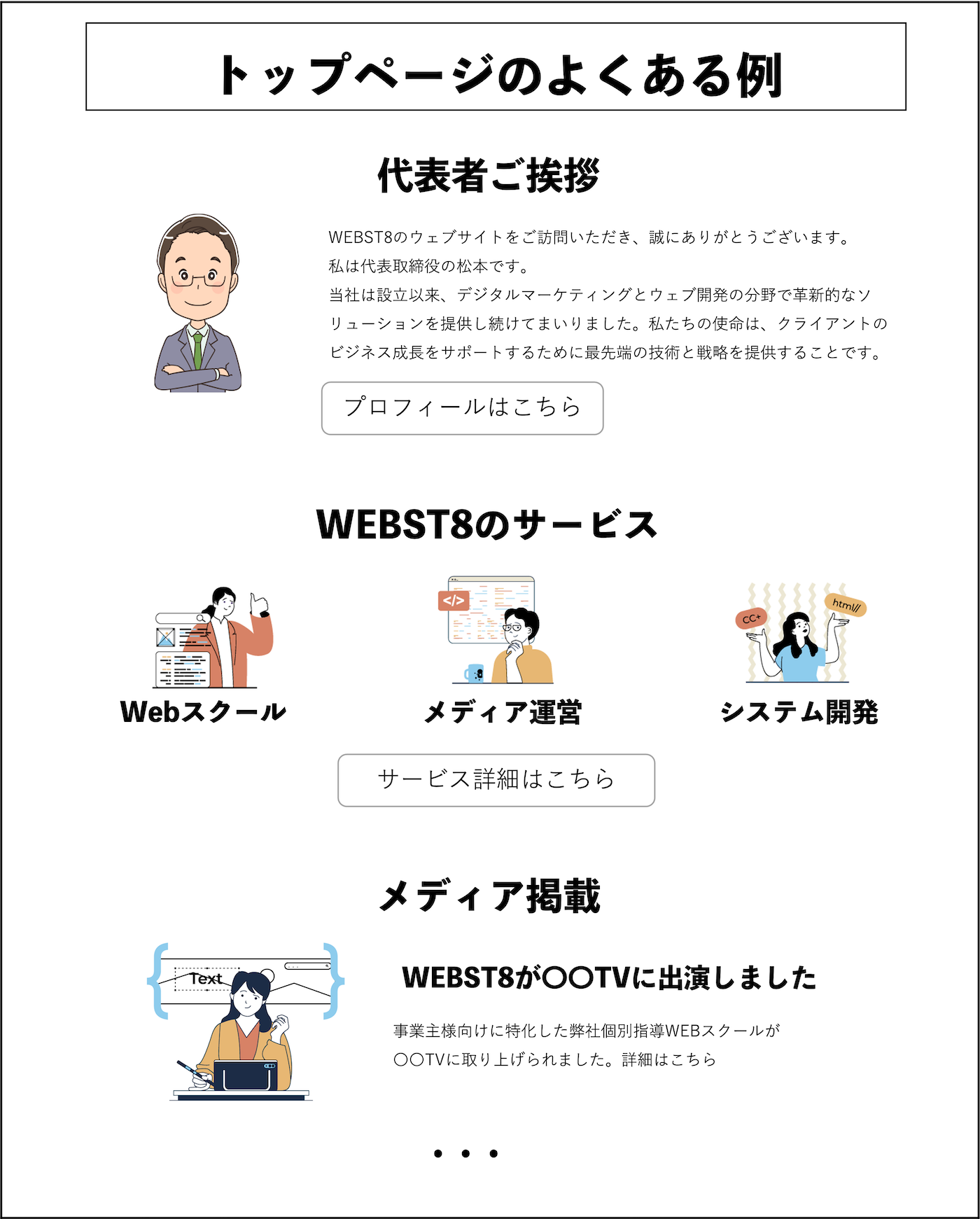
トップページに入れるコンテンツですが、「ご挨拶」や「サービス内容」「弊社の強み」「お知らせ(最新の数件)」などのコンテンツを入れることが多いです。

- 代表者ご挨拶
- サービス内容
- アクセス・営業時間
- 弊社の強み・選ばれる理由
- よくある質問
- お客様の声、事例
- メディア掲載歴
トップページで概要を説明して「詳細はこちら」といったように、他のページへのリンクを入れてページ間のハブ的な役割を持たせることが多いです。
トップページ以外のページ(下層ページ)で準備する主なコンテンツ
また、業種・内容によってまちまちですが、トップページ以外のページ(下層ページ)には下記のようなページを作ることが多いです。

関連【コンセプト決め】ホームページ コンセプトの作り方・考え方
まとめ トップページを固定ページにする方法
まとめです。今回は、WordPressのトップページの表示を固定ページに変更する方法をご紹介しました。
設定方法は、「設定>表示設定」のホームページの表示で、固定ページを割り当てる手順になります。
なお、その他のWordPressの使い方は「【総まとめ版】初心者向けWordPress(ワードプレス)の使い方」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





