今回は簡単にお問い合わせフォームが作成できるプラグイン「Contact Form by WPForms(無料版)」の使い方を解説します。
お問合せフォームには「Contact Form 7」なども有名ですが操作が難しいといった声も一部あります。
Contact Form by WPFormsはドラッグ&ドロップ操作でより簡単にお問い合わせフォームが作成できます。

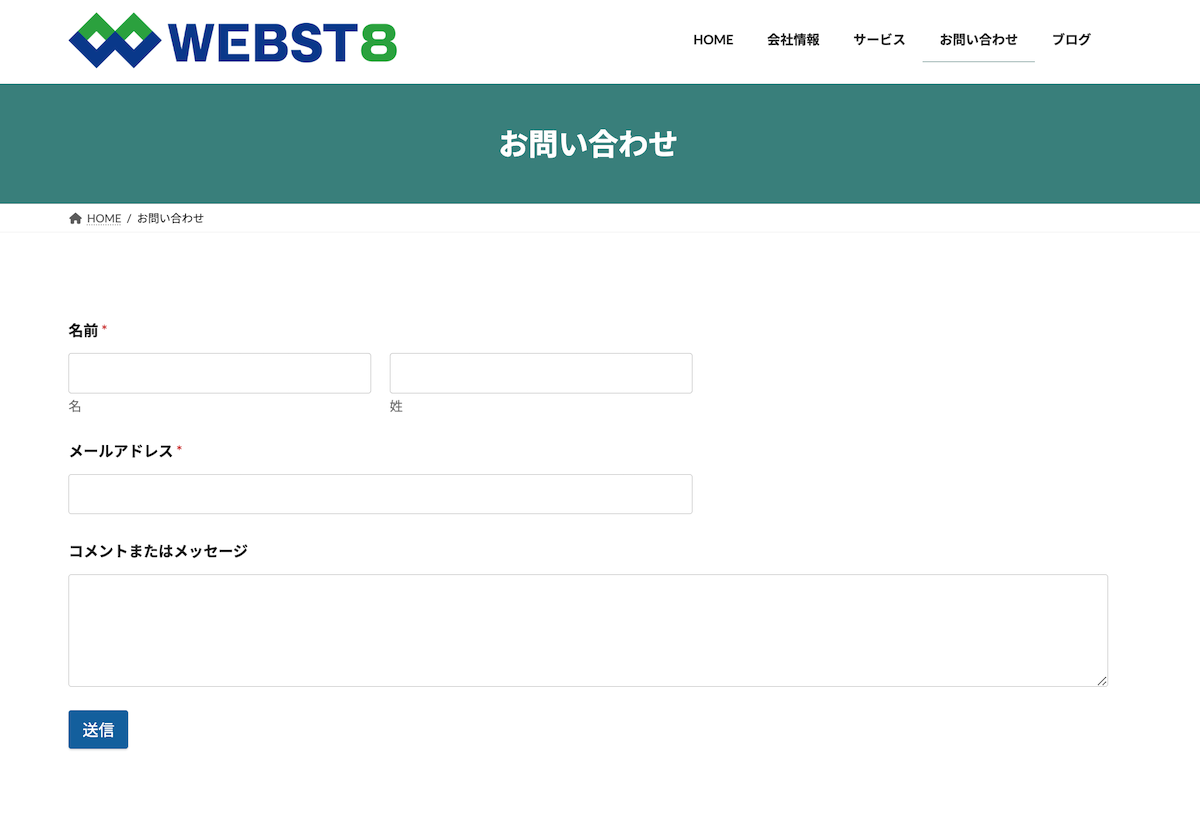
WPFormsで作ったお問合せページ
本記事は、WordPress 6.4.3、WP Forms Lite 1.8.6.4を利用しています。ご利用の環境によって操作画面が異なる場合がありますので、あらかじめご了承ください。
Contact Form by WPForms 問い合わせフォーム作成方法
以下では、プラグインのインストールからシンプルなフォームの作成、公開までの流れを解説します。
STEP. 1:プラグインをインストール・有効化する
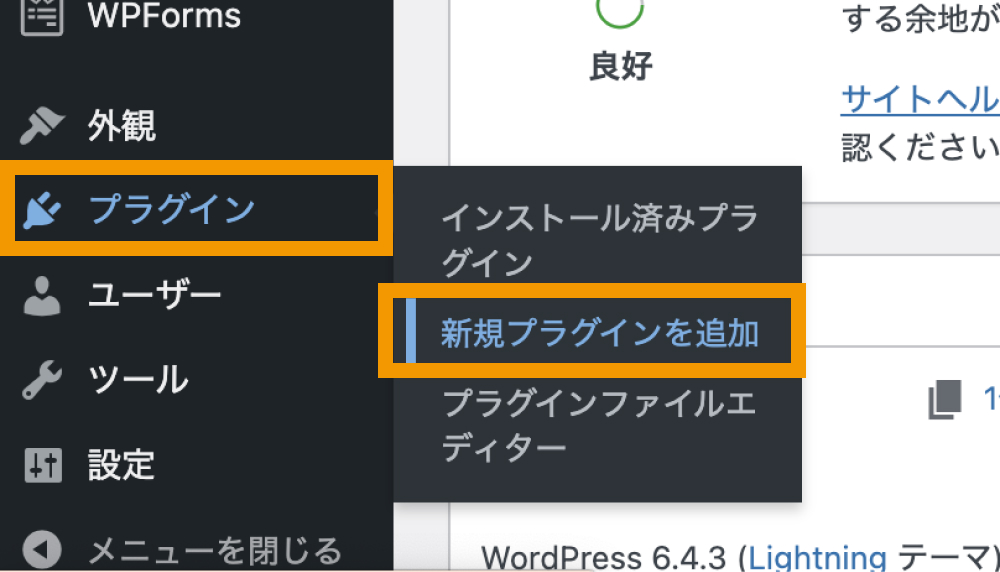
「プラグイン>新規プラグインを追加」をクリックします。

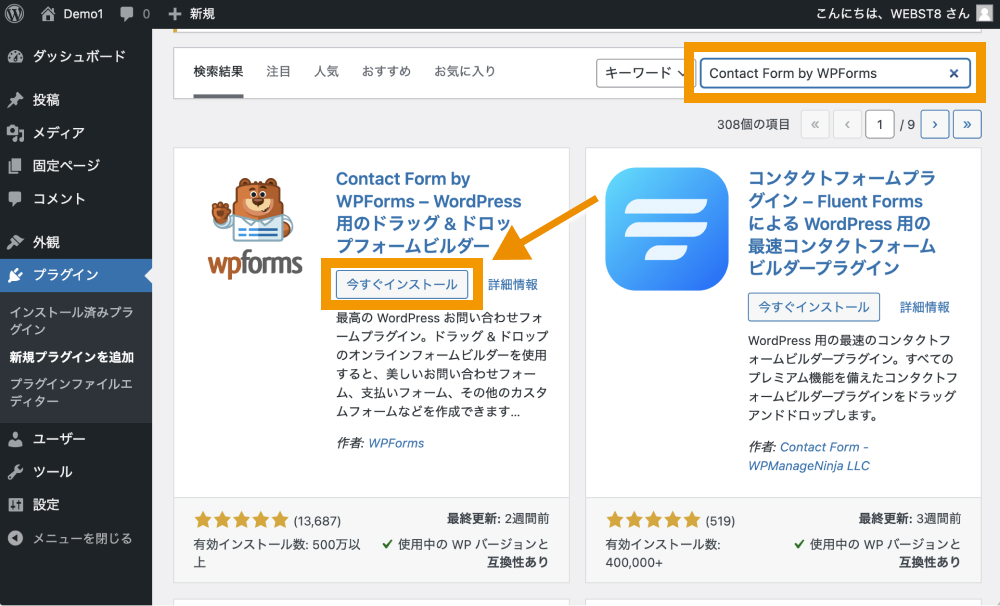
「Contact Form by WPForms」と検索し、出てきた以下のプラグインを今すぐインストールします。

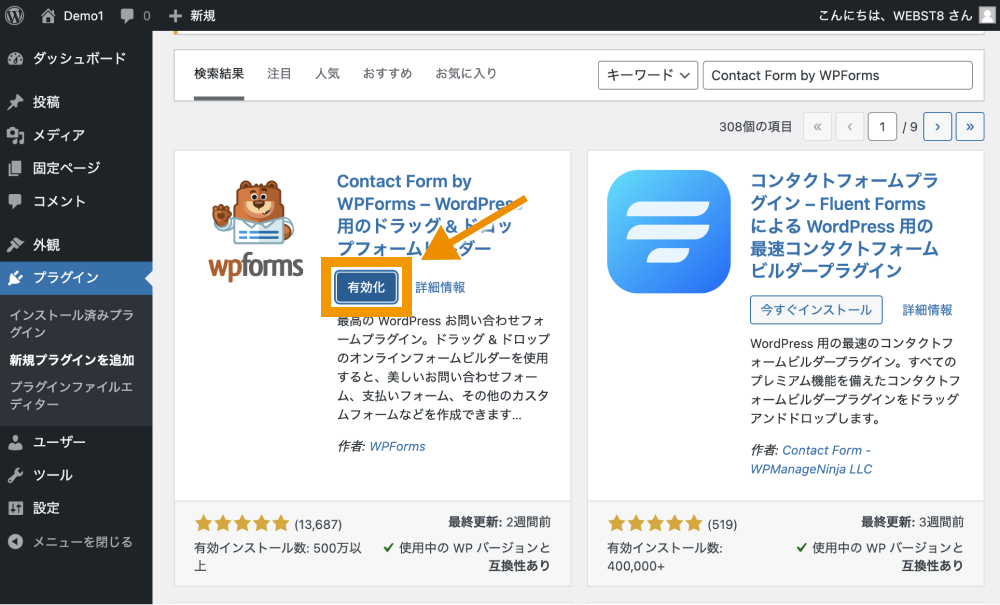
「有効化」をクリックします。

以上でContact Form by WPFormsのインストールが完了です。正しくインストールができていれば「WPFormsへようこそ」と書かれた画面が表示されます。

STEP. 2:基本となるフォームを作成する
ここではお名前・メールアドレス・お問い合わせ内容を入力させるシンプルなお問い合わせフォームを作成してみましょう。
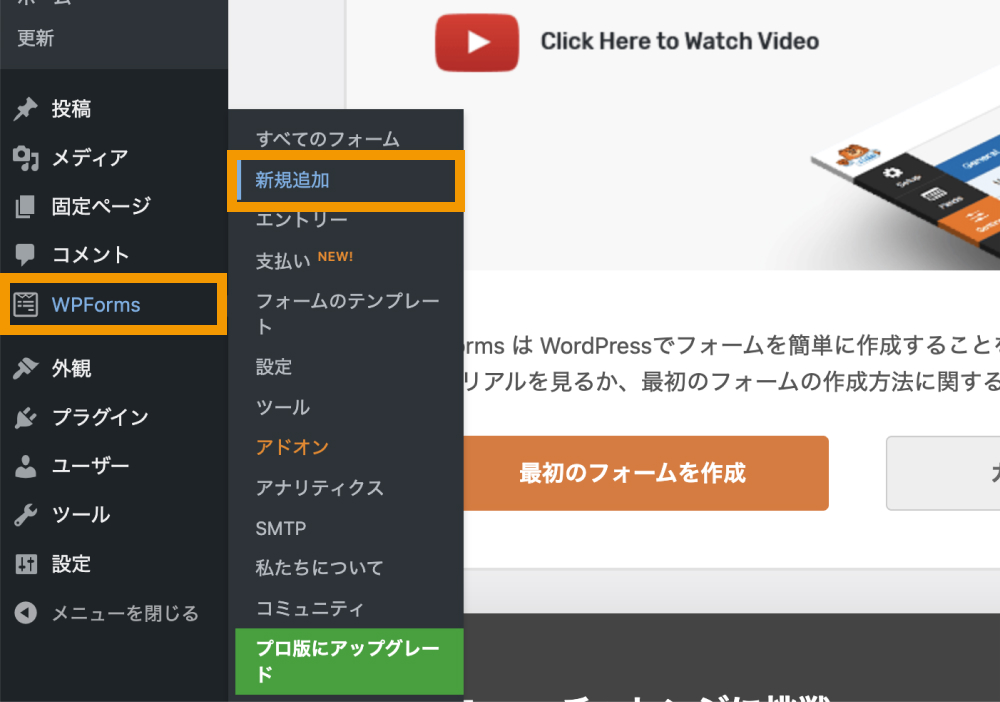
「WPForms>新規追加」をクリックします。

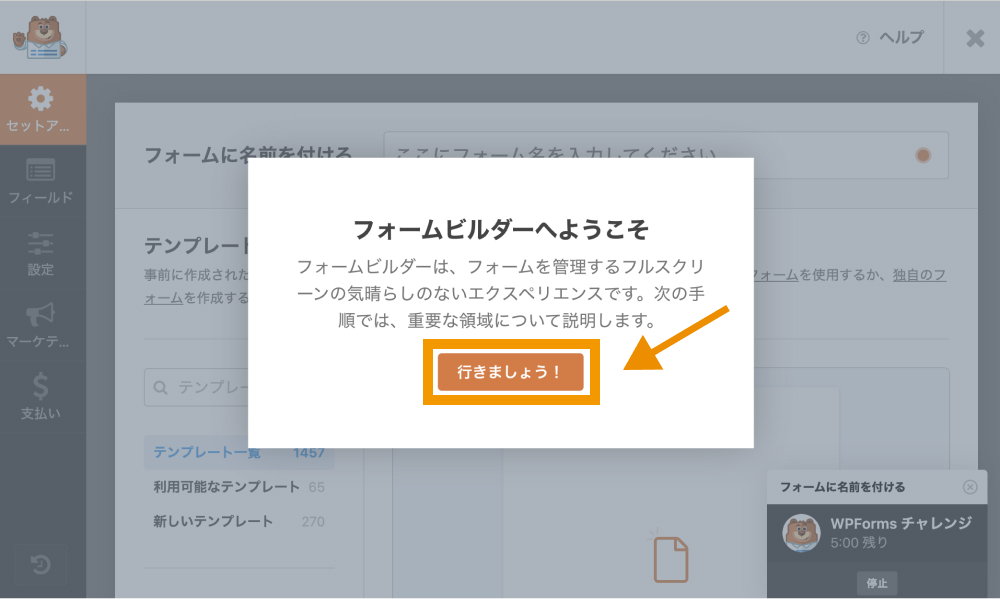
初めてアクセスすると、下記のようこそ画面が表示されるので、「行きましょう!」をクリックします。

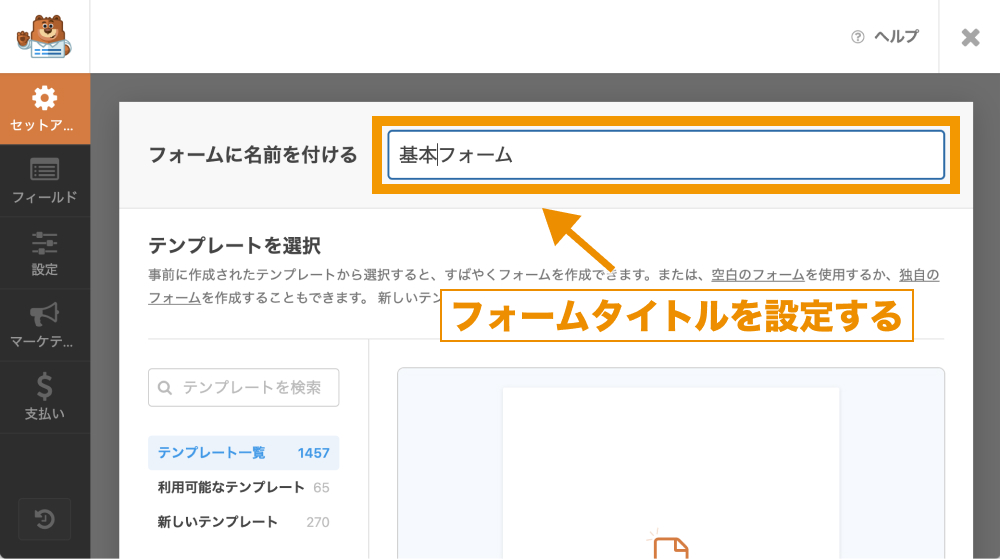
フォームタイトルを入力します。

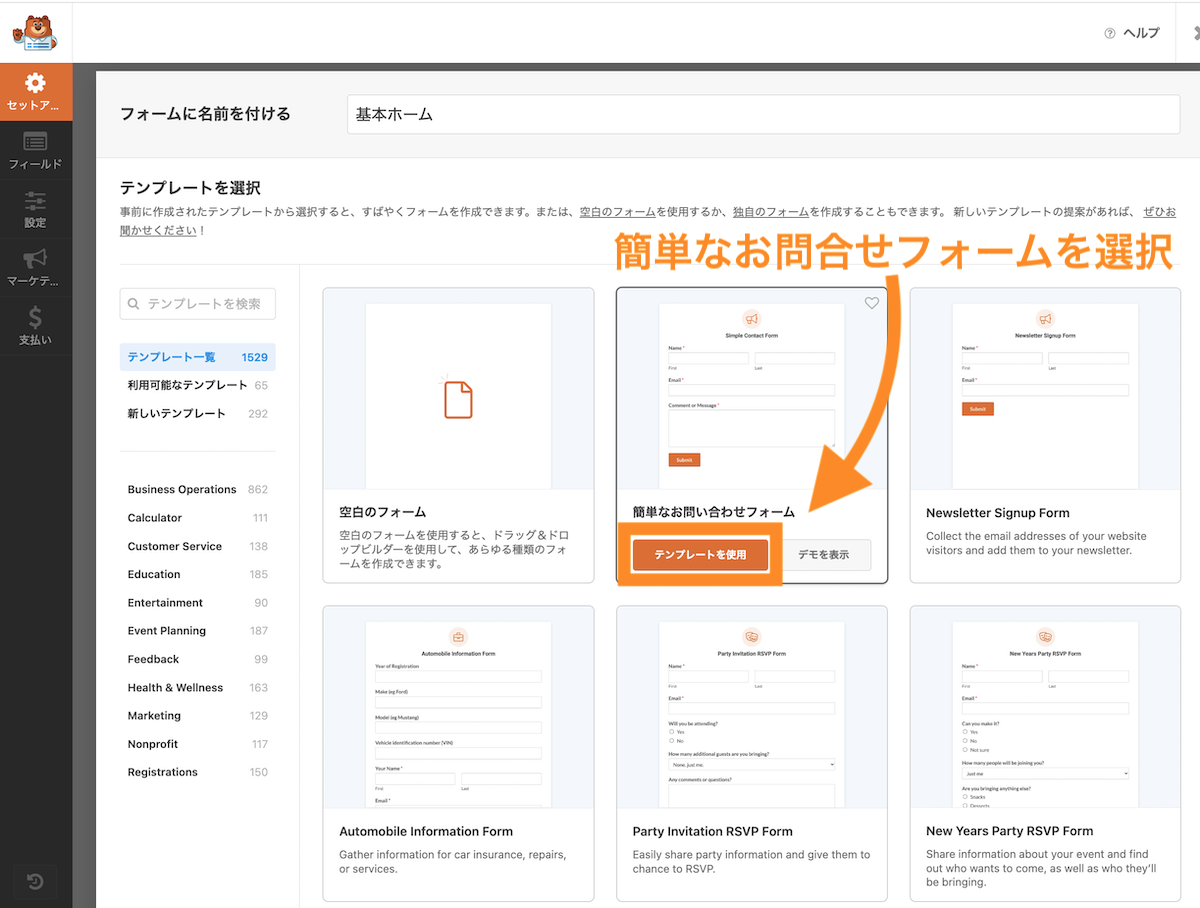
フォームタイトル入力欄から下にスクロールするとテンプレートが選択できるようになっているので、「簡単なお問い合わせフォーム」を選択します。

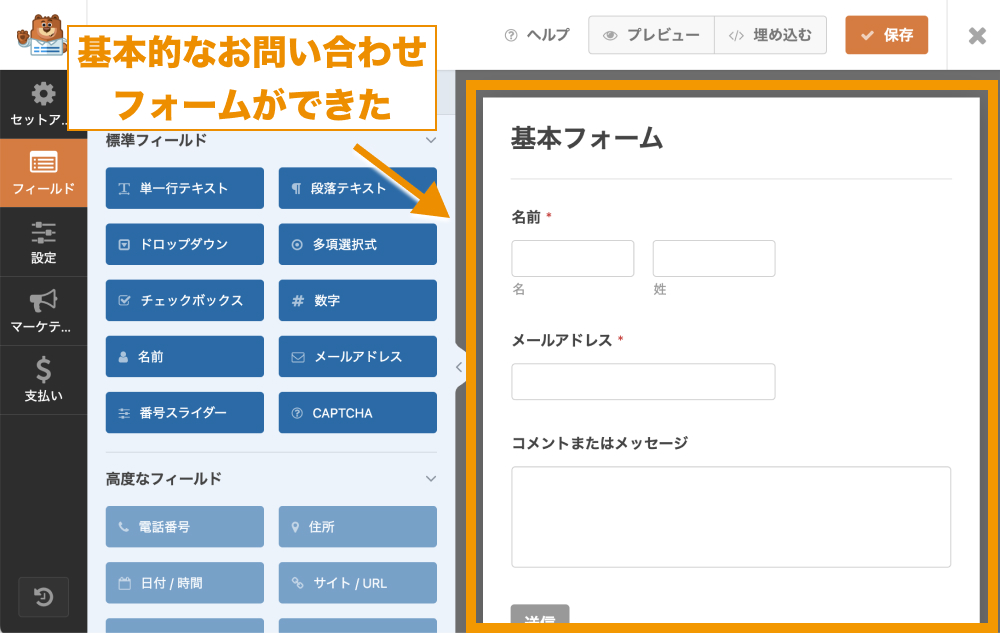
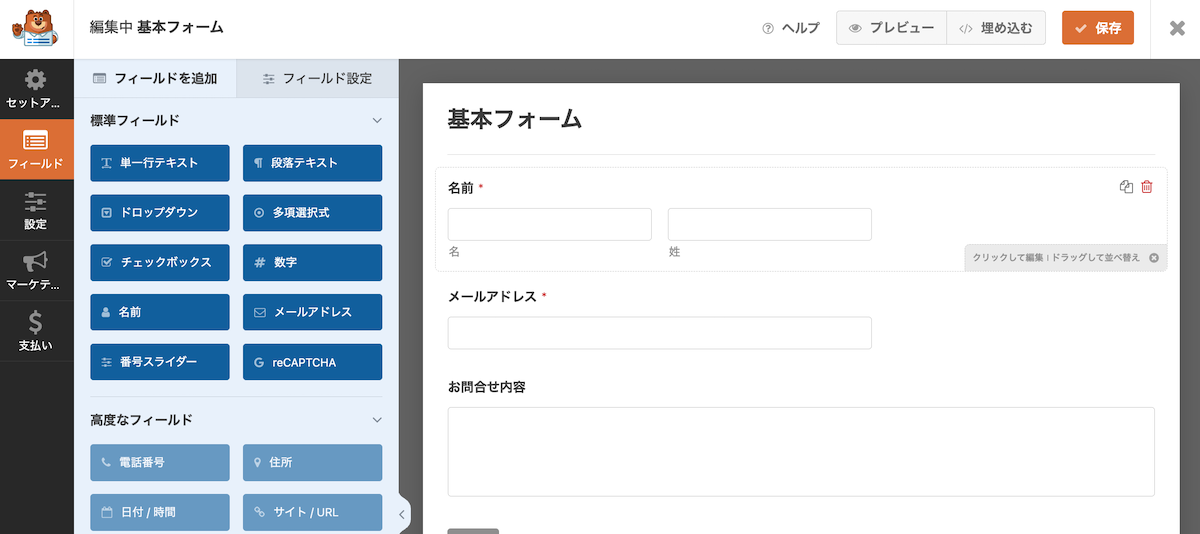
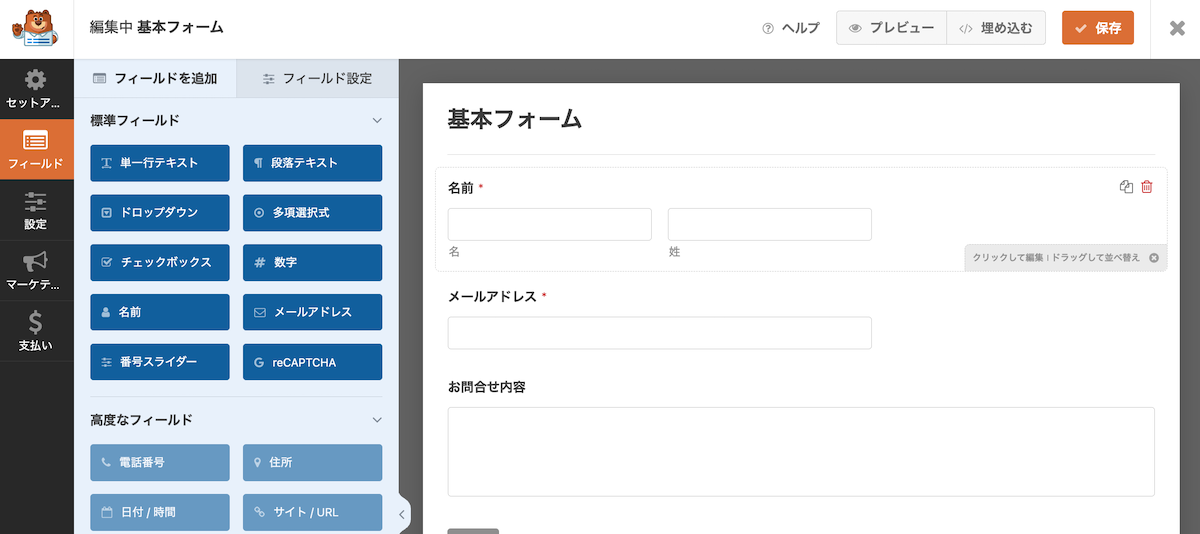
これで名前・メールアドレス・お問い合わせ入力欄のついたフォームが作成できました。

作成されたフォームはデフォルトのままでも機能するようになっていますが、「コメントまたはメッセージ」のラベル名を「お問い合わせ内容」に変更しておきます。
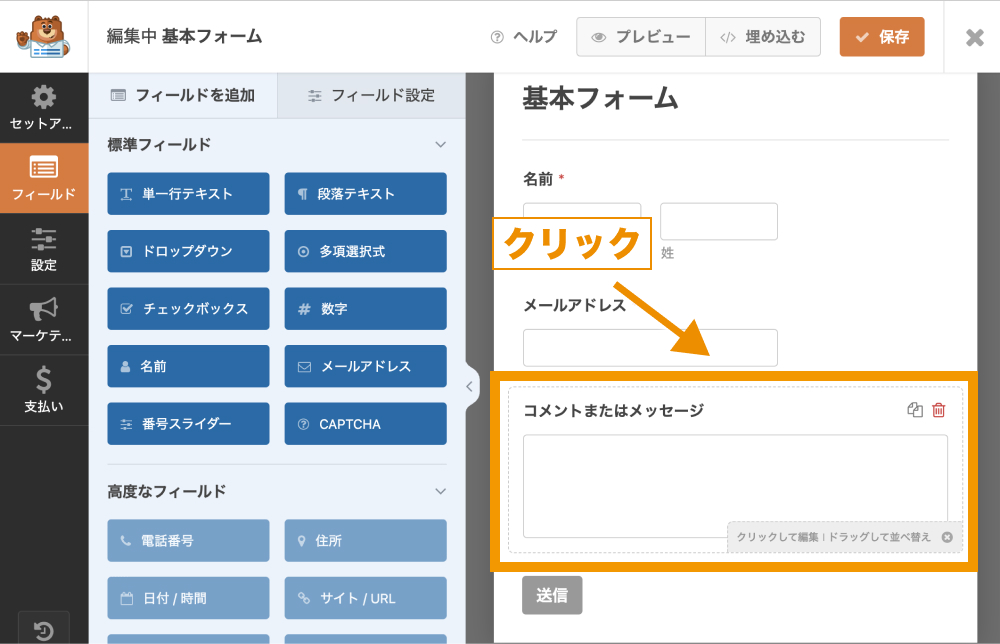
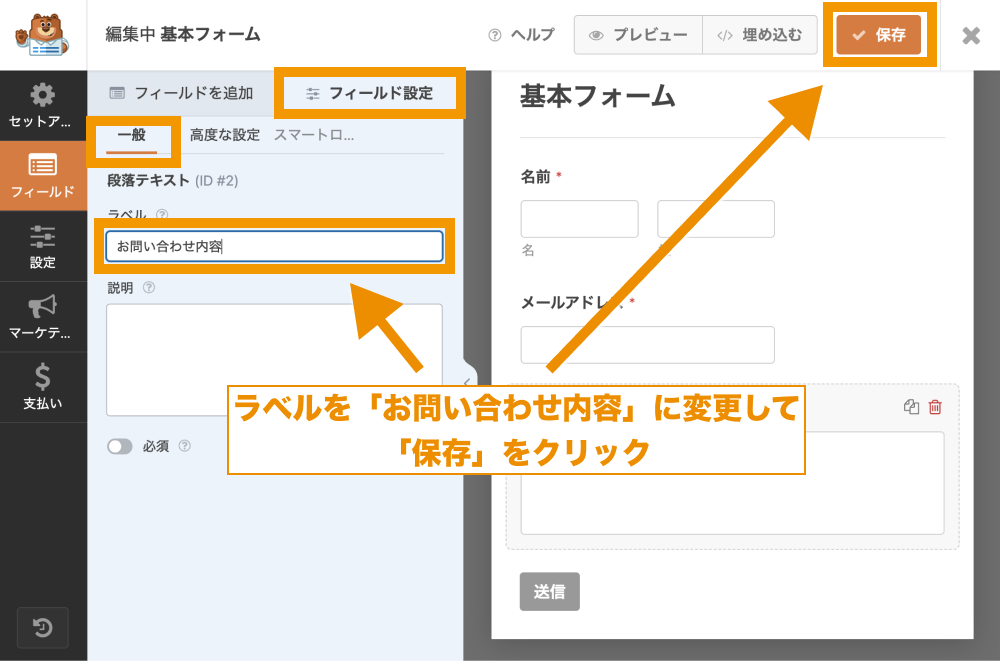
「コメントまたはメッセージ」の入力フォームをクリックします。

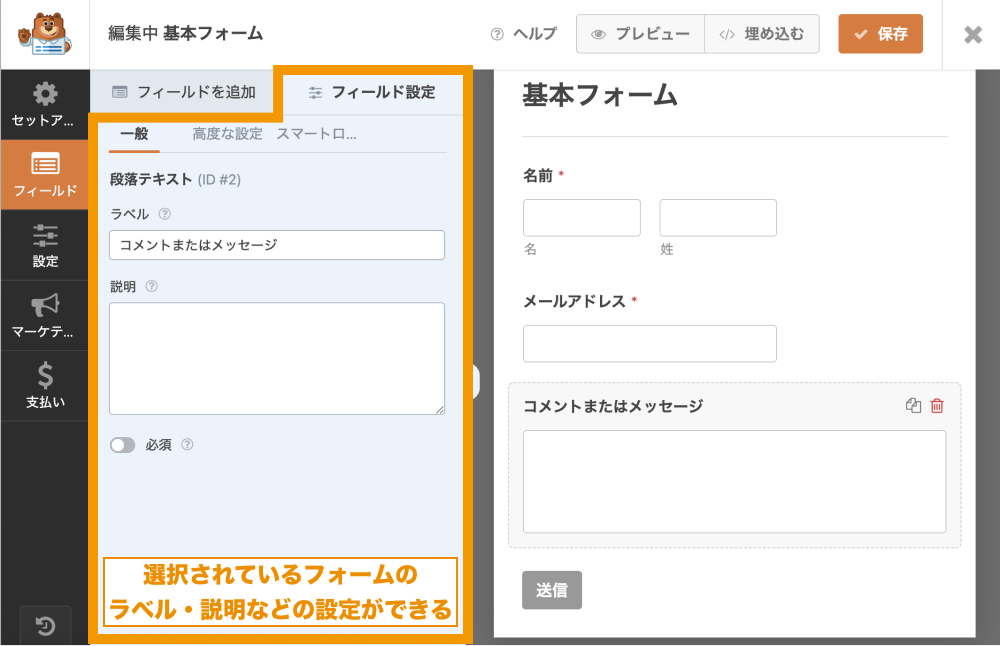
以上のように、編集したい入力フォームをクリックすると、そのフォームのラベルや説明などが設定できる「フィールド設定」画面が表示されます。

ここではラベルを「お問い合わせ内容」に変更して、画面右上の「保存」をクリックします。

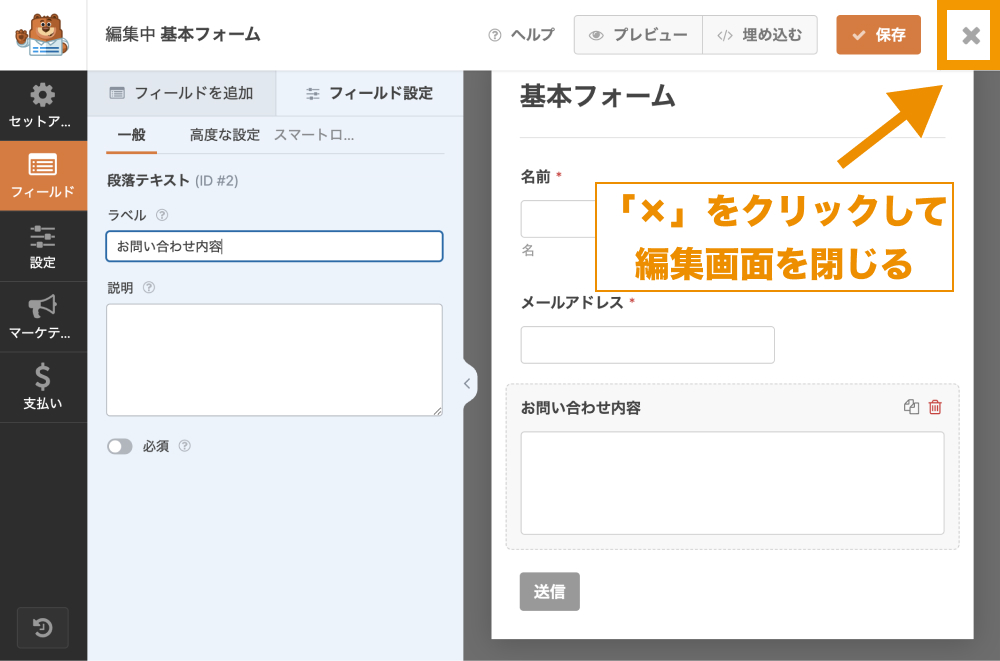
以上で、基本フォームの作成ができました。
画面右上の「×」をクリックして、フォームの編集画面を閉じましょう。

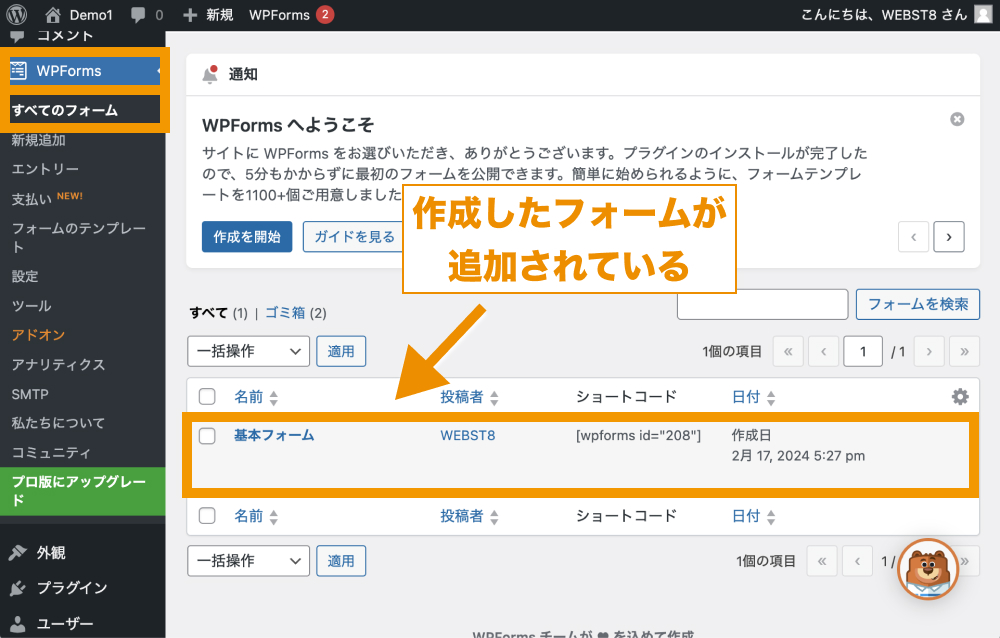
「WPForms>すべてのフォーム」の中に作成したフォームが追加されています。

STEP. 3:お問い合わせ用ページにフォームを埋め込む
基本フォームの作成ができたら実際のページにフォームを埋め込んで表示させましょう。
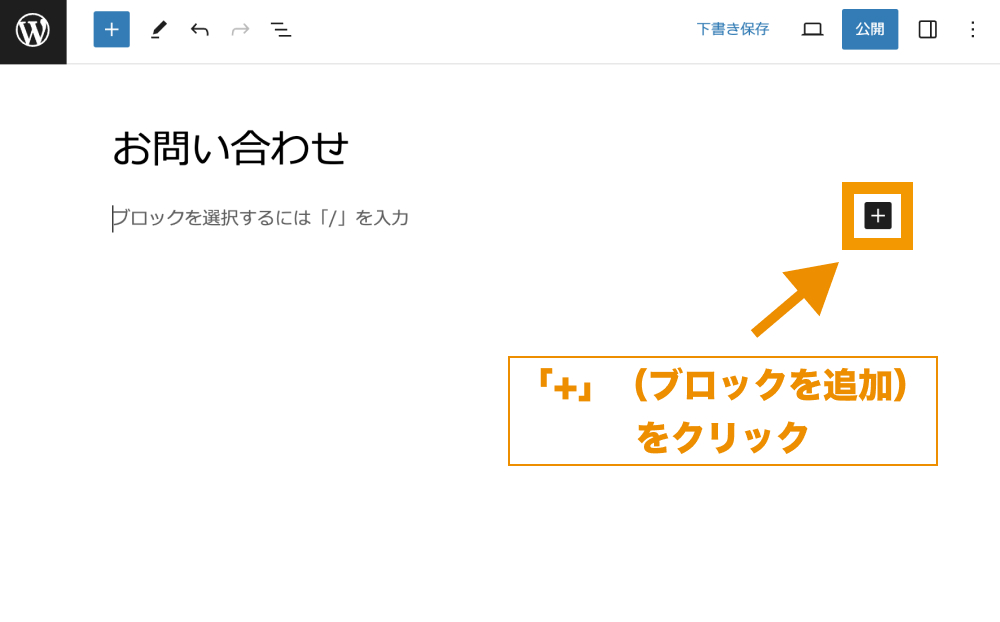
「+」(ブロックを追加)をクリックします。

検索窓で「WPForms」と検索し、出てきたこちらのブロックを追加します。

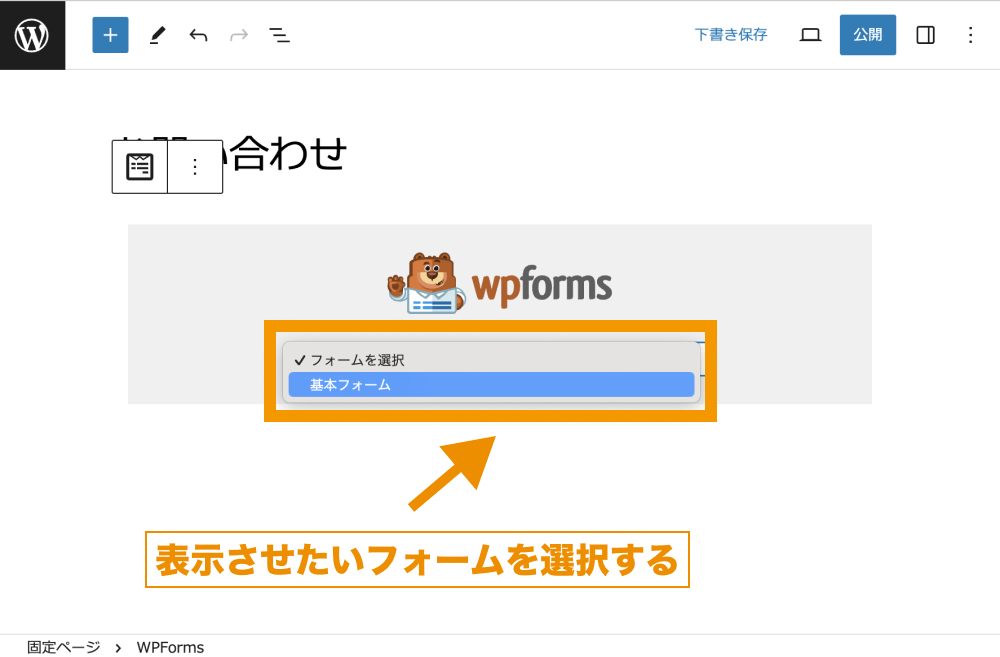
WPFormsが追加されるとフォーム選択のセレクトボックスが表示されるので、先ほど作ったフォーム(基本フォーム)を選択します。

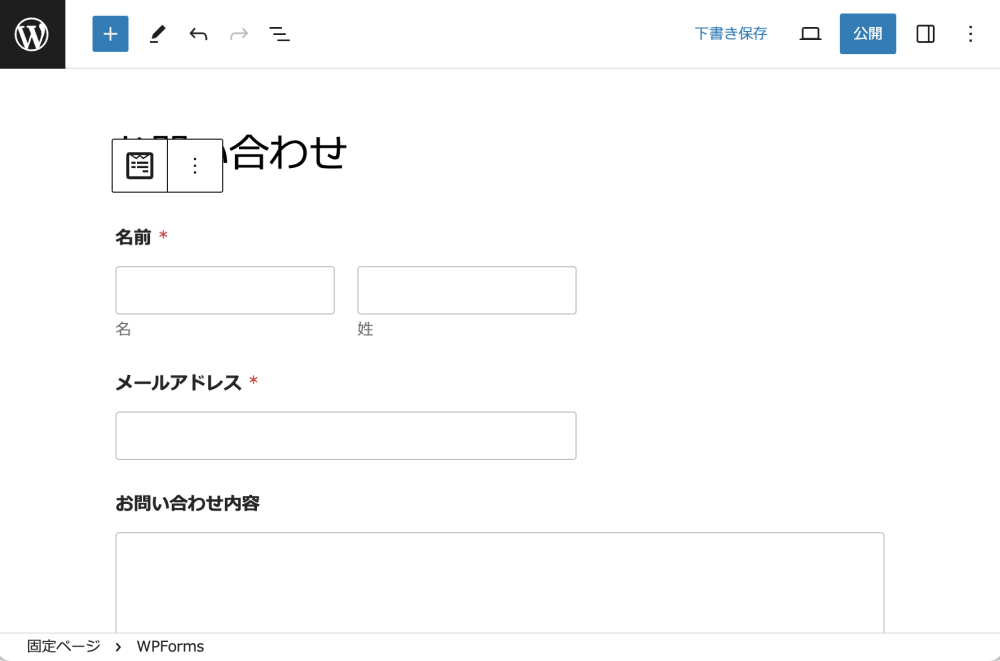
以上でフォームの埋め込みは完了です。

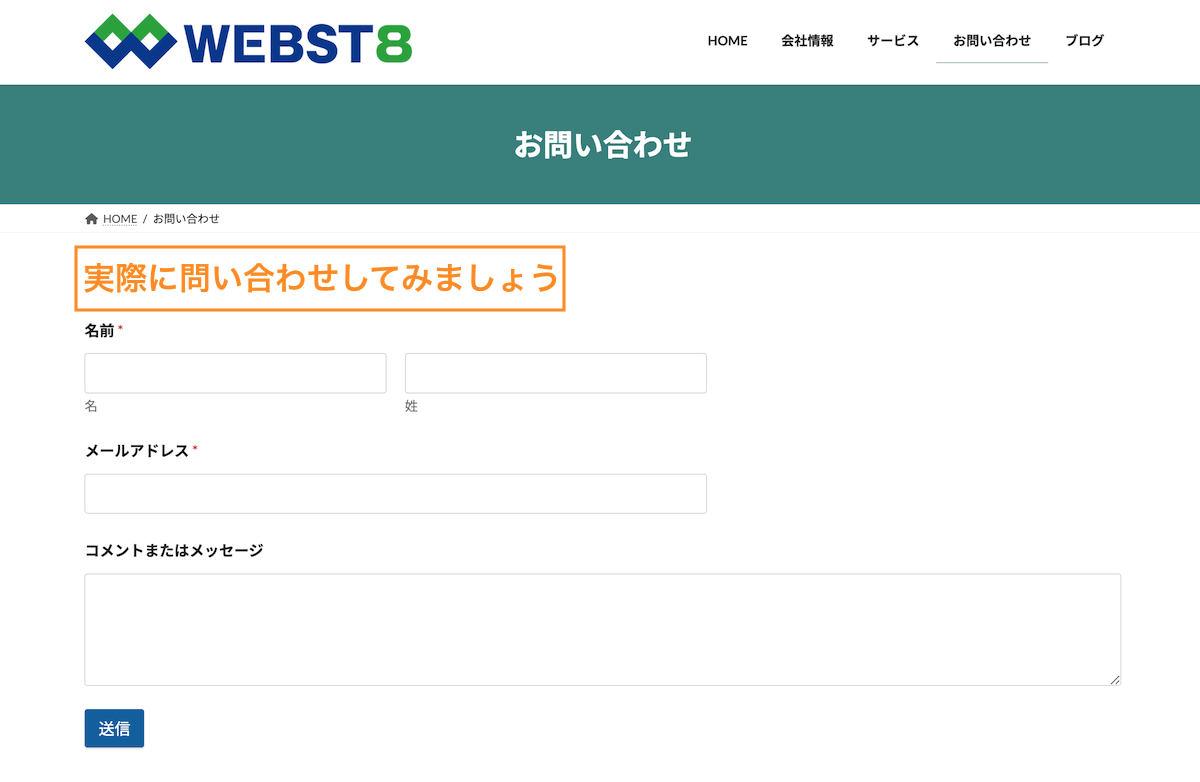
固定ページに対して「公開」ボタンで公開してから、実際にフォームが動作するか試してみましょう。

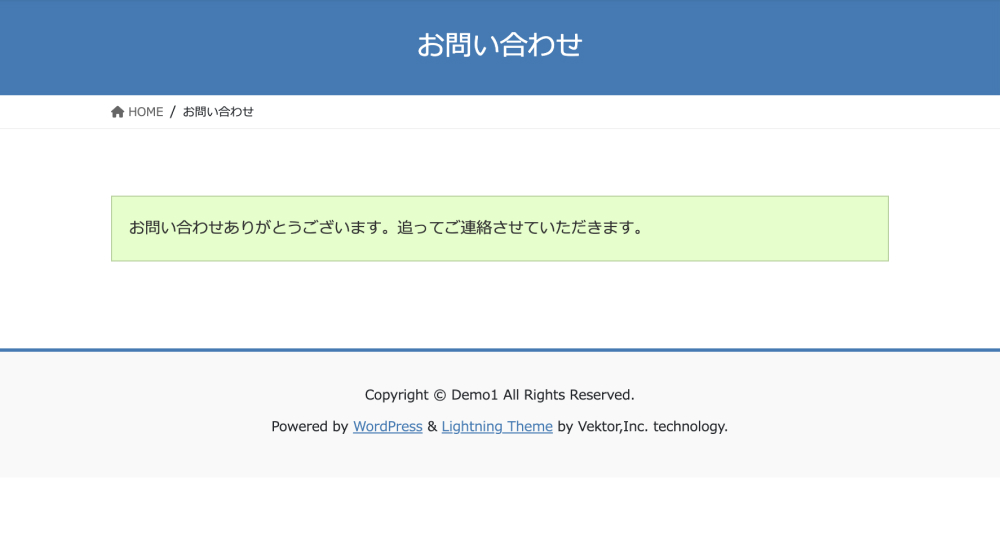
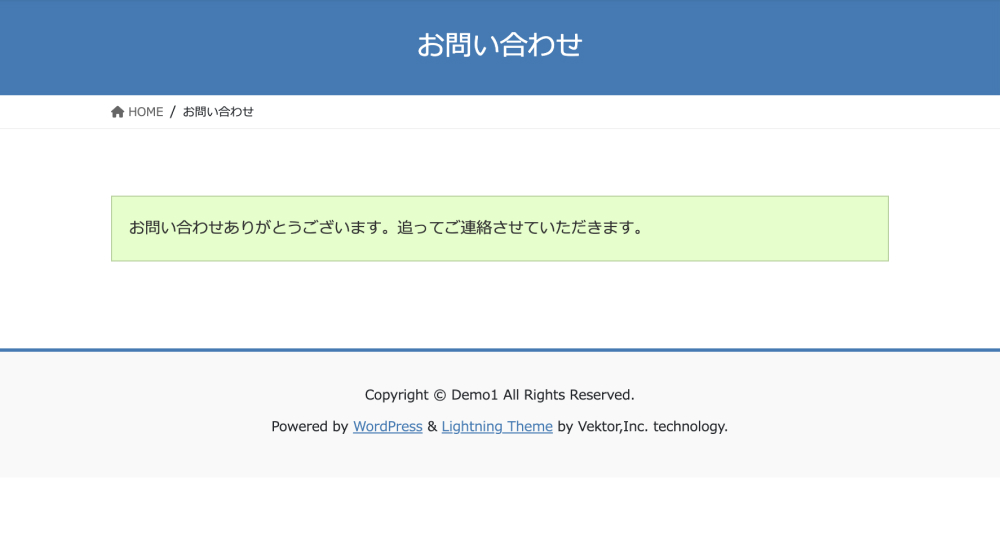
フォームが送信されると、以下のようなフォーム送信完了画面が表示されます。

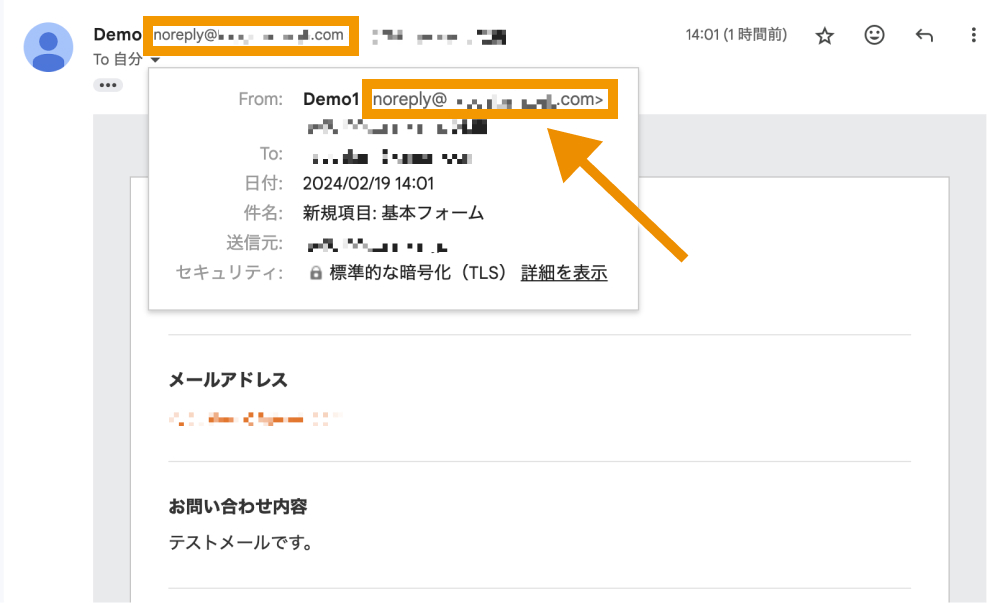
また、デフォルトではWordPress管理者のメールアドレスに以下のような通知メールが送信されます(※注)。

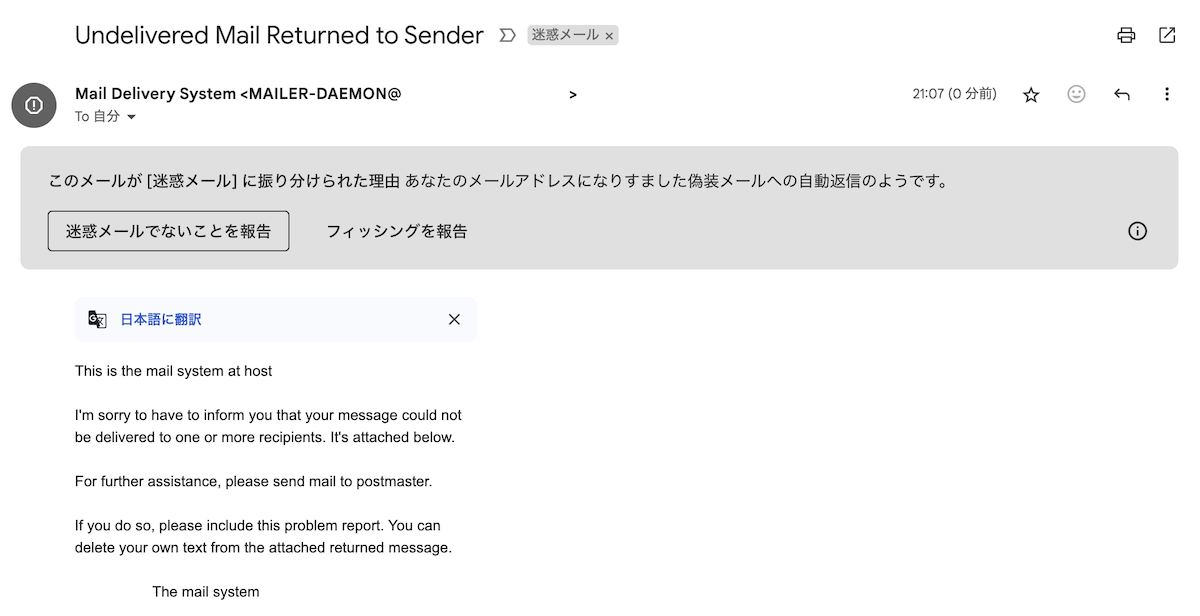
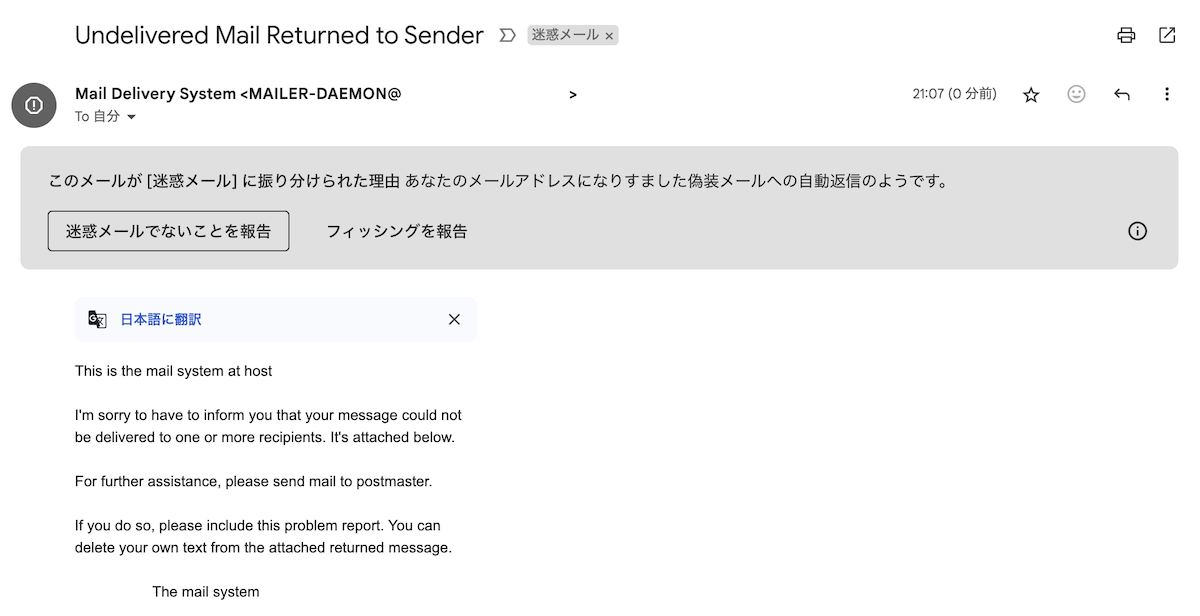
迷惑メールに来ている場合もあるので確認してみましょう。なお、まだ送信元設定をしていないため、環境によっては、下記のようになりすまし判定されエラーメールを受信しているケースもあります。
■Undelivered Mail Returned to Sender(Gmailの場合)

送信元のメールアドレス設定については、次の通知メール設定の章の「送信元メールアドレス」で詳しく説明します。
管理者への通知メール設定
ここでは、管理者への通知メールの設定方法をご紹介します。
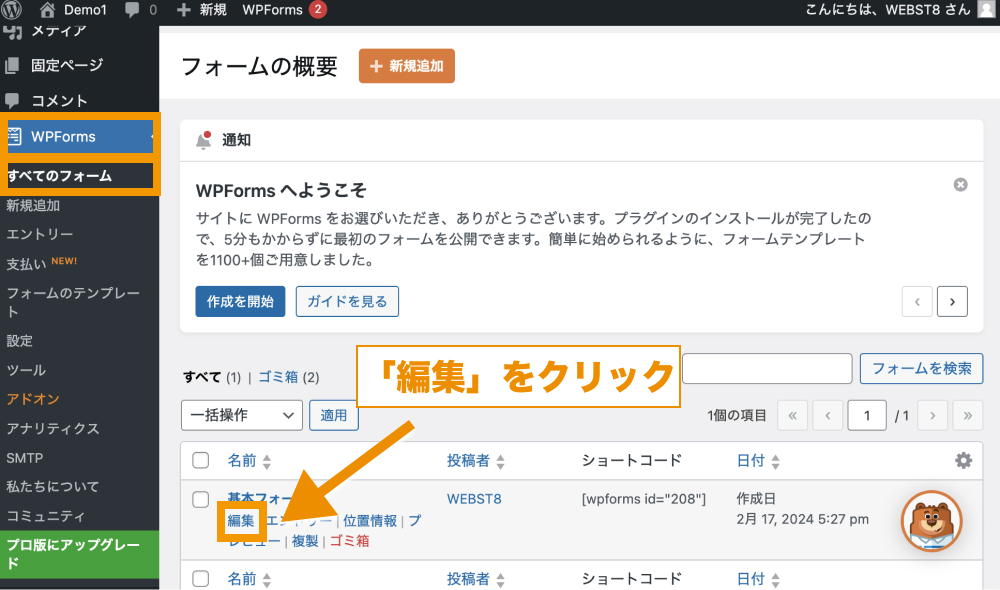
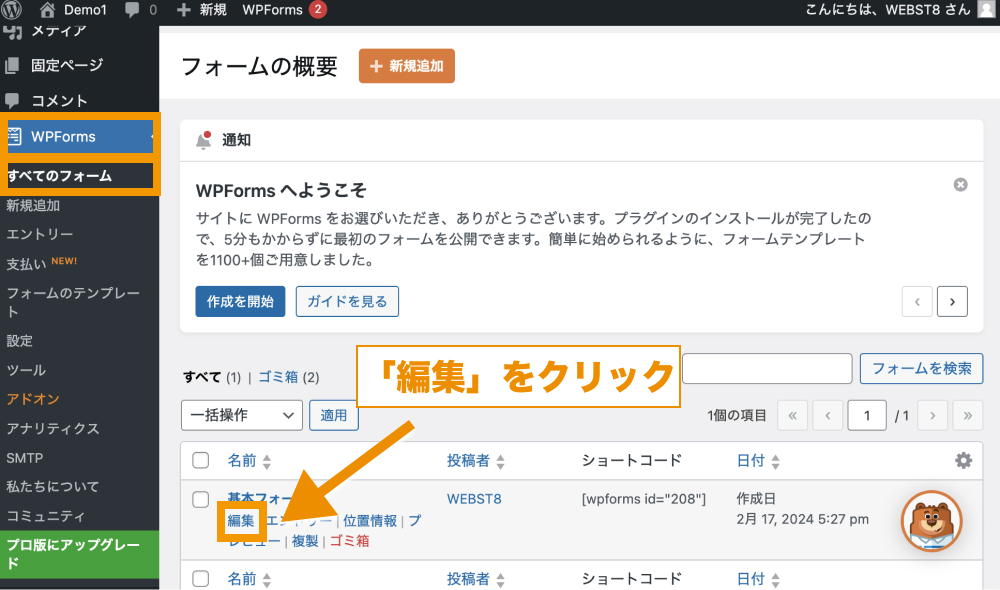
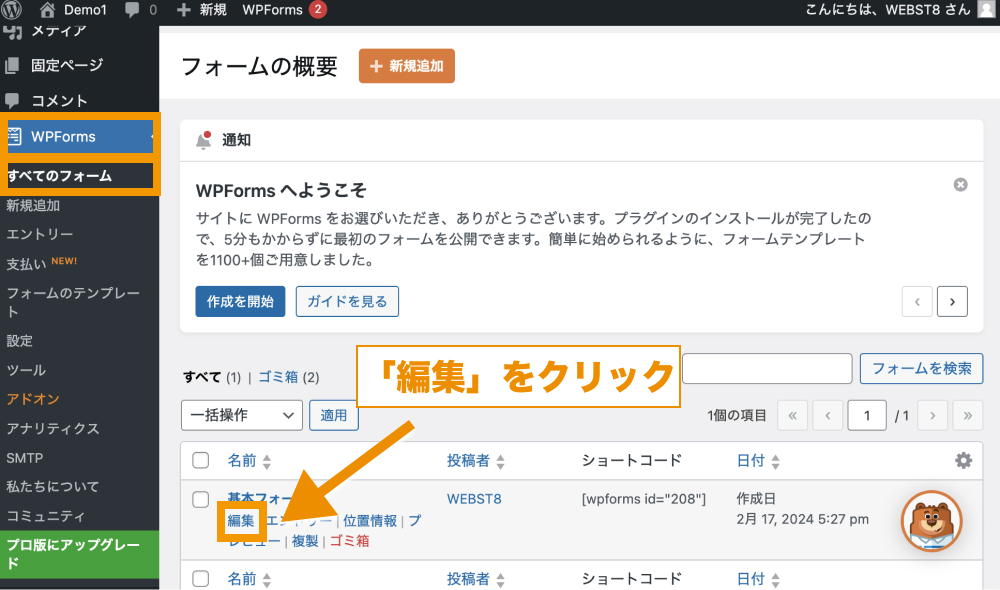
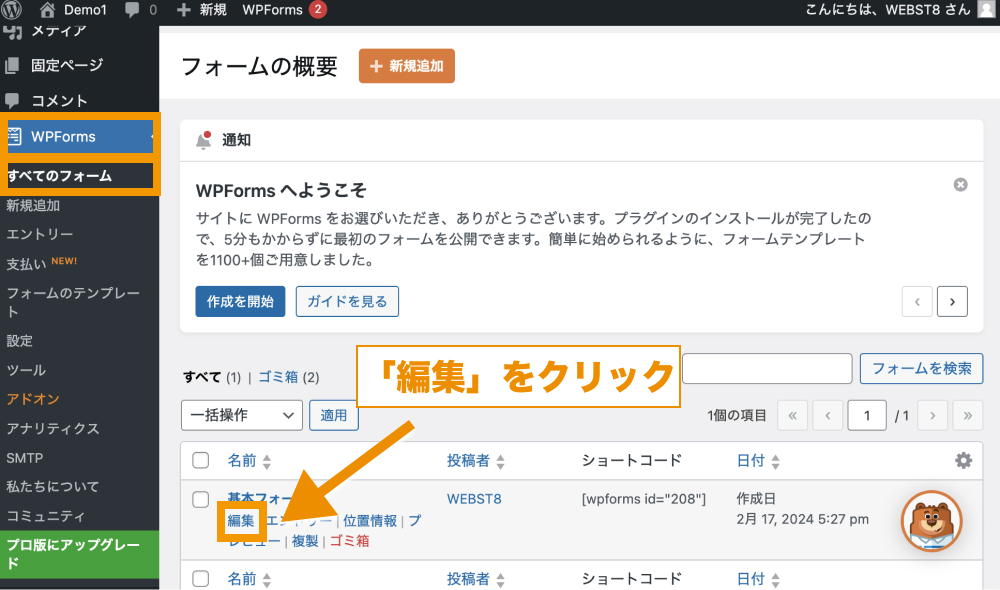
一度作成したフォームは「WPForms>すべてのフォーム」にまとめられており、「編集」をクリックすることで編集画面が開けます。

作成したフォームの編集画面が開きます。

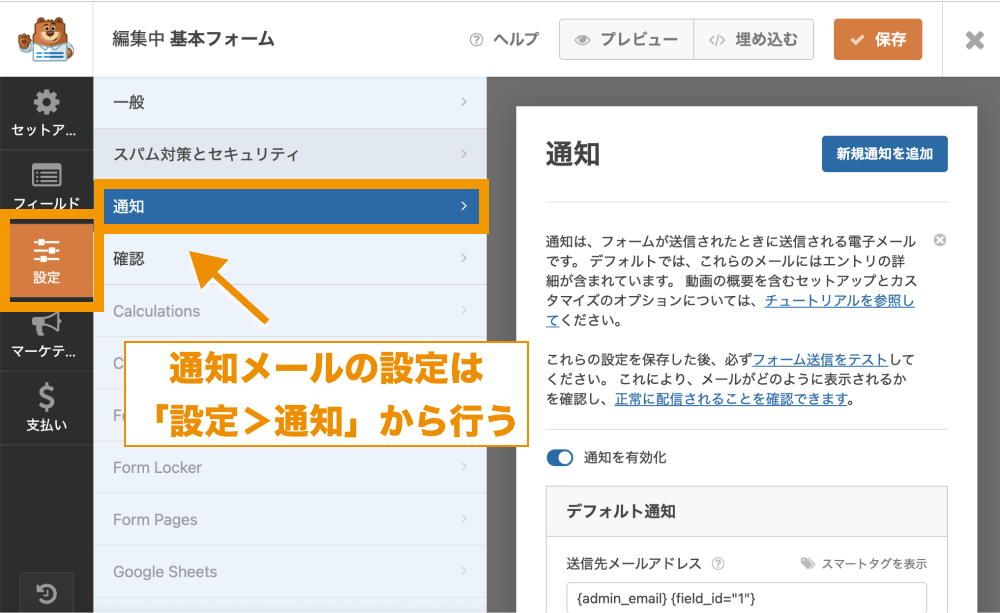
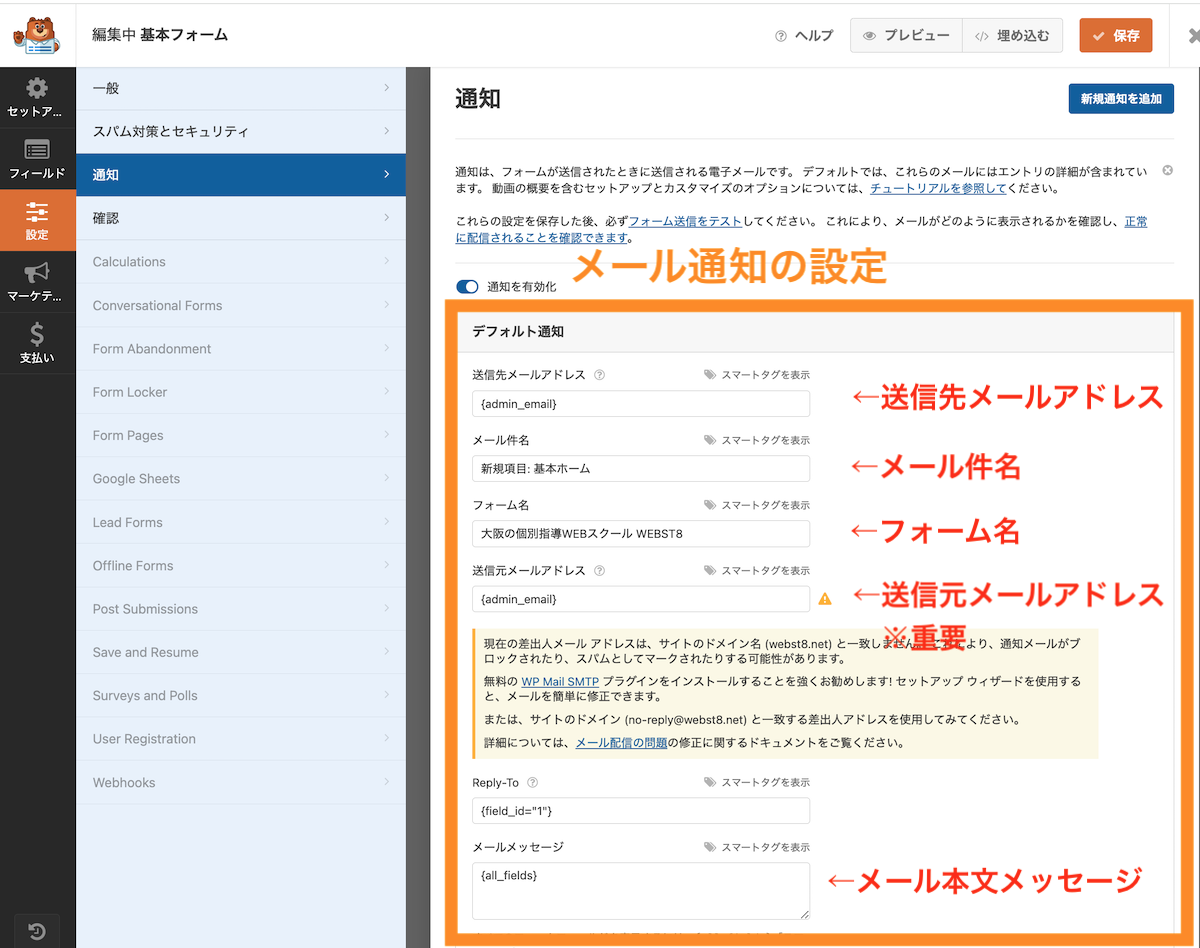
通知メールは、「設定>通知」から設定できます。

通知の設定では、送信先メールアドレスやメール件名、送信元メールアドレス、メール本文などの設定ができます。

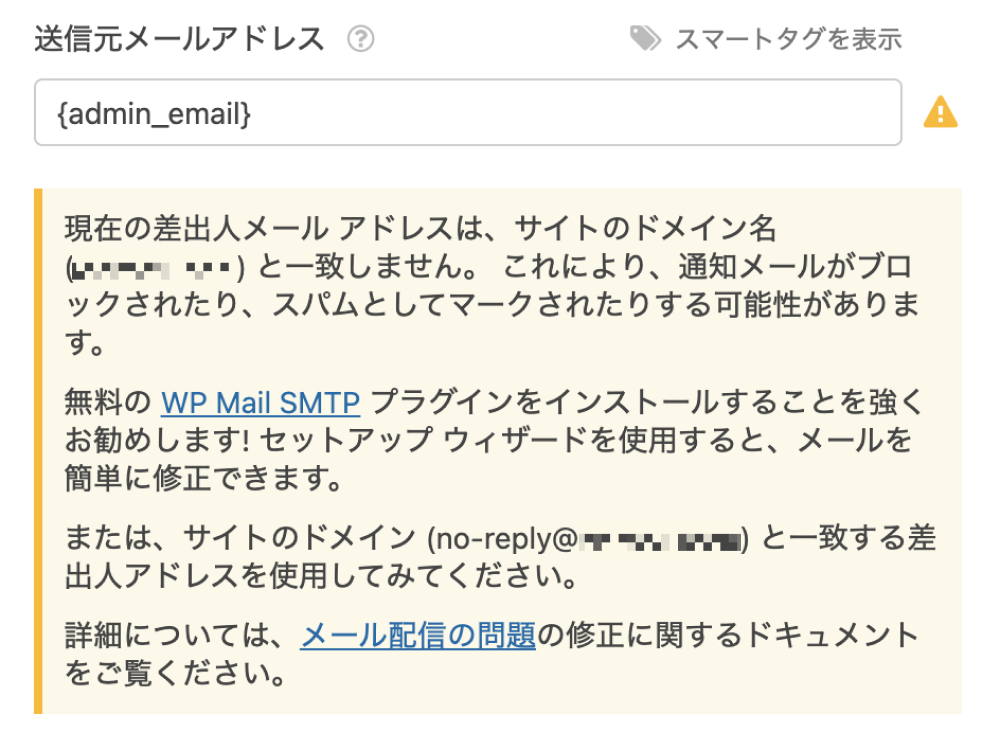
(重要)送信元メールアドレスを変更する
まず重要な送信元メールアドレスの設定から先に説明します(送信先ではありません)。

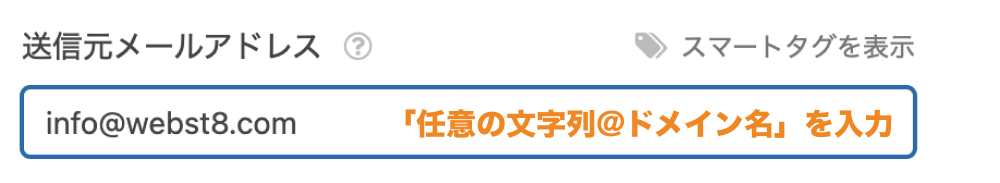
送信元メールアドレスには、送信元に表示されるメールアドレスを指定します。

送信元メールアドレスにgmailを設定したりなど、WordPressサイトのドメインと異なるメールアドレスを指定していると通知メールがスパムと見なされブロックされる可能性が高まります。
■ブロックされた例(Gmailの場合)

そのため、ご自身のWordPressサイトのドメイン名がwebst8.comであれば「xxxx@webst8.com」のように、「任意の文字列@ドメイン名」などと変更しておきましょう。

送信先メールアドレスを変更する

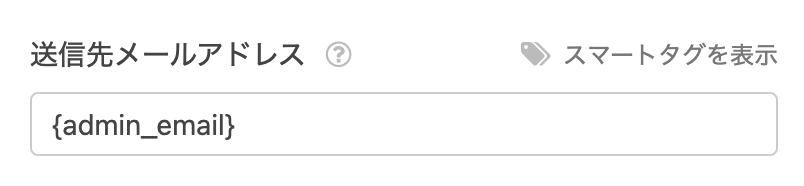
送信先メールアドレスでは、通知メールの送信先となるメールアドレスを指定します。
デフォルトでは、{admin_email}というサイト管理者のメールアドレスを反映するスマートタグが記載されているので、WordPressの「設定>一般」で設定されている管理者メールアドレス宛にメール送信されます。
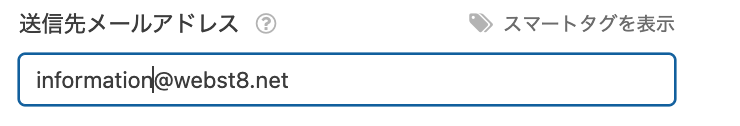
送信先には直接メールアドレスを記載しても構いません。{admin_email}がわかりにくい・違うアドレスにしたい場合は下記のように直接変更しましょう。

ユーザーへの自動返信機能をつけたい場合
WPForms(無料版)では、問い合わせをしたユーザー向けに個別に設定したサンクスメール(自動返信)を送ることはできません。
ただし、以下の操作で管理者宛に送るメールと同一のメールを送ることは可能です。
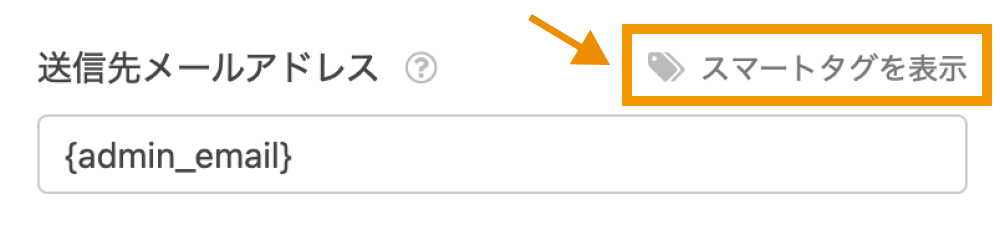
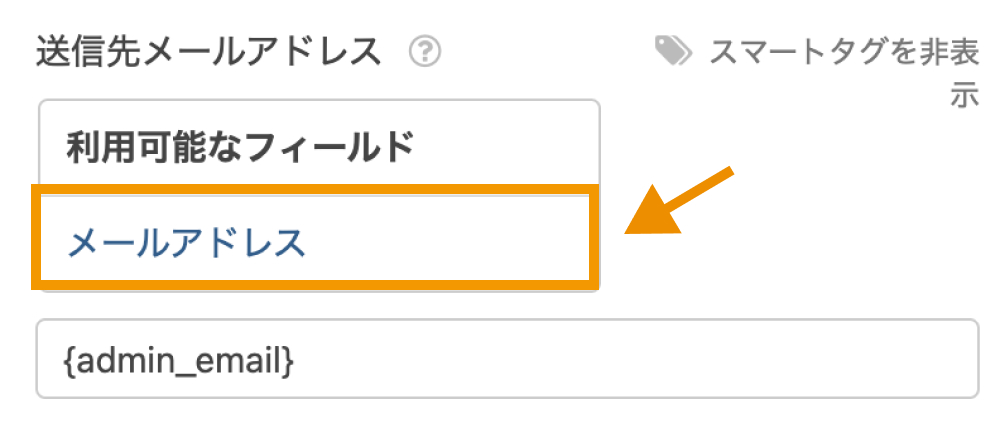
「スマートタグを表示」クリックします。

「メールアドレス」をクリックします。

※この「メールアドレス」という名前は、メールアドレス入力欄に設定しているラベル名から取得されています。そのため、メールフォーム入力欄のラベルを「Email」と設定している場合は「Email」が表示されます。
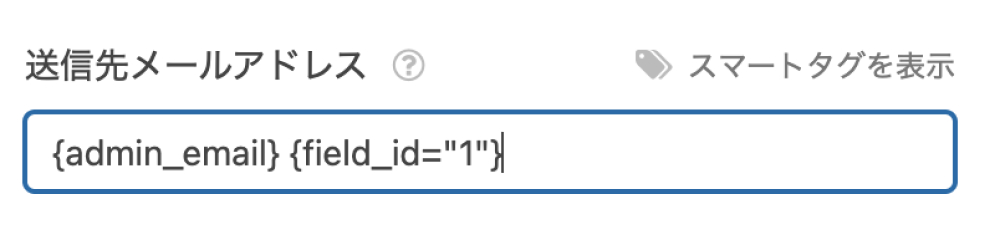
これでメールタグが追加されました。

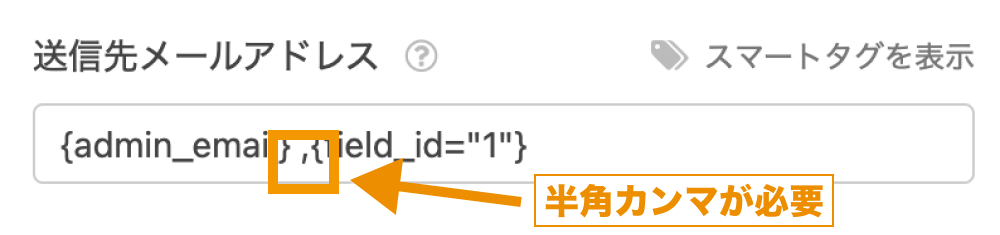
メールアドレスを複数設定する場合はメールアドレスの間に半角カンマが必要なので、忘れないように記載しましょう。

スマートタグとは?
スマートタグは、サイト訪問者がお問い合わせフォーム内に入力した値が反映されるタグのことを指します。
Contact Form by WPFormsでは、管理者メールアドレスを表示する{admin_email}や、フォームに入力された内容全てを表示する{all_fields}などといったスマートタグが用意されています。
また、パーツ毎に入力されている情報を表示させたい場合は、以下のオレンジ枠で囲った箇所でフィールドのIDを確認し、{field_id="ID名"}とすることで、そのパーツに入力された情報のみを表示させることも可能です。

ID #0・・・{field_id="0"}
ID #11・・・{field_id="11"}
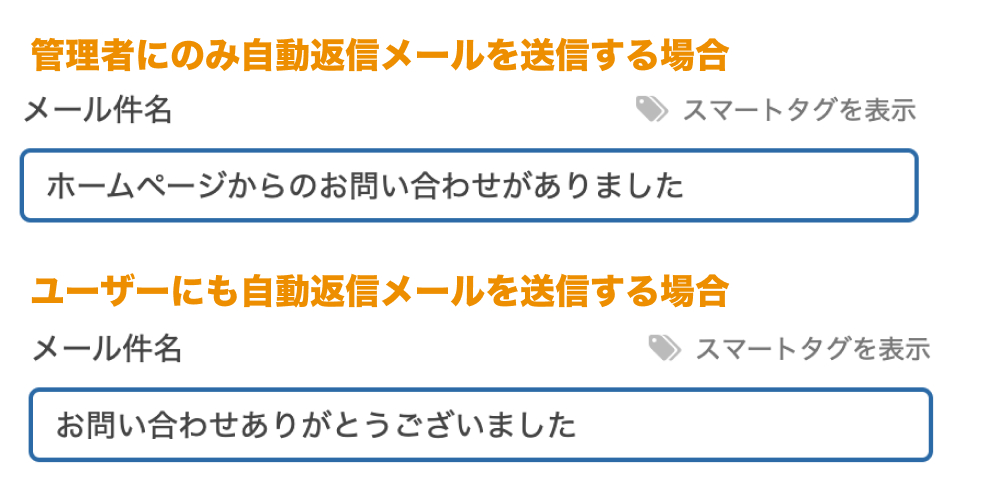
メール件名を変更する

メール件名では、メールの件名を設定できます。
管理者にのみ自動返信メールを送信する場合は「ホームページからのお問い合わせがありました」で問題ありません。ただし、前述の方法でユーザー宛にも自動返信する場合は「お問い合わせありがとうございました」としておきましょう。

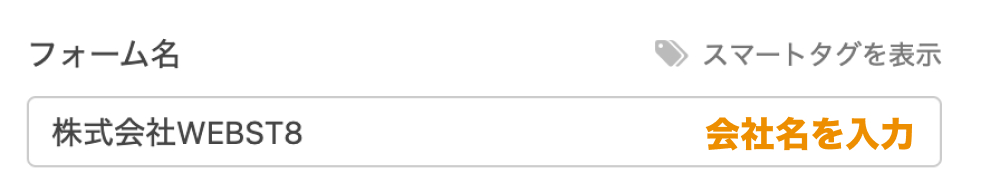
フォーム名(送信元の名前)を変更する

フォーム名で設定した名前は、送信元の名前として表示されます。

そのため、フォーム名には会社名等を設定しておくと良いでしょう。

メールの本文メッセージを変更する

メールメッセージには、メールの本文を記載します。
デフォルトでは、{all_fields}と記載されていますが、このスマートタグを使用するとフォームに入力された内容が全て表示されます。

しかし、ユーザー宛に自動返信メールを送信する場合、自動返信内に入力内容しか記載がないと不親切なので、以下のようにカスタマイズしてあげましょう。
◾️管理者にのみ自動返信メールを送信する場合
|
1 2 |
ホームページから下記のお問い合わせがありました。 {all_fields} |
◾️ユーザーにも自動返信メールを送信する場合
|
1 2 3 4 |
このたびはお問い合わせありがとうございます。 ご入力された内容は下記のとおりです。 追って担当者より確認のご返信をいたしますのでもう少々お待ちください。 {all_fields} |
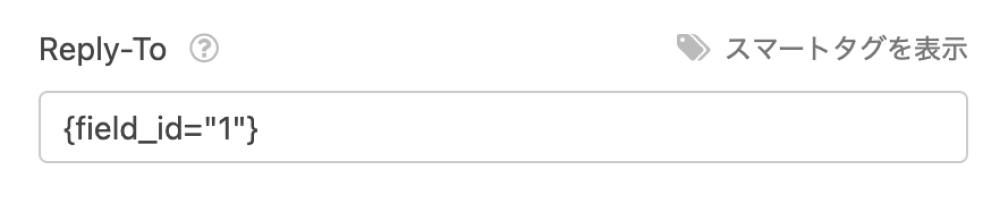
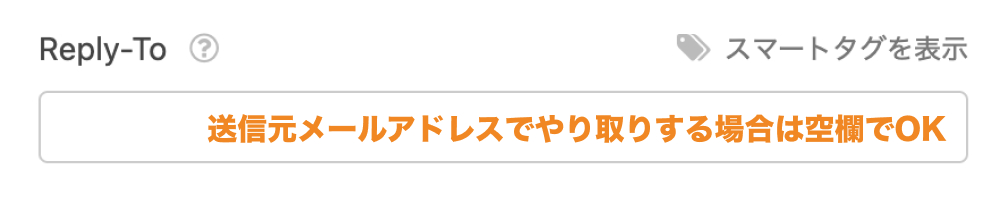
(補)Reply-Toを変更する

「Reply-To」には、メール返信ボタンを押した際に宛先にセットさせたいメールアドレスを指定します。
送信元メールアドレスで指定したメールアドレスでやり取りしたい場合は、Reply-To入力欄は空欄にしておいて問題ありません。

送信元メールアドレスで連絡やり取りしない場合は、返信用メールアドレスを指定しておきましょう。
問い合わせフォームの部品(項目)の追加・編集方法
次にフォーム部品の追加方法や編集方法を解説します。
一度作成したフォームは「WPForms>すべてのフォーム」にまとめられており、「編集」をクリックすることで編集画面が開けます。

作成したフォームの編集画面が開きます。

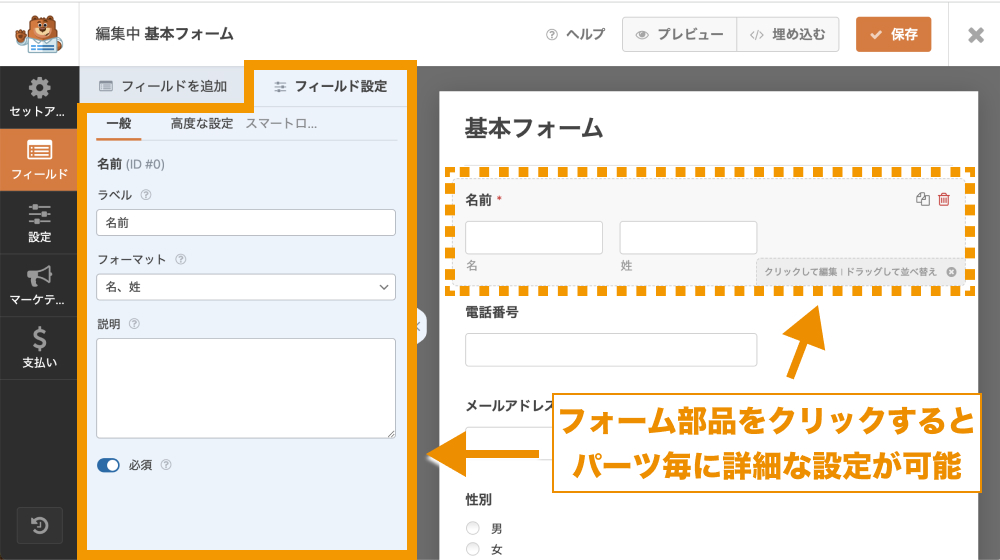
フォーム部品の編集方法
フォーム部品をクリックすると、パーツ毎に詳細な設定ができるようになります。

まずは、名前の部品が「名」と「性」が分かれているので、シンプルに一つにしてみましょう。
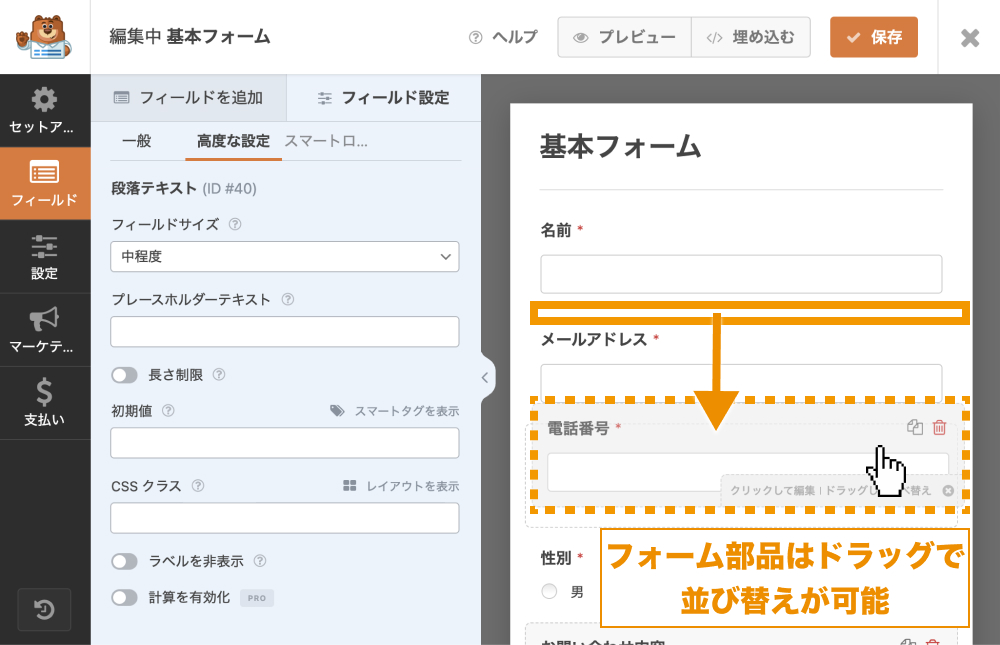
なお、フォーム部品の順番はドラッグで並び替えが可能です。

フォーム部品の設定タブについて
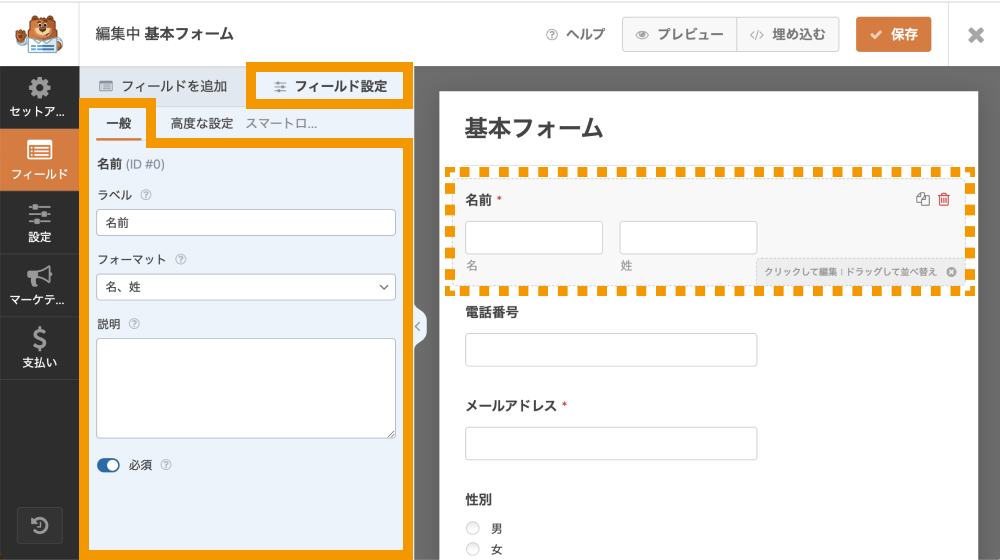
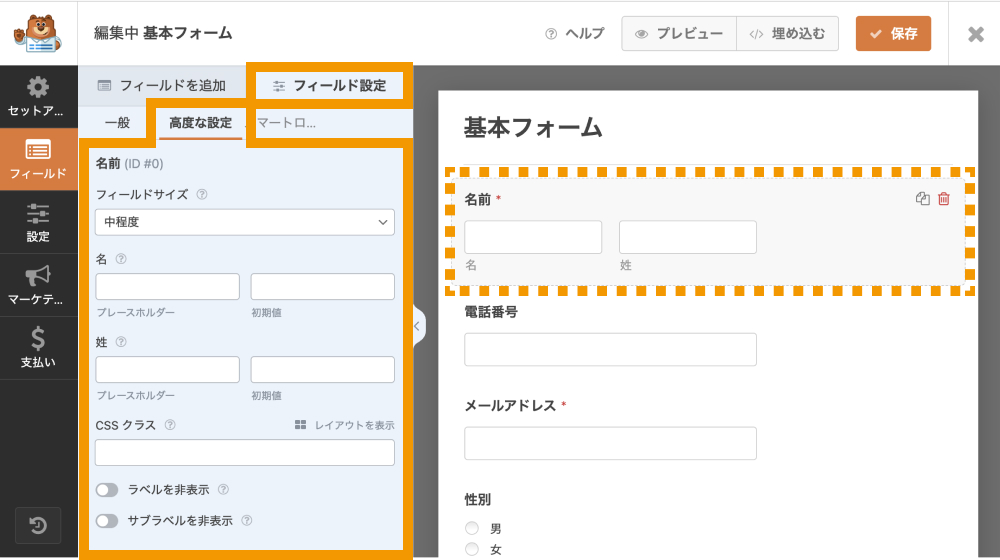
設定タブは2つに別れており、「一般」ではラベルの変更や入力の任意化・必須化設定など、「高度な設定」ではフィールドサイズの変更やプレースホルダー設定、CSSクラスの追加設定などができます。
フォーム部品によって設定項目に若干の違いがあるので、各フォームで設定できる項目を確認し、必要に応じてパーツ設定を変更してみてください。
◾️「一般」タブの設定項目(名前フィールドの場合)

◾️「高度な設定」タブの設定項目(名前フィールドの場合)

フォーム部品を追加する方法
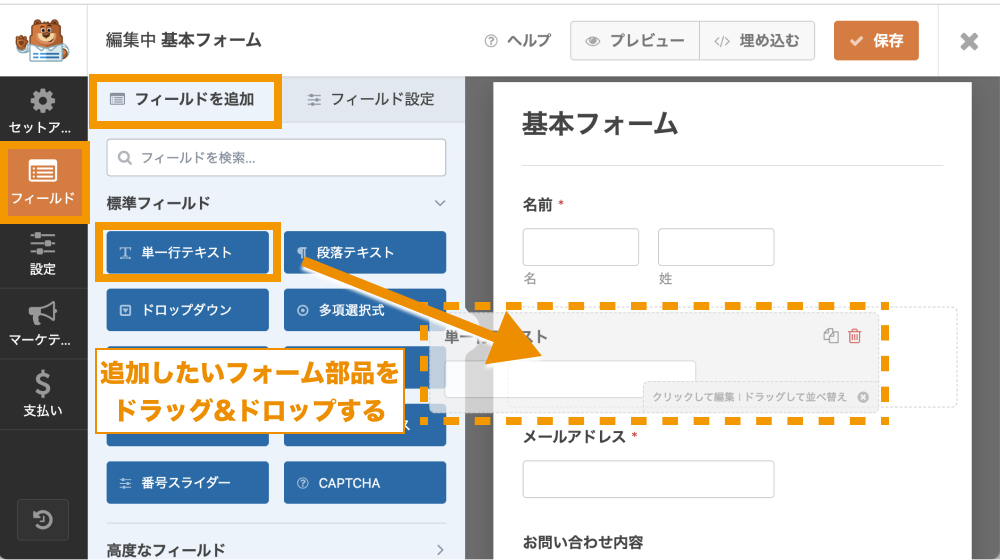
フォームに新しい入力欄を追加したい場合は、左画面の「フィールドを追加」タブから好きなものをフォームにドラッグ&ドロップします。

これでフォーム部品が追加されました。

フォームのラベルはフォーム部品をクリックするとフィールド設定画面が開かれるので、ここから編集します。
なお、上の例では「単一行テキスト」という名前のフォーム部品を追加しましたが、無料版WPFormsで追加できるフィールドは以下の通りです。(支払い機能がつけられる「支払いフィールド」はここでは割愛。)
必要に応じてドラッグ&ドロップで追加してみてください。
| フォーム部品 | 意味 |
|---|---|
| 単一行テキスト | 単一行の入力欄を追加できるフォーム部品です。会社名や電話番号、住所入力欄などを入力させたい場合に使えます。 |
| 段落テキスト | 複数行の入力欄を追加できるフォーム部品です。お問い合わせ内容など長い内容を入力させたい場合に使えます。 |
| ドロップダウン | ドロップダウン形式で選択肢を選ばせられるフォーム部品です。複数の選択肢の中から1つだけ選ばせたい場合に使えます。 |
| 多項選択肢 | ラジオボタン形式で選択肢を選ばせられるフォーム部品です。複数の選択肢の中から1つだけ選ばせたい場合に使えます。(より選択肢が少ない場合に最適) |
| チェックボックス | チェックボックス形式で選択肢を選ばせられるフォーム部品です。複数の選択肢を選ばせたい場合に使えます。 |
| 数字 | 数字入力欄を追加できるフォーム部品です。人数などを入力させたい場合に使えます。 |
| 名前 | 名前の入力欄を追加できるフォーム部品です。名前と苗字の入力欄を分割したり、1つの入力欄にまとめたりできます。 |
| メールアドレス | メールアドレス入力欄を追加できるフォーム部品です。 |
| 番号スライダー | ハンドラーを使って予め設定されている最小値〜最大値までのいずれかの値を選択させられるフォーム部品です。 |
| CAPTCHA | WPForms>設定画面でGoogle reCAPTCHAを設定している場合、ボタンをクリックすることで有効化・無効化の切り替えができます。 |
◾️多項選択肢の使用例
◾️チェックボックスの使用例
フォーム部品を削除する方法
追加したフォーム部品を削除したい場合は、削除したいフォーム部品の上にマウスを持っていくと表示されるゴミ箱アイコンをクリックします。
![]()
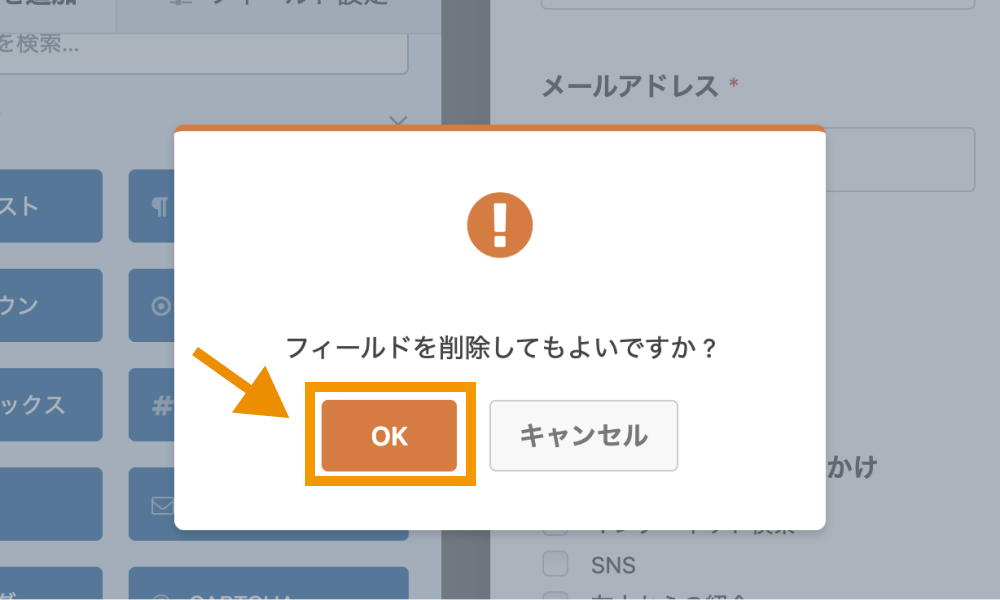
「OK」をクリックします。

これでフォーム部品の削除ができました。
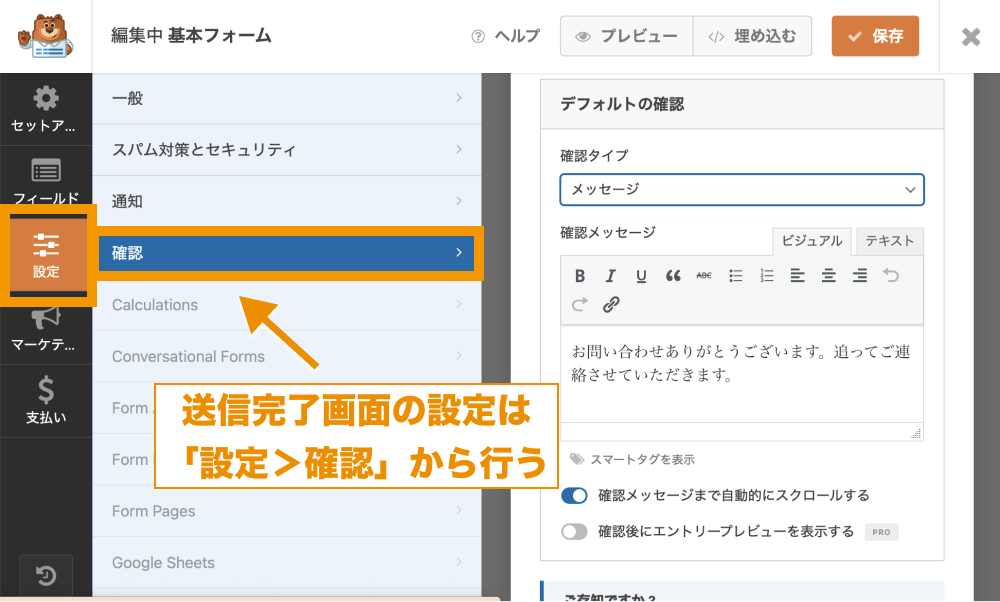
フォーム送信完了画面の設定
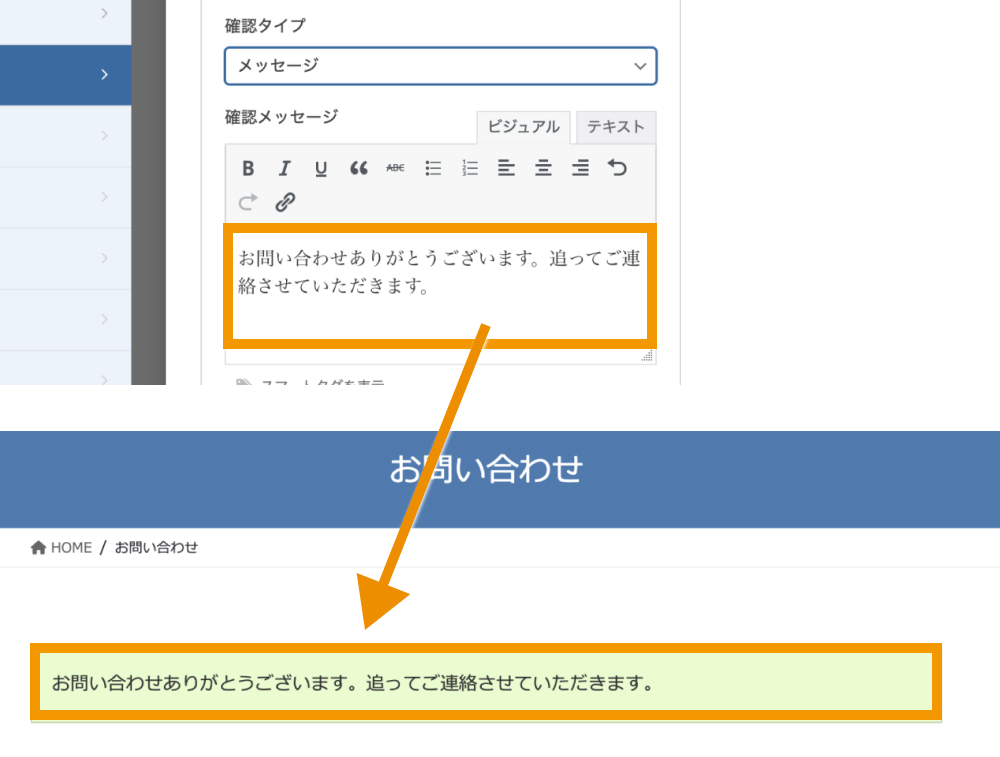
以下のフォーム送信完了画面もカスタマイズすることができます。

まずは作成したフォームの編集画面を開きましょう

フォーム送信画面の設定は、「設定>確認」から設定できます。

デフォルトでは確認タイプが「メッセージ」となっており、フォーム送信が完了すると「確認メッセージ」に記載のテキストが表示されるようになっています。

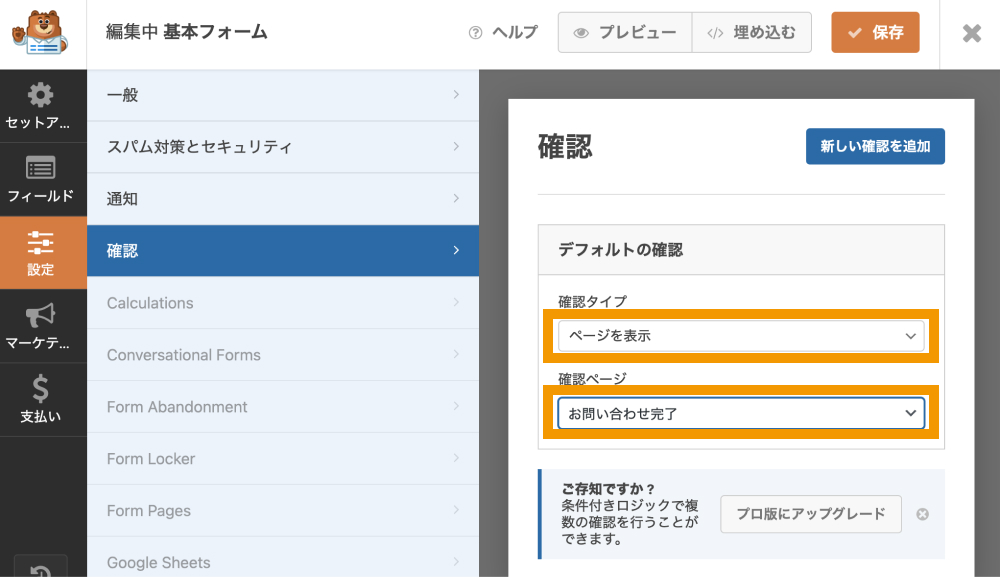
これを、フォーム送信完了後に指定のサンクスページに飛ばしたい場合などは、確認タイプを「ページを表示」に変更します。

選択できる確認タイプとその意味は以下の通りです。
| 確認タイプ | 意味 |
|---|---|
| メッセージ | フォーム送信完了後に、指定したテキストを表示させられる。 |
| ページを表示 | フォーム送信完了後に、指定した固定ページを表示させられる。 |
| URLに移動(リダイレクト) | フォーム送信完了後に、指定したURLにリダイレクトさせられる。 |
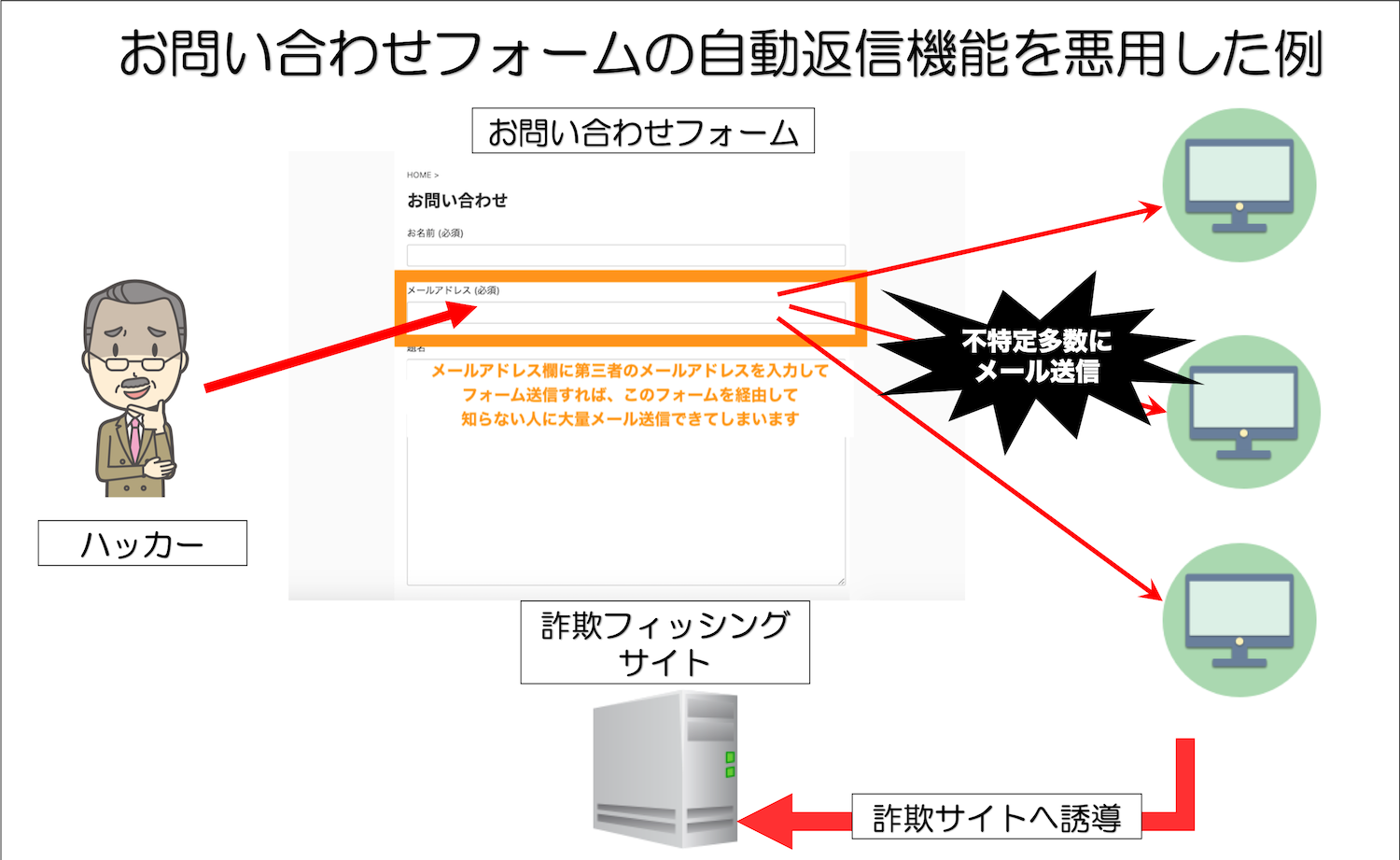
(重要)Google reCAPTCHAによるスパム対策
お問い合わせフォームを作成したら、スパムメール対策としてGoogleが無料で提供しているGoogle reCAPCHAとお問い合わせフォームを連携しておきましょう。
Google reCAPTCHAを導入すると、問い合わせフォームを不正利用したスパムメールの大半をブロックしてくれます。
Google reCAPTCHAの実装手順は以下の通りです。
メールアドレス欄に他人のメールアドレスをランダムに入れて大量送信することで、自分のお問い合わせフォーム経由でいろいろな人に自動返信メールが届けられてしまいます。

これはプログラムの脆弱性というよりも、自動返信の仕様を悪用した不正利用です。最近特に多いようで、各レンタルサーバー会社から注意喚起のニュースが流れています。
お問い合わせフォームに自動返信機能をつけている場合は、特にGoogleのreCAPTCHAサービスなどと連携しておくようにしましょう。
STEP. 1:reCAPTCHAにサイトを登録する
まずはreCAPTCHAにサイトを登録しましょう。
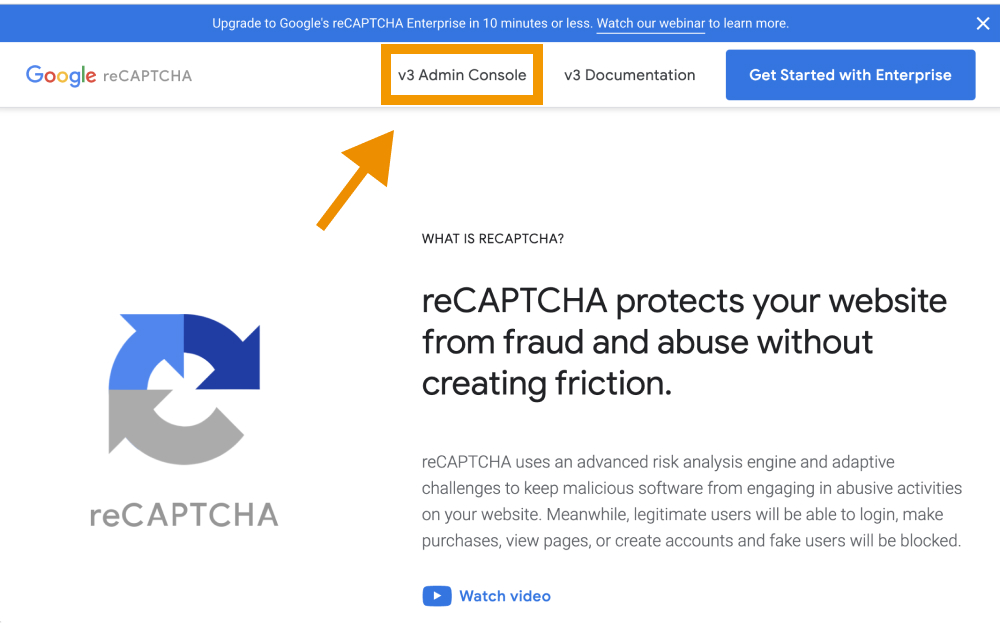
以下のURLをクリックしてreCAPTCHAにアクセスします。
https://www.google.com/recaptcha/about/
「v3 Admin Console」をクリックします。Googleにログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしてください。

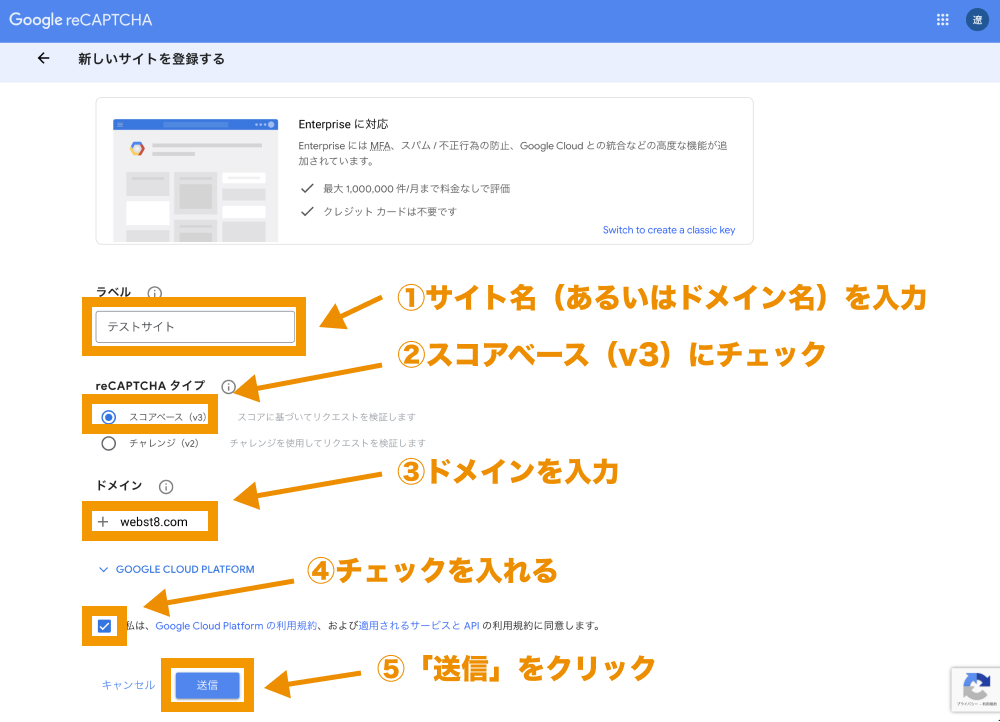
初めてreCAPTCHAを使用する場合は、サイトの登録画面が表示されるので、各項目を入力して「送信」をクリックします。

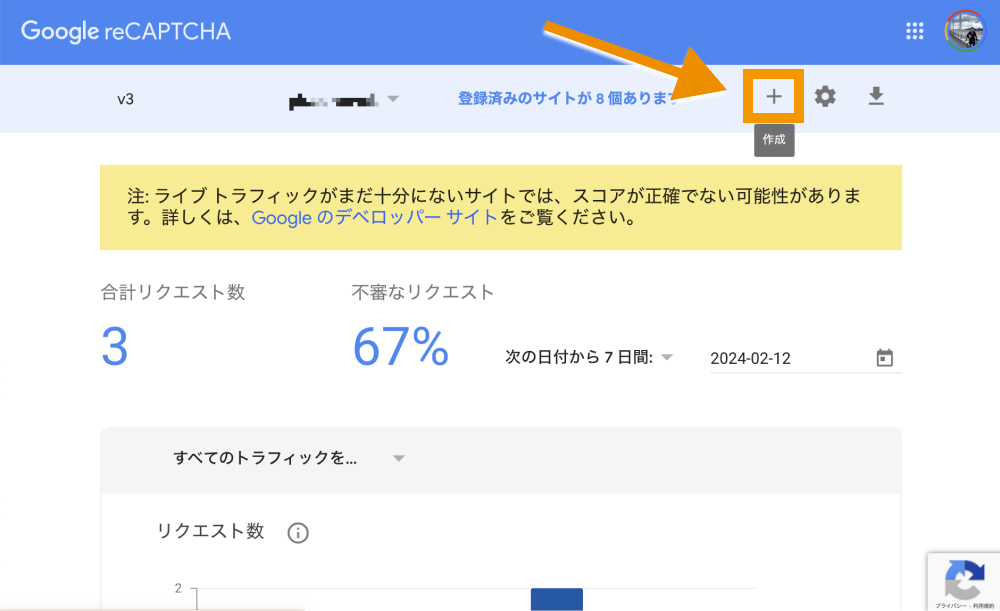
すでにreCAPTCHAを利用したことがある場合は、以下の画面が表示されるので、画面上部の「作成」からサイトの登録画面を開きます。

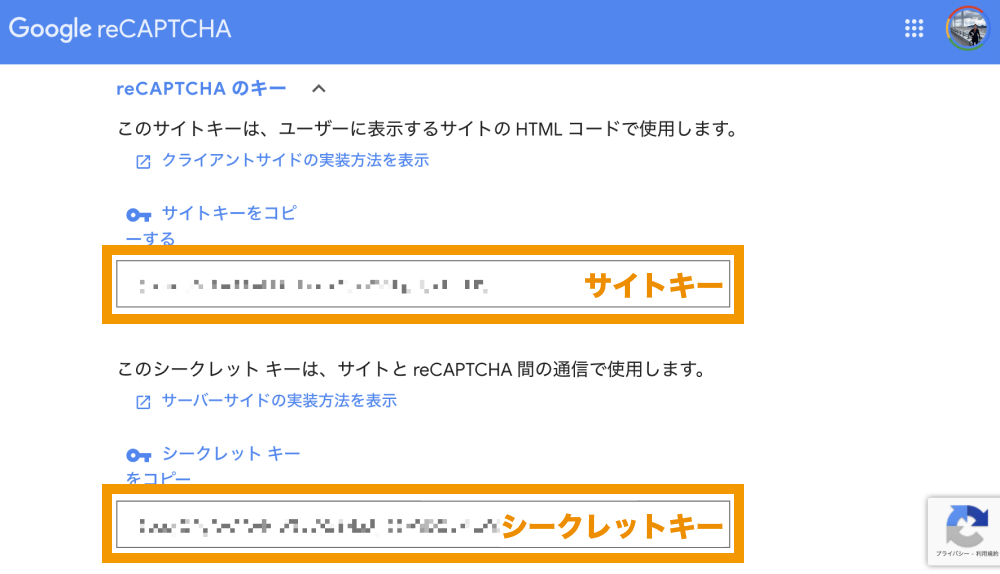
これでサイトキー・シークレットキーが表示されている以下の画面が表示されます。
サイトキー・シークレットキーは次のステップで必要になるので、どこかにメモしておいてください。

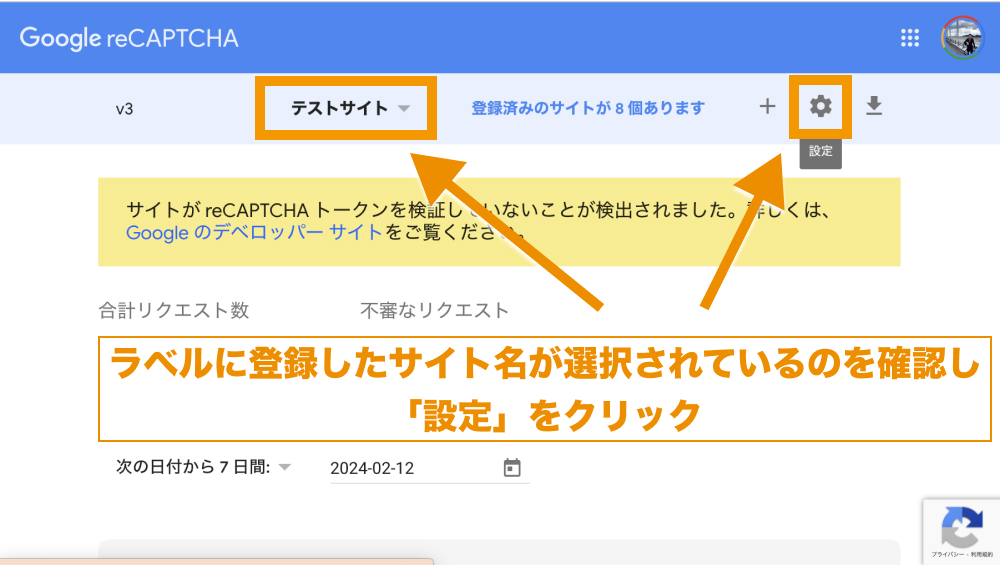
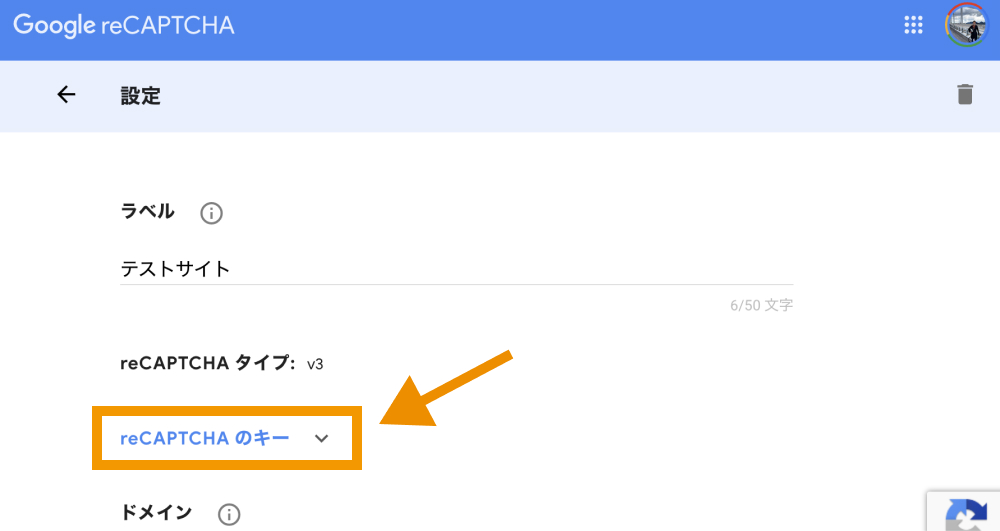
過去発行したキーを再確認したい場合は、ラベルとして登録したサイト名(あるいはドメイン名)が選択されているのを確認した上で「設定」をクリックします。

「reCAPTCHAのキー」をクリックし、隠しメニューを開きます。

ここでサイトキー・シークレットキーが確認できます。

STEP. 2:サイトキー・シークレットキーを設定する
次に、STEP. 1で取得したサイトキー・シークレットキーをWordPressサイトに設定します。
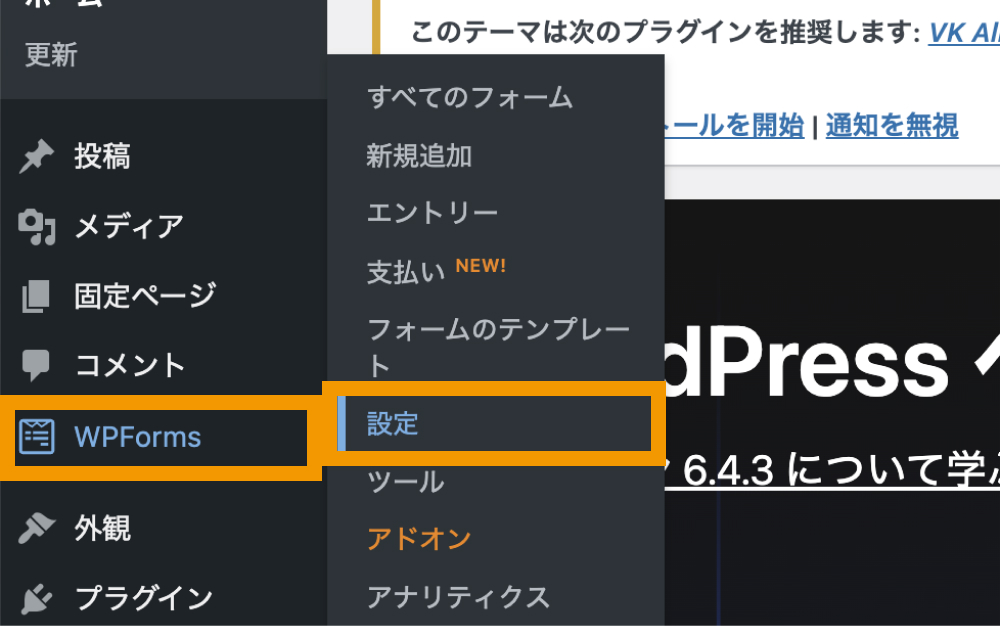
「WPForms>設定」をクリックします。

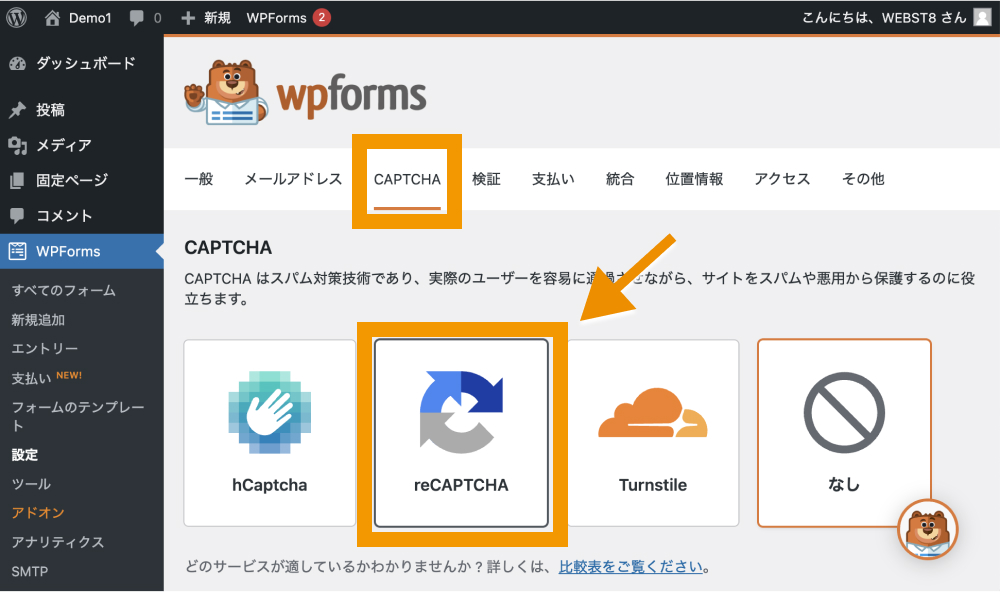
「CAPCTHA」タブに切り替え、「reCAPTCHA」をクリックします。

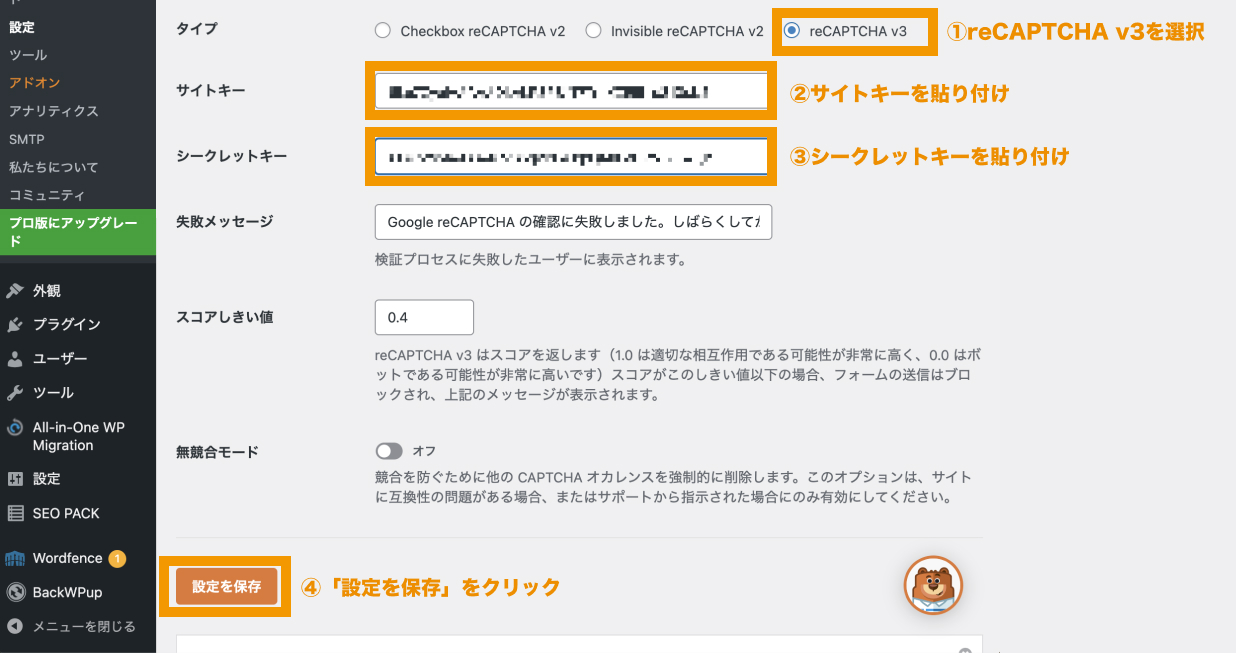
そうすると下に以下の設定画面が表示されるので、タイプを「reCAPCTHA v3」とし、サイトキー・シークレットキーを貼り付けた後で「設定を保存」をクリックします。

これでサイトキー・シークレットキーの設定が完了です。
STEP. 3:reCAPTCHAを有効化する
最後にreCAPTCHAを有効化しましょう。
「WPForms>すべてのフォーム」画面からフォームの編集画面を開きます。

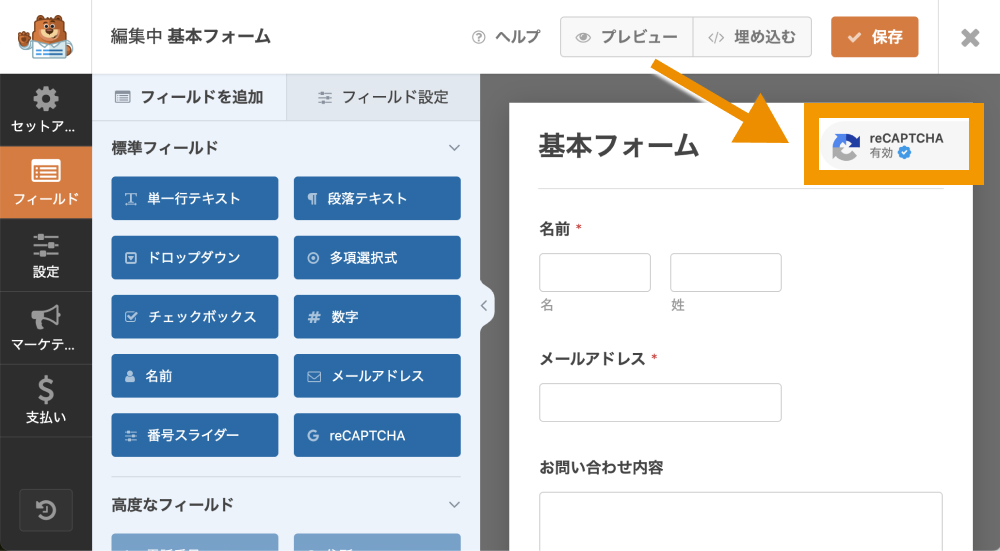
「reCAPTCHA」をクリックします。

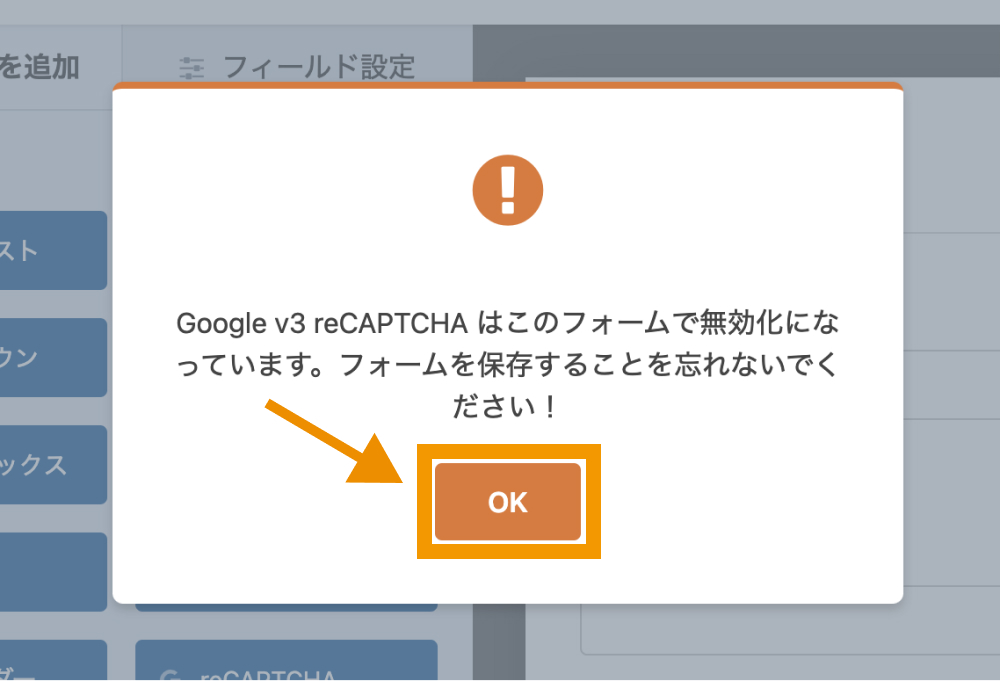
「OK」をクリックします。

以上で「reCAPTCHA 有効」と書かれたマークが表示されれば、reCAPTCHA設定が完了です。

WPForms(無料版)でできることとできないこと
Contact Form by WPForms Lite(無料版)でできることは以下の通りです。
◾️Contact Form by WPForms(無料版)でできること
- ドラッグ&ドロップ操作によるフォーム作成が可能
- あらかじめ用意されているテンプレートが使える
- スパム対策、reCAPTCHAとの連携
- Stripeとの連携による支払いフォームの追加
- 送信完了画面の設定
Contact Form by WPForms(無料版)が他のお問い合わせプラグインと比べて優れている点は、ドラッグ&ドロップ操作で利用できるという点です。
また、あらかじめ用意されているテンプレートが使えるため、簡単操作でお問い合わせフォームが作れます。
一方、Contact Form by WPForms(無料版)ではできないこともあります。
◾️Contact Form by WPForms(無料版)できないこと
- 自動返信メールを管理者宛とユーザー宛で分けられない。
- ファイルアップロードフィールド(有料版では可能)
- 入力確認画面を作れない
たとえば、自動返信メールを管理者宛とユーザー宛で分けられません。
また、無料版ではファイルを添付させるフォーム部品を追加することできない、確認画面が表示されないなどの制限もあります。
これらの機能が必要な場合は、ほかの人気フォームプラグイン「Contact Form 7」や「Snow Monkey Forms」などを検討するとよいでしょう。
まとめ
まとめです。今回はWordPressのお問い合わせフォームプラグイン「Contact Form by WPForms(無料版)」の使い方を解説しました。
Contact Form by WPFormsでは、コードを書かずにドラッグ&ドロップでお問い合わせフォームが作成できるのが特徴です。
Webサイトやブログにシンプルなお問い合わせフォームを設置したいと考えている方は、ぜひContact Form by WPFormsの導入を検討してみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。

