CSS3 〜外部スタイルシートと文字の色〜
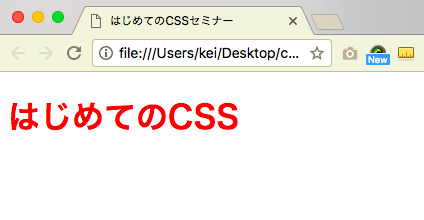
下記のWebページを外部スタイルシート形式で作成してください。

スタイル調整をしていないHTMLコードは下記になります。下記コードを元にスタイルを調整していってください。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <h1>はじめてのCSS</h1> </body> </html> |
参考サイト
2-3. 外部スタイルシート | 初心者がはじめに覚えておきたいCSSの基本とよく使うプロパティ
事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson3」フォルダを作成します。

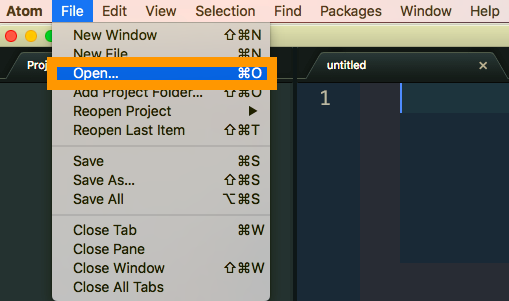
Atomを開きます。
そのままファイルをFile>Saveで先ほど作成したデスクトップ上のWebst8>css-lesson3フォルダにファイル名「lesson3.html」で保存します。
(Saveは上書き保存・Save Asは名前をつけて保存。初回保存時はどちらでも構いません。)

※MacはCommand+S、WindowsはControl+Sでも保存できます。
css-lesson3フォルダ内に「lesson3.html」が保存されていることを確認してください。

css-lesson3フォルダ内に「css」フォルダを作成します。

「css」フォルダ内にファイル名「styles.css」を作成します。

それでは、Atomで「lesson3.html」HTML文を書き、「styles.css」にCSSを記述していってください。一通り記述できたら上書き保存して下さい。
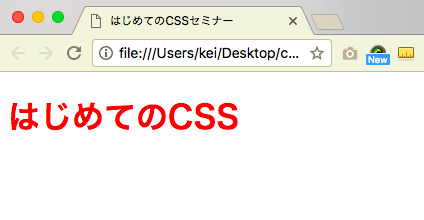
完成後に「lesson3.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
外部スタイルシート形式とは
外部スタイルシート形式とは、外部に作ったCSSファイルを参照する方式です。
下記のようにHTMLファイルのheadタグの中に外部のCSSファイルを参照する設定します。
<link rel=”stylesheet” href=”CSSファイルの格納場所”>
格納場所の指定は、通常相対パスという形式で指定します。
参考:相対パスの参考:初心者がはじめに覚えておきたいHTMLの基本とタグの一覧 | 画像の格納場所の指定方法
■使用例(HTMLファイル内に作ったCSSフォルダ内にstyles.cssを保存しないと動作しませんのでご注意ください。)
<link rel=”stylesheet” href=”css/styles.css”>
文字に関するCSSの設定
文字の色の設定は、colorです。赤色は「red」または「#ff0000」のいずれかで表現できます。
文字の大きさに関する設定は、font-sizeで設定できます。単位はrem,em,%,pxなどありますが、ここではpxを指定してください。
(※)rem,em,%は比率で算出する方式です。
こたえ
答えです。
CSSレッスン3のソースコード
※答えとclass名や指定の細かい仕方が違っていても、表示結果が同じであれば問題ありません。
■HTMLファイル
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <link rel="stylesheet" href="css/styles.css"> </head> <body> <h1>はじめてのCSS</h1> </body> </html> |
■styles.cssファイル(HTMLファイル内に作ったCSSフォルダ内にstyles.cssを保存しないと動作しませんのでご注意ください。)
|
1 2 3 4 |
@charset "UTF-8"; h1{ color:red; } |
