Gallery Blocks with Lightboxを利用することで、スライドショーやタイルを敷き詰めたようなギャラリーを作成できます。
今回は、「Gallery Blocks with Lightbox」を利用しておしゃれなギャラリーを作成する方法をご紹介します。
◾️スライダーできるギャラリー(SimpLy Slider)
◾️タイル形式に並べられたギャラリー(SimpLy Masonry)
プラグインは便利ですが、ご利用の環境によっては、うまく動かない場合や不具合を起こす場合もあります。本手順は特定の環境下での手順を示したものであり、ご利用の環境によってはその他の手順が必要になる場合もありますので、プラグインの導入は自己責任でお願いいたします。
Gallery Blocks with Lightboxを使ってスライダー・ギャラリーを追加する方法
Gallery Blocks with Lightboxのインストール・有効化
Gallery Blocks with Lightboxをインストール・有効化していきます。
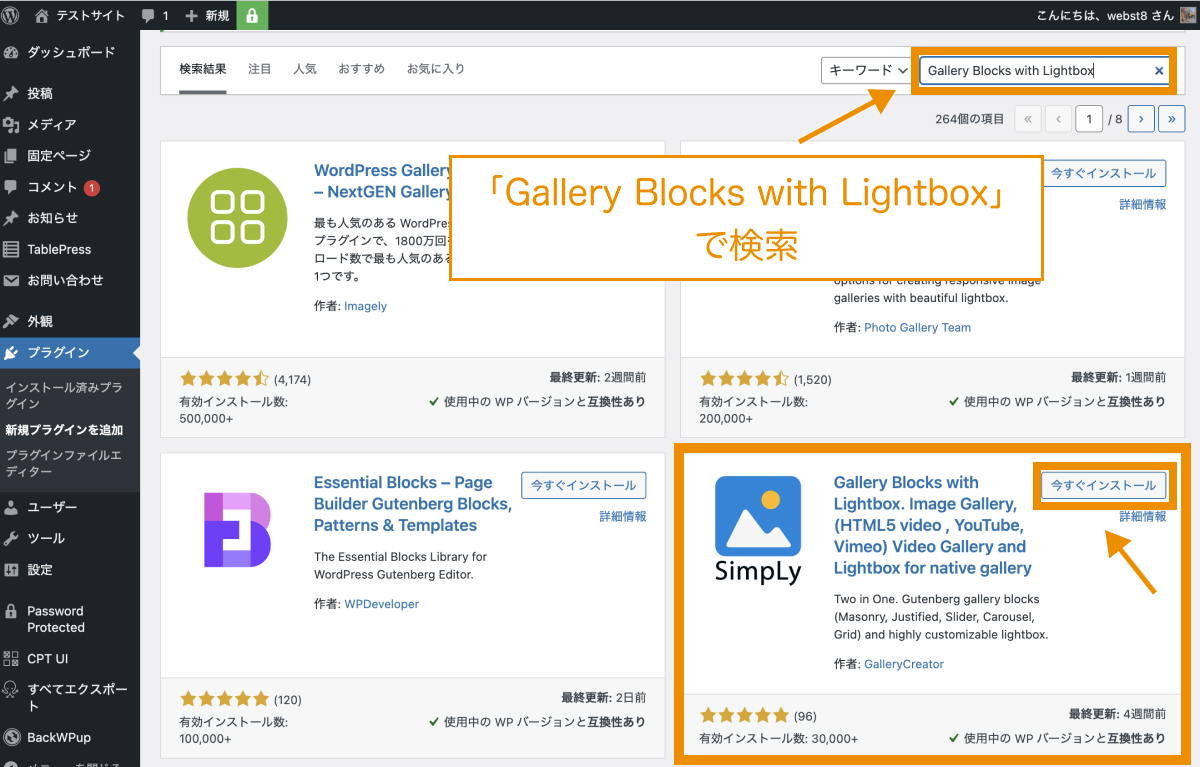
WordPress管理画面で「プラグイン>新規プラグインを追加」をクリックします。

検索窓で「Gallery Blocks with Lightbox」と検索し、出てきたこちらのプラグインをインストールします。

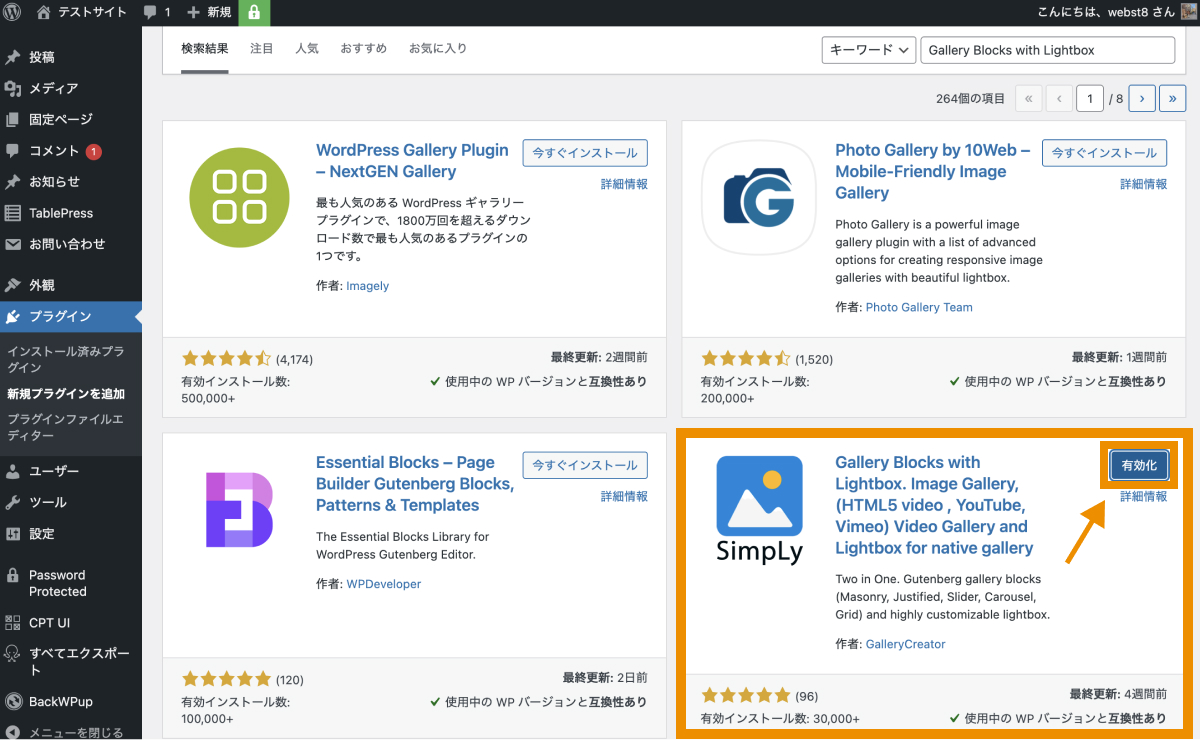
「有効化」をクリックします。

以上でプラグインのインストール・有効化ができました。
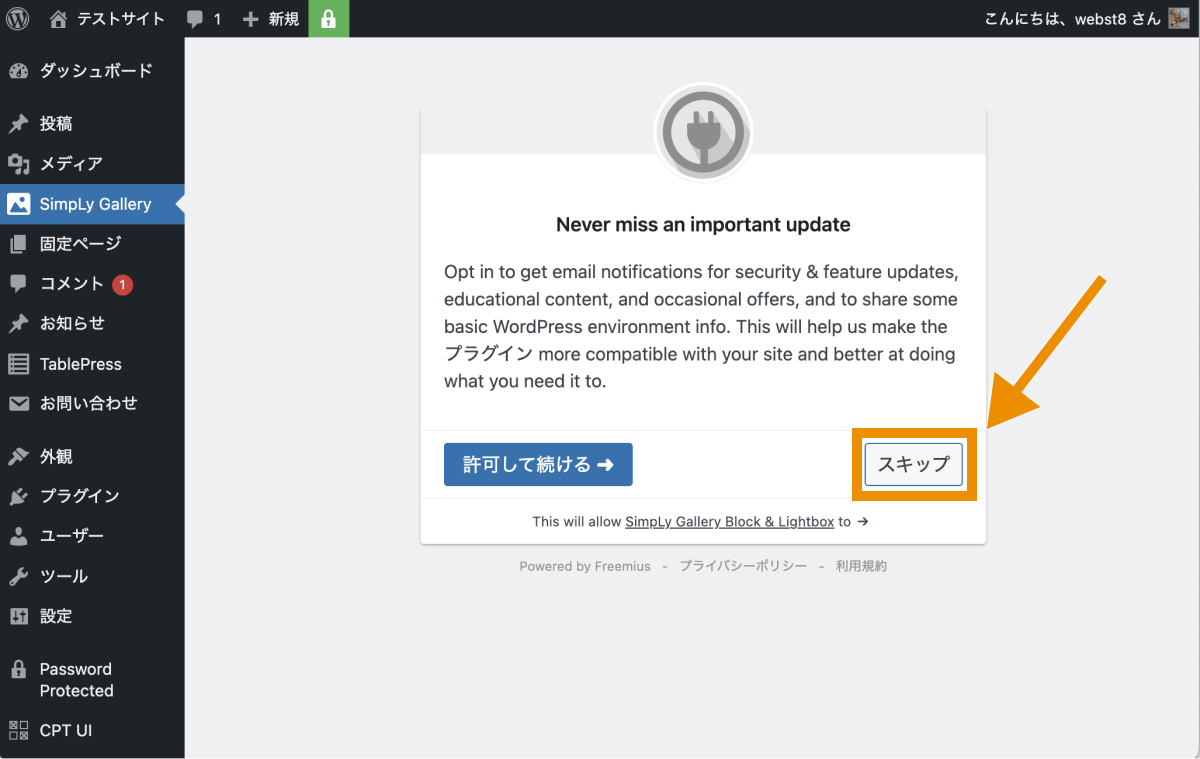
有効化ができると「Never miss an important update」と書かれた画面が表示されますが、プラグインのアップデートに関する通知のメール等を受信しなくて良い方は「スキップ」をクリックすればOKです。

スライダー・ギャラリーを追加する方法
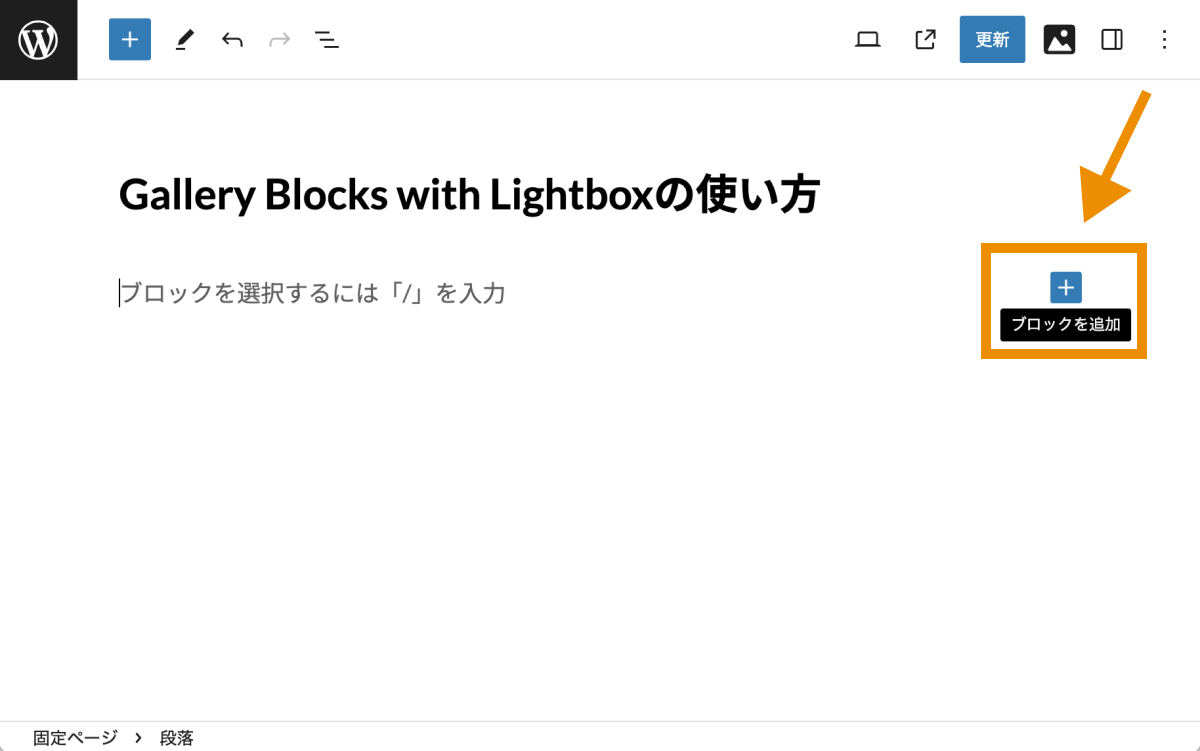
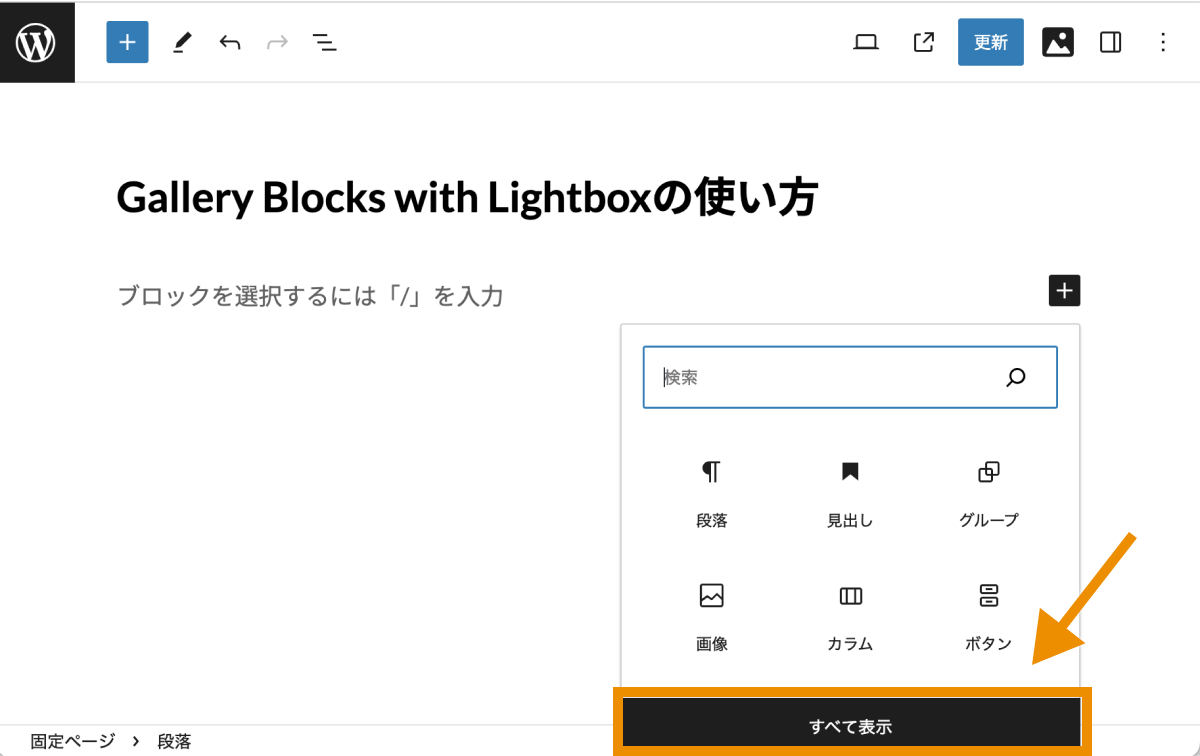
Gallery Blocks with Lightboxを使ってスライダー・ギャラリーを追加するには、エディター画面で「+」(ブロックを追加)をクリックします。

「すべて表示」をクリックします。

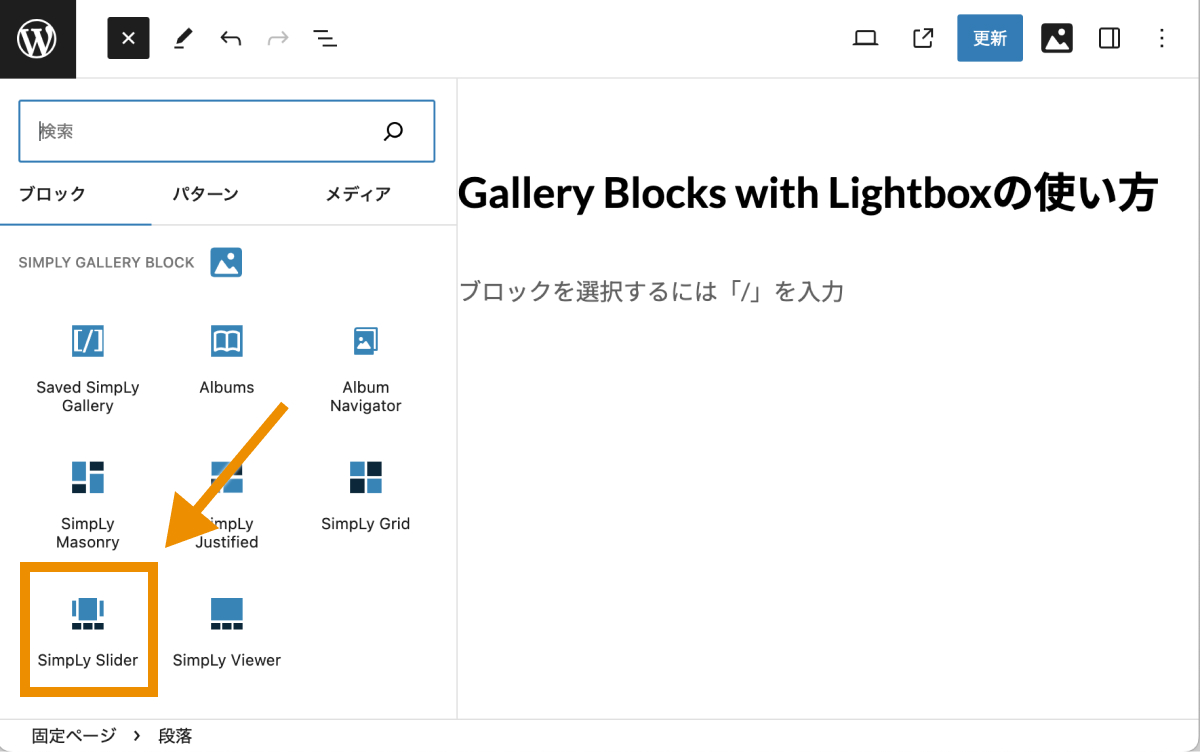
「SIMPLY GALLERY BLOCK」という名前のカスタムブロックが追加されています。今回はスライダータイプのギャラリー「SimpLy Slider」をクリックします。

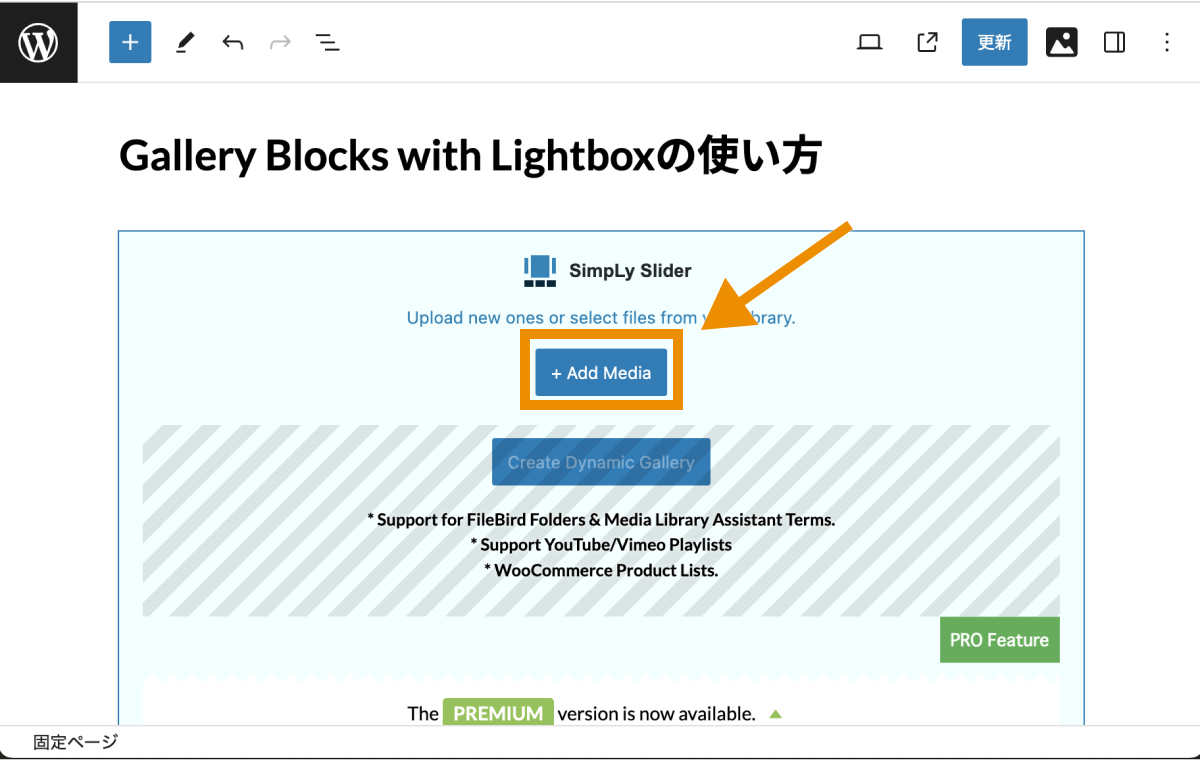
「Add Media」をクリックします。

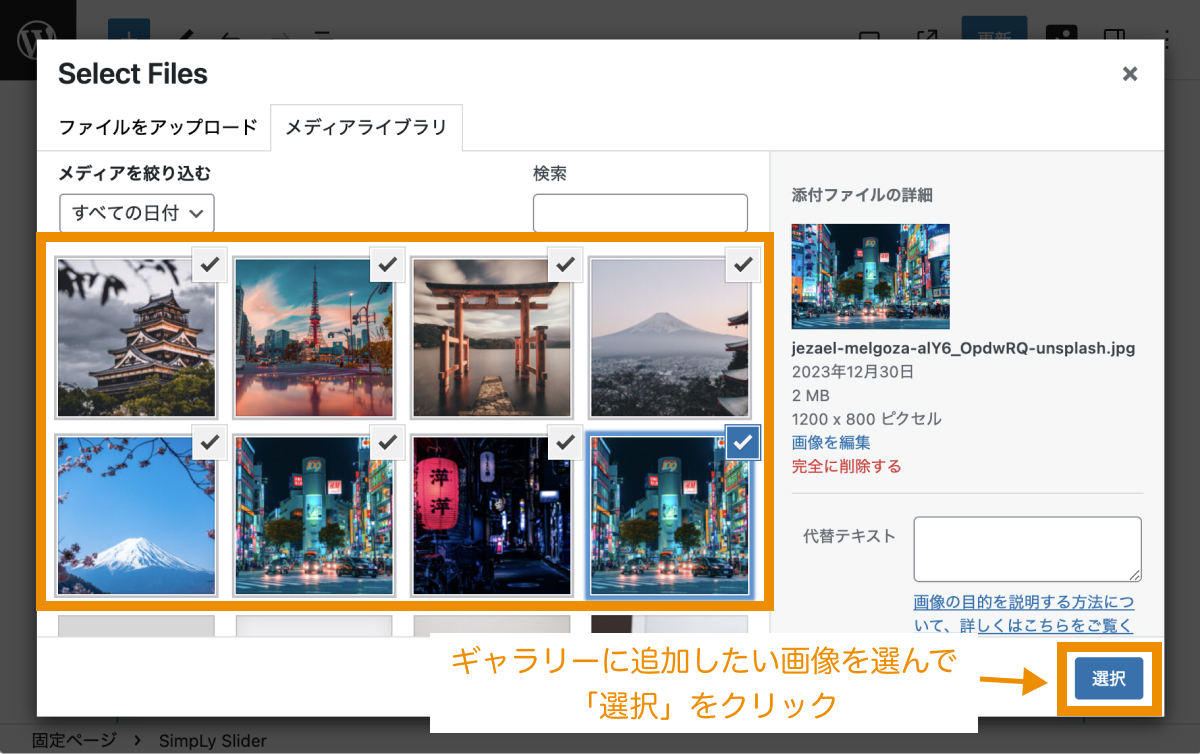
ギャラリーに追加したい画像をアップロードまたは複数選択してください。

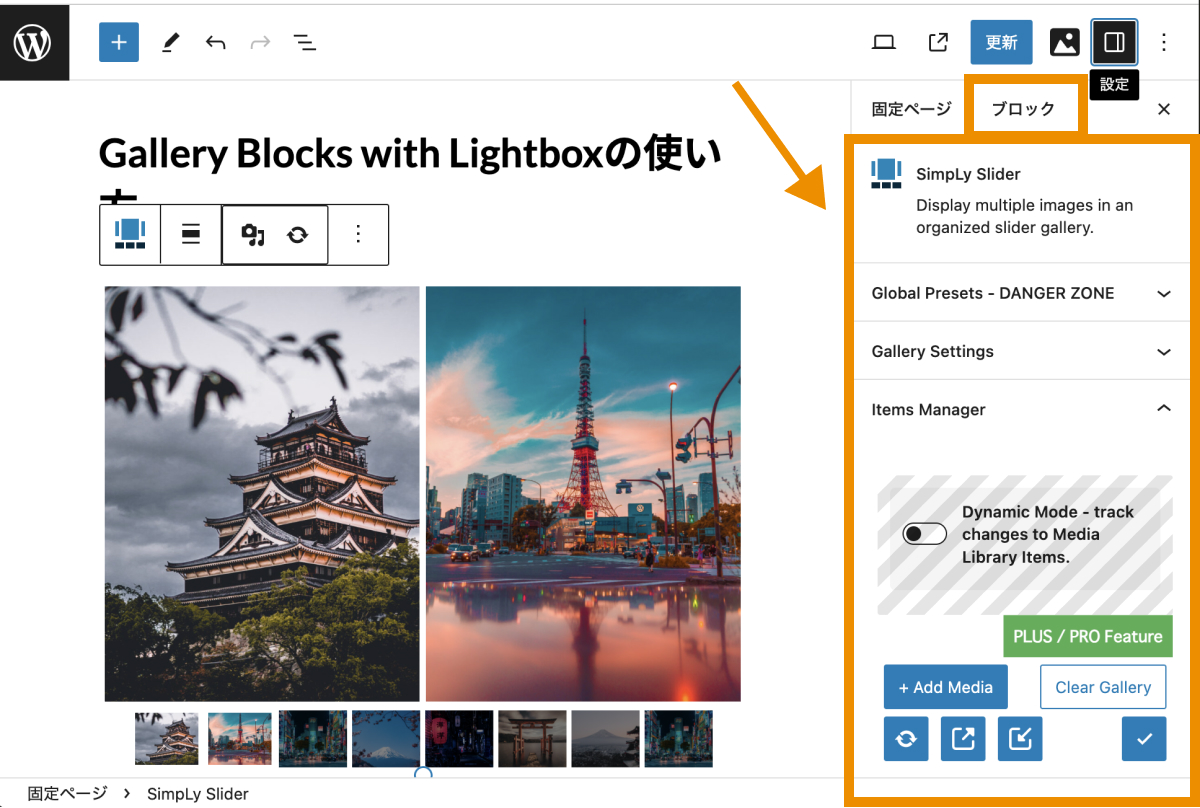
これでスライドするギャラリーを追加できました。なお、ギャラリーのデザイン設定は右サイドバーの「ブロック」タブから行っていくことができます。

右サイドバーが表示されていない場合は、画面右上にある「設定」アイコンをクリックすることで表示できます。
![]()
各種設定項目については次章で詳しく紹介します。
スライダー・ギャラリーの各種設定項目
ここからは、スライダー・ギャラリーの各種設定項目について解説します。
追加するギャラリータイプによって設定項目は若干異なりますが被っているものも多いため、他のギャラリーを追加した方も参考にしてみてください。
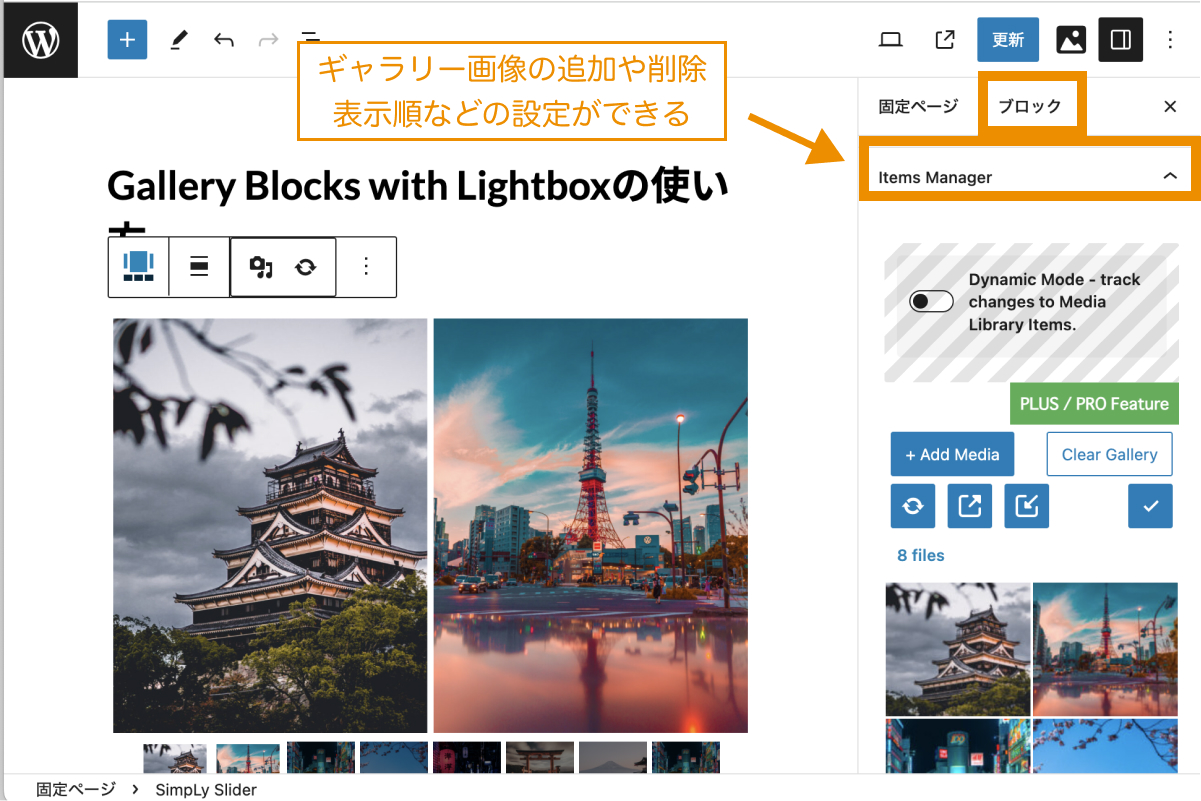
Items Manager:新しいアイテムの追加・削除・順番の管理
「Items Manager」では、新しいアイテムの追加や削除、またギャラリーに追加された画像の表示順をどうするかなどを変更できます。

本例ではいくつか画像を削除して、並び順を「Random」(ランダム)に変更しておきます。
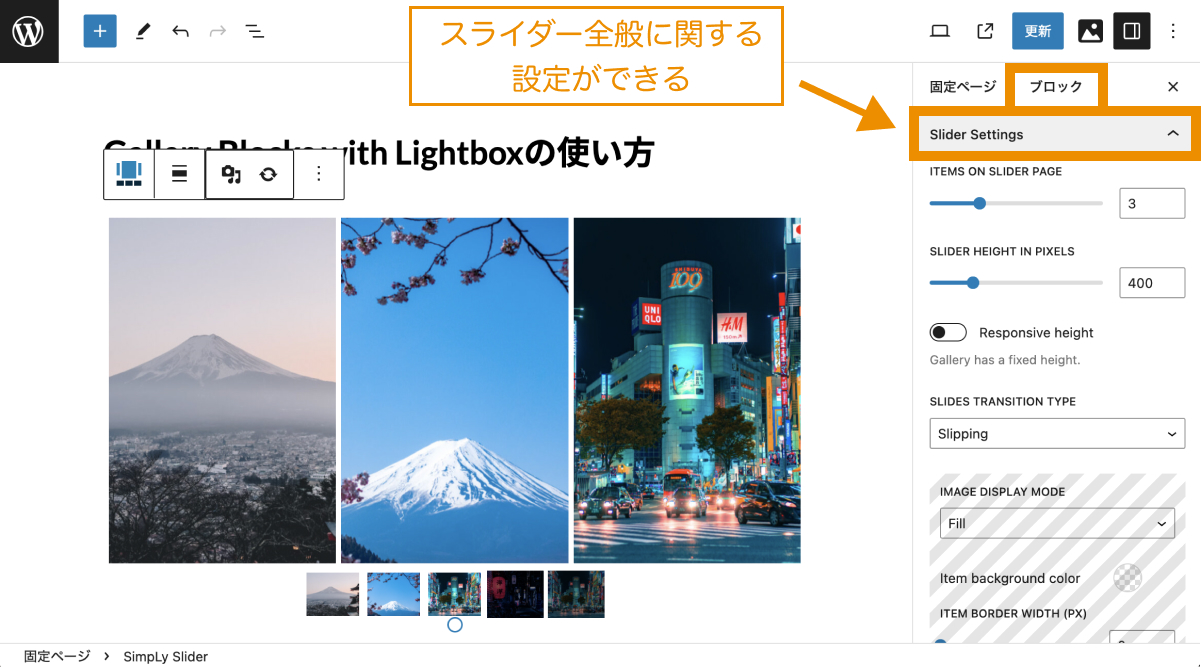
Slider Settings:スライダー枚数・高さなどのスライダー設定
「Slider Settings」では、スライダーの枚数や高さ、どのようなエフェクトでスライドさせたいかなどスライダー全般に関する設定ができます。

| ITEMS ON SLIDER PAGE | 1スライダーに表示させる画像の数を設定できます。(デフォルト値: 3) |
|---|---|
| SLIDER HEIGHT IN PIXELS | スライダーの高さを設定できます。(デフォルト値: 400) |
| Responsive height | チェックを入れることで、画像の横幅に合わせて縦横比率を保ったまま高さが可変されるようになります。(デフォルト値: OFF) |
| SLIDES TRANSITION TYPE | スライド時のアニメーション効果(Slipping、Fading)の設定ができます。(デフォルト値: Slipping) |
| Arrow navigation | チェックを入れることで、前や次のスライドに移動できる矢印を表示できます。(デフォルト値: ON) |
| Show Thumbnails Bar | チェックを入れることで、スライダー下に表示されるサムネイルバーを表示できます。(デフォルト値: ON) |
| Show Dot navigation | チェックを入れることで、スライダー下にドットナビゲーションを表示できます。(デフォルト値: OFF) |
| Autoplay | チェックを入れることで、自動再生されるようになります。(デフォルト値: OFF) |
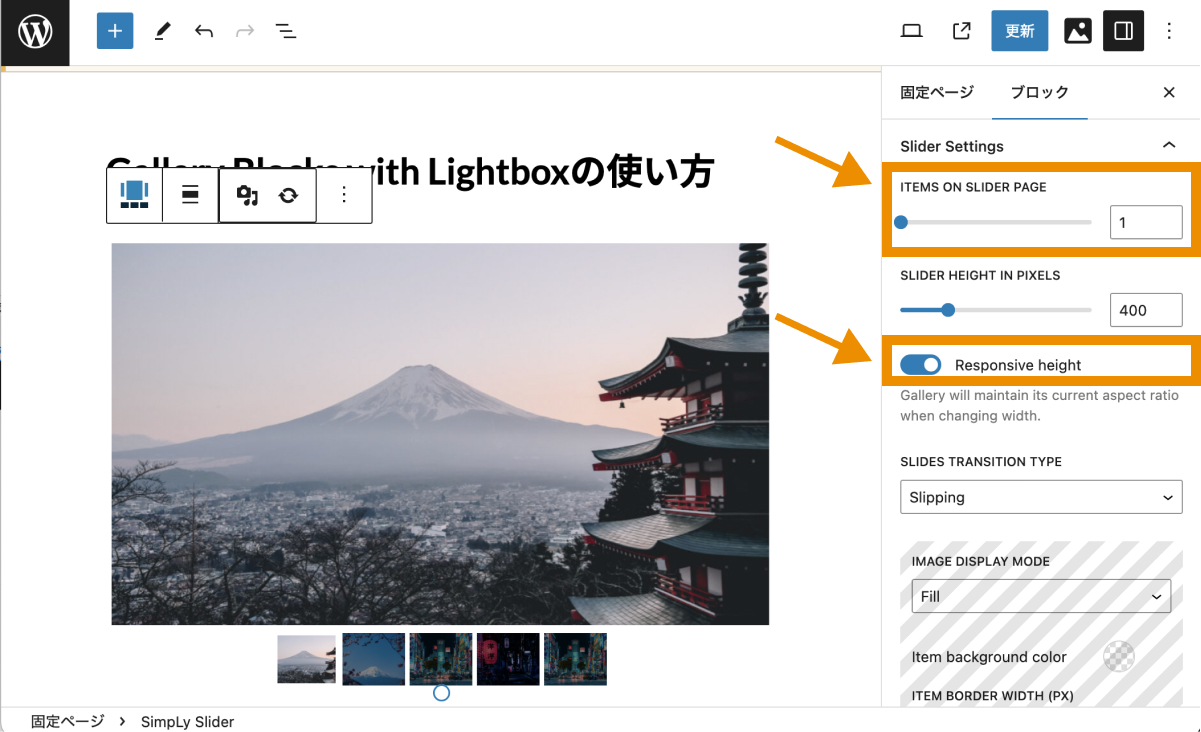
本例では「ITEMS ON SLIDER PAGE」は「1」とし、「Responsive height」にチェックを入れます。

その他の設定は、上記テーブルを参考にしながら好みに合わせてカスタマイズしてみてください。
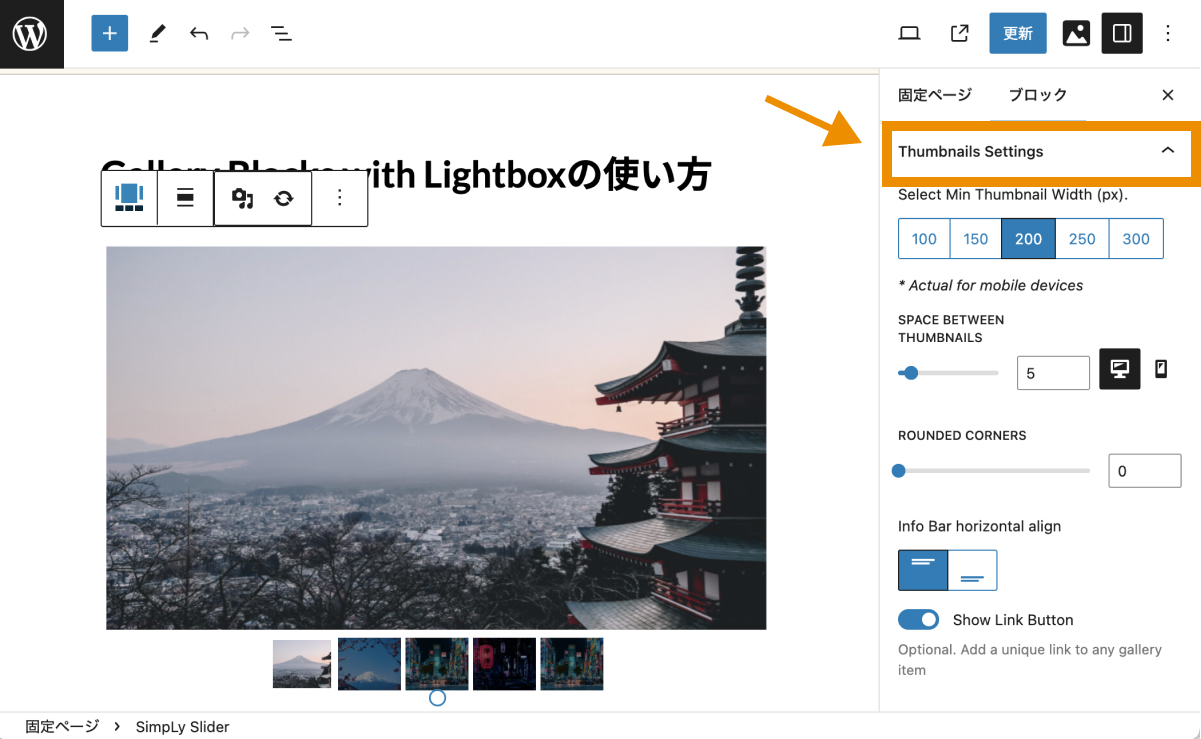
Thumbnails Settings:サムネイルの設定
「Thumbnails Settings」では、スライダー下に小さく表示されているサムネイルバーやスライドをホバーした際にシェアボタンを表示するかどうかといった設定ができます。

| Select Min Thumbnail Width (px) | スライドの横幅の最小値を設定できます。(デフォルト値: 200) |
|---|---|
| SPACE BETWEEN THUMBNAILS | スライダーとその下に表示されるサムネイルバーとの間の余白の大きさを指定できます。(デフォルト値: 5) |
| ROUNDED CORNERS | スライド4隅の丸みを設定できます。(デフォルト値: 0) |
| Info Bar horizontal align | スライドホバー時に表示されるインフォバーの表示位置を設定できます。(デフォルト値: 上部) |
| Show Link Button | チェックを入れることで、リンクを設定しているスライダーアイテムの上にリンクボタンを表示できます。(デフォルト値: ON) |
| Show thumbnails Captions | スライド上にキャプションを追加できます。(デフォルト値: ON) |
| Thumbnails hover color | スライドホバー時の色を設定できます。(デフォルト値: #00000066) |
| Show Share Button | チェックを入れることで、スライドホバー時に表示されるインフォバー内にシェアボタンを表示できます。(デフォルト値: ON) |
| Show Download Button | チェックを入れることで、スライドホバー時に表示されるインフォバー内にダウンロードボタンを表示できます。(デフォルト値: ON) |
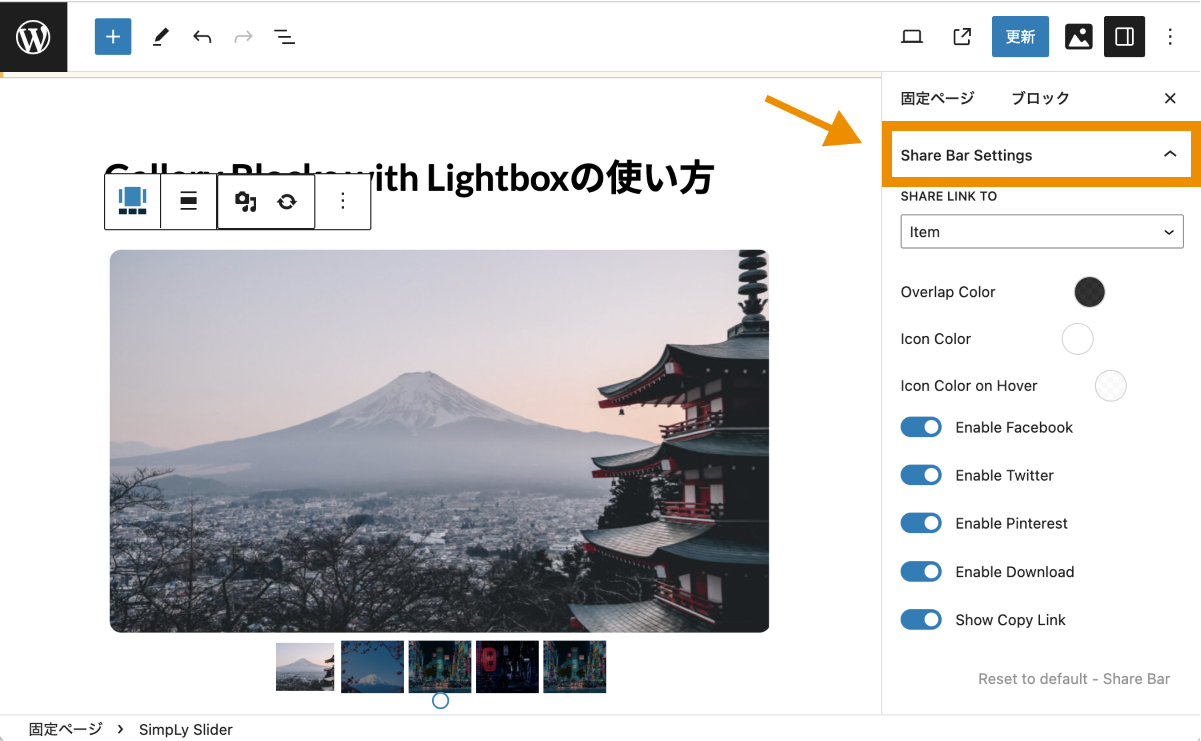
Share Bar Settings:SNS系のシェアボタン・バーの設定管理
「Share Bar Settings」では、シェアボタンが押された際に表示されるシェアバーの背景色や表示させるSNSアイコン、シェアされた際のリンク先を設定できます。

| SHARE LINK TO | シェアされた際の飛び先ページ(画像、WordPressが自動生成している添付ファイルページ)を設定できます。(デフォルト値: Item) |
|---|---|
| Overlap Color | シェアバーの背景色(オーバーレイの色)を設定できます。(デフォルト値: #000000CC) |
| Icon Color | シェアバーに表示されているアイコンの色を設定できます。(デフォルト値: #FFFFFF) |
| Icon Color on Hover | シェアバーに表示されているアイコンがホバーされた際の色を設定できます。(デフォルト値: #FFFFFFCC) |
| Enable Facebook | シェアバーにFacebookのシェアボタンを追加できます。(デフォルト値:ON) |
| Enable Twitter | シェアバーにTwitterのシェアボタンを追加できます。(デフォルト値:ON) |
| Enable Pinterest | シェアバーにPinterestのシェアボタンを追加できます。(デフォルト値:ON) |
| Enable Download | シェアバーにダウンロードボタンを追加できます。(デフォルト値:ON) |
| Show Copy Link | シェアバーにリンク先URLのコピーボタンを追加できます。(デフォルト値:ON) |
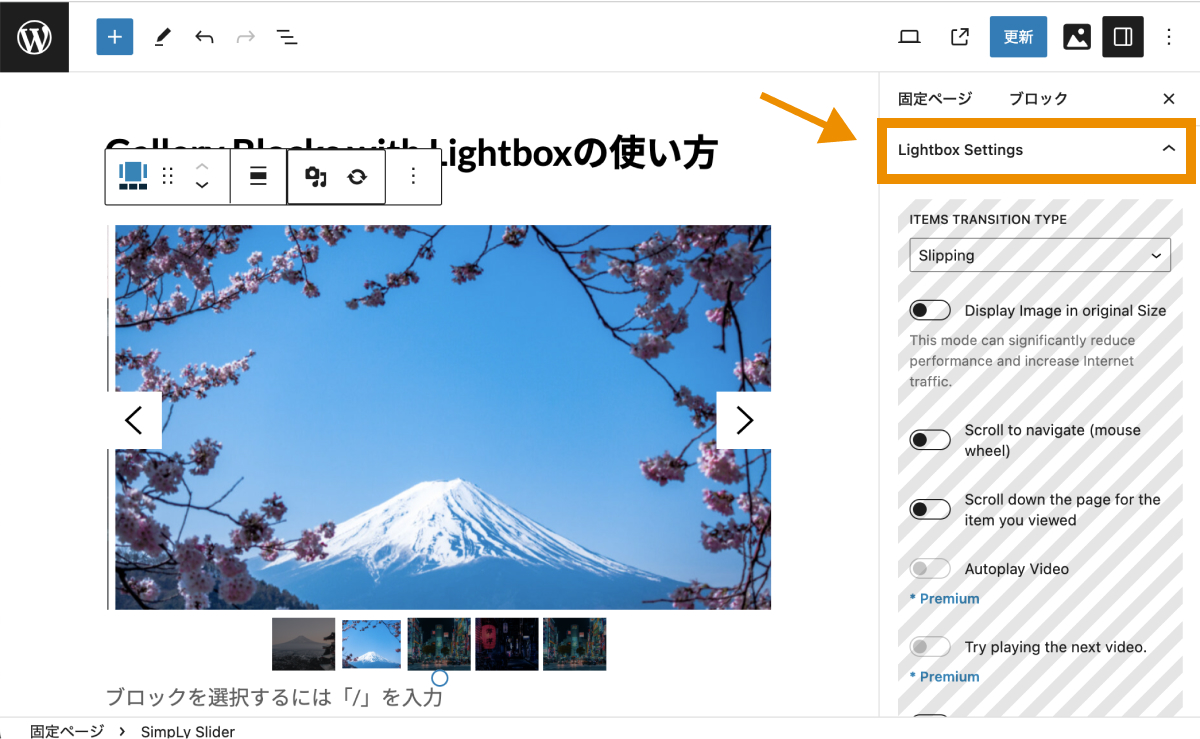
Lightbox Settings:画像クリック時のズーム表示設定
「Lightbox Settings」では、画像をクリックした際に表示されるズーム画面のカスタマイズができます。

| Lightbox background color | 画像をクリックした際に表示されるズーム画面の背景色を指定できます。(デフォルト値: #000000CC) |
|---|---|
| Preloader Color | 画像をクリックしてズーム表示されるまでに表示されるローダーの色を指定できます。(デフォルト値: #F0F0F0) |
| Lightbox Header & Footer color | 画像をクリックした際に表示されるズーム画面のヘッダー・フッターの色を指定できます。(デフォルト値: #00000066) |
| Main Controls - BG Color | 画像をクリックした際に表示されるズーム画面内のスライド移動に使用する矢印の背景色を指定できます。(デフォルト値: #000000) |
| Main Controls - Hover BG Color | 画像をクリックした際に表示されるズーム画面内のスライド移動に使用する矢印のホバー時の背景色を指定できます。(デフォルト値: #FFFFFF) |
| Main Controls - Icon Color | 画像をクリックした際に表示されるズーム画面内のスライド移動に使用する矢印の色を指定できます。(デフォルト値: #FFFFFF) |
| Main Controls - Icon Hover Color | 画像をクリックした際に表示されるズーム画面内のスライド移動に使用する矢印のホバー時の色を指定できます。(デフォルト値: #000000) |
| チェックを入れることで、 アイテムカウンターを表示できます。(デフォルト値: ON) | |
| Show Slideshow Button | チェックを入れることで、 スライドショーボタンを表示できます。(デフォルト値: ON) |
| Show Item Caption | チェックを入れることで、 アイテムのキャプションを表示できます。(デフォルト値: OFF) |
| Show Thumbnails Bar | チェックを入れることで、スライダー下にサムネイルバーを表示できます。(デフォルト値: ON) |
| Enable Zooom | チェックを入れることで、拡大縮小ボタンを表示できます。(デフォルト値: ON) |
| Show Share Buttons | チェックを入れることで、シェアボタンを表示できます。(デフォルト値: ON) |
| チェックを入れることで、フルスクリーンボタンを表示できます。(デフォルト値: ON) | |
| Submenu button color | 画像をクリックした際に表示されるズーム画面内右上に表示されるサブメニュー内アイコンの背景色を指定できます。(デフォルト値: #FFFFFF00) |
| Submenu button Hover color | 画像をクリックした際に表示されるズーム画面内右上に表示されるサブメニュー内アイコンのホバー時の背景色を指定できます。(デフォルト値: #FFFFFF00) |
| Submenu button Icon color | 画像をクリックした際に表示されるズーム画面内右上に表示されるサブメニュー内アイコンの色を指定できます。(デフォルト値: #FFFFFF) |
| Submenu button Icon Hover color | 画像をクリックした際に表示されるズーム画面内右上に表示されるサブメニュー内アイコンのホバー時の色を指定できます。(デフォルト値: #000000) |
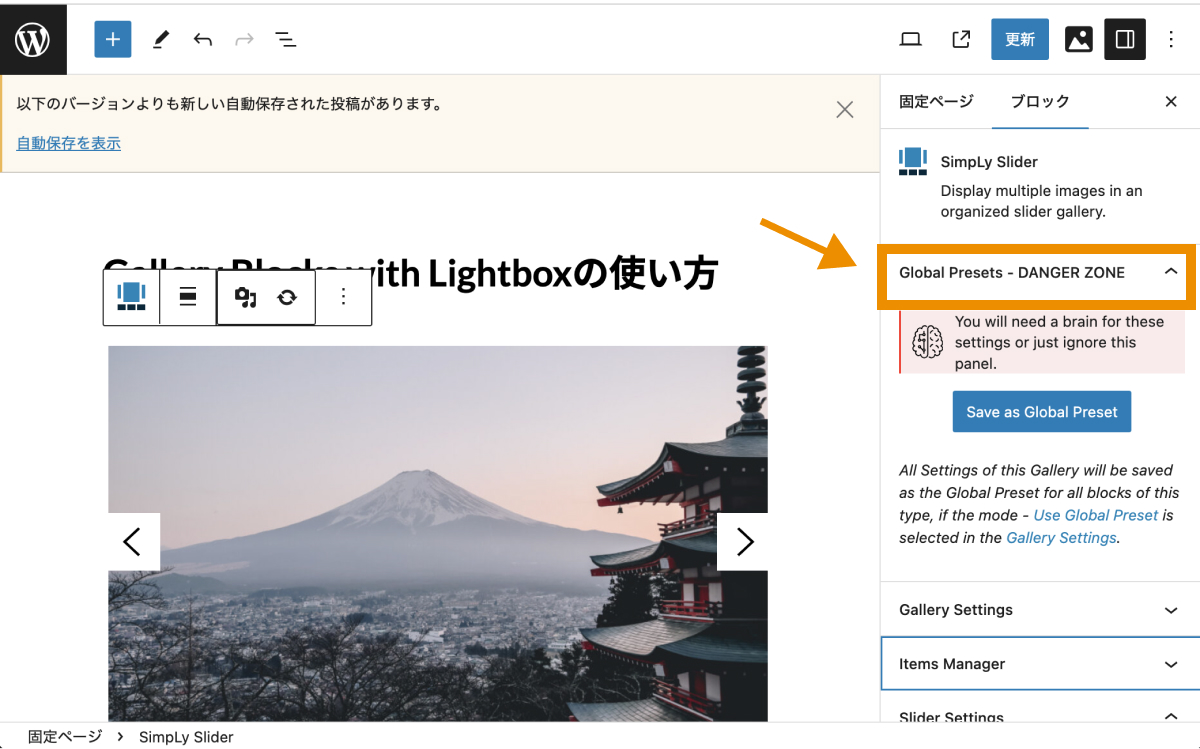
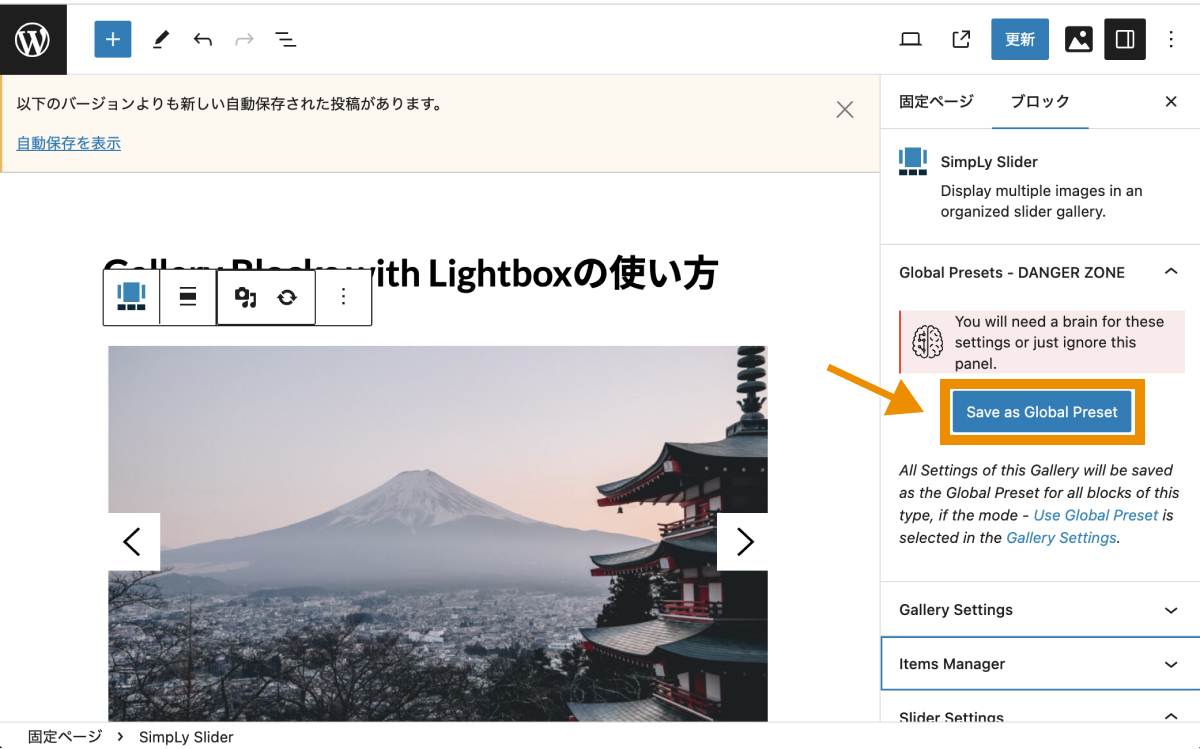
Global Presets - DANGER ZONE
「Global Presets - DANGER ZONE」では、現在のギャラリーに適用されている設定をグローバルプリセットとして保存するかどうかの設定ができます(※他の箇所でも同じ設定値を利用できるように現在の設定値を定義すること)。

プリセットとして保存するには「Save as Global Preset」をクリックします。

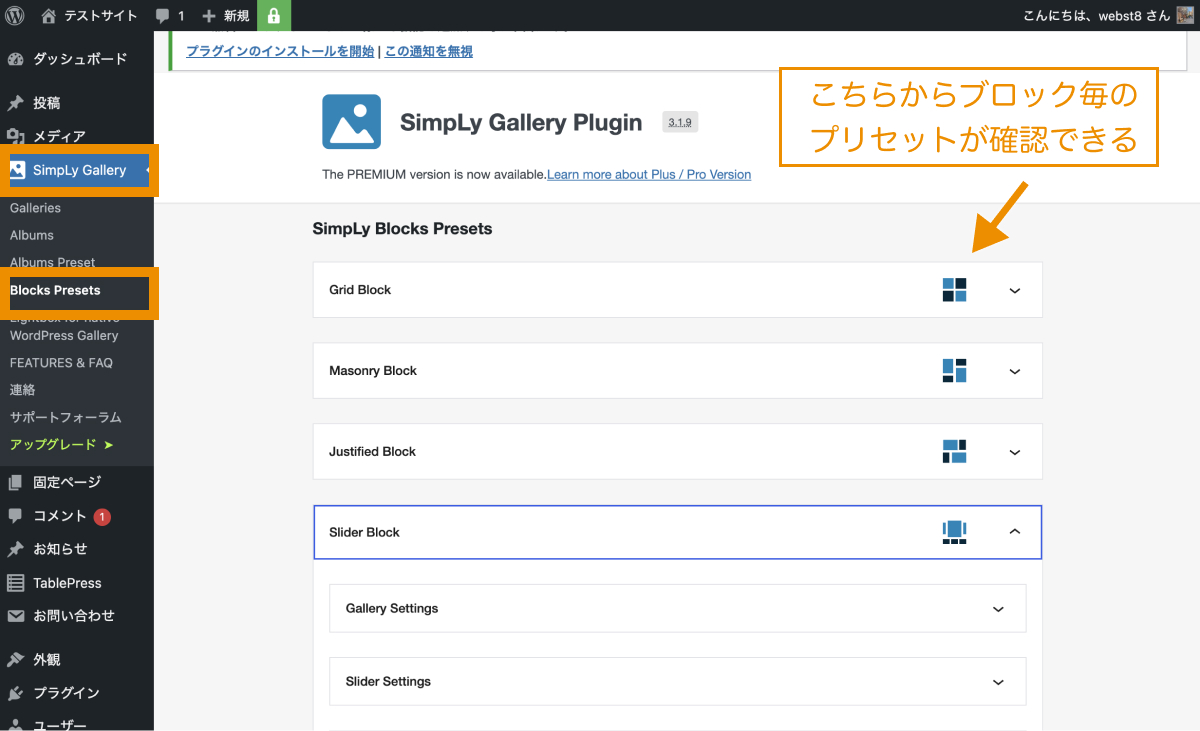
なお、現在のプリセットがどうなっているかは、WordPress管理画面の「SimpLy Gallery>Blocks Presets」から確認できます。

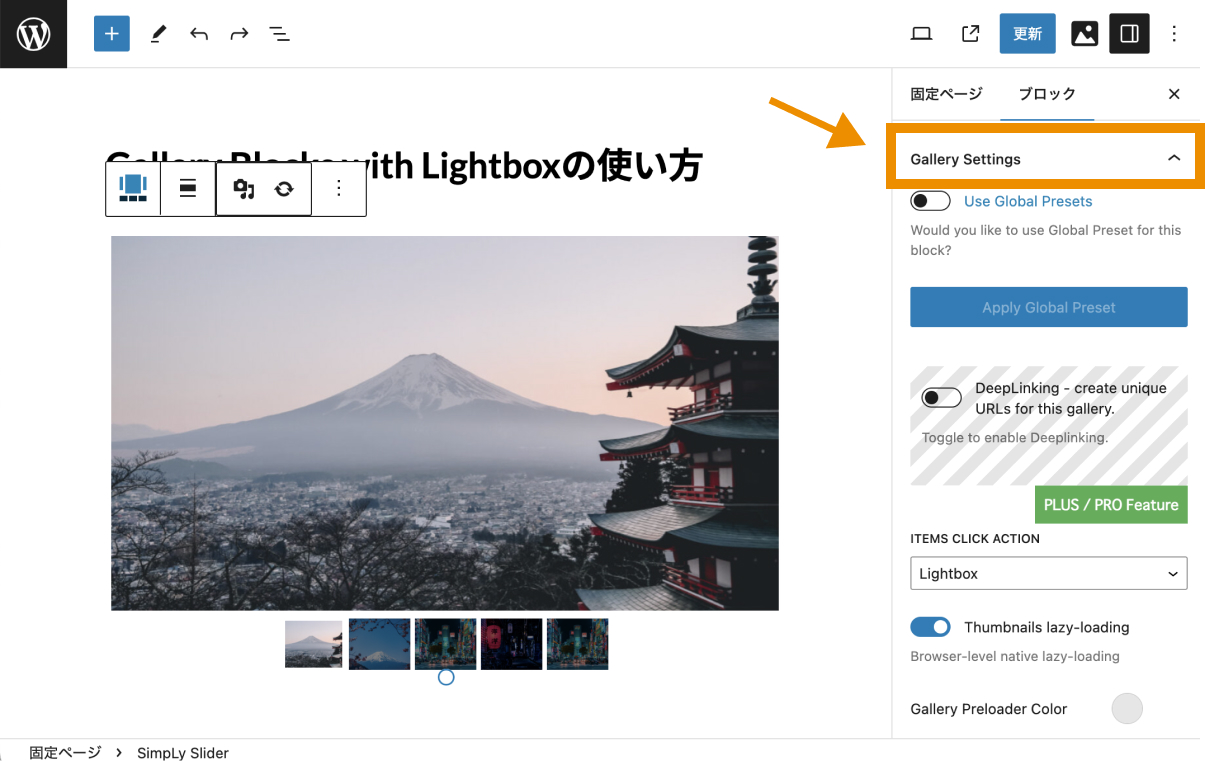
Gallery Settings
「Gallery Settings」では、保存されているグローバルプリセットを適用するかどうかの設定ができます。

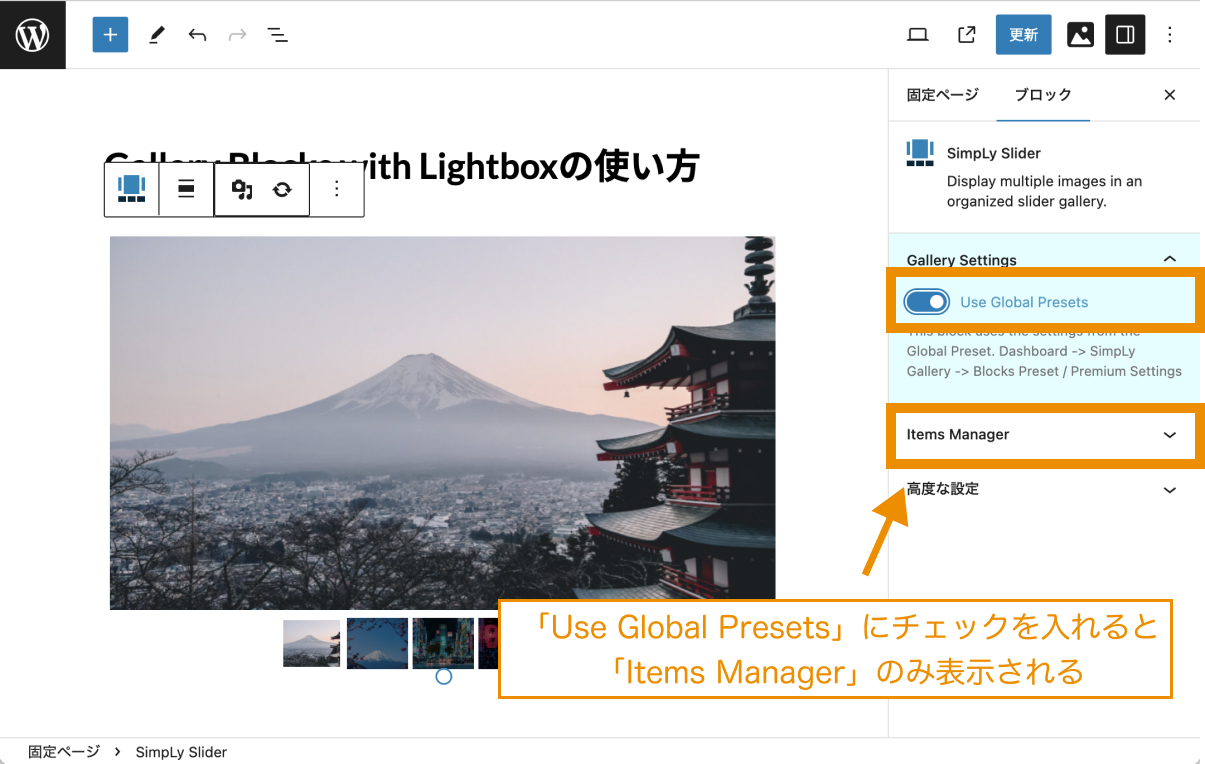
「Use Global Presets」にチェックを入れると、「SimpLy Gallery>Blocks Presets」内で設定されているグローバルプリセットが適用され、「Items Manager」以外の設定項目が非表示になります。

スライダー・ギャラリーの表示レイアウト種類
無料版のGallery Blocks with Lightboxで追加できるギャラリーには、スライダー・ギャラリーの他に以下のようなものがあります。
SimpLy Slider:シンプルなスライダー
SimpLy Viewer:ビューワー型スライダー
SimpLy Masonry:石積み型ギャラリー
SimpLy Justified:均等配置型ギャラリー
SimpLy Grid:格子型ギャラリー
まとめ
今回はWordPressプラグイン「Gallery Blocks with Lightbox」を利用しておしゃれなギャラリーを作成する方法を解説しました。
Webサイト内に目を引くギャラリーがあるとユーザーの注目を惹くことができるので、ギャラリー・スライダーを作成したい方はぜひ検討してみてください。
あわせて読みたい関連記事
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。

