今回は、WordPressの人気お問い合わせフォーム作成プラグイン「Contact Form 7」にContact Form 7 Multi-Step Formsというプラグインを組み合わせて、確認ページ・送信完了ページを作成する方法を解説します。
フォームの入力項目が多いなどの理由で送信前に確認画面を表示させたいなどの場合に便利です。
本プラグイン利用にあたっての注意事項
本プラグインの利用者から他人が前回入力した確認画面の内容が表示されるとの情報が複数寄せされています。
本プラグイン開発者からもサーバー側のキャッシュまたはキャッシュ系プラグインの設定によってこの事象が起こる(回避するにはキャッシュの無効化が必要)との回答があり、本プラグイン利用には注意が必要です。
※Contact Form 7 Multi-Step FormsはContact Form 7とは開発者が異なるプラグインです。
他者の入力情報が表示され、個人情報が漏えいしています | WordPress.org
Regarding serious cases leading to leakage of personal information | WordPress.org
また4Kバイトまでなどのデータ制限もあるため(無料版のMulti-Step Forms)、利用の際は注意が必要なプラグインです。
プラグインはご利用環境によってうまく動かない場合や不具合を起こす場合もあります。本手順は特定の環境下での手順を示したものであり、ご利用の環境によってはその他の手順が必要になる場合もありますので、プラグインの導入・組み合わせは自己責任でお願いいたします。
Contact Form 7 Multi-Step Formsのインストール方法
ここでは、Contact Form 7 Multi-Step Formsのインストール方法をご紹介します。
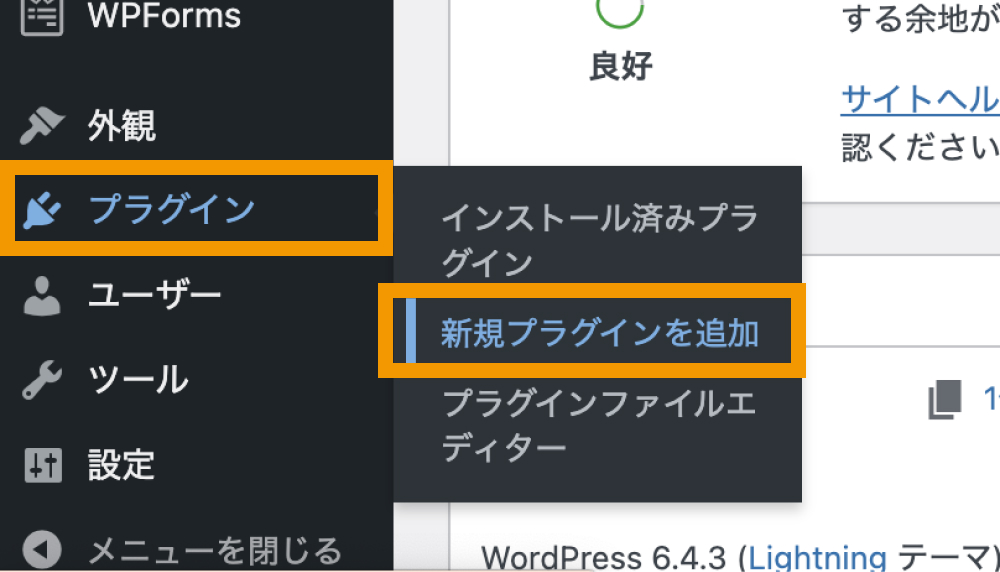
「プラグイン>新規プラグインを追加」をクリックします。

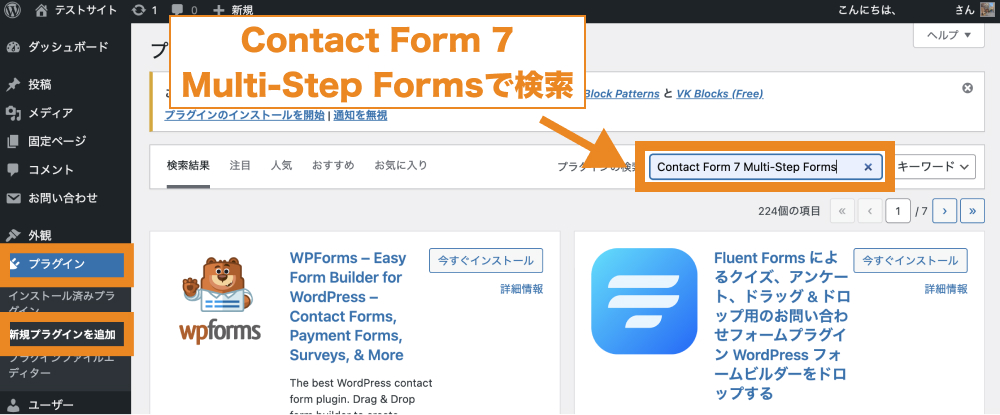
上部検索窓で「Contact Form 7 Multi-Step Forms」と検索します。

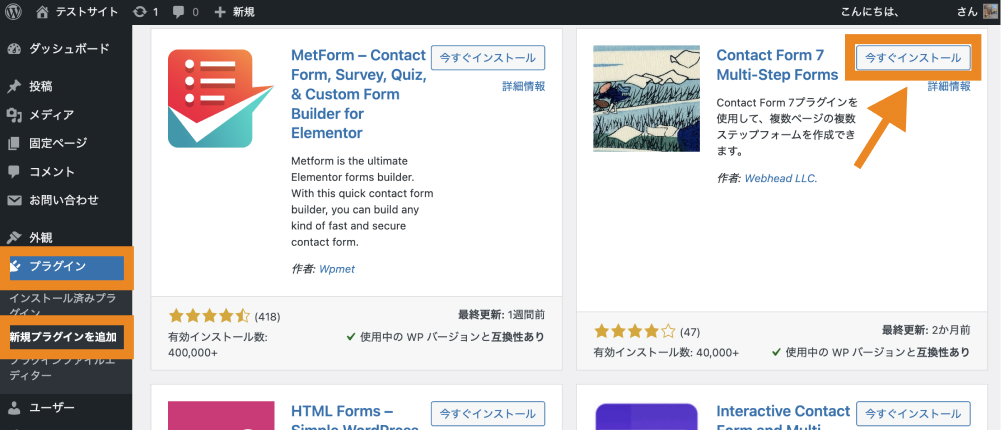
「Contact Form 7 Multi-Step Forms」をインストールします。

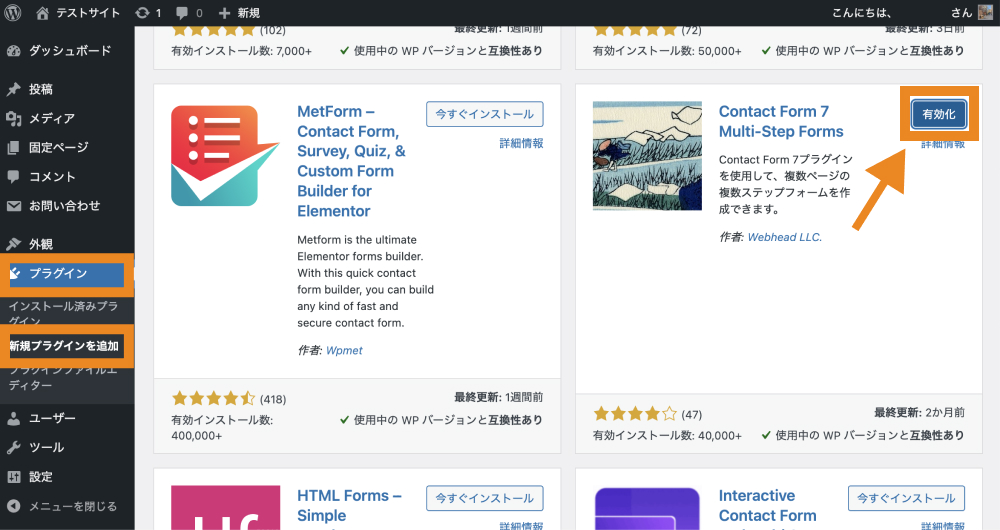
「有効化」をクリックします。

以上で、Contact Form 7 Multi-Step Formsのインストールが完了です。
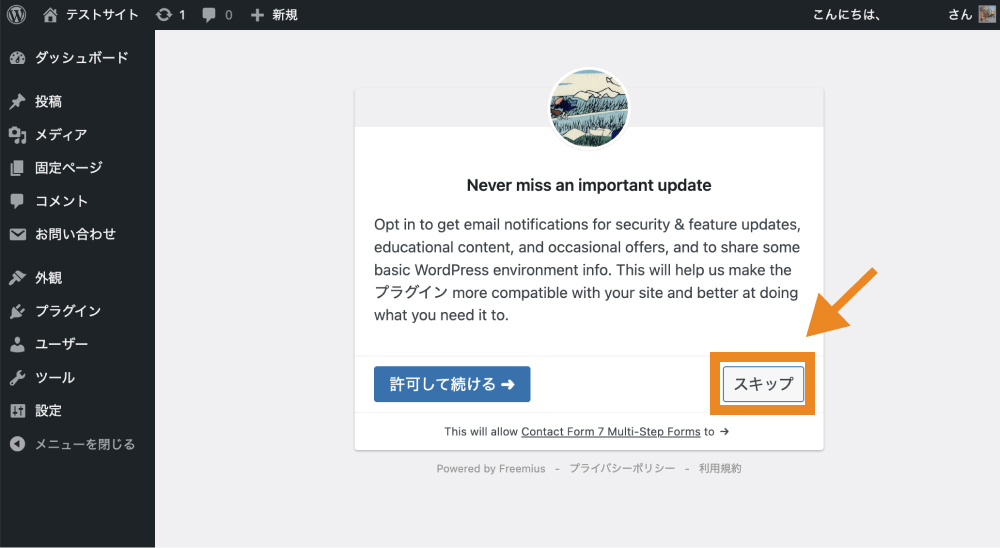
インストール完了後に「Never miss an important update」と書かれた画面が出てきますが、これはプラグインから通知メールを受け取るかどうかを設定する画面です。通知が不要な場合は、「スキップ」を選択しておきましょう。

Contact Form 7 Multi-Step Formsを使って確認画面・送信完了画面を作る方法
Contact Form 7 Multi-Step Formsを使って、確認画面・送信完了画面を作る手順は以下の通りです。
◾️Contact Form 7 Multi-Step Formsを使って確認画面・送信完了画面を作る手順
- 【事前準備】お問い合わせページを作成する
- お問い合わせ確認フォームを作成する
- お問い合わせ確認ページを作成する
- 送信完了ページを作成する
- お問い合わせページから確認ページへの遷移処理を設定する
- 確認ページから送信完了ページへの遷移処理を設定する
無料版の制限
Contact Form 7 Multi-Step Formsには、無料版の他に有料版があります。
無料版は送信内容が4キロバイト(UTF-8全角文字4バイトとしたときおおよそ1000文字)までという制限があり、長いテキストを入力すると入力内容が反映されないなどの問題があるため、テキストエリアを設ける際は長文が送れないよう文字数制限などの措置をしておく方が無難です。
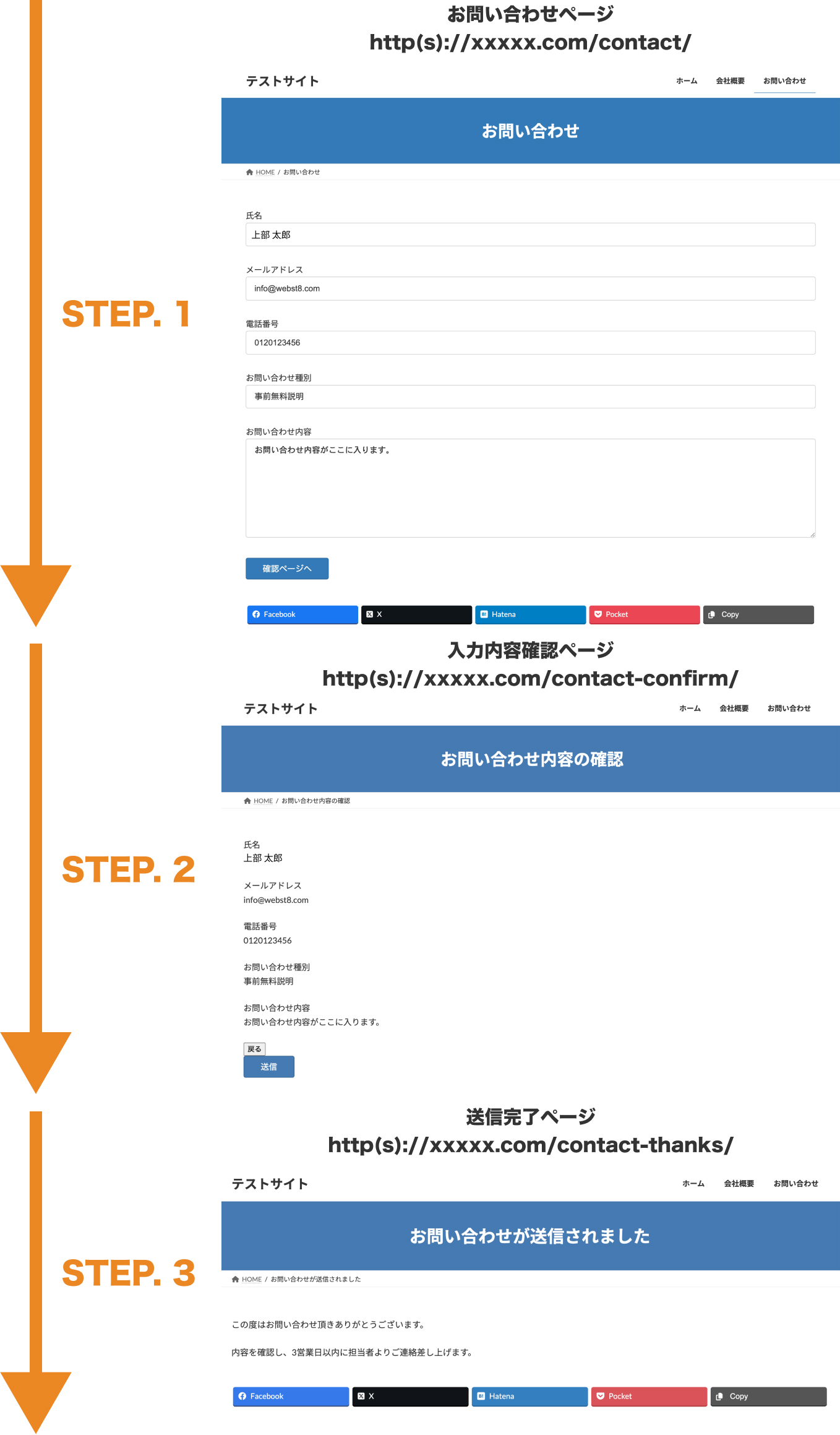
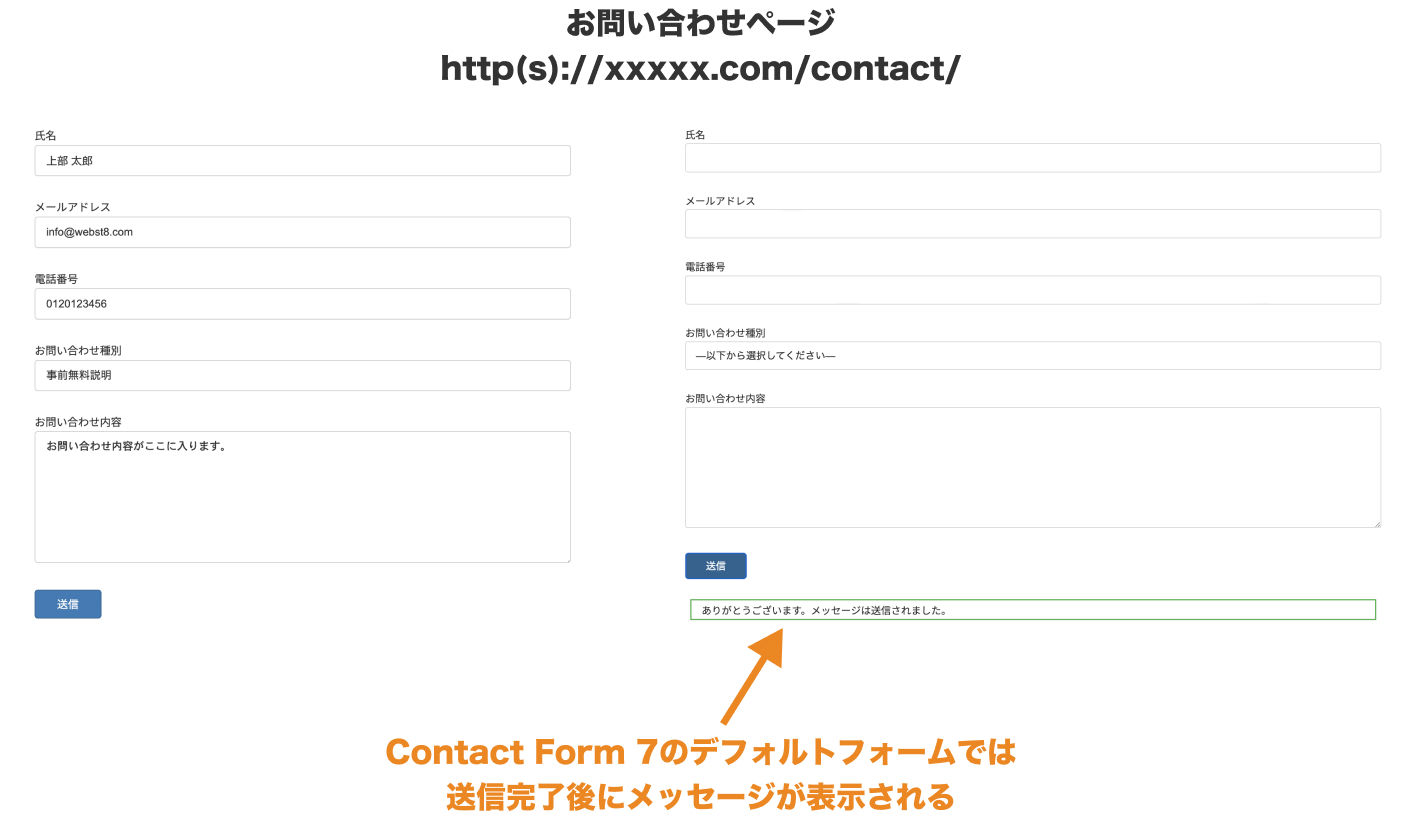
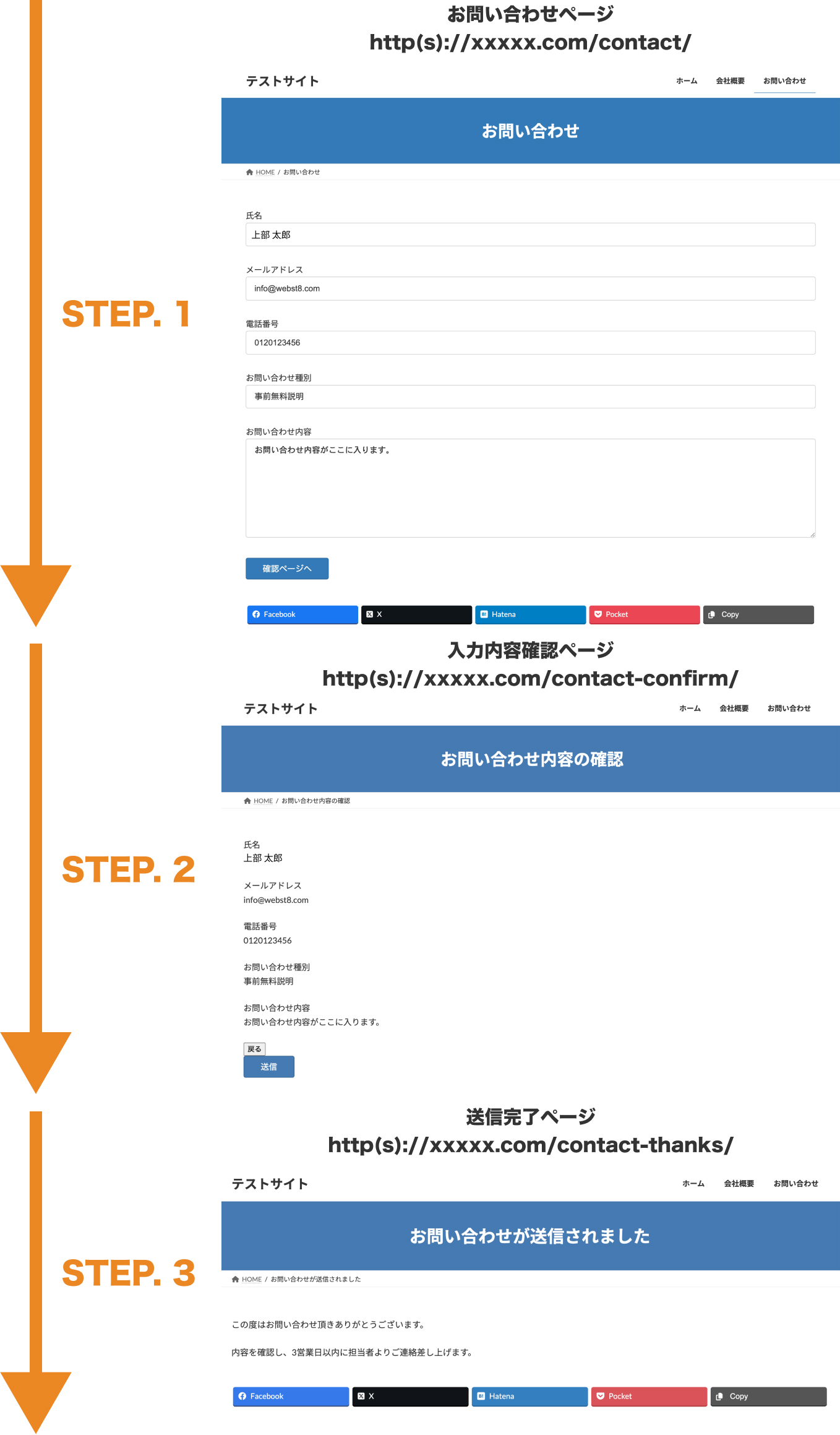
今回は、下記のようなお問い合わせフォームを作ってみます。

【事前準備】お問い合わせページを作成する
まずは事前準備として、Contact Form 7を使って基本的なお問い合わせフォームを作りましょう。
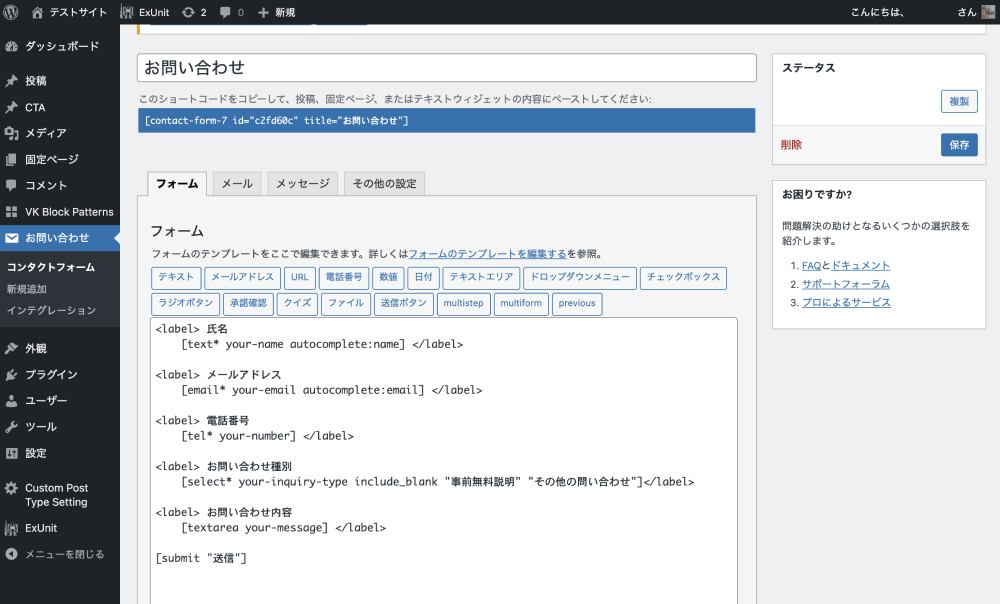
本例では、以下のように「氏名」「メールアドレス」「電話番号」「お問い合わせ種別」「お問い合わせ内容」を入力するお問い合わせフォームを準備しました。

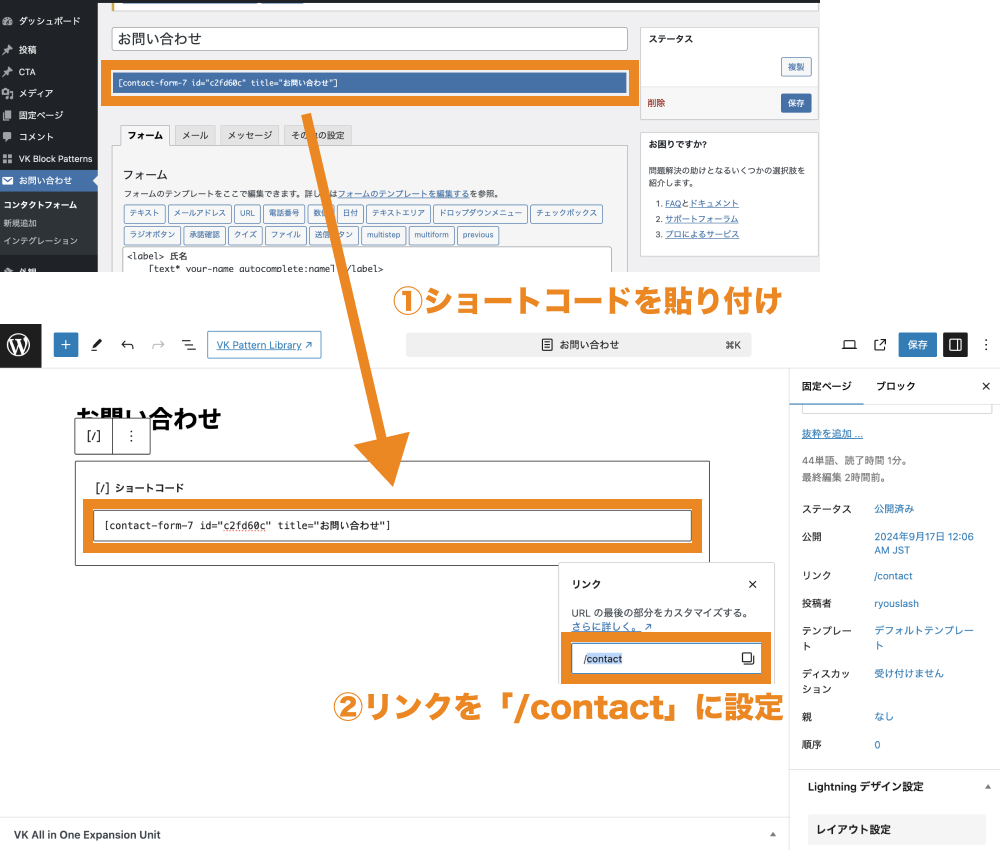
作成したお問い合わせフォームのショートコードを固定ページに貼り付け、スラッグは「/contact」としておきます。

以上で、「http(s)://ドメイン名/contact/」上に、基本的なお問い合わせページが作成できました。

本記事ではContact Form 7の各種フォームタグの使い方や、自動返信メールの設定方法等については割愛しますが、Contact Form 7を使った詳しいお問い合わせフォームの作り方については以下記事をご覧下さい。
関連【Contact Form 7の使い方】問い合わせフォーム作成方法
お問い合わせ確認フォームを作成する
続いて、お問い合わせ確認フォームを作成します。
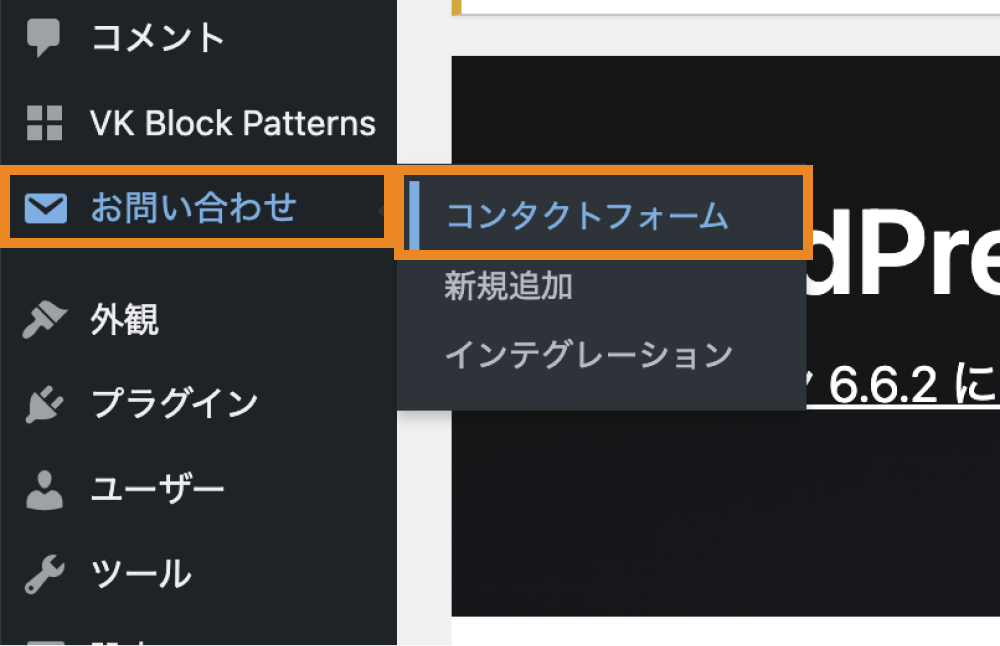
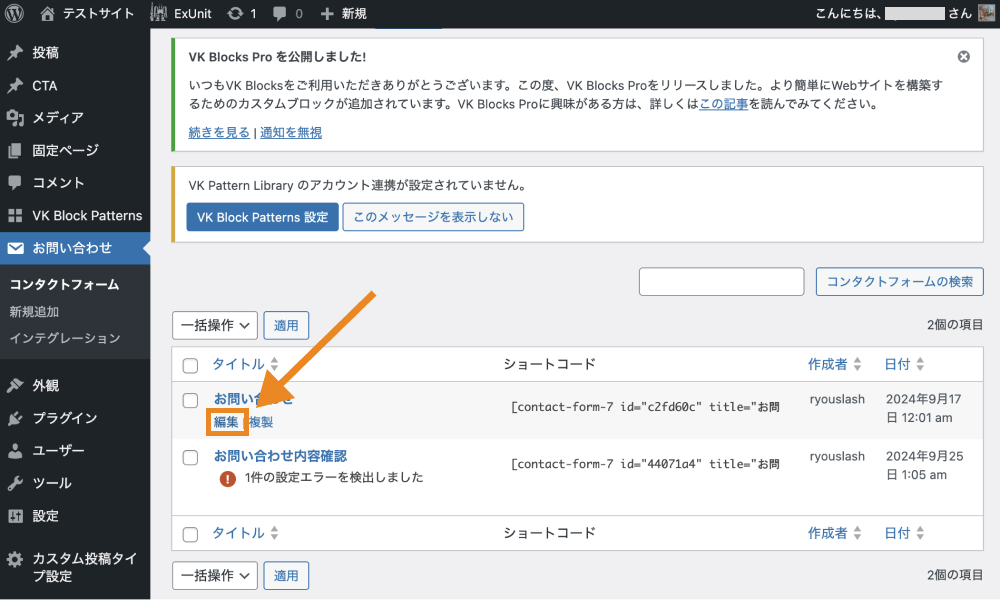
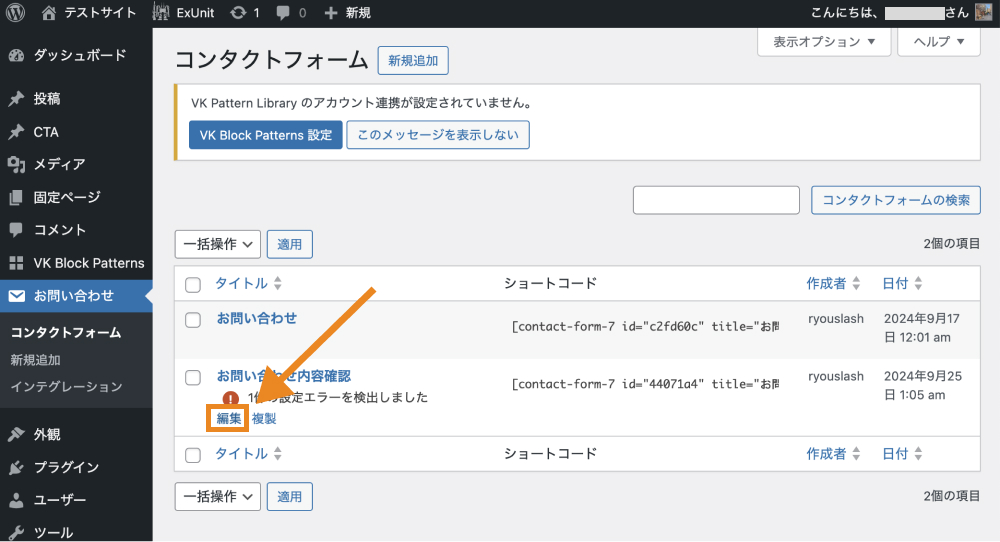
「お問い合わせ>コンタクトフォーム」をクリックします。

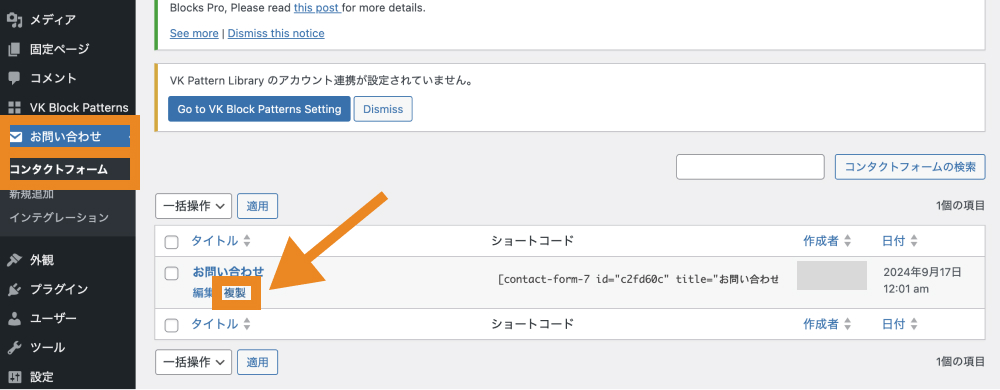
事前に作成済みのお問い合わせフォームを複製します。

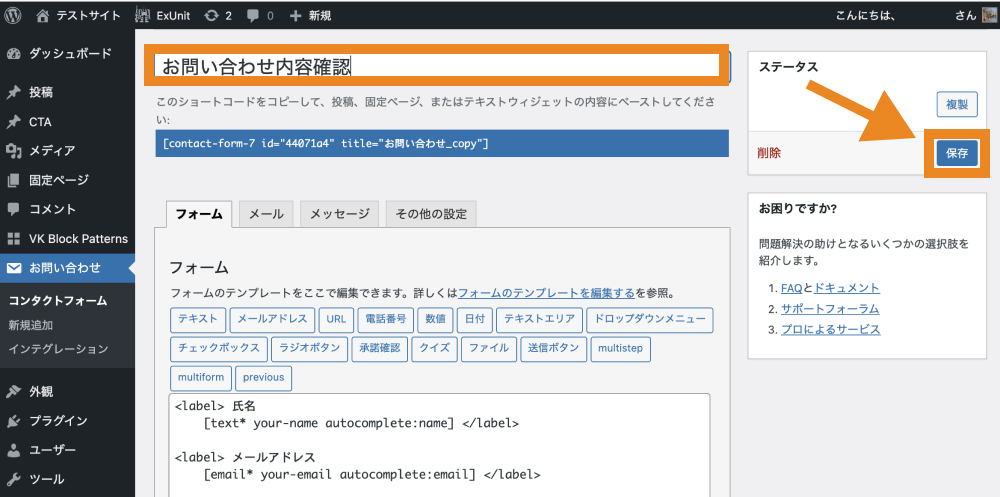
複製したお問い合わせフォームのタイトルを「お問い合わせ内容確認」などに変更し、「保存」をクリックします。

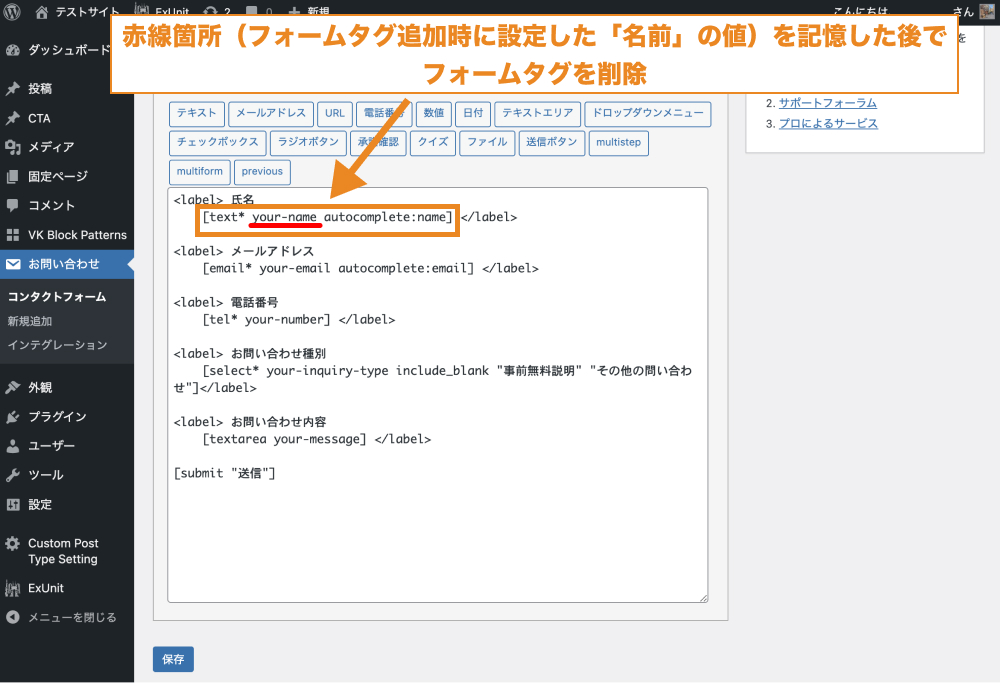
あとは、追加したフォームタグの部分を[multiform]タグを1つづつ置き換えていきます。
フォームタグ追加時に設定した「名前」の値を記憶した後で、フォームタグを削除します。

[multiform]をクリックします。
![[multiform]をクリック](https://webst8.com/blog/wp-content/uploads/2024/09/contact-form-confirm-page-step5.jpg)
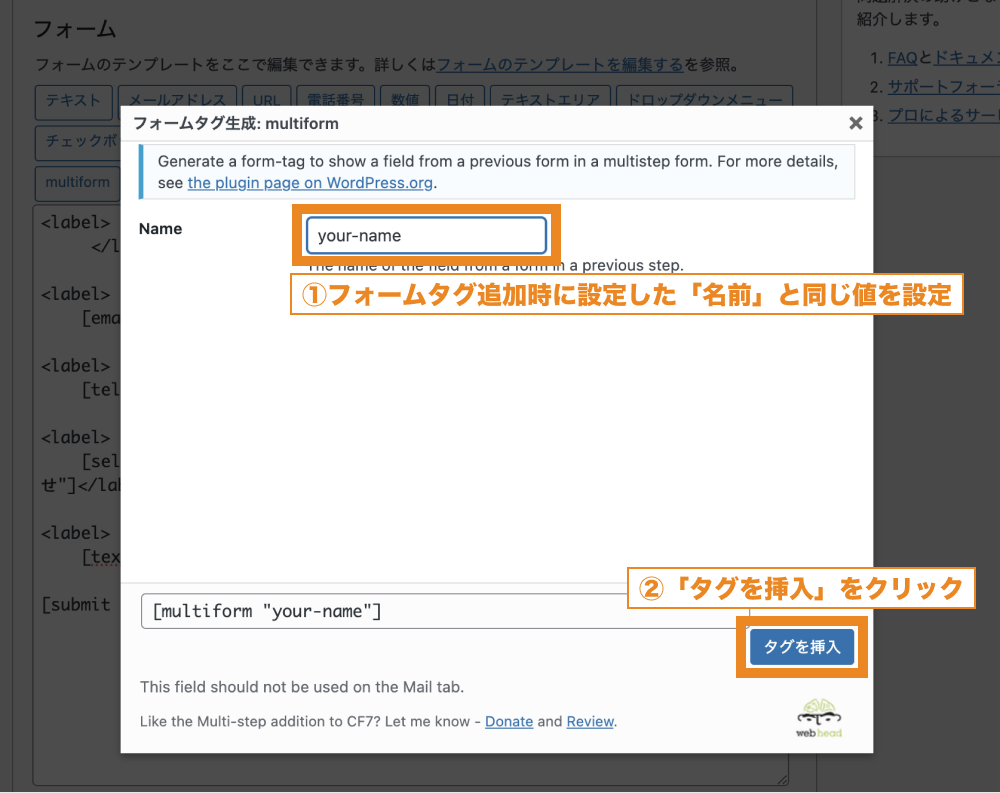
「Name」のところに、先ほど記憶した値(フォームタグ追加時に設定した「名前」の値)を入力し、「タグを挿入」をクリックします。

これで[multiform]タグに置き換えることができました。
![[multiform]タグに置き換え完了](https://webst8.com/blog/wp-content/uploads/2024/09/contact-form-confirm-page-step7.jpg)
残りも同様にして、全て[multiform]タグに置き換えて「保存」をクリックします。※HTMLやCSSがわかる方は確認画面のレイアウトなどtableタグなどを使って自由に変更してください。
![全てのフォームタグを[multiform]タグに置き換える](https://webst8.com/blog/wp-content/uploads/2024/09/contact-form-confirm-page-step8.jpg)
これでお問い合わせ確認ページ用フォームの作成ができました。
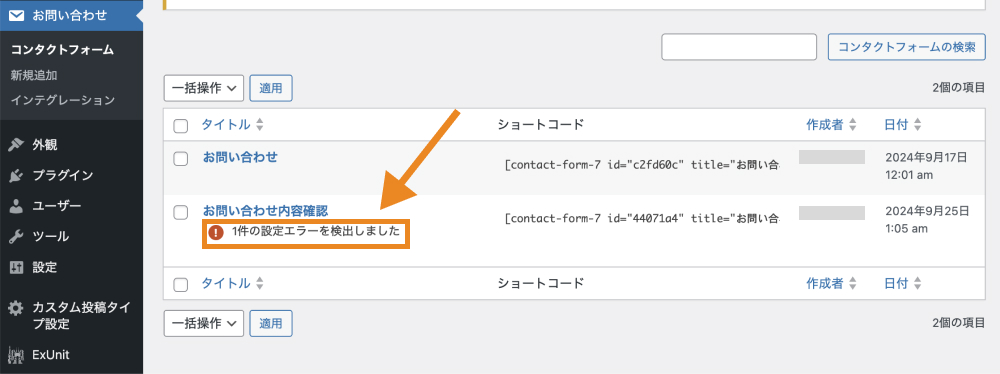
確認画面用フォームで表示されるエラー
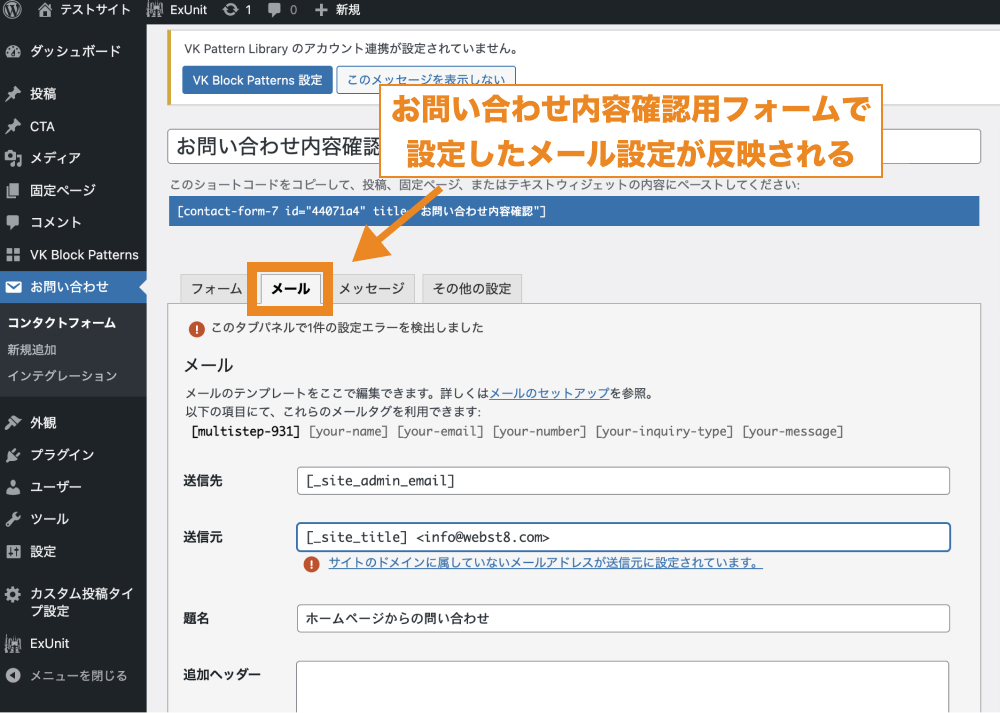
なお、お問い合わせ確認ページ用フォームのメール設定内で[your-email]などのメールフォームタブを使用していると「設定エラー」が表示される場合があります。

これはContact Form 7では、「フォーム」タブで使用されているフォームタグを確認し、[your-email]に空の値、あるいはメールアドレスでない値が入る可能性がある場合エラーを出す仕様になっているためです。
しかし、実際には確認ページを表示する前の段階で[email* your-email]としメールアドレスを取得しているため、確認ページ用フォームのメール設定内で表示されるエラーに関しては無視して問題ありません。
なお、自動返信メールの内容は、「お問い合わせ確認ページ用フォーム」で設定しているメール内容が反映されます。
Hi,
Thank you for the update.
If this is a warning on the Mail tab you can safely ignore it. Contact Form 7 is simply looking at the Form tab within the same form and not seeing the [cust-email] field. Since forms aren’t directly linked to each other there’s no way for Contact Form 7 to know the field is set in another form.
引用:I get message “Please fill out the form on the previous page” | WordPress.org
お問い合わせ確認ページを作成する
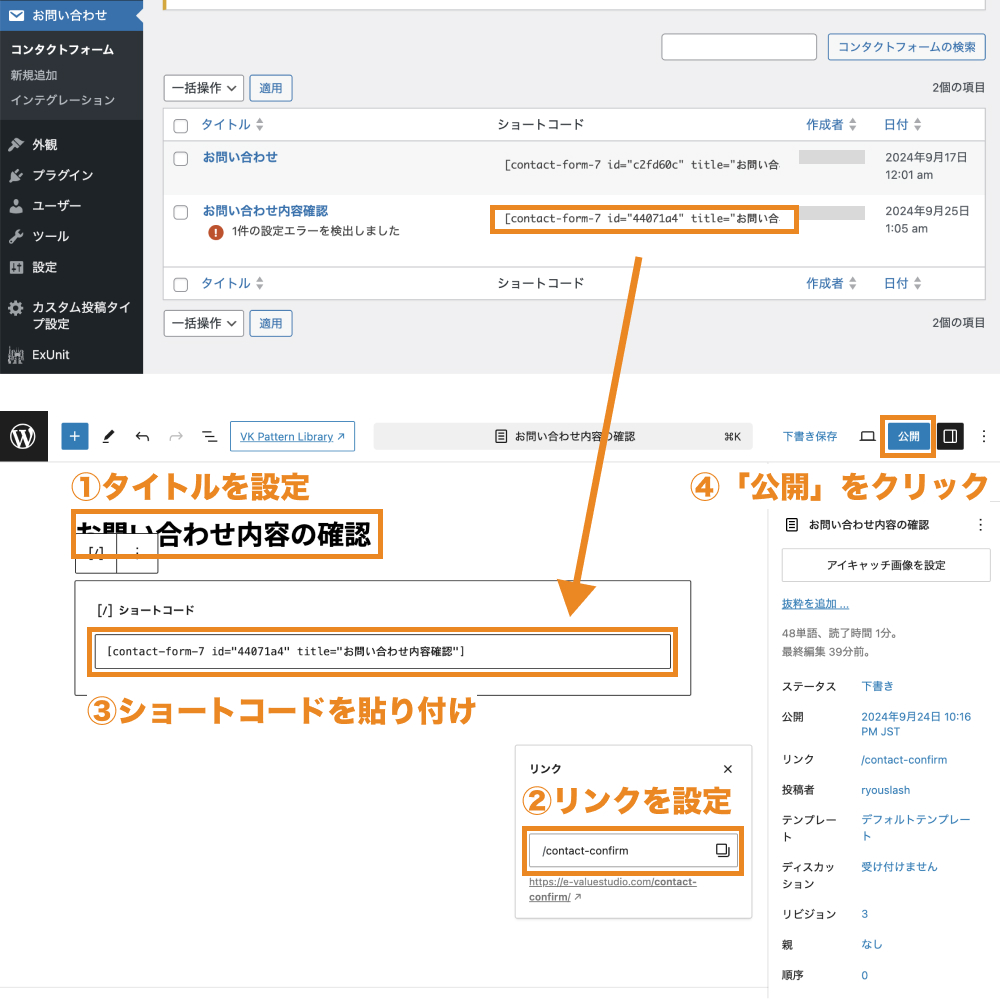
お問い合わせ確認ページ用フォームの作成ができたら、フォームを埋め込む固定ページを作成します。
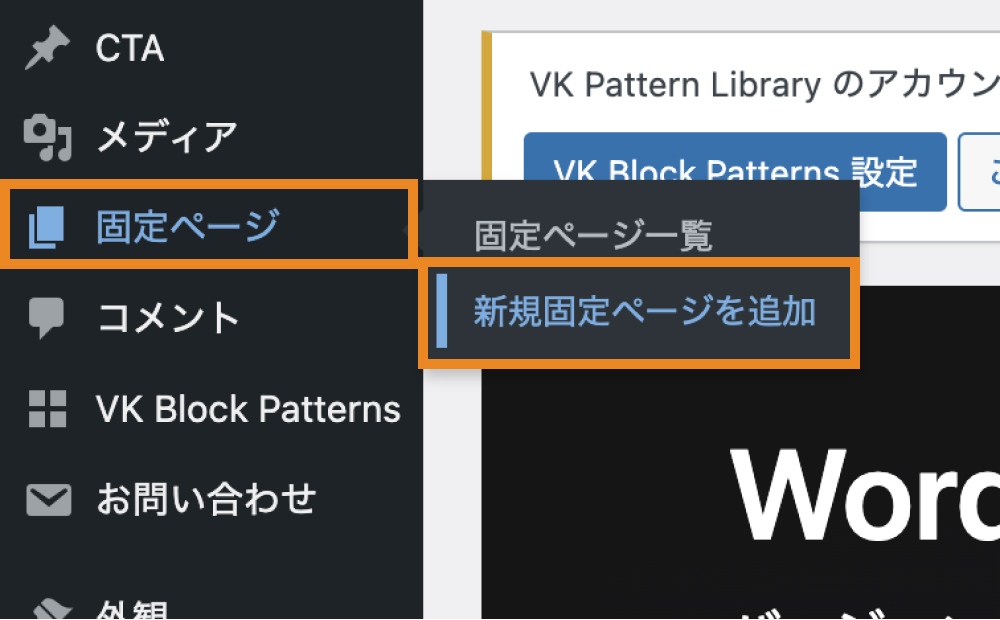
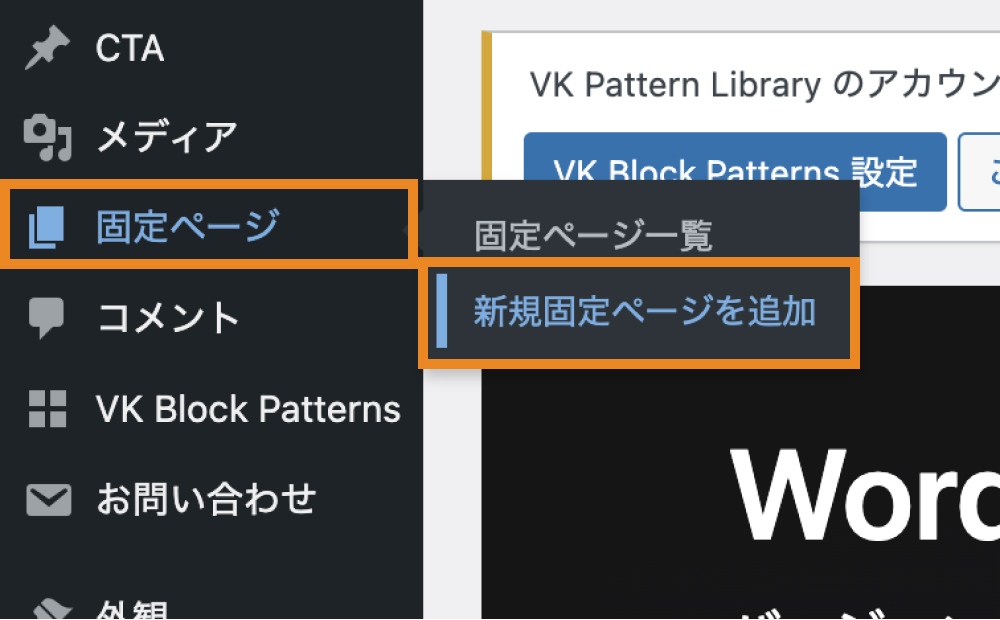
「固定ページ>新規固定ページを追加」をクリックします。

ページタイトルを「お問い合わせ内容の確認」、リンクを「/contact-confirm」などとし、ショートコードブロックを使ってお問い合わせ確認用フォームを貼り付けます。

以上で、お問い合わせ確認ページが作成できました。
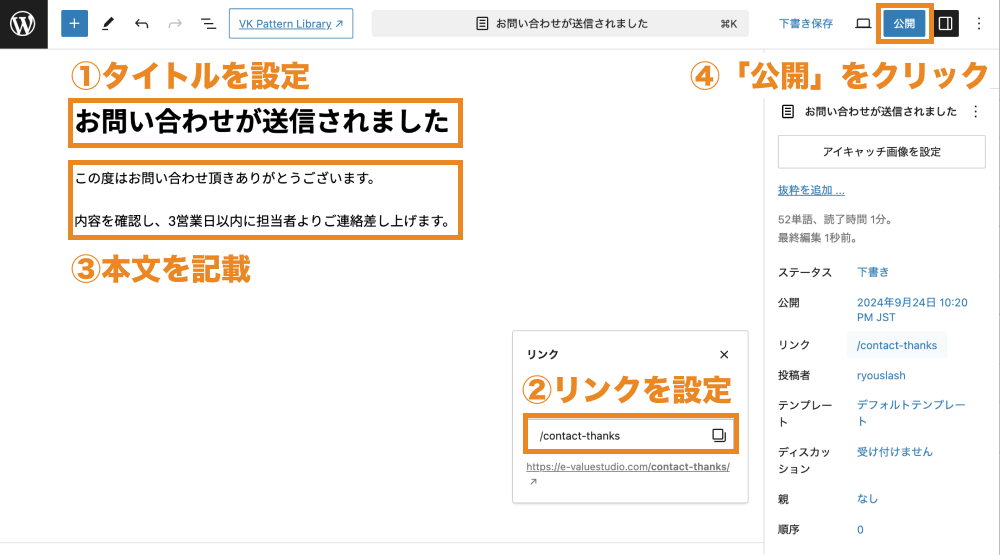
送信完了ページを作成する
続いて、送信完了ページを作成します。
「固定ページ>新規固定ページを追加」をクリックします。

ページタイトルを「お問い合わせが送信されました」、リンクを「/contact-thanks」などとし、送信完了の本文を記載してから公開します。

これで必要なページが全てできました。
現時点では、「お問い合わせページ」「内容確認ページ」「送信完了ページ」がそれぞれ連携していないため、遷移処理を設定する必要があります。
お問い合わせページから確認ページへの遷移処理を設定する
お問い合わせページから確認ページへの遷移処理を設定していきます。
→
【確認画面】https://ドメイン名/contact-confirm への遷移処理
お問い合わせページから確認ページへの遷移処理を設定するには、「お問い合わせ>コンタクトフォーム」をクリックします。

お問い合わせページ用のフォームを編集します。

フォームの一番下にカーソルを当ててから、[multistep]をクリックします。
![[multistep]をクリック](https://webst8.com/blog/wp-content/uploads/2024/09/contact-to-contact-confirm-step2.jpg)
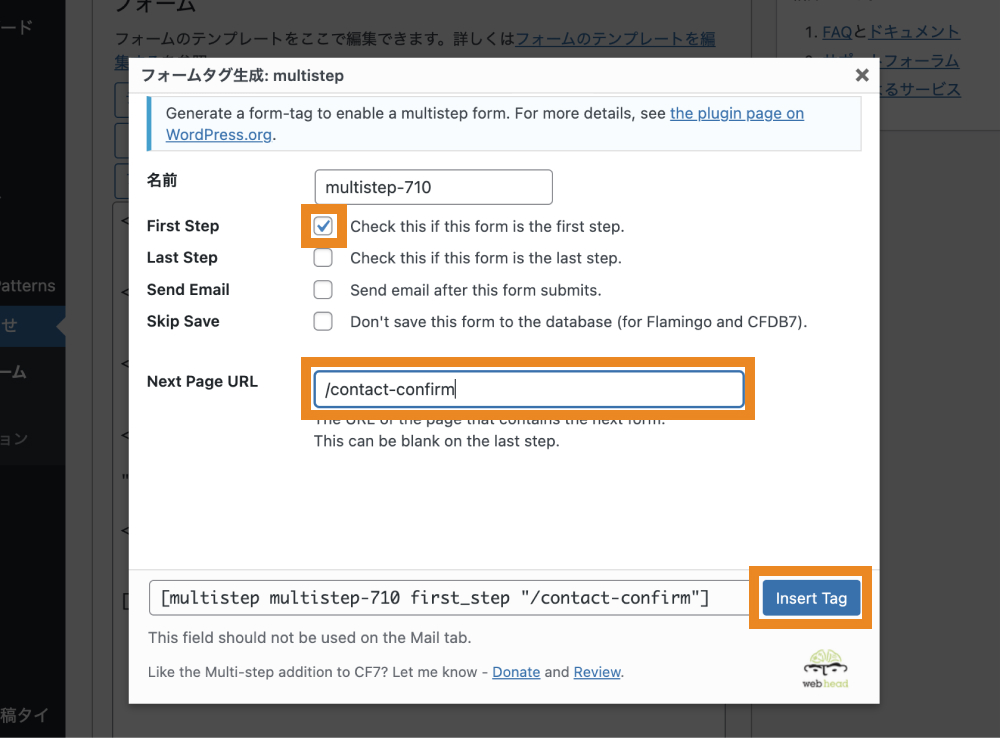
「First Step」にチェックを入れ、「Next Page URL」にお問い合わせ確認ページのURL(※)を設定してから、「Insert Tag」をクリックします。
※「http(s)://ドメイン/contact → http(s)://ドメイン/contact-confirm」に遷移させるので「/contact-confirm」と入力 ※サブディレクト上のWordPressの場合は/サブディレクトリ名/contact-confirmになります。

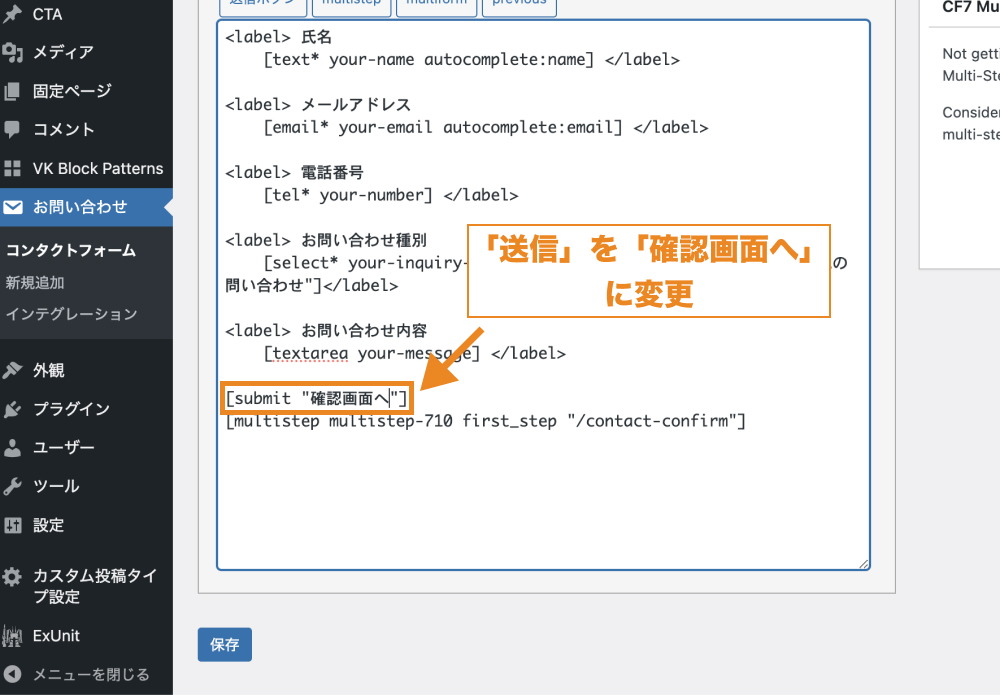
送信ボタンを[submit “確認画面へ”]に変更します。

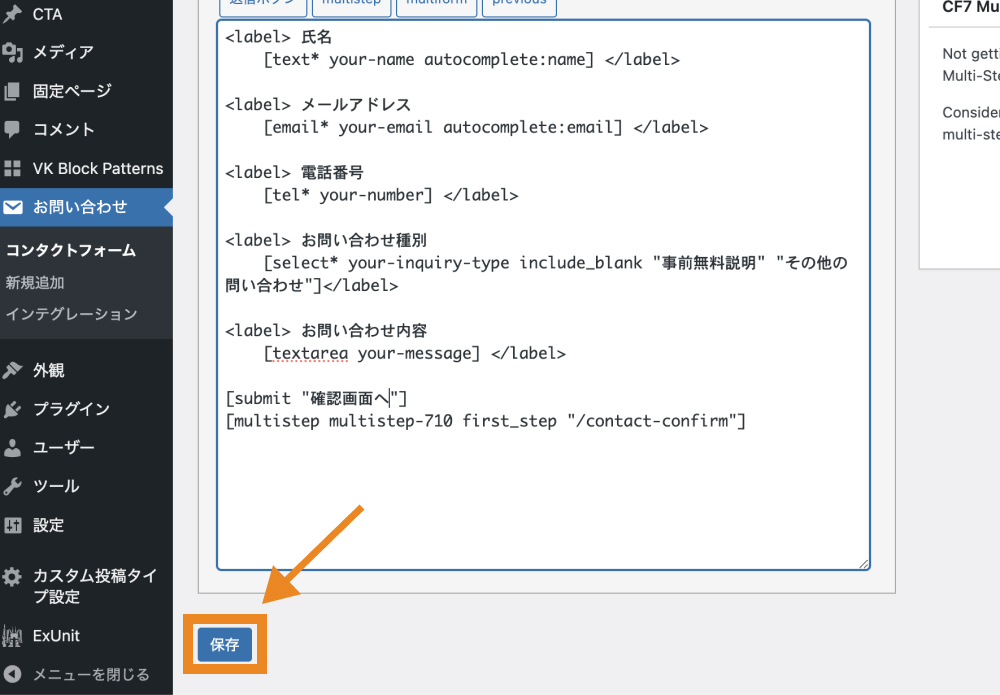
最後に「保存」をクリックします。

これでお問い合わせページから確認ページへの遷移処理の設定ができました。
確認ページから送信完了ページへの遷移処理を設定する
次に、確認ページから送信完了ページへの遷移処理を設定します。
→
【完了画面】https://ドメイン名/contact-thanks への遷移処理
確認ページ用のフォームの編集画面を開きます。

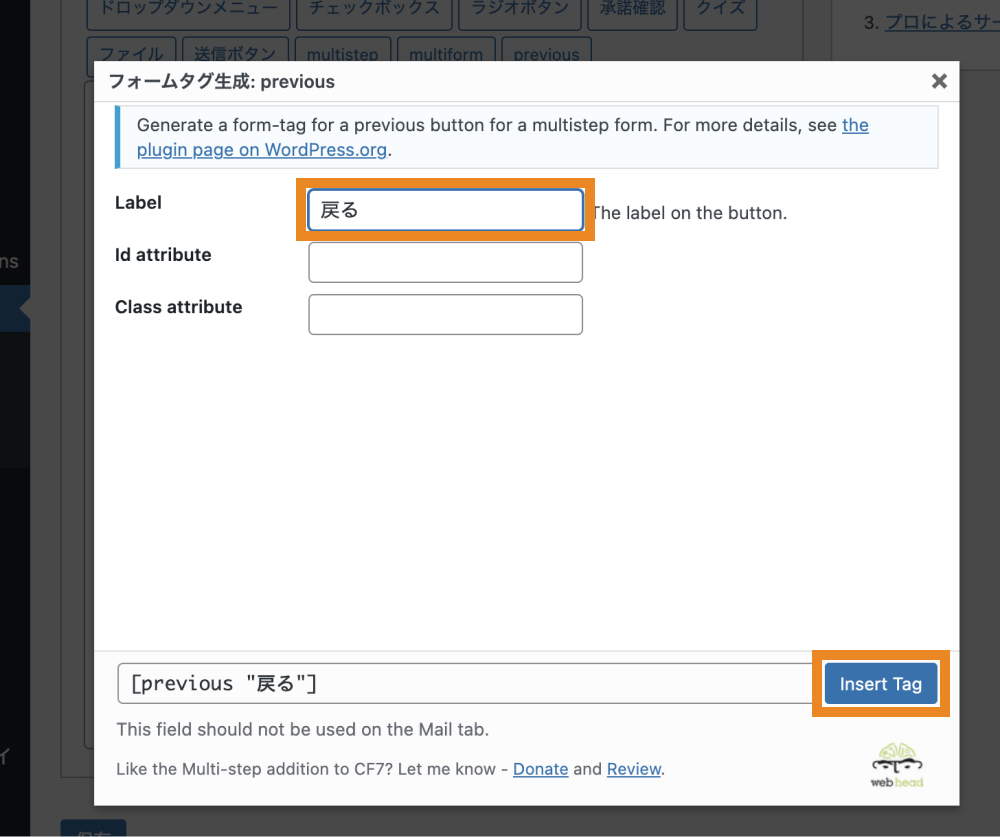
まずは入力内容に不備があった際に、前に戻るボタンを作成したいので、[submit "送信"]の1つ上にカーソルを当てて、[previous]をクリックします。
![[submit]タグの前にカーソルを当て、[previous]をクリック](https://webst8.com/blog/wp-content/uploads/2024/09/contact-confirm-to-contact-thanks-step2.jpg)
「Label」を「戻る」とし、「Insert Tag」をクリックします。

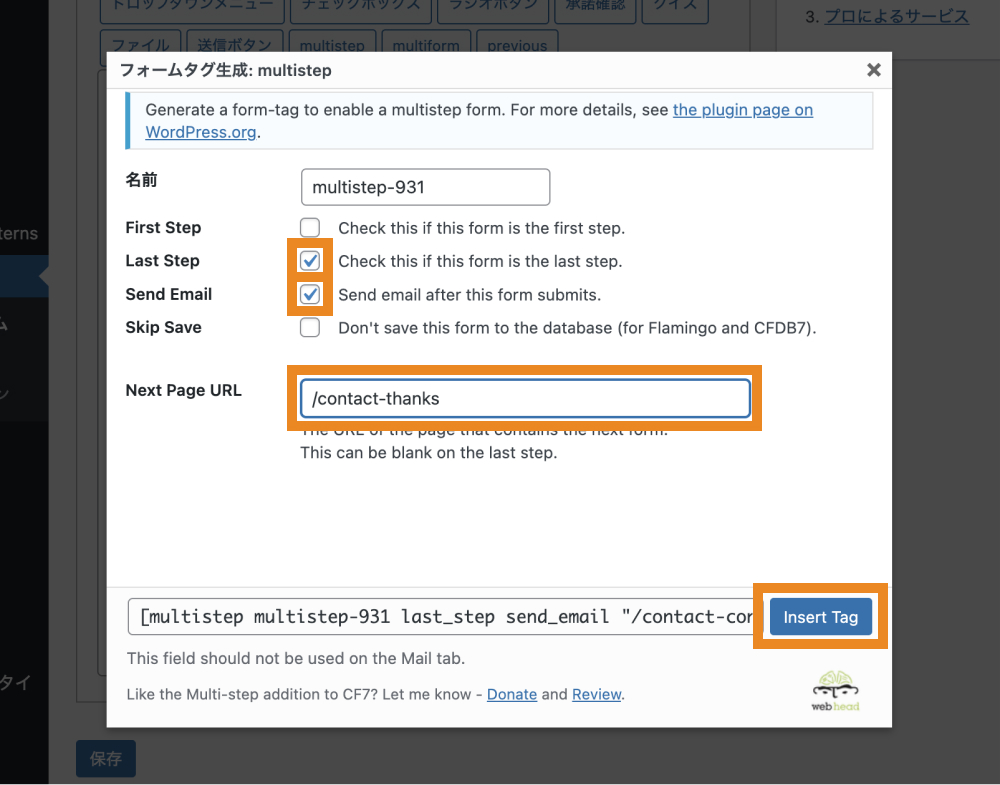
これで前に戻るボタンを追加できました。続けて、フォームの一番下にカーソルを当てて[multistep]をクリックします。
![フォームの一番下にカーソルを当て[multistep]をクリック](https://webst8.com/blog/wp-content/uploads/2024/09/contact-confirm-to-contact-thanks-step4.jpg)
「Last Step」「Send Email」にチェックを入れ、「Next Page URL」に送信完了ページのURL(※)を設定してから、「Insert Tag」をクリックします。
※「http(s)://ドメイン/contact-confirm → http(s)://ドメイン/contact-thanks」に遷移させるので「/contact-thanks」と入力 ※サブディレクト上のWordPressの場合は/サブディレクトリ名/contact-thanksになります。
※「http(s)://ドメイン/contact-thanks」の場合は「/contact-thanks」とする。

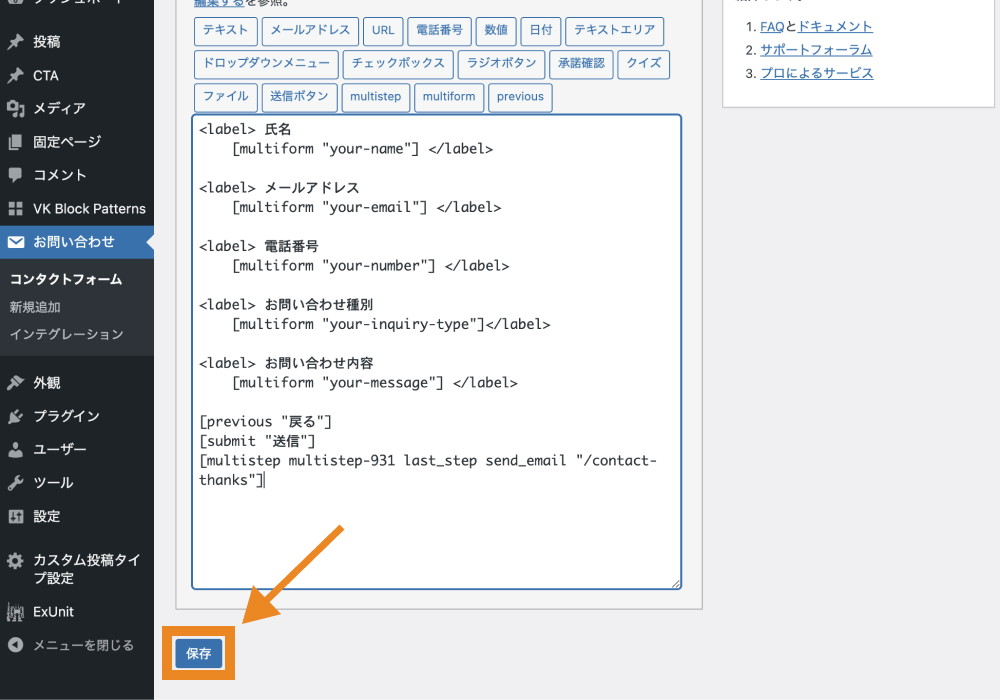
「保存」をクリックします。

以上で、確認ページから送信完了ページへの遷移設定ができました。
送信テストを行う
最後に送信テストを行ってみましょう。以下のようにうまく遷移していれば完成です。

なお、自動返信メールの内容は、「お問い合わせ確認ページ用フォーム」で設定しているメール内容が反映されます。

まとめ
今回は、Contact Form 7 Multi-Step Formsを使って、Contact Form 7を使って作成されたお問い合わせフォームに確認ページ・送信完了ページを追加する方法を解説しました。
フォームの入力項目が多いなどの理由で送信前に確認画面を表示させたいなどの場合に、選択肢の一つとなります。
今回は以上になります。最後までご覧頂き、ありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






