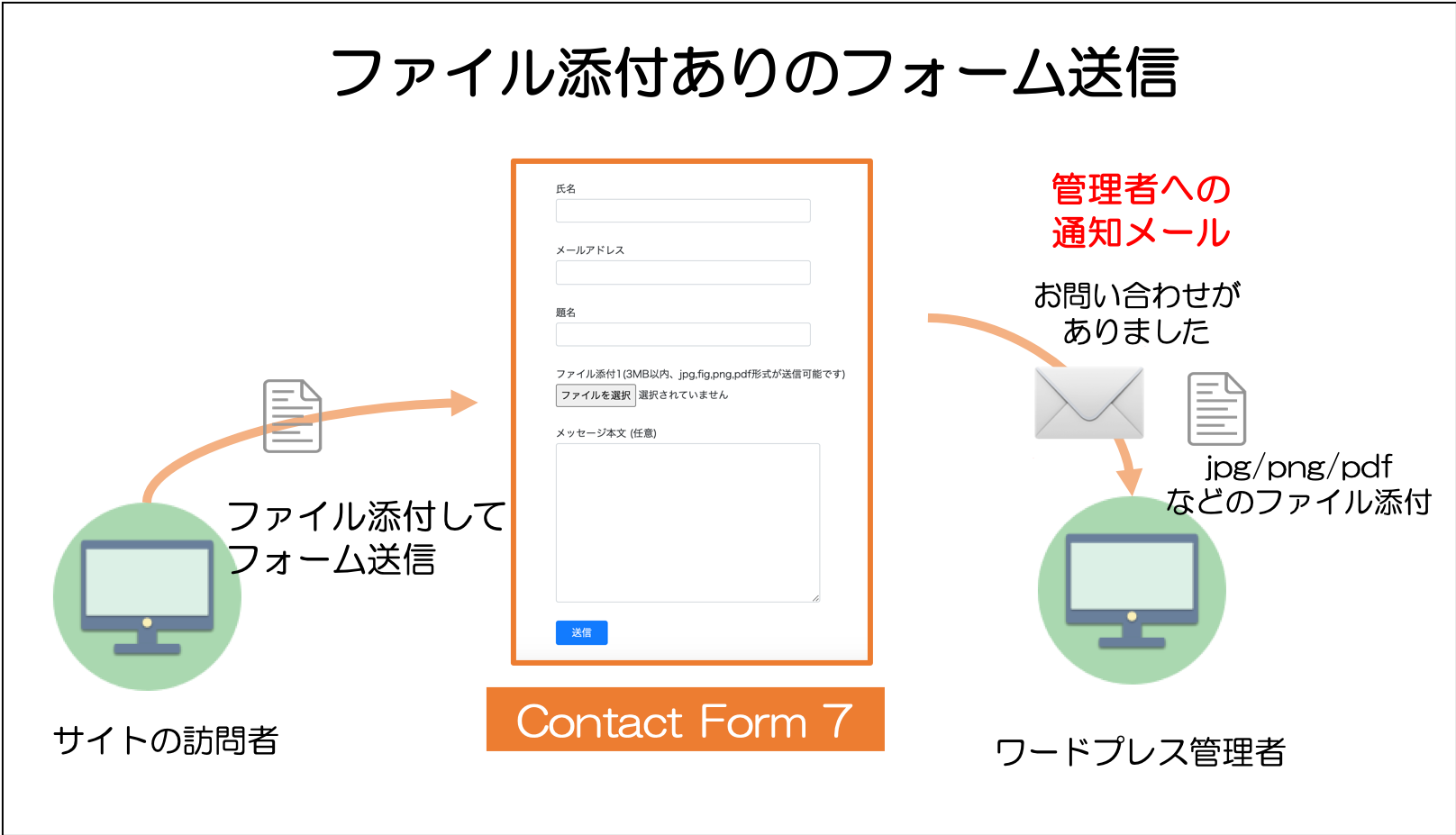
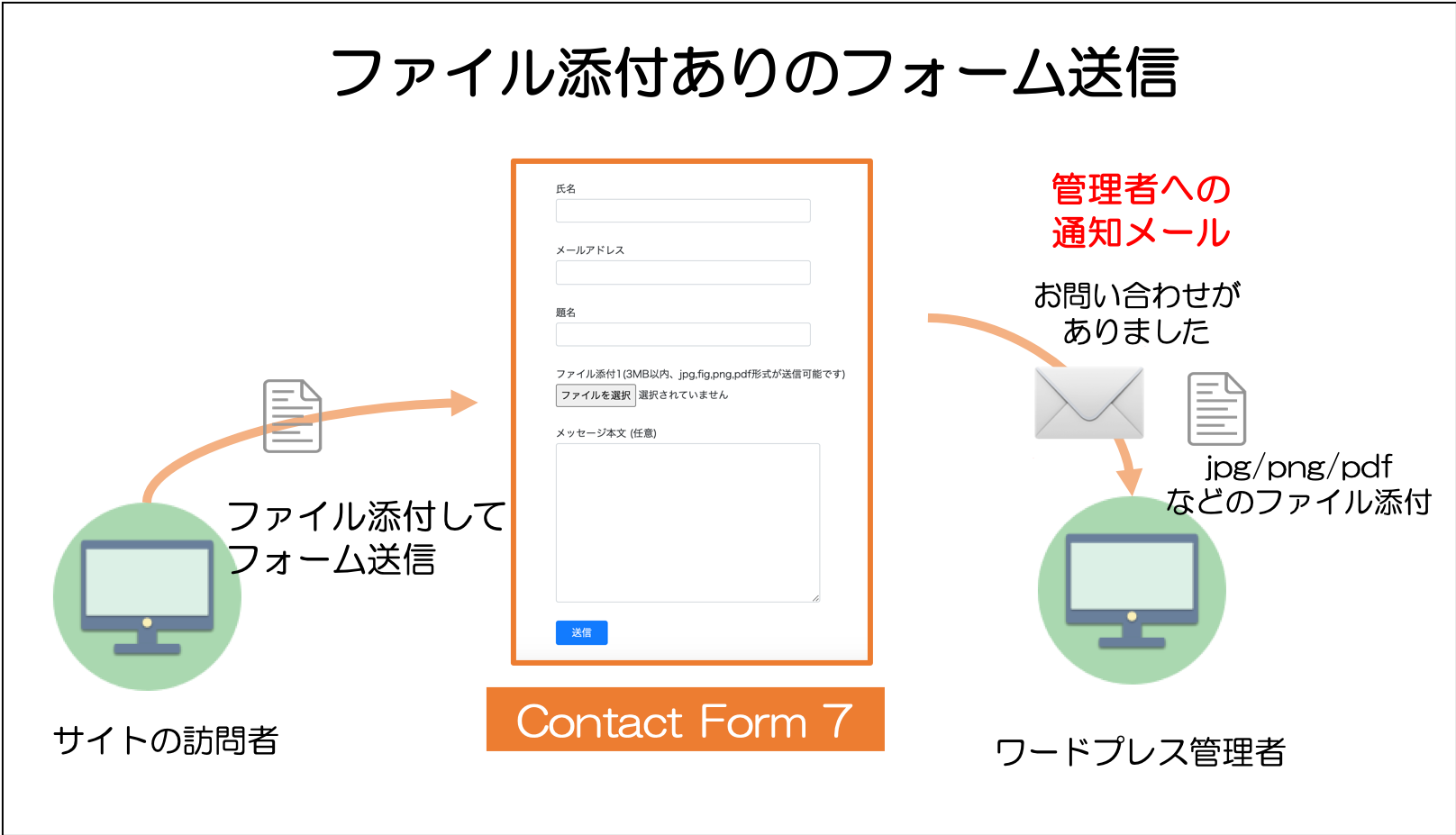
お問い合わせフォームでjpgやpng、pdfなどの画像ファイルを添付する機能を付けたい場合があります。
Contact Form7では、お問い合わせフォームにファイル添付機能を追加できます。
今回はお問い合わせフォームプラグイン「Contact Form 7」でファイル添付する方法をご紹介します。

Contact Form 7の使い方について
本記事では、Contact Form 7の基本的な使い方がわかっている想定で説明していきます。
Contact Form 7の基本的な使い方は「【Contact Form 7の使い方】WordPressで問い合わせフォーム作成」をご参照ください。
Contact Form7のフォームの設定をする
フォームにファイル添付機能をつける
まず最初にContact Form7のフォームでファイル添付機能をつけていきます。
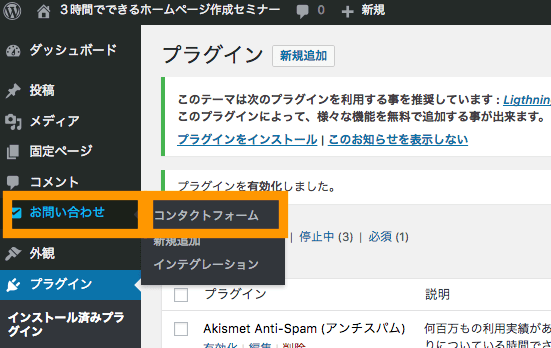
ダッシュボードの「お問い合わせ」>「コンタクトフォーム」を選択します。

お問い合わせが出現。コンタクトフォームを選択
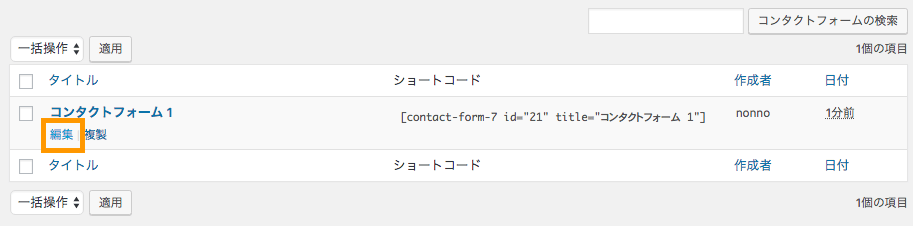
コンタクトフォームの設定画面から、「コンタクトフォーム 1」の編集ボタンを押下します。

編集でお問い合わせフォームの設定を行う
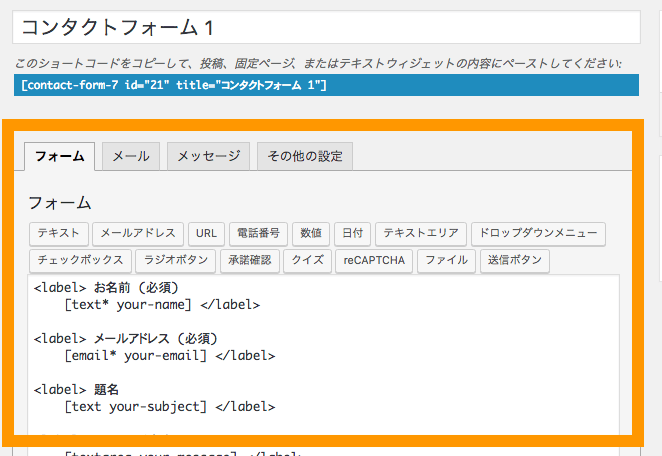
「コンタクトフォーム 1」の編集画面が表示されます。

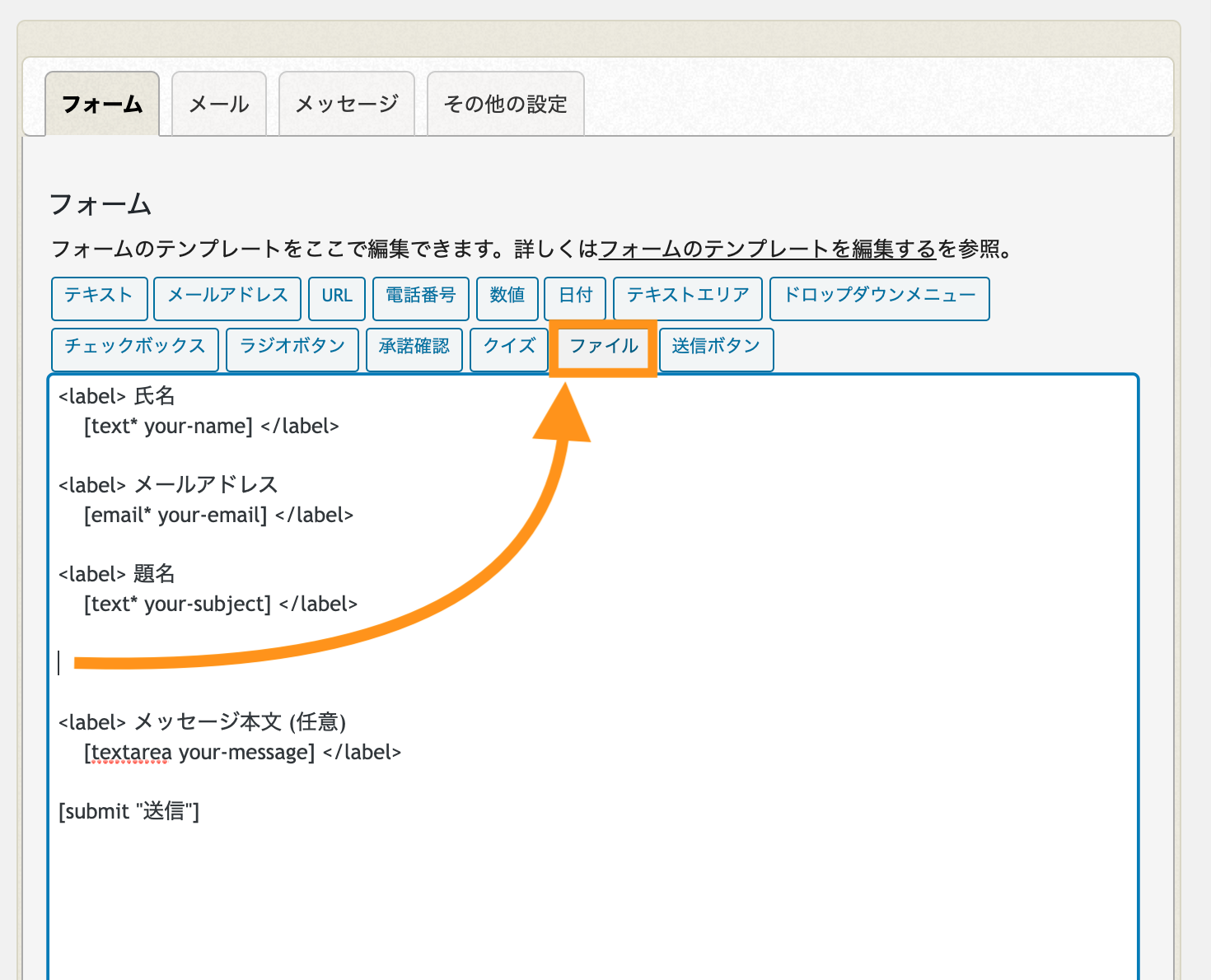
ファイル添付したい箇所にカーソルを合わせて、「ファイル」ボタンを選択します。

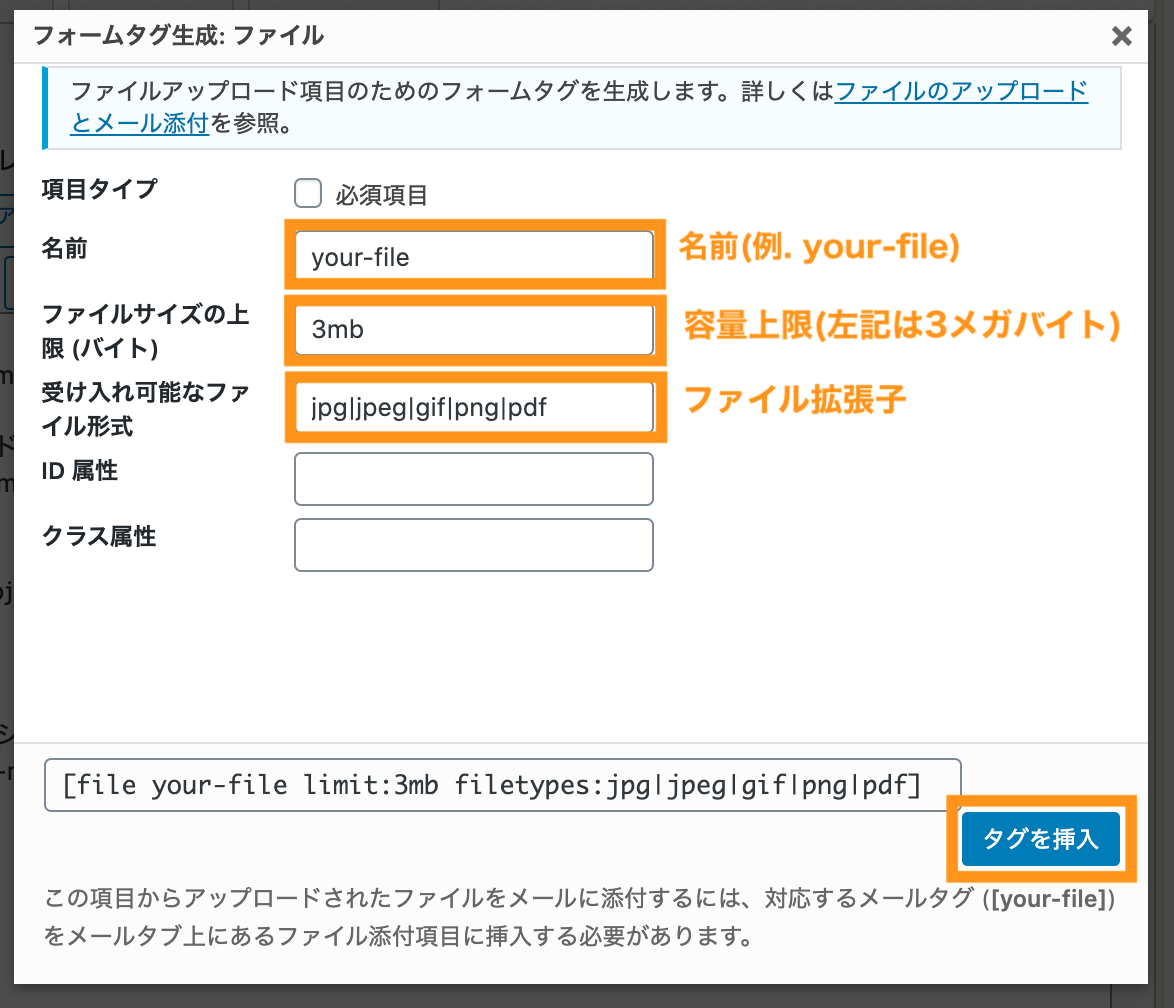
ファイル添付の設定画面が表示されます。ここでは下記のように設定して「タグを挿入」ボタンを押下します。
- 名前・・・your-file (名前は初期状態のfile-xxxでもOK)
- ファイルサイズの上限・・・3mb (左記は3メガバイトの意味です。大きすぎるとメーラーによって送受信エラーがおきるので5mb以内くらいが良いでしょう)
- 受入可能ファイル形式・・・ jpg|jpeg|png|gif|pdf

ファイルサイズの上限を指定しなかったり、受入可能なファイル形式を指定しなかった場合、Contact Form 7 はファイルタイプとファイルサイズにデフォルトの制限を適用します。
デフォルトの受信可能ファイルタイプ (の拡張子) は、jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav, wmv です。
デフォルトの受信可能ファイルサイズは 1MB (1048576 バイト) です。
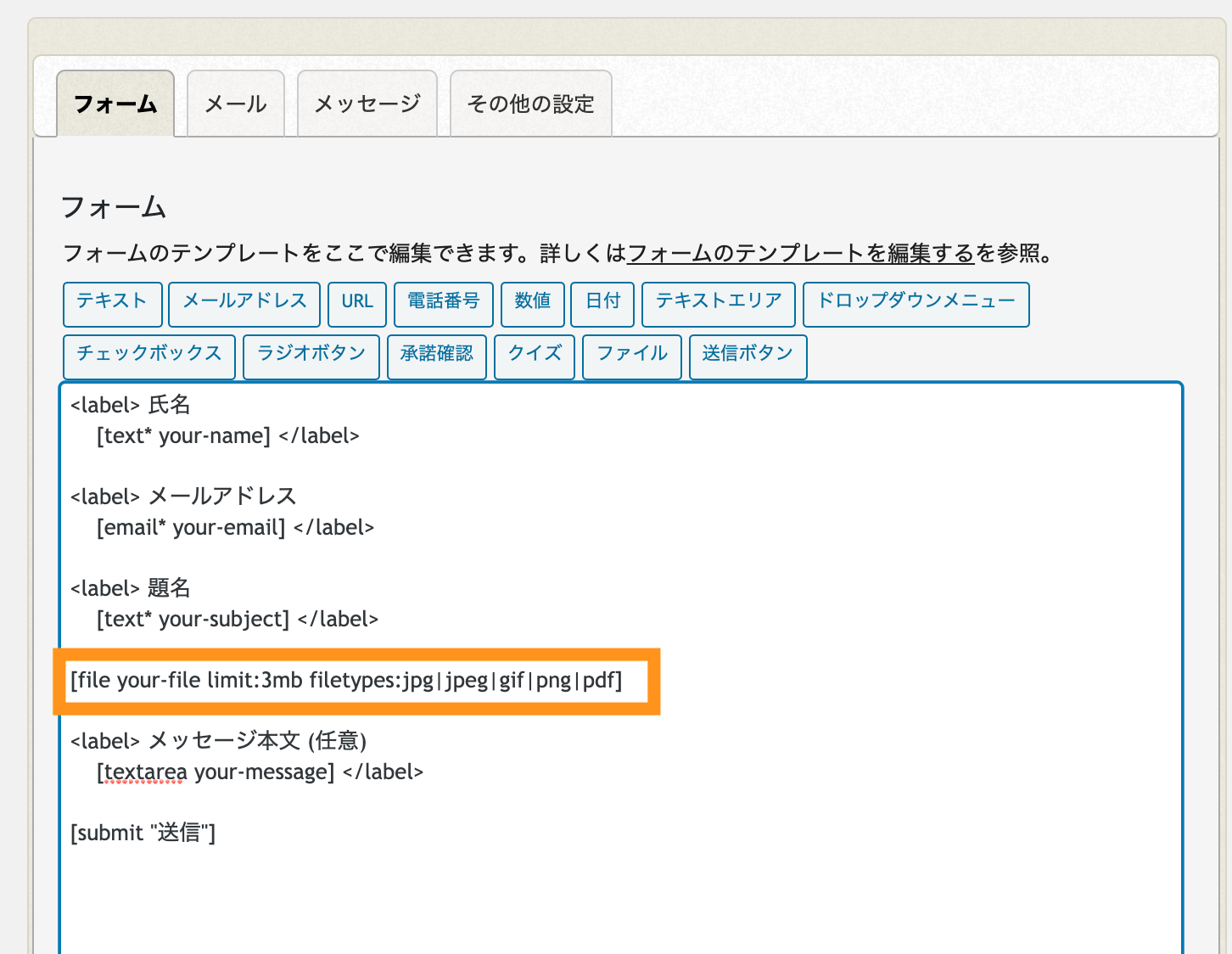
ファイルタグが挿入されました。

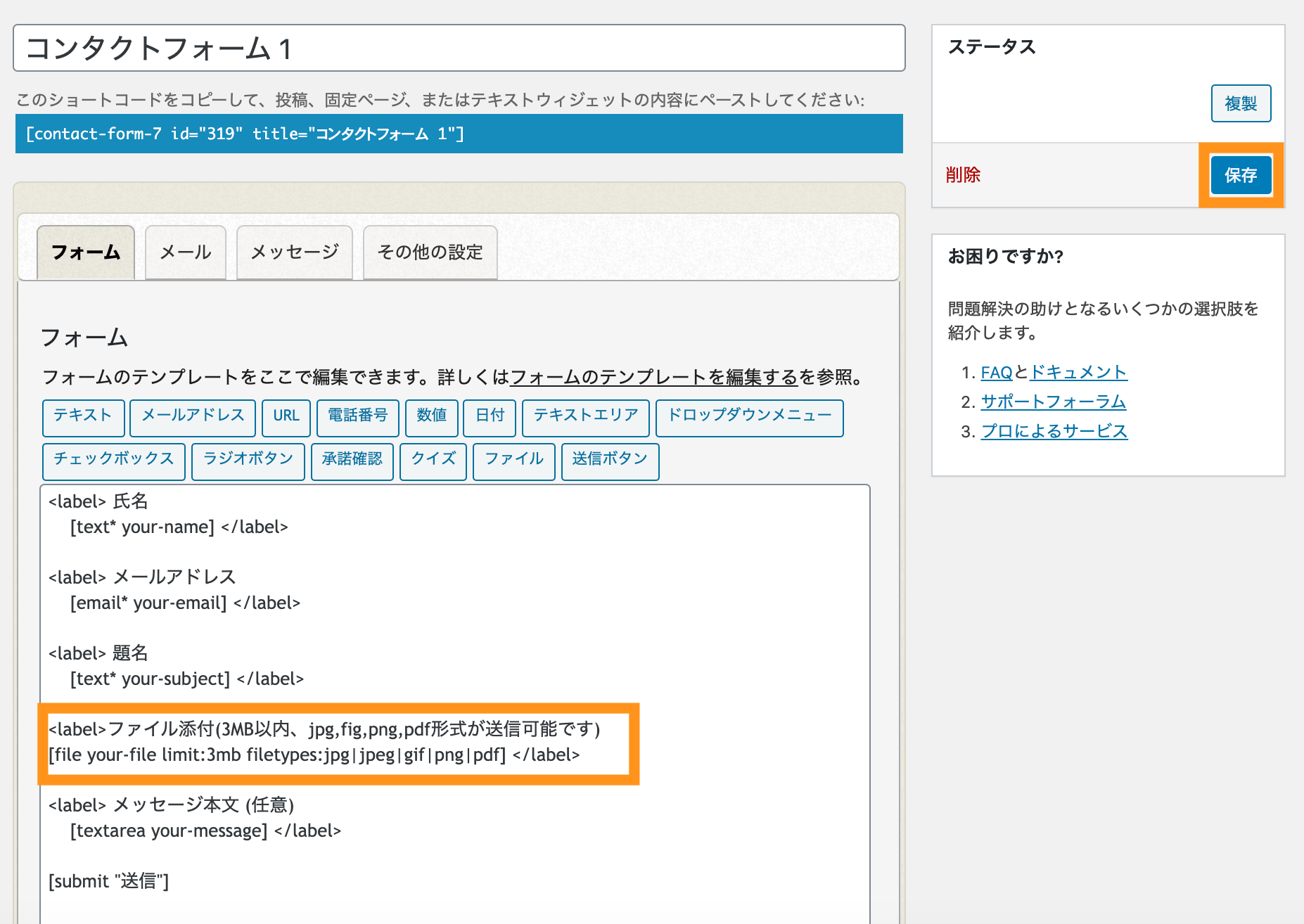
他のフォーム部品と同じ様に、ラベルでくくって表示する文言を設定して、「保存」ボタンを押下します。

つづいて、メール送信時の設定をしていきます。
メール送信設定をする
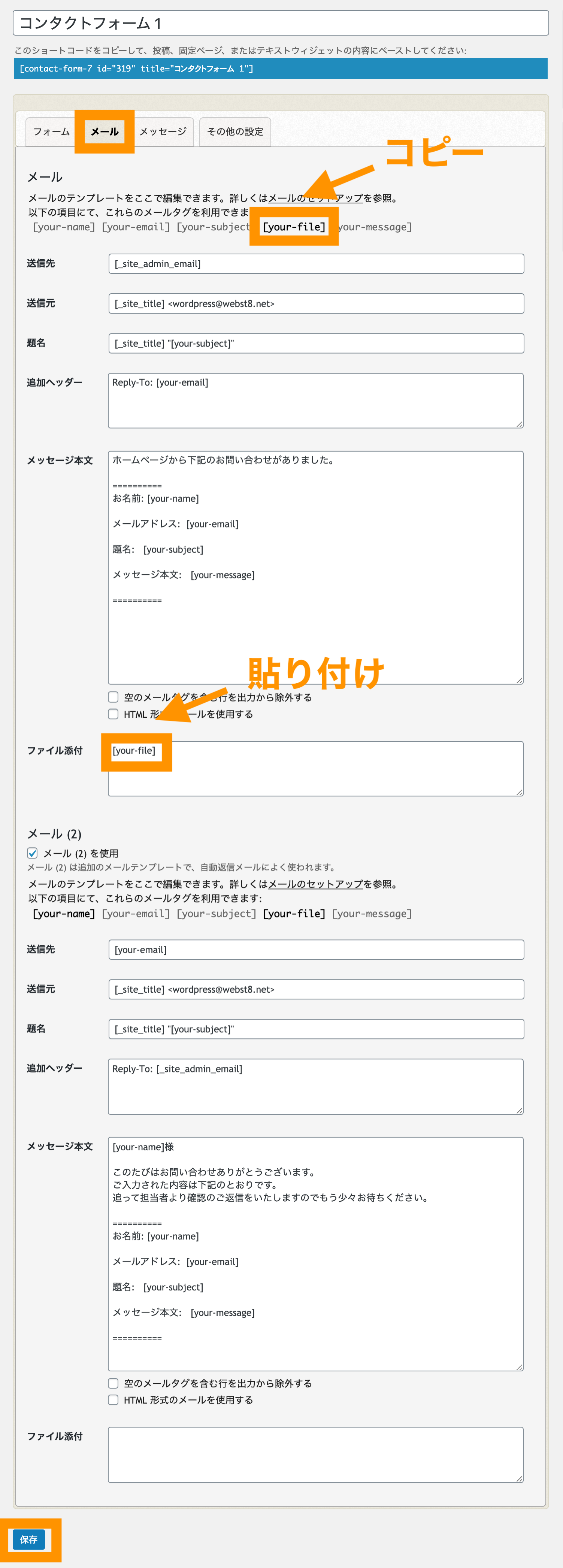
次にメール送信時にファイル添付をする設定をしていきます。
メールタブで、[your-file]というメールタグが利用できますので、ファイル添付の欄に[your-file]と入力して「保存」ボタンを押下します。
※後半の「メール2」にはサンクスメール(自動返信メール)ですがファイル添付する必要はないのでここではメール2はそのままの設定にしておきます。

(まだ固定ページにContact Form 7のショートコードを設定していない方は)事前に作成した固定ページ「お問い合わせ」に貼り付けてください。
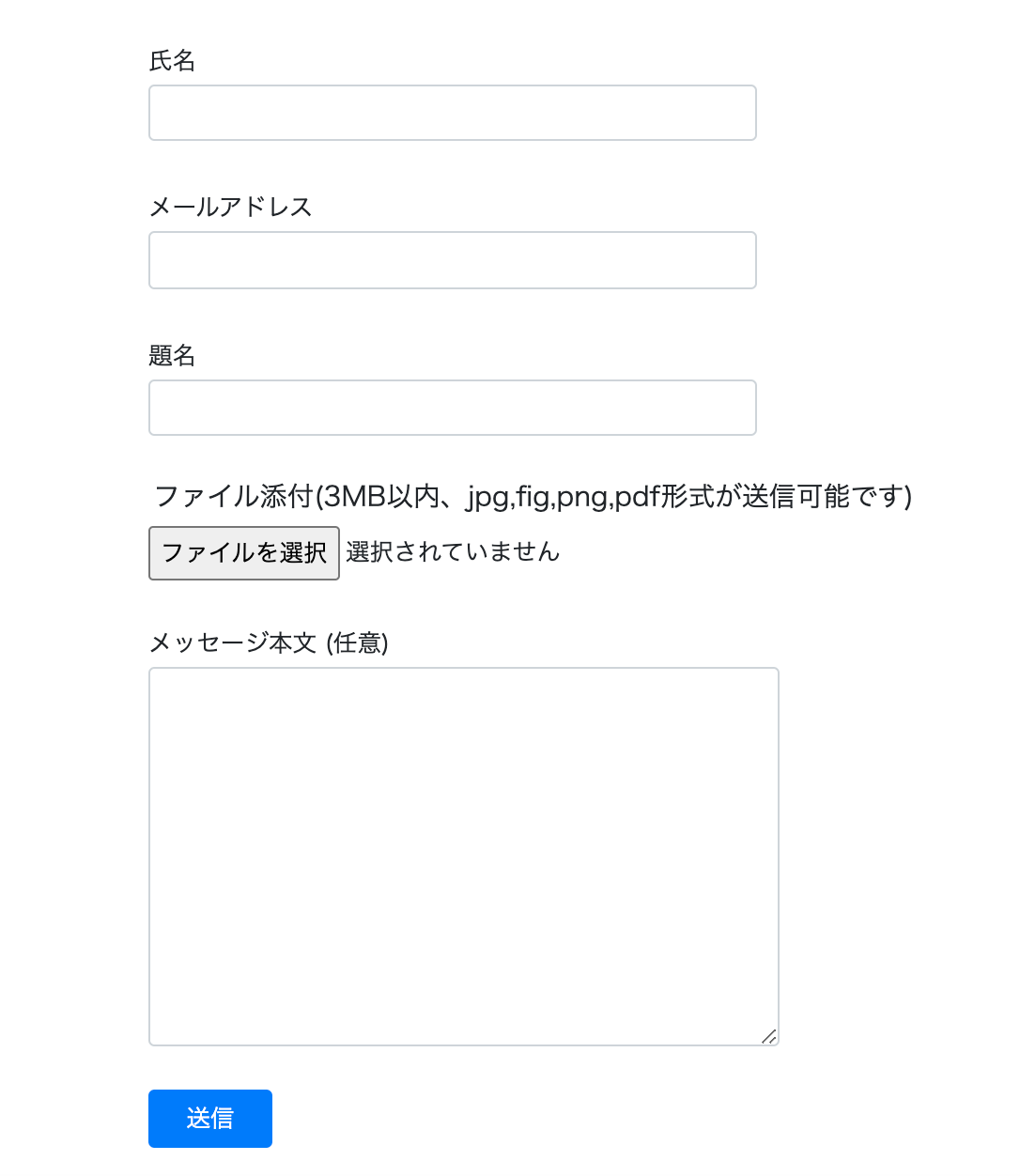
プレビューで確認してみましょう。ファイル添付機能がついたお問い合わせフォームが表示されればOKです。

ファイル添付できるかフォーム送信テストをする
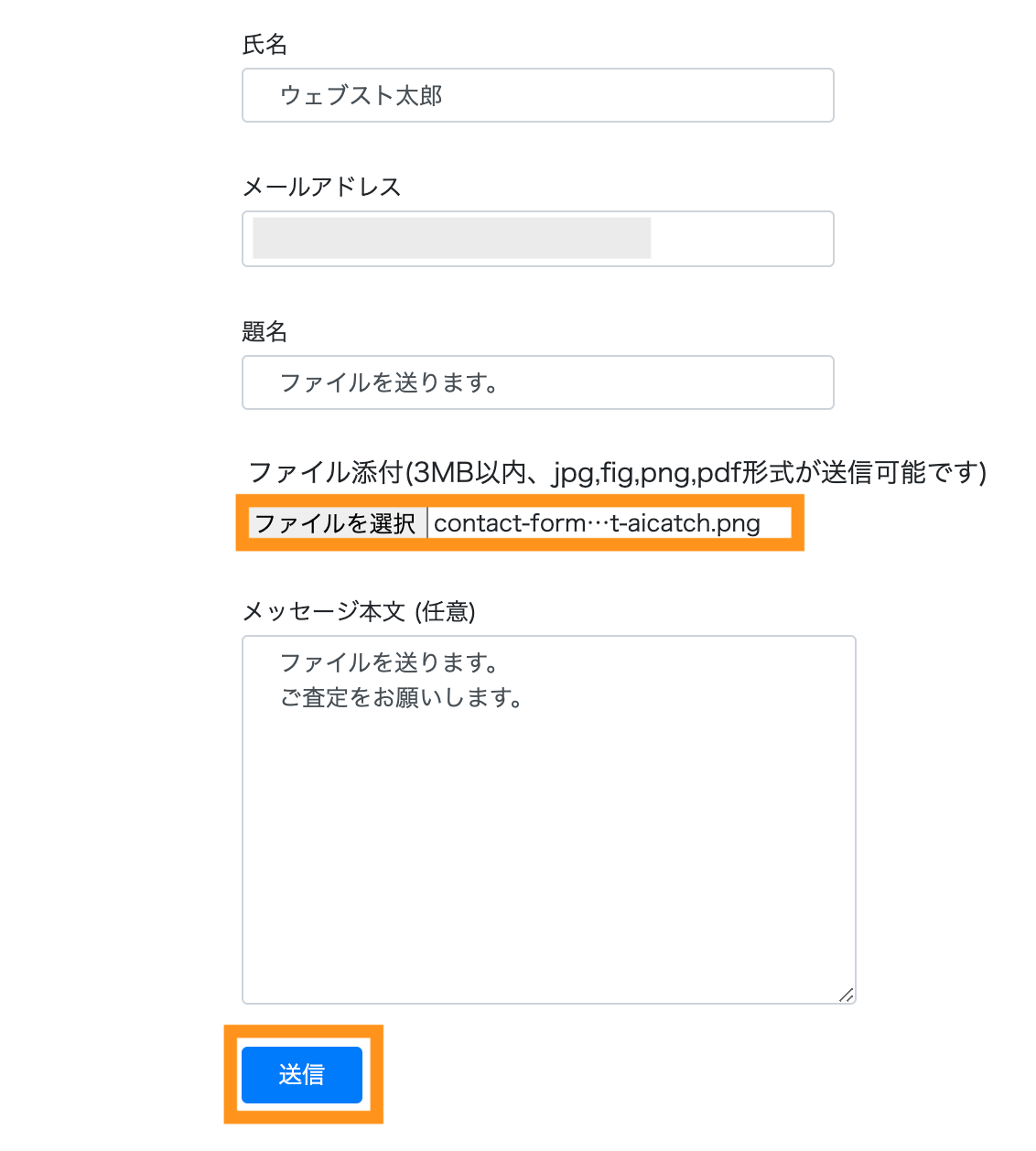
実際にファイル添付してメール送信してみましょう。

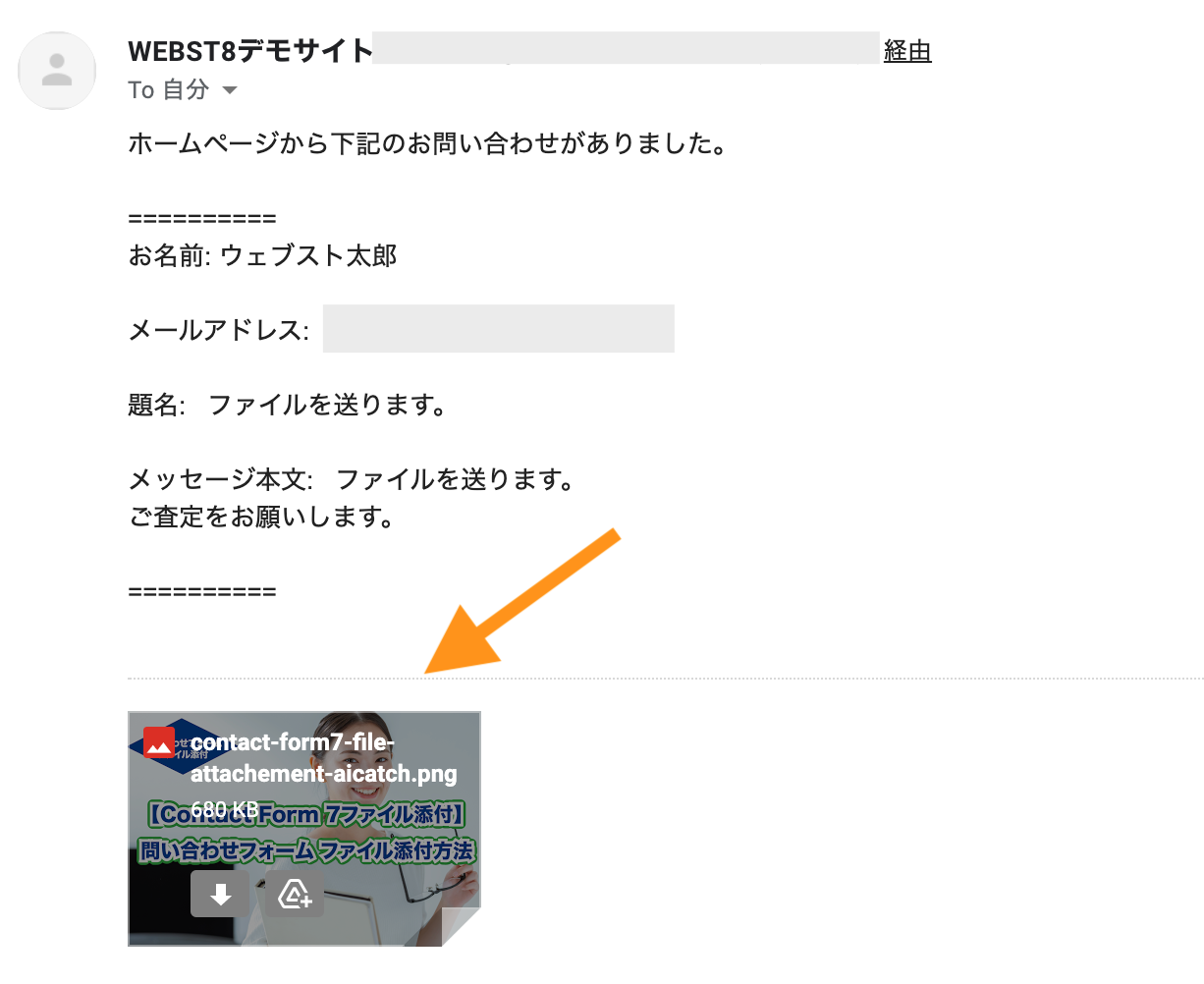
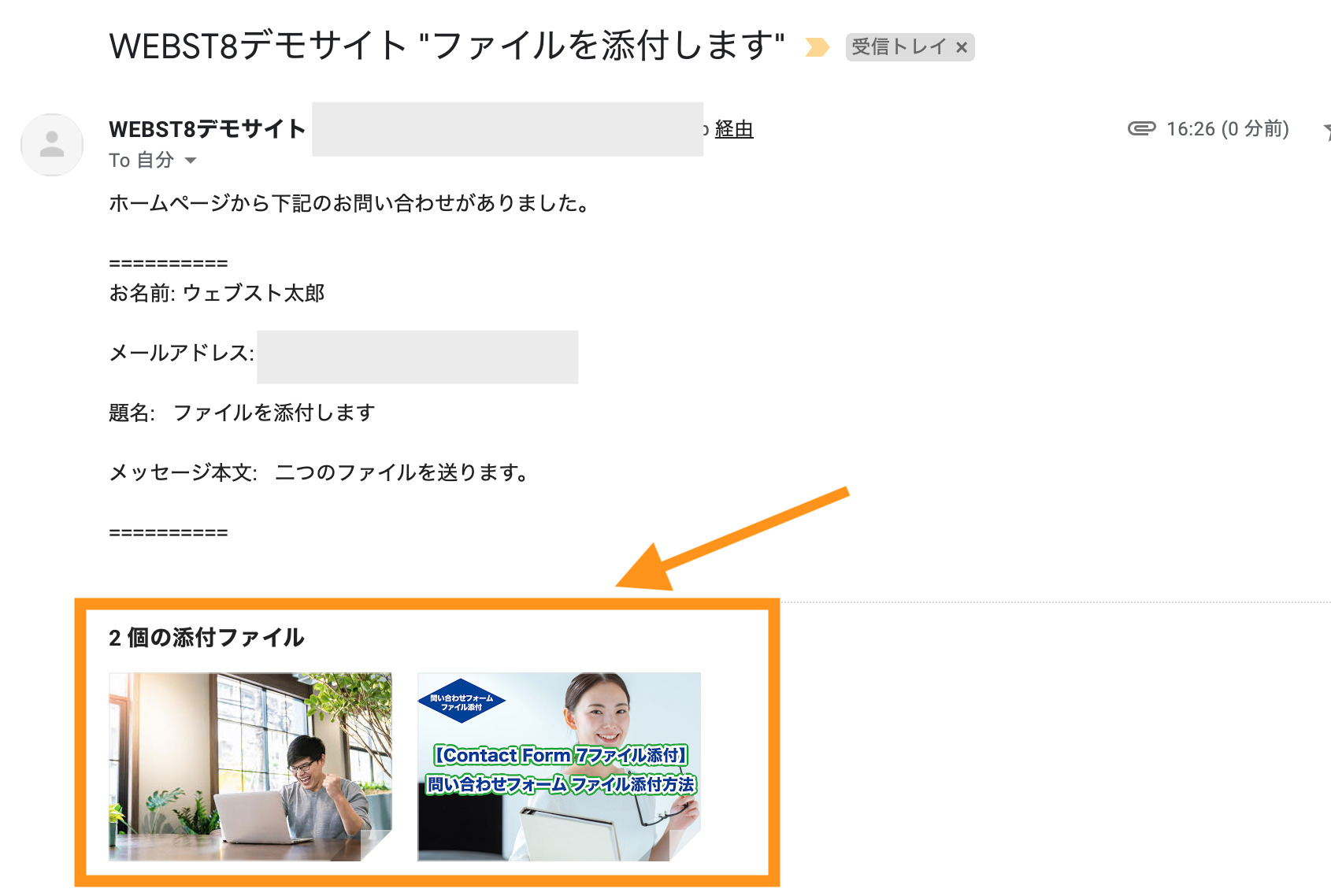
該当ファイルが添付されたメールが受信できればOKです。

添付ファイルチェックによる送信エラー
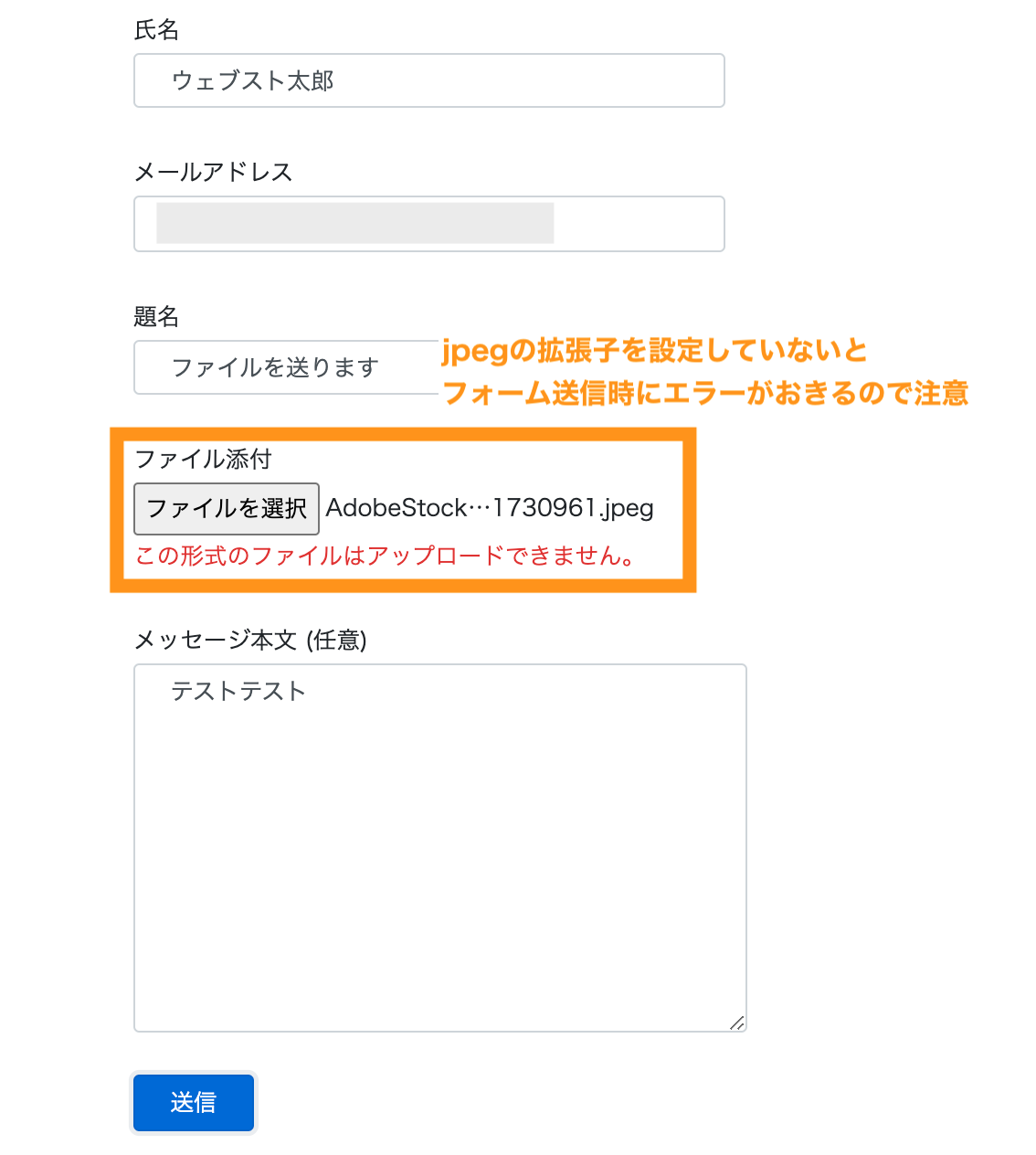
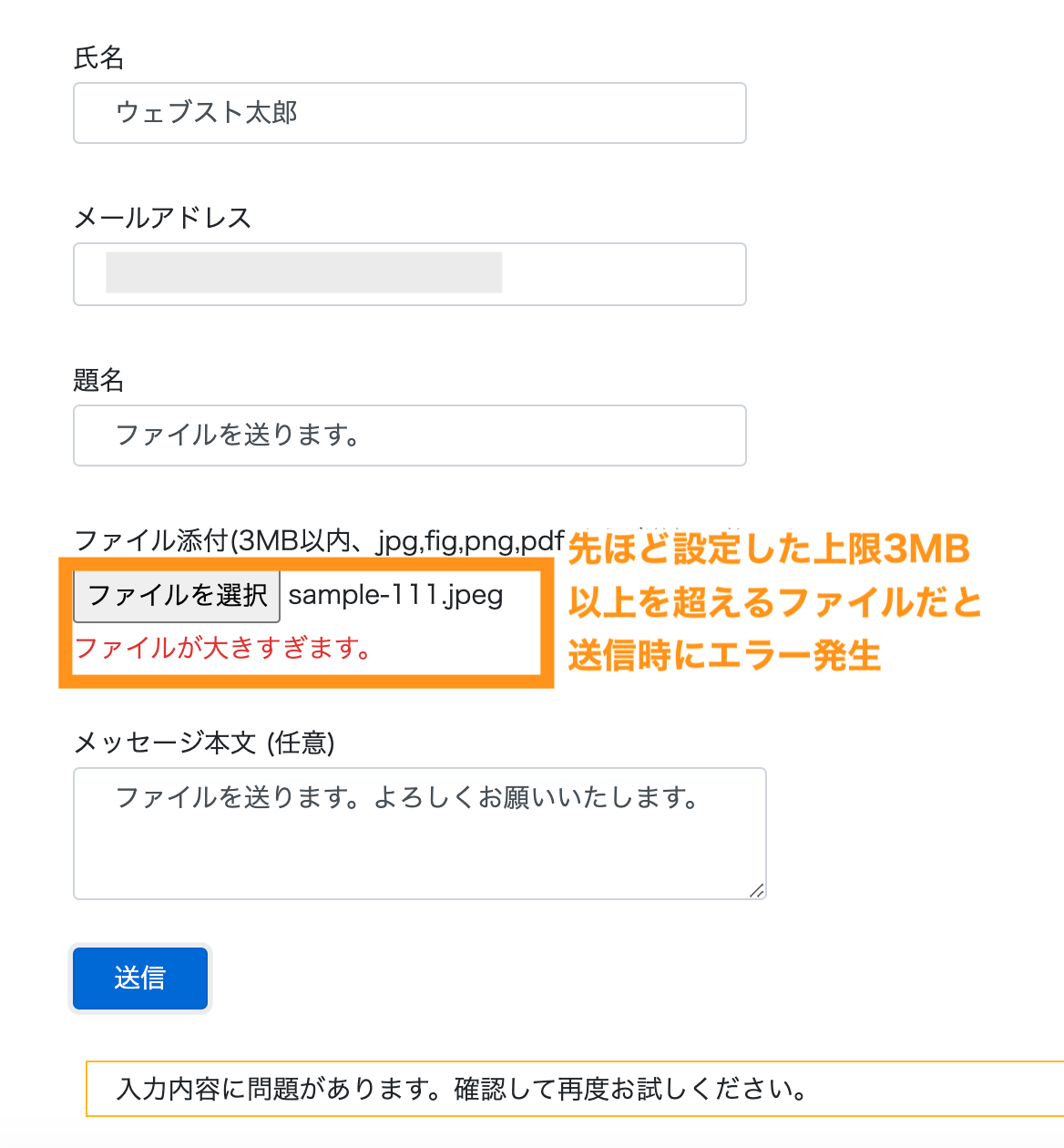
ファイル上限や受入可能ファイル以外の拡張子のファイルを添付した場合は、送信時にエラー画面が表示されます。
■ファイルサイズ上限オーバーのエラー

■受入可能ファイル拡張子エラー(jpegを設定していない場合)

なお、ファイル添付機能有無にかかわらず、Contact Form 7を導入する際はスパム対策をしておきましょう。
GoogleのreCAPTCHAと連携するとスパムメールを防止できるので、実装していない方は実装しておきましょう。
参考【無料スパム対策】Contact Form 7でreCAPTCHAを設定する
複数のファイル添付を実装したい場合
複数のファイル添付を実装したい場合も同様の手順で簡単にできます。
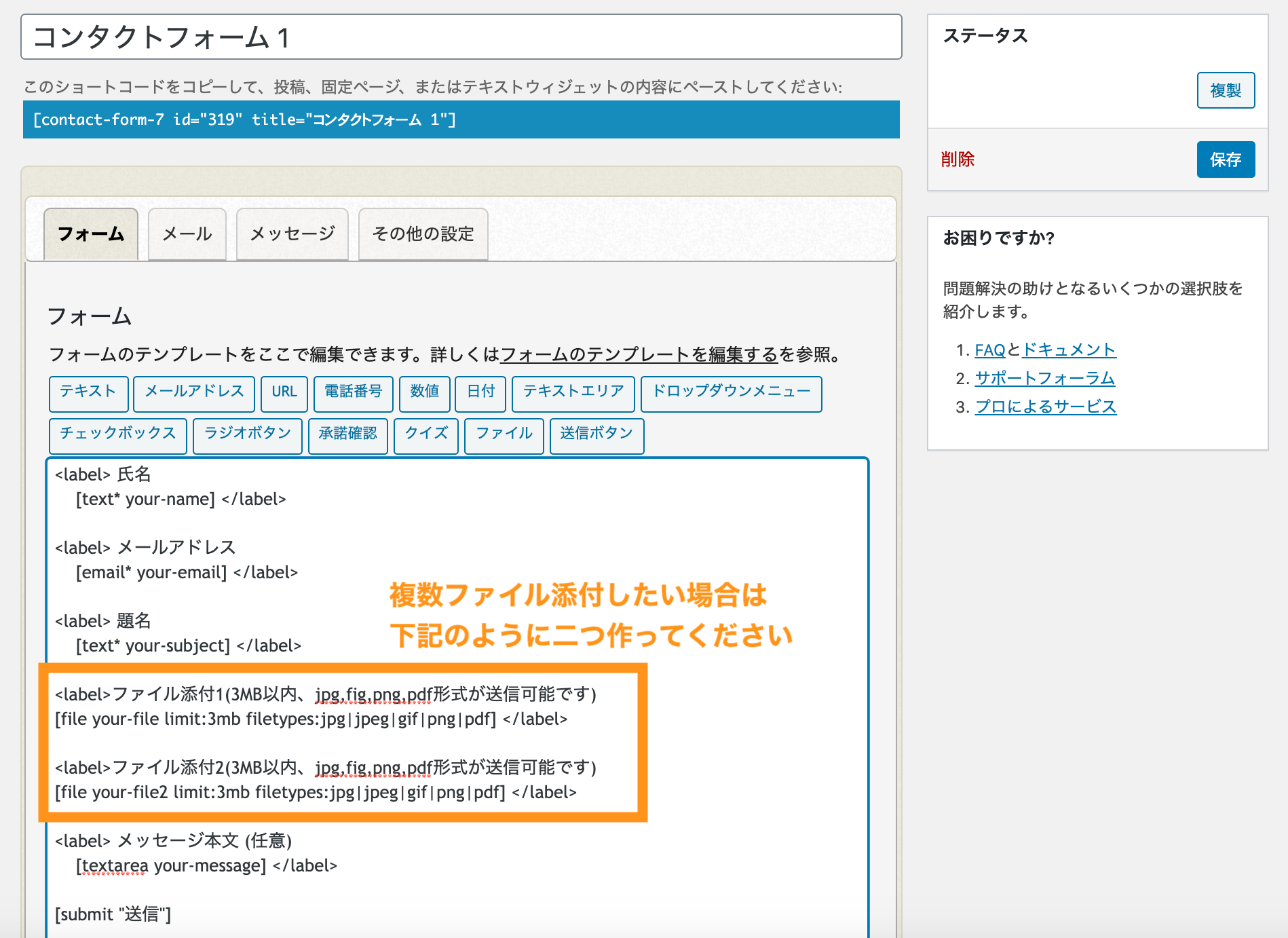
コンタクトフォームの設定画面>フォームタグで、下記のようにファイル添付を二つ作ります(ここでは[your-file][your-file2])。

メールタブでファイル添付のテキストエリア欄に[your-file][your-file2]を追記します。
![メールタブでファイル添付のテキストエリア欄に[your-file][your-file2]を追記](https://webst8.com/blog/wp-content/uploads/2021/03/file-attachment-9.png)
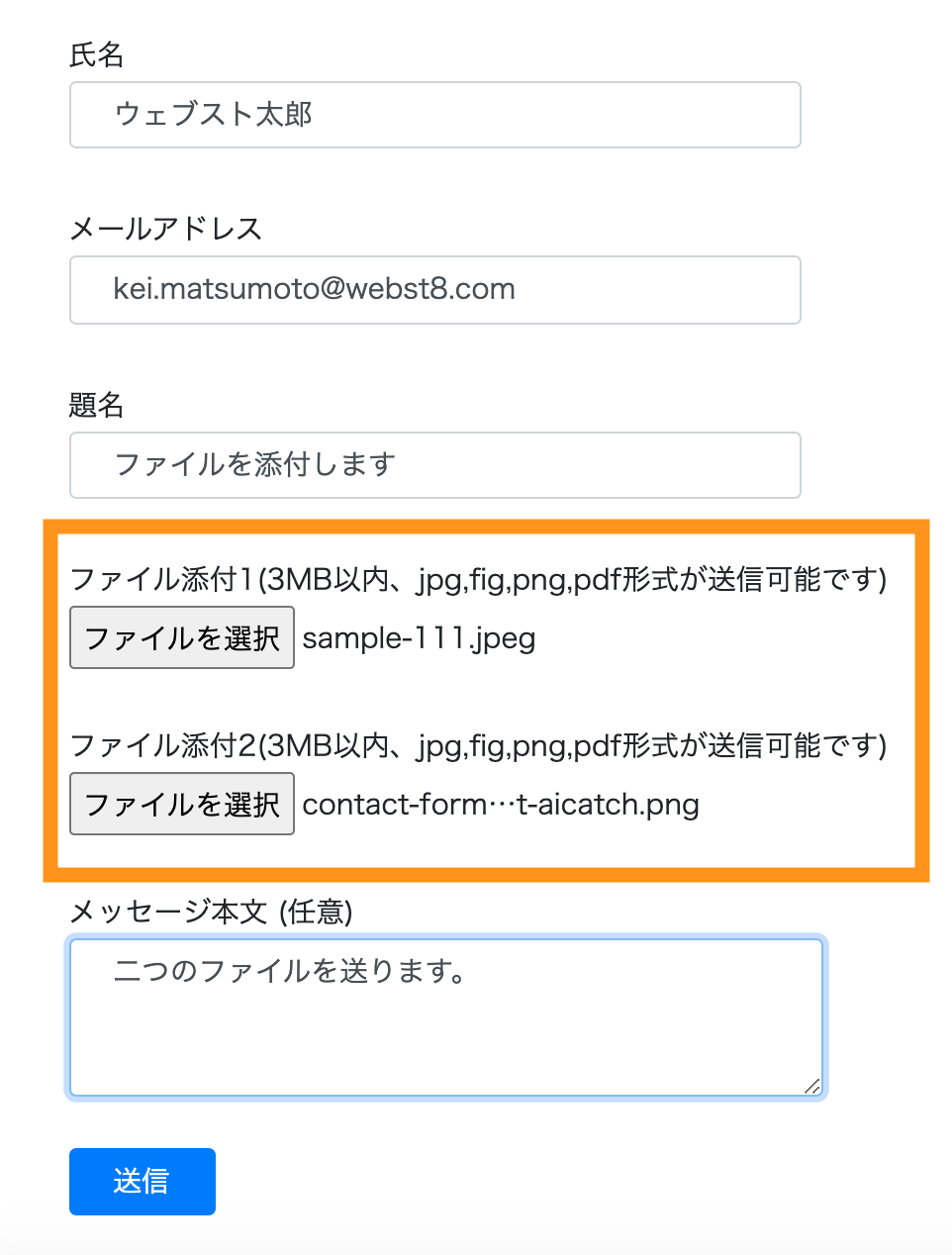
問い合わせフォームの表示を見てみましょう。二つのファイル添付機能がありますので、実際に試してみてください。

メール受信した際に二つの画像が添付されていればOKです。

まとめ
まとめです。今回はWordPressで有名なお問い合わせフォームプラグイン「Contact Form 7」でファイル添付する方法をご紹介しました。

Contact Form7では、pngやjpgなどの画像やpdfファイルを添付して送信する機能を追加することができるので、必要になった際は利用してみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。

