WordPressは自分のパソコン(ローカル環境上)にWordPressをインストールしてテスト環境や開発環境として動作させることが可能です。
今回は、「local by flywheelローカル・バイ・フライホイール(現在はLocalという名称に変更)」というソフトウェアをインストールして、WordPressのローカル環境を構築する方法・使い方を解説します(Mac・Windows両方対応)

■local by flywheel(現Local)でWordPressローカル環境を構築する方法
Local by flywheel(Local)でのローカル環境とは?

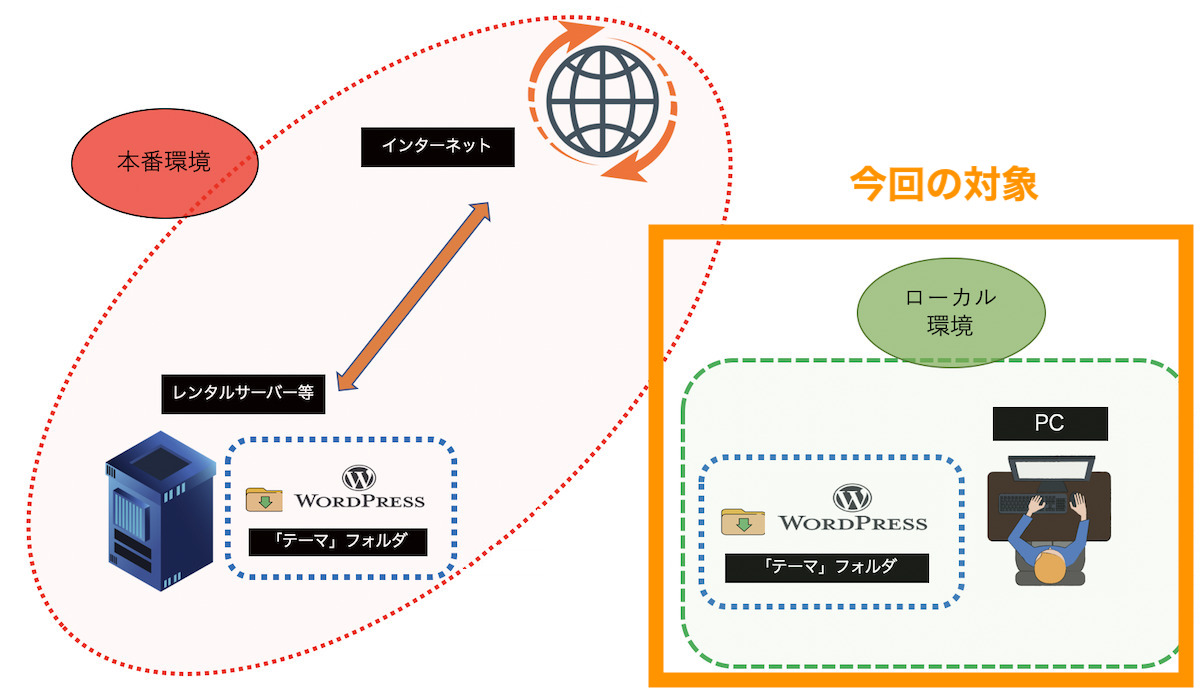
ローカル環境とは、自分のPC・ローカルネットワーク上の環境のことです。
インターネット上で公開されている本番環境とは異なり、エラー等が出ても他の人に見られることはありません。そのため、開発環境やテスト環境として利用するのに向いています。
例えば、新たなプラグインを試用したり、テンプレート(functions.phpや各種phpファイル)の変更、CSSやJavascriptのカスタマイズをする場合などは、先にローカル環境で試してから本番環境に適用するといった手順が一般的です。
| 環境 | 意味 |
|---|---|
| 本番環境(インターネット上) | レンタルサーバーなどインターネット上に公開されており、誰でも閲覧できる環境のこと。 ※イントラ(社内)環境も本番環境ですが、ここでは一般的な説明としています。 |
| ローカル環境(自分のPC・ローカルネットワーク) | 自分のPC・ローカルネットワーク上の環境。他の人は閲覧できない閉ざされた環境で、開発・テストなどに向いている。 |
(関連記事)MAMPでWordPressをインストールする方法
Local by Flywheel(Local) をインストールする
まずは、Local by Flywheel(Local)をインストールしていきます。
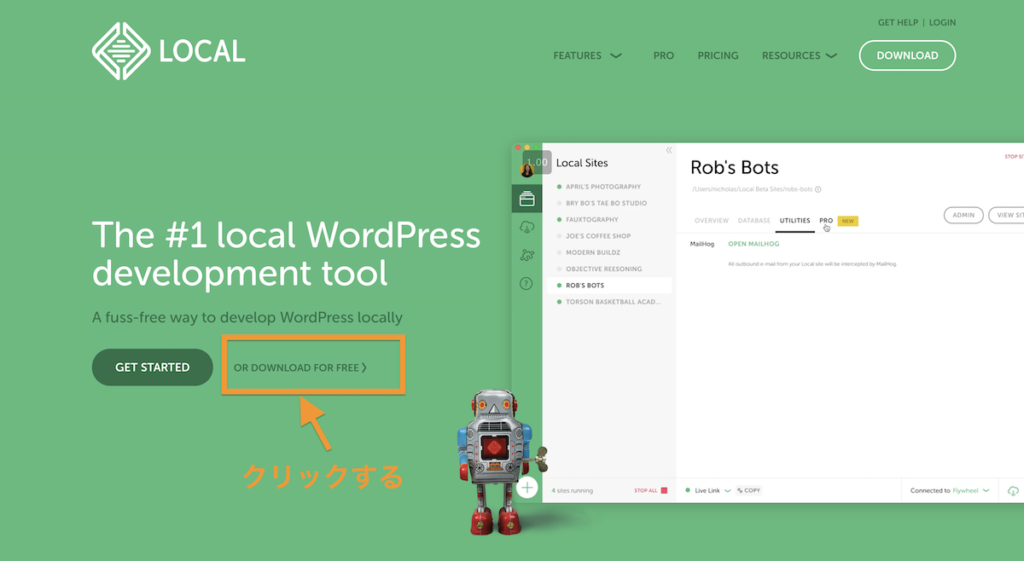
「Local by Flywheel」にアクセスして、「OR DOWNLOAD FOR FREE」をクリックします。

※GET START ボタンを押下するとPRO版(有償版)の方に進みますので今回は無償版を選択しています。
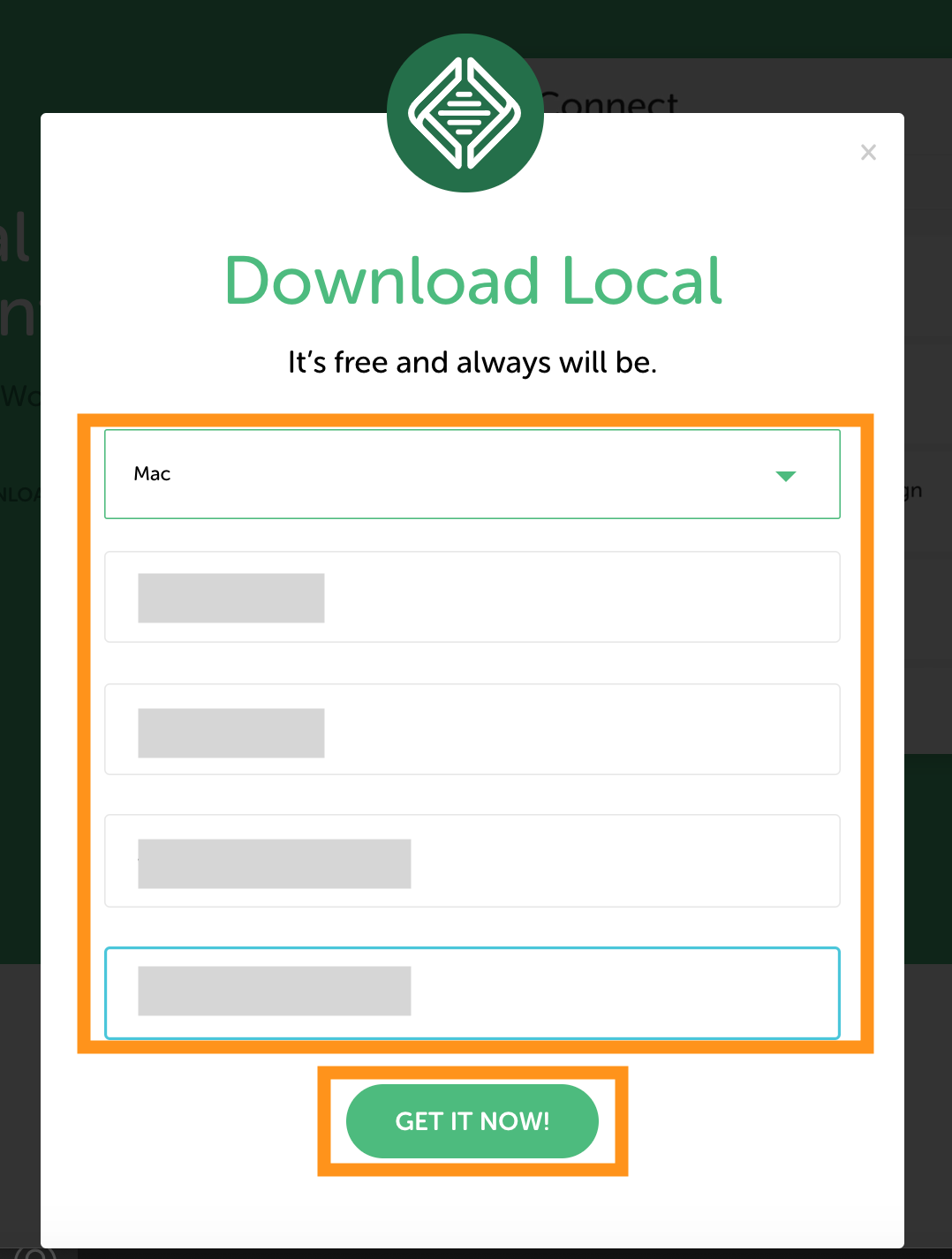
ご自身のPCのOS(Mac/Windows)を選択します。姓名やメールアドレス電話番号などを入力して「GET IT NOW」ボタンを押下します。※本解説ではMacを選択してダウンロードしています。

以下の画面が表示されると、ダウンロードがスタートするので完了するまで待ちます。

ダウンロードが完了したら、ファイルをダブルクリックして起動します。(通常はダウンロードフォルダにダウンロードされます)

Localをアプリケーションフォルダへ移動します。

Macのアプリケーションフォルダを開いて、Local.appをダブルクリックして起動します。

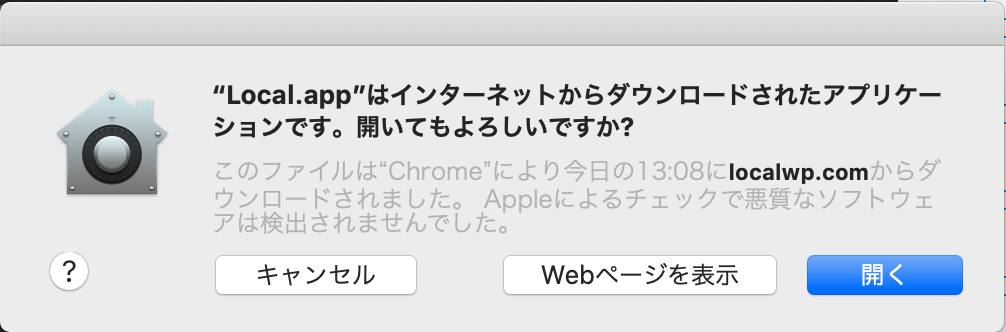
Macの場合、最初に起動する際に下記のような警告が表示される場合があります。「開く」を選択します。

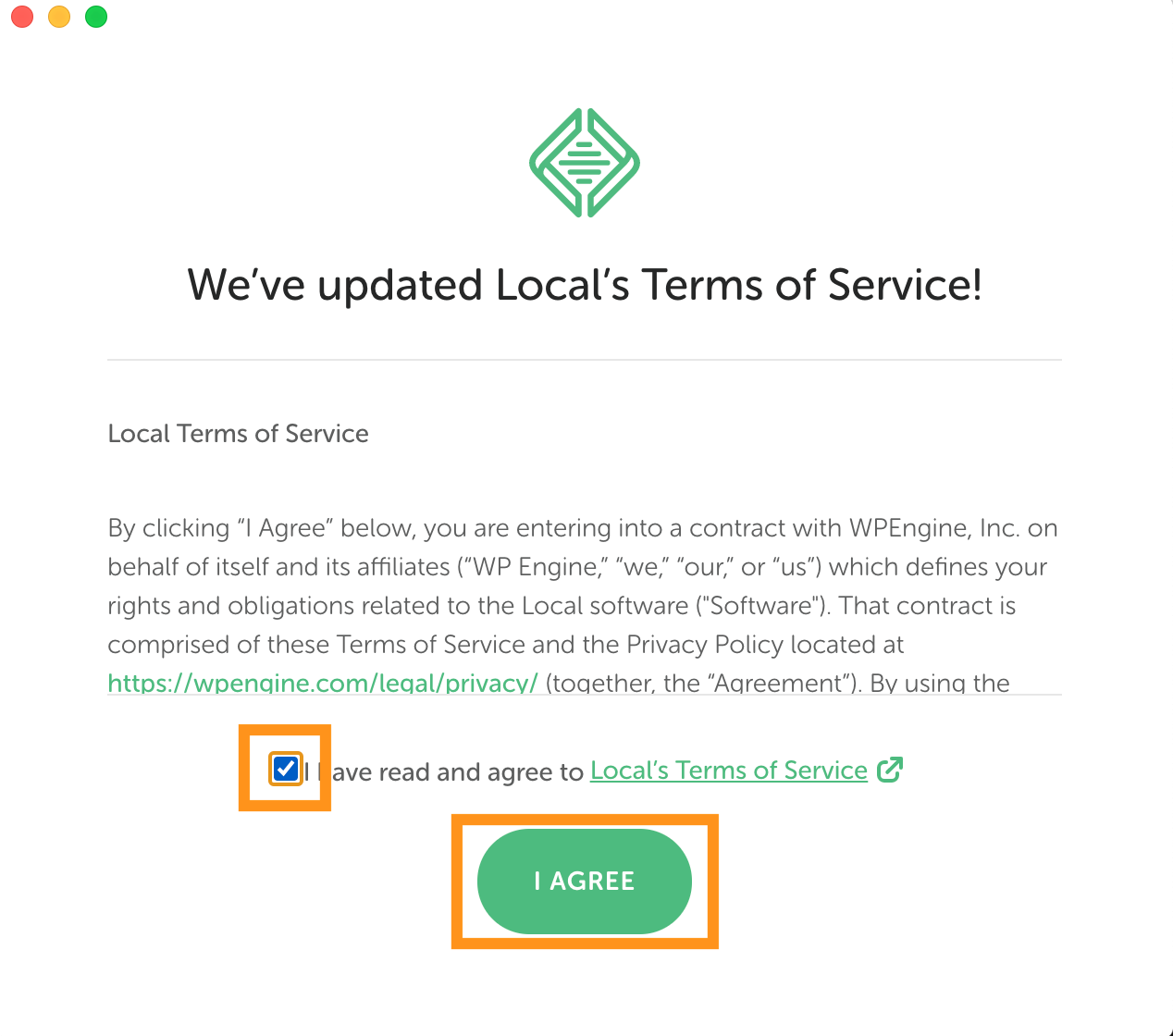
サービスを利用する上での規約が表示されます。規約を確認後チェックを入れて「I AGREE」(同意する)をクリックします。

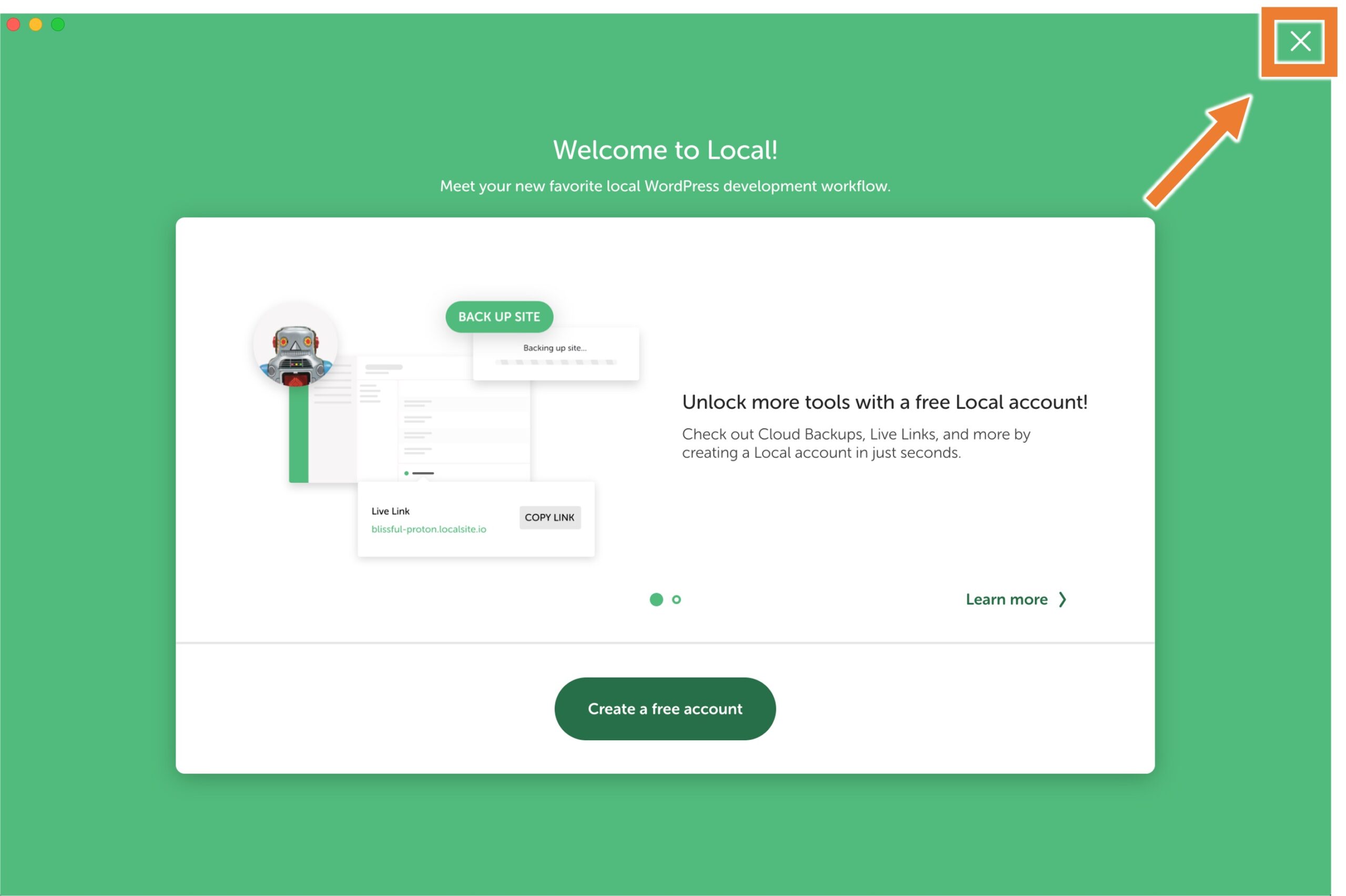
Localの無料アカウントを作成するかどうかの画面が表示されますが、ここでは右上の×印から画面を閉じてしまいましょう。

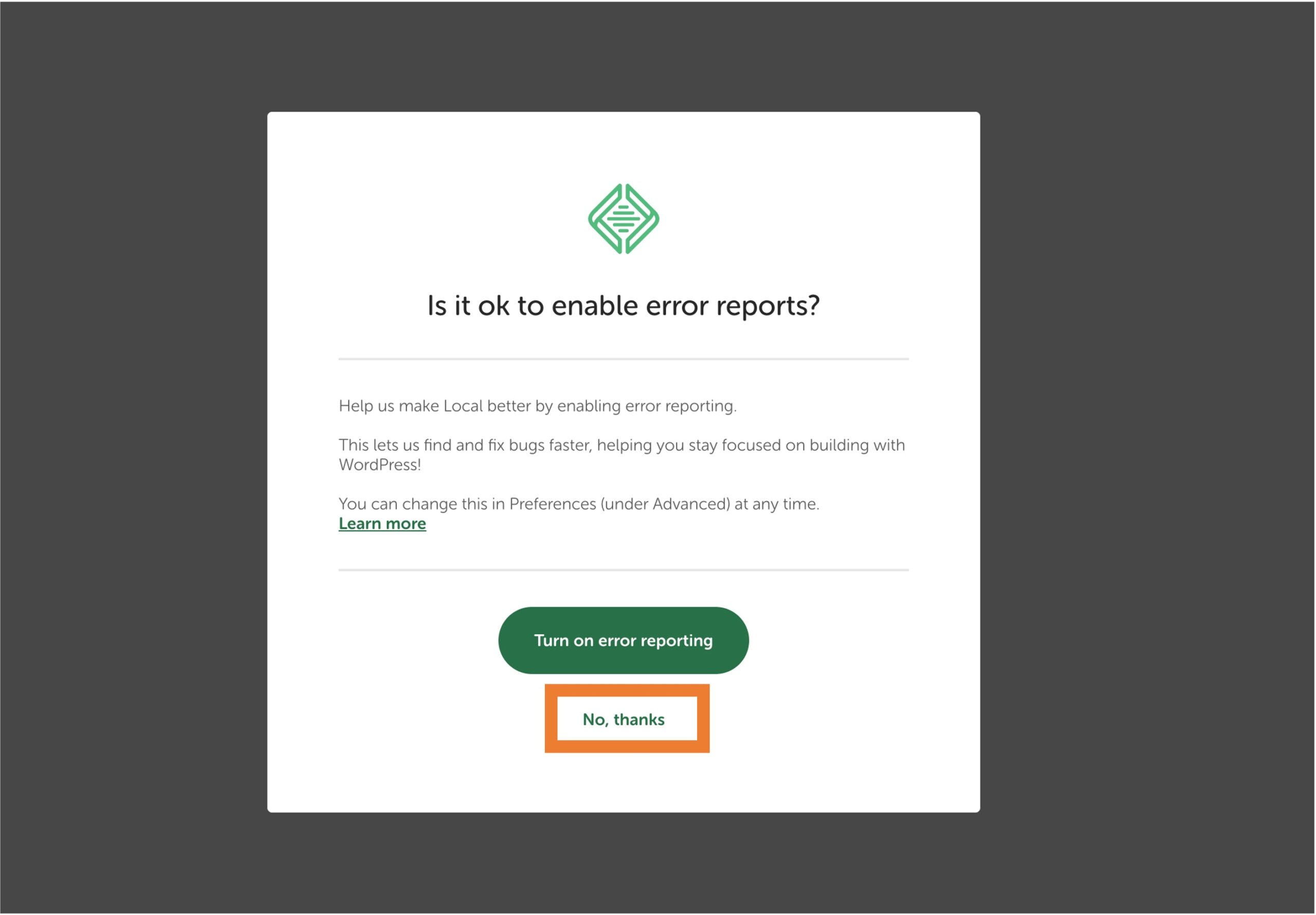
最後に、「Help us・・・」と書かれたポップアップメッセージが表示されますが本例ではNoを選択しておきます。

※上記はエラーバグ報告を有効にするか否かの設定です。報告する場合は「Turn on Error Reporting」を、しないならば「No, thanks」でOKです。
▼原文
Help us make Local better by enabling error reportingThis let us find and fix bugs faster, helping you stay focused on building with WordPress!
You can change this in Preferences (under Advanced) at any time
Learn more▼日本語訳
エラー報告を有効にしてLocalの改善にご協力くださいこれにより、バグをより迅速に発見して修正できるようになり、WordPressでの構築に集中し続けることができます
これは、「設定」(詳細設定の下)でいつでも変更できます。
詳しくはこちら
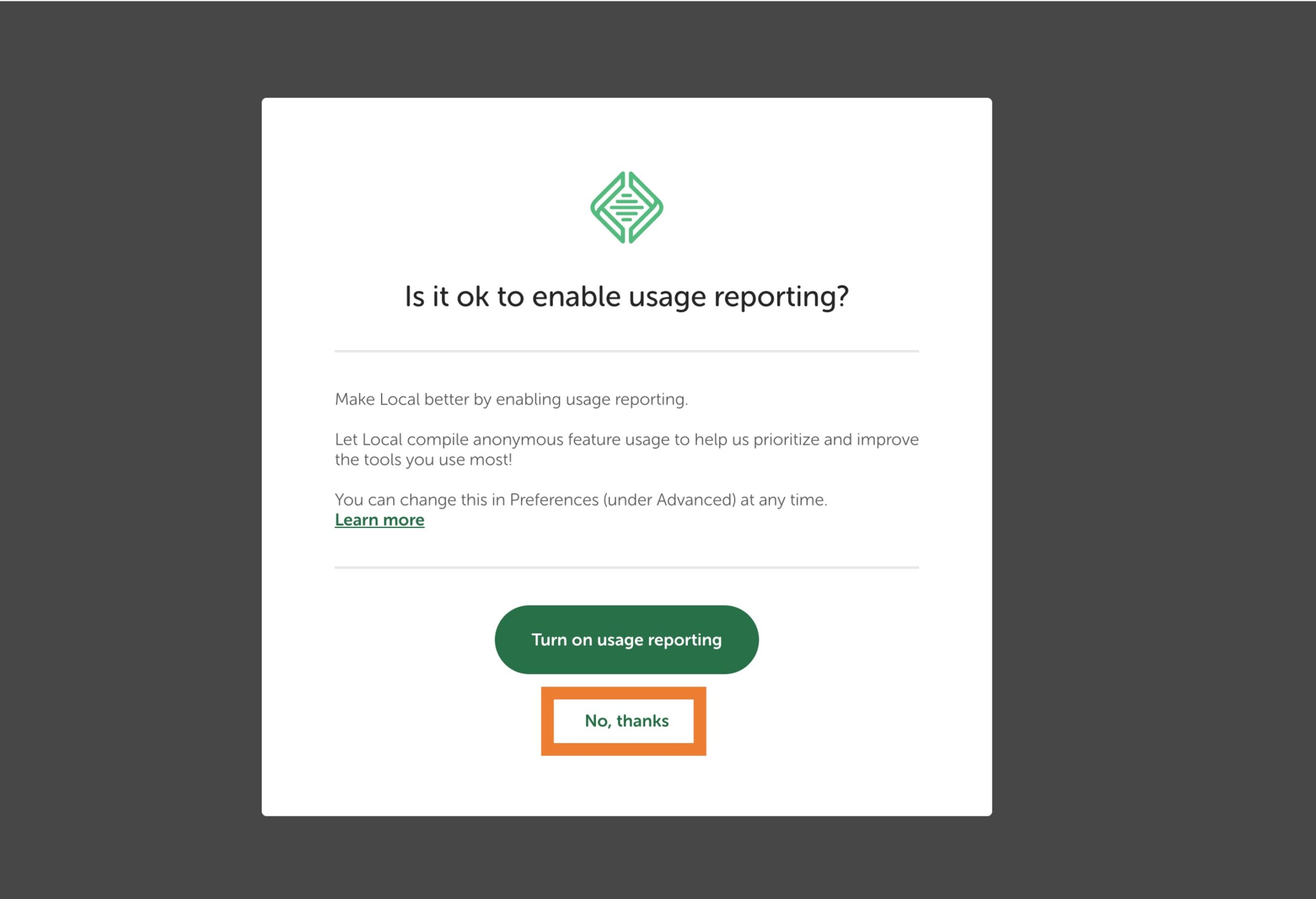
また、使用状況レポートを有効化するかどうかのモーダルも続いて表示されますが、同様に「No, thanks」としておきます。

▼原文
Make Local better by enabling usage reportingLet local compile anonymous feature usage to help us prioritize and improve the tools you use most!
You can change this in Preferences (under Advanced) at any time
Learn more▼日本語訳
使用状況レポートを有効にしてLocalをより良くしましょうLocalが匿名でユーザーの使用状況を収集するのを許可し、最もよく使用されているツールの優先順位付けや機能改善をするのを助けましょう
これは、「設定 (詳細設定の下)でいつでも変更できます。
詳しくはこちら
以上で、Localのインストールが完了です。

Local by Flywheel(Local)で環境設定を行う
つぎに、Local by Flywheel(Local)でサイトを作成して、WordPressをインストールしていきます。
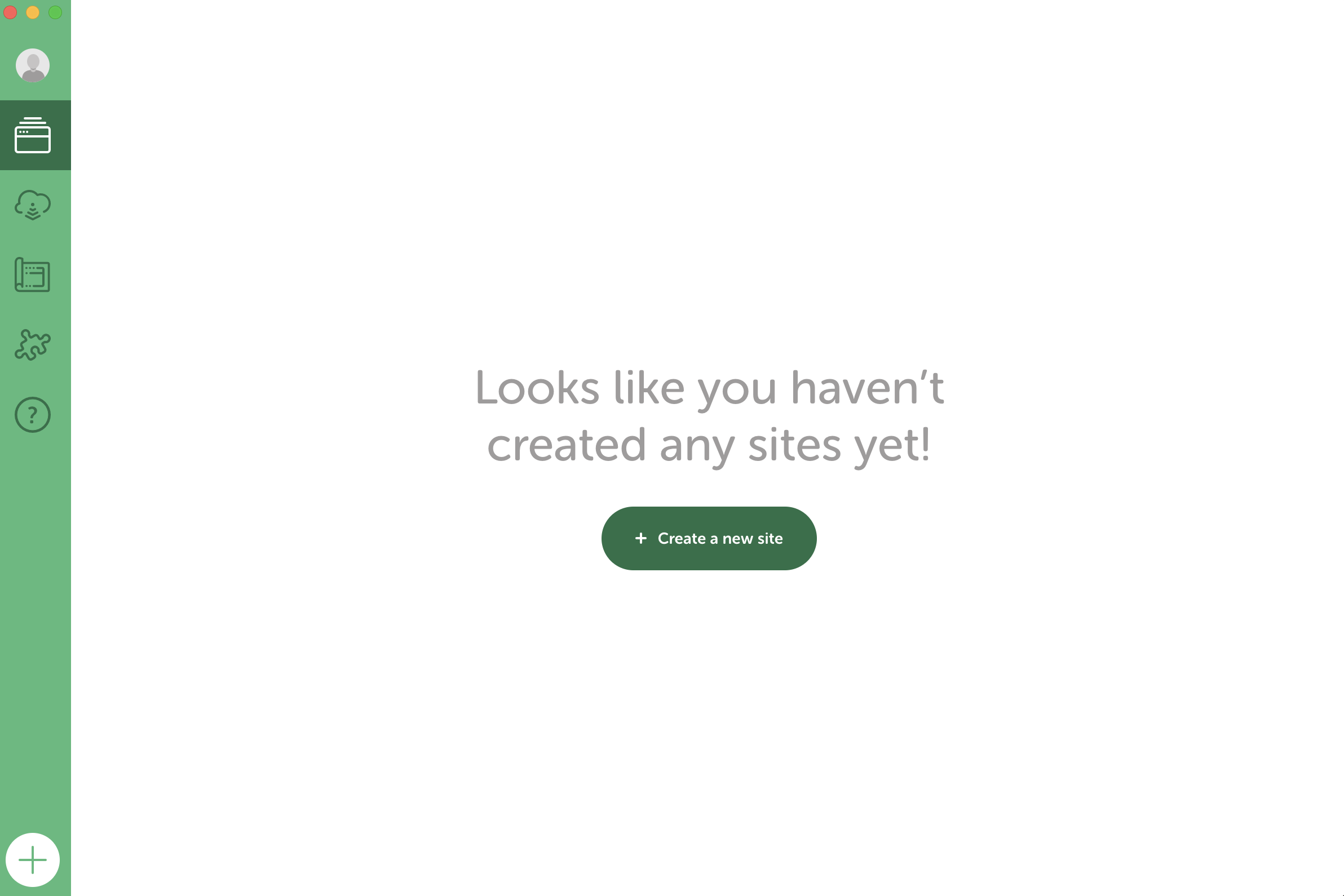
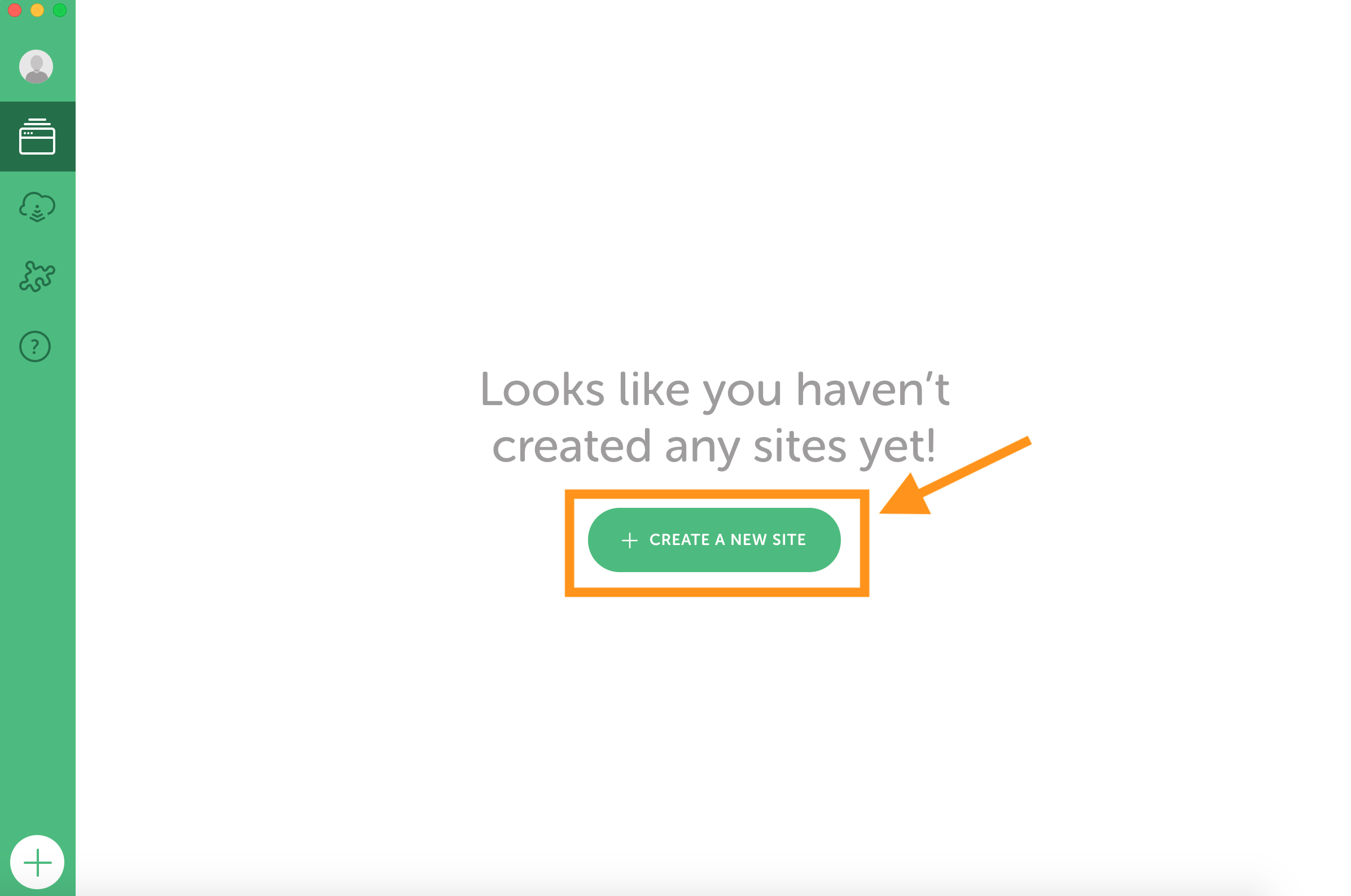
新規サイトを作成する
Local By Flywheel(Local)の環境設定画面で「CREATE A NEW SITE」をクリックします。

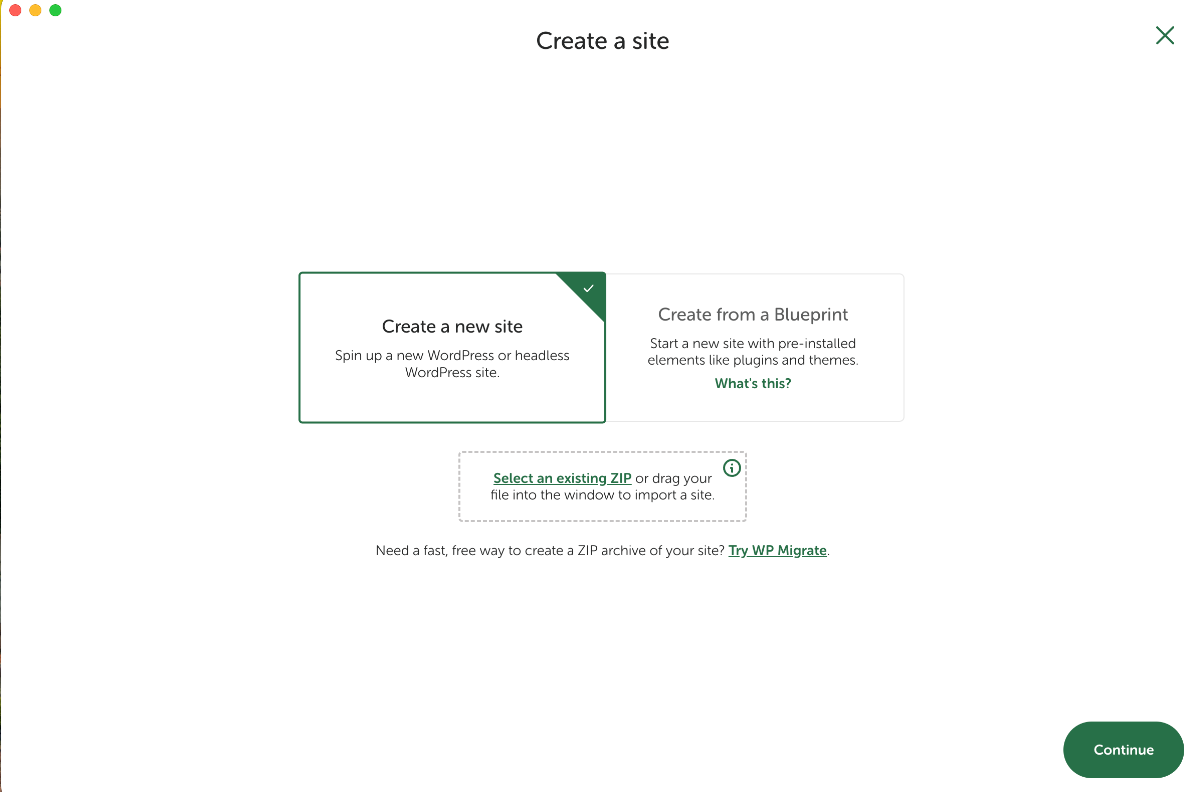
「Create a new site」を選択して「Continue」をクリックします。

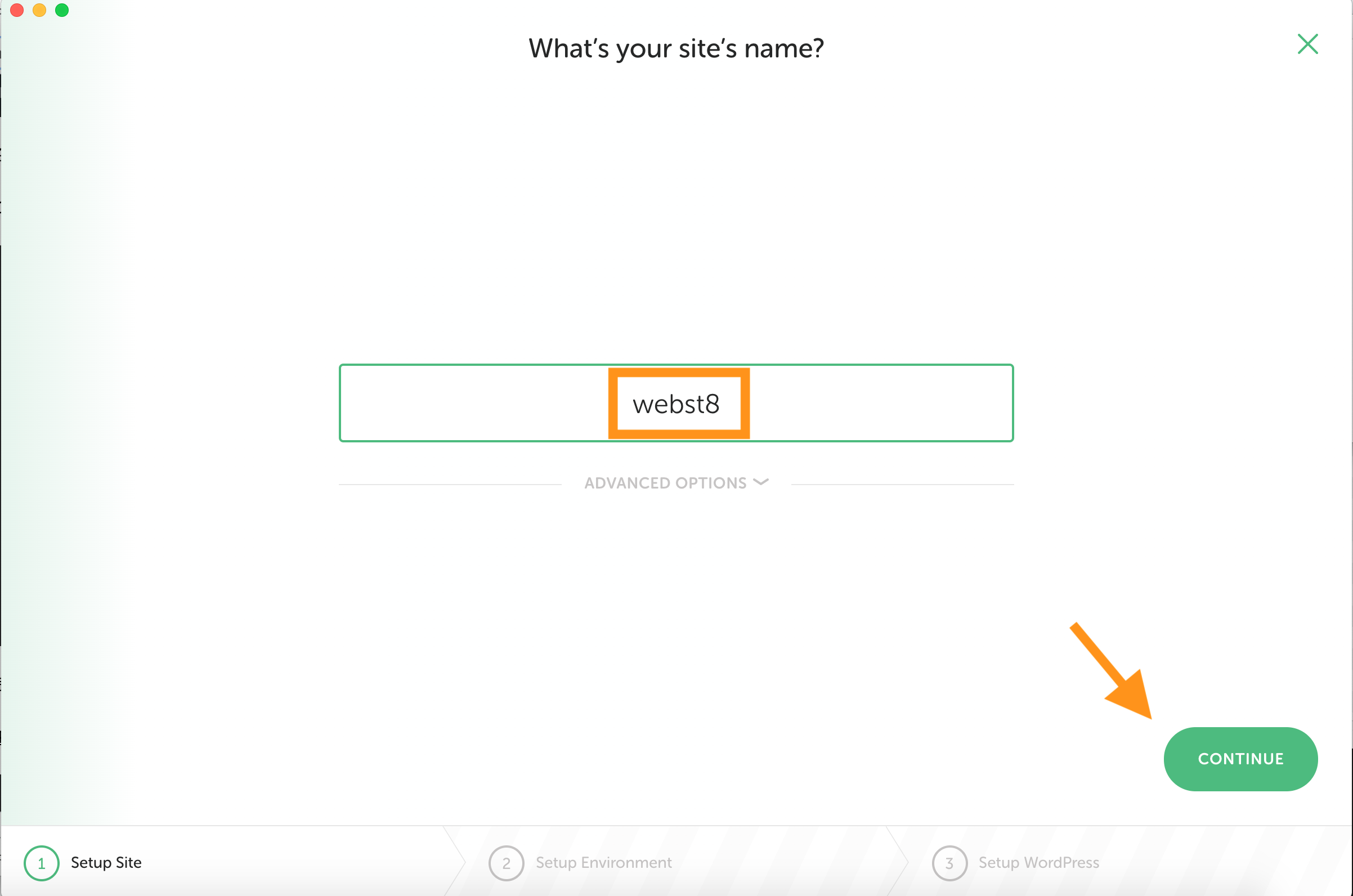
名称は簡単なもので構いません。ここでは「webst8」という名称で入力して「CONTINUE」ボタンを押下します。

※最終的にサイト名.local(ここではwebst8.local)でローカル環境に接続できるようになります。
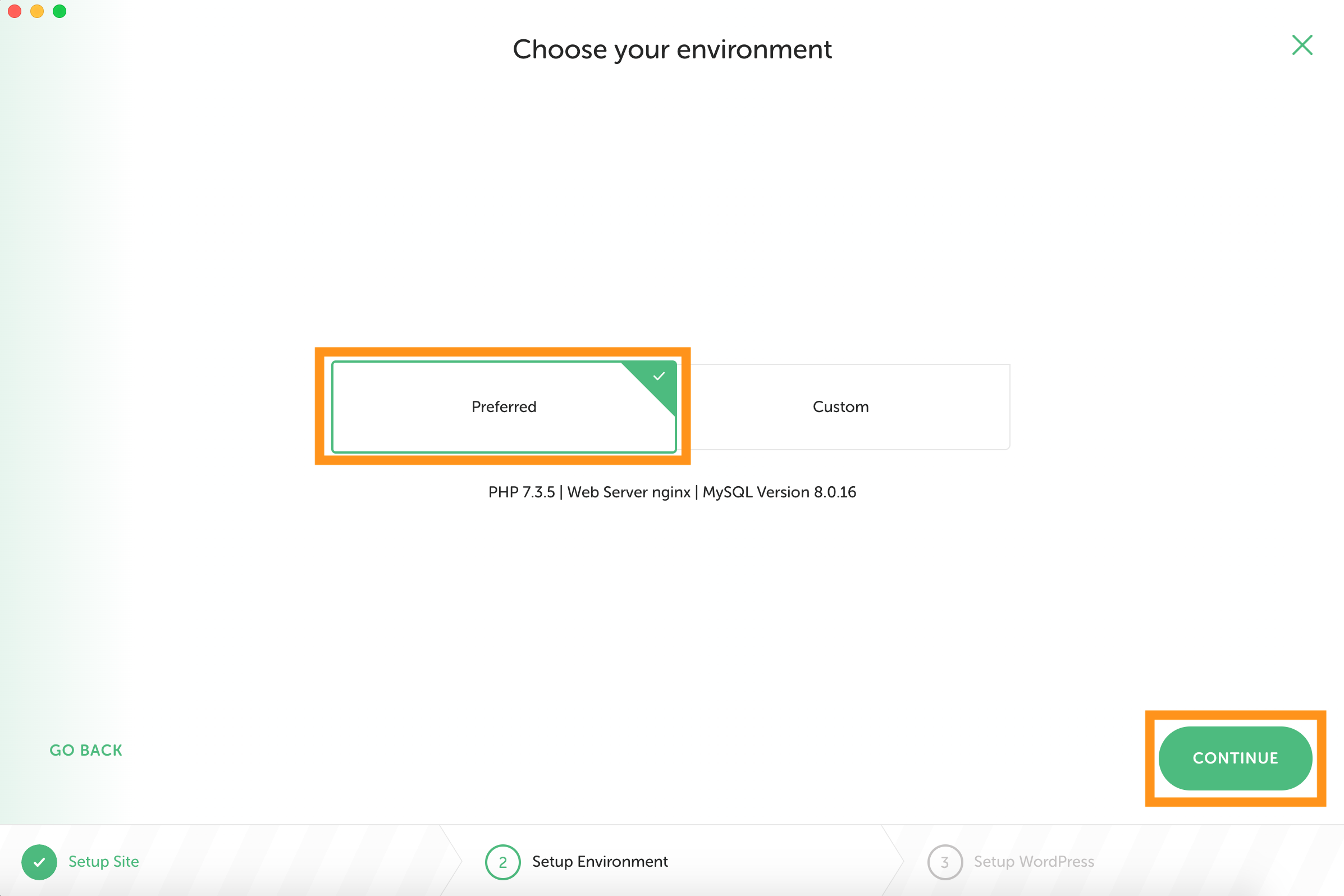
特にこだわりがない場合は、初期状態の「Preferred」を選択します。※PHPのバージョン、Webサーバーの種類等に指定があれば「Custom」を選択します。

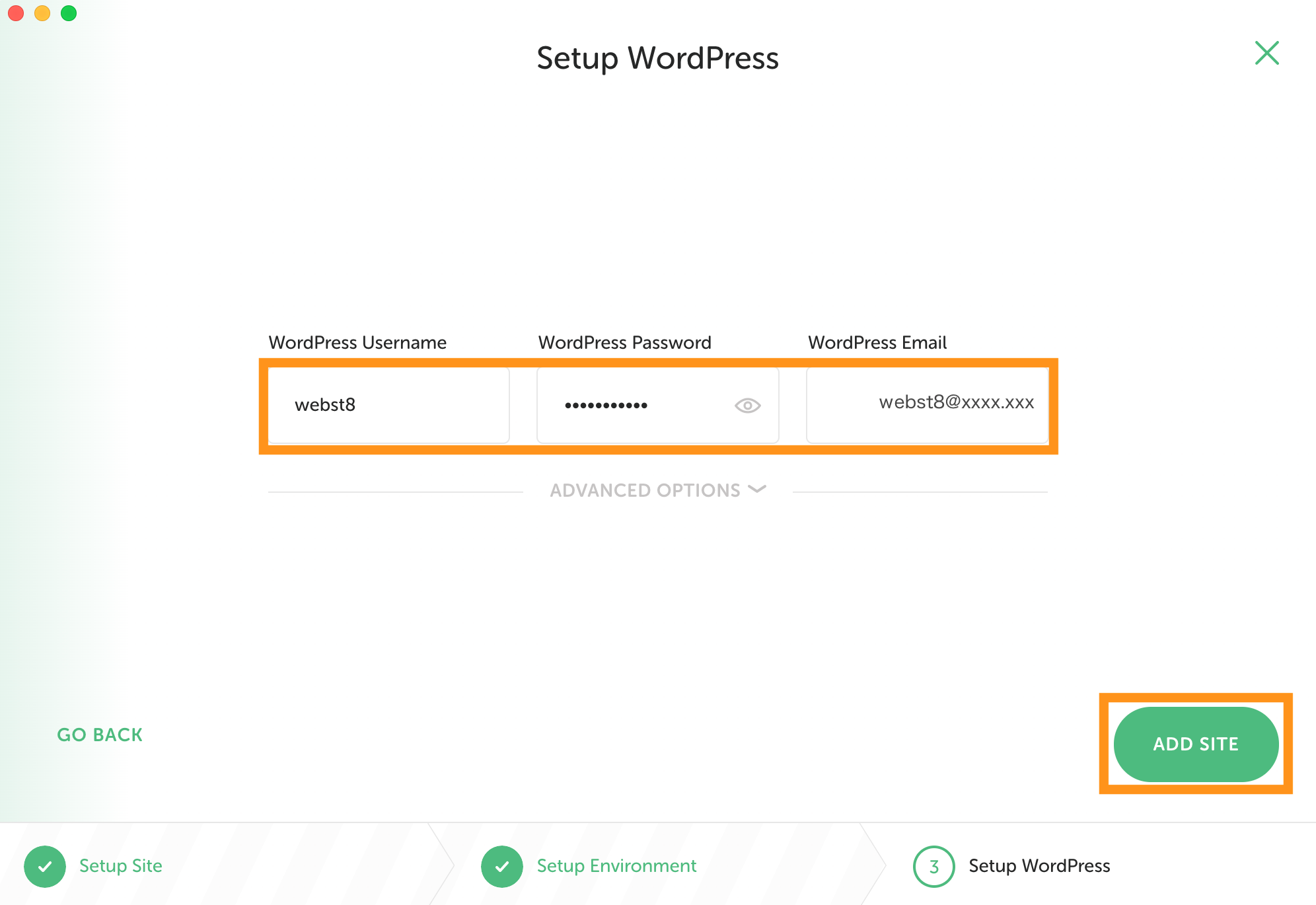
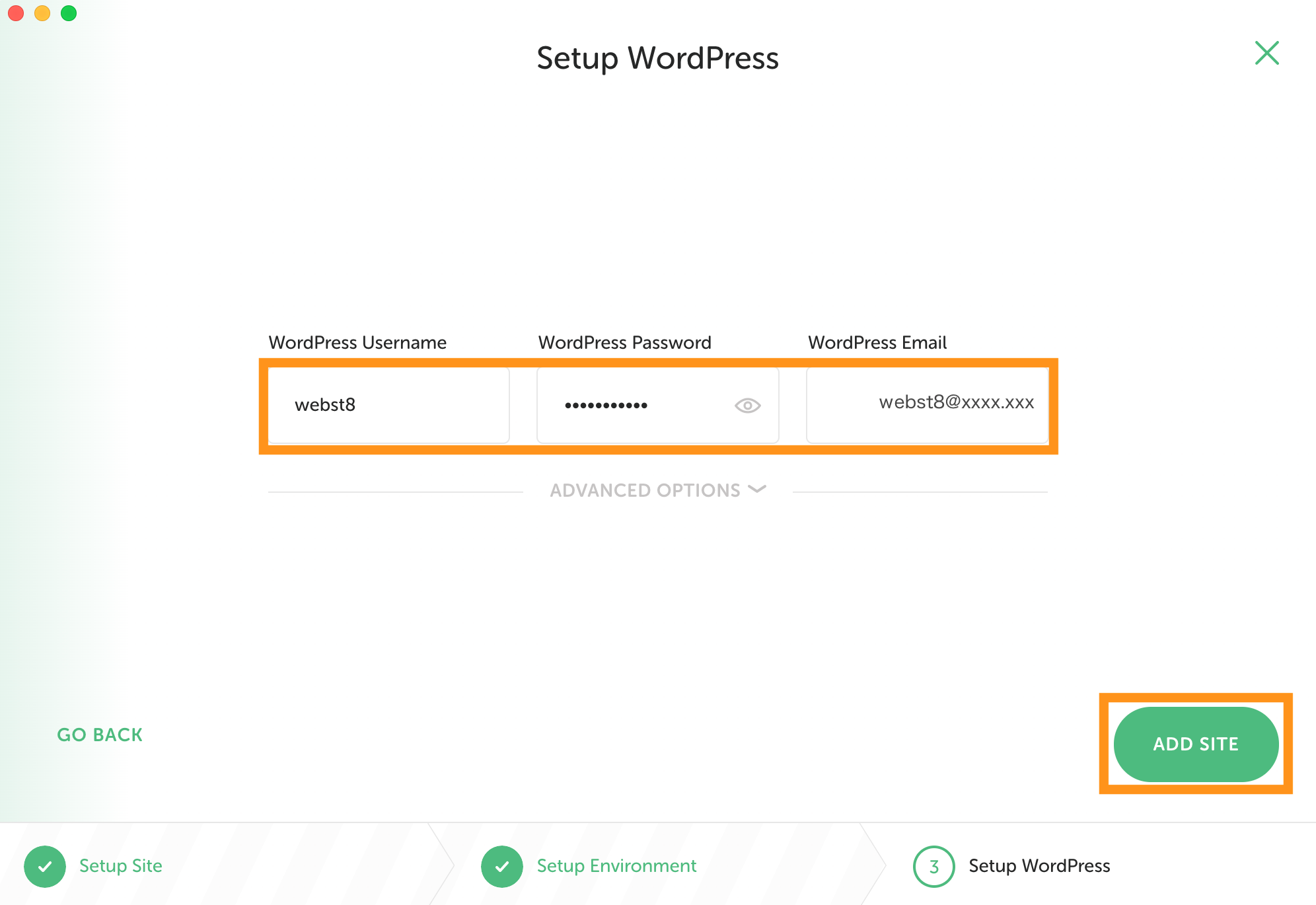
ユーザー名やパスワードを入力して「ADD SITE」をクリックします。(※WordPressログイン時に必要なのでメモしておきましょう。)

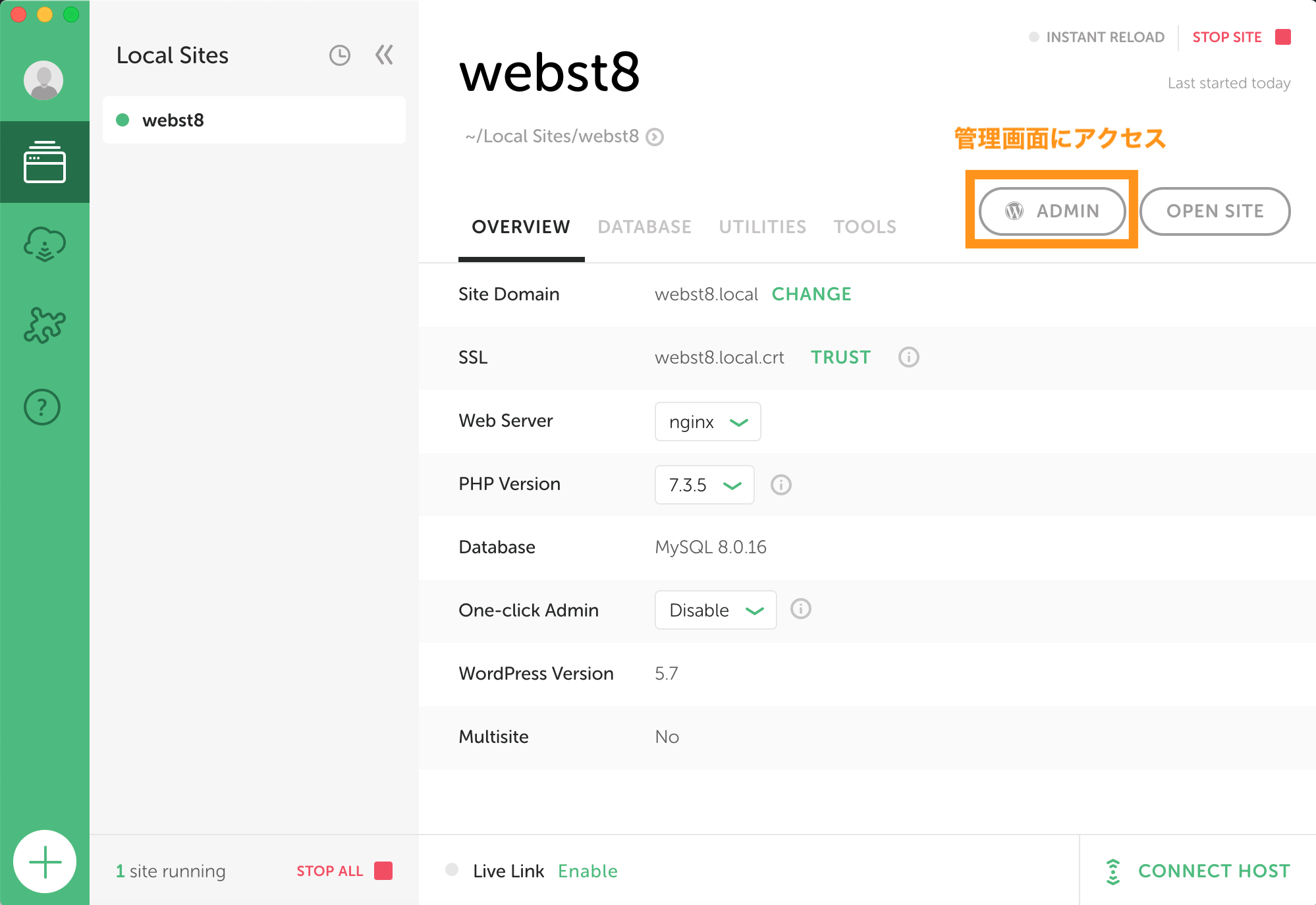
WEBST8のインストールが完了しました。「ADMIN」をクリックしてみましょう。

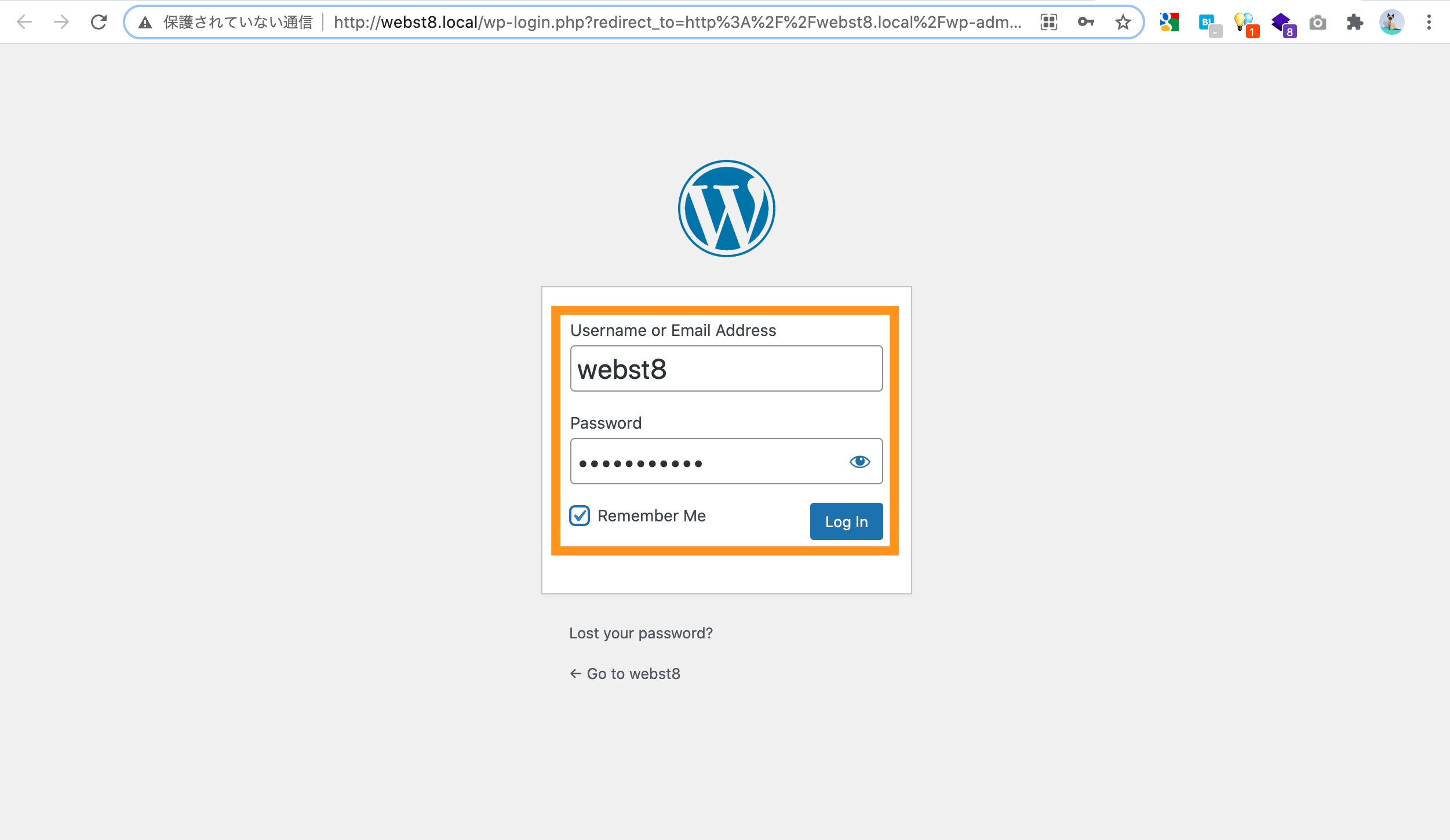
WordPressのログイン画面が表示されます。先ほどインストール時に入力したユーザー名とパスワードを入力してログインしましょう。

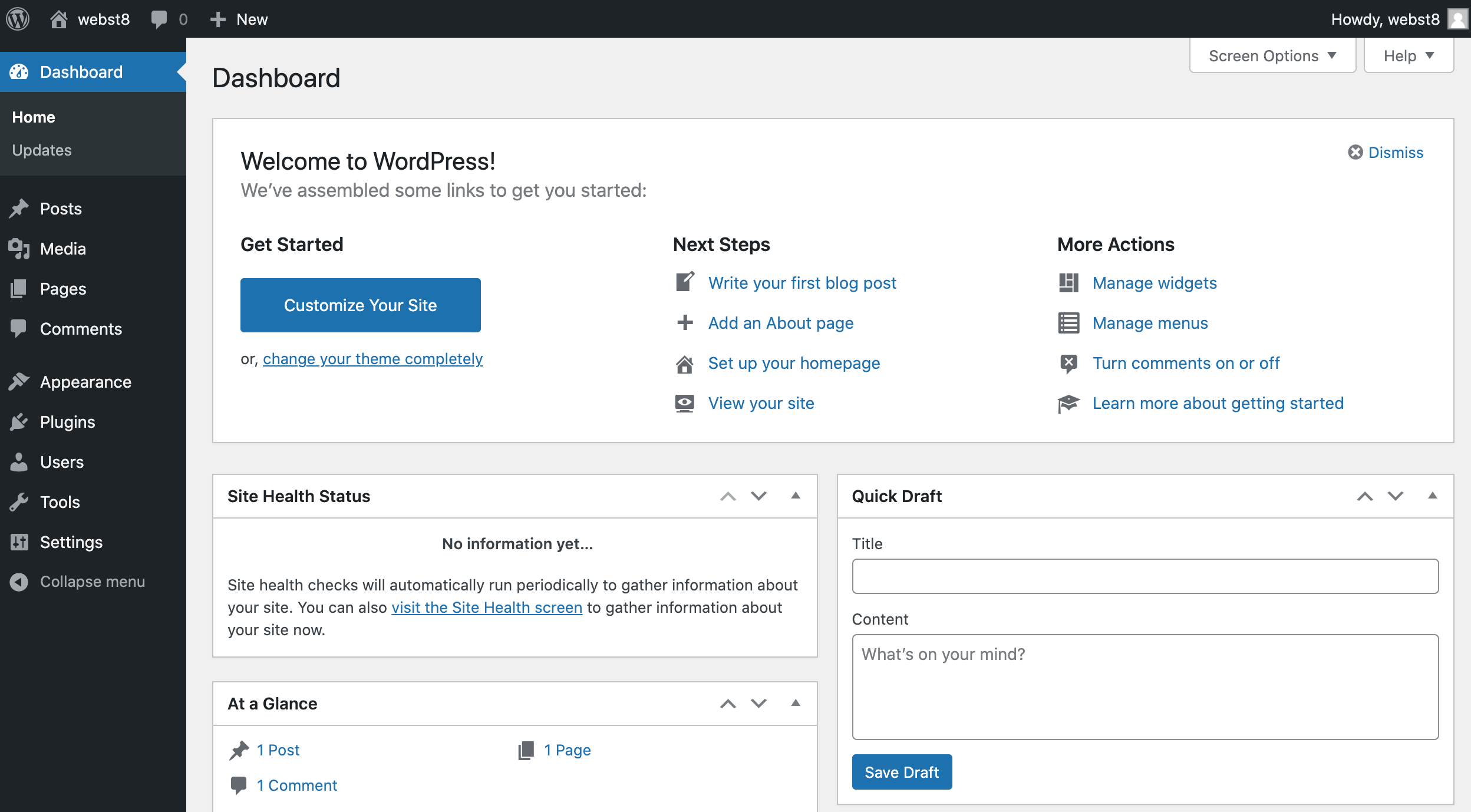
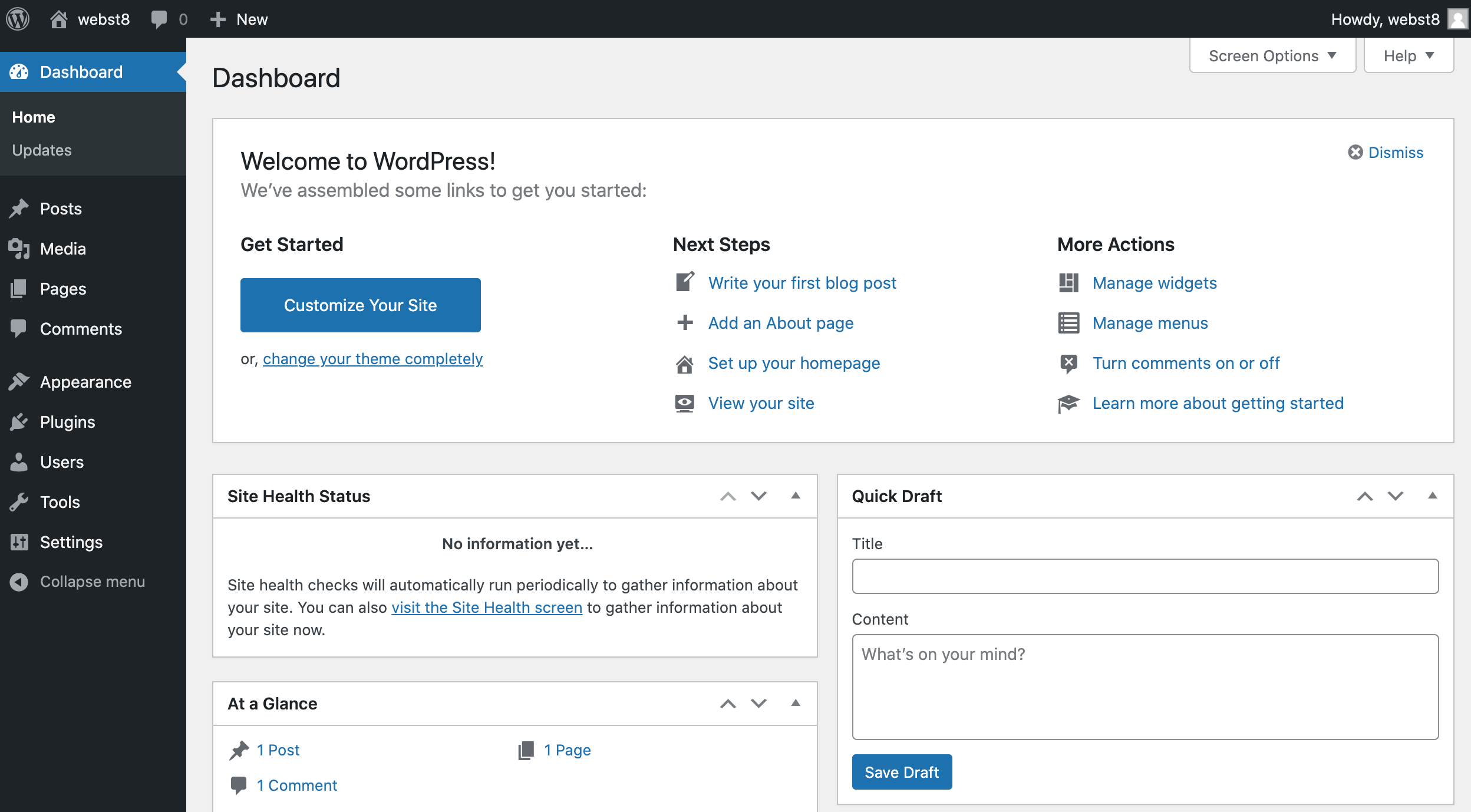
下記のような管理画面に入れればOKです。

WordPressを日本語表記設定にする
初期状態では管理画面の言語は英語に設定されているため、日本語表記に変更していきましょう。

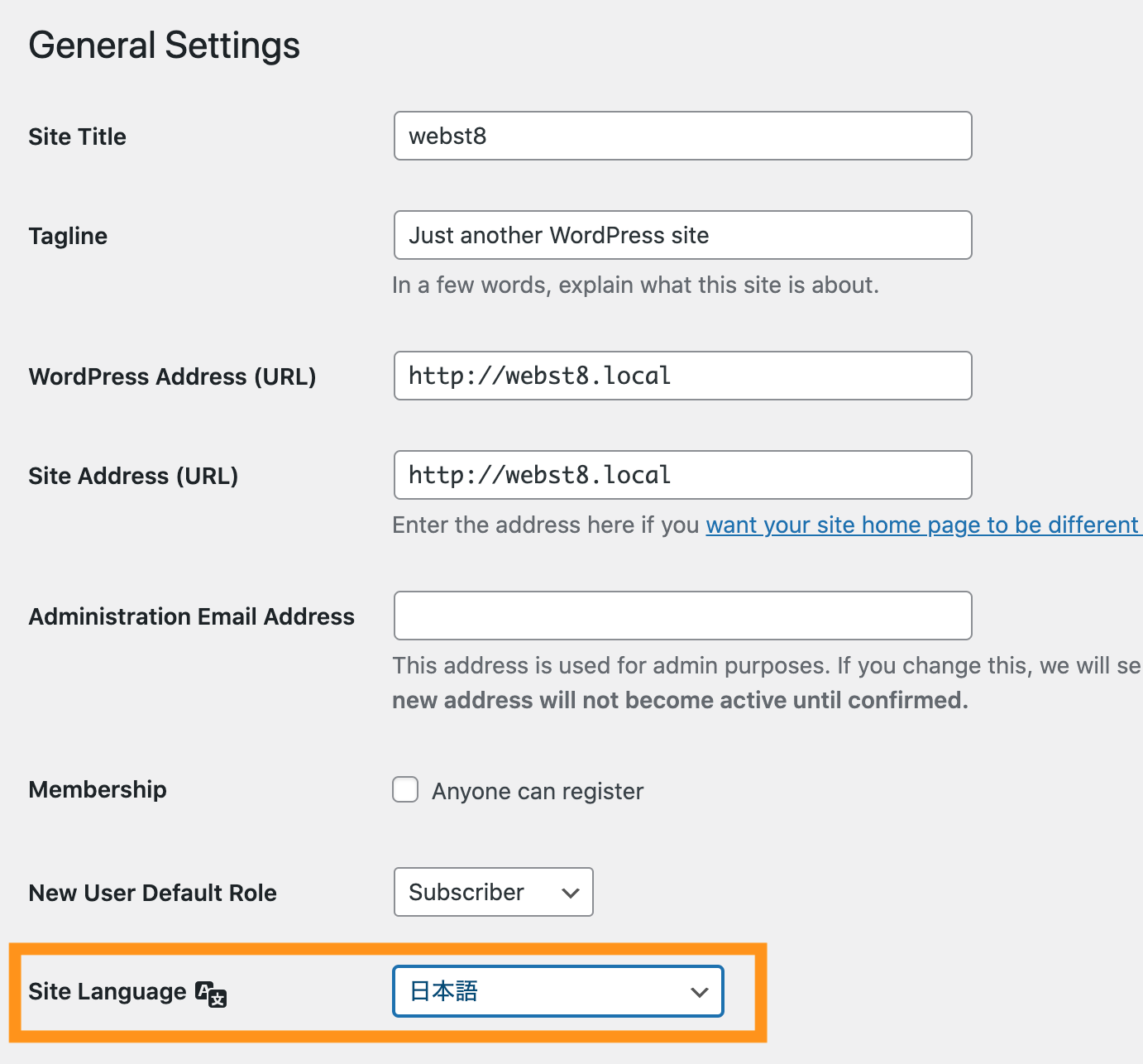
Settings>Generalを選択します。

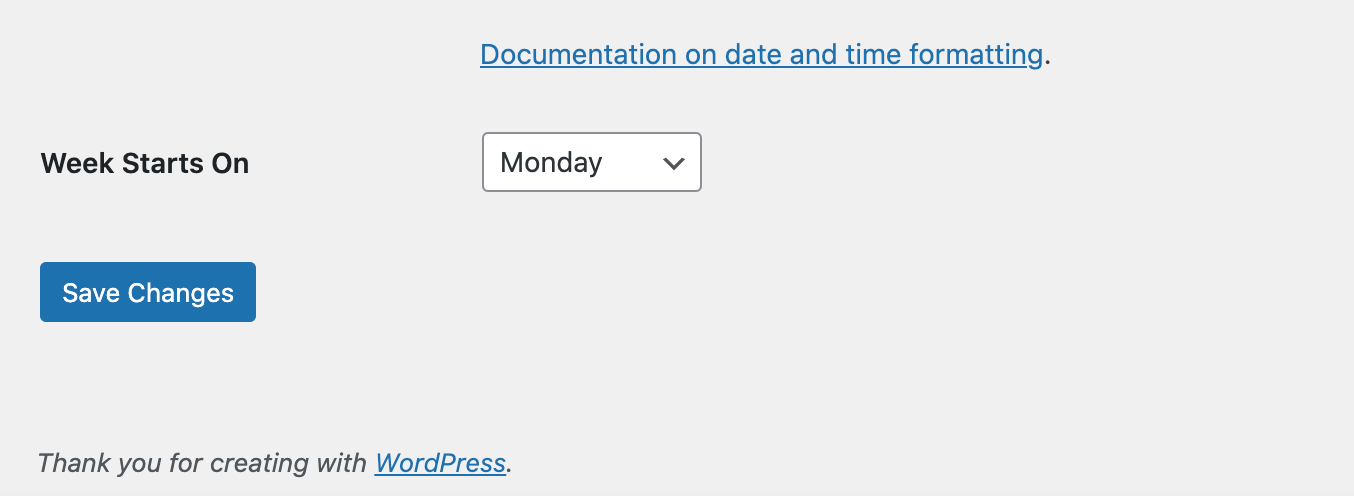
Site LanguageをEnglish→「日本語」に変更します。

「Save Changes」ボタンを押下します。

日本語表記に変更されました。この後は自由にWordPress環境を構築していってください。

WordPressをSSL設定する
Local by flywheelでは、SSLの設定が可能です。
ローカル環境ですので、必ずしもSSL設定をする必要はありませんが、SSL設定をすることでより本番環境に近い環境でテストできます。
ローカル環境で作成したサイトを後ほど本番環境にあげる場合、なるべく本番環境に近い環境でテストをしておいた方が良いので以下の方法でSSL化を行いましょう。
◾️動画解説版
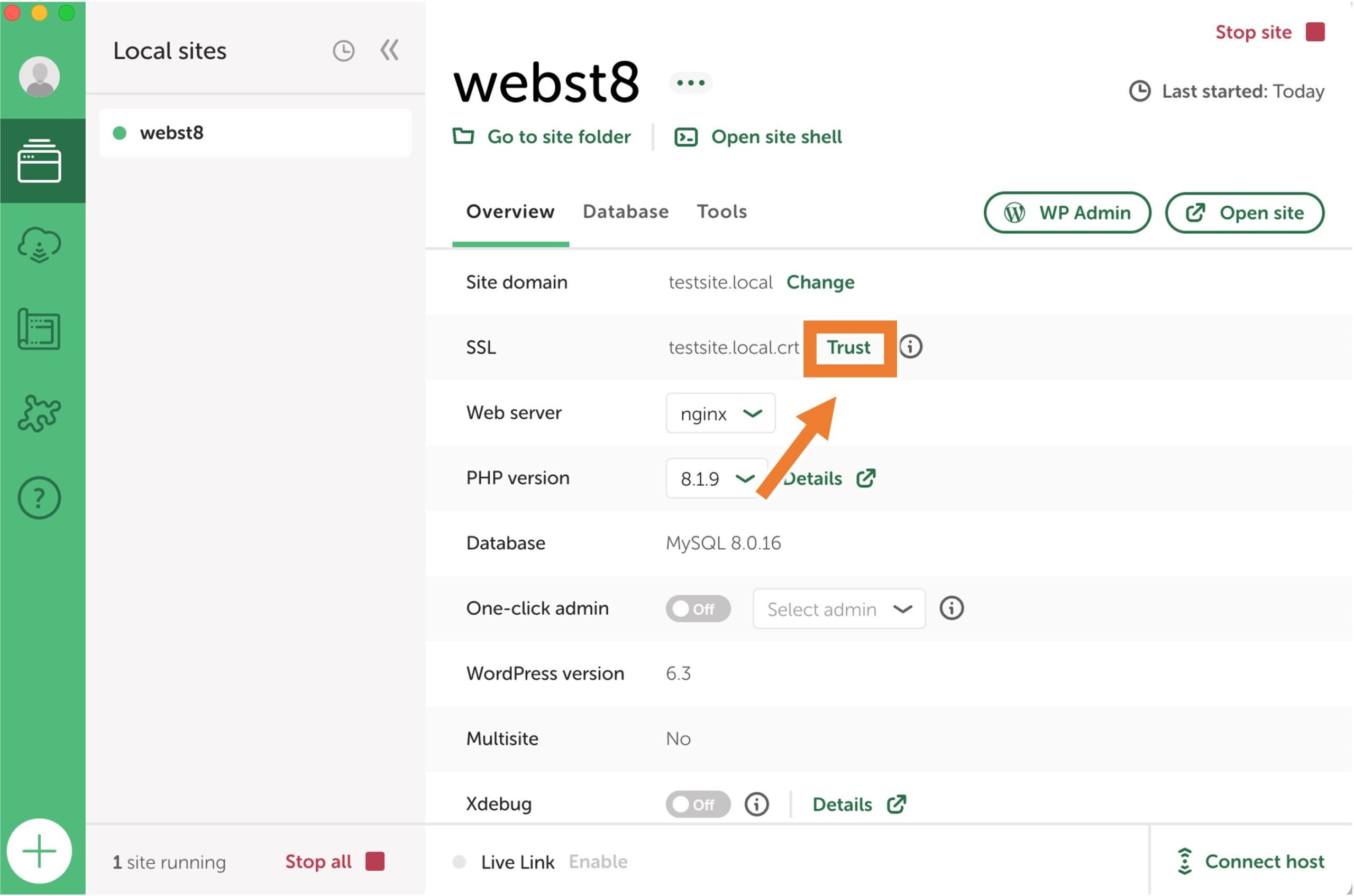
Localのアプリ側の「SSL」と書かれた項目の右側にある「Trust」をクリックします。

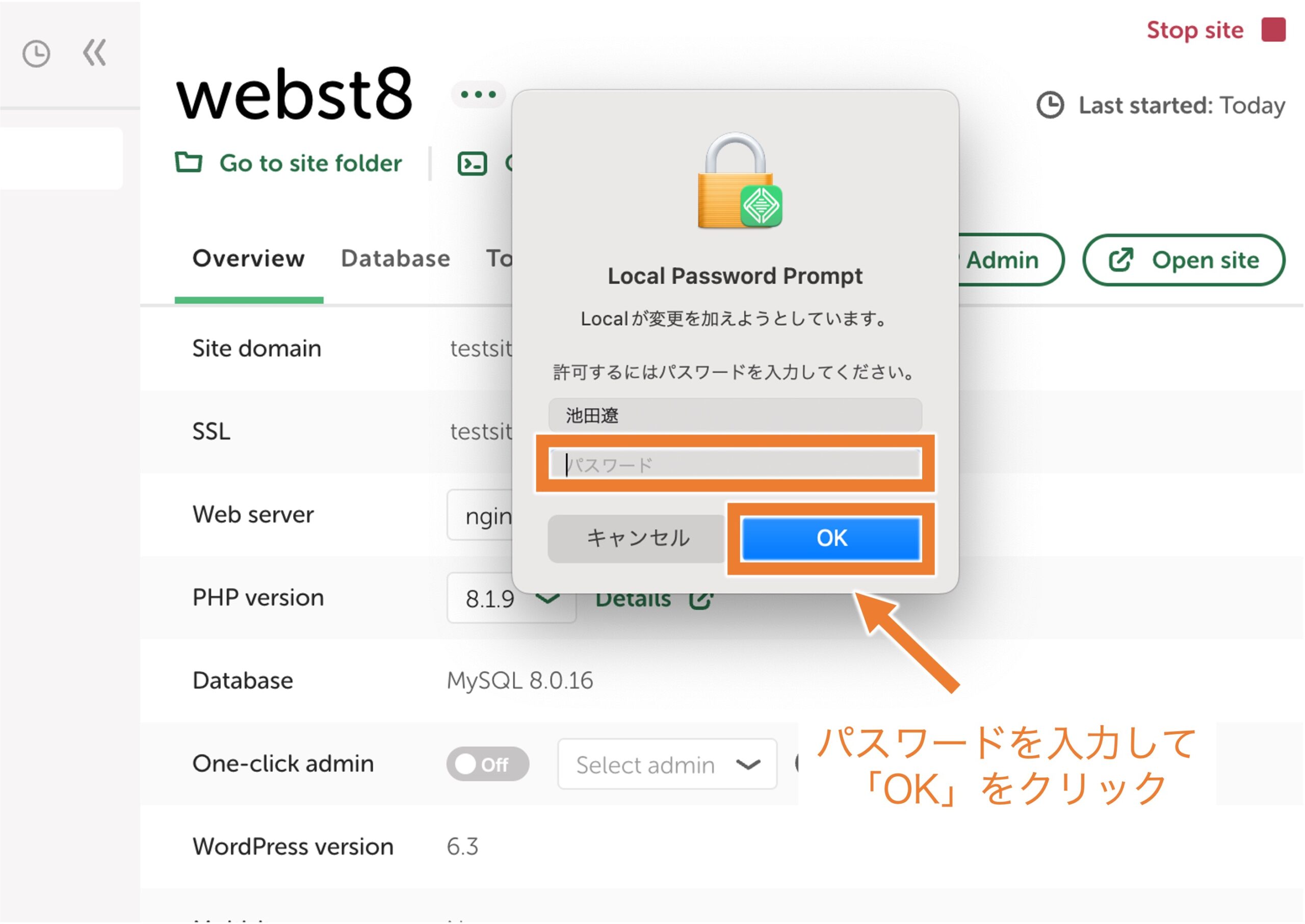
Macユーザーの場合、以下のようにPCユーザーのパスワードを入力する画面が出てくるので、こちらを入力してから「OK」をクリックします。

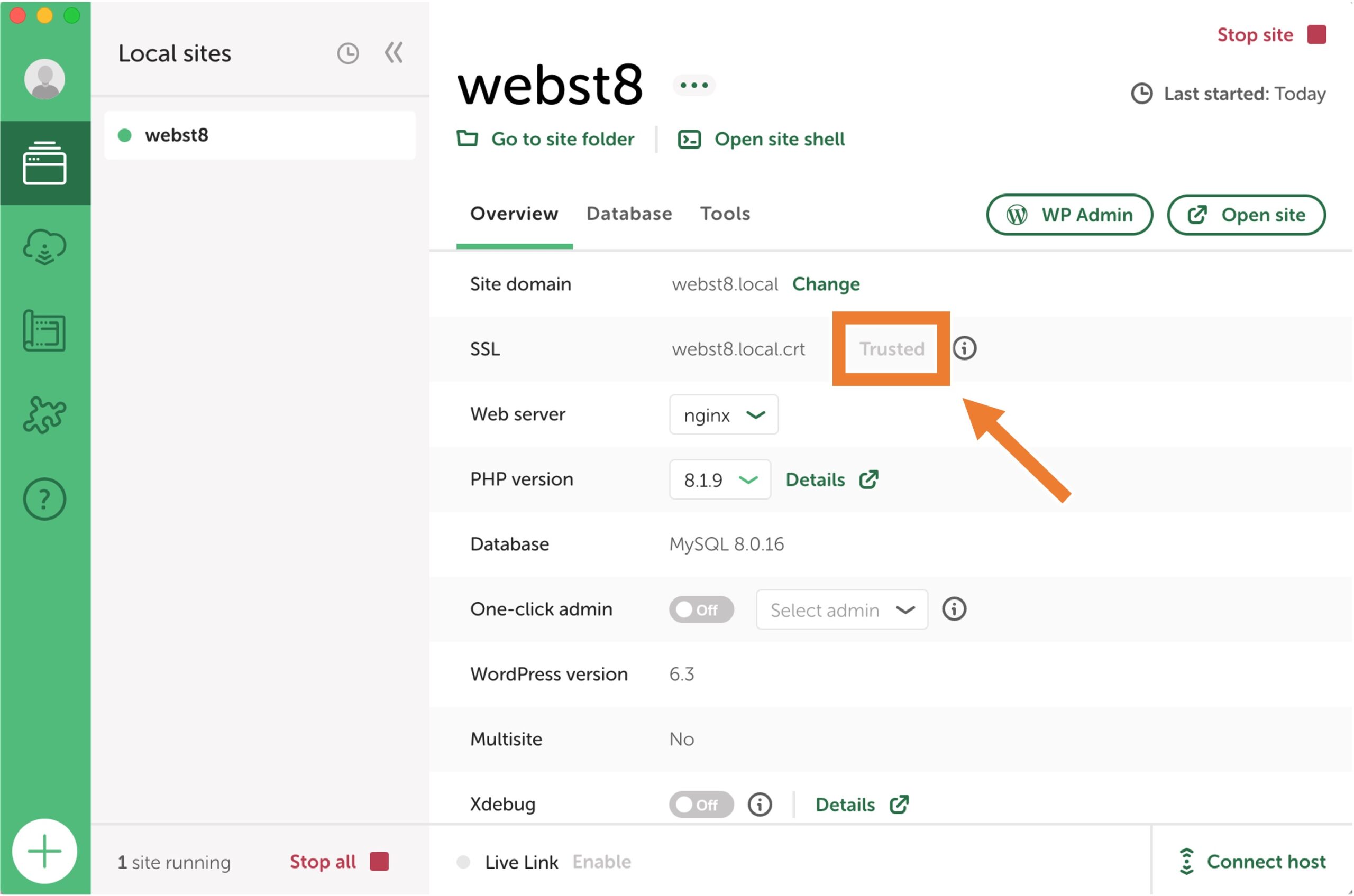
これで文言が「Trusted」に変わっていればhttpsでの通信が可能になります。

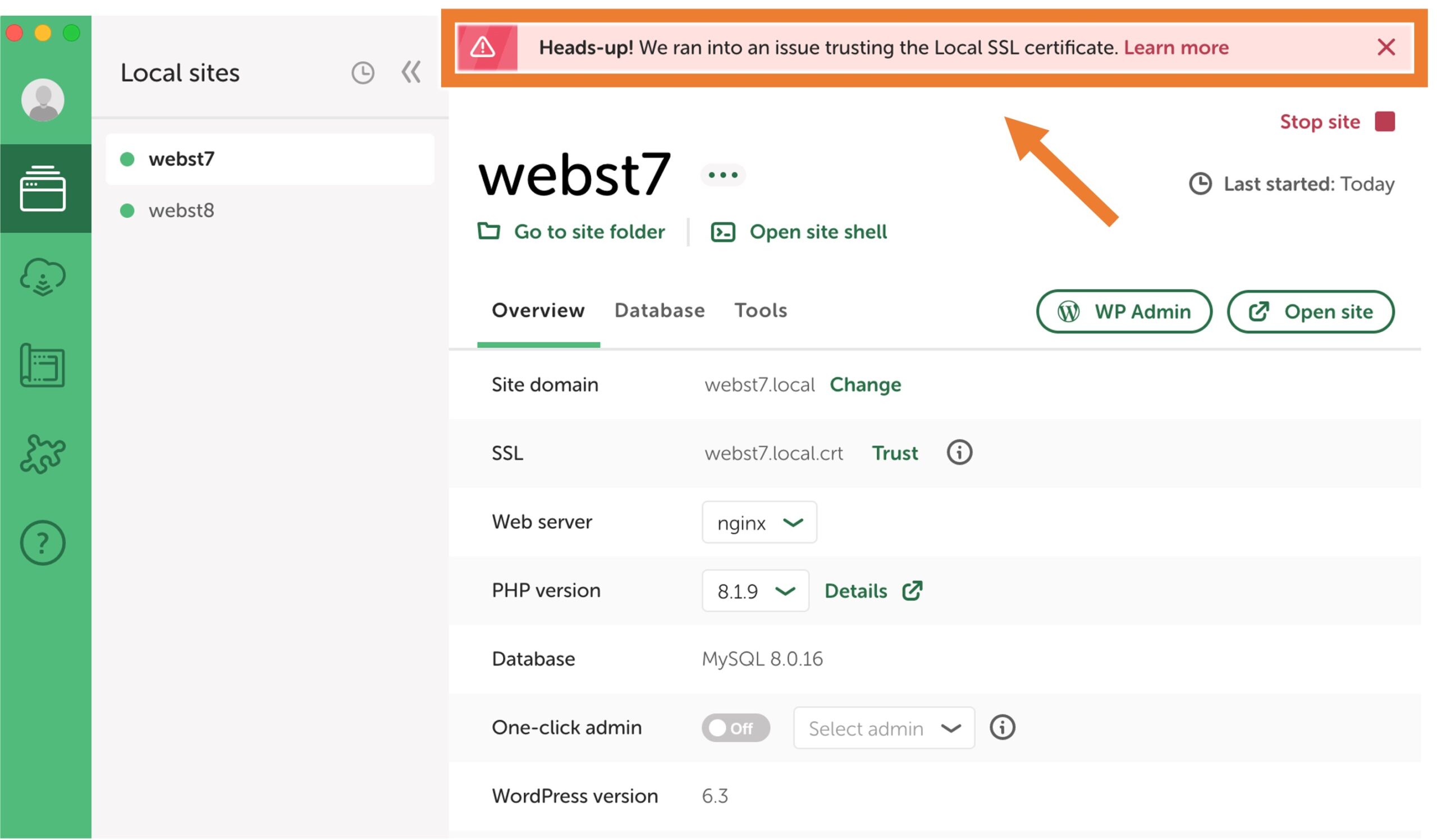
補足:エラーが表示されて「Trusted」に変わらない場合の対処法
「Trust」をクリックしてもエラーが表示されて、「Trusted」に変わらない場合は、以下の方法でLocalが生成したSSL証明書への信頼設定をしてあげる必要があります。

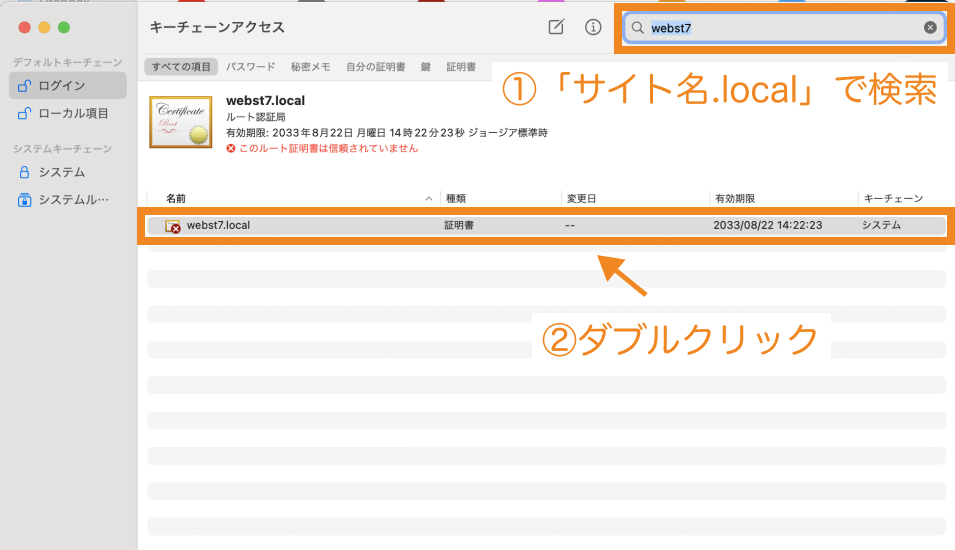
Macユーザーの場合は、「キーチェーンアクセス」アプリを開きます。

右上の検索窓から「サイト名.local」で検索し、種類「証明書」となっているこちらのファイルをダブルクリックします。

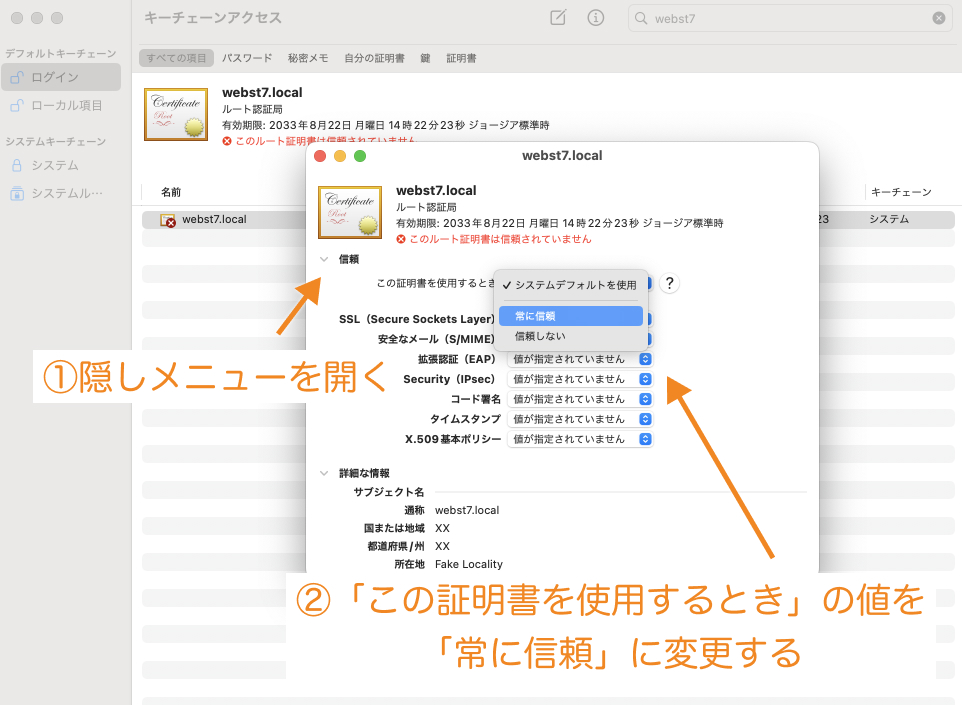
「信頼」と書かれた文字をクリックすると下に隠しメニューが表示されるので、中にある「この証明書を使用するとき」という項目の値を「常に信頼」に変更します。

以上で1度Localを閉じてから再度開くと、「Trusted」に変わっているはずです。
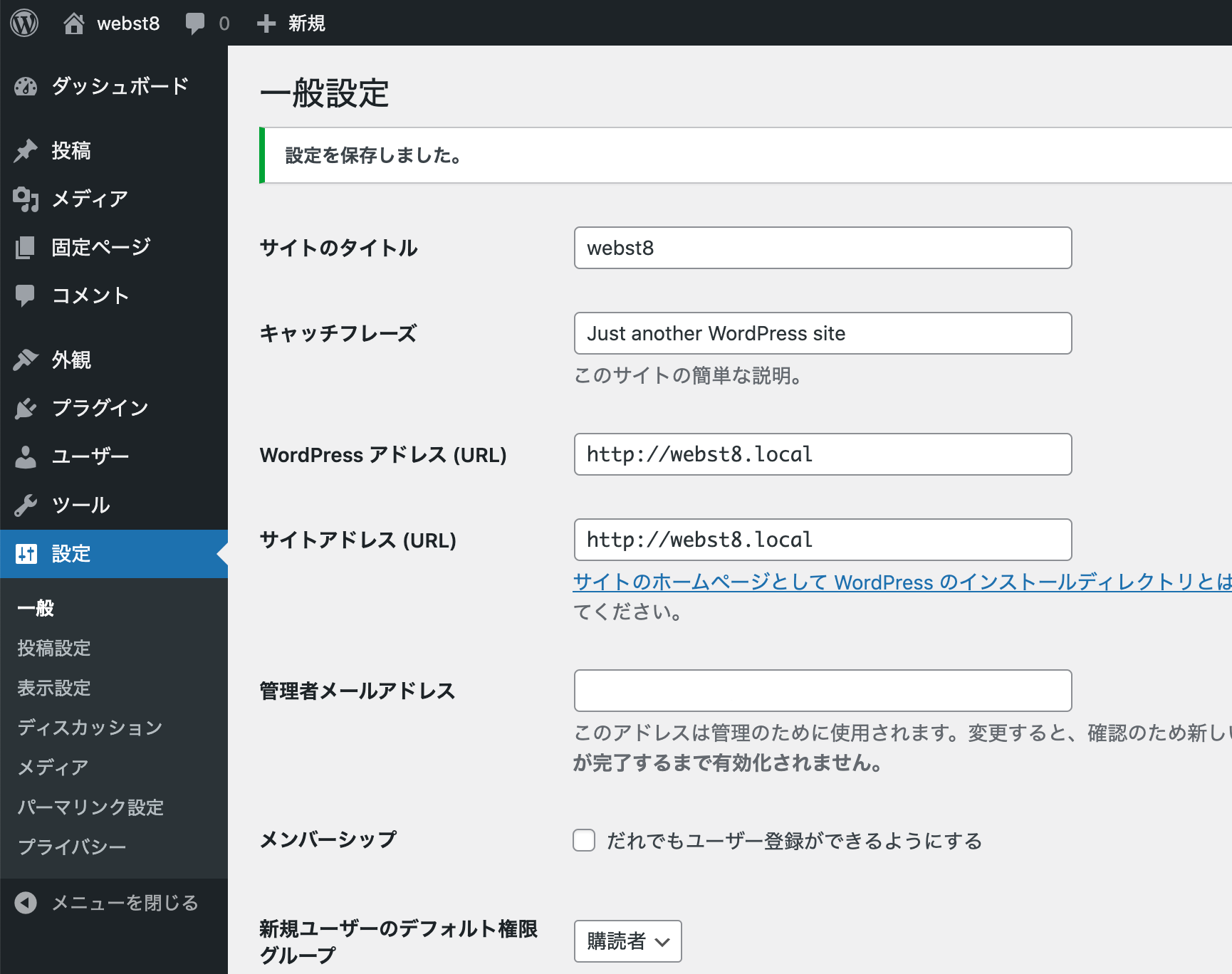
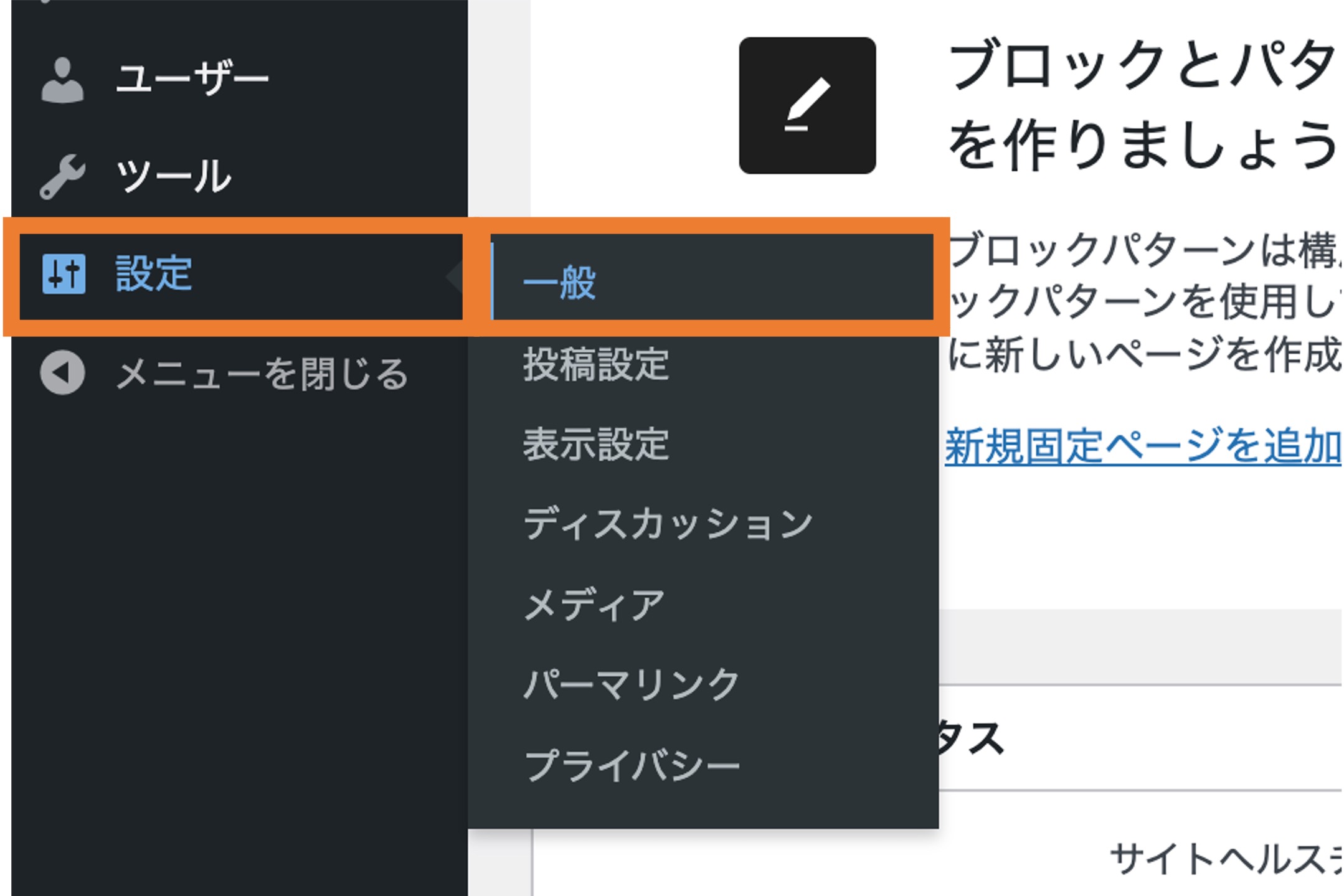
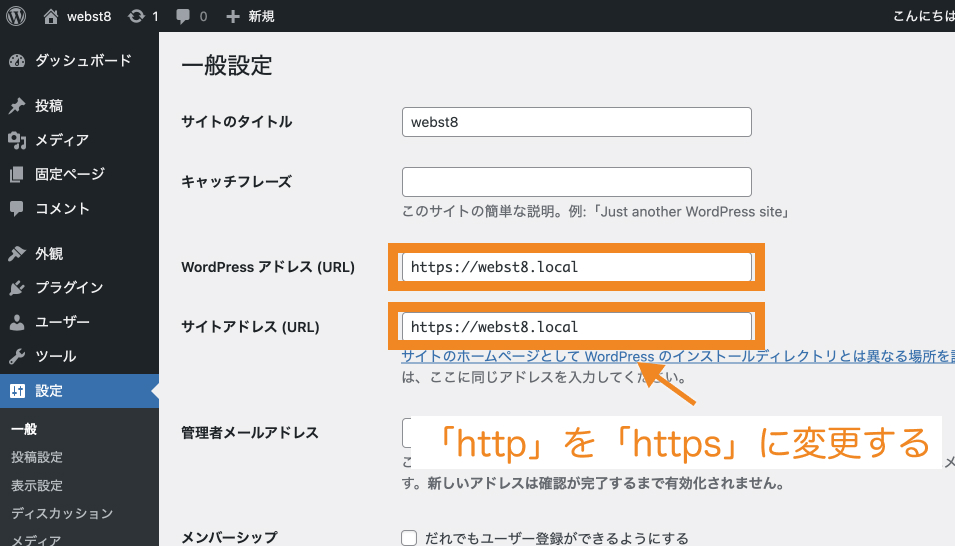
次に、WordPressのサイトアドレス・WordPressアドレスを「http」から「https」に変更しましょう。WordPressのダッシュボードで「設定>一般」をクリックします。

WordPressアドレス、サイトアドレスに記載の「http://・・・」から始まるURLを「https://・・・」に変更します。

以上で、SSL設定は完了です。
インストールディレクトリ(フォルダ)の場所を確認する
ローカル環境インストール後は、WordPressのテーマ自作やカスタマイズなど自由に扱うことができます。
Local by flywheelではサイトをインストールした際に「ユーザー/ユーザー名/Local Sites」にサイトが生成されます。
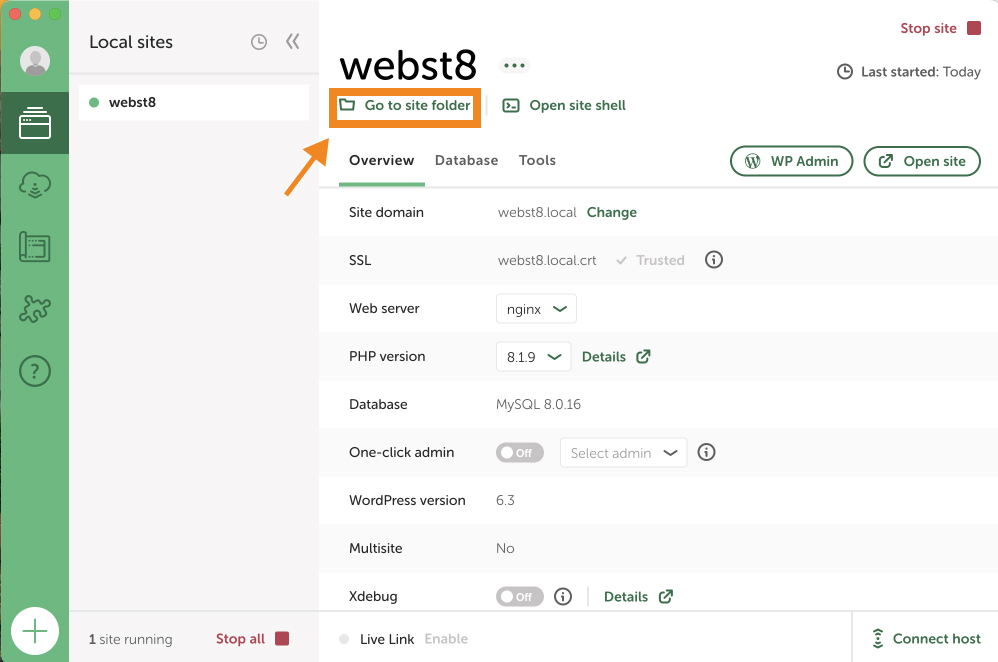
インストール先フォルダを開くには、「Go to site folder」をクリックします。

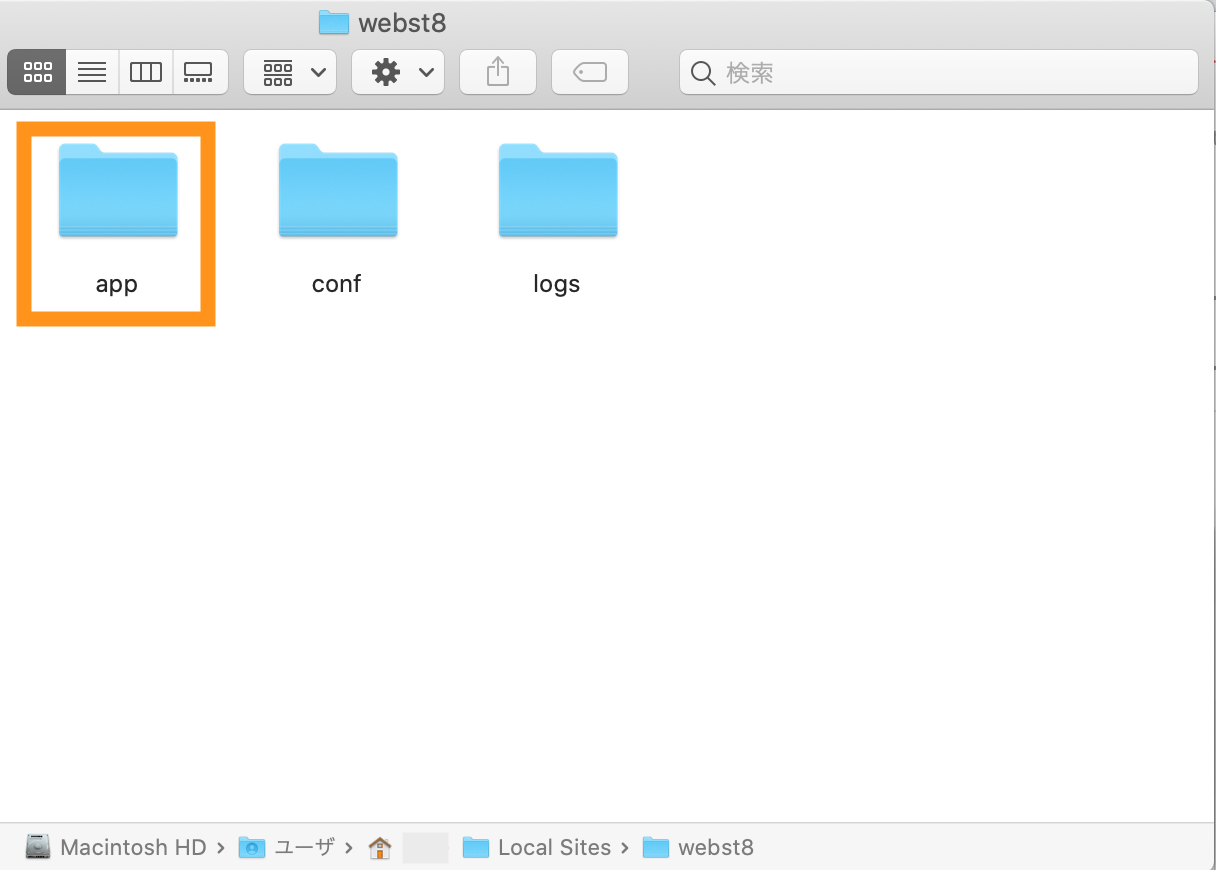
「Local Sites>サイト名」フォルダが開きます。appをクリックします。

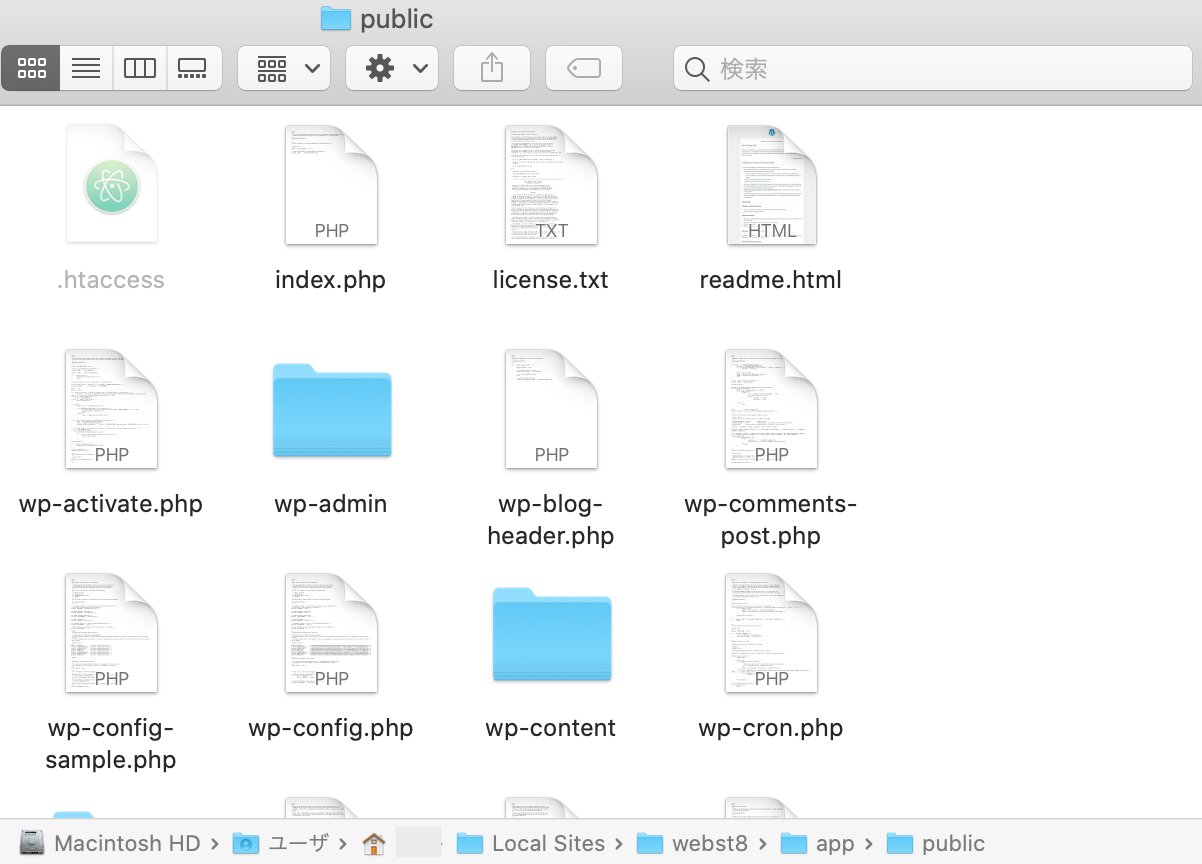
public(公開フォルダ)をクリックします。

この中(publicフォルダ内)にWordPressインストールファイル・フォルダ類が格納されています。

WordPressのテーマはwp-content/themesの中に格納されています。
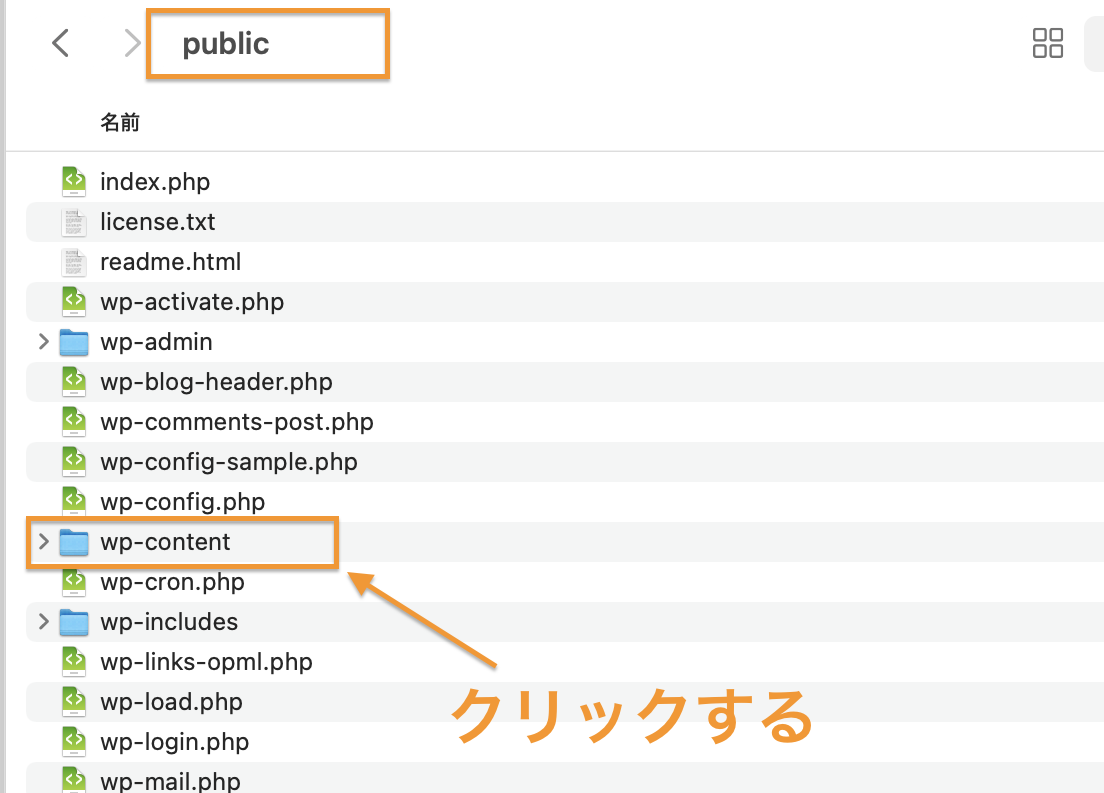
publicフォルダ内のwp-contentフォルダをクリックします。

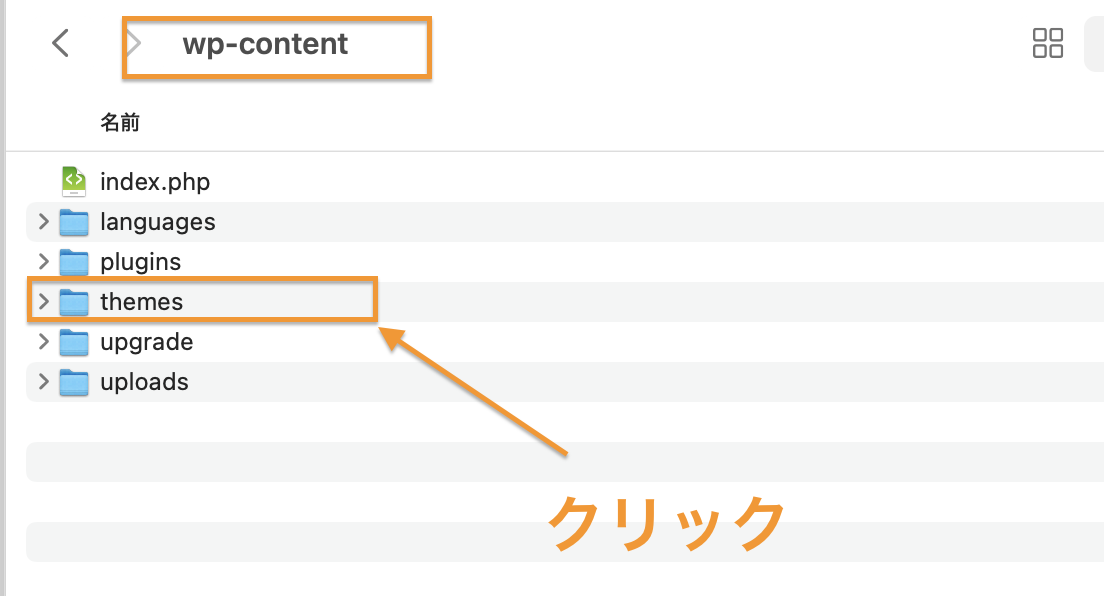
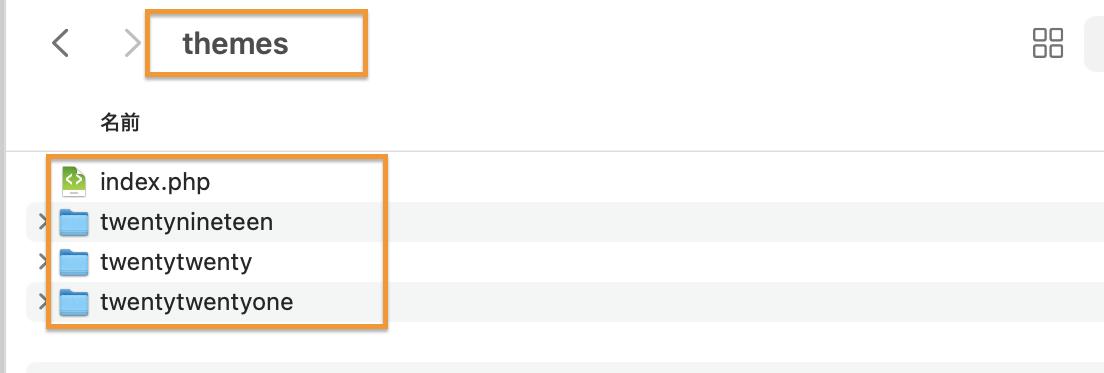
themesフォルダをクリックします。

各テーマフォルダが格納されています。

ローカル環境でテーマを自作する場合はこの「themes」フォルダの中にテーマを格納していきましょう。
テーマの自作については「【テーマ自作】WordPress オリジナルテーマの作り方と基本」をご参照ください。
なお、既成テーマをカスタマイズする際は、テーマファイルを直接編集するよりも子テーマを作成した方が保守性が上がります。
子テーマの詳細な作成方法については、「WordPressで子テーマを作成してカスタマイズする方法」をご覧ください。
MailHogを使ってローカル環境でメール受信を確認する方法
Localは、開発者用のメールテストツール「MailHog」と連携しているため、ローカル環境でもお問い合わせフォームが問題なく機能しているかどうかの確認ができます。
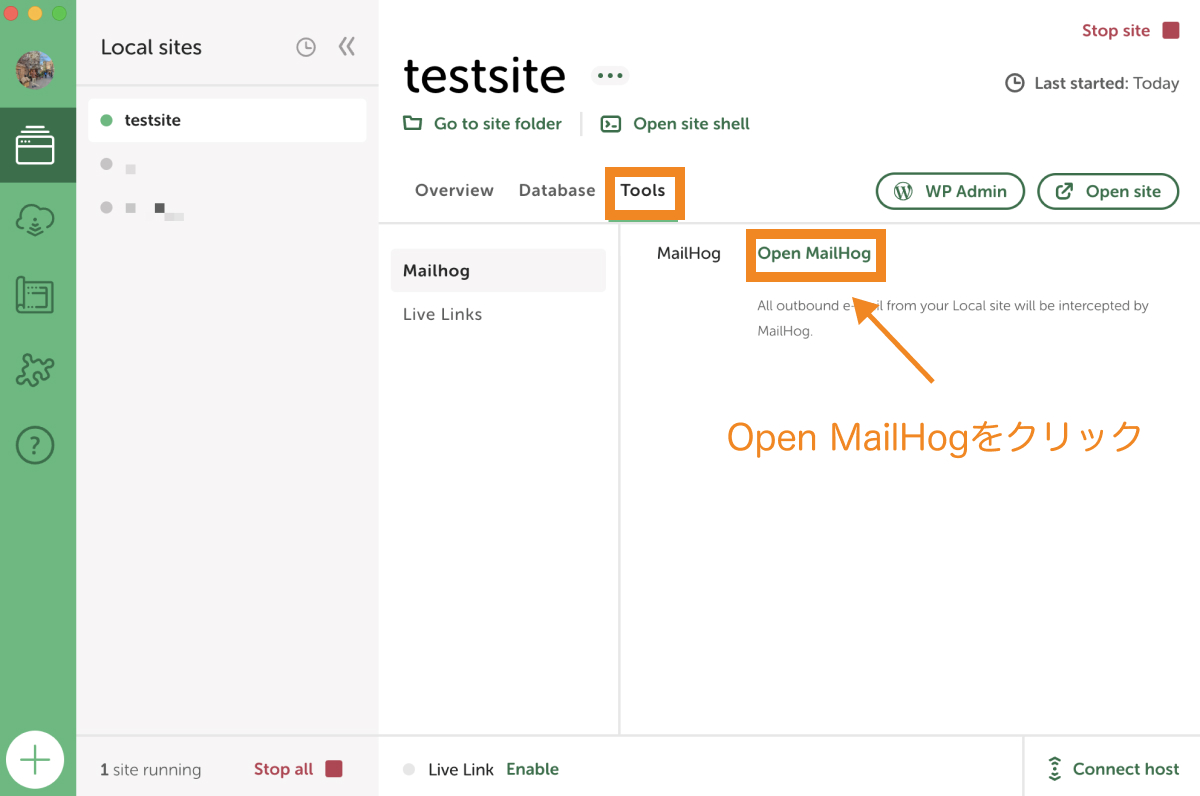
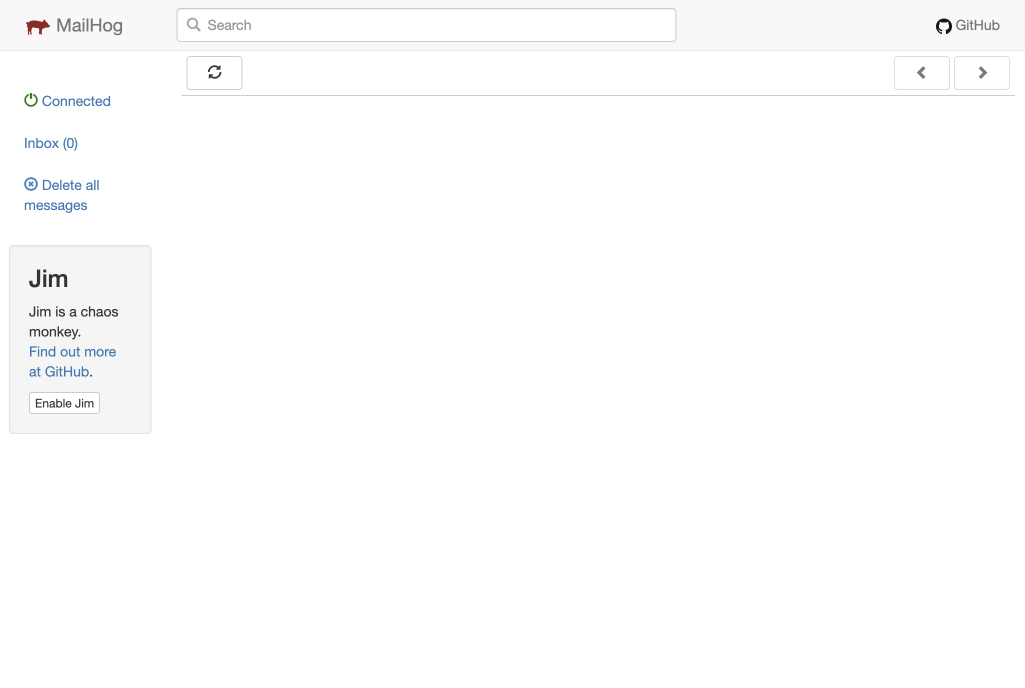
MailHogの受信ボックスはLocalの管理画面の「Tools」タブを開き、「Open MailHog」ボタンをクリックすることでブラウザ上に立ち上がります。



デフォルトではdev-email@wpengine.localとなっているため、何も設定を変更して居ない場合はこちらにメールが送信されるとMailHog上で確認できます。
以下では、実際にContact Form 7を使ってフォーム送信が行われた際に、管理者・フォーム送信者に自動返信メールが届いているかどうかを確認してみましょう。
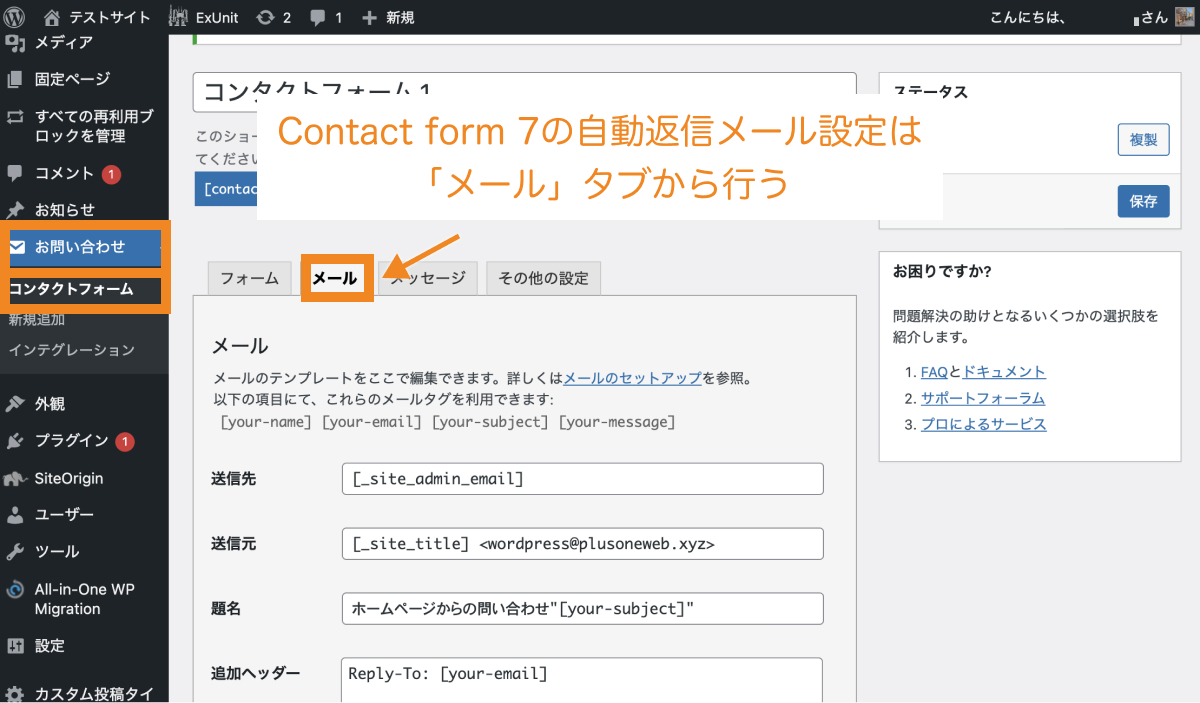
今回は管理者メールアドレスをdev-email@wpengine.localとしておき、メール送信が行われた管理者とメール送信を行なった相手にメールが届くように、あらかじめContact Form 7のメール設定を行なっておきました。

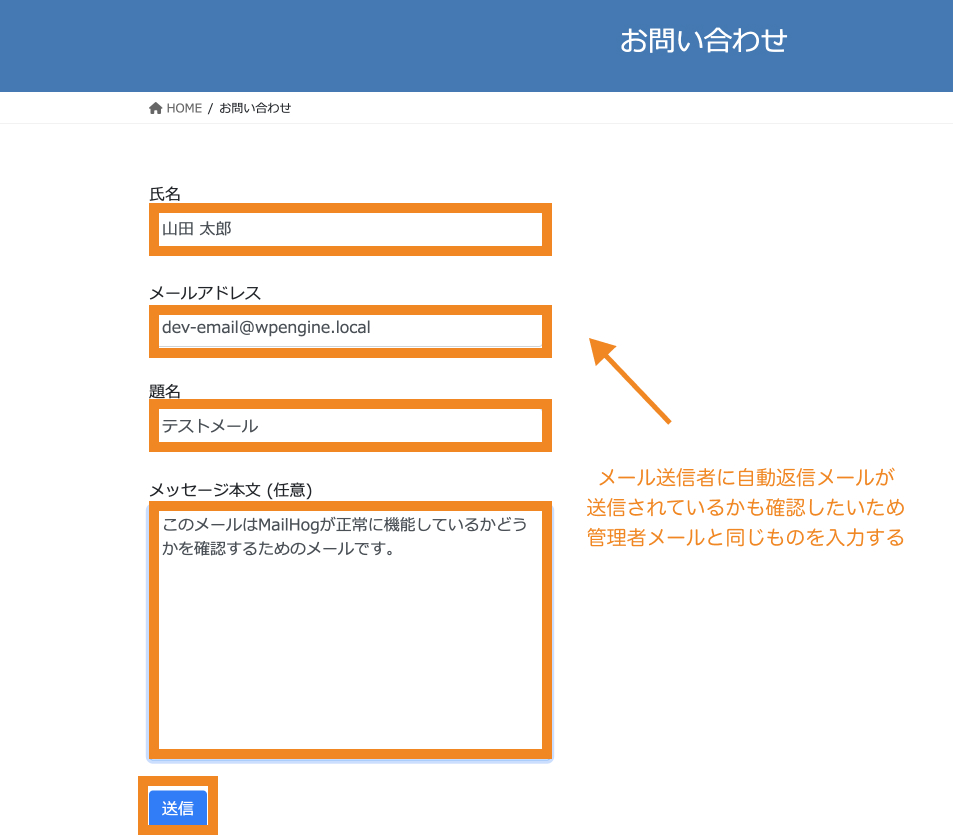
Contact Form 7のメール入力欄には以下のように入力して「送信」をクリックします。

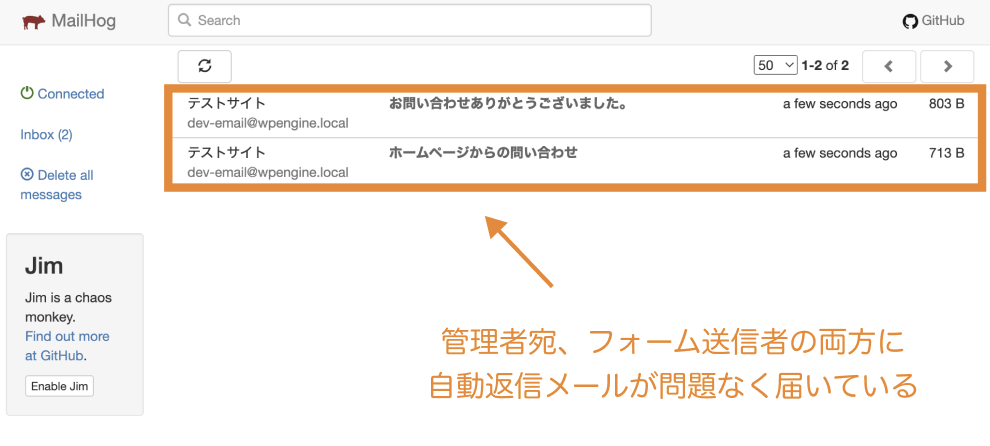
これで再度MailHogの画面を開いてみると、管理者とフォーム送信者への自動返信メールが届いていることが確認できるはずです。

本番環境のデータをローカル環境に移行する
本番環境のWordPressデータをローカル環境に移行してテストしたい場合は、All in one WP Migrationが便利です。
詳しいやり方については、下記のブログ記事あるいは動画をご参照ください。
【All in one WP Migrationの使い方】WordPress移行・引越し方法
◾️動画解説版
まとめ
まとめです。
今回は、「local by flywheel(現Local)」というソフトウェアを利用して、WordPressのローカル環境を構築する方法を解説しました。(Mac・Windows両方対応)

「ローカル環境」は慣れないと構築が難しいイメージがありますが、local by flywheelを利用すると簡単にWordPressをインストールできます。
WordPressのテーマ開発やカスタマイズなどを行う場合、ローカル開発環境を構築することで、本番環境のトラブルを減らし効率の良い作業を行うことができますので、ぜひ活用してみてください。
なお、実際にインターネット上でWordPressを動かす場合は、レンタルサーバーなどを契約してそこでインストールする必要があります。
おすすめのレンタルサーバーについては「レンタルサーバーおすすめ比較13選・WordPress高速対応」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
【関連記事】WordPressの始め方・使い方
●【WordPress始め方】ワードプレスブログの作り方 総まとめ
●【総まとめ】WordPress(ワードプレス) ホームページ作り方
●【初心者向け】WordPressの始め方・使い方徹底マニュアル
●【All in one WP Migrationの使い方】WordPress移行・引越し方法
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



