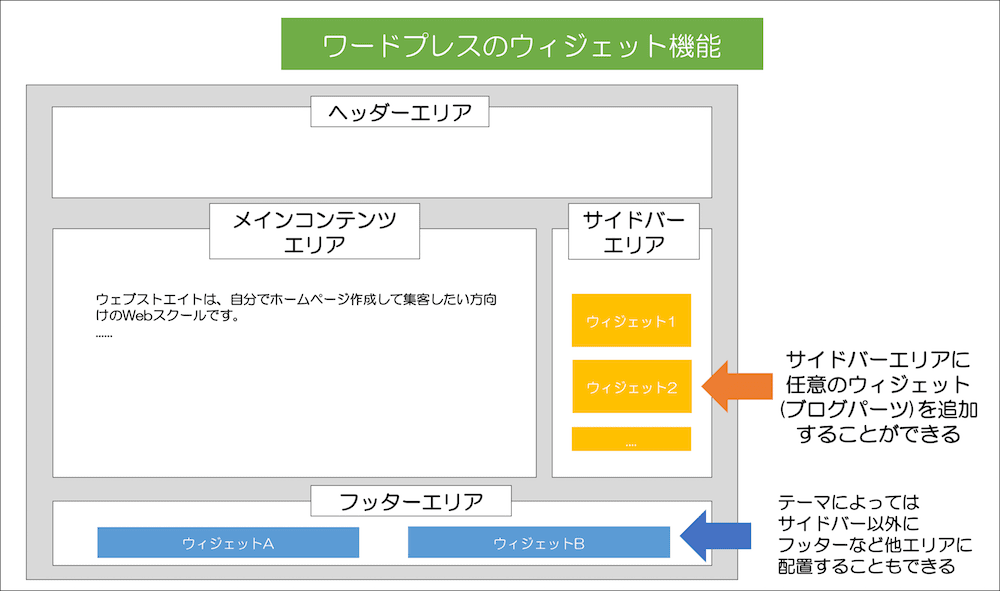
WordPressのウィジェットとは、ブログ(ホームページ)のパーツ部品のことです。
WordPressでは、サイドバーやフッターなどの指定の箇所に画像やテキストなど任意のウィジェットパーツを追加することができます。
今回は、WordPressのウィジェットの意味や使い方、実用例を解説します。
WordPressのブロックウィジェットと従来ウィジェット
WordPressでは、サイドバーやフッターなどで画像やテキストなど任意のウィジェット(パーツ部品)を追加することができます。
ご利用のテーマや環境によって、ブロックウィジェットという新しいウィジェット画面と、クラシックウィジェットという従来版の画面のどちらかが適用されています。
2024年6月時点で多くのテーマがブロックウィジェットという新しい方のウィジェット画面になっています。
しかし、SwellやCocoon、Affinger6など有名テーマでも従来版のクラシックウィジェットが採用されていたり、ご利用の環境によって設定画面が変わるため注意しましょう。


【最新ブロックウィジェット版】ウィジェットの使い方
ウィジェットの追加方法
まずは新しい方のブロックウィジェット版での使い方を解説します。
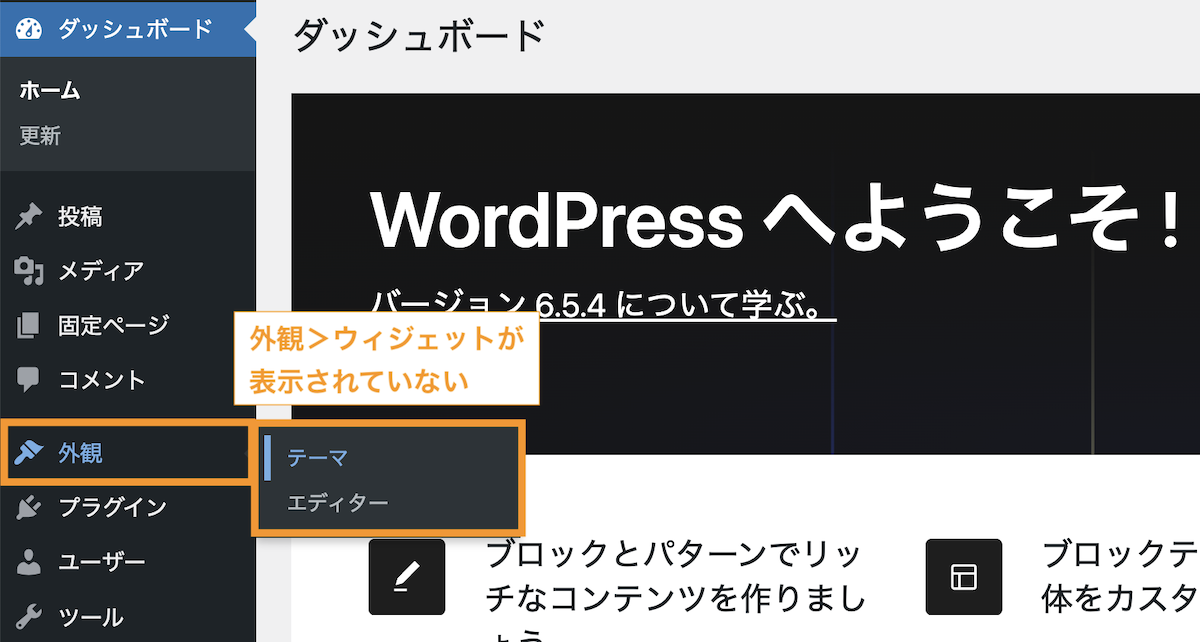
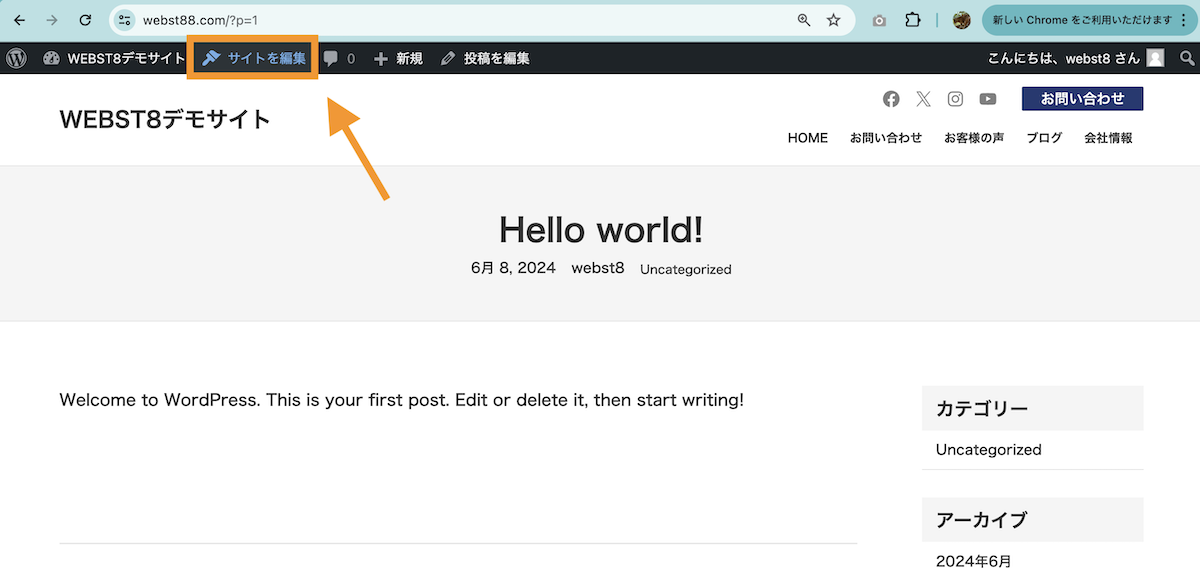
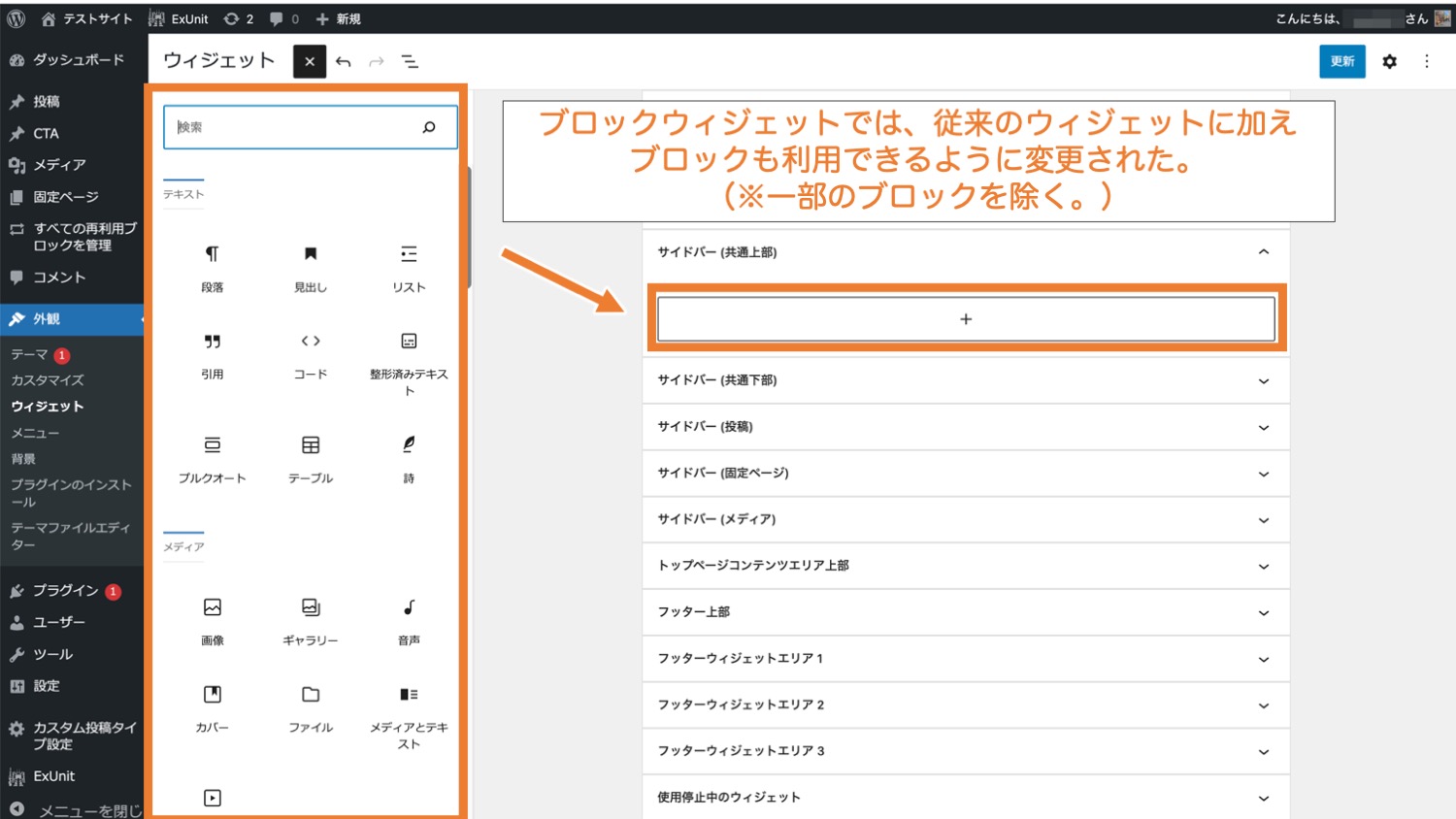
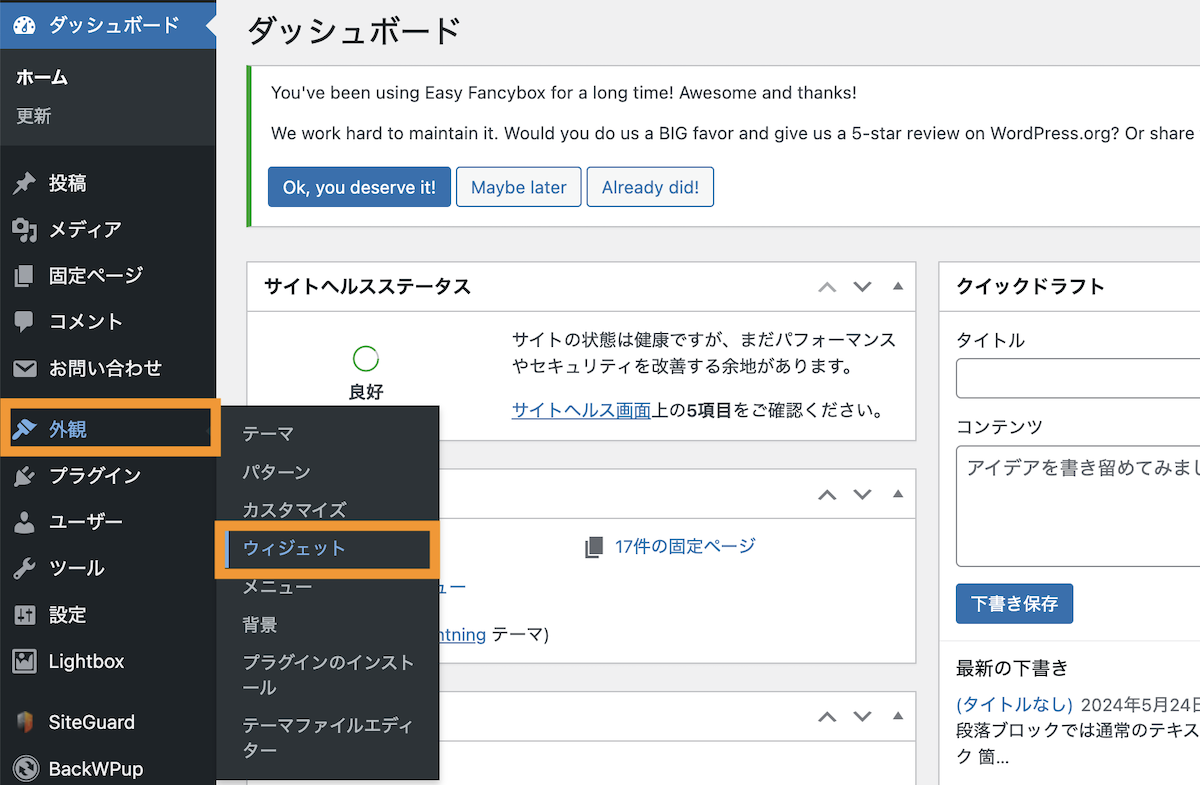
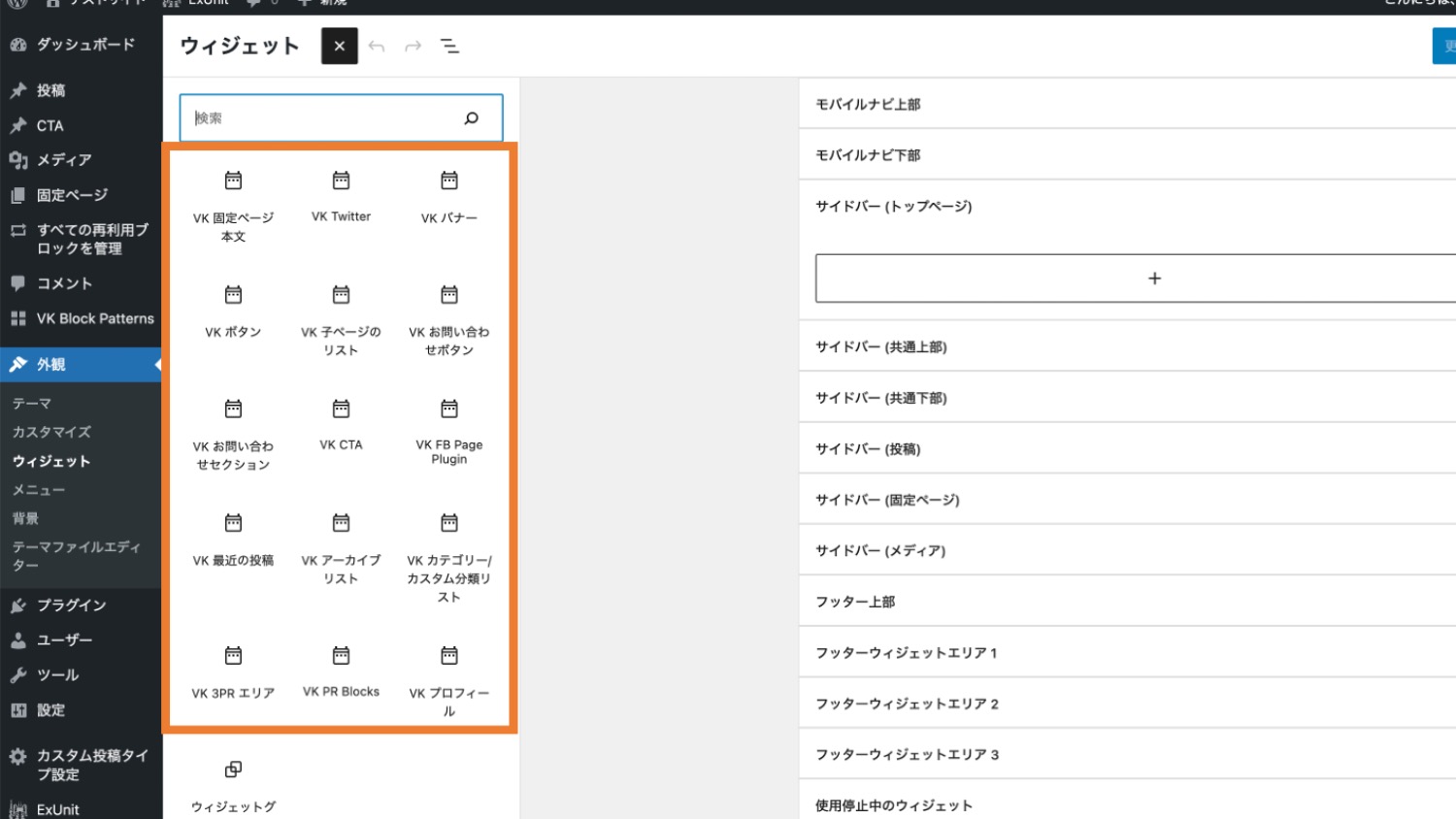
ウィジェットは外観>ウィジェット(※注)から設定します。

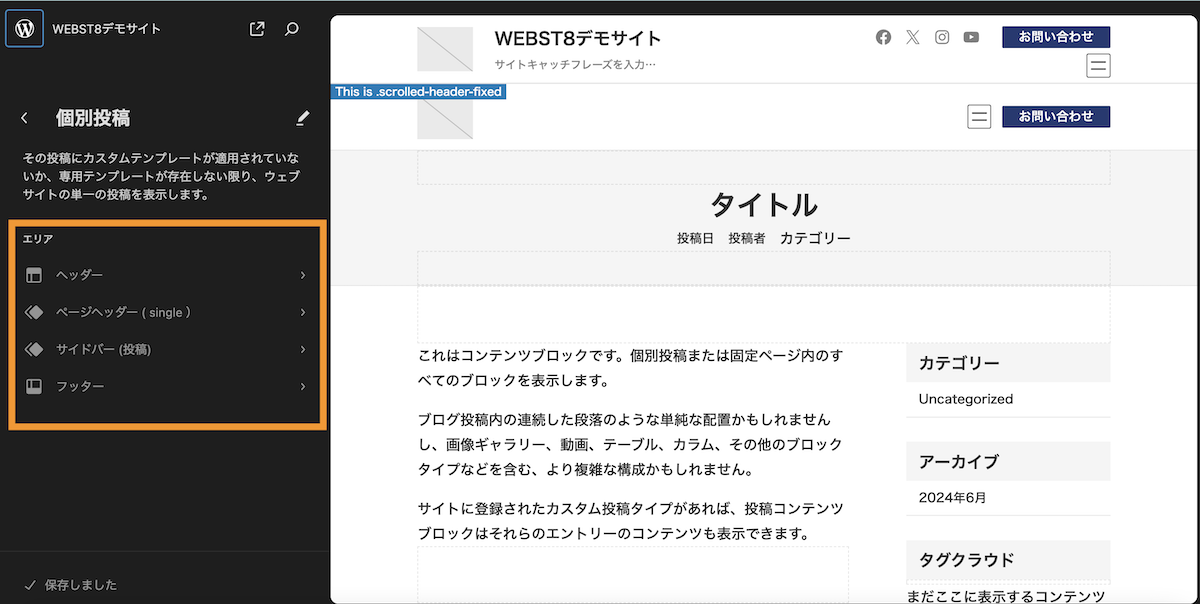
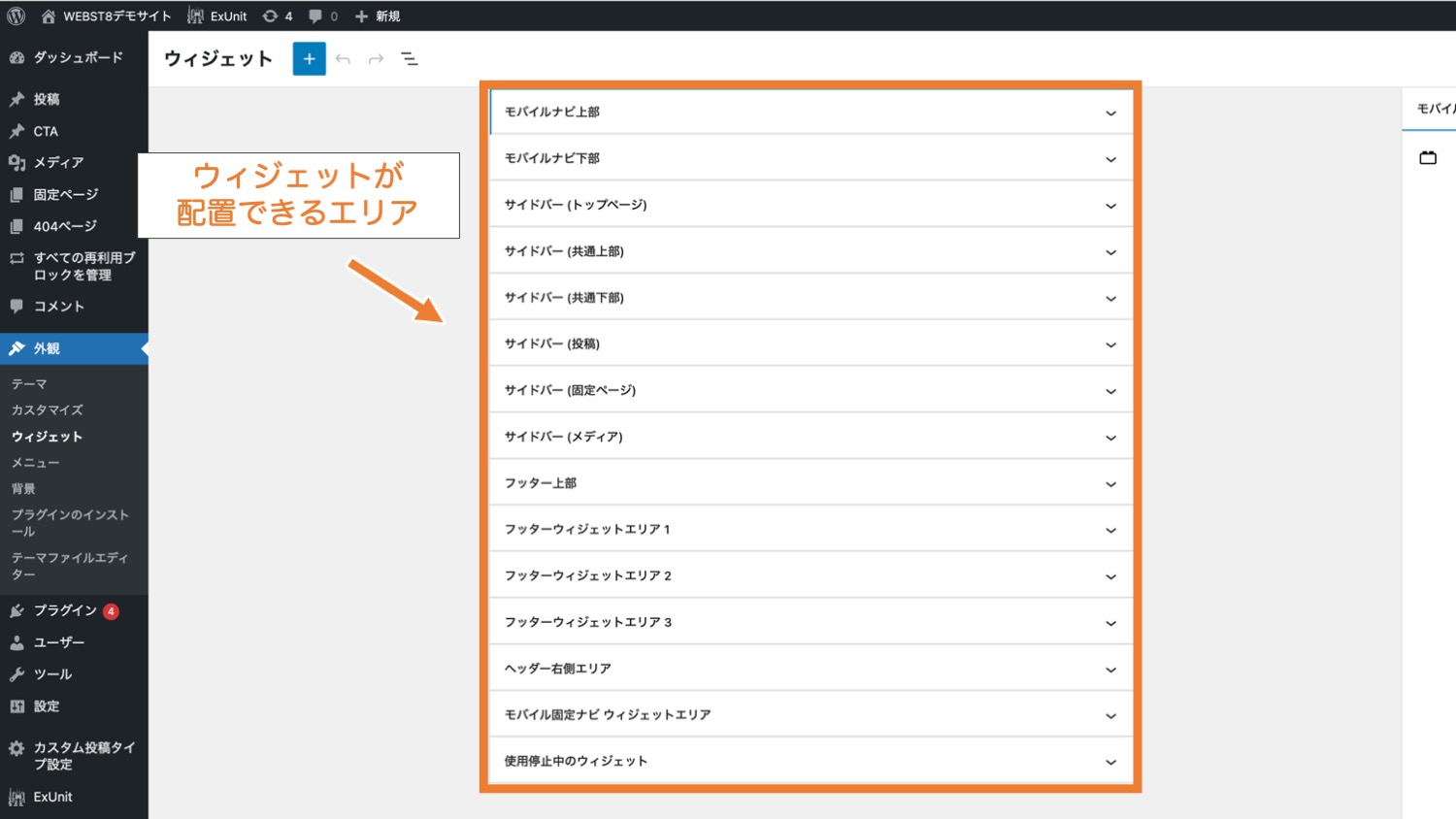
ウィジェット画面が開くと、ウィジェットを配置できるエリアが以下のように表示されます。配置エリアはご利用のテーマによって変わります。

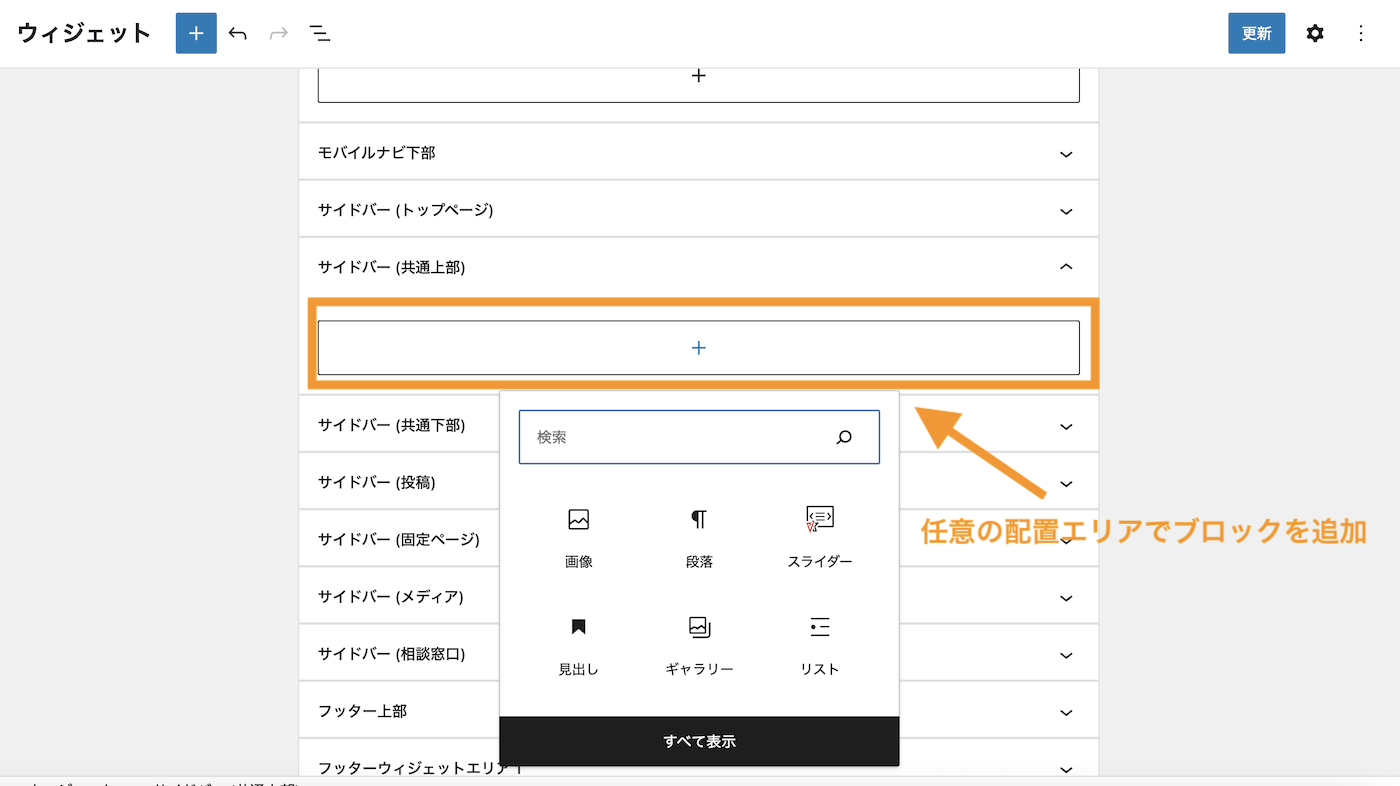
投稿や固定ページと同じようにブロックを追加できます。任意の配置エリアを選択して「+(ブロックを追加)」から好きなウィジェットを追加します。

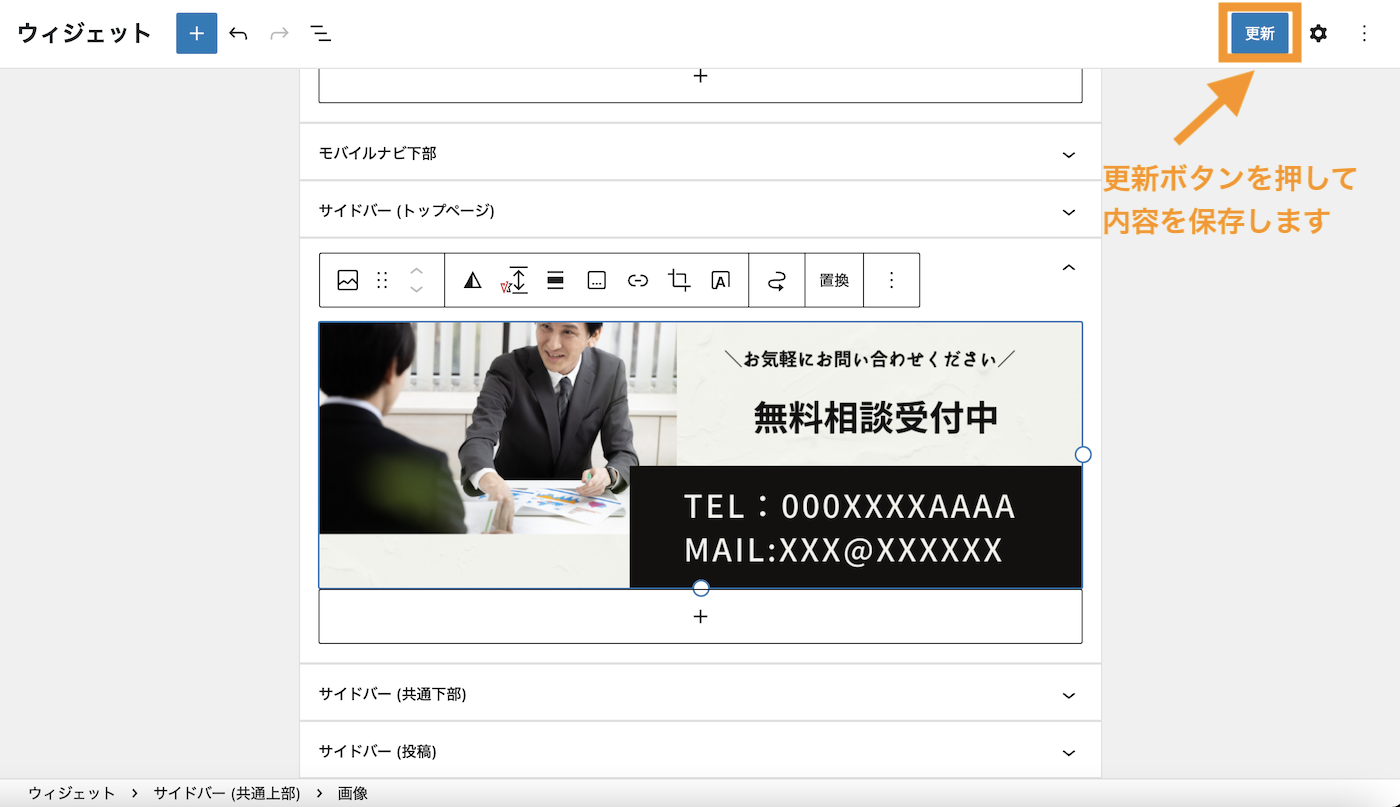
ウィジェット追加後に、ウィジェット>更新ボタンをクリックして保存します。

保存がうまくいかない場合
まれにサーバーのセキュリティ設定(WAF)で、保存がうまくできない場合があります。うまく保存できない場合はWAFの設定を一時的に無効化または除外することで解決できることが多いです。
関連【閲覧できません(Forbidden Access)】ConoHa WINGエラー時の解決方法
関連【WAF無効/除外設定】ロリポップで403or保存できないエラーが出たとき
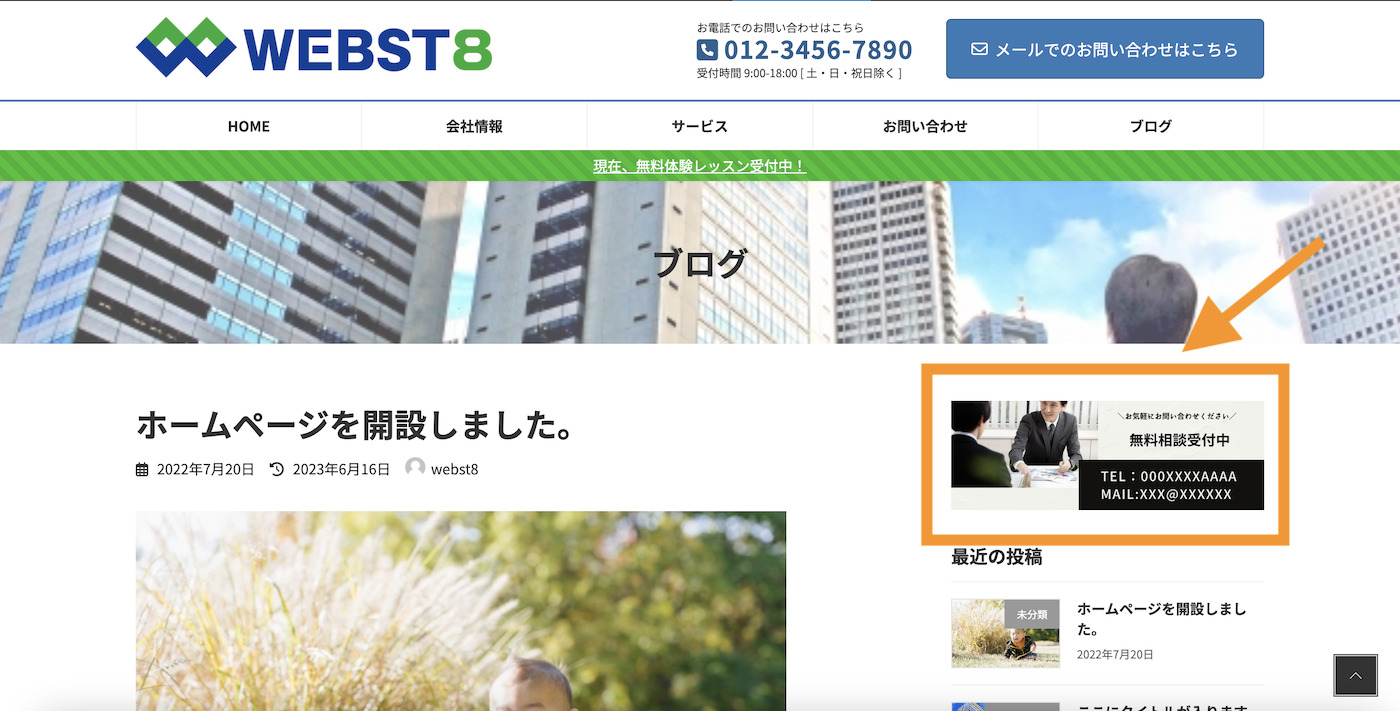
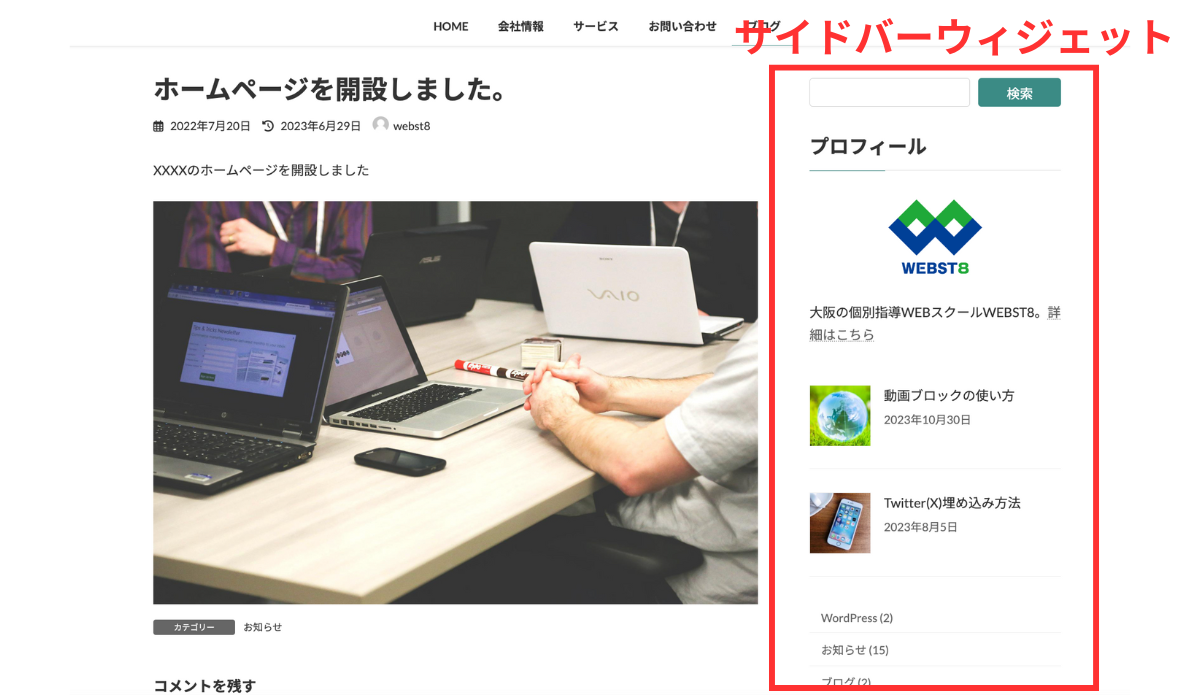
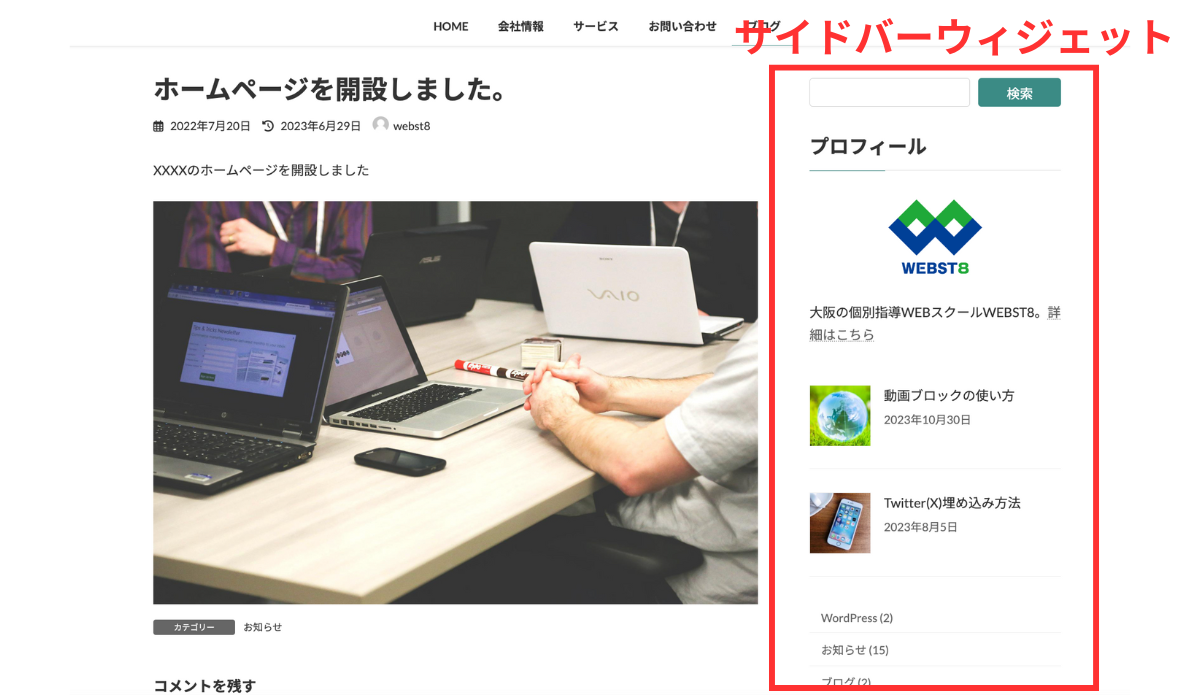
サイトを開いて、サイドバーを確認すると追加したウィジェットが表示されていることが確認できればOKです。

◾️(参考)サイドバー(トップページ)に「カレンダー」と「最新の投稿」ウィジェットを追加している例
なお、ウィジェット配置エリアの名称や種類は、適用しているテーマによって異なります。
「サイドバー」一つだけの場合もあれば、上記例のようにサイドバー(xxx)のほかにフッターにもウィジェットを配置することができるようになっている場合もあります。
従来版のクラシックウィジェットに戻したい場合
ご利用の環境がブロックウィジェットになっているが、もし従来版のクラシックウィジェットに戻したい場合、プラグイン「Classic WIdgets」を利用して、クラシックウィジェットに戻すことができます。
よくあるウィジェットの実用例
ご利用のテーマにってできる場合とできない場合がありますが、よくある実用例としては下記のようなケースが多いです。
| サイドバー | プロフィール(運営者情報)、検索機能、最新の投稿、カテゴリー、人気記事、お問合せバナー、ナビゲーションメニュー、目次
|
|---|---|
| フッター | 会社情報(ロゴ・住所・TELなど)、Googleマップ、SNSタイムライン(例.Instagramのフィードなど)、ナビゲーションメニュー
|
| 投稿記事本文下 | Lineやメルマガへの誘導、お問合せバナー
|
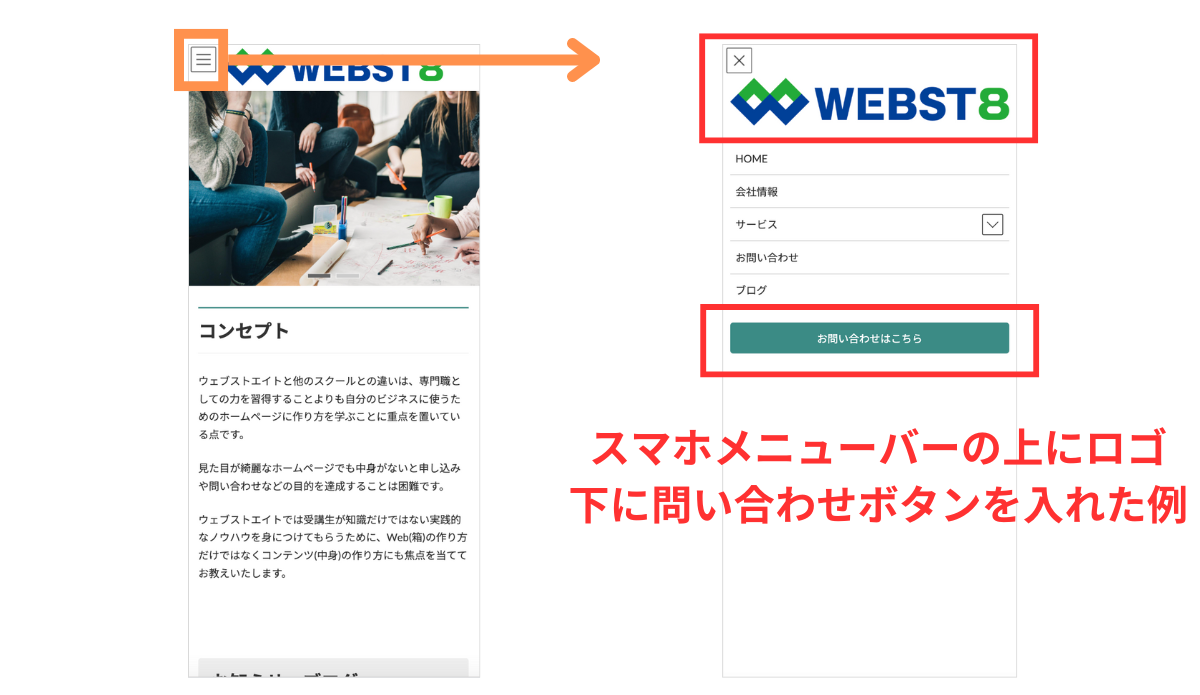
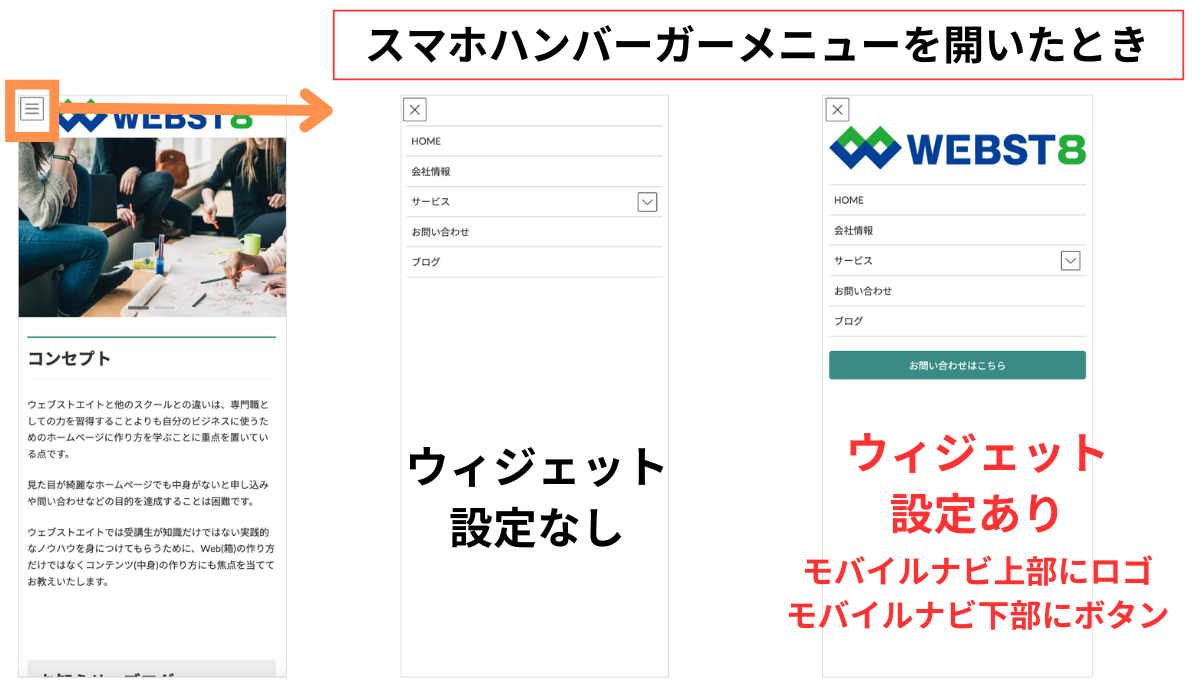
| スマホメニューバー上下 | ロゴ、問い合わせボタン、関連サイドバナーなど
|
よく使うブロックウィジェット
上記の実用例などでよく利用するブロックウィジェットは下記の通り。
段落や見出し、画像などのほか、「検索」や「カテゴリー」「最近の投稿」「ナビゲーションメニュー」などもよく利用します。
| 使用頻度 | 項目 | 説明 |
|---|---|---|
| 高 | 段落 |
通常のテキストを入力するためのブロック 解説記事 |
| 高 | 見出し |
見出しを入力するためのブロック 詳細記事 |
| 高 | 画像 |
画像を入力するためのブロック 詳細記事 |
| 中 | 最新の投稿 |
最新の投稿一覧を挿入するためのブロック 詳細記事 |
| 中 | 検索 |
サイト内検索フォームを追加できるブロック |
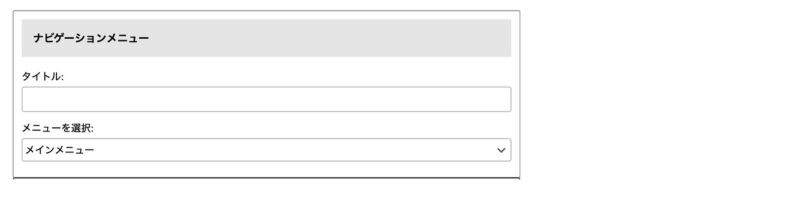
| 中 | ナビゲーションメニュー |
外観>メニューで作成したメニューを選択して表示できるブロック |
| 中 | カテゴリー |
カテゴリーリストを表示できるブロック |
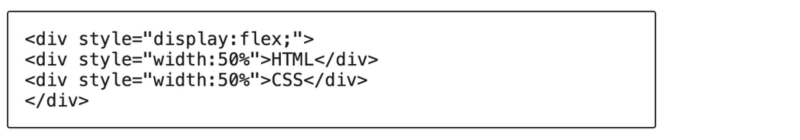
| 低〜中 | カスタムHTML |
HTML文を入力するためのブロック 詳細記事 |
| 低〜中 | グループ |
ブロック同士をグルーピングするブロック 詳細記事 |
ウィジェットはテーマやプラグインで拡張可能
WordPressではプラグインを追加することで後から色々なウィジェットを追加することができます(従来クラシックウィジェットでも可能)。
VK All in One Expansion Unit
です。「Lightning」というテーマをご利用の場合は「VK All in One Expansion Unit(以下、ExUnit)」をインストールしておくと便利です。

ExUnitをインストール・有効化すると以下ウィジェットが利用できるようになります。

関連VK All in one Expansion Unitの使い方【LightningプラグインEXUnit】
WordPress Popular Posts(人気記事ランキング)
WP Popular Postsというプラグインをインストール・有効化すると「人気記事ランキング」をウィジェットとして追加することができます。

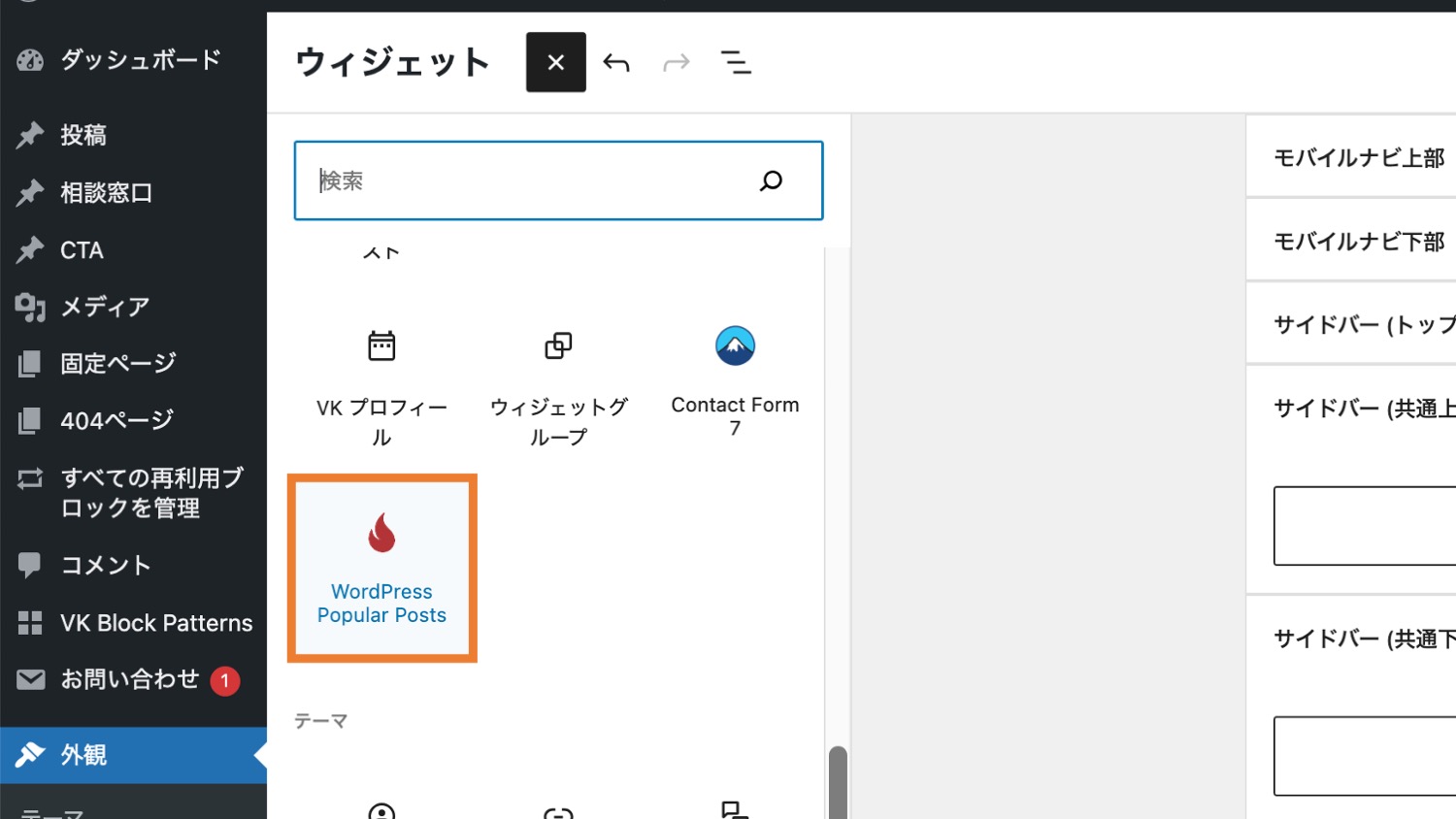
WordPress Popular Postsを有効化すると、「WordPress Popular Posts」ウィジェットが追加されます。

WordPress Popular Postsを任意の配置エリアに追加します。
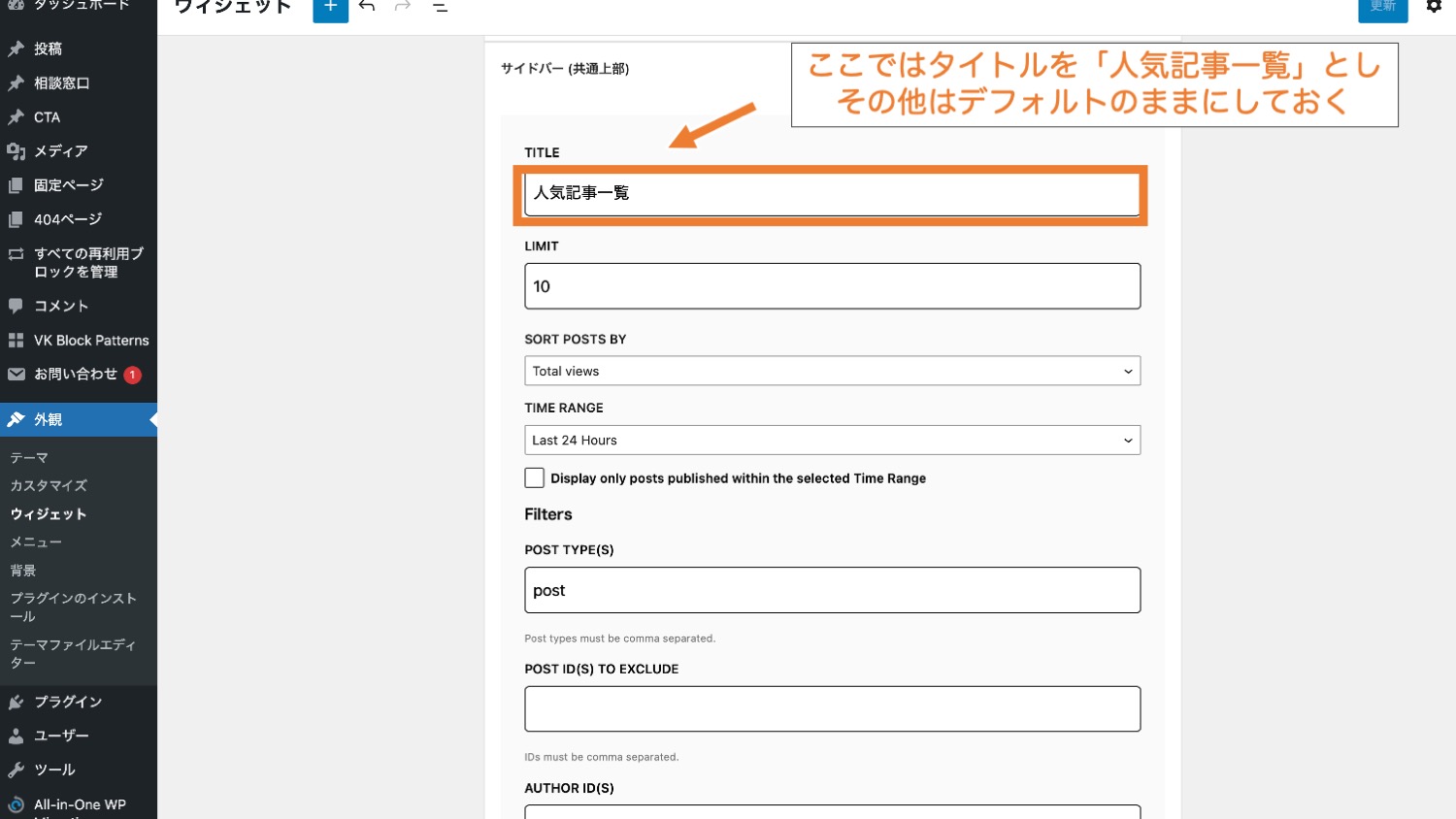
そうすると、デフォルトではページビューをもとに、人気記事のトップ10がテキストで表示されるようになります。

関連WordPress Popular Postsの使い方・人気記事の表示方法
【クラシックウィジェット版】従来ウィジェットの使い方
ここでは、従来版のウィジェットの使い方を説明します。現状、SwellやCocoon、Affingerなどのクラシックウィジェットを利用しているテーマも多いです。
ウィジェットの追加方法
テーマによっては、初期状態で従来版クラシックウィジェットを採用している場合があります。

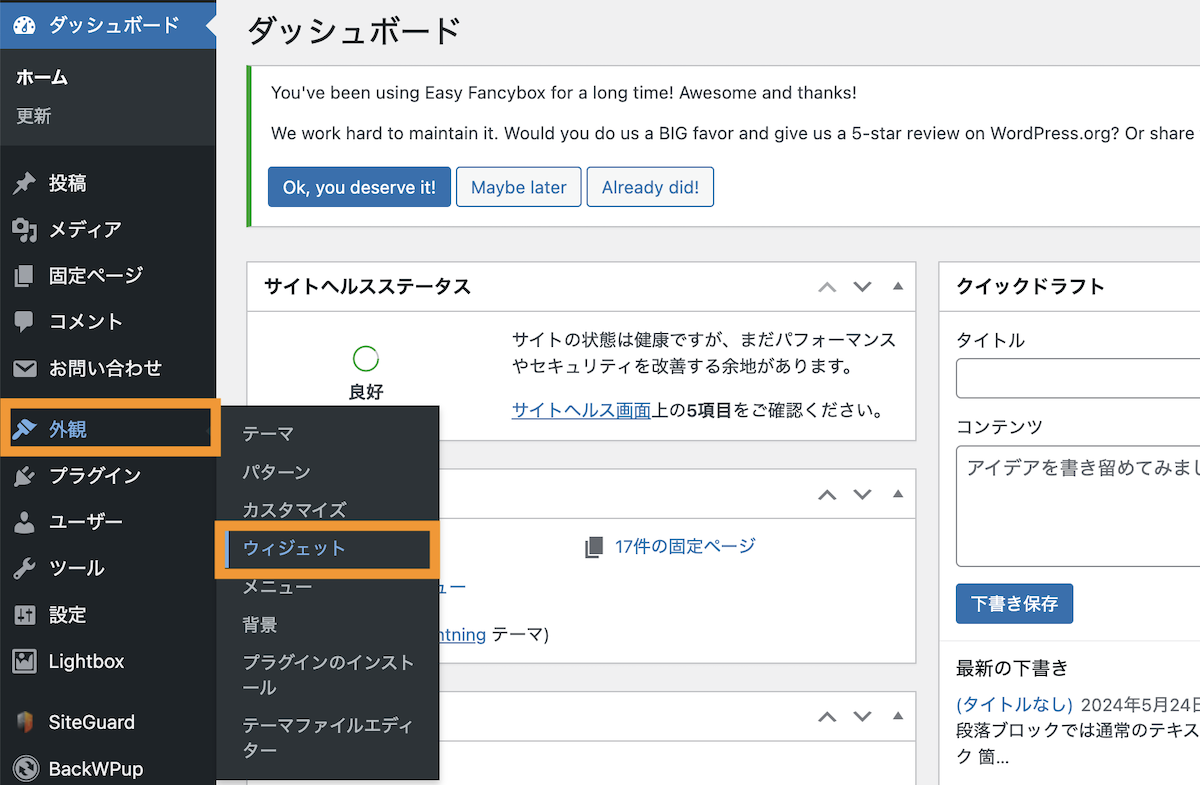
外観>ウィジェット(※注)をクリックします。

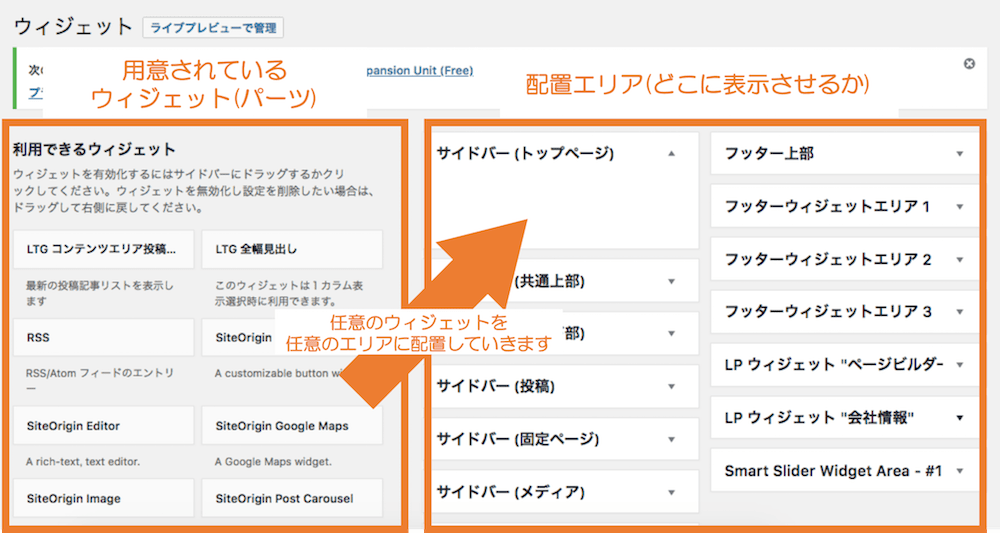
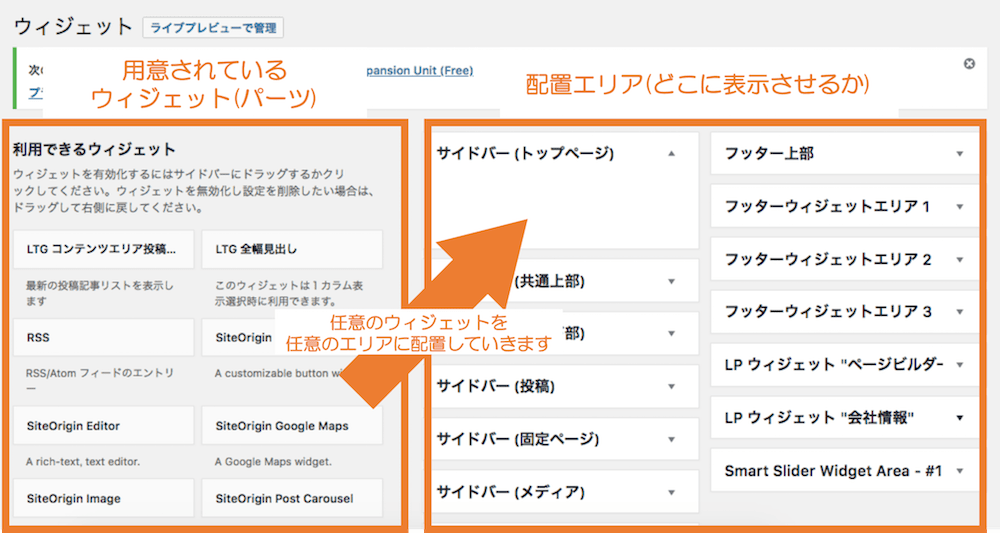
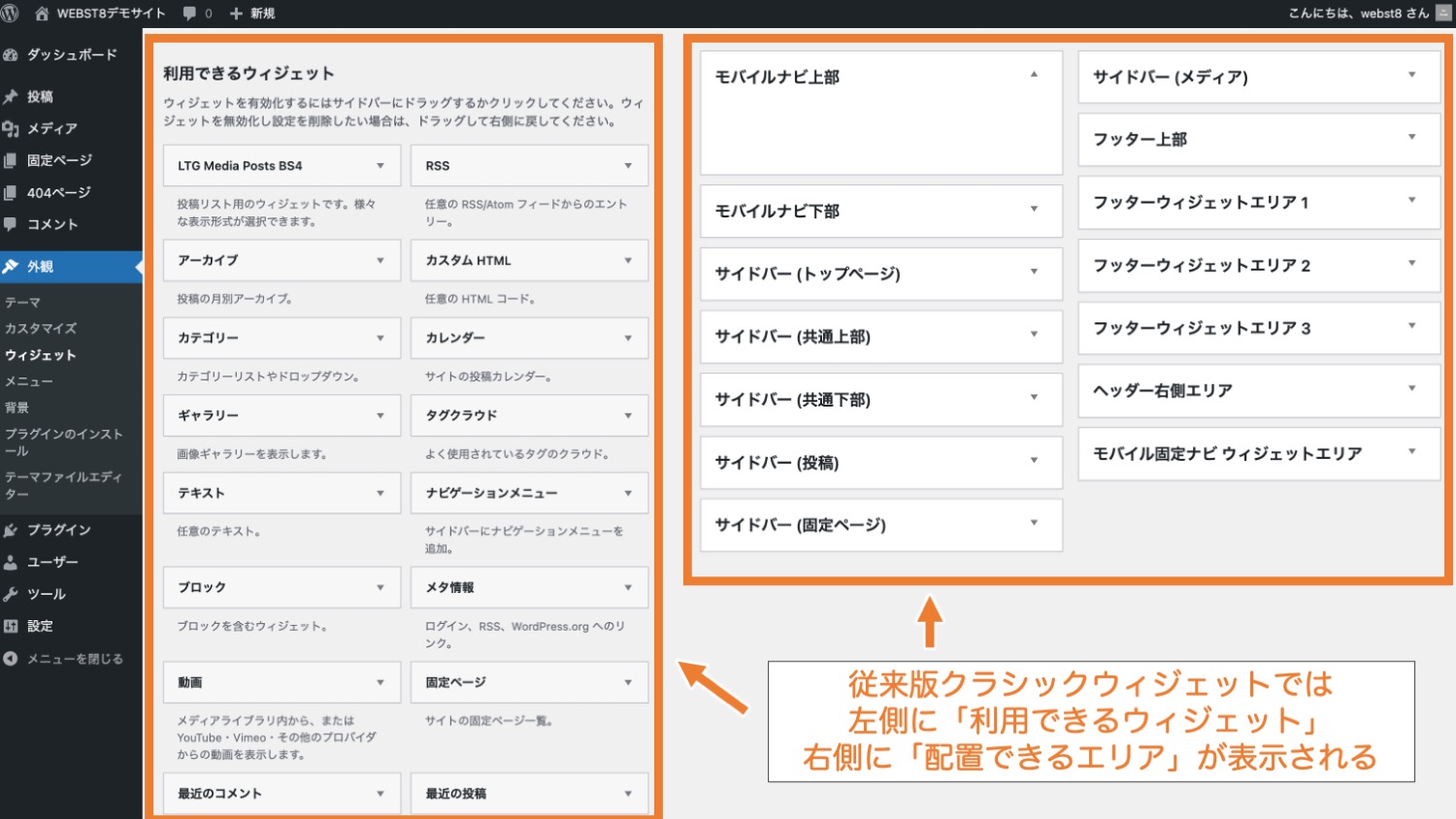
クラシックウィジェットの設定画面が開くと、左側に利用できるウィジェット(ブログパーツ)、右側に配置エリアが表示されます。
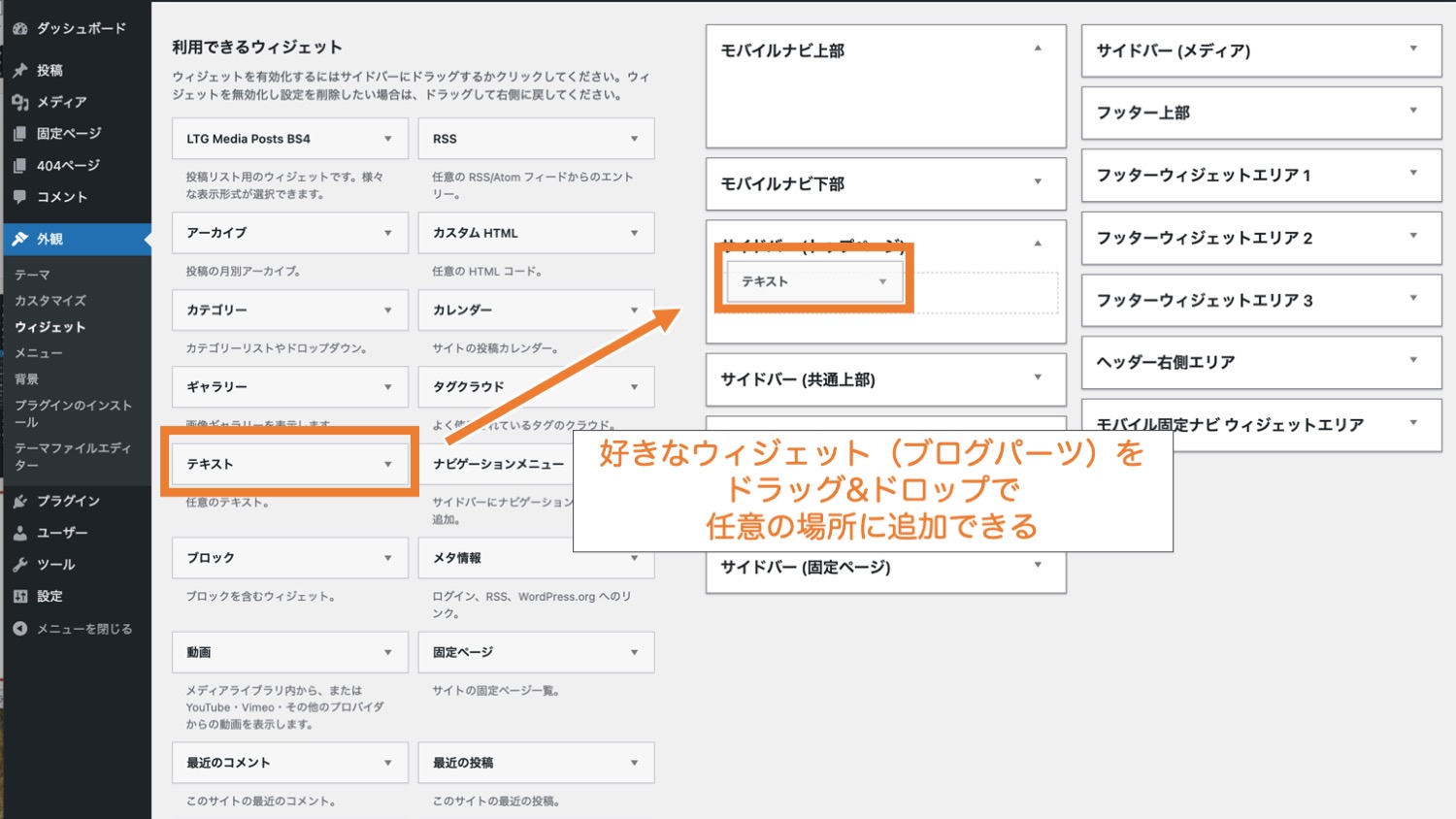
クラシックウィジェットでは、任意のウィジェットタイプを選択して、好きな箇所にドラッグ&ドロップすることでウィジェット(ブログパーツ)が追加できます。
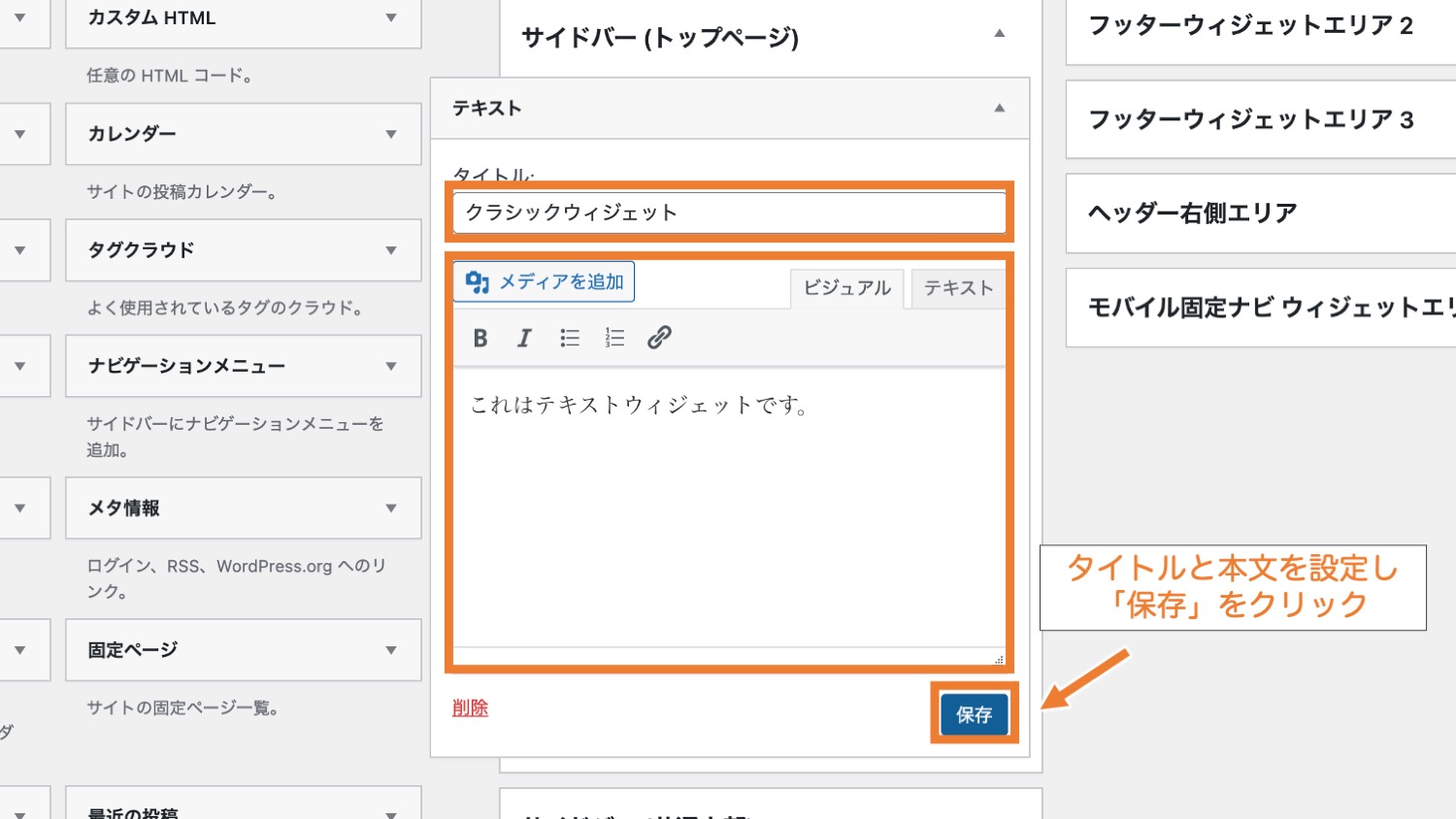
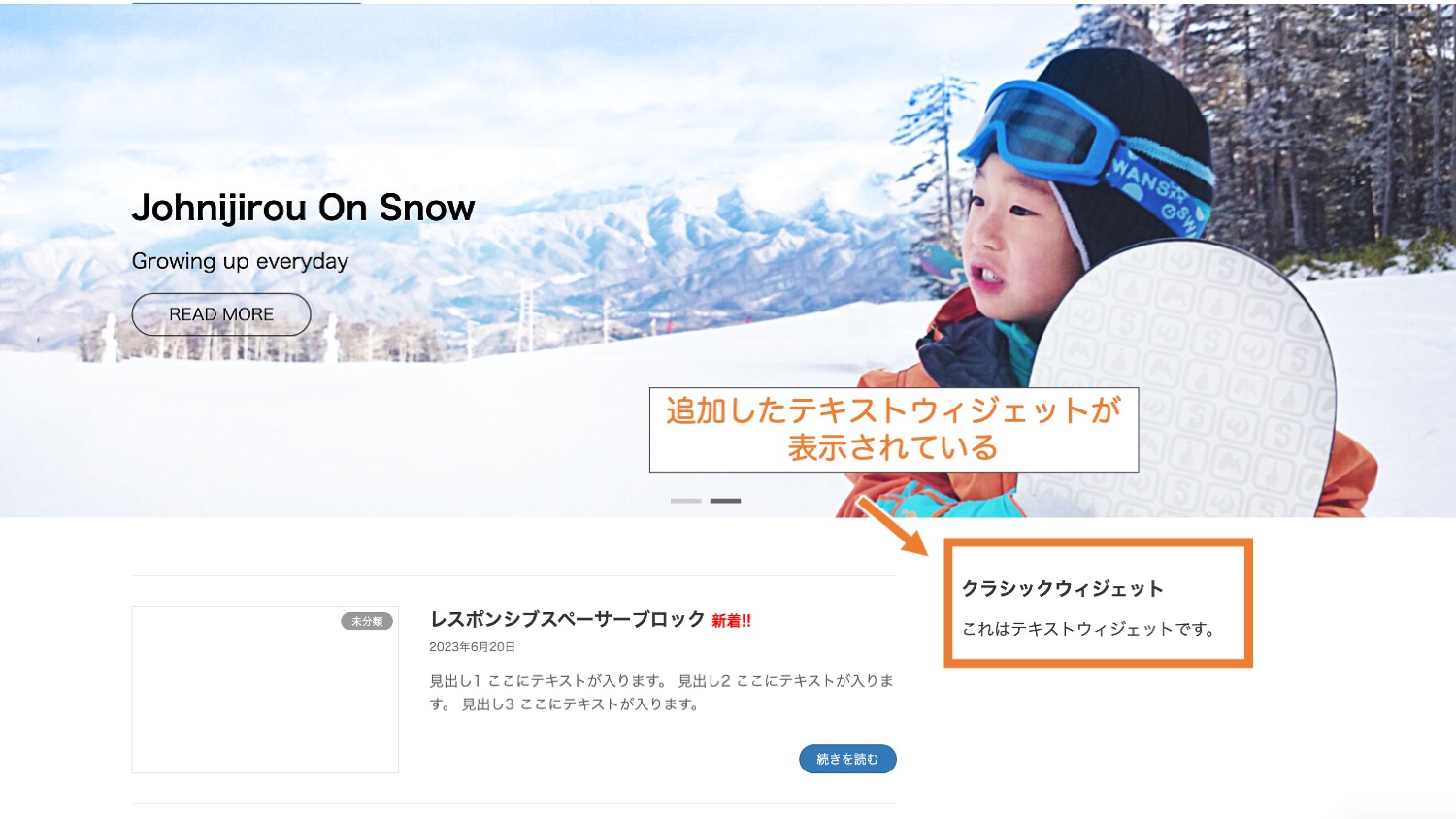
下記はテキストタイプのウィジェットです。テキストウィジェットの場合は、お好みのタイトルと本文を設定し、「保存」をクリックします。
以上で、トップページのサイドバーにテキストウィジェットが追加されます。

■クラシックウィジェット追加の流れ
よく使うクラシックウィジェットパーツ
WordPress初期状態で用意されているウィジェットは下記の通りです。
| 利用頻度 | ウィジェット名 | 意味 |
|---|---|---|
| 高 | 最近の投稿 | 直近の投稿一覧を表示できるウィジェット |
| 高 | 検索 | サイト内検索フォームを追加できるウィジェット |
| 高 | カテゴリー | カテゴリーリストできるウィジェット(ドロップダウン形式での表示や階層の表示が可能。) |
| 高 | テキスト | 任意のテキストを記述できるウィジェット |
| 高 | カスタムHTML | 任意のHTMLコードを記述できるウィジェット |
| 中 | ナビゲーションメニュー | ナビゲーションメニューを表示できるウィジェット |
| 中 | タグクラウド | タグの一覧を表示できるウィジェット |
| 低〜中 | カレンダー | サイトの投稿カレンダーを表示できるウィジェット |
| 低〜中 | アーカイブ | 投稿の月別アーカイブを表示できるウィジェット |
| 低〜中 | ギャラリー | ギャラリーを表示できるウィジェット |
| 低 | 動画 | メディアライブラリ内から、またはYouTube・Vimeo・その他のプロバイダから動画を表示できるウィジェット |
| 低 | 固定ページ | 固定ページの一覧を表示できるウィジェット |
| 低 | メタ情報 | ログイン、RSS、WordPress.orgへのリンクの表示ができるウィジェット |
| 低 | RSS | 特定のWebサイトのRSS(新着情報)の取得・表示ができるウィジェット |
テキストウィジェットを追加する例

「テキスト」ウィジェットは非常によく使う機能です。テキストウィジェットを利用すると、任意の文字や画像、バナーリンクなどを表示できます。
検索ウィジェットを追加する例

「検索」ウィジェットを利用すると、手軽にサイト内検索機能を追加することができます。
カテゴリウィジェットを追加する例

「カテゴリ」ウィジェットを利用すると、投稿のカテゴリ一覧を表示することができます。
WordPressでウィジェットを利用するメリット
WordPressでウィジェットを利用するメリットは下記の通り。
- より細かいところまでデザインを設定できる
- 効率良くページ間共通のパーツを設定できる
- 問い合わせ率UPや回遊率UPにつながる
より細かいところまでデザインを設定できる
一つ目のメリットは、より細かいところまでデザインを設定できる点です。
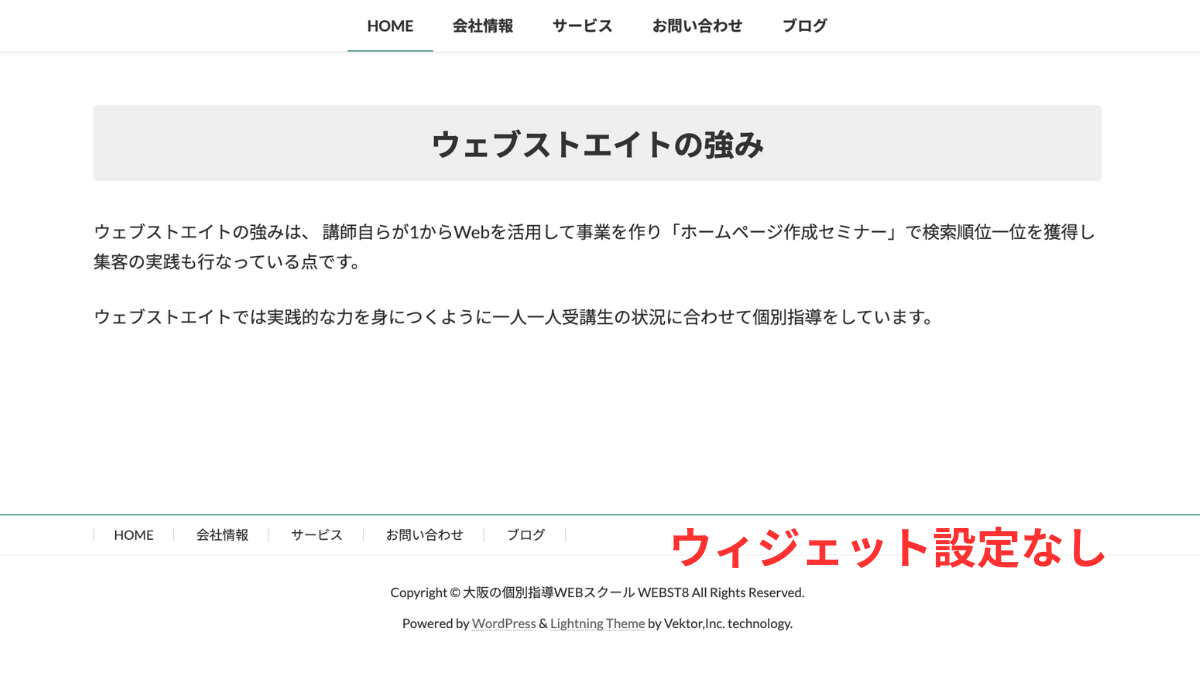
ウィジェットを利用しない場合、フッターやサイドバーなどが空白の状態で物足りないデザインになりがちです。
ウィジェットを使うことで、より細かい部分までコンテンツを充実できるようになり、見栄えも良くなります。
効率的にページ間共通のパーツを設定できる
二つ目のメリットは、効率的にページ間共通のパーツを設定できる点です。
たとえば、記事ごとにメルマガ登録・Line登録のバナーやボタンを設定している場合、手間がかかりますし修正の時のメンテナンスも大変です。
ウィジェットを利用することで一箇所で複数のページに同じコンテンツを表示させられるので、設定や修正のメンテナンスが楽になります。

問い合わせ率UPや回遊率UPにつながる
三つ目のメリットは、問い合わせ率UPや回遊率UPにつながる点です。
ウィジェットを利用して、プロフィールや最新の記事、カテゴリーなどを設定することで、読者が興味のあるコンテンツを見つけやすくなります。

ウィジェットを利用するデメリット・注意点
ウィジェットを利用するデメリット・注意点は下記の通り。
- 詰め込むとぐちゃぐちゃした印象を与える
- 同じコンテンツが何回も見えて気が散る可能性がある
むやみやたらに詰め込まないよう、必要な情報を見やすいレベルで設定しておくことが重要です。
詰め込むとぐちゃぐちゃした印象を与える
一つ目のデメリットは、詰め込むとぐちゃぐちゃした印象を与える点です。
サイドバーに色々詰め込むことで、本来見てほしいコンテンツに集中してもらえなくなる可能性もあります。
みてほしいコンテンツだけ見せるという意図で、最近ではサイドバーなしの1カラムレイアウトも多いです。
また、最近ではほとんどがスマホからのアクセスなので、サイドバーにコンテンツを設定してもあまり見られる機会が少ないという理由もあります。
関連2カラム型(サイドバーあり)と1カラム型の特徴・メリットデメリット
同じコンテンツが何回も見えて気が散る可能性がある
二つ目のデメリットは、同じコンテンツが何回も見えて気が散る可能性があるという点です。
たとえば投稿記事の上部や下部、サイドバーに設定することが多いですが、基本はどのページでも同じコンテンツが表示されます。
興味がないコンテンツを何回も見せられると読者の満足度を低下する可能性があります。
まとめ ウィジェットを使いこなしてサイトを充実させよう
まとめです。今回は、WordPress(ワードプレス)のウィジェットの機能や使い方、実用例について説明しました。
WordPressのウィジェットとは、ブログパーツ(部品)のことで、画像やテキストなど任意のパーツをサイドバーやフッターなどに追加することができます。
なお、ウィジェット以外のWordPressの基本的な使い方は「【初心者向け】WordPressの始め方・使い方徹底マニュアル」をご参考ください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。