WordPress(ワードプレス)を利用している方で、旧クラシックエディターの使い方がわからず困っているひともいるのではないでしょうか。
ここでは、旧クラシックエディター版のの見方や基本的な使い方について説明していきます。
【旧エディター版】クラシックエディターの基本的な使い方
エディター編集画面の見方とビジュアル・テキストの違い
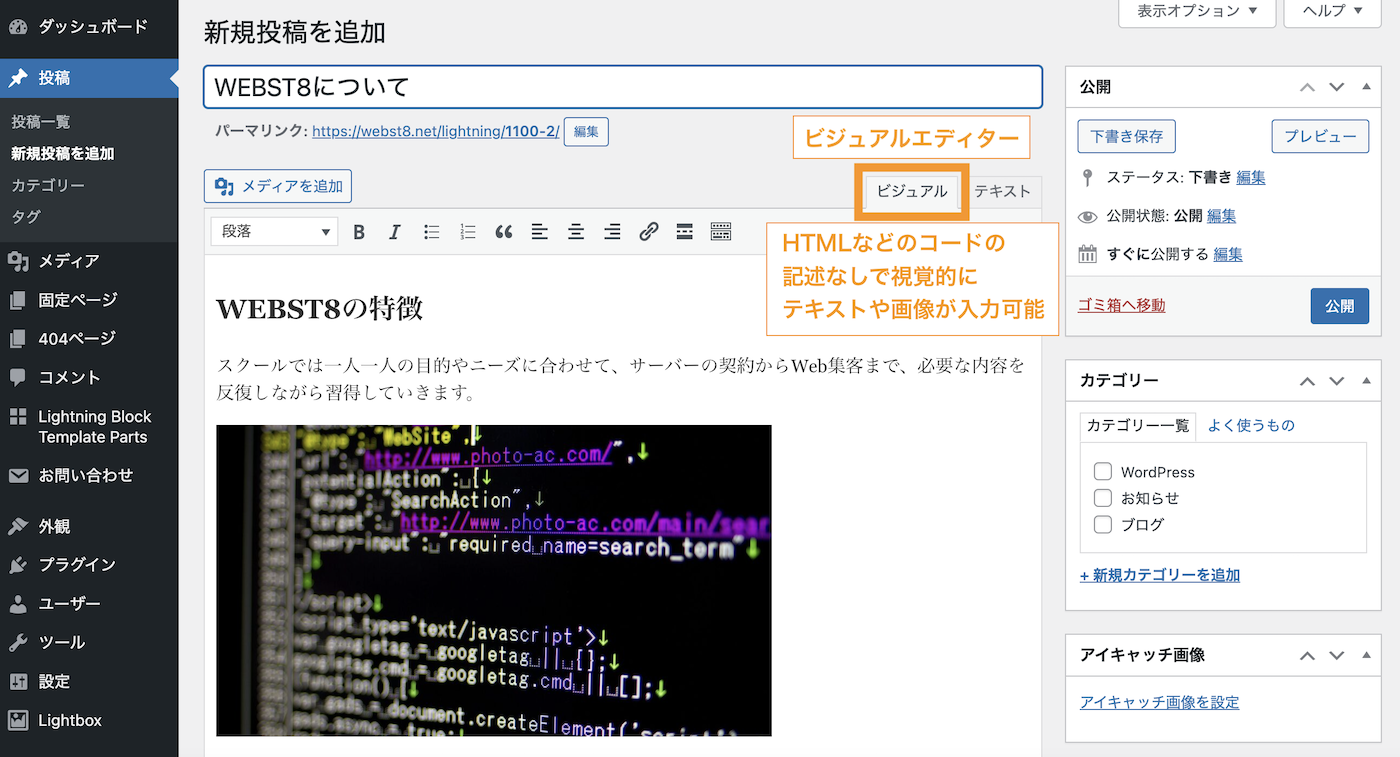
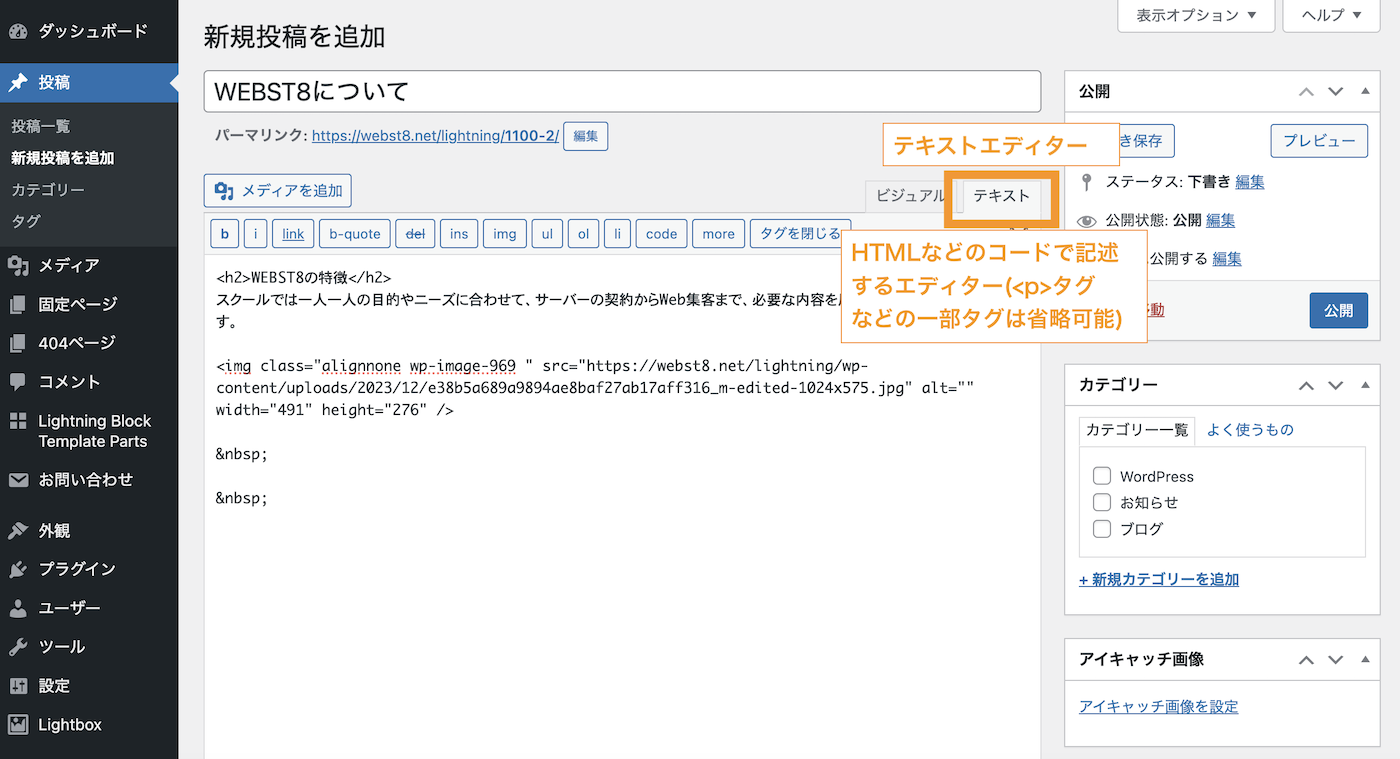
旧エディターでは視覚的に操作できるビジュアルエディターと、HTMLで記述するテキストエディターの二つの画面が用意されています。
■ビジュアルエディター(通常はこちらを利用)。HTMLの記述なしで視覚的にテキストや画像が入力可能

■テキストエディター。HTMLなどのコードで記述するエディター(<p>タグなどの一部タグは省略可能)

通常はビジュアルエディターを使い、HTMLコードなどを貼り付け・記述する際はテキストエディターに切り替えると良いでしょう。
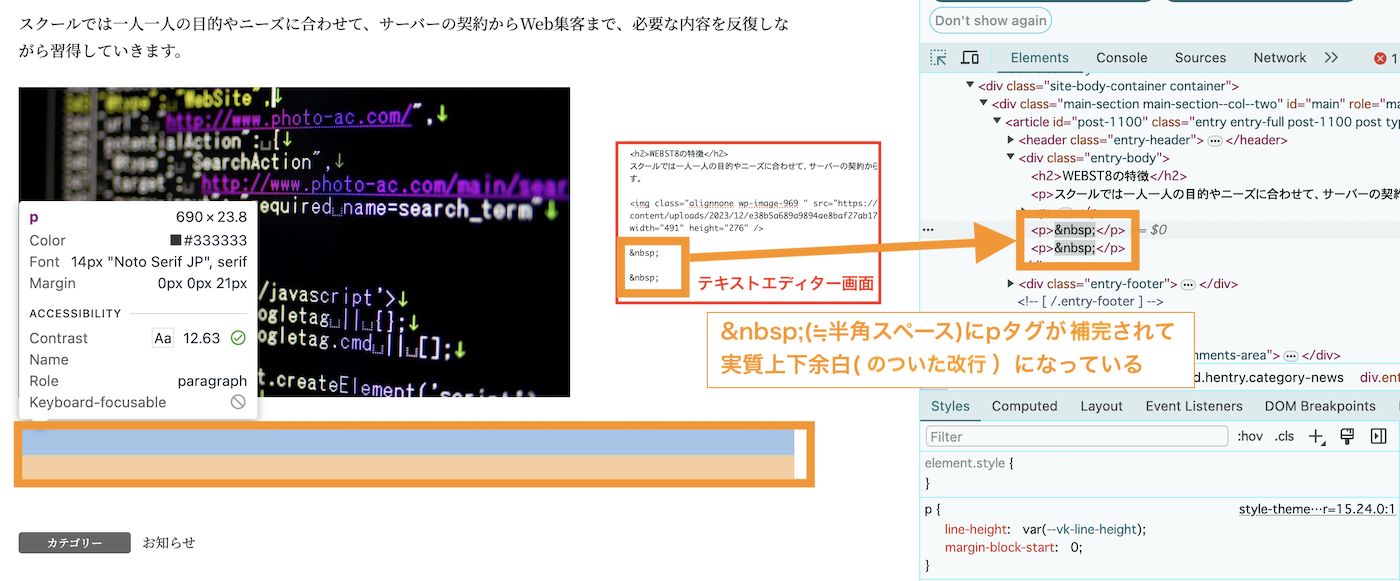
テキストエディターの は上下余白のついた改行になります
は半角スペースを表しますが、WordPressの場合は に対して自動でpタグを前後に補完するため、実質上下余白(のついた改行)になります。

ビジュアルエディターで編集して、テキストエディターに切り替えた際に が表示されているケースが多いですが、基本的にそのままにしておいて大丈夫です。
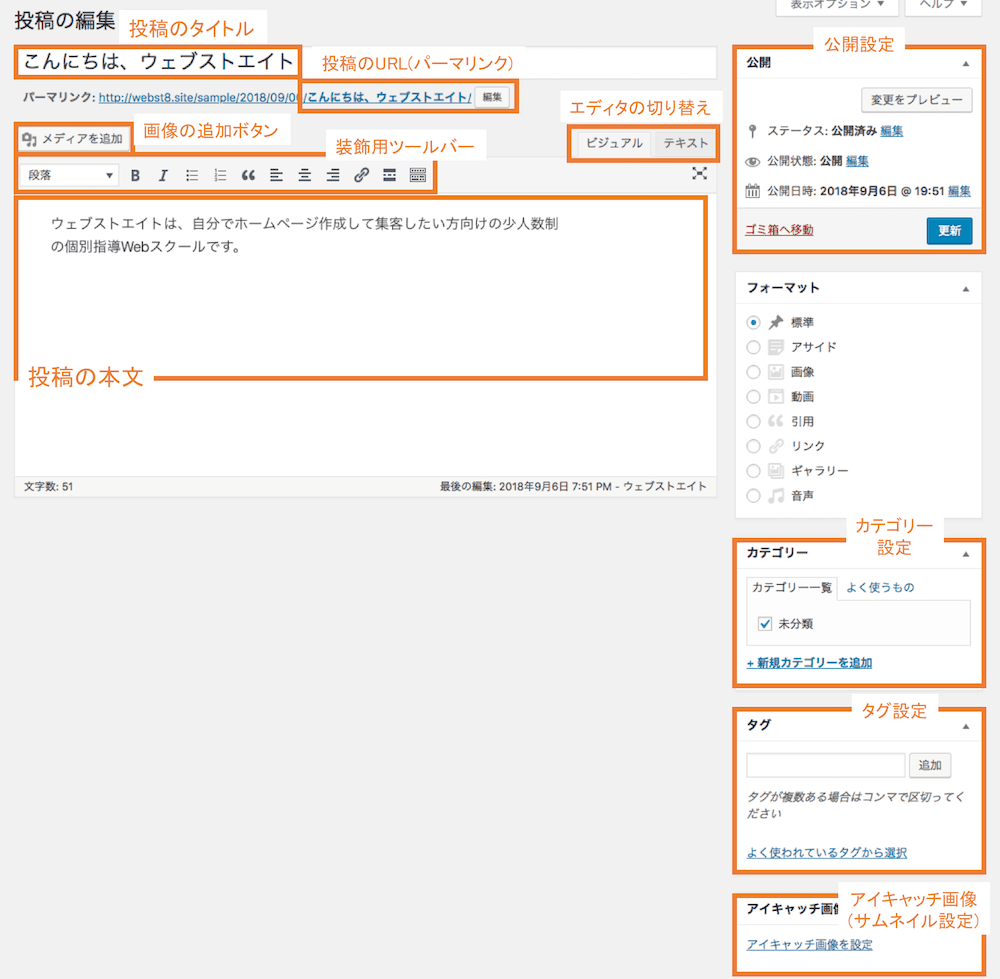
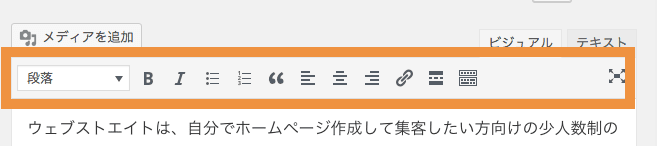
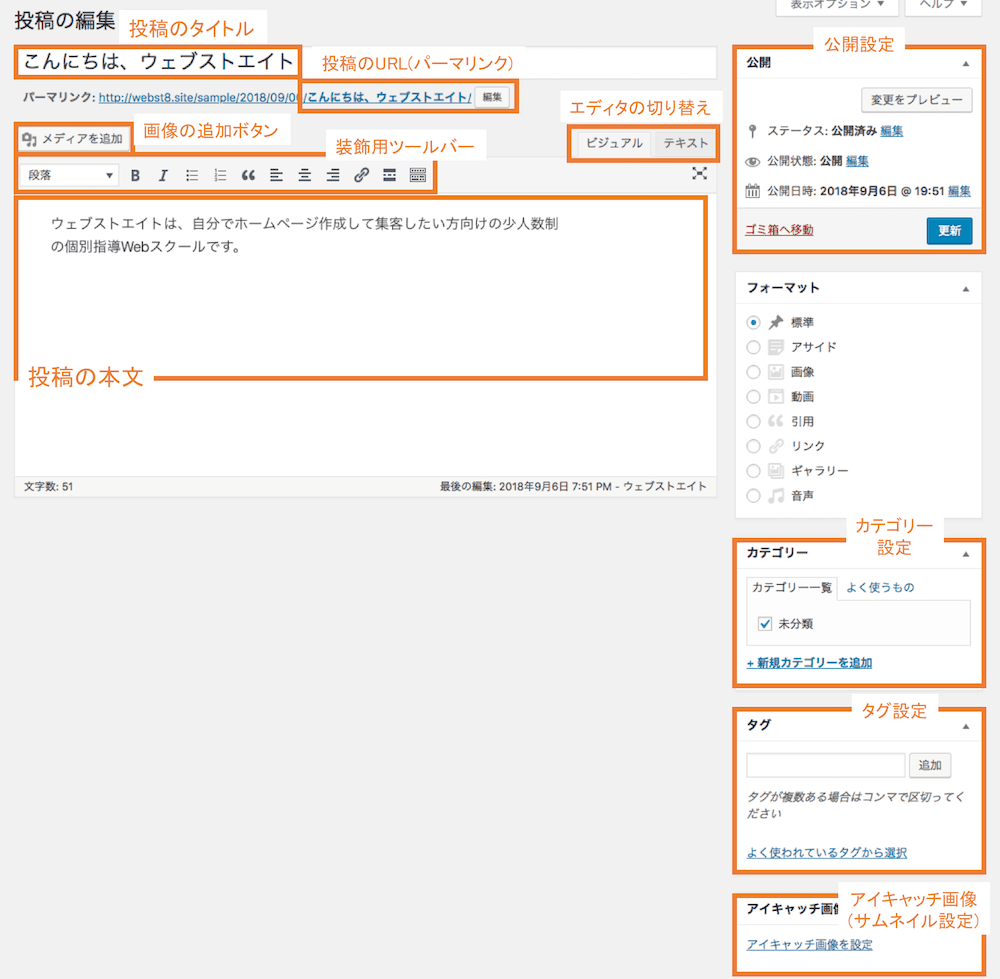
旧エディターの基本的な見方は下記の通り。

【超基本】タイトル・本文を入力してページをプレビュー&公開する
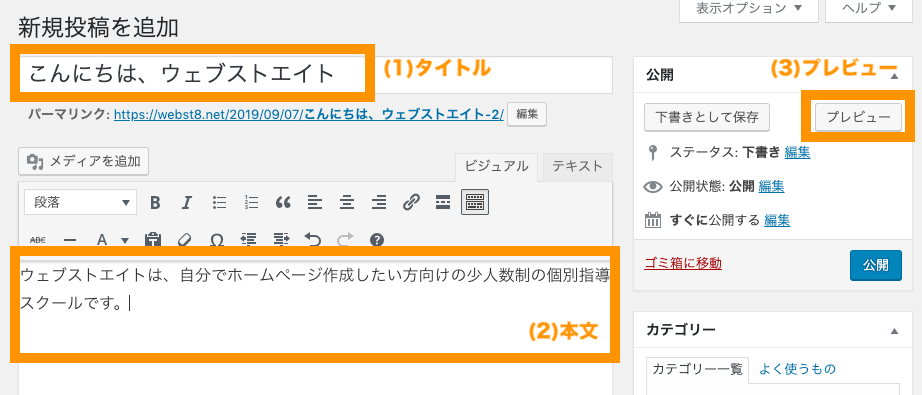
まずは、投稿または固定ページを新規追加し、タイトルと本文を入力してプレビュー確認・公開していきます。
ここではタイトルと本文を下記のように入力して「プレビュー」ボタンを押します。

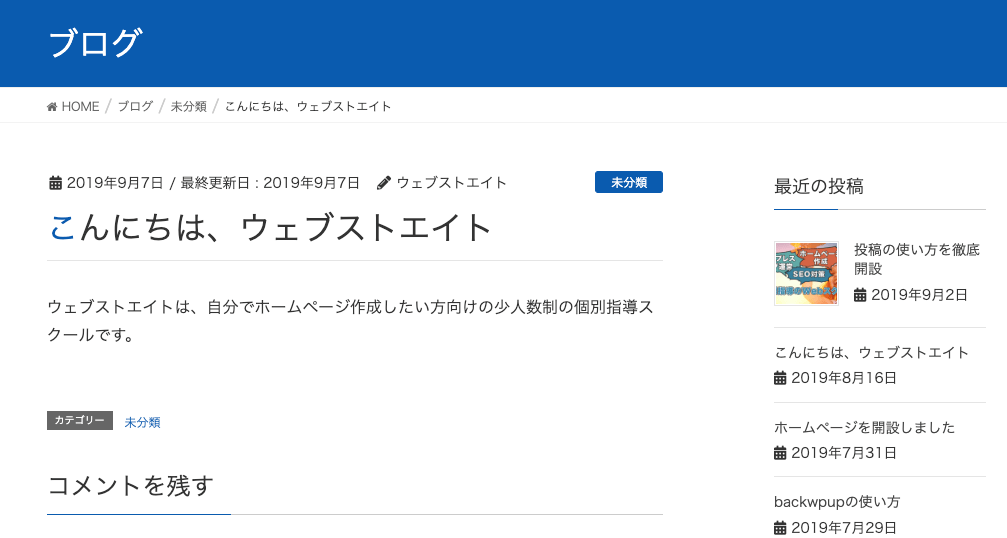
プレビュー画面が表示されます。

(※)上記は「Lightning」というテーマを使用した表示例です。「WordPressテーマLightning(ライトニング)の使い方」
元の投稿画面で公開ボタンを押下すると一般公開できます。
【超基本】改行の仕方を覚える(EnterとShift+Enterの違い)
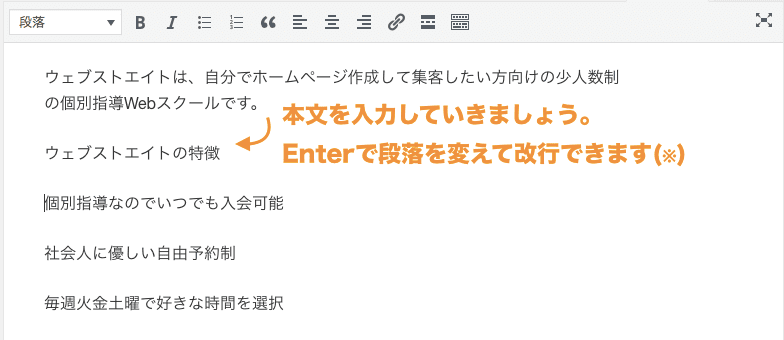
まずは、本文の入力と改行の仕方を覚えていきましょう。
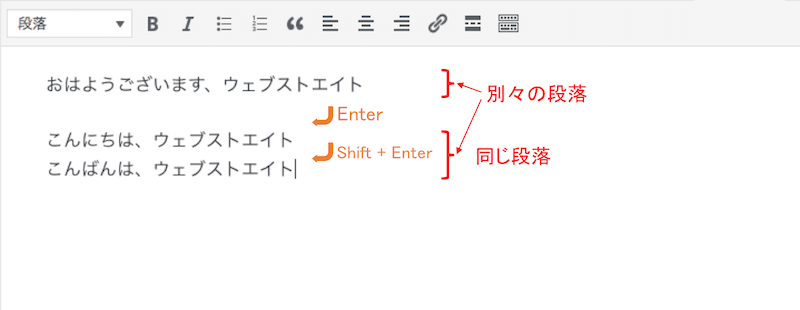
「Enter」キーを押すと改行できます。Enterによる改行は、前後で段落が変わり余白がつきます。

次にShift+Enterで改行してみてください。Shift + Enterによる改行は、段落を変えずに単純に改行だけになります(余白がつきません。)

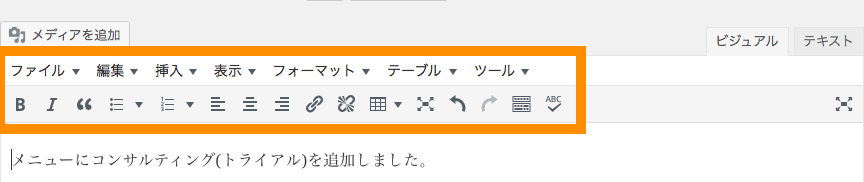
なお、上部のツールバーを利用して本文を装飾が可能です。

本文に見出しを使う
本文中に見出しを使う方法をご紹介します。

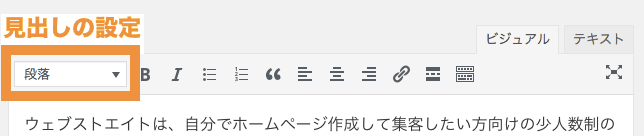
見出しにしたい行でマウスカーソルを合わせて、段落を見出し2に変えてみましょう。
見出しは本の章のようなものです。見出しは階層を持つことができます。h1が本のタイトルに相当して、H2は第1章・第2章、H3は第1-1章、第1-2章、H4は第1-1-1章、1-1-2章のような階層です。
関連WordPress見出しブロックの使い方・作り方と設定方法
リスト(箇条書き)を使う
つぎに本文中にリスト(箇条書き)を使う方法をご紹介します。

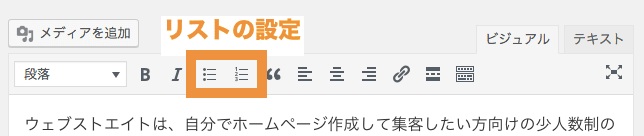
リスト(箇条書き)にしたい行にマウスカーソルを合わせてリストアイコンをクリックしてみましょう。
リストには順序なしリストと順序ありリストの2つがあります。上記例は、順序なしリストです。
上手く見出し・リストなどを適用できない場合
見出しもリストも段落ごとに適用されます。先ほど説明した「Shift+Enter」で段落を変えずに改行した場合は、同じ段落内である複数行すべてが見出しになるのでご注意ください。
この場合は一度BackSpaceキーなどで戻り、改めて「Enter」キーで段落を変えて改行すると上手くいくようになります。
■複数行にわたって意図せず見出しが適用される例
上記は、メモ帳やWordなどのテキストデータからコピー&ペースとした時にもよく起きます。同様に一度BackSpaceキーなどで戻り、改めて「Enter」キーで段落を変えて改行すると上手くいくようになります。
「メディアを追加」で画像を追加する
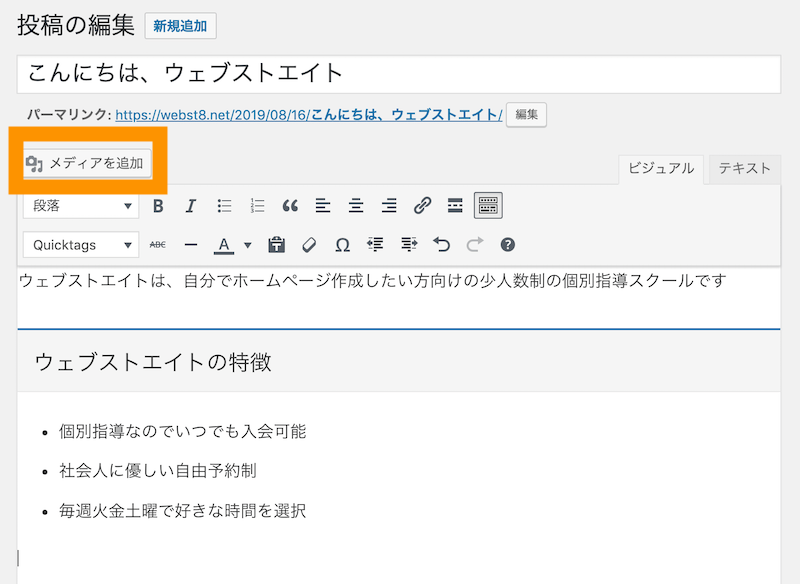
画像や動画を追加するためには、追加したい場所にカーソルを合わせて「メディアを追加」から画像を追加できます。

■画像をアップロードして追加する例
一度アップロードした画像は、メディアライブラリという場所に保管されます。再度アップロードしなくてもメディアライブラリから選択できます。
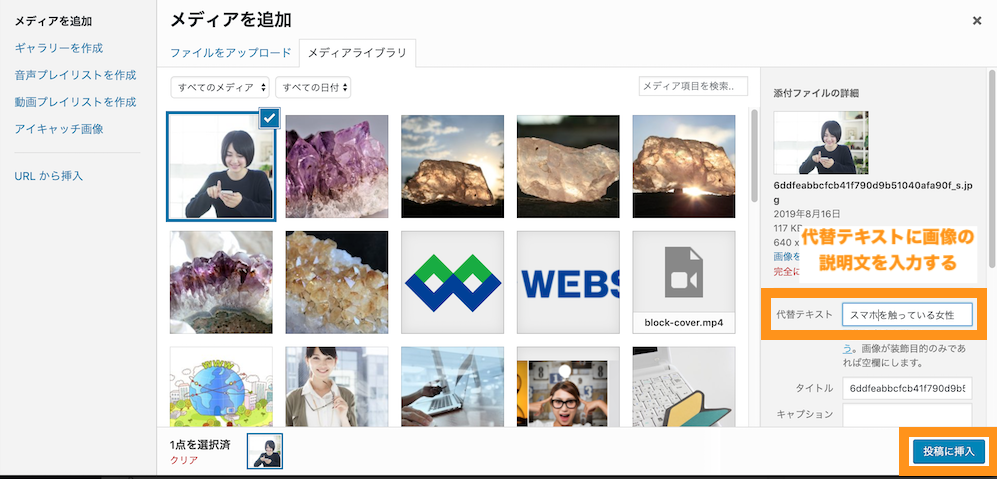
代替テキストに画像の説明文を入力しよう
画像アップロード時に、画像に対する説明文を代替テキスト欄に入力してから投稿に挿入すると、SEO対策にもなるのでオススメです。

関連【初心者向け画像SEO】画像にできるSEO対策。ファイル名とALT属性
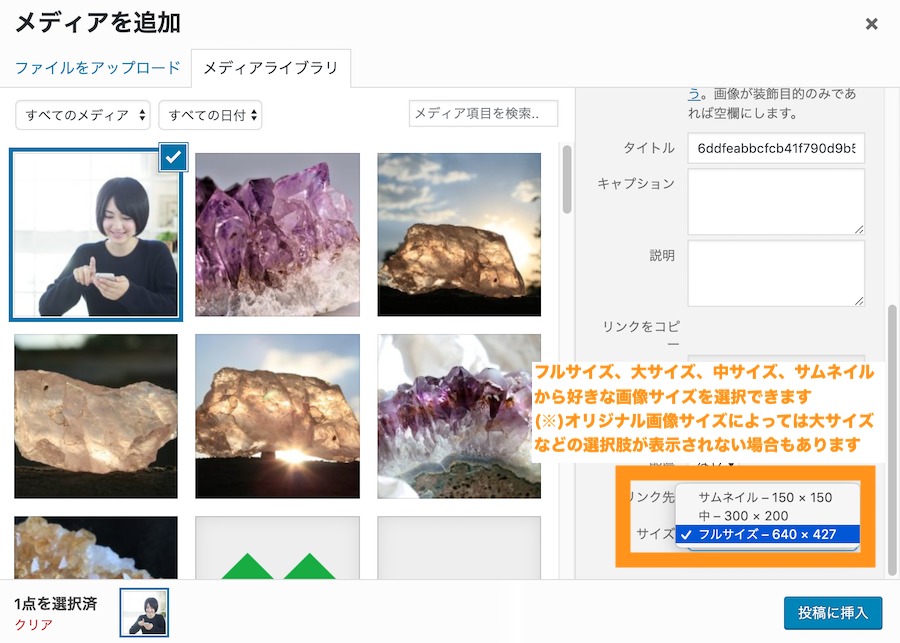
画像サイズの選択
画像をアップロードすると「フルサイズ(オリジナルサイズ)」の他に、大/中/サムネイルなどに複数サイズが自動生成されます。画像を挿入にサイズを選ぶことができます。

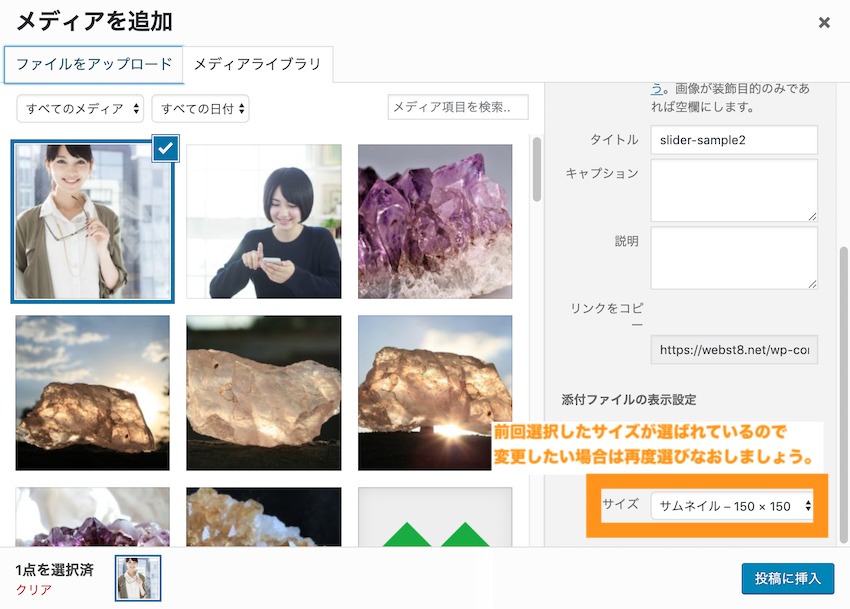
(※注)一度画像サイズを中やサムネイルなどに変更して投稿に挿入すると、次回画像選択時も前回選択したサイズが設定されている状態になっています。別サイズに変更したい場合は再度サイズを選び直して投稿に挿入してください。

投稿に挿入した画像の編集
投稿に挿入した画像は、再度選択してサイズ変更など編集したり、削除することができます。
削除したい場合は画像を選択して削除できます。※メディアライブラリで画像を消さない限りライブラリに画像本体は残ります。
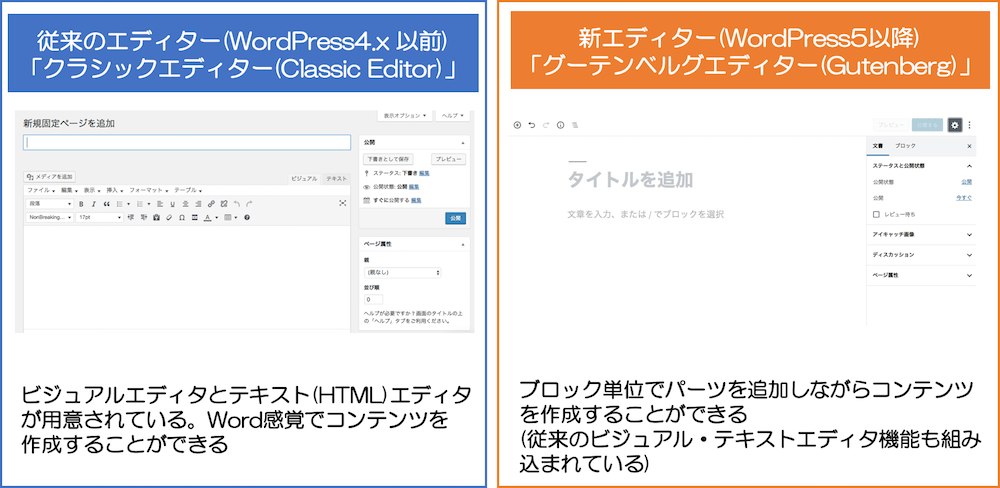
旧エディターと新エディター(ブロックエディター)の違いと切り替え方
2018年12月にリリースされたWordPressバージョン5.0から、WordPressの固定ページ・投稿のエディターはブロックエディターになっています。
従来のクラシックエディターがWord感覚で文章・写真を入れていくのに対して、新しいエディターはブロック単位でパーツを追加してコンテンツを作っていく形になります。
■新エディター(ブロックエディター)の画面
■従来のエディターと新しいエディターの違い

新エディター「ブロックエディター」版の使い方は、「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
現在ブロックエディターでクラシックエディターを利用したい人は、プラグイン「Classic Editor」を利用することで従来のエディターに戻すことができます。詳しくは「WordPressブロックエディターから旧クラシックエディターに戻す方法」をご覧ください。
旧エディターの色々な使い方を覚える
ここでは、旧エディターのいろいろな使い方を説明していきます。
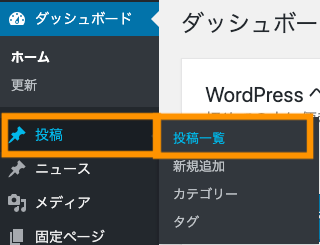
作成したページの編集・削除方法
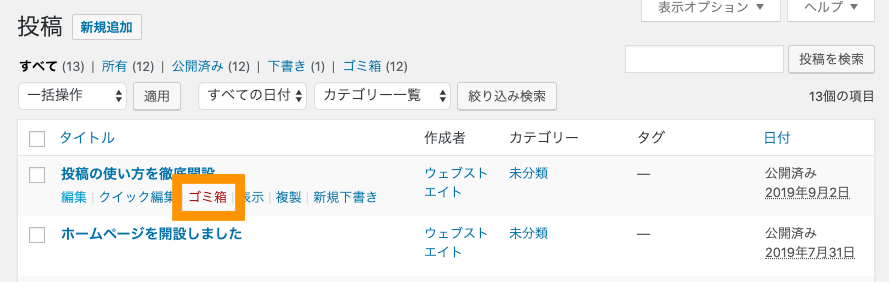
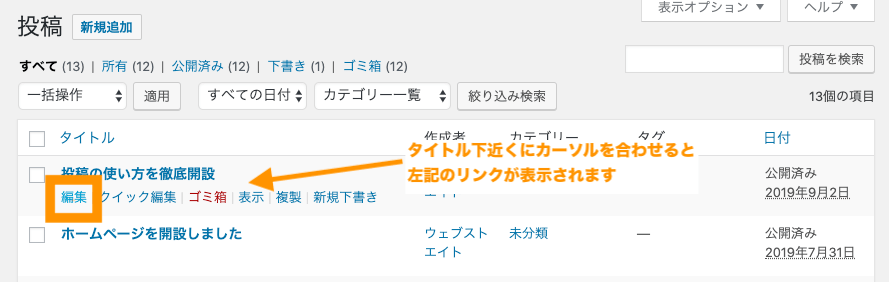
一度作成した投稿の編集するには、タイトル下付近にマウスカーソルを合わせると「投稿編集」リンクが表示されますのでクリックします。

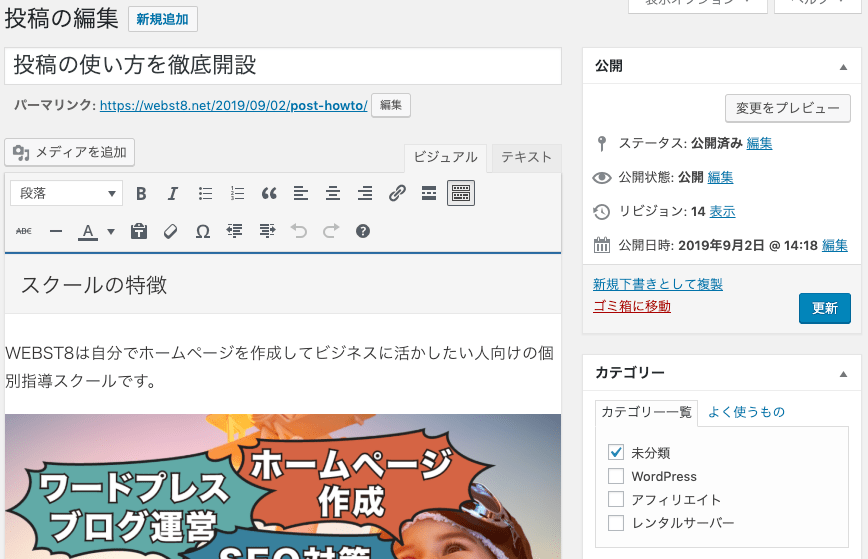
投稿編集画面が表示され、投稿記事を編集することができます。

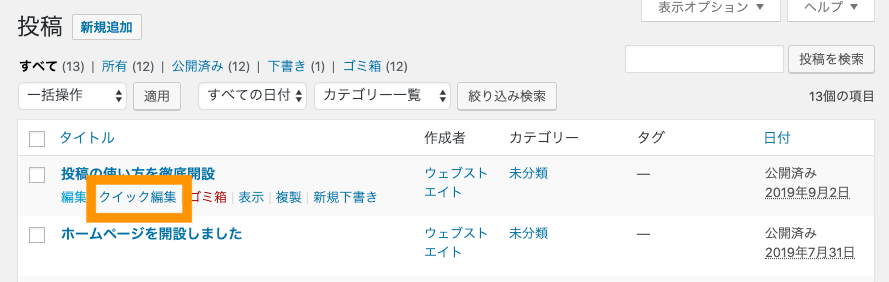
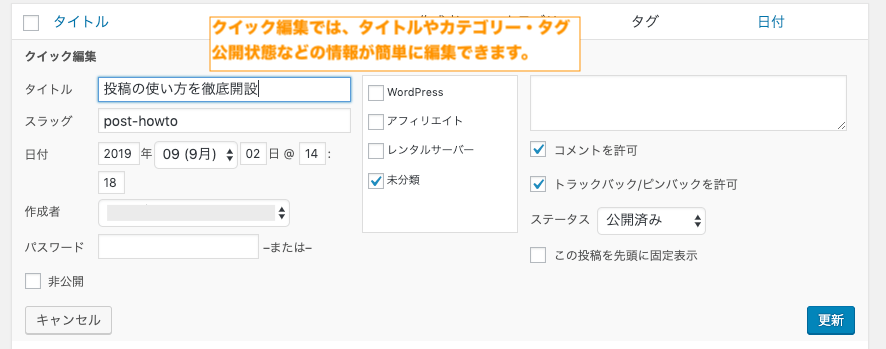
「クイック編集」では、簡単な情報を編集できます。

タイトルやカテゴリー、タグのほか公開状態などの情報が簡単に編集できます。

投稿でアイキャッチを追加する
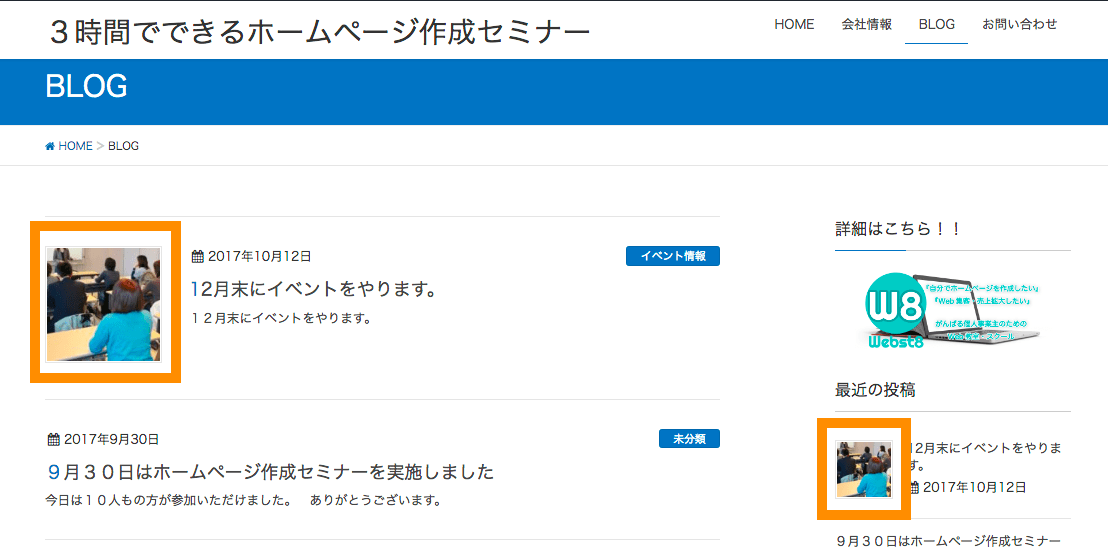
ブログには「アイキャッチ」という、いわゆるサムネイル表示機能があります。アイキャッチを設定していると、記事の一覧表示で下記のようにサムネイルが表示されます。

ブログ一覧で表示されるアイキャッチ(サムネイル)
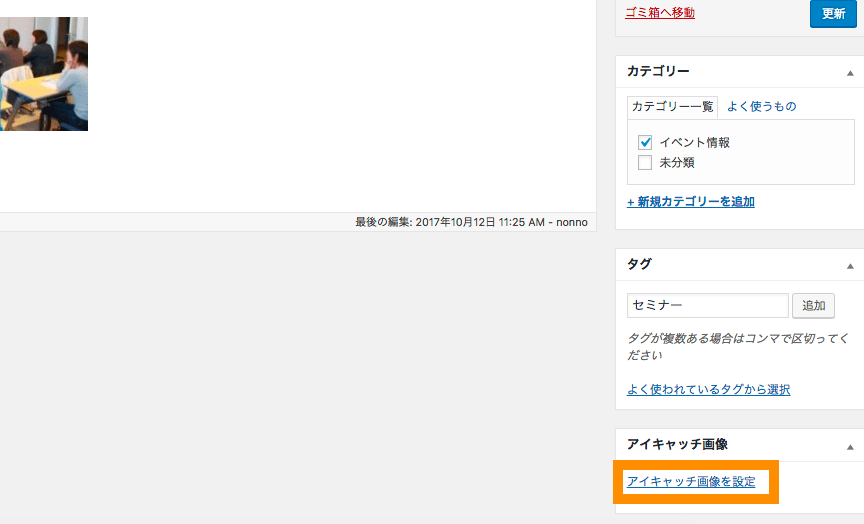
アイキャッチは投稿画面右下の「アイキャッチ画像を設定」から設定することができます。

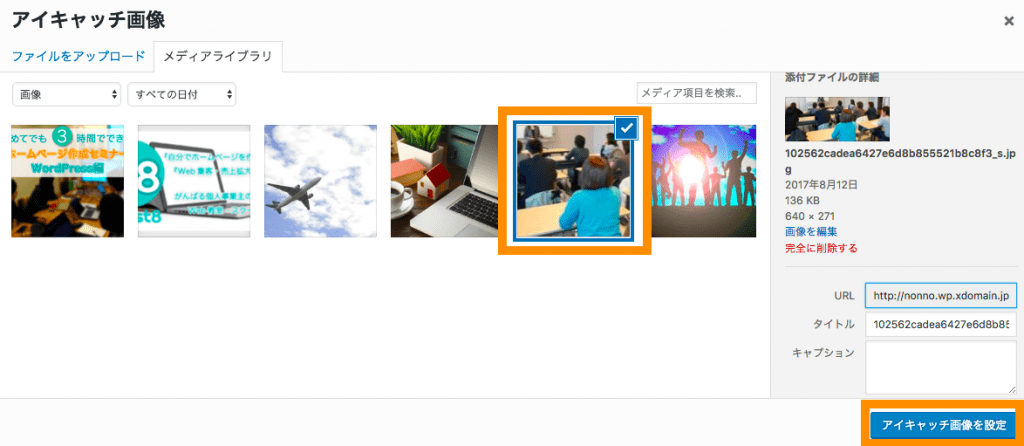
前述に説明した画像の追加と同じように、画像ファイルを指定してアイキャッチ画像を設定します。

アイキャッチ画像を追加
投稿で記事のURLを変更する
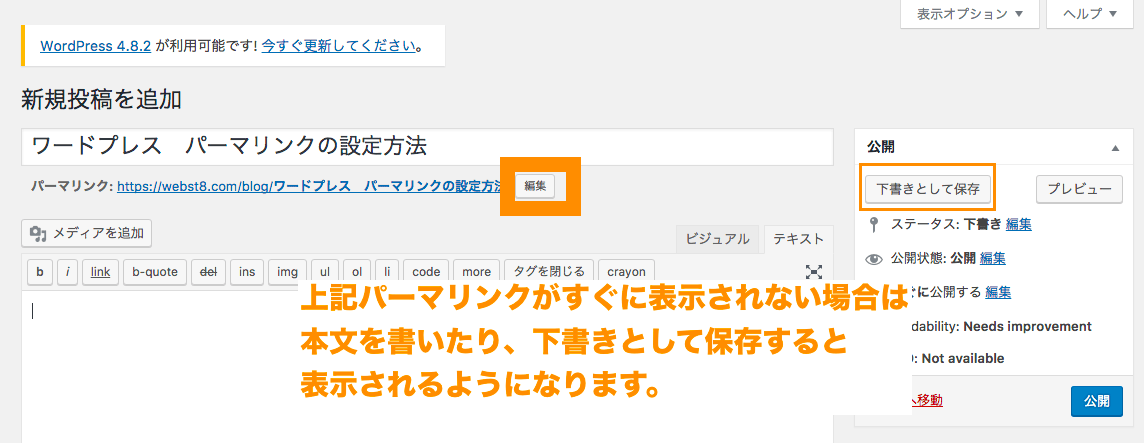
記事のURLは下記の編集ボタンより変更することができます。

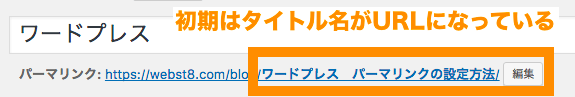
初期状態は、記事のタイトルがURLに設定されています。このままではタイトルを変更するたびにURLも変わってしまうため、英語表記に変更することをオススメしています。

パーマリンクを投稿名に設定。初期はタイトル名がURLに設定される

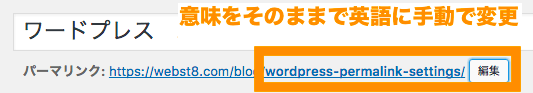
意味をそのままで英語表記に変更する
投稿ページにパスワードをつける
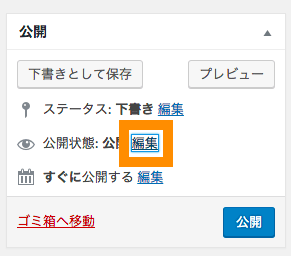
投稿のにパスワードをつけることもできます。公開状態の項目で編集ボタンを押下します。

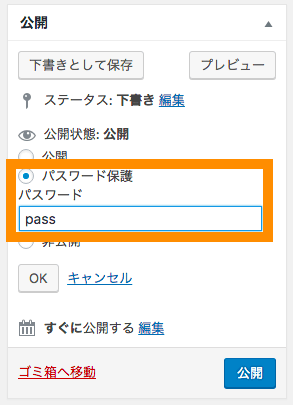
記事にパスワードをつけることができます。

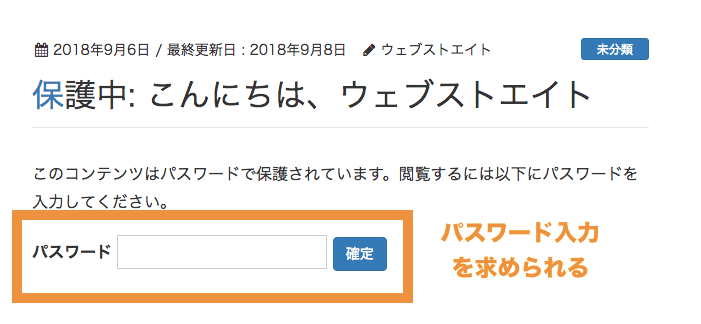
パスワード保護設定をした記事については、パスワードを知っている人だけが記事を閲覧できるようになります。

HTMLコードをテキストエディターで貼り付ける
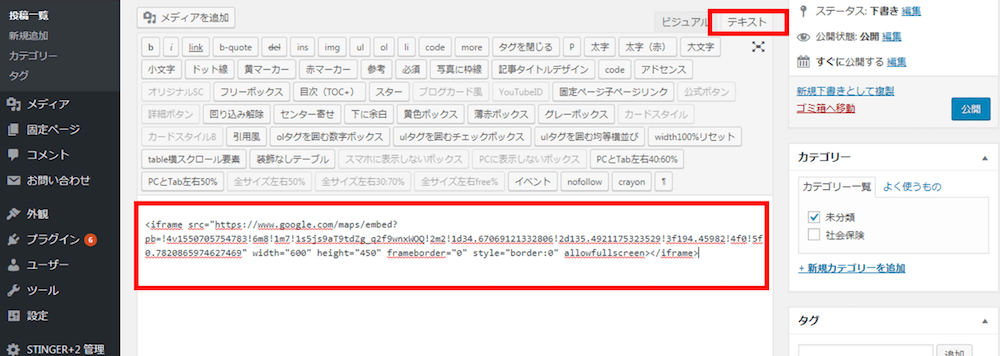
YouTubeのHTML埋め込みコードや、GoogleマップなどのHTMLコードを貼り付けて表示させたい場合、「ビジュアル」から「テキスト」に切り替えてHTMLコードを貼り付けます。

※そのままビジュアルで貼り付けると、HTMLコードがそのまま表示されるので注意
投稿画面をビジュアルモードに変更すると下記例では「Googleマップ」の表示を確認できます。記事を公開して完了です。

関連【WordPress】GoogleMap(グーグル マップ)を埋め込む方法
関連WordPressにYoutube動画を埋め込む方法
プラグインでツールバーの項目を増やす
TinyMCE AdvancedやAddQuickTagなどのプラグインを利用すると、ツールバーの項目を増やして、字色を変えたり、フォントの設定をしたりすることができるようになります。

旧エディター中心でWordPressを運用する方は両プラグインを入れておくと便利です。
関連【らくらく装飾】 AddQuicktagの設定方法&使い方
投稿の一覧表示件数を変更する方法
投稿の一覧表示の件数は、初期状態では10件になっています。ここでは、投稿の一覧表示件数を変更する方法をご紹介します。
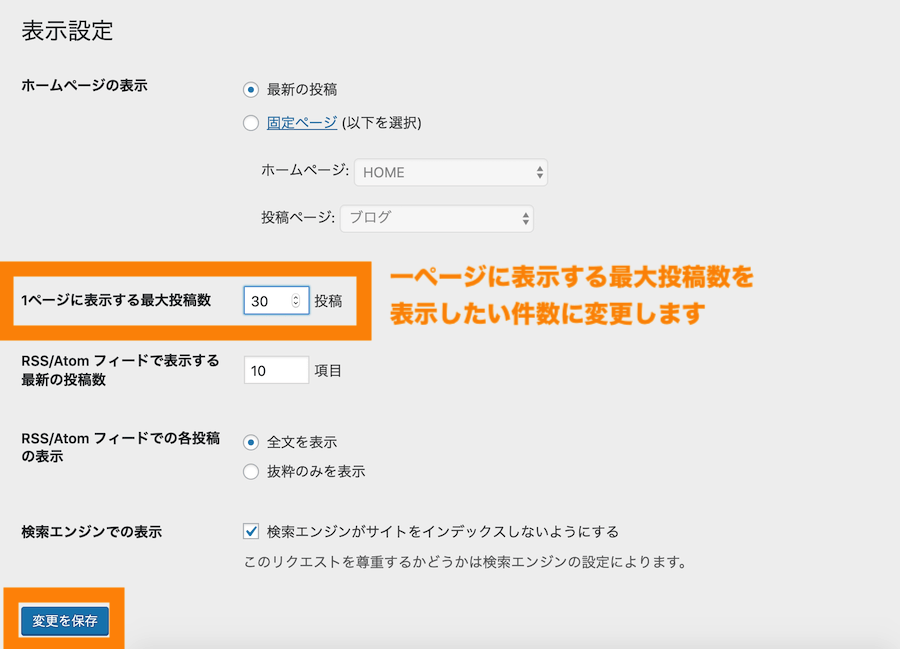
設定>表示設定を選択します。

一ページに表示する最大投稿数を表示したい件数に変更して保存します。

以上で、設定は完了です。変更後の表示件数が設定した数字と合致しているか確認しておきましょう。
関連WordPress投稿の一覧表示件数を変更する方法
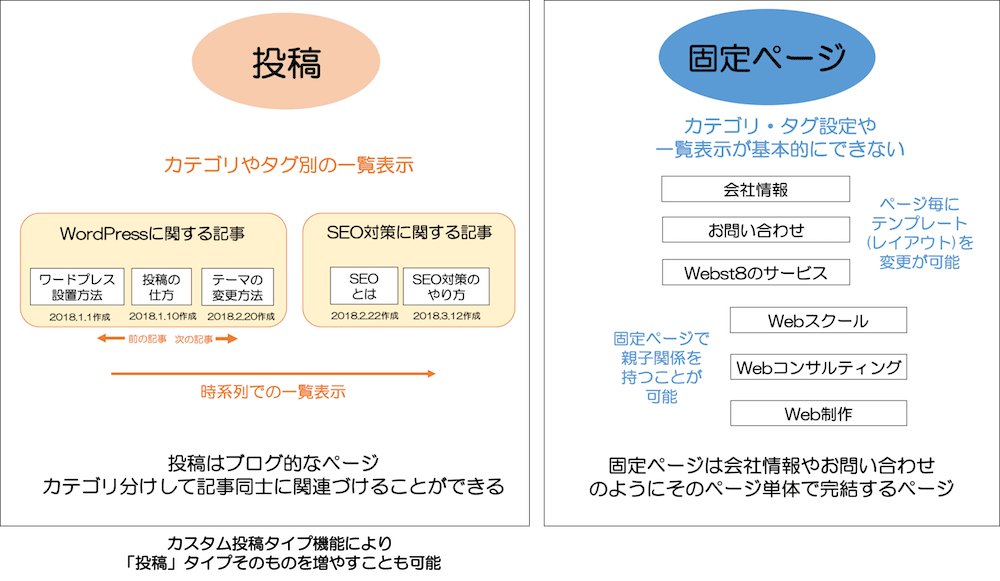
固定ページと投稿の違いと使い分け方
WordPressでは標準で「投稿」と「固定ページ」という二つのページ作成機能があります。
一般的に固定ページでは「会社情報」や「お問い合わせ」などページ単体で独立している内容で利用します。固定ページで作成したページは投稿一覧の中には表示されません。

「投稿」はカテゴリーでジャンル分けしたり一覧表示できるのに対して、「固定ページ」は通常カテゴリーやタグという概念がなくページ単体で独立しています。
| 項目 | ||
|---|---|---|
| 特徴 |
ブログのようなコンテンツは投稿で作成する 例)コラム、技術情報、お知らせ・ニュース、イベント、商品ページなど |
ページ単体で完結できるようなコンテンツを書くのに向いている。 例)トップページ、会社情報、お問い合わせ、アクセス、採用情報、ランディングページなど |
| できること |
|
|
| できないこと |
|
|
関連【違いは何?】WordPress投稿と固定ページの違いを解説
まとめ 投稿機能のおさらい
まとめです。今回は、WordPressの旧エディタ「クラシックエディター」の見方や使い方を説明しました。

なお、現在ほとんどはブロックエディターが標準になっています。ブロックエディターでの操作方法については「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。