Easy FancyBoxは、画像をクリックした時にふわっと浮かせることができるプラグインです。商品ギャラリーや作品ギャラリーなどを作りたい時におすすめです。
注意点としては、Easy FancyBoxは、jQueryというjavascriptライブラリを利用していて、まれにご利用のテーマ・プラグインの相性で競合する・上手く動かない場合もあることにご注意ください。
ご利用のテーマやプラグインの組み合わせによっては、不具合を起こす場合もあります。すでに運用済みの本番環境で導入する場合は、事前にバックアップを取得しておく、必要に応じて検証環境を作って事前に試しておくなどして自己責任でお願いいたします。
Easy FancyBoxのインストールと初期設定
Easy FancyBoxのインストール有効化
まずは、Easy FancyBoxのインストールをしていきます。
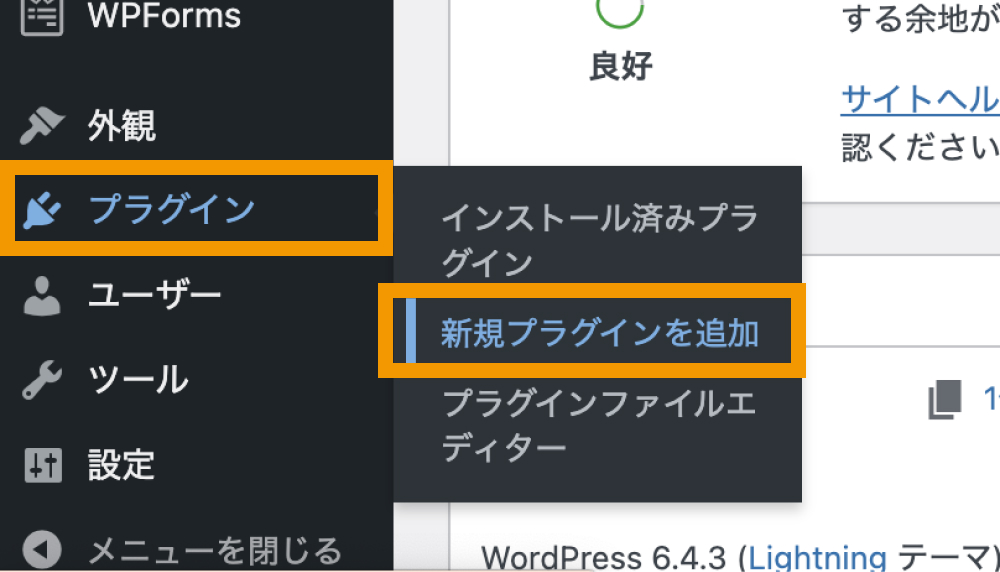
「プラグイン>新規プラグインを追加」を選択します。

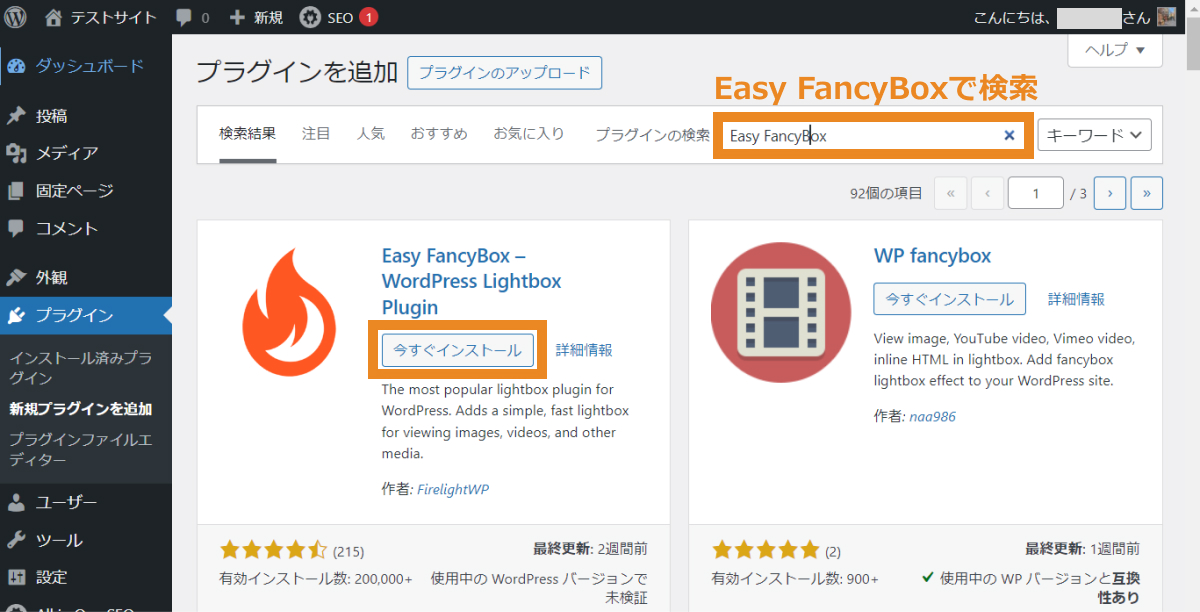
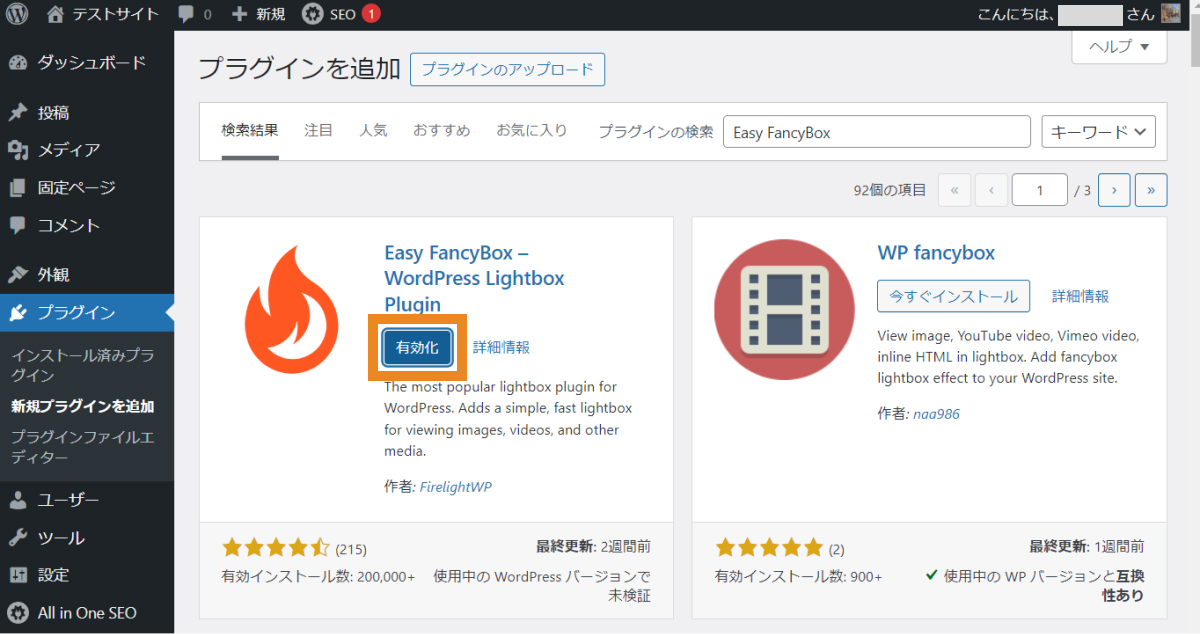
「Easy FancyBox」で検索して、表示された下記のプラグインを「今すぐインストール」します。

有効化ボタンを押下します。

以上で、Easy FancyBoxのインストールは完了です。
なお、EasyFancy Boxの使い方は簡単で、基本的にインストール・有効化したら設定は不要で、ブロック挿入時にリンク先をメディアファイルに設定するだけで使用できます。

■公式サイト:Easy FancyBox | WordPress.org
初期設定
このままでもEasy FancyBoxを使えますが、このままだと関係ない・意図しない画像までクリックすると拡大できる設定になっているため修正します。
■デフォルトでは関係ない箇所の画像までクリックすると拡大してしまう

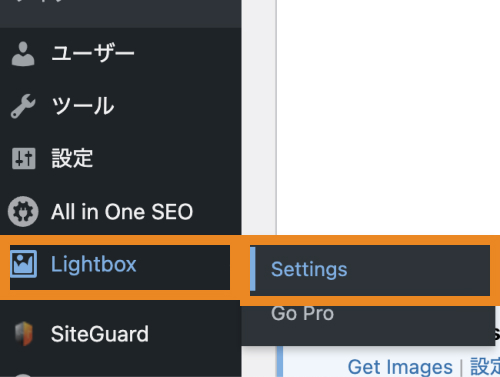
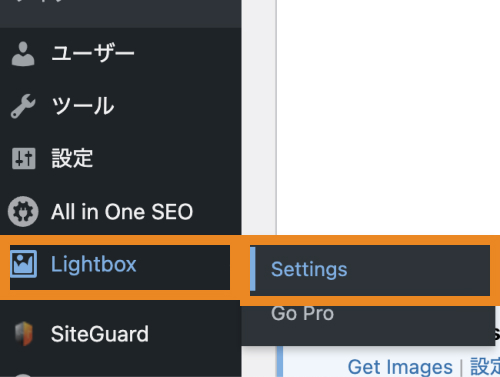
「Lightbox>Settings」をクリックします。

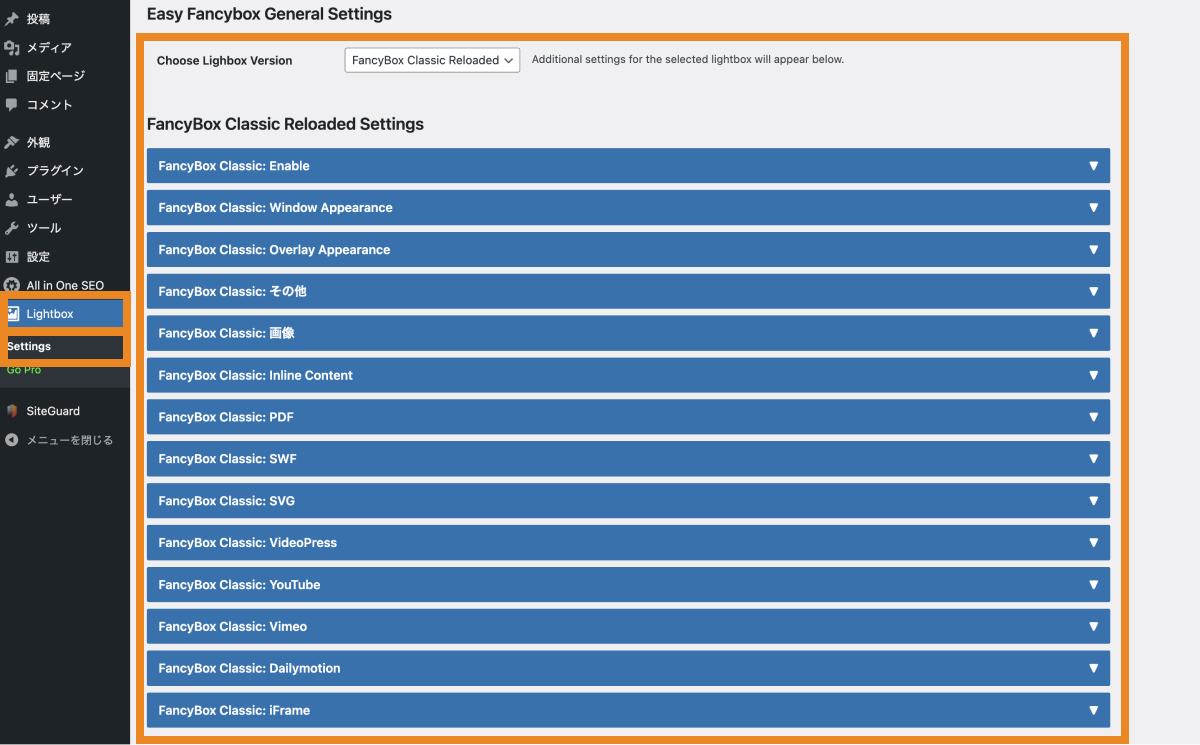
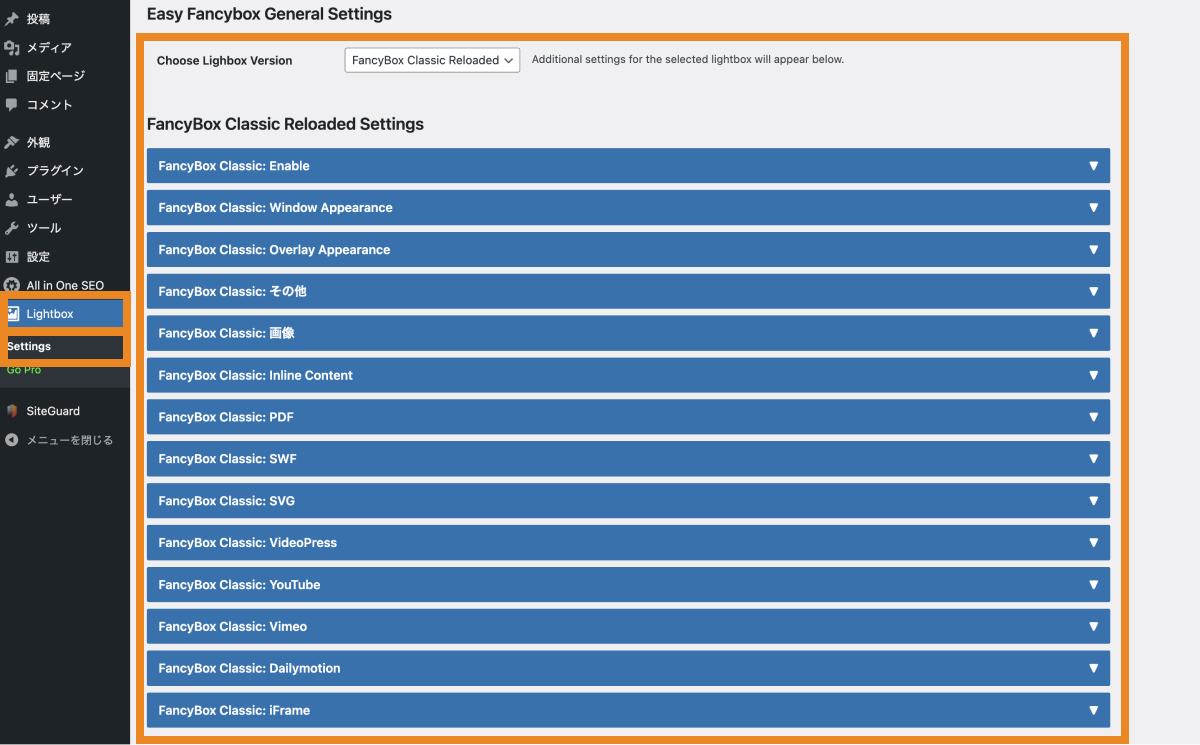
Easy FancyBoxの設定項目一覧が表示されます。

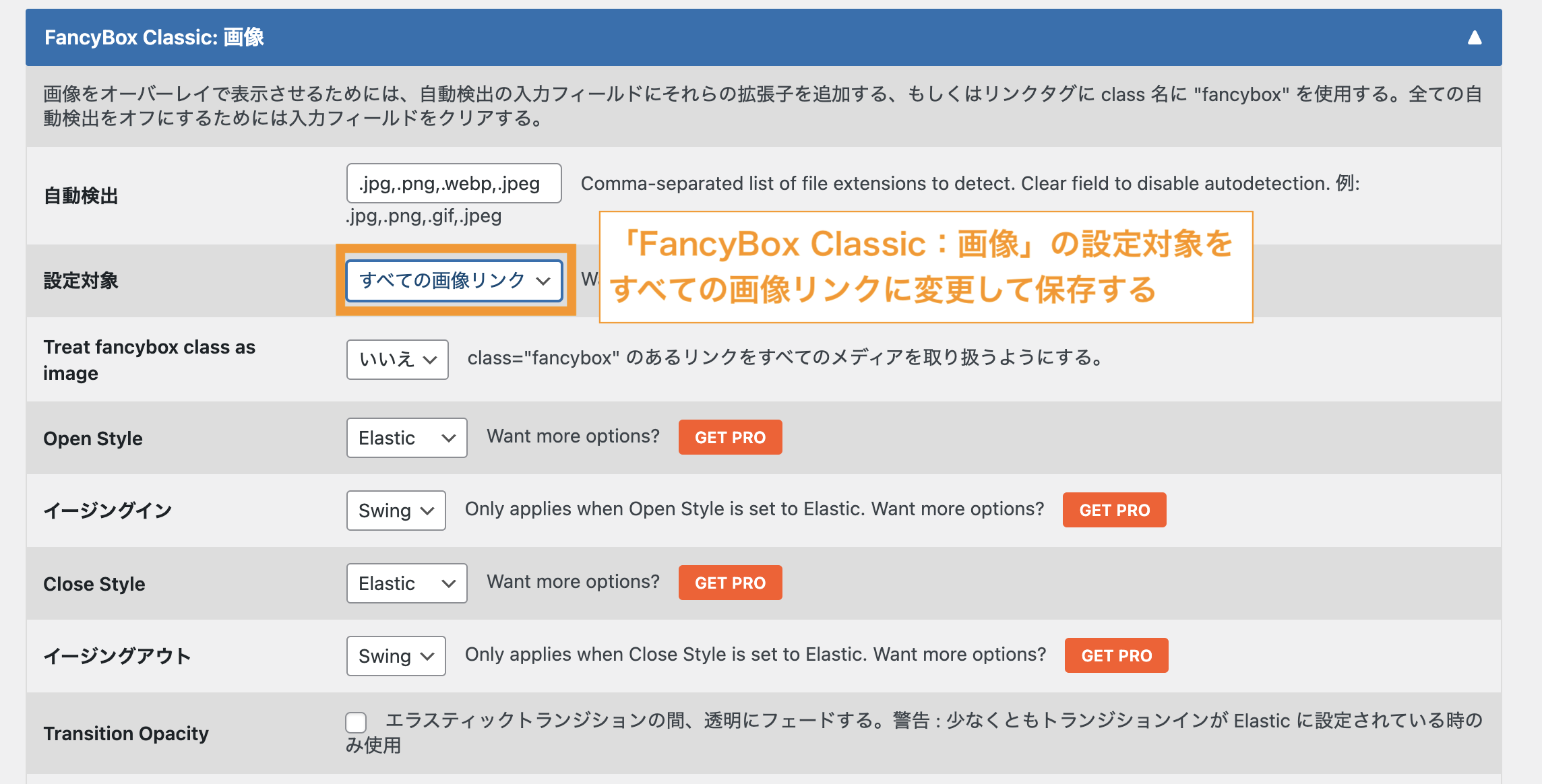
「FancyBox Classic:画像」の設定対象を「All Image→すべての画像リンク」に変更して保存しておきましょう。

ここからは具体的なEasy FancyBoxの使い方を説明していきます。
Easy FancyBoxの基本的な使い方
ここでは、ギャラリーブロックおよび画像ブロックで作成した画像をそれぞれふわっと表示させる方法をご紹介します。
ギャラリーブロックで作成したギャラリー画像をふわっと表示する
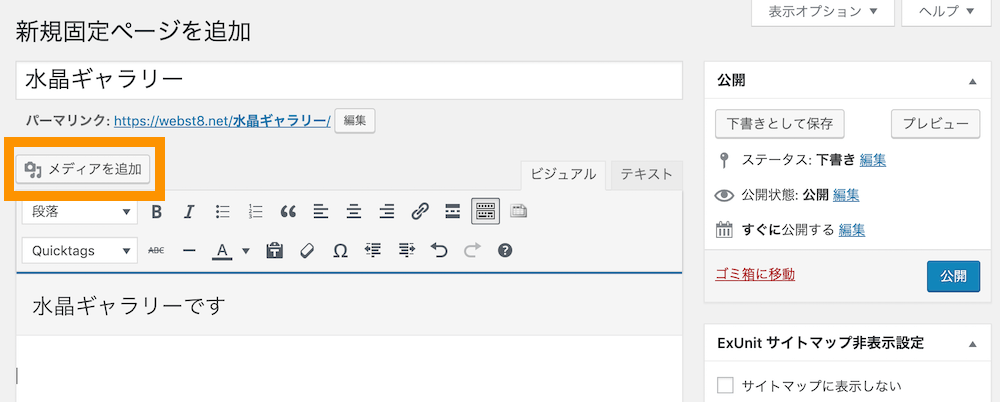
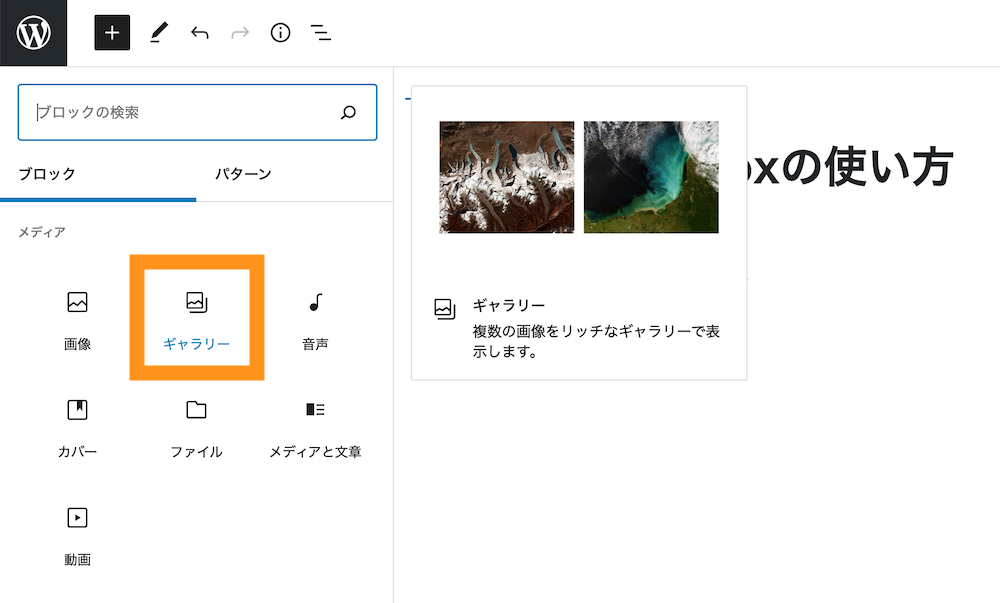
まずは、画像を横並びに配置する「ギャラリー画像」を作成してふわっと表示する使い方を覚えましょう。
使い方は簡単で、「ギャラリー」ブロックを挿入した後に「リンク先」を「メディアファイル」としてあげるだけでOKです。

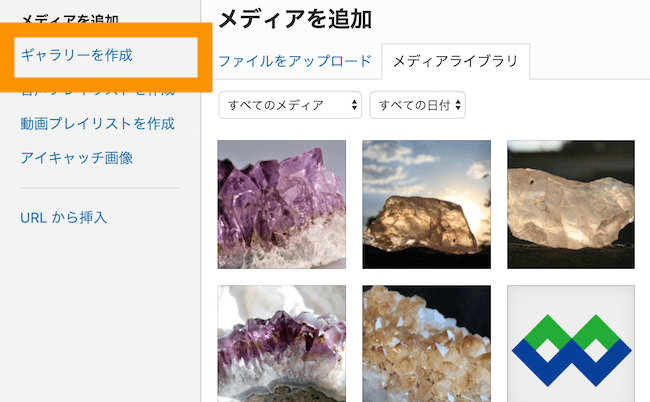
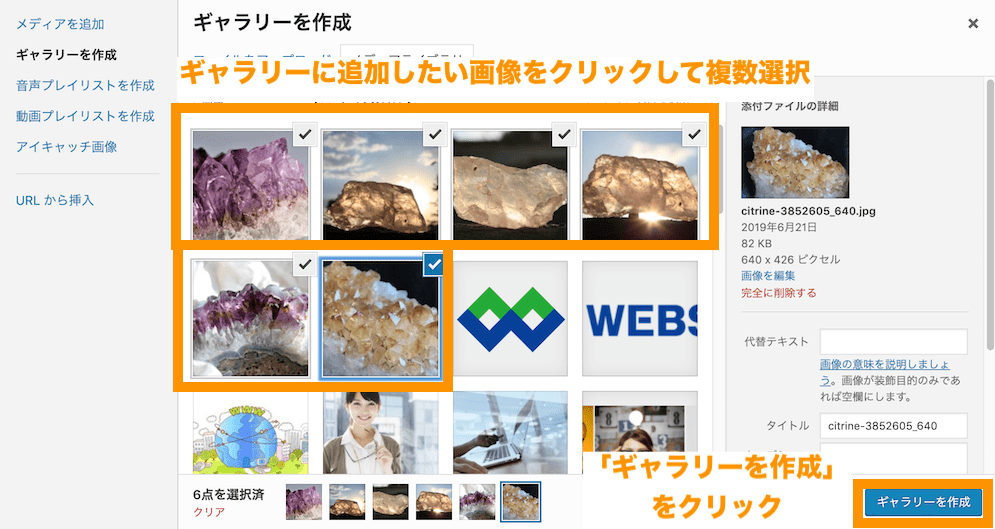
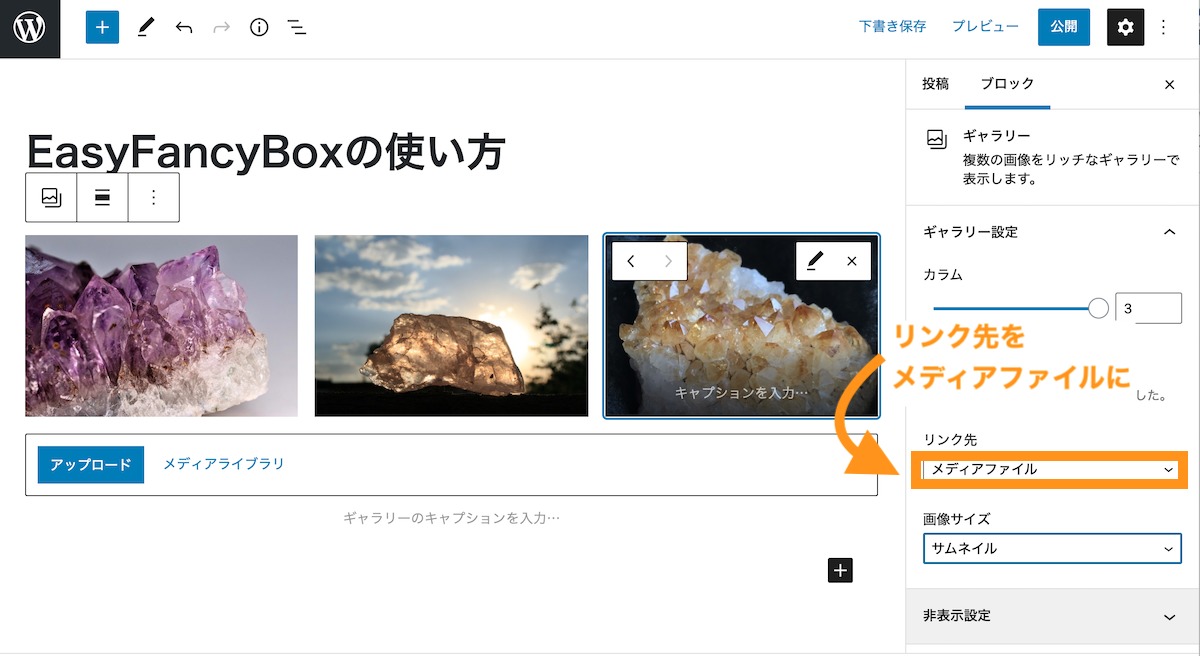
ギャラリーブロックを選択して、任意のギャラリー画像を選択します。
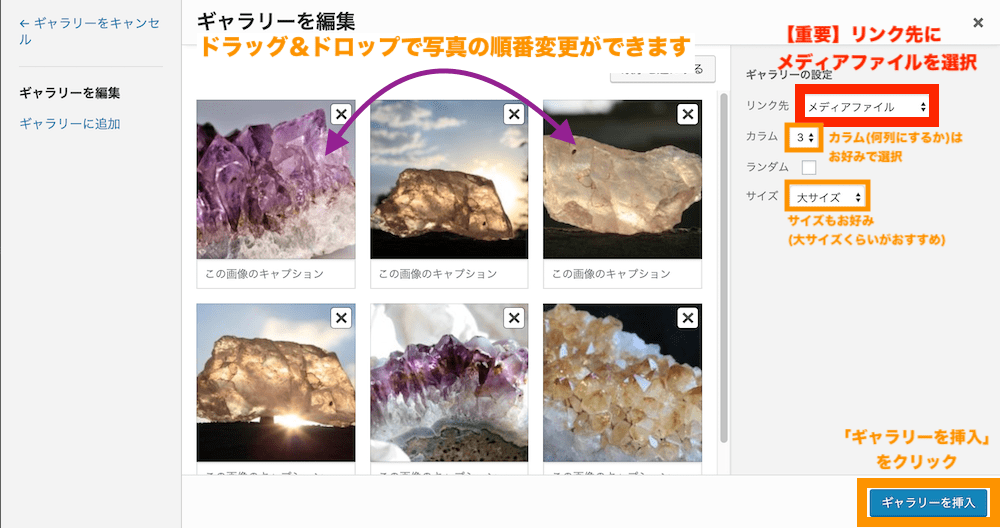
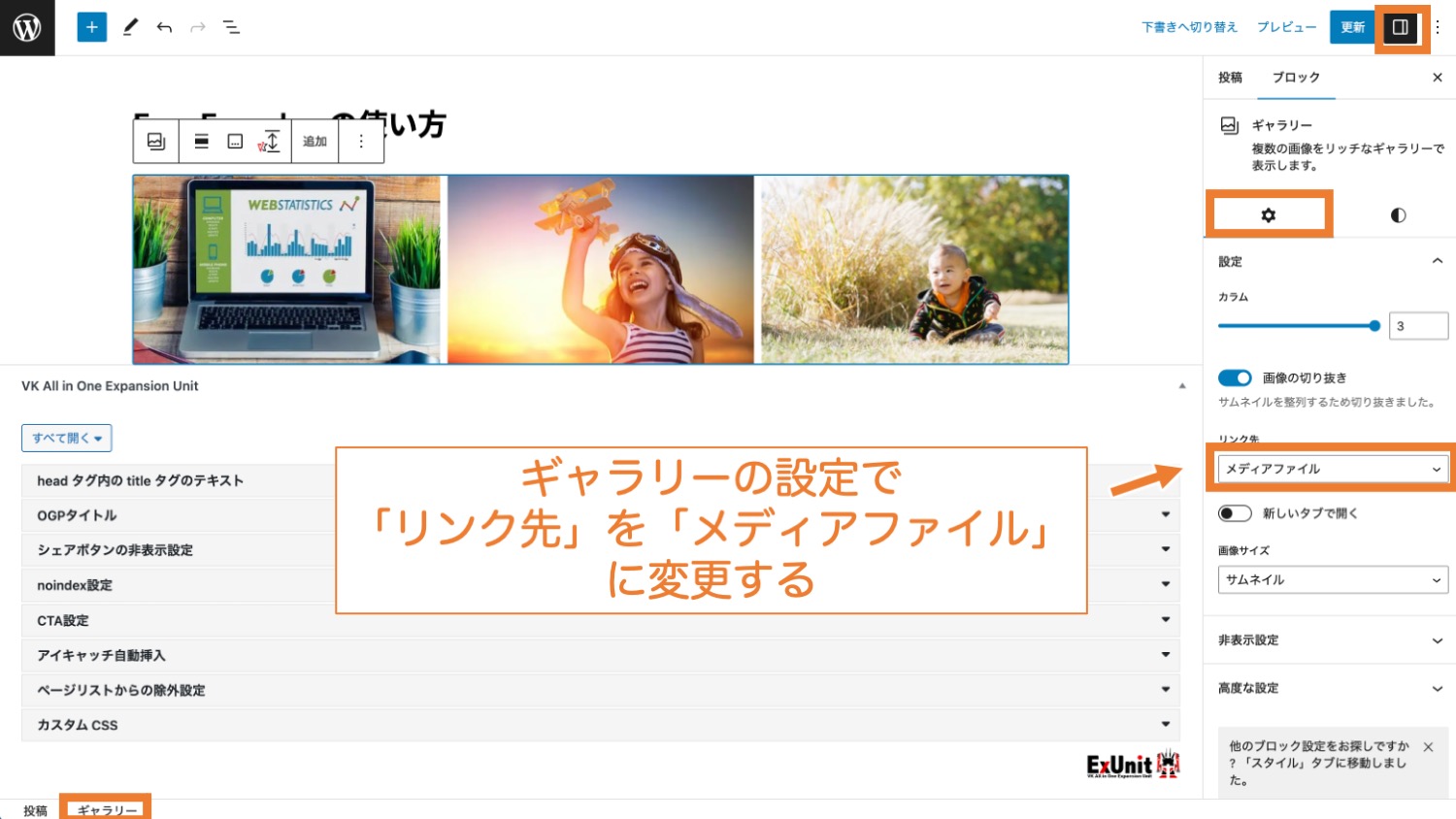
右上の「設定」アイコンをクリックして、ギャラリーの設定で「リンク先」を「メディアファイル」に設定します。

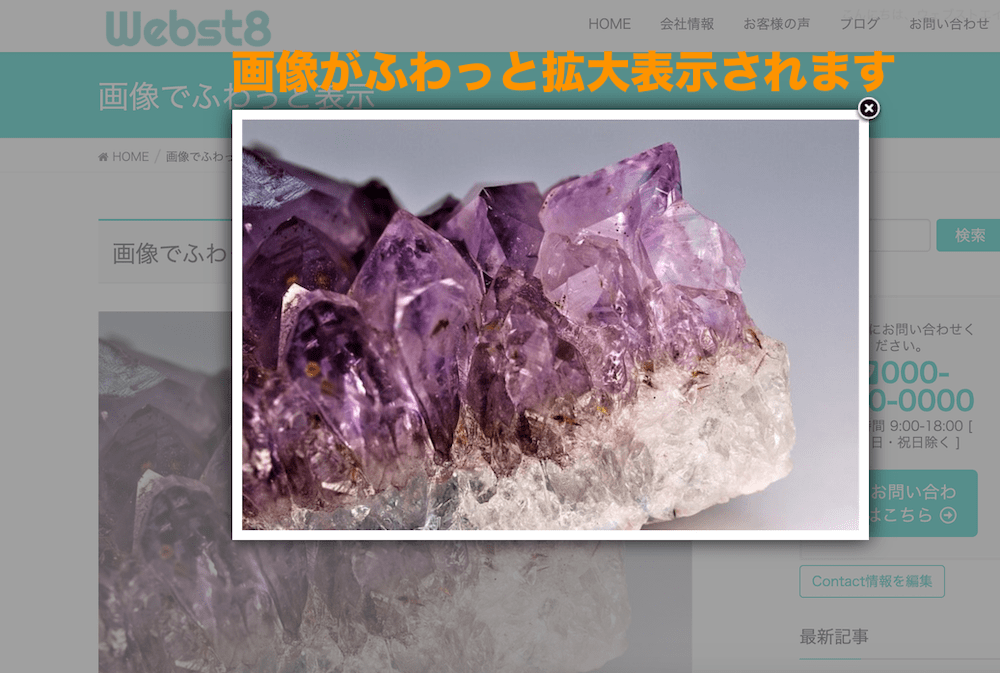
以上で表示画面に移動して、ギャラリーをクリックすると、クリックした画像がふわっと拡大表示されます。
また、拡大表示された画像は「×(または拡大写真の外側)」をクリックして閉じることができ、拡大画像右側の「>」(または画像左側の<)をクリックすると次の写真(または前の写真)に移動することができます。![]()
※なお、「クラシックエディター」ブロックを挿入してギャラリーを作成することもできます。
&bsp;
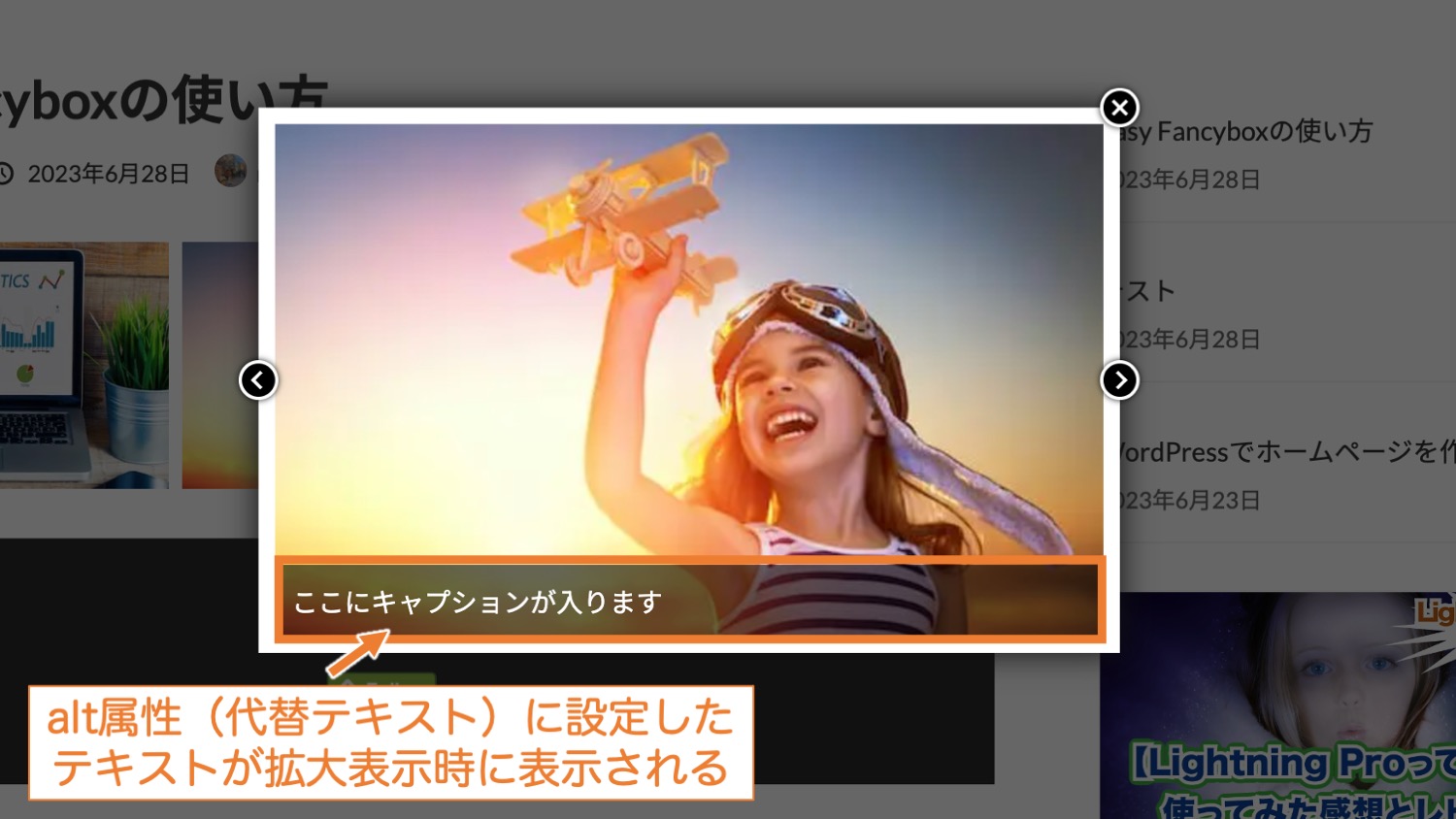
フワッと浮かせた画像にキャプションを表示する
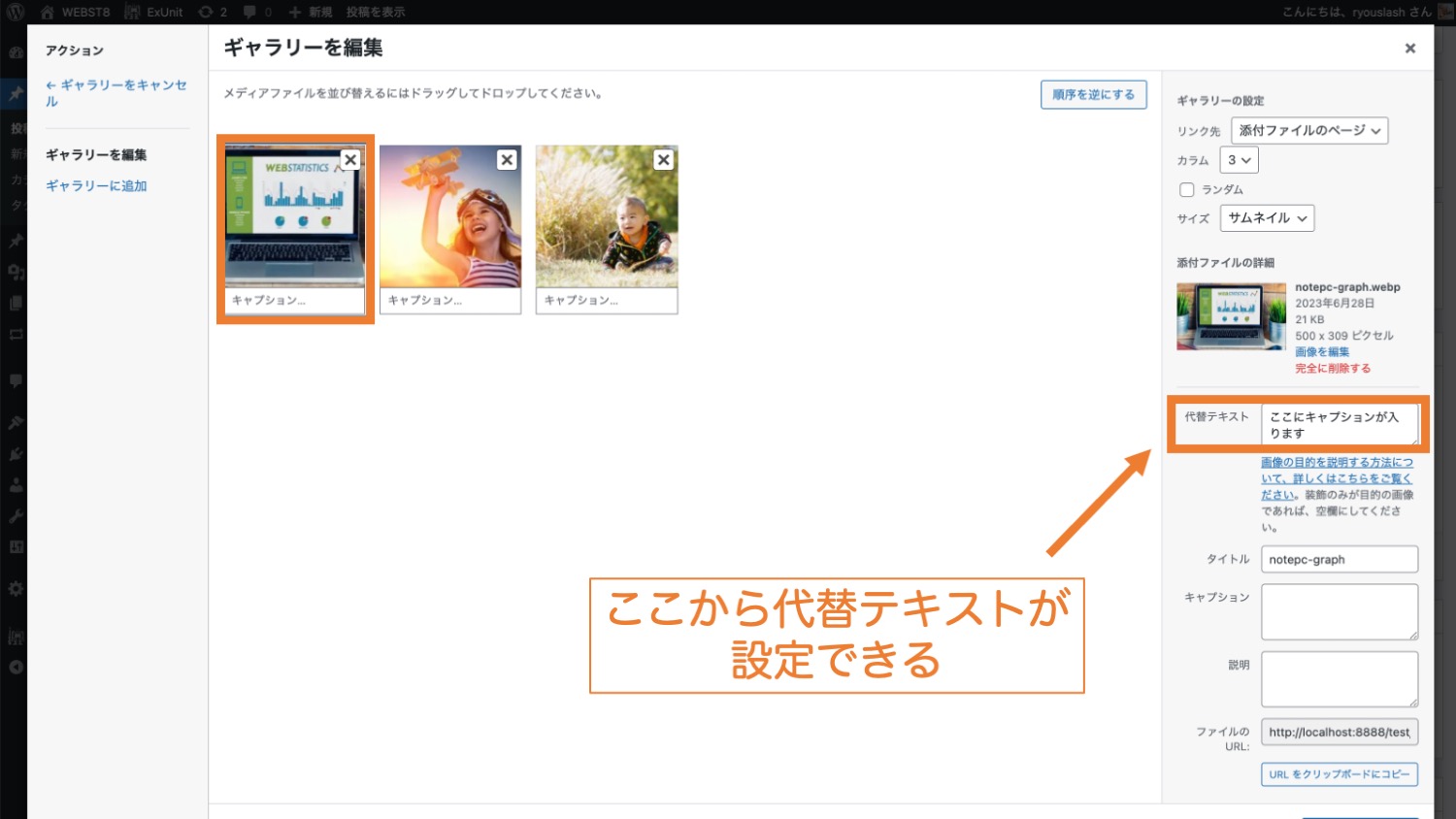
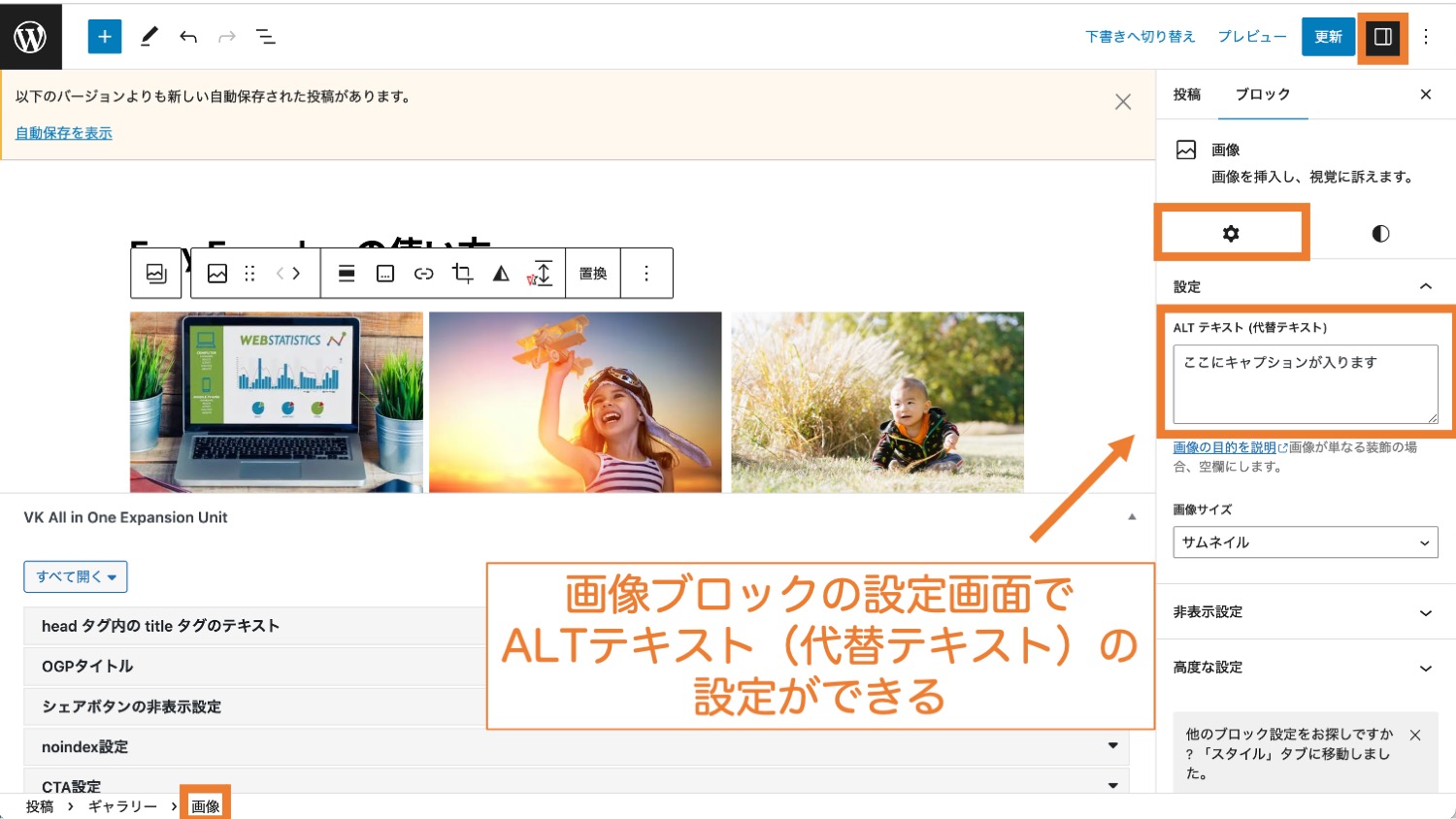
画像に対してAltテキスト(代替テキスト)を設定してあげると、拡大表示時に、設定した内容がキャプションとして表示されます。

Altテキストは、画像ブロックの設定画面で入力することができます。

これで、画像をクリックすると拡大表示される画像にキャプションがついていることが分かります。
画像のキャプションとは違う点に注意
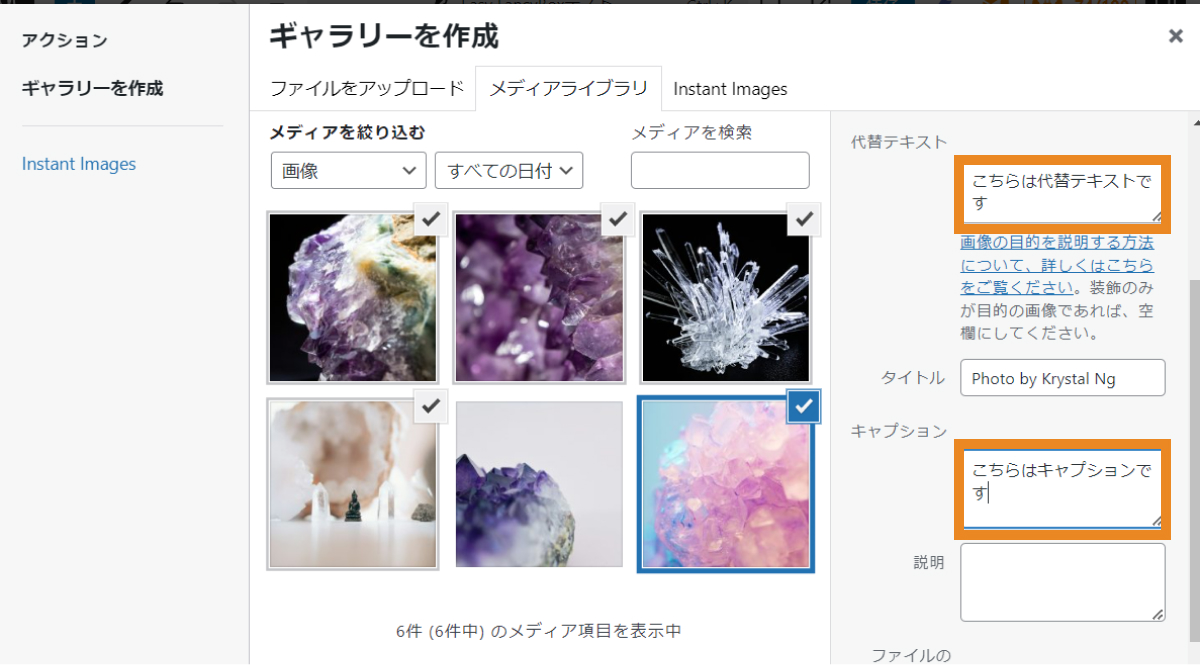
ギャラリー編集画面>画像選択時に入力されるキャプション欄と代替テキストは違うため注意ください。

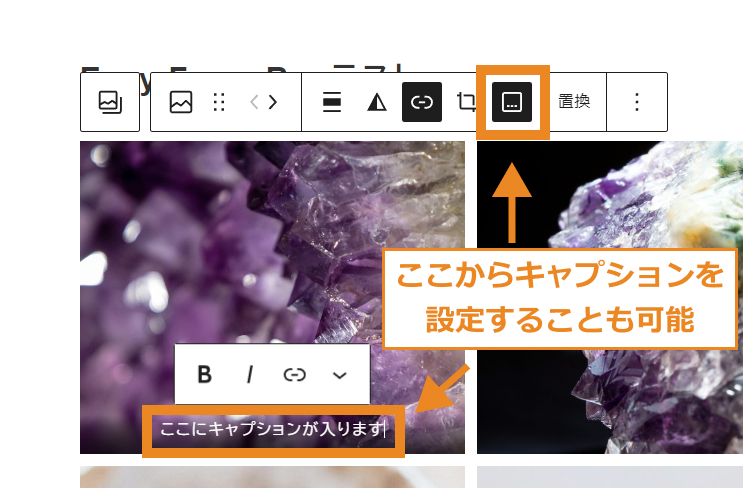
キャプション欄に入力すると(ふわっと浮かせる前の)ギャラリー画像に説明文章が下記のように表示されます(こちらはEasy FancyBoxの機能ではありません)

画像ブロックで作成した一枚の画像をふわっと表示させる
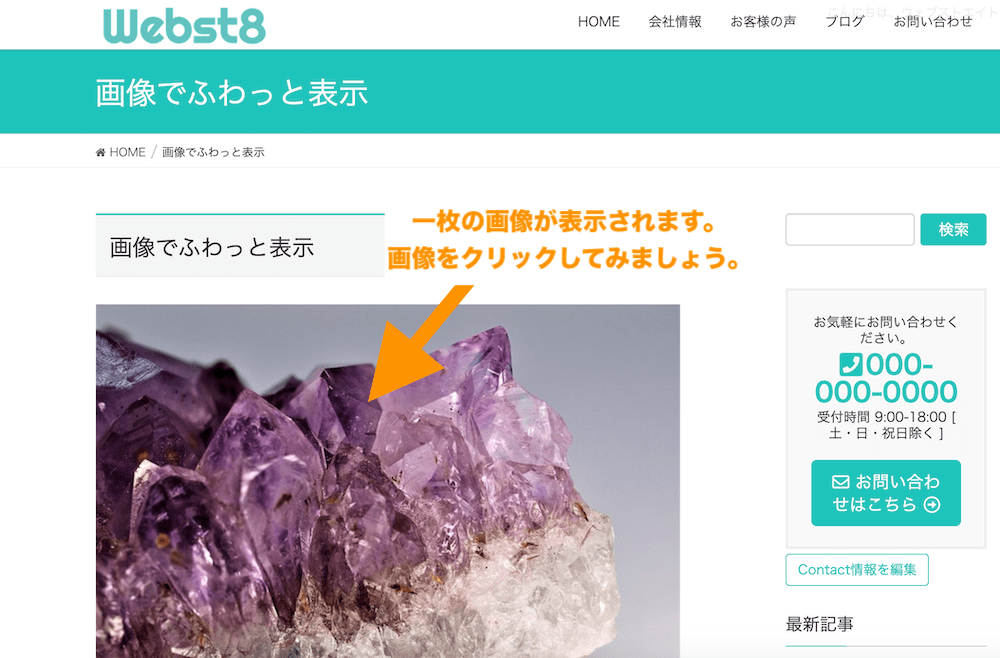
ギャラリーブロックだけではなく、「画像ブロック」を利用して表示させた一枚の画像をふわっと表示させることもできます。
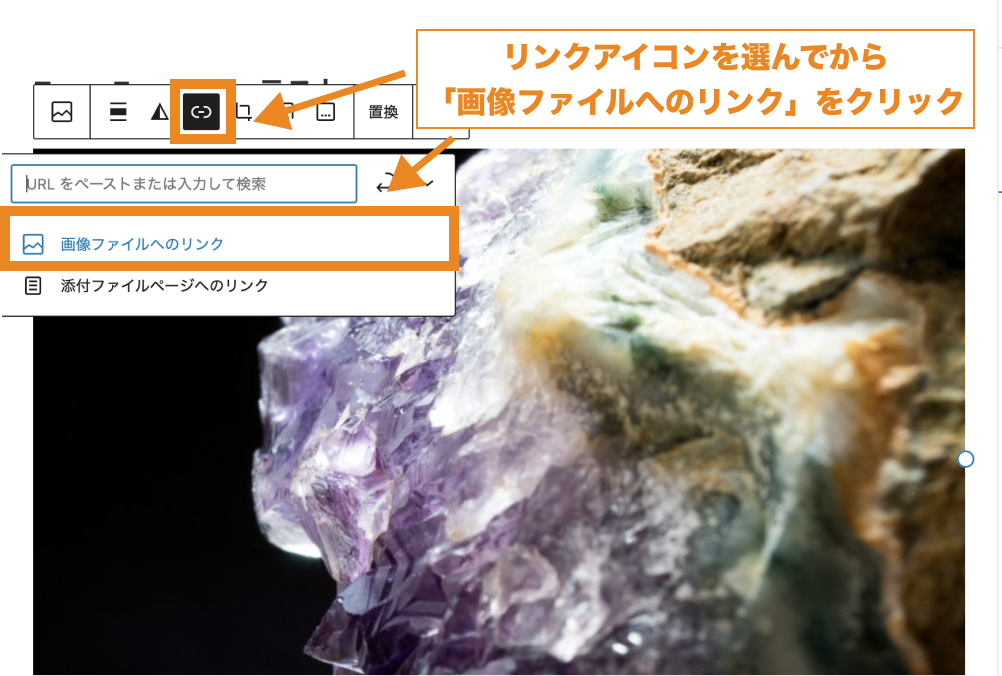
画像ブロックの場合は、上ツールバーにあるリンクアイコンを選んで「画像ファイルへのリンク」を選択することでふわっと表示することが可能です。

■画像ブロックでふわっと表示する設定をする
YouTube動画をEasy FancyBoxでふわっと表示させる方法
EasyFancy Boxを使うと、画像(あるいはテキスト)をクリックするとYouTube動画がポップアップ形式でふわっと表示される以下のような実装も可能です。
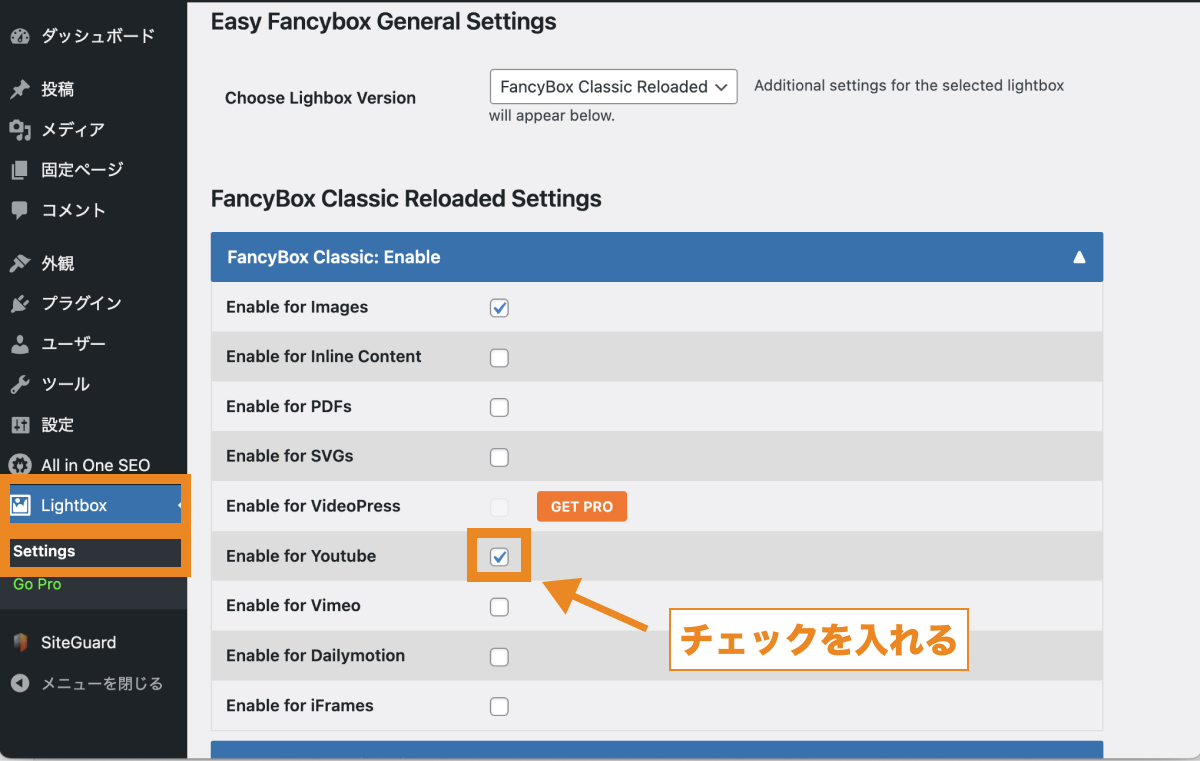
YouTube動画をポップアップ再生させるには「Lightbox>Settings」で、「Enable for Youtube」にチェックを入れて変更を保存しておく必要があります。

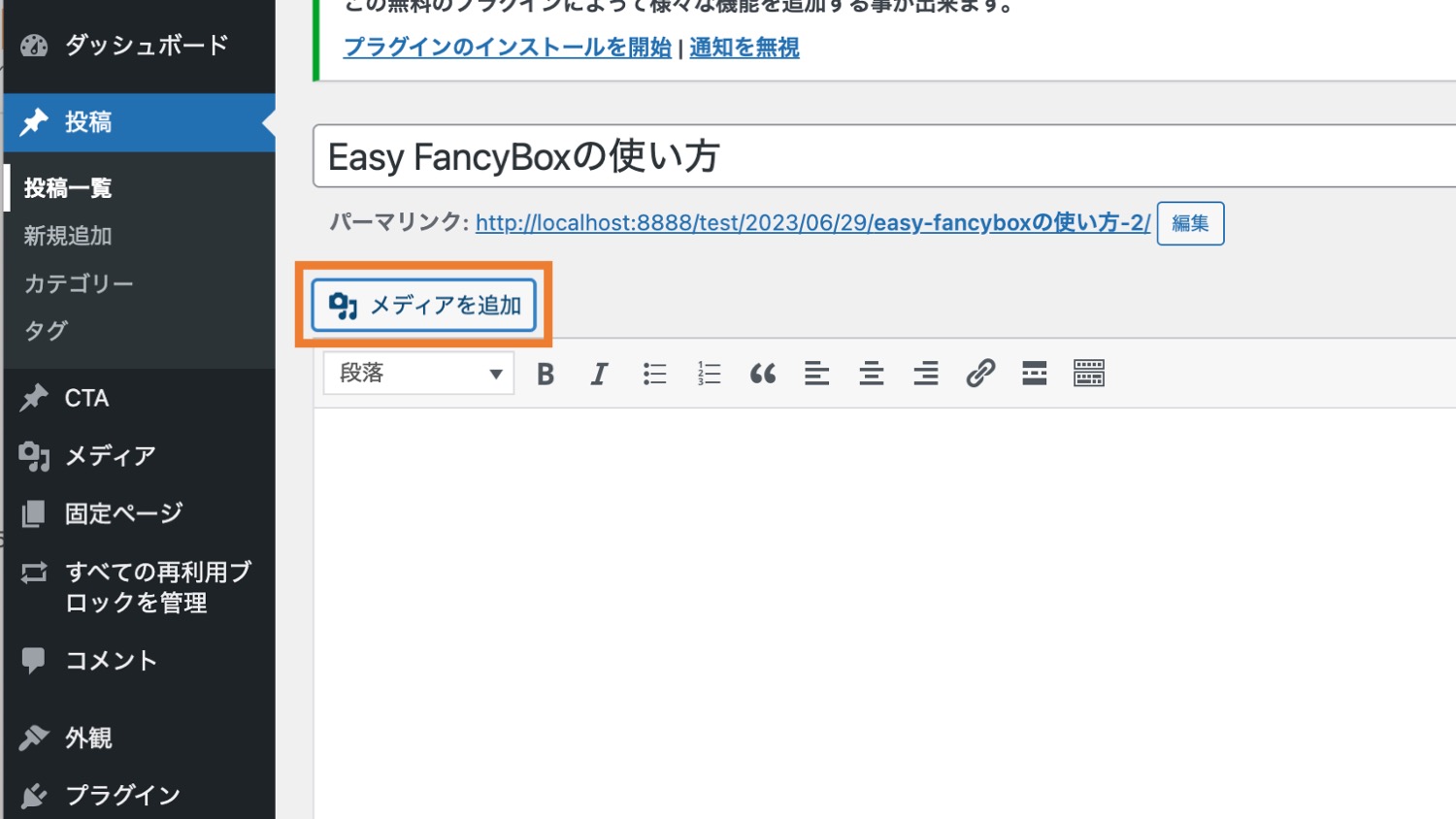
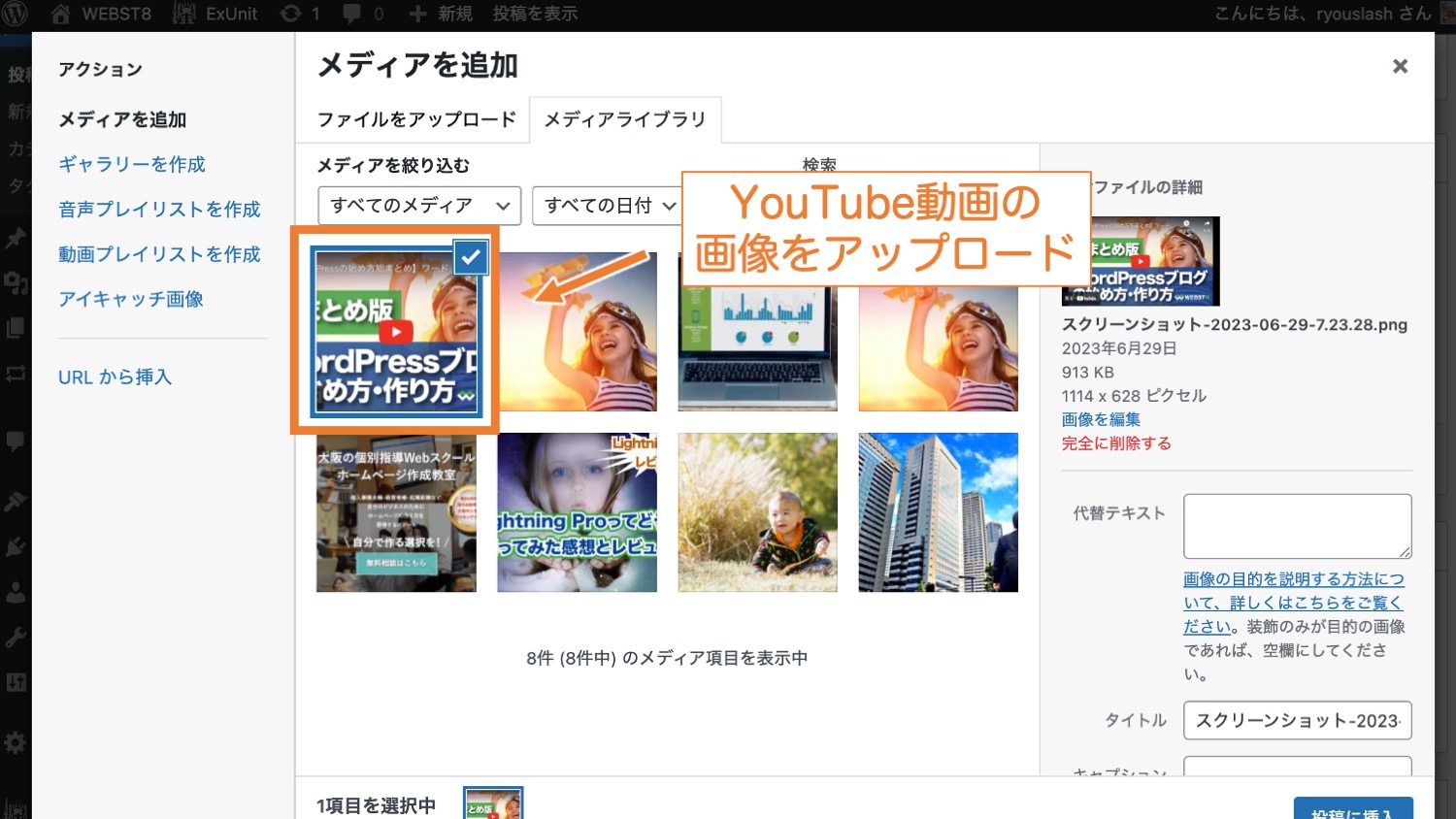
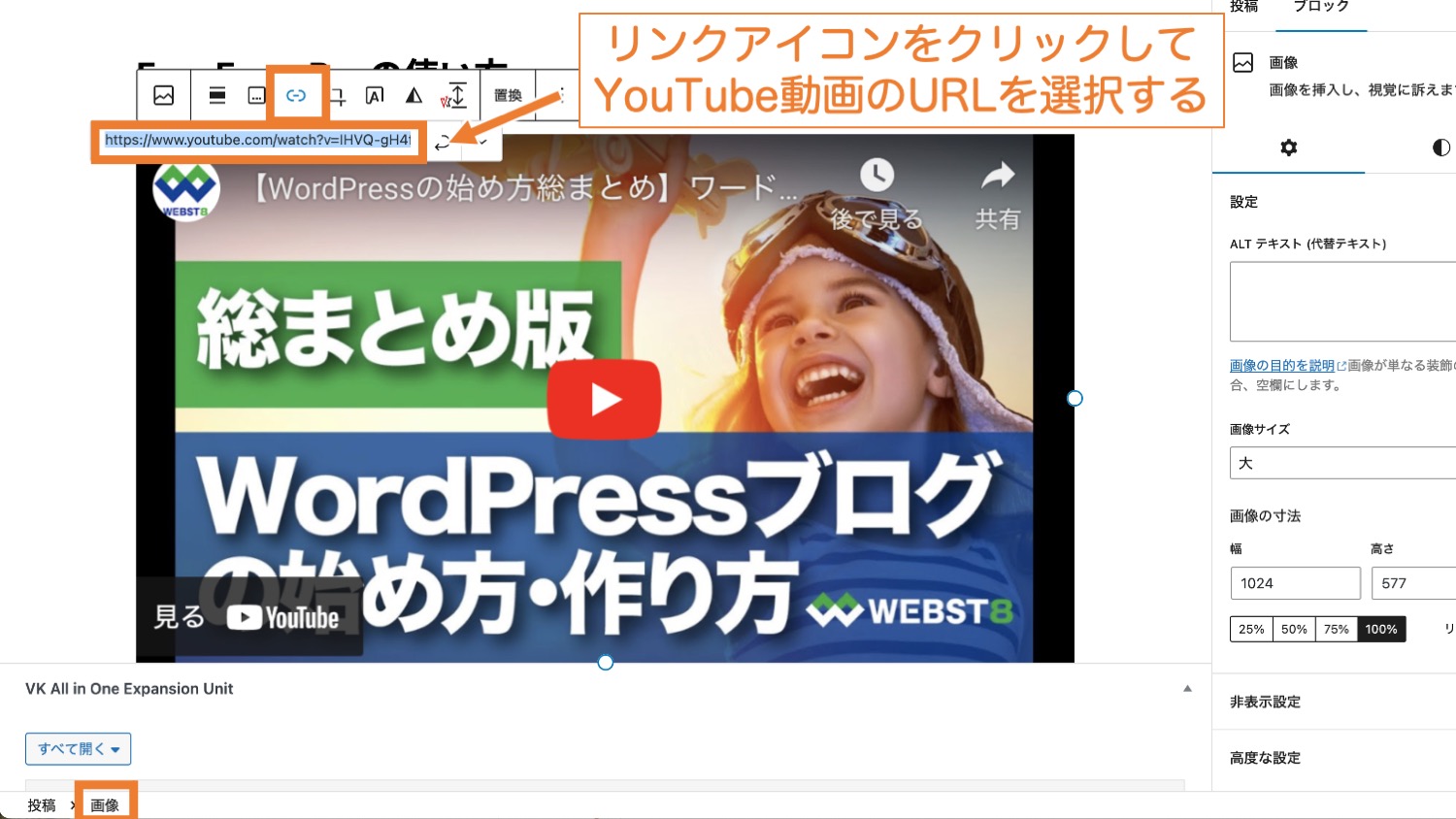
まずは、画像ブロックを使ってYouTube動画の画像を表示します。
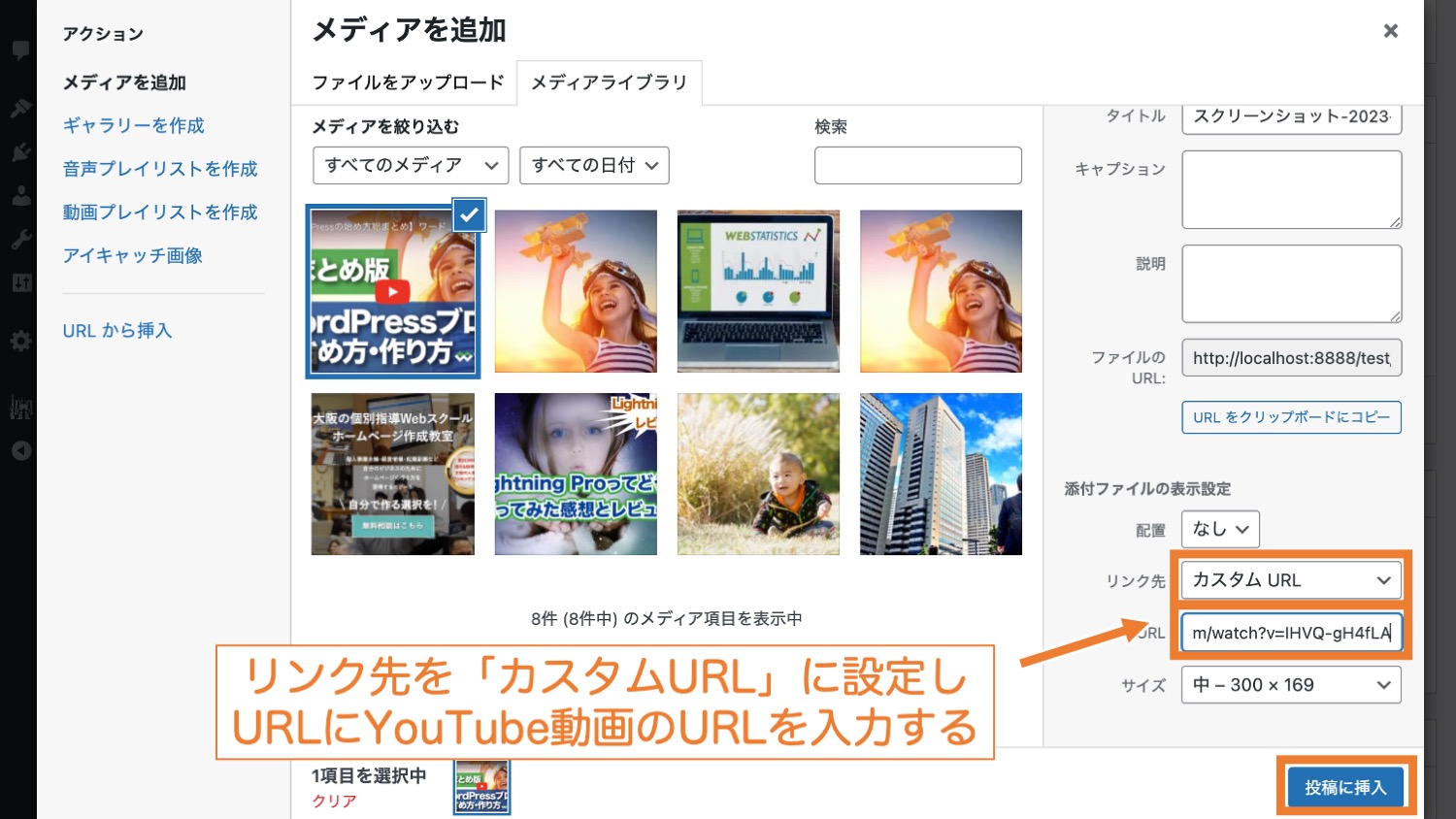
リンクアイコンをクリックして、リンク先にYouTube動画のURLを入力します。
これで、画像をクリックするとYouTube動画がふわっと拡大表示されるようになります。
Easy Fancy Boxの細かい設定
Easy FancyBoxの細かい設定は「Lightbox>Settings」から設定することができます。

それぞれの設定項目の意味は下記の通りです。

| 設定項目 | 内容 |
|---|---|
| Choose Lighbox Version | Easy FancyBoxのバージョンが選択できます。タッチデバイスにも対応しているバージョンである「Classic Reloaded」が初期値になっています。 |
| Enable | Easy FancyBoxの対象とするメディアの種類を選択します。初期値は画像のみとなっていますが、PDFやYouTubeなどもふわっと浮かせる対象にすることができます。 |
| Window Appearance | ふわっと浮かせている時の画像の周りの表示設定。×ボタンを表示するか、枠線をつけるか、余白を取るか、画像の大きさなどの設定ができます。 |
| Overlay Appearance | オーバーレイの設定(ふわっと浮かせている時に画像の外枠の背景に対してどうするか)ができます。オーバーレイを有効化するか、オーバーレイをクリックされた時に画像を閉じるか、透明度、色の設定などができます。 |
| その他 | その他色々な(Miscellaneous)設定。画像クリックした時のポップアップ、jQueryの設定などができます。 |
| 画像 | 画像の設定。画像の識別子(jpg、png)の指定、ナビゲーションの表示、代替テキスト(alt属性)の表示などが設定できます。 |
まとめ
まとめです。今回は、画像をクリックすると『ふわっ』と拡大表示するWordPressプラグイン「Easy FancyBox(イージーファンシーボックス)」の使い方と設定方法をご紹介しました。
■【画像をふわっと表示】Easy FancyBoxの使い方(動画解説版)
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。