WordPressでjqueryのスクリプトを扱う際に、「$ is not function...」のようなエラーが出て、うまく動作せずに困っている人も多いのではないでしょうか。

WordPressでjQueryで書く場合は、$(ドルマーク)の代わりにjQueryと記述するのが一般的です。
本記事では、WordPressでjQueryを使う際の注意点や書き方を解説します。
■WordPressのjQueryの書き方の例
|
1 2 3 |
jQuery(function() { jQuery('xx')....; }); |
■標準のjQueryの書き方の例※WordPressでは基本的にエラーで動作しない
|
1 2 3 |
$(function(){ $('xx')....; }); |
■WordPress標準のjqueryを読み込み後、body閉じタグ直前にmain.jsを出力する
|
1 2 3 4 5 6 |
function my_script(){ // 独自スクリプトの読み込み wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array('jquery'), '1.0.0', true ); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
WordPressのjQueryを使う際の注意点
ここでは、WordPressでjQueryを使う際に動かなくなる原因になりやすい下記の3点を解説します。
- WordPressでjqueryを記述する場合は$を使わない
- スクリプトを読み込む位置はjqueryライブラリを読み込んだ後にする
- 2重でjqueryライブラリを読み込ませない
【注意点1】WordPressでjqueryを記述する場合は$を使わない
"$"を使ってしまうことが、一番多いjQueryが動かなくなる原因です。
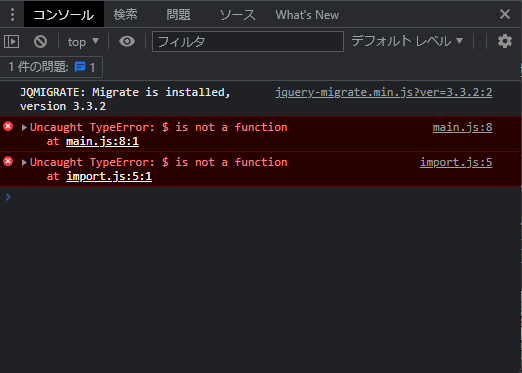
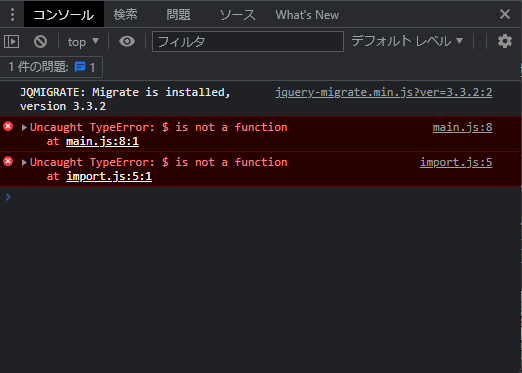
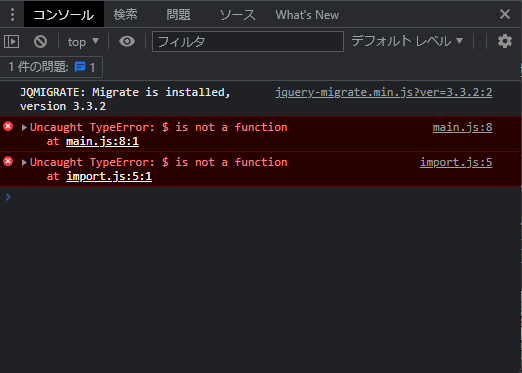
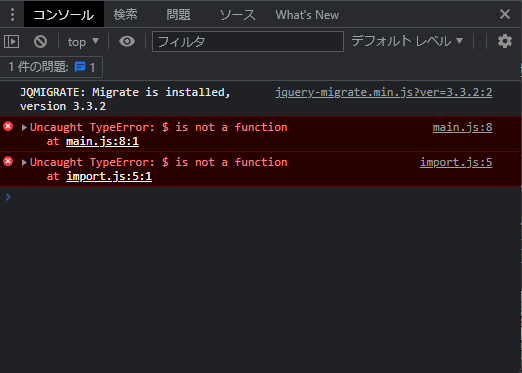
下記は$を使ってエラーが起きている画面です。 $ is not function...というエラーが発生しています。

WordPressのjQueryを利用する場合、$の代わりに「jQuery」と記述する必要があります。
■標準のjQueryの書き方の例※WordPressでは基本的にエラーで動作しない
|
1 2 3 |
$(function(){ $('xx')....; }); |
■WordPressのjQueryの書き方の例
|
1 2 3 |
jQuery(function() { jQuery('xx')....; }); |
$でエラーが起きる理由はWordPressに内包されているjQueryの仕様
WordPressでは初期状態では内包されているjQueryライブラリを利用するように動作しています。

WordPressに内包されているjQueryファイルにはnoConflictという関数が含まれていて、$が使えないようになっています。
※WordPressで使っている他のライブラリとの衝突(同じ名前の関数を使ってしまうことで動作が不安定になる)を避けるため。
ネット上のスクリプトを利用する場合はjQueryに修正する
ネット上に記載のあるスクリプトでもWordPressを想定していない場合"$"を使っているものも多いため、WordPressに組み込む場合は$をjQueryに修正する必要があります。
■(動作不可)"$"を使って動かないスクリプト
|
1 2 3 4 |
$(function () { $('.sample').css('color', 'red'); $('#sample').css('color', 'white'); }); |
■(動作可能)$をjQueryに置き換えたスクリプト
|
1 2 3 4 |
jQuery(function () { jQuery('.sample').css('color', 'red'); jQuery('#sample').css('color', 'white'); }); |
なお、単純に"$"を全て"jQuery"に変える以外にも、"jQuery(function($){"と"});"でコードを囲むという方法もあります。 以下に例を記載しますので参考にしてください。
■(動作可能)"jQuery(function($){"と"});"でコードを囲んだスクリプト
|
1 2 3 4 |
jQuery(function ($) { $('.sample').css('color', 'red'); $('#sample').css('color', 'white'); }); |
【注意点2】スクリプトを読み込む位置はjqueryライブラリを読み込んだ後にする
2つ目の注意点は、jqueryのコードを読み込む位置はjqueryライブラリを読み込んだ後にするです。
WordPressに内包されているjqueryライブラリは、wp_head()という関数で読み込まれています。
そのため、jqueryスクリプトはjqueryライブラリの後に読み込むように制御する必要があります。
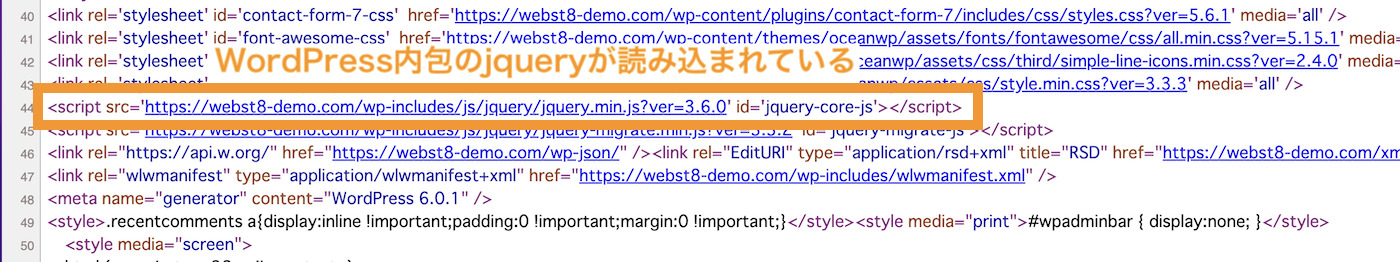
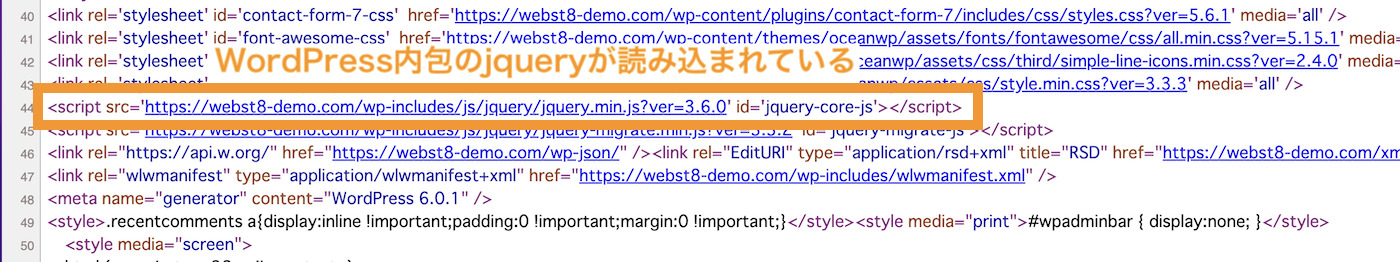
■WordPress表示画面のソースコード jqueryライブラリが読み込まれている

functions.phpでjqueryスクリプトを読み込む
WordPressではfunctions.phpでwp_enqueue_script関数を使ってスクリプトを読み込むやり方が一般的です。
|
1 2 3 4 5 6 |
function my_script(){ // 独自スクリプトの読み込み wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array('jquery'), '1.0.0', true ); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
上記のarray('jquery')を指定していることで、WordPress標準のjqueryを読みこんだ後にテーマファイルのjs/main.jsスクリプトを読み込むという動作になります。
※get_template_directory_uri はテーマフォルダまでのパスを返す関数。
※add_action()はWordPressに備わっているアクションフック機能(WordPressサイトが表示されるまでの過程で、独自の処理(関数)を挿入することができる仕組み・トリガー)です。
関連WordPress functions.phpとは?意味や書き方・記載場所
関連WordPressフックとは?アクションフック・フィルターフックの使い方
上記の引数の意味は下記のとおりです。
|
1 2 3 4 5 6 |
function my_script(){ // 独自スクリプトの読み込み wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
読み込み関数の引数を解説します。
- $handle・・・スクリプトを区別するための任意の名称(必須)
- $src ・・・スクリプトのパス(必須)
- $deps ・・・スクリプトの読み込み順を配列で指定(依存関係がある場合に指定)
- $ver ・・・スクリプトのバージョン指定
- $in_footer ・・・スクリプトの読み込み位置を指定。指定方法はtrueでbodyタグの終了直前、falseでheadタグの終了直前。デフォルトはfalse。
特によく使うのが、$in_footerの指定で、スクリプトをbodyタグの終了直前、falseでheadタグの終了直前かを指定します。
■bodyタグの終了直前に出力する例
|
1 2 3 4 5 6 |
function my_script(){ // 独自スクリプトの読み込み wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array('jquery'), '1.0.0', true ); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
■headタグの終了直前に出力する例
|
1 2 3 4 5 6 |
function my_script(){ // 独自スクリプトの読み込み wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array('jquery'), '1.0.0', false ); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
直接テンプレートファイルに記述することも一応可能
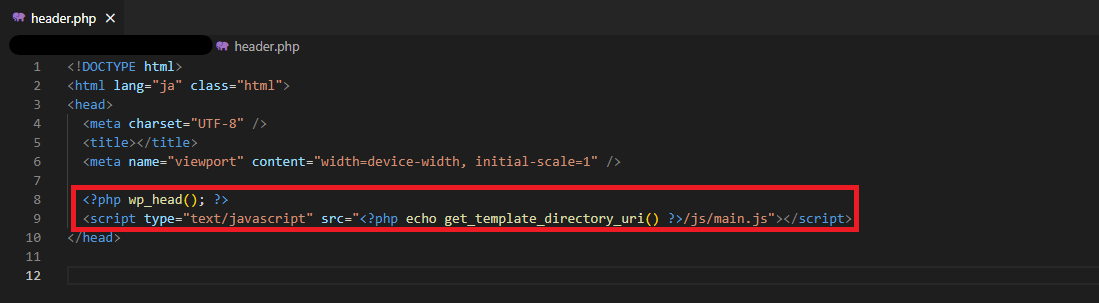
下記のようにheader.phpなどで直接記述しても動作はします。
ただし、細かい動作制御・一元管理のため、上記のようにwp_enqueue_script(xxxx)で読み込むことが一般的です。
■単純にwp_head()の後に独自のjqueryのスクリプトを読み込んだ例

【注意点3】2重でjqueryライブラリを読み込ませない
前述の通り、とくに何もしていなくても、通常はWordPressに内包されているjqueryが読み込まれています。
それに気づかずに、標準のjqueryを読み込ませると2種類のjqueryライブラリが読み込まれてしまい、スクリプトが正常に動作しなくなる場合があります。
■気づかずに2重でjqueryライブラリを読み込んでいる例
|
1 2 3 4 5 |
function my_script_init(){ // 標準のjQueryをCDNで読み込み wp_enqueue_script( 'jQuery_cdn', '//code.jQuery.com/jQuery-3.5.1.min.js'); } add_action('wp_enqueue_scripts', 'my_script_init'); |
標準のjqueryライブラリも二重で読み込んでしまっている場合、$で動いたり動かなかったりと不安定な挙動になりがちです。
独自テーマを使っている際に起こりやすいので、 重複して読み込んでいないか確認してみてください。
そのほかの原因はconsole.logで確認する
上記以外の原因を確認した上でスクリプトが動かない場合は、ブラウザの検証画面から確認する方法もあります。
スクリプトが動かないファイルを開いているブラウザで"F12"を押すと、検証画面を開くことが出来ます。
そこに"コンソール"と呼ばれるウインドウがあるのでそこで、起きているエラーを確認することが出来ます。 以下に、"$"を使ってエラーが起きた場合の状態を記載していますので、参考にしてください。

(補足)WordPressのjQueryを使わないようにする方法
WordPressのjqueryを使わないようにする方法もあります。
ただし、WordPressで内包しているjqueryを利用する前提のプラグインやテーマもあるため、動作上不具合が起こる可能性もあるのであまり推奨はされていません。
あえてWordPress内包のjqueryライブラリを利用せず独自にjqueryライブラリを読み込みたい場合、以下のコードをfunctions.phpに記載します。
WordPressのjQueryの読み込みを止め、標準のjQueryを読み込むことができます。
|
1 2 3 4 5 6 7 |
function my_script_init(){ // WordPressのjQueryを読み込まない wp_deregister_script('jQuery'); // 標準のjQueryをCDNで読み込み wp_enqueue_script( 'jQuery_cdn', '//code.jQuery.com/jQuery-3.5.1.min.js'); } add_action('wp_enqueue_scripts', 'my_script_init'); |
まとめ
今回のまとめです。今回は、WordPressでjqueryを使う際の注意点や書き方を解説しました。
■よくあるエラー「$ is not function...」

気をつける点としては大きく以下の3点です。
- WordPressでjqueryを記述する場合は$を使わない
- スクリプトを読み込む位置はjqueryライブラリを読み込んだ後にする
- 2重でjqueryライブラリを読み込ませない
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





