WordPressでテーマをカスタマイズしたいと思った時、よく書き込み編集を行う機会があるのがfunctions.phpというファイルです。
■functions.phpでできることの例
- 任意のスクリプト・コードをheadタグに出力する
- 自作の関数を定義する
- 自作ショートコードを定義する
- CSSやJavascriptの読み込み
- WordPress動作やテーマ動作のカスタマイズ
今回は、Wordpress内にあるfunctions.phpがどこにあるのか・記載場所、書き方を解説していきます。

<FTPでfunctions.phpを見つける方法・場所>
(WordPressのインストールディレクトリ)/themes/(テーマフォルダ名)/functions.php
<WordPress管理画面でfunctions.phpを見つける方法・場所>
外観>テーマファイルエディター>(適用テーマ)>Theme Functions(functions.php)
functions.phpの記載場所
この便利なfunctions.phpですが、記載場所は2つの方法にて確認することが出来ます。
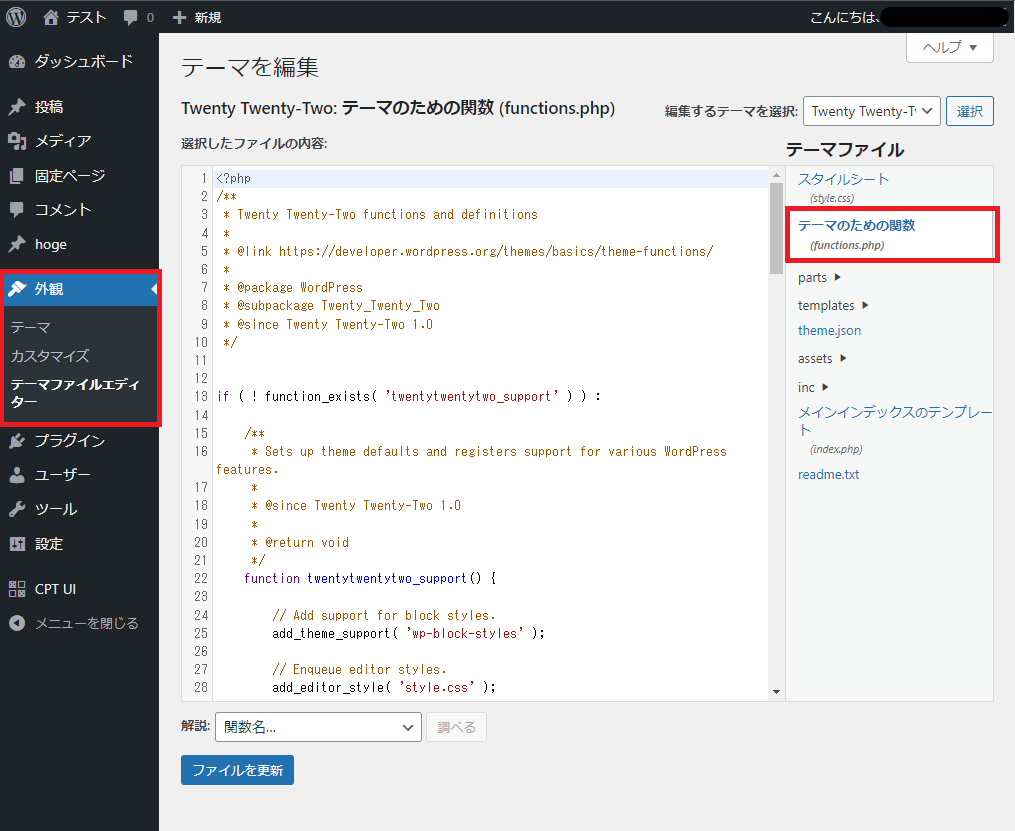
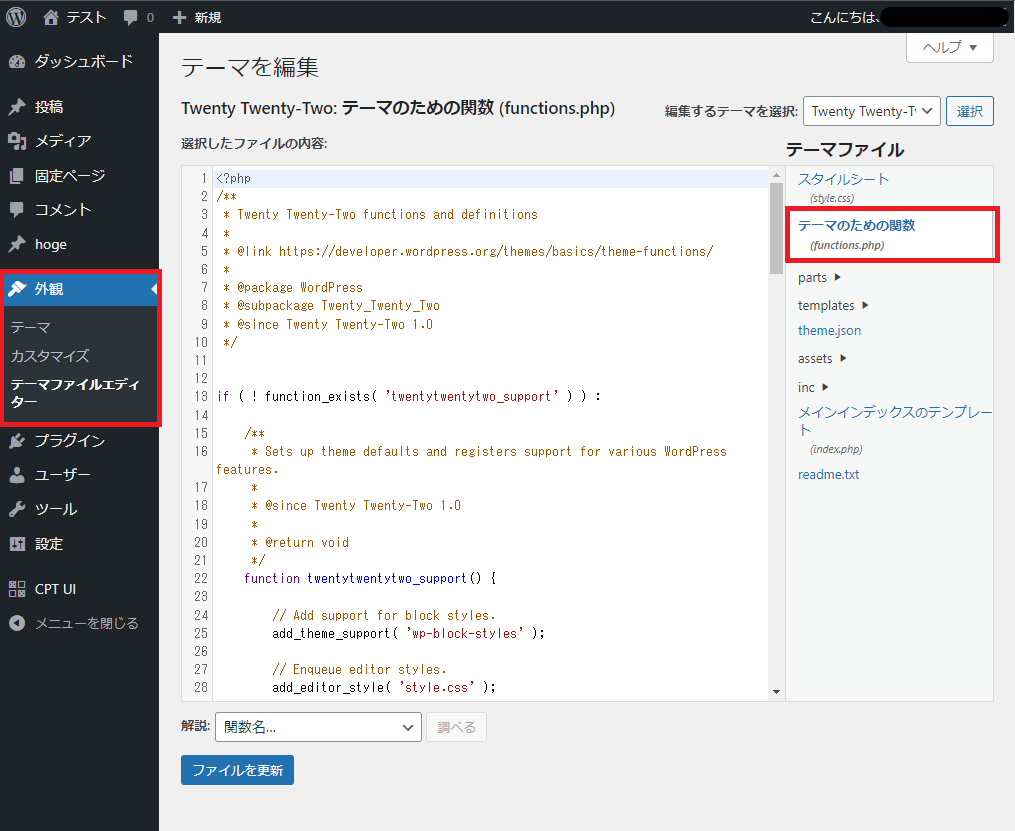
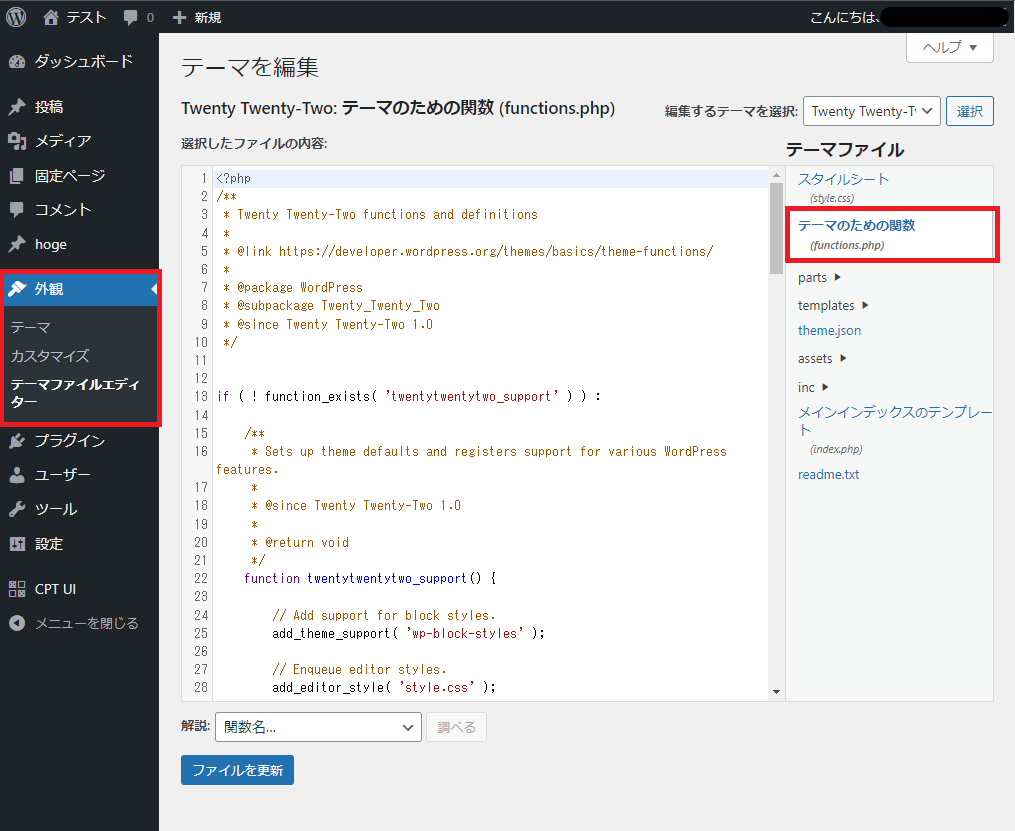
WordPress管理画面で確認・編集する方法
functions.phpはWordPress管理画面も確認できます。
管理画面の外観>テーマファイルエディタを開き、「テーマのための関数」を選択すると、functions.phpを確認できます。

ただし、一般的には次のFTPを使って編集することが多いです。
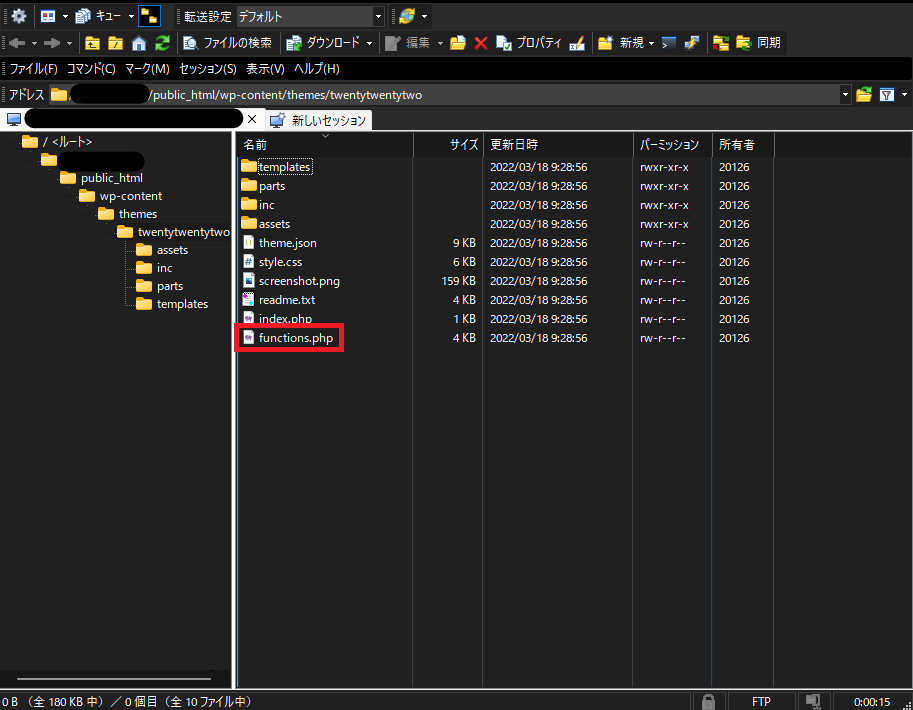
FTPなどでサーバーにアクセスしてファイルを確認・編集する方法
functions.phpは各テーマフォルダの中に入っていますので、下記のパスをたどればすぐに見つかります。
functions.phpのパス

関連FTPソフト FileZilla の使い方【Mac・Windows対応】
関連【WordPressディレクトリ構成】フォルダ・ファイル構成
functions.phpの編集例
ここでは代表的なfunctions.phpの編集例をいくつかご紹介します。
自作の関数を定義する
まず自作の関数を定義することができます。下記は「Hello,World」と出力するだけの関数を定義しました。
|
1 2 3 |
function my_function(){ echo 'Hello,World'; } |
この関数は、同じくfunctions.php内でフックという機能を使って指定の箇所・タイミングで実行・出力したりショートコードにすることができます。
後述で具体的に自作関数を利用してCSSやJavascriptを読み込み・出力したり、ショートコードとして利用したりするやり方をご紹介します。
他にも、使いたいテンプレートphpで自作関数を呼び出したりなど、いろいろな使い方ができます。
■先ほどのmy_function()を任意のテンプレートphpから呼び出す場合
|
1 |
<?php my_function(); ?> |
任意のスクリプト・コードをheadタグに出力する
WordPressのアクションフックという仕組みを利用して、特定のタイミング・箇所に、任意のスクリプト・コードをheadタグに出力することもできます。
下記はheadタグ内に主力する例です。アクションフックwp_headを利用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function add_analytics(){ ?> <script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXXXXX'); </script> <?php } add_action('wp_head', 'add_analytics'); |
add_action()はWordPressに備わっているアクションフック機能(WordPressサイトが表示されるまでの過程で、独自の処理(関数)を挿入することができる仕組み・トリガー)です。
関連WordPressフックとは?アクションフック・フィルターフックの使い方
CSSやJavascriptを読み込む
functions.phpから独自のCSSやJavascriptを読み込むことができます。
my_script()という関数を定義してその中でcssやJavascriptを読み込み、アクションフックという機能を利用して、適切なタイミングに関数を実行するように定義しています。
|
1 2 3 4 5 6 7 8 |
function my_script(){ //cssの読み込み wp_enqueue_style( $handle, $src, $deps, $ver, $in_footer); //javascriptの読み込み wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
読み込み関数の引数を解説します。
- $handle・・・CSS、Javascriptを区別するための名称(必須)
- $src ・・・CSS、JavascriptのURL(必須)
- $deps ・・・CSS、Javascriptの読み込み順を配列で指定
- $ver ・・・CSS、Javascriptのバージョン指定
- $in_footer ・・・CSS、Javascriptの読み込み位置を指定。指定方法はtrueでbodyタグの終了直前、falseでheadタグの終了直前。デフォルトはfalse。
具体的な記述例は下記のとおりです。
|
1 2 3 4 5 6 7 8 |
function my_script(){ //cssの読み込み wp_enqueue_style( 'style-css', get_template_directory_uri() . '/css/style.css', array(), '1.0.0' ); //javascriptの読み込み wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array(), '1.0.0', true ); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
※get_template_directory_uri はテーマフォルダまでのパスを返す関数。
CSSやJavascriptを読み込む際にheader.phpやfooter.phpに直接CSSやJavascriptを記述することも可能ですが、WordPressではCSSやJavascriptはunctions.phpで読み込む方が一般的です。
自作ショートコードを定義する
functions.phpで自作のショートコードを定義することもできます。
今回は、先程の関数をショートコード化していきます。
|
1 2 3 4 |
function my_function_short(){ return 'Hello,World'; } add_shortcode('hello', 'my_function_short'); //ショートコード化する関数 |
自作の関数を呼び出す方法には、ショートコードを使うという方法があります。
ショートコードとは"[]"の中に関数名を記載することで、投稿記事内でその関数を呼び出すことが出来るというものです。
注意していただきたいのが, 関数の中の処理が "echo"から"return"になっていること、add_shortcodeというショートコード化する関数の記載が増えていることです。
この関数によって、my_function_shortという関数を[hello]というショートコードで呼び出せるようになっています
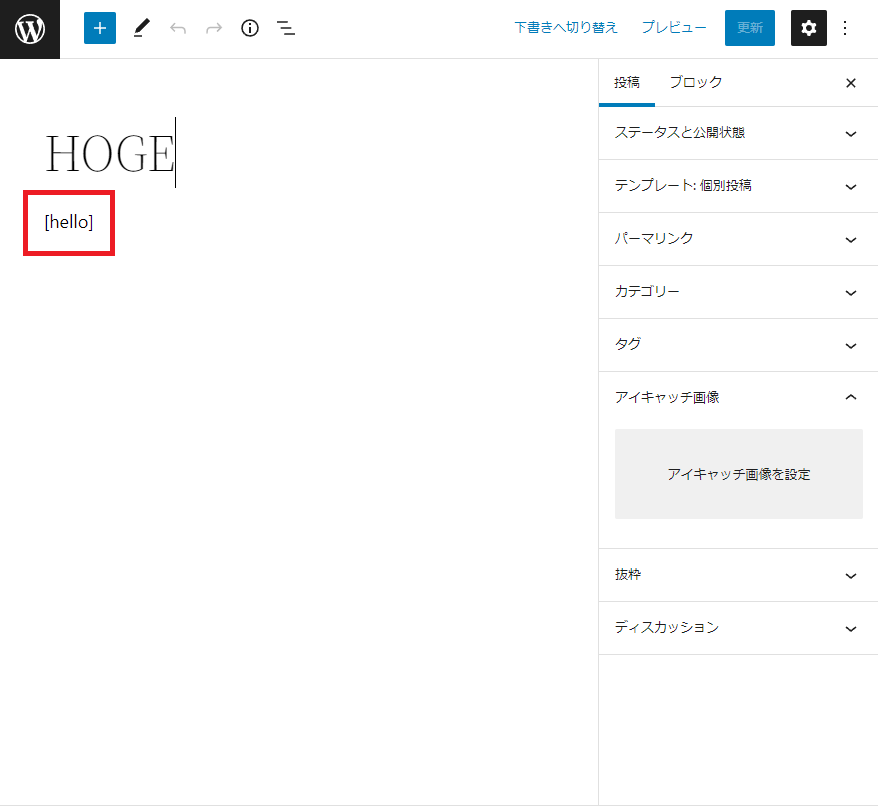
ショートコードの記載の方法は簡単で、稿記事内に[hello]を入れるだけです。

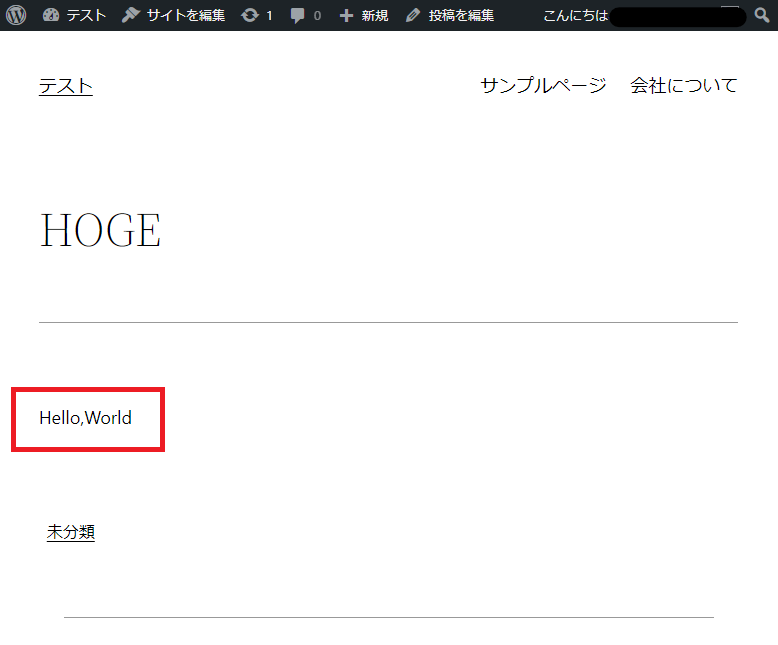
すると下記のようにショートコードを通じて「Hello,World」が表示されます。

タイトルタグの出力形式をカスタマイズする
タイトルタグやディスクリプション・抜粋などのテキスト系の出力をカスタマイズするにはフィルターフックを利用します。
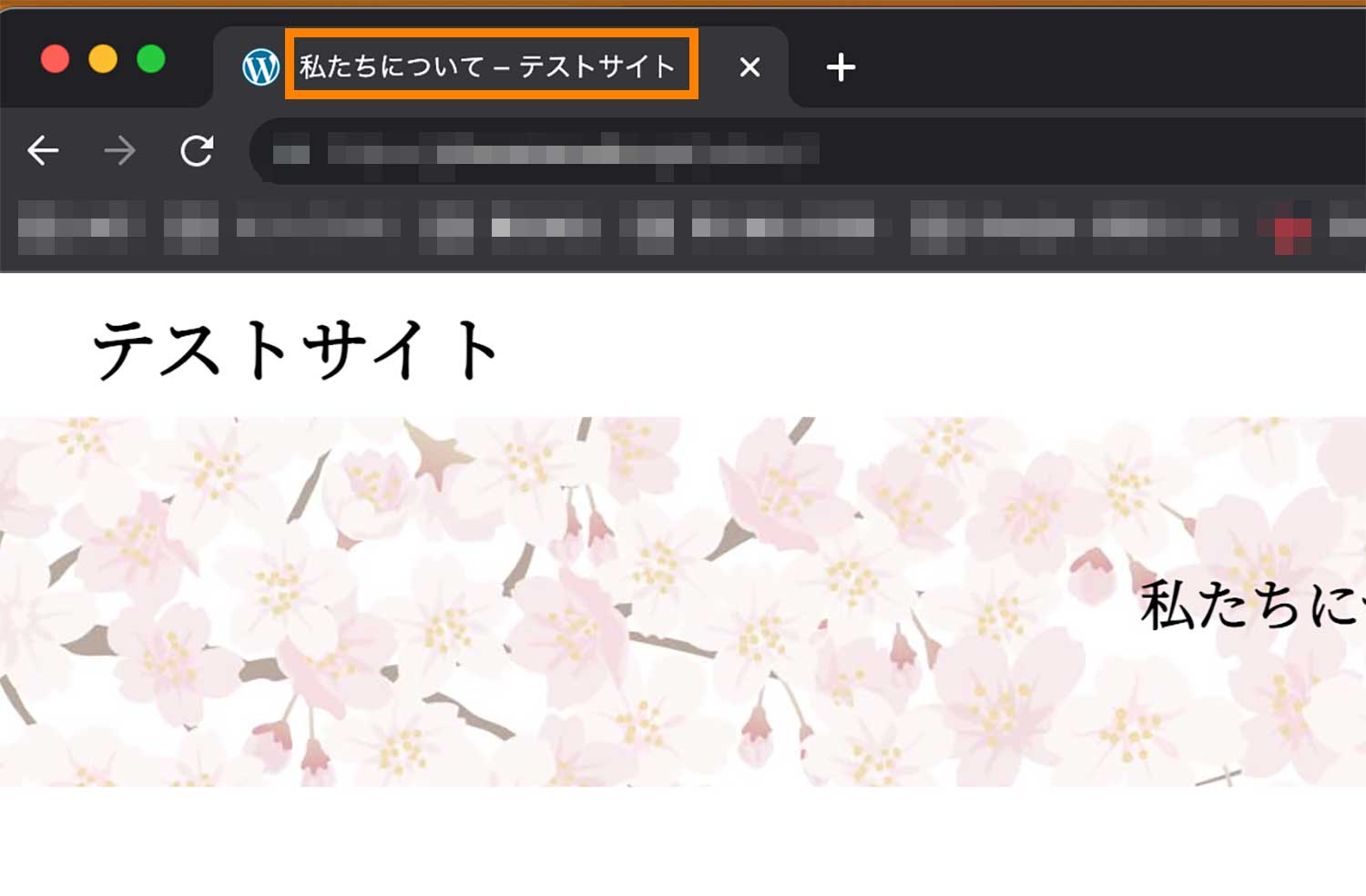
例えば、固定ページのタイトルはデフォルトで「ページタイトル - サイト名」となっています。

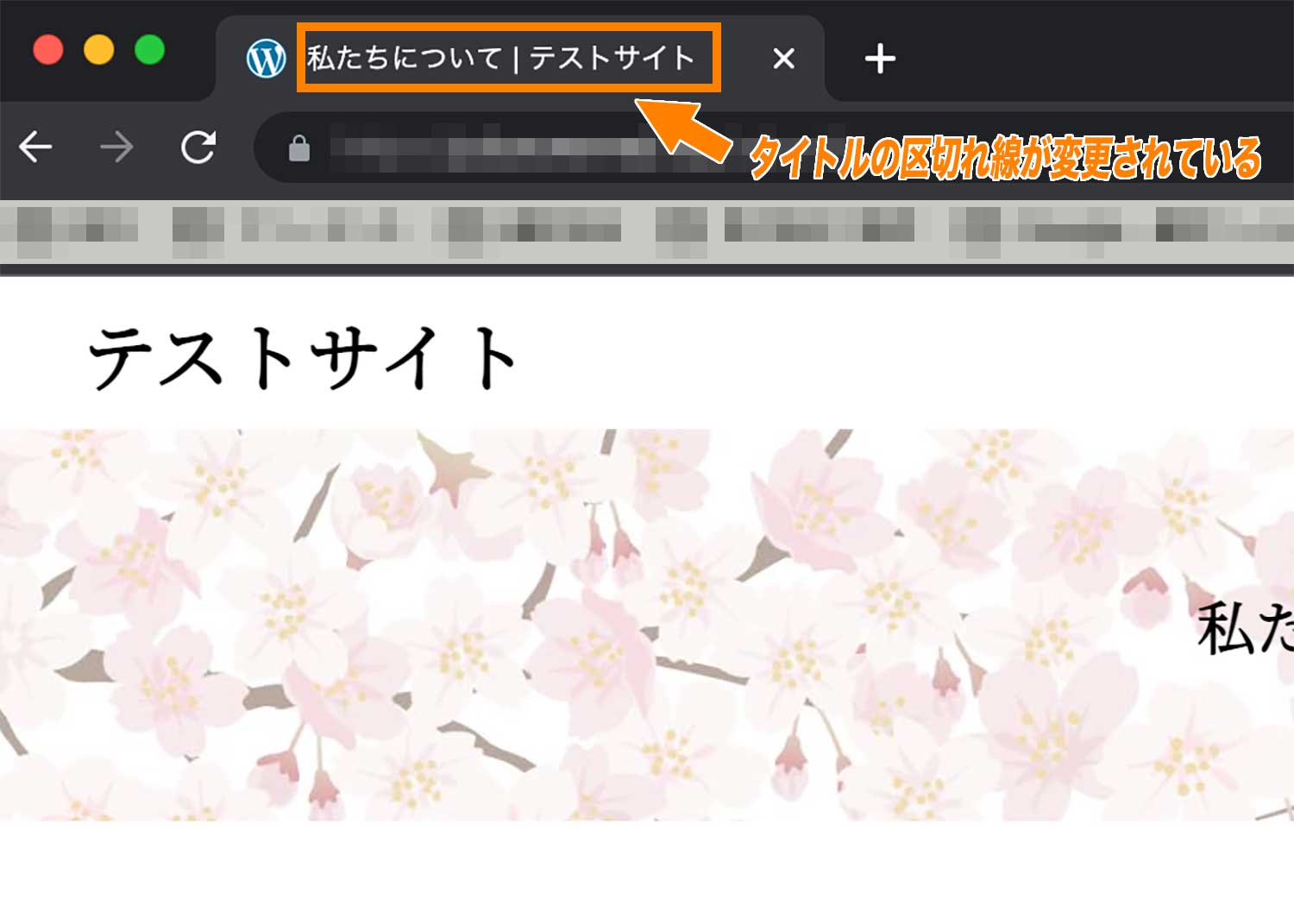
この区切り線「-」を「|」に変更してあげたい場合は、document_title_separatorフィルターフックを使用して、「ページタイトル | サイト名」といった表記に変更できます。
|
1 2 3 4 5 6 7 8 |
// 関数my_document_title_separator()を定義 function my_document_title_separator($separator) { $separator = '|'; return $separator; } // document_title_separatorフィルターフックに関数my_document_title_separator()を登録 add_filter('document_title_separator', 'my_document_title_separator'); |

フィルターフックについては「WordPressフックとは?アクションフック・フィルターフックの使い方」をご参照ください。

アイキャッチの設定画面を表示する
自作テーマの場合、WordPressデフォルトの動作を制御するためにfunctions.phpに記述することもあります。
下記は投稿のアイキャッチの設定画面を表示する方法です。my_setupという関数を定義して、アイキャッチ画像を有効化しています。
そして、my_setupという関数を実行するタイミングを定義しているのが、 add_actionという関数です。
|
1 2 3 4 |
function my_setup(){ add_theme_support('post-thumbnails'); // アイキャッチ画像を有効化 } add_action('after_setup_theme', 'my_setup');//アクションフック functions.phpが読み込まれた直後に実行 |
なお、アイキャッチの画像を有効にするだけの場合は、上記コードのみで良いですが、他の機能をまとめて有効化する場合もよくあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function my_setup(){ add_theme_support('post-thumbnails'); // アイキャッチ画像を有効化 add_theme_support('title-tag'); // タイトルタグの表示 add_theme_support('html5', array( //html5による出力をしたい場合の設定 'search-form', 'comment-form', 'comment-list', 'gallery', 'caption', )); } add_action('after_setup_theme', 'my_setup');//アクションフック functions.phpが読み込まれた直後に実行 |
関連【テーマ自作】WordPress オリジナルテーマの作り方と基本
functions.phpを編集する際の注意点
functions.phpはたくさんのカスタマイズが可能ですが、その分非常にデリケートなファイルです。
全角スペースを一つ入れるだけで、ホームページが真っ白になってしまったりしてしまいます。
(最近のWordpressでは真っ白にはならず、エラー画面が表示されるようになっています)そうならないために覚えておいてほしい注意点があります。
- バックアップを取る(編集前ファイルの中身を控えておく)
- 親テーマのfunctions.phpを編集しない(子テーマを利用する)
- PHPでの文法で書く&全角・空白、コロン・セミコロンに注意する
バックアップを取る(編集前ファイルの中身を控えておく)
変更前の状態を保存しておくことは大切です。
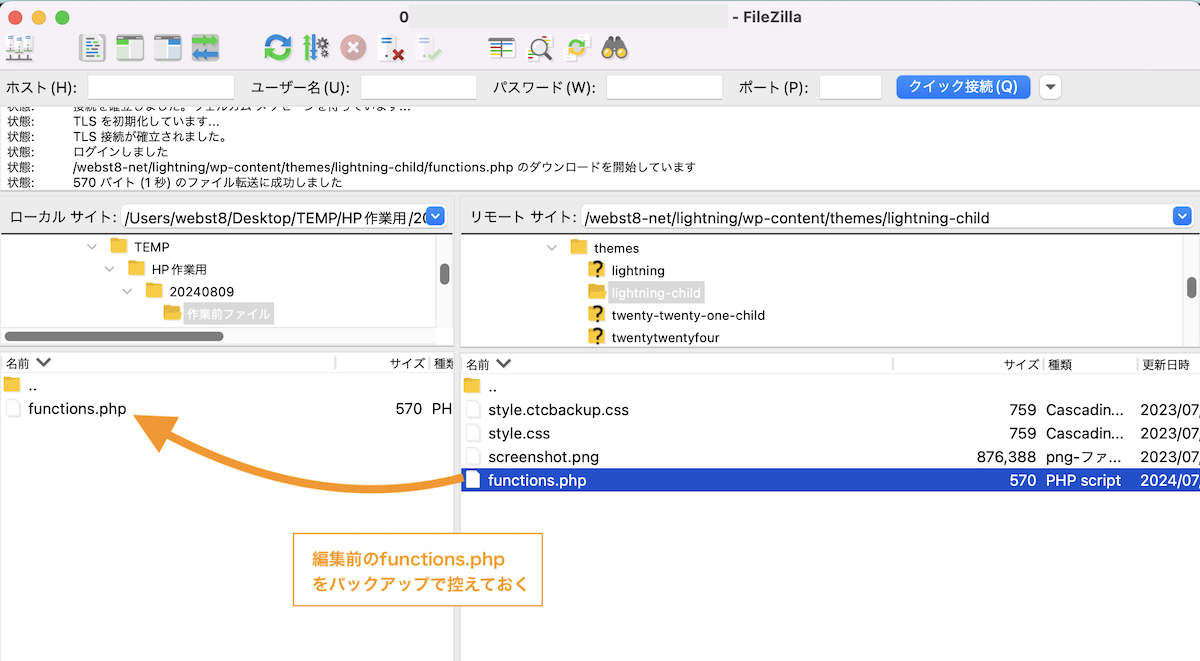
フォルダを辿ってfunctions.phpを編集される方は、ファイルを直接コピーしてください。

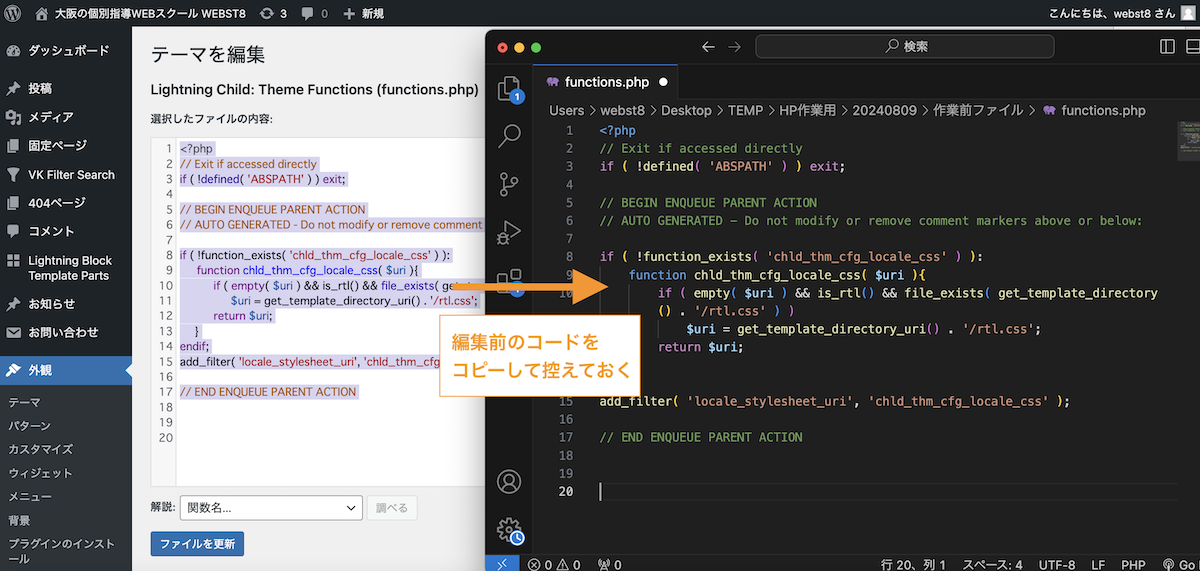
WordPress管理画面からファイルを編集される方は、ご自身のパソコンにあるエディターなどにファイルに記載されているコードをコピーしておきましょう。※ファイルの保存の際にはUTF-8という形式で保存しましょう。
編集前のコードをコピーして控えておきます。

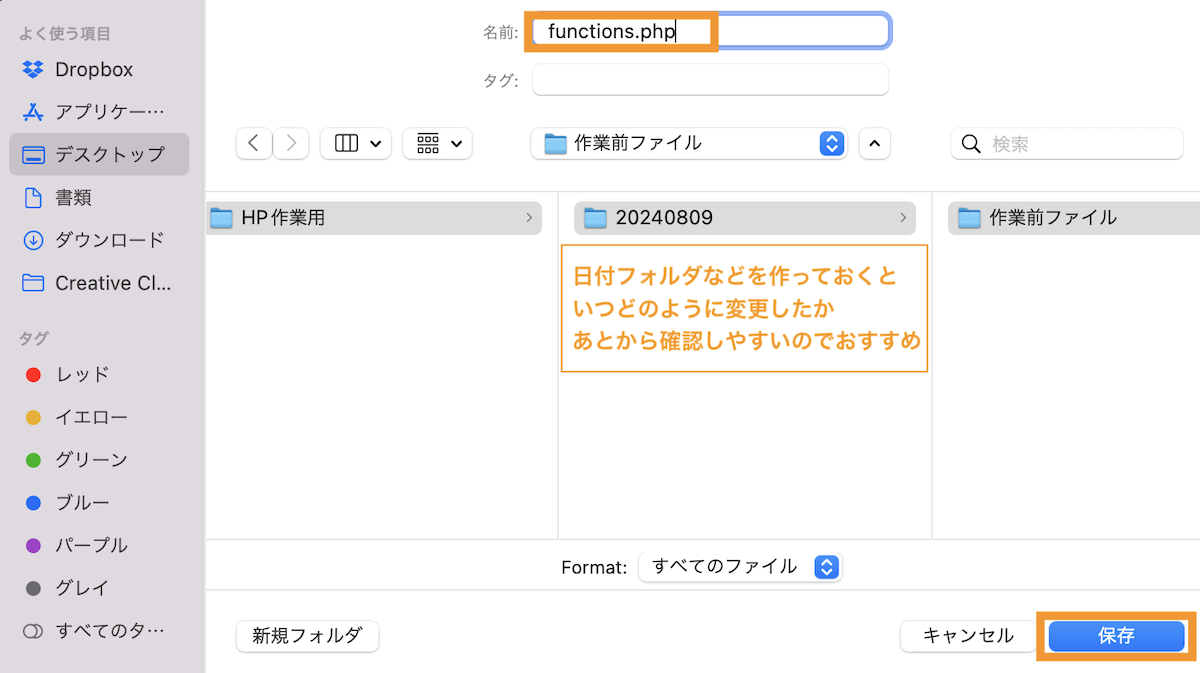
バックアップファイルを保存する際は日付フォルダなどを作っておくと、いつどのように変更したかあとから確認しやすいのでおすすめです。

なお、WordPress全体のバックアップであればupdraftPlusなどでバックアップすることもできますが、戻す時に少し大掛かりになります。
関連【UpdraftPlusの使い方】バックアップ設定・復元方法と注意点
エラーが起きた時はバックアップから元に戻す
画面が真っ白になったりエラーが発生した時は、まず控えていたコードを戻して直るか確認してください。functions.phpを編集してエラーが起きた場合、控えておいたコードで差し替えればすぐに復元できます。
まれに管理画面にも入ることが出来なくなる場合がありますが、もし管理画面でfunctions.phpを編集してそのような状態になった場合は、FTPツールを用いてfunctions.phpを復元する必要があります。
焦ってしまうと関係のないファイルを削除したりしないように注意しましょう。
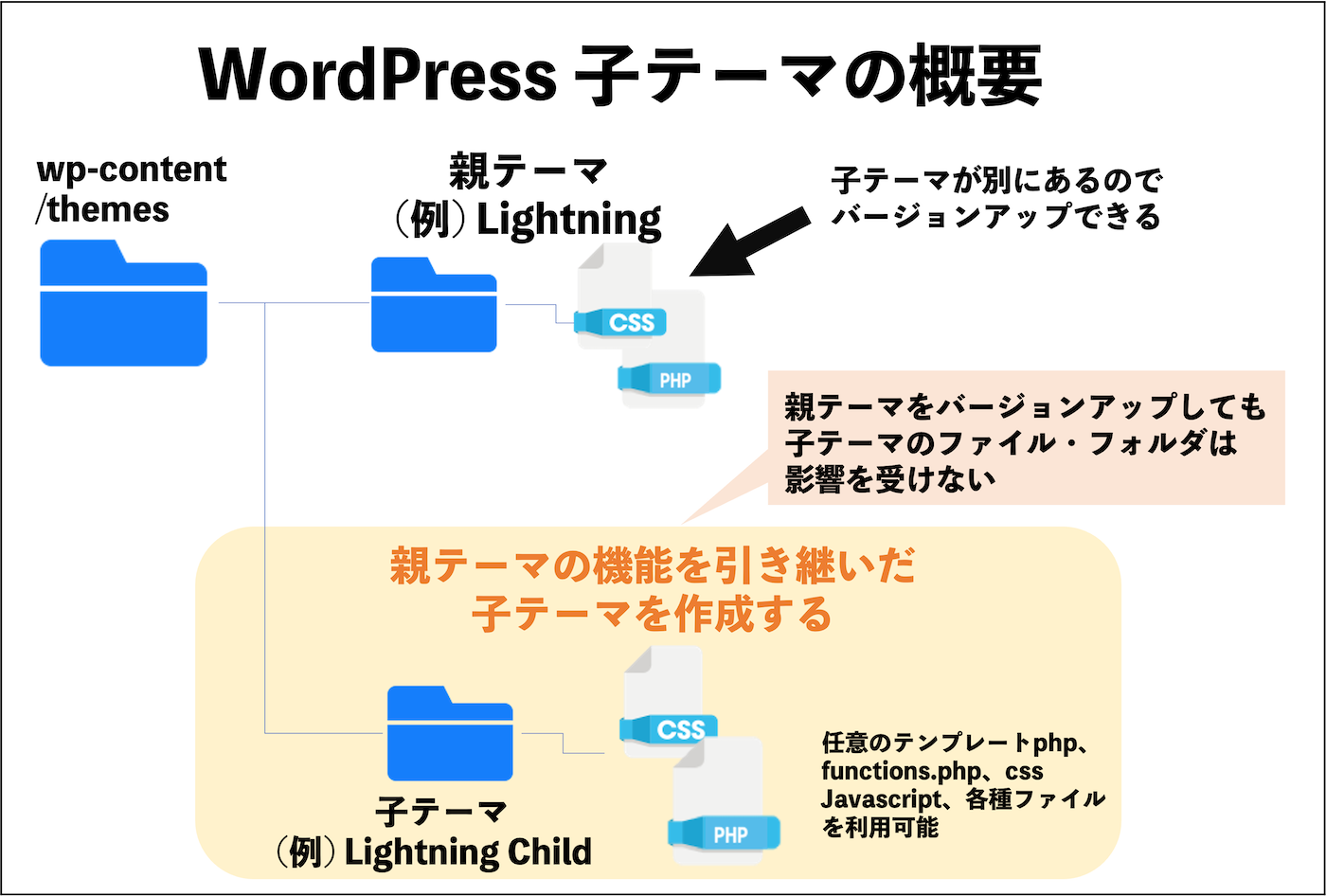
親テーマのfunctions.phpを編集しない(子テーマを利用する)
親テーマのfunctions.phpを編集しないようにしましょう(子テーマを利用する)。
親テーマのfunctions.phpを編集すると、親テーマのバージョンアップした際に編集した内容が上書きされてリセットされます。
そのため、子テーマなどを作成してfunctions.phpを編集するのが一般的です。特に有名な既存のテーマには子テーマが用意されています。
PHPでの文法で書く&全角・空白、コロン・セミコロンに注意する
functions.phpはPHPというプログラミング言語で書かれています。HTMLという言語とは異るため、そもそもの文法が異なります。
また、よくある失敗は「全角の空白を入れてしまう」「コメントアウトの方法を間違っている」「セミコロンが入ってない」「""が””になっている」「そもそも編集例が間違っている」があります。
以下によくある失敗を含むコードを記載しますので確認してみてください。
|
1 2 3 4 |
function hoge(){ <!-- 間違ったコメントアウト --> $hogevar=”hoge” } |
コードを書く際はVisual Studio Code(VSCode)を利用すると便利です。VSCodeプログラミングの際にエディタとして使われることの多いフリーソフトです。
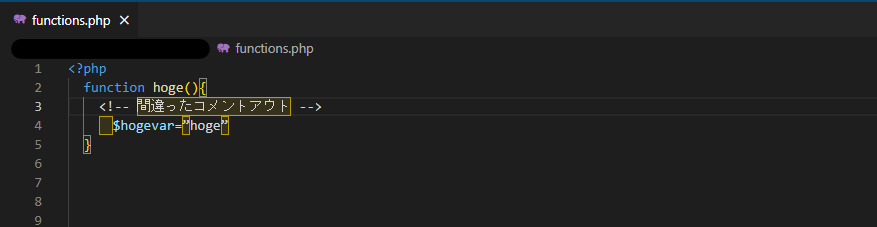
上記コードをvscodeで記載した場合の見え方を下に記載します。


特に、わかりにくい全角空白や全角ダブルクオーテーションに色がついて見えたりするので、間違いを探しやすいです。メモ帳等のテキストエディタでも編集は可能ですが、可能であればvscodeでの編集がおすすめです。
関連【VSCode】Visual Studio Codeのインストール・設定手順
まとめ
まとめです。今回はWordpress内にあるfunctions.phpについて意味や役割、記載場所、注意点、編集例を解説しました。
WordPressの編集を始め、もう少しテーマをカスタマイズしたいと思った時、必ず編集が必要になってくるのがfunctions.phpというファイルです。

| function.php | 解説 |
|---|---|
| 意味・役割 | WordPressのプラグインのように振る舞って、 その機能の追加をすることが出来るファイル |
| 記載場所 |
・実際のパス "Wordpressのインストールディレクトリ" / themes / "テーマフォルダ名" / functions.php ・管理画面上での記載場所 「外観」ー「テーマファイルエディタ」ー「テーマのための関数」 |
| 注意点 |
・バックアップを取る ・子テーマのファイルに書く ・phpの文法で書く ・問題が起きたときの対処を知っておく |
| 編集例 |
・アイキャッチの設定画面を表示する ・自作の関数の定義 ・自作ショートコードの定義 ・CSSやJavascriptの読み込み |
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。