今回はWordPress(ワードプレス)でオリジナルのテーマ作成にチャレンジしたいという方向けに、静的HTMLサイトを例にWordPressテーマの作成方法の基本について説明していきます。
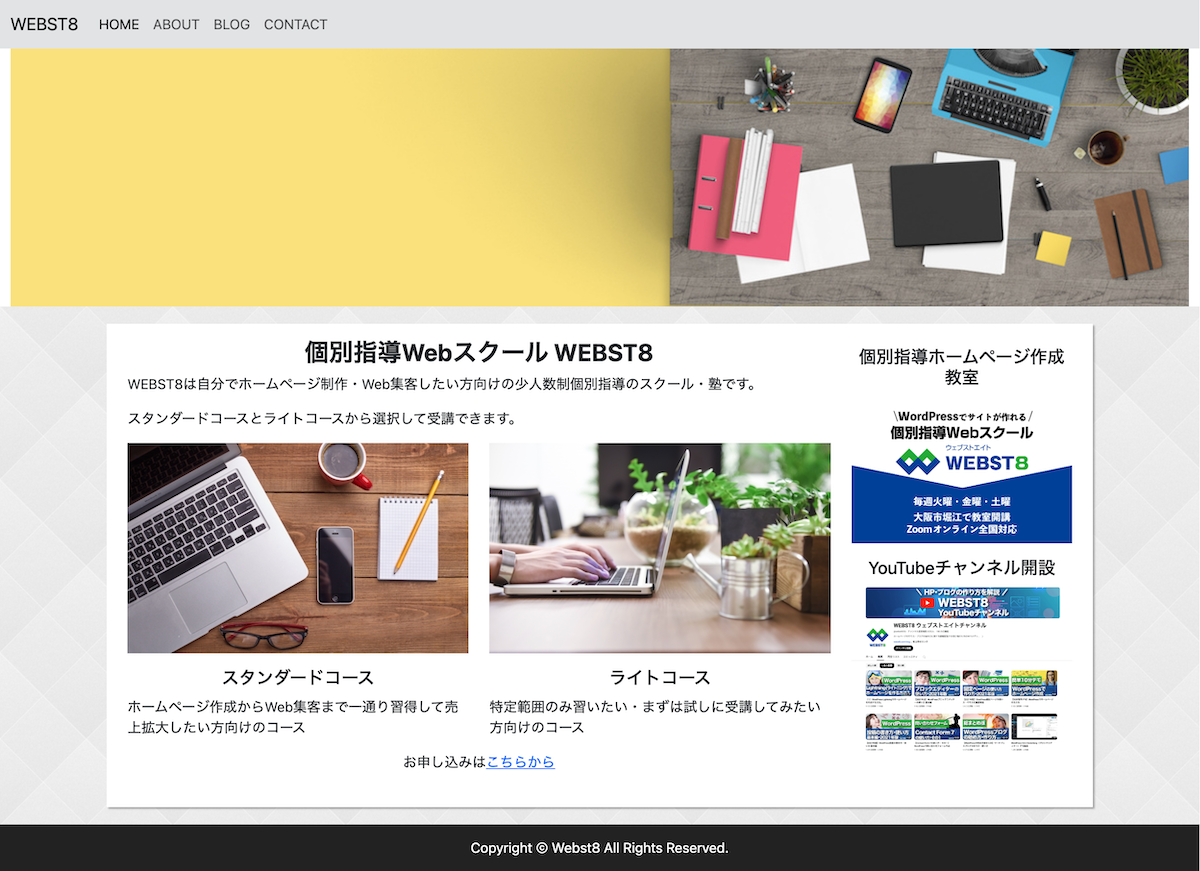
■今回WordPress化する静的サイトの例

ここでは前半に最小構成のテーマの作り方を説明、後半に投稿・固定ページなどの各種テンプレートの追加の仕方を説明していきます。
※本記事はWordPressバージョン6.4.3の環境で説明しています。ここでは従来のクラシックテーマの作り方を解説しています。フルサイト編集(ブロックテーマ)の作り方に関する解説はしていませんのでご注意ください。
WordPressとは 基本のおさらい
WordPressの概要構成
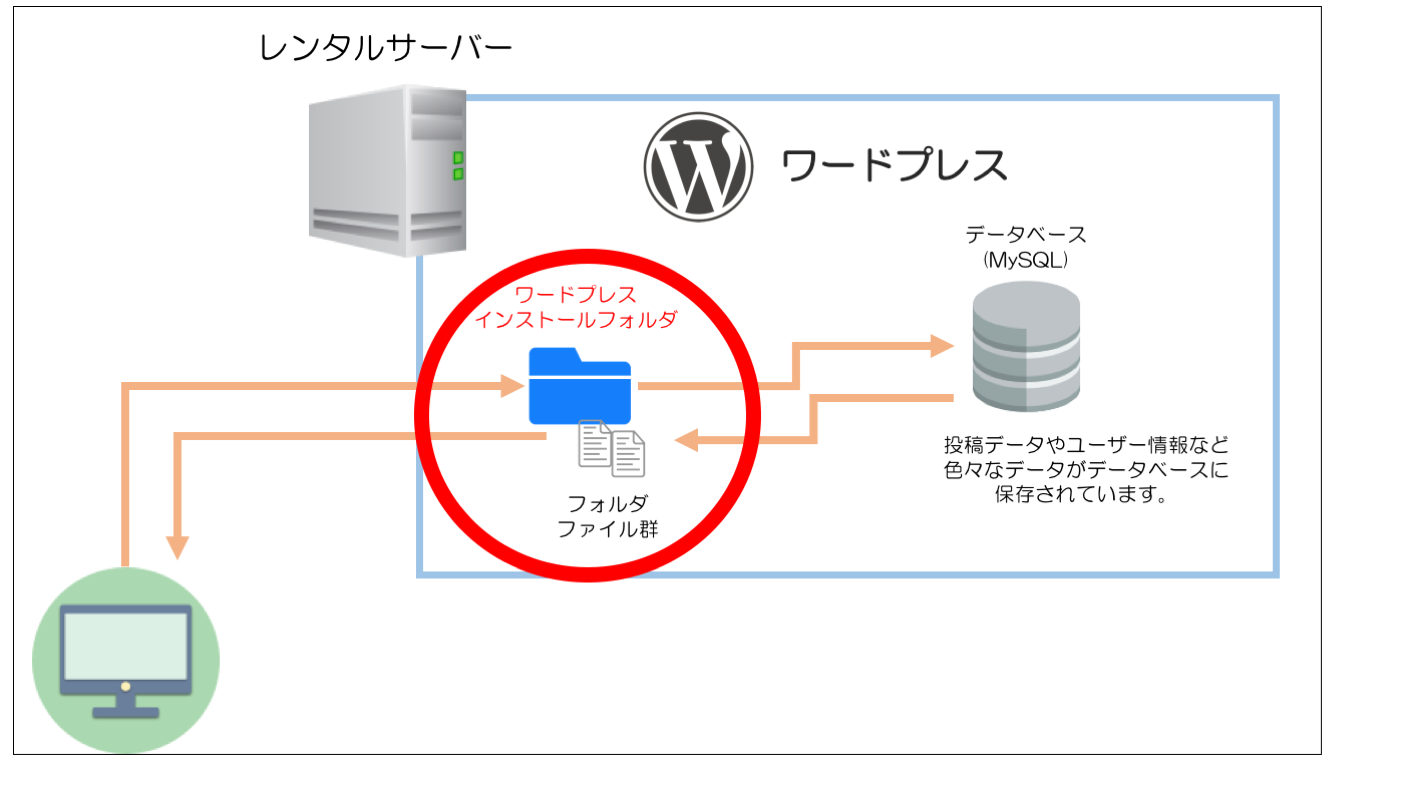
以下はWordPressの構成、いわゆるシステムの実体の概要図です。

静的サイトの場合HTMLや画像などのファイル類で構成されますが、WordPressはさらにPHPというプログラム言語とMySQLと言われるデータベース(データの蓄積される場所)を利用しています。
ブログ情報(文章)などもデータベースに蓄積され、このデーターベースとHTML・CSS・PHPなどのファイル類と連携して、WordPressのシステムを提供しています。
WordPressのフォルダ・ディレクトリ構成
つぎに、WordPressのフォルダ・ディレクトリ構成(下図の赤枠の部分)について説明します。

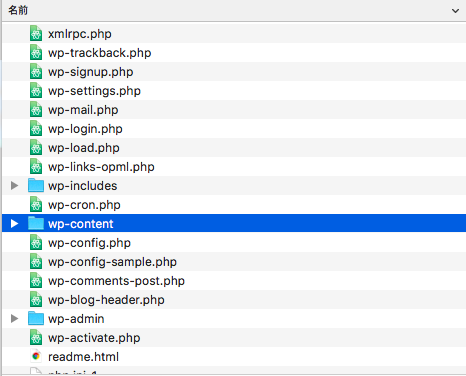
以下はWordPressのインストールフォルダの中身です。

主要なファイル・フォルダは下記の通り。
| フォルダ・ファイル名 | 内容 |
|---|---|
| wp-content | WordPressのテーマやプラグイン、画像データなどが入ったフォルダ。WordPressをカスタマイズする際には、主にこのフォルダの中のファイル類に対して作業していきます。 |
| wp-admin | WordPressの管理画面用のファイル類が格納されているフォルダ |
| wp-includes | WordPressのシステム全般に関するファイル類が格納されているフォルダ。 |
| wp-config.php | WordPressの設定ファイル。データベースとの通信に必要な情報なども記述されており、とても重要なファイル |
| wp-login.php | WordPressのログイン画面に関するファイル |
| wp-load.php | WordPressの動作に必要なプログラム類を読み込むファイル |
| index.php | サイトにアクセスがあった時に最初に読み込まれるファイル |
(関連)【WordPressディレクトリ構成】フォルダ・ファイル構成を解説
wp-contentは、WordPressのテーマやプラグイン、画像などを格納するフォルダです。
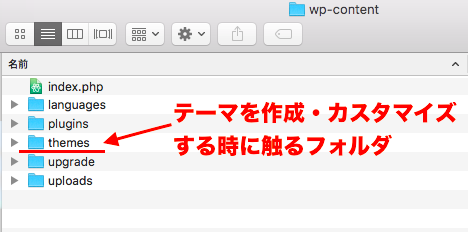
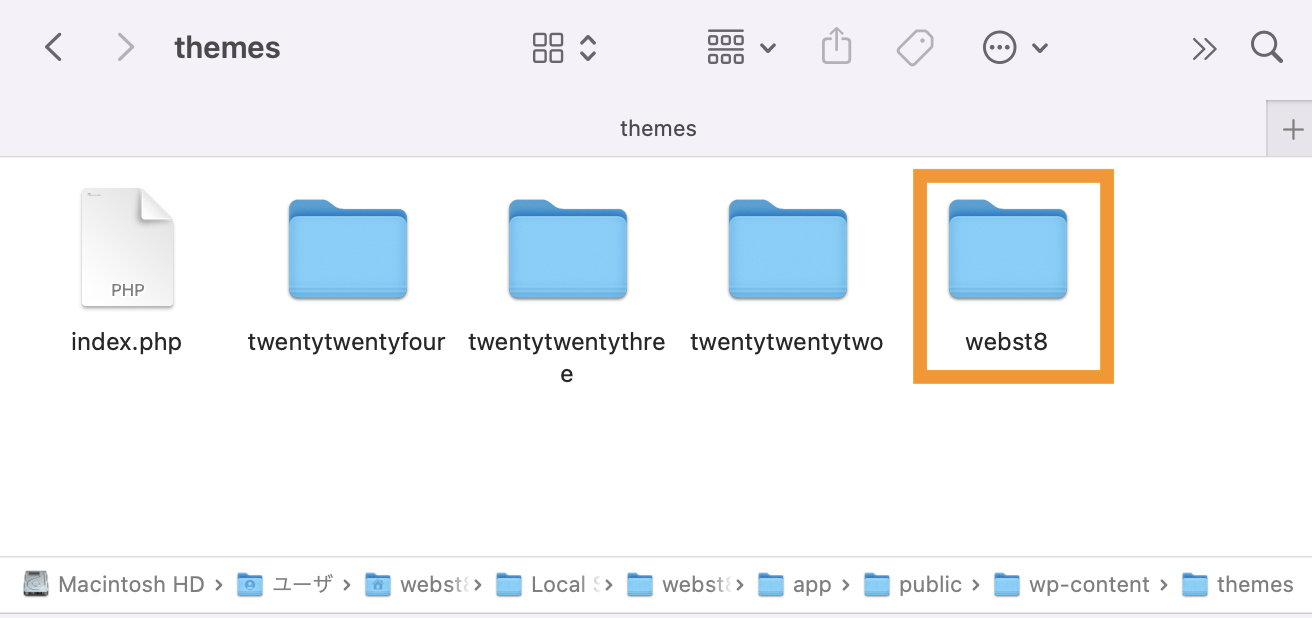
下記はwp-contentの中身です。この中の「themes」にWordPressのテーマが格納されています。

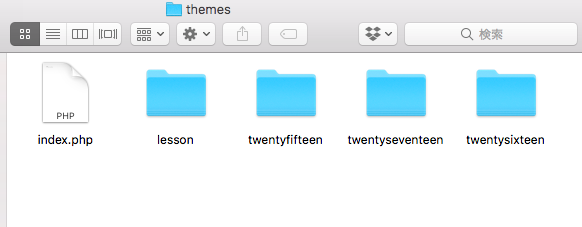
「themes」フォルダの中には、デフォルトのWordPressテーマがあるほか、このフォルダに独自テーマを追加することでそのテーマを利用できるようになります。

管理画面の外観>テーマから見たWordPressのテーマ画面です。themesフォルダの中にあるテーマがここに表示されて選択することができます。

ワードプレス テーマ選択画面
【超基本】WordPressの最小構成テーマを作成する
ここからは、実際にHTML・CSSファイルの静的サイトから、最小構成のWordPressテーマを作成する方法をご紹介します。
なお、ここでは従来のクラシックテーマの作り方を解説しています。フルサイト編集(ブロックテーマ)の作り方ではないのでご注意ください。(参考)【フルサイト編集】WordPress有名ブロックテーマと従来テーマとの違い
WordPressテーマ必要最小の構成と準備環境
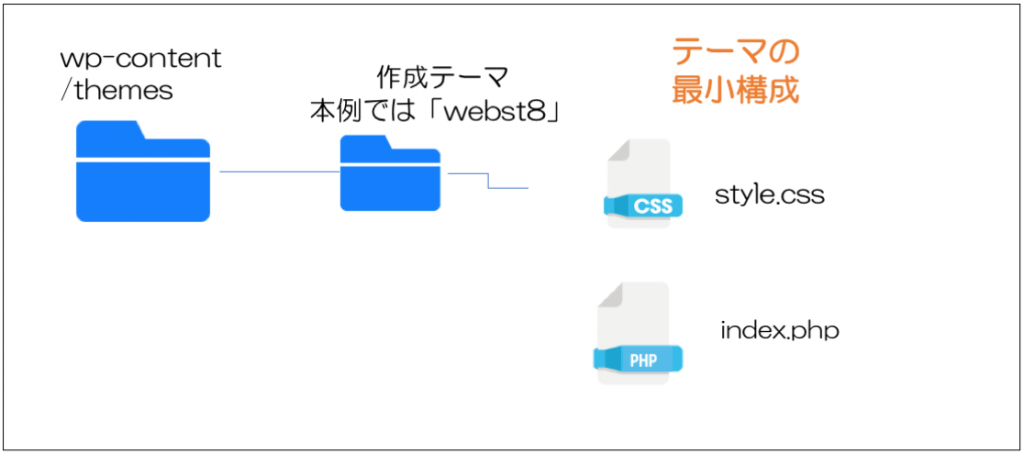
WordPressテーマの最小構成は「index.php」と「style.css」の2ファイルです。

今回は、themesフォルダの中にテーマフォルダ「webst8」を作成して、index.phpとstyle.cssを作ってWordPressのテーマを表示させる最小構成で説明していきます。
今回説明する最小構成
- webst8:themesに格納するテーマフォルダ名
- index.php:テーマの基本テンプレート
- style.css:テーマの名前などを記述する
事前に準備したローカル環境
今回はLocal(旧Local by flywheel)というアプリで、ローカル環境(webst8.local)にWordPressをインストールした状態で進めていきます。
ここでは割愛しますが、ローカル開発環境Localの導入からWordPressのインストールまでの手順は「local by flywheelインストールと使い方・WordPress環境構築」をご覧ください。

合わせて読みたい記事
インターネット上に公開して試したい場合は、レンタルサーバーが必要です。国内で有名なレンタルサーバーについては「レンタルサーバーおすすめ比較13選・WordPress高速対応」をあわせてご参考ください。
準備したフォルダをWordPressのテーマディレクトリにコピーする
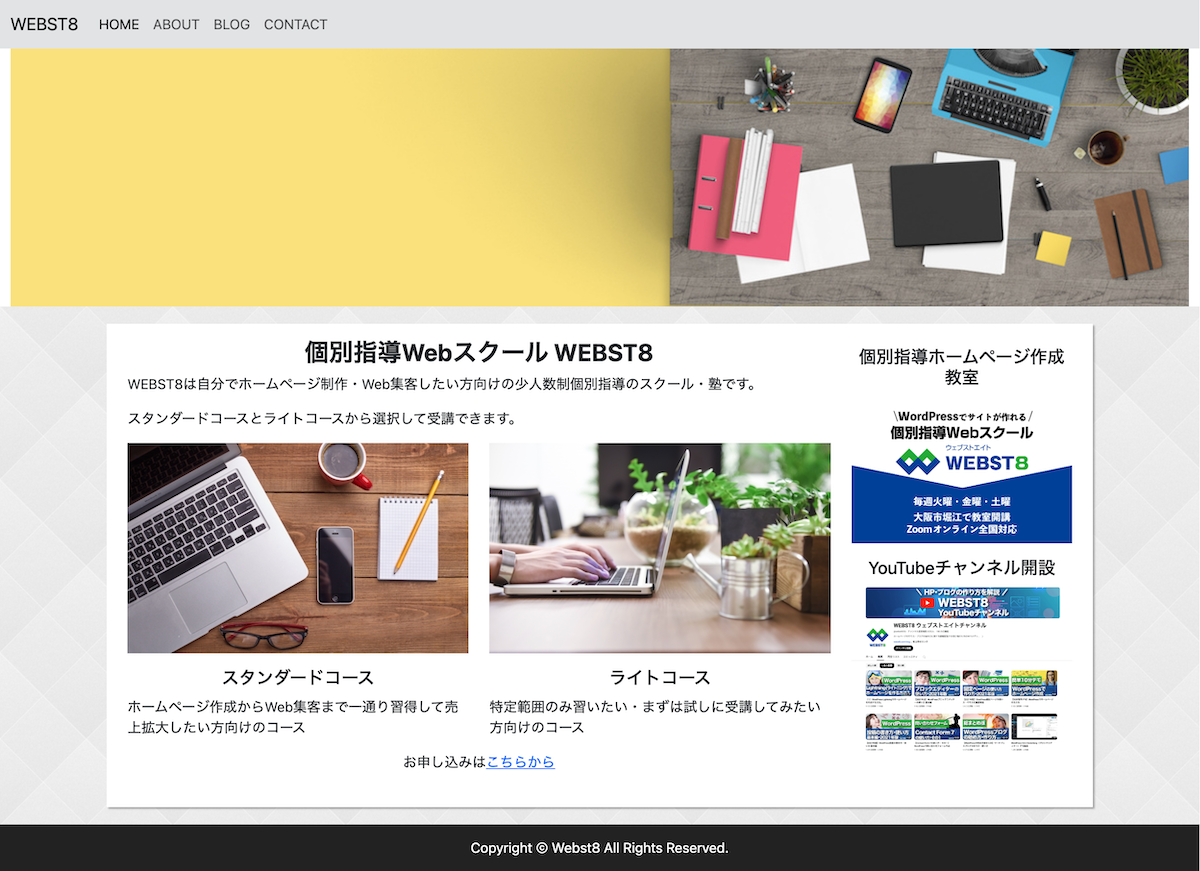
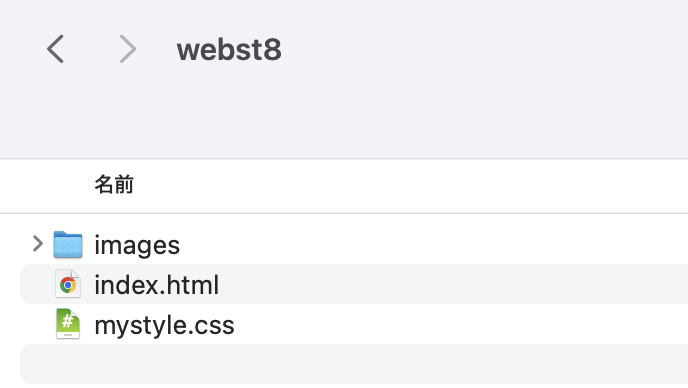
事前準備した「webst8」フォルダをWordPressのテーマフォルダにしていきます。事前に下記のようなページと、HTML・CSS・画像ファイルを準備して説明していきます。
■事前準備するHTMLフォルダとファイル類 デモサイトはこちら

| 項目 | 内容 |
|---|---|
| webst8 | htmlファイル類を格納しているフォルダ。あとでWordPressのthemesフォルダに移動します。 |
| index.html | 今回WordPress化するウェブページ |
| mystyle.css | index.htmlを整形するスタイルシート |
| images | 画像を格納しているフォルダ |
| 外部から読み込んでいるCSSやJavascriptファイル | CSSやJavascriptはBootstrap5.3を利用しています。ここではBootstrapの使い方については割愛します。 |
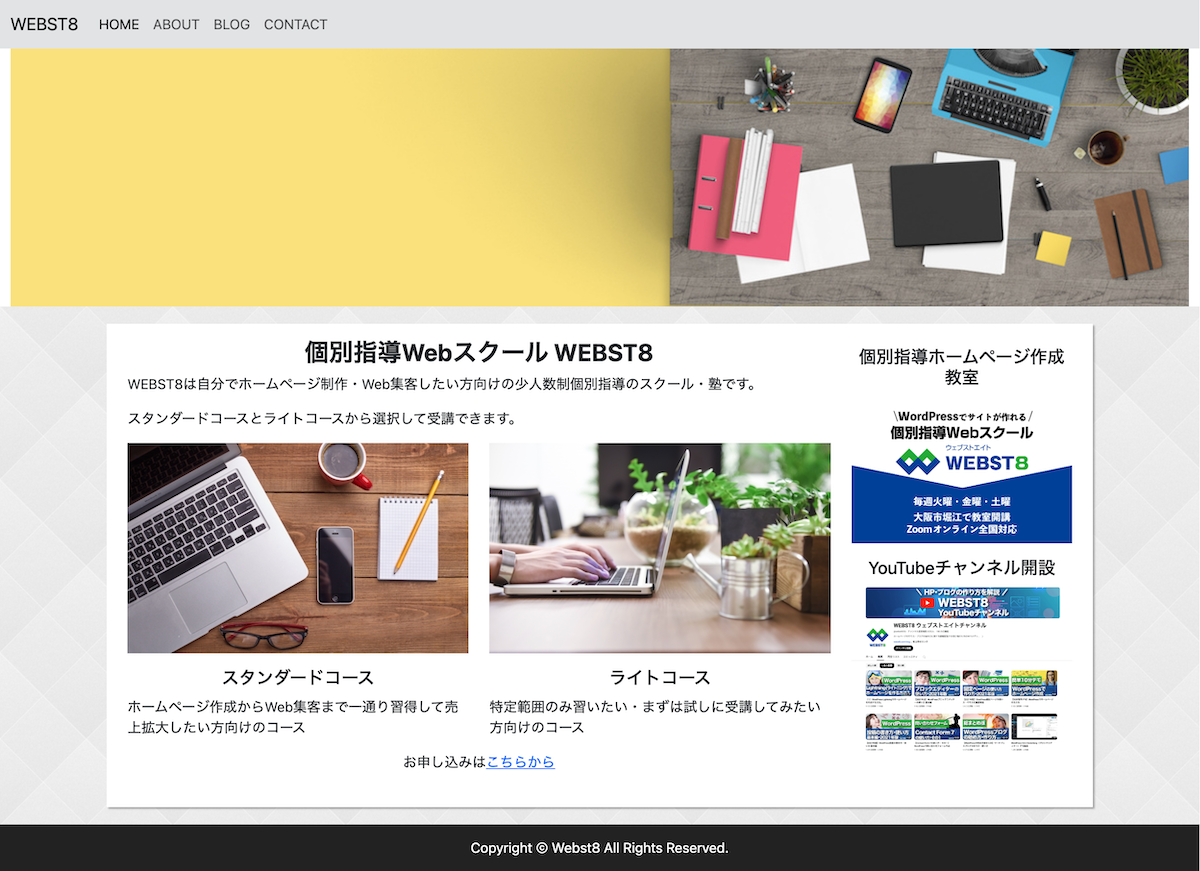
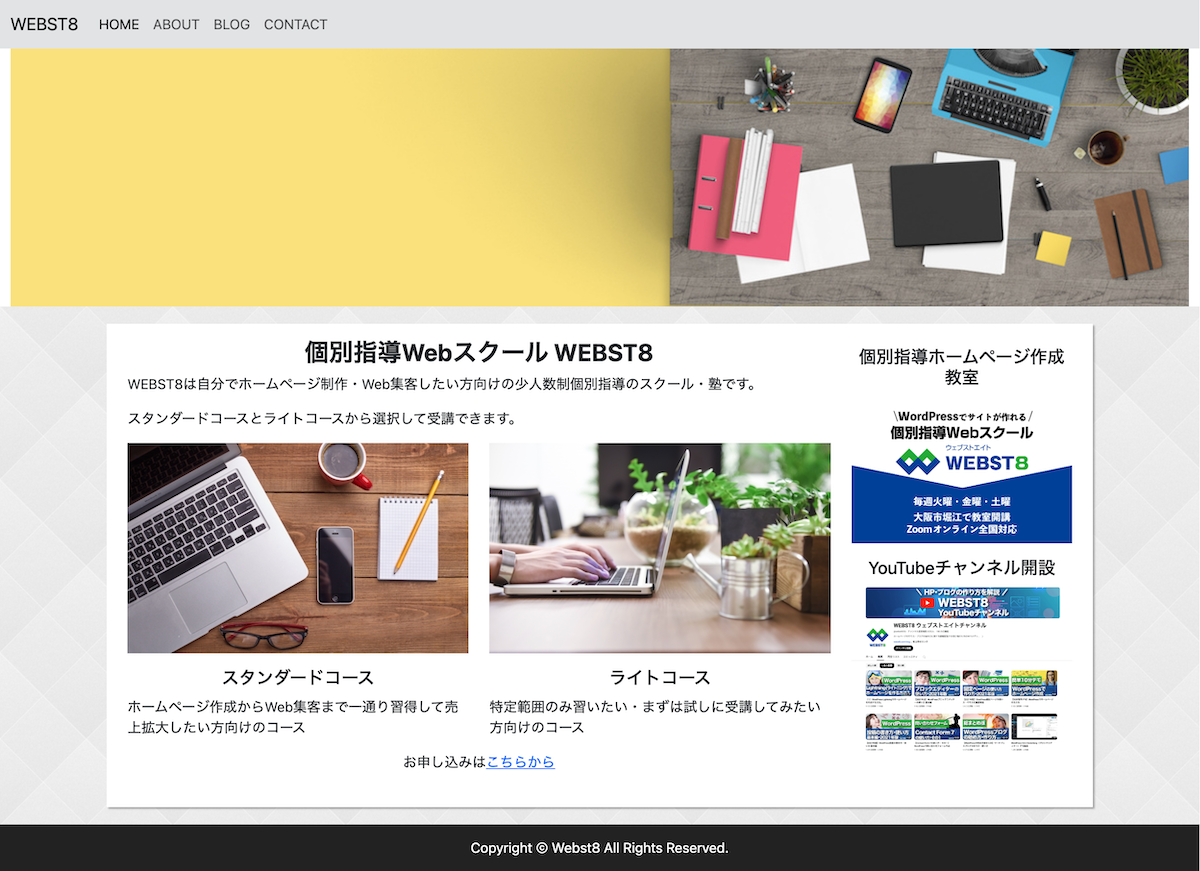
■トップページ(index.html)

■index.htmlのソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>ウェブストエイト</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" /> <link rel="stylesheet" href="mystyle.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" ></script> </head> <body> <header class="bg-secondary-subtle"> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="#">WEBST8</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="index.html">HOME</a> </li> <li class="nav-item"> <a class="nav-link" href="#">ABOUT</a> </li> <li class="nav-item"> <a class="nav-link" href="#">BLOG</a> </li> <li class="nav-item"> <a class="nav-link" href="#">CONTACT</a> </li> </ul> </div> </div> </nav> </header> <div id="top-vg" class="container-fluid"> <img src="images/top.jpeg" alt="トップページ画像" /> </div> <section id="content"> <div id="content-wrap" class="container row pt-3"> <div id="main" class="col-md-9"> <h1 class="text-center">個別指導Webスクール WEBST8</h1> <p>WEBST8は自分でホームページ制作・Web集客したい方向けの少人数制個別指導のスクール・塾です。</p> <p>スタンダードコースとライトコースから選択して受講できます。</p> <div class="row"> <div class="col-md-6"> <p><img src="images/pc-wood.jpg" alt="スタンダードコース" /></p> <h2 class="text-center">スタンダードコース</h2> <p>ホームページ作成からWeb集客まで一通り習得して売上拡大したい方向けのコース</p> </div> <div class="col-md-6"> <p><img src="images/pc-leaf.jpg" alt="ライトコース" /></p> <h2 class="text-center">ライトコース</h2> <p>特定範囲のみ習いたい・まずは試しに受講してみたい方向けのコース</p> </div> </div> <p class="text-center">お申し込みは<a href="https://webst8.com">こちらから</a> <br /><br /></p> </div> <div id="sidebar" class="col-md-3"> <section> <h2>個別指導ホームページ作成教室</h2> <p><img src="images/webst8-banar.png" alt="バナー画像" /></p> </section> <section> <h2>YouTubeチャンネル開設</h2> <p><img src="images/webst8-youtube.png" alt="WEBST8のYouTubeチャンネル画像" /></p> </section> </div> </div> </section> <footer> <div class="container"> <p class="text-center mb-0">Copyright © Webst8 All Rights Reserved.</p> </div> </footer> </body> </html> |
■mystyle.cssのソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
@charset "UTF-8"; body { font-size: 16px; } h1 { font-size: 28px; font-weight: bold; } h2 { font-size: 20px; margin: 10px 0; } h3 { font-size: 18px; } img { width: 100%; height: auto; } #content { background: url(images/pattern-diamond.png); padding-top: 20px; padding-bottom: 20px; } #content-wrap { margin: 0 auto; background-color: white; box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.3); } #sidebar { text-align: center; } footer { background-color: #222; } footer p { padding: 15px 0; color: white; } #catchphrase { margin-bottom: 0; padding-bottom: 0.5rem; font-size: 13px; } |
(※)画像をはじめHTMLファイルなどはご自身の好きなものを準備して読み替えて進めてください。CSSやJavascriptはBootstrap5.3を利用しています。ここではBootstrapの使い方については割愛します。
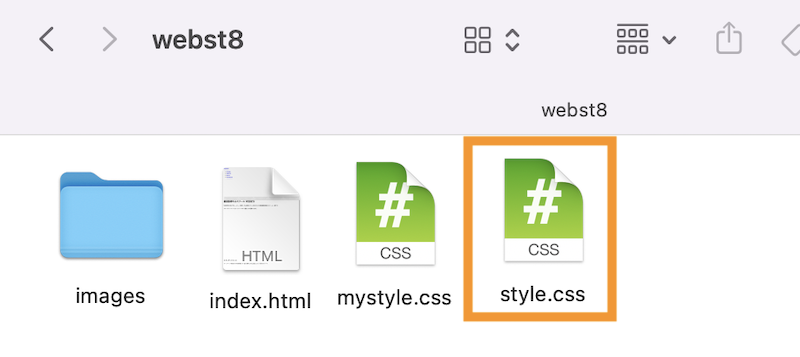
まずは、事前準備した「webst8」フォルダをWordPressのthemesディレクトリにコピーします。

必須ファイルstyle.cssを作成する
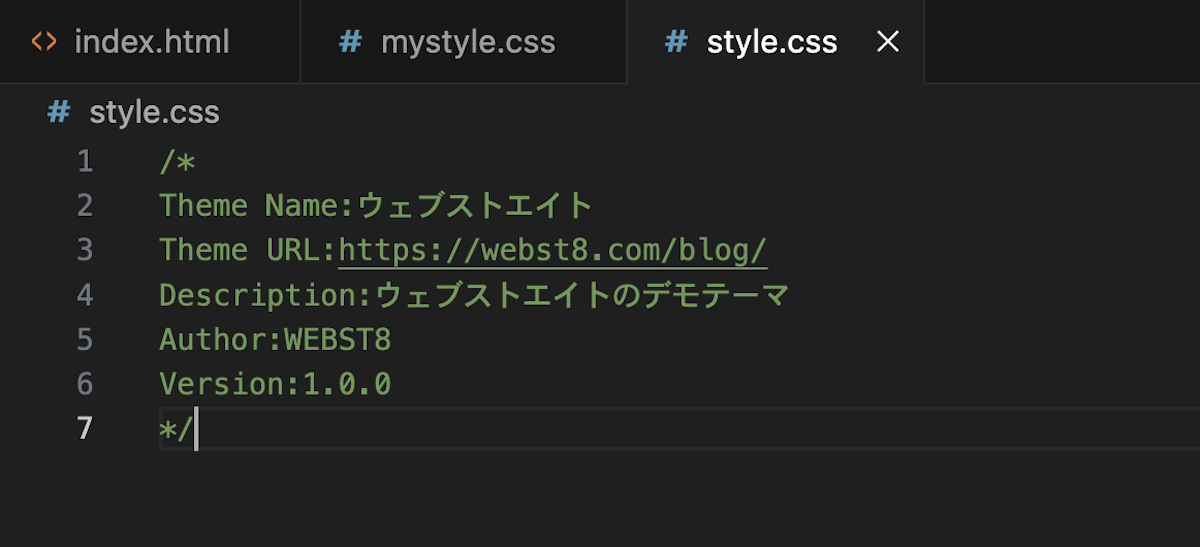
つづいてwebst8フォルダのなかに、必須ファイルであるstyle.cssを新規作成します。

style.cssにはテーマの名前など必須の情報を入力します。ここではstyle.cssに以下のように記載します。
|
1 2 3 |
/* Theme Name:ウェブストエイト */ |
Theme NameはWordPressのテーマの名前(必須)です。他にも必要に応じて下記のような項目などを記載することができます。

| 項目 | 名称 |
|---|---|
| Theme Name: | テーマの名前(必須) |
| Theme URL: | テーマのURL |
| Description: | テーマの説明 |
| Author: | テーマ制作者の名前 |
| Version: | テーマのバージョン |
必須ファイルindex.phpを作成する
つぎにindex.phpを作成します。
ここでは、トップページとして用意していたindex.htmlのファイル名を「index.php」に変更します。

WordPress管理画面からテーマを適用する
これでテーマが適用できるようになります。
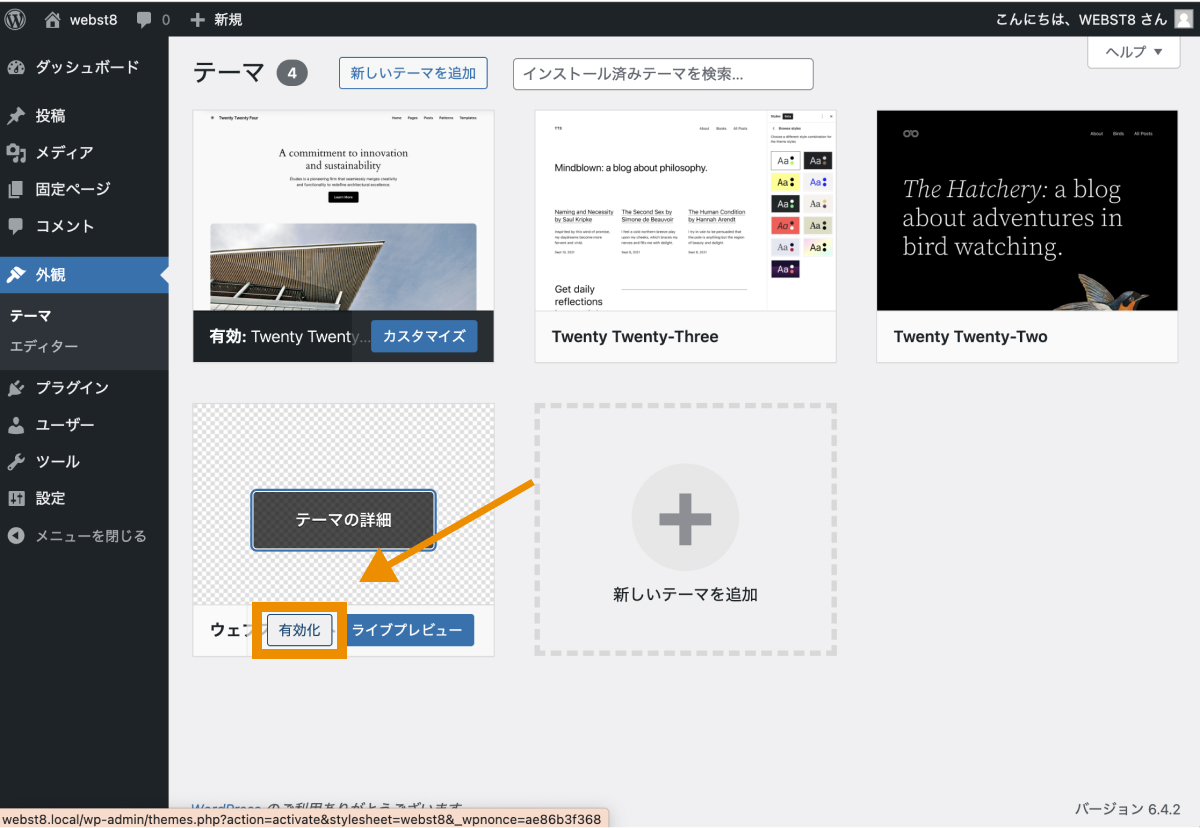
WordPressの外観>テーマで「ウェブストエイト」を有効化します。

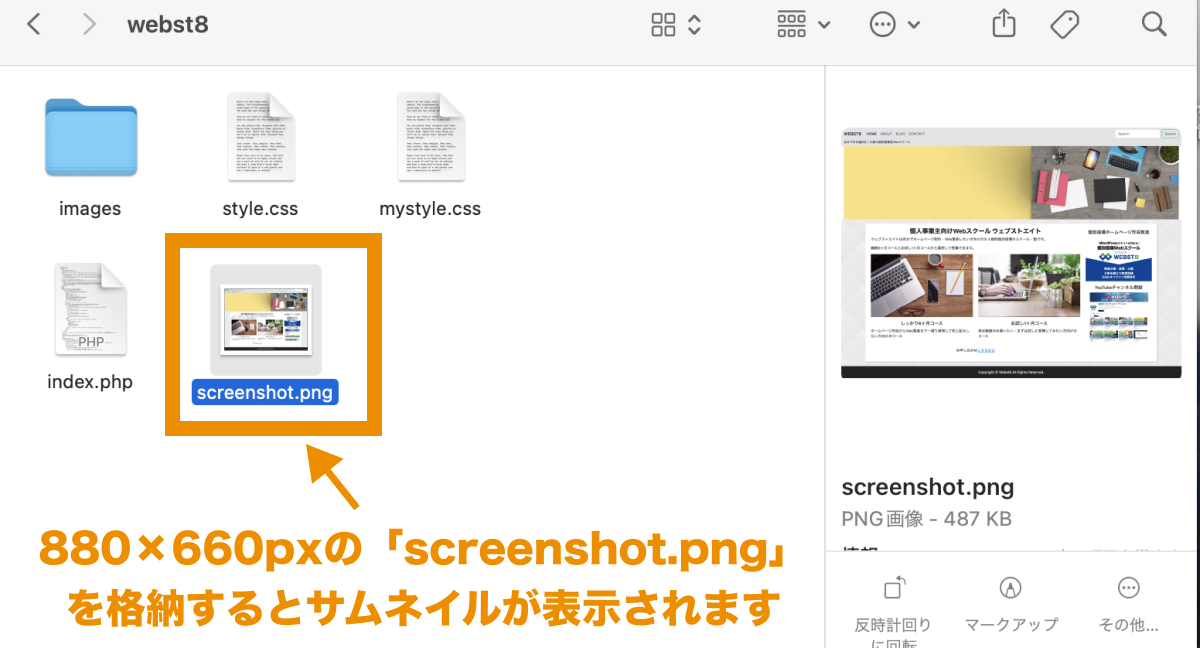
補足 テーマのサムネイルを表示する
880x660pxの「screenshot.png」という画像をwebst8フォルダに格納すると、テーマ選択画面でサムネイルが表示できます。

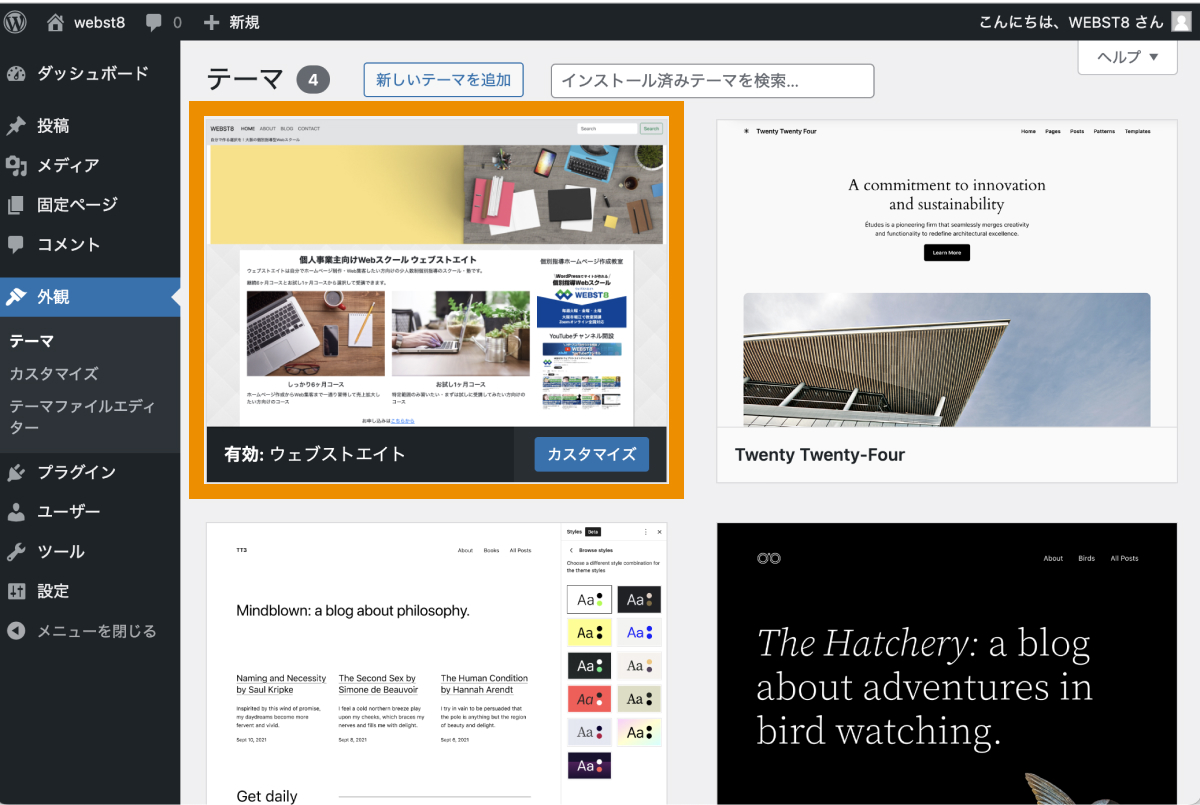
テーマ選択画面でサムネイルが表示されました。

テーマ適用後に、トップページを表示します。設定したテーマが表示されていればいったん完了です。

相対パスをWordPress独自の関数に修正する
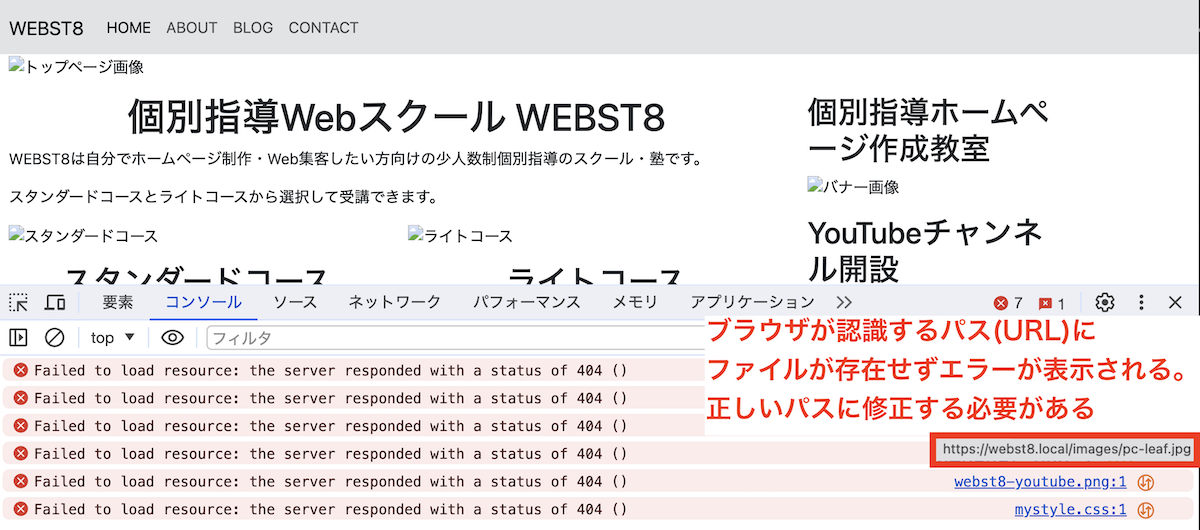
さきほどWordPressの最小構成のテーマを作成することができましたが、CSSが適用されていなかったり、画像が表示されなくなっていました。
■トップページ スタイルが崩れていて、画像が表示されていない

本来画像がある場所は「WordPressインストールフォルダ(webst8.local)/wp-content/themes/webst8/images/xxx.png」ですが、WordPress化したことで下記のように「webst8.local/webst8/images/xxx.png」となっていてファイルが見つからず画像が表示されなくなっています。

そこで、相対パスで記述している箇所をWordPress独自の関数を入れて修正していきます。(CDNを利用している場合など、絶対パスで指定している箇所は修正不要です。)
CSSファイルの相対パスの修正
デモサイトのCSSの読み込み指定を下記のように変更します。
|
1 2 3 4 5 |
■修正前 <link rel="stylesheet" href="mystyles.css"> ■修正後 <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/mystyle.css"> |
JavaScriptなども相対パスで設定している場合は、必要に応じて上記の方式で変更してあげましょう。
画像ファイルのパスの修正
また、画像ファイルのパス(src=の部分)も以下のように修正します。
|
1 2 3 4 5 |
■修正前 <img src="images/top.jpeg" alt="トップページ画像"> ■修正後 <img src="<?php echo get_template_directory_uri(); ?>/images/top.jpeg" alt="トップページ画像"> |
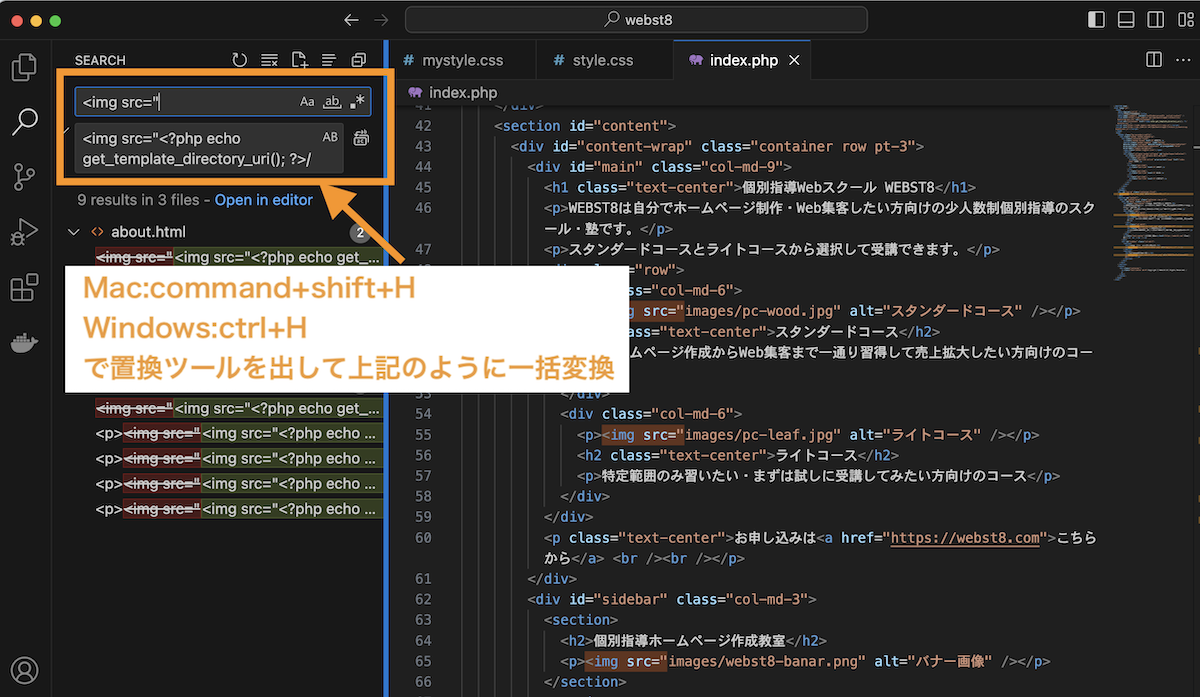
画像が多い場合はVisual Studio Code(エディタ)上でcommand+Shift+H(ウインドウズの場合は、ctrl+Hを押して下記のように入力して一括置換すると手間が削減できます。

設定変更後にCSSファイルや画像が適用されているか、画面が更新されていることを確認します。

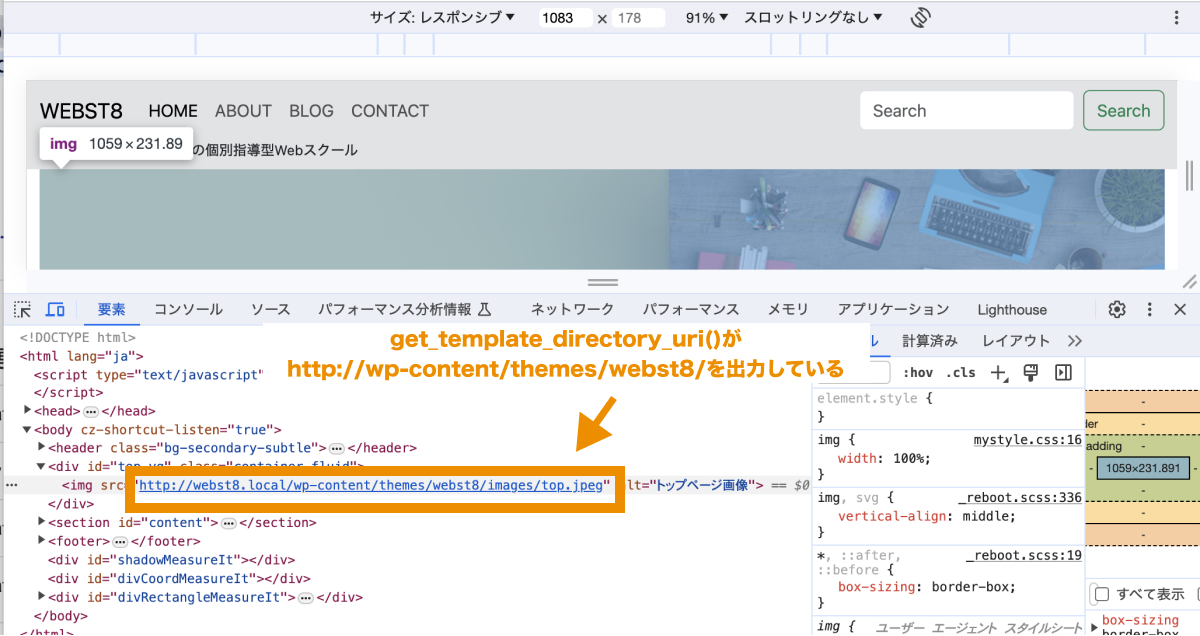
「get_template_directory_uri();」について
get_template_directory_uri()は、現在利用しているテーマ(親テーマ)のパスを戻り値として返すWordPress独自の関数です。
本例では、get_template-directory_uri()が、http://webst8.local/wp-content/themes/webst8という文字列を出力しています。
HTMLファイルの中に記述する際は「<?php echo get_template_directory_uri(); ?>」のように記述します。

■参考サイト
get_template_directory_uri() – Function | Developer.WordPress.org
WordPress関数(wp_head()とwp_footer())を追加する
つぎにWordPressで実質必須の関数であるwp_head()とwp_footer()を追加します。
下記のように<?php wp_head(); ?>を</head>タグの直前に、<?php wp_footer(); ?>を</body>タグの直前に挿入してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
... <?php wp_head(); ?> </head> <body> ... <?php wp_footer(); ?> </body> </html> |
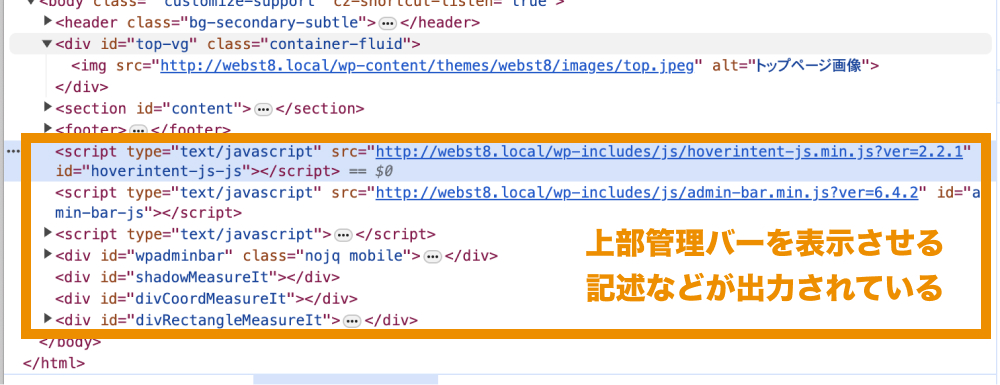
上記設定後にログインしてトップページを表示すると、画面上部に管理バーが表示されるようになっています。

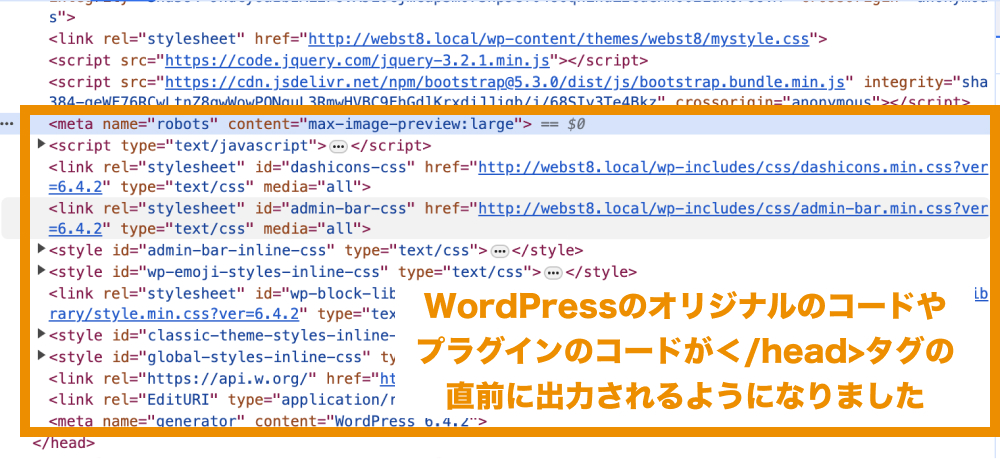
トップページのソースコードを確認すると、wp_head()を記述した箇所にはWordPressのオリジナルのコードやプラグインのコードが出力されていることを確認できます。

また、wp_footer()を記述した箇所には上部管理バーを表示させる記述などが出力されています。

<?php wp_head(); ?>と<?php wp_footer(); ?>は必須の関数
<?php wp_head(); ?>を</head>タグの直前に、<?php wp_footer(); ?>を</body>タグの直前に挿入することで、それぞれの関数を経由してWordPressの基本機能やプラグイン機能のコードが出力されて使うことができるようになります。
これらの基本機能やプラグインを使わない運用は通常ありえないので必須の関数として忘れずに挿入しておきましょう。
jqueryとjavascriptをWordPress独自のやり方で設定でする
現状では、下記のように<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>と記述してjqueryを読み込む設定をしています。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="ja"> <head> ・・・ <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> ・・・ </head> |
しかし、WordPressにはもともと標準でjQueryが読み込まれているため、重複して読み込みをさせると競合して予期せぬ不具合やパフォーマンス劣化を起こす場合があります。
異なる二つのjQueryファイルを読み込んで競合するのを防ぐため、一般的にはもともとWordPressに備わっているjQueryを利用します。
(参考)WordPress標準で読み込まれるjqueryファイルの場所)<WordPressインストールフォルダ>/wp-includes/js/jquery/jquery.js
(参考)WordPressでjQueryを利用する際の書き方と注意点
wp_enqueue_script()関数でjqueryやjsファイルを読み込ませる
WordPressに備わっているjQueryを使用するにはwp_enqueue_script()関数を使用します。<?php_head();?>の上にwp_enqueue_script('jquery')と記載しましょう。
代わりに、<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>が不要になるのでこの一行をコメントアウト(または削除)します。
■修正ステップ1
|
1 2 3 4 5 6 7 |
<head> ・・・ <!-- コメントアウトor削除 <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> <?php wp_enqueue_script('jquery'); ?> <?php wp_head(); ?> </head> |
(新たにfunctions.phpというファイルを作ってそこに記述して制御する方法もありますが、簡略化のためここでは割愛します。)
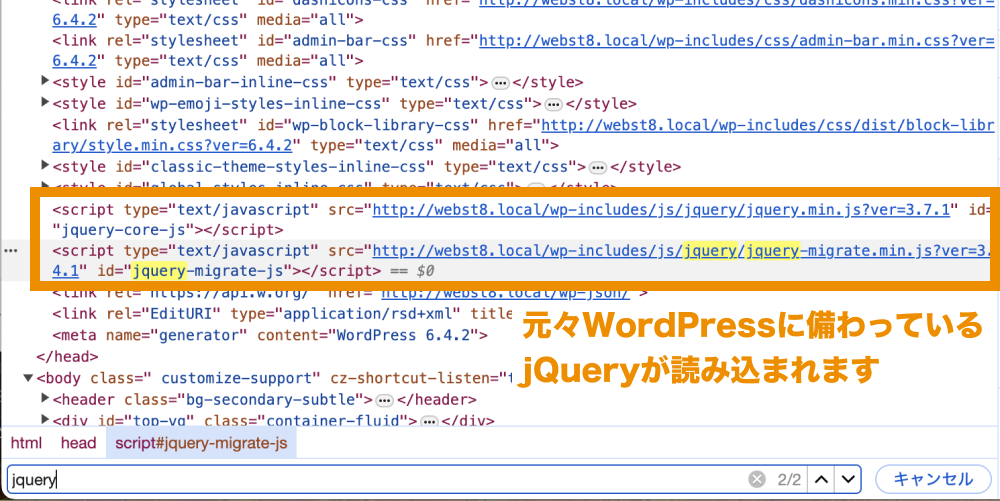
上記の設定後にトップページのソースコードを見るともともとWordPressに備わっているjqueryが読み込まれるようになったことが確認できます。

また、bootstrap用のjavascriptファイル<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>はjqueryを利用しているため、jqueryを読み込んだ後で読み込ませる必要があります。
そこで、<?php wp_enqueue_script('jquery'); ?>の後の行に下記のコードを追加します。
|
1 |
<?php wp_enqueue_script('bootstrap-js','https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js',array('jquery')); ?> |
最後のarray('jquery')指定で、bootstrap.bundle.min.jsをjqueryの後で読み込ませるという指定をしています。
代わりにもとの<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>は不要になったため、コメントアウト(または削除)します。
■修正後のindex.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<head> <meta charset="utf-8" /> <title>ウェブストエイト</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" /> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/mystyle.css" /> <!-- <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> --> <!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> --> <?php wp_enqueue_script('jquery'); ?> <?php wp_enqueue_script('bootstrap-js','https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js',array('jquery')); ?> <?php wp_head(); ?> </head> |
wp_enqueue_scriptの詳細は、wp_enqueue_script() – Function | Developer.WordPress.orgをご確認ください。(※公式ドキュメントは英語で記載されていますが、日本語で記載されているブログ記事も多くあるのでそちらを参考にしてみてください。)
ここでは、割愛しますが、他のCSSファイルやJavascriptファイルの読み込み順番も同様にして制御することができます。
■詳細の説明はこちらをご覧ください。
wp_enqueue_script() – Function | Developer.WordPress.org
(補足)通常jQueryで使っている「$」が使えない件
jQueryを利用した書き方で「$」を使った書き方が多いですが、WordPressでは基本的にそのまま使えません。
WordPressに備わっているjQueryはno-conflictモードになっていて「$」が使えなくなっています。
WordPressの他のライブラリで「$」の文字が使われいた時に不具合がおきないようにこのような仕様になっています。
従ってネットで探したjQueryのコードをそのままコピー&ペーストしても「$」が原因で動かないケースがよくあります。
簡単にできる対処方法としては「$」を「jQuery」に全て変換する方法があります。
あるいは「$(function(){・・・})」を「jQuery(function($) {・・・})」のようにカプセル化した書き方をしても解決できます。
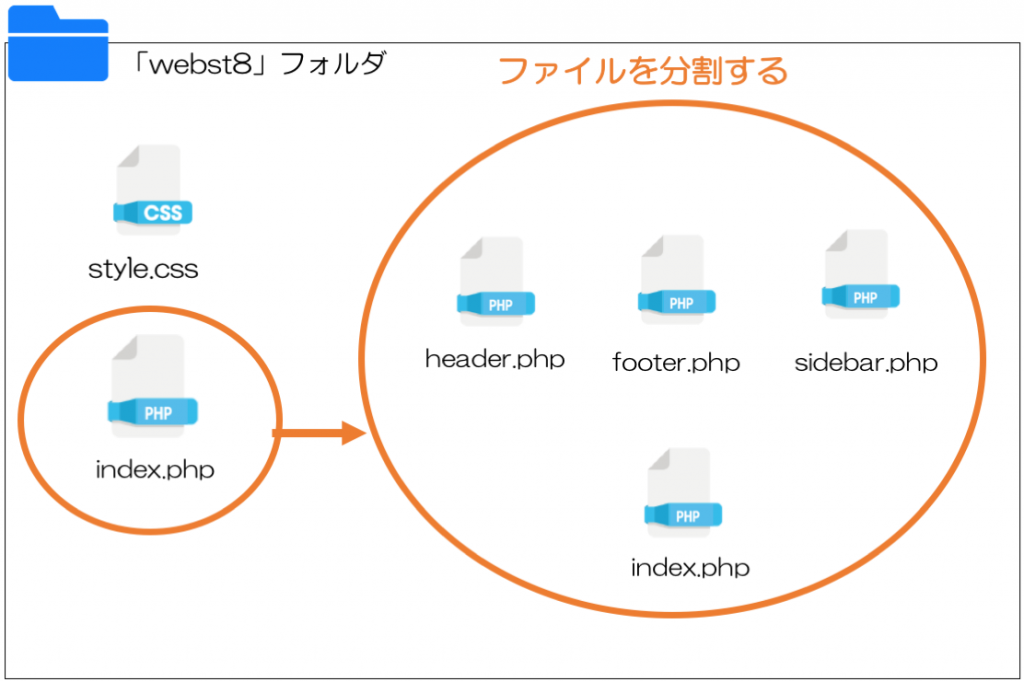
テンプレートを分割する
つぎに、下記のようにindex.phpをheader.phpとfooter.phpとsidebar.phpに分割していきます。
分割することで、ファイルを共通化して効率よくメンテナンス・更新ができるようになります。

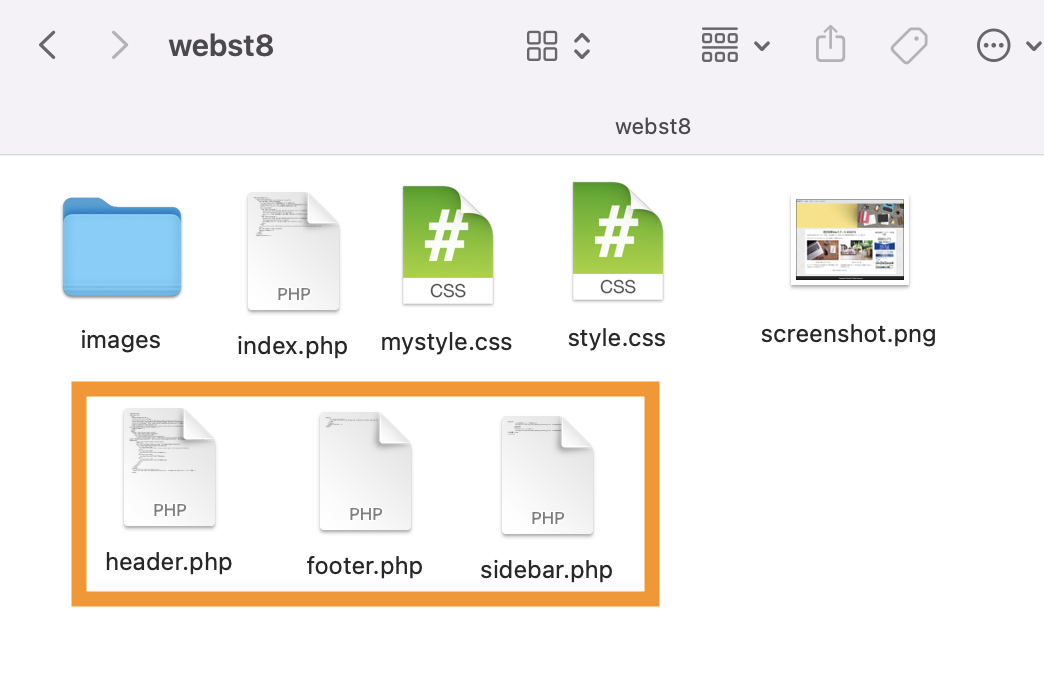
まずは、空のheader.phpとfooter.phpとsidebar.phpを新規作成してください。

上記のテンプレートはindex.php側(呼び出し側のファイル)で、以下の関数で呼び出すことができます。
各テンプレートの呼び出し方
- header.phpを「get_header();で呼び出します
- footer.phpを「get_footer();で呼び出します
- sidebar.phpを「get_sidebar();で呼び出します
header.phpを作成してindex.phpに読み込ませる
まずはheader.phpを作っていきます。ここではヘッダー画像までを共通化したいので、index.phpから下記の部分を切り取り(削除して)、header.phpに貼り付けます。
■header.php (index.phpから切り取ってheader.phpに貼り付けするコード)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>ウェブストエイト</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" /> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/mystyle.css" /> <?php wp_enqueue_script('jquery'); ?> <?php wp_enqueue_script('bootstrap-js','https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js',array('jquery')); ?> <?php wp_head(); ?> </head> <body> <header class="bg-secondary-subtle"> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="#">WEBST8</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="index.html">HOME</a> </li> <li class="nav-item"> <a class="nav-link" href="#">ABOUT</a> </li> <li class="nav-item"> <a class="nav-link" href="#">BLOG</a> </li> <li class="nav-item"> <a class="nav-link" href="#">CONTACT</a> </li> </ul> </div> </div> </nav> </header> <div id="top-vg" class="container-fluid"> <img src="<?php echo get_template_directory_uri(); ?>/images/top.jpeg" alt="トップページ画像" /> </div> |
共通化したいところまでをコピーすれば良いので、切り取る部分は必ずしも上記と同じにする必要はありません。
次に、index.php上部(切り取りした部分)に<?php get_header(); ?>を追記して分割したheader.phpを読み込む設定をします。
■index.phpに追記するコード<?php get_header(); ?>
|
1 2 3 4 5 |
<?php get_header(); ?> <!-- 上記が追記するコード --> <section id="content"> ... |
get_header()はWordPress独自の関数で、header.phpを読み込む処理をしてくれます。
footer.phpを作成してindex.phpに読み込ませる
つづけて、footer.phpを作成します。ここでは、<footer>から</html>までを切り取って(削除して)、footer.phpに貼り付けます。
■footer.php(index.phpから切り取ってfooter.phpに貼り付けするコード)
|
1 2 3 4 5 6 7 8 |
<footer> <div class="container"> <p class="text-center mb-0">Copyright © Webst8 All Rights Reserved.</p> </div> </footer> <?php wp_footer(); ?> </body> </html> |
共通化したいところまでをコピーすれば良いので、切り取る部分は必ずしも上記と同じにする必要はありません。
次に、index.phpの最終行(切り取りした部分)に<?php get_footer(); ?>を追記して分割したfooter.phpを読み込む設定をします。
■index.phpに追記するコード <?php get_footer(); ?>
|
1 2 3 4 |
... </section> <!-- 下記が追記するコード --> <?php get_footer(); ?> |
get_footer()はWordPress独自の関数で、footer.phpを読み込む処理をしてくれます。
sidebar.phpを作成してindex.phpに読み込ませる
最後にsidebar.phpを作成します。ここでは、<div id="sidebar" class="col-md-3">タグの中身を切り取って、sidebar.phpに貼り付けます。
■sidebar.php(index.phpから切り取ってsidebar.phpに貼り付けするコード )
|
1 2 3 4 5 6 7 8 |
<section> <h2>個別指導ホームページ作成教室</h2> <p><img src="<?php echo get_template_directory_uri(); ?>/images/webst8-banar.png" alt="バナー画像" /></p> </section> <section> <h2>YouTubeチャンネル開設</h2> <p><img src="<?php echo get_template_directory_uri(); ?>/images/webst8-youtube.png" alt="WEBST8のYouTubeチャンネル画像" /></p> </section> |
共通化したいところまでをコピーすれば良いので、切り取る部分は必ずしも上記と同じにする必要はありません。
つぎに、index.phpの<div id="sidebar" class="col-md-3">タグの中に(切り取りした部分)に<?php get_sidebar(); ?>を追記して分割したsidebar.phpを読み込む設定をします。
■index.phpに追記するコード <?php get_sidebar(); ?>
|
1 2 3 4 5 6 |
... <div id="sidebar" class="col-md-3"> <?php get_sidebar(); ?> <!-- 上記が追記するコード --> </div> ... |
get_sidebar()はWordPress独自の関数で、sidebar.phpを読み込む処理をしてくれます。
最後に表示がうまくいっているかを確認しましょう。トップページを表示してこれまで通り画面が正常に表示されていれば完了です。

投稿や固定ページおよび主要テンプレートを作成する
ここからは固定ページや投稿ページなどを作成して、それぞれに応じたページが表示されるようにしていきます。
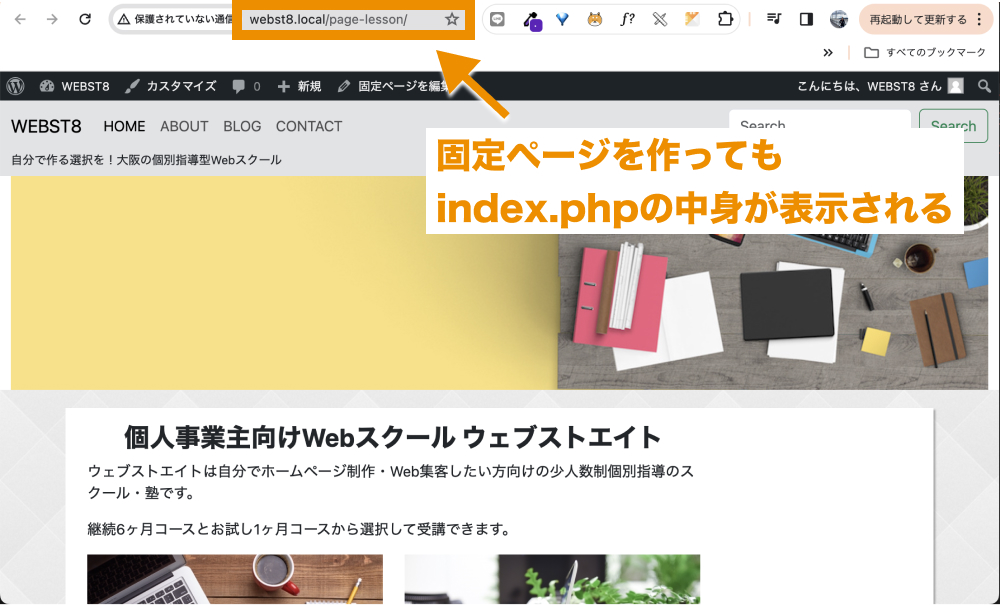
現時点ではindex.phpしか表示できるテンプレートがないので、WordPressで投稿や固定ページを作成しても全てindex.php(現状はトップページ)が表示されます。


このままだとWordPressの管理画面で投稿や固定ページ機能が使えないので、ここからテンプレート(phpファイル)を増やしていきます。
WordPressの主要なテンプレートファイルと優先順位
WordPressでよく利用する主要なテンプレートファイルをいくつかピックアップして記載します。
| テンプレートファイル名 | 概要 |
|---|---|
| index.php | WordPress必須のテンプレート。他に優先順位の高いテンプレートがないときに最終的に適用される汎用テンプレート |
| single.php | 投稿用のテンプレート |
| page.php | 固定ページ用のテンプレート |
| archive.php | アーカイブ用のテンプレート |
| category.php | カテゴリーページのテンプレート |
| 404.php | ページが見つからないエラー(404エラー)用のテンプレート |
| search.php | 検索結果用のテンプレート |
| front-page.php | トップページ用のテンプレート |
| home.php | トップページ・投稿一覧用のテンプレート ※front-page.phpが存在せず設定>表示設定でフロントページに「最新の投稿」が設定されているときにトップページに適用される ※設定>表示設定で投稿一覧に固定ページが設定されているときに投稿一覧ページとして適用される |
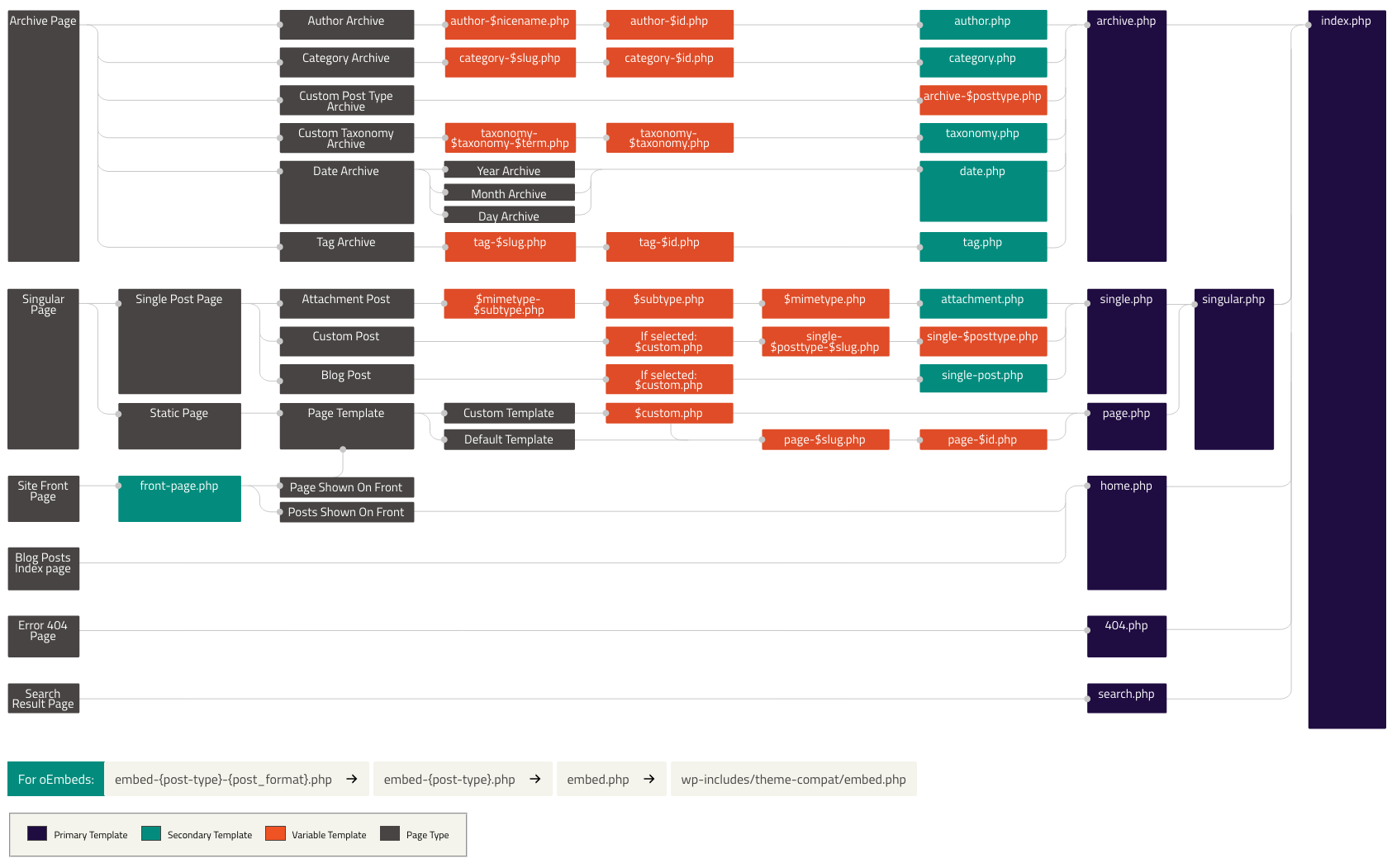
これらのテンプレートには「優先順位」があり、優先度の高いテンプレートが優先的に使われます。
最初に作成したindex.phpは他に優先順位の高いテンプレートがないときに最終的に適用される汎用テンプレートです。
優先順位の全体像は下記にありますので、ご興味のある方は確認してみてください。

テンプレート階層 – Japanese Team – WordPress.org 日本語
ここからは、トップページと固定ページと投稿ページの優先順位について説明していきます。
トップページ用テンプレートの優先順位
トップページ用テンプレートの優先順位です。
| 優先順位 | テンプレートファイル名 | 備考 |
|---|---|---|
| 1 | front-page.php | |
| 2 | (フロントページに固定ページを設定している場合) 固定ページに適用されるテンプレート階層が適用される |
設定>表示設定でフロントページにいずれかの固定ページが設定されている必要がある |
| 2 | home.php | 設定>表示設定でフロントページに「最新の投稿」が設定されている場合 |
| 4 | index.php |
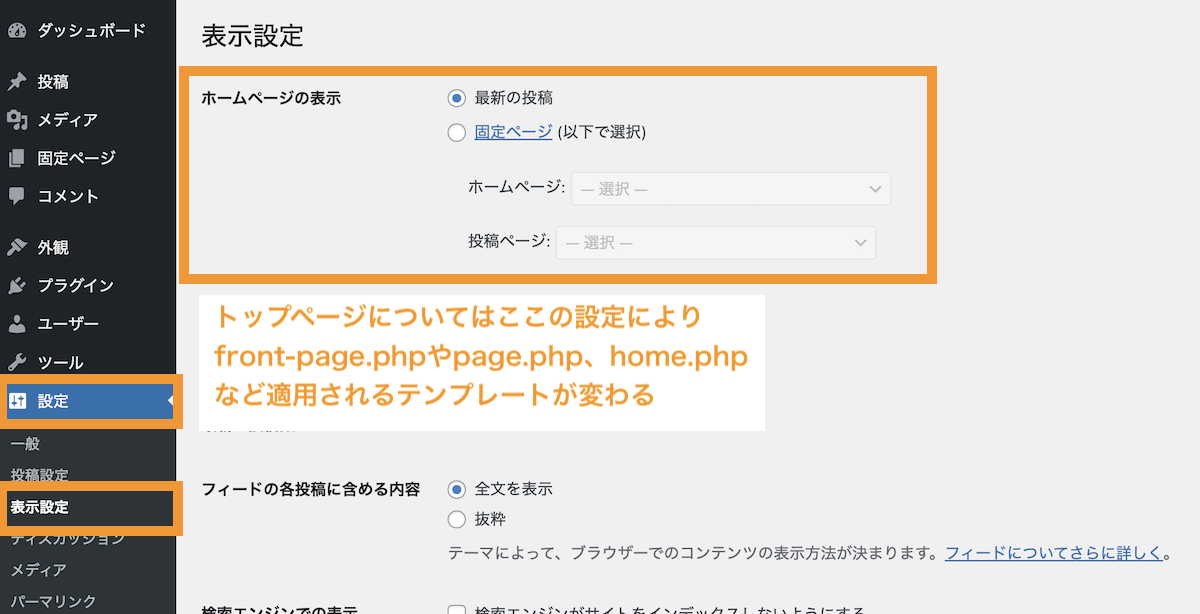
トップページの設定は、WordPressの設定>表示設定でホームページ設定の内容により、適用されるテンプレートが変わるので少し複雑です。

今回紹介している例では、index.php以外のテンプレートが存在しないため、トップページにindex.phpが適用されています。
固定ページ用テンプレートの優先順位
固定ページ用テンプレートの優先順位です。
| 優先順位 | テンプレートファイル名 | 備考 |
|---|---|---|
| 1 | $custom.php | カスタムテンプレートが選択されている場合 |
| 2 | page-{スラッグ名}.php | |
| 3 | page-{ID}.php | |
| 4 | page.php | |
| 5 | singular.php | |
| 6 | index.php |
今回紹介している例では、index.php以外のテンプレートが存在しないため、どの固定ページを表示してもindex.phpが適用されます。
投稿ページ用テンプレートの優先順位
投稿ページ用テンプレートの優先順位です。(カスタム投稿タイプを除く。)
| 優先順位 | テンプレートファイル名 | 備考 |
|---|---|---|
| 1 | $custom.php | カスタムテンプレートが選択されている場合 |
| 2 | single-post.php | |
| 3 | single.php | |
| 4 | singular.php | |
| 5 | index.php |
今回紹介している例では、index.php以外のテンプレートが存在しないため、どの投稿ページを表示してもindex.phpが適用されます。
補足:現在表示されているテンプレートファイルを確認する方法
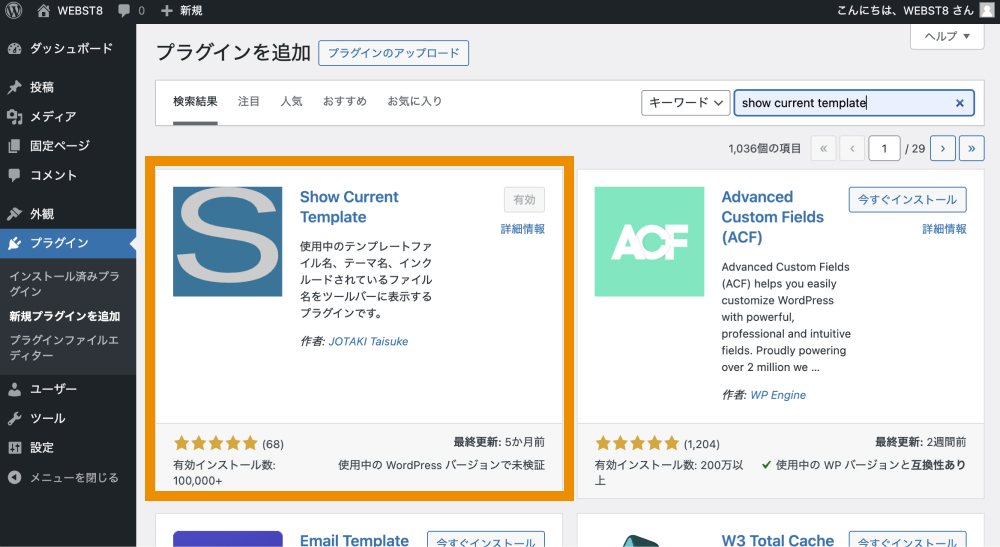
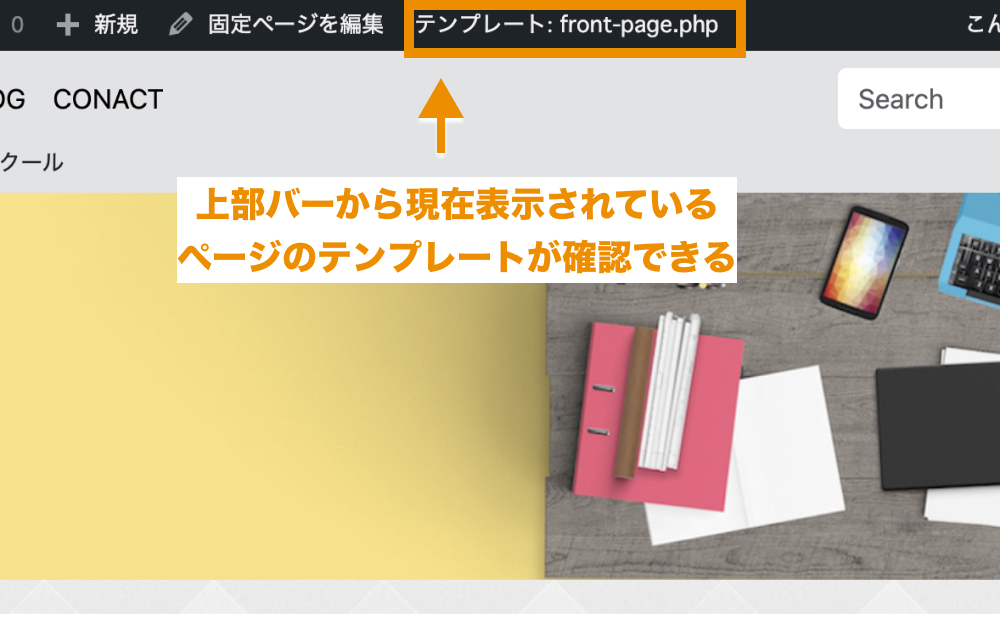
WordPressのプラグイン「Show Current Template」をインストール・有効化すると、上部ツールバー上に現在表示されているテンプレートファイルが表示されるようになります。

◾️上部ツールバーにテンプレートファイルの確認項目が追加される

WordPressでテーマを開発する際、現在表示されているテンプレートファイルを確認できると作業が捗るので、必要に応じてインストールしてあげてみてください。
固定ページ用テンプレート(page.php)を作成する
ここでは、固定ページ(page.php)の作り方を説明します。
固定ページのテンプレートが適用される順番は下記です。page.phpを作成すればindex.phpよりも優先されるのでpage.phpを作成していきます。
| 優先順位 | テンプレートファイル名 | 備考 |
|---|---|---|
| 1 | $custom.php | カスタムテンプレートが選択されている場合 |
| 2 | page-{スラッグ名}.php | |
| 3 | page-{ID}.php | |
| 4 | page.php ★今から作成 | |
| 5 | singular.php | |
| 6 | index.php |
固定ページ用テンプレートpage.phpを作成する
固定ページ用テンプレートpage.phpを作成していきます。ここでは、index.phpを流用して作ります。
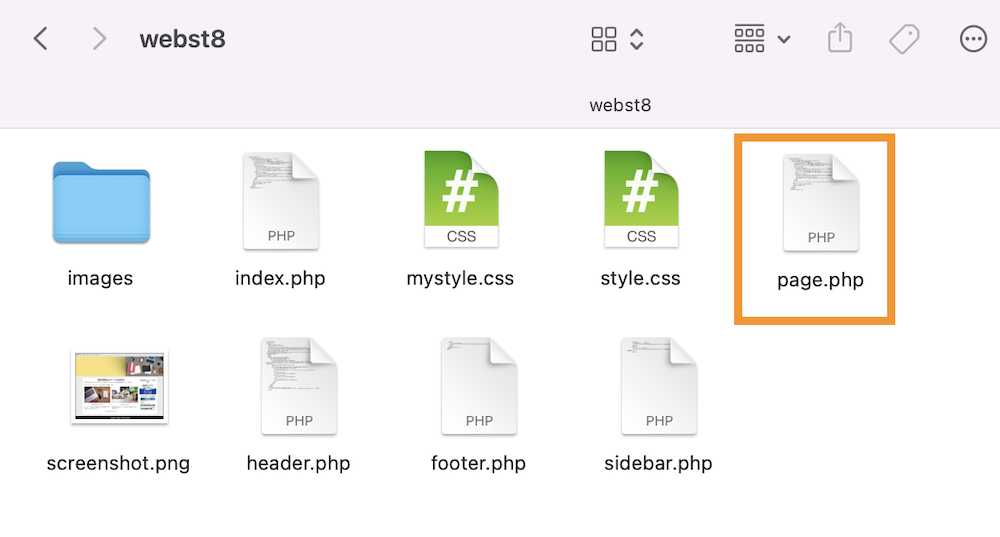
index.phpをコピーしてpage.phpにリネームします。

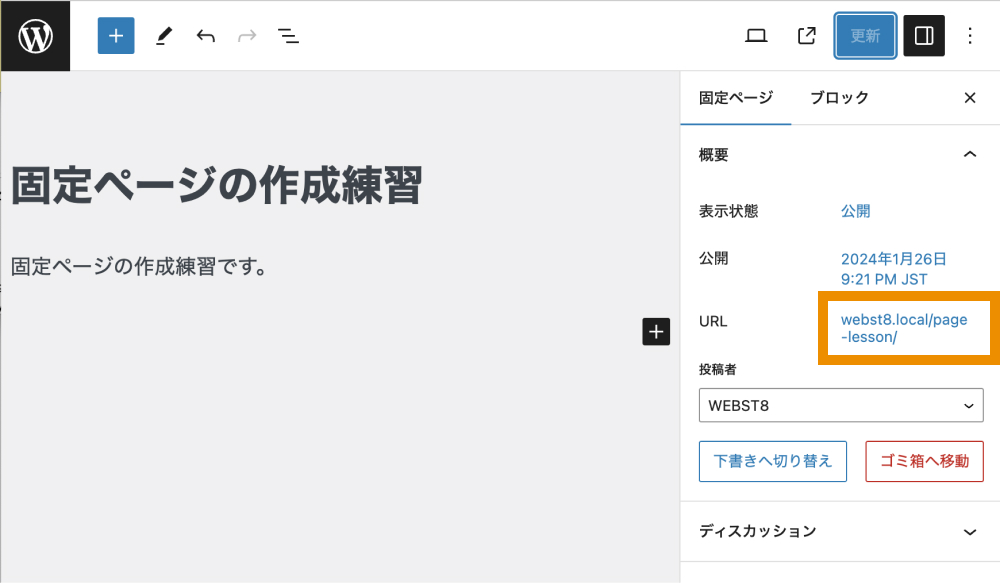
まずはこのpage.phpが固定ページに適用されるかを確認してみましょう。
<div id="main" class="col-md-9">〜</div>の中を削除して代わりに以下のようにh1タグを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php get_header(); ?> <section id="content"> <div id="content-wrap" class="container row pt-3"> <div id="main" class="col-md-9"> <h1>固定ページpage.phpです。</h1> </div> <div id="sidebar" class="col-md-3"> <?php get_sidebar(); ?> </div> </div> </section> <?php get_footer(); ?> |
次にWordPressの管理画面から何か適当な固定ページを作成して、公開してみてください。
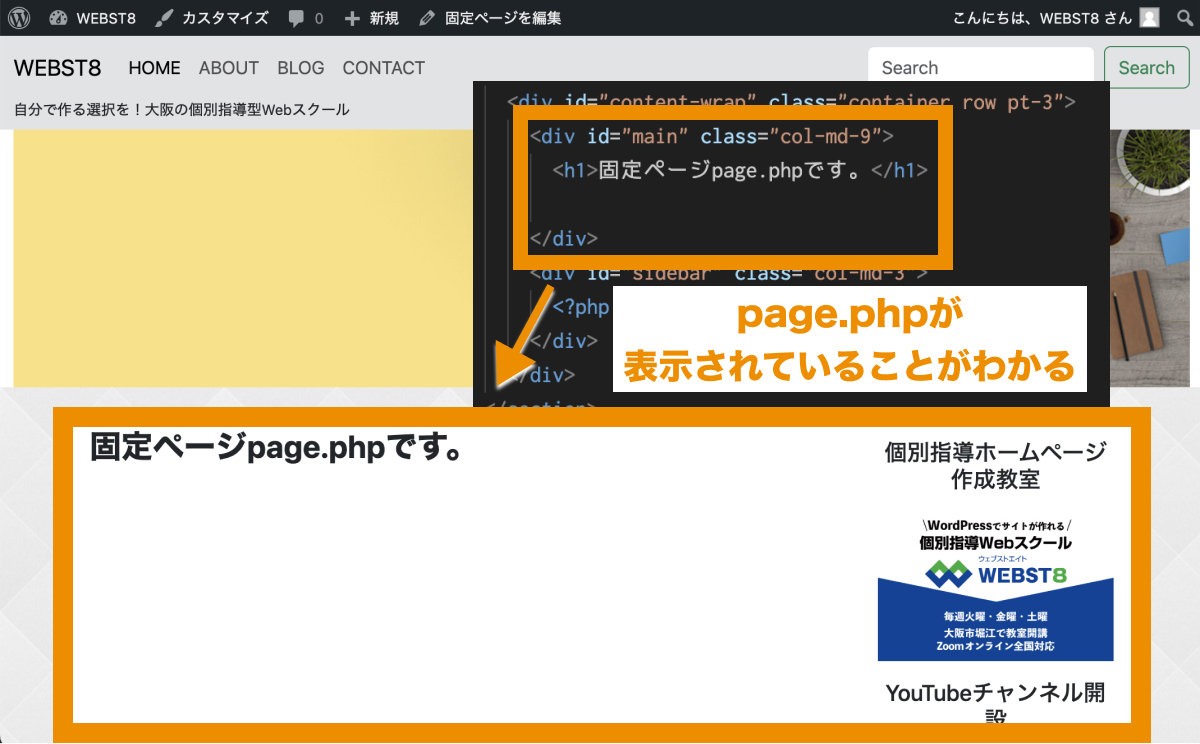
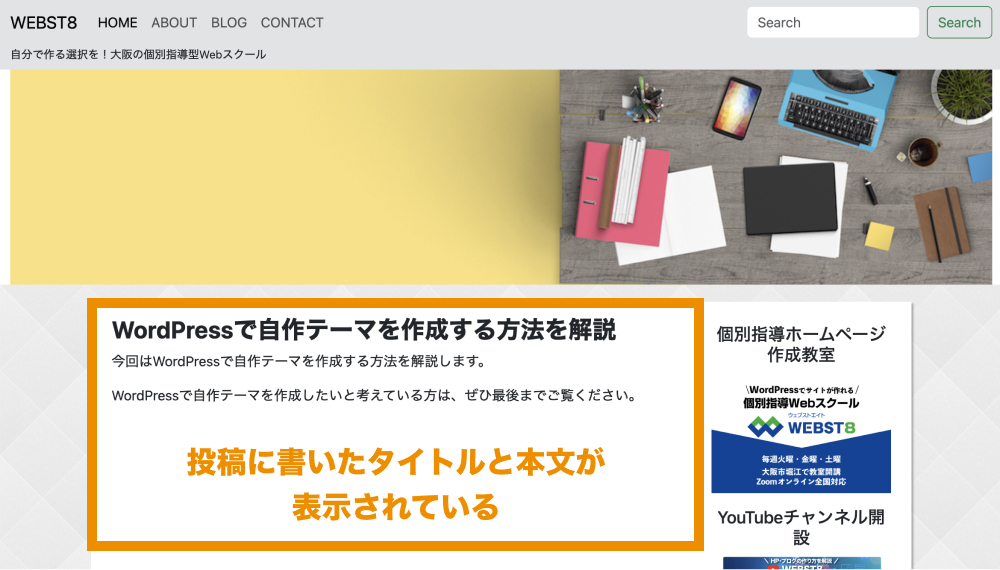
先ほど作成したpage.phpのテンプレートが適用されていることがわかります。

ただし管理画面で固定ページに記述したタイトルや本文が反映されていません。これを管理画面で入力したタイトルや本文の内容が反映されるようにpage.phpを編集して行きます。
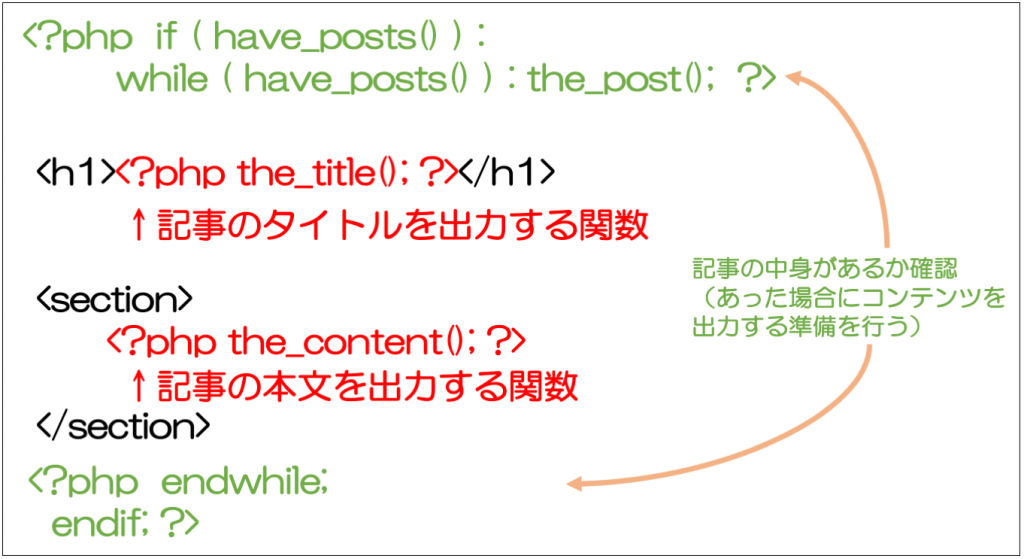
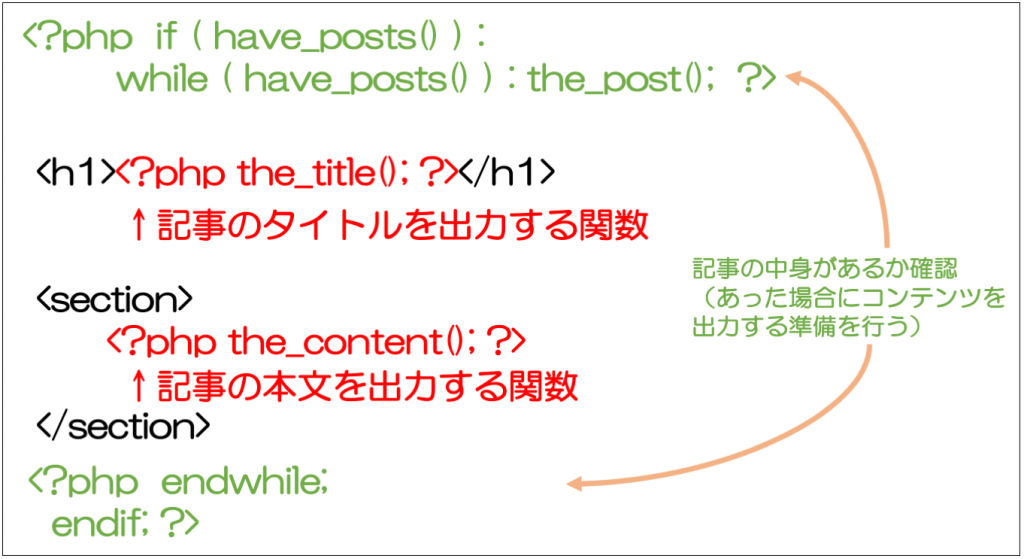
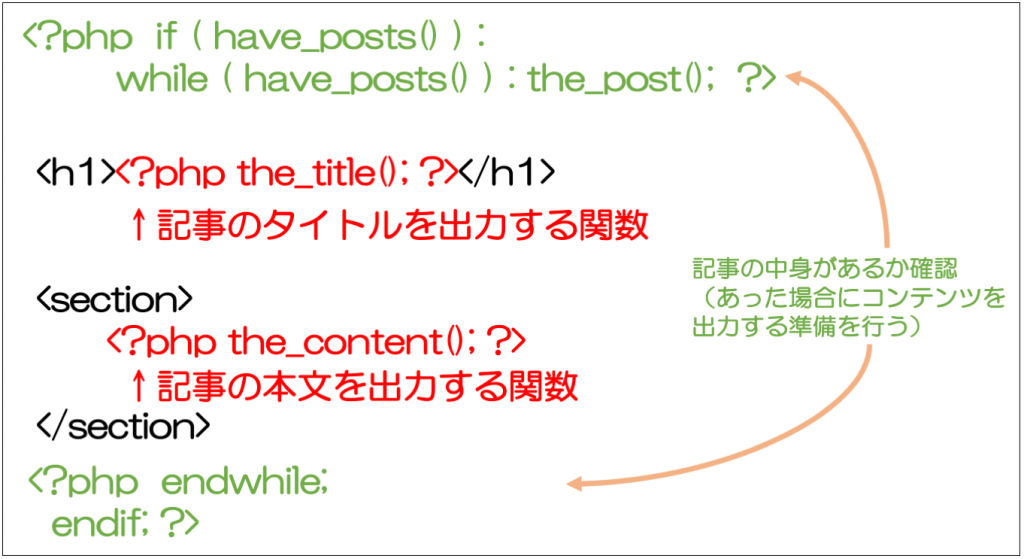
WordPressのページタイトルおよび本文中身を出力するには、以下の構文を使います。

※h1,sectionタグはこちらで任意に決めたHTMLタグなので、h2でもdivでも構いません。
ここでは、そのまま固定ページ用のテンプレート「page.php」に以下のように追記すると、固定ページの中身を出力してくれます。
■page.phpのソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php get_header(); ?> <section id="content"> <div id="content-wrap" class="container row pt-3"> <div id="main" class="col-md-9"> <?php // ループ開始 if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <!-- タイトル取得 --> <section> <?php the_content(); ?> <!-- 本文取得 --> </section> <?php // ループ終了 endwhile; endif; ?> </div> <div id="sidebar" class="col-md-3"> <?php get_sidebar(); ?> </div> </div> </section> <?php get_footer(); ?> |
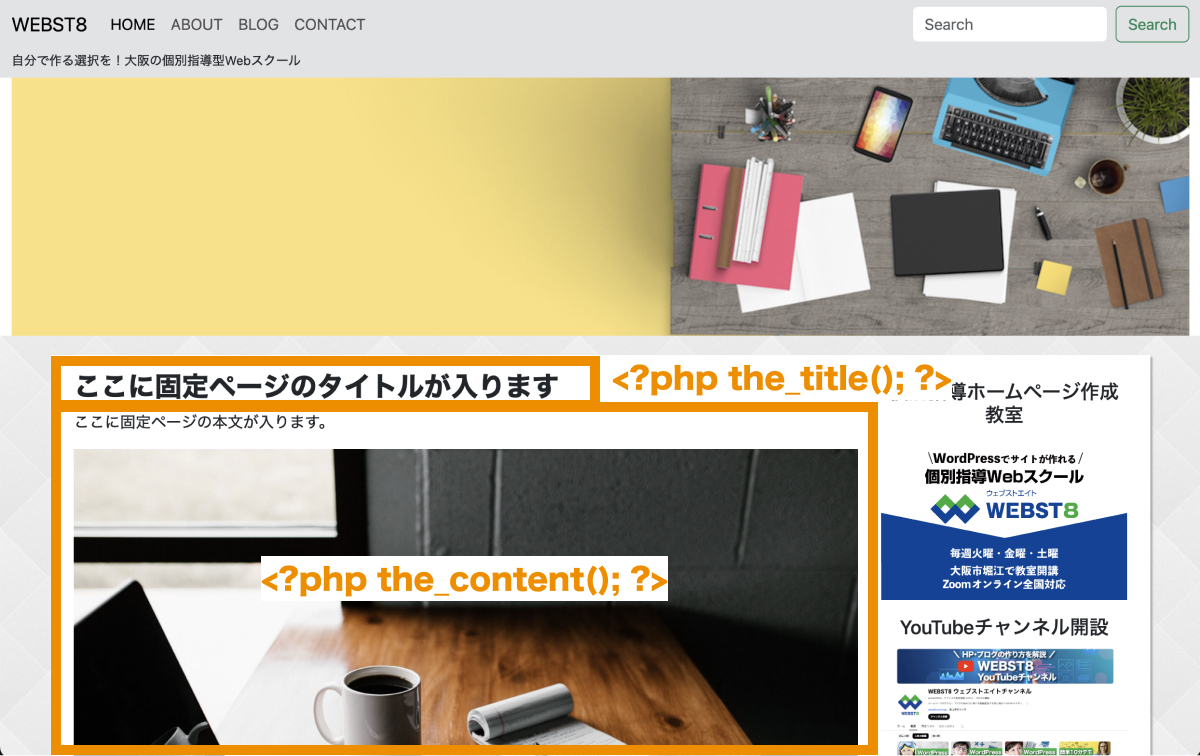
これで、固定ページを表示してみると、管理画面で記述した内容が表示されていることを確認できます。

■上記のWordPress関数の説明
| 項目 | 内容 | ||
|---|---|---|---|
| ループ | WordPressの投稿や固定ページなどの中身を表示するために使われる構文です。以下のような形でセットで使われます。
|
||
| the_title() | 投稿や固定ページのタイトルを表示します。前述のwhileループの中で使用します。 | ||
| the_content() | 投稿や固定ページの本文を出力します。 前述のwhileループの中で使用します。 |
このように、HTMLで作成したテンプレートの中にWordPress用の関数を組み込むことでWordPressの管理画面で入力した設定値や文字列を出力できるようになります。
ここでは、タイトルと本文を出力していますが、他にも投稿日時やカテゴリーなど色々なものを出力できます。これらに関しては投稿(single.php)の作り方の解説の際に紹介します。
スラッグ付き固定ページ(page-{スラッグ名}.php)を作成する
独自のレイアウトの固定ページを作りたい場合は、ファイル名を「page-{該当ページのスラッグ名}.php」と変更することで、page.phpよりも優先させることができます。
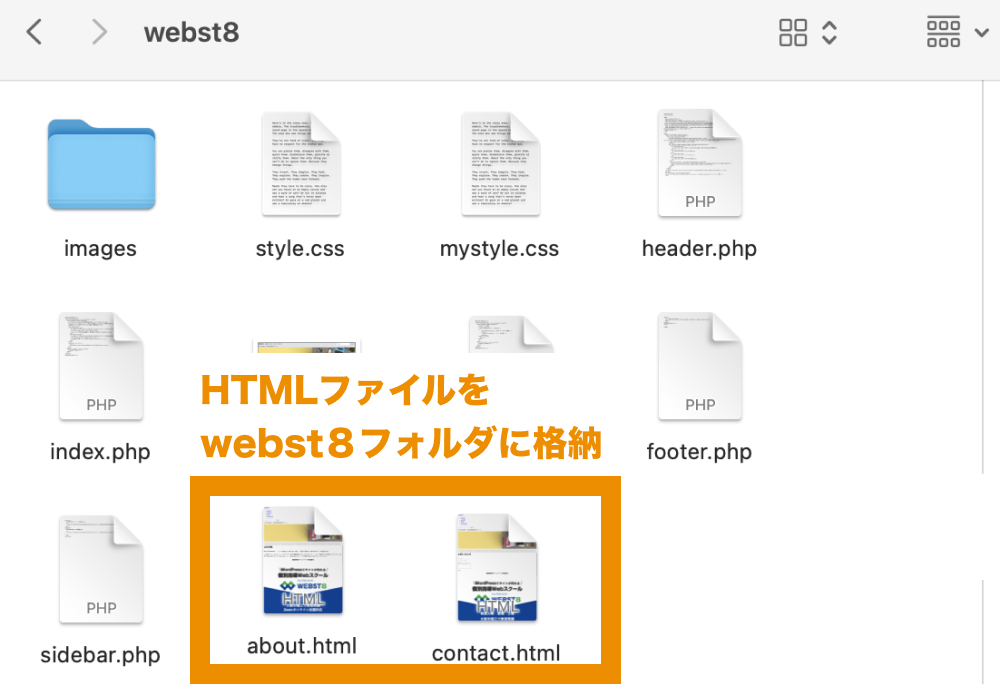
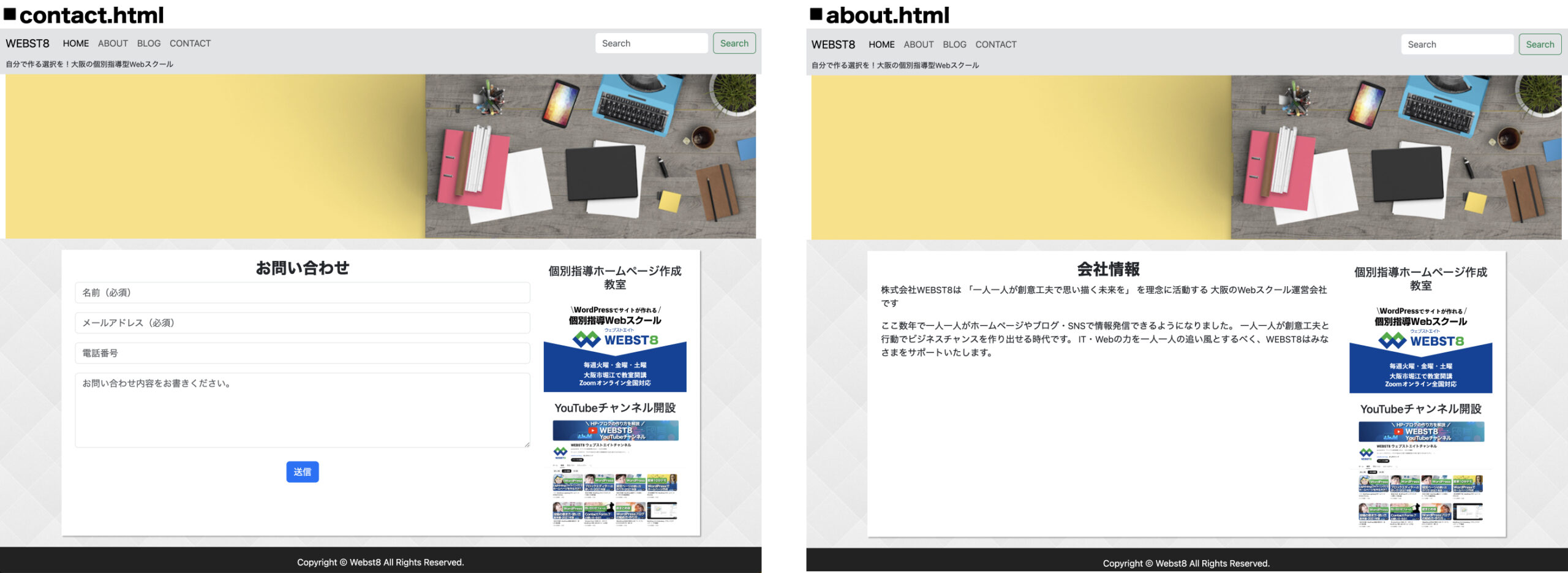
下記のように静的サイトでもともと「contact.html」と「about.html」がある前提で、これをWordPressの固定ページとして読み込む方法を説明します。


STEP1. 固定ページを作成する
まず固定ページを作成していきます。
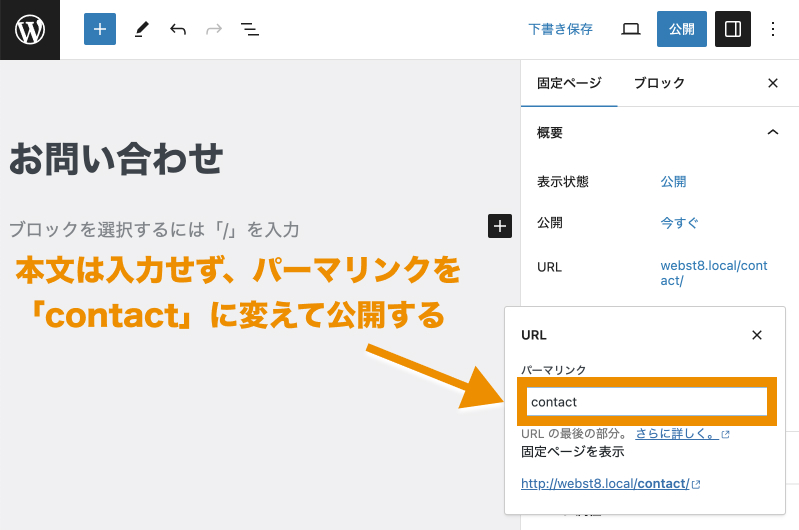
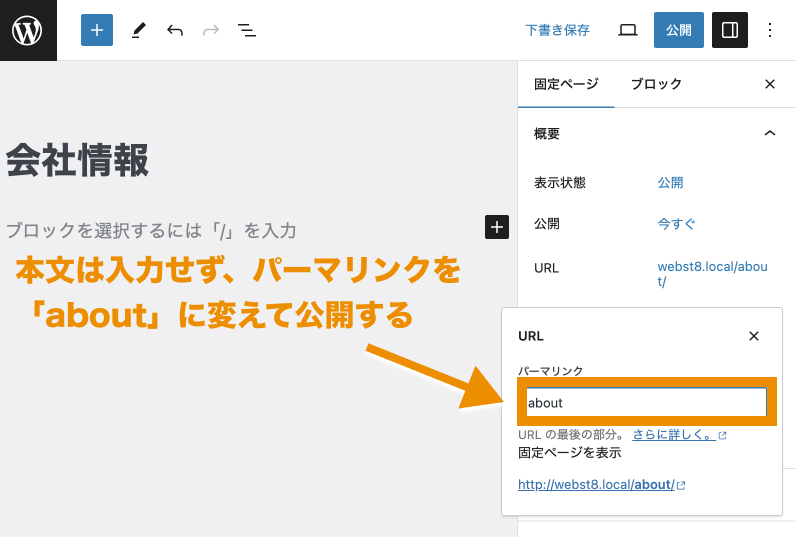
固定ページ>新規作成より「お問い合わせ」と「会社情報」ページを作成します。本文は空で構いませんので、スラッグ名を「contact」と「about」と入力して公開します。
■固定ページ「お問い合わせ」を作成。スラッグを「contact」に変更して公開

■固定ページ「会社情報」を作成。スラッグを「about」に変更して公開

STEP2. htmltのファイル名を変更する
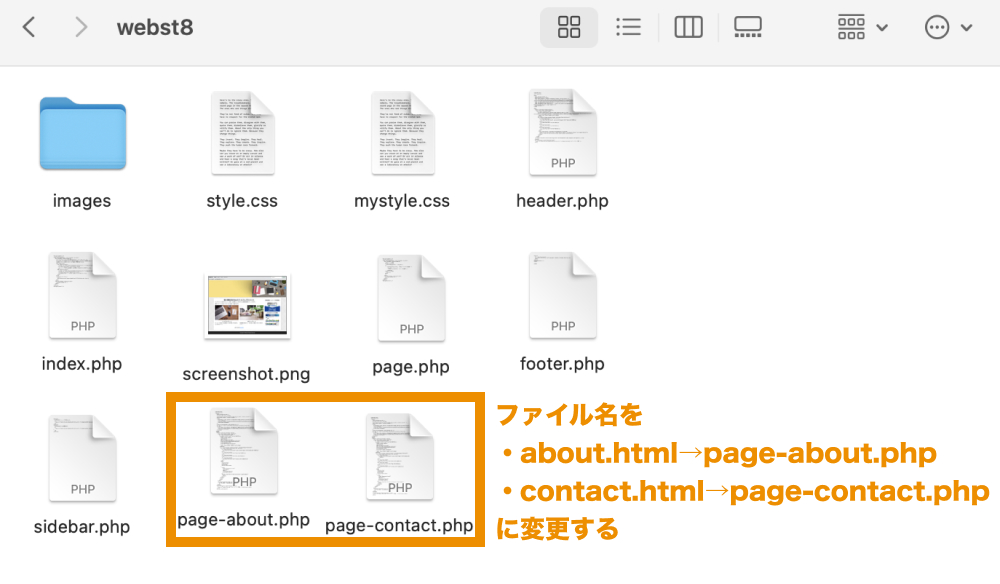
つぎに、テーマフォルダ内のhtmlファイルをリネームします。
ここでは下記のように変更します。
- contact.html → page-contact.php
- about.html → page-about.php

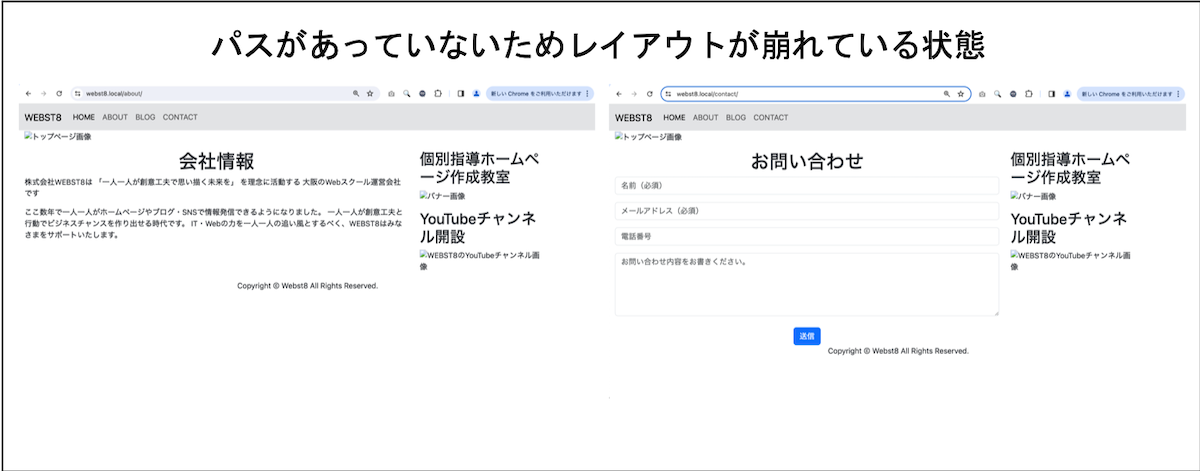
ただし、このままだとパスやそのほかWordPressの設定ができておらずレイアウト崩れなどが起きた状態です。

STEP3. WordPressの関数を組み込む
最初に実施したindex.phpのようにget_template_directory_uri();で画像のパスを合わせたり、ヘッダー、フッター、サイドバーもそれぞれ<?php get_header(); ?>、<?php get_footer(); ?>、<?php get_sidebar(); ?>に置き換えるようにしましょう。
以上で完了です。あとは、サイトを確認してページが反映されていることを確認しましょう。
お問い合わせフォームからのメール通知機能などの実装については、Contact Form 7などを利用すると良いでしょう。詳しくは WordPressプラグイン 【Contact Form 7の使い方】問い合わせフォーム作成方法をご覧下さい。
別の固定ページテンプレートを作成する
固定ページ「page.php」を作成しましたが、1カラムのテンプレートを利用したい場合やヘッダー・フッターを変えたい場合など、複数のレイアウトがあった方が便利な場合があります。
WordPressでは、そういった要件にあわせて任意の固定ページ用のテンプレートを作成することができます。
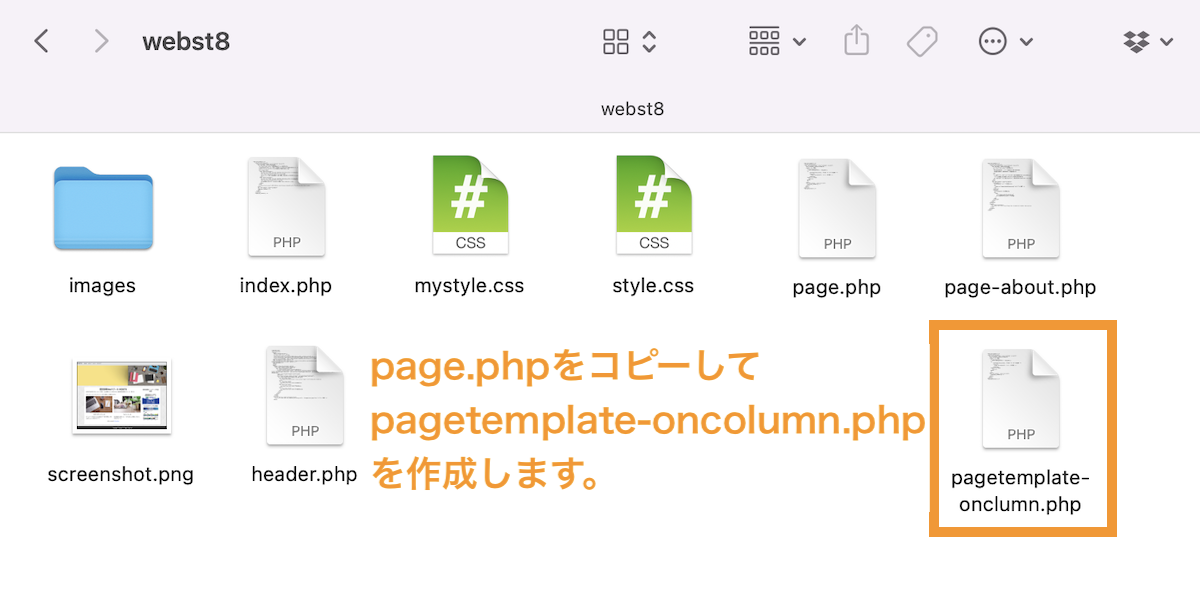
ここで作成するファイル名は、「pagetemplate-onecolumn.php」にします。名前はなんでも構いません。管理しやすい名前がおすすめです。
元になるテンプレートファイルの「page.php」をコピーして、「pagetemplate-onecolumn.php」を作成します。

pagetemplate-onecolumn.phpの冒頭にコメントで「Template Name」を記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php /** * Template Name: 1カラムテンプレート */ ?> <?php get_header(); ?> <section id="content"> <div id="content-wrap" class="container row pt-3"> <div id="main" class="col-md-9"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <section> <?php the_content(); ?> </section> <?php endwhile; endif; ?> </div> <div id="sidebar" class="col-md-3"> <?php get_sidebar(); ?> </div> </div> </section> <?php get_footer(); ?> |
こうすることで、固定ページの編集画面のテンプレート設定箇所で「1カラムテンプレート」が選択できるようになります。

なお、pagetemplate-onecolumn.phpはワンカラム用のテンプレートにするので、サイドバーの以下セクションを削除します。
|
1 2 3 |
<div id="sidebar" class="col-md-3"> <?php get_sidebar(); ?> </div> |
また、メインカラムのdivのクラスcol-md-9をcol-md-12に変更します。
|
1 2 3 4 5 6 7 |
・・・ <div id="main" class="col-md-12"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> ・・・ |
これで、1カラムのテンプレートが作成できました。
管理画面の固定ページで1カラムテンプレートを選択できるようになったので、タイトルと文章を適当に記述してみましょう。
テンプレートに「1カラムテンプレート」を選択して、公開してみましょう。

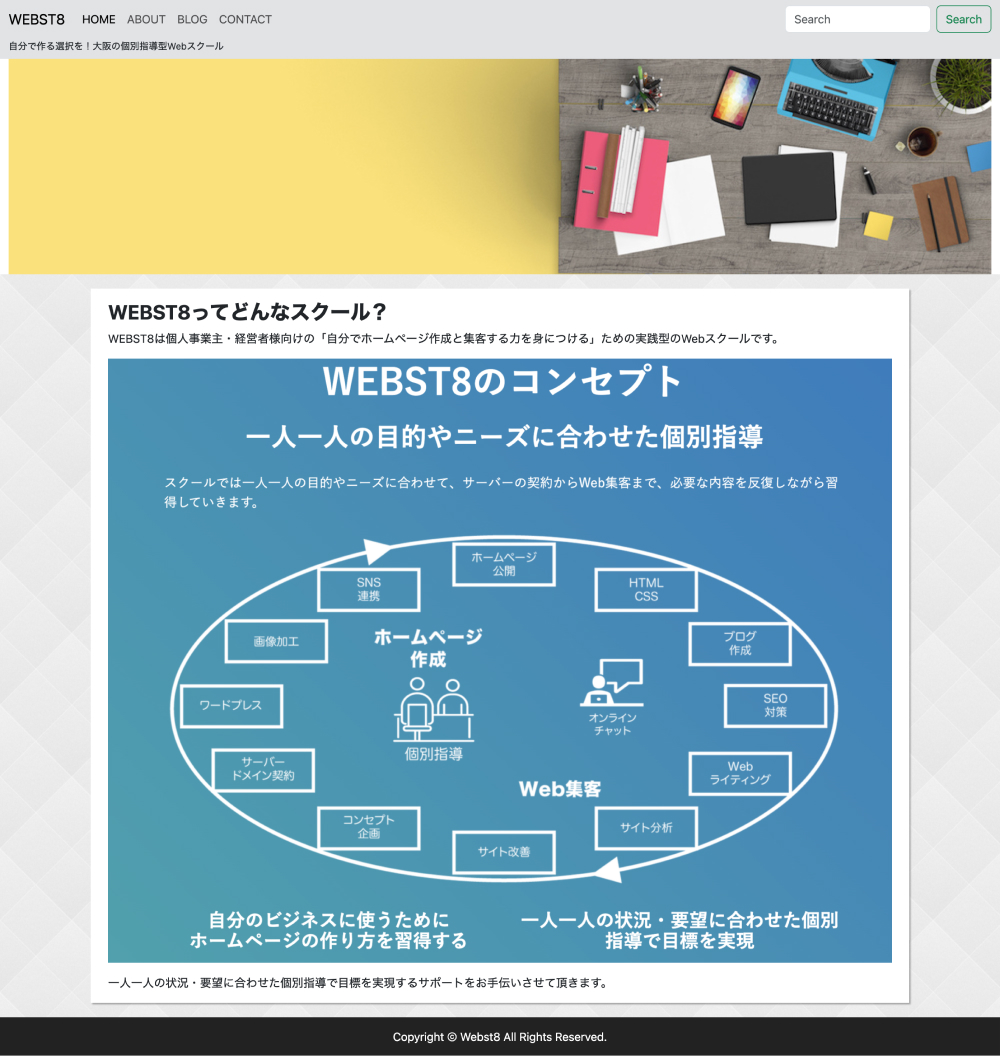
1カラムのページができていることがわかります。

以上で、固定ページの別テンプレートの作成方法は完了です。このテンプレートは固定ページの中で最も高い優先順位になります。
投稿ページ用テンプレート(single.php)を作成する
つづいて、投稿ページ用のテンプレートを作成していきます。
投稿ページのテンプレートの優先順位は下記の通り。single.phpを作成すればindex.phpよりも優先されるので、single.phpを作成していきます。
| 優先順位 | テンプレートファイル名 | 概要 |
|---|---|---|
| 1 | $custom.php | カスタムテンプレートが選択されている場合 |
| 2 | single-post.php | |
| 3 | single.php ★今回作成 | |
| 4 | singular.php | |
| 5 | index.php |
投稿ページ用テンプレートsingle.phpを作成する
投稿ページ用テンプレートsingle.phpを作成していきます。
基本的にpage.phpを作成した時と同じ手順で作成できます。
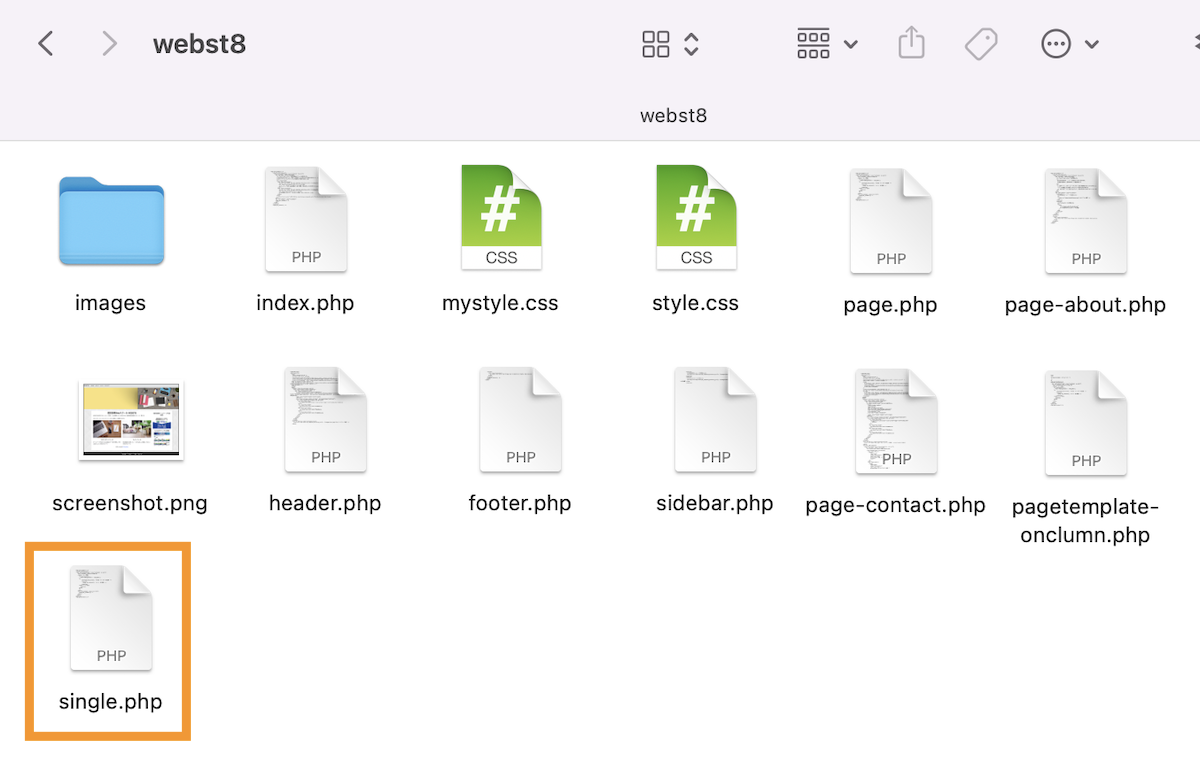
ここでは、page.phpを流用して作ります。page.phpをコピーしてsingle.phpにリネームして下さい。

続けて管理画面の投稿から適当な記事を公開してみて下さい。

投稿に書いた内容が表示されていることがわかります。

これもpage.phpの際に解説した以下の構文により、WordPressが投稿用の中身を探してくれて表示してくれています。

上記の構文のif (have_posts()) : while (have_posts()) : the_post();は、メインループという機能でWordPressのテンプレートファイルに応じた中身(page.phpなら固定ページの内容/single.phpなら投稿ページの内容)を出力してくれています。
このメインループ内で、タイトルや本文をはじめ、次の章で説明する投稿日時やカテゴリー、アイキャッチなどの属性値を取得することができます。
投稿の投稿日時を表示する
お知らせなどで利用することが多い投稿ページの場合は、投稿された日付を表示してあげると親切です。
そこで、single.phpのタイトルの下に以下のように日付が入る箇所を追記してあげましょう。作成日時を表示するには、get_the_date()関数を使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
・・・ <div id="main" class="col-md-9"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <div class="mb-3" id="post-meta"> <p>作成日時:<?php echo get_the_date(); ?></p> </div> <section> <?php the_content(); ?> </section> <?php endwhile; endif; ?> </div> ・・・ |
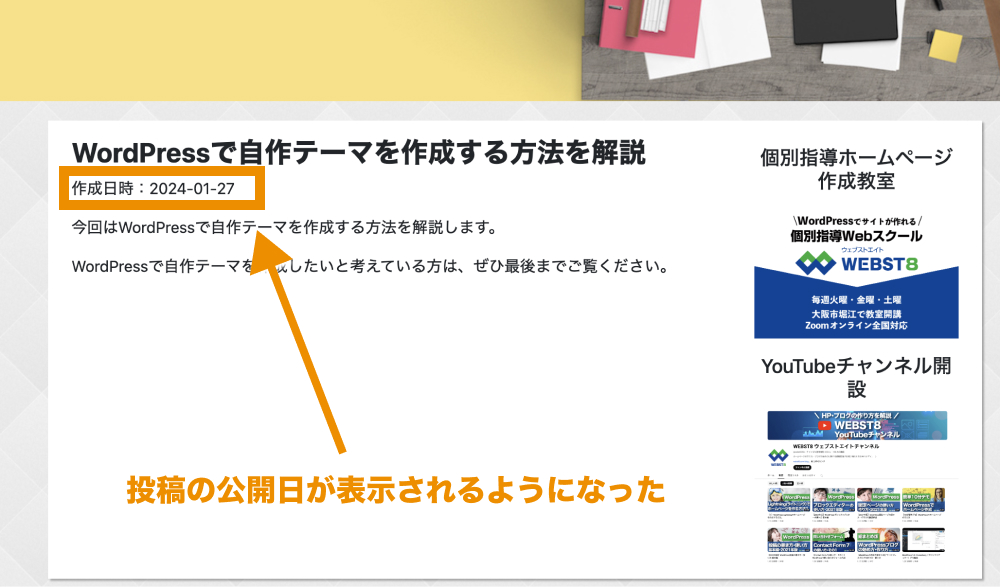
これで、投稿が作成された日時を表示することができます。

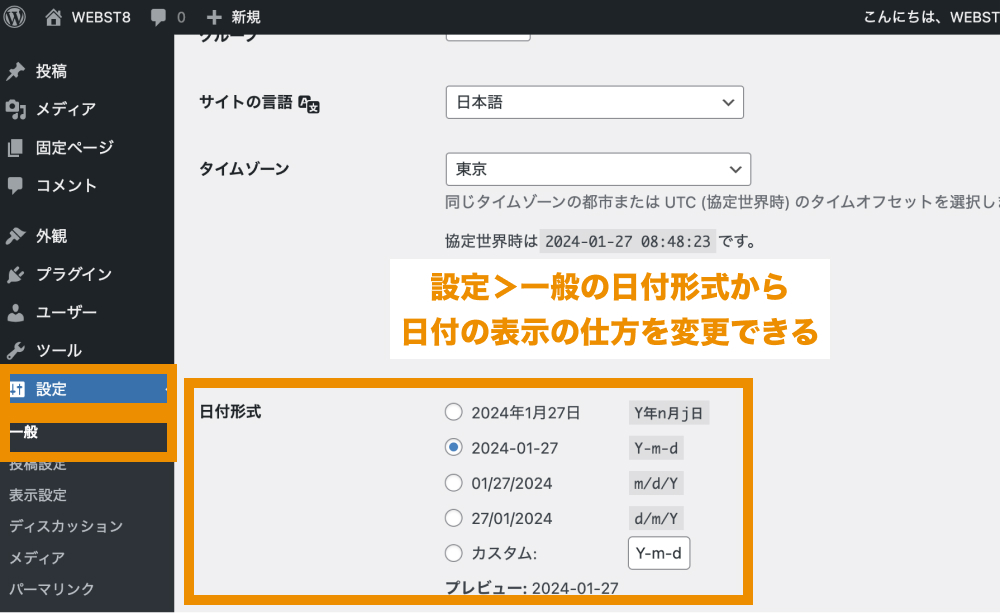
なお、上の例では「年(Y)-月(M)-日(D)」といった形式で日付が表示されていますが、こちらはWordPressの「設定>一般」にある日付形式から変更できます。

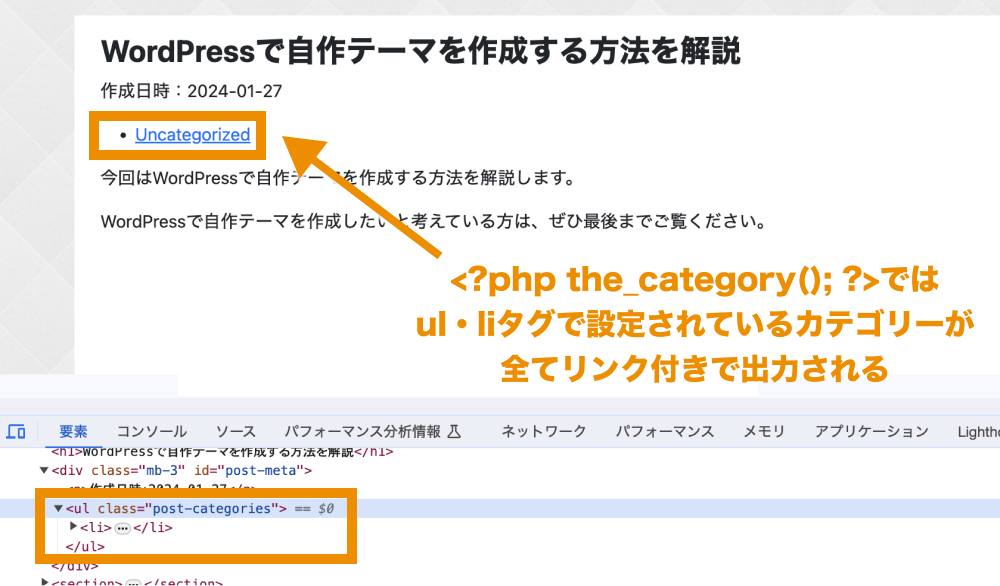
投稿のカテゴリー情報を表示する
日付の下にカテゴリー情報も表示させましょう。
カテゴリー情報を表示させるには、the_category()関数を使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
・・・ <div id="main" class="col-md-9"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <div class="mb-3" id="post-meta"> <p>作成日時:<?php echo get_the_date(); ?></p> <?php the_category(); ?> </div> <section> <?php the_content(); ?> </section> <?php endwhile; endif; ?> </div> ・・・ |
<?php the_category(); ?>ではul・liタグを使って設定されているカテゴリー情報が全てリンク付きで出力されるので、必要に応じてスタイルを変更してあげましょう。

functions.phpを作成して投稿アイキャッチ画像を表示する
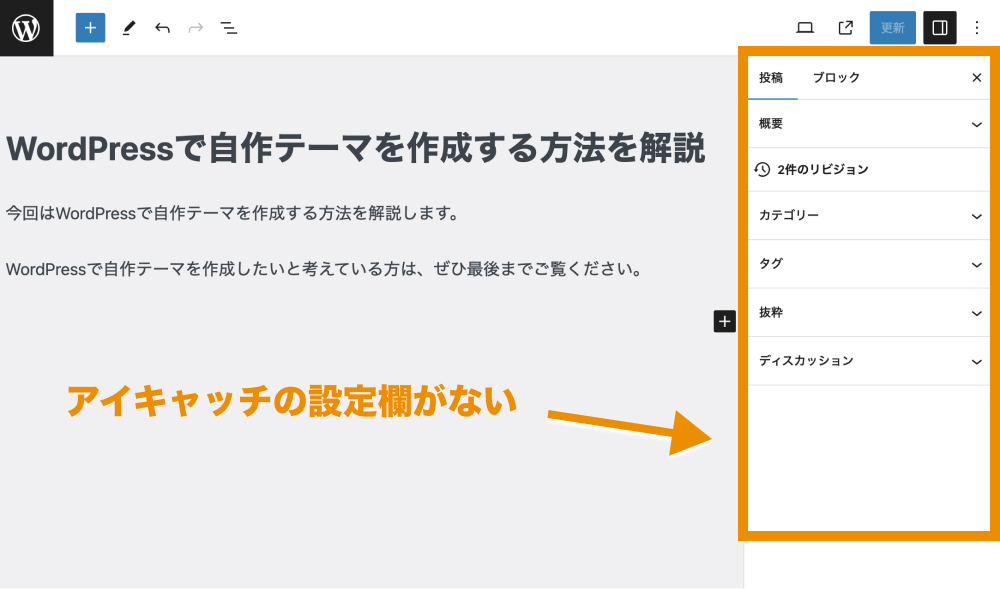
最後にタイトル下にアイキャッチ画像が表示されるように設定します。
初期状態ではアイキャッチ機能は有効化されておらず、アイキャッチの設定ができない状態になっています。

1. WordPressのアイキャッチ機能を有効化する
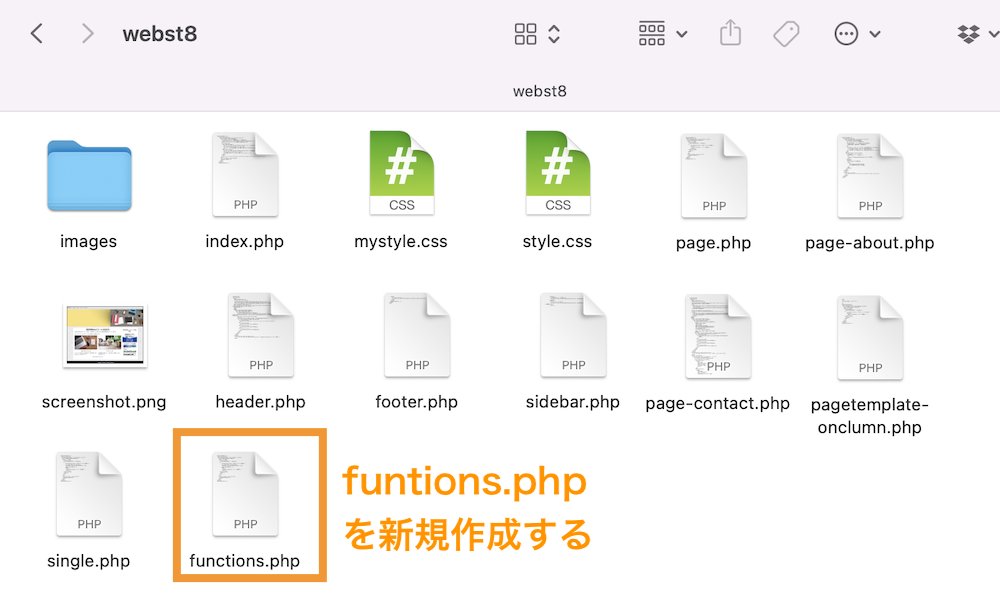
まず、テーマフォルダ内にWordPressの動作を制御するファイル「functions.php」を作成し、その中にアイキャッチ機能をONにする関数を記述します。
テーマフォルダ(ここでは、webst8)の直下にfunctions.phpを新規作成しましょう。

functions.phpができたら、下記のような記述をして保存しましょう。
|
1 2 3 4 5 |
<?php function webst8_setup() { add_theme_support( 'post-thumbnails' ); //アイキャッチ画像をON } add_action( 'after_setup_theme', 'webst8_setup' ); //テーマ初期化のタイミングで関数を読み込み |
functions.phpに記述した内容の解説
上記は、任意の名前の関数(function webst8_setup())を定義し、その中に引数としてpost-thumbnailsを指定したadd_theme_support()関数を記述しています。
add_theme_support()は、テーマがパラメータで指定した機能を有効化するようにする関数です。
本例では、add_theme_support( "post-thumbnails" ); でアイキャッチ画像を有効化しています。
このwebst8_setup関数をアクションフック(add_action)機能を利用してテーマ初期化のタイミングで呼び出しました。
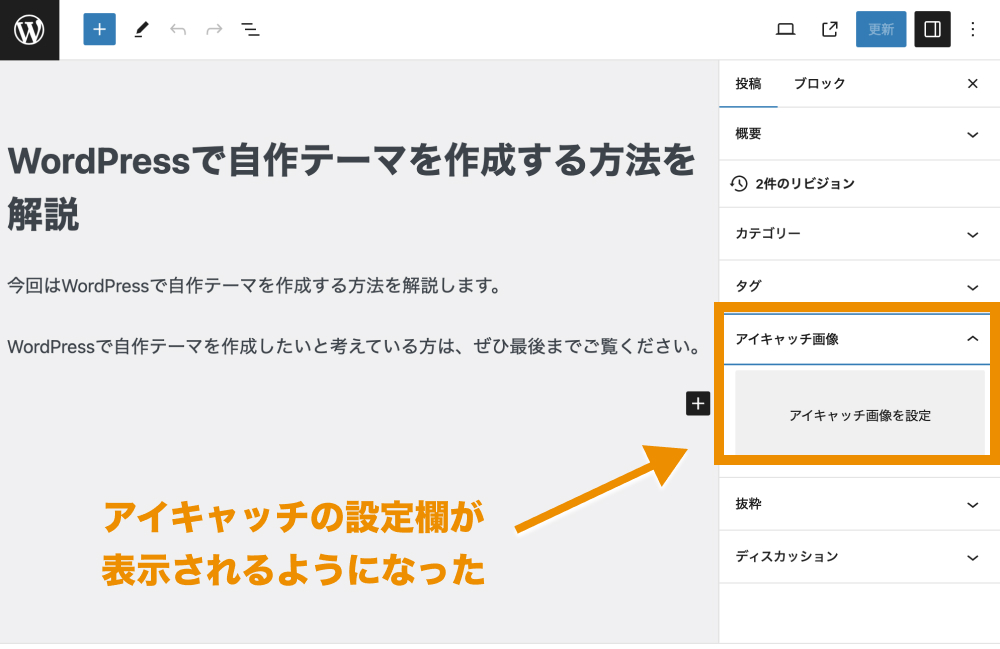
これでテーマが初期化された後に関数が実行され、アイキャッチ画像の指定画面が表示されるようになります。
WordPressの編集画面でアイキャッチが設定できるようになっていればOKです。

2. テンプレートにアイキャッチ画像を出力する設定をする
次にsingle.phpを編集して、アイキャッチ画像が実際に表示させるように設定していきます(現状は設定できても表示されない状態)。
設定されたアイキャッチ画像を表示させるには、the_post_thumbnail()関数を使用します。今回は、記事タイトルの下にアイキャッチ画像を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <?php if (has_post_thumbnail()) : ?> <?php the_post_thumbnail(); ?> <?php endif; ?> <div class="mb-3" id="post-meta"> <p>作成日時:<?php echo get_the_date(); ?></p> <?php the_category(); ?> </div> <section> ・・・ |
上のように<?php if (has_post_thumbnail()):?><?php endif; ?>とセットで記述することで、サムネイルが設定されている場合のみサムネイルを表示させることが可能です。
なお、the_post_thumbnail()に引数を入れることで、アイキャッチ画像の出力サイズを変更することもできます。詳しくは「the_post_thumbnail() – Function | Developer.WordPress.orgをご参照ください。
トップページと投稿一覧ページを作成する
つぎに、現状のトップページを、トップページと投稿一覧ページに分けていきます。
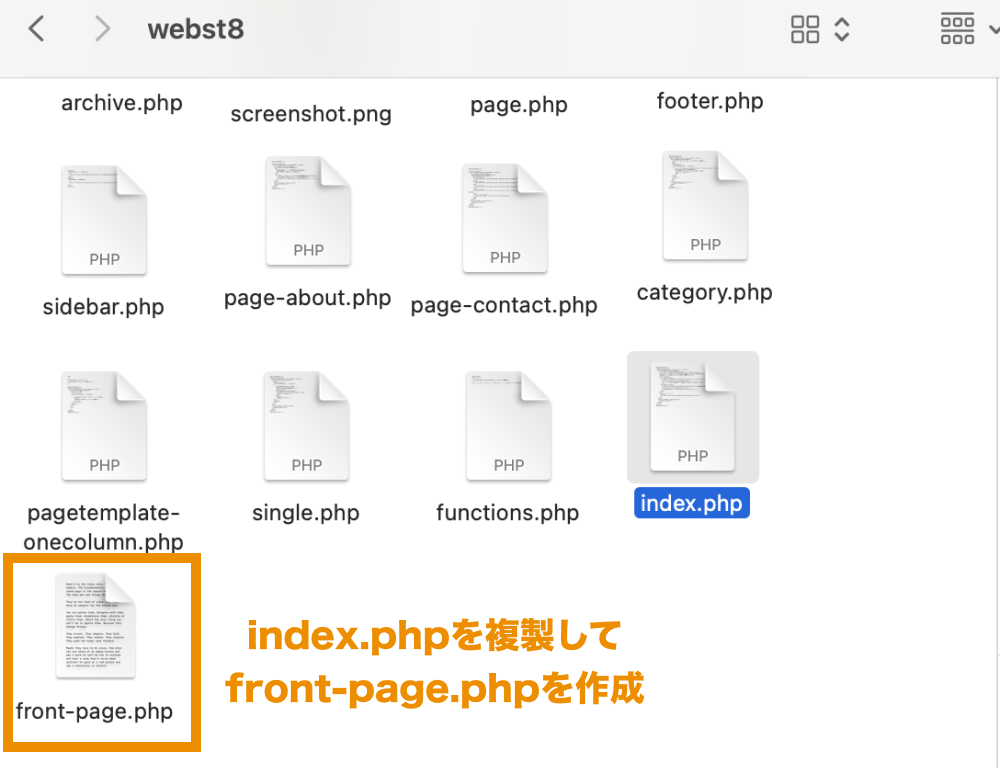
トップページ用テンプレートfront-page.phpを作成する
トップページ用テンプレートの優先順位です。現在は、トップページを表示するのにindex.phpが使用されているので、こちらを複製してfront-page.phpを作成します。
| 優先順位 | テンプレートファイル名 | 備考 |
|---|---|---|
| 1 | front-page.php ★今から作成 | |
| 2 | (フロントページに固定ページを設定している場合) 固定ページに適用されるテンプレート階層が適用される |
設定>表示設定でフロントページにいずれかの固定ページが設定されている必要がある |
| 2 | home.php | 設定>表示設定でフロントページに「最新の投稿」が設定されている場合 |
| 4 | index.php |

投稿一覧用テンプレートindex.phpを作成(編集)する
次に、投稿一覧用テンプレートを改めて作成していきます。
投稿一覧ページの優先順位を見ると、home.phpかindex.phpの2つが使えますが、今回は既存のindex.phpを使って投稿一覧ページを表示させることにします。
| 順位 | テンプレートファイル名 | 概要 |
|---|---|---|
| 1 | home.php | |
| 2 | index.php |
次に、index.phpの中身を以下のように編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php get_header(); ?> <section id="content"> <div id="content-wrap" class="container row pt-3"> <div id="main" class="col-md-9"> <h1>投稿一覧</h1> <hr> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h2><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></h2> <div class="mb-3" id="post-meta"> <p>作成日時:<?php echo get_the_date(); ?></p> <?php the_category(); ?> </div> <hr> <?php endwhile; endif; ?> </div> <div id="sidebar" class="col-md-3"> <?php get_sidebar(); ?> </div> </div> </section> <?php get_footer(); ?> |
これで、投稿一覧ページに使用したいテンプレートファイルが準備できました。
管理画面でフロントページと投稿一覧ページの設定をする
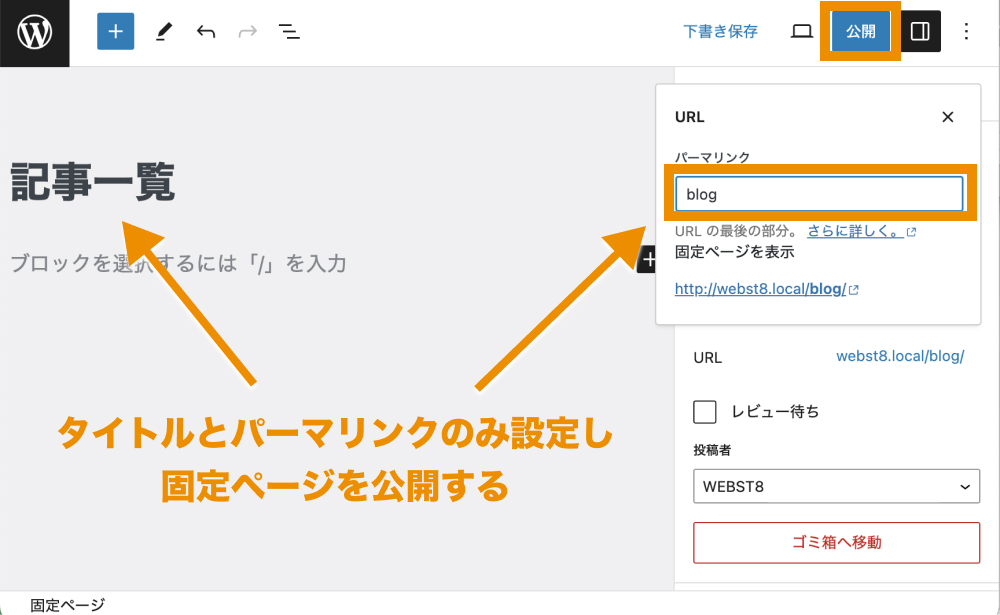
この投稿一覧ページをドメイン名/blog(本例ではwebst8.info/blog)にアクセスした際に表示させたい場合は、別途固定ページを用意してあげる必要があります。
以下のように、タイトルとパーマリンク(今回は「blog」とする)のみ設定し、投稿一覧ページ用の固定ページを公開しましょう。

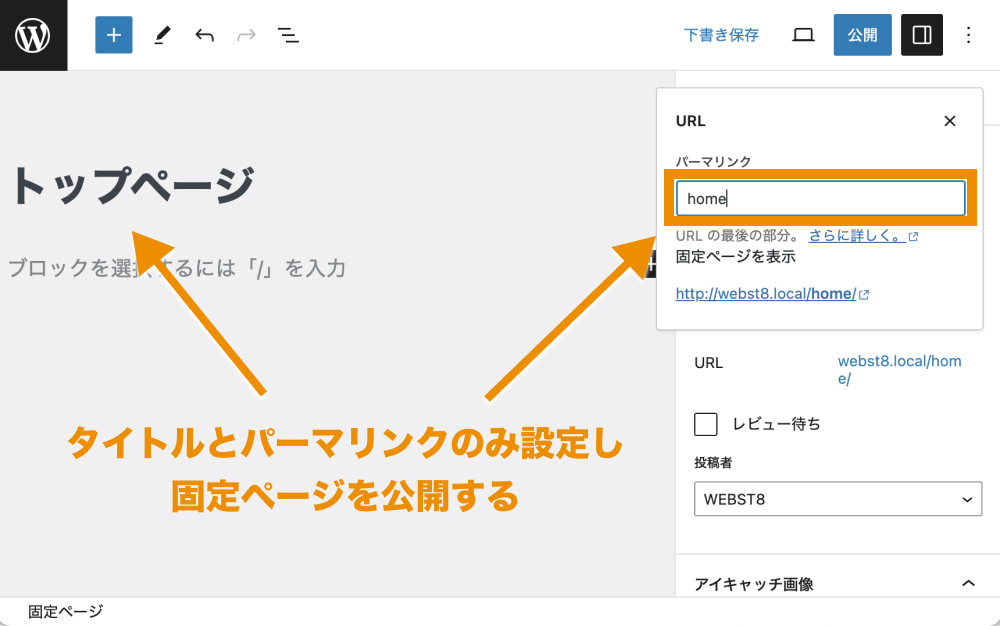
また、トップページ用の固定ページも用意しましょう。タイトル・パーマリンクは何でも問題ありませんが、今回はタイトルを「トップページ」、パーマリンクを「home」としておきます。(※トップページ用の固定ページを用意する理由は後ほど解説します。)

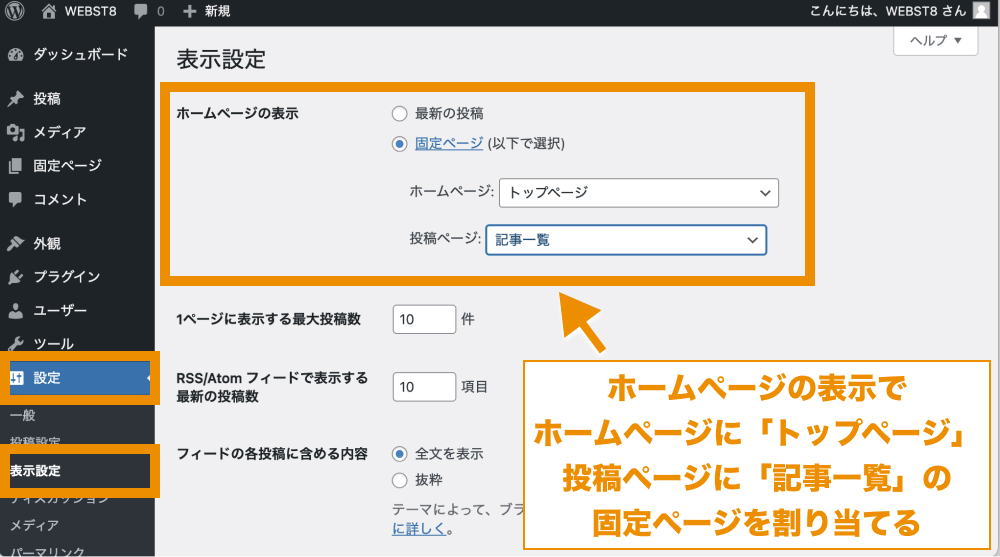
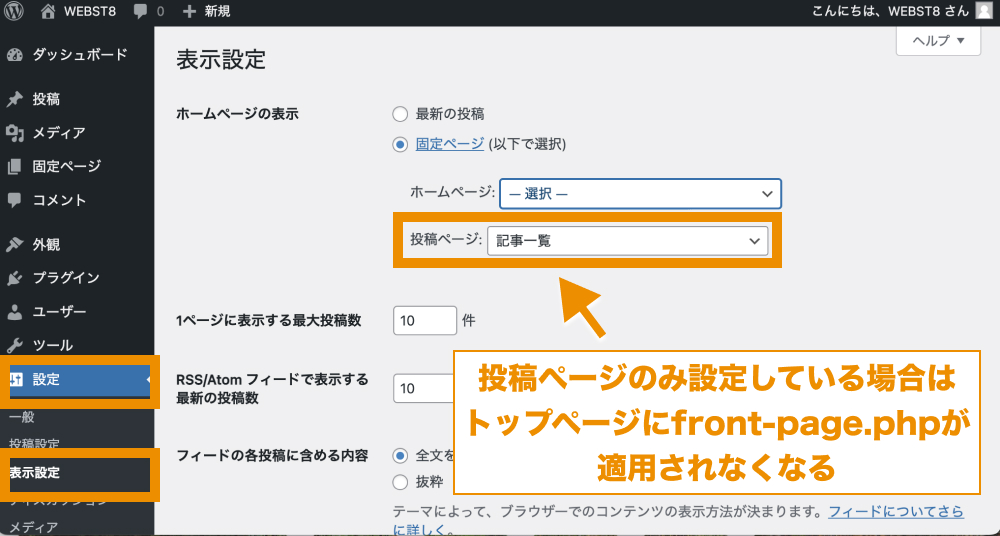
あとは「設定>表示設定」のホームページの表示から「ホームページの表示」から、「ホームページ」に先ほど作ったトップページ用の固定ページ、「投稿ページ」に投稿一覧ページ用の固定ページを割り当てます。

これで、トップページ(http://webst8.local)を表示するとfront-page.phpのテンプレートファイルが表示され、「http://webst8.local/blog」にアクセスすると記事一覧ページ(index.php)が表示されるようになりました。
なお、「ホームページの表示」箇所で投稿一覧ページのみ設定している場合は、トップページにfront-page.phpが適用されなくなります。

そのため、設定>表示設定で投稿一覧ページに固定ページを割り当てる際は、トップページ用の固定ページも準備・割り当てるようにしましょう。
そのほかのいろいろなテンプレートを作る方法
続けて、そのほかのいろいろなテンプレートを作る方法をご紹介します。
前述のトップページや投稿・固定ページに比べると優先順位は比較なりますが、必要に応じて試してみてください。
日付別アーカイブページ(archive.php)を作成する
つづいて、日付別の投稿一覧を表示するテンプレートを作成します。
日付別アーカイブページの表示に使用されるテンプレートファイルの優先順位は下記の通りです。
archive.phpを作成すればindex.phpよりも優先されるので、ここでは、archive.phpを作成します。
| 優先順位 | テンプレートファイル名 | 概要 |
|---|---|---|
| 1 | date.php | カスタムテンプレートが選択されている場合 |
| 2 | archive.php ★今回作成 | |
| 3 | index.php |
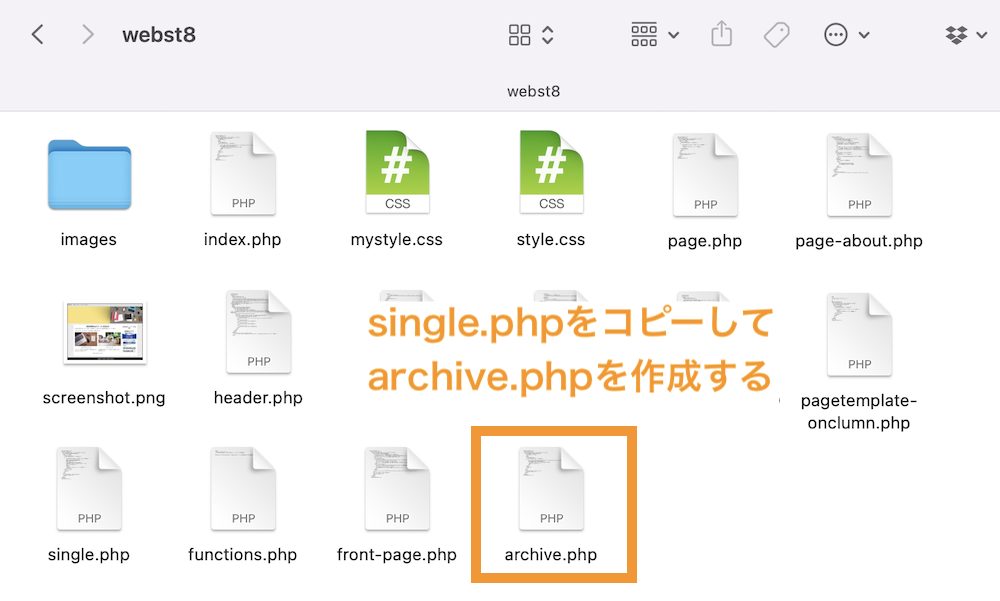
これまでと同様にsingle.phpをコピーしてarchive.phpを作成します。

つぎに、archive.phpを下記のように編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php get_header(); ?> <section id="content"> <div id="content-wrap" class="container row pt-3"> <div id="main" class="col-md-9"> <h1>日付別アーカイブ</h1> <hr> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h2><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></h2> <div class="mb-3" id="post-meta"> <p>作成日時:<?php echo get_the_date(); ?></p> <?php the_category(); ?> </div> <hr> <?php endwhile; endif; ?> </div> <div id="sidebar" class="col-md-3"> <?php get_sidebar(); ?> </div> </div> </section> <?php get_footer(); ?> |
■各関数の意味
| 関数名 | 意味 |
|---|---|
| get_permalink(); | 記事のパーマリンク(URL)を出力する関数。whileループ内で使用します。 |
| the_title(); | 記事タイトルを出力する関数。whileループ内で使用します。 |
| get_the_date(); | 日付を出力する関数。whileループ内で使用します。 |
これで「ドメイン/yyyy(西暦を入れる)」のようにアクセスすると、その年月日の一覧が表示されます。
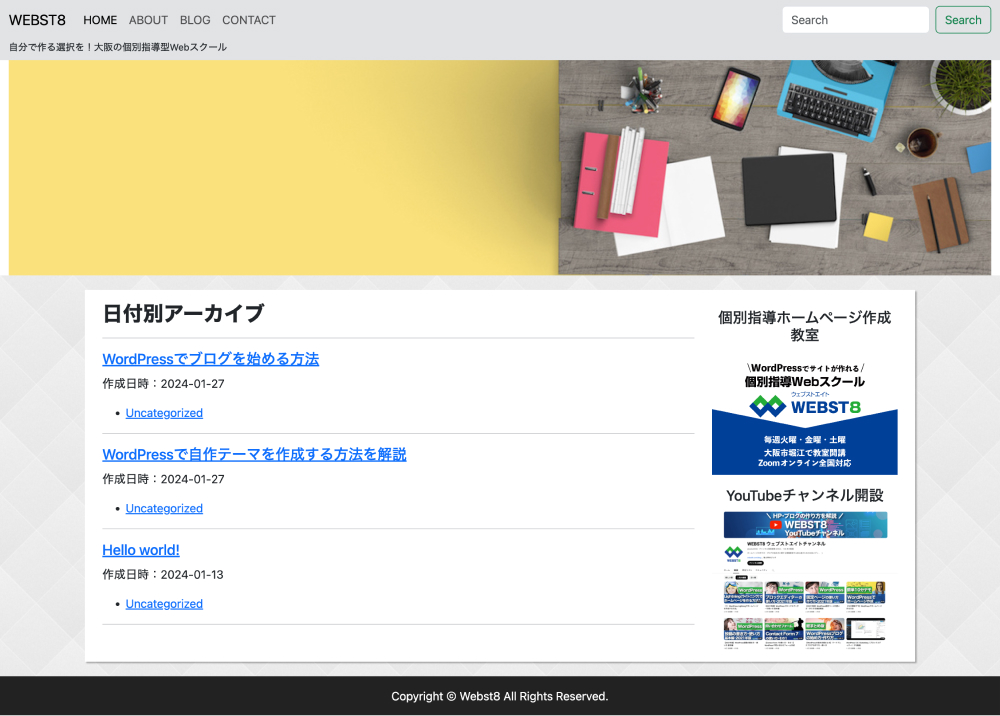
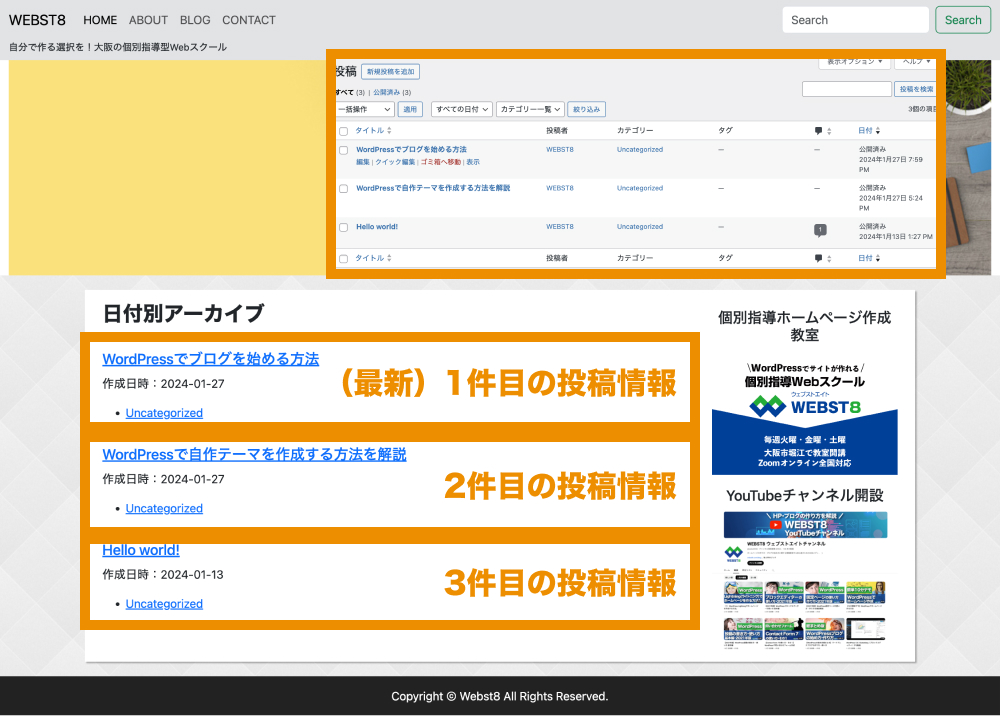
■http://webst8.local/2024/にアクセスした際の表示画面

固定ページや投稿ページの作成の際にも以下のループ処理の構文を使いましたが、日付別アーカイブやカテゴリーアーカイブページ、投稿一覧ページなどで使用すると、該当する記事の数だけループが繰り返されるようになります。

2024年に投稿した記事が上の例では3つだったため、http://webst8.local/2024/で表示される画面には3つの記事情報が取得されていますが、5つあれば5つ、7つあれば7つの投稿情報が表示されます。

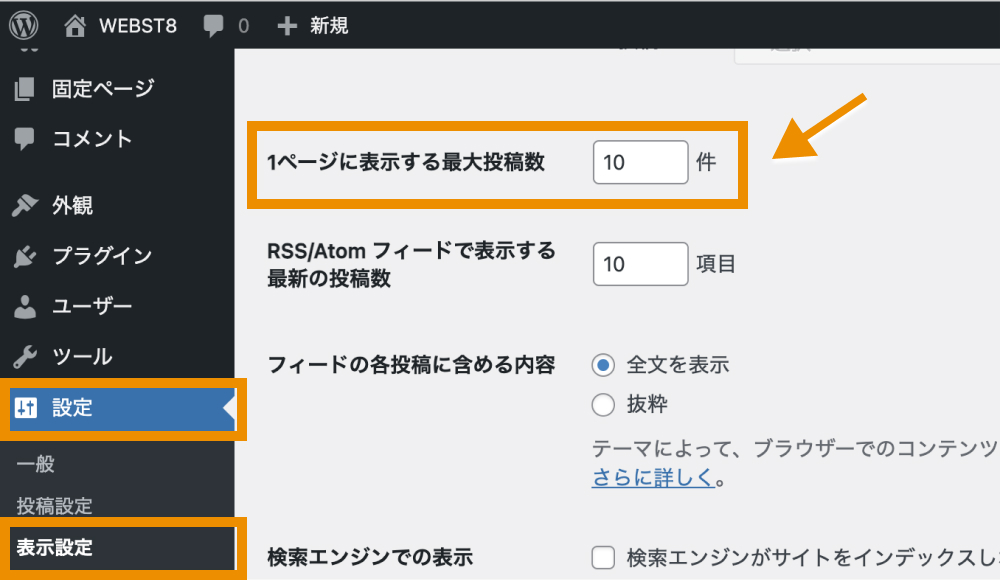
なお、繰り返される回数は「設定>表示設定」の「1ページに表示する最大投稿数」より設定することができます。

カテゴリー別アーカイブページ(category.php)を作成する
つづいて、投稿のカテゴリー一覧を出力する方法を紹介します。
カテゴリーアーカイブページの表示に使用されるテンプレートファイルの優先順位は下記の通りです。
| 順位 | テンプレートファイル名 | 概要 |
|---|---|---|
| 1 | category-{slug}.php | カテゴリーのスラッグが news ならば WordPress は category-news.php を探す。 |
| 2 | category-{id}.php | カテゴリー ID が 6 ならば WordPress は category-6.php を探す。 |
| 3 | category.php | - |
| 4 | archive.php | - |
| 5 | index.php | - |
archive.phpとレイアウトが同じで良い場合は、新たにcategory.phpを作らなくても、archive.phpが適用されるので新規作成する必要はありません。
デザインを変更したい場合だけarchive.phpを複製して作成しましょう。
|
1 2 3 4 5 6 |
・・・ <div id="main" class="col-md-9"> <h1>カテゴリー別アーカイブ</h1> <!-- h1のタイトルだけ変更 --> <hr> <?php ・・・ |
検索結果ページ(seach.php)を作成する
WordPressでは、search.phpファイルを準備してあげることで簡単にページ内の検索結果ページを作成できます。
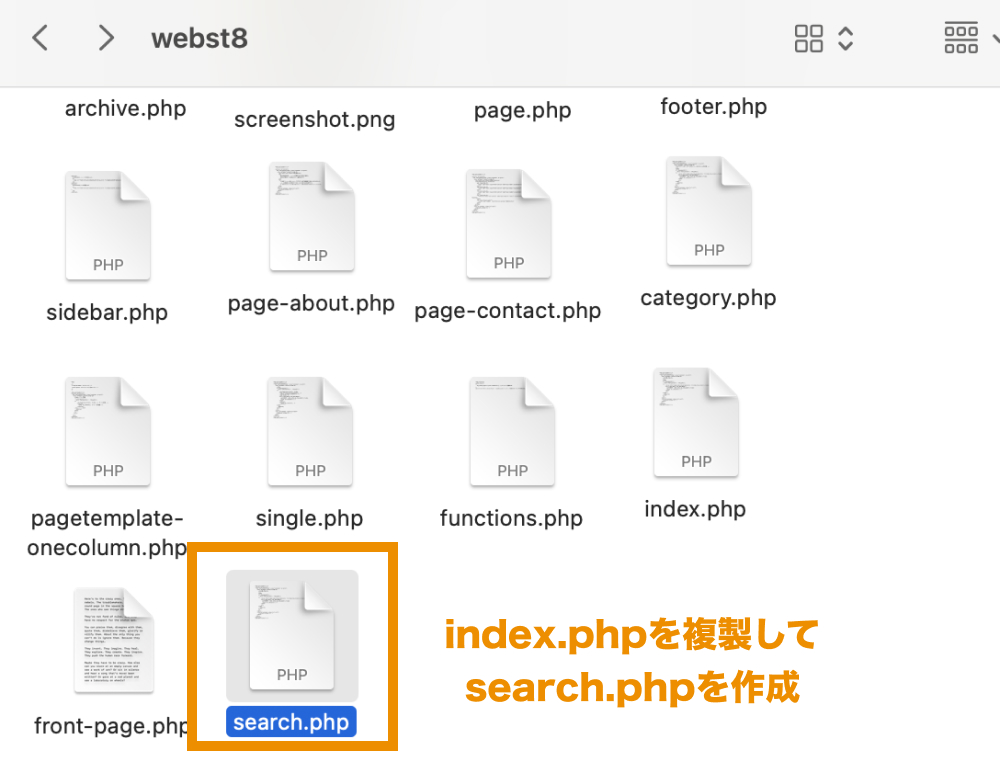
投稿一覧ページ用に作成したindex.phpファイルを複製して、search.phpを作成しましょう。

search.phpのタイトルには検索されたキーワードが表示されるようにしたいので、the_search_query()関数を使用して以下のように書き換えます。
|
1 2 3 4 5 6 7 8 9 |
<div id="main" class="col-md-9"> <h1>「<?php the_search_query(); ?>」の検索結果</h1> <hr> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> ・・・ </div> |
次にheader.phpに記述されている検索フォームのfromタグを作成してみます。
action属性の値にはトップページのURL、method属性には「get」、name属性には「s」を指定します※その他記載のクラス名は主にbootstrap側で用意されているものです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>ウェブストエイト</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" /> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/mystyle.css" /> <?php wp_enqueue_script('jquery'); ?> <?php wp_enqueue_script('bootstrap-js','https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js',array('jquery')); ?> <?php wp_head(); ?> </head> <body> <header class="bg-secondary-subtle"> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="#">WEBST8</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="index.html">HOME</a> </li> <li class="nav-item"> <a class="nav-link" href="#">ABOUT</a> </li> <li class="nav-item"> <a class="nav-link" href="#">BLOG</a> </li> <li class="nav-item"> <a class="nav-link" href="#">CONTACT</a> </li> </ul> <form class="d-flex" role="search" method="get" action="<?php echo esc_url( home_url() ); ?>" name="s"> <input class="form-control me-2" type="search" name="s" placeholder="Search" aria-label="Search" /> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav> </header> <div id="top-vg" class="container-fluid"> <img src="<?php echo get_template_directory_uri(); ?>/images/top.jpeg" alt="トップページ画像" /> </div> |
action属性の値を<?php echo esc_url( home_url() ); ?>としていますが、home_url()関数を使用することでトップページのURLを取得することができます。esc_urlは不正な処理を実行しないようにする関数(サニタイズ)です。
以上で、実際に検索をしてみるとそのキーワードが含まれたページのみ検索結果に表示されるようになります。
WordPressの関数を使って内部を作り込む
WordPressにはいろいろな関数が用意されており、より細かく内部を作り込んでいくことができます。
ここではいくつかの方法をご紹介します。
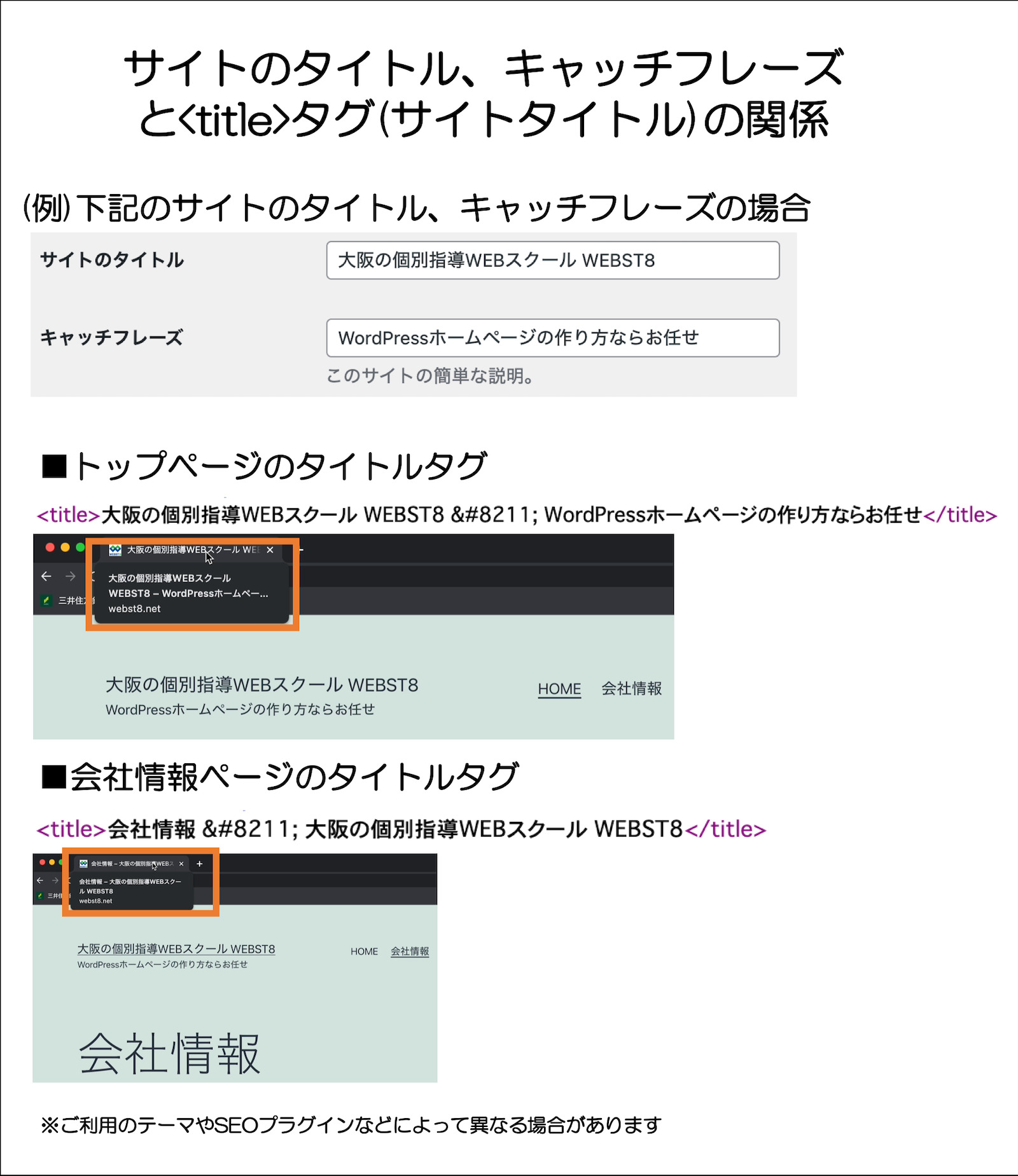
管理画面で設定したタイトルをtitleタグとして出力する
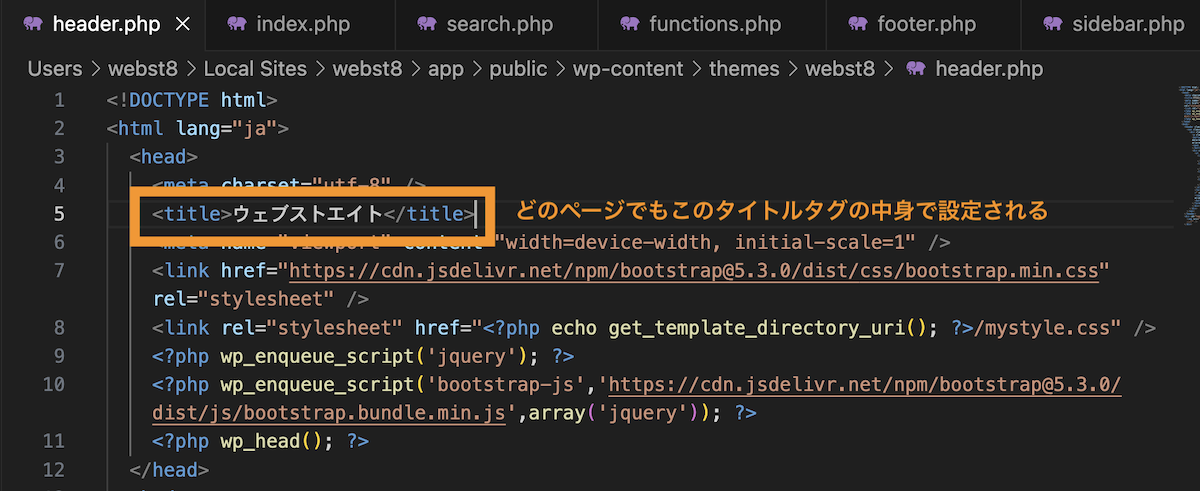
現状、header.phpでタイトルタグを「 <title>ウェブストエイト</title>」で設定していますが、このままでは全てのページで同じタイトルが出力されてしまいます。

そこで下記のような命名規則で、各ページによって動的にタイトルタグを出力するように変更します。

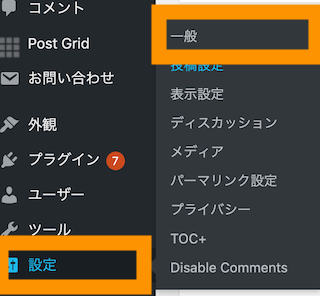
1. 管理画面からサイトタイトルやキャッチフレーズを設定する
まずは、管理画面からサイトタイトルやキャッチフレーズを設定してみましょう。
設定>一般設定を選択します。

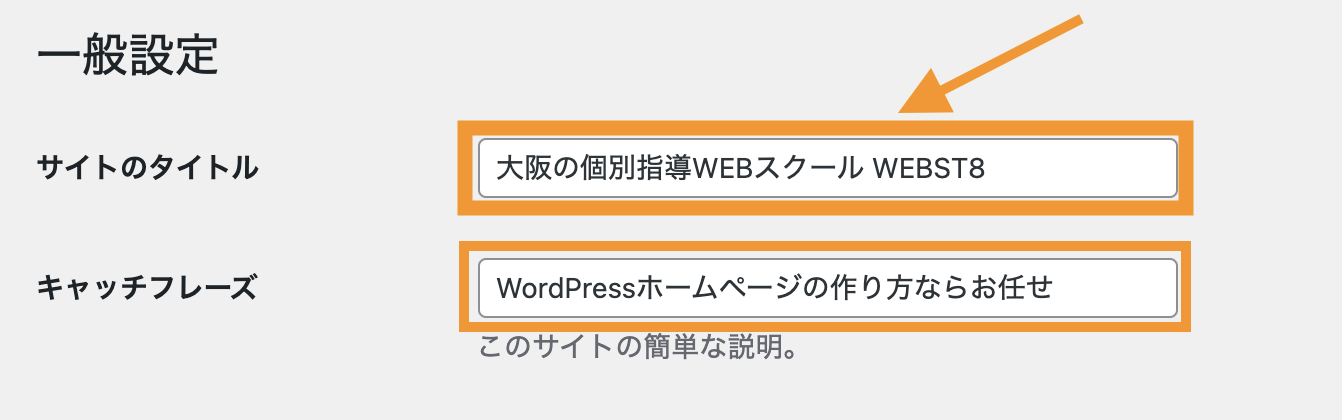
一般設定が表示されます。ここでは下記のように変更して保存します。

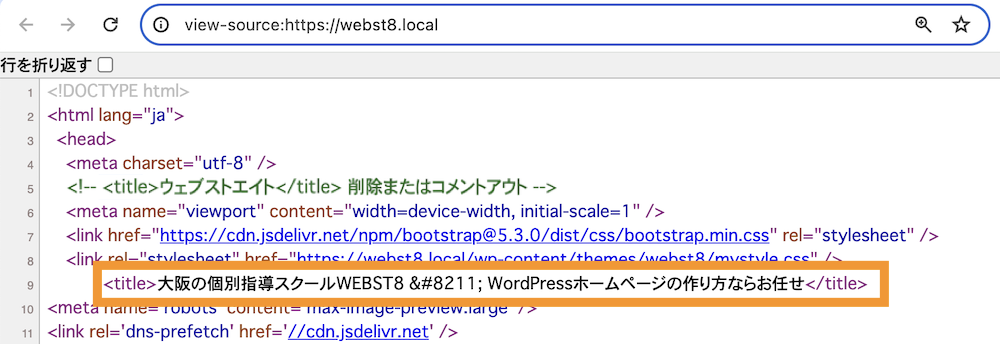
2. 既存のtitleタグの部分を削除またはコメントアウトする
つぎに、header.phpの既存のtitleタグの部分を削除またはコメントアウトします(2重で出力されるのを防ぐため)。
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <!-- <title>ウェブストエイト</title> 削除またはコメントアウト --> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" /> |
3. functions.phpでタイトルの挿入機能を有効にする
最後に、functions.phpでタイトルの挿入機能を有効にします。functions.phpに下記のように追記してみてください。
|
1 2 3 4 5 6 |
<?php function webst8_setup() { add_theme_support( 'post-thumbnails' ); //アイキャッチ画像をON add_theme_support( 'title-tag' ); //タイトルタグを挿入 } add_action( 'after_setup_theme', 'webst8_setup' ); //テーマ初期化のタイミングで関数を読み込み |
そうすると、設定>一般設定で設定したサイトタイトル・キャッチフレーズ、および固定ページのタイトルがtitleタグとして出力されるようになります。

トップページのタイトルタグ

固定ページ・投稿(下層ページ)のタイトルタグ
メニューバーのリンクを繋げる
ページを複数作った場合は、メニューバーのリンクを繋げてあげましょう。
WordPressではhome_url()関数を使用することで、トップページのURLを簡単に取得することができます。下層ページには引数を入れてhome_url("/ページ名/")で出力することが来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<header class="bg-secondary-subtle"> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="<?php echo esc_url( home_url() ); ?>">WEBST8</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="<?php echo esc_url( home_url() ); ?>">HOME</a> </li> <li class="nav-item"> <a class="nav-link" href="<?php echo esc_url( home_url('/about/') ); ?>">ABOUT</a> </li> <li class="nav-item"> <a class="nav-link" href="<?php echo esc_url( home_url('/blog/') ); ?>">BLOG</a> </li> <li class="nav-item"> <a class="nav-link" href="<?php echo esc_url( home_url('/contact/') ); ?>">CONTACT</a> </li> </ul> <form class="d-flex" role="search" method="get" action="<?php echo esc_url( home_url() ); ?>" name="s"> <input class="form-control me-2" type="search" name="s" placeholder="Search" aria-label="Search" /> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav> </header> |
これで各ページにナビゲーションを繋げることができました。
(応用)管理画面からメニューを設定できるようにする
最後にheader.php内にあるナビゲーションメニューを管理画面から設定できるようにする方法を解説します。
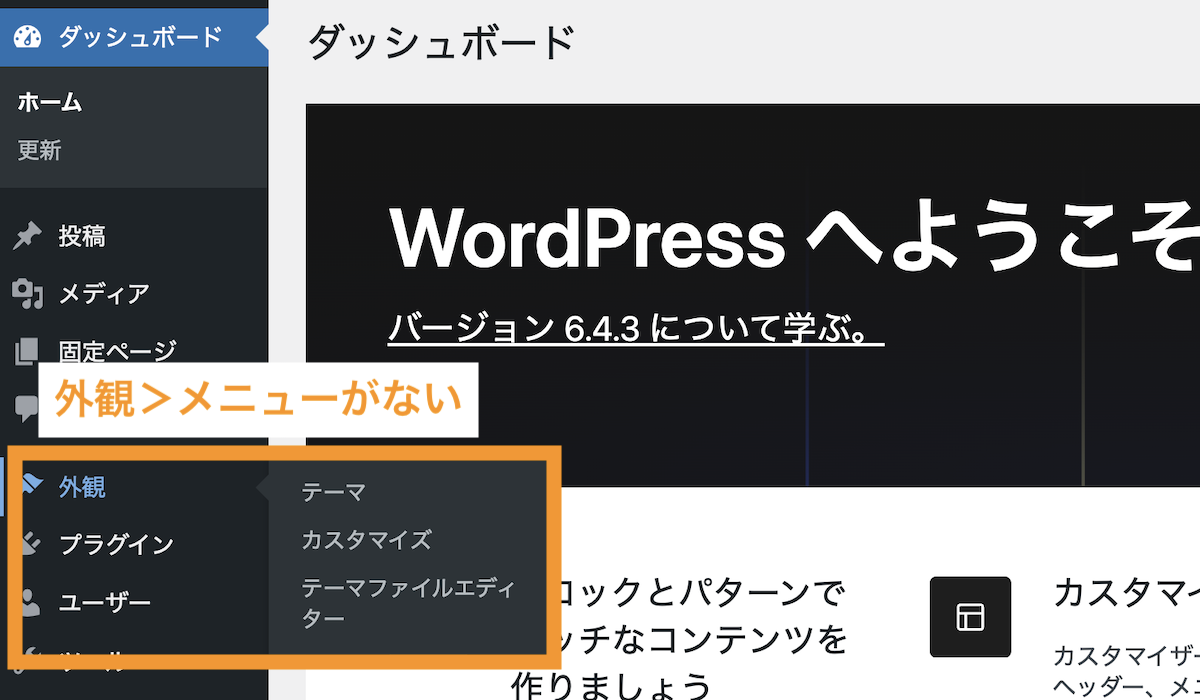
外観>メニューからナビゲーションの編集ができるようにする
WordPressの管理画面には自由にメニューを編集できる「ナビゲーションメニュー」という機能が用意されています。
こちらの機能を使ってナビゲーションを表示させておくと、ナビゲーションの追加や削除などがダッシュボード上から簡単にできるようになるため便利です。
ナビゲーションメニューは外観>メニューから設定できますが、アイキャッチ画像の設定と同様に、初期状態ではOFF状態で表示されていません。

そこでfunctions.php内のwebst8_setup()関数の中に、add_theme_support('menus')を追加し、メニュー機能を有効化します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php function webst8_setup() { add_theme_support('post-thumbnails'); //アイキャッチ画像をON add_theme_support( 'title-tag' ); //タイトルタグを挿入 add_theme_support('menus'); //メニュー機能をON register_nav_menus([ //メニューの表示位置を作成 'header_nav' => 'ヘッダーナビゲーション' ]); } add_action('after_setup_theme', 'webst8_setup'); //テーマ初期化のタイミングで関数を読み込み |
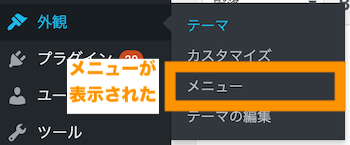
カスタムメニューが有効になると、管理画面の「外観」の中にメニューという項目が表示されるようになります。

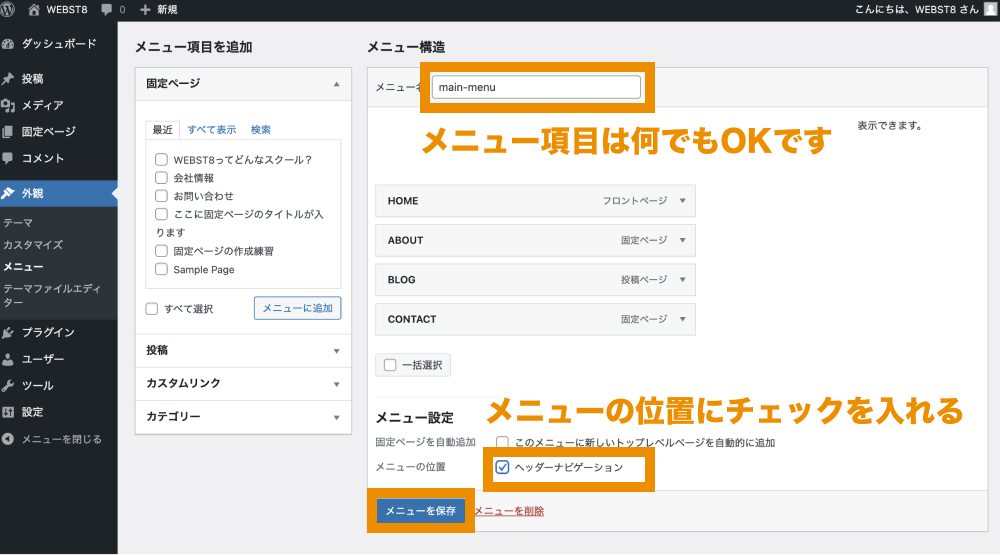
早速、外観>メニューから「main-manu」という名称でメニューを新規作成しましょう。メニューの位置には「ヘッダーナビゲーション」にチェックを入れておきます。

これでWordPressの管理画面から設定できるようになりましたが、まだ設定した内容が表示されない状態です。
そこで、テンプレート(header.php)にメニューバーを表示するように修正していきます。
<ul class="navbar-nav me-auto mb-2 mb-lg-0">...</ul>のセクションを削除して、代わりにメニュー用の関数wp_nav_menu()を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<header class="bg-secondary-subtle"> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="<?php echo esc_url( home_url() ); ?>">WEBST8</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <?php wp_nav_menu(); ?> <form class="d-flex" role="search" method="get" action="<?php echo esc_url( home_url() ); ?>" name="s"> <input class="form-control me-2" type="search" name="s" placeholder="Search" aria-label="Search" /> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav> </header> |
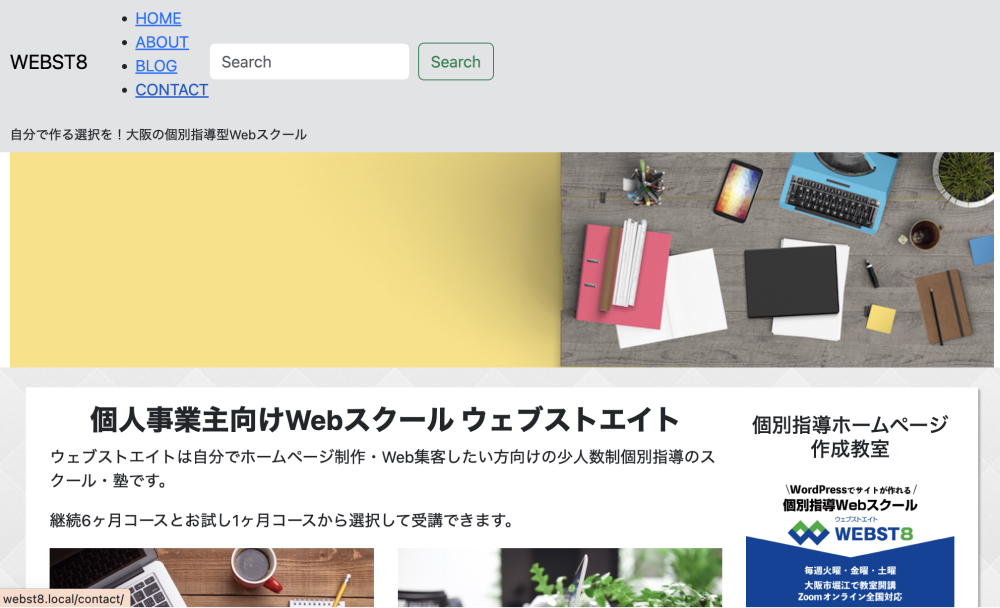
これで、外観>メニューで設定したメニューが表示されます。

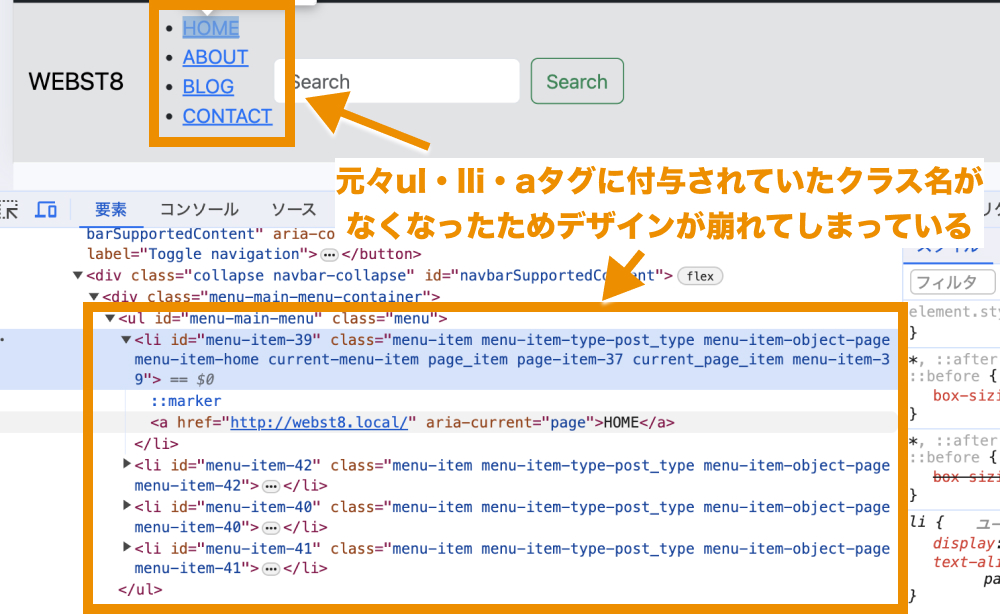
しかし、この方法では元々ul・lli・aタグに付与されていたクラス名がなくなってしまっているので、ナビゲーションのデザインが崩れてしまっています。

ここで、同じスタイルをそれぞれのタグに指定してあげることでデザインを元に戻すこともできますが、wp_get_nav_menu_items()関数を使用する方法でもul・lli・aタグに対してクラス名を付与することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<header class="bg-secondary-subtle"> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="<?php echo esc_url( home_url() ); ?>">WEBST8</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <?php $menu_name = 'header_nav'; // register_nav_menusで追加したメニュー位置を指定 if (($locations = get_nav_menu_locations()) && isset($locations[$menu_name])) { $menu = wp_get_nav_menu_object($locations[$menu_name]); $menu_items = wp_get_nav_menu_items($menu->term_id); $menu_list = '<ul class="navbar-nav me-auto mb-2 mb-lg-0">'; foreach ((array) $menu_items as $key => $menu_item) { $title = $menu_item->title; $url = $menu_item->url; $menu_list .= '<li class="nav-item"><a class="nav-link active" href="' . $url . '">' . $title . '</a></li>'; } $menu_list .= '</ul>'; } else { $menu_list = '<p>メニュー位置が設定されていません。</p>'; } echo $menu_list; ?> <form class="d-flex" role="search" method="get" action="<?php esc_url( home_url() ); ?>" name="s"> <input class="form-control me-2" type="search" name="s" placeholder="Search" aria-label="Search" /> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav> </header> |
参考:wp_get_nav_menu_items() – Function | Developer.WordPress.org Building simple menu listより
これで、クラス名を残したまま外観>メニューでメニューを追加したり削除したりすることができるようになりました。
まとめ
まとめです。今回はWordPressでオリジナルのテーマ作成にチャレンジしたいという方向けに、静的HTMLサイトを例にテーマの作成方法の基本について説明しました。
WordPressでテーマを作るためには、どの名前のテンプレートがどんな役割を持っているか・どんな優先順位になっているかや、主要な関数や使い方を覚えたうえで、HTMLに組み込んでいく必要があります。
たくさんのテンプレートや関数がありますが、必要最低限はindex.phpとstyle.cssですので、まずは最小構成のテーマから徐々に作り始めていけば良いかと思います。
以下に本記事で紹介したテンプレートと関数を再掲しますのでご参考ください。
■主要なWordPressのテンプレート役割
| テンプレートファイル名 | 概要 |
|---|---|
| index.php | WordPress必須のテンプレート。他に優先順位の高いテンプレートがないときに最終的に適用される汎用テンプレート。 |
| page.php | 固定ページ用のテンプレート |
| single.php | 投稿用のテンプレート |
| archive.php | アーカイブ用のテンプレート |
| category.php | カテゴリーページのテンプレート |
| front-page.php | トップページ用のテンプレート |
| home.php | トップページ・投稿一覧用のテンプレート ※front-page.phpが存在せず設定>表示設定でフロントページに「最新の投稿」が設定されているときにトップページに適用される ※設定>表示設定で投稿一覧に固定ページが設定されているときに投稿一覧ページとして適用される |
| search.php | 検索結果ページ用のテンプレート |
■主要なWordPress独自の関数
| 項目 | 内容 | ||
|---|---|---|---|
| ループ | WordPressの投稿の中身を表示するために使われるWordPress用の構文(メインループ)です。以下のような形でセットで使われます。
参考:The Loop – Theme Handbook | Developer.WordPress.org |
||
| the_title() | 投稿や固定ページのタイトルを表示します。whileループの中で使用します。 | ||
| the_content() | 投稿や固定ページの本文を出力します。 whileループの中で使用します。 | ||
| get_the_date() | 日付を出力する関数。whileループ内で使用します。 | ||
| the_category() | カテゴリー情報一覧を出力する関数。whileループ内で使用します。 | ||
| the_post_thumbnail() | アイキャッチ画像を表示する関数。whileループ内で使用します。 | ||
| get_permalink() | 記事のパーマリンク(URL)を出力する関数。whileループ内で使用します。 | ||
| the_search_query() | 検索されたキーワードを出力する関数。 | ||
| wp_nav_menu() | 外観>メニューで設定されたナビゲーションメニューを出力する関数。 |
これまで紹介した方法は、初学習用にある程度簡略化しています。実運用上を考えると、もう少し作り込んでいくべき箇所もあります。
より本格的に勉強したい方は本などを購入して勉強してみると良いかと思います。
今回は以上になります。最後までお読みいただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。