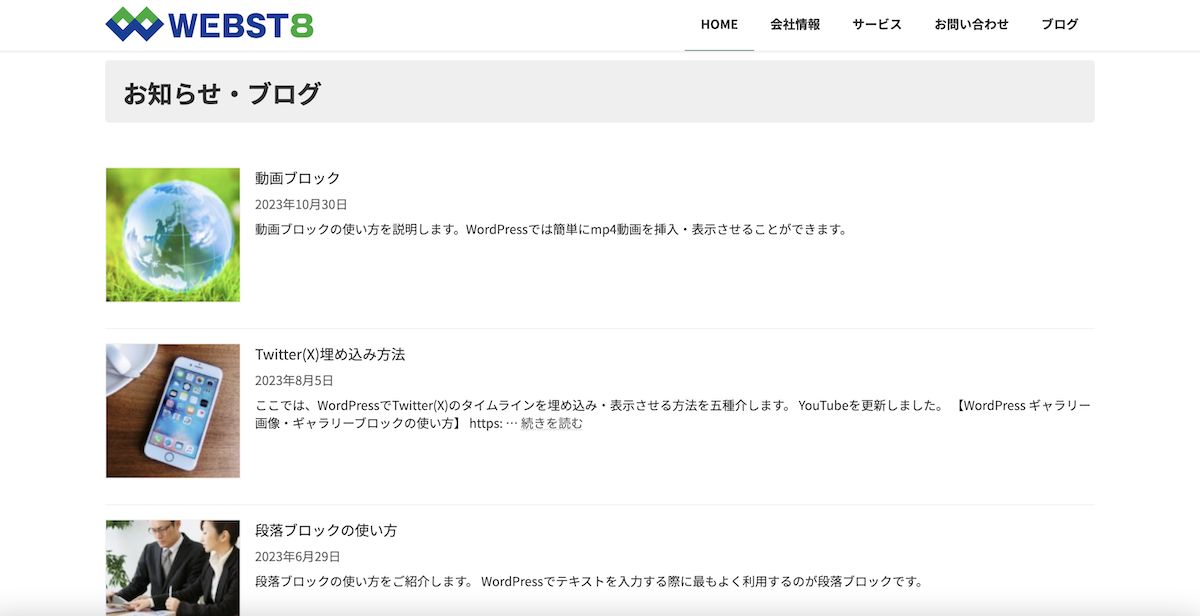
トップページを始め、任意の固定ページで最新の投稿一覧を自動で表示させたいシーンはよくあります。
「最新の投稿ブロック」を利用すると、任意のページに最新の投稿を挿入することができます。
今回はWordPressの最新の投稿ブロックの基本的な使い方や設定方法を解説します。

(※)本記事は2023年10月時点に更新した内容です。WordPress6.3.2+無料テーマLightningをベースとした環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。 ブロックエディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
最新の投稿ブロックの基本的な使い方
まずは最新の投稿ブロックの基本的な使い方についてご紹介します。
最新の投稿ブロックを挿入する方法
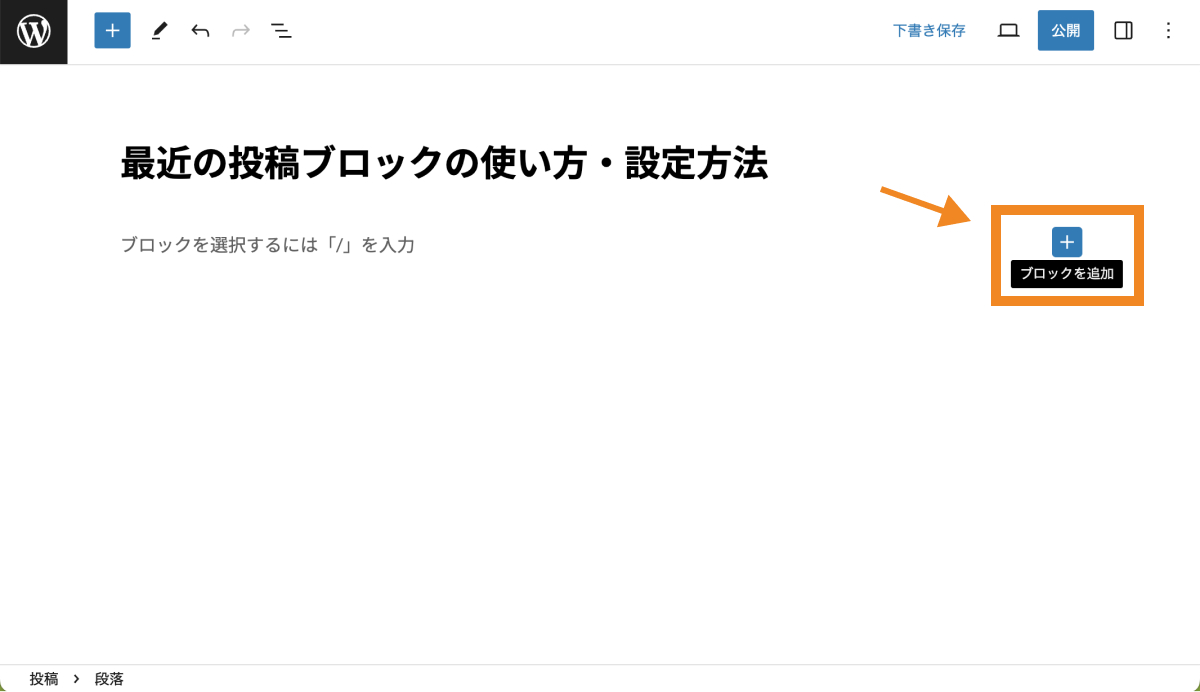
固定ページや投稿の編集画面で、「+(ブロックを追加)」をクリックします。

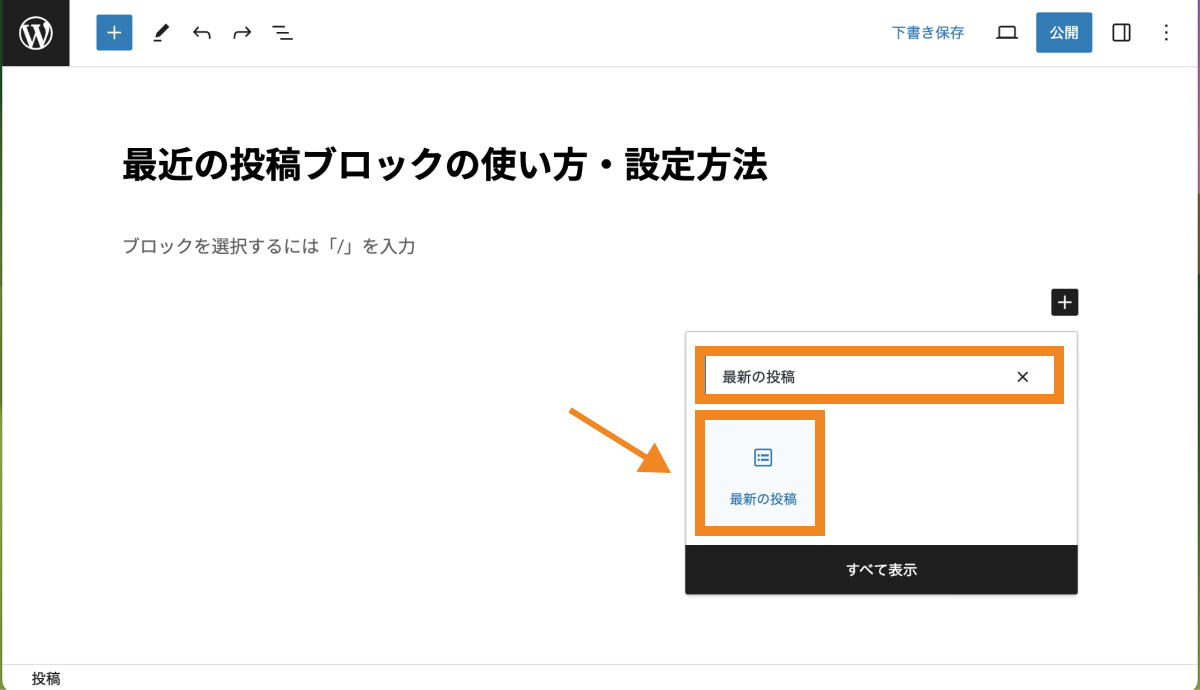
検索枠に「最新の投稿」と検索し、出てきたこちらのブロックをクリックします。

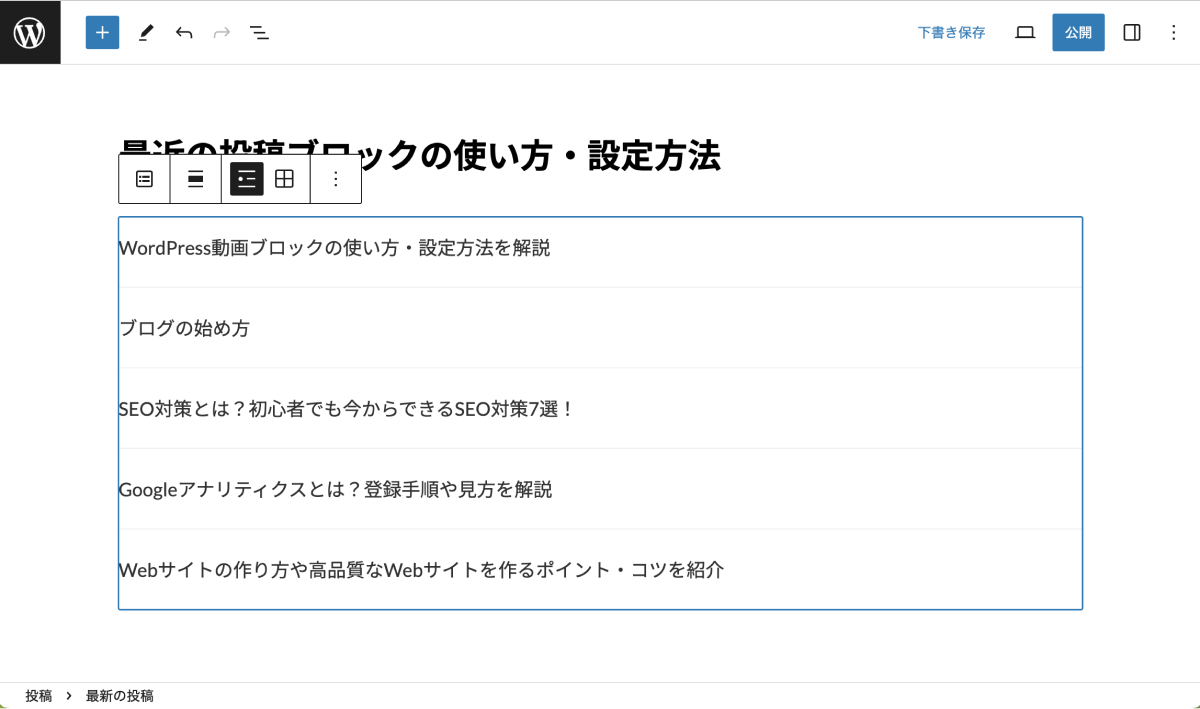
これで最新の投稿ブロックを追加できました。

アイキャッチ画像を設定する方法
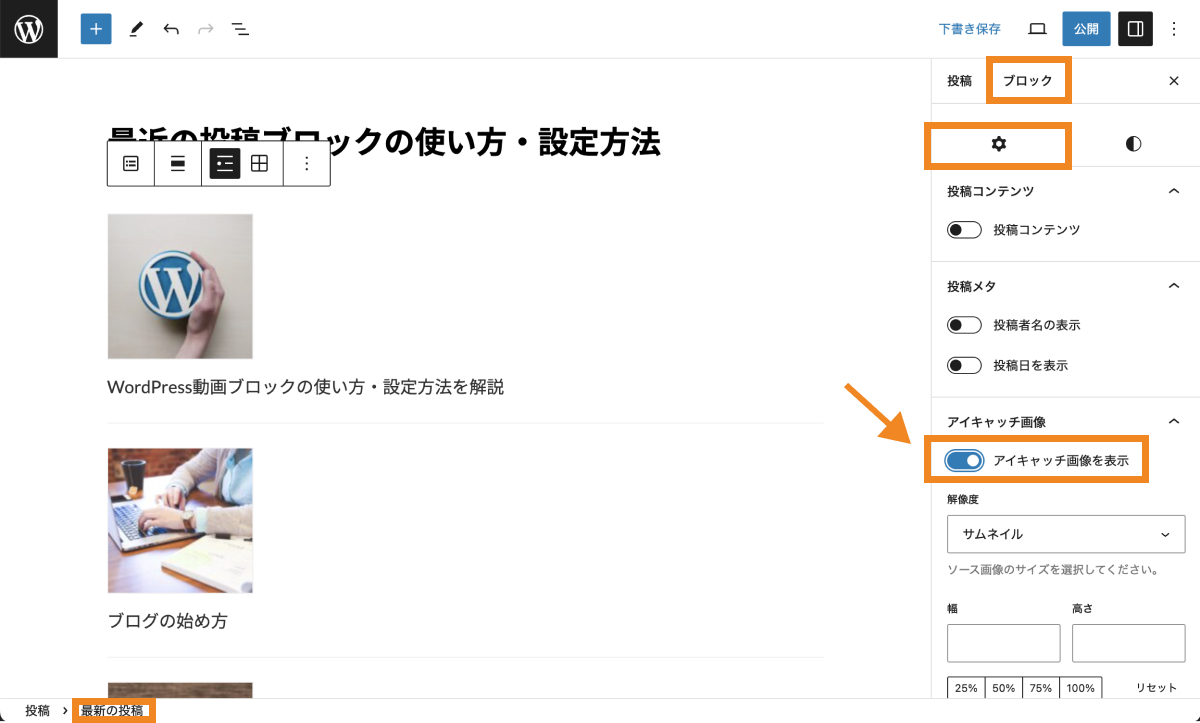
デフォルトでは最新の投稿リストにタイトルのみ表示されていますが、ブロック>設定タブの「アイキャッチ画像を表示」にチェックを入れることで、アイキャッチ画像を表示することができます。

表示したアイキャッチ画像の横幅や表示位置の変更方法については後ほど紹介します。
リスト表示かグリッド表示かを切り替える方法
追加された最新の投稿一覧はデフォルトでリスト表示となっていますが、上部ツールバーの「リスト表示」「グリッド表示」アイコンをクリックすることで、リスト表示とグリッド表示を切り替えられます。
![]()
グリッド表示にしている場合、デフォルトでは投稿一覧が3カラムで表示されますが、カラム数は自由に変更できます。具体的なやり方は後ほど解説します。
最新の投稿ブロックでできる色々な設定
挿入された最新の投稿ブロックには様々な設定ができます。
◾️最新の投稿ブロックでできる色々な設定
- 投稿コンテンツの表示・非表示設定
- 投稿日の表示・非表示設定
- アイキャッチ画像の色々な表示設定
- グリッドレイアウトの場合のカラム設定
- カテゴリーでの絞り込み設定
- 項目数の設定
投稿コンテンツの表示・非表示設定
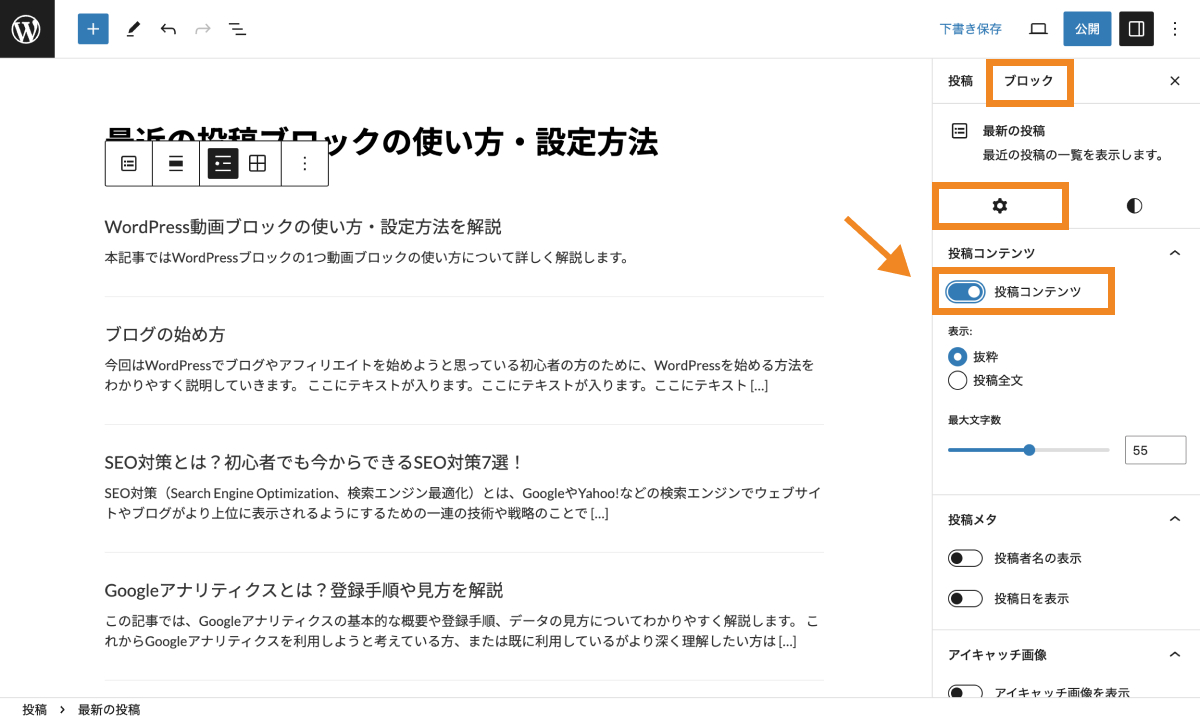
最新の投稿リストの中に投稿コンテンツを表示したい場合は、ブロック>設定タブの中にある「投稿コンテンツ」にチェックを入れます。

そうすると「抜粋」か「投稿全文」のどちらかを指定して表示させることができ、抜粋の場合は表示させたい最大文字数の指定まで設定できます。
投稿日の表示・非表示設定
最新の投稿一覧の中に投稿日を含めたい場合はブロック>設定タブの投稿メタと書かれた箇所にある「投稿日を表示」をオンにします。

これでタイトルの下に投稿日が表示されます。他にも投稿メタでは、投稿者名の表示・非表示設定ができます。投稿者名を表示させたい場合は「投稿者名の表示」をオンにしましょう。

アイキャッチ画像の色々な表示設定
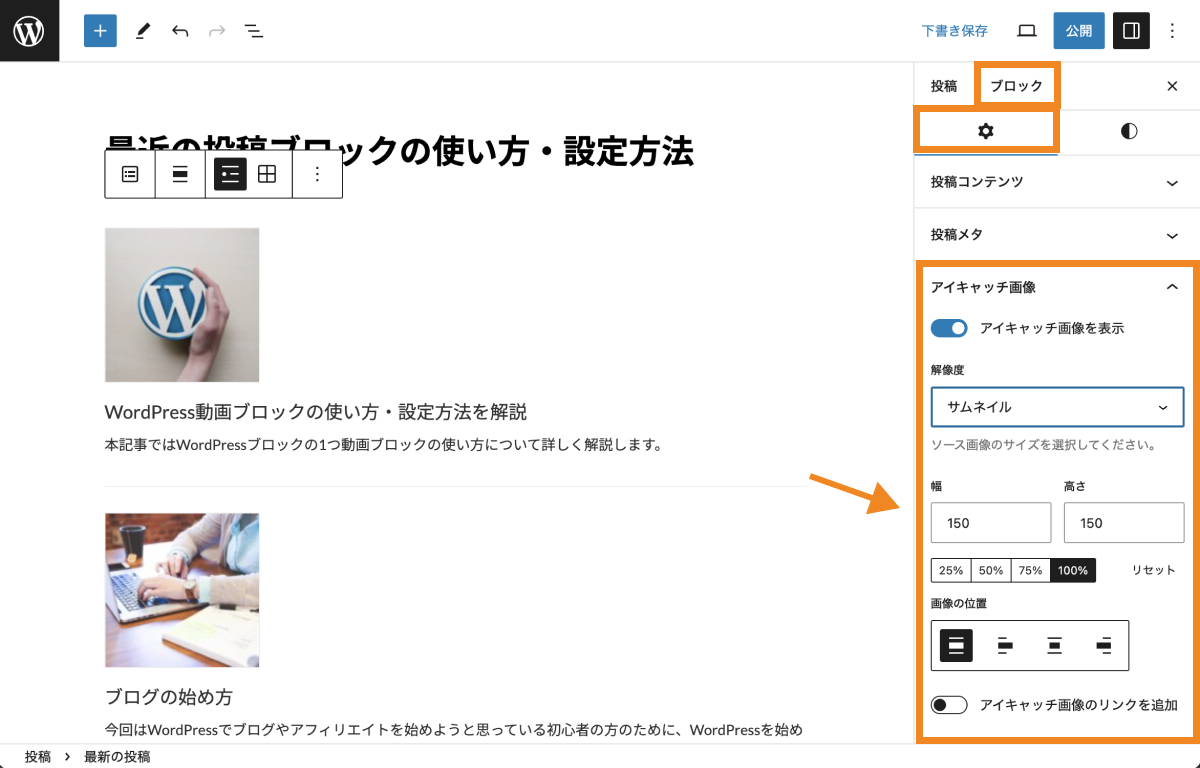
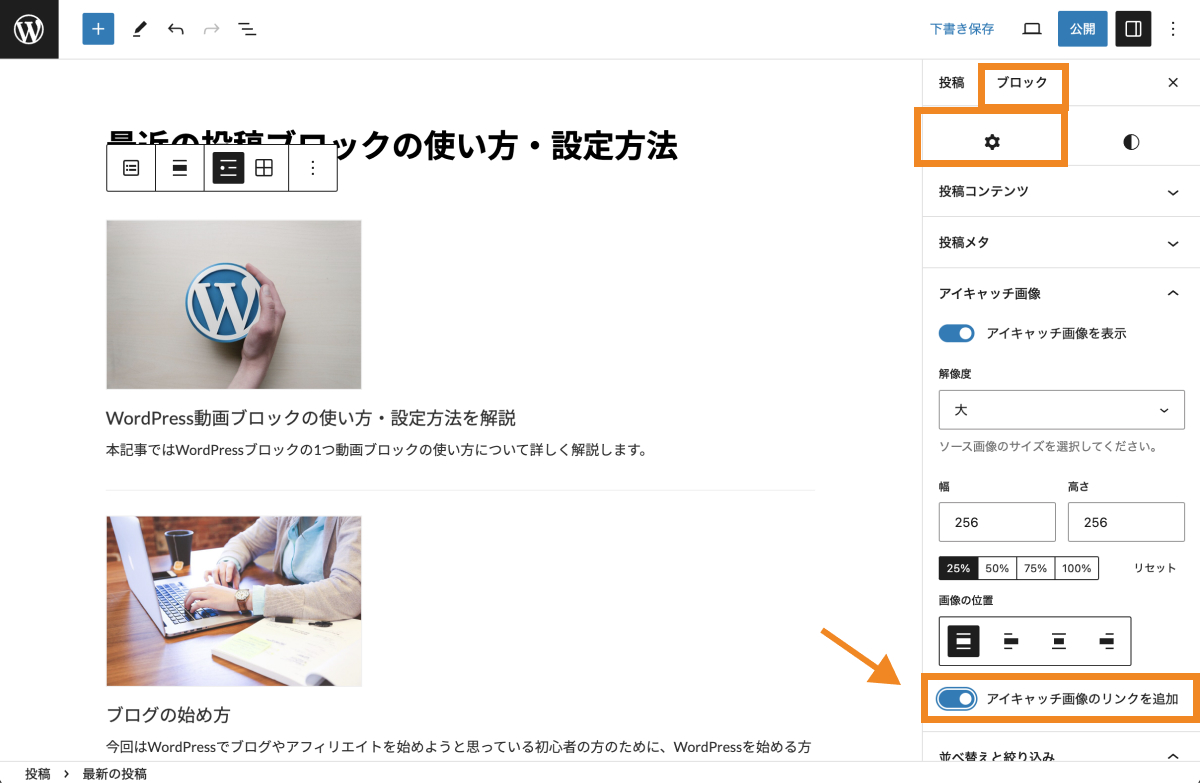
「アイキャッチを表示」にチェックを入れて最新の投稿一覧内にアイキャッチを表示させている場合、アイキャッチ画像に対してサイズの設定や配置、リンクの追加などができます。

アイキャッチ画像のサイズ変更
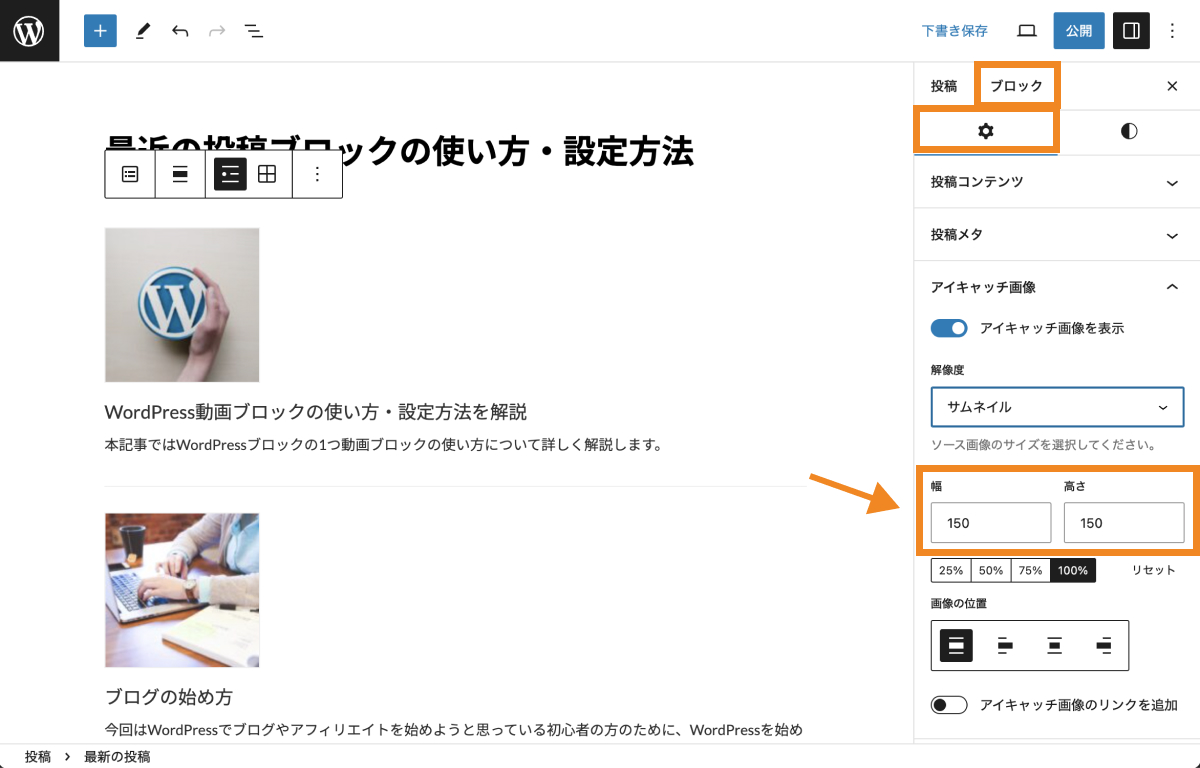
アイキャッチ画像のサイズは、「幅」「高さ」と書かれたところにお好みの数値を入れることで「指定した値(px)」に変更できます。縦横比率を保ちたい場合はどちらか一方のみ設定しておけばOKです。

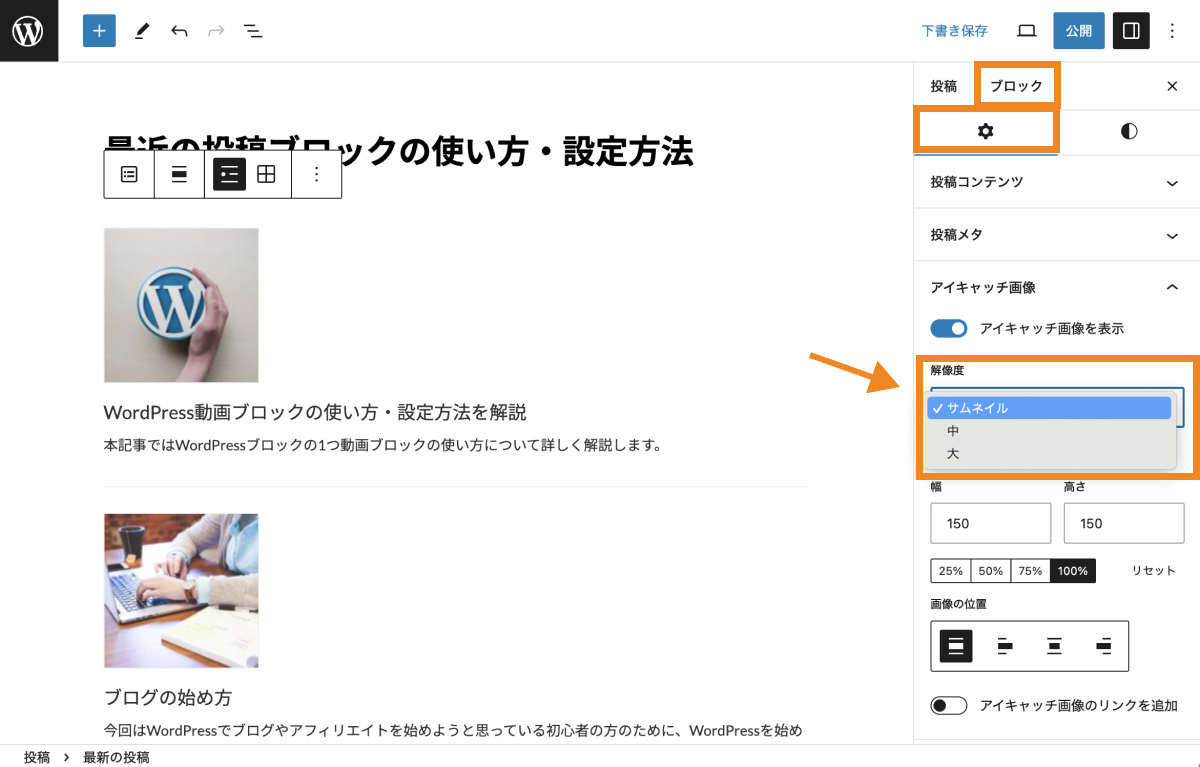
なお、アイキャッチ画像の横幅を大きくする場合は「解像度」も変更しましょう。

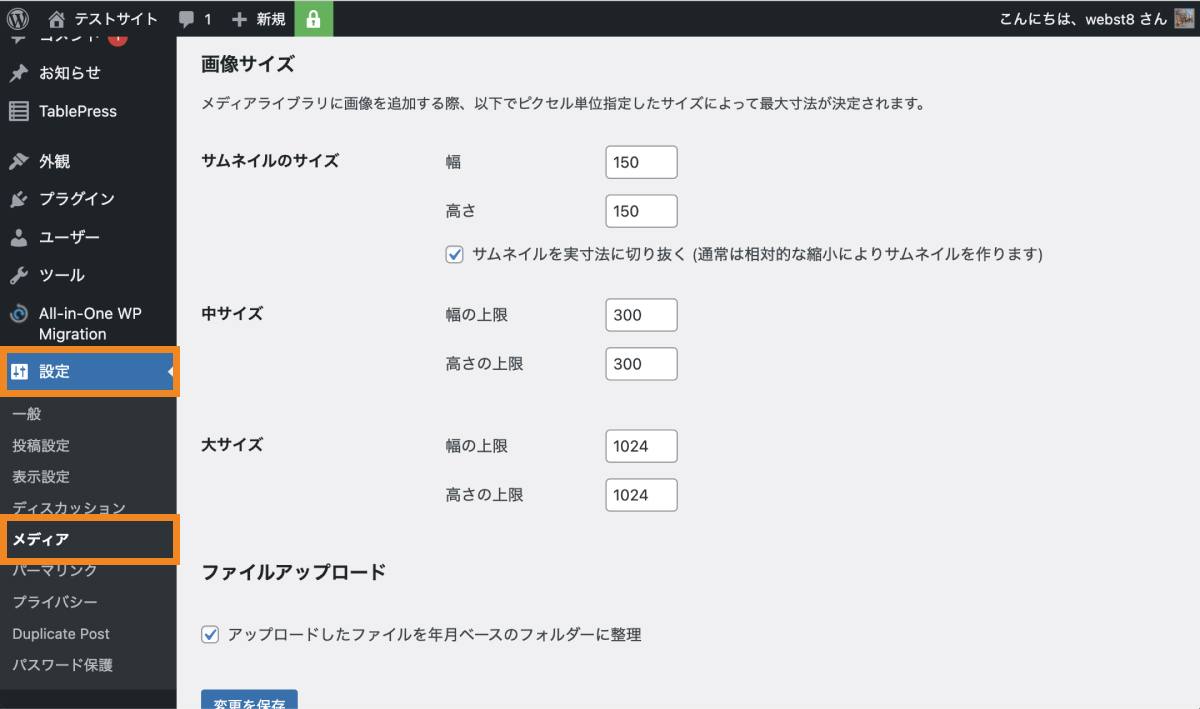
WordPressではデフォルトで画像サイズが設定されており、「サムネイル」は「150(幅)×150(高さ)」、「中サイズ」は「300×300」、「大サイズ」は「1024×1024」と最大寸法が決められています。

したがって、横幅を150ピクセルまでにする場合は「サムネイル」、300ピクセルまでであれば「中サイズ」として設定することで、読み込み時間を抑えつつ画像を綺麗に表示できます。
◾️画像サイズに合わせた適切な解像度の選び方
- 横幅を~150にする場合・・・解像度は「サムネイル」に設定
- 横幅を151~300にする場合・・・解像度は「中サイズ」に設定
- 横幅を301~1,024にする場合・・・解像度は「大サイズ」に設定
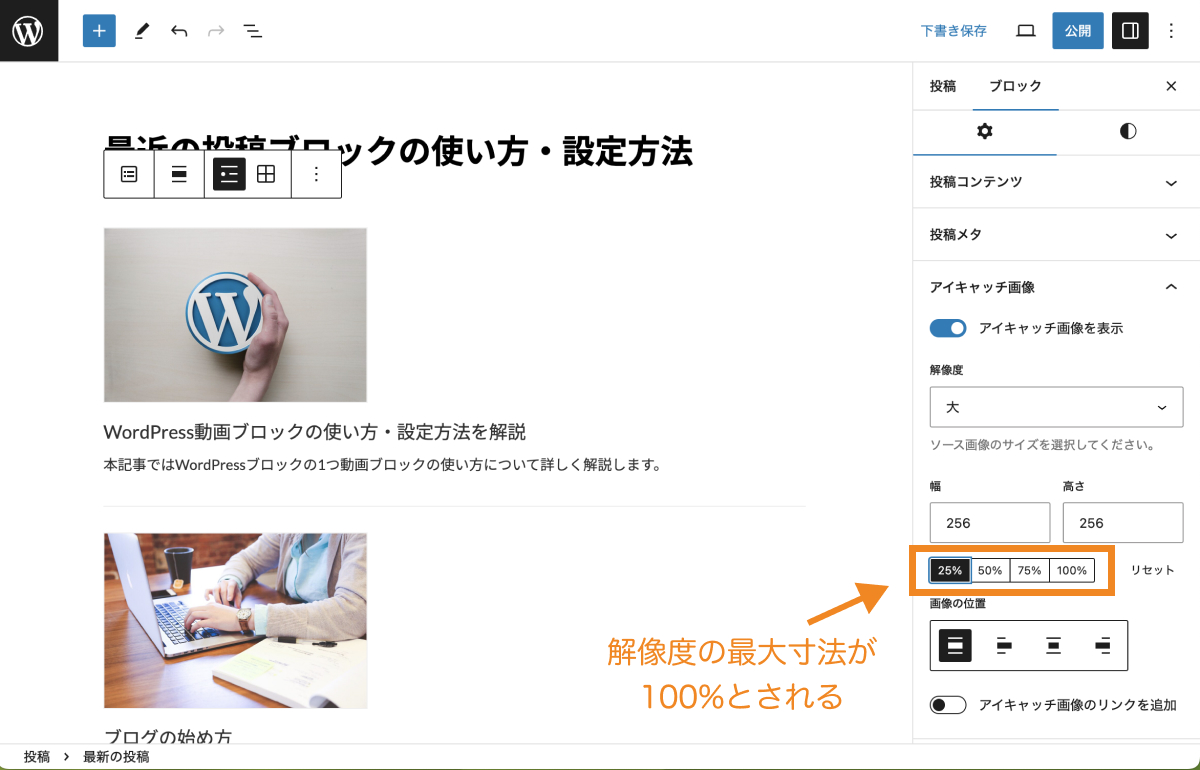
横幅・高さは「%」指定もできますが、これは解像度の最大寸法を100%としています。
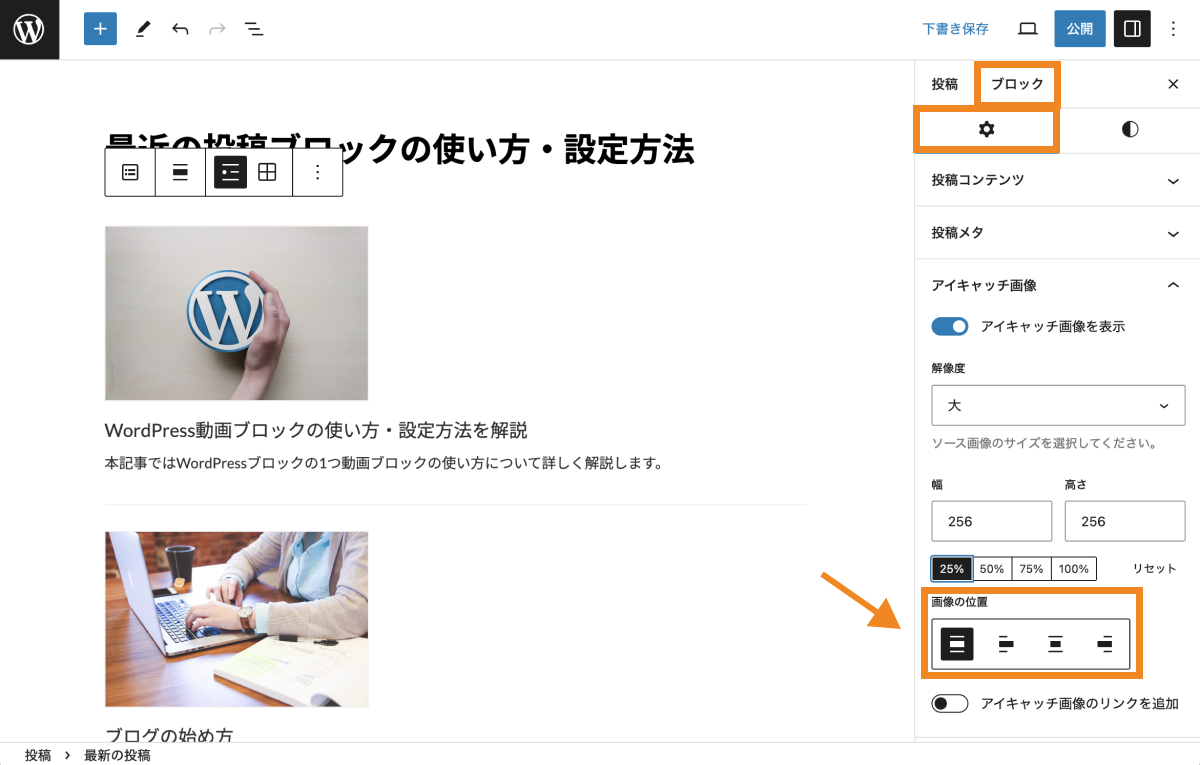
アイキャッチ画像の配置変更
アイキャッチ画像の配置変更をしたい場合は「画像の位置」から設定できます。「左寄せ」や「右寄せ」にすると、アイキャッチ画像とタイトル・投稿コンテンツを横並びにできます。

アイキャッチ画像へのリンク追加
「アイキャッチ画像の追加」にチェックを入れると、アイキャッチ画像に投稿ページへのリンクを貼ることができます。

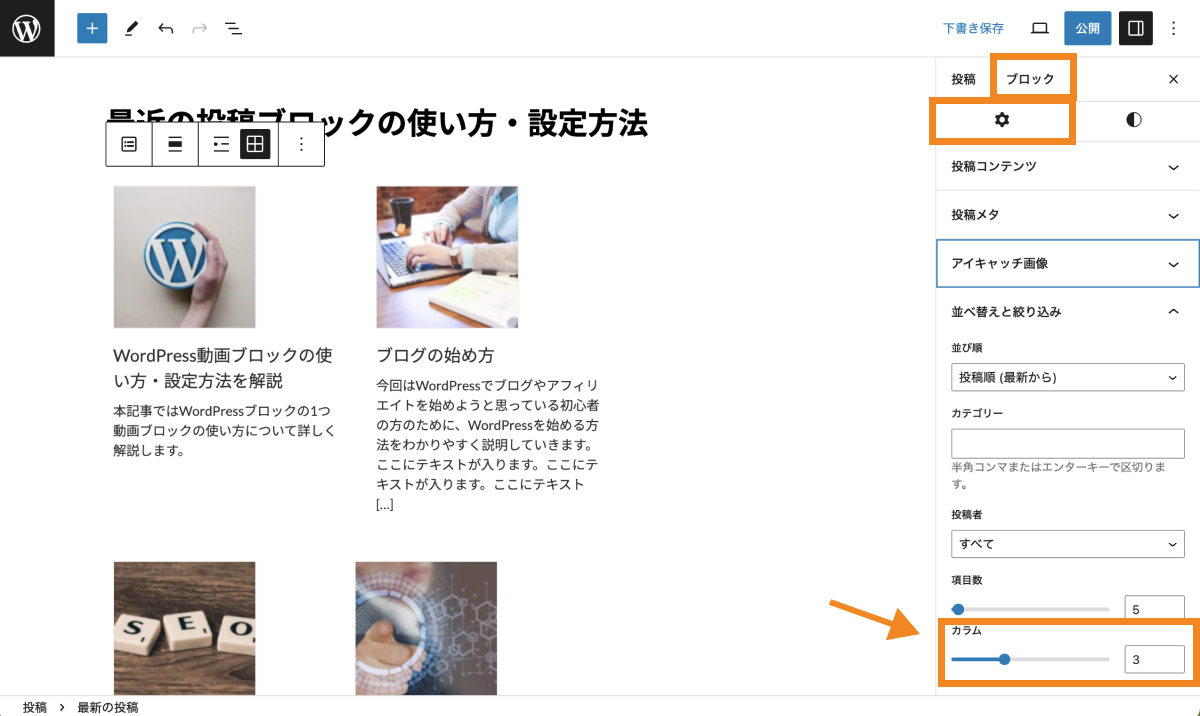
グリッドレイアウトの場合のカラム設定
最新の投稿一覧をグリッドで表示させている場合、「並び替えと絞り込み」の中にある「カラム」を変更することでお好みのカラム数に設定できます。

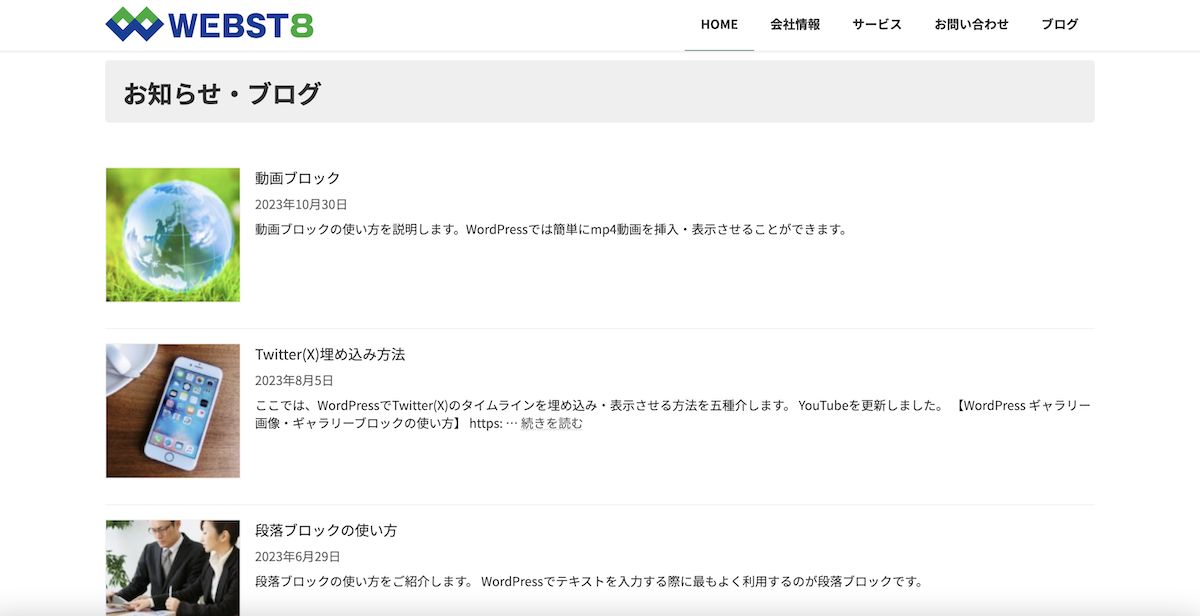
環境によっては、編集画面では設定通りのカラム数になっていないことがありますが、プレビューで見ると正しく設定通りのカラム数になっていることがわかります。
カテゴリーでの絞り込み設定
最新の投稿一覧を特定のカテゴリーで絞り込みできるようにしたい場合は、「並び替えと絞り込み」の中にある「カテゴリー」の枠内に絞り込み表示したいカテゴリーを記載します。

すでに登録済みのカテゴリーであればカテゴリー名の入力中に候補として表示されるので、こちらをクリックすればOKです。

また、カテゴリーは複数設定することができます。その場合は、どちらか一方あるいは両方のカテゴリーがついた投稿全てが表示されます。

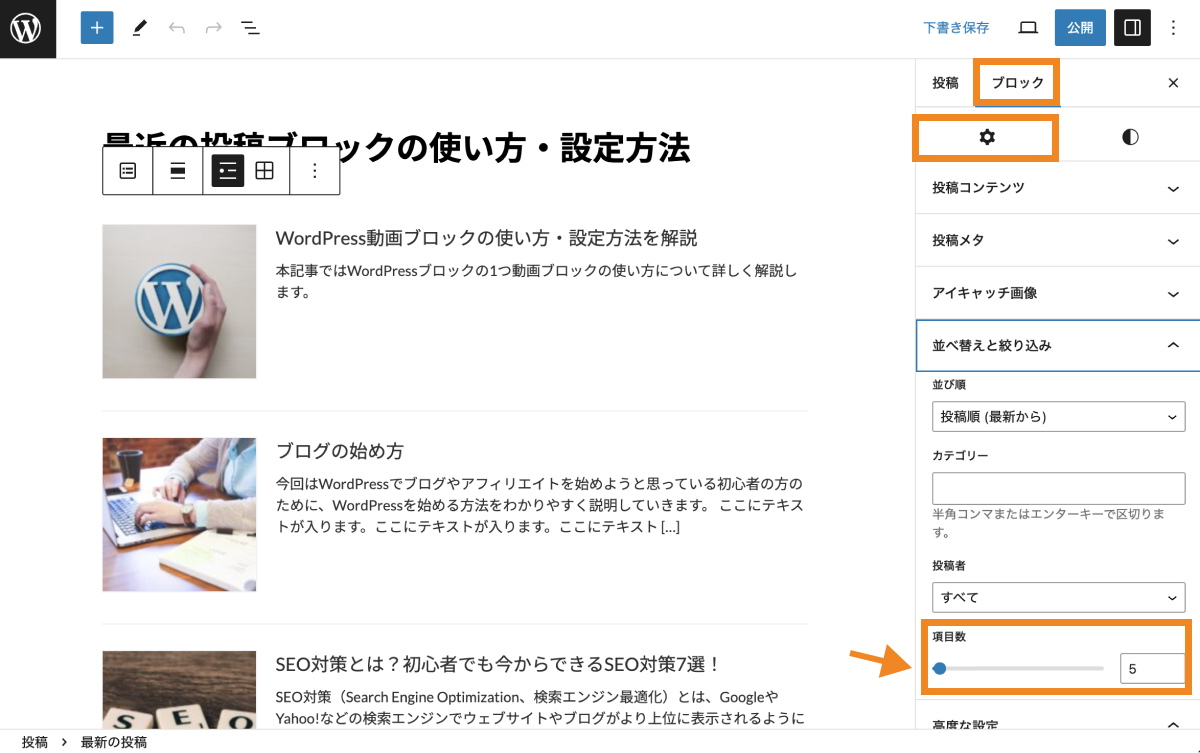
項目数の設定
デフォルトでは最新5件の投稿が表示されています。この表示件数を変更したい場合は、項目数に記載の数値を変更すればOKです。

最小値には0、最大値には100まで選択できるようになっています。
まとめ
まとめです。今回は今回はWordPressの最新の投稿ブロックの基本的な使い方や設定方法を解説しました。
トップページを始め、任意の固定ページで最新の投稿一覧を自動で表示させたい時には「最新の投稿ブロック」が便利です。
表示した最新の投稿一覧は項目数を変更したり、カテゴリー別に絞り込みをしたりすることができるので、必要に応じてお好みの設定に変更してみてください。

今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


