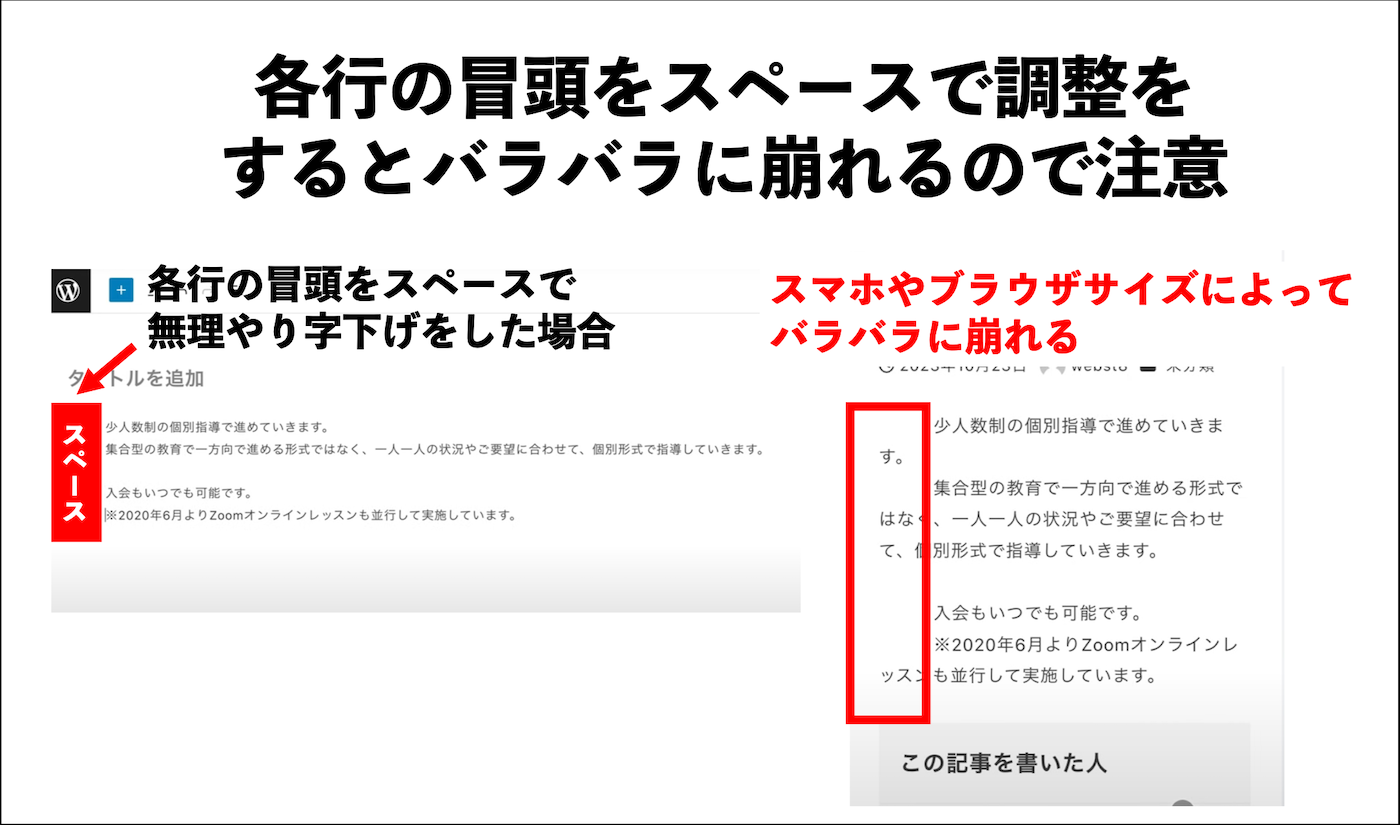
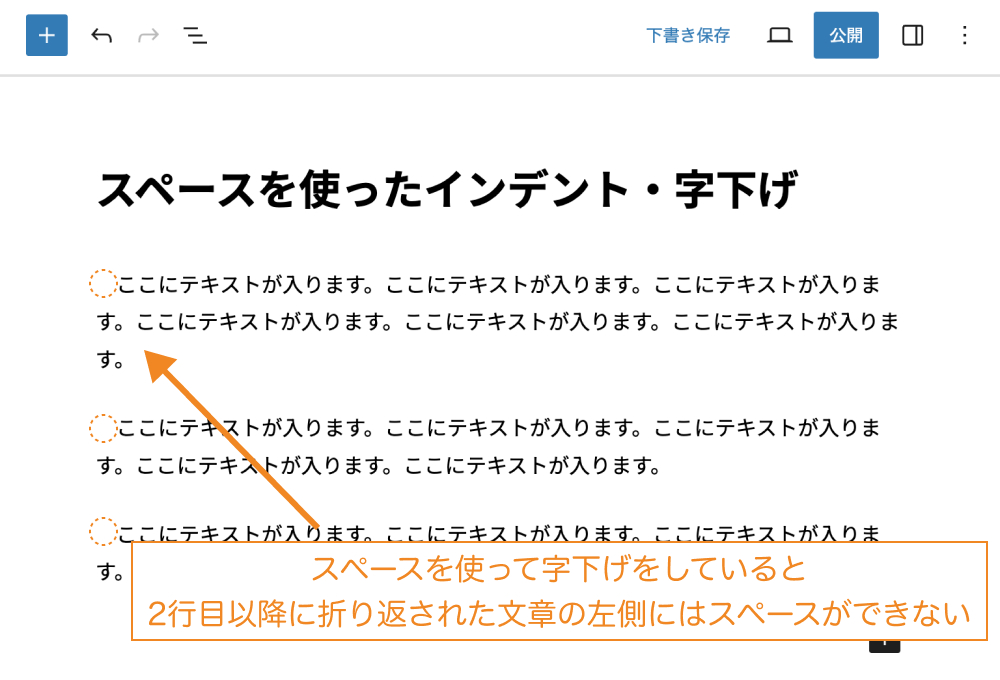
WordPressでテキストにインデントをつけようとした際にスペースで調整すると、スマホを始め1がバラバラになり崩れます。

WordPressで文章に対して字下げをするには、ブロックのサイズ>パディング(余白)を設定することできれいに字下げできます。
今回はWordPressの文章(テキスト)にインデント・字下げを設定する方法、ブロックの左側にスペースを開ける方法を紹介します。

(※)本記事は2023年10月時点に更新した内容です。WordPress6.3.2+無料テーマLightningをベースとした環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。 ブロックエディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を参照ください。
テキストにインデント・字下げを設定する方法
単体(1つの)ブロックに対して字下げ設定する方法
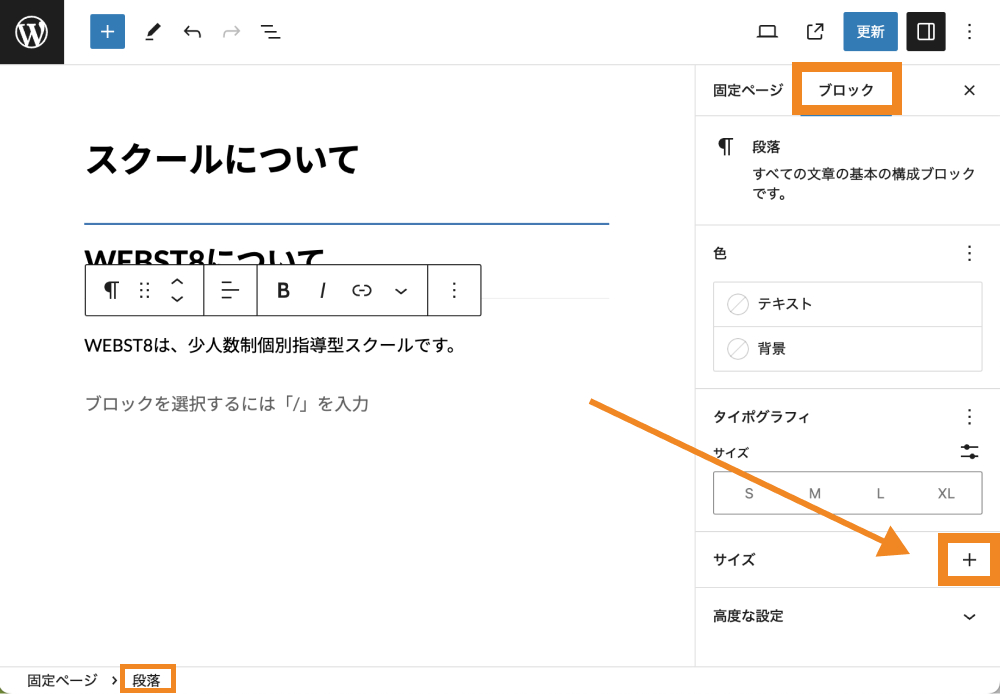
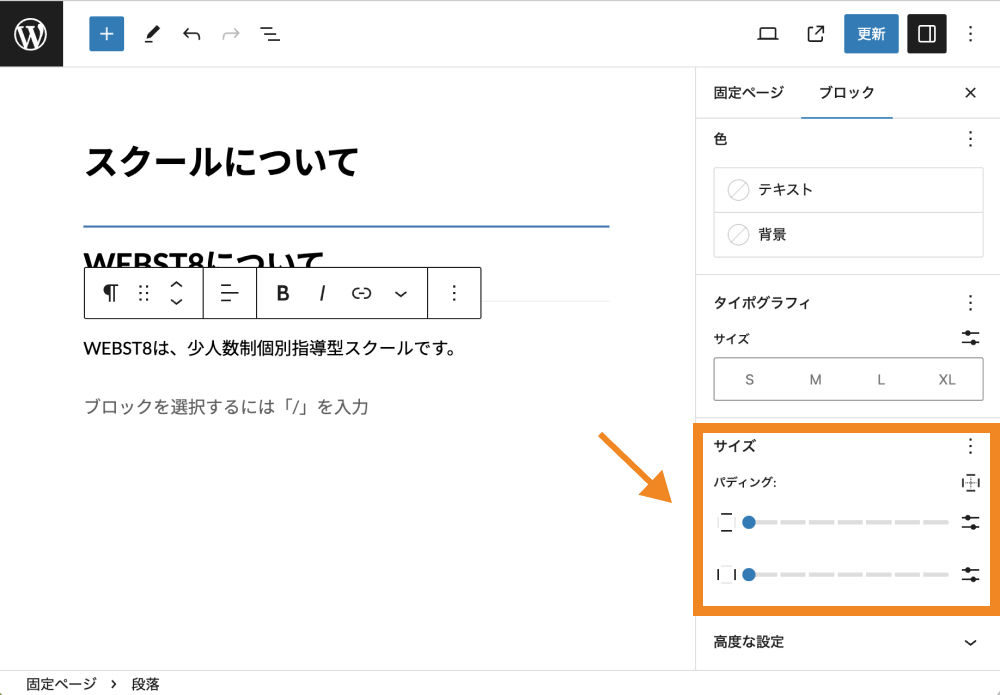
ある一つの段落に対してインデントをつけたい場合は、その段落ブロックを選択した状態で、設定サイドバーの「サイズ」と書かれた箇所の右側にある「+(サイズオプション)」をクリックします。


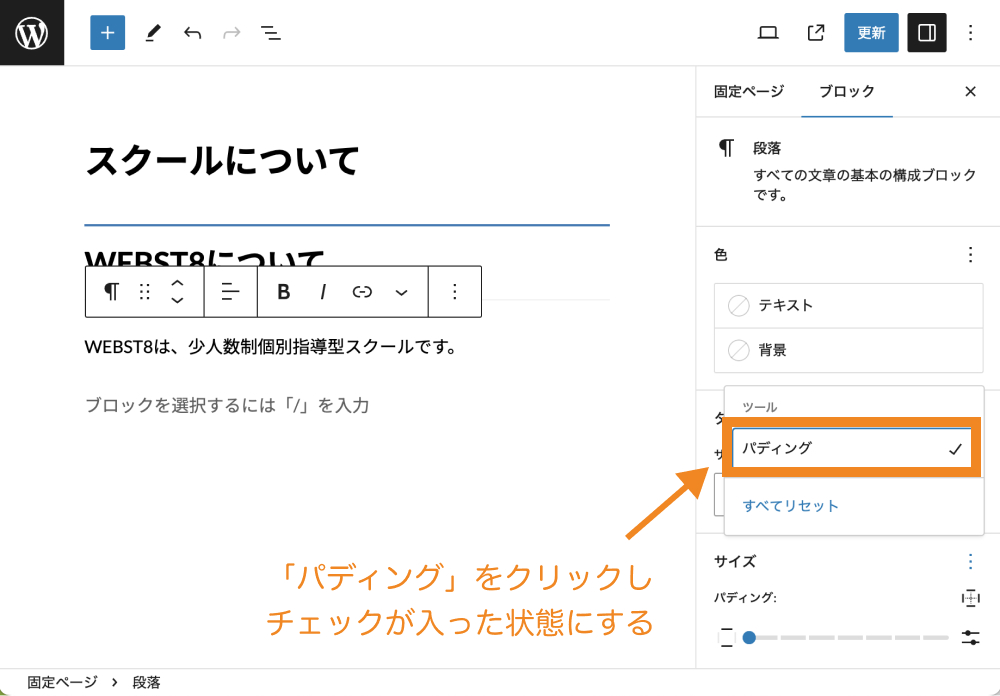
「パディング」をクリックし、チェックが入った状態にします。

「サイズ」の下に「パディング」の設定項目が表示されます。

※ご利用のテーマやバージョンによっては始めからパディングの設定項目が表示されている場合もあります。
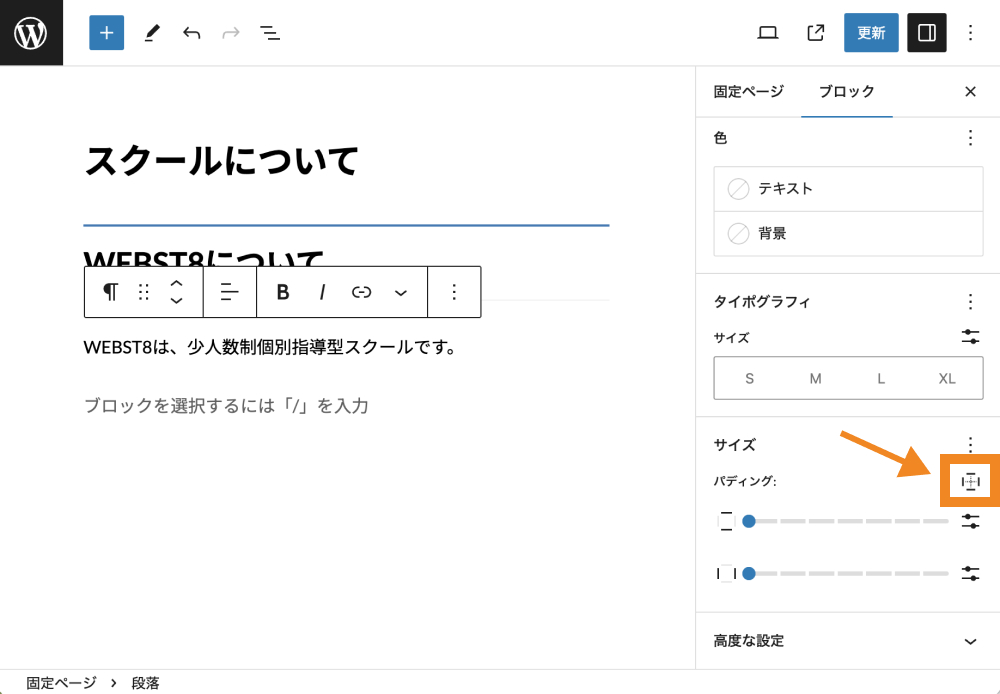
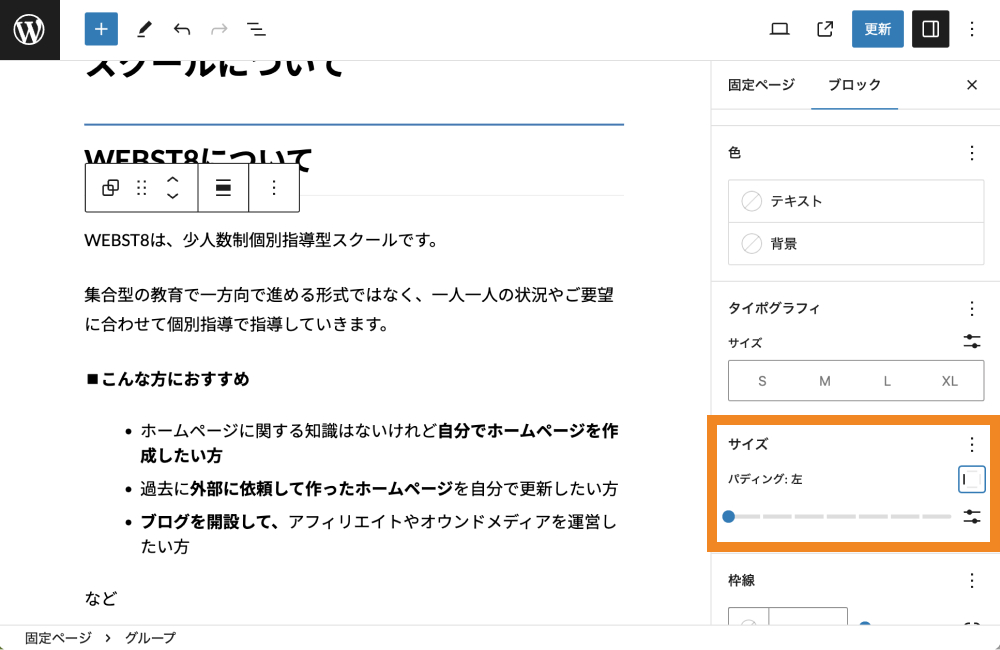
次にパディングと書かれた箇所の右側にある「![]() (パディングオプション)」アイコンをクリックします。
(パディングオプション)」アイコンをクリックします。

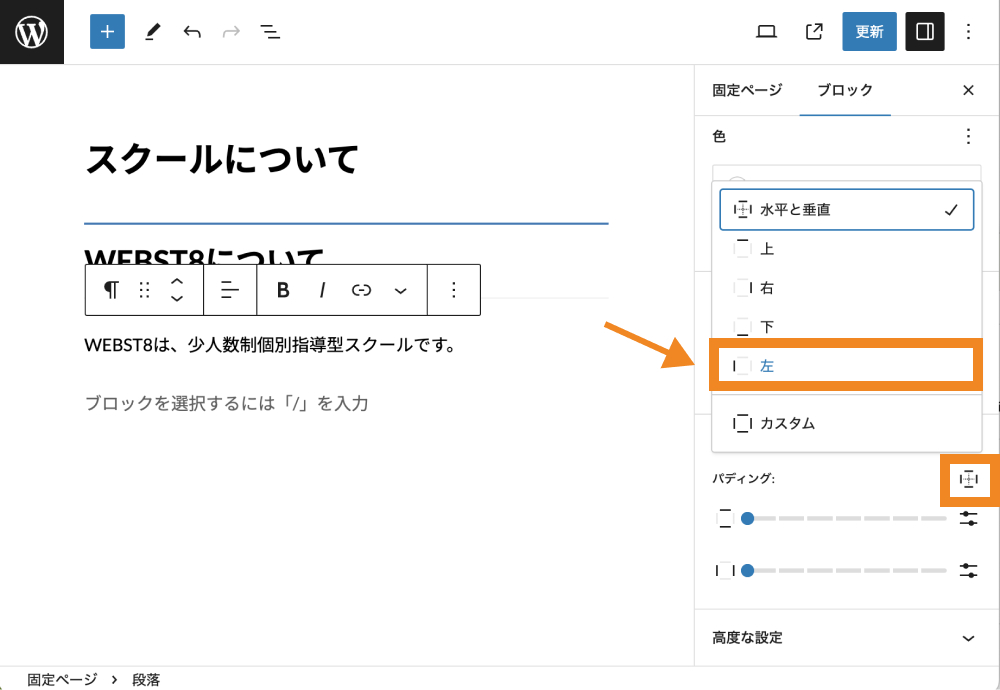
今回はテキストの左側にだけ余白を取りたいので、「左」を選択します。

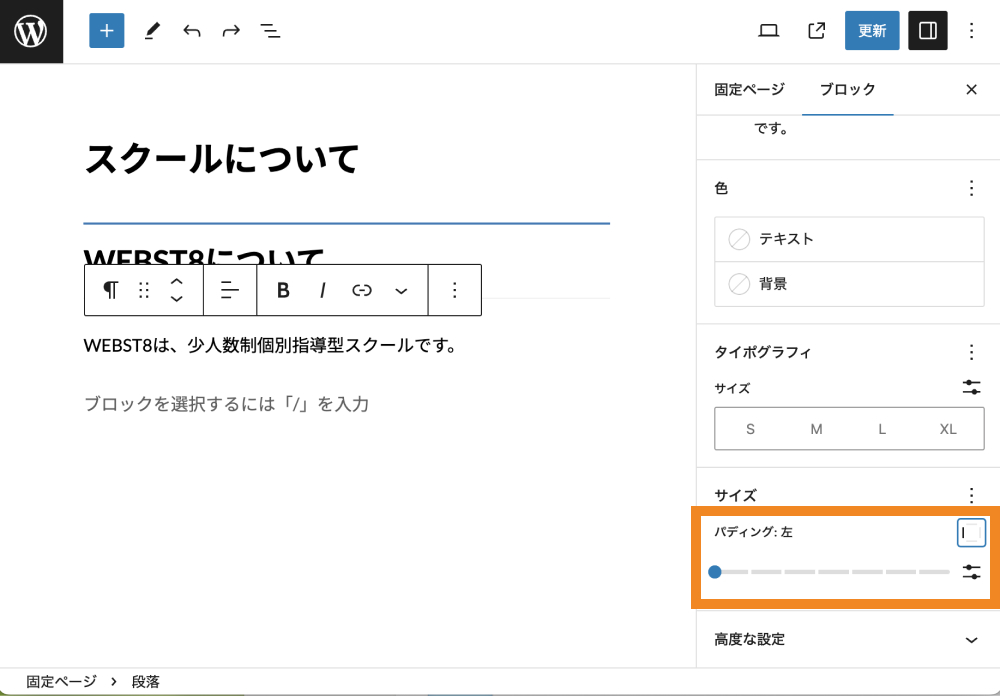
これで段落ブロック左側のパディング(内部余白)を指定できるようになるので、お好みのサイズの余白を設定すればOKです。

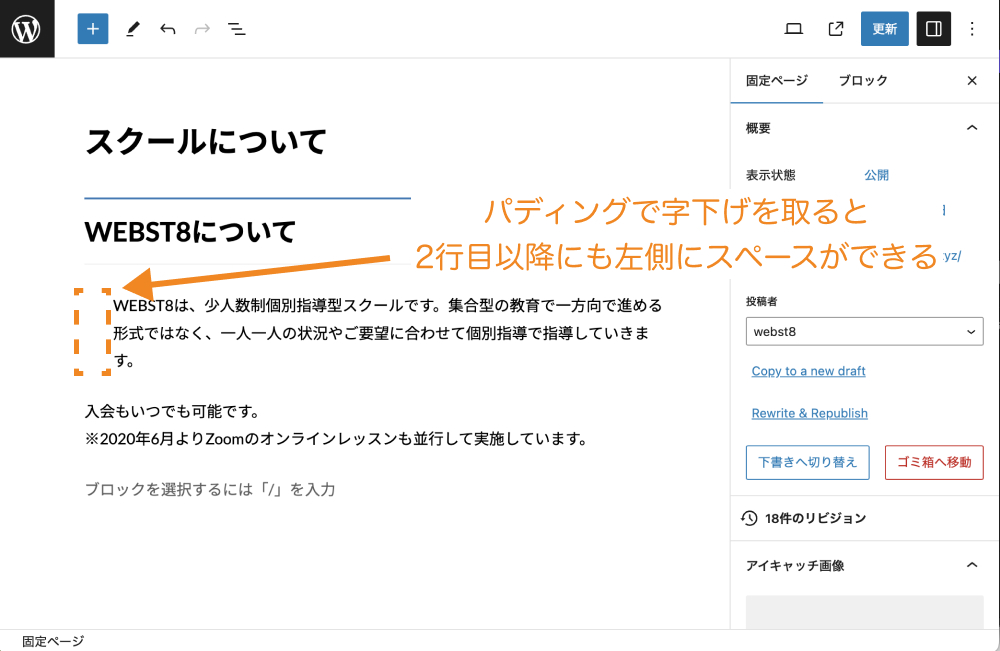
この方法でインデント・字下げを行った場合は、テキストが折り返しても2行目以降にも左側にスペースが取られるようになります。

冒頭一文字だけ字下げしたい場合
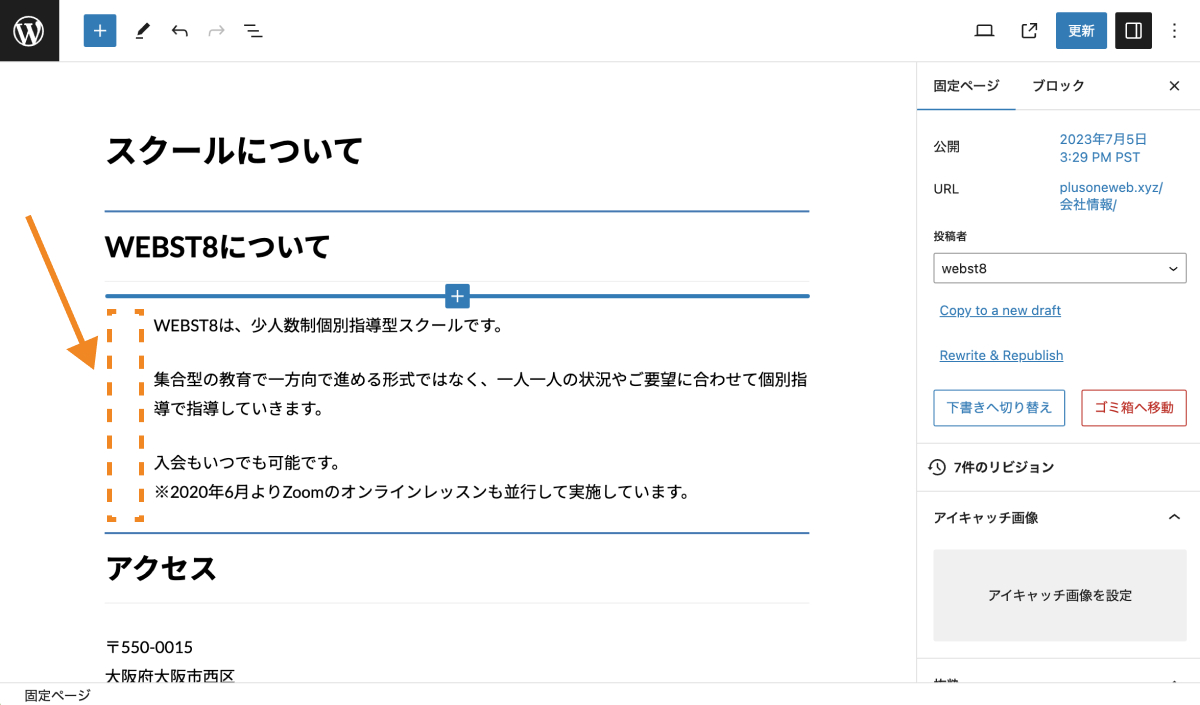
冒頭の一文字だけ開始時点のみインデント・字下げをしたい場合、スペースキーでインデント・字下げを作ることができます。

複数ブロックに対してまとめて字下げ設定する方法
複数ブロックの左側にインデント・字下げを取りたい場合は、ブロックをグループ化してから、左側にパディングを設定します。
グループ化したいブロックを複数選択し、「![]() (グループ化)」をクリックします。
(グループ化)」をクリックします。
![]()
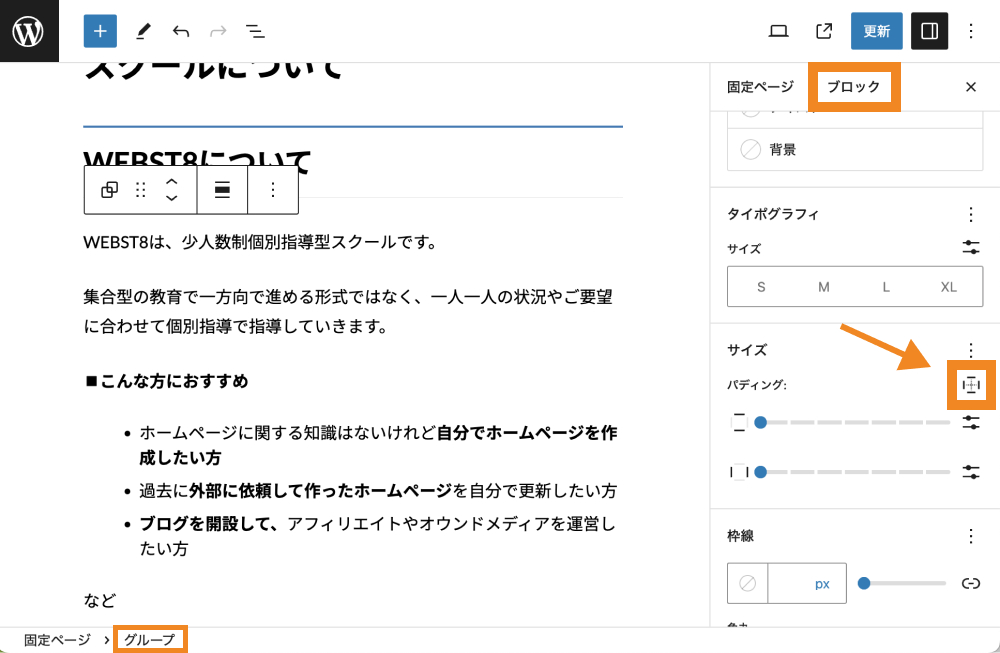
グループ化ができたら、グループブロックを選択した状態で、設定サイドバーの「サイズ」の下にある「![]() (パディングオプション)」アイコンをクリックします。
(パディングオプション)」アイコンをクリックします。

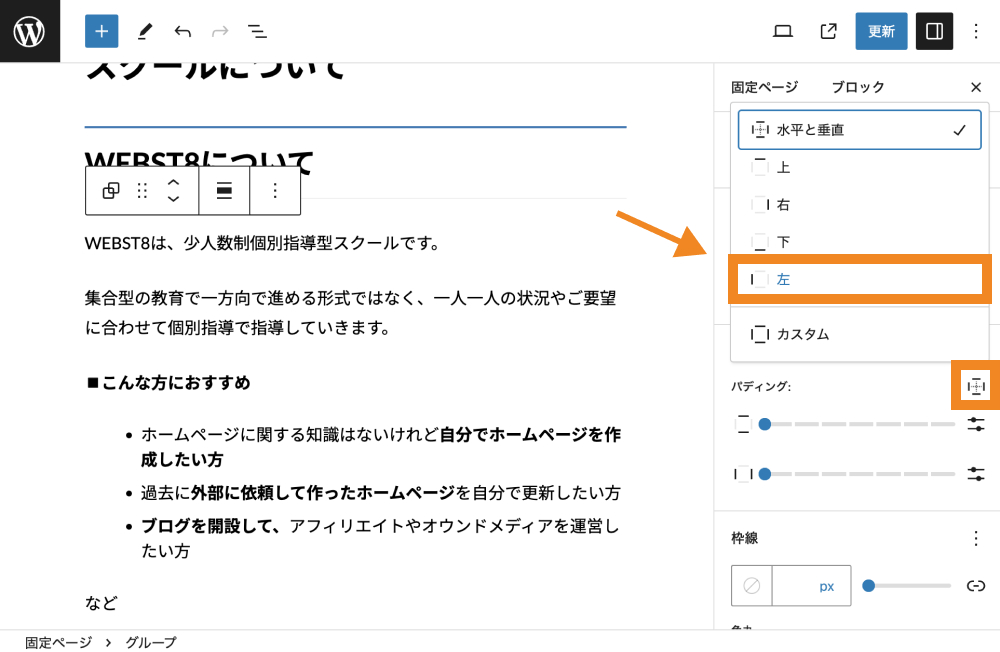
「左」を選択します。

これで左側のパディング(内部余白)の設定ができるので、グループブロックに対して左側にスペースを取ってあげればOKです。

(参考)【WordPressグループ化】ブロックのグルーピングのやり方
(参考)クラシックブロックを使ってテキストにインデント・字下げを設定する方法
なおあまり使わないかもしれませんが、クラシックブロックを使ってテキストにインデント・字下げを設定することもできます。
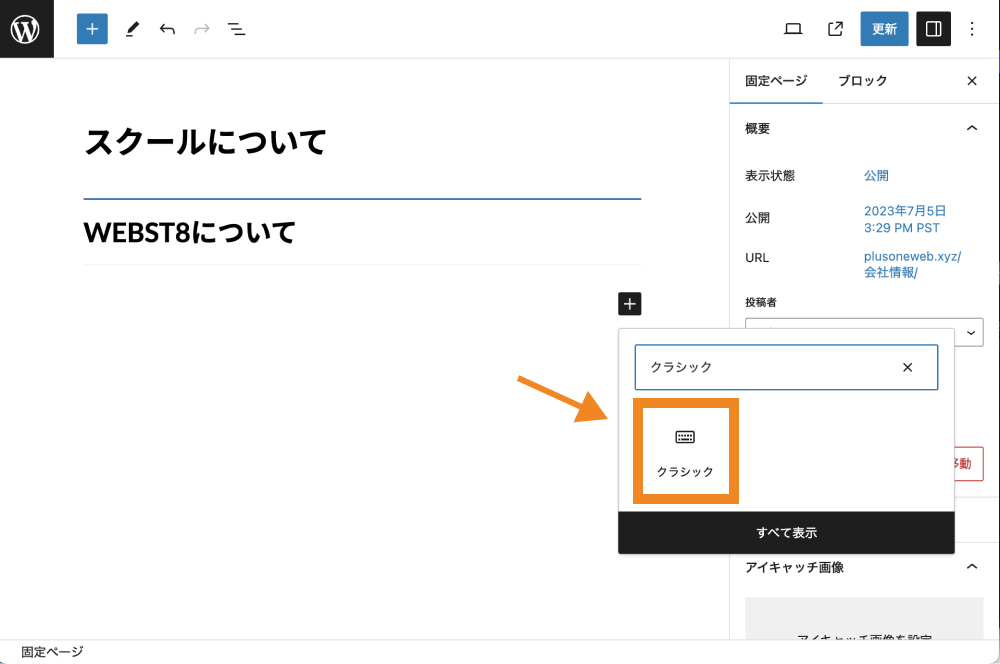
「+(ブロックを追加)」から、クラシックブロックを追加します。

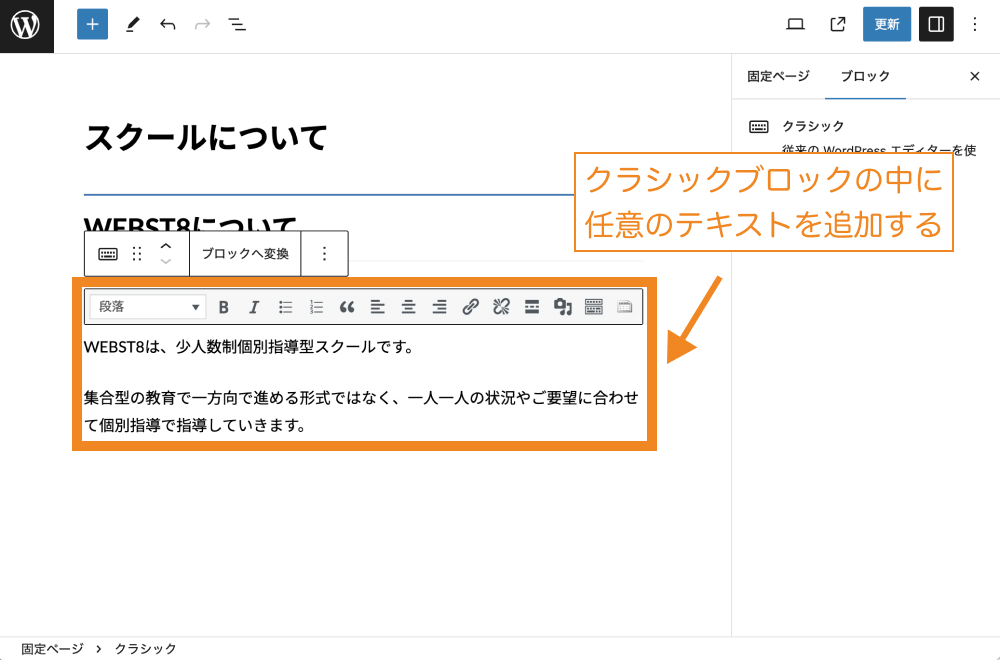
クラシックブロックの中に任意のテキストを入力します。

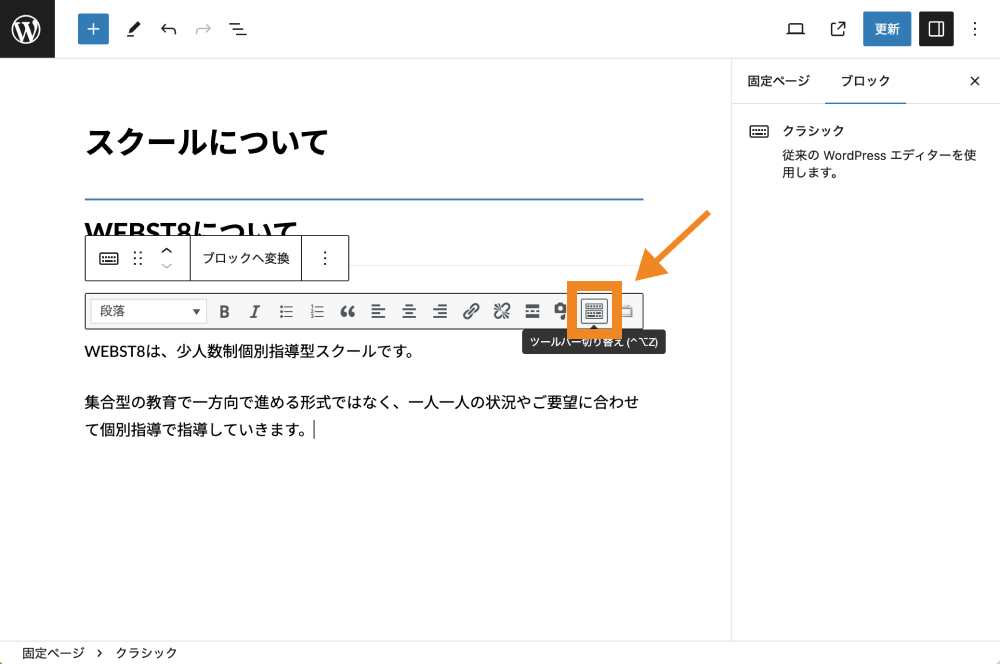
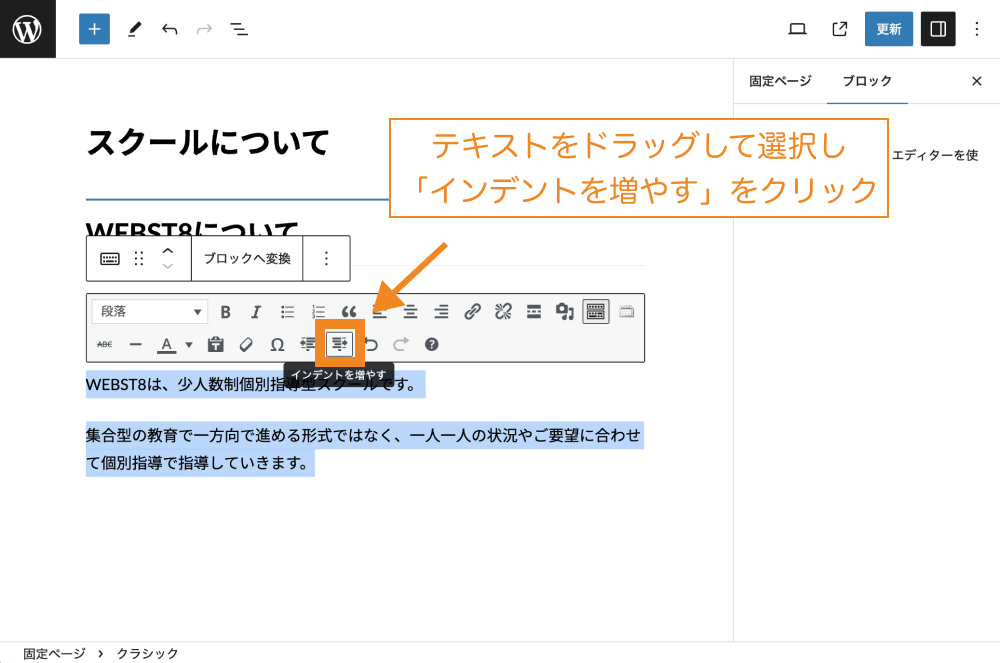
「ツールバー切り替え」ボタンをクリックします。

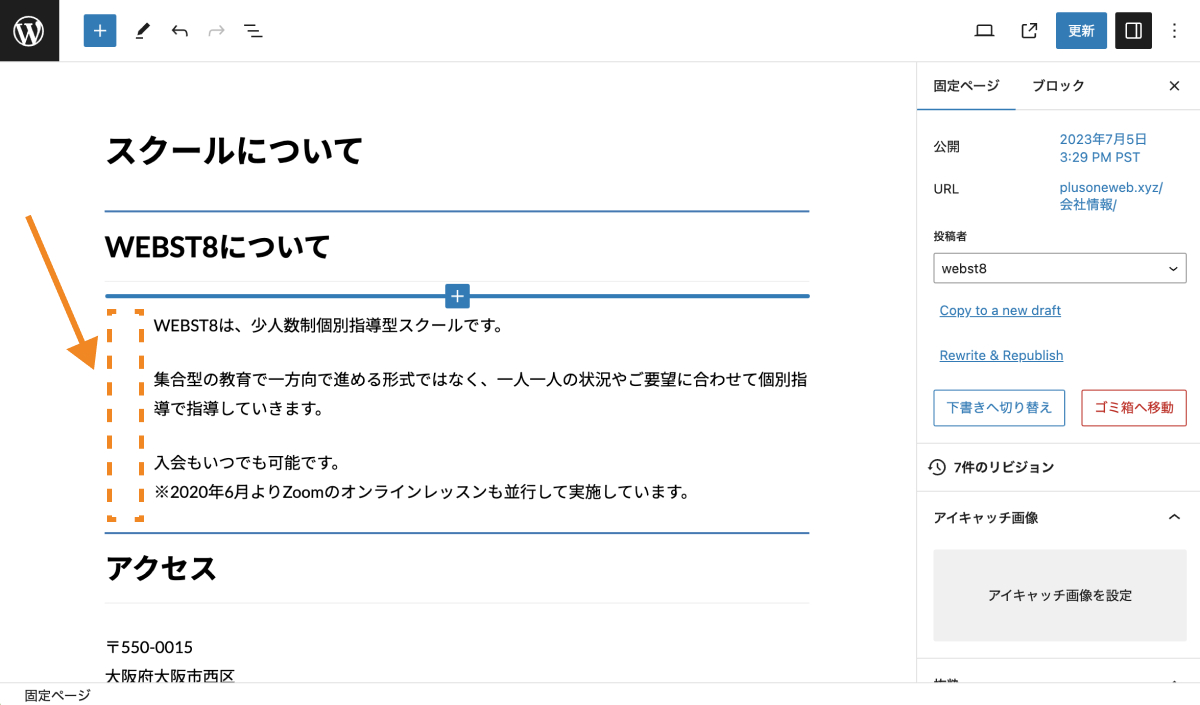
あとはテキストをマウスを使ってドラッグし「インデントを増やす」をクリックすれば、ドラッグしたテキストの左側にインデント・字下げを取ることができます。

まとめ
まとめです。今回はWordPressのブロックエディターでテキストにインデント・字下げを設定する方法をご紹介しました。

無理やりスペースで調整すると、スマホを始め1がバラバラになり崩れますので注意してください。
WordPressで文章に対して字下げをするには、ブロックのサイズ>パディング(余白)を設定することできれいに字下げできます。
今回は以上になります。最後までご覧頂き、ありがとうございました。
あわせて読みたい関連記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




