「zipaddr-jp」プラグインを利用すると、お問合せフォームで郵便番号を入力すると自動で住所が設定できるようになります。
今回はプラグイン「zipaddr-jp」を使用して、Contact Form 7で作成したお問い合わせフォームに郵便番号から自動で住所設定する方法を解説します。
※aipaddr-jpはContact Form 7とは開発者が異なるプラグインです。プラインは便利ですがご利用環境によってうまく動かない場合や不具合を起こす場合もあります。本手順は特定の環境下での手順を示したものであり、ご利用の環境によってはその他の手順が必要になる場合もありますので、プラグインの導入・組み合わせは自己責任でお願いいたします。
zipaddr-jpのインストール方法
まずzipaddr-jpをインストールしていきます。
Contact Form 7の使い方
今回はすでにContact Form 7はインストール済みで基本操作もある程度理解している前提でご紹介します。
Contact Form 7の基本的な使い方については「【Contact Form 7の使い方】問い合わせフォーム作成方法」をご参照ください。
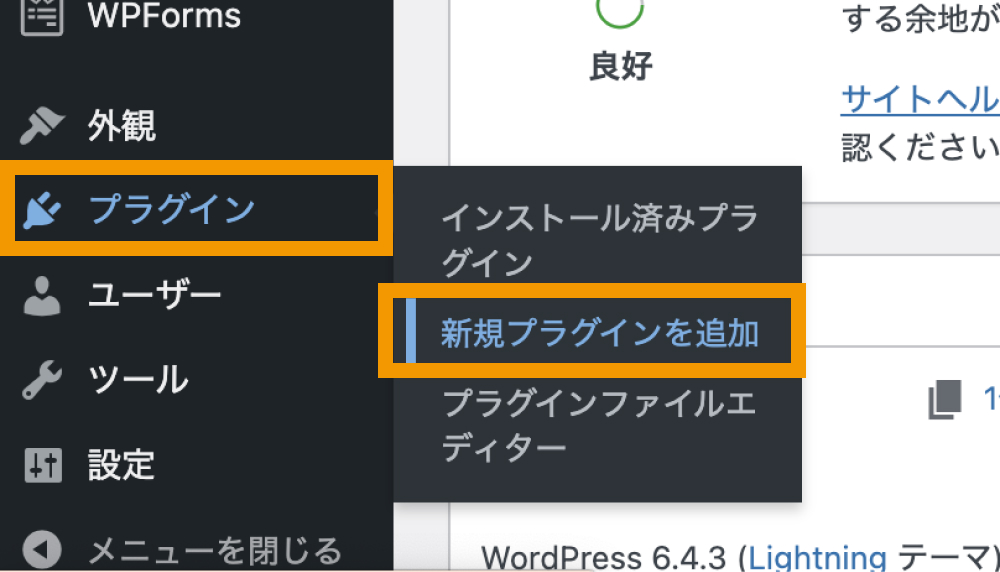
「プラグイン>新規プラグインを追加」をクリックします。

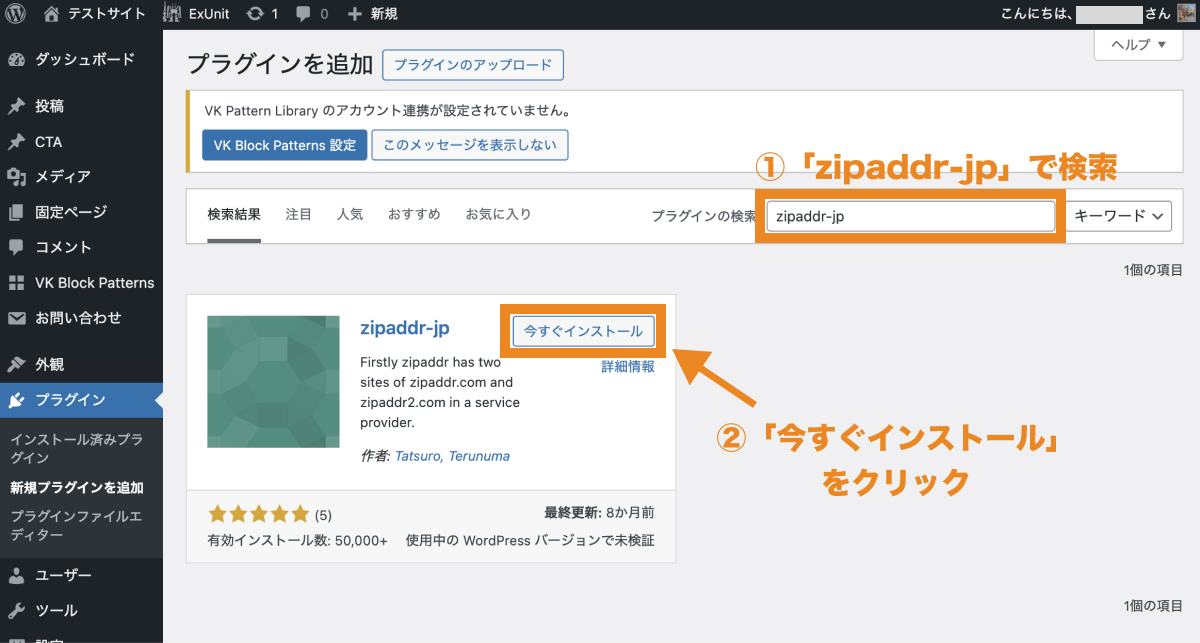
「zipaddr-jp」で検索し、出てきたプラグインをインストールします。

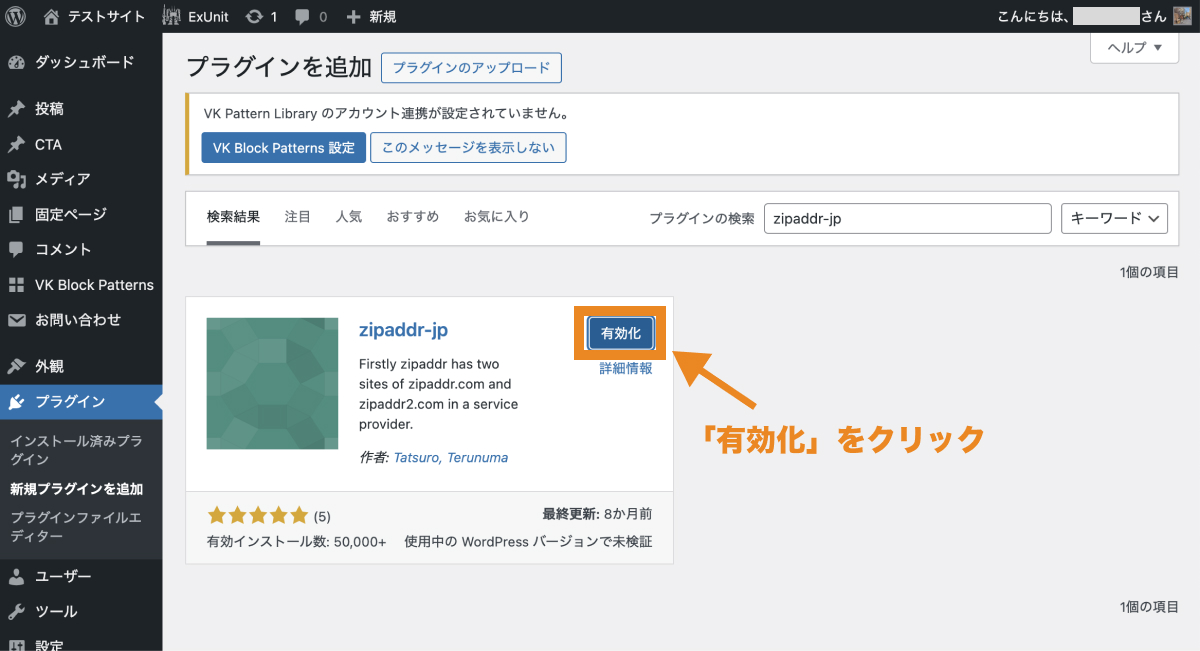
「有効化」をクリックします。

以上で、zipaddr-jpのインストールができました。
zipaddr-jpの使い方
zipaddr-jpでは特別な設定をしなくても、以下の方法で郵便番号による自動住所設定を実装することができます。
◾️zipaddr-jpの使い方
- STEP. 1:お問い合わせページを作成する
- STEP. 2:住所入力欄にidを設定する
STEP. 1:お問い合わせページを作成する
まずは、お問い合わせページを作成しましょう。
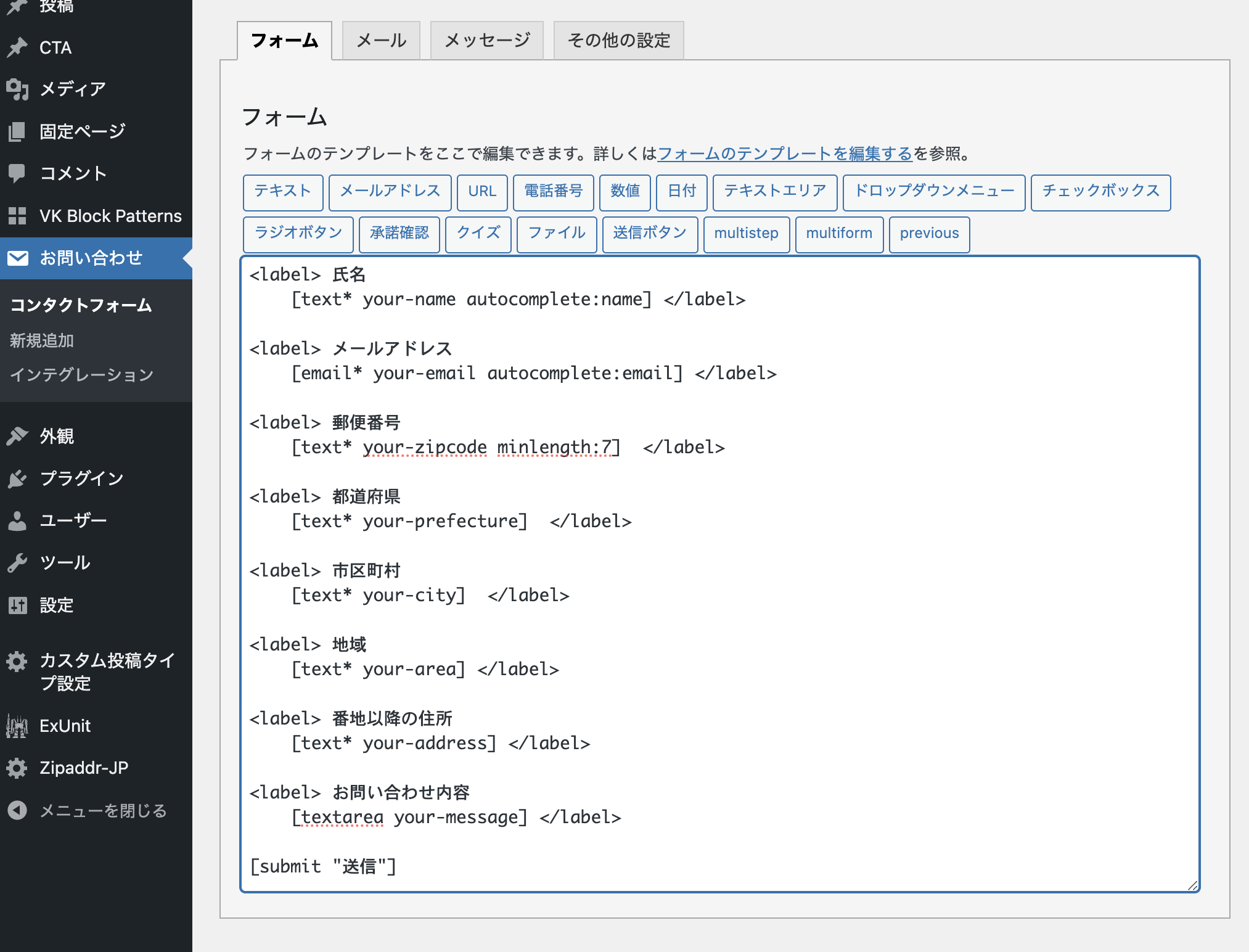
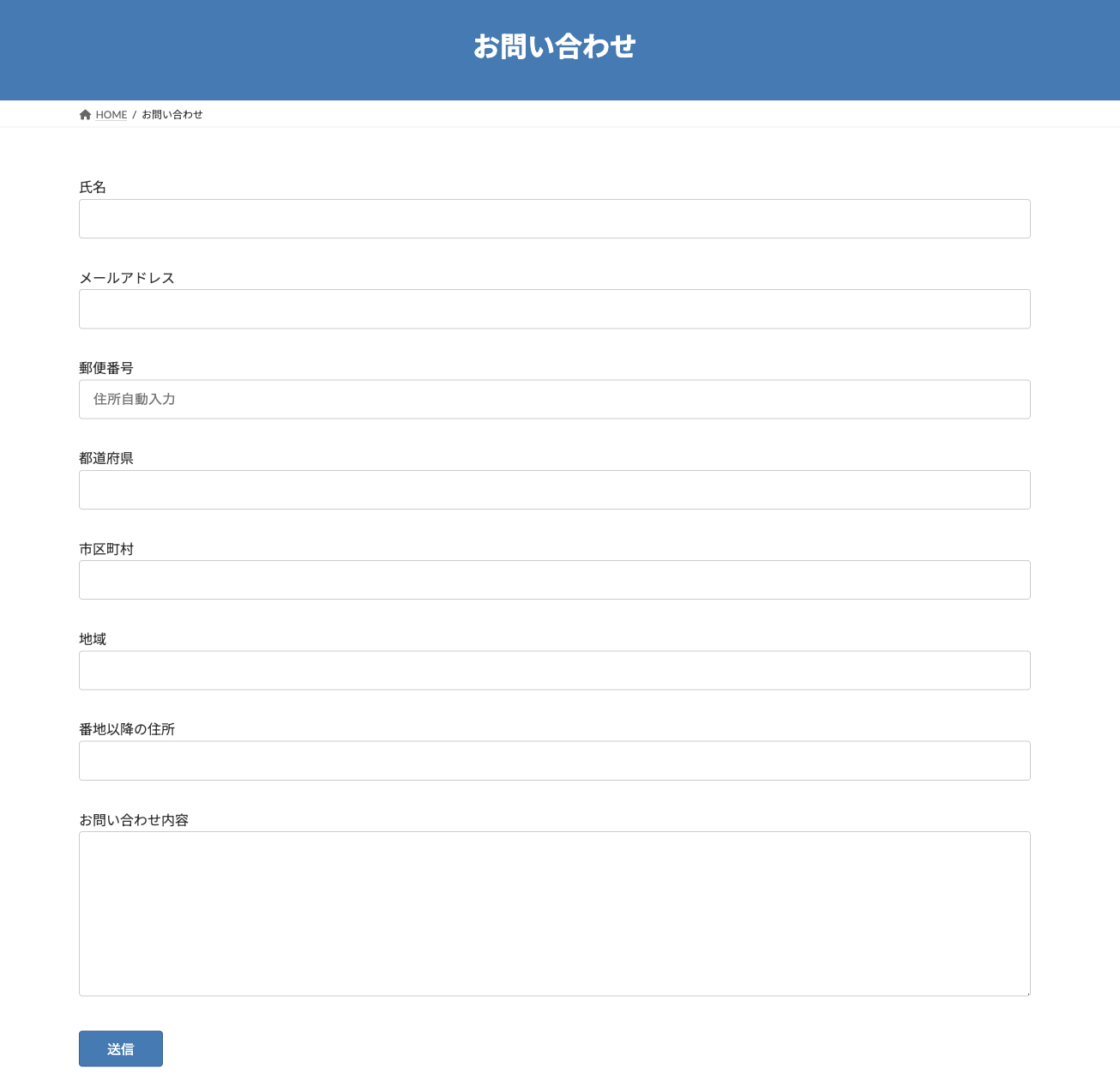
今回は、以下のようなお問い合わせフォームを準備しました。
「郵便番号」「都道府県」「市区町村」「地域」「番地以降の住所」の入力項目は、それぞれテキストボックスを使って作成しています。
※郵便番号には最小許容文字数を指定する「minlength」を指定しています。(最大、最小長オプションと文字数カウント | Contact Form 7 [日本語])

※Contact Form 7の基本的な使い方については「【Contact Form 7の使い方】問い合わせフォーム作成方法」をご参照ください。
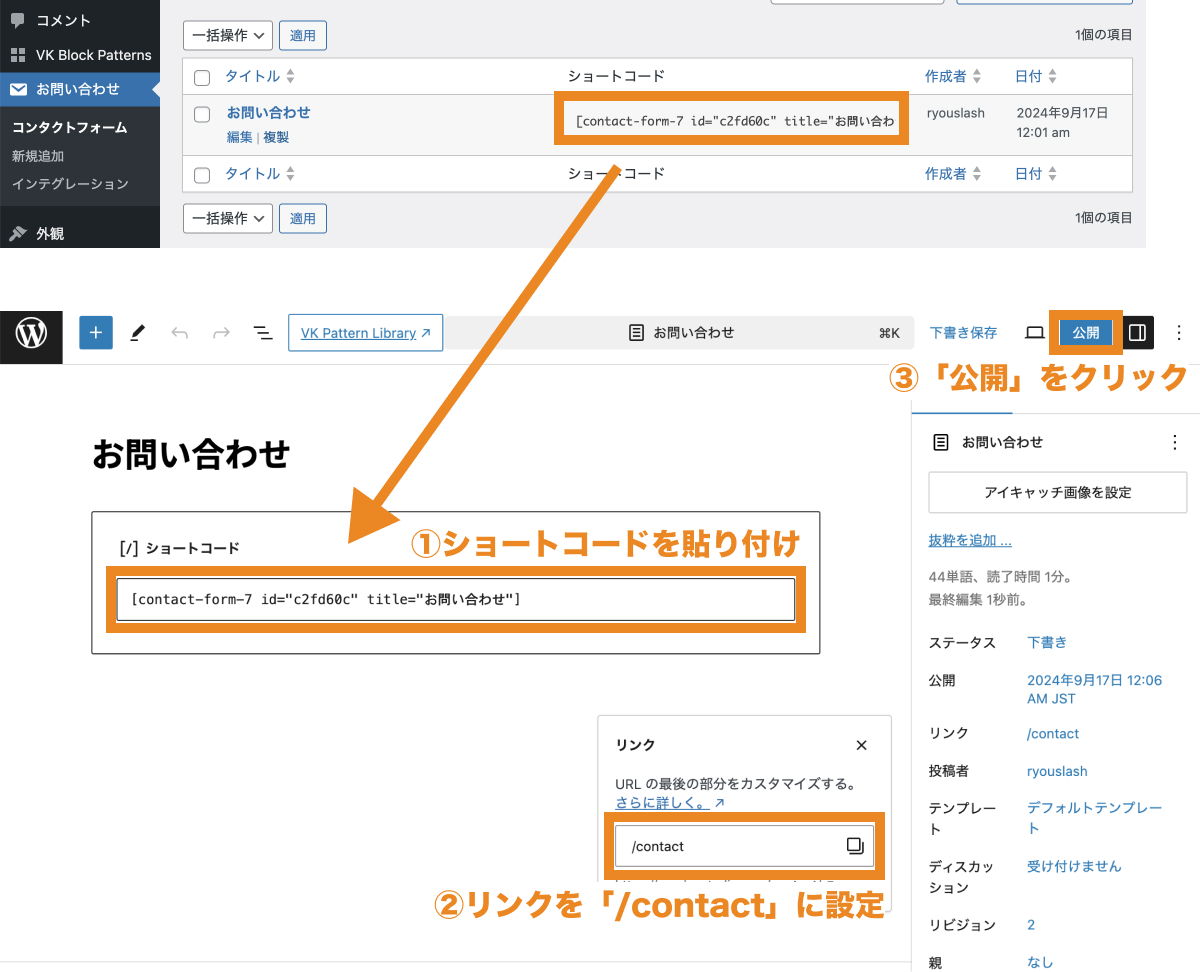
フォームが準備できたら、表示させたい固定ページ上にショートタグを貼り付けて公開します。

これで、今回の例では「http(s)://ドメイン名/contact」上にお問い合わせページが作成できました。

【Contact Form 7の使い方】問い合わせフォーム作成方法
■より簡単に利用できるようになりました。(id="xxx"の定義が不要)‥‥2022.03.19 ←【注目】
・対象は、Contact Form 7、MW WP Form、Snow Monkey Froms。
※タグを この命名ルール に従って定義して下さい。
ただし、命名ルールに記載された文字をラベルの名称に含める必要があるため、基本的には「STEP. 2」の手順も行っておくことをおすすめします。
STEP. 2:住所入力欄にidを設定する
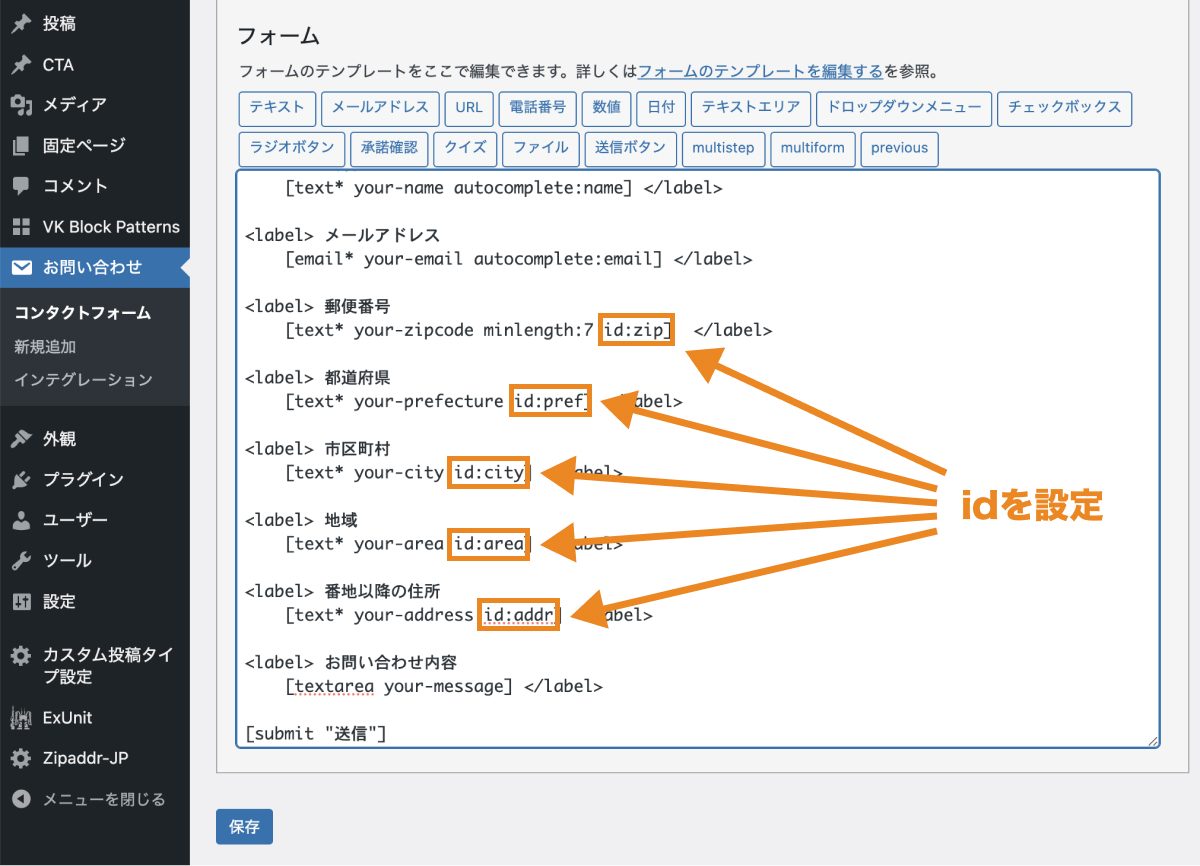
続けて、住所入力欄にidを設定します。
zipaddr では、以下のid名を各入力欄に設定することで、郵便番号を入力するとそれに応じた「都道府県」「市区町村」「地域」が自動入力されるようになります。
| id名 | 指定場所 |
|---|---|
| zip | 郵便番号の入力欄。 |
| pref | 都道府県の入力欄。
※テキストボックス、セレクトボックスのどちらでもOK。 |
| city | 市区町村の入力欄。 |
| area | 地域の入力欄。 |
| addr | 番地以降の入力欄。 |
Contact Form 7では「id:任意の文字列」とすることで、id名を設定できます。

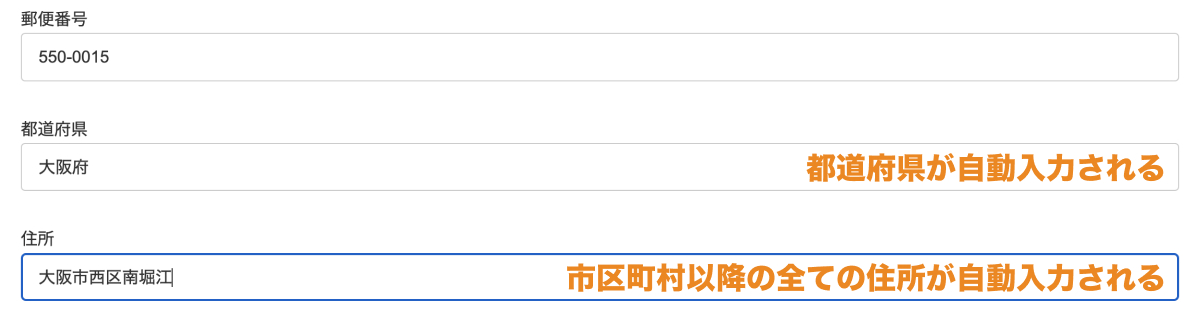
これで、郵便番号を入力すると、各入力欄が自動で入力されるようになります。
なお、項目欄がない場合はデータがキャリーオーバーされる仕様になっています。
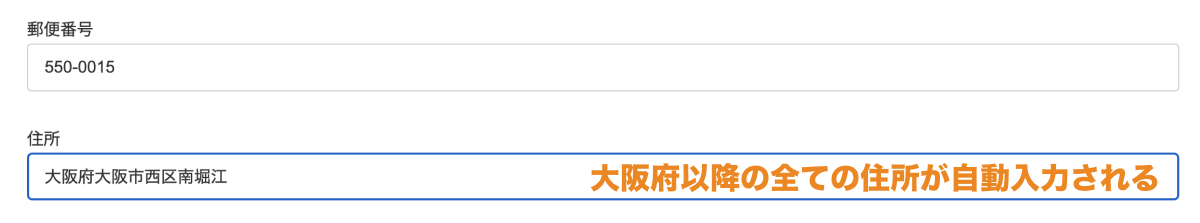
たとえば「郵便番号(id:zip)」「住所(id:addr)」の2つの入力欄しかない場合は都道府県以降の全ての住所が「住所(id:addr)」に自動入力されるようになります。
>◾️例1 )「郵便番号(id:zip)」「住所(id:addr)」の2つの入力欄がある場合<
|
1 2 3 4 5 |
<label> 郵便番号 [text* your-zipcode minlength:7 id:zip] </label> <label> 住所 [text* your-address id:addr] </label> |

◾️例2 )「郵便番号(id:zip)」「都道府県(id:pref)」「住所(id:addr)」の3つの入力欄がある場合
|
1 2 3 4 5 6 7 8 |
<label> 郵便番号 [text* your-zipcode minlength:7 id:zip] </label> <label> 都道府県 [text* your-pref id:pref] </label> <label> 住所 [text* your-address id:addr] </label> |

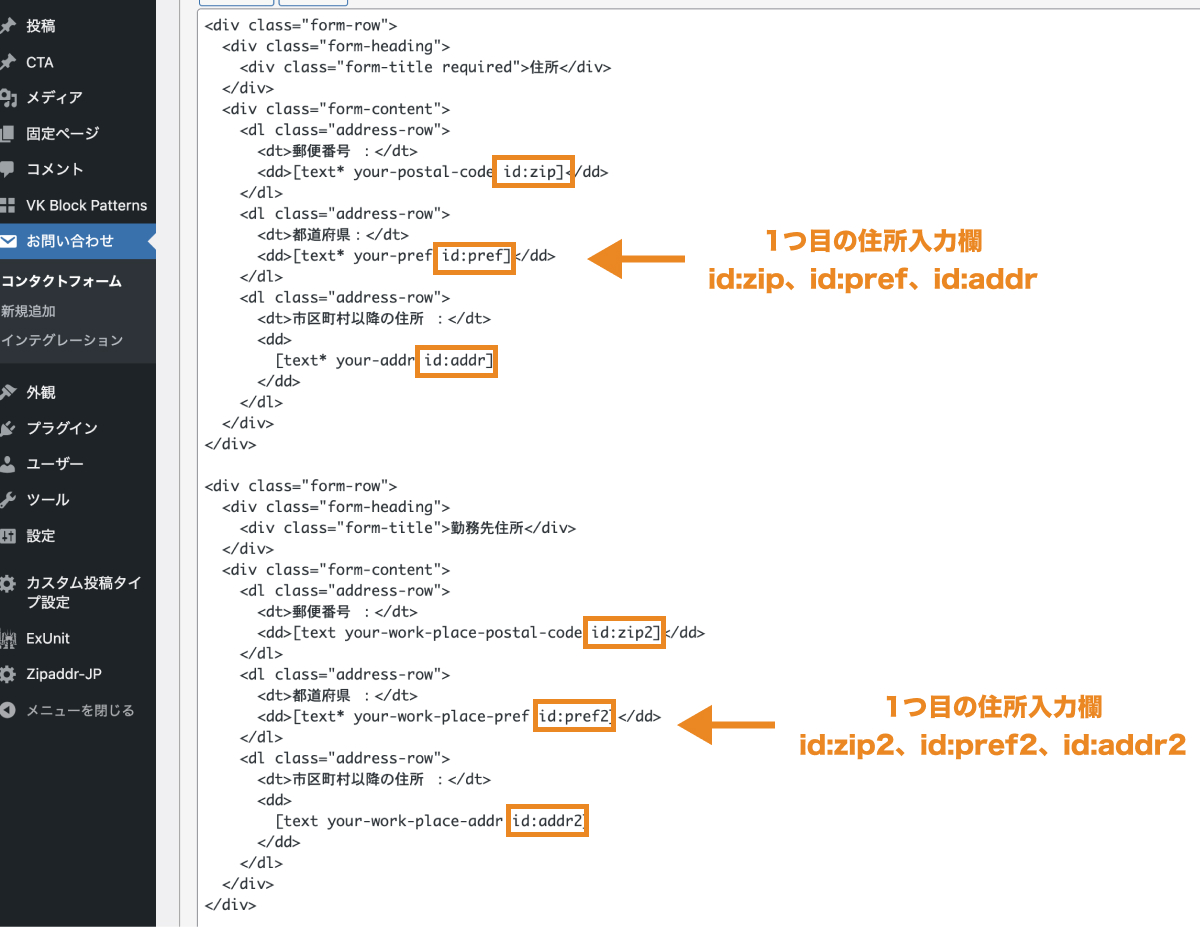
補足:複数の住所入力欄がある場合
複数の住所入力欄がある場合は、2つ目以降のid名には「zip2」「addr2」のように数字を付けます。
[id名の命名規則]
・郵便番号、都道府県、市区町村、地域、各欄のid名を、次のように定義してください。(標準)
(1) zip (zip1)、 pref、 city、 area、 addr
(2) zip2(zip21)、pref2、city2、area2、addr2
(3) zip3(zip31)、pref3、city3、area3、addr3
(4) zip4(zip41)、pref4、city4、area4、addr4
(5) zip5(zip51)、pref5、city5、area5、addr5
(6) zip6(zip61)、pref6、city6、area6、addr6
※この部分を誤って定義する方が多いようです。

これでそれぞれの住所入力欄で、郵便番号による自動住所設定が追加できます。
zipaddr-jpのその他の設定
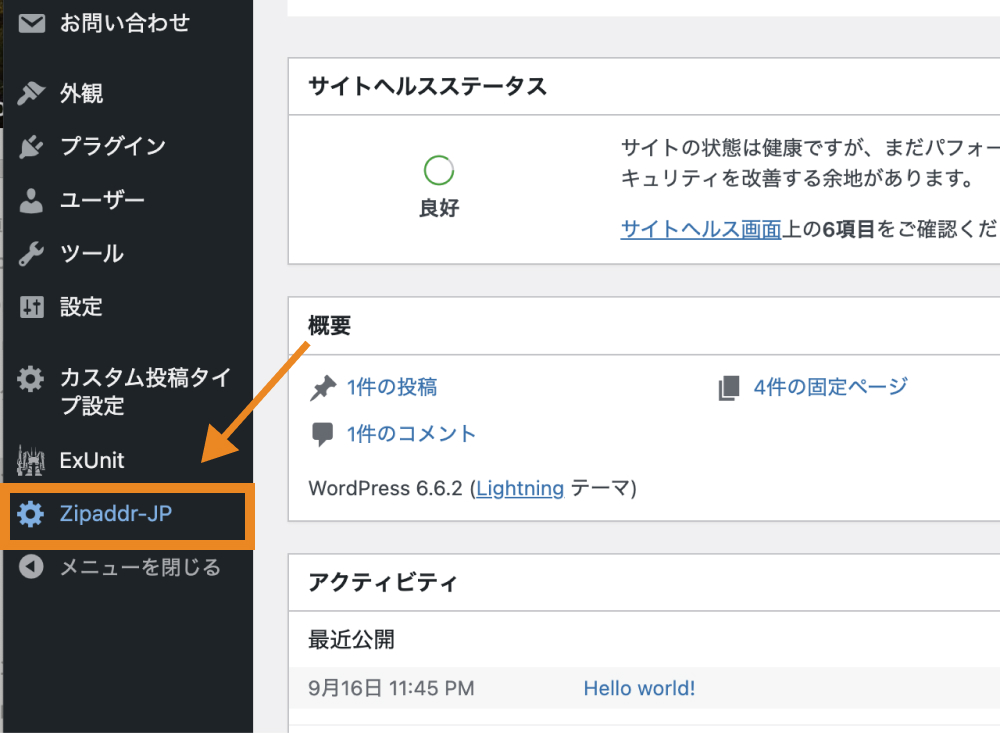
zipaddr-jpはプラグインをインストール・有効化するだけで使えますが、WordPress管理画面の「Zipaddr-JP」から細かな設定変更ができます。

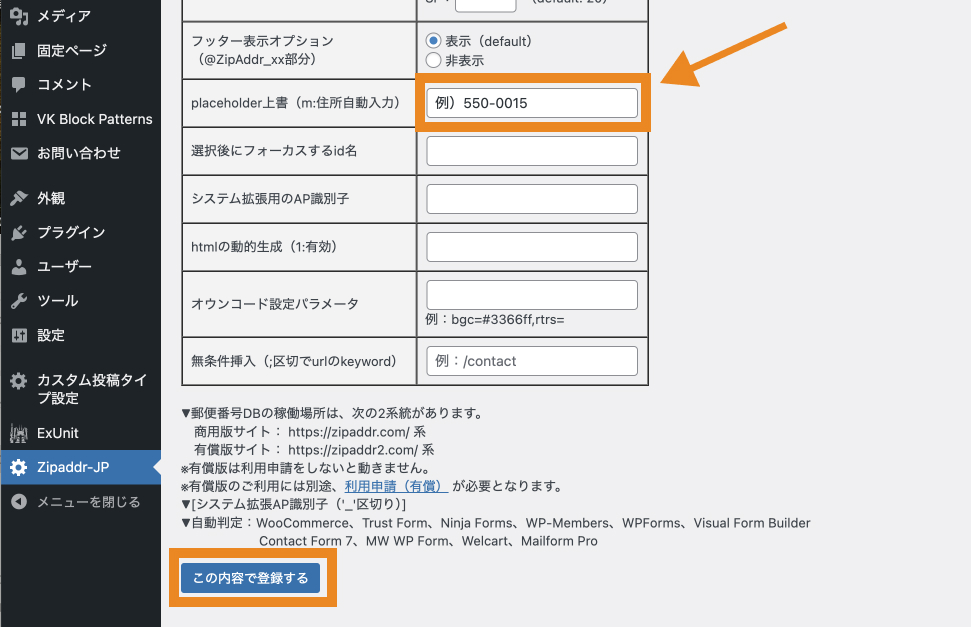
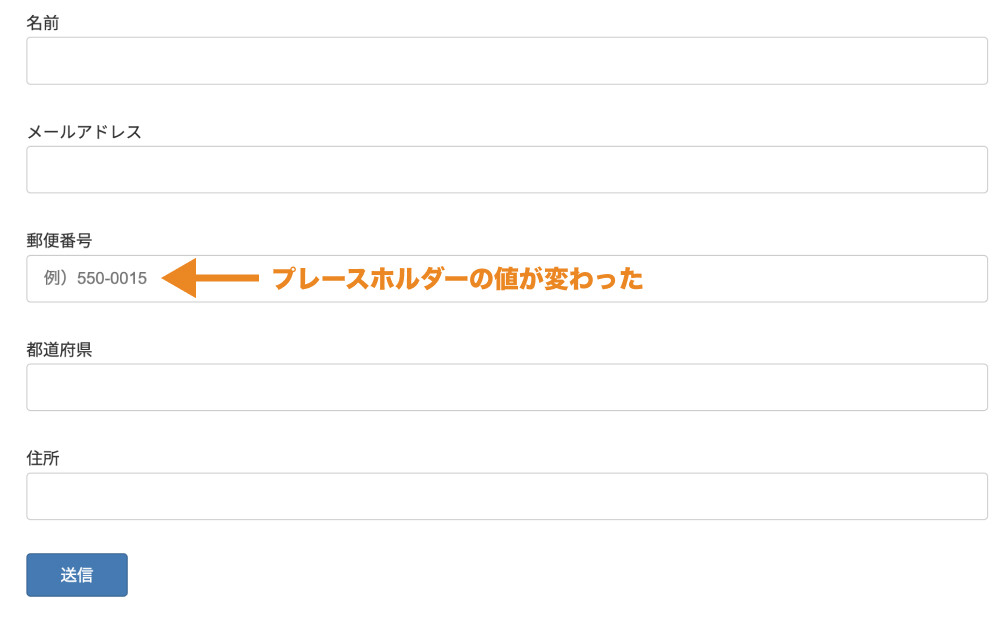
特に設定変更をする必要のある項目はありませんが、たとえば郵便番号入力欄のプレースホルダーの文字列を変更したい場合は、「placeholder 上書き」の値を変更することで設定を変えられます。


まとめ
今回は、プラグイン「zipaddr-jp」を使って、郵便番号を入力すると住所が自動で設定されるお問い合わせフォームの実装方法を解説しました。
本記事では、Contact Form 7を使用した例で解説しましたが、同様の流れでMW WP FormやNinja Forms、WPFormsやSnow Monkey Fromsなどでも利用できます。
郵便番号で住所が自動入力されるようになるとユーザー目線で便利なので、必要に応じて導入検討してみてください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






