■WordPress ボタンブロックの使い方・ボタンの作り方(動画解説版)
WordPress(ワードプレス)では、簡単に申し込みボタンなどを作成したい際に、ボタンブロックを利用します。
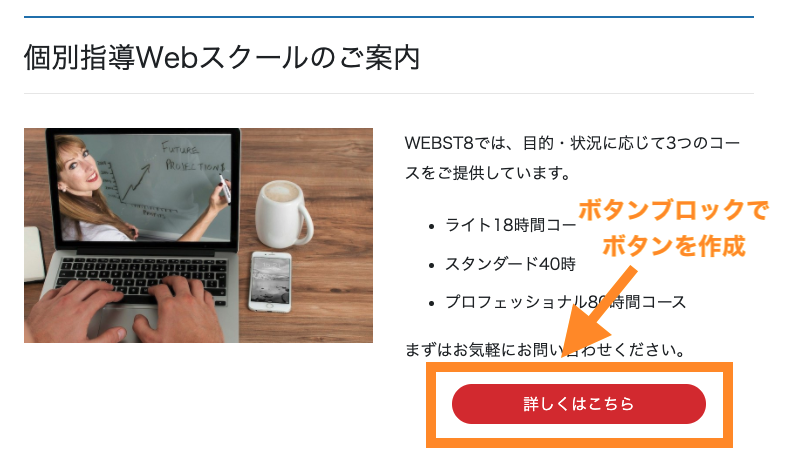
今回は、ボタンブロックを利用してボタンを作る方法や、ボタンにリンクを入れたり色やデザイン装飾方法などを解説します。

(※)本記事は2023年7月時点で更新した内容です。無料テーマLightningを利用した環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。
(関連記事)ブロックエディターの使い方について
本記事では、ボタンブロックの作り方を説明していますが、エディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
WordPress ボタンブロックの作り方
ボタンの作成とリンク挿入方法
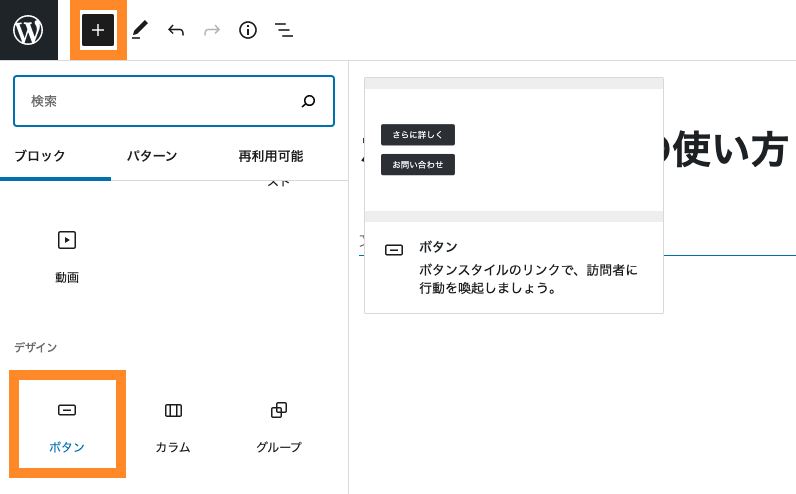
まずは、ブロックの追加からボタンブロックを選択します。

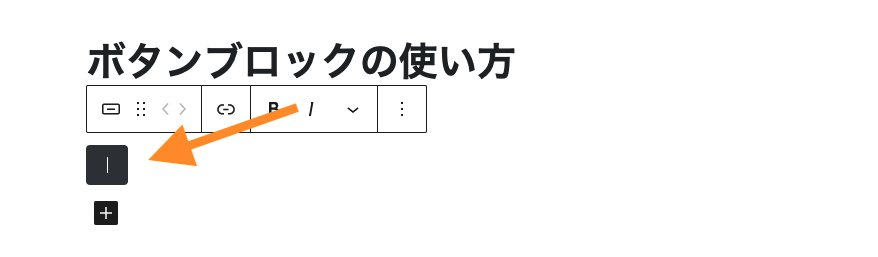
ボタンブロックが挿入されました。

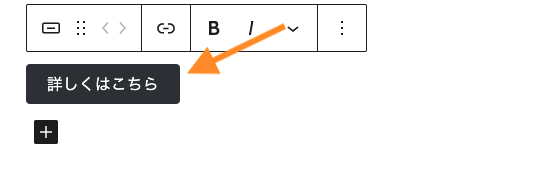
ボタンの文言を入力してみましょう。

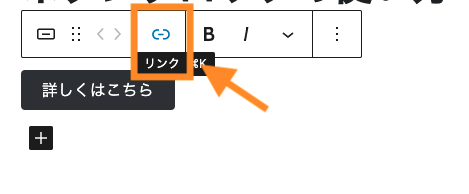
上ツールバーからボタンのリンクを設定することができます。リンクボタンをクリックします。

ボタンのリンク(URL)を入力して確定しましょう。

以上でボタンの追加は完了です。ここからはボタンブロックの説明についてもう少し詳しく説明していきます。
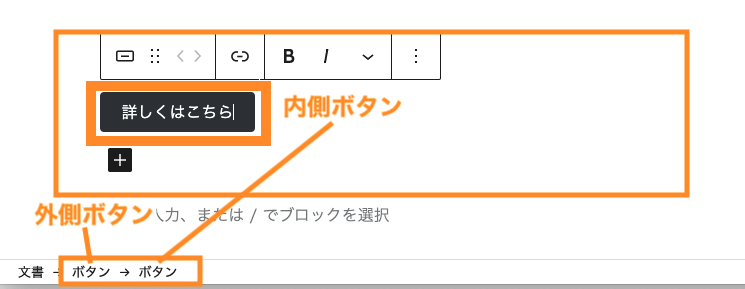
ボタンブロックの構成説明
ボタンブロックのいろいろな設定を説明する前に、まずボタンブロックの構成について説明します。
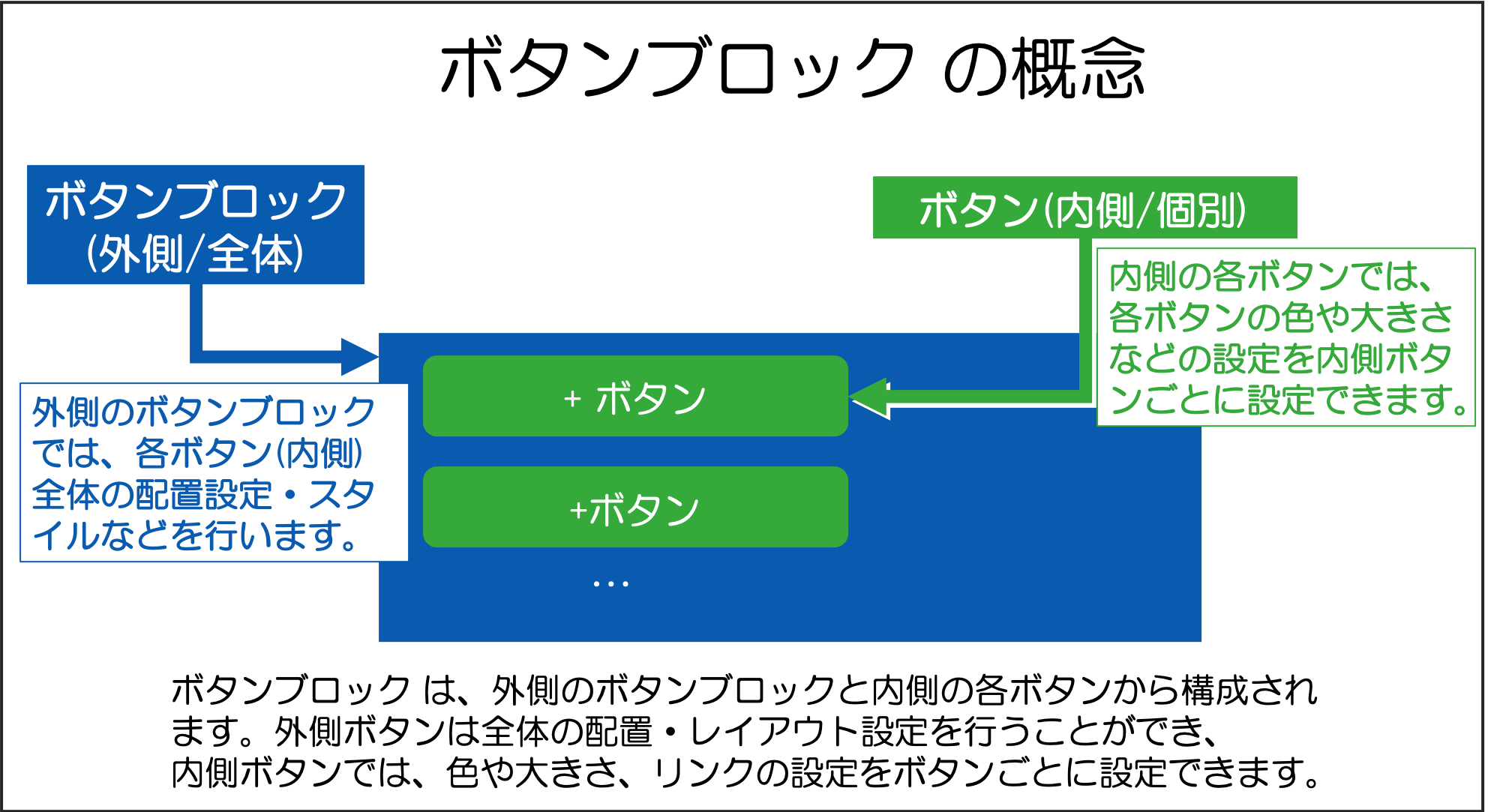
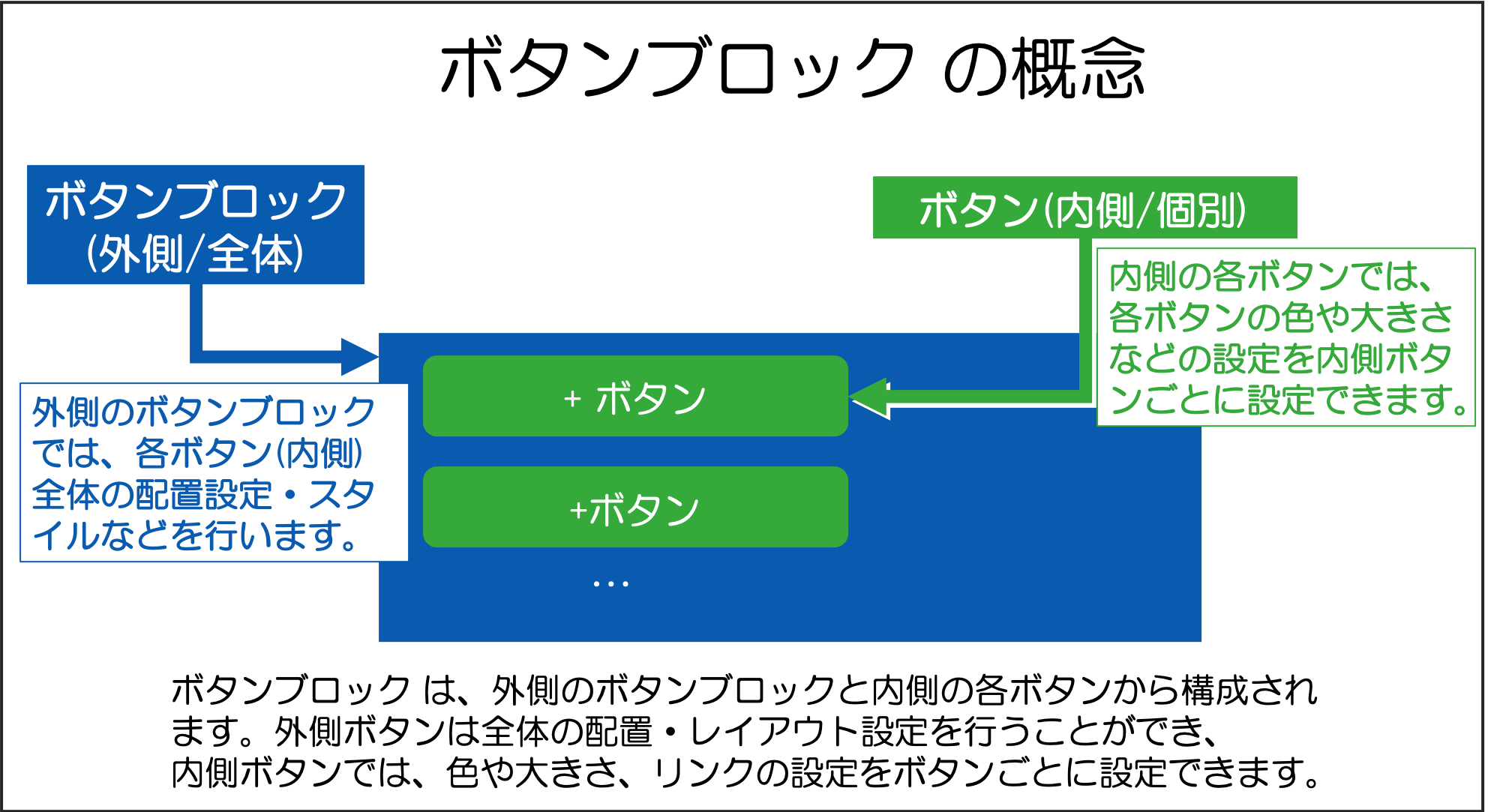
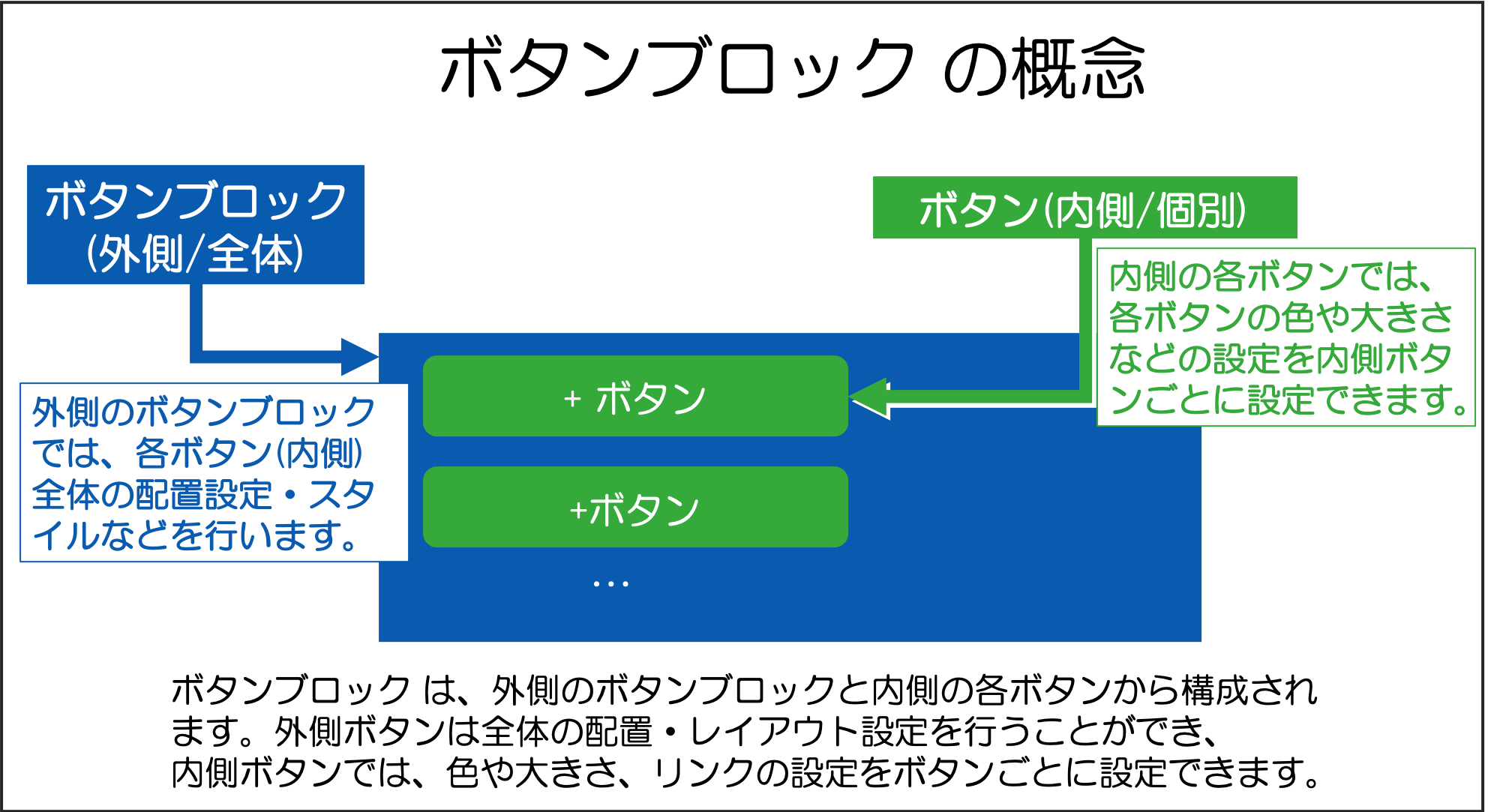
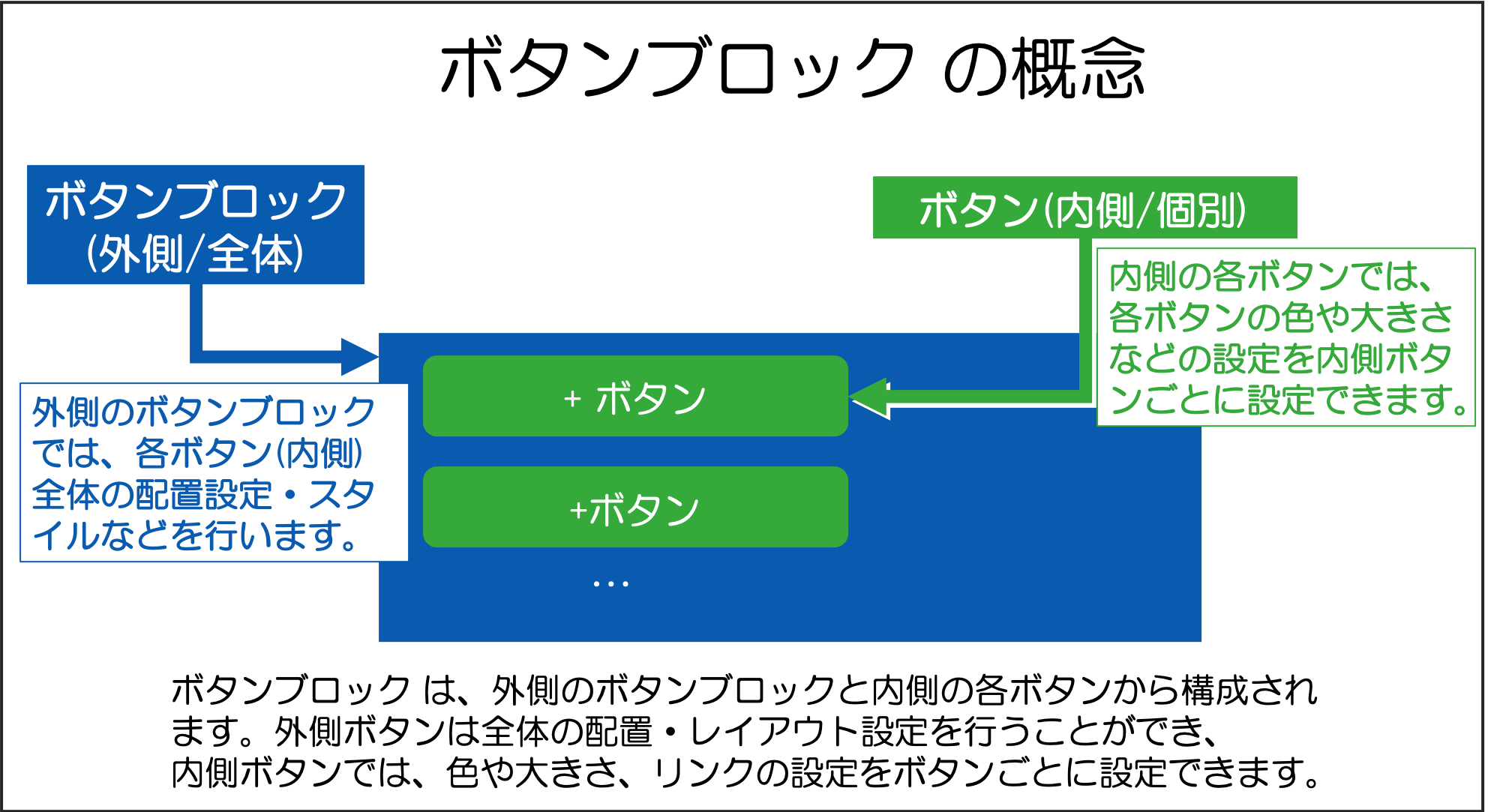
ボタンブロックは下記のように外側のボタンブロックと内側のボタンブロックから構成されており、外側と内側でそれぞれできる設定が異なります。

■ボタンブロックの構成

| 項目 | 内容 |
|---|---|
| 外側ボタン でできる設定 |
|
| 内側ボタン でできる設定 |
|
※ご利用のテーマやWordPressバージョンによって上記と異なる場合があります。
内側ボタンでできる各ボタンのデザイン変更
内側のボタン(緑色部分)では、各ボタンの色変更をはじめボタンのデザイン変更全般が可能です。

ボタンのスタイル・デザイン設定
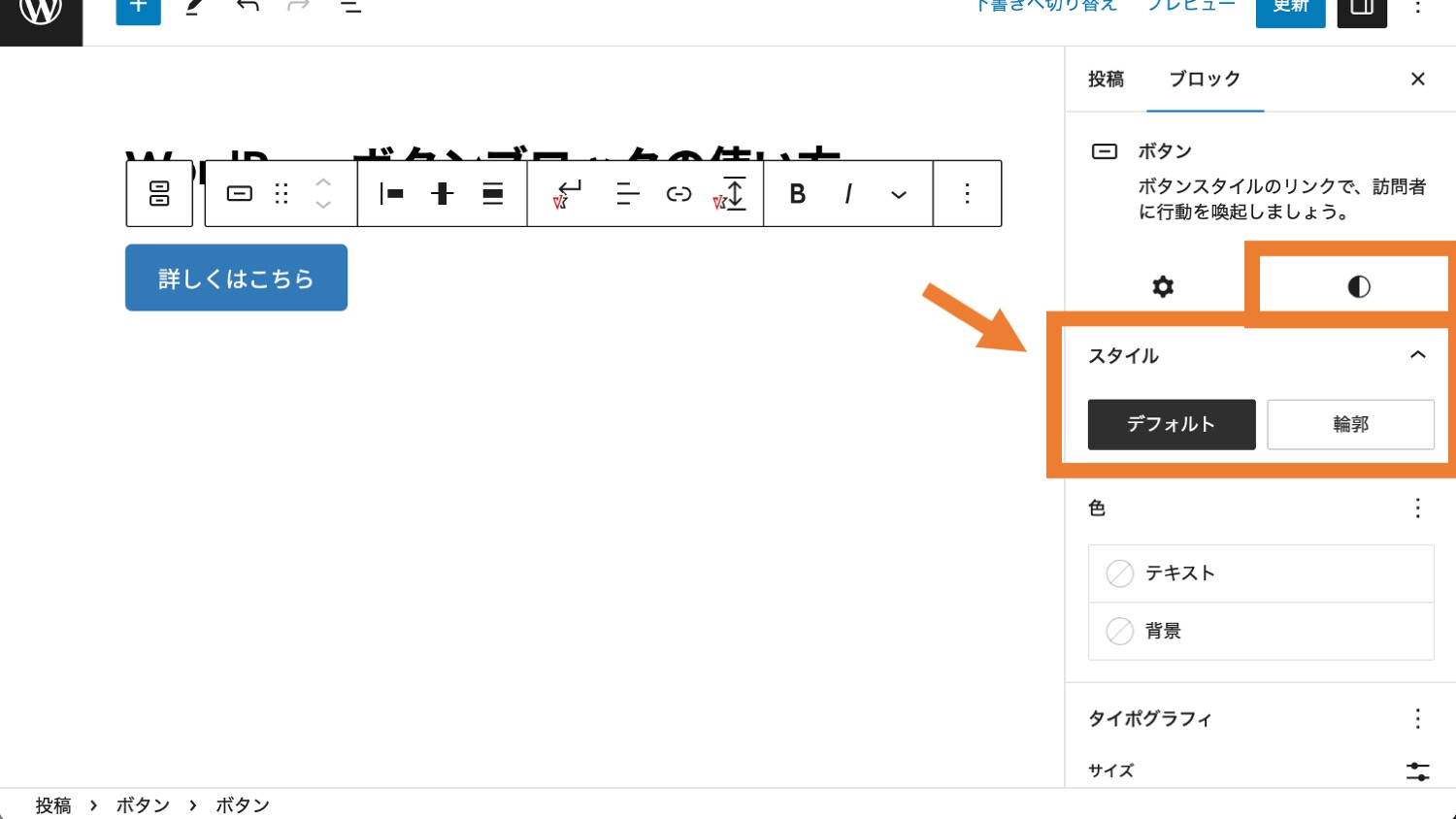
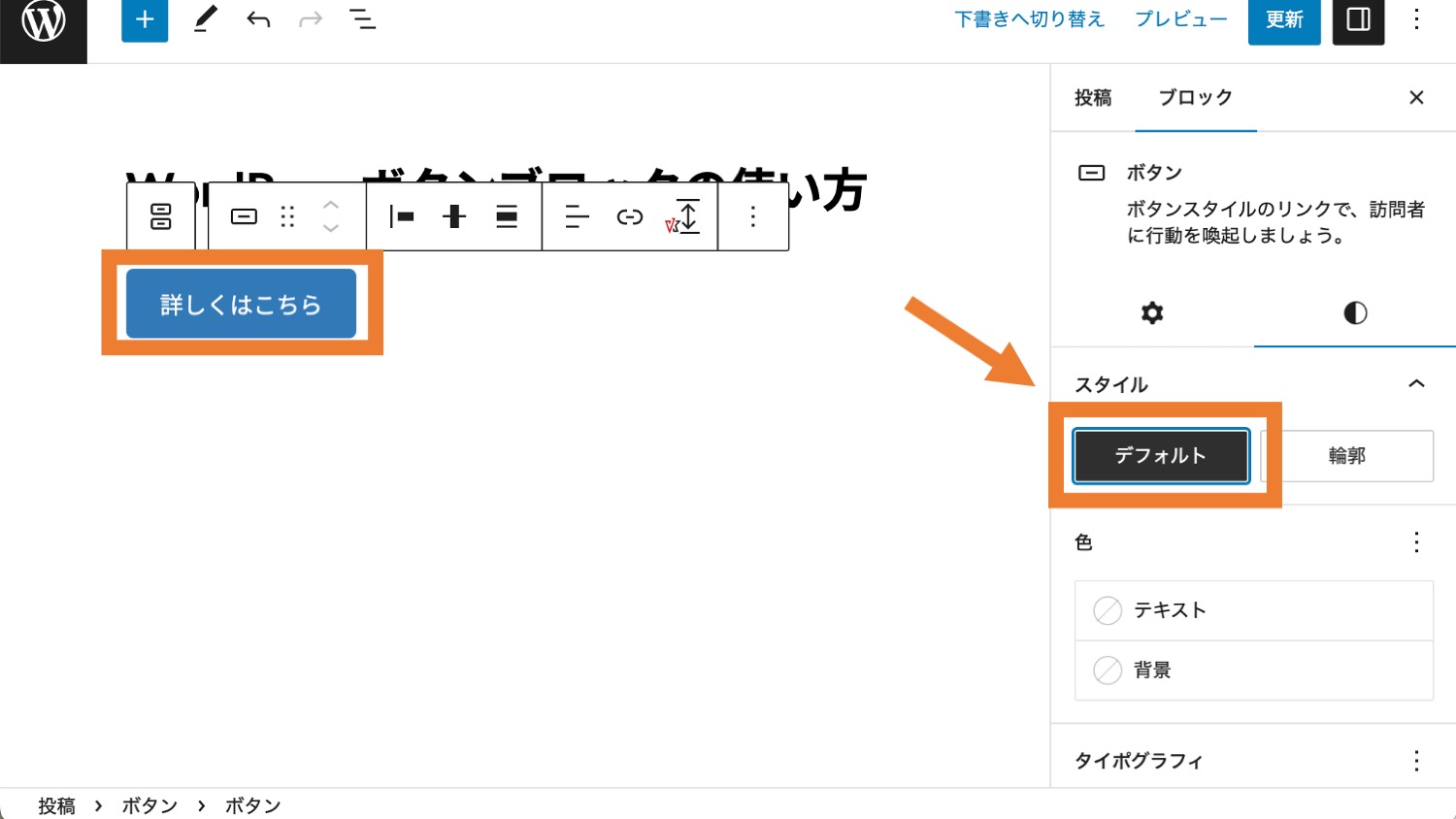
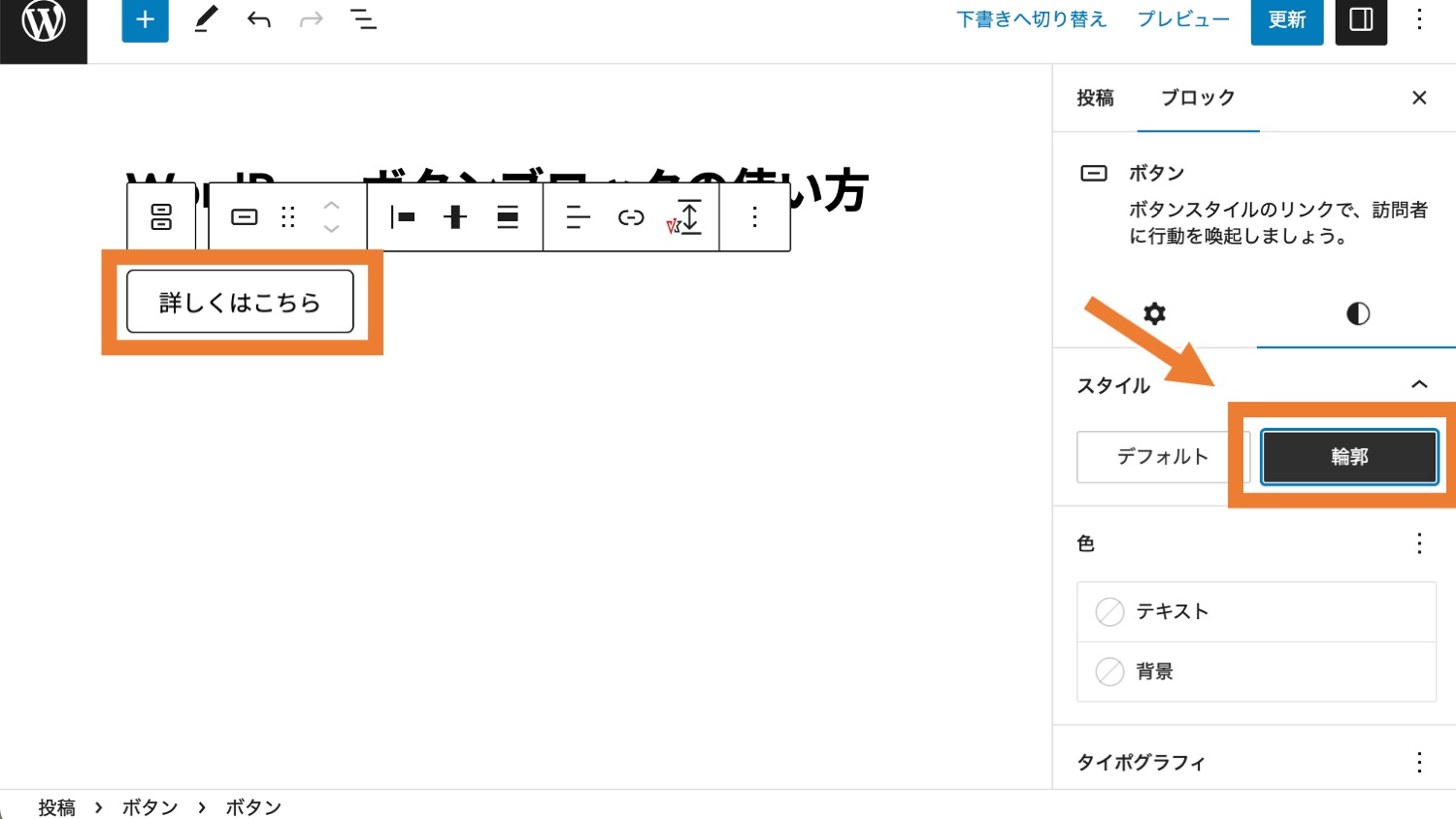
内側ボタンでは、右メニューの「Styles」タブ内のスタイルから、「デフォルト(塗りつぶし)」か「アウトライン」を選ぶことができます。

■「デフォルト(塗りつぶし)」の場合

■輪郭の場合

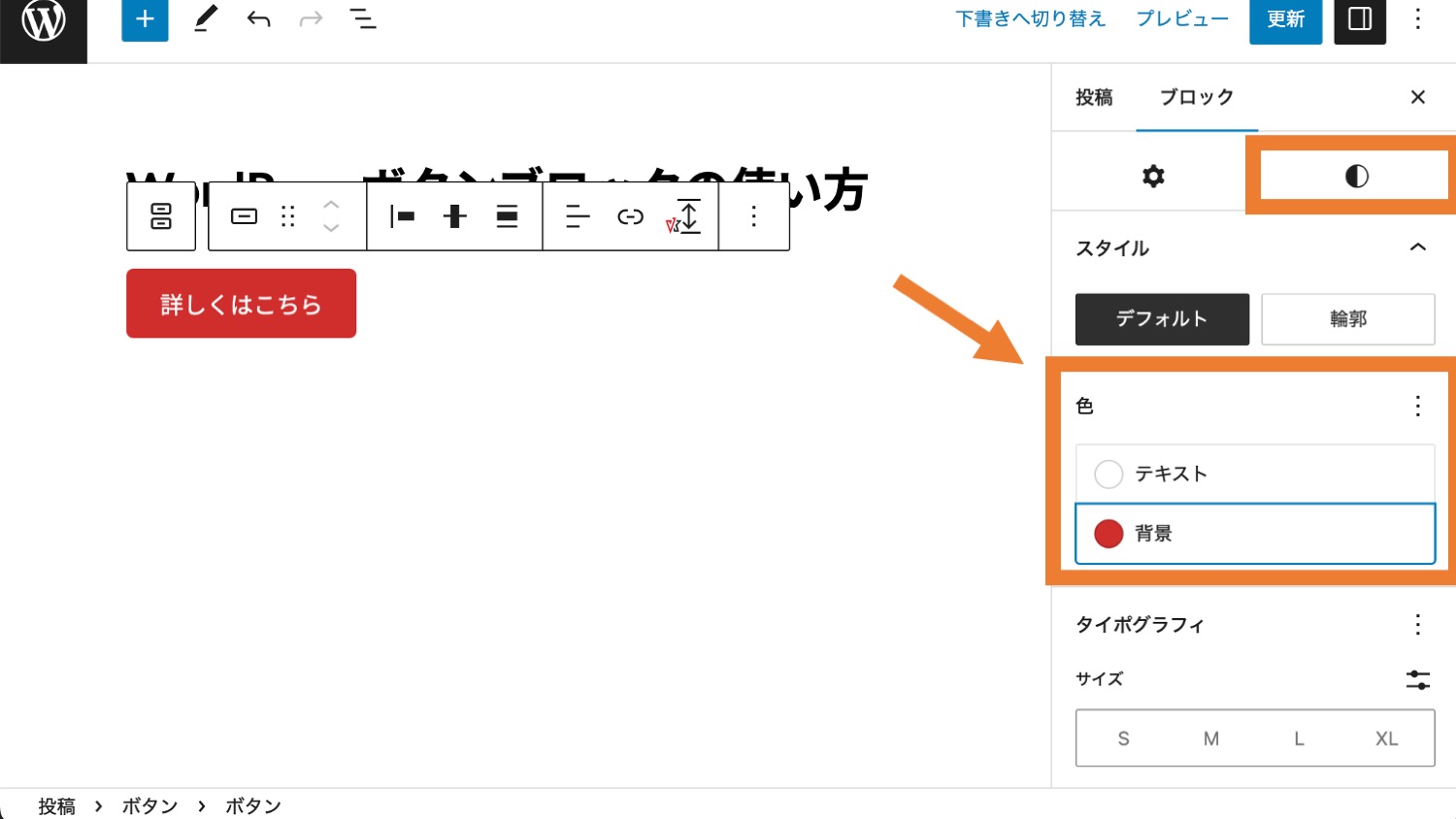
ボタンの文字色と背景色を変更
内側ボタンでは、「Styles」タブの色設定でボタンの文字色と背景色を変更することができます。

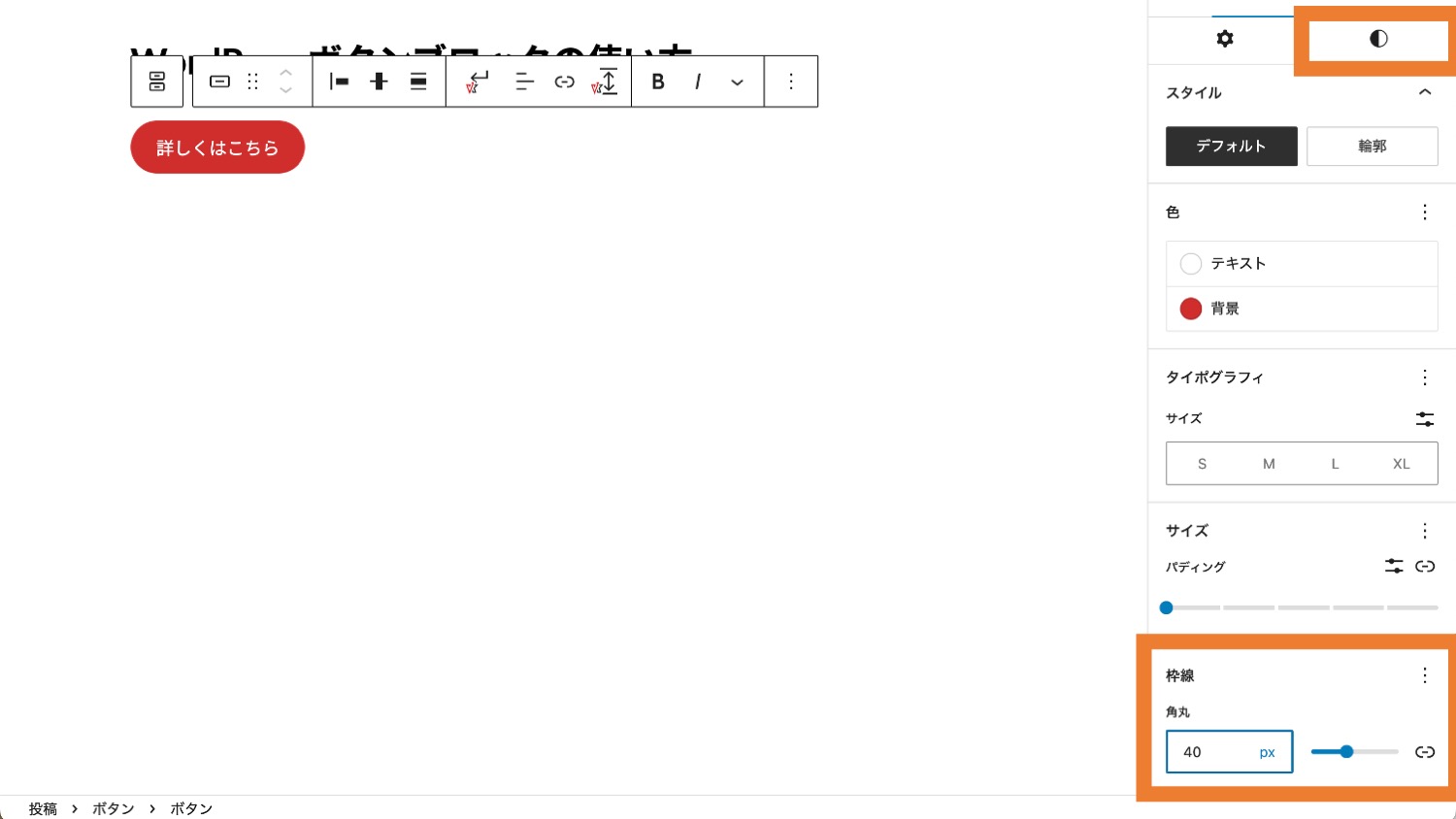
ボタンの角の丸み設定
枠線設定の角丸に数値を入れると、好みの角丸に変更できます。

また「個別に指定する」アイコンをクリックすると、4隅に異なる角丸を設定できます。
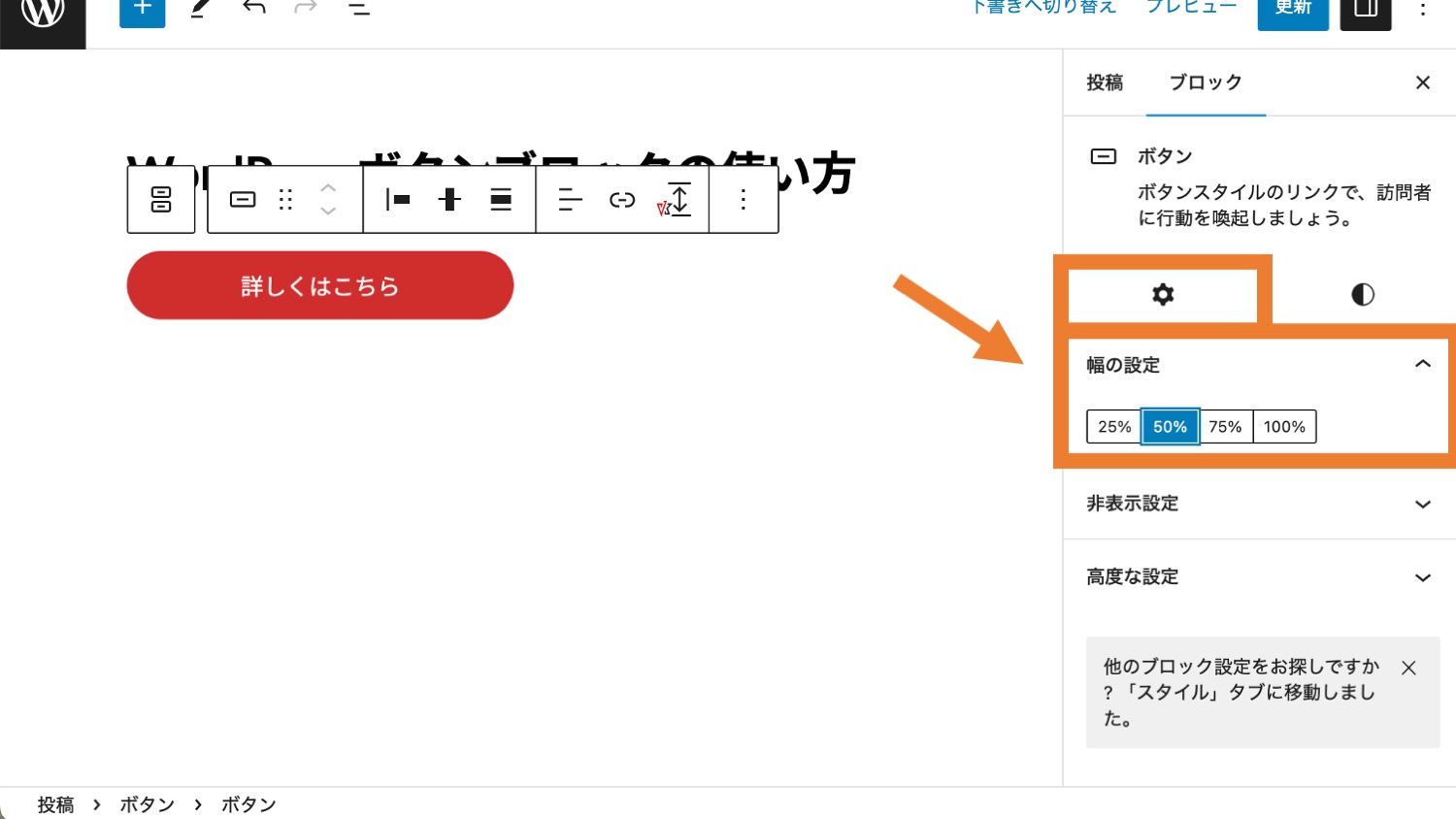
ボタンの幅の設定
「Settings」タブの幅の設定からお好みのパーセンテージを選ぶと、お好みの幅に調節できます。

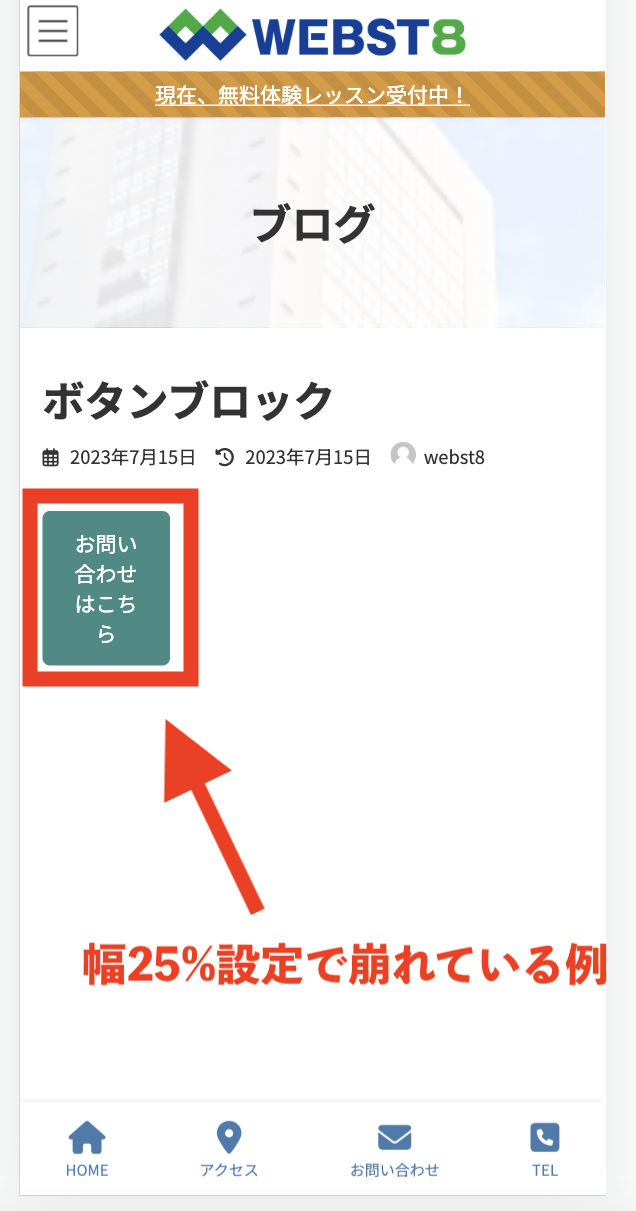
ただし、幅設定はWordPress6.2時点でPC・スマホ共通の設定ため、PCで綺麗に表示されていてもスマホで見た時に崩れている場合がありますので気をつけましょう。
■25%の幅設定にしてスマホで崩れている例

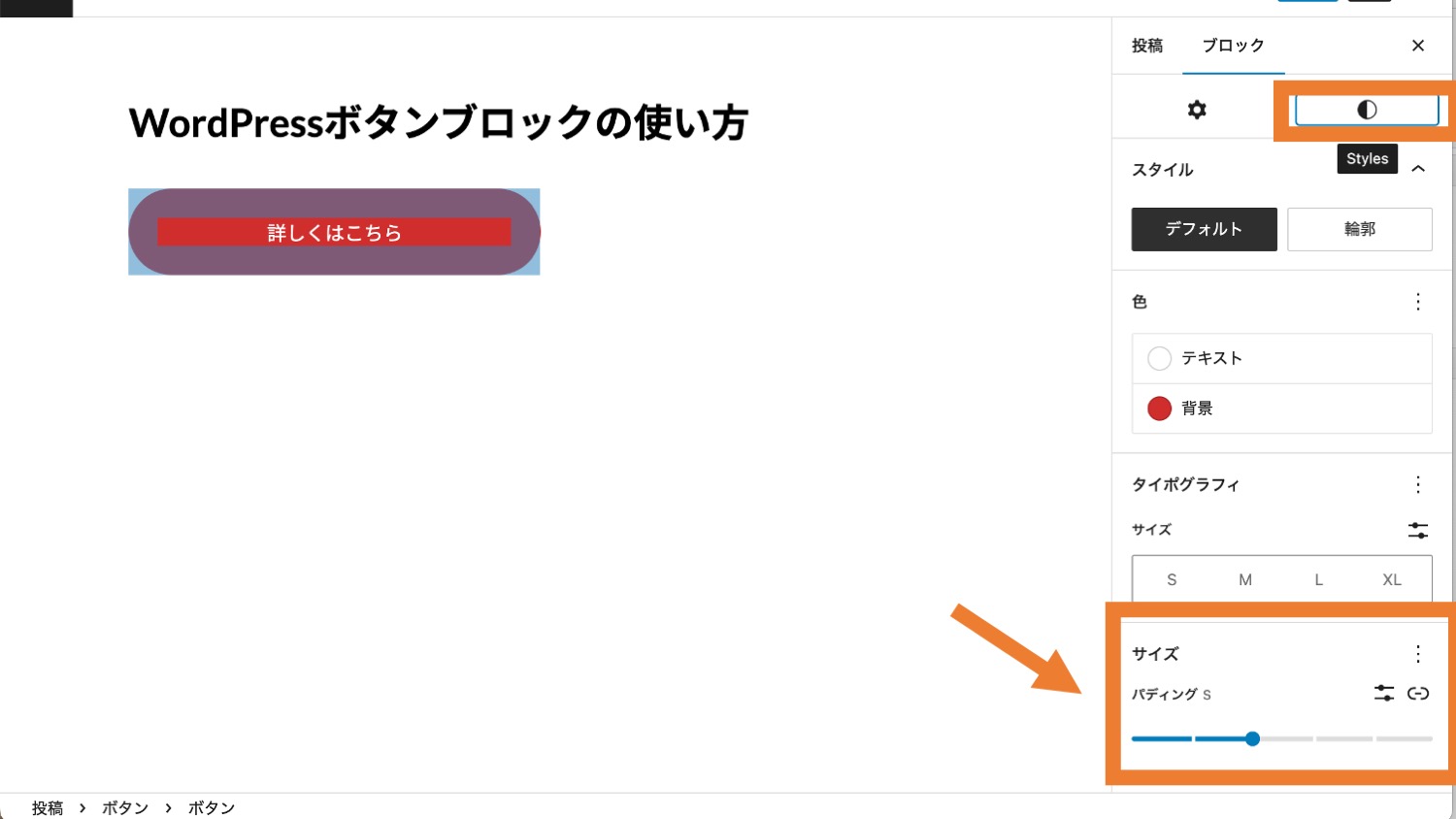
ボタンの内側の余白の設定
「Styles」タブのサイズ>パディングから、ボタンの内側の余白の大きさを設定できます。

「個別に指定する」アイコンから個別に上下左右、個別の余白を指定することもできるので、上下にだけ余白を取ってボタンの高さを大きくすることもできます。
外側ボタンでできるボタン全体の設定・配置
外側にあるボタン(青色部分)では、ボタン全体の配置設定や新しいボタンの追加などができます。

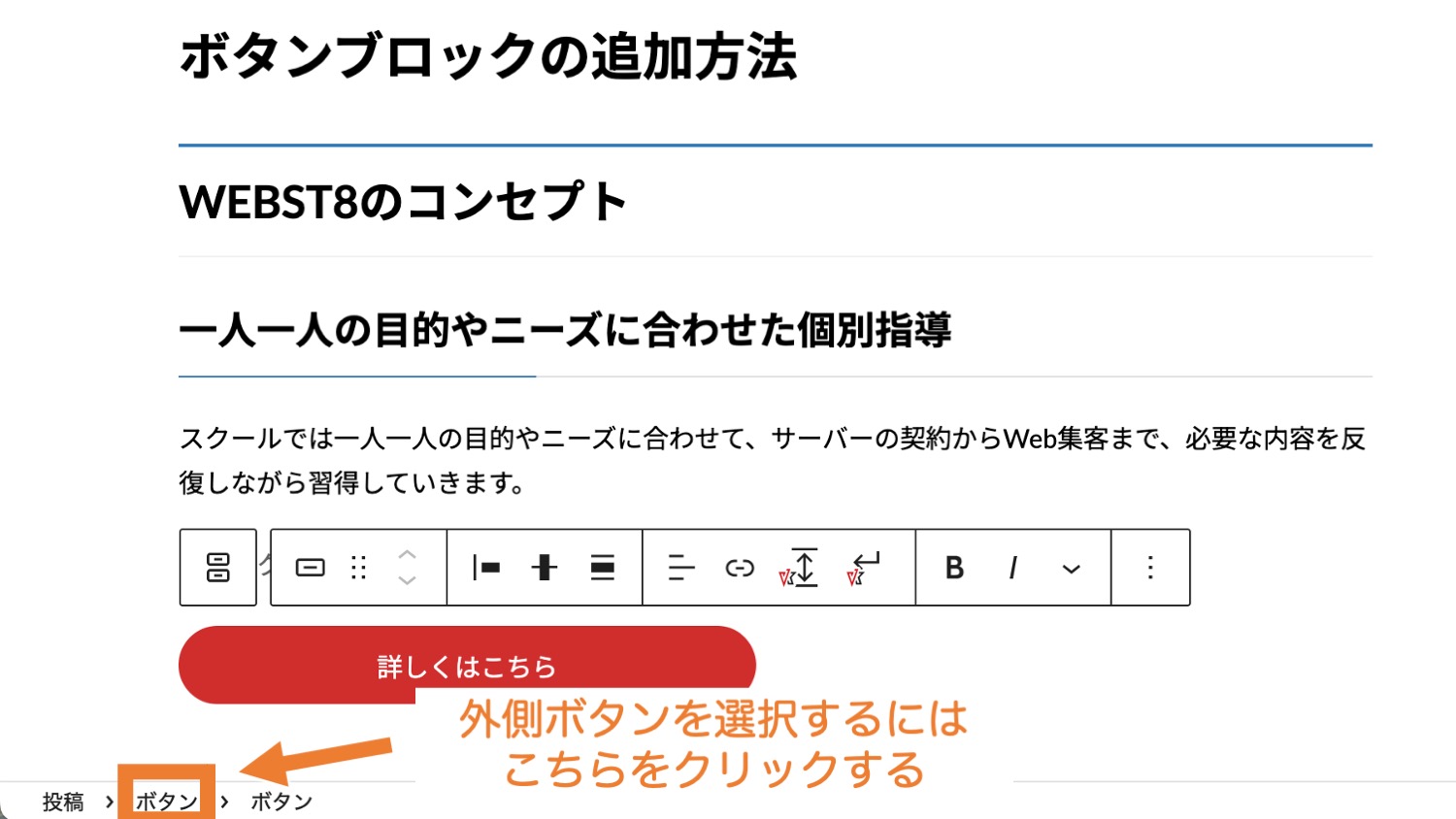
外側ボタンをうまく選択できない場合は左下にあるブロックのナビゲーションから、外側のボタンを選択してください。

配置変更ボタンで「左寄せ」「中央揃え」「右寄せ」したい場合
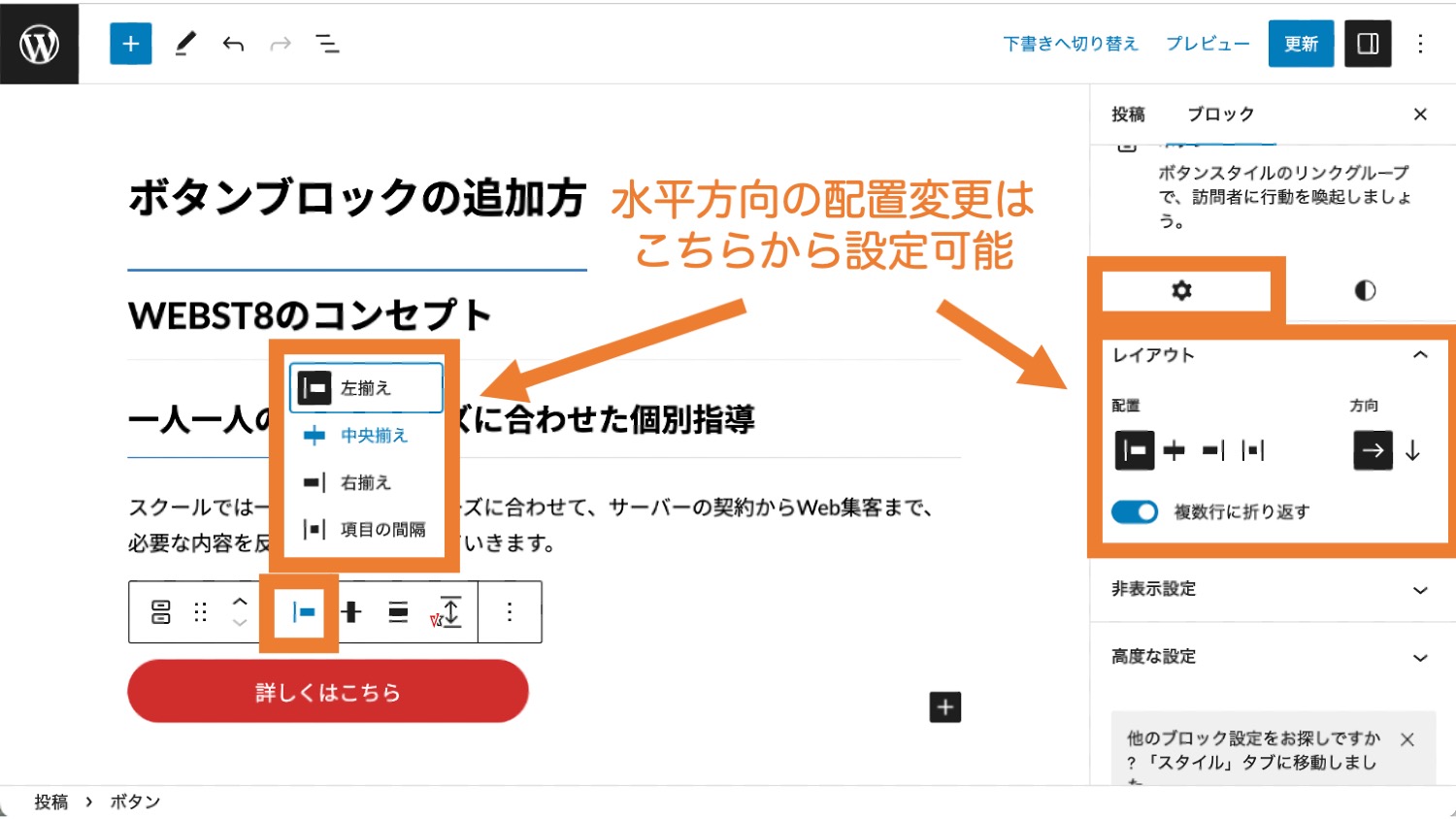
上ツールバーや、右サイドバーの「Settings>レイアウト>配置」から「左寄せ」「中央揃え」「右寄せ」に設定できます。

なお、中央寄せや右寄せの設定をしても編集画面ではうまく反映されない場合がありますが、実際にプレビューを見るとうまく中央寄せ/右寄せなど設定が効いていればOKです。
ボタンの新規追加
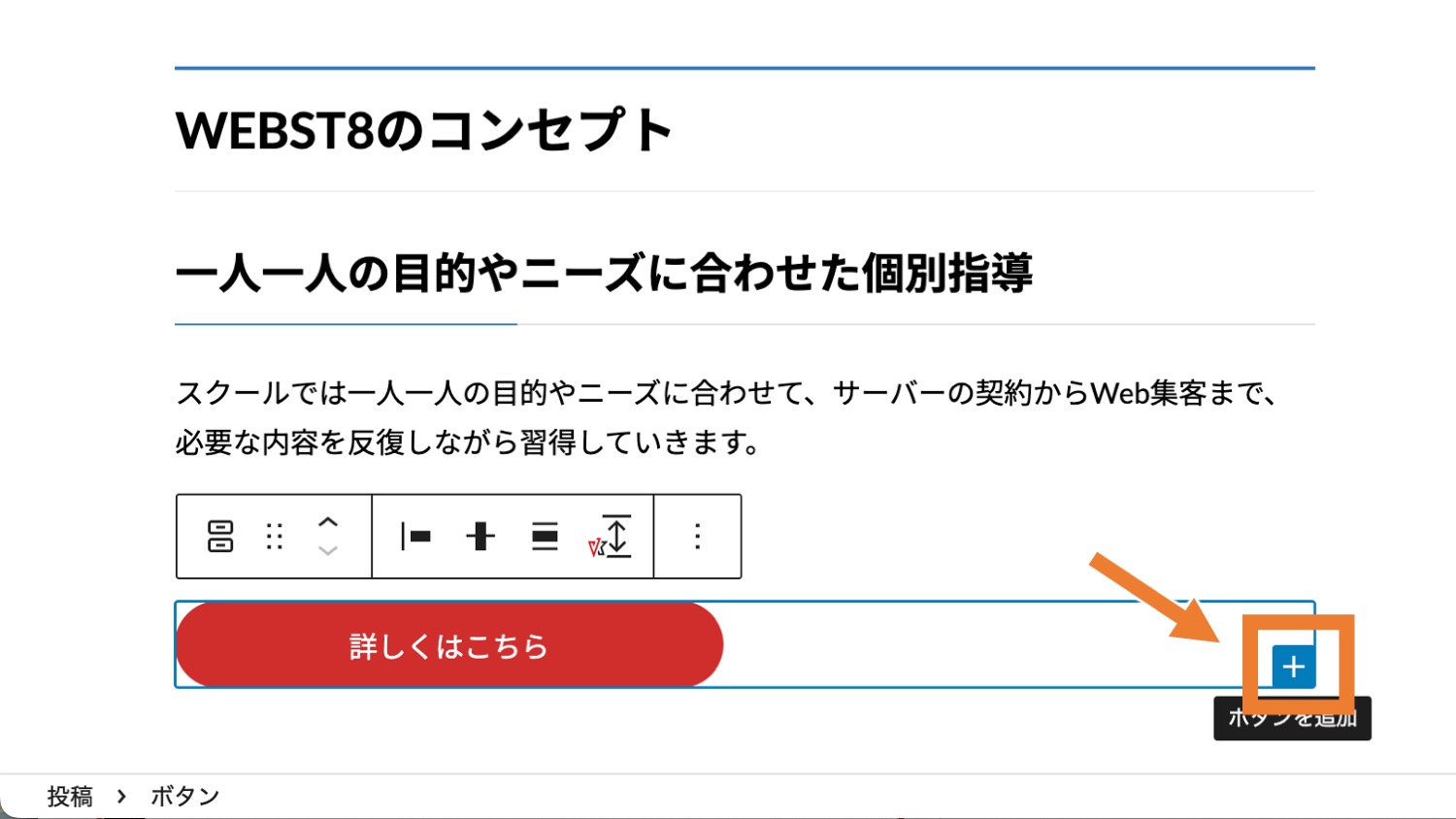
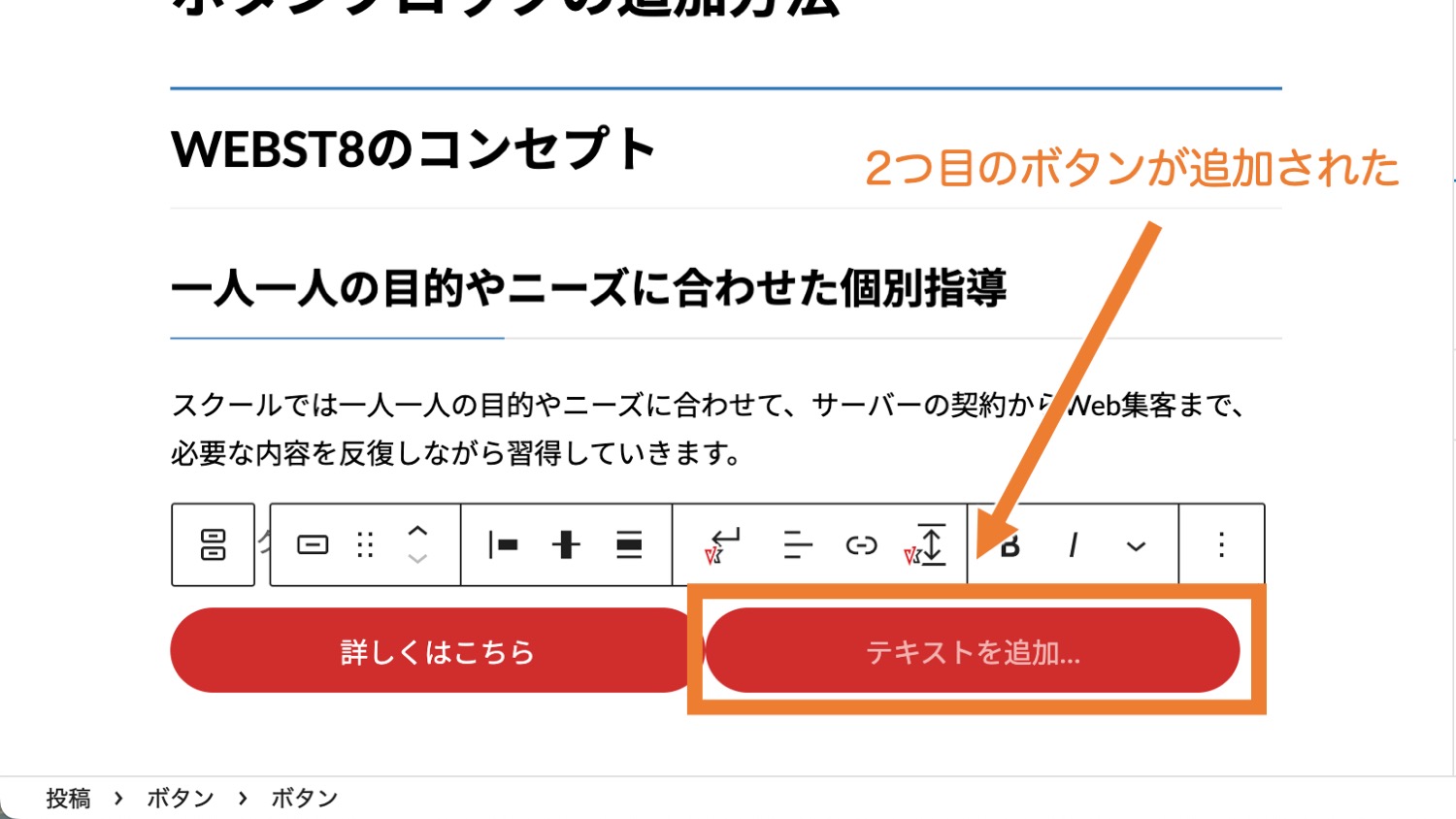
外側のボタンが選択されている状態(投稿>ボタン)で下にあるプラスボタンをクリックすると、ボタンを横に複数並べることができます。

2個目のボタンが追加されました。

ボタンの並び方向(水平/垂直)の設定
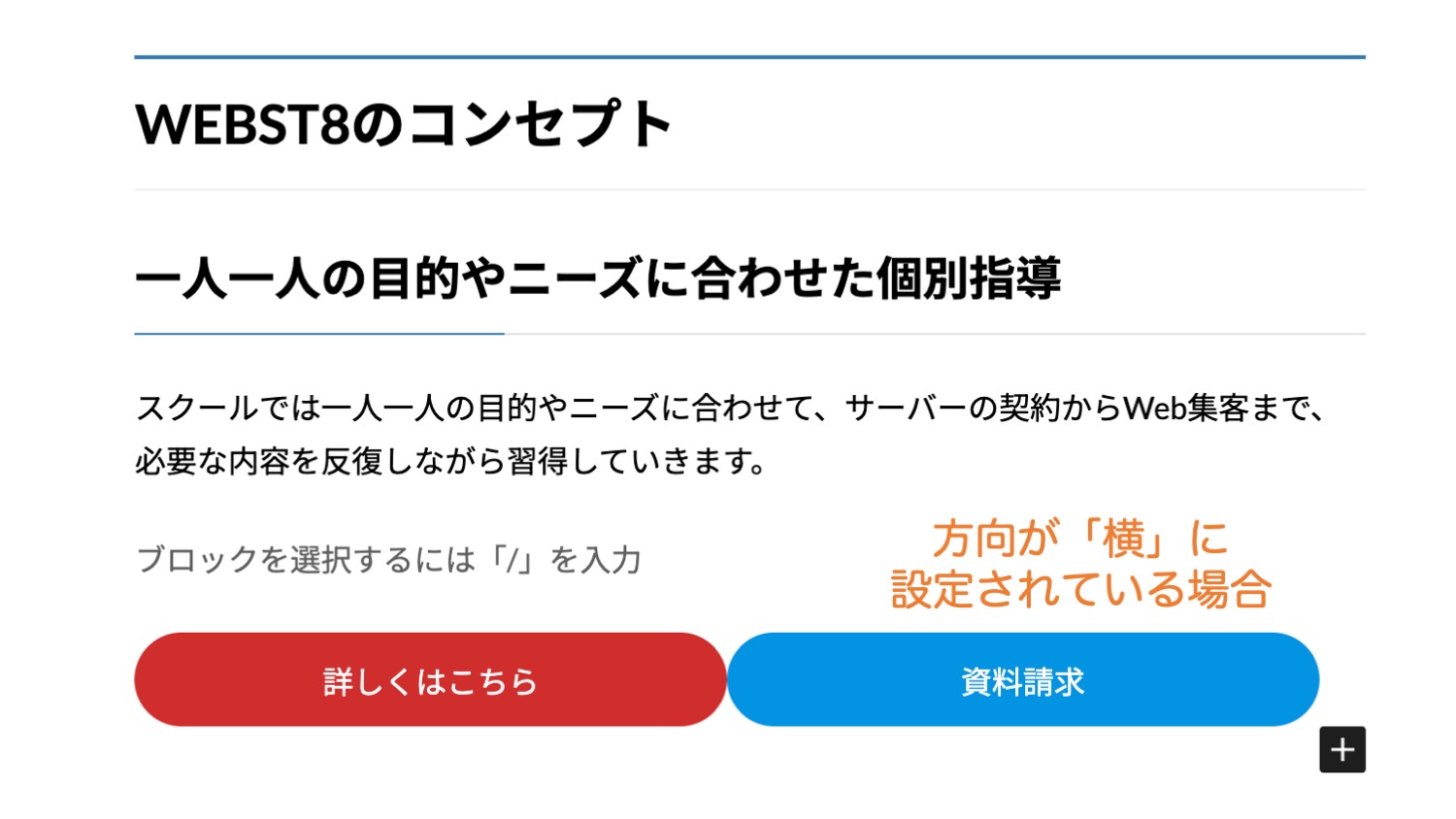
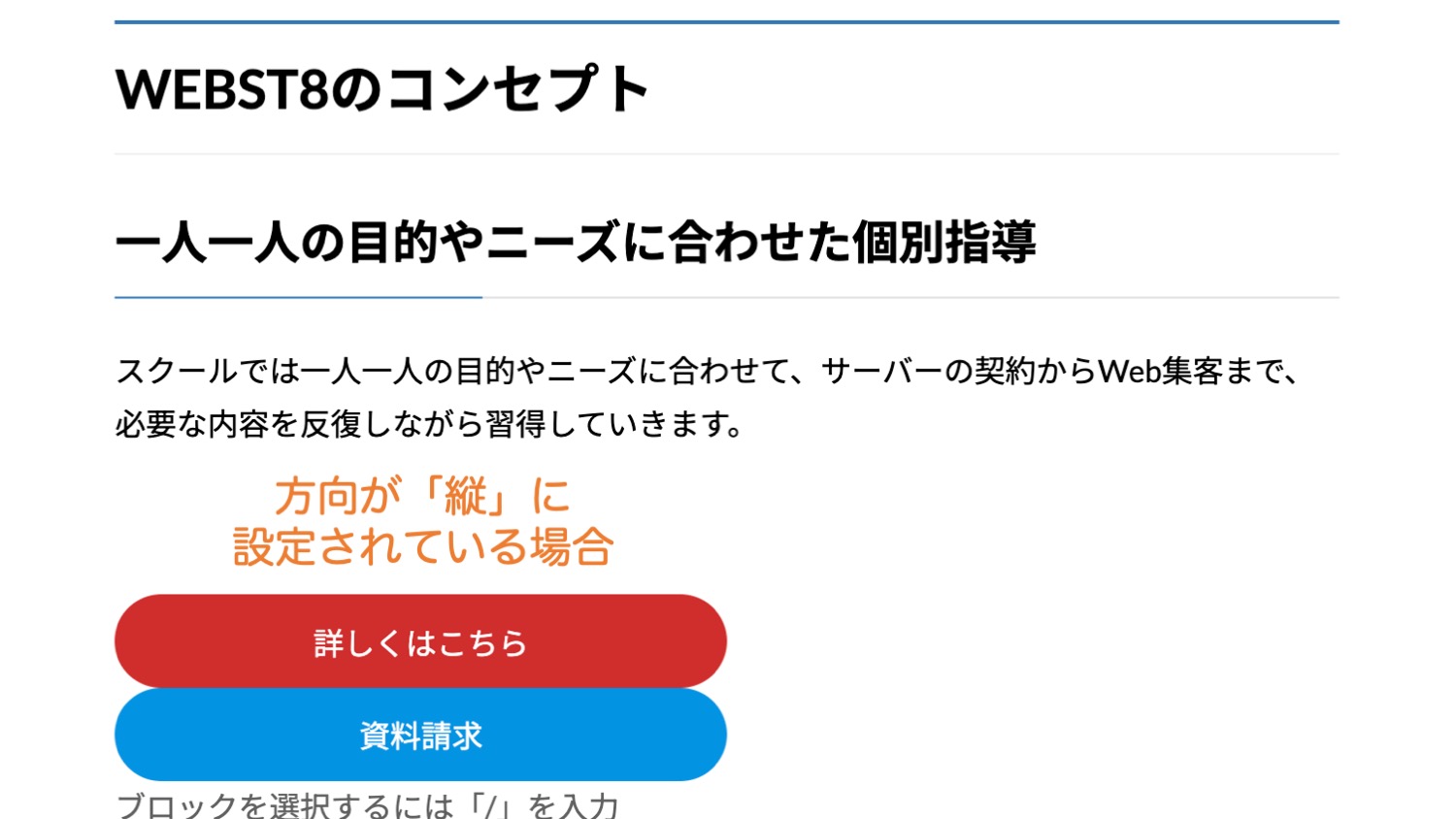
「Settings>レイアウト>方向」から、各ボタンの配置を横に並べるか、縦に並べるかの設定ができます。

■方向が横の場合

■方向が縦の場合

なお、エディター編集画面ではうまく反映されない場合がありますが、実際にプレビューを見たときに設定が効いていればOKです。
また、外側のボタンが設定されている状態で「Styles>サイズ>ブロックの間隔」から、ボタン同士の間隔を設定できます。
まとめ
まとめです。今回はWordPressでボタンブロックを利用してボタンを作る方法をご紹介しました。
ボタンブロックは、外側ボタンと内側ボタンの二つから構成されており、設定できる項目が違うので注意しましょう。

今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
『自分で作る選択を』
自分でホームページ作成・Web集客したいホームページ作成スクール・教室

。







