本記事では、WordPressのプラグインPage Builder By SiteOrigin(ページビルダー バイ サイトオリジン)を利用して、ブロック感覚でWebページを作成する方法をご紹介します。
Page Builder By SiteOriginについて
最近ではWordPressのエディター「ブロックエディター」が進化してきたため、ページビルダーを使う機会は少なくなりました。
本記事は何らかの理由で必要な場合や既にPage Builder By SiteOrigin導入済みの利用者向けの操作方法を解説した記事です。
プラグインは便利ですが、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。そのため、WordPressのバックアップを取った上自己責任で実施をお願いいたします。
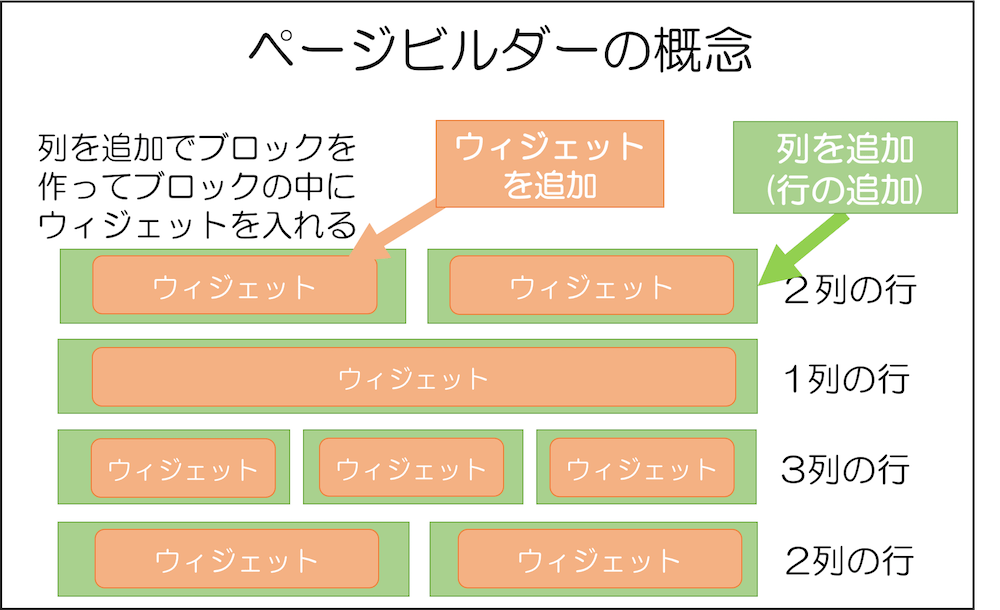
ページビルダー(Page Builder by SiteOrigin)とは
レイアウト作成に便利なプラグイン「Page Builder(ページビルダー)」を導入すると、HTMLやCSSの知識がなくても、ブロック感覚でページを作成できます。

ページビルダーの特徴
- 投稿ページや固定ページで、文章・画像および各ウィジェットをドラッグアンドドロップで自由に配置することができるプラグイン
ページビルダーの導入
ページビルダーを利用するためには、まず下記の2つのプラグインをインストールします。
- Page Builder by SiteOrigin
- SiteOrigin Widgets Bundle
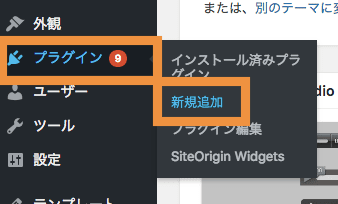
管理画面>プラグイン新規追加を選択します。

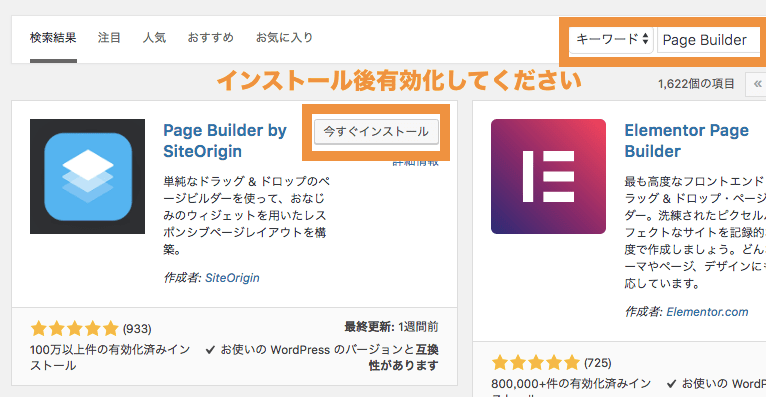
「Page Builder by SiteOrigin」で検索後、プラグインをインストール・有効化します。

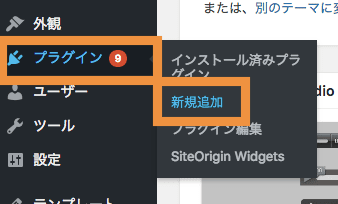
同様に管理画面>プラグイン新規追加を選択します。

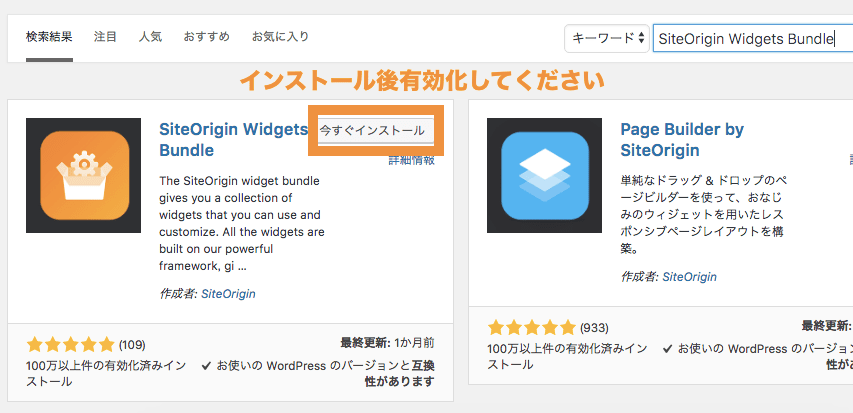
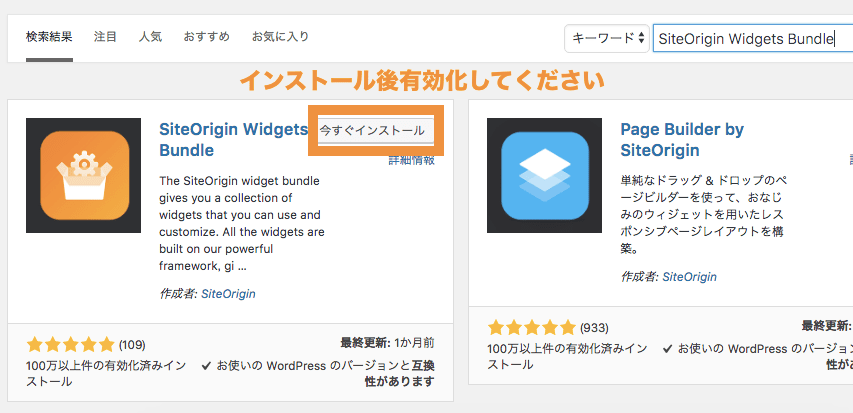
下記のオプションプラグイン「SiteOrigin Widgets Bundle」もインストールしておく必要があります。

「SiteOrigin Widgets Bundle」で検索後、プラグインをインストール・有効化します。

「SiteOrigin Widgets Bundle」は「Page Builder」で、25種類(2023年8月確認時点)の高機能なウイジェットを使うことができるプラグインです。「Page Builder by SiteOrigin」と一緒に「SiteOrigin Widgets Bundle」もインストールしておきましょう。

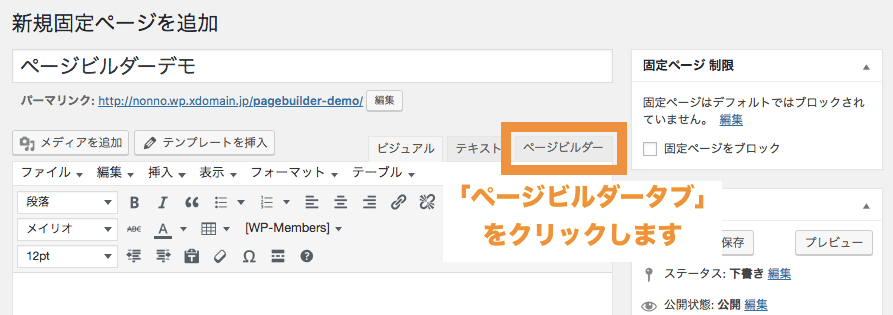
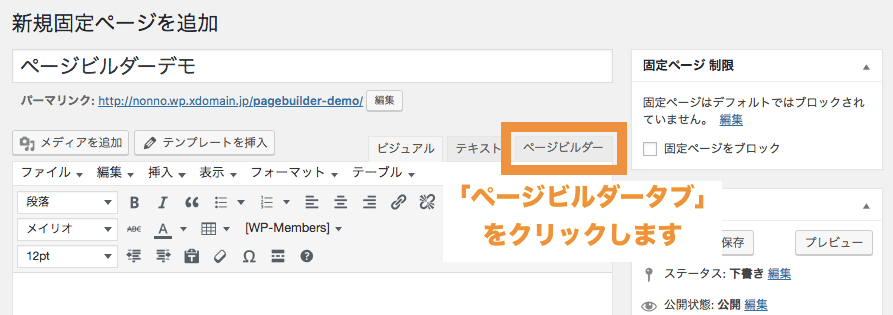
「Page Builder by SiteOrigin」をインストールすると、デフォルトでエディターがクラシックエディターに切り替わり(※)、投稿画面に「ビジュアル」「テキスト」タブ以外に「ページビルダー」タブが表示されます。
※Classic Editorプラグインの有無に限りません。

「Page Builder by SiteOrigin」の使い方
では、「Page Builder by SiteOrigin」を使って、レイアウトを工夫した記事を作成してみましょう。
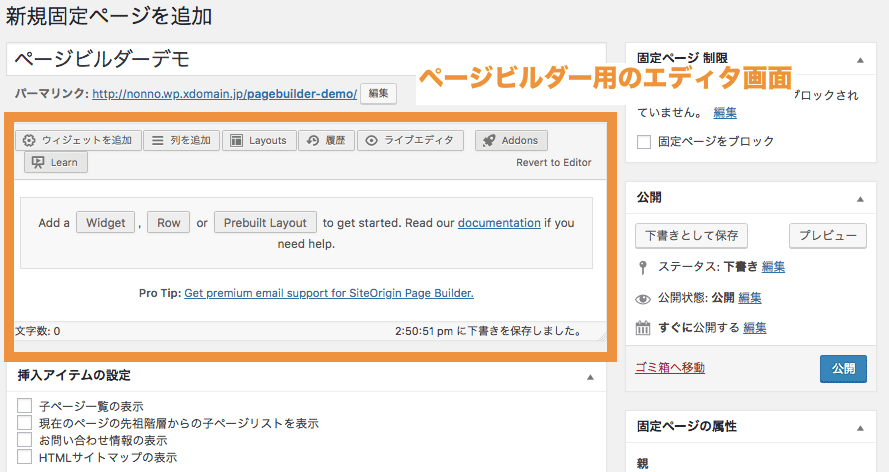
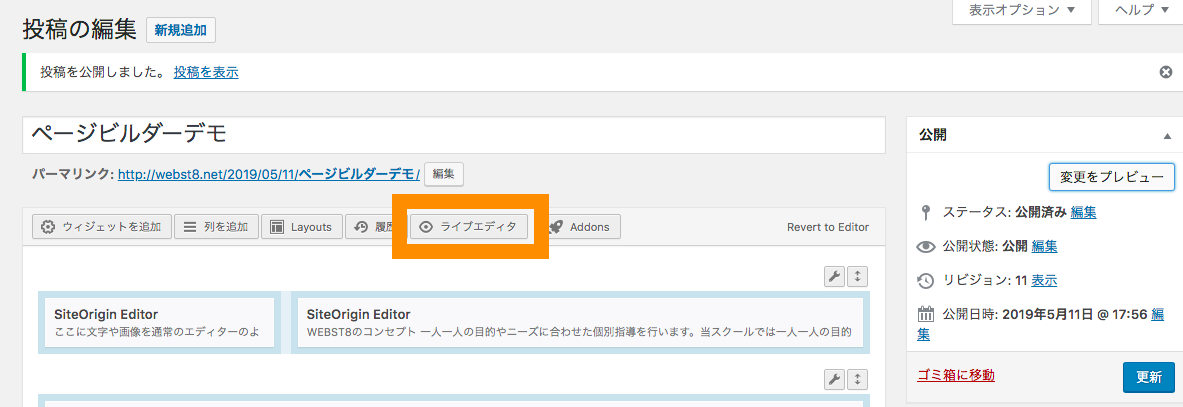
ページイビルダーインストール後は、固定ページまたは投稿ページを開くと「ページビルダー」というエディタが新たに追加されていますのでクリックします。

下記はページビルダーのエディター画面です。


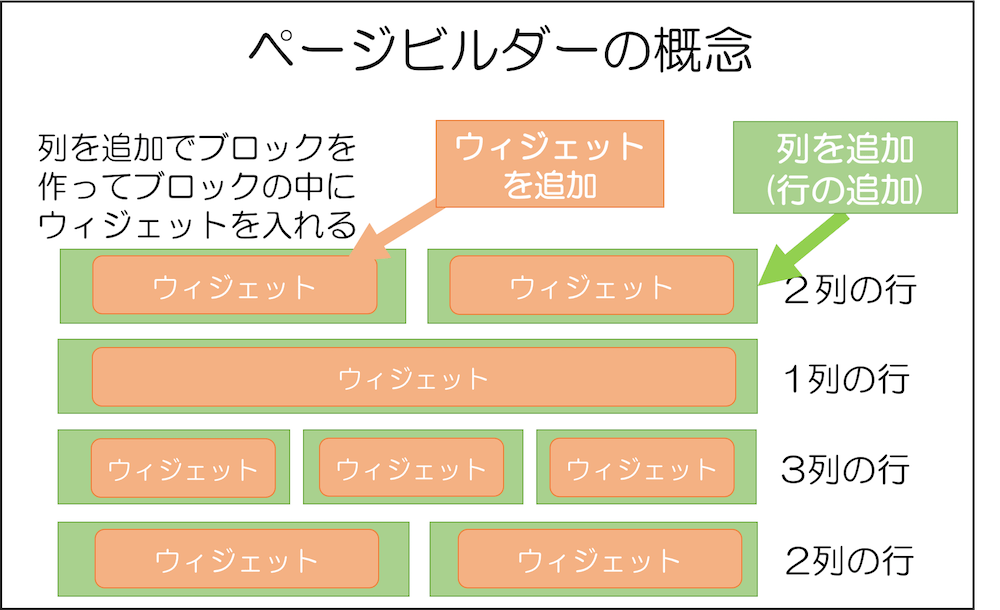
ページビルダーの基本的な使い方
- 列を追加する(行を追加)
- 追加した列のブロック内にウィジェットを追加する
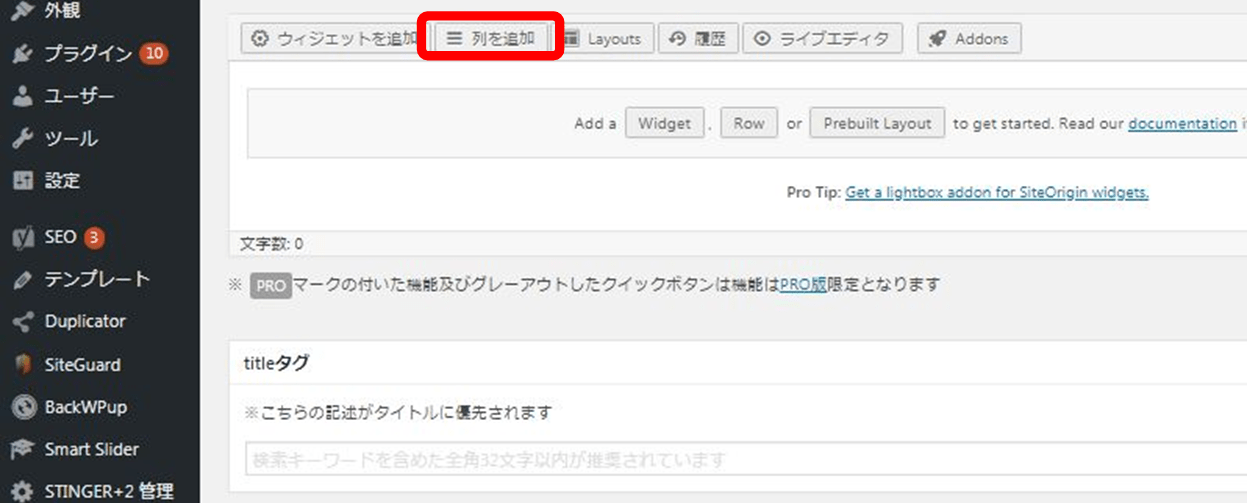
列を追加する
それでは、具体的な操作手順を説明して行きます。ページビルダーの編集画面でメニューから「列を追加」をクリックします。

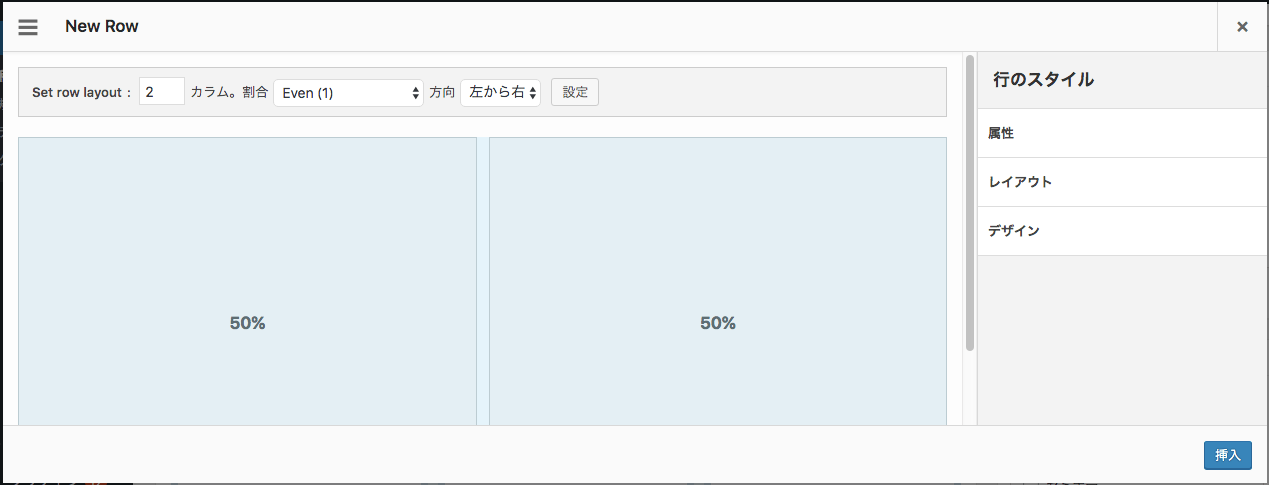
行の編集画面が表示されます。列数などを設定することができます。

一連の流れを動画でも説明します。ページビルダーで「列を追加」ボタンをクリックして「挿入」をクリックします。行が追加されます。
ウィジェットを追加する
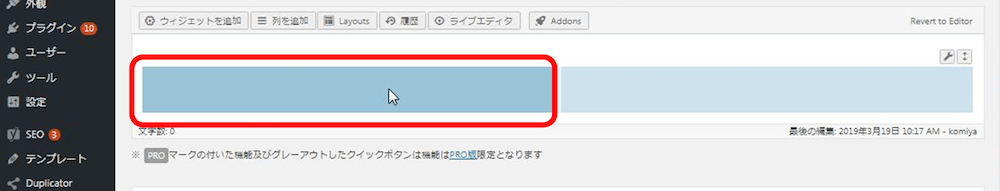
次に、追加した行にウィジェットを追加してみましょう。特定のカラム(列)をクリックするとその列が選択されてカラムの色が変わります。

メニューの「ウィジェットの追加」をクリックします。追加できるウィジェットの一覧が表示されますので、ここでは、「SiteOrigin Editor」をクリックします。
追加したウィジェット付近にカーソルを合わせて編集ボタンを押下します。従来のビジュアル・テキストエディターのように文章や画像を入れることができます。完了したら終了ボタンを押下します。
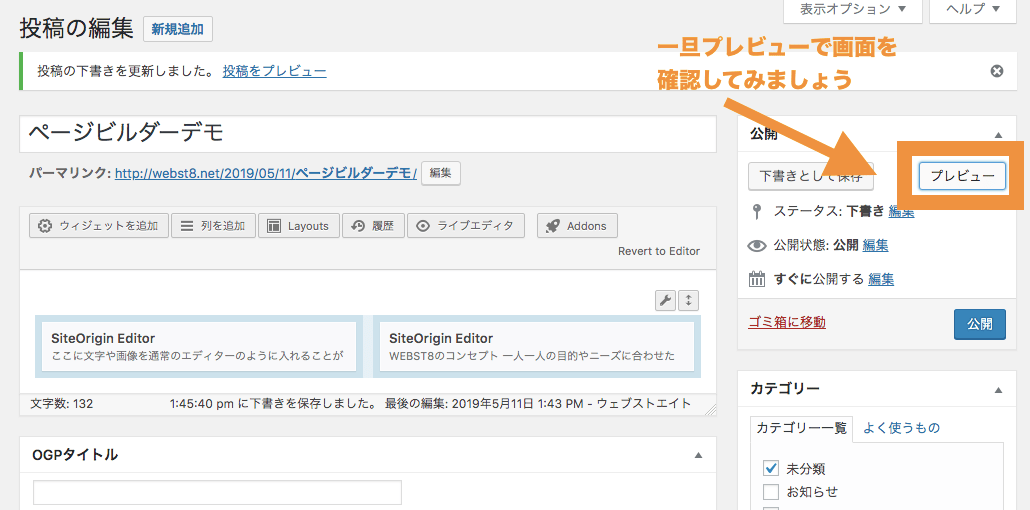
同様にして、右側のカラム(カラム)にもSiteOrigin Editorを挿入して、文章や画像を入れていきます。
ここで一旦プレビュー画面を見てみましょう。

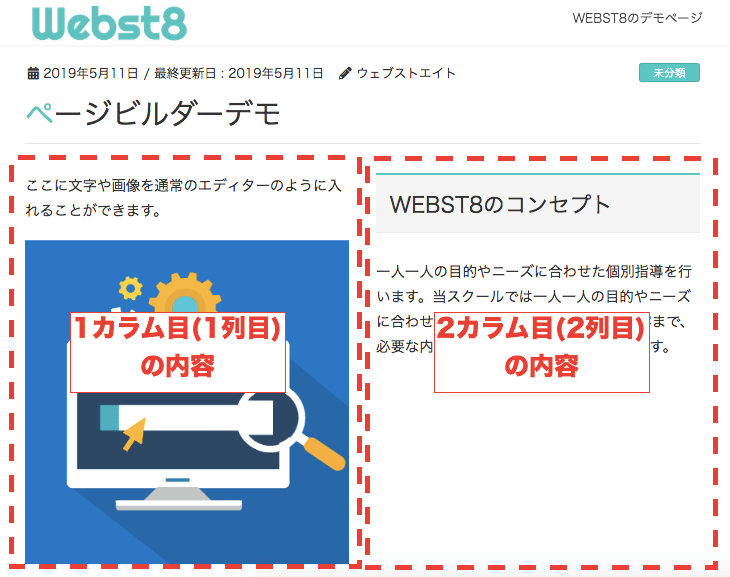
ページビルダーで作った内容が反映されていることがわかります。

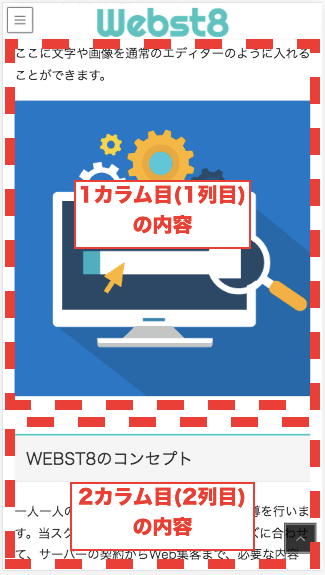
スマートフォン表示の際は、カラムが縦に並びます。

さて、エディター画面に戻って引き続き操作を続けて行きましょう。2段目の行を追加する時も、同じ手順で「列を追加」→「ウィジェットを追加」の手順で作成していくことができます。
プレビューを確認すると、2段目の行が追加されていることがわかります。

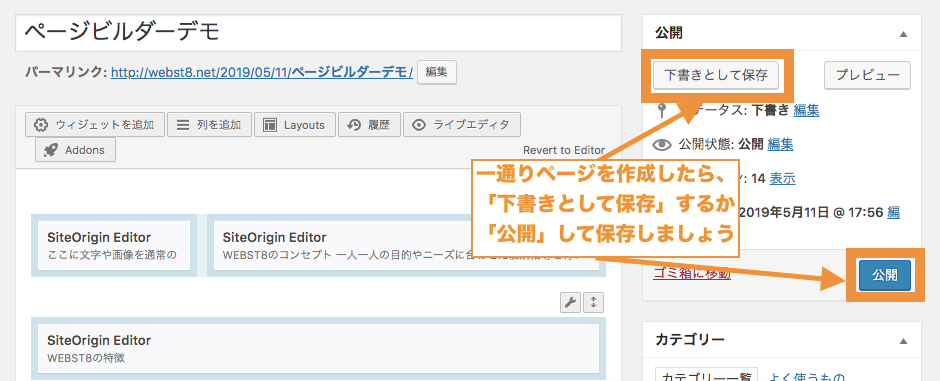
同様にして行とウィジェットを追加していくことができます。区切りのいいところで「下書きとして保存」するか、完成している場合は「公開」ボタンを押して保存しておきましょう。

行を複製・配置する
行は「行の複製」を押すことで複製することができます。
下記は行を複製する例です。複製した行はドラッグアンドドロップで好きなカラム(列)に配置することができます。
行を後から編集する
「行の編集」を押すことで、行を後から編集してカラム数(列数)をあとから変更することもできます。
ウィジェットを複製・配置する
ウィジェットも同様に複製することができます。ウィジェット付近にカーソルを合わせて「重複」をクリックします。複製したウィジェットはドラッグアンドドロップで好きな場所に配置することができます。
カラムの幅(列幅)の比率を変更する
一度作った行内の列幅(カラム幅)の比率を変更することもできます。比率の変更は編集画面でも、行の編集画面からでも実施することができます。
そのほかの色々なページビルダーの使い方
ライブエディター LiveEditorでリアルタイムで編集する
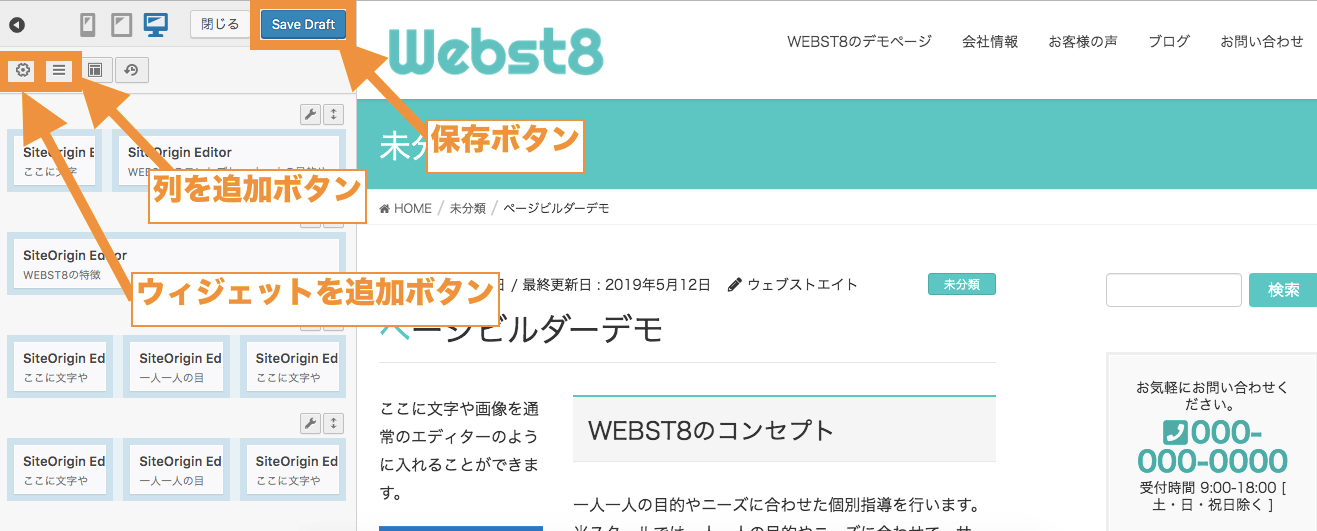
ライブエディターボタンをクリックすると、表示画面を見ながらリアルタイムでページ編集することができます。

もちろんライブエディターで列やウィジェットを追加することもできます。

レイアウトディレクトリでおしゃれなレイアウトパターンを追加する
Page Builder by SiteOriginには、すでに出来上がったオシャレなレイアウトパターンがいくつか登録されています。
これらのレイアウトは、エディター上で「Layouts」から呼び出すことができます。
(補足)レイアウトビルダーでほか多彩なレイアウトを作成する
レイアウトビルダーは、ページビルダー機能を兼ね備えた「ウィジェット」です。たとえば、ワードプレスのウィジェットからレイアウトビルダーを利用することで、自由にレイアウトを作ることができます。
下記は、外観>ウィジェットからフッター内にレイアウトビルダーを配置してレイアウトを作った例です。
「SiteOrigin Widgets Bundle」の色々なウィジェット
以下では「Page Builder by SiteOrigin」のオプションプラグイン「SiteOrigin Widgets Bundle」にどのようなウィジェットがあるか見ておきましょう。

「SiteOrigin Widgets Bundle」は「Page Builder」で、25種類(2023年8月確認時点)の高機能なウイジェットを使うことができるプラグインです。「Page Builder by SiteOrigin」と一緒に「SiteOrigin Widgets Bundle」もインストールしておくことが推奨されます。
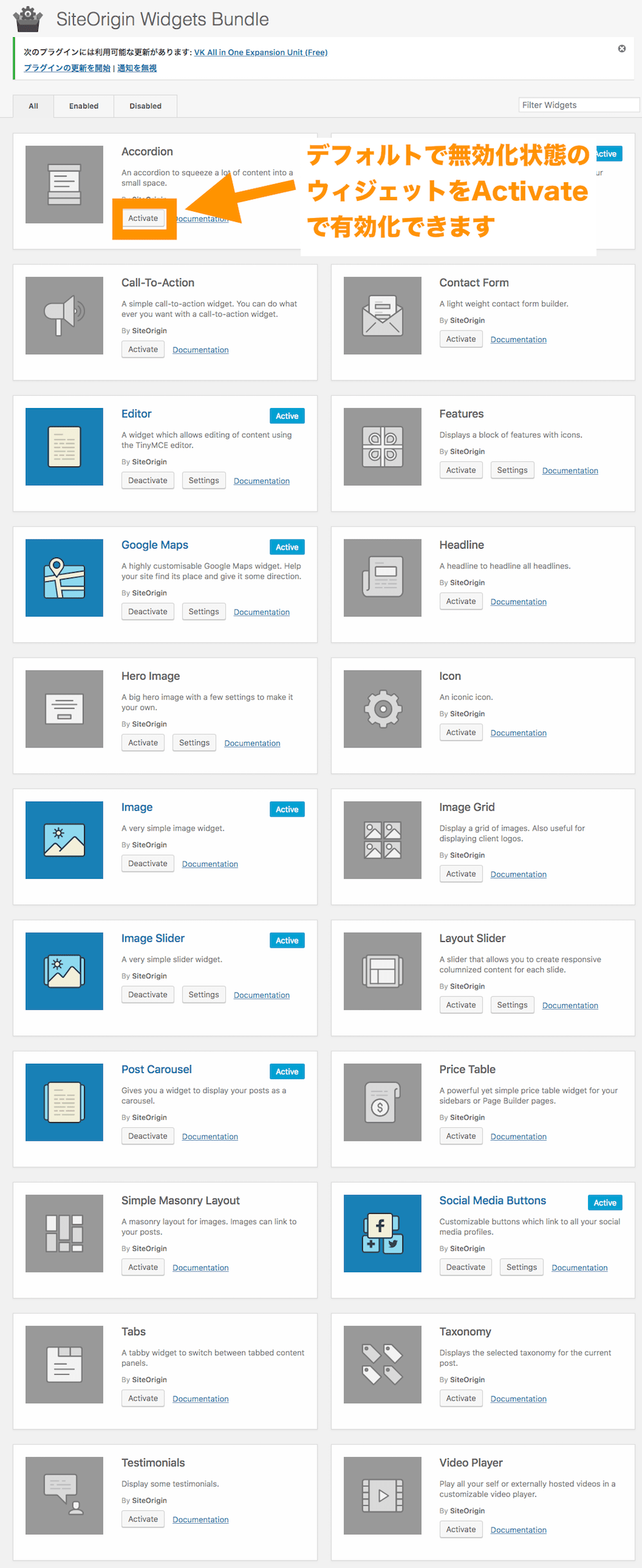
「プラグイン」> SiteOrigin Widgets」をクリックします。

デフォルトでは、いくつかのウィジェット機能が有効化されていますが、「SiteOrigin Widgets Bundle」には他にもたくさんのウィジェットが用意されています。下記の設定画面から必要なウィジェットを有効化することができます。

| ウィジェット | 意味 |
|---|---|
| SiteOrigin Google Maps | 住所、名称の入力だけでGoogle マップが簡単に作成できるウィジェットです。但しGoogleMapを表示させるためには、Google Map Apiが必要です。 |
| SiteOrigin Contact Form | シンプルなお問い合わせフォームを作成することができるウィジェットです。 |
| SiteOrigin Testimonials | 製品・サービスのお客様の声を共有するサムネイルとリンクを設置するウィジェットです。 |
| SiteOrigin Icon | 各種のアイコンを表示するウィジェットです。 |
| SiteOrigin Editor | TinyMCEエディター(HTMLタグを入力することなく、Webサイトのページを作成できるリッチエディタ)を使って記事を作成することができるウィジェットです。 |
| SiteOrigin Simple Masonry | 比率を設定し、レンガ造りの壁のように複数の画像をレイアウトし表示することができるウィジェットです。 |
| SiteOrigin Slider | 画像や動画をスライダー表示できるウィジェットです。 |
| SiteOrigin Layout Slider | 好きなコンテンツをスライダー表示できるウィジェットです。 |
| SiteOrigin Social Media Buttons | ソーシャルメディアアイコンを設置できるウィジェットです。 |
| SiteOrigin Hero | ヒーローイメージをスライダー形式で表示するウィジェットです。 |
| SiteOrigin Button | カスタマイズできるボタンを設置できるウィジェットです。 |
| SiteOrigin PriceTable | シンプルな価格表を作成できるウィジェットです。 |
| SiteOrigin Video Player | 動画を再生するプレーヤーのウィジェットです。 |
| SiteOrigin Post Carousel | 投稿やカスタム投稿をスライドショーのように表示できるウィジェットです |
| SiteOrigin Anything Carousel | テキストや画像、その他のコンテンツをスライドショーのように表示できるウィジェットです |
| SiteOrigin Image | 画像を配置できるウィジェットです。 |
| SiteOrigin Image Grid | 画像をグリッド形式で配置できるウィジェットです。 |
| SiteOrigin Headline | 見出しを表示するウィジェットです。 |
| SiteOrigin Call-to-Action(CTA) | 行動を促すメッセージとボタンを表示するウィジェットです。 |
| SiteOrigin Blog | 投稿やカスタム投稿をリストやグリッド形式で表示できるウィジェットです |
| SiteOrigin Tabs | コンテンツ内容を切り替えることができるタブを挿入できるウィジェットです。 |
| SiteOrigin Features | アイコンや画像とテキストを複数配置して特集を表示するウィジェットです。 |
| SiteOrigin Taxnomy | カテゴリーやタグといったタクソノミーを表示できるウィジェットです。 |
| SiteOrigin Lottie Player | Lottieアニメーションを読み込めるウィジェットです。 |
| SiteOrigin Accordion | アコーディオン形式でコンテンツを挿入できるウィジェットです。 |
「Page Builder by SiteOrigin」を使う上での注意点

「Page Builder by SiteOrigin」では、HTMLやCSSの知識ない初心者でも自由に様々なページのレイアウトが作成でき非常に便利な反面、注意点が2つあります。
ページビルダーで作成したページをテキスト・ビジュアルエディターで編集しない
1つ目は、一度ページビルダーで作成したページは「テキストエディター」や「ビジュアルエディター」で触ってはいけないという点です。
理由としては、独自のHTML・CSSがバックグランドで書き込まれているため、ページビルダーで作ったページを「テキストエディター」や「ビジュアルエディター」で編集すると知らないうちに必要なHTMLタグなどを消してしまいレイアウトが崩れる恐れがあるためです。
プラグイン、テーマの相性などでうまく表示されないケースがある
2つ目はページビルダーとほかのプラグイン、テーマの相性など、使い方の組み合わせによっては、まれにうまく表示されない・不具合が起きる可能性がある点です。
これに関しては、組み合わせが無限にあるため、実際に試しながら判断するようにしてください。
ブロックエディターでは「SiteOrigin Layout」ブロックを利用する
Page Builder by SiteOriginをインストール・有効化すると、デフォルトでエディター画面がクラシックエディターに切り替えられるようになっています。(プラグイン「Classic Editor」のインストールの有無に限りません。)
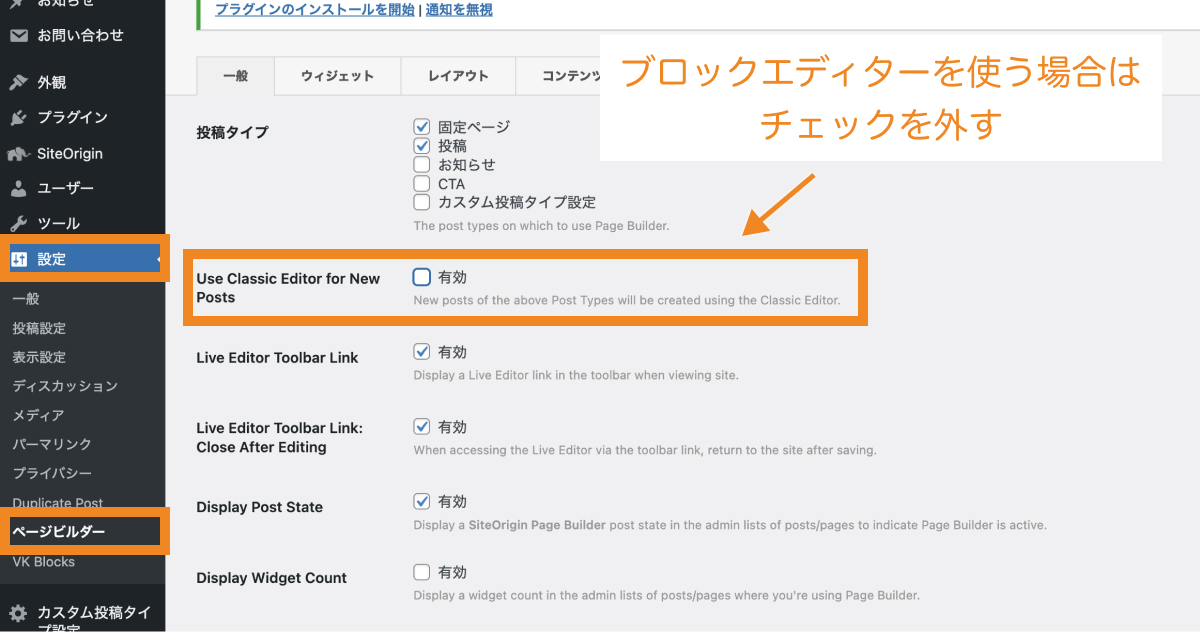
そこで、ブロックエディターでPage Builder by SiteOriginを使用したい場合は、「設定>ページビルダー」から、「Use Classic Editor for New Posts」のチェックを外してあげる必要があります。

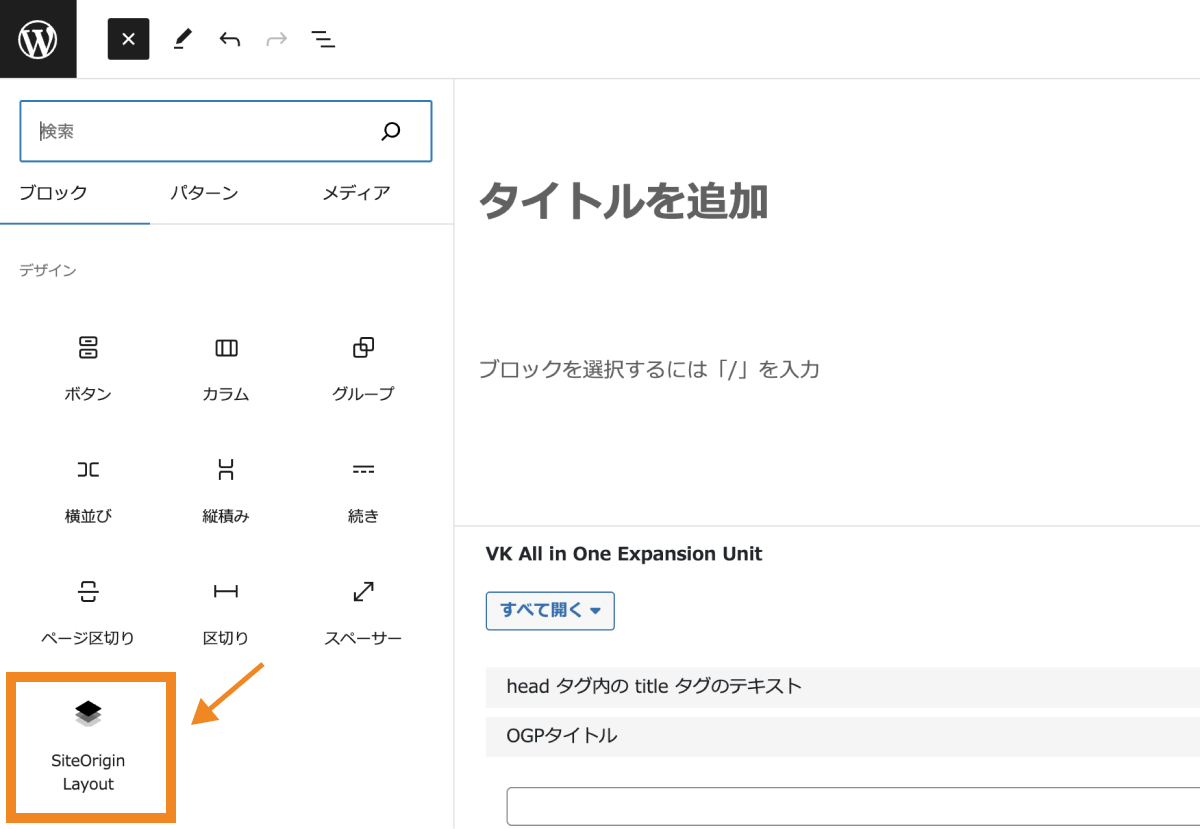
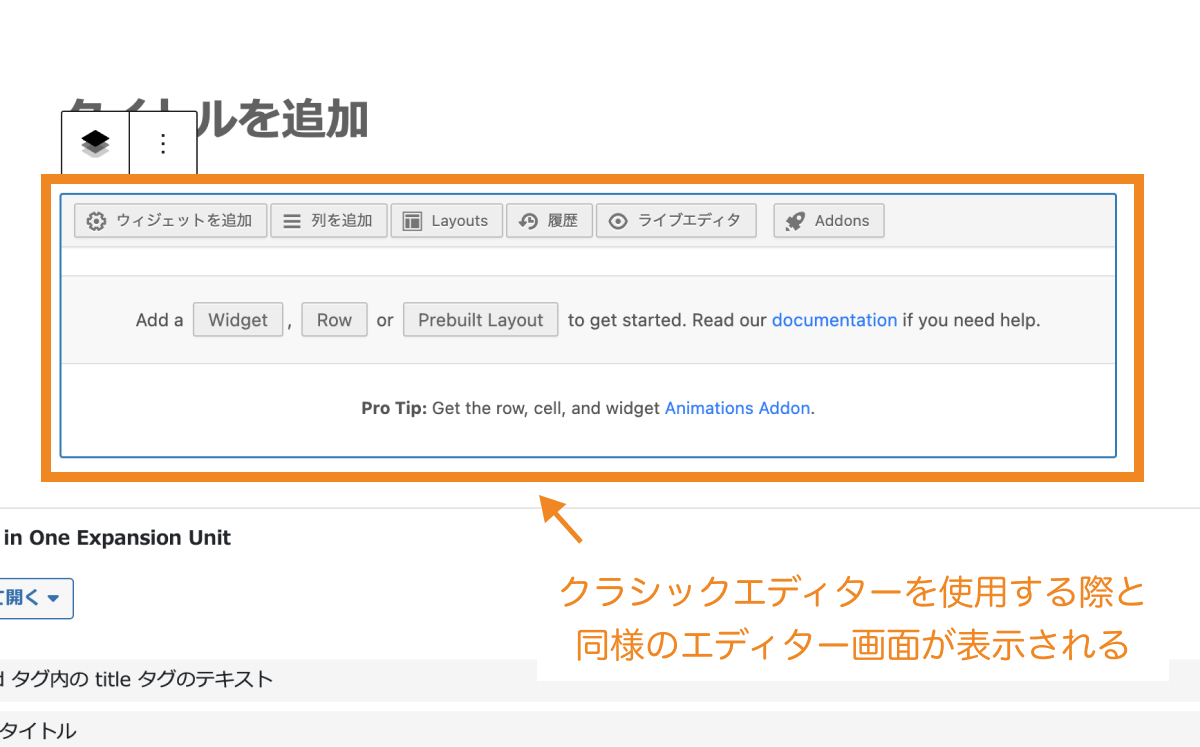
また、ブロックエディターでPage Builder by SiteOriginを使用するには、「SiteOrigin Layout」ブロックを追加してあげる必要があります。

ブロックを追加するとクラシックエディターを使用する際と同じエディター画面が表示されるので、同様の操作でレイアウトを組んでいけばOKです。

まとめ
まとめです。今回はページビルダー(Page Builder By Site Origin)を利用して自由なレイアウト作成をしてページを作る方法をご紹介しました。
WordPress5.8以前のクラシックエディター時代はレイアウト作成に便利でよく使われていました。
しかし、最近ではWordPressのエディター「ブロックエディター」が進化してきたため、ページビルダーを使う機会は少なくなりました。本プラグインは必要な場合のみ導入を検討するようにしましょう。(ブロックエディターの使い方はこちら)
なお、そのほかのよく使うおすすめプラグイン一覧を「WordPressおすすめプラグインを一覧・目的別紹介」でご紹介していますので、プラグインをお探しの方はあわせてご参考いただけると幸いです。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






