WordPressのプラグインは種類も豊富でとても便利ですが、たくさんある分どれを使うか迷う人も多いのではないでしょうか。
そこで、今回はWordPress初心者向けに、知っておきたいおすすめのWordPressプラグイン一覧を目的別にご紹介していきます。
ご利用のテーマやプラグインの組み合わせによっては競合する場合がありますので、導入の際はバックアップを取得の上自己責任で作業をご実施ください。
WordPressおすすめプラグインを紹介するにあたって
おすすめプラグイン一覧
今回ご紹介するプラグインは下記の通りです。
| 種別 | プラグイン名 | 概要 |
|---|---|---|
| 必ず導入しておきたいWordPressプラグイン | WP Multibyte Patch |
WordPress日本語累積バグ修正パッチ 【導入推奨WP Multibyte Patch】日本語環境強化プラグイン |
BackWPup |
サイトを守るバックアップ機能を追加 【BackWPupの使い方】WordPress バックアッププラグイン |
|
SiteGuard WP Plugin |
WordPressのセキュリティを強化する日本製プラグイン WordPress「SiteGuard WP Plugin」の設定方法と使い方 |
|
XML Sitemaps
|
XMLサイトマップ生成の有名プラグイン XML Sitemapsの使い方と設定(旧Google XML Sitemaps) |
|
WP Revision Control |
投稿・固定ページのリビジョンを制限するプラグイン 【WordPressリビジョン制限】WP Revisions Controlの使い方 |
|
Contact Form 7 |
お問い合わせフォーム作成用の有名なプラグイン 【Contact Form 7の使い方】問い合わせフォーム作成方法 ※Google reCAPTCHA連携推奨 |
|
| SEO機能強化系プラグイン | All in one SEO Pack |
WordPressのSEO対策用の有名なプラグイン。SEO設定が必要な場合に導入。他のSEOプラグインとの併用は基本的に非推奨 |
SEO SIMPLE PACK |
All in one SEOよりもシンプルな作りの日本製SEO対策プラグイン。開発者は有名テーマ「SWELL」の作者。他のSEOプラグインとの併用は基本的に非推奨 | |
| デザイン・レイアウト系の便利なプラグイン | Smart Slider 3
|
WordPressでスライダー・スライドショーを作成する用の高機能プラグイン |
TablePress |
WordPressで簡単に表・テーブルを作ることのできる表作成プラグイン WordPress 表作成プラグインTablePressの使い方 |
|
Easy Fancy Box |
ふわっと浮かせるギャラリープラグイン 【画像をふわっと表示】Easy FancyBoxの使い方と設定方法 |
|
| ブログに力を入れる人におすすめプラグイン | Yoast Duplicate Post |
記事をワンクリックで複製するプラグイン 【WordPress記事複製ができる】Yoast Duplicate Postの使い方 |
Table of Contents Plus |
ページの見出しを元に目次を作る目次生成プラグイン 【目次作成】WordPress目次プラグインTable of Contents Plusの使い方 |
|
WordPress Popular Posts |
アクセス数を元に人気記事を一覧表示するプラグイン | |
| 用途に応じて使われるプラグイン(必要としない場合は不要) | Custom Post Type UI |
カスタム投稿タイプを使いたい人向き。 【Custom Post Type UIの使い方】カスタム投稿作成プラグインCPT UI |
Advanced Custom Fields |
製品情報・不動産情報などでカスタムフィールドを使いたい人向け。 Advanced Custom Fieldsの使い方・出力関数【WordPress カスタムフィールド】 |
なお、キャッシュ・高速化系プラグインは比較的トラブルが起きる可能性が多く、初心者向けではないためここでは紹介していません。
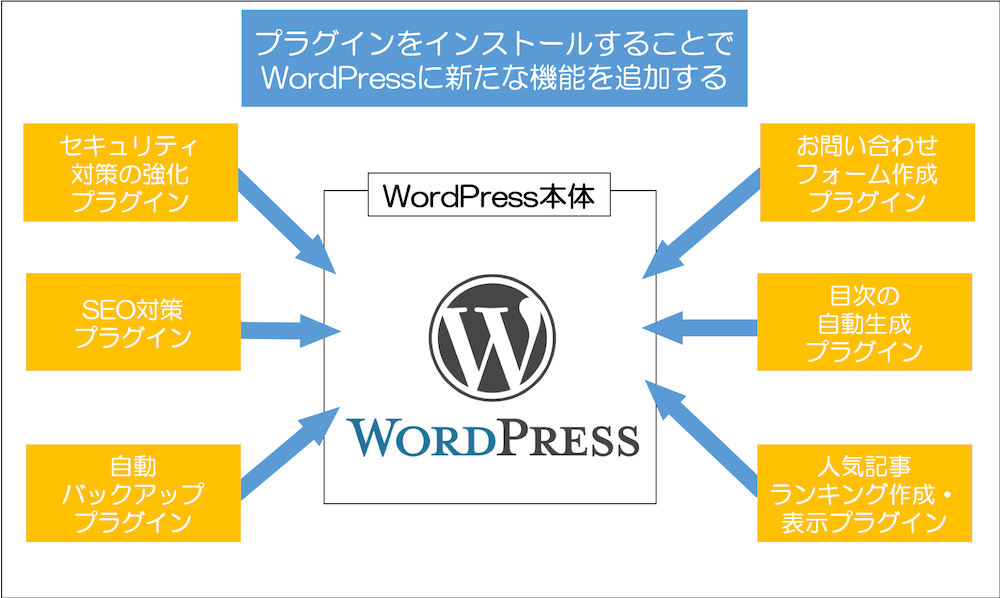
プラグインを導入する目的は主に2つ
そもそもプラグインを導入する目的ですが、大きく2つあります。
- 1つ目はWordPressが持っていない(機能的に弱い)部分を、補完するためのプラグイン(必須プラグイン)
- 2つ目はWordpressをさらに便利に使うためのおすすめプラグイン(便利プラグイン)
1つ目のWordPressが持っていない(もしくは機能的に弱い)部分とは、下記のようなものがあります。
WordPressだけでは弱い部分を保管する必須プラグイン
- バグ修正機能
- バックアップ機能
- セキュリティ対策機能
- SEO対策機能
- パフォーマンス改善機能
バグ修正、バックアップ、セキュリティ、SEO対策、パフォーマンス改善などは、多くのケースで導入しておきたい機能です。これらの機能を満たすプラグインは、必ず導入しておきたいプラグインとしてご紹介していきます。
ただし、必須と言っても、すでにテーマの機能に組み込まれている・サーバー側で代替機能を持っている・別の同等機能を持つプラグインをすでに導入している場合は、競合するので不要な場合もあります。
2つ目のWordpressをさらに便利に使うための便利プラグインの場合は、作成したいホームページ・ブログによって必要か必要でないか変わります。例えば下記のようなものがあります。
WordPressを便利に使うためのプラグインの例
- 目次を導入するプラグイン
- 人気記事ランキング表示をするプラグイン
- スライドショーを導入するプラグイン
- レイアウト・デザイン作成を支援するプラグイン
- 会員サイト機能を導入するプラグイン
などなど
実際に使わないプラグインをいくつも導入にしておくとその分パフォーマンスの低下・不具合に繋がる恐れもあるので、必要なもののみを導入するようにしましょう。
プラグインを導入する上での注意事項

プラグインは、スマートフォンのアプリのように、好きな機能をWordPress本体に組み込むことができる機能です。プラグインは便利ですが、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。
そのためすでに運用済みの本番環境で導入する場合は、事前にバックアップを取得しておく、必要に応じて検証環境を作って事前に試しておくなどが推奨されます。
不具合の起きにくいプラグインについて
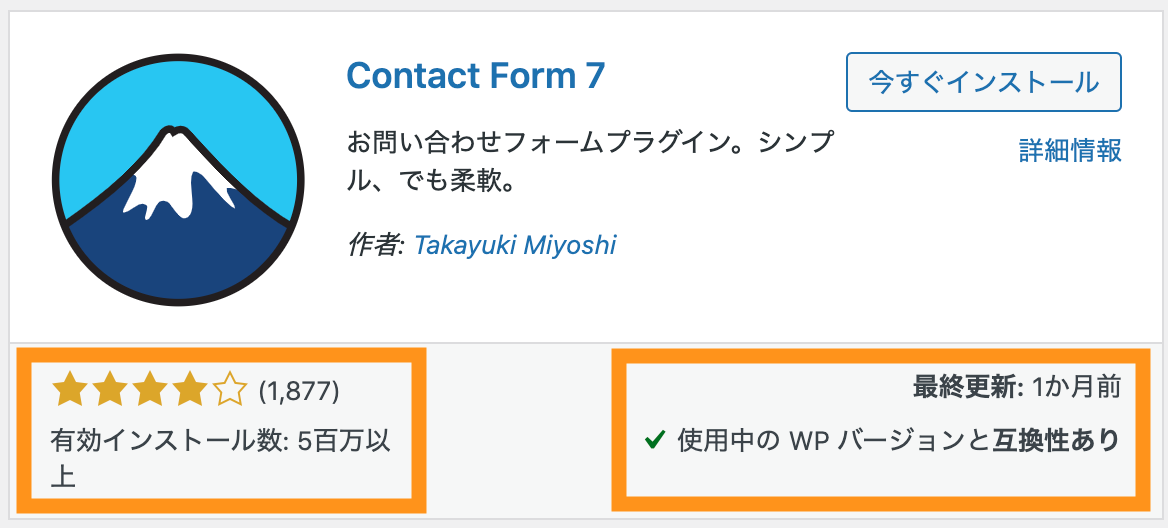
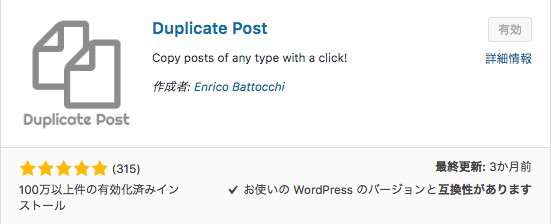
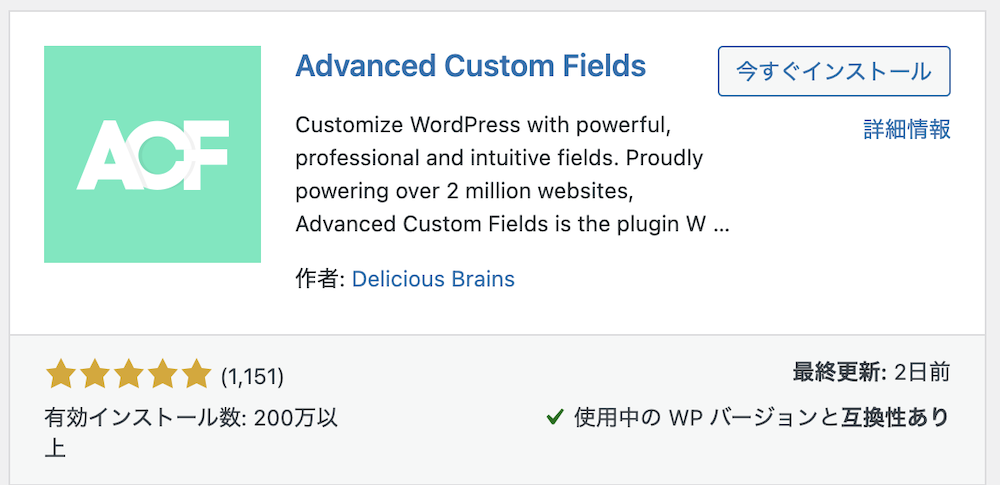
■ダウンロード回数が多い・最新バージョンがリリースされているプラグインの例

上記は、お問い合わせフォーム作成のプラグインですが、5百万回以上ダウンロードされており、比較的最新バージョンもリリースされており、多くの利用者がいることがわかります。そのため、もし不具合が起きても調べれば解決策がネットで掲載されていることも多いので安心です。
逆に、ダウンロード回数が少ない・バージョンが古いプラグインは不具合が起きる可能性があります。
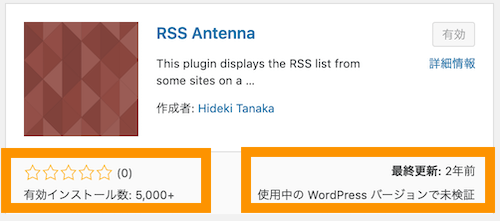
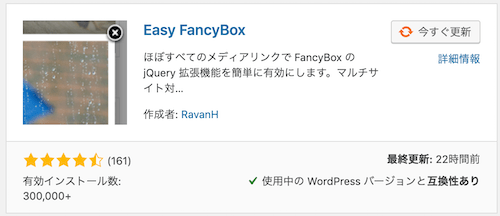
■ダウンロード回数が少ない・バージョンが古いプラグインの例

一方上記のプラグインは、有効化ダウンロード回数が少なく、比較的バージョンも2年前のものです。そのため、最新のWordPress環境で不具合が起きる可能性もあります。
実際に上記のプラグインは、PHP(※)5系で作られているプラグインで、PHP7系で推奨されていないコードの書き方がされているため、PHP7系(要するに最新環境)ではワーニングメッセージが表示されることがあります。
(※)PHP(ピーエイチピー)は、WordPressの使われているプログラミング言語のことです。
プラグインは定期アップデートが基本
古いバージョンのプラグインのまま利用していると、セキュリティホールになりハッキングされる可能性もあるため、バックアップを取得の上プラグインはアップデートするのが基本です。
以下は、WP File Managerというプラグインに致命的な脆弱性が発見された事例です。
2020年9月1日頃より、WordPress 用プラグイン File Manager の脆弱性を悪用した攻撃に関する情報が公開されています。File Manager は、WordPress の管理画面上から、サーバ上のファイルのアップロードや削除などの操作を実行できるプラグインです。
WordPress
File Manager By mndpsingh287
https://wordpress.org/plugins/wp-file-manager/この脆弱性が悪用されると、認証されていない遠隔の第三者が、悪意のあるファイルをアップロードし実行することで、脆弱性を持つプラグインがインストールされている WordPress サイト上で任意のコードを実行する可能性があります。本記事の発行時点で、当該脆弱性の CVE 番号は確認できていません。
WordPress 用プラグイン File Manager の脆弱性についてより引用
また、下記はWordPressのAll in One SEOプラグインの重大な脆弱性に注意、4.1.5.3への更新が必要の例です。
サイバーセキュリティ企業のSucuriは12月21日(現地時間)、公式ブログの記事「Critical Vulnerabilities in All in One SEO Plugin Affects Millions of WordPress Websites」において、WordPressの人気プラグイン「All in One SEO」に2件の脆弱性が報告されており、300万以上のWebサイトが影響を受ける恐れがあるとして注意を促した。これらの脆弱性を放置すると、攻撃者によってWebサイトの乗っ取りやデータベースに記録された情報の盗み出しなどに悪用される危険があるという。
不必要なプラグインを入れて放置すると上記のような脆弱性をついた攻撃を受けるリスクが高まるので、不要なプラグインを入れない・プラグインは最新バージョンにしておくなどが重要なセキュリティ対策の一つでもあります。
(関連)【WordPressハッキング事例】ウイルス・マルウェア感染
(関連)【徹底解説】WordPressのバージョンアップ・更新方法
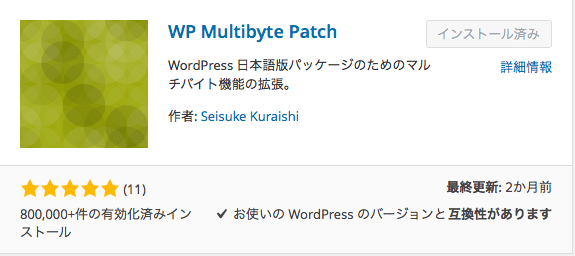
必ず導入しておきたいWordPressプラグイン
WordPress日本語累積バグ修正パッチ WP Multibyte Patch

WP Multibyte Patchの概要
日本語版WordPressの日本語(マルチバイト)対応機能を強化するプラグインです。日本語サイトの場合は必ず導入しましょう。
WordPressは、もともと英語圏で作られており、日本語(マルチバイト)で不具合が起きやすい性質があります。
WP Multibyte patchは、日本語独自の不具合・バクを修正するパッチです。日本語でサイトを作る場合は必須なので何も考えずに有効化しておきましょう。
日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。英語圏で作られた WordPress を日本語環境で正しく動作させるために必要となる機能を網羅していますので、なんらかの対策を行っていない場合は導入をおすすめします。
WP Multibyte Patch - EastCoderより引用
■公式サイト:WP Multibyte Patch | WordPress.org
WP Multibyte Patchの具体的な機能については「【導入推奨WP Multibyte Patch】日本語環境強化プラグイン」をご覧ください。
サイトを守るバックアップ機能を追加 UpdraftPlus
UpdraftPlusの概要
WordPressの管理画面上からWordPressサイトを手軽にバックアップできるプラグインです。
すでに代替のバックアップ機能を持っているプラグインを利用している場合を除いて必ず導入しておきたい機能です。
WordPressの管理画面上からWordPressサイトを手軽にバックアップできるプラグインで、バックアップスケジュールの設定やDropboxなどのクラウドサーバー連携、バックアップファイルの世代管理など便利な機能がたくさんあります。
「変なところをいじって間違って画面が真っ白になってしまった。。。」「WordPressをバージョンアップしたら画面がおかしくなってしまった。。。などの万が一WordPressに何かあった時に戻せるようにするために、導入しておきましょう。
UpdraftPlusの主な機能
- WordPressデータベース及びファイルのバックアップ機能
- サーバー内ディレクトリのほか外部サービス(FTPサーバー,Dropboxなど)への保存機能
- スケジュールバックアップ機能
- バックアップファイルの世代管理機能
WordPressセキュリティ強化に SiteGuard WP Plugin(サイトガード)

SiteGuard WP Pluginの概要
WordPressのセキュリティを強化してくれるプラグインです。レンタルサーバー「ロリポップ」もセキュリティ対策に推奨しているプラグインで、代替となるセキュリティプラグインを意図して入れている場合を除き、ぜひ導入しておきましょう。
SiteGuardを導入することで、ログインページの変更、ログイン時のエラーメッセージ詳細無効化、かな入力による画像認証の設定、ログイン連続失敗でのロック機能などの機能を追加して、WordPressのセキュリティをあげることができます。
Site Guardの主な機能の主な機能
- ログインページの変更
- ログインページ、コメント投稿に画像認証追加
- ログイン失敗を繰り返す接続元を一定期間ロック
- ログインがあったことを、メールで通知
■公式サイト:SiteGuard WP Plugin | WordPress.org
SiteGuardの使い方は、下記の「【セキュリティ対策】WordPress「SiteGuard WP Plugin」の使い方を徹底解説」をご参照ください。
投稿・固定ページのリビジョン制限 WP Revisions Control

Revision Controlの概要
WP Revisions Controlは、WordPressの投稿・固定ページのリビジョンを最新の〇〇件のみ保存するというといったように、リビジョン制限をするプラグインです。
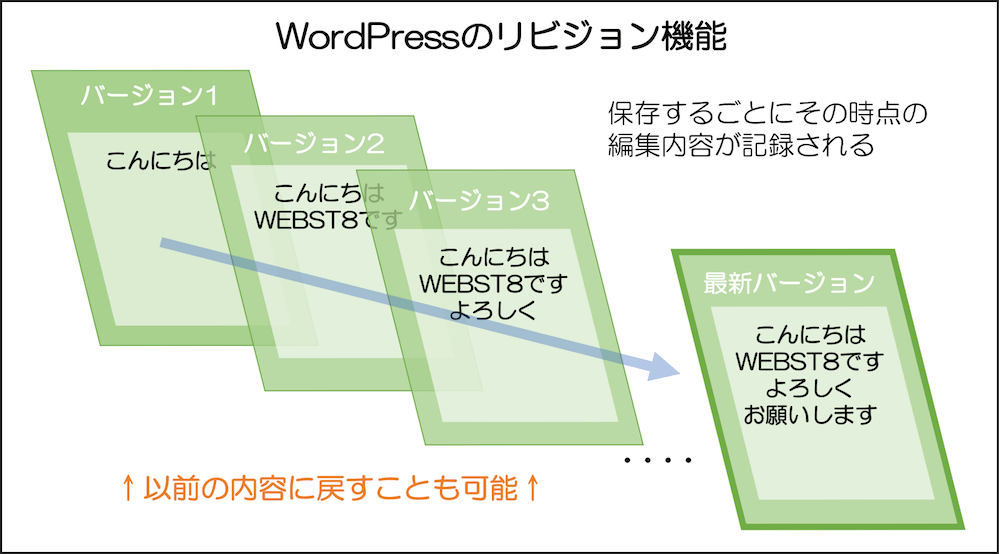
WordPressでは、固定ページや投稿ページ、カスタム投稿を中心に「リビジョン」というバージョン管理機能を持っています。リビジョンは保存するごとに記録され、あとから前の状態に戻すことが可能です。

リビジョン機能はとても便利な機能ですが、何回も保存更新していると、リビジョンが50、100、200、300…と無制限に増えていきます。
リビジョンが増えすぎるとデータベースの肥大化、パフォーマンスに悪影響を及ぼす恐れがありますので、WP Revisions Controlを導入してリビジョンの制限を設定しておきましょう。
■公式サイト:WP Revisions Control | WordPress.org
具体的な設定方法はこちらの記事「Revision ControlでWordPressのリビジョンを制限する方法」をご参照ください。
お問い合わせフォーム作成の有名プラグイン Contact Form 7

Contact Form 7の概要
Contact Form 7は、非常に有名な問い合わせフォーム作成用の日本製プラグインです。
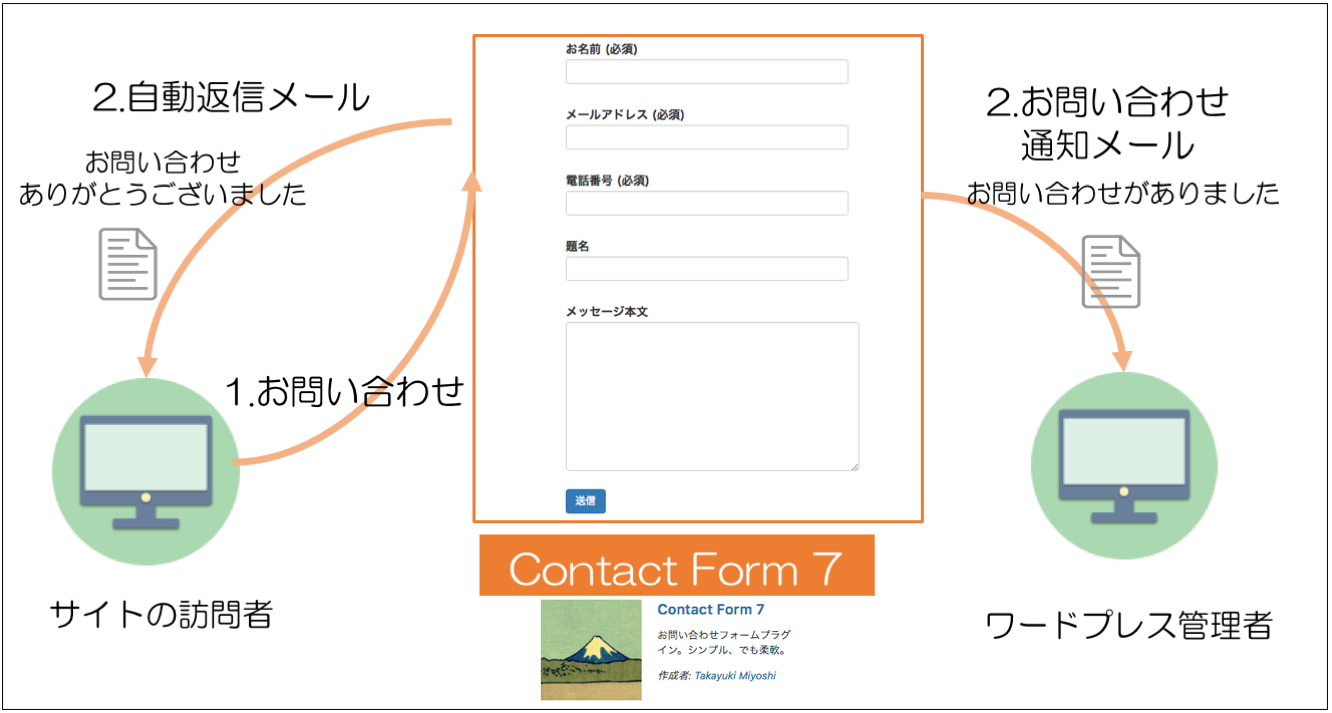
お問い合わせフォームの作成や自動メール返信機能などを簡単に設定して、記事にショートコードを貼り付けるだけで実装することができます。
下記のようにお問い合わせフォームを作成して、管理者に問い合わせ通知メールを送り、訪問者に自動返信メールを送ることができます。

メール通知と自動返信メールを設定する
■公式サイト:Contact Form 7 | WordPress.org
ホームページにしろブログにしろ、ほとんどのサイトでお問い合わせフォームを作ることが多いと思いますので、問い合わせフォームを作りたい方は導入しておきましょう。
Contact Form7の具体的な設定方法は、「Contact Form 7によるお問い合わせフォームの作り方と使い方をご参照ください。
なお、近年お問い合わせフォームの自動返信機能を悪用した不正利用が多いので、Contact Form 7導入時に「reCAPTCHAというGoogleのサービスでスパム対策」しておくことを推奨します。
SEO対策系のプラグイン
ここでは、SEO対策系のプラグインをご紹介します。
なお、最近ではブロガー向けテーマや有料テーマの多くがテーマ自体にSEO機能を兼ね備えてえてきたため、機能が競合して非推奨となっている場合も増えてきましたので、必要がある場合のみ導入するようにしましょう。
シンプルなSEO対策プラグイン SEO SIMPLE PACK

SEO SIMPLE PACKの概要
有名なSEOプラグインAll in one SEOよりもシンプルな作りの日本製SEO対策プラグインです。
Googleアナリティクス連携機能のほかにも、タイトル周り、メタディスクリプション周り、index・noindex、OGPなどよく使うSEO機能がついており、ある程度の設定が可能です。
開発者は有名テーマ「SWELL」の作者の了さんで、有料テーマ「SWELL」を利用するなら同じ開発者のSEO SIMPLE PACKの方がおすすめです。
■公式サイト:SEO SIMPLE PACK | WordPress.org
(関連)WordPressテーマSWELLスウェルを使ってみた感想レビュー
サイトマップ生成の有名プラグインXML Sitemaps(旧Google XML Sitemap)

XML Sitemaps(旧Google XML Sitemap)の概要
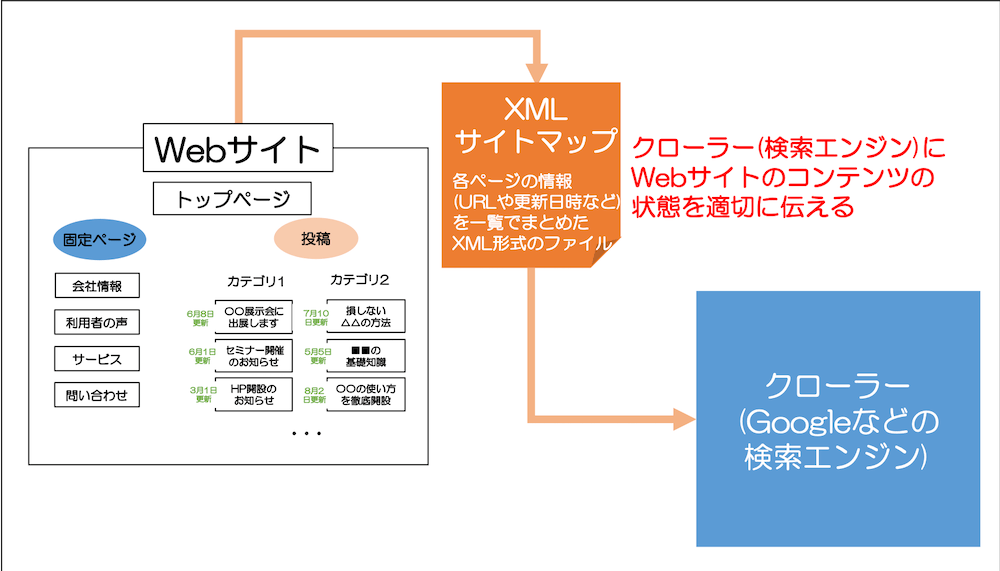
XML Sitemaps(以前はGoogle XML Sitemapsという名称)とは、XMLサイトマップを作成するWordPressのプラグインです。
固定ページ・投稿でページを作成・更新するたびに自動で最新のXMLサイトマップを生成して、検索エンジンにWebサイトのコンテンツの状態をタイムリーに通知することができます。
SEO対策の一環として導入しておくと良いでしょう。

Google XML Sitemapsの詳しい使い方は「【初心者向け】WordPressプラグイン Google XML Sitemapsの使い方」をご参照ください。
All in one SEOのサイトマップ機能など、別のプラグインですでにXMLサイトマップを運用されている方は、XML Sitemapsでサイトマップは作る必要はありません(競合するので作らない方が良いです)
前述のAll in one SEOを導入して、「【徹底解説】WordPressのSEO対策「All in one SEO」の設定と使い方」を実施した方はこのページに記載の手順は不要ですのでご注意ください。
有名なWordPress SEOプラグイン All in one SEO

All in one SEOの概要
非常に有名なWordpress SEOプラグイン「All in One SEO」です。
Google Analyticsとの連携のほか、SEOのタイトルやメタディスクリプション、noindex設定などSEOに関する様々な設定ができます。
ただし、最近の有料テーマではテーマ自体にSEO機能をもっているため、All in one SEOは基本的に不要と言われています。
All in one SEOの詳しい使い方は「All in One SEOの設定と使い方を6ステップで解説」をご参照ください。
デザイン・レイアウト系の便利なプラグイン
続いて、ホームページで使うシーンが考えられるデザイン・レイアウト系の便利なプラグイン一覧をご紹介していきます。便利そうだなと思ったらぜひ導入しておきましょう。
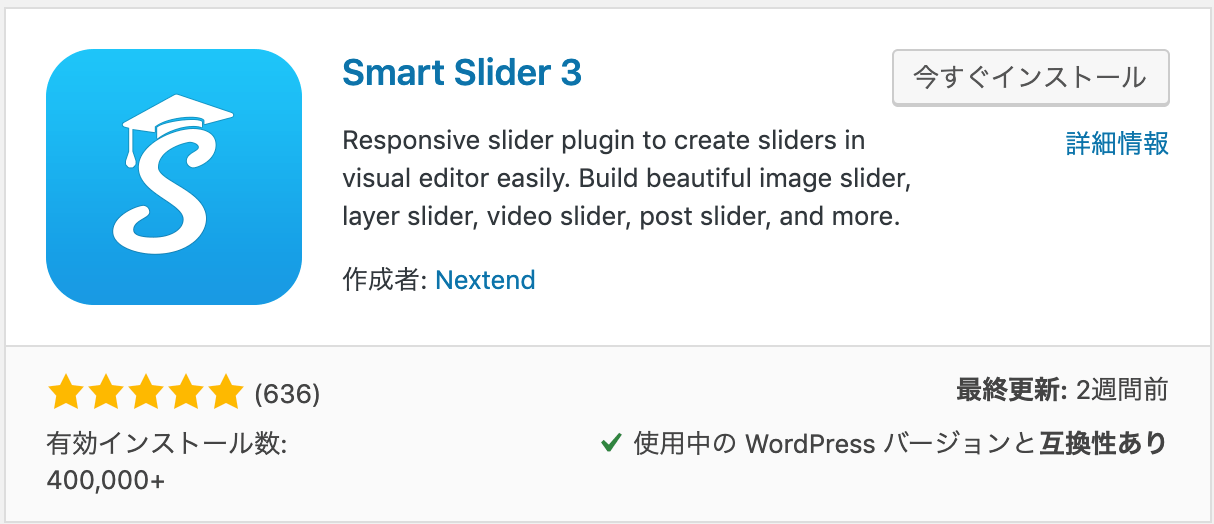
スライダーを作るなら Smart Slider 3

Smart Slider 3の概要
スライダー(スライドショー)を作りたい場合のおすすめのプラグインが「Smart Slider 3」です。
レスポンシブにも対応していて、サイズの設定、サムネイルあり・なしのほか色々な装飾・スライドの設定ができます。
スライダー系のプラグインは有名なMetaSliderの他にいくつも存在しますが、SmartSliderは無料版でサムネイル付きのスライダーを作成でき、かつ豊富な機能・設定ができるため、おすすめのスライダー系プラグインです。
■公式サイト:Smart Slider 3 | WordPress.org
Smart Slider 3の具体的な使い方については「Smart Slider 3の使い方 WordPressにスライダー設置する方法」をご参照ください。
表・テーブルを作るならTablePress(テーブルプレス)

TablePressの概要
TablePress(テーブルプレス)は、ワードプレスのプラグインで、HTMLやCSSを知らない初心者でも、感的な操作で簡単に表を作ることができます。
■公式サイト:TablePress | WordPress.org
TablePressでは、事前に下記のように表を作成しておき、ショートコードを利用して任意のページに表を表示させることができます。
TablePressの具体的な使い方については「 【WordPressで表作成】TablePressプラグインで表をらくらく作る方法」をご参照ください。
ふわっと浮かせるギャラリープラグインEasy Fancy Box

Easy Fancy Boxの概要
Easy Fancy Boxというプラグインを利用すると、画像をクリックした時にふわっと浮かせることができます。商品ギャラリーなどで活用できるプラグインです。
■公式サイト:Easy FancyBox | WordPress.org
Easy FancyBoxの具体的な使い方については「【画像をふわっと表示】Easy FancyBoxの使い方と設定方法」をご参照ください。
ブログに力を入れる人におすすめプラグイン一覧
ここでは、ブログをたくさん書く人、ブログに力を入れる人におすすめのプラグイン一覧をご紹介していきます。
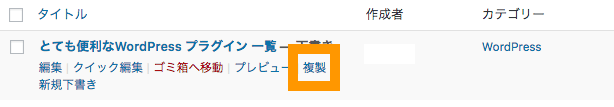
記事をワンクリックで複製 Yoast Duplicate Post

Dupulicate Postの概要
Dupulicate Postを導入すると、ワンクリックで投稿・固定ページを複製して新しい記事を作成することができるようになります。ブログを書く際は、過去のブログを複製して作成することで作業スピートがアップして効率化になるので、記事をたくさん書く人におすすめのプラグインです。

同じような記事の構成や、ある記事の続きを書く場合に複製機能を利用してから記事を作成すると大変効率がアップします。単機能ですがとても作業はかどるのでオススメのプラグインです。
Yoast Duplicate Postの具体的な使い方については「【便利!記事をワンクリックで複製】Yoast Duplicate Postの使い方」をご参照ください。
記事に目次を作る Table of Contents Plus

Table of Contents Plusの概要
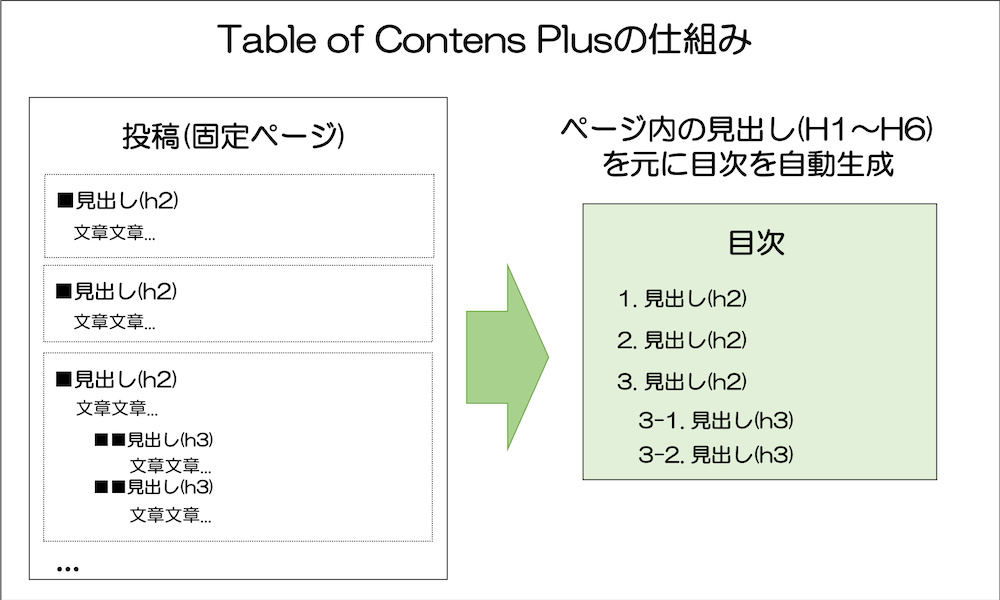
Table of Contents Plusは、ページの中の見出しを元に、自動で目次を作ってくれる有名なプラグインです。特に文字数の長いブログや、Q&Aページなどで目次を出したいときに目次を作ると利便性が向上するのでおすすめです。
Table of Contents Plusは記事の中の見出しタグ(h)を取得して目次を作成します。

目次にはリンクも付いており、クリックすると該当箇所にジャンプするのでとても便利でいろいろなサイトで目にします。
Table of Contents Plusを使った目次の作り方は「【目次作成】WordPress目次プラグインTable of Contents Plusの使い方」でご紹介していますので詳しくはこちらをご参照ください。
人気記事を一覧表示 WordPress Popular Posts

WordPress Popular Postsの概要
WordPress Popular Postsは、よく閲覧されている人気記事の一覧をサイトバーや任意の場所に表示することができるプラグインです。メディアサイトやブログサイトによく利用されていて、本機能を利用することで直帰率の削減やページの巡回率アップを狙うことができます。基準となる時間範囲の設定や、サムネイルの設定、閲覧数の表示・非表示など色々な設定も可能です。
WordPress Popular Postsの主な機能
- 人気記事の一覧を表示する(複数の箇所に異なる設定の人気記事一覧を表示することも可能です。)
- 時間範囲 – 特定の時間範囲(例:過去24時間、過去7日間、過去30日間など)内で最も人気のあるブログの投稿を一覧表示
- 投稿記事のサムネイルを表示
関連WordPress Popular Postsの使い方・人気記事の表示方法
その他必要に応じて利用すると良いプラグイン一覧
つぎに、その他必要に応じて利用すると良いプラグインをご紹介します。基本的に、必要としない場合は不要です。
カスタム投稿タイプ作成の有名プラグイン Custom Post Type UI

カスタム投稿タイプやカスタム分類を作る便利なプラグインに「Custom Post Type UI」というプラグインがあります。
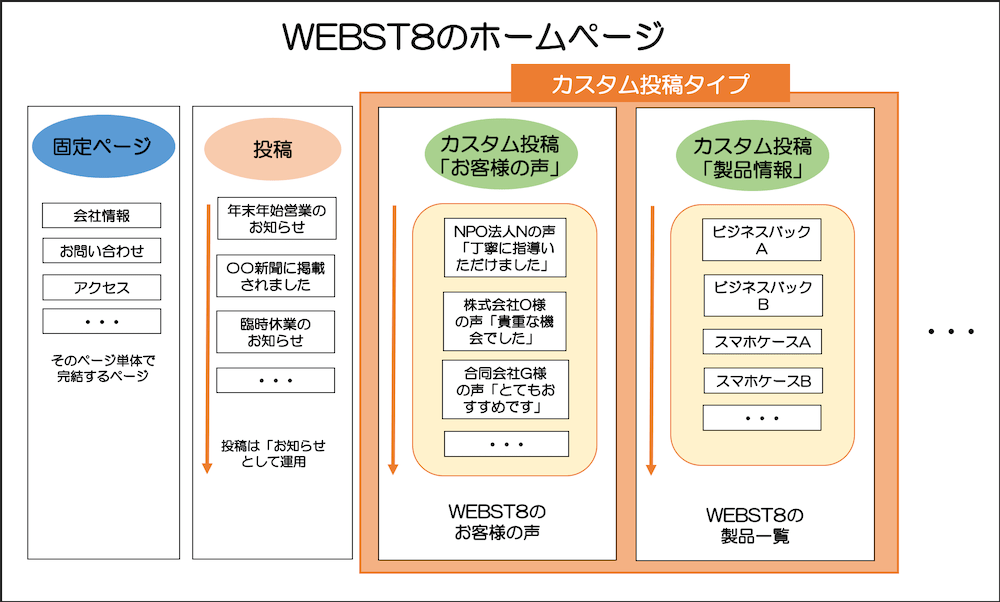
カスタム投稿タイプは、投稿の他に新しい投稿タイプを作る機能で、製品一覧、施設一覧、事例一覧などを作ることができます。

「Custom Post Type UI」は、便利なカスタム投稿タイプを初心者でも簡単に作れるWordpressのプラグインです。
カスタム投稿タイプの詳しい使い方については「【Custom Post Type UIの使い方】カスタム投稿作成プラグインCPT UI」をご参照ください。
カスタム投稿タイプ作成の有名プラグイン Advanced Custom Fields

Advanced Custom Fieldsでは、、画像や文字数制限や必須設定など、より高度なカスタムフィールドを運用することができるプラグインです。
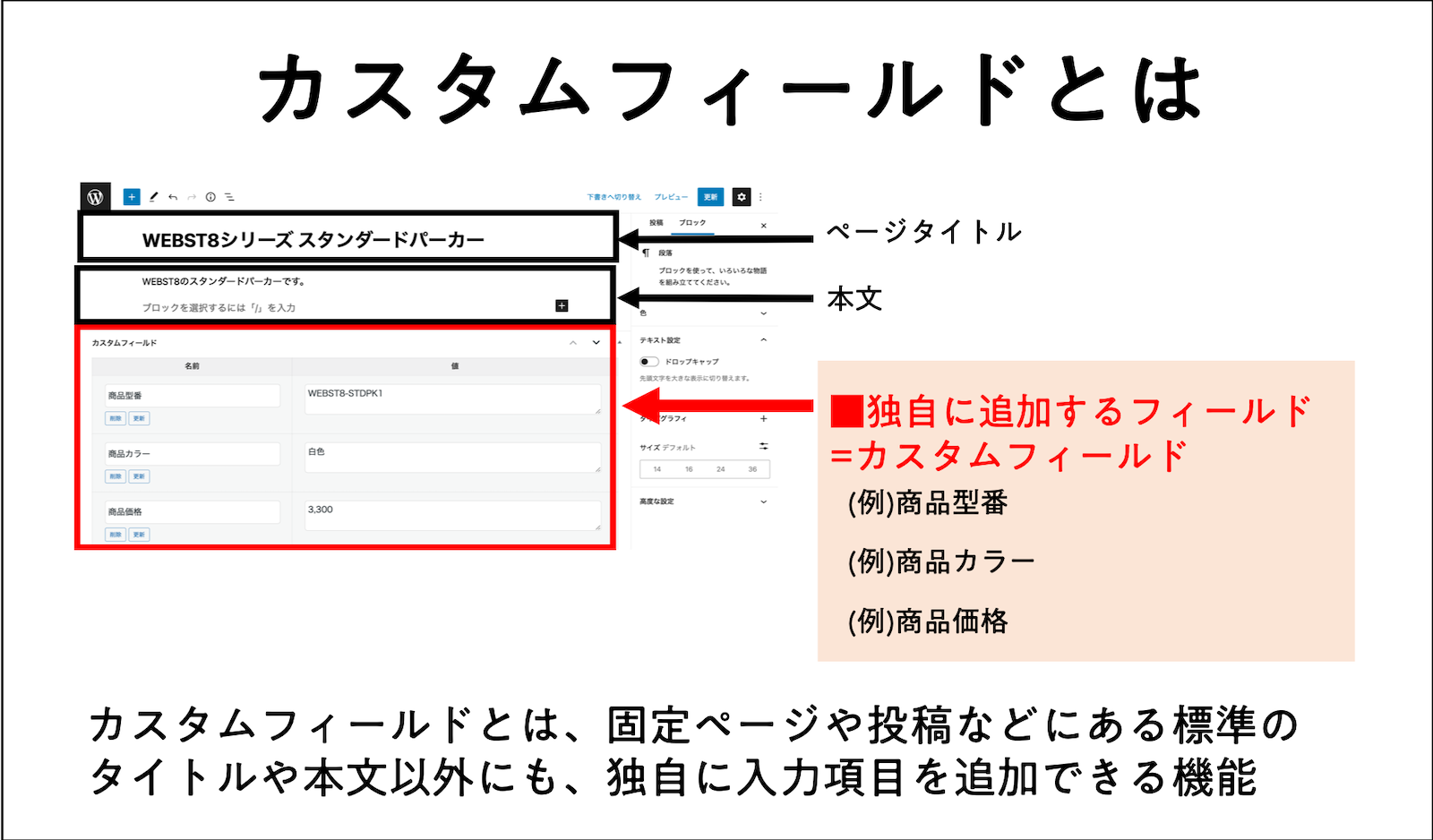
※カスタムフィールドとは、固定ページや投稿などにある標準のタイトルや本文以外にも、独自に入力項目を追加できる機能です。

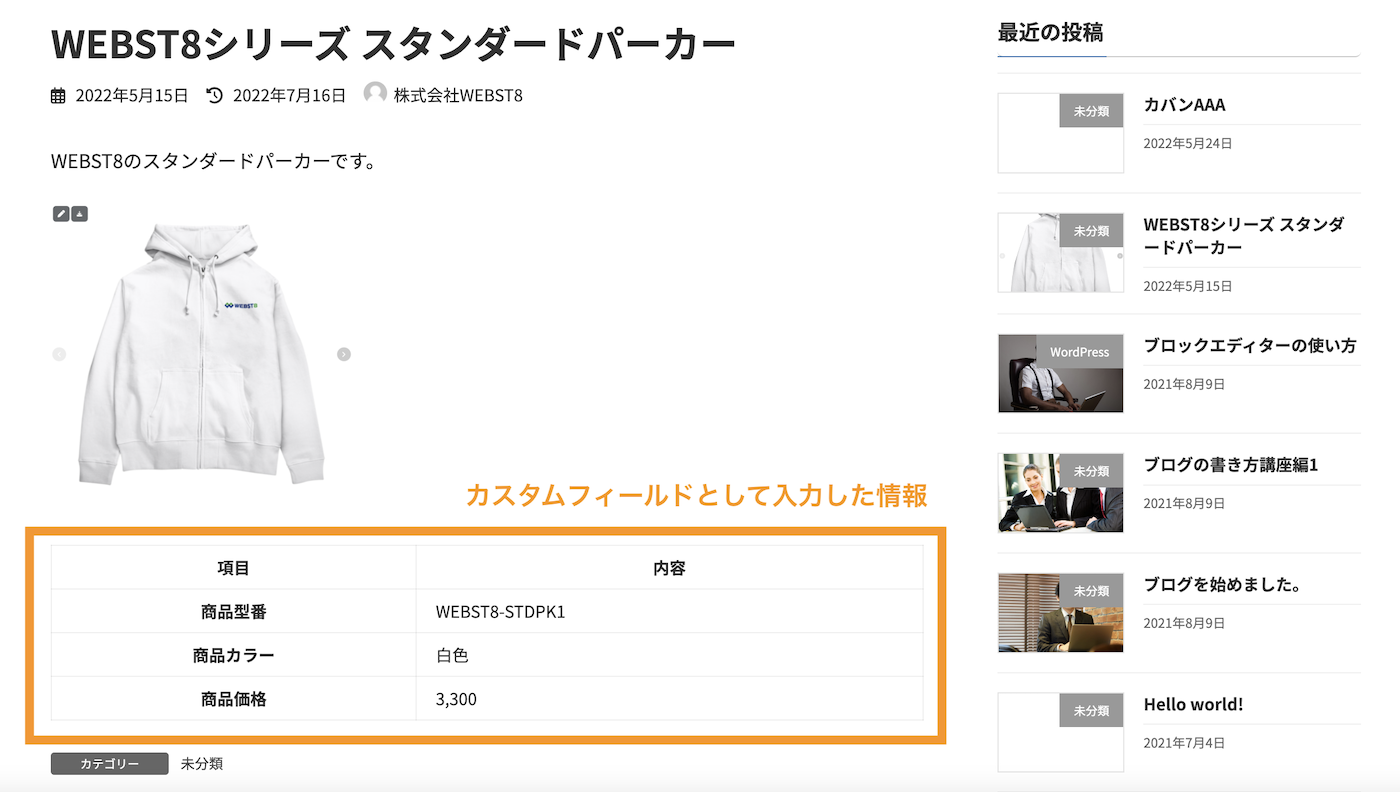
例えば、商品情報の本文以外に、商品価格や商品カラー、商品型番というカスタムフィールドを追加して、ページに出力することができます。

不動産の物件情報や、料理レシピ、商品情報など、あらかじめ決まっている入力データがある場合にカスタムフィールドを使うと便利です。
カスタムフィールドの詳しい使い方については「Advanced Custom Fieldsの使い方・出力関数」をご参照ください。
(関連)wordpressカスタムフィールドとは?意味や使い方・出力方法
以前はよく使っていたが今は重要度の低くなったプラグイン
最後に、以前はよく使っていたが今は重要度の低くなったプラグインをご紹介します。
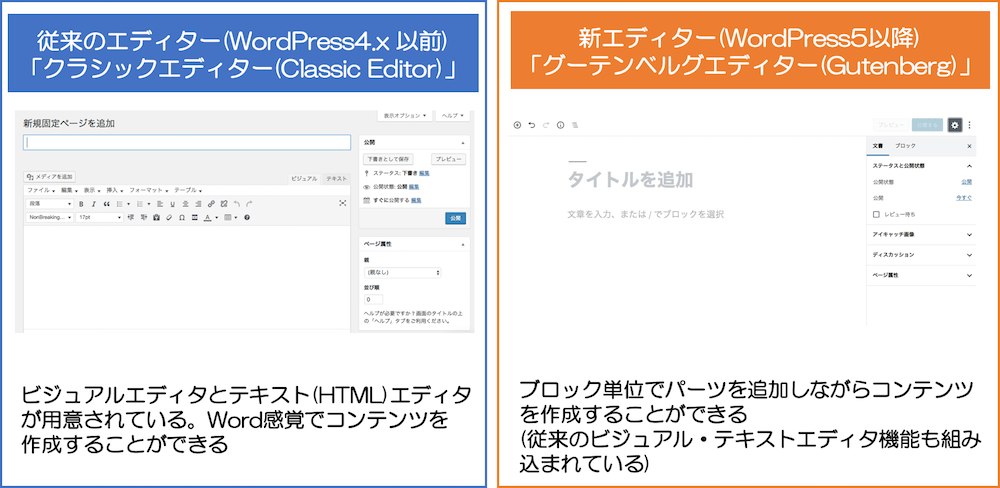
主に、2018年以前に使われていた旧エディター(クラシックエディター)では重用していたが、2018年末に標準となったブロックエディターが主流になって以降はあまり使わなくなったプラグインです。
| プラグイン名 | 概要 |
|---|---|
| Classic Editor | 新エディター(ブロックエディター)から従来のエディター(クラシックエディター)に戻すプラグイン |
| Page Builder By Site Origin | ページ内でブロック感覚で自由にレイアウトを組み立てるプラグイン |
| TinyMCE Advanced | (クラシックエディターを利用する人用)記事投稿用の装飾を保管するプラグイン |
| Akismet Anti-Spam | コメントスパム・スパム問い合わせを防ぐプラグイン |
| WordPress AddQuicktag | らくらく装飾!記事に任意のコードを挿入できるプラグイン |
何らかの理由で旧エディター(クラシックエディター)を利用する際には、便利ですのでご参考ください。
新エディターから従来のエディターに戻す Classic Editor

Classic Editorの概要
Classic Editor(クラシックエディター)は、WordPress5.0から標準エディタとなった「ブロックエディタ」を従来のクラシックエディターに戻すプラグインです。
ブロック単位でコンテンツを作っていくブロックエディターは便利ですが、従来のクラシックエディターの方を使用したい人もまだいます。Classic Editor(クラシックエディター)を利用すると、新エディタ「ブロックエディタ」を従来のクラシックエディターに戻してくれます。

Classic Editorの具体的な設定方法は、「【Classic Editor】ワードプレス5.0にグーテンベルクから従来エディターに戻す方法をご参照ください。
関連プラグイン Classic Widgets
Classic Editorと似た以前の仕様に戻すプラグインでClassic Widgets(クラシックウィジェット)があります。
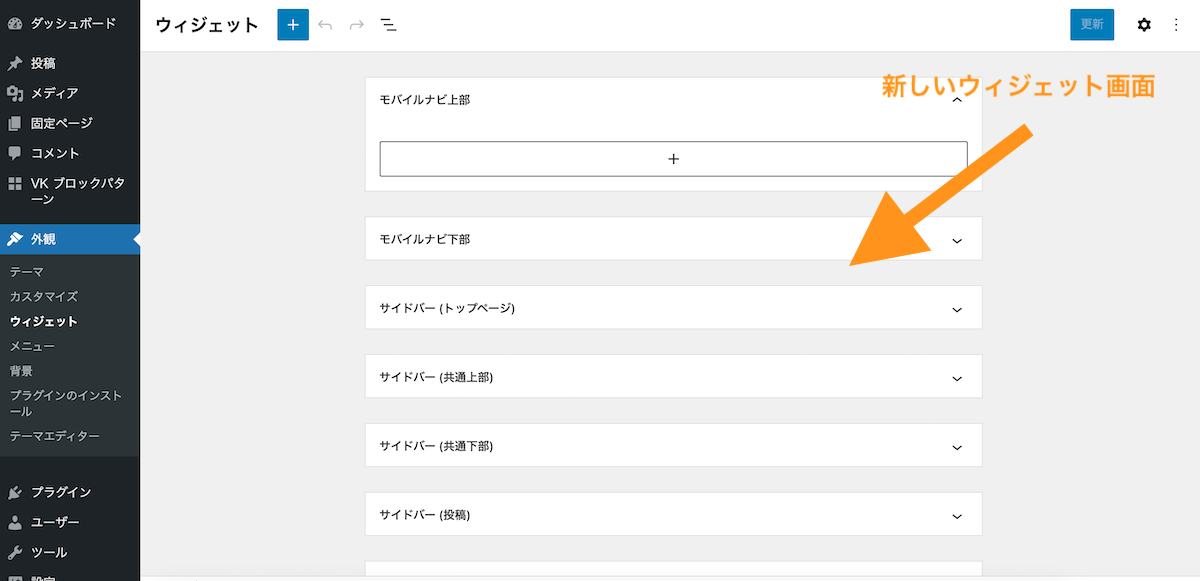
WordPressのバージョンが5.8になってから、ウィジェット画面がブロックエディターのような形で見え方が大きく変わりました

「Classic Widgets」を導入すると以前のクラシックウィジェットに戻すことができます。
詳細は【Classic Widgets】ウィジェット画面を戻すWordPressプラグインをご参照ください。
自由にレイアウトを組み立てる Page Builder By Site Origin


Page Builder By SiteOriginの概要
Page Builder By Site Originは、WordPress編集画面で文章・画像および各ウィジェットをドラッグアンドドロップで自由にレイアウトを組み立てることができる便利なプラグインです。
WordPressのエディターが旧エディター時代は重用していましたが、ブロックエディターになってからは重要度は低くなりました。
ページビルダー使い方デモ動画
■公式サイト:Page Builder by SiteOrigin | WordPress.org
SiteOrigin Widgets Bundle | WordPress.org
>
記事投稿がとても楽に TinyMCE Advanced

■公式サイト
TinyMCE Advanced | WordPress.org
TinyMCE Advancedは、WordPressのビジュアルエディタ機能を強化するプラグインです。
Wordのようにビジュアルエディタから見出しを入れたり表を挿入したり、フォントや文字色を変えたりすることができます。
ただし、旧エディター(クラシックエディター)時代は重用していましたが、ブロックエディターになってからは重要度は低くなりました。
■WordPressビジュアルエディタ デフォルトの状態

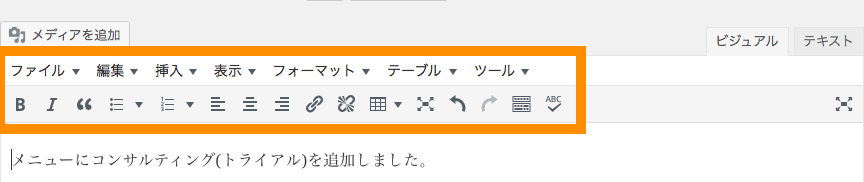
■TinyMCE Advancedインストール後のWordPress ビジュアルエディタの状態

らくらく装飾!記事に任意のコードを挿入できるWordPress AddQuicktag

AddQuickTagの概要
AddQuicktagというプラグインを利用すると、あらかじめ任意のコードを登録することができ、記事内で簡単にコードを挿入することができるようになります。投稿画面での作業の手間と時間を短縮することができます。
■公式サイト:AddQuicktag | WordPress.org
AddQuickTagの具体的な使い方については「【らくらく装飾】 WordPress AddQuicktagで記事に任意のコードを挿入する方法」をご参照ください。
コメントスパム・スパム問い合わせを防ぐ Akismet Anti-Spam

Akismet Anti-Spamの概要
Akismet Anti Spamとは、コメントスパム・問い合わせスパムを時防ぐプラグインです。
ただし、Akismetは商用利用が有料です。同等のコメントスパムメールの防止機能で、Googleのrecaptchaという機能が無料で使えるようになったので、こちらで代替した方が無料でできるのでおすすめになりました。
■公式サイト:Akismet Anti-Spam | WordPress.org
(関連記事)【無料スパム対策】Contact Form 7でreCAPTCHAを設定する
まとめ
まとめです。今回は、これからWordPressを導入したばかりの人が知っておきたいおすすめのWordPressプラグイン一覧を紹介しました。
| 種別 | プラグイン名 | 概要 |
|---|---|---|
| 必ず導入しておきたいWordPressプラグイン | WP Multibyte Patch |
WordPress日本語累積バグ修正パッチ 【導入推奨WP Multibyte Patch】日本語環境強化プラグイン |
BackWPup |
サイトを守るバックアップ機能を追加 【BackWPupの使い方】WordPress バックアッププラグイン |
|
SiteGuard WP Plugin |
WordPressのセキュリティを強化する日本製プラグイン WordPress「SiteGuard WP Plugin」の設定方法と使い方 |
|
XML Sitemaps
|
XMLサイトマップ生成の有名プラグイン XML Sitemapsの使い方と設定(旧Google XML Sitemaps) |
|
WP Revision Control |
投稿・固定ページのリビジョンを制限するプラグイン 【WordPressリビジョン制限】WP Revisions Controlの使い方 |
|
Contact Form 7 |
お問い合わせフォーム作成用の有名なプラグイン 【Contact Form 7の使い方】問い合わせフォーム作成方法 ※Google reCAPTCHA連携推奨 |
|
| SEO機能強化系プラグイン | All in one SEO Pack |
WordPressのSEO対策用の有名なプラグイン。SEO設定が必要な場合に導入。他のSEOプラグインとの併用は基本的に非推奨 |
SEO SIMPLE PACK |
All in one SEOよりもシンプルな作りの日本製SEO対策プラグイン。開発者は有名テーマ「SWELL」の作者。他のSEOプラグインとの併用は基本的に非推奨 | |
| デザイン・レイアウト系の便利なプラグイン | Smart Slider 3
|
WordPressでスライダー・スライドショーを作成する用の高機能プラグイン |
TablePress |
WordPressで簡単に表・テーブルを作ることのできる表作成プラグイン WordPress 表作成プラグインTablePressの使い方 |
|
Easy Fancy Box |
ふわっと浮かせるギャラリープラグイン 【画像をふわっと表示】Easy FancyBoxの使い方と設定方法 |
|
| ブログに力を入れる人におすすめプラグイン | Yoast Duplicate Post |
記事をワンクリックで複製するプラグイン 【WordPress記事複製ができる】Yoast Duplicate Postの使い方 |
Table of Contents Plus |
ページの見出しを元に目次を作る目次生成プラグイン 【目次作成】WordPress目次プラグインTable of Contents Plusの使い方 |
|
WordPress Popular Posts |
アクセス数を元に人気記事を一覧表示するプラグイン | |
| 用途に応じて使われるプラグイン(必要としない場合は不要) | Custom Post Type UI |
カスタム投稿タイプを使いたい人向き。 【Custom Post Type UIの使い方】カスタム投稿作成プラグインCPT UI |
Advanced Custom Fields |
製品情報・不動産情報などでカスタムフィールドを使いたい人向け。 Advanced Custom Fieldsの使い方・出力関数【WordPress カスタムフィールド】 |
WordPressには他にも非常に様々なプラグインがありますが、不具合が起きにくいサイトにしたい・メンテナンス性を考えるならプラグインは必要最小限の方安心です。
もし「WordPressに『〇〇』な機能をつけたいんだけど、なにかあるかな??」という場合は、「WordPress プラグイン 〇〇」でGoogle検索するとだいたい有名なのがヒットしますので、〇〇の中に自分の探したいワードを入力して探してみましょう。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





