WordPress標準のテーブルブロックは、スマホ向けにスポンシブ対応できなかったり、列幅の設定ができなかったりとやや不便なところがあります。
Swellのようにテーブルブロックの機能が拡張されているテーマもありますが、テーブル機能が弱いテーマの場合は「Flexible Table Block」などのプラグインを利用すると表作成に便利です。
今回はWordPressプラグイン「Flexible Table Block」でレスポンシブテーブルを作る方法・使い方を解説します。
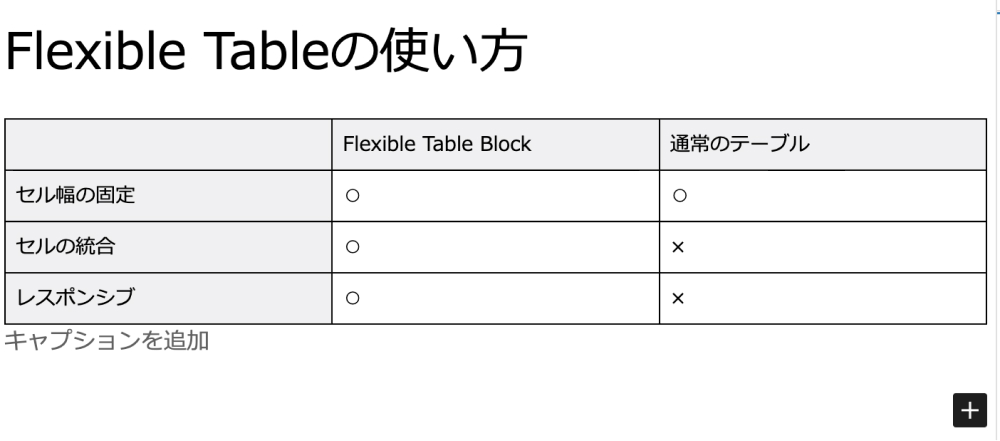
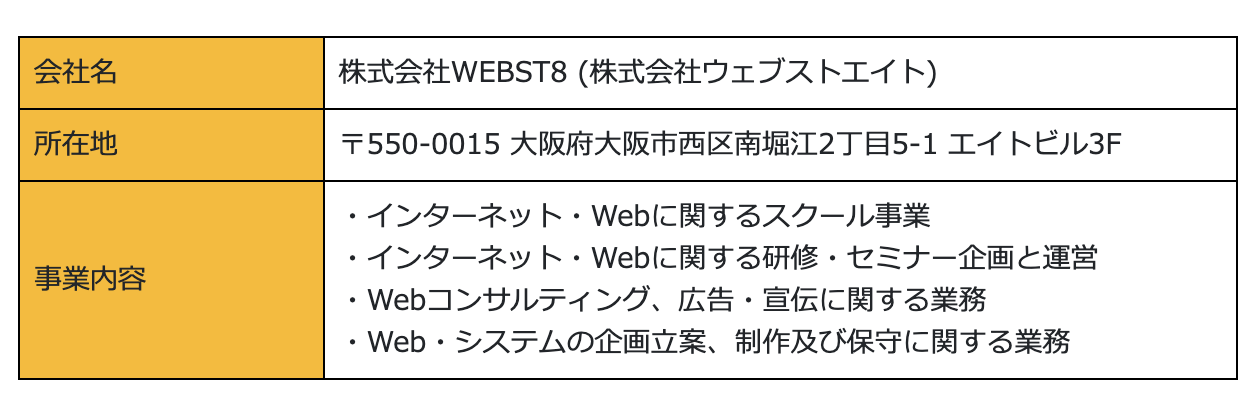
◾️Flexible Table Blockで作成したレスポンシブテーブルの例
Flexible Table Blockのインストール方法
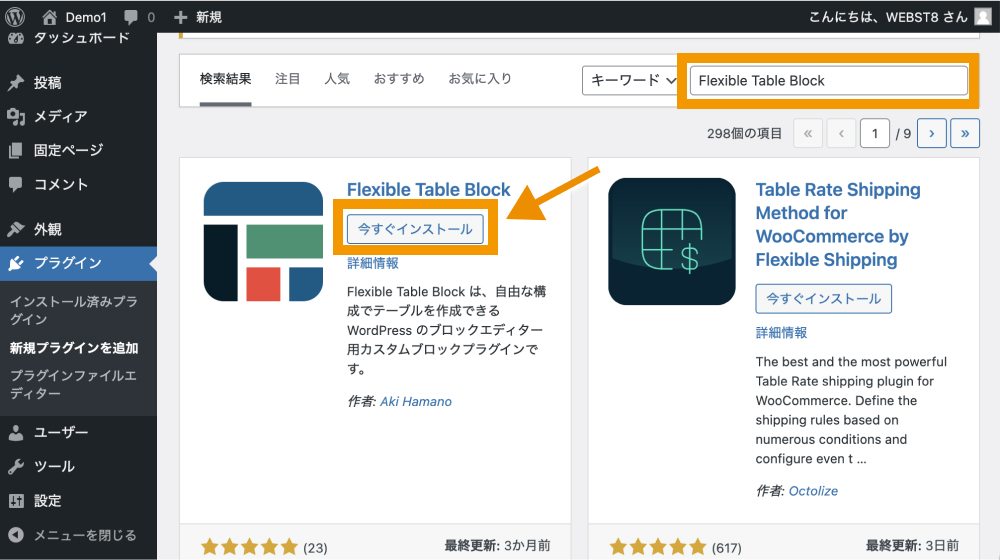
Flexible Table Blockをインストールしていきます。「プラグイン>新規プラグインを追加」をクリックします。

「Flexible Table Block」で検索し、出てきたこちらのブロックをインストールします。

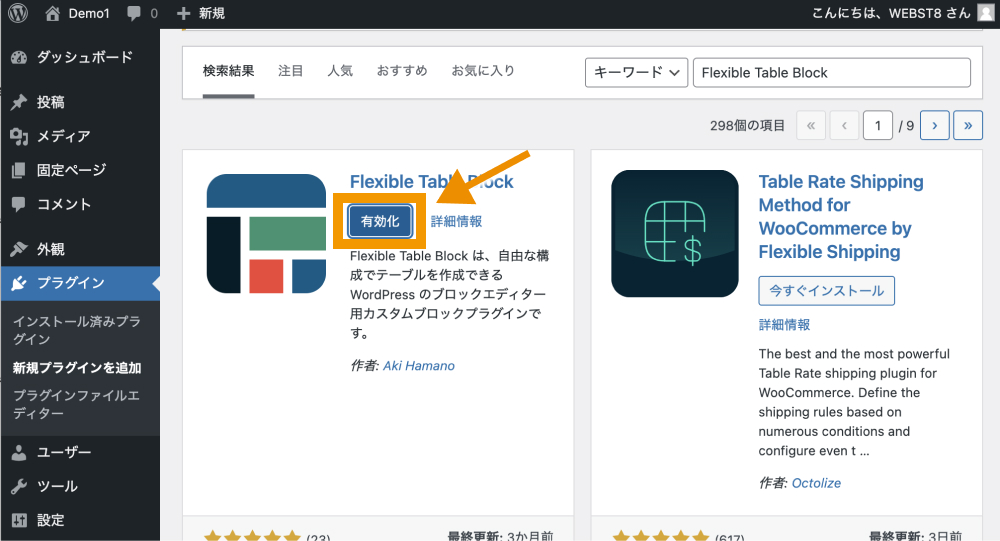
「有効化」をクリックします。

以上で、Flexible Table Blockのインストールができました。
Flexible Table Blockの基本的な使い方
Flexible Table Blockの基本的な使い方を解説します。
Flexible Table Blockを追加する
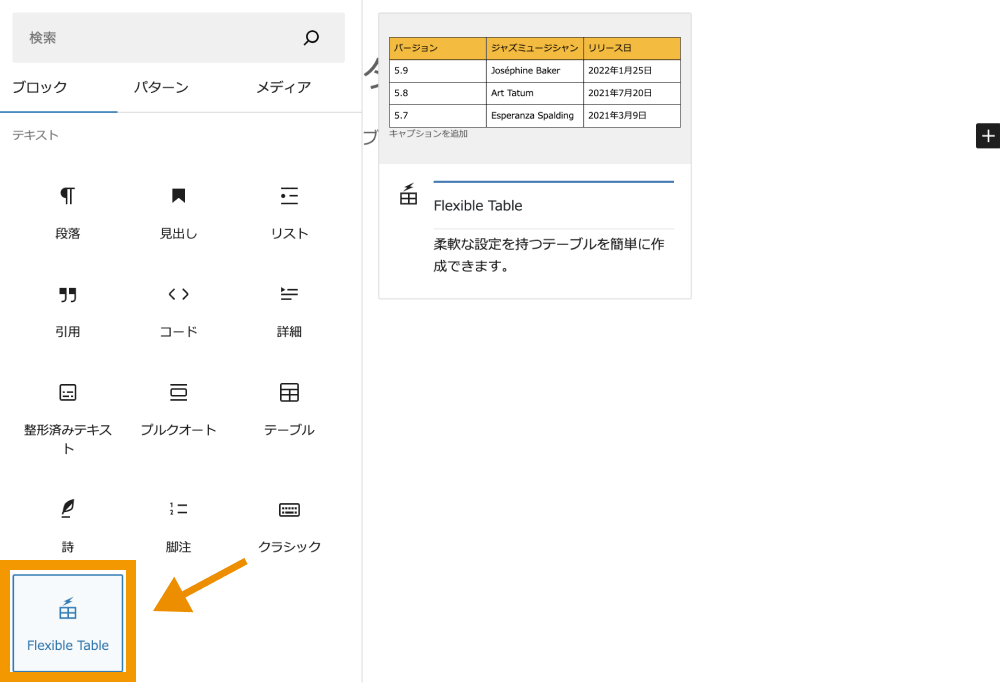
投稿あるいは固定ページの編集画面を開いてください。新たに「Flexible Table」というブロックが追加されているので、こちらをクリックします。

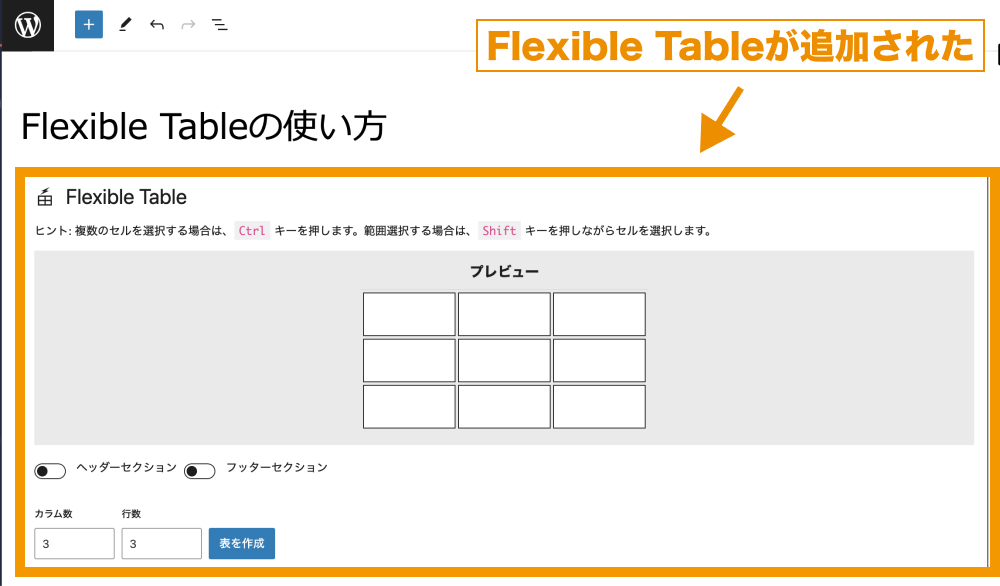
これでFlexible Tableが追加されます。

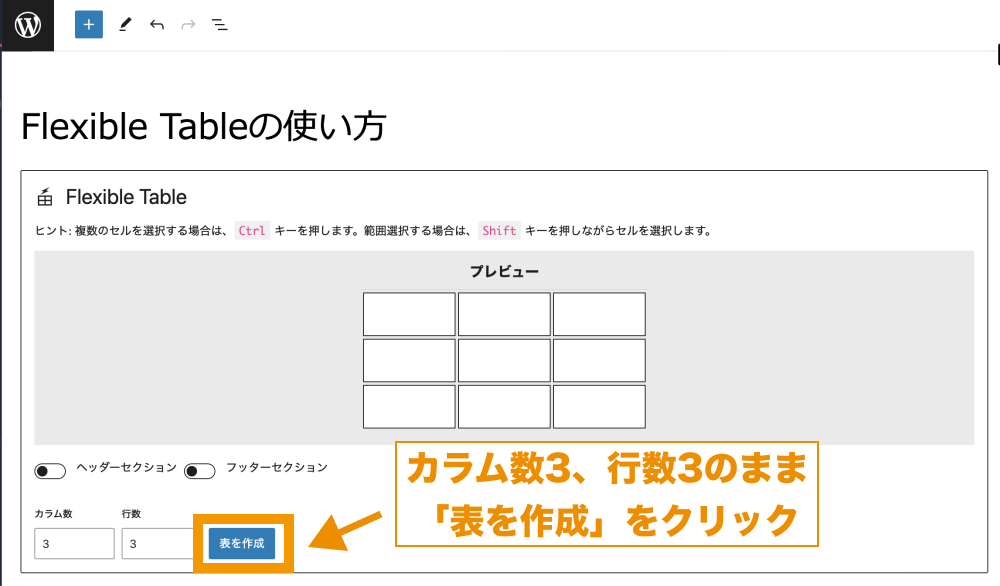
表のカラム数・行数を追加する画面が表示されます。ここでは3カラム・3行の設定で「表を作成」をクリックします。※列数・行数は後から変更できます。

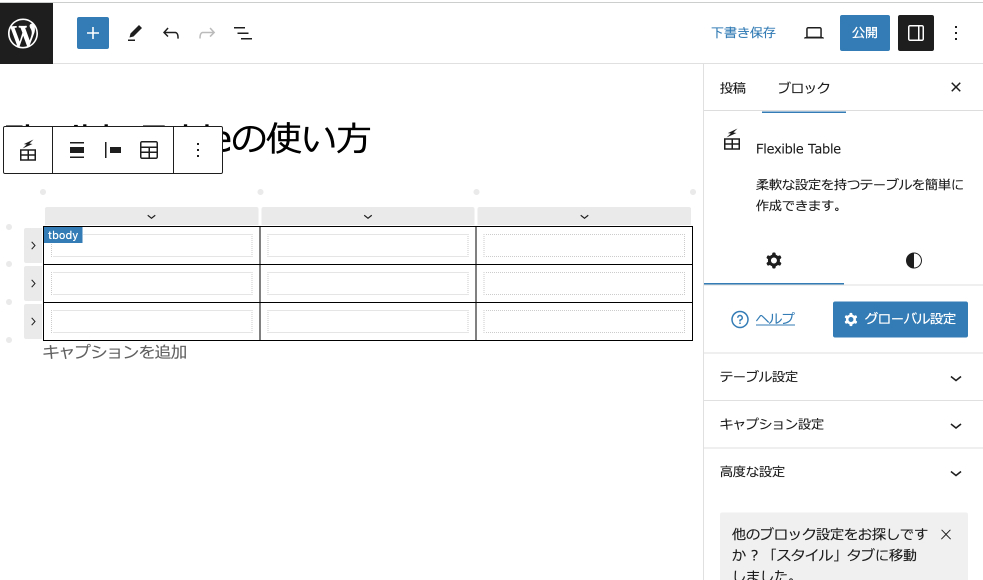
以上で、3カラム・3行のテーブルが作成できました。

表のカラム数・行数を変更する
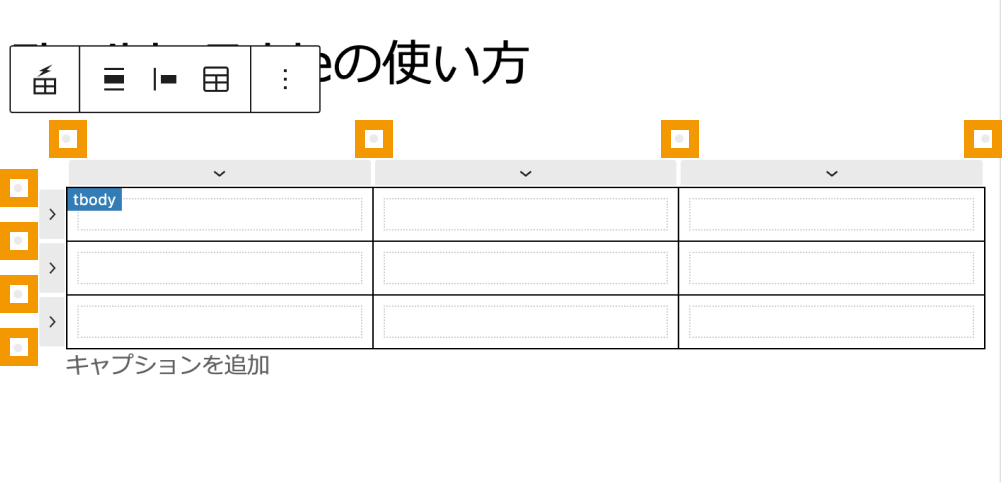
Flexible Table Blockのカラム数・行数を後から変更するには、各行・各列の間に記載されている「・」にカーソルを合わせます。

カーソルを合わせると「+」アイコンに変わるので、こちらをクリックします。
![]()
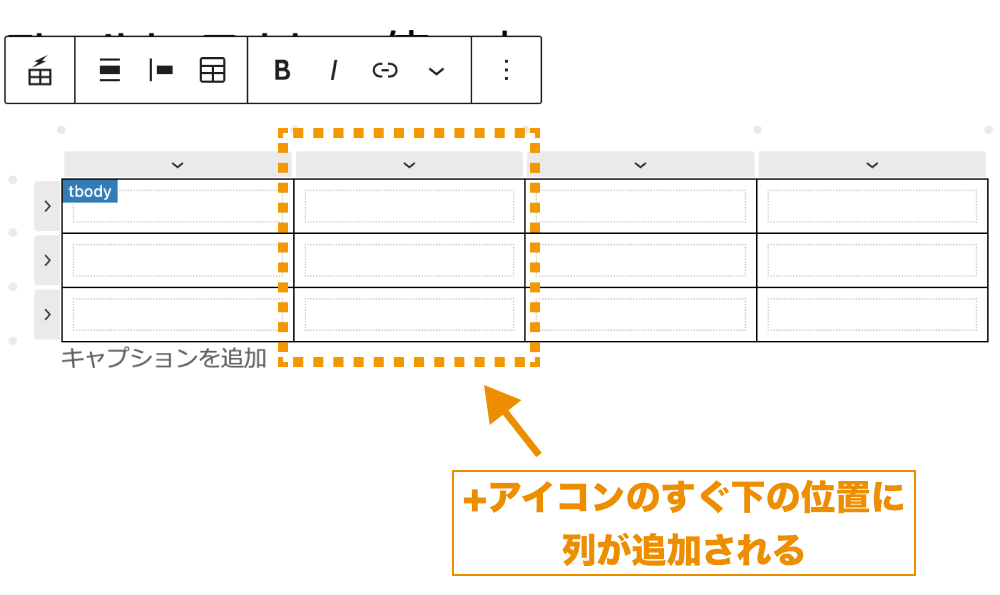
+アイコンのすぐ下(あるいは右)の位置に列(あるいは行)が追加されます。

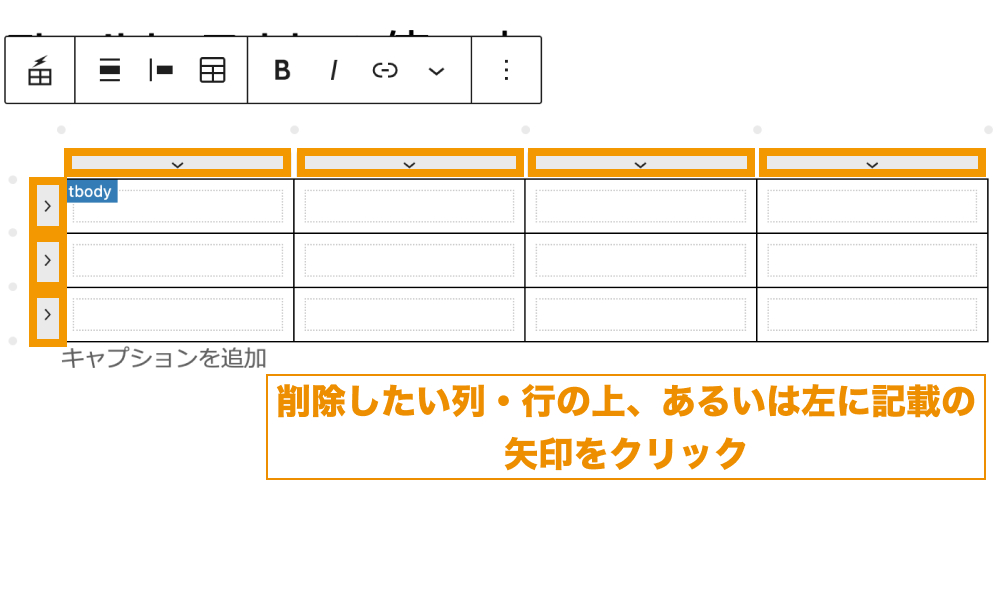
列や行を削除するには、削除したい列・行の上、あるいは左に記載の矢印をクリックしてゴミ箱アイコンをクリックすればOKです。

![]()
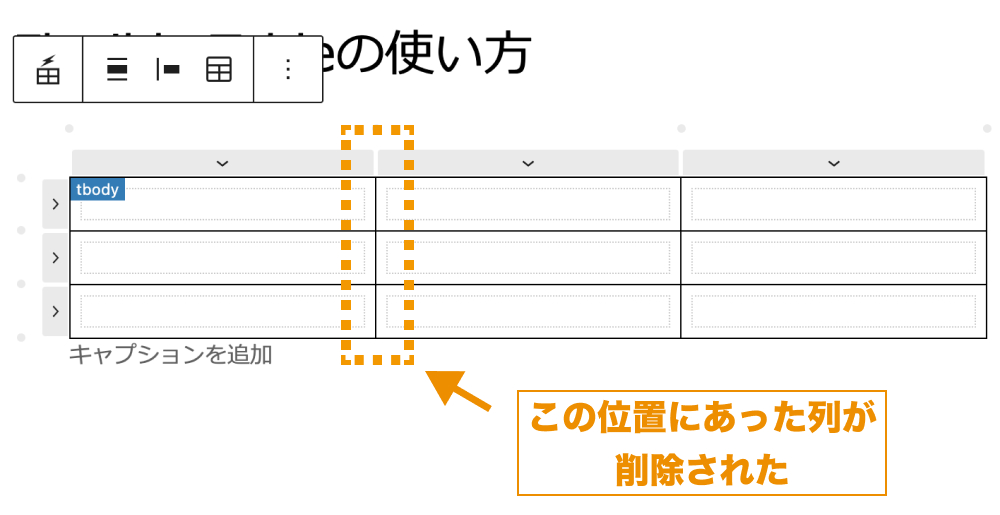
これで列の削除ができました。

表のヘッダーセクション・ヘッダーセルを追加する
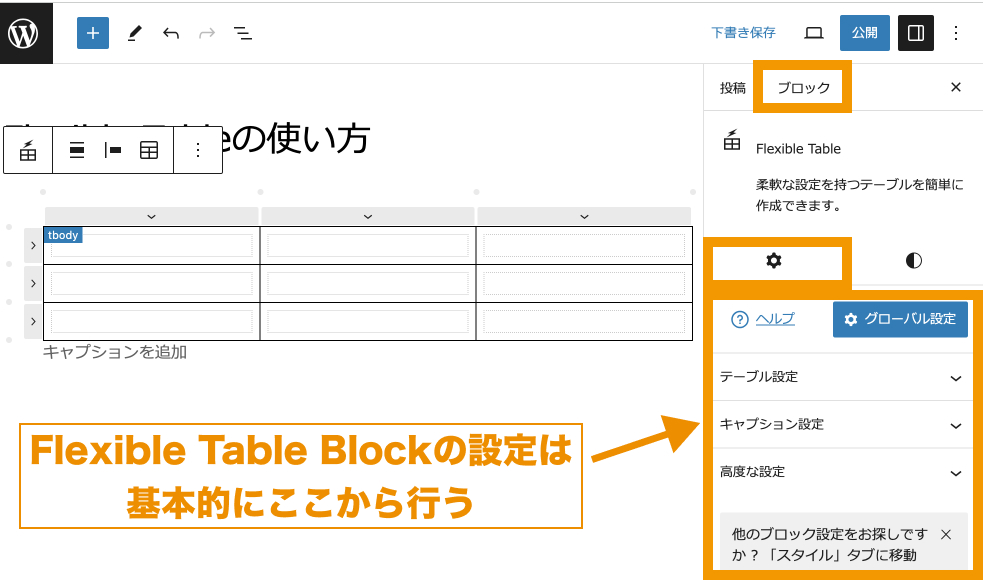
Flexible Table Blockの設定は基本的に、右サイドバー「ブロック>設定」タブから行います。

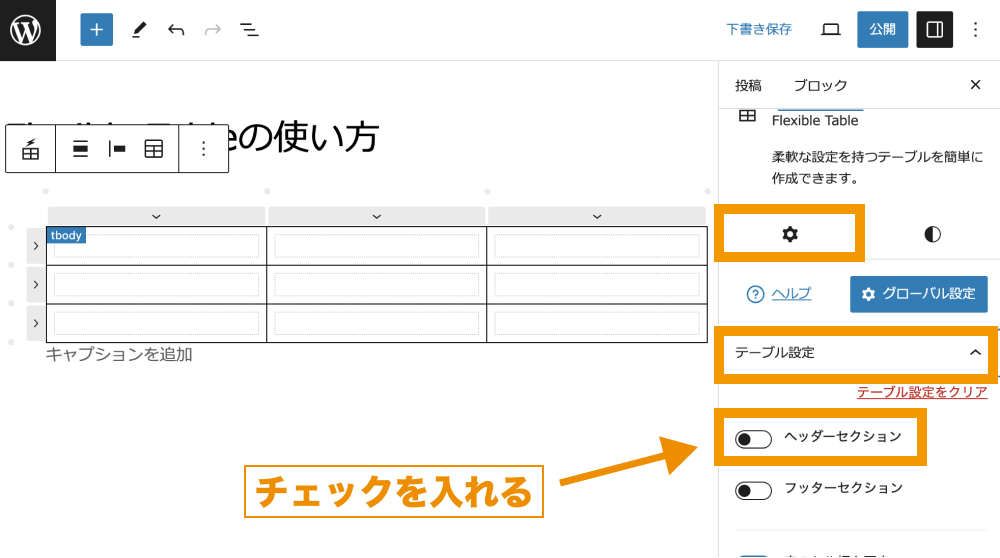
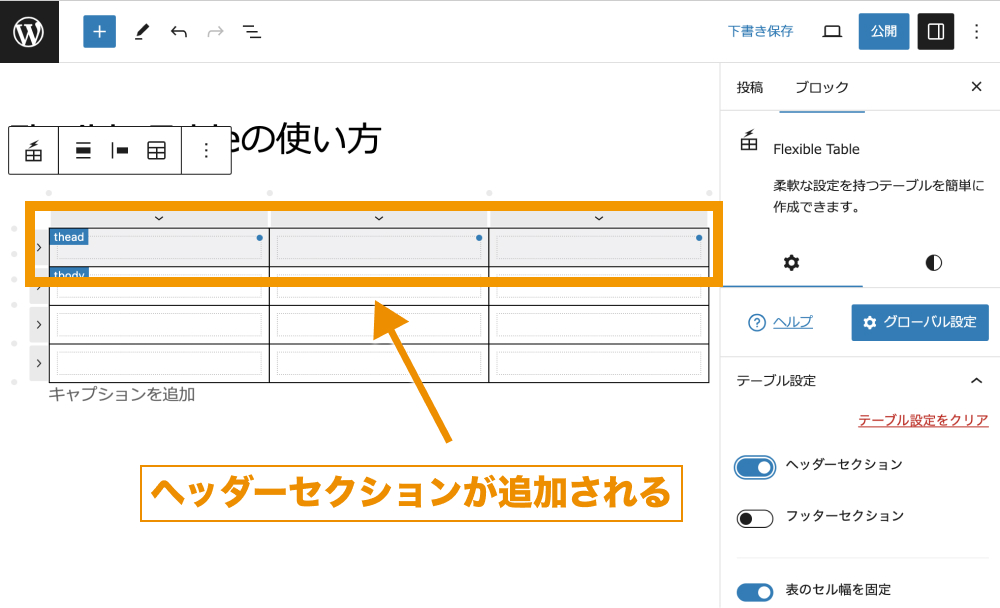
表のヘッダーセクションを追加するには、「テーブル設定」の中にある「ヘッダーセクション」にチェックを入れます。

これでテーブルの一番上にヘッダーセクションが追加されます。

ヘッダーセクションのセルの背景色は、ヘッダーセルであることが分かるようデフォルトでは薄い灰色となっています。
1列目も同様にヘッダーセルに変更することで背景色が変わるようにしたい場合は、Windowsの場合はCtrlキー・Macの場合はCommandキーを押したまま2行目以降の1列目のセルを複数選択します。
複数セルを選択した状態で、右サイドバーの「複数セル選択」を開き、「セルのタグ」を「TH」に変更してあげます。
これで、選択されたセルがヘッダーセルになったため、ヘッダーセクション同様に背景色が薄い灰色に変更されました。
テーブルにテキストを入力する
テーブルセルの中にテキストを入力したい場合は、セルをクリックをすることでテキストの入力ができるようになります。
今回は以下のようにテキストを記述しておきます。

セルを結合する
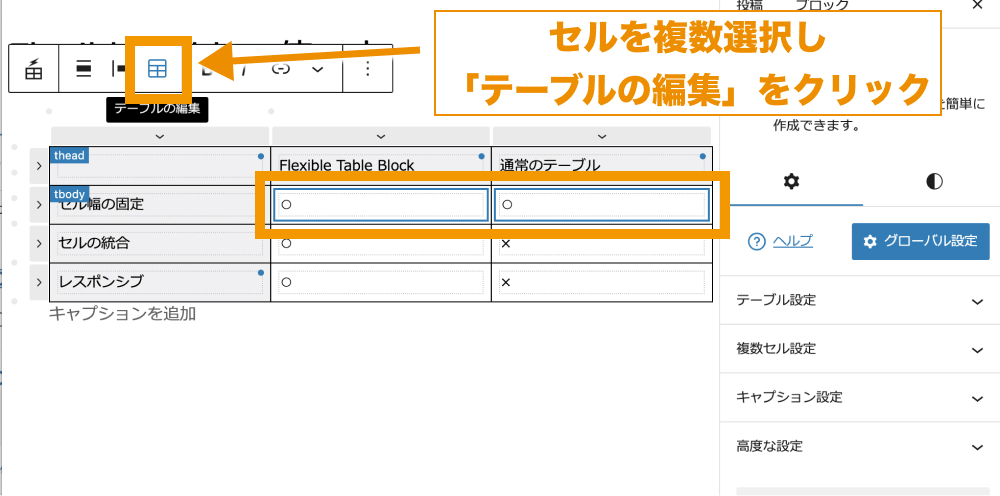
テーブルのセルを結合したい場合は、Windowsの場合はCtrlキー・Macの場合はCommandキーを押しながらセルを複数選択し「テーブルの編集」アイコンをクリックします。

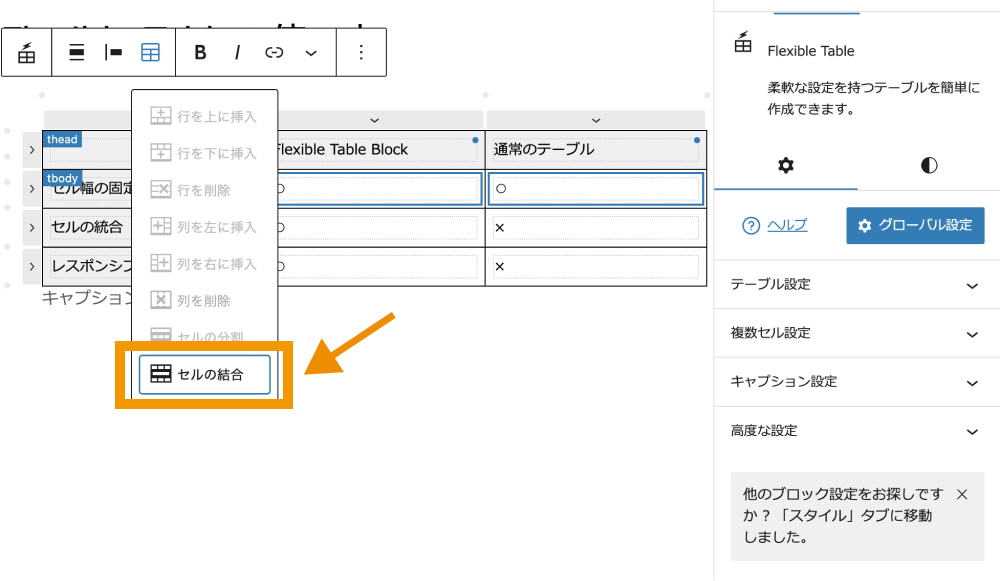
「セルの結合」をクリックします。

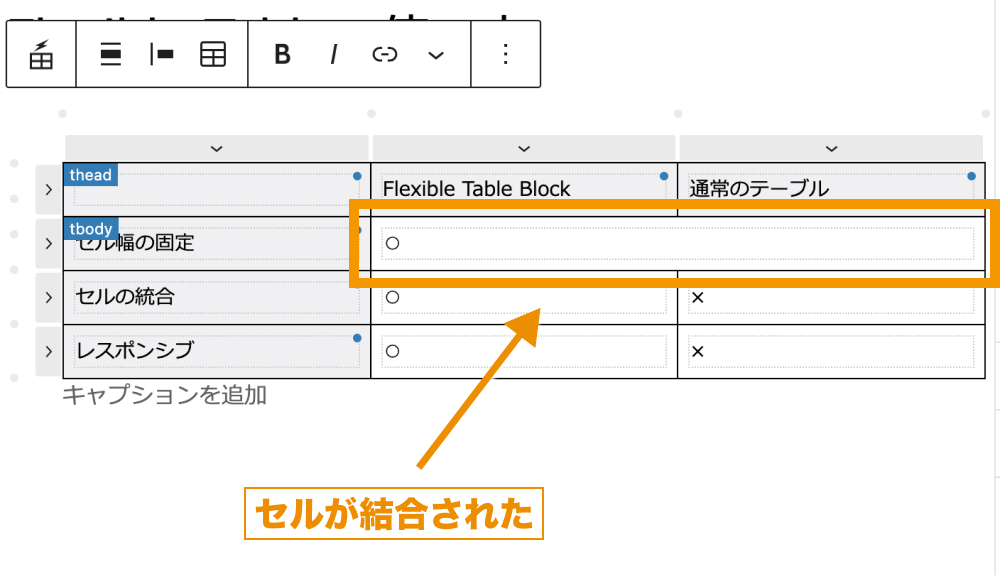
以上で、セルが結合されます。

上の例では横方向にセルを結合していますが、縦方向でも問題なく結合できます。

ただし、セルの両方にテキストが入力されている場合、横方向の結合では左側のセル、縦方向の結合では上側のセルのテキストのみが保持される点に注意が必要です。
※設定を変更することで、両方の内容を引き継ぐことも可能です。
セルの文字色・背景色を変更する
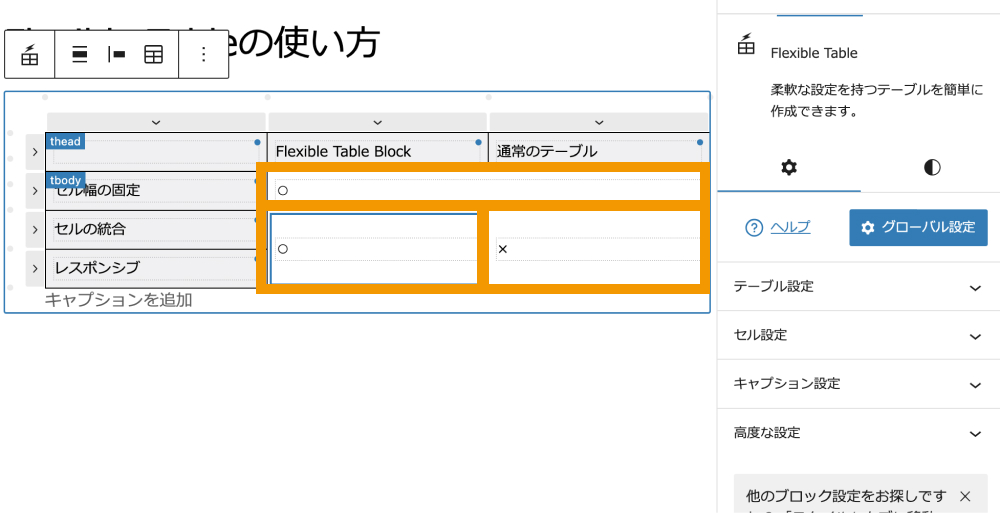
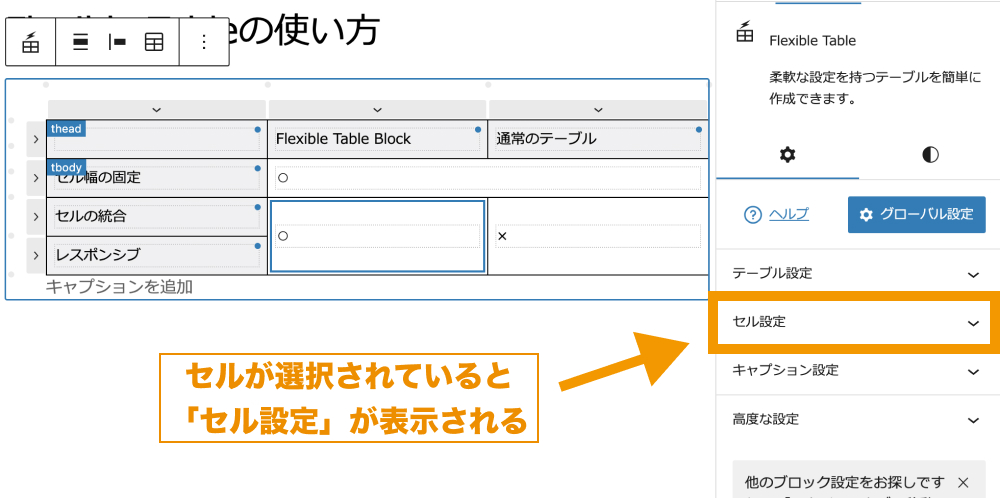
いずれかのセルが選択されていると、サイドバー上に「セル設定」が表示されます。

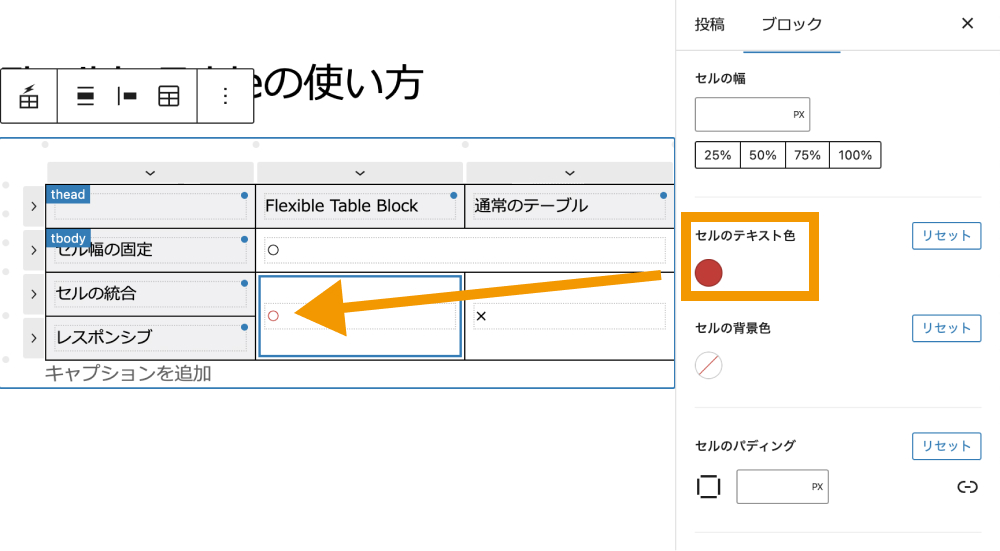
セルの文字色・背景色等の変更は「セル設定」から設定できます。

また、セルを複数選択してから設定を変更することで一括操作ができます。(セルを複数選択している場合「複数セル設定」と表示されます。)
テーブルをレスポンシブ(スマホ対応)にする
ここからは、テーブルをレスポンシブ対応する方法をご紹介します。
方法1:スマホ表示の際に縦方向に並ぶようにする
以下のように2列で左側に見出しがあるテーブルの場合は、スマホ表示で縦方向に並べることでレスポンシブに対応させることができます。

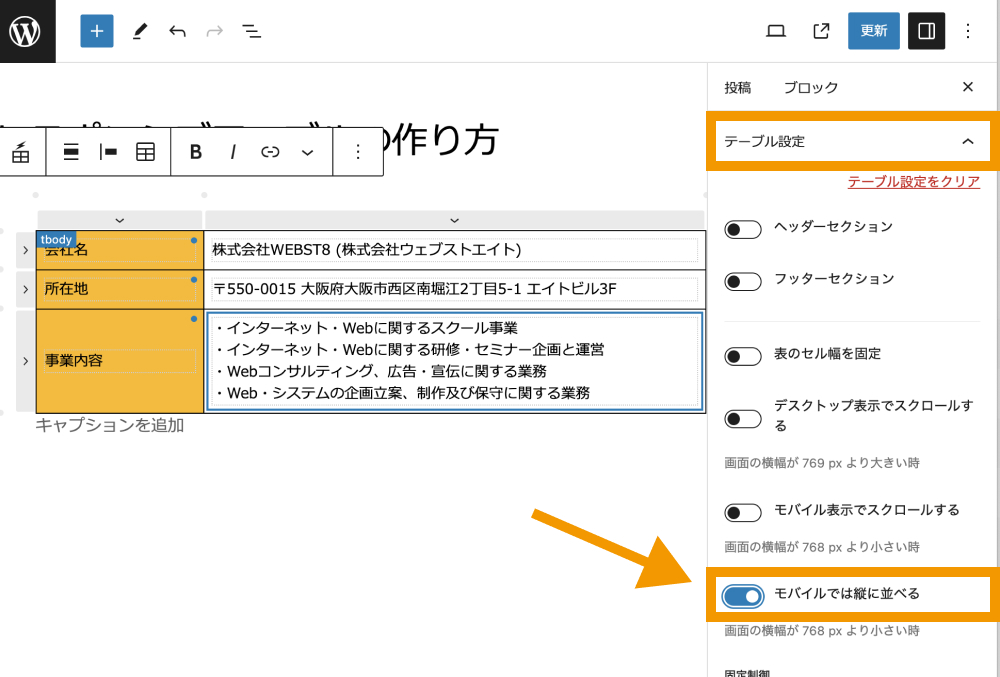
スマホ表示で縦方向に並べるには「テーブル設定」の「モバイルでは縦に並べる」にチェックを入れます。

これで、スマホ表示になった際、縦に並んで表示されるようになります。
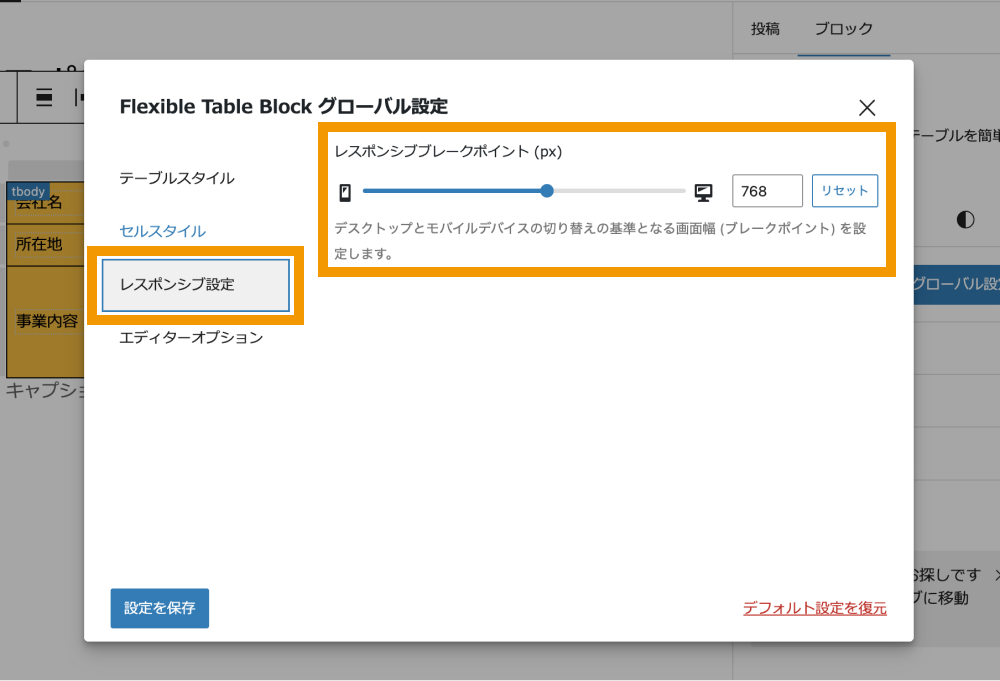
また、デフォルトではブレイクポイント(PCとSPの切り替わり地点)が768pxと設定されており、768pxになった際に縦方向に並ぶように設定されていますが、この値は変更できます。
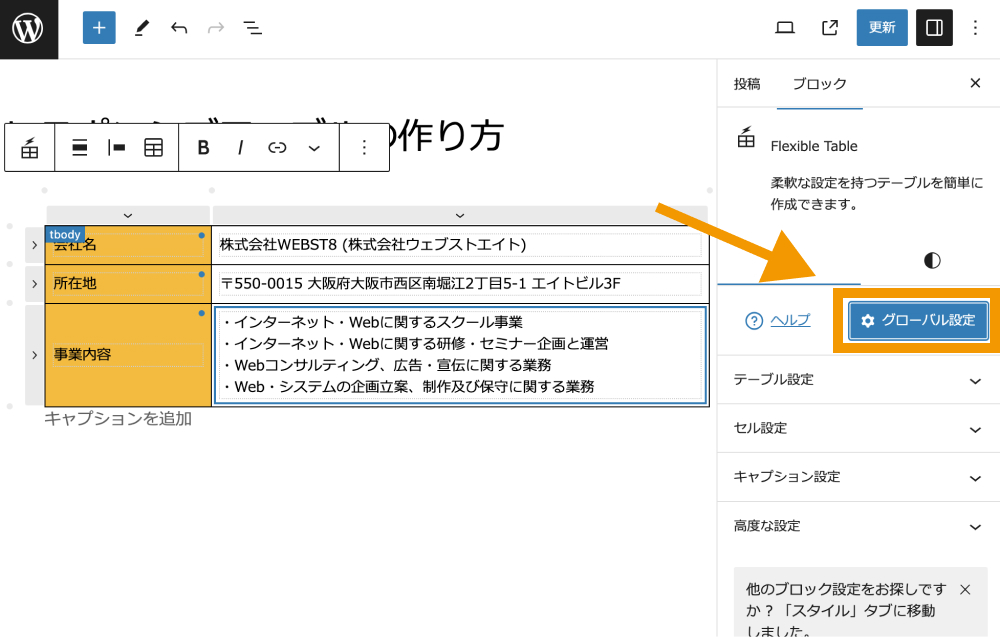
「グローバル設定」をクリックします。

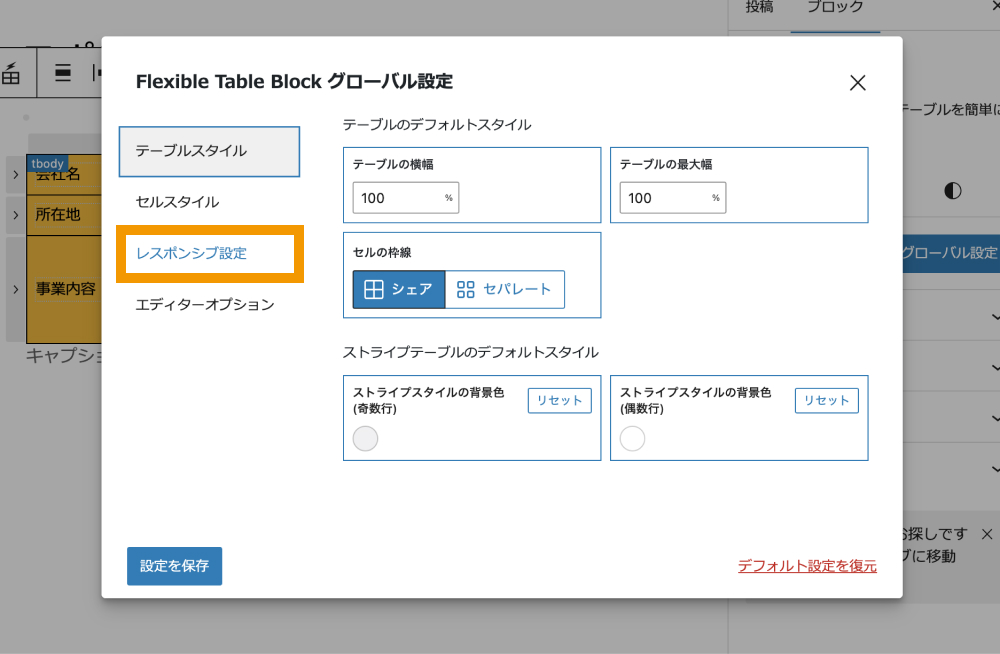
「レスポンシブ設定」をクリックします。

ここからブレイクポイントの変更が可能です。

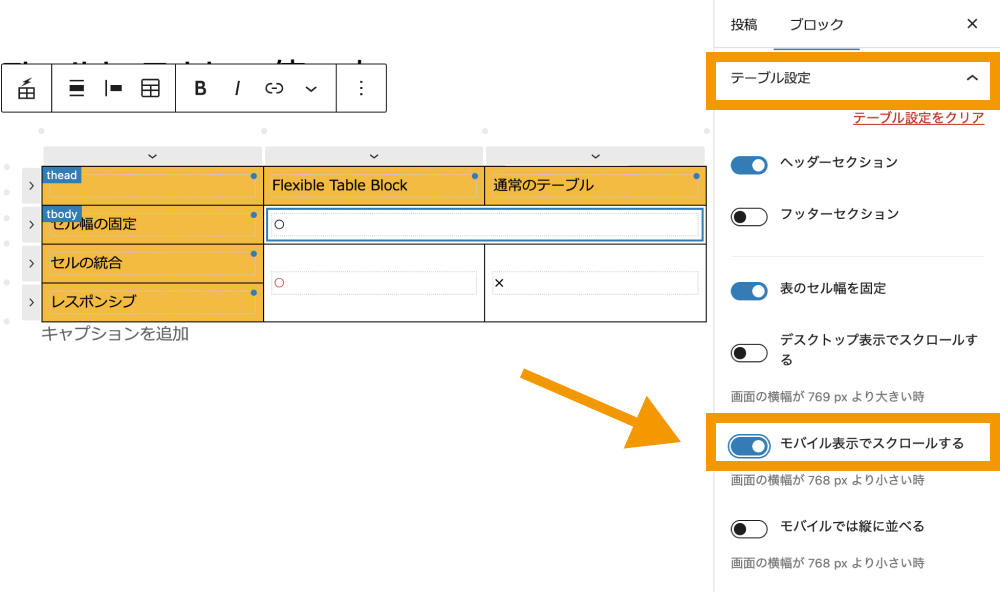
方法2:スマホ表示の際に横スクロールできるようにする
列数が多く縦方向に並べられない場合は、ある幅よりも小さくなった場合に横スクロールできるようにすることでレスポンシブに対応させることができます。
「テーブル設定」の「モバイル表示でスクロールする」にチェックを入れます。

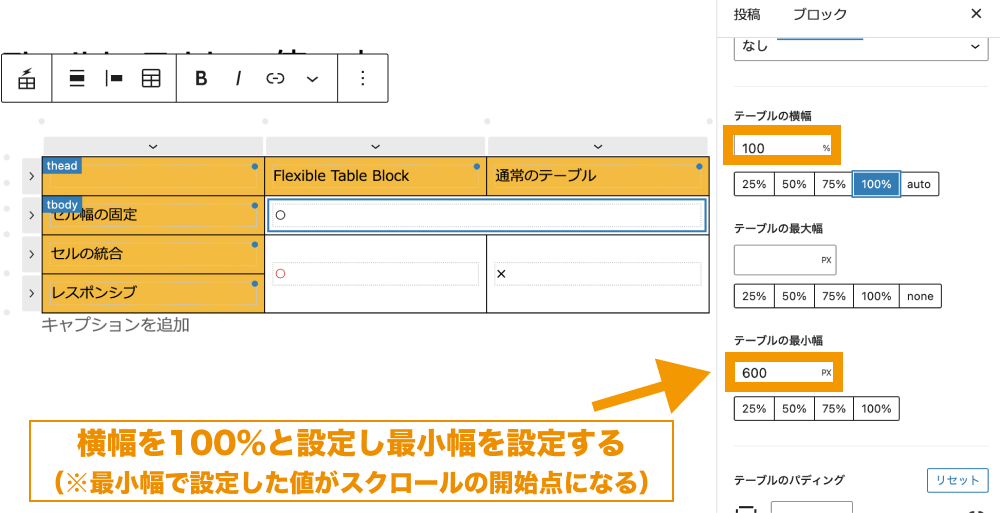
テーブルの横幅を100%とし、最小幅(今回の場合は600px)を設定します。

これで、最小幅に指定した幅よりもテーブルの幅が短くなると横スクロールするようになります。
Flexible Tableブロックで設定できる主な内容
以下では、Flexible Tableブロックで設定できる主な内容を紹介します。
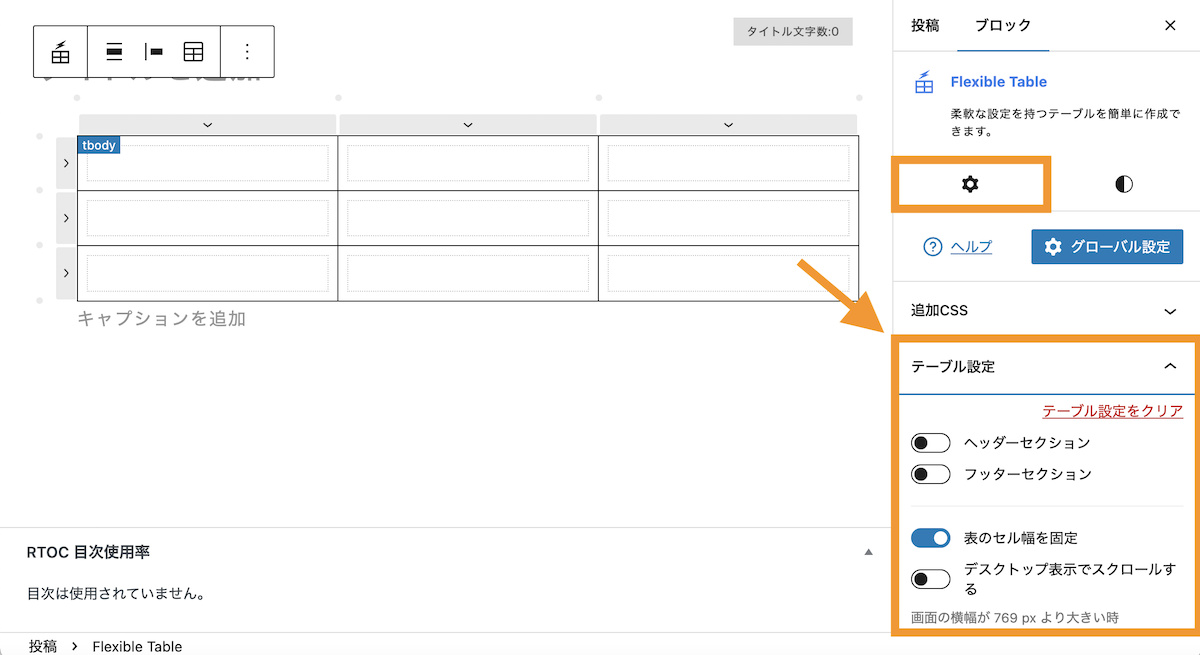
テーブル全体に対する設定
「テーブル設定」では、テーブル全体に対する設定ができます。

| ヘッダーセクション | ヘッダーセクション(thead)のオン・オフ切り替えができる。 |
|---|---|
| フッターセクション | フッターセクション(tfoot)のオン・オフ切り替えができる。 |
| 表のセル幅を固定 | 表のセル幅を固定するかどうかの設定ができる。 |
| デスクトップ表示でスクロールする | デスクトップ表示(769px以上)で横スクロールを可能にする。 |
| モバイル表示でスクロールする | モバイル表示(768px以下)で横スクロールを可能にする。 |
| モバイル表示(768px以下)で縦並びにできる。 | |
| 固定制御 | ヘッダーや最初の列を固定表示できる。 |
| テーブルの横幅 | テーブルの横幅を設定できる。 |
| テーブルの最大幅 | テーブルの最大幅を設定できる。 |
| テーブルの最小幅 | テーブルの最小幅を設定できる。 |
| テーブルのパディング | テーブルの周りに余白(padding)を設定できる。
※「セルの枠線」が「セパレート」に設定されているときのみ。 |
| テーブルの角丸 | テーブルの周りに角丸をつける。 |
| テーブルのボーダー幅 | テーブルのボーダー幅の大きさを設定できる。 |
| テーブルのボーダースタイル | ボーダースタイル(直線・点線・破線・二本線)を設定できる。 |
| テーブルのボーダー色 | ボーダーの色を設定できる。 |
| セルの枠線 | セルの境界線を共有(シェア)するか分離(セパレート)するかの設定ができる。
セパレートにすると「ボーダーの間隔」(セル境界線と境界線の間隔)を設定できる。 |
セルに対する設定
「セル設定」では、選択されているセルに対して細かな設定ができます。
複数のセルが選択されている状態では、「複数セル設定」と表示されますが、設定項目は変わりません。
| セルのフォントサイズ | セルのフォントサイズが設定できる。(px、%、em、remによる指定が可能。) |
|---|---|
| セルの行の高さ | セルの行の高さが設定できる。 |
| セルの幅 | セルの幅を設定できる。 |
| セルのテキスト色 | セルのテキスト色を設定できる。 |
| セルの背景色 | セルの背景色を設定できる。 |
| セルのパディング | セルの内側の余白(パディング)を設定できる。 |
| セルの角丸 | セルの角丸を設定できる。 |
| セルのボーダー幅 | セルのボーダー幅の大きさを設定できる。 |
| セルのボーダースタイル | ボーダースタイル(直線・点線・破線・二本線)を設定できる。 |
| セルのボーター色 | ボーダーの色を設定できる。 |
| セルの配置 | セルの水平方向、垂直方向の配置を設定できる。 |
| セルのタグ | セルのタグ(TH・TD)を設定できる。 |
| セルのCSSクラス | セルに任意のクラス名をつけられる。 |
| ID属性 (見出しセルの場合のみ) |
見出しセルに任意のid名をつけられる。 |
| HEADERS属性 | headers属性(セルの内容がどの項目に対応しているのか指定できる属性)の指定ができる。 |
| SCOPE属性 (見出しセルの場合のみ) |
scope属性(セルの見出しがどの方向に対する見出しなのか指定できる属性)の指定ができる。 |
テーブルキャプションに対する設定
テーブルにキャプションをつけている場合、「キャプション設定」より以下の設定ができます。
| キャプションのフォントサイズ | キャプションのフォントサイズを設定できる。(px、%、em、remによる指定が可能。) |
|---|---|
| キャプションの行の高さ | キャプションの行の高さを設定できる。 |
| キャプションのパディング | キャプションの余白(パディング)を設定できる。 |
| キャプションの位置 | キャプションの位置(上・下)を設定できる。 |
| キャプションテキストの配置 | キャプションの水平方向の配置を設定できる。 |
Flexible Table Blockのデフォルト設定の変更方法
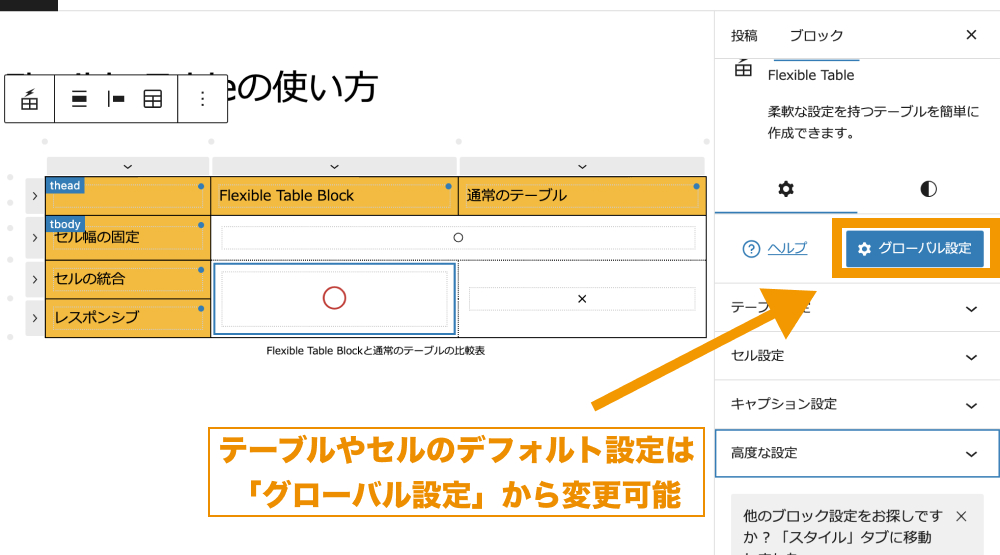
Flexible Table Blockで追加されるテーブルやセルのデフォルト設定を変更したい場合は、「グローバル設定」をクリックします。

ここでテーブルやセルのデフォルトスタイルの変更や、ブレイクポイントの変更などが可能です。
詳しい設定項目については割愛しますが、気になる方は確認してみてください。
まとめ
まとめです。今回はWordPressで使えるテーブル作成プラグイン「Flexible Table Block」の使い方・レスポンシブテーブルを作る方法を解説しました。
マウス操作で自分好みのテーブルが簡単に作れるので、デフォルトのテーブルブロックの機能に満足していない方はぜひ作ってみてください。

あわせて読みたい関連記事
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。

