今回は、超人気のWordPressテーマ「SWELL(スウェル)を実際に使ってみた感想や評判、使いやすさについてご紹介します。
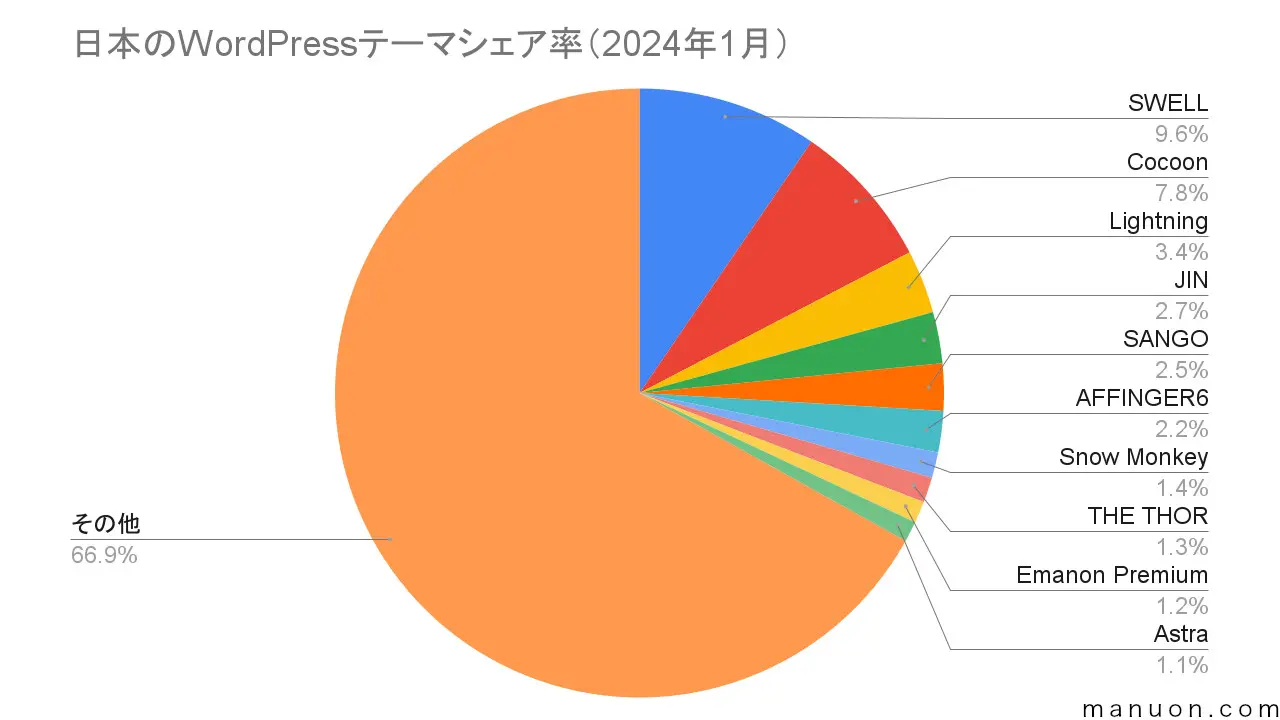
SWELLは国内シェアNo1のテーマで、初心者にも使いやすく、ブログだけでなくホームページを作成したい方におすすめのテーマです。
(参考)SWELLを利用したサイト作成方法
本記事は2025年5月に追記更新しました。WEBST8の主観による説明も含まれていることをご了承のうえ、最新の正確な情報は公式サイトをご確認ください。
【SWELL】ブログにもホームページにも使える人気テーマ
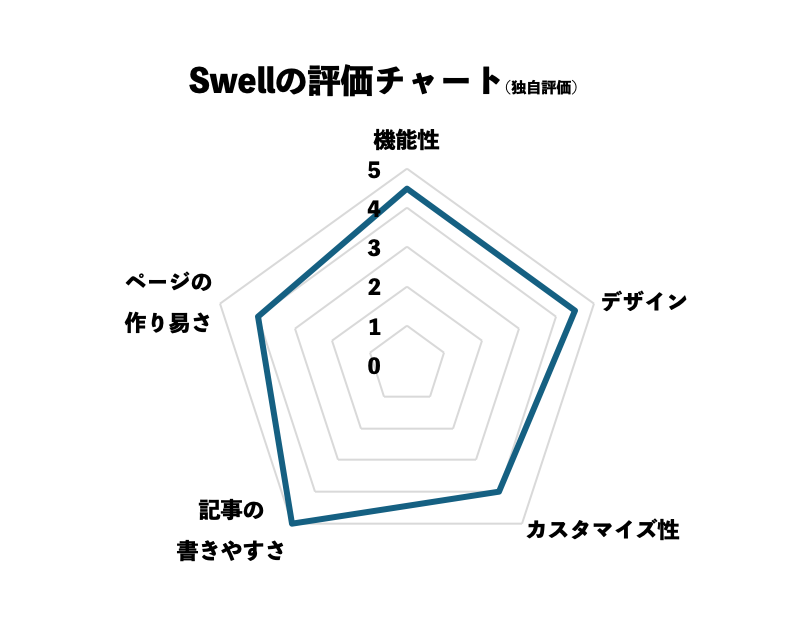
SWELLの特徴と料金

|
|
| テーマ名 | SWELL(スウェル) 公式サイトはこちら |
|---|---|
| 価格 | ¥17,600(税込) ※買い切り型 |
| ライセンス | 100%GPL・複数サイト利用可能 |
| デメリット・注意点 |
|
| コメント | WordPressテーマで国内シェアNo1を記録した大人気テーマ。ブログ用途が多いが、シンプルなホームページ用途でもおすすめ。
|
SWELLは、国内シェアNo1のWordPress人気テーマです。ブログ目的で使われることが多いですが、小規模ホームページにもよく利用されています。
使ってみて良いなと思ったところは、デザインが整えやすく、テーブル表ブロックをはじめ独自で細かい設定ができるという点です。
反面、LightningやSnow Monkeyと比べてスライダー系のブロックは用意されておらず、ホームページ系テーマと比べると少し機能不足も感じました。
SWELLは100%GPLのテーマで複数のサイトにも利用可能&買い切り型(※)で、購入ユーザーはフォーラムへの質問も無償です。
(※)ただし、SWELL購入時に使用したメールアドレスを使ってユーザー認証をしないとバージョンアップはできません。
Swellの良い評判とよくない評判
Swellの良い評判・口コミ
Swellの良い評判としては、「装飾がしやすい」「使いやすい」といった声が圧倒的です。
- ブロックエディターが使いやすく装飾しやすい・使いやすい/li>
- (テーマを乗り換えて)表示速度が早くなった
CSSカスタマイズなどなしで、ブロックの設定画面で簡単に装飾できるので初心者にも使いやすいという声が多いです。
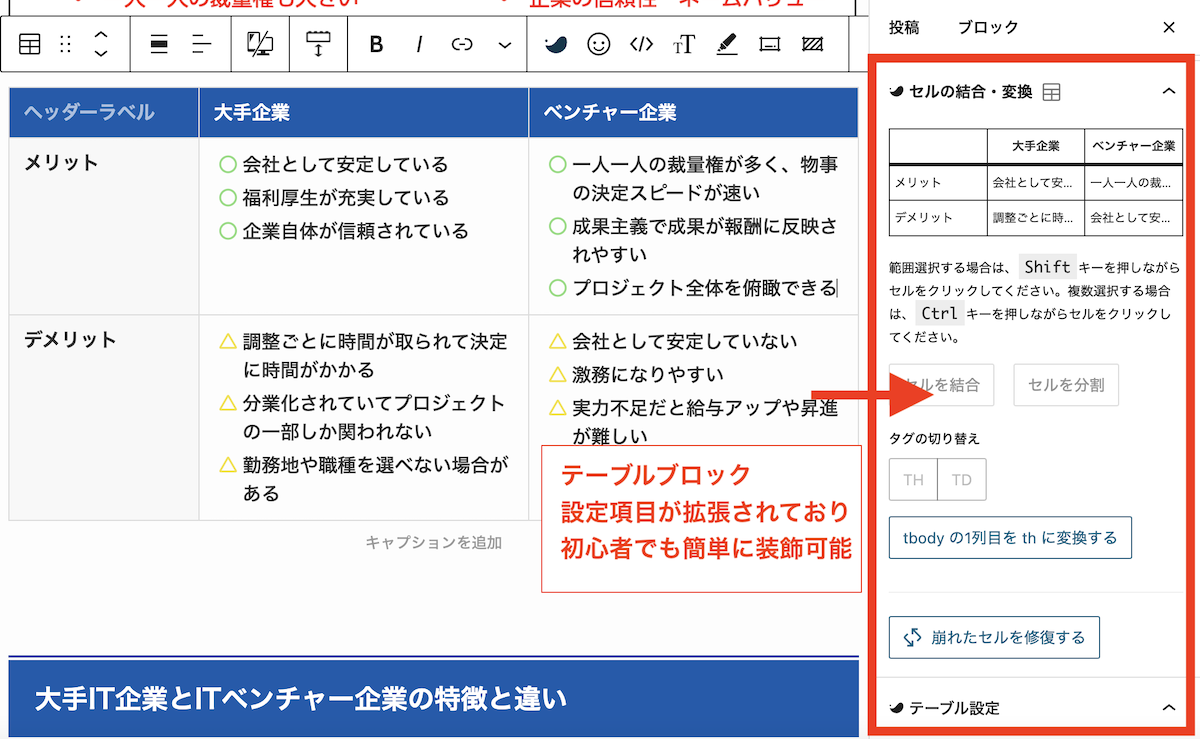
■テーブルブロックの例。設定項目が拡張されており、初心者でも簡単に装飾可能

またテーマを乗り換えて「表示速度が早くなった」という声も多くありました。
表示速度はサーバー環境を始め様々な要因で左右されますが、Swellはテーマそのものの表示速度も高速化チューニングされているのが評価につながったものと思われます。
Swellの良くない評判・口コミ
Swellのよくない評判としては、「価格がちょっと高い」「(利用者が多いので)デザインが被りやすい」といった声がありました。
- 価格がちょっと高い(自分には無料のCocoonで十分だった)
- (利用者が多くて)デザインが被りやすい
価格は17,600(税込)買い切りであるものの、無料の人気テーマCocoonとどちらにしようか悩んでいる人も多く、初めてWordPressを利用する方にとっては少し高いと感じるかもしれません。
ユーザー向けフォーラムはありますがコードを使ったカスタマイズには基本的に対応していないため、ホームページ用途などで色々カスタマイズ想定ならSnow MonkeyやLightning G3 Proの方がおすすめです。
SWELLはこんな人におすすめ
SWELLは、国内シェアNo1ということもあり、ブログ運用予定の個人から、企業のメディアサイトまでおすすめの人気テーマです。
- 初心者でテーマ選びに失敗したくない人・多くの人が使っているテーマを選びたい人
- テーブル系の装飾・スマホ対応やリスト(箇条書き)系の装飾機能を重視したい方
- ブログだけでなく小規模なホームページとしても利用したい方
- スタイリッシュで爽やかなデザインのサイトを作りたい人
ただし、かわいい・柔らかいデザインといった感じではありません。かわいい系のデザインが良い方はJIN:RやSANGOなどのテーマがおすすめです。
関連【JIN:Rの評判は?】使用した感想・デメリットをレビュー
関連WordPressテーマSANGO 評判・使い勝手を徹底レビュー
また、Web制作などでカスタマイズをかけていきたい人には、Snow MonkeyやLightningの方が良いでしょう。
こちらは年額課金型というデメリットがありますが、カスタマイズのための仕様がよりオープンに公開・発信されているので、ホームページ制作に使いやすいです。
関連【Lightning G3 Pro】有料・無料版の違いやデメリット
よく使うブロックの装飾のしやすさを他テーマと比較
Swellと他の人気テーマで比較的よく使うブロックの装飾のしやすさを比較すると下記の通り。
| サービス名 | Cocoon | Swell | JIN:R | XWRITE | SANGO | STORK19 | Lightning | Lightning G3 Pro | Snow Monkey | Emanon Premium | AFFINGER6 | DIVER | 賢威8 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 見出しのデザイン変更 |
△1種類
CSS設定必要 |
◯2種類※
※カスタマイザー画面から一括で変更する場合は見出し2で12種類 |
◯1種類※
標準の見出しブロック:1種類※カスタマイザー画面から一括で変更する場合は見出し2で11種類。オリジナルの見出しブロック:シンボル装飾4種類、デザイン3種類 |
◎14種類 |
◎1種類※
標準の見出しブロックは1種類。オリジナル見出しブロックではプリセット5種類、スタイル30種類、好きなアイコン選択可能 |
◯3種類
※カスタマイザー画面から一括で変更する場合は10種類 |
◯10種類 | ◯10種類 |
△2種類
CSS設定必要 |
23種類
標準見出しブロック1種類、独自の見出しブロック23種類 |
◎12種類 |
◎1種類※
標準の見出しブロックは1種類。オリジナル見出しブロック:9種類。※カスタマイザー画面から一括で変更する場合は見出し2で13種類。 |
△1種類
CSS設定必要 |
| リストのデザイン変更 |
◎21種類
リストアイコン:21種類<br />
枠線:27種類 |
◯10種類
※下線や横並びなど、追加スタイル込みの数 |
△3種類 | ◯11種類 |
◎15種類
その他影や枠線の表示設定が可能 |
◎15種類 | ◯12種類 | ◯12種類 | ◯7種類 | △1種類 | ◯12種類 | △1種類 | △1種類 |
| テーブルのデザイン変更 |
△2種類
ほぼWordPress標準 |
◎4種類※
セル結合など他テーマと比べても特に柔軟にカスタマイズ可能 |
△2種類
ほぼWordPress標準 |
△2種類
ほぼWordPress標準 |
◯4種類 | △3種類 | ◯5種類 | ◯5種類 |
△2種類
ほぼWordPress標準 |
◯9種類 | ◯6種類 |
△2種類
ほぼWordPress標準 |
△2種類
ほぼWordPress標準 |
| テーブルのレスポンシブ対応 |
△
CSS必要 |
◎
縦並び・横スクロール設定可能 |
△
CSS必要 |
◎
縦並び・横スクロール設定可能 |
◯
テーブル幅を指定することで横スクロール可能 |
◯
デバイス幅480px以下の場合のみ横スクロール可能 |
△
CSS必要 |
△
CSS必要 |
△
CSS必要 |
◯
横スクロール設定可能(※テーブルスタイルとしてスクロールテーブルを選択する必要あり) |
◯
横スクロール可能 |
△
CSS必要 |
△
CSS必要 |
| 1カラムレイアウト時のブロック全幅設定(カバーブロックなど) |
△
CSS必要 |
◯ |
△
CSS必要 |
◯ |
◯
テンプレート:トップページ用1カラム選択時 |
◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ |
△
CSS必要 |
| スライダーブロックの用意 | × | × | × | × |
◯
2種類のスライダーが使える(スライダー・グループスライダー) |
× | ◯ | ◯ |
◎
3種類のスライダー(スライダー・コンテンツスライダー・ピックアップスライダー) |
× | × | × | × |
| タブブロックの用意 | ◯ | ◯ | × | ◯ | ◯ | × | × | ◯ | ◯ | ◯ | ◯ | × | × |
オリジナル最新の投稿ブロック
※任意の箇所に最新の投稿の数件を表示するブロック |
◎
新着記事ブロック(カスタム投稿対応) |
◎
投稿リストブロック(カスタム投稿対応) |
◯
記事リストブロック※カスタム投稿不可 |
◯
記事一覧ブロック |
◎
記事一覧ブロック(カスタム投稿対応) |
◯
◯記事リスト(新着)ブロック※カスタム投稿不可 |
×
WordPress標準機能 |
◎
投稿リストブロック(カスタム投稿対応) |
◎
投稿リストブロック(カスタム投稿対応) |
◎
投稿一覧(Emanon)※カスタム投稿対応 |
◯
◎記事一覧(ID)ブロック(カスタム投稿対応)ク |
◯
記事一覧ブロック |
×
WordPress標準機能 |
Cocoon2.7.4.6、Swell2.10.0、JiN:R1.3.2、SANGO3.8.13、Stork19 4.9、Lightning15.25.1+VK Blocks 1.78.0.1、Lightning G3 Pro(Lightning 15.25.1、VK Blocks Pro1.78.0.0)、Snow Monkey25.4.11+Snow Monkey Blocks 20.5.5、XWRITE 2.6.4.1、AFFINGER6 20240718、DIVER 6.0.70、賢威 8.0.1.11 、Emanon 1.7.2 で確認
Swellの特徴として特にテーブル(表)ブロックがかなり便利です。他にも豊富な見出し・リストブロックのスタイル種類が用意されています。
反面一般的なスライダー系のブロックは用意され得ておらず、ホームページ用途で利用する場合はカスタマイズやプラグインを利用する形になります。
関連【2024年版】WordPressおすすめ有料テーマ10選
SWELLを使って感じたデメリット・注意点
ホームページ用途で機能面重視なら他のテーマが良い場合もある
SWELLはシンプルで使いやすいテーマですが、ブロック・ブロックテンプレートの種類の豊富さを重視する場合は、他のテーマを検討した方が良い場合もあります。
たとえば、人気テーマで「Snow Monkey」や「Lightning G3 Pro」というテーマは、ブロック・ブロックテンプレートがかなり充実しており、より多彩なレイアウトを作ることができます。
下記はSnow Monkey ブロックの例
また、Lightning G3 Proも同様にホームページ作成に利用しやすいブロックが充実しています。

上記に比べると、SWELLはスライドショー系のブロックが用意されていない、カスタム投稿・タクソノミー系の機能が若干弱いなどの印象があり、作るサイトによっては「Snow Monkey」や「Lightning G3 Pro」の方が機能が充実していて良いかもしれません。
関連【Lightning G3 Pro】有料・無料版の違いやデメリット
サポートの手厚さを重視なら年額課金型テーマの方が良い場合もある
SWELLは買い切り型でコストパフォーマンスが高いテーマであるものの、サポートの手厚さ・手段の多さを求めるならサブスクリプション型テーマの方が充実している印象があります。
SWELL購入ユーザーはフォーラムで不明点を質問することができますが、フォーラムでの質問のやりとりはネット上に公開されており、PHPを含むカスタマイズ系の質問もサポート範囲外になります。
サポート可能範囲、及び禁止行為について
- SWELLの基本機能の範囲内でのみ、サポート可能です。
テーマ機能以外の部分(WordPress本体やプラグインなどの機能の範囲)に関することは、当フォーラムではなくそれぞれの適切なサポート先へご連絡ください。
基本機能を超えた部分でのカスタマイズ(CSSやPHPのコードを追加する必要があるレベルのもの)に関しては、ご自身で勉強して行っていただくか、仕事として人に依頼してください。
サブスクリプション型の「Snow Monkey」や「Lightning G3 Pro」の場合、ネット上に公開されないプライベート質問手段なども用意されており(有償)、カスタマイズ系の質問も対応可能な範囲内での回答をしてくれていることが多い印象があります。
そのため、お金を払っても良いからサポートの手厚さや手段の多さを求める企業やWeb制作者の場合は、サブスクリプション型の「Snow Monkey」や「Lightning G3 Pro」の方がおすすめです。
「SWELL」を使用して感じたメリット・良い点
国内シェアNo1の人気テーマで初心者でも使いやすい
最も大きな特徴は、SWELLは国内シェアNo1の人気テーマで初心者でも使いやすいという点です。
公式サイトに使い方操作マニュアルが掲載されていることに加え、ちょっとした使い方・カスタマイズ方法であればネットで調べれば多くの情報がヒットします。
特にHTMLやCSS・PHPのカスタマイズをしなくても、基本機能だけで一般的なブログやホームページを簡単に作成することができます。
また、開発者の了さんがユーザーに寄り添う姿勢で積極的にテーマ更新情報を出していたり、新機能を追加しているので、安心して利用できます。
■SWELL:2023年10月より施行されるステマ規制への対応アップデート
買い切り型であり複数のサイトに利用可能なためコスパが高い
二つ目のメリットは、100%GPLのテーマで買い切り型&複数のサイトにも利用可能なため、コストパフォーマンスが高いです。
最近では年額課金(サブスクリプション型)テーマも増えてきているのに対して、SWELLは一度購入すればバージョンアップ無償(※)・フォーラムへの質問も無償です。
(※)ただし、購入者専用のライセンスキーを入力しなければテーマのバージョンアップができないようになっています。
SWELLをご購入いただいた方は、SWELL利用者限定のフォーラムを利用できるようになり、SWELLに関するご意見・ご要望・ご質問などを投稿していただけるようになっています。全ての声を反映させることはできませんが、できる限りご要望を取り入れながらアップデートをしていくつもりです。
バージョンの更新は無料です
SWELLがアップデートされても無料で最新版に更新していただくことが可能です。
SWELLの特徴 | SWELL公式サイトより引用
ブログだけでなくシンプルなホームページも作りやすい
三つ目の特徴は、ブログだけでなくシンプルなホームページ型のサイトも作りやすいというメリットがあります。
SWELLでは、SWELLブロックというブロックを利用して簡単にデザインレイアウトを作っていくことができます。
このSWELLブロックはブログだけでなく、ホームページのデザインにも応用しやすいため、ブログだけでなく、初心者でもシンプルなホームページを簡単に作ることができます。
SWELLは便利な機能は揃っている一方、機能数が多すぎないため、初心者でも使いこなしやすいのではないかと思います。
SWELLの始め方・使い方解説動画
【1】SWELLでホームページ作成する方法(SWELLインストール〜初期設定編)
- SWELLのインストール〜認証 01:48
- プラグインインストール 06:22
- 固定ページの作成 08:55
- メニュー作成 11:48
- トップページの設定 15:12
- カスタマイズ>ロゴの設定 17:42
【2】SWELLでホームページ作成する方法(WordPressトップページ作成編)
- トップページのメインビジュアル作成(動画・スライドショー) 01:00
- トップページのサイドバーを消す 05:40
- トップページ(固定ページ)の中身の作成 07:10
- ブロックエディターの使い方基本編 07:28
- 見出しブロック 10:12
- カラムブロック・画像・段落ブロック 11:30
- フルワイドブロック 16:20
- リッチカラムブロック 17:32
- ボックスメニューブロック 22:45
- SWELLボタンブロック 25:42
- メディアとテキストブロック 28:43
- 投稿リストブロック(最新の投稿の一覧を表示) 33:00
- バナーリンクブロック 38:15
- インライン画像を見出しに設定する 41:00
- コンテンツ下の余白をなくす 46:10
- 記事幅とサイト幅 46:10
- コンテンツ下の余白をなくす 47:14
- セクション用見出しのデザイン設定 48:18
- コンテンツ下の余白をなくす 47:14
【3】SWELLでホームページ作成する方法(固定ページ作成編)
- 固定ページのサイドバーを消す方法 01:16
- 会社情報ページの作成 01:59
- テーブルブロック 03:34
- Googleマップの埋め込み(カスタムHTML) 10:42
- ギャラリーブロック 11:59
- アイキャッチの表示設定 14:12
- よくある質問ページの作成 16:19
- FAQブロック 17:32
- アコーディオンブロック 17:55
- お問い合わせからの流れページの作成 20:30
- ステップブロックの作成 20:55
- フルワイド・リッチカラム・ボタンブロック) 23:20
- URL末尾のスラッグ・パーマリンク設定 26:25
【4】SWELLでホームページ作成する方法(投稿ページ・投稿一覧作成編)
- 投稿と固定ページの違い 00:45
- 投稿のやり方 02:08
- カテゴリーの設定 06:10
- パーマリンク・スラッグ(URL末尾)の設定 09:11
- コメント受付を無効化する 12:31
- 投稿ページのデザイン設定(この記事を書いた人や投稿ページの表示設定)15:34
- サイドバーの設定(外観>ウィジェット) 20:24
- 記事一覧ページのデザイン設定 24:37
- まとめ 29:27
【5】SWELLでホームページ作成する方法(お問い合わせフォーム作成編)
- Contact Form 7のインストール・導入 00:53
- gmail宛にメールが飛ばないケースがある件 03:07
- メール通知の設定 3:54
- スパムメール防止対策Google reCAPTCHA設定 12:50
- Google reCAPTCHAの仕様変更の可能性について補足 16:07
- お問い合わせフォームの入力部品の追加・変更 18:25
- CSSでフォームのスタイル調整 24:35
- ラジオボタンやチェックボックスの追加 27:10
- 問い合わせ後のサンクスページに飛ばしたい場合 29:40
- 確認画面の代わりに承諾チェックボックスをつける方法 31:19
※動画に出てくるCSSコードのサンプル
|
1 2 3 4 5 6 |
.wpcf7-form input[type="text"], .wpcf7-form input[type="tel"], .wpcf7-form input[type="email"], .wpcf7-form input[type="submit"], .wpcf7-form textarea { width: 100%; } .wpcf7-form p { margin-bottom: 14px; } |
【6】SWELLでホームページ作成する方法(カスタム投稿による商品情報作成)
- カスタム投稿タイプとは・カスタム投稿(商品情報)の作成 00:10
- カスタム分類/カスタムタクソノミーとは・商品カテゴリーの作成 05:20
- トップページにカスタム投稿の最新の数件をピックアップして表示する方法 08:30
【7】SWELLでホームページ作成する方法(色々なメニュー・細かい調整編)
- メニューバー(説明欄の入力) 00:48
- フッターメニューの設定 02:05
- スマホ(モバイル)固定フッターの設定 04:00
- ウィジェット(フッターウィジェット)の設定 07:20
- WordPressバージョンアップについて 10:00
- SEO設定(SEO SIMPLE PACKやGoogleアナリティクス、サーチコンソール) 12:16
まとめ 大人気有料テーマ「SWELL」
まとめです。今回は、有料テーマSWELL(スウェル)の感想や評判、メリットデメリットをご紹介しました。
SWELLは、国内シェアNo1ということもあり、ブログ運用予定の個人から、企業のメディアサイトまでおすすめの人気テーマです。
- 初心者でテーマ選びに失敗したくない人・多くの人が使っているテーマを選びたい人
- テーブル系の装飾・スマホ対応やリスト(箇条書き)系の装飾機能を重視したい方
- ブログだけでなく小規模なホームページとしても利用したい方
- スタイリッシュで爽やかなデザインのサイトを作りたい人
買い切り型で複数サイトに利用可能です。WordPressでブログ・ホームページを作りたい方はぜひ候補に入れてみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。