今回はWordPress6.0から追加された横並びブロック、および縦積みブロックの使い方を解説します。
横並びブロックは、カラムブロックと違って列幅を指定できませんが、ウィンドウ幅に合わせて要素が自動で複数行に折り返したり、水平方向の配置を細かく設定できるので覚えておくと便利です。
たとえば、横並びブロックを利用すると下記のように任意のブロック(段落や画像など)を横並びに配置できます。
本記事は、WordPress 6.4.3、テーマ:Lightning15.20.1を利用しています。ご利用の環境によって操作画面が異なる場合がありますので、あらかじめご了承ください。
横並びブロック・縦積みブロックの使い方
横並びブロックおよび縦積みブロックを利用すると、複数のブロックをグループ化し、横並びや縦積みにできます。
横並びブロックで横並びレイアウトを作成する
ここでは横並びブロックを利用して画像の横並びレイアウトを作成する方法を解説します。
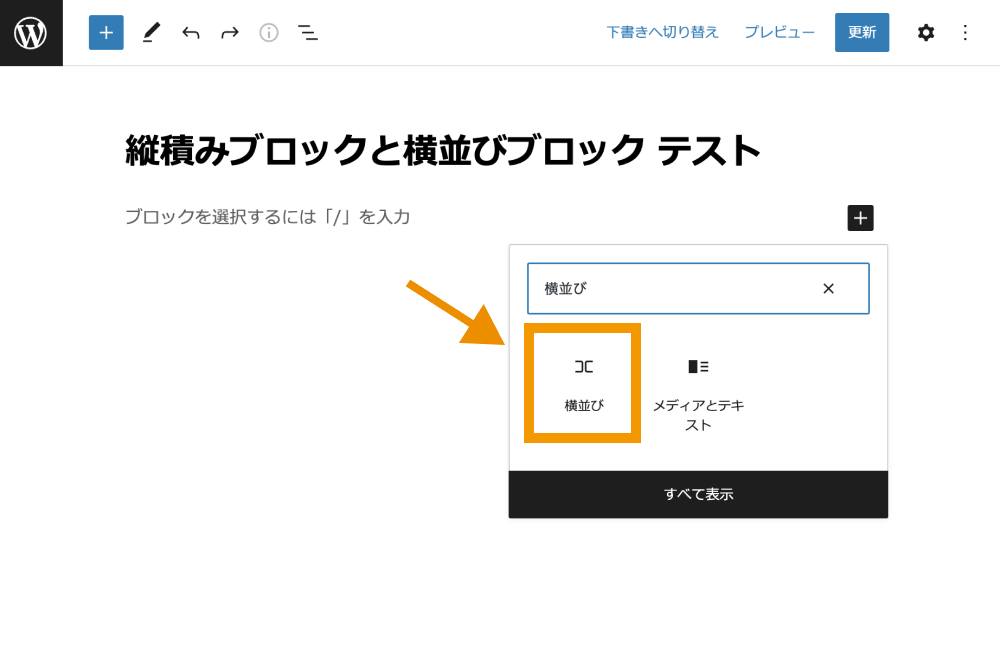
ブロックの追加から「横並び」ブロックを追加します。

横並びブロックが追加されたら、「+(ブロックを追加)」から画像ブロックを追加します。
新たに2個目の画像を挿入します。1個目の画像を選択した状態で「Enter」を押すと右側に新しいブロックを追加できます。※後に挿入でもOKです。

横並びブロックでは、このようにEnterを押すことで列数を増やしていくことができます。
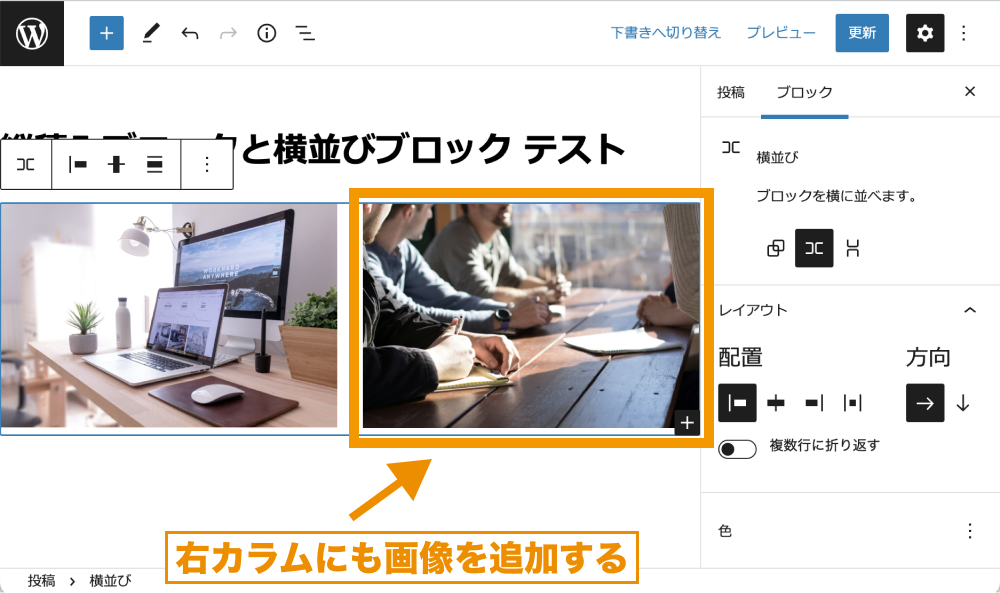
右側のカラムにも同様にして画像ブロックを追加しておきましょう。

これで、要素を横並びにすることができました。

横並びにした要素を複数行に折り返す
デフォルトでは、横並びにした要素は横一列に並ぶよう、ウィンドウ幅に合わせて横幅が縮小されるようになっています。
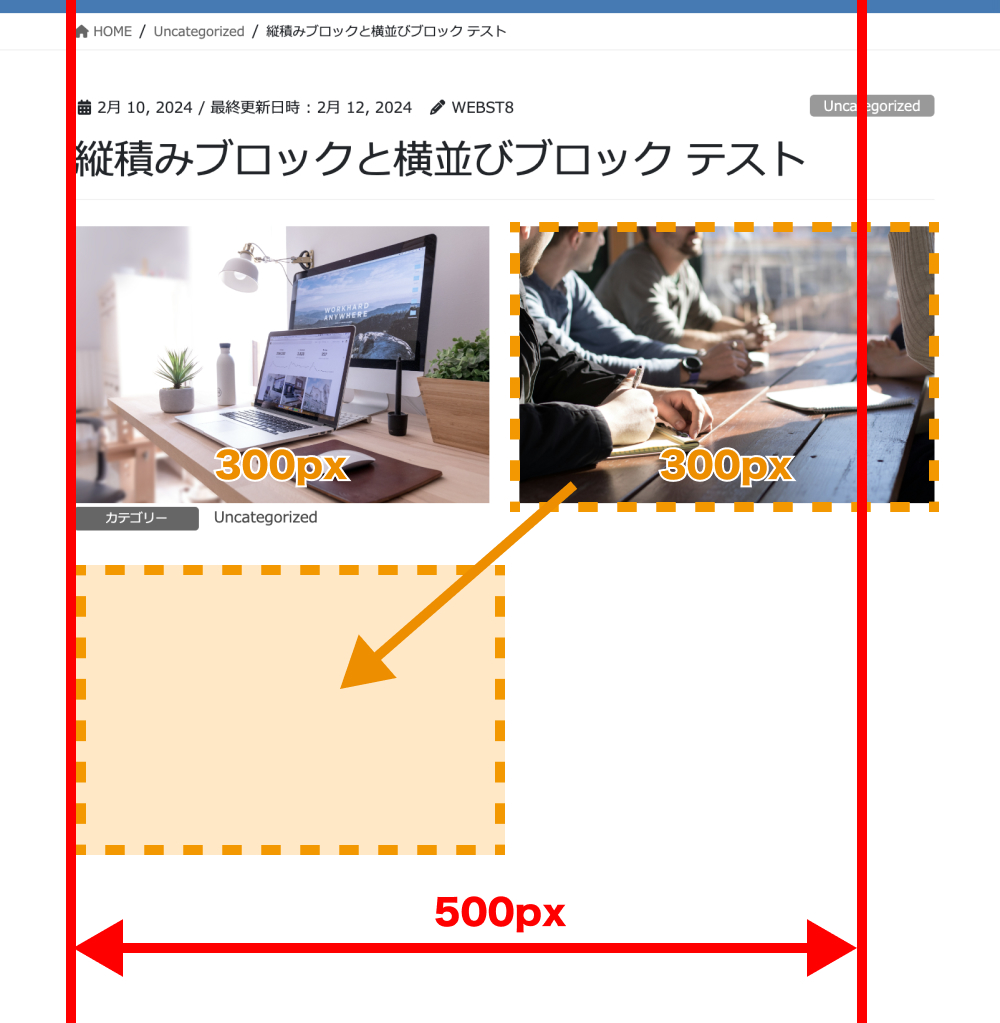
これを、たとえば横一列に並んでいる画像サイズをそれぞれ300pxと固定し、ウィンドウ幅によってすべての画像が一行に収まらなくなった場合は、複数行に折り返して表示させることもできます。

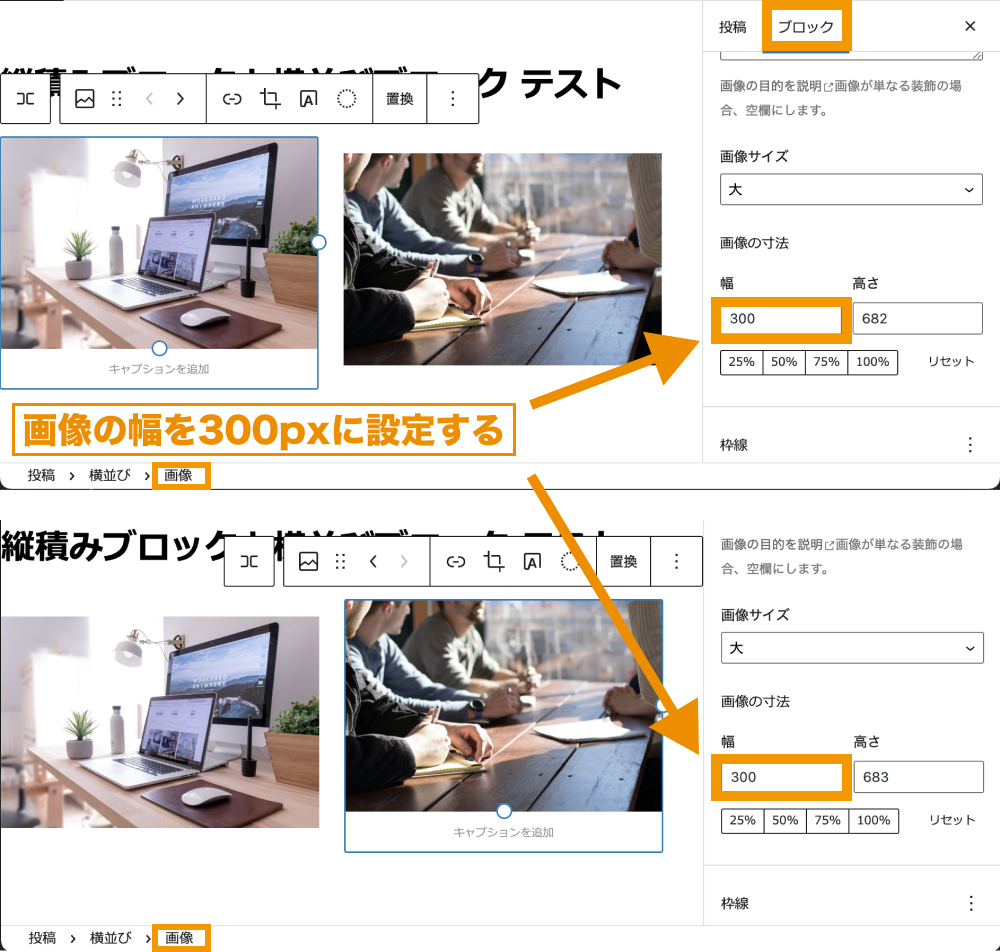
まずは、画像サイズをそれぞれ300pxに変更しましょう。

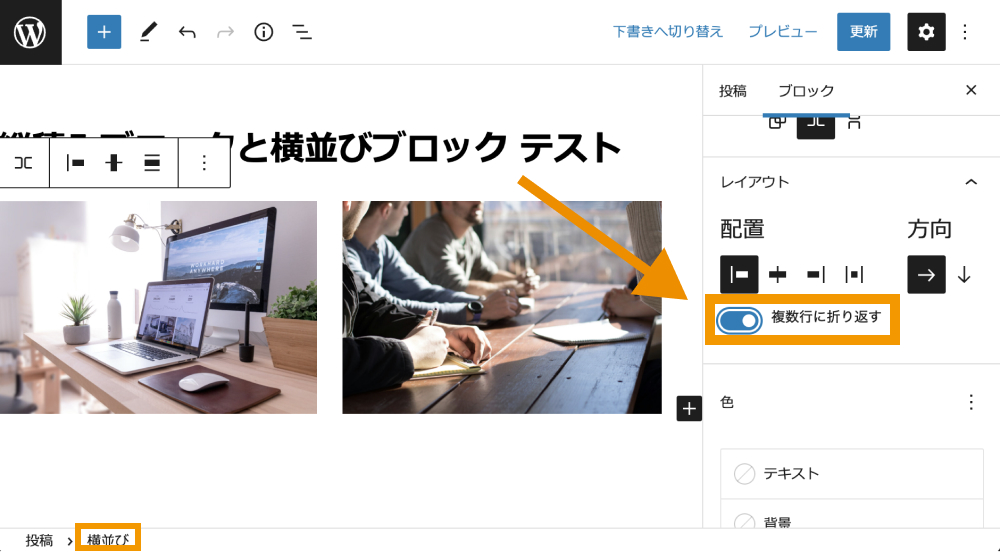
続いて、横並びブロックが選択されている状態で、右サイドバーの「複数行に折り返す」にチェックします。

以上で、ウィンドウ幅が狭くなり画像が1行に収まらなくなった場合は、複数行に折り返されるようになりました。
ブロック全体の水平方向の配置を設定する
横並びブロック全体の水平方向の配置は、右サイドバーの「配置」から設定できます。
デフォルトでは、「左揃え」に設定されていますが、他には「中央揃え」「右揃え」「項目の間隔(各要素を等間隔で配置)」などから選べます。
横並びブロックを縦積みに変換する
横並びブロックは後から縦積みブロックに変換できます。
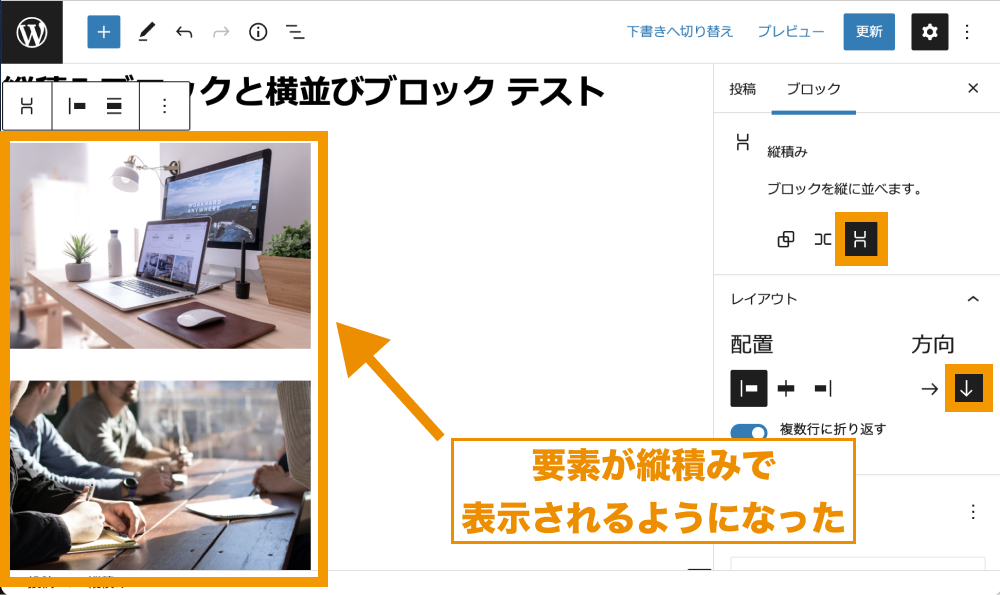
「縦積み」アイコン、あるいは下矢印のアイコン(↓)をクリックします。
![]()
これで、横並びだった要素が縦積みで表示されるようになりました。

なお、縦積みだと、一見普通に上からブロックを追加していく場合との違いが分からないかもしれません。
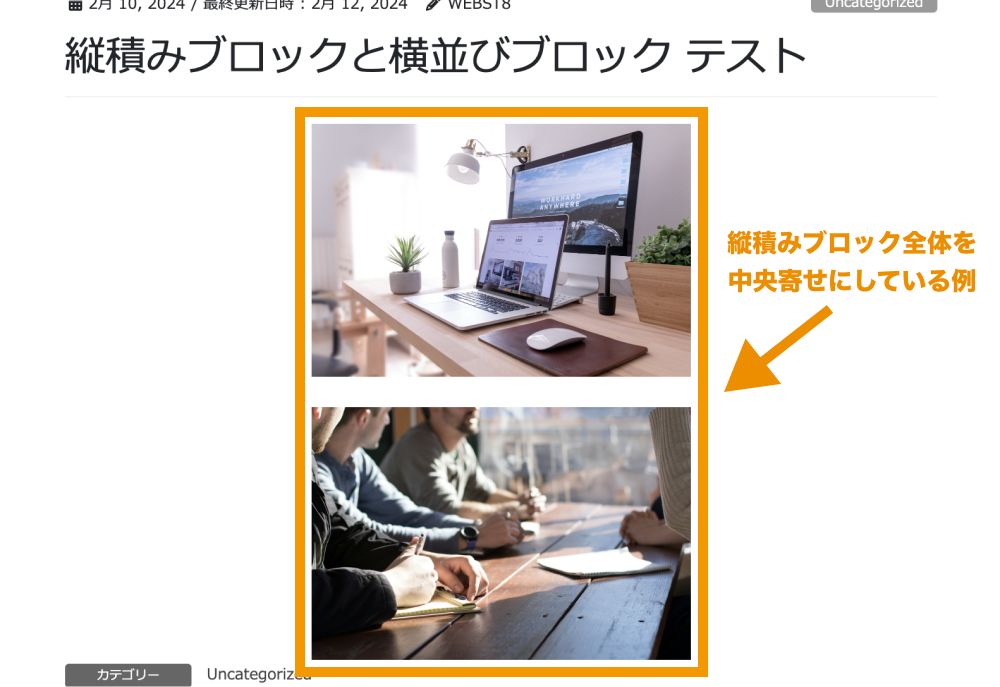
しかし、縦積みブロックを使っているとグループ全体の水平方向の配置設定やスタイル設定できるメリットがあります。

その他のスタイル設定
縦積みブロック・横並びブロックでは以下のようなスタイルが設定できます。
必要に応じてスタイルを調整してみてください。
| 色 | テキスト | ブロック内のテキスト色の設定ができる |
|---|---|---|
| 背景 | ブロック全体の背景色の設定ができる | |
| タイポグラフィ | サイズ | ブロック内のテキストサイズの設定ができる |
| 寸法 | パディング | ブロック全体の内側余白の設定ができる |
| ブロックの間隔 | ブロック内にある各要素の間隔を設定できる | |
| 枠線 | 幅 | ブロック全体の枠線の幅を設定できる |
| スタイル | 枠線スタイルを設定できる | |
| 色 | 枠線の色を設定できる | |
| 角丸 | 枠線の角丸の大きさを設定できる |
横並びブロックとカラムブロックの違い
横並びブロックとカラムブロックはどちらも横並びレイアウトを使用する際に使用されます。
しかし、横並びブロックではウィンドウ幅が狭くなり収まり切らなくなった要素が自動で複数行に折り返されるように設定できますが、カラムブロックの場合はそれができません。
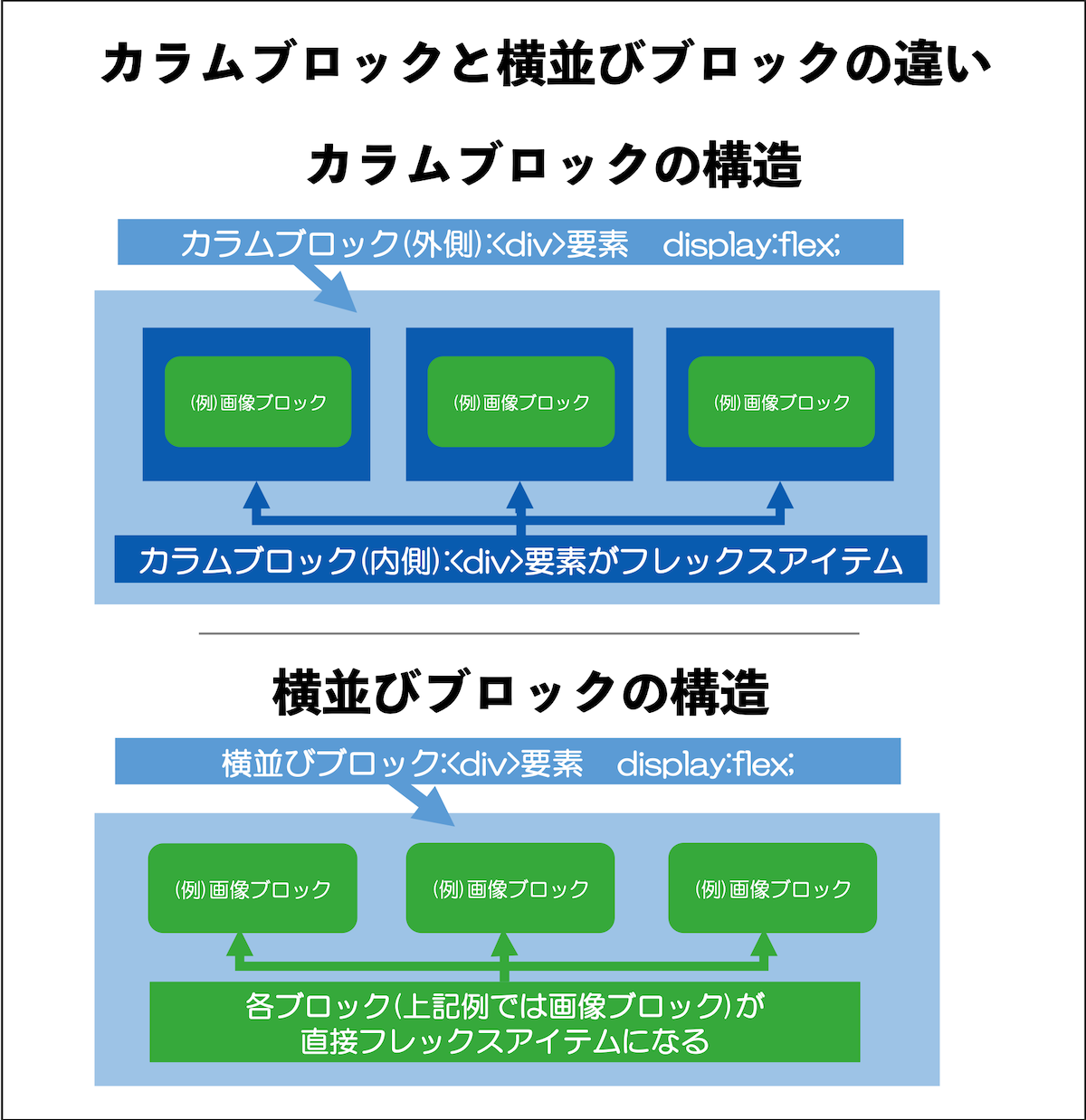
内部的には、下記のようにカラムブロックは各列(div)がフレックスアイテムになるのに対して、横並びブロックは挿入したブロックが直接フレックスアイテムになっています。

そのため、以下のような横並びレイアウトを作りたい場合は横並びブロックを使う必要があります。
また、横並びブロックでは、アイテム全体を中央寄せにしたり、等間隔を空けて配置したりといった水平方向の配置を細かく設定できます。
一方で、横並びブロックではカラムブロックのように各カラムの幅を%などで指定できないので、左カラムの横幅を30%、右カラムの横幅を70%にしたいといった場合はカラムブロックがおすすめです。
| 横並びブロック | カラムブロック | |
|---|---|---|
| メリット |
|
|
| デメリット |
|
|
(参考)【WordPressカラムブロック】画像等の横並び方法・作り方
まとめ
まとめです。今回はWordPress6.0以降から使えるようになった横並びブロック、および縦積みブロックの使い方を解説しました。
横並びブロックでは、カラムブロックと違って列幅を指定できませんが、ウィンドウ幅に合わせて要素が自動で複数行に折り返したり、水平方向の配置を細かく設定できるので覚えておくと便利です。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


