WordPressではカラム(列)ブロックを利用することで、画像や文章を簡単に横並びにすることができます。
本記事では、WordPressブロックエディターにおけるカラムブロックの使い方を解説していきます。
■【WordPressカラムブロック】横並び・カラムブロックの使い方(動画解説版)
(※)本記事では、WordPress6.2、無料テーマ「Lightning」 + プラグイン「VK Blocks」を利用した環境で説明しています。
(関連記事)ブロックエディターの使い方について
本記事では、カラムブロックの使い方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【徹底解説】WordPressブロックエディターの使い方」を合わせてご参照ください。
WordPressのカラムブロックとは?

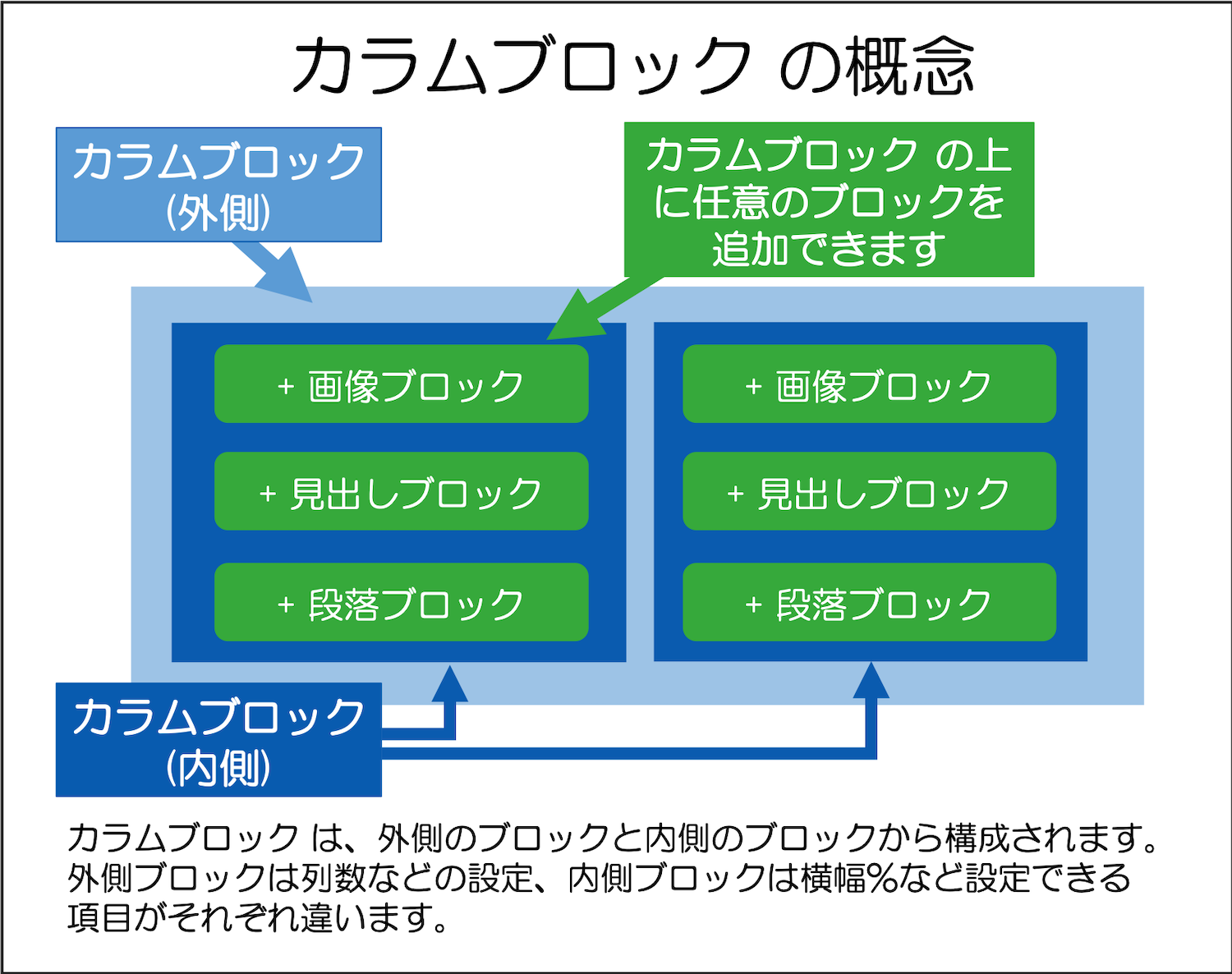
カラムブロックは、横並びでブロックを表示するためのレイアウト調整用のブロックです。カラムブロックの中に、さらに画像や段落など任意のブロックを挿入できます。
カラムブロックは外側のブロックと内側のブロックから構成されており、外側ブロックでは列数(カラム数)、内側ブロックでは横幅%など、設定できる項目が異なります。
■カラムブロックの利用例
■表示例(PCでは横並びで、スマホの場合は通常は縦に並びます)
■(参考)スマホではカラムを縦1列に並べている例
カラムブロックの基本的な使い方
以下では、カラムブロックの基本的な使い方を解説します。
カラムブロックの挿入方法
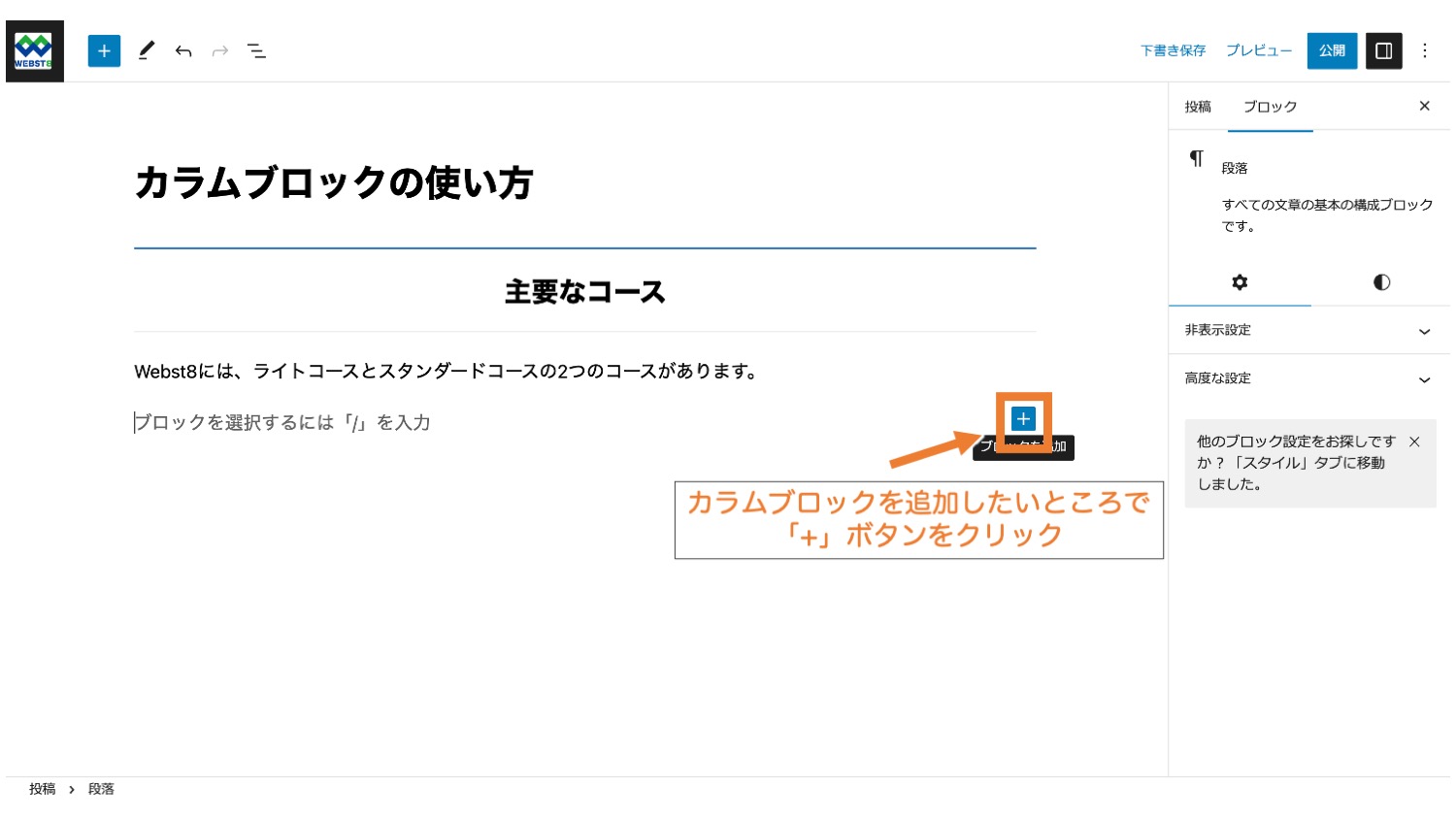
カラムブロックを挿入するには投稿あるいは固定ページの編集画面を開き「+」ボタンをクリックします。

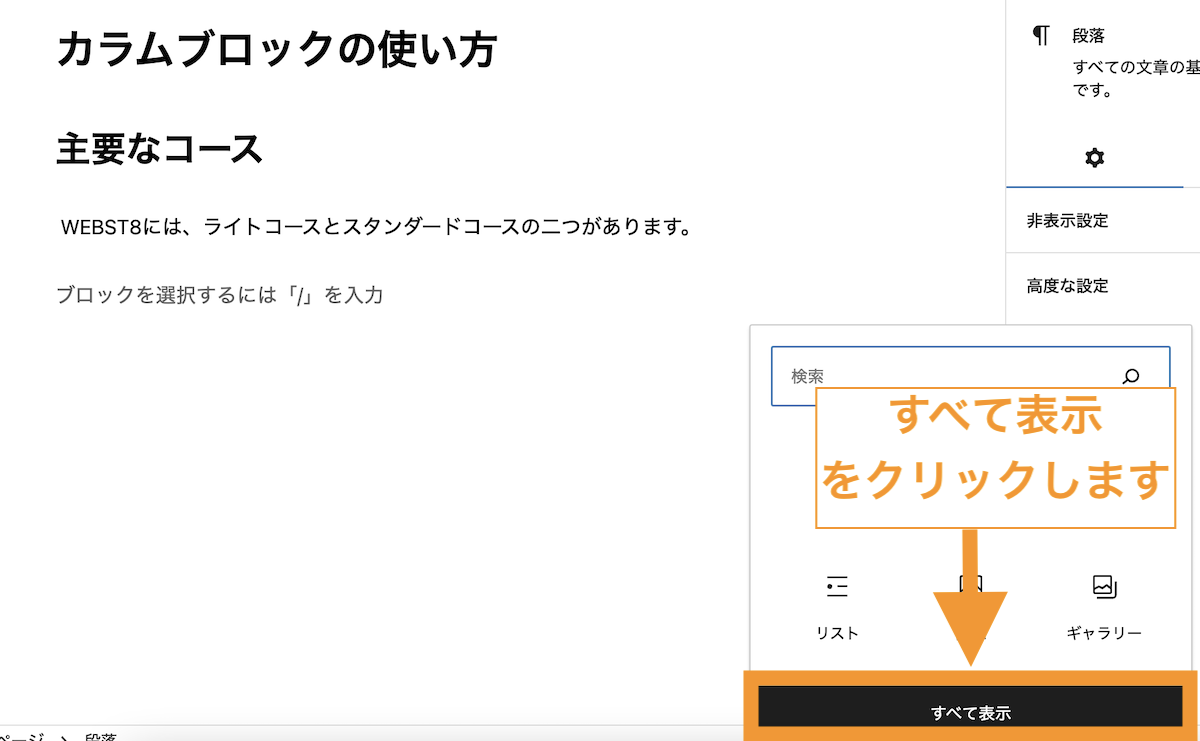
ブロックの選択画面が表示されます。ここでは全て表示をクリックします。

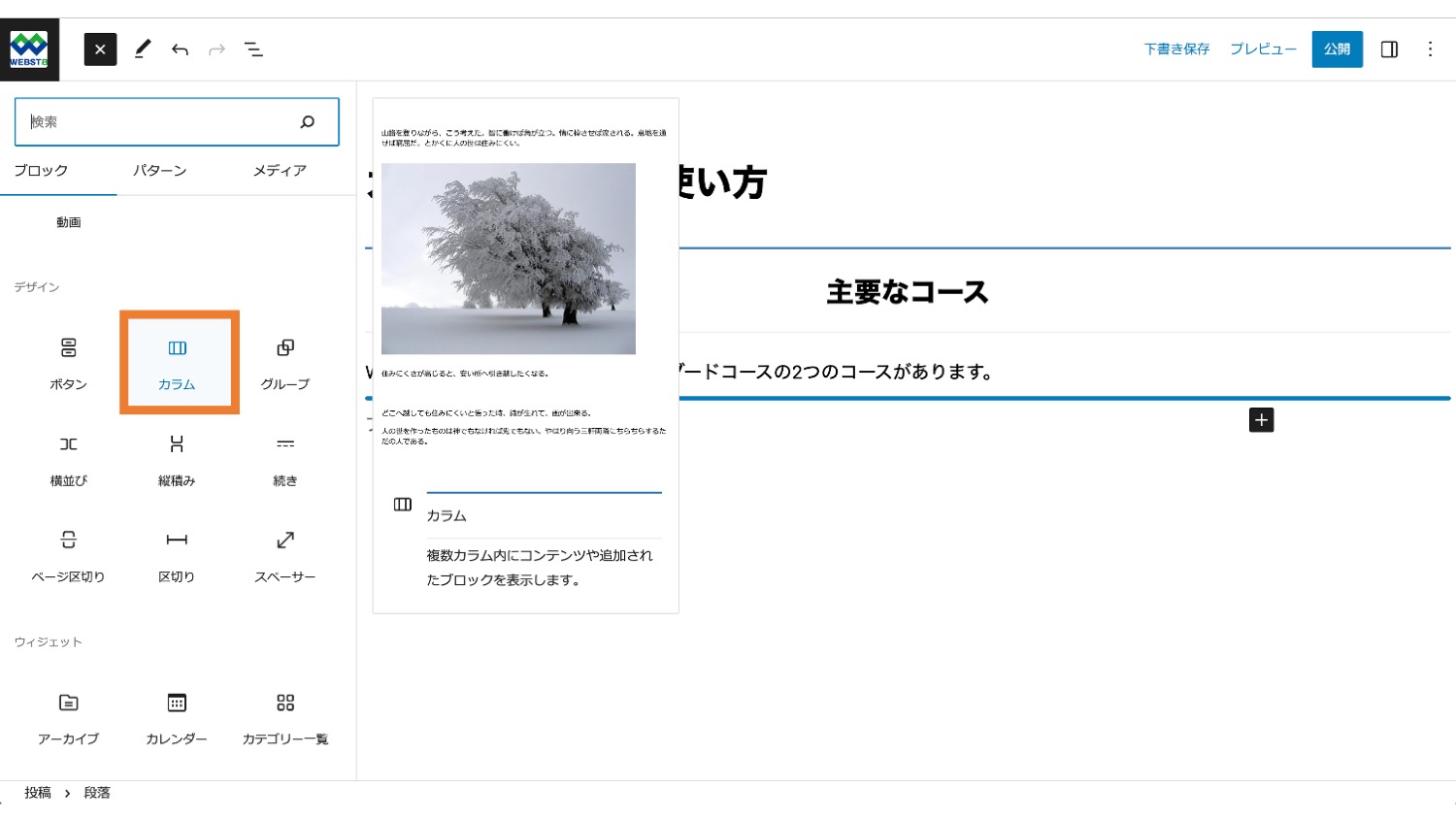
WordPressで使用できるブロック一覧が表示されるので「カラム」を選択します。

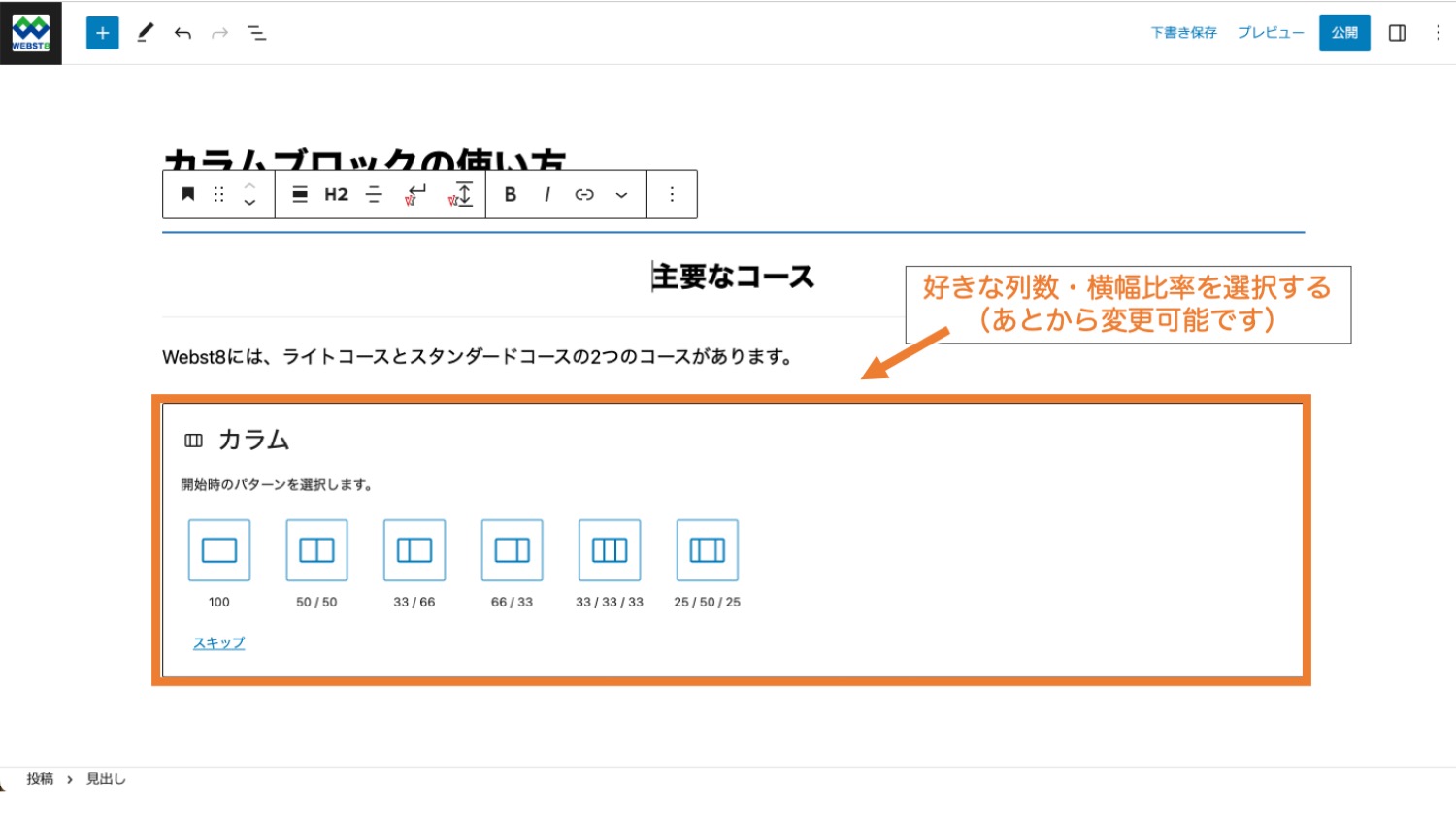
ブロックが挿入されるので、好きな列数・横幅比率を選択します。

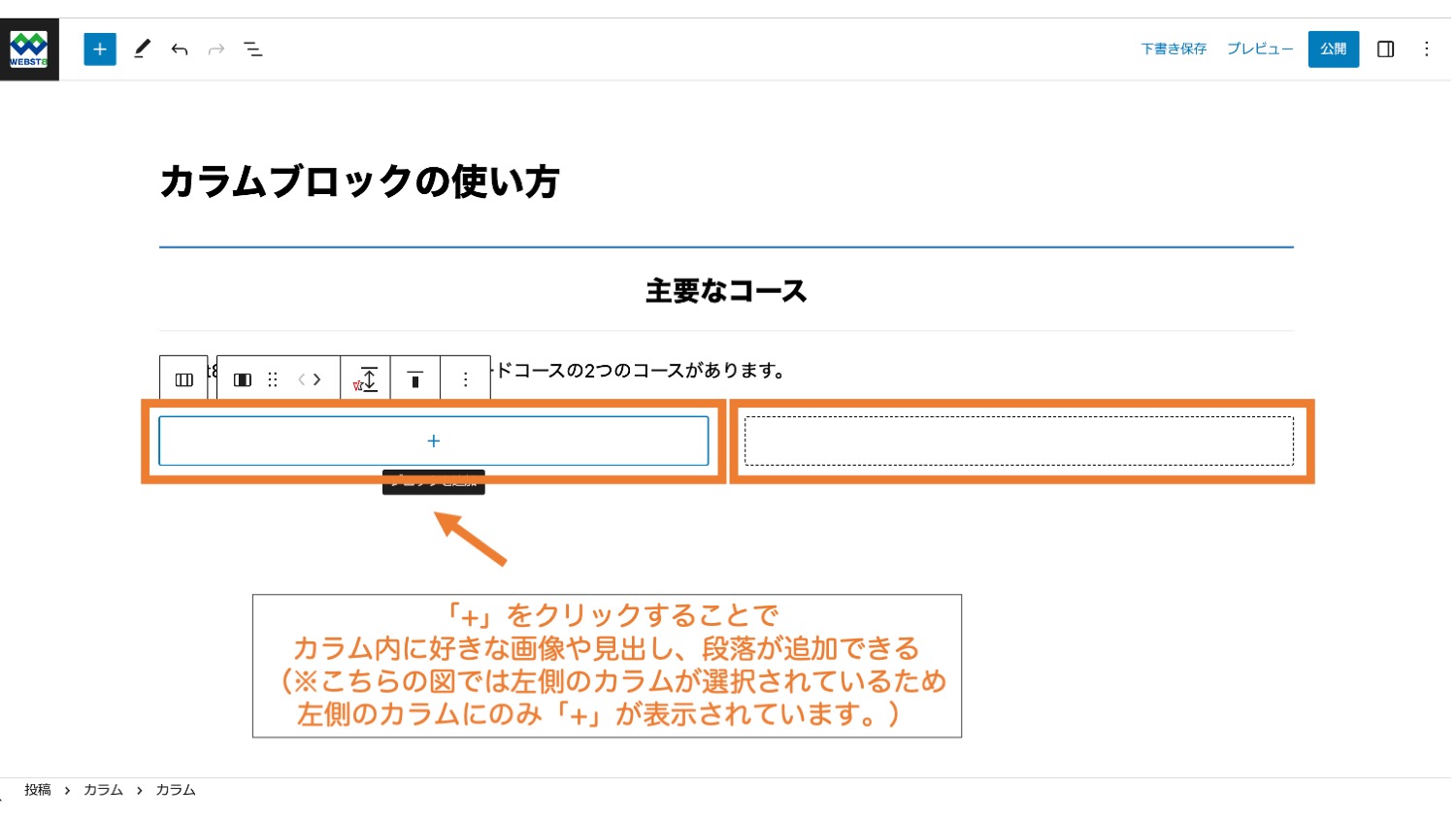
ここでは2列のカラムが追加しました。カラムの中にある「+」をクリックすることで、それぞれのカラムに好きな画像や見出し・段落など任意のブロックを追加していくことができます。

■カラムブロックの使用例
なお、追加したカラムは後から比率を変えたり列数を変えたりすることも可能です。(列数や横幅比率の変更方法は以下で解説します。)
カラムブロック利用時は挿入しようとするブロックの位置に注意
カラムなどの外枠を作るブロックを利用することでレイアウト構造が複雑になってくるので、自分が意図する場所にブロックが挿入されないということもでてきます。
■複数の+がある場合にブロック挿入位置が変わることに注意
左下のブロックのナビゲーションを確認することで自分が追加しようと知っているブロックの位置を確認することができます(次で詳しく説明)

ここからはカラムブロックで設定できる主な内容について説明します。
◾️カラムブロックの基本的な使い方
- カラム列数の変更(外側カラムでできる設定)
- カラム幅の変更(内側カラムでできる設定)
- カラムの垂直方向の位置調整(外側・内側カラムでできる設定)
- その他の設定(外側・内側カラムでできる設定)
2. カラム列数の変更(外側カラムでできる設定)
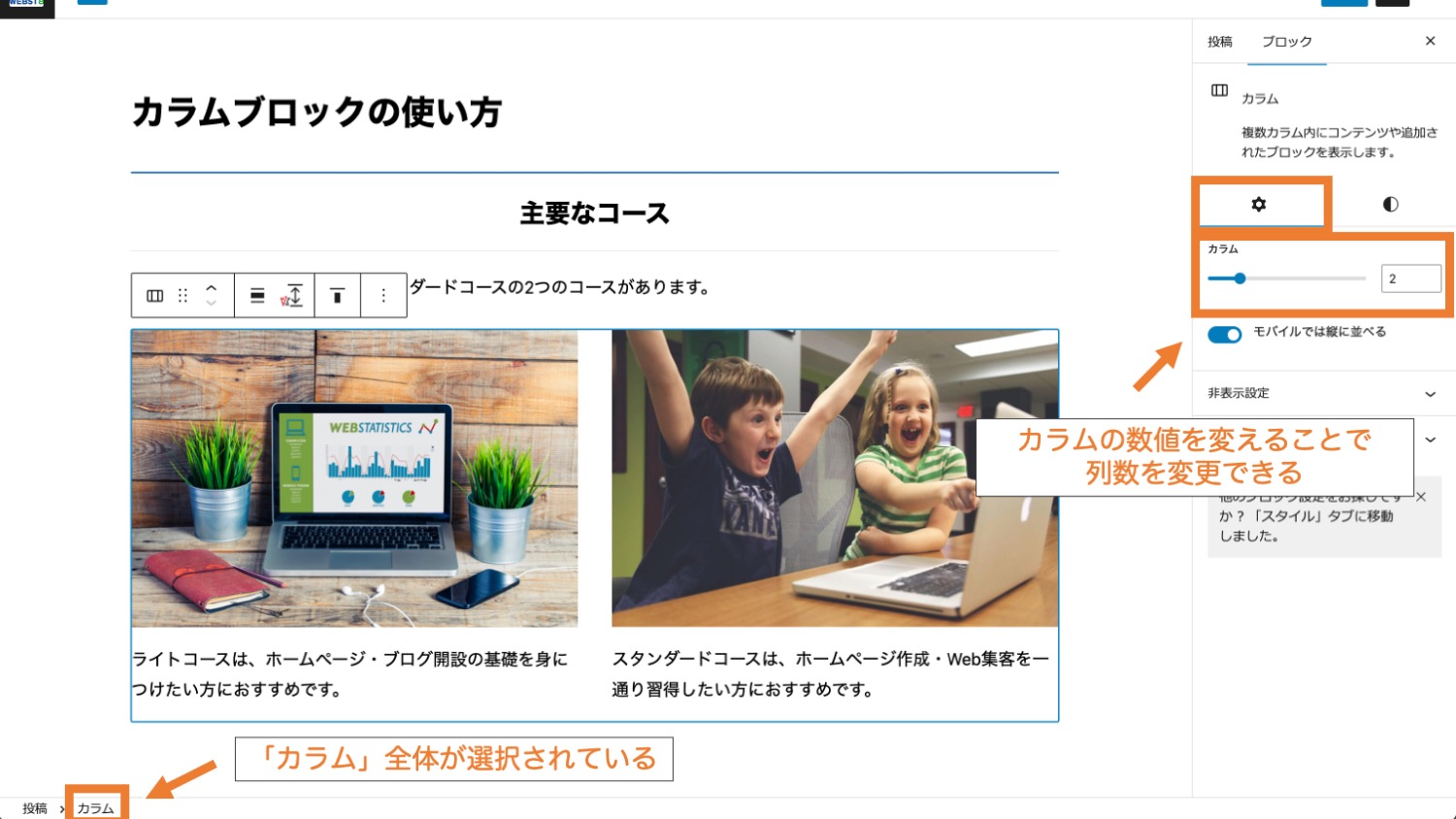
列数は、外側のカラムを選択した状態で、右メニューバーの「カラム」の数値を変更することで変更可能です。

◾️(参考)列数を変更している例
なお、「モバイルでは縦に並べる」のチェックを外すと、スマホ表示の際も横並びで2列に並ぶようになります。
◾️(参考)スマホ表示の際もカラムを2列に並べている例
通常は「モバイルでは縦に並べる」のチェックがついているため、スマホの時はカラムは縦に並びます。
■(参考)スマホではカラムを縦1列に並べている例
3. カラム幅の変更(内側カラムでできる設定)
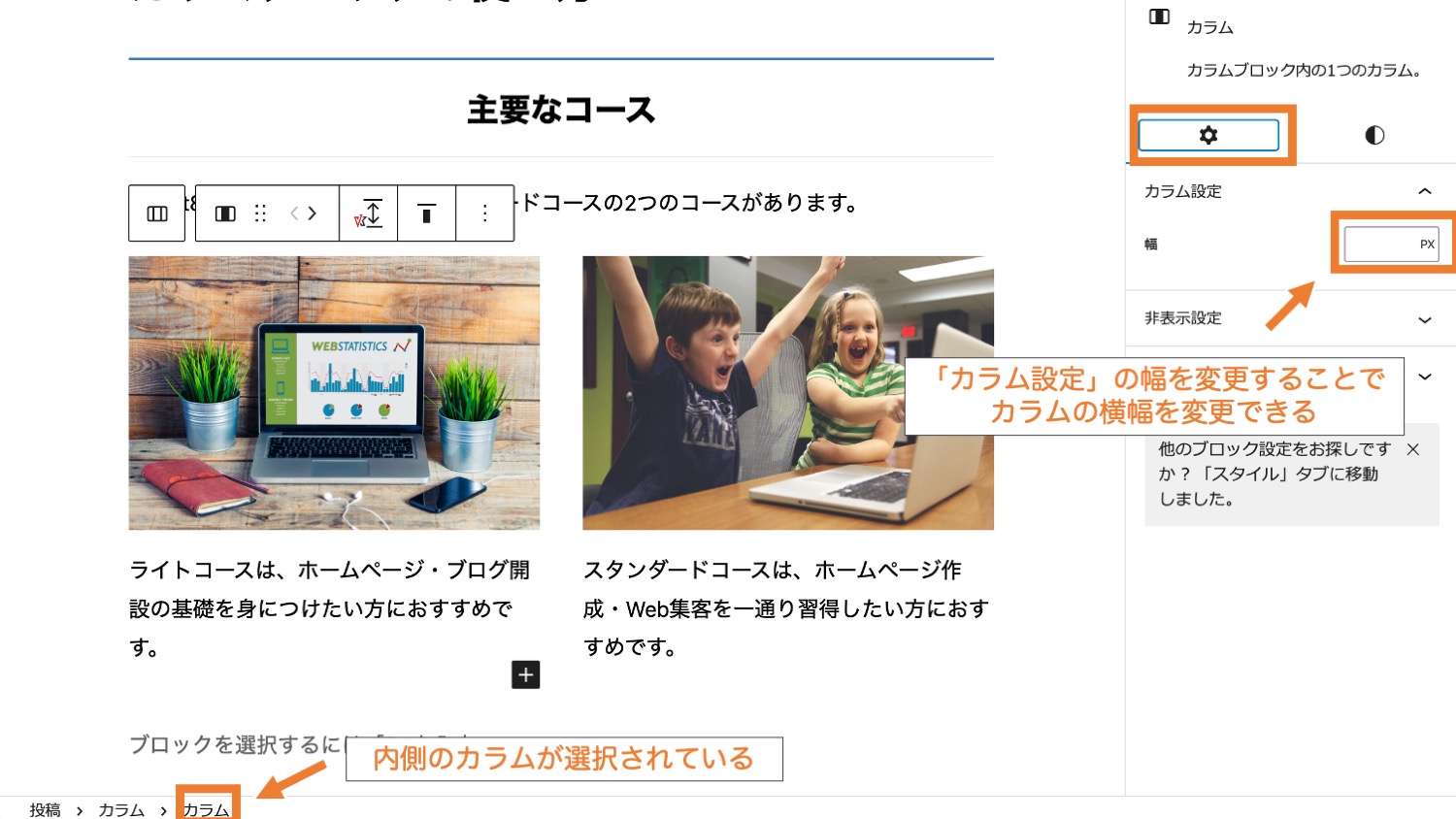
カラムの横幅は内側のカラムを選択した状態で、右メニューバーの「カラム設定」から自由に設定できます。

デフォルトでは幅の単位が「px」となっていますが、これを変えたい場合は単位の上をクリックすることで、好きな単位に変更可能です。通常は%が使い勝手が良いのでおすすめです。
◾️カラムの横幅に使用できる単位例
- px
- %・・★よく使う単位
- EM
- REM
- VW
- VH
■(参考)左側のカラムを30%、右側のカラムを70%としている例
4. カラムの垂直方向の位置調整(外側・内側カラムでできる設定)
外側カラムまたは内側カラムを選択した状態で、カラムブロックの上に表示される「垂直配置を変更」アイコンをクリックすると、ツールバーの配置アイコンをクリックするとカラムの垂直方向の配置を設定することができます。

■(参考)垂直配置を「中央揃え」に変更した例
5. その他の設定(外側・内側カラムでできる設定)
右メニューバーの「Settings」タブを「Styles」タブに切り替えると、その他の設定としてカラム内で使われているテキストの色や背景色、フォントサイズやパディング(内側の余白)などの設定ができます。

◾️右メニューバーの「Styles」タブからできる設定項目
- テキスト色
- 背景色
- フォントサイズ
- パディング
など
こちらは外側・内側カラムの両方でできるため、たとえば横並びにしている片方のカラムにだけパディング(内側の余白)を設定したい場合などは、内側のカラムを選択してパディングを設定するなどしてみてください。
◾️(参考)外側のカラム全体にパディングを設定している例
補足:ブロックナビゲーションを使って挿入位置を確認しよう
カラムなどの外枠を作るブロックを利用することでレイアウト構造が複雑になってくるため、場合によっては自分が意図する場所にブロックが挿入されていないということも出てきます。
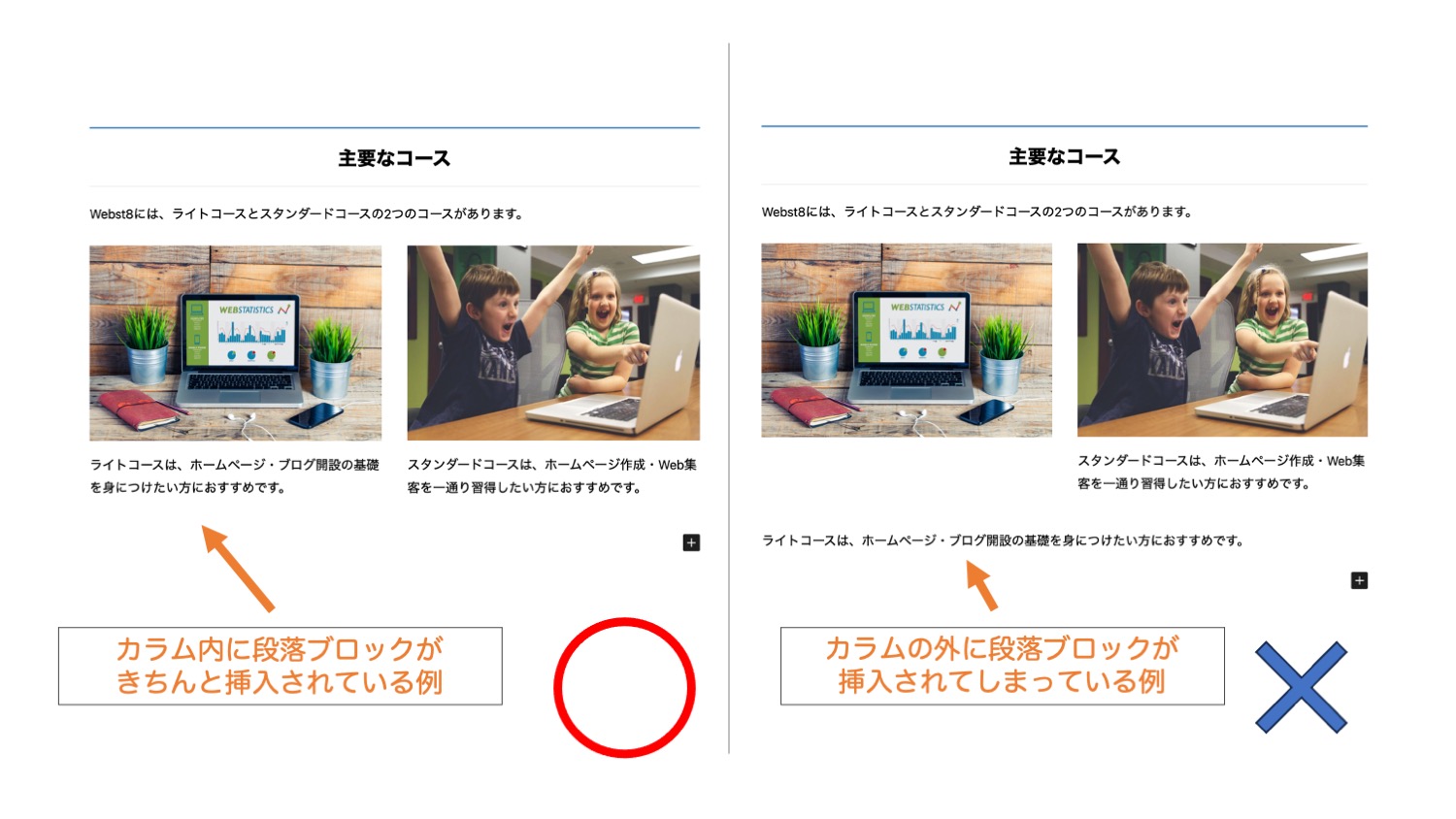
■(参考)意図したところにブロックが追加できていない例(左側カラムの画像下にテキストを入れたいが、誤ってカラム外にテキストを入れてしまっている)

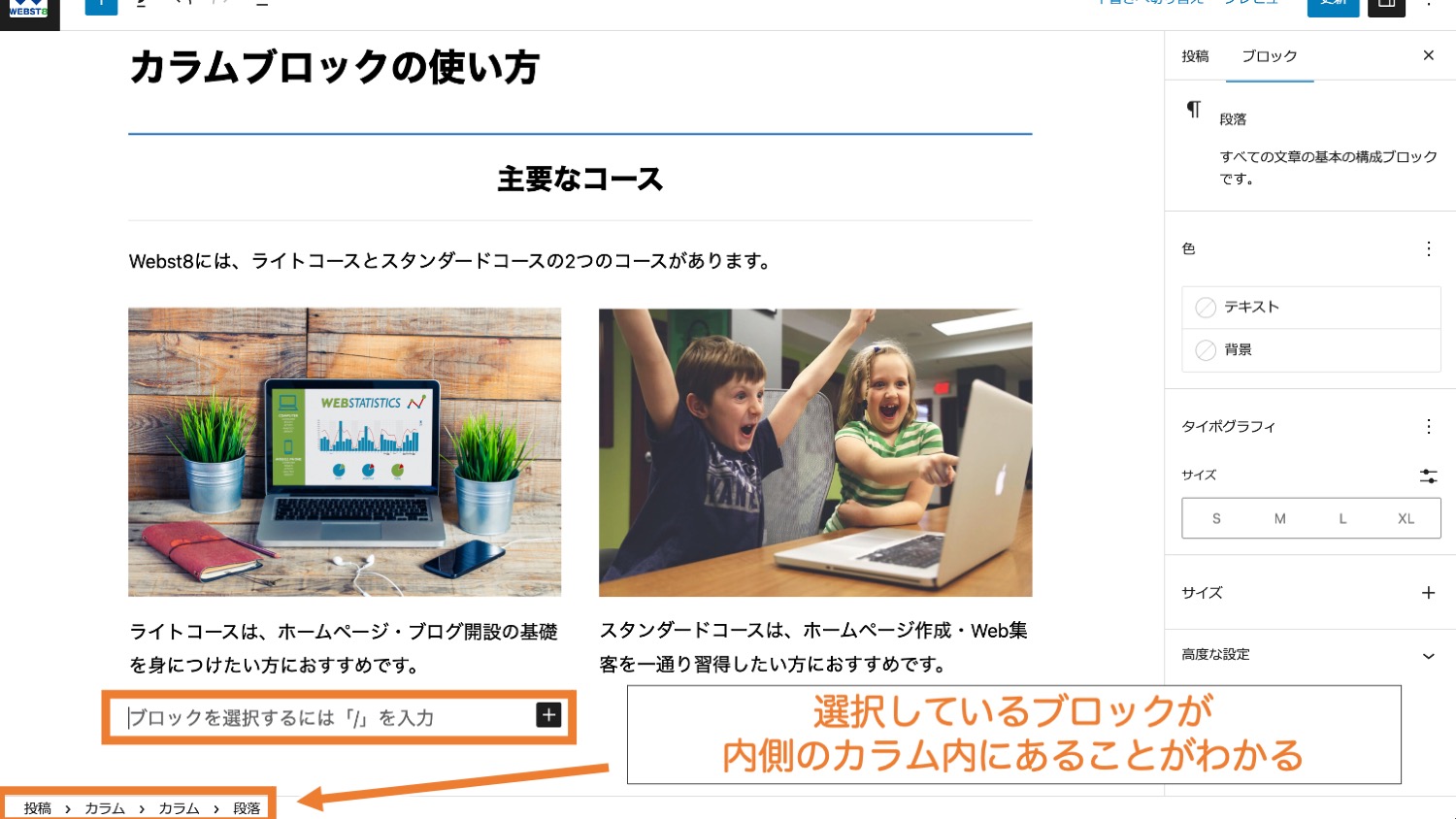
このようなミスを防ぐためには、左下のブロックナビゲーションを確認し、自分が追加しようとしているブロックの位置を確認するのがおすすめです。

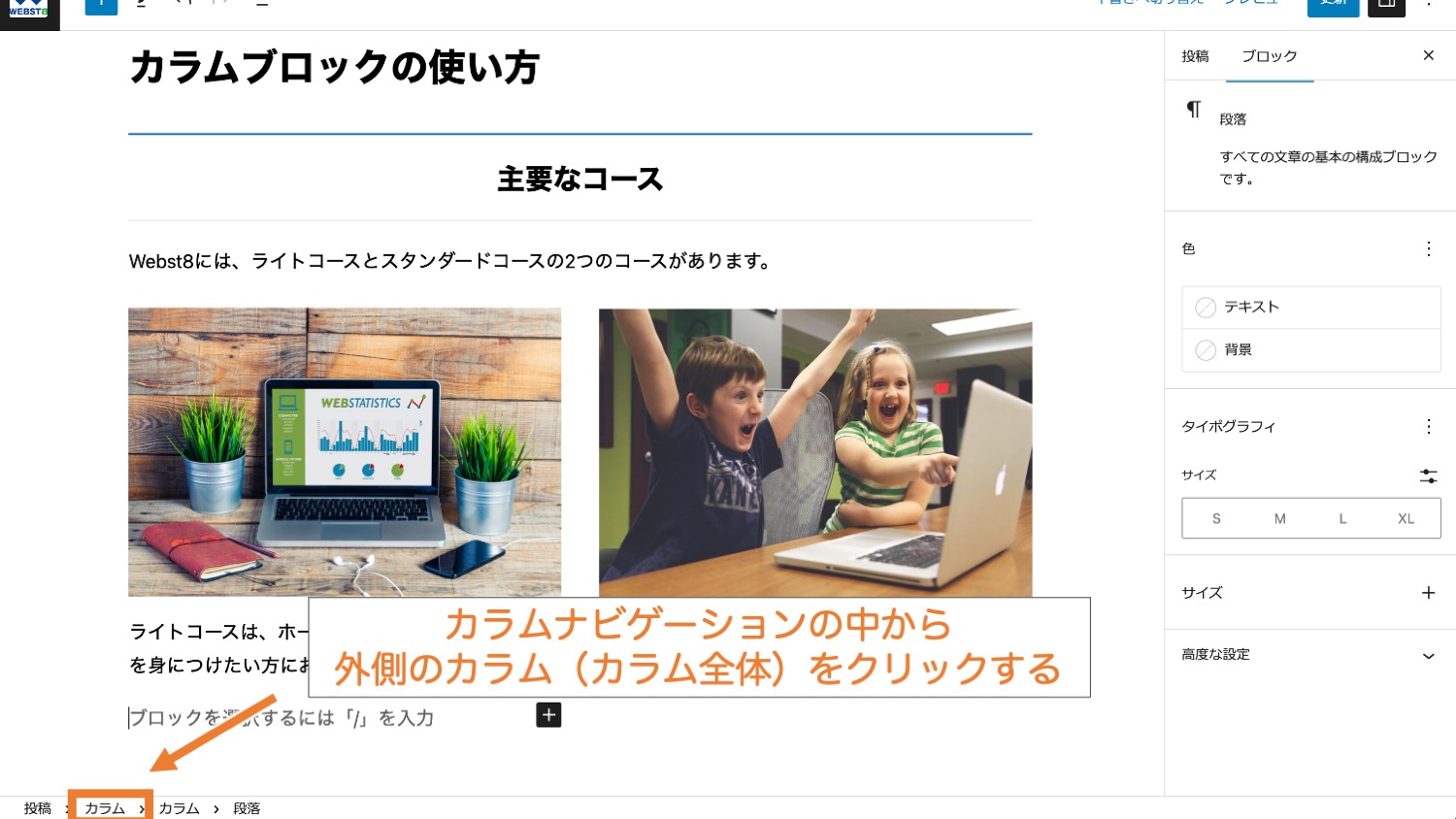
ブロックナビゲーションが「〇〇 > カラム」となっている場合は、外側のカラム(カラム全体)が選択されていることを指し、「〇〇 > カラム > カラム」となっている場合は、内側のカラム(横並びにしたカラムの1つ)が選択されていることを指します。
- 〇〇 > カラム:外側のカラム(カラム全体)が選択されている
- 〇〇 > カラム > カラム:内側のカラム(横並びにしたカラムの1つ)が選択されている
たとえば内側のカラム内にきちんとブロックが追加できている場合、ブロックナビゲーションは「〇〇 > カラム > カラム > 〇〇」となっているはずです。

なお、ブロックナビゲーションを使えばピンポイントで対象ブロックを選択することができます。
マウスクリックだとうまく外側のカラム(カラム全体)が選択できない場合は、画面左下のブロックナビゲーションを使ってあげるとよいでしょう。

まとめ
まとめです。今回は、WordPressのブロックエディターにおけるカラムブロックの使い方を解説しました。
自分で触ってみないことにはなかなかわからないことも多いと思いますので、まずはたくさん触って慣れていかれると良いかと思います。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





