「メディアとテキスト」は、画像とテキストを横に並べて表示したり、画像・テキストそれぞれの幅を簡単に調整できるブロックです。
今回はWordPressの「メディアとテキスト」ブロックの使い方を紹介します。

メディアとテキストブロックの基本的な使い方
メディアとテキストブロックの基本的な使い方から紹介していきます。
メディアとテキストブロックを追加・挿入する方法
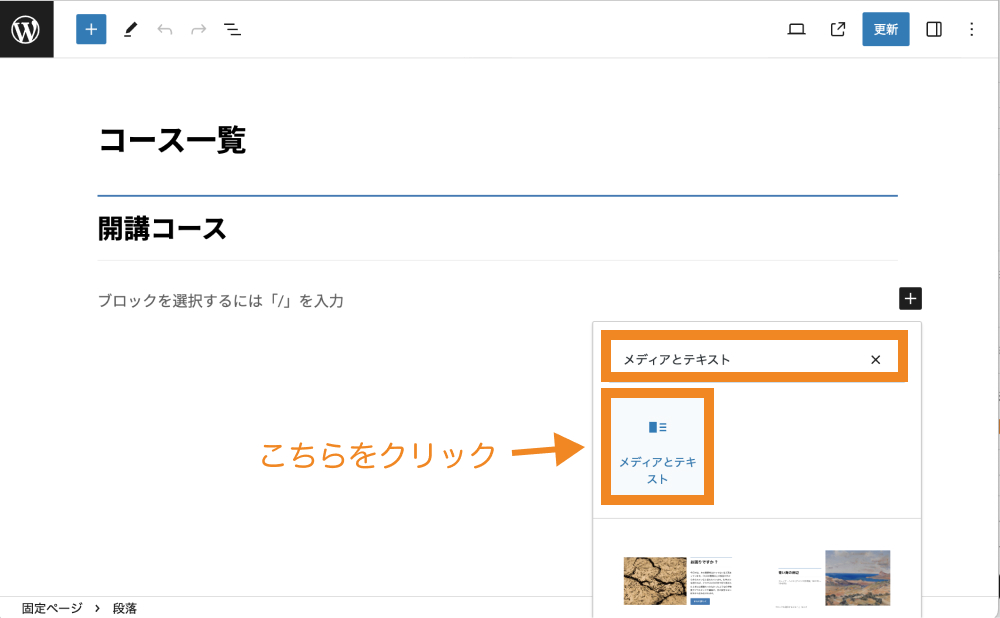
まずは編集画面で「+(ブロックを追加)」ボタンをクリックします。

検索枠に「メディアとテキスト」と入力して、表示された「メディアとテキスト」をクリックします。

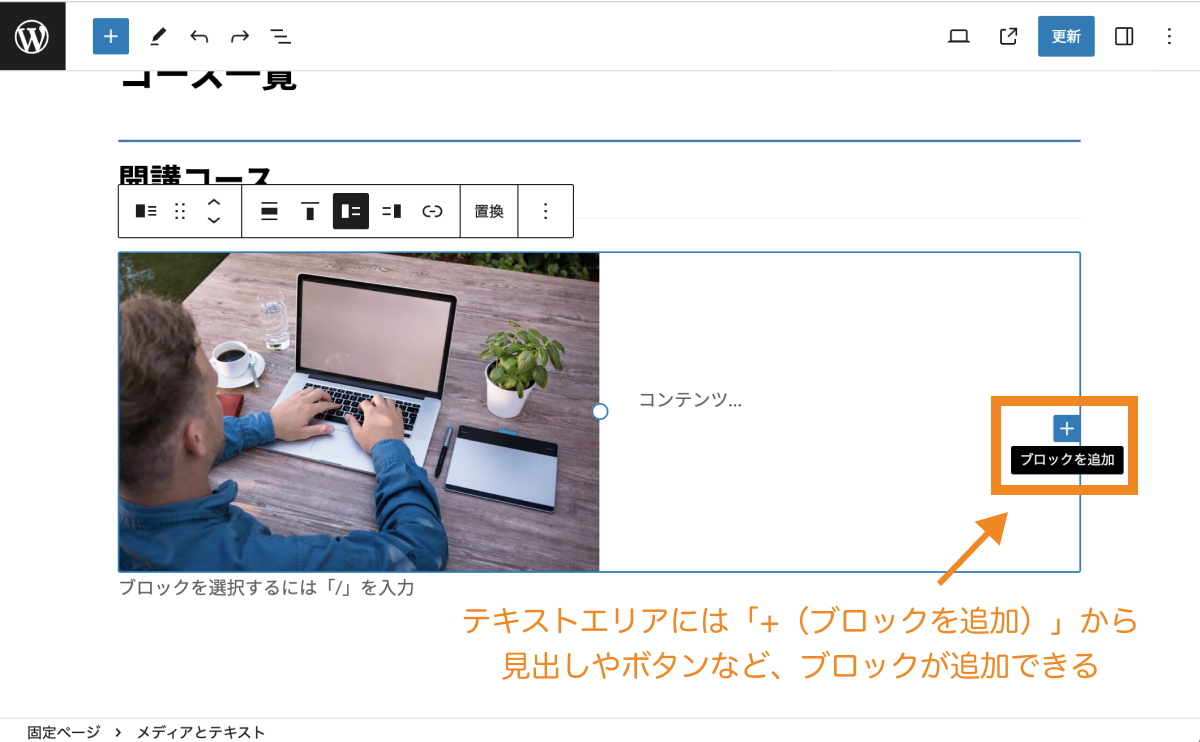
これでメディアとテキストブロックの挿入ができました。

画像とテキストを設定する方法
メディアエリアには画像や動画を設定できます。
「アップロード」または「メディアライブラリ」から画像をアップロードします。
これで画像が設定できました。続いてテキストエリアの設定をしていきましょう。
テキストエリアには「+(ブロックを追加)」から見出しブロックやボタンブロックなど、通常のブロックが挿入できます。

ここでは例として見出しや段落、ボタンを追加してみましょう。
メディアとテキストブロックでできる設定
続いて、メディアとテキストブロックでできる設定項目について紹介します。
メディアとテキストブロックでできる設定は大きく5つです。
- 画像とテキストの横幅比率を変える
- メディアとテキストエリアの位置を左右反転する
- モバイルで横に並べる
- カラム全体を塗りつぶすように画像を切り抜く
- その他のスタイル設定(ブロック周りの余白や背景色など)
画像とテキストの横幅比率を変える
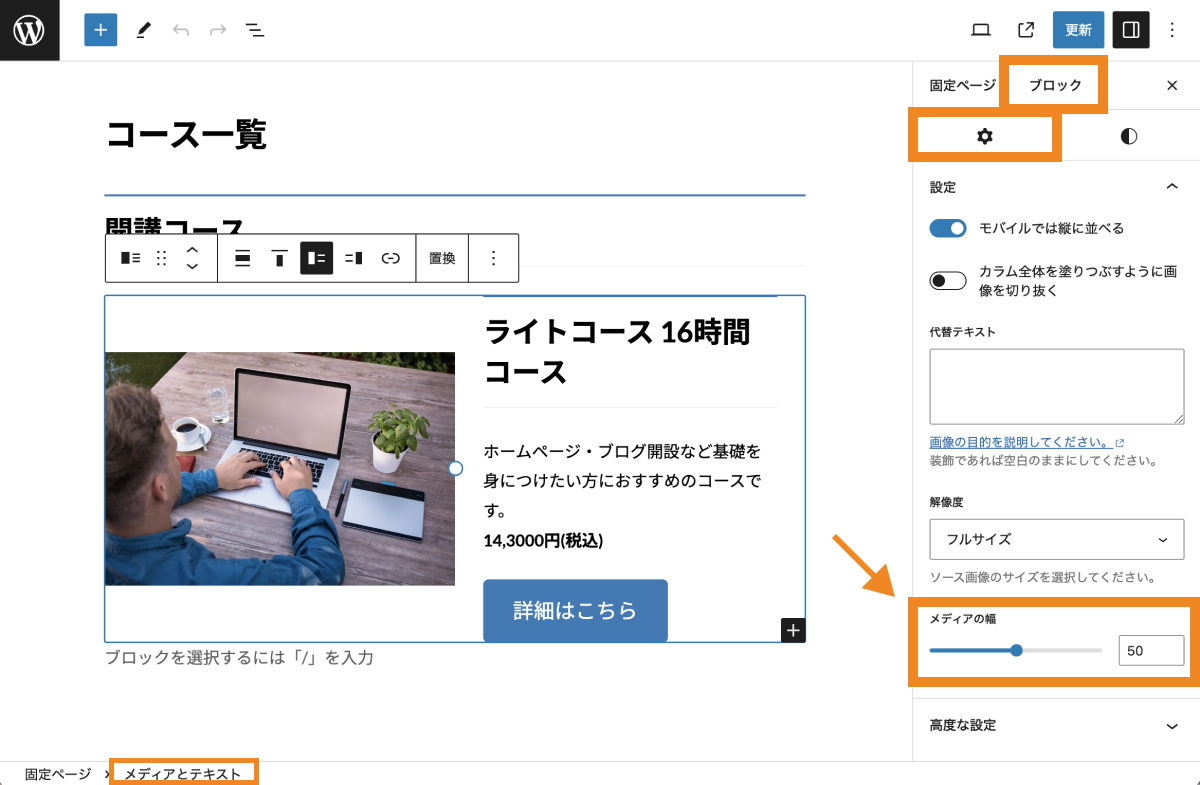
ブロック>設定タブの中にある「メディアの幅」を変更してあげることで画像とテキストの横幅比率を変えることができます。

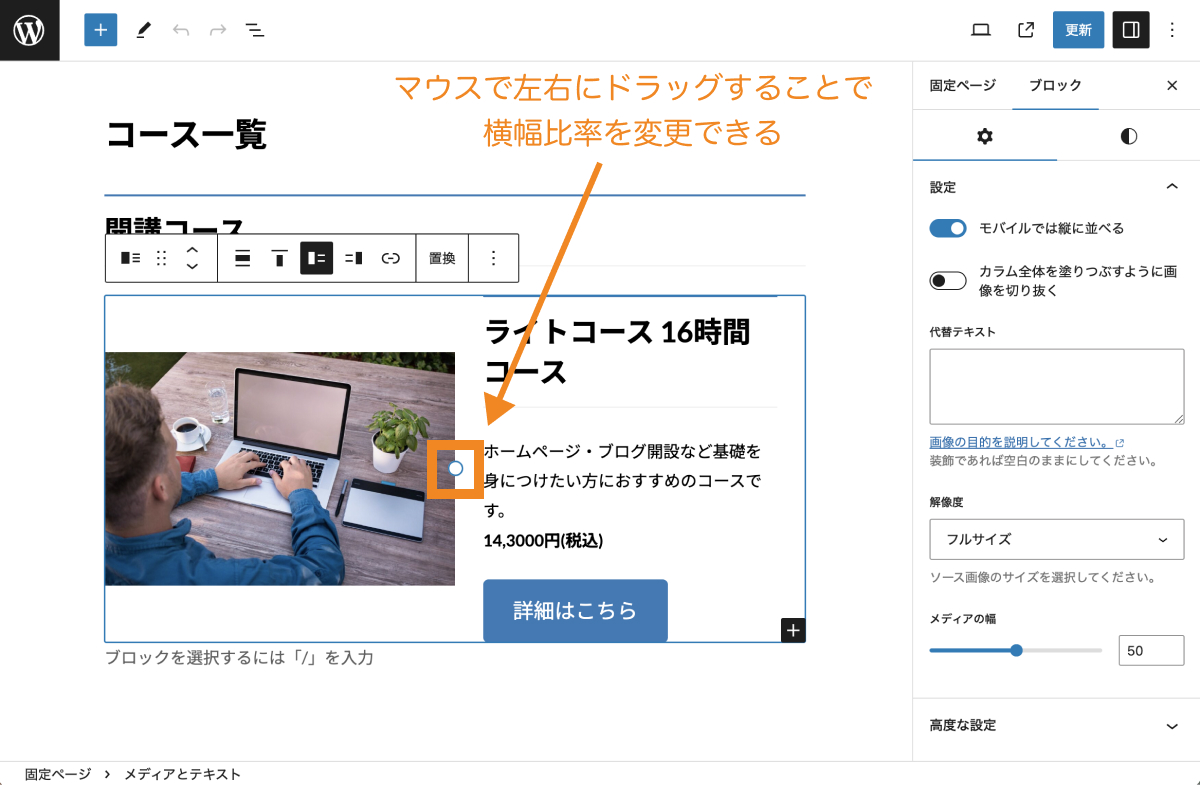
あるいは、画像とテキストエリアの間に表示されている白丸をドラッグで移動させることでも変えられます。

画像とテキストの位置を左右反転する
初期状態ではメディアの位置が左、テキストエリアが右に表示されていますが、上部ツールバーの「メディアを左に表示」「メディアを右に表示」をクリックすることで左右反転させることができます。
![]()
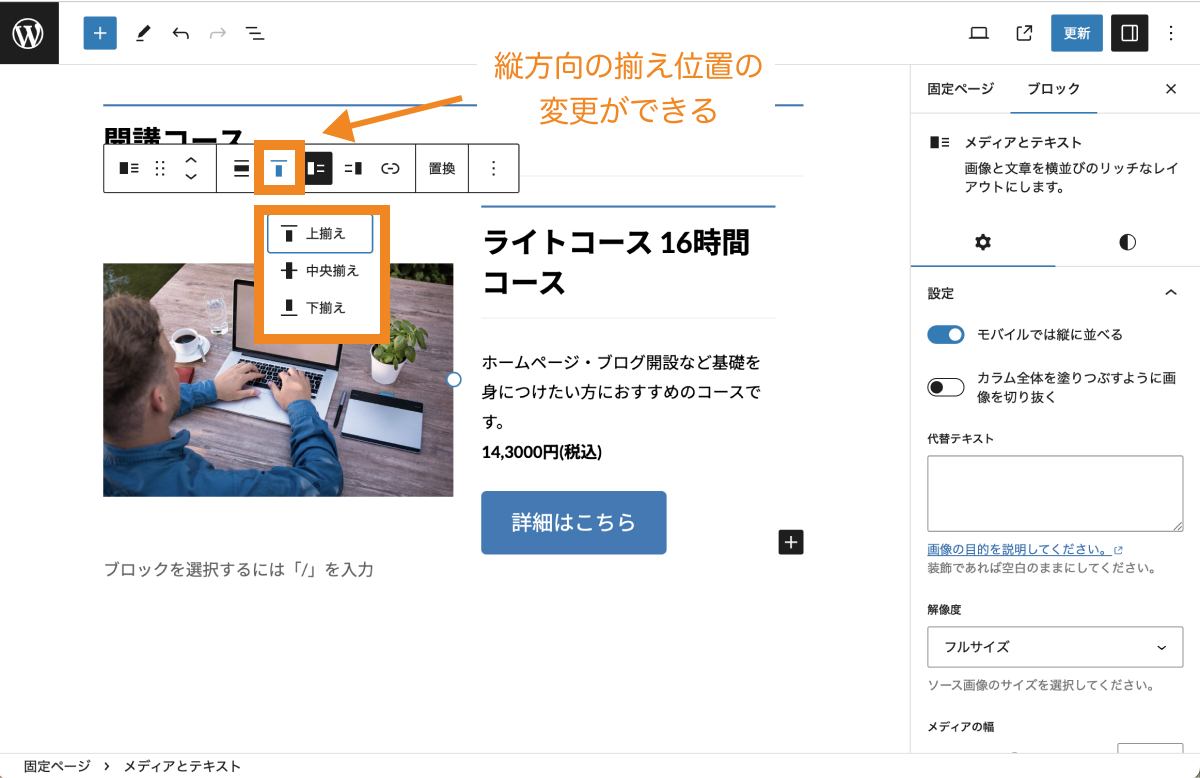
また、その左にある「垂直配置を変更」からは横に並んだメディア・テキストの縦方向の揃え位置を変更できます。

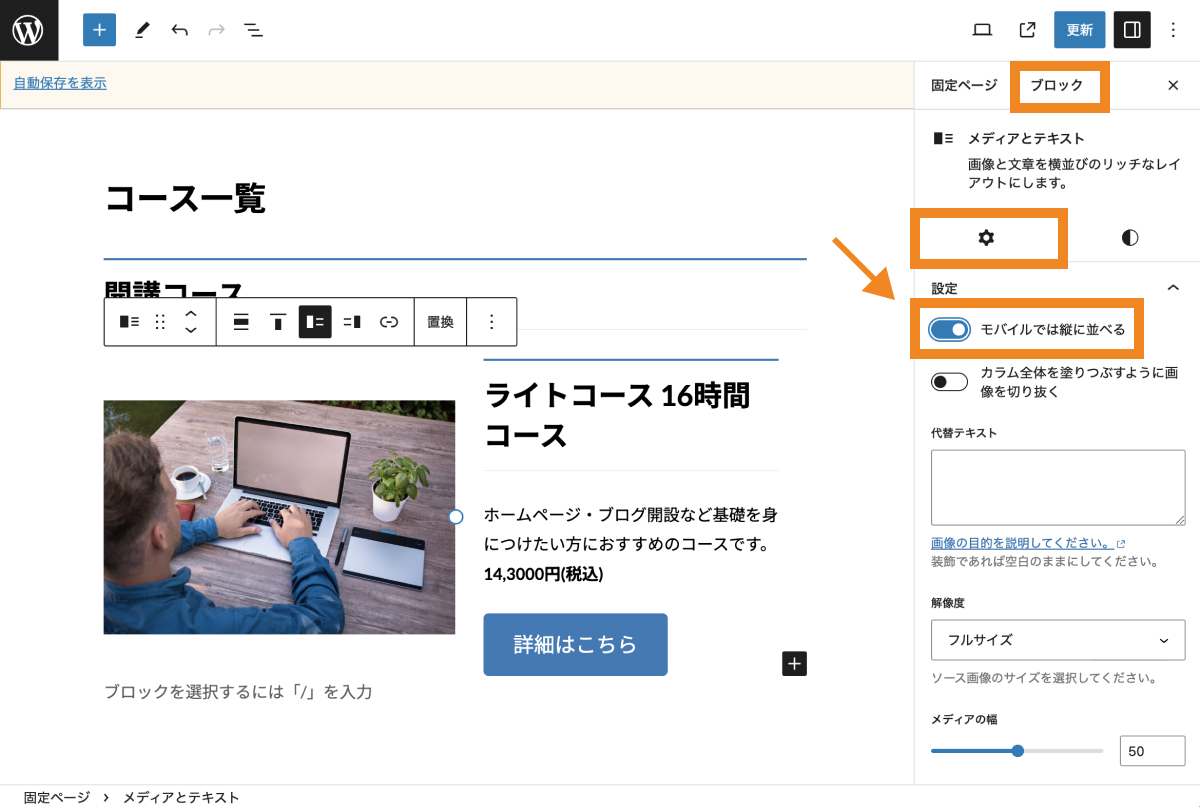
モバイルで横に並べる
デフォルトではモバイル表示になるとメディアとテキストが縦方向1列に並ぶようになっています。
これをモバイルでも横方向に並んだままにしたい場合はブロック>設定タブの中にある「モバイルでは縦に並べる」のチェックをオフにしてあげます。

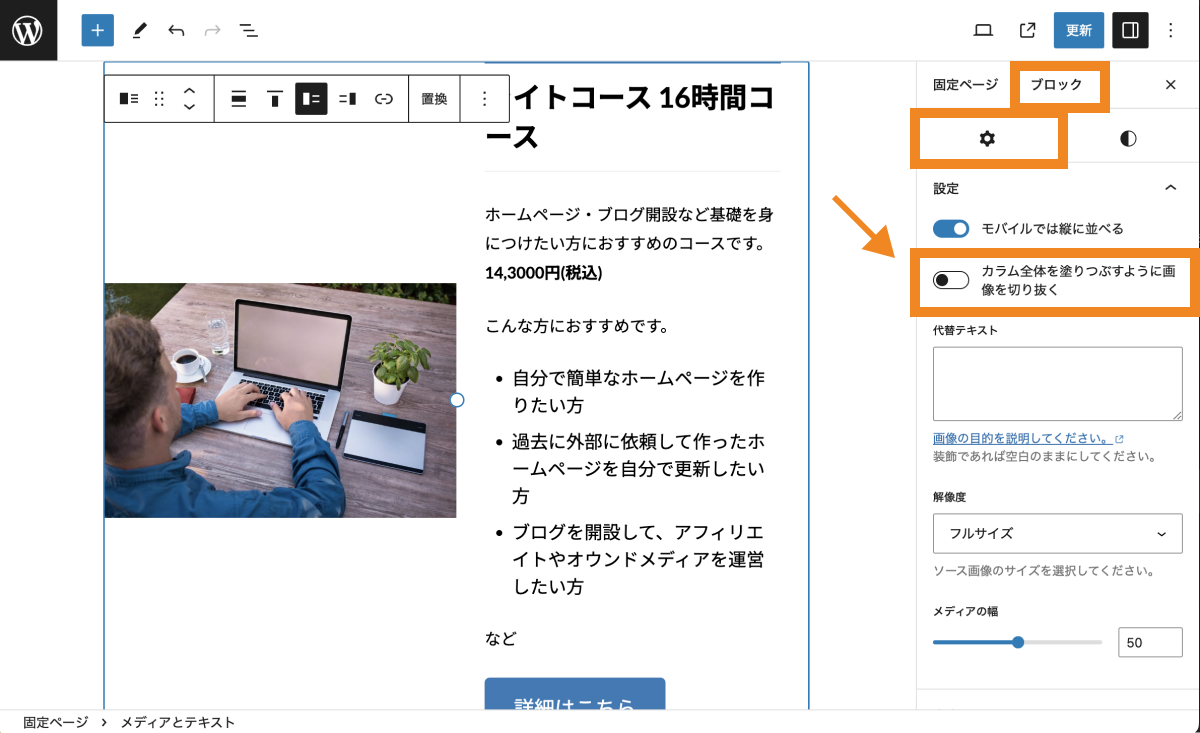
カラム全体を塗りつぶすように画像を切り抜く
メディアとテキストの高さを揃えたい場合は、ブロック>設定タブにある「カラム全体を塗りつぶすように画像を切り抜く」にチェックを入れると、画像がカラムの高さに合わせて大きくなります。

しかし、画像によっては見せたい部分が隠れてしまうので、切り抜く場所は「焦点ピッカー」を使って調節しましょう。
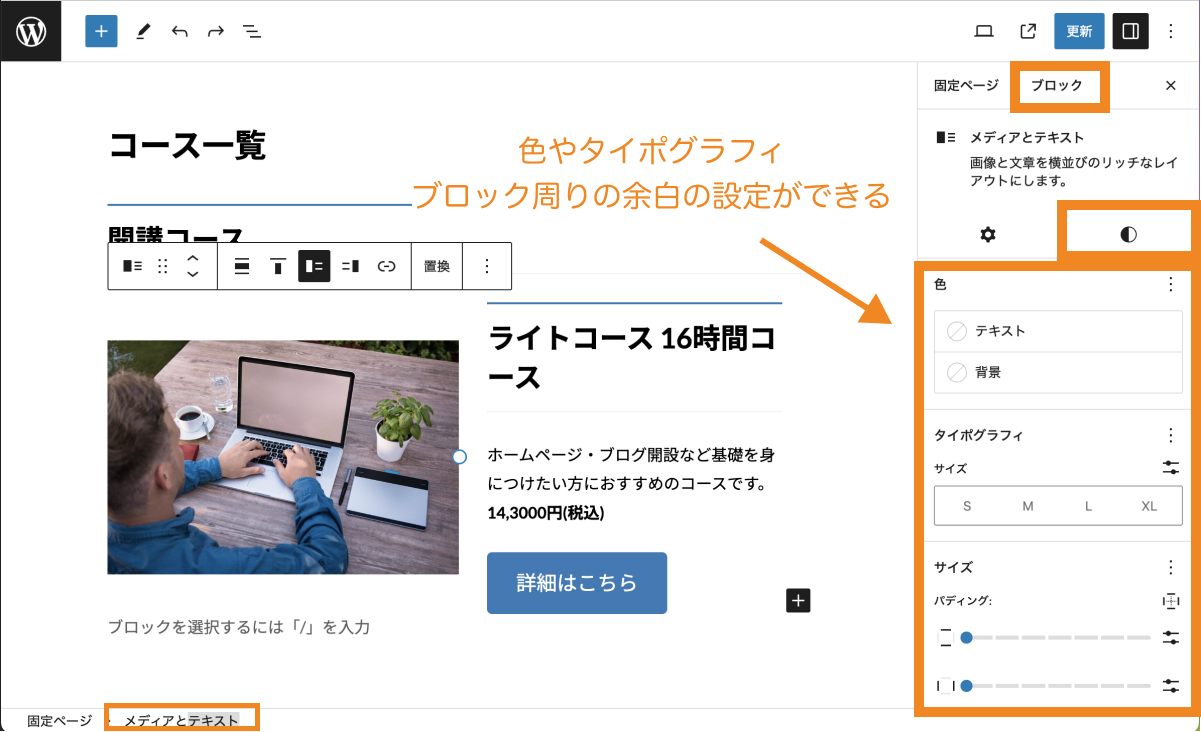
その他のスタイル設定(ブロック周りの余白や背景色など)
その他、メディアとテキストブロックではブロック>スタイルタブからブロック周りの余白やテキスト色・背景色などの設定ができます。

必要に応じてお好みの設定をしてみてください。
まとめ
まとめです。今回はWordPressブロックエディターで使えるブロックの1つ「メディアとテキストブロック」の使い方を解説しました。
画像とテキストに並べるレイアウトの際に便利なので覚えておくと良いでしょう。

なお、テキスト同士を横並びにしたい場合はメディアとテキストブロックでは実装できないため、カラムブロックがおすすめです。
カラムブロックでは2列、3列と好きなだけカラム数を増やして好きなブロックを横並びにできます。
カラムブロックの詳細は「【WordPressカラムブロック】画像等の横並び方法・作り方」をご参照ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







